Explicación de la optimización de imágenes móviles: aquí es por dónde empezar
Publicado: 2023-12-07Si tuvieras que mirar los insights de tu audiencia, probablemente encontrarías que la mayoría de los usuarios acceden a tu sitio desde un dispositivo móvil. Por tanto, priorizar la optimización de la imagen móvil es fundamental. Si sus fotos no están optimizadas o se muestran incorrectamente, es probable que la experiencia del usuario sea deficiente y los tiempos de carga sean lentos.
Implementar correctamente la optimización de imágenes móviles garantizará dos cosas:
- Las imágenes se cargan lo más rápido posible, lo que acelerará su sitio (especialmente importante para los visitantes móviles).
- Los visitantes no ven imágenes borrosas ni recortadas de forma extraña, lo que garantiza que seguirás creando una excelente experiencia de usuario.
Para ayudarlo a comenzar con la optimización de imágenes móviles, hemos elaborado una lista de las mejores estrategias para ofrecer imágenes de alta calidad y mejorar la velocidad del sitio. Por ejemplo, puede habilitar la carga diferida y utilizar una herramienta como Optimole para automatizar tareas como el recorte y el cambio de tamaño adaptativos en tiempo real.
En esta publicación, analizaremos más de cerca la importancia de la optimización de imágenes móviles. Luego, veremos algunas estrategias que puede implementar en su sitio y le mostraremos cómo usar Optimole para automatizar el trabajo. ¡Empecemos!
Cómo optimizar las imágenes de tu sitio web para dispositivos móviles

Ahora, veamos algunas formas de optimizar las imágenes de su sitio para teléfonos móviles. Más adelante, le mostraremos cómo automatizar todas estas estrategias con Optimole.
- Ofrece imágenes adaptables según el dispositivo de cada usuario.
- Utilice recorte inteligente
- Configure su sitio para manejar la compresión de imágenes
- Implementar optimización basada en red
- Habilitar carga diferida
- Sirve imágenes en formatos de próxima generación
1. Ofrece imágenes adaptables según el dispositivo de cada usuario.
Una de las primeras cosas que querrá hacer para optimizar las imágenes móviles es asegurarse de que las fotos cambien de tamaño para diferentes dispositivos. Como ya sabes, los teléfonos móviles vienen en varios tamaños de pantalla y resoluciones, por lo que la calidad de tus imágenes puede variar de un dispositivo a otro.
Por lo tanto, querrás asegurarte de que tu sitio proporcione imágenes optimizadas para cada dispositivo específico. Esto se denomina enfoque de imagen adaptativa, porque la imagen se adapta a cada visitante individual en tiempo real.
Si bien puede parecer complejo o llevar mucho tiempo mostrar una imagen de tamaño único a cada visitante, las herramientas de imágenes adaptables como Optimole pueden hacerlo automáticamente. Esto ayuda a garantizar que esté logrando tiempos de carga óptimos y, al mismo tiempo, garantiza que cada visitante del sitio pueda ver sus fotos sin ningún problema.
2. Utilice recortes inteligentes
El recorte inteligente es una técnica que identifica y recorta automáticamente las partes más importantes de una imagen. Esto puede resultar particularmente útil cuando se trata de optimización de imágenes móviles, ya que garantiza que el punto focal de una foto, como la cara de una persona o el objeto principal, aparezca correctamente en pantallas más pequeñas.
Esto también elimina cualquier elemento insignificante de una imagen, como espacios en blanco o ruido de fondo. Como resultado, puede hacer que tus fotos sean más atractivas visualmente en dispositivos móviles.
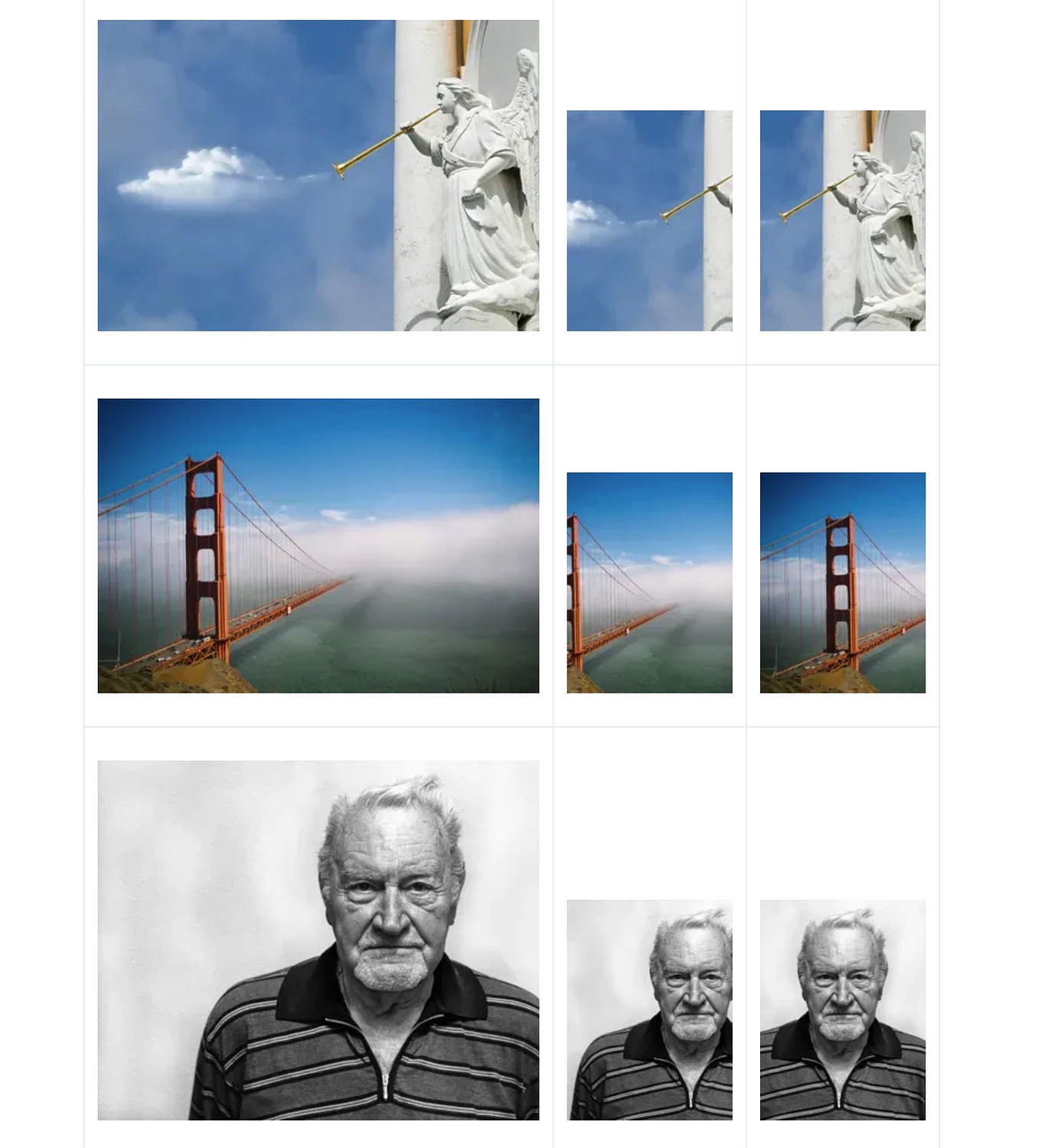
A continuación se muestra un ejemplo de recorte inteligente frente a recorte "tonto" normal de ImageKit.io:
- Imagen izquierda : la imagen original.
- Imagen intermedia : ejemplo de recorte “tonto” que se centra en el centro de la imagen independientemente del contenido.
- Imagen derecha : ejemplo de recorte "inteligente" que se enfoca automáticamente en la parte clave de la imagen.

Por supuesto, recortar manualmente cada imagen puede llevar mucho tiempo. Afortunadamente, el recorte inteligente es una de las muchas funciones que ofrece Optimole; le mostraremos cómo habilitarlo más adelante en la publicación.
3. Configure su sitio para manejar la compresión de imágenes (en lugar de hacerlo antes de cargar imágenes) ️
La compresión es el proceso de reducir el tamaño de los archivos de imágenes para que ocupen menos espacio de almacenamiento y se carguen más rápido. Esto es crucial para mejorar el rendimiento general de su sitio, especialmente en dispositivos móviles.
Puede comprimir imágenes en su dispositivo antes de cargarlas en su sitio. Sin embargo, para obtener resultados óptimos (y un proceso más rápido), recomendamos cargar los archivos originales y luego utilizar una herramienta en su sitio para manejar la compresión.
De esa manera, la herramienta puede cambiar el tamaño de las imágenes de manera óptima de diferentes maneras según el usuario. Si comprimes tus imágenes antes de subirlas, estás limitando lo que la herramienta puede hacer.
Una vez más, puede utilizar una herramienta como Optimole para comprimir imágenes en su sitio. Esto optimizará automáticamente cualquier foto que cargue en WordPress, según su configuración preferida.
4. Implementar optimización basada en red ️
La optimización basada en la red considera la velocidad de Internet de sus usuarios, lo cual es especialmente importante para los visitantes móviles. Por ejemplo, si un visitante del sitio experimenta una conexión lenta, la calidad de las imágenes se degrada automáticamente para que el contenido se entregue más rápido.
Por ejemplo, los usuarios con tecnologías más antiguas, como redes 3G, podrían beneficiarse de una mayor compresión de imágenes. De esta manera, se necesitan menos datos para representar el contenido de la página, lo que reduce la carga en una red que ya es débil.
Por otro lado, es posible que puedas ofrecer una imagen de mayor resolución si alguien tiene su teléfono inteligente conectado a Wi-Fi, ya que su conexión comparativamente más rápida permitiría que la imagen se descargue rápidamente y no afecte los tiempos de carga.
Esto puede parecer una tarea complicada, pero en realidad está todo automatizado. Si utiliza Optimole, simplemente puede habilitar esta función y la herramienta hará todo el trabajo por usted.
5. Habilite la carga diferida
Otro paso a tener en cuenta al pensar en la optimización de imágenes móviles es permitir la carga diferida. Este es un proceso en el que las imágenes se cargan a medida que el usuario se desplaza hacia abajo en la página. Sin esta función, todas las imágenes de una página se muestran a la vez, lo que puede provocar tiempos de carga más lentos, especialmente en dispositivos móviles.
Cuando habilita la carga diferida, cada imagen se cargará cuando el usuario llegue a ese punto de la página. Esto facilita tiempos de carga más rápidos y una experiencia de usuario más fluida.
6. Publique imágenes en formatos de próxima generación ️
Adoptar formatos de próxima generación es particularmente importante si tienes un sitio web con muchas imágenes, como un blog de viajes o una tienda en línea.
Los formatos de próxima generación como WebP o AVIF proporcionan mejores niveles de compresión que los formatos tradicionales como JPEG y PNG. Esto significa que ofrecen tamaños de archivos más pequeños, lo que puede generar tiempos de carga más rápidos en dispositivos móviles.

WebP es compatible con la mayoría de los principales navegadores, por lo que es la opción más segura. También utiliza compresión sin pérdidas, por lo que no compromete la calidad de la imagen. Mientras tanto, AVIF utiliza compresión con pérdida y no es tan compatible como WebP.
Cómo implementar la optimización de imágenes móviles con Optimole
Optimole es un complemento gratuito de WordPress que ofrece un conjunto de funciones de optimización de imágenes, incluidas todas las tácticas que analizamos anteriormente.
Aquí hay una guía rápida sobre cómo puede usarlo para la optimización de imágenes móviles de WordPress...
Una vez que haya instalado y activado el complemento, puede navegar a Optimole > Configuración en su panel para habilitar estas funciones.
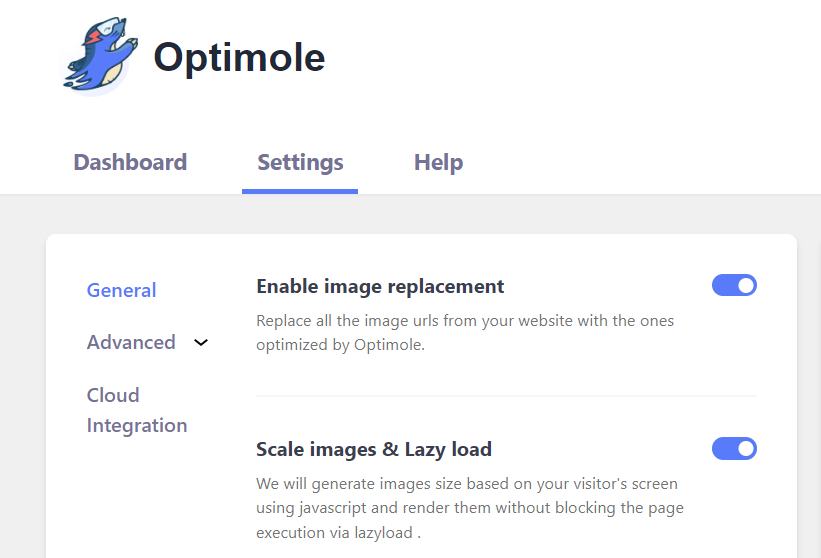
En la sección General , verá la opción para escalar imágenes según la pantalla del usuario y habilitar la carga diferida:

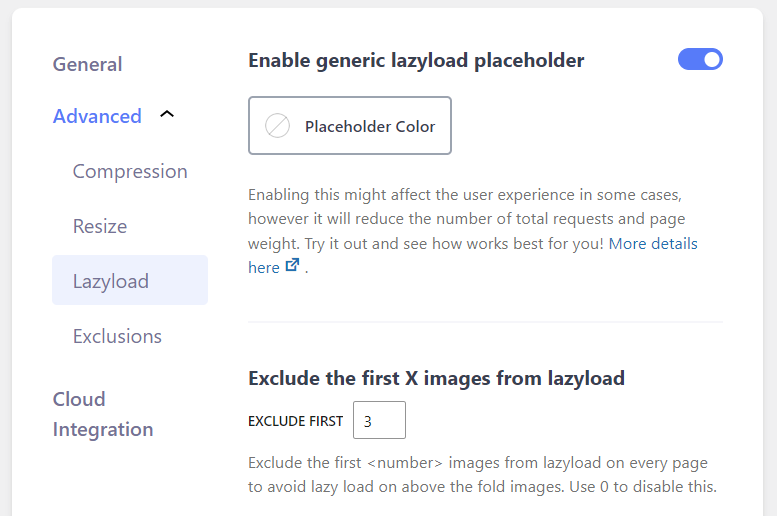
Utilice el interruptor de palanca para activar esta función. Si va a Avanzado → Lazyload , verá más opciones para cargar sus imágenes de forma diferida. Por ejemplo, puede excluir las primeras fotos de esta función y habilitar/deshabilitar la carga diferida para videos e imágenes de fondo:

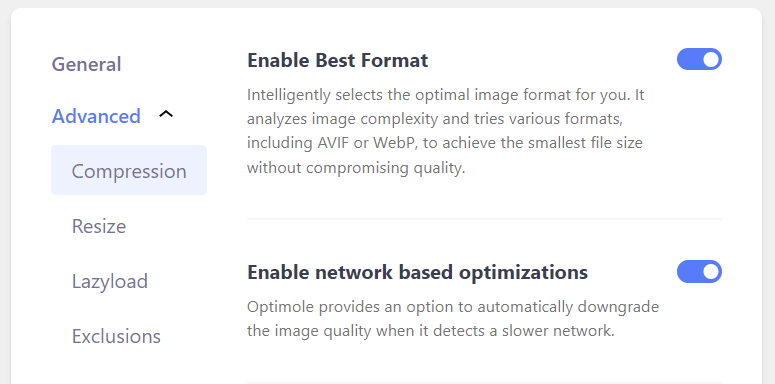
Si va a Compresión , puede activar el interruptor para Habilitar el mejor formato :

Optimole ahora seleccionará automáticamente el mejor formato para sus imágenes, incluidos formatos de próxima generación como WebP, y comprimirá sus imágenes sin afectar la calidad.
Aquí también verá la opción para habilitar optimizaciones basadas en red. Optimole reducirá automáticamente la calidad de la imagen cuando detecte una red más lenta en el dispositivo de un usuario.
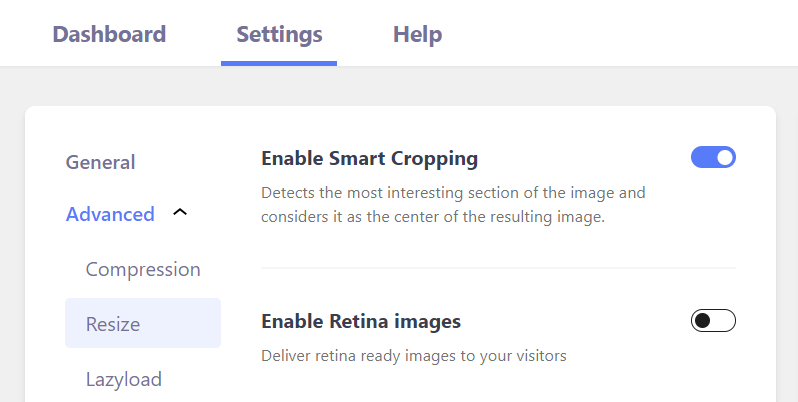
Finalmente, puedes ir a la sección Cambiar tamaño para habilitar el recorte inteligente:

Optimole puede detectar el enfoque de una imagen y recortarla en consecuencia.
Como puede ver, Optimole hace que sea muy fácil implementar la optimización de imágenes móviles y todas estas funciones están disponibles de forma gratuita.
Mejore la optimización de imágenes móviles hoy
La optimización de imágenes móviles puede ayudar a garantizar que sus fotos se muestren correctamente en pantallas más pequeñas. Además, puede mejorar los tiempos de carga en dispositivos móviles, lo que genera una mejor experiencia de usuario y posiblemente tasas de conversión más altas.
A continuación se explica cómo utilizar Optimole para optimizar imágenes móviles:
- Sirve imágenes según el dispositivo.
- Utilice recortes inteligentes.
- Habilite la compresión de imágenes a nivel del sitio.
- Implementar optimización basada en red.
- Habilite la carga diferida.
- Ofrezca imágenes en formatos de próxima generación.
Para conocer otros consejos para mejorar el rendimiento móvil, es posible que también le interese nuestra guía sobre cómo aumentar la velocidad del sitio para los visitantes móviles.
¿Tiene alguna pregunta sobre la optimización de imágenes móviles? ¡Háganos saber en la sección de comentarios!
