Auditoría de SEO móvil: una guía de 12 pasos para obtener mejores clasificaciones en dispositivos móviles
Publicado: 2024-11-06Más personas utilizan teléfonos inteligentes para navegar por la web que computadoras de escritorio y Google clasifica los sitios web según su versión móvil. En consecuencia, si espera obtener buenos resultados en los resultados de búsqueda y brindar una buena experiencia de usuario a su audiencia, es absolutamente imperativo que aprenda a realizar una auditoría de SEO móvil.
Es por eso que, en este artículo, cubriremos qué es exactamente una auditoría SEO móvil, especialmente en comparación con una auditoría más general, qué es parte de ella y por qué debería realizarla. Después de eso, le daremos instrucciones claras sobre cómo inspeccionar el SEO móvil de su sitio. El objetivo es ayudarle a detectar problemas que podrían impedir su clasificación móvil y su experiencia de usuario y tomar medidas correctivas.
¿Auditoría SEO móvil? ¿Qué es eso?
Auditar su SEO móvil significa realizar una revisión específica del rendimiento de su sitio web, la experiencia del usuario y la optimización de la búsqueda específicamente en dispositivos móviles. A diferencia de una auditoría SEO estándar, se centra en los factores que afectan de forma única a esa parte de su audiencia que utiliza dispositivos móviles para acceder a su sitio.
Esto es lo que forma parte de esto:
- SEO técnico : evaluación de aspectos técnicos específicos para dispositivos móviles de su sitio web.
- Usabilidad móvil : los usuarios de dispositivos móviles ven su sitio a través de pantallas más pequeñas. Parte de la auditoría es garantizar que su sitio sea fácil de navegar para ellos y que su contenido sea agradable de consumir.
- Velocidad de carga : dado que el acceso a Internet suele ser más lento en dispositivos móviles, es especialmente importante ofrecer un excelente rendimiento y un sitio web de carga rápida.
- Comportamiento del usuario : ¿qué hacen los usuarios de dispositivos móviles en su sitio? ¿Qué páginas visitan? ¿Dónde se dejan? Preguntas como esta pueden ayudarle a comprender cómo podría mejorar su sitio web para hacerlo más optimizado para dispositivos móviles.
- Tráfico y rendimiento de las palabras clave : las personas buscan de forma diferente en los teléfonos inteligentes que en las computadoras de escritorio. Parte de esta auditoría consiste en comprobar sus palabras clave, clasificaciones y diferencias de tráfico, así como su aparición en los resultados de búsqueda.
Cómo realizar una auditoría SEO móvil
Ten en cuenta que ya tenemos un artículo sobre cómo hacer una auditoría SEO general. Si nunca ha comprobado el SEO de su sitio, podría ser una buena idea comenzar por ahí. Todos los siguientes consejos tienen como objetivo específico mejorar el SEO móvil de su sitio web, así que si eso es lo que está buscando, siga leyendo.
1. Realice un rastreo del sitio
Un rastreo de un sitio es la base de cualquier auditoría SEO. Para dispositivos móviles, requiere atención específica a cuestiones que afectan la experiencia del usuario en pantallas más pequeñas, como:
- Configuración de la ventana gráfica : asegúrese de que la etiqueta de la ventana gráfica esté configurada correctamente para que su contenido se escale adecuadamente en las pantallas móviles.
- Tamaños de destino táctil : verifique que los botones y enlaces tengan suficiente espacio y tamaño para permitir tocar fácilmente.
- Tamaño del contenido : busque páginas con contenido más pequeño o más grande que el ancho de la ventana gráfica.
- Metaetiquetas móviles : evalúe sus etiquetas de título y metadescripciones para asegurarse de que se ajusten a los límites de caracteres de los resultados de búsqueda móviles.
Screaming Frog y Sitebulb son excelentes herramientas para hacer esto. Ambos pueden informarle sobre problemas técnicos de SEO que afectan a los usuarios de dispositivos móviles.

2. Comprueba el diseño de tu móvil
Hay varias formas de ajustar su diseño para dispositivos móviles, que analizamos en detalle en nuestra lista de verificación de SEO móvil. La solución más común y recomendada es utilizar un diseño responsivo. Aquí, cada visitante encuentra el mismo sitio web y el contenido cambia automáticamente de tamaño para adaptarse a cualquier pantalla.

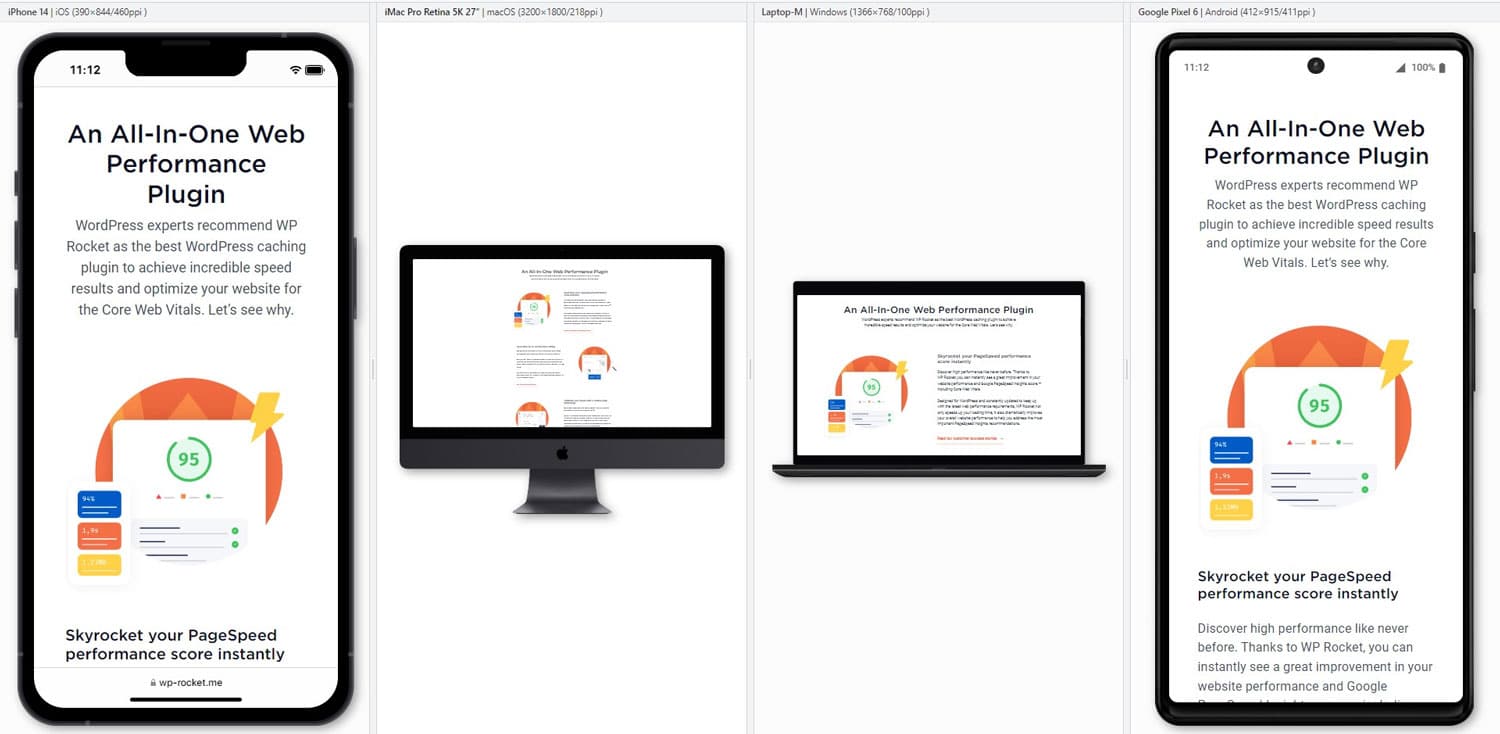
Si utiliza algún tema de WordPress actualizado, esta parte ya debería estar resuelta. Sin embargo, especialmente si ha personalizado su diseño, aún es útil auditar el diseño de su dispositivo móvil. Accede a él con diferentes dispositivos móviles y prueba tus páginas en diferentes orientaciones de pantalla. Alternativamente, use una herramienta como Blisk para ejecutar pruebas en diferentes configuraciones simultáneamente.

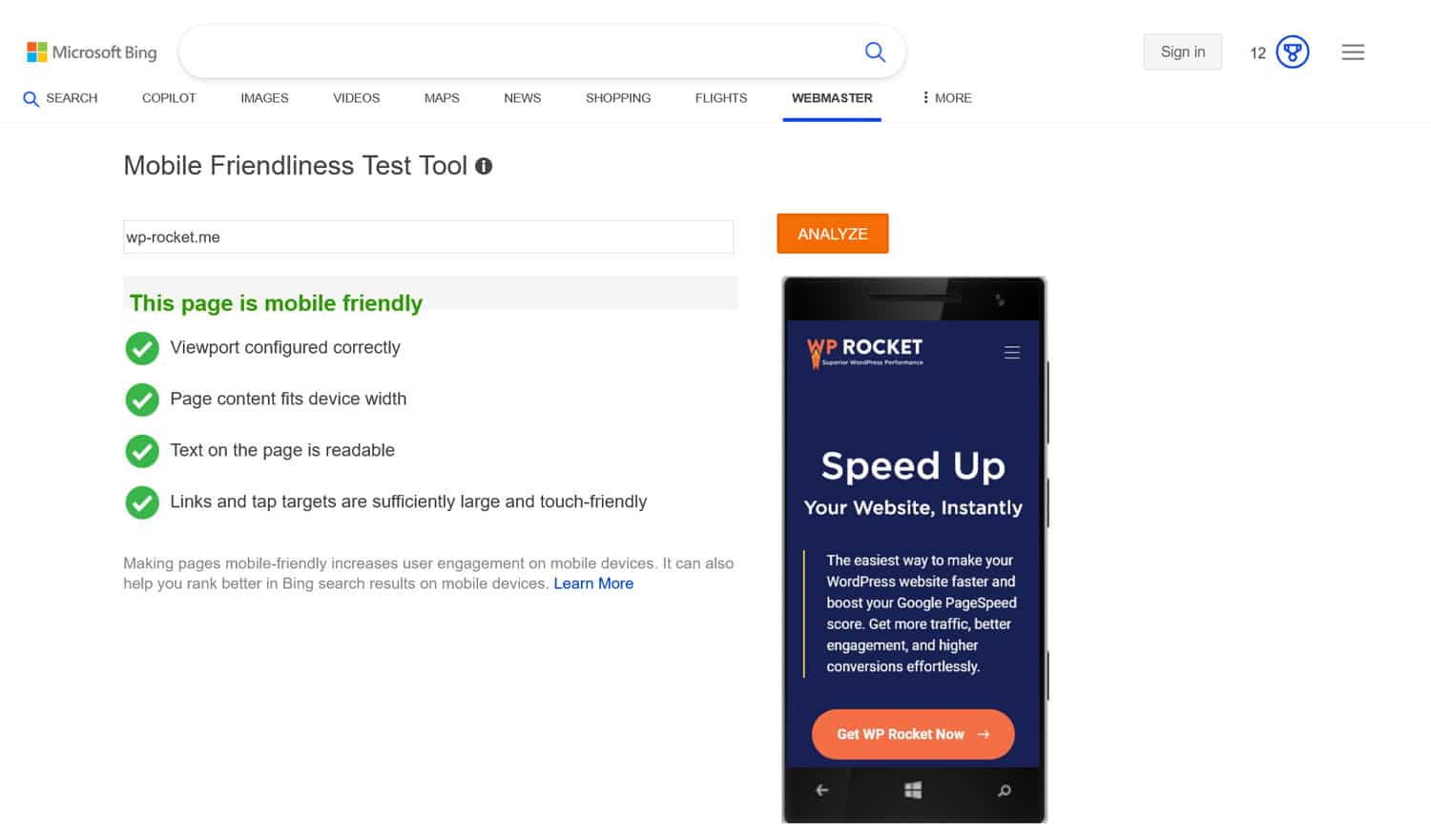
Concéntrese en el diseño, el tamaño de los botones y los enlaces, en que las fuentes sean lo suficientemente grandes para ser legibles y en que todas las páginas sean fáciles de alcanzar y navegar. En resumen, póngase en el lugar de los usuarios de dispositivos móviles para ver si el sitio ofrece una buena experiencia. Otra herramienta útil es la herramienta de prueba móvil de Bing.

3. Analice el rendimiento de su sitio web
Un sitio de carga rápida es esencial para un buen SEO móvil. Los visitantes esperan que los sitios web se carguen rápidamente, incluso en dispositivos móviles, donde el rendimiento puede ser un poco más lento. Además, la velocidad es parte de la experiencia de la página, que es un factor de clasificación importante.
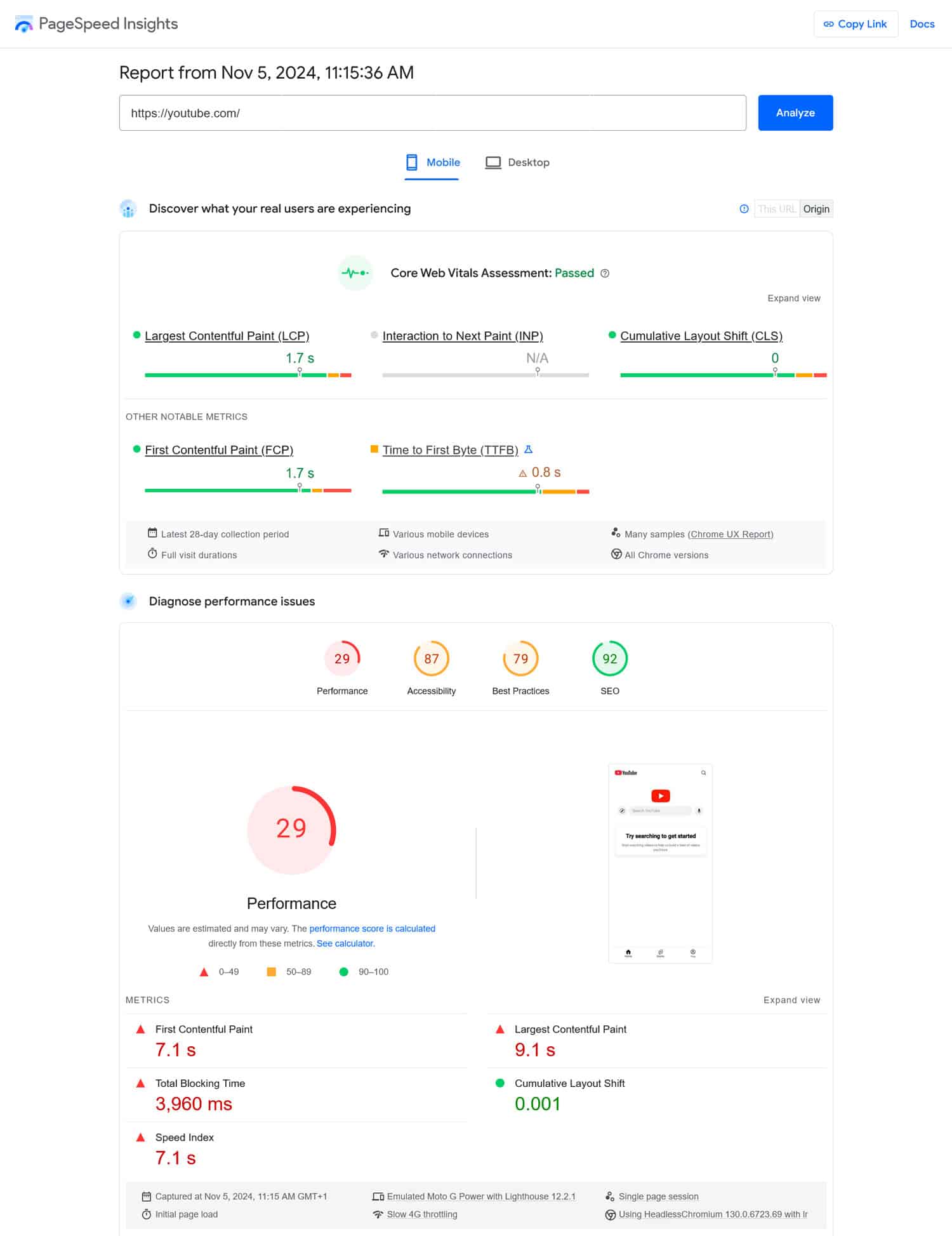
Por lo tanto, parte de su auditoría es realizar una prueba de velocidad de su sitio web. Una gran herramienta para esto es PageSpeed Insights porque mide el rendimiento de escritorio y móvil por separado, incluido Core Web Vitals. Puede encontrar herramientas adicionales aquí.

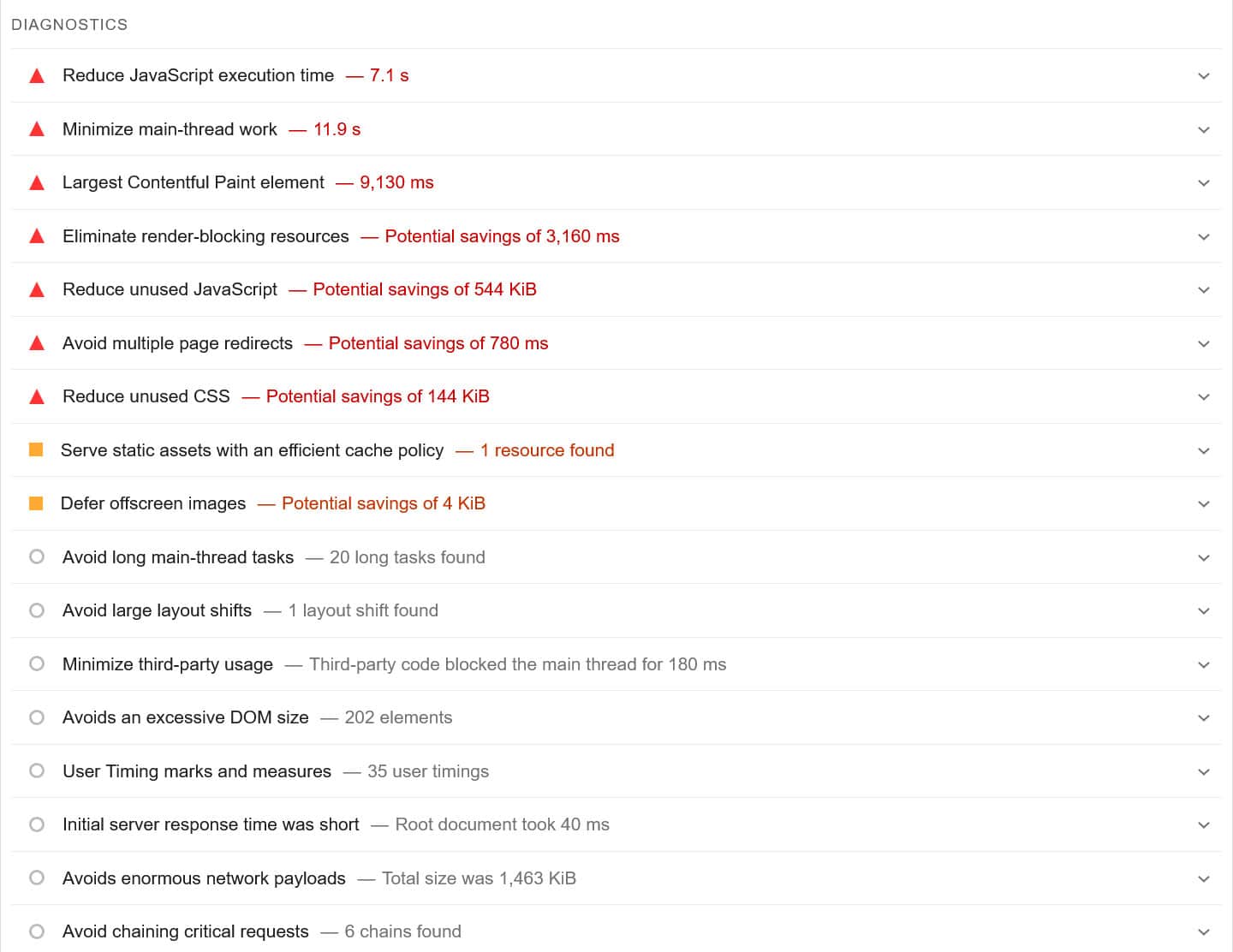
Una vez que ejecute su sitio (asegúrese de probar todas sus páginas más importantes), PageSpeed Insights le brinda una lista detallada de cualquier problema de rendimiento en su sitio, así como sus soluciones.

Hay muchas formas de hacer que su sitio sea más rápido, incluido el almacenamiento en caché, la minimización de archivos CSS y JavaScript, la carga diferida de sus imágenes y videos o el uso de una red de entrega de contenido (CDN).
¿Suena intimidante?
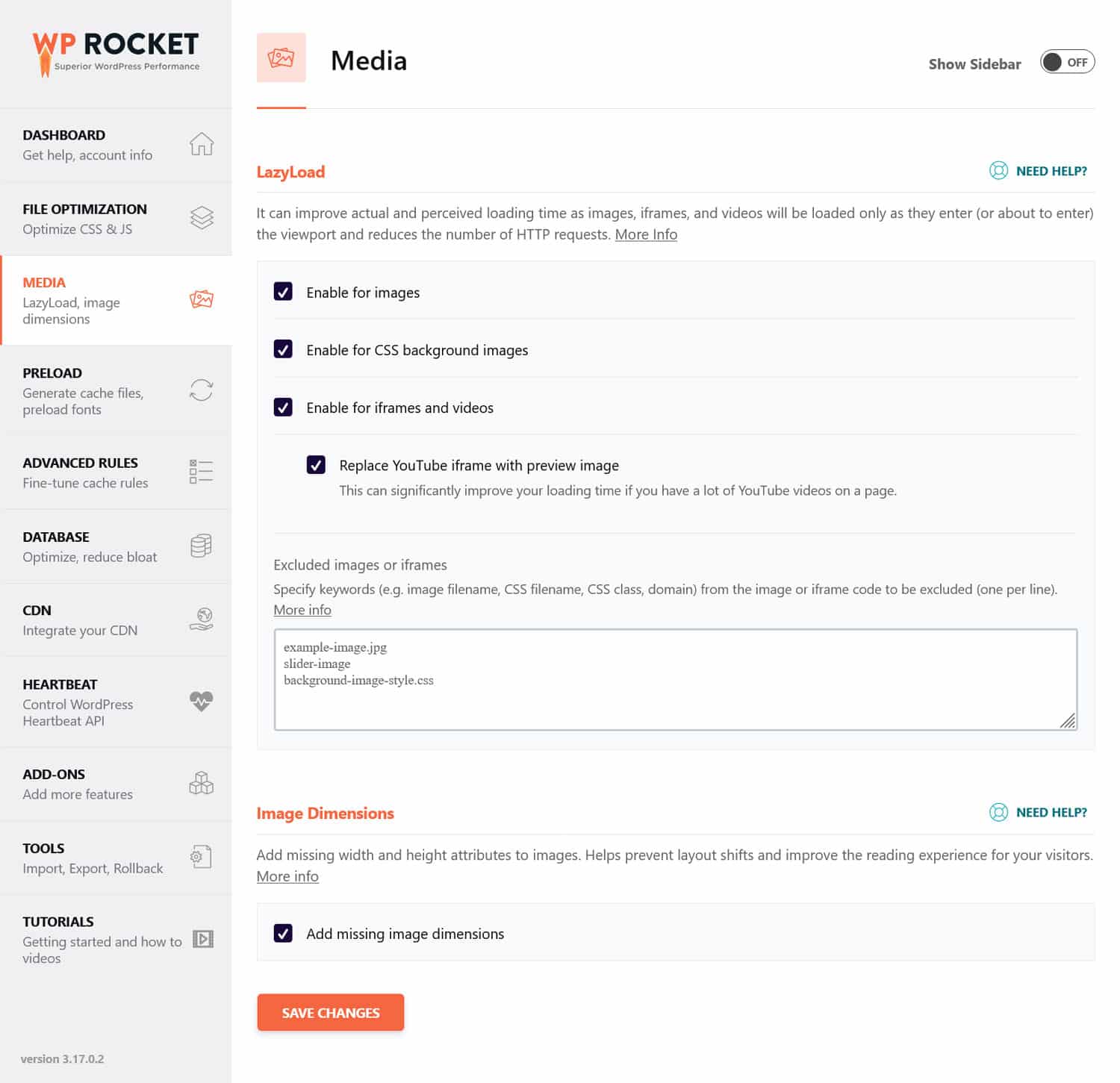
Si se siente fuera de su alcance, considere un complemento de rendimiento como WP Rocket. Puede hacer todo lo anterior y más, y le permite activar y desactivar fácilmente las optimizaciones en una interfaz fácil de usar.

Además, WP Rocket implementa muchas mejoras de velocidad automáticamente inmediatamente después de activarlo. Entre otras, las funciones automatizadas incluyen:
- Almacenamiento en caché del navegador y del servidor (con un caché móvil dedicado)
- Compresión GZIP
- Optimización de imágenes críticas en la mitad superior de la página para mejorar la pintura con contenido más grande
- Representación diferida automática (para una mejor puntuación de interacción con Next Paint).
Básicamente, significa que obtienes un sitio web más rápido sin tener que mover un dedo.
Otro paso importante para que su sitio web se cargue más rápido en dispositivos móviles es optimizar sus imágenes. Eso significa utilizar el formato de archivo correcto, comprimirlos y ajustar sus dimensiones.
Si está buscando una solución conveniente para esto, nuestro complemento hermano Imagify es un gran candidato. Puede comprimir y cambiar el tamaño de imágenes tanto en su biblioteca multimedia como en las que carga en su sitio. Su compresión inteligente predeterminada equilibra la calidad y el rendimiento, pero también puedes ajustarla a tu gusto.
Además, Imagify convierte automáticamente imágenes al formato WebP de próxima generación. También tienes la opción de optar por Avif, otro tipo de imagen moderno.
| ¿Tienes curiosidad por los formatos de imagen de próxima generación? Sumérgete en nuestro artículo dedicado para descubrir las diferencias clave entre WebP y AVIF y obtener una comprensión completa de lo que ofrece cada formato. |
4. Conozca qué dispositivos utiliza su audiencia
Comprender qué dispositivos utilizan las personas para ver su sitio puede proporcionar información valiosa sobre dónde centrar sus esfuerzos de optimización.
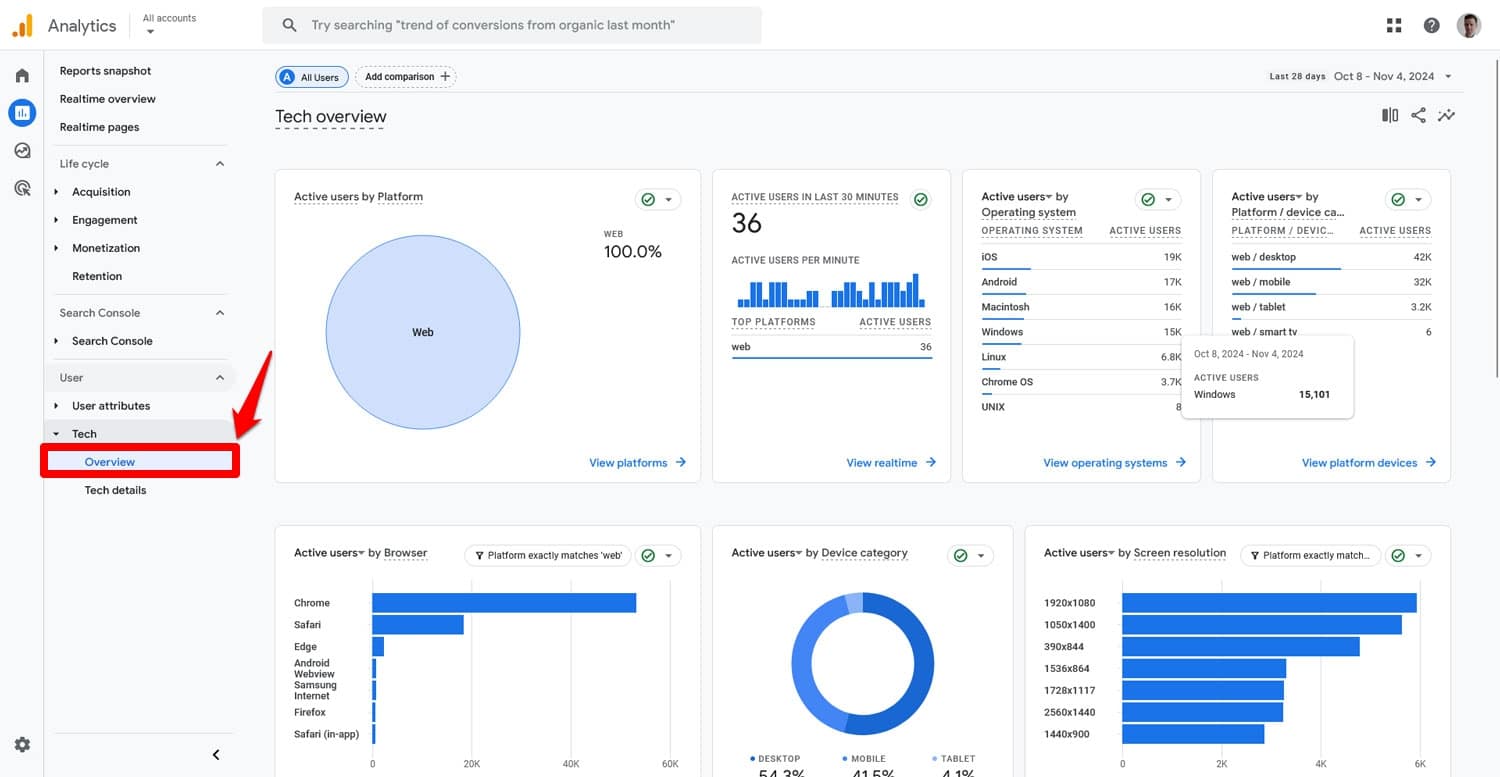
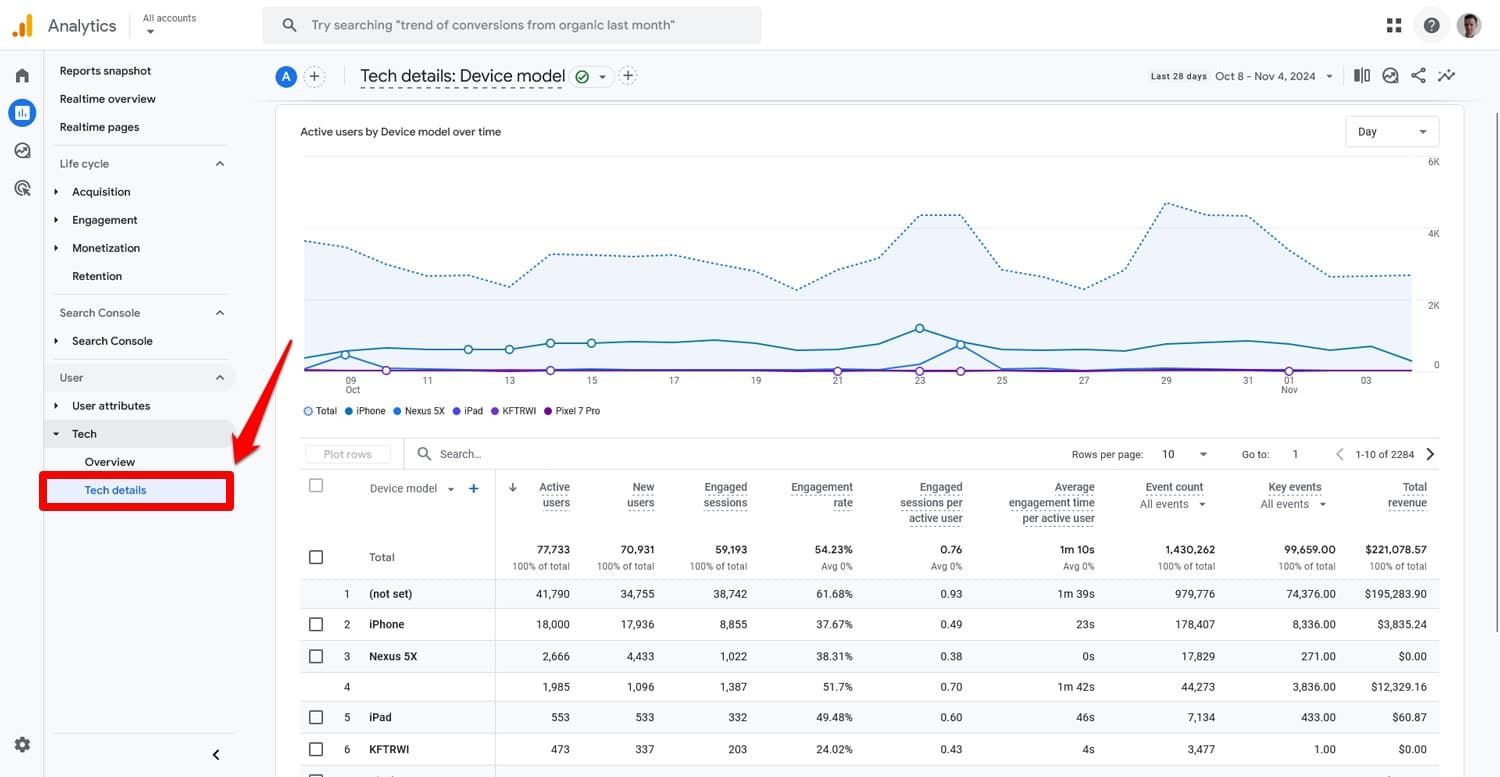
¿De dónde sacas esta información? En su Google Analytics en Informes > Usuarios > Tecnología .

Le brinda una descripción general de la participación del tráfico móvil de su sitio, los sistemas operativos, los navegadores y las resoluciones de pantalla de sus usuarios. Además, puede profundizar más en estos datos en Detalles técnicos y descubrir los modelos exactos de dispositivos, las versiones del sistema operativo y comparar esta información entre sí.

Hágalo para descubrir cómo satisfacer mejor las expectativas de los usuarios. Por ejemplo, si un gran porcentaje de sus visitantes utilizan iPhone, puede priorizar las pruebas y la optimización de la compatibilidad con iOS. Estos datos también pueden indicarle a qué resoluciones de pantalla apuntar con el diseño de su dispositivo móvil y más.
5. Compare el tráfico de escritorio y móvil
Como ya estamos en Google Analytics, continuemos aquí comparando el tráfico proveniente de dispositivos móviles y de escritorio. Al hacerlo, potencialmente puede descubrir problemas que afectan a sus visitantes móviles y que no había notado antes.
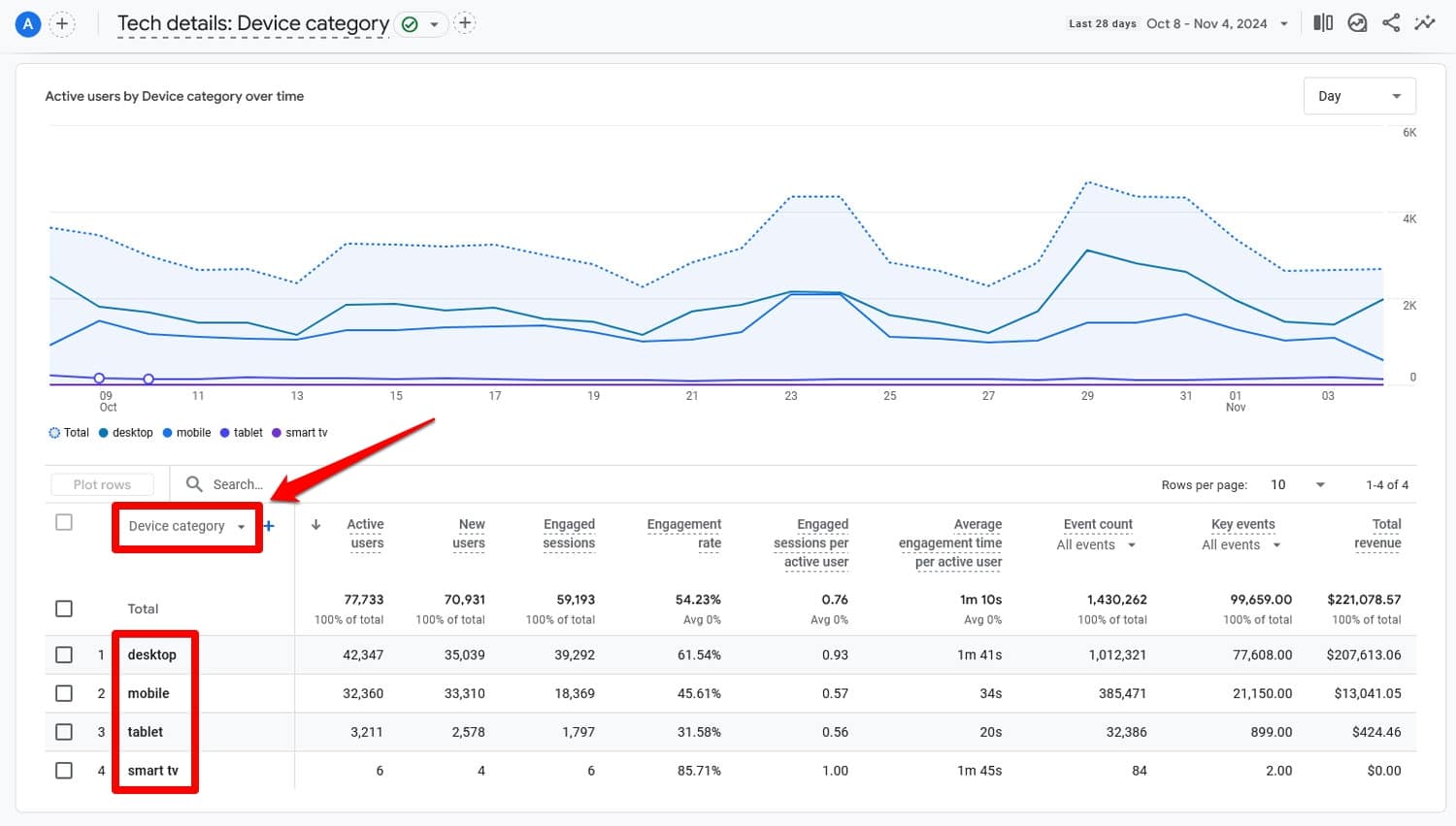
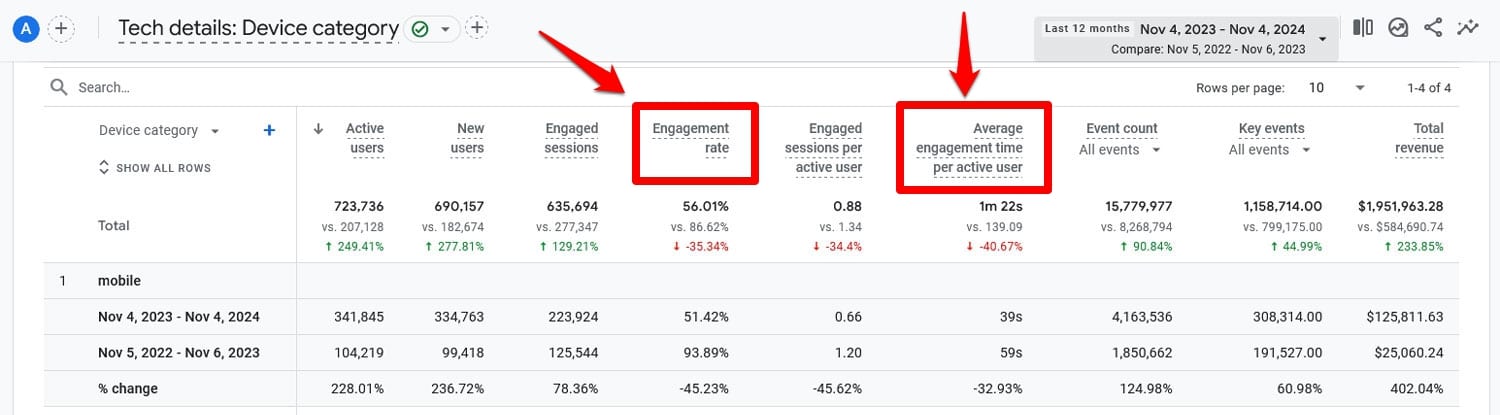
Aún en Detalles técnicos , abra el informe de categoría de dispositivo usando el menú desplegable para mostrar su tráfico desglosado por computadora de escritorio, móvil y otros dispositivos.

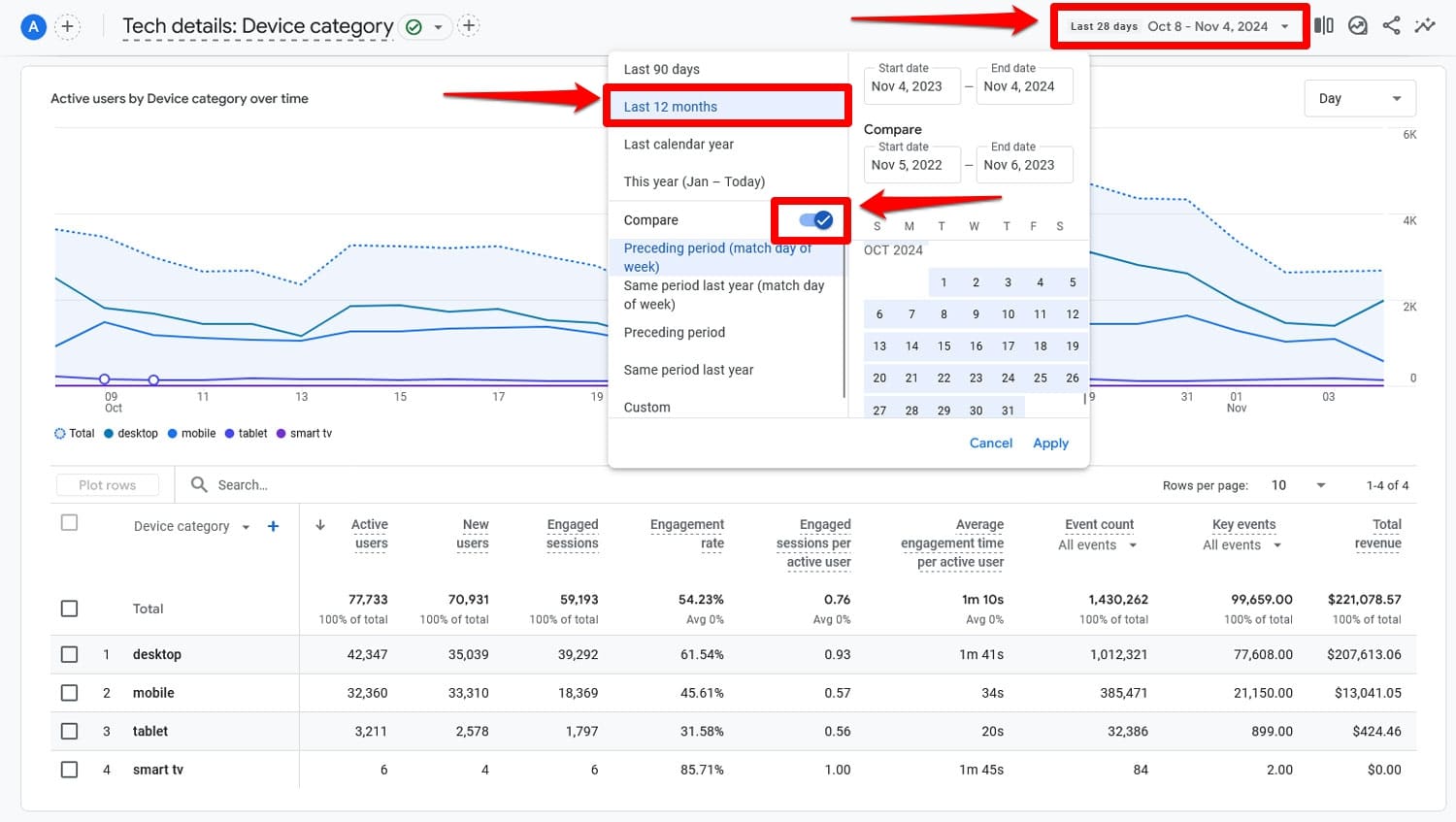
Luego, en la parte superior, establezca el rango de fechas en los últimos doce meses y también habilite una comparación con el período anterior.

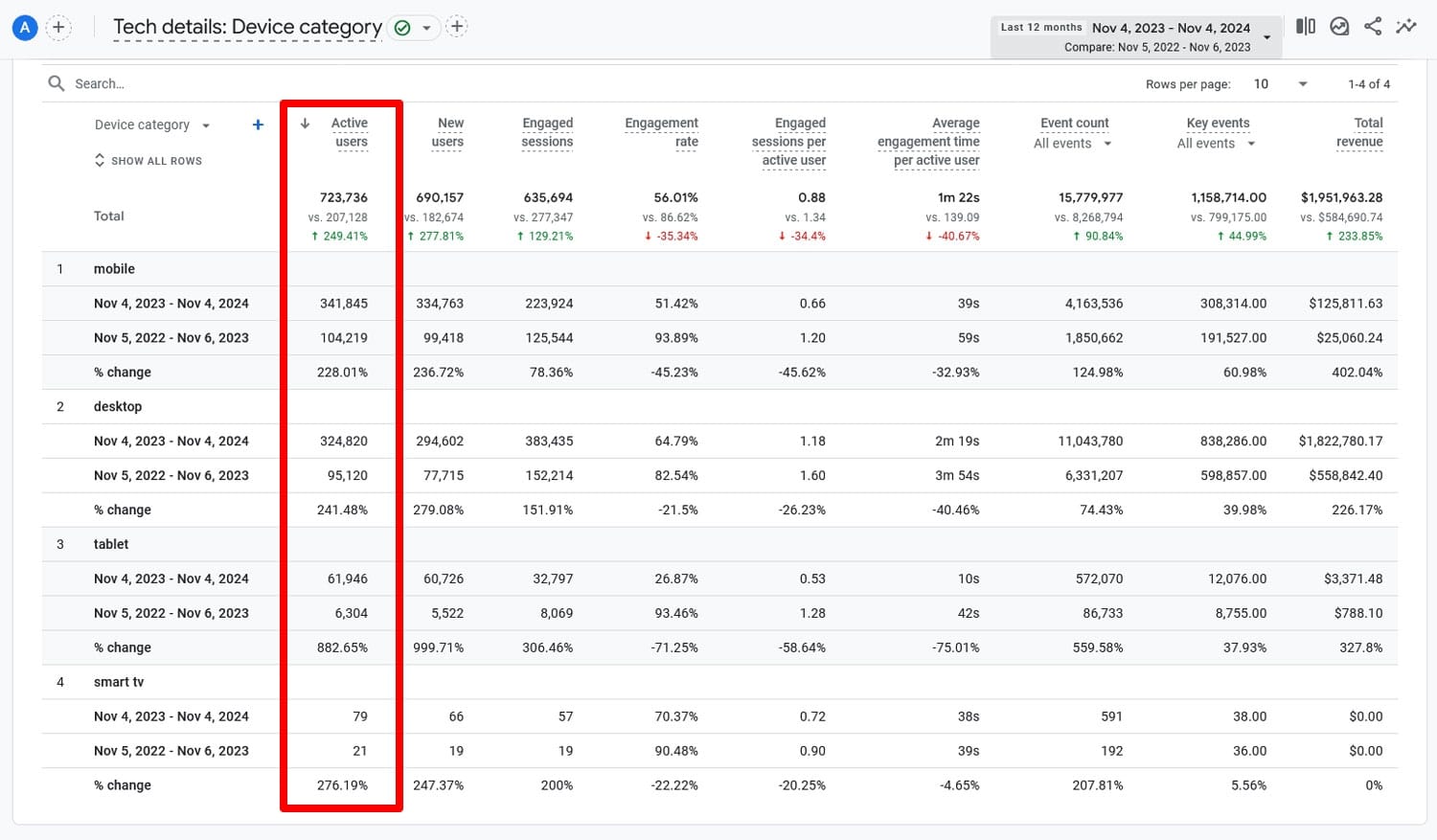
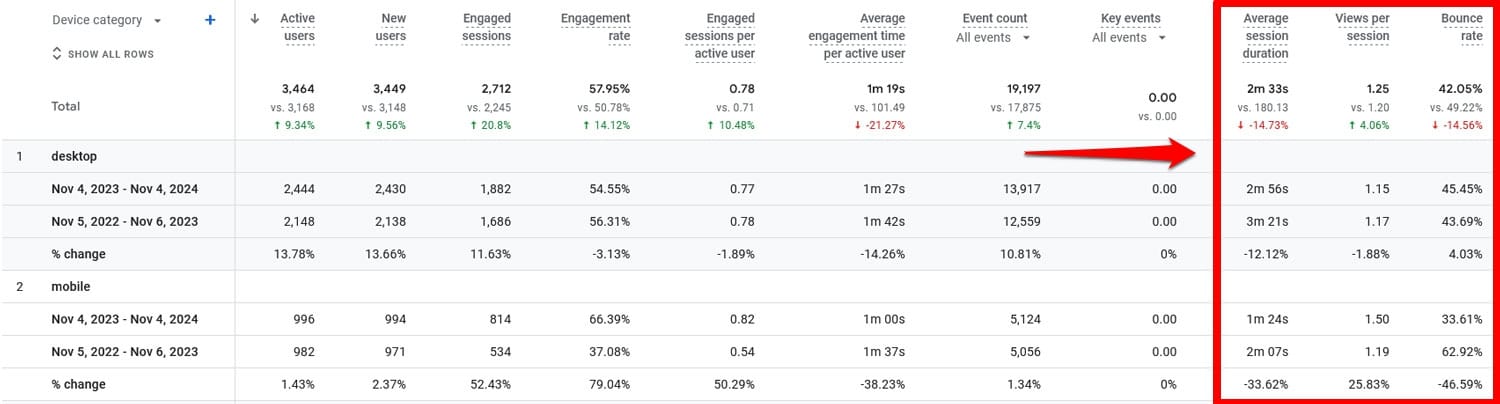
Una vez que haga clic en Aplicar , podrá ver cómo el tráfico de diferentes categorías de dispositivos ha cambiado durante esos períodos, así como todas las métricas para esos períodos.

Si nota que el tráfico general ha aumentado mientras que, por ejemplo, el tráfico móvil ha disminuido significativamente, eso indica un problema con su SEO móvil que necesita rectificación.
6. Examinar el comportamiento del usuario
Además del tráfico puro, Google Analytics también le brinda información detallada sobre lo que hacen las personas en su sitio web y qué tan bien interactúan con su contenido en pantallas más pequeñas.
Por ejemplo, en el mismo informe, también puede comparar la tasa de participación y el tiempo promedio de participación de sus visitantes.

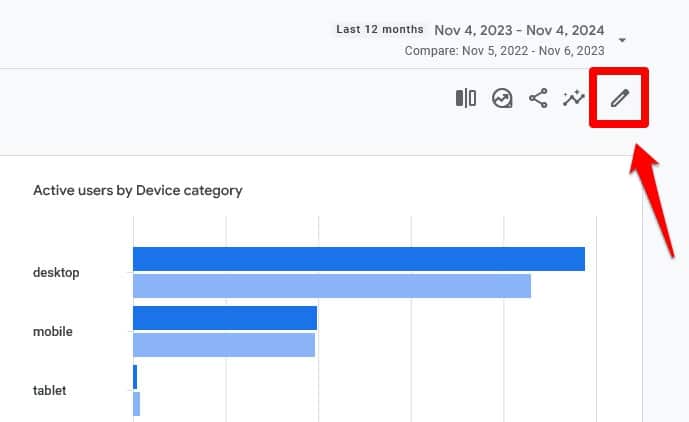
Además, puedes agregar más métricas a tu informe personalizándolo. Para hacerlo, haga clic en el ícono de lápiz en la esquina superior derecha.


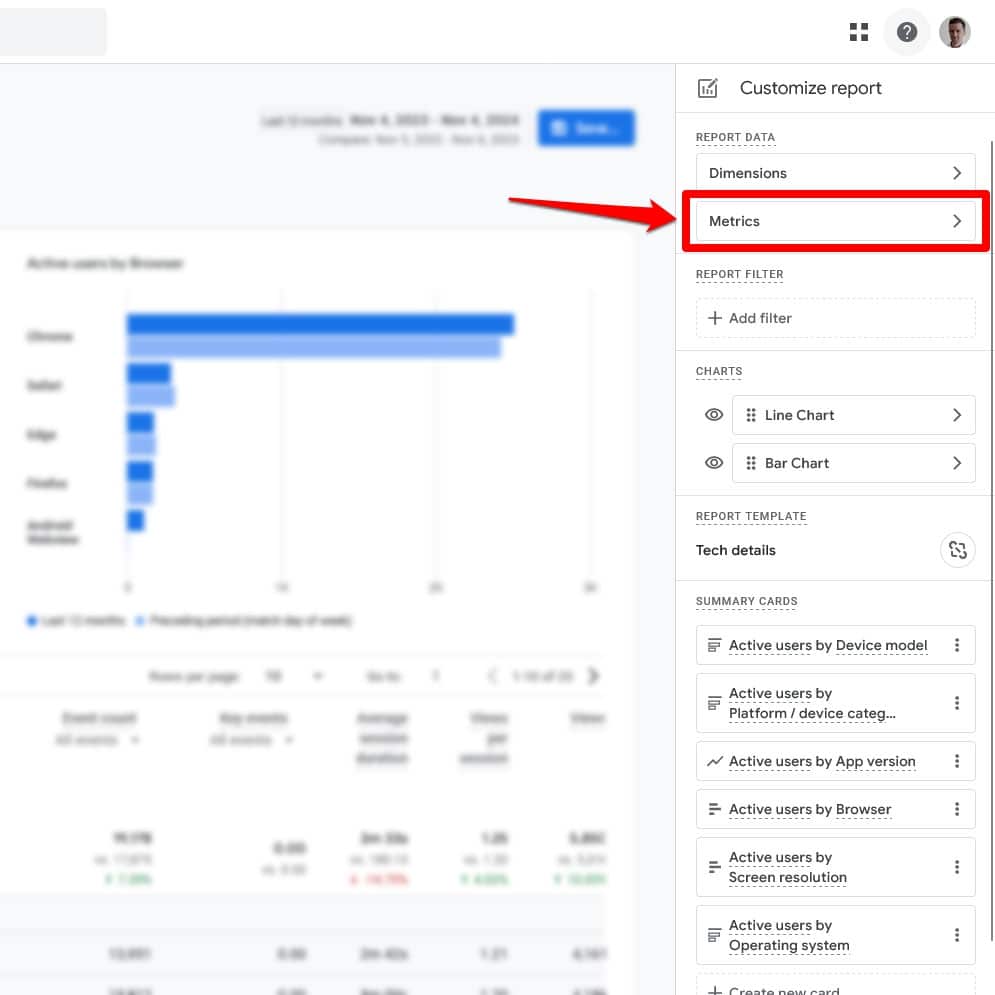
En la ventana que se abre, haga clic en Métricas en Datos del informe .

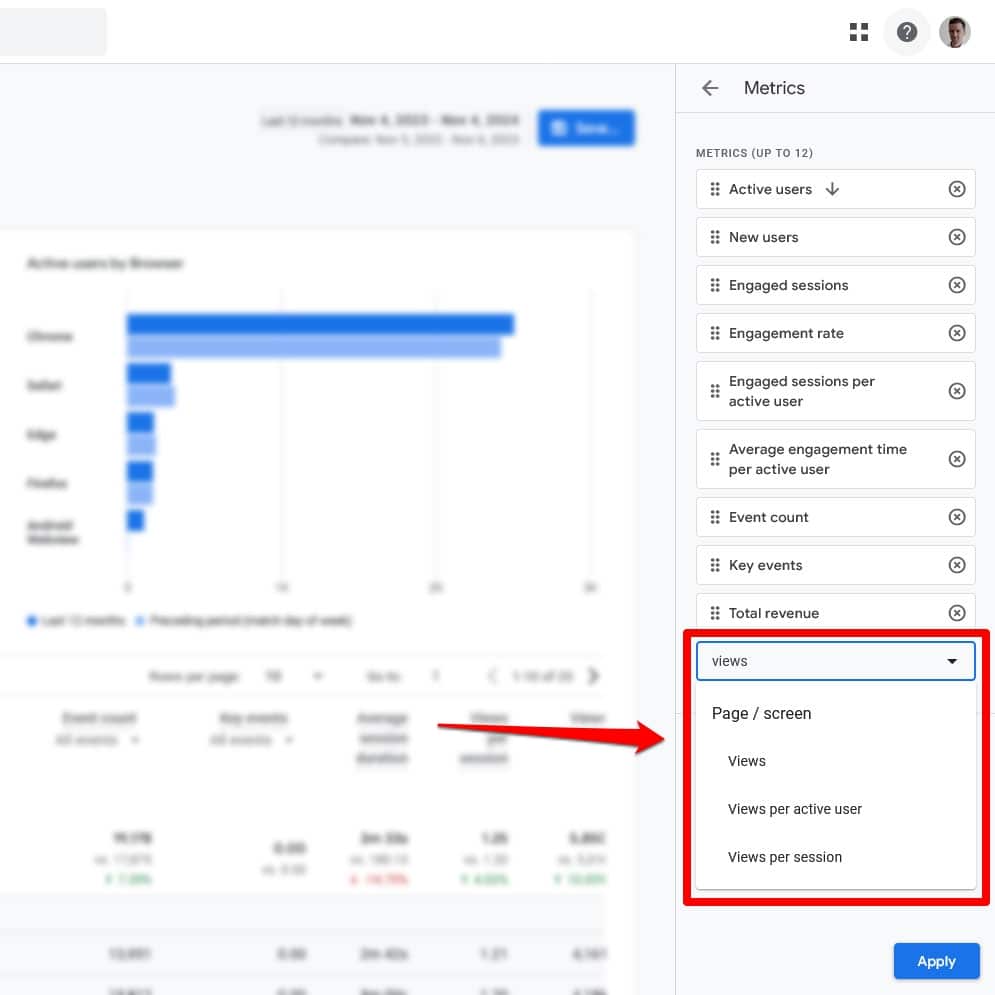
La siguiente pantalla le permite agregar y restar métricas hacia y desde el informe, así como cambiar su orden.

Puede agregar métricas como Vistas por sesión , es decir, cuántas páginas miran los usuarios mientras están en su sitio, tasa de rebote y más. Todo esto le ayudará a comprender mejor el comportamiento del usuario en su sitio y en qué se diferencia entre el escritorio y el dispositivo móvil.

Verificar páginas individuales
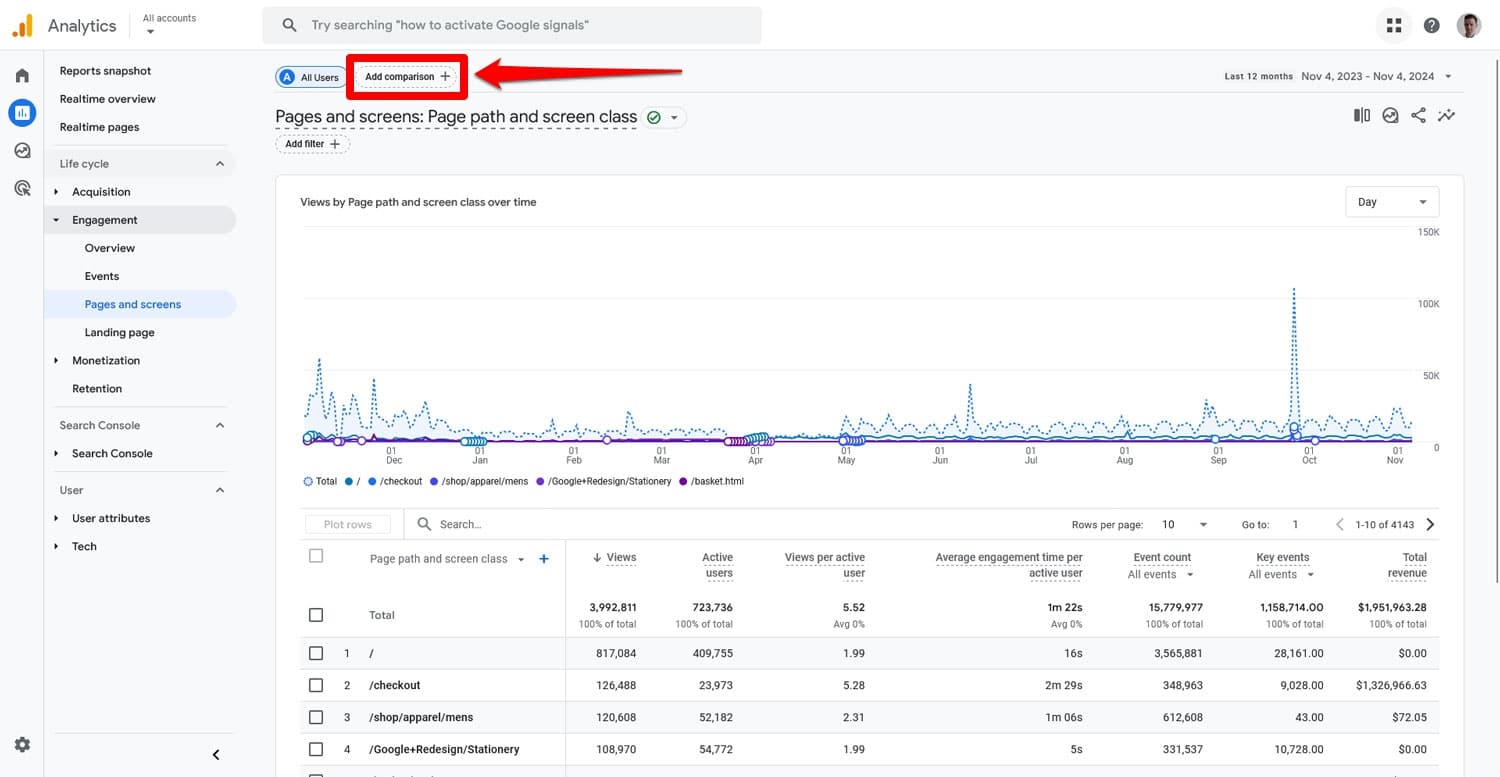
También puede comparar el comportamiento de los usuarios de dispositivos móviles y de escritorio para páginas individuales. Para eso, vaya a Compromiso > Páginas > Páginas y pantallas y haga clic en Agregar comparación .

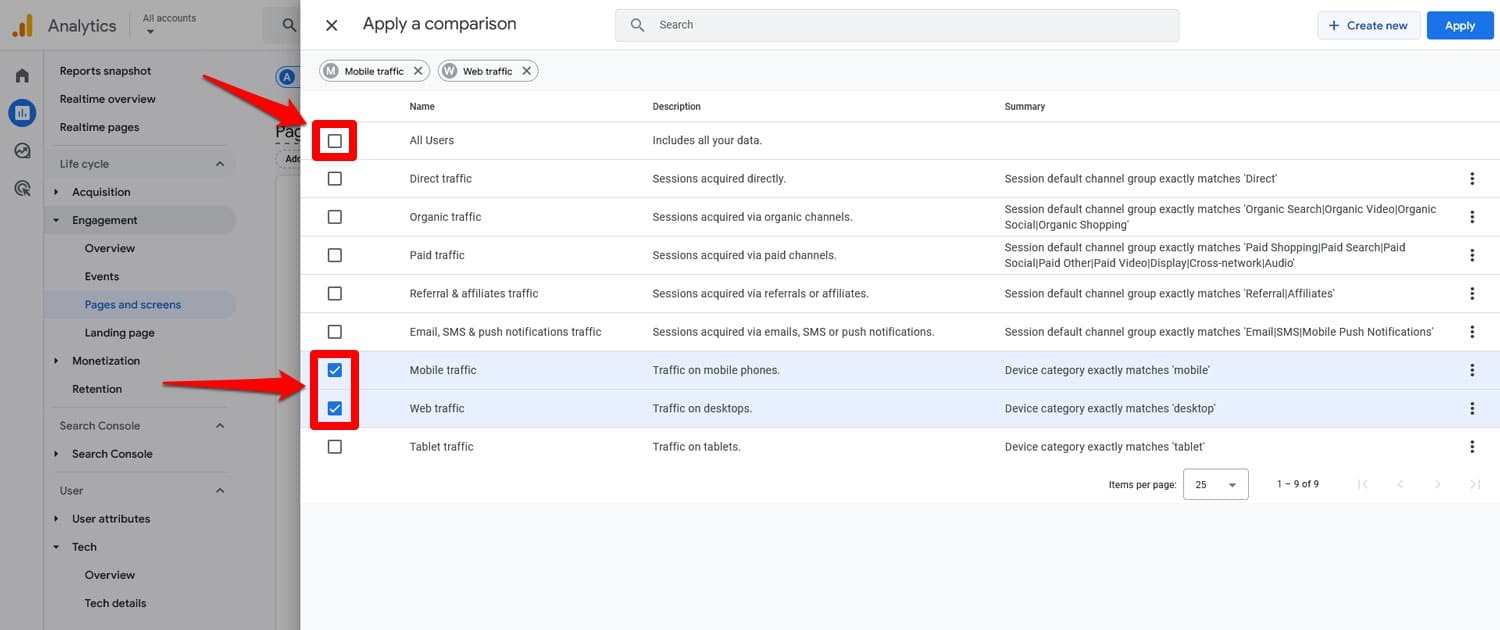
En la ventana emergente que se abre, marque las casillas para Tráfico móvil y Tráfico web (también puede incluir tabletas si lo desea). Desmarque Todos los usuarios .

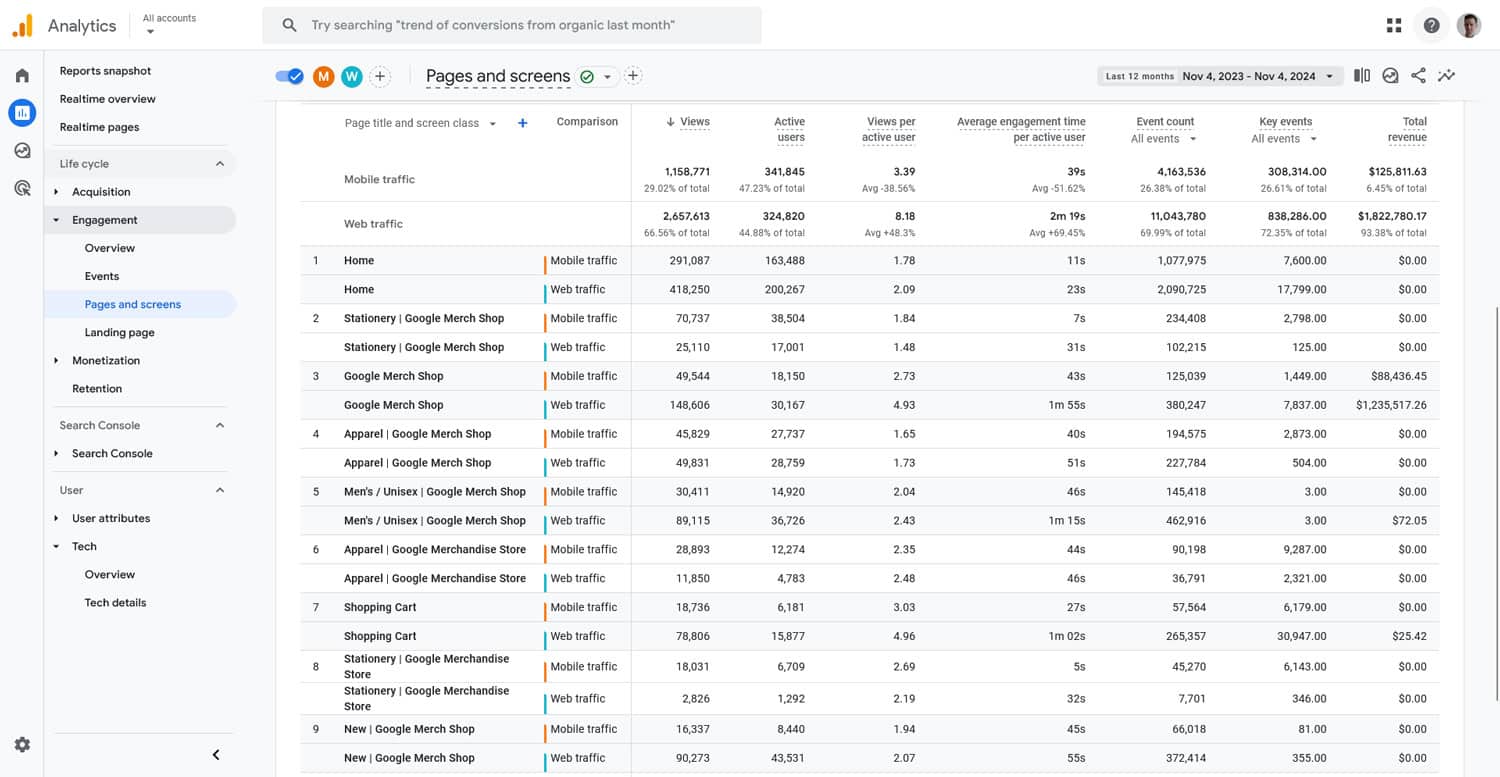
Cuando haga clic en Aplicar y regrese a la pantalla, podrá ver estas dos dimensiones para cada una de sus páginas.

Aquí también puedes cambiar las métricas que ves personalizando el informe.
¿Qué te dice esto?
Esto es lo que puedes aprender de esto sobre tu SEO móvil:
- Tasas de participación más bajas o un tiempo promedio de participación más corto en dispositivos móviles podrían indicar tiempos de carga lentos o problemas con la legibilidad del contenido.
- Menos visitas a la página podrían ser un problema de mala navegación del sitio en dispositivos móviles.
- Si algunas de sus páginas funcionan mucho mejor entre los usuarios de dispositivos móviles que otras , vea qué tienen de diferente y que podría emular en el resto de su sitio.
Hay mucha información que puede obtener de sus análisis y estas no son las únicas métricas que puede rastrear. Es posible que también desee consultar las páginas de inicio y salida principales, la profundidad de desplazamiento y las tasas de conversión.
7. Audite las clasificaciones de dispositivos móviles frente a computadoras de escritorio
Las clasificaciones para dispositivos móviles y de escritorio pueden diferir significativamente y ayudarlo a comprender dónde podría necesitar mejorar su SEO móvil.
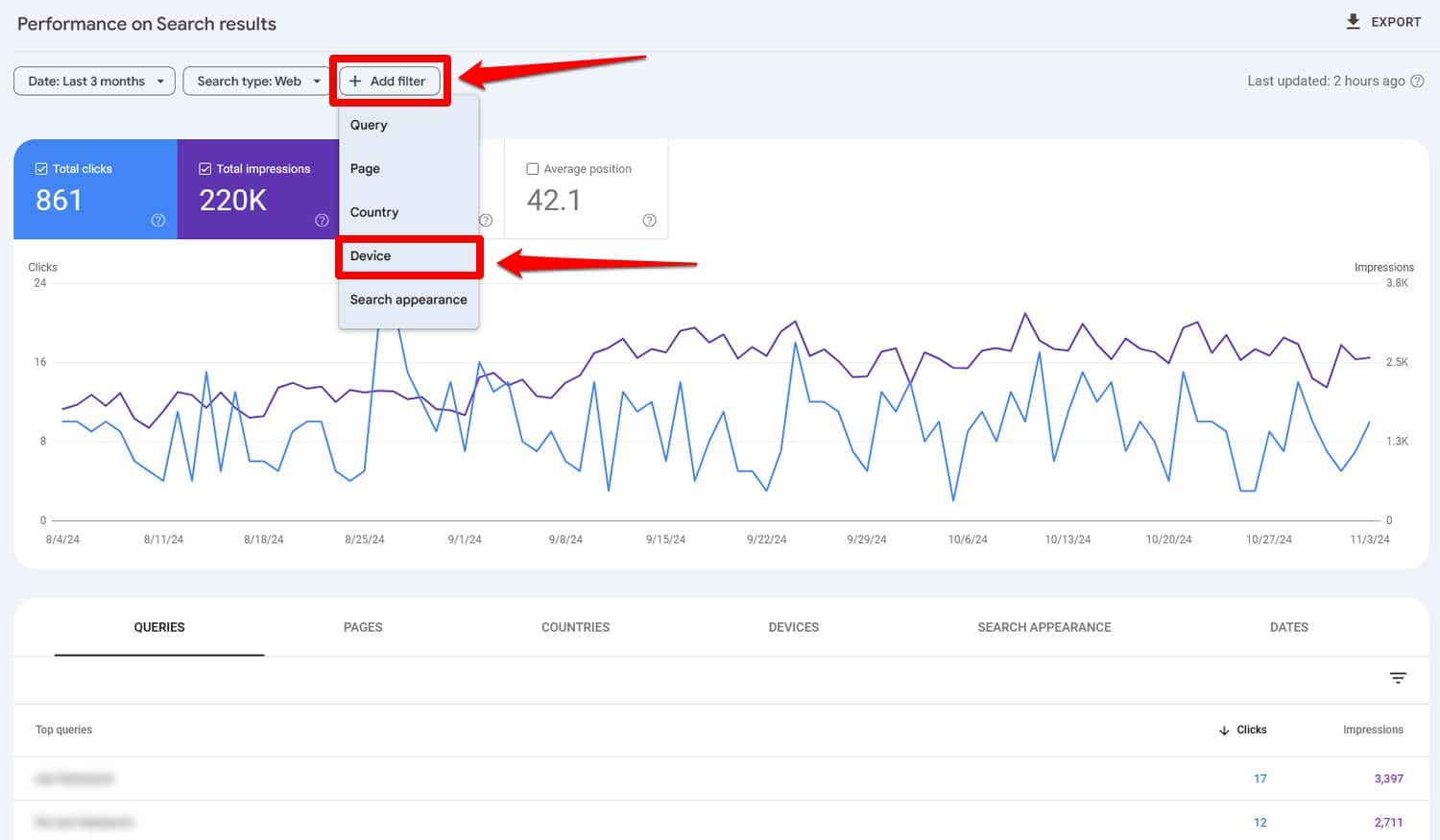
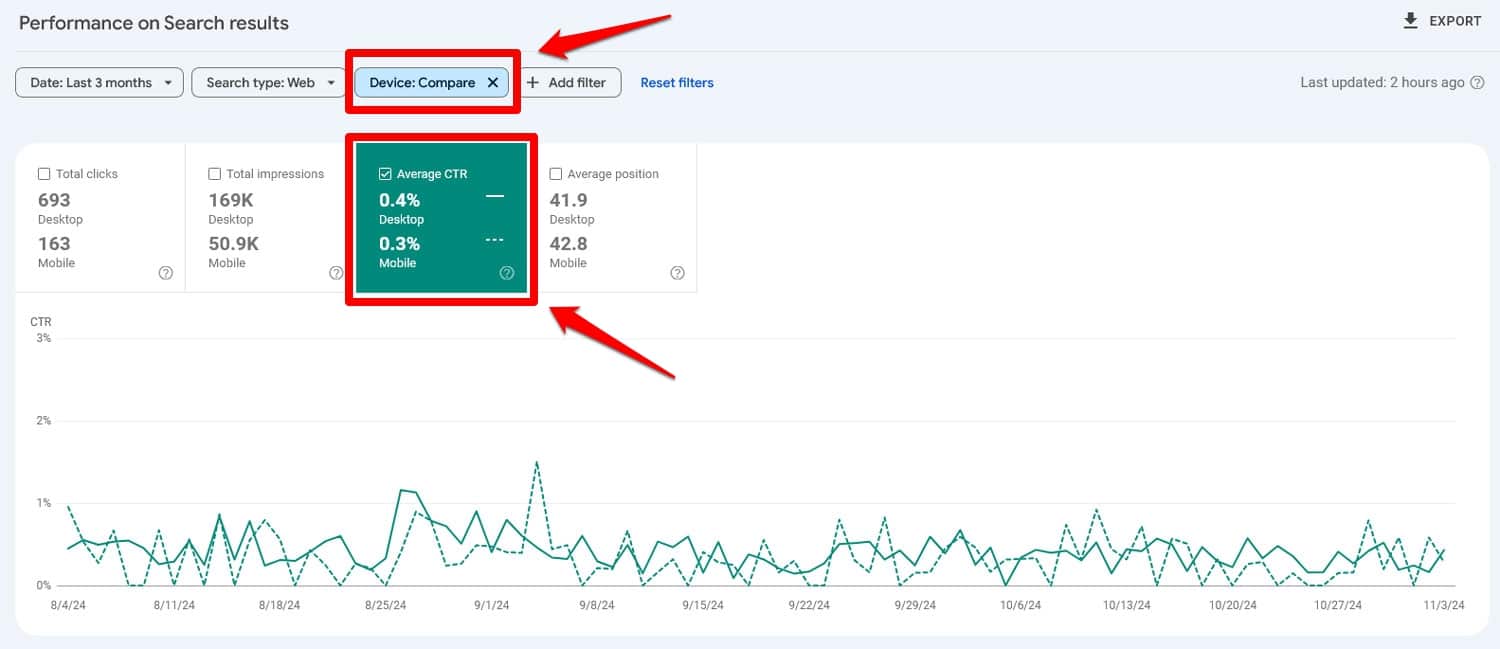
Una forma gratuita de comprobarlo es Google Search Console. Puede comparar el rendimiento de su sitio en Google en Resultados de búsqueda haciendo clic en Agregar filtro y seleccionando Dispositivo .

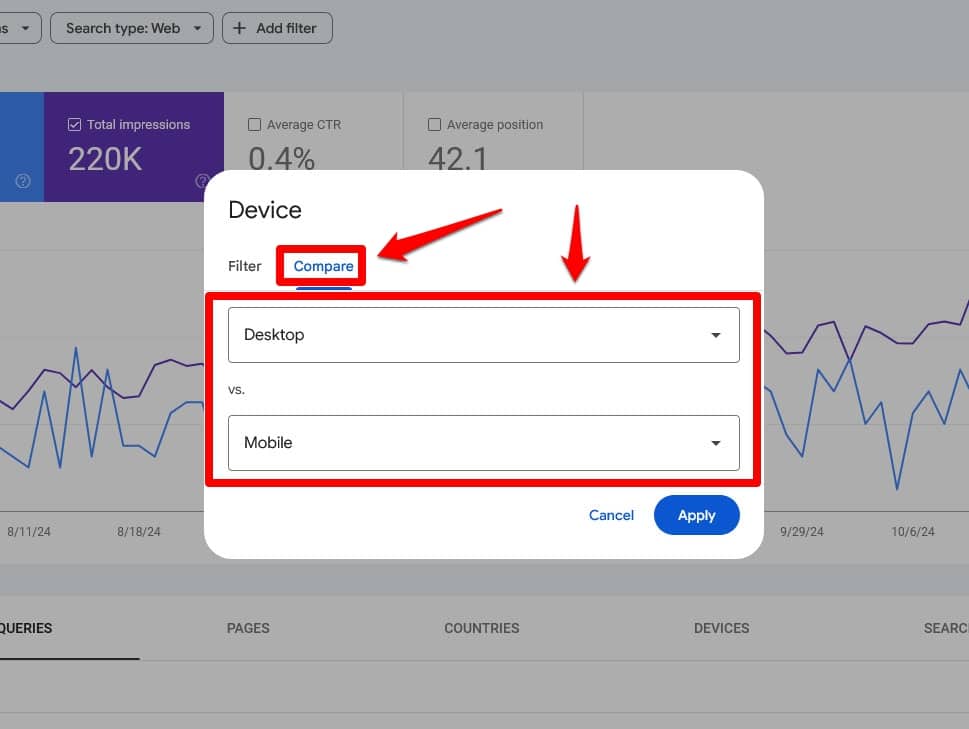
Después de eso, vaya a la pestaña Comparar y asegúrese de que los menús desplegables estén configurados en Escritorio y Móvil .

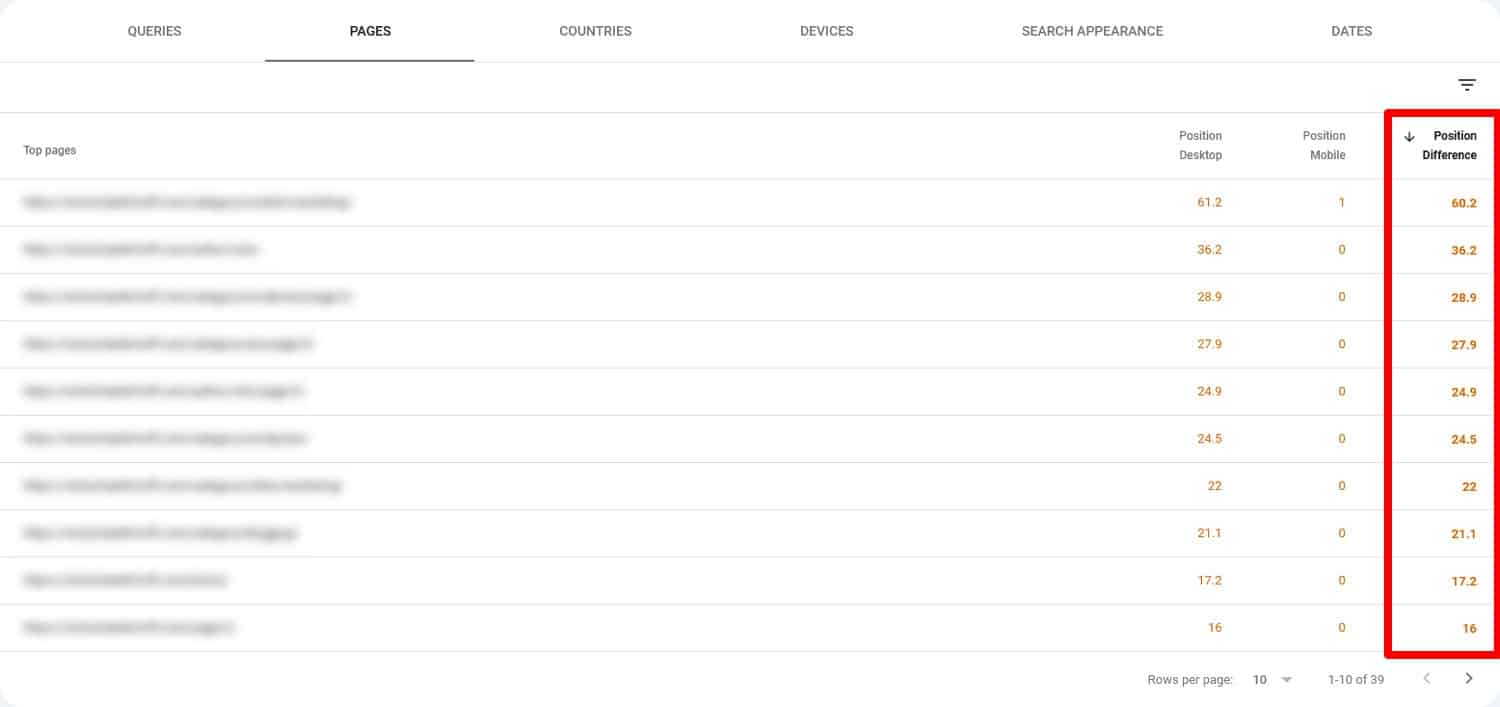
Con la posición Promedio activa, ahora puede desplazarse hacia abajo para comparar las clasificaciones de palabras clave y páginas. Incluso te muestra la discrepancia de posición y también puedes filtrar la lista por ella.

De esa manera, sabrá qué páginas examinar para detectar diferencias en dispositivos móviles y computadoras de escritorio. Si desea obtener información más detallada sobre esto, también puede utilizar una herramienta paga como Ahrefs o Semrush.
8. Observe las diferencias en las palabras clave
Google Search Console no solo le informa sobre las diferencias de clasificación, sino que también tiene información sobre si las palabras clave difieren en dispositivos móviles y computadoras de escritorio.
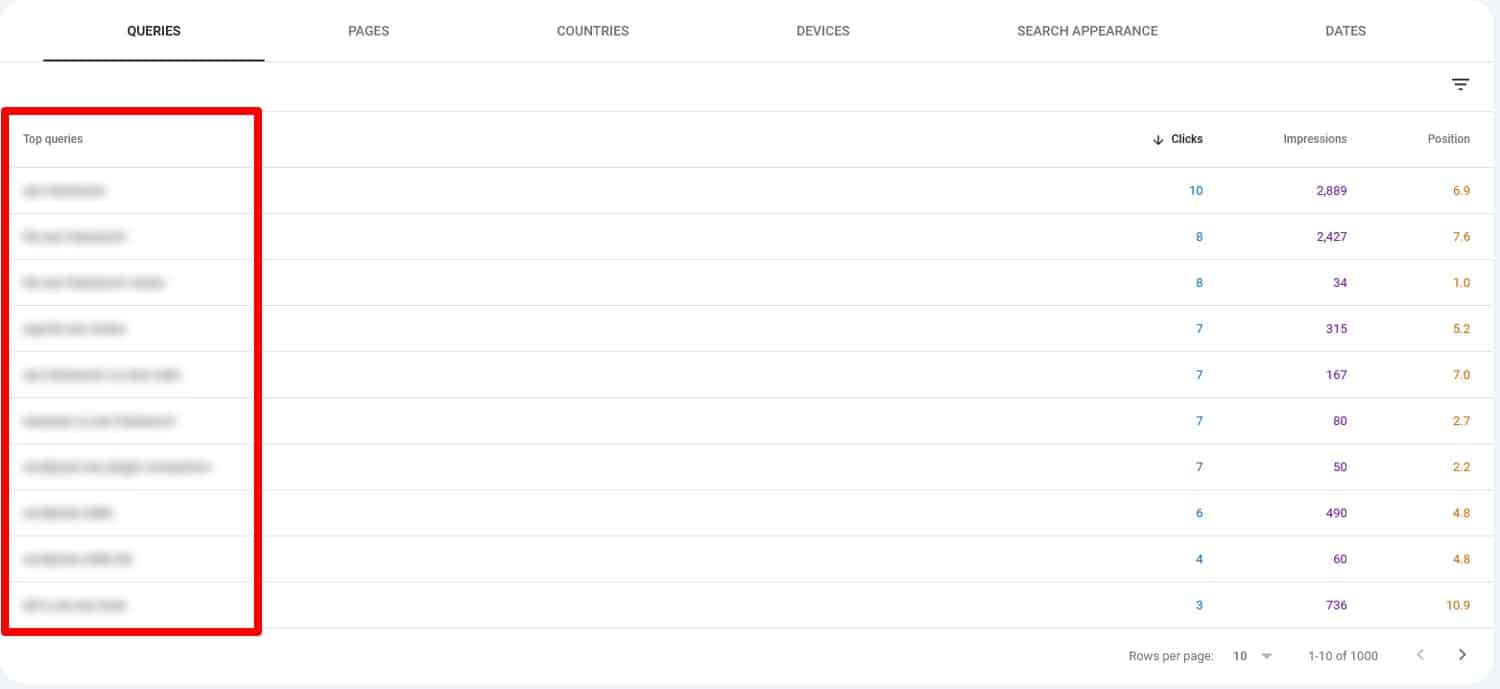
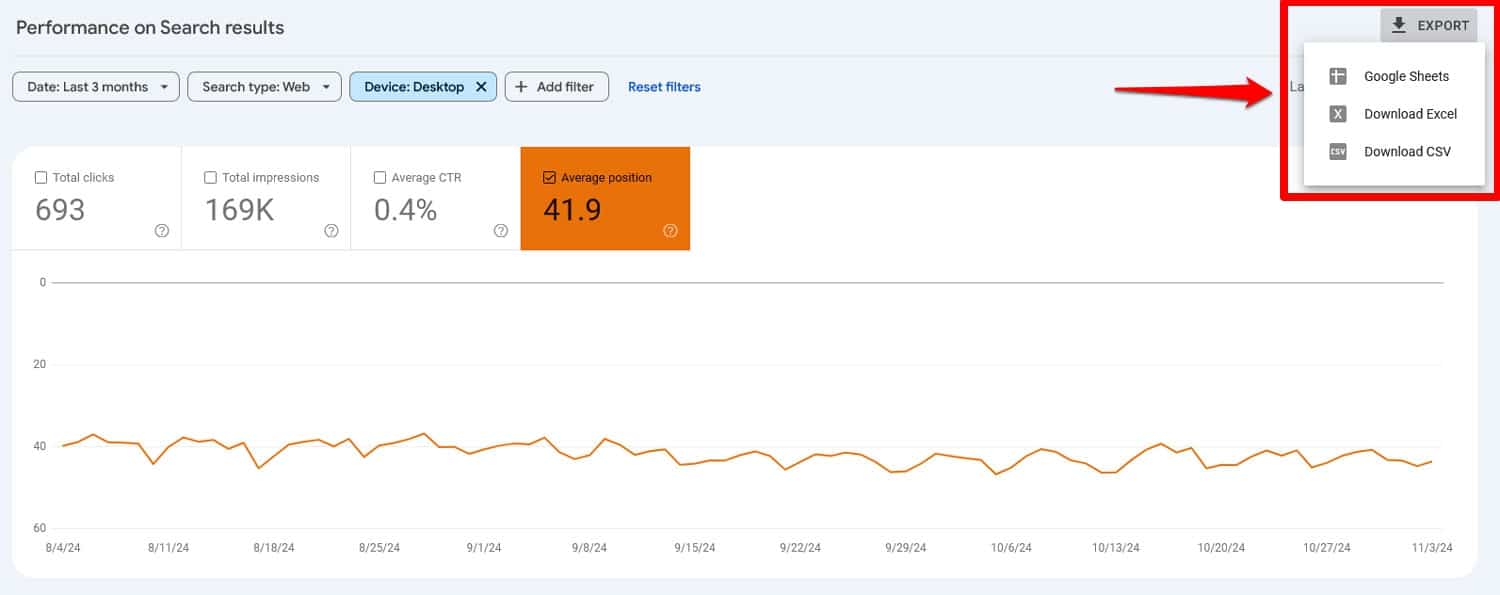
Para verlo, simplemente filtre los resultados nuevamente, pero esta vez no compare los tipos de dispositivos, sino que examine la búsqueda en computadoras de escritorio y móviles sucesivamente. Desplácese hacia abajo hasta la pestaña Consultas para ver las consultas en las que los usuarios de escritorio y móviles encuentran su sitio, respectivamente.

Para una comparación más sencilla, puede exportar fácilmente los resultados con el botón Exportar en la esquina superior derecha, incluso directamente a Google Sheets .

Esto es especialmente relevante para búsquedas centradas en la ubicación, realizadas con búsqueda por voz o consultas similares que ocurren con más frecuencia en dispositivos móviles. De esa manera, sabrá qué incluir en sus páginas para hacerlas más relevantes para las personas que realizan búsquedas en teléfonos inteligentes.
9. Compare las tasas de clics
Probablemente ya hayas notado la última información que Search Console puede brindarte, que es tu tasa de clics (CTR). Esta es la proporción de personas que hacen clic en sus enlaces en Google cuando los ven en los resultados de búsqueda. Puede comparar fácilmente el CTR móvil y de escritorio marcando la casilla y configurando el filtro de comparación como antes.

Si la diferencia es significativa, puede ser una señal de que sus páginas no se ven atractivas en los resultados de búsqueda móviles, por ejemplo, porque el título está cortado, les faltan datos estructurados o problemas similares.
10.Haga una auditoría de contenido
Los usuarios de dispositivos móviles tienden a hojear el contenido, por lo que asegurarse de que sus páginas sean fáciles de consumir y navegar en pantallas más pequeñas debería ser parte de cada auditoría de SEO móvil. Esto es lo que debe considerar:
- Muestre primero el contenido importante : los visitantes están impacientes y no quieren desplazarse demasiado, así que asegúrese de que no tengan que llegar a la información importante.
- Sea conciso : evite divagar y vaya al grano rápidamente.
- Optimice la estructura del contenido : divida párrafos largos y utilice títulos, listas y viñetas para que el contenido se pueda escanear.
Eso deja la pregunta: ¿qué páginas debería auditar primero?
Vaya con los más importantes y vaya bajando. También puede utilizar el tiempo de participación promedio de Google Analytics como indicador de qué contenido necesita más mejoras.
11. Pruebe sus datos estructurados
Los datos estructurados o el marcado de esquema le permiten mostrar cosas como imágenes, calificaciones, rutas de navegación y otra información dentro de los motores de búsqueda.

Es una excelente manera de mejorar las tasas de clics y hacer que sus páginas se destaquen en los resultados de búsqueda.
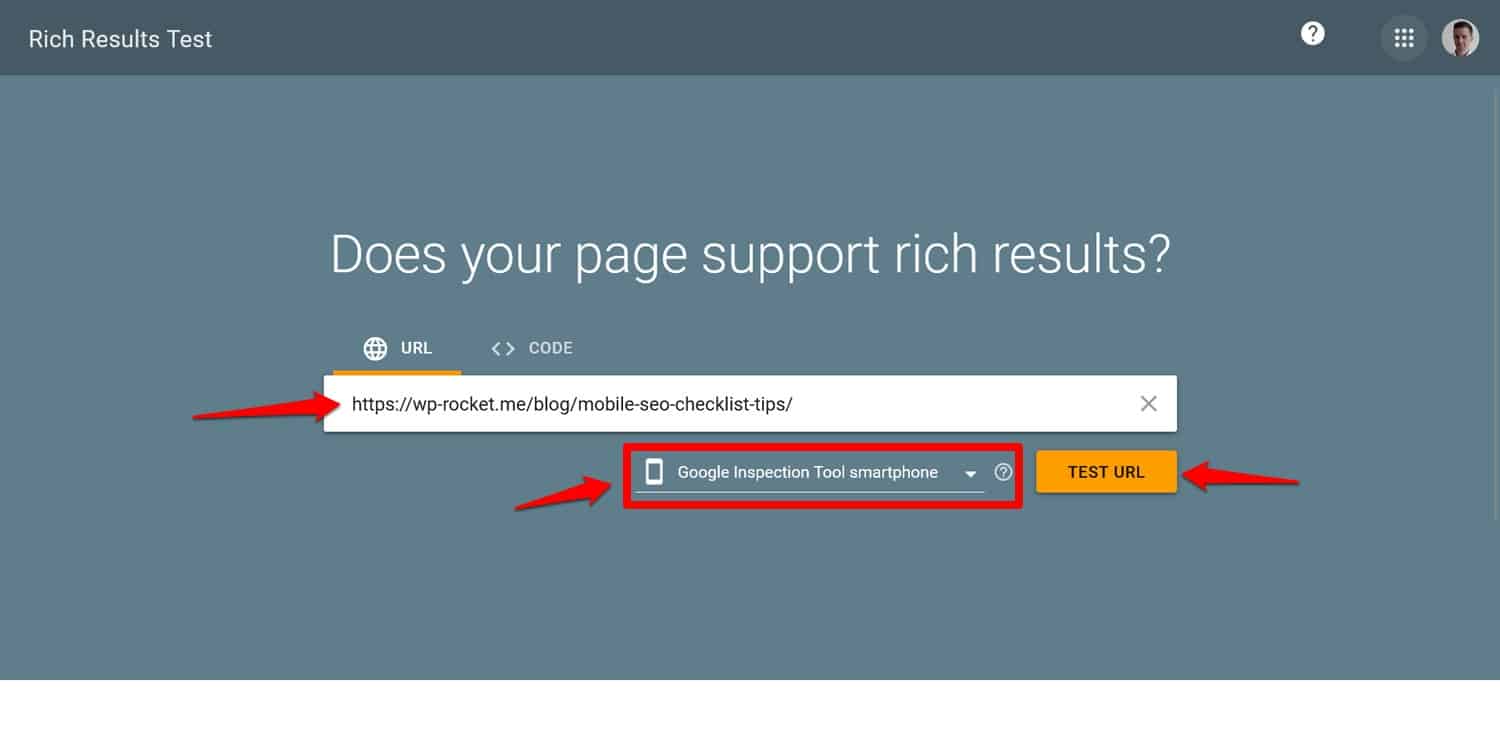
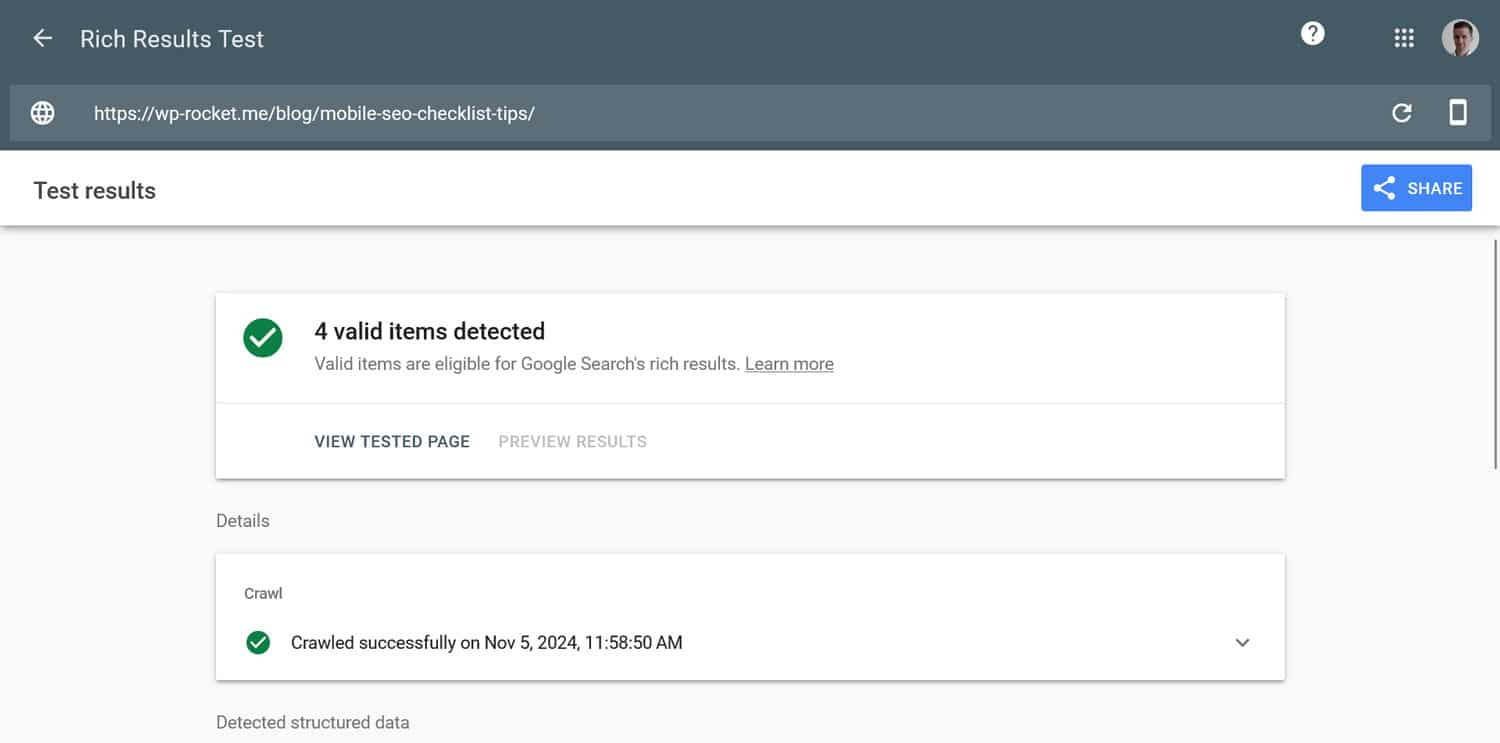
Si ha implementado datos estructurados en su sitio web y no parece hacer nada, vale la pena investigar si hay algún problema. Puede utilizar la herramienta de prueba de resultados enriquecidos de Google para esto. Simplemente ingrese su URL, elija su agente de usuario en la parte inferior (puede probar la computadora de escritorio y el dispositivo móvil por separado) y ejecute la prueba.

En poco tiempo, validará tus datos estructurados y te dirá si todo está configurado correctamente.

12. Verifique su uso de anuncios intersticiales/ventanas emergentes
La parte final de una auditoría de SEO móvil es comprobar el uso de ventanas emergentes.
¿Por qué es tan importante?
Las pantallas más pequeñas y el control táctil hacen que sea más difícil cerrarlas y ocupan más espacio, lo que afecta enormemente la experiencia del usuario. Tanto es así que Google tiene pautas para su uso en dispositivos móviles que pueden penalizarte si no las cumples.

Para evitar eso:
- Limite las ventanas emergentes al ingresar : evite las ventanas emergentes de pantalla completa que cubren toda la página, especialmente justo después de que un usuario ingresa a su sitio. En su lugar, utilice banners más pequeños y descartables o CTA integradas que no interrumpan la experiencia del usuario.
- Conéctelos con la intención del usuario : si debe usar ventanas emergentes, actívelas en función de las acciones del usuario, como hacer clic en una CTA.
- Optimice para dispositivos móviles : asegúrese de que las ventanas emergentes sean fáciles de descartar en las pantallas móviles, con botones "X" claros que sean lo suficientemente grandes como para tocarlos cómodamente.
Audite el SEO móvil de su sitio más temprano que tarde
Realizar una auditoría de SEO móvil es esencial para garantizar que su sitio satisfaga las necesidades del entorno web móvil. Todas las medidas de esta lista le ayudan a comprender el rendimiento de su sitio en los resultados de búsqueda móviles y su experiencia de usuario en teléfonos inteligentes. Utilice esta información para realizar cambios positivos.
Un área que definitivamente no debes descuidar es la velocidad de carga de la página. Si tienes dificultades para hacer que tu sitio web sea más rápido en dispositivos móviles, ¡prueba WP Rocket! Viene con una garantía de devolución de dinero de 14 días para que puedas probarlo completamente sin riesgo.
