Cómo desbloquear el poder de WooCommerce en dispositivos móviles
Publicado: 2017-04-19
A medida que los fabricantes agregan más potencia a los dispositivos móviles, y están disponibles en todo el mundo, nuestra tendencia a usarlos para todo lo posible ha aumentado drásticamente.
¿Por qué tomar una computadora portátil o sentarse frente a una computadora de escritorio si puede realizar la misma tarea en su teléfono celular? Los tamaños de pantalla más grandes y el hardware mejorado significan que son igual de fáciles de usar para juegos, investigación, toma de notas... y compras en línea.
Pero un consumidor que ve tu tienda desde su teléfono es muy diferente a que compre en ella. Un estudio de iAquire y SurveyMonkey encontró que el 40 % de los usuarios de dispositivos móviles abandonarán un sitio web y volverán a sus resultados de búsqueda si el primer sitio que visitan no está optimizado para dispositivos móviles.
Imagina reducir tu tasa de rebote en un 40%. Ahora imagine lo que podría hacer para sus ventas mantener a más de esos visitantes en su tienda.
Si su tienda con tecnología de WooCommerce no se adapta a los visitantes móviles, está dejando dinero sobre la mesa . Afortunadamente, existen algunas formas sencillas de mejorar su tienda, sin tener que realizar un rediseño costoso, que lo ayudarán a mantener a más compradores en su tienda, además de mejorar potencialmente la cantidad de compras que realizan.
Echemos un vistazo a cómo puede desbloquear el poder oculto de WooCommerce para los compradores móviles utilizando opciones de diseño integradas, pasarelas de pago ideales y algunas extensiones increíbles.
Revise su página de inicio, las páginas de productos y la experiencia de pago
El diseño receptivo (diseño de sitio web que escala automáticamente su contenido hacia arriba o hacia abajo para que coincida con el tamaño de la pantalla del espectador) es lo primero que generalmente escuchará cuando surja el tema de la compatibilidad con dispositivos móviles.
Pero hay mucho más que puede hacer para mejorar la experiencia de los compradores con pantallas pequeñas que cambiar su tema y dar por terminado el día. Y WooCommerce tiene opciones integradas y extensiones pagas que le permitirán mejorar su diseño y aumentar la felicidad del comprador.
Vamos a tomarlos uno por uno.
Reduzca el contenido de su página de inicio para evitar la sobrecarga de desplazamiento
La página de inicio de su tienda es a menudo (pero no siempre) donde los nuevos compradores aprenden por primera vez sobre su negocio, lo que vende y en qué se diferencia de sus competidores.
Es tentador incluir tanta información como puedas en esa primera página crucial, pero ten en cuenta que lo que se ve increíble en el escritorio puede traducirse en un desplazamiento interminable en el móvil . Los gráficos y menús grandes probablemente se reduzcan bien, pero las listas de productos, los bloques de texto y las áreas de contenido con widgets podrían ocupar demasiado espacio en esas pantallas pequeñas.

Para evitar bombardear a los compradores con demasiada información, limite su página de inicio a artículos de "misión crítica" . Esto podría significar un solo gráfico o control deslizante receptivo, enlaces a páginas de categorías de productos y solo un poco de texto.
Recuerde que puede dirigir fácilmente a los visitantes de la página de inicio a otra parte: por ejemplo, si desea presentar sus productos más populares, limite la lista a 3-4, pero luego use un código abreviado en una nueva página para mostrar tantos como desee. Esto le ayudará a ahorrar espacio y aumentar las ventas.
Asegúrese de que los productos sean fácilmente accesibles
Como acabamos de mencionar, puede vincular fácilmente a nuevos compradores (o visitantes recurrentes) desde su página de inicio a páginas de categorías o productos. Pero los enlaces a la página de inicio son solo un paso para hacer que los productos sean fácilmente accesibles desde dispositivos móviles .
Los compradores móviles deben poder encontrar y conocer rápidamente los artículos que vende, y hacerlo de la manera que prefieran. Algunos consejos para que esto suceda:
- Asegúrese de que el menú de su tienda se vincule a páginas de categorías y/o productos , y que los compradores no tengan que navegar a través de varias pantallas para encontrar esos enlaces.
- Vuelva a verificar que la búsqueda de su sitio sea accesible y fácil de usar en pantallas pequeñas .
- También en el tema de la búsqueda: si vende muchos productos, considere probar una extensión como WooCommerce Product Search para "pesar" los más populares o importantes para que los compradores móviles no tengan que examinar docenas de resultados buscando algo que ya sabe sobre.
Mantenga el pago lo más simple (y rápido) posible
Finalmente, mire su experiencia de pago en pantallas pequeñas. Esto puede ser un factor importante en el abandono del carrito, especialmente si solicita demasiada información o si el proceso lleva demasiado tiempo.

Si se les pide a los compradores que completen campos innecesarios durante el proceso de pago (por ejemplo, si se les solicita una dirección de envío cuando todo lo que vende son productos digitales), considere usar la extensión Editor de campos de pago para eliminar, agregar o cambiar estos campos. y hacer que la experiencia sea lo más fluida posible.
Si le preocupa que el pago en sí esté causando problemas, siempre puede intentar reducirlo a una sola página, si actualmente está tomando varios pasos. Puede leer en detalle sobre cómo optimizar el flujo de pago (y cómo saber qué opción es la mejor para su tienda) aquí.
También puede pensar en cómo las opciones de pago podrían estar ralentizando el pago . Hablaremos sobre algunas opciones alternativas que puede probar allí en un momento.

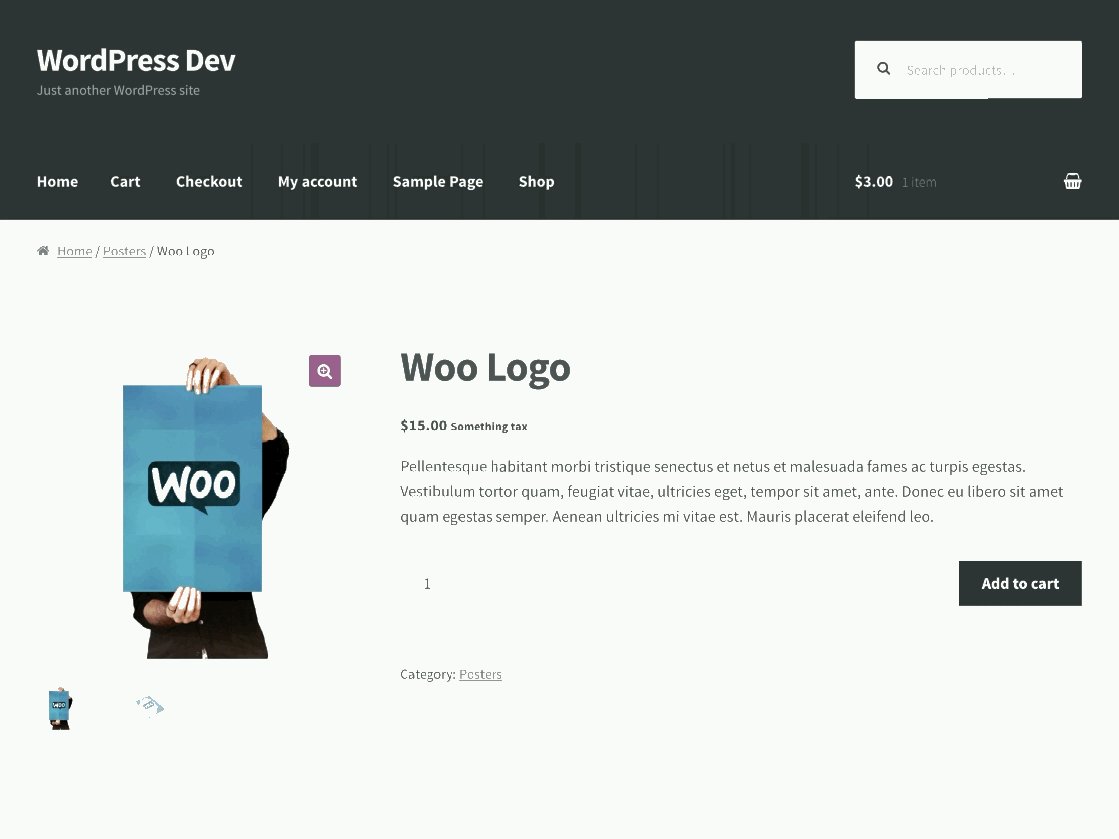
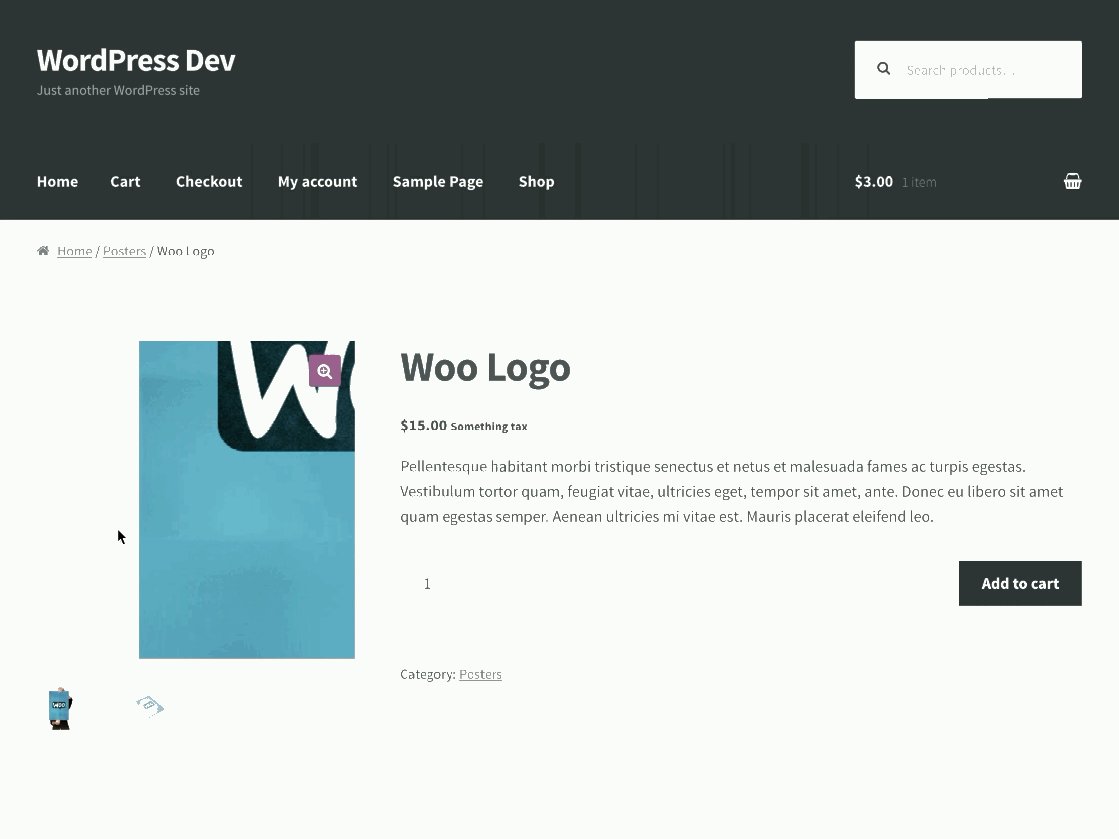
Utilice una galería de productos optimizada para dispositivos móviles
Los compradores tienen en cuenta muchos factores al tomar una decisión de compra, desde la redacción hasta las reseñas. Como probablemente ya sepas, las fotos o imágenes de tus productos también tienen una gran influencia a la hora de hacer clic o no en “comprar”.
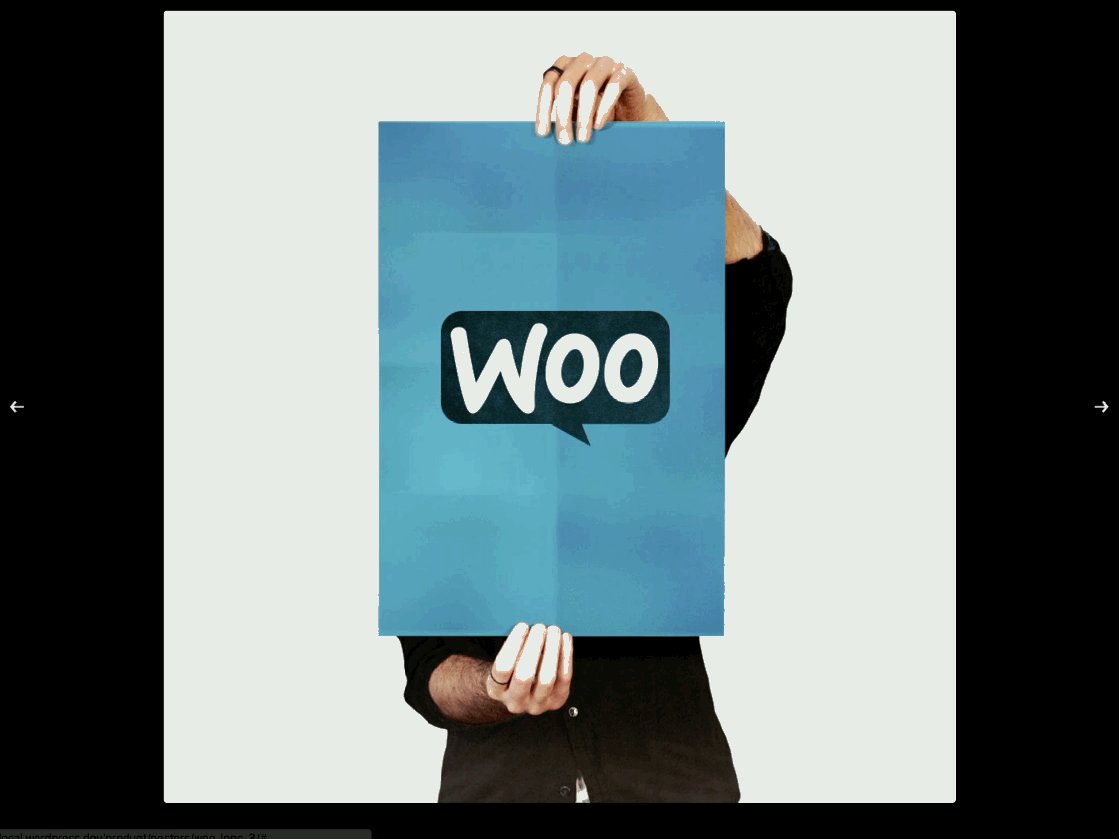
Si sus compradores móviles no pueden ver y explorar correctamente las imágenes de sus productos desde sus dispositivos, es menos probable que realicen una compra . Afortunadamente, hemos creado una increíble experiencia compatible con dispositivos móviles directamente en WooCommerce a partir de nuestro último lanzamiento.
WooCommerce 3.0 incluye una nueva galería de productos que mejora enormemente la experiencia móvil. Con la nueva galería, las imágenes ahora se muestran en su tamaño real en dispositivos móviles. Además, se han mejorado los gestos táctiles: puede deslizar hacia la derecha y hacia la izquierda para desplazarse por las imágenes, pellizcar para hacer zoom, deslizar hacia arriba para cerrar y más.

Si aún no ha actualizado, puede obtener más información sobre WooCommerce 3.0 aquí.
Realice pagos de forma más rápida y sencilla para los compradores móviles
Cuando un cliente está literalmente tratando de darte su dinero, nada debería detenerlo . Pero a veces su elección de procesador de pagos puede interferir con estos pasos finales, aunque solo sea porque son demasiado lentos o tediosos para los compradores impacientes.
Una vez que haya abordado todos los demás factores en el camino hacia el carrito, debe realizar el proceso de pago sin problemas para aquellos con pantallas pequeñas. La buena noticia: puede aceptar pagos móviles rápidos o con un solo toque a través de una variedad de extensiones de WooCommerce, que incluyen:
- Apple Pay: ofrecido a través de la pasarela de pago de Stripe, Apple Pay ofrece pagos con un solo toque y utiliza información almacenada de forma segura para que los pedidos sean rápidos, fáciles y súper seguros.
- PayPal: la experiencia móvil de PayPal es rápida, simple y confiable en muchos países . También es súper seguro, gracias a la autenticación de dos factores, y los clientes pueden pagar mediante una tarjeta almacenada de forma segura o información bancaria.
- Amazon Pay: esta extensión gratuita permite a sus clientes pagar sus pedidos utilizando la información ya almacenada en Amazon . Bonificación: los clientes nunca abandonan su sitio. Bonificación doble: es compatible con las suscripciones de WooCommerce.
Alternativamente, si se encuentra en Sudáfrica, donde las tarjetas de crédito no se usan mucho en línea, puede aceptar pagos a través de SnapScan. Esto permite a los compradores utilizar los detalles de pago almacenados para pagar pedidos móviles (o, si compran a través de una computadora de escritorio, escanear un código QR y pagar con su teléfono).
Hay muchas opciones compatibles con dispositivos móviles y todas tienen sus ventajas, así que eche un vistazo a las opciones de pago compatibles con WooCommerce y háganos saber si encuentra un nuevo favorito.
Extensiones para una experiencia de compra óptima en pantalla pequeña
Ya mencionamos algunas extensiones de WooCommerce que podrían ayudar a sus compradores móviles a ver los detalles del producto fácilmente, realizar pagos rápidamente o completar el proceso de pago con menos molestias. Pero hay muchas más formas de optimizar la experiencia de compra en pantallas más pequeñas .

Aquí hay algunas extensiones más para probar:
- Inicio de sesión social de WooCommerce: permite a los compradores crear o iniciar sesión en su cuenta a través de Facebook, Twitter, etc. , eliminando la necesidad de otra contraseña y haciendo que el proceso de inicio de sesión sea súper rápido para los clientes que regresan.
- Muestras y fotos de variación: elimine los menús desplegables difíciles de tocar para elegir variaciones de productos y reemplácelos con muestras de color o fotos de sus opciones disponibles
- Motor de recomendaciones: recomiende productos relacionados en cada página para que los clientes móviles sigan navegando sin necesidad de volver a las páginas de categorías o iniciar una nueva búsqueda.
- One Page Checkout: ideal para permitir a los clientes comprar productos al instante sin salir de la página , por lo que nadie necesita realizar pasos adicionales para realizar una compra.
- Reactor: cree su propia aplicación personalizada para su tienda para hacer compras móviles aún más fáciles, además de obtener funciones adicionales como notificaciones automáticas
Adapte su sitio a los compradores móviles y observe cómo se disparan las ventas
A medida que los dispositivos móviles se vuelvan más potentes y más consumidores los usen para comprar en línea, descubrirá que tener un tema receptivo no es suficiente . Afortunadamente, WooCommerce tiene muchas opciones que te ayudarán.
Otra cosa a tener en cuenta: no hay límite en cuanto a cómo puede cambiar su tienda para satisfacer lo que más les gusta a sus compradores. Por lo tanto, si sus clientes de dispositivos móviles compran más cuando no tiene una copia del producto, o alternativamente, tiene una gran cantidad, no hay nada que le impida cambiar su diseño o contenido para satisfacer sus necesidades .
¡Esperamos que estas ideas le resulten útiles a largo plazo! ¿Tiene alguna pregunta sobre cómo aprovechar el poder de los dispositivos móviles con WooCommerce? Los comentarios están abiertos y siempre nos encanta saber de ti.
- ¿Tu tienda es compatible con dispositivos móviles? Si no, esto es lo que debe hacer
- Cómo Apple Pay for WooCommerce facilita las compras móviles
