Tendencias modernas de diseño de interfaz de usuario para sitios web en 2025
Publicado: 2025-01-18Un gran diseño habla sin decir una palabra. Los sitios web más exitosos combinan atractivo visual con funcionalidad intuitiva, creando experiencias que hacen que los usuarios regresen por más. Las tendencias de diseño de interfaces de usuario (UI) modernas han madurado más allá de las animaciones llamativas y los colores llamativos hacia un enfoque sofisticado que prioriza las necesidades del usuario.
Los sitios web más exitosos se mantienen a la vanguardia al adoptar tendencias que mejoran la experiencia del usuario manteniendo su identidad única. Con herramientas poderosas como Divi, transformar estos enfoques de diseño contemporáneo en sitios web atractivos se convierte en un esfuerzo creativo en lugar de un desafío técnico.
- 1 El arte y la ciencia del diseño de UI
- 2 Impacto del diseño de la interfaz de usuario en su negocio
- 2.1 Las malas decisiones de diseño de la interfaz de usuario acaban con las conversiones
- 3 tendencias modernas de diseño de interfaz de usuario para sitios web
- 3.1 Tipografía variable
- 3.2 Diseño de movimiento e interacciones
- 3.3 WebGL y elementos 3D
- 3.4 Sistemas de color avanzados
- 3.5 Visualización de datos
- 3.6 Interfaces basadas en tarjetas
- 3.7 Navegación minimalista
- 4 La herramienta de diseño web UI más sencilla
- 4.1 Diseño de interfaz de usuario a la velocidad del rayo con Divi AI
- 4.2 Divi Quick Sites: más que solo IA
- 4.3 Construido para evolucionar
- 5 Sistema de diseño de interfaz de usuario a prueba de balas
- 5.1 Implementación de diseño escalable
- 5.2 Velocidad que se nota
- 5.3 Seguimiento y optimización
- 6 Del concepto a la conversión: su próximo paso
El arte y la ciencia del diseño de UI
El diseño de interfaz de usuario moderno es como combinar la psicología con el arte visual. Si bien los hermosos diseños llaman tu atención, la disposición inteligente de los elementos te mantiene interesado. Piense en el diseño de la interfaz de usuario como arquitectura: cada botón, color y elemento interactivo tiene un propósito.
El diseño de la interfaz de usuario actual va más allá de simplemente verse bonito. Crea espacios digitales donde naturalmente sabes navegar y alcanzar tus objetivos. Este equilibrio entre apariencia y función decide si regresará o abandonará un sitio web. La ciencia del diseño de UI surge del estudio de cómo te comportas y qué necesitas para tener éxito. Estos conocimientos influyen en las decisiones sobre la ubicación de los botones y las combinaciones de colores.
El lado artístico (tipografía, opciones de color y diseño) crea experiencias memorables. El diseño excepcional de la interfaz de usuario lo guía hacia adelante mientras se desvanece en el fondo. Sabes que el diseño funciona cuando completas tareas sin pensar en la interfaz. Este soporte perfecto para sus objetivos muestra el verdadero dominio del diseño de interfaz de usuario moderno, donde el arte y la ciencia se combinan a la perfección.
Impacto del diseño de la interfaz de usuario en su negocio
El impacto del diseño de interfaz de usuario moderno en el éxito empresarial va más allá de hacer que las cosas se vean bien. Una interfaz bien diseñada determina cómo los clientes potenciales ven e interactúan con su marca. Esos primeros momentos en los que los visitantes llegan a su sitio web pueden hacer o deshacer su decisión de quedarse; ahí es donde un diseño sólido de interfaz de usuario demuestra su valor.
Compare el diseño de la interfaz de usuario con el menú de un restaurante bien organizado. Cuando te entregan un menú desordenado y confuso, pasas más tiempo decodificandolo que eligiendo tu comida. Pero un menú claro y cuidadosamente diseñado le ayudará a encontrar exactamente lo que desea sin frustración. Su sitio web funciona de la misma manera: un diseño limpio y rutas claras ayudan a los visitantes a encontrar lo que necesitan sin dudarlo.
Un buen diseño de interfaz guía silenciosamente a los visitantes hacia sus objetivos y al mismo tiempo genera confianza en su marca. Desde procesos de pago fluidos hasta formularios de contacto fáciles de encontrar, cada interacción da forma a su experiencia. Las empresas que priorizan el diseño de UI de calidad obtienen una mayor participación, una mejor satisfacción del usuario y relaciones más sólidas con los clientes. Ya sea que venda productos o servicios, un diseño bien pensado convierte a los visitantes que navegan en clientes que pagan.
Las malas decisiones de diseño de la interfaz de usuario acaban con las conversiones
Las malas elecciones de diseño de interfaz de usuario pueden descarrilar rápidamente incluso los proyectos comerciales más prometedores. Cuando los visitantes tienen problemas con su interfaz, no solo están peleando con su sitio web, sino que también están perdiendo la confianza en su marca. Analicemos brevemente cómo los errores comunes en el diseño de la interfaz de usuario afectan a los visitantes de su sitio web.
| Problema de diseño | Impacto empresarial |
|---|---|
| Interfaz desordenada | Los usuarios dedican más tiempo a buscar información, lo que genera tasas de rebote más altas. |
| Tiempos de carga lentos | Cada segundo de retraso reduce las conversiones en un 20% en móviles. |
| Mala capacidad de respuesta móvil | Casi el 60% de los usuarios podrían abandonar sitios que no son aptos para dispositivos móviles |
| Navegación compleja | Los usuarios se marchan con unos pocos clics si no encuentran lo que necesitan, según la Ley de Hick |
| Formas confusas | Según un estudio, cada campo de formulario innecesario podría reducir las tasas de finalización en un 30% |
| Texto de bajo contraste | Reduce la legibilidad, casi el 30% de los usuarios potencialmente abandonan el contenido |
| Diseño inconsistente | Aumenta la carga cognitiva, lo que lleva a mayores tasas de abandono. |
| Precios ocultos | El 48% de los usuarios abandonan cuando se les presentan precios ocultos/adicionales. |
Los números muestran una imagen clara: un diseño deficiente de la interfaz de usuario afecta directamente sus resultados. Cada punto de fricción en su interfaz permite a los usuarios irse y llevar sus negocios a otra parte.
Tendencias modernas de diseño de interfaz de usuario para sitios web
No todas las tendencias de diseño merecen un lugar en la interfaz de su sitio web. Si bien a diario surgen nuevos patrones llamativos, los sitios web exitosos se centran en las tendencias de la interfaz de usuario que mejoran la experiencia del usuario en lugar de distraerla. Exploremos las innovaciones de diseño que están remodelando la web y brindando valor real a los usuarios.
Tipografía variable
La tipografía variable revoluciona la forma en que el texto se adapta a diferentes tamaños de pantalla, yendo más allá del diseño responsivo básico hacia una escala verdaderamente fluida.
Mientras que los sitios web tradicionales utilizan tamaños de fuente fijos que saltan entre puntos de interrupción, la tipografía variable crea una escala suave y continua que responde naturalmente al ancho de la ventana gráfica. Este enfoque garantiza que el texto mantenga una legibilidad óptima, ya sea que se vea en un reloj inteligente o en un monitor ultra ancho.
Divi aborda la tipografía variable a través de varios métodos prácticos. El uso de unidades de ancho de ventana gráfica (VW) combinadas con los puntos de interrupción receptivos de Divi ofrece a los diseñadores control sobre cómo se escala el texto en los dispositivos.
El creador visual permite vistas previas en tiempo real y al mismo tiempo configura tamaños específicos para teléfonos, tabletas y computadoras de escritorio, lo que hace que la tipografía responsiva sea accesible sin conocimientos profundos de CSS.
Para implementaciones más avanzadas, la flexibilidad de Divi permite a los diseñadores incorporar CSS personalizado utilizando funciones calc() y consultas de medios. Esta combinación de los controles responsivos integrados de Divi y las capacidades de código personalizado significa que los diseñadores pueden crear sistemas de tipografía sofisticados que se escalan maravillosamente en todos los dispositivos.
Divi proporciona la base para crear tipografía que se adapta perfectamente a cualquier tamaño de pantalla, ya sea utilizando puntos de interrupción responsivos básicos o implementando soluciones de tipografía fluida personalizadas.
Diseño de movimiento e interacciones
El diseño de movimiento y las interacciones han evolucionado mucho más allá de los adornos decorativos: se han vuelto fundamentales para la forma en que los usuarios entienden las interfaces digitales.
Los movimientos sutiles guían la atención, brindan retroalimentación y crean relaciones espaciales que ayudan a los usuarios a navegar por información compleja. Cuando un botón se levanta sutilmente al pasar el mouse o el contenido cambia suavemente entre estados, estas microinteracciones crean una interfaz que se siente responsiva y viva.
El conjunto de herramientas de animación de Divi hace que la implementación de estos principios de movimiento sea poderosa y accesible. Puede elegir entre varios tipos de animación: Fundir, Deslizar, Rebotar, Zoom, Voltear, Plegar y Girar, cada uno con controles precisos de sincronización, dirección e intensidad. Estas animaciones se pueden aplicar a cualquier elemento de la página, desde módulos individuales hasta secciones enteras.
La animación estratégica ayuda a los usuarios a construir modelos mentales de cómo funcionan las interfaces. Los elementos que se deslizan desde la derecha sugieren un progreso hacia adelante, mientras que los movimientos ascendentes a menudo indican acciones exitosas.
El sistema de efectos de desplazamiento de Divi mejora estos patrones al permitir que el contenido responda dinámicamente al comportamiento del usuario, ya sea a través de desvanecimientos sutiles, efectos de paralaje suaves o transformaciones que llamen la atención.
Combinadas cuidadosamente, estas capacidades de movimiento crean interfaces naturales y atractivas sin abrumar a los visitantes.
WebGL y elementos 3D
Los elementos 3D y WebGL están transformando la forma en que se presenta el contenido en la web. Agregar profundidad a sus interfaces (a través de sutiles rotaciones de productos o entornos 3D completos) crea experiencias que permanecen en los visitantes mucho después de abandonar su sitio.
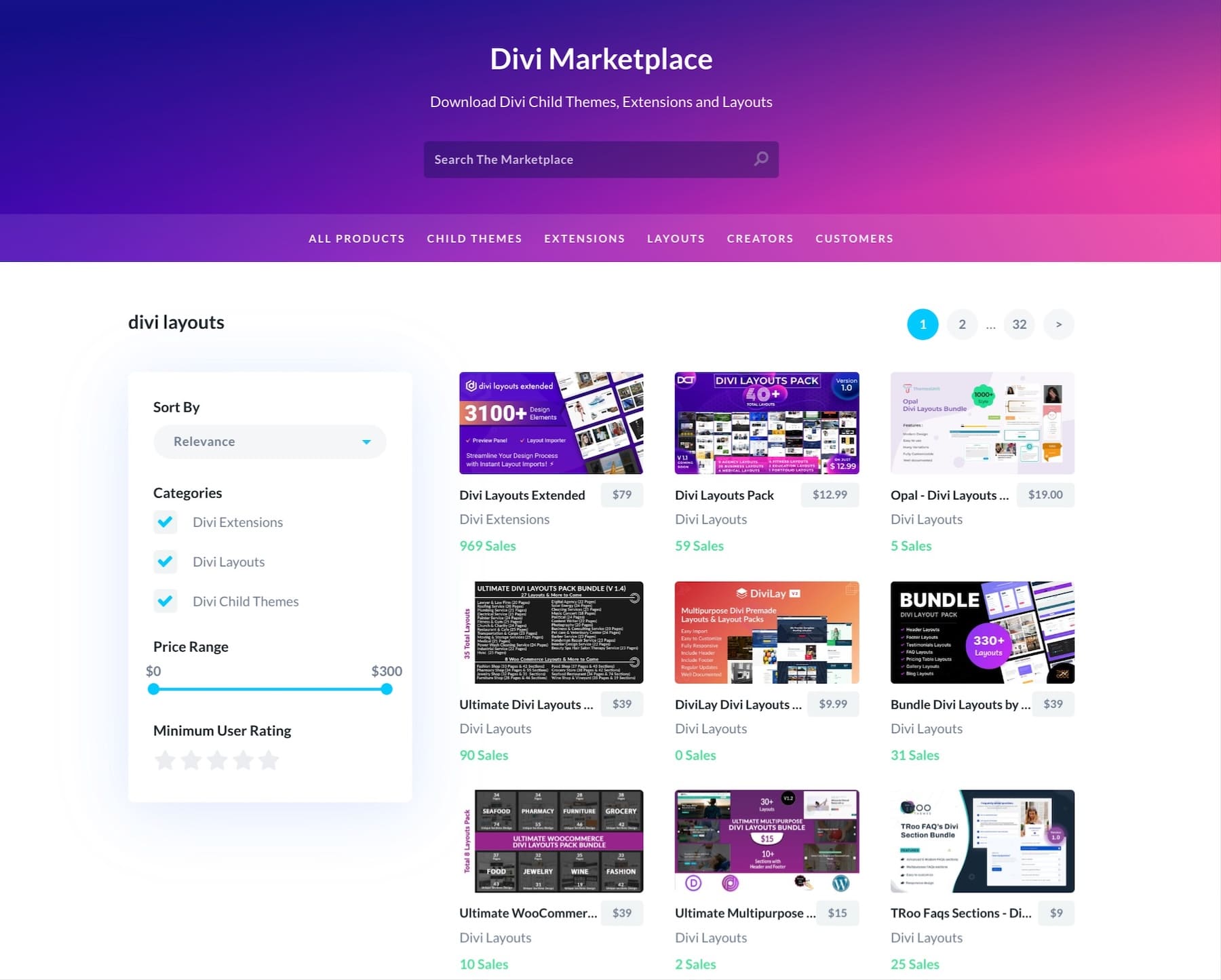
Encontrará varias soluciones listas para 3D en Divi Marketplace, desde visores de productos hasta carruseles. ¿Quieres agregar tus propias experiencias 3D personalizadas? Incorpore bibliotecas WebGL populares como Three.js. O puede utilizar un código personalizado.
Combinar la sólida base de Divi con las modernas capacidades 3D le permite superar los límites creativos sin luchar contra las limitaciones técnicas. Sus visitantes obtienen interacciones fluidas e inmersivas mientras usted controla cómo y dónde utilizar estos llamativos efectos.
Sistemas de color avanzados
Los sistemas de color van mucho más allá de elegir tonos bonitos: se trata de crear jerarquías visuales que guíen a los usuarios y fortalezcan su marca. El diseño web moderno exige una gestión del color sofisticada que se adapte a diferentes contextos manteniendo la accesibilidad.
Encontrarás el sistema de color de Divi listo para desafíos de color complejos. La función Colores globales le permite definir y actualizar esquemas de color en todo su sitio desde un solo lugar. ¿Necesitas modificar esa marca azul? Un cambio actualiza cada instancia. Además, el creador visual le muestra exactamente cómo interactúan los colores en tiempo real, desde los botones hasta los fondos.
¿Configurar el modo oscuro o combinaciones de colores alternativos? El Theme Builder de Divi te permite crear diferentes variaciones de color para secciones específicas de tu sitio. El selector de color incluye opacidad para acelerar su flujo de trabajo. Al trabajar con degradados, puede ajustar múltiples paradas y ángulos de color para crear una profundidad que llame la atención sin abrumar su contenido. Sus colores se mantienen consistentes y accesibles en todos los dispositivos, brindando a los visitantes una experiencia refinada e intencional en cada punto de contacto.
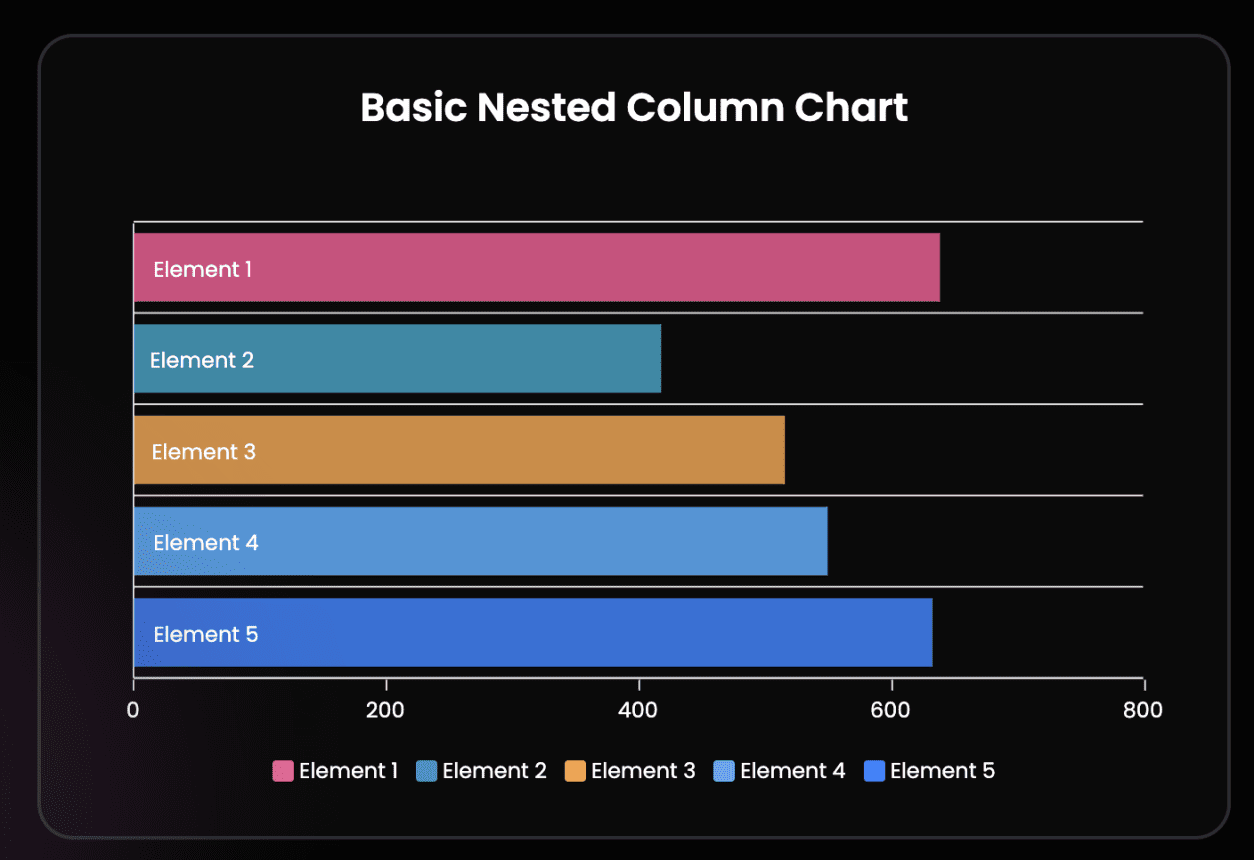
Visualización de datos
La visualización de datos transforma números complejos en historias que los visitantes pueden entender de un vistazo. Desde gráficos simples hasta infografías interactivas, las presentaciones de datos bien diseñadas hacen que la información sea digerible y memorable.

Si bien Divi se centra en las funciones principales de diseño, existen múltiples caminos para agregar visualizaciones de datos atractivas a sus sitios. El módulo de imagen maneja visualizaciones estáticas a la perfección, manteniendo una calidad nítida en todos los tamaños de pantalla. ¿Necesitas algo más dinámico? El mercado Divi ofrece módulos especializados para tablas, gráficos y cuadros que dan vida a sus datos, como Graphina.

Ya sea mostrando resultados trimestrales o desglosando datos de encuestas, estas herramientas le ayudan a presentar información que tenga sentido para su audiencia. La clave es elegir visualizaciones que mejoren la comprensión sin abrumar a los visitantes.
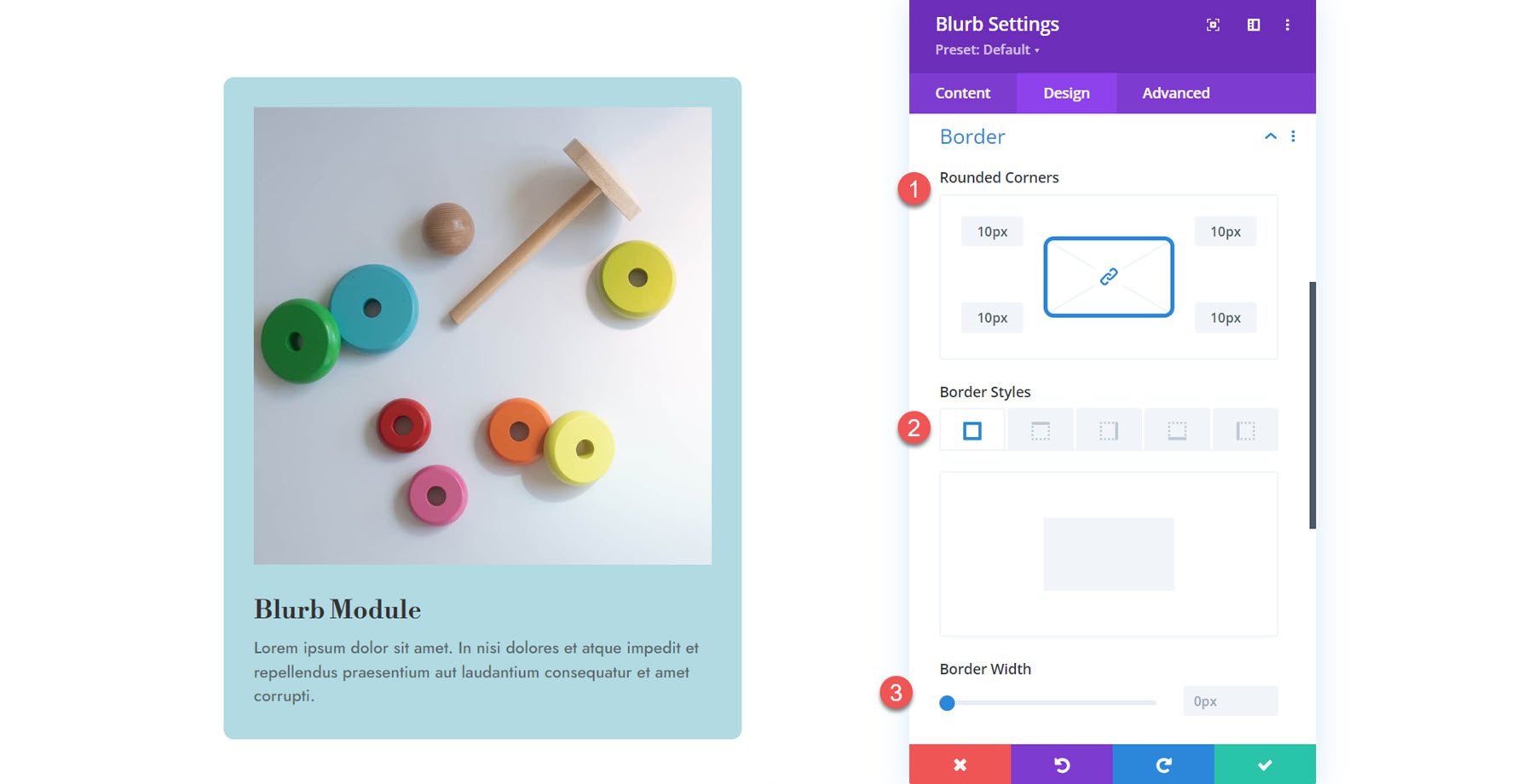
Interfaces basadas en tarjetas
Las interfaces basadas en tarjetas organizan el contenido en bloques digeribles y escaneables que ayudan a los visitantes a procesar la información rápidamente. Estos elementos modulares crean una jerarquía visual al tiempo que mantienen diseños limpios en diferentes tamaños de pantalla.
Los módulos Blurb de Divi se destacan por crear diseños de tarjetas que llaman la atención. Encontrarás estilos preestablecidos listos para personalizar, desde sombras sutiles hasta efectos de desplazamiento que hacen que las tarjetas se sientan receptivas. El creador visual le permite ajustar el espaciado, los bordes y la tipografía para que coincidan con la personalidad de su marca y, al mismo tiempo, alinear todo perfectamente.

Sus tarjetas pueden mostrar a los miembros del equipo, planes de precios, funciones o publicaciones de blog: cualquier cosa que se beneficie de una presentación sencilla y contenida.
Con los controles responsivos de Divi, los diseños de tus tarjetas se ajustan automáticamente para verse geniales en teléfonos y tabletas. Esta flexibilidad le ayuda a crear interfaces modernas e intencionadas, lo que le da a su contenido espacio para respirar mientras guía a los visitantes a través de su sitio.
Navegación minimalista
La navegación minimalista elimina la complejidad innecesaria para centrarse en lo más importante: ayudar a los usuarios a encontrar su camino. Atrás quedaron los días de megamenús abrumadores y opciones desplegables infinitas. Los sitios web modernos necesitan una navegación que se adapte al comportamiento del usuario manteniendo la sofisticación de la marca.
El sistema de navegación de Divi le permite crear estas experiencias optimizadas a través de sus módulos de encabezado y menú. ¿Quieres un encabezado limpio que se colapse en el desplazamiento? ¿O menús secundarios que aparecen sólo cuando es necesario? El constructor visual hace que estos patrones sean accesibles sin tener que profundizar en un código complejo.
Además, Theme Builder le permite crear diferentes estilos de navegación para secciones específicas de su sitio web, perfecto para mantener la simplicidad y al mismo tiempo brindar contexto donde sea necesario.
La navegación fija de la plataforma lleva su diseño minimalista más allá. Sus encabezados pueden transformarse a medida que los visitantes se desplazan, condensándose en versiones más elegantes que mantienen disponibles los enlaces esenciales.
Ya sea que esté creando la página de inicio de una startup o actualizando un sitio web corporativo, Divi proporciona las herramientas para crear una navegación que guíe a los usuarios sin interponerse en su camino. ¿El resultado? Sitios web que parecen sofisticados e intencionales, donde encontrar información se convierte en algo natural.
La herramienta de diseño web UI más sencilla
WordPress combinado con Divi crea una base inmejorable para el diseño de sitios web modernos. La versatilidad para adaptarse a las cambiantes tendencias de diseño está integrada en ambas plataformas. WordPress impulsa más del 40% de los sitios web a nivel mundial y las razones son claras. Su enorme ecosistema de temas y complementos ofrece una flexibilidad de diseño sin precedentes.
Ser de código abierto significa que WordPress evoluciona constantemente a través de contribuciones activas de los desarrolladores, manteniendo el ritmo de las tecnologías web emergentes. La naturaleza adaptable de la plataforma permite personalizaciones básicas para satisfacer requisitos de diseño específicos.
Aunque WordPress ofrece una funcionalidad excepcional, combinarla con un marco de diseño sólido libera todo su potencial. Divi es nuestra solución principal, que eleva los sitios web de WordPress más allá de sus capacidades estándar.

Visual Builder de Divi simplifica el diseño complejo de interfaces web, permitiendo a los usuarios crear interfaces web complejas y efectivas sin la necesidad de conocimientos de codificación. Es una gran herramienta tanto para profesionales consumados como para principiantes en diseño web. La práctica función de arrastrar y soltar de Divi le permite transformar fácilmente ideas creativas en meticulosas interfaces de sitios web.
¡Consigue Divi hoy!
Diseño de interfaz de usuario a la velocidad del rayo con Divi AI
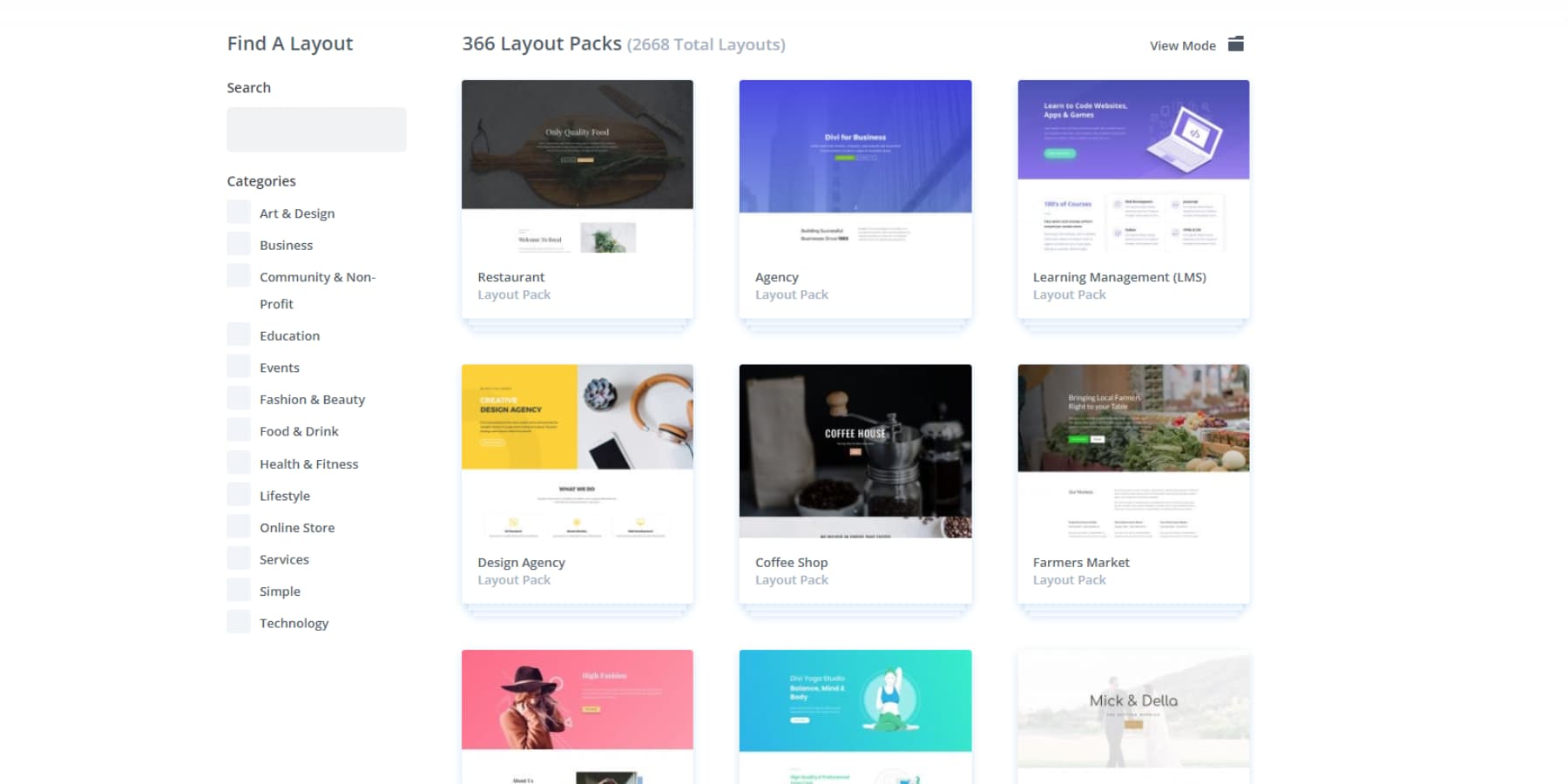
Divi tiene una extensa biblioteca de más de 2000 diseños prediseñados que abarcan múltiples industrias y estilos de diseño. Ya sea actualizando un portafolio creativo, modernizando una plataforma de comercio electrónico o actualizando un sitio web comercial con elementos de diseño contemporáneos, estos recursos listos para usar agilizan el proceso de implementación.

Crear interfaces de usuario de sitios web que luzcan increíbles no debería llevar semanas de trabajo. Es exactamente por eso que el conjunto de herramientas de inteligencia artificial de Divi cambia las reglas del juego. ¿Necesita un sitio web completo ahora mismo? Divi Quick Sites con IA lo maneja en minutos.
¿Quieres ajustar tu contenido e imágenes? Divi AI te respalda.
¿Algunas tendencias de diseño que normalmente necesitan codificación personalizada? Simplemente dígale a Divi AI lo que busca y él creará el código por usted. No se necesita experiencia en programación: la IA se encarga del trabajo técnico pesado.
Obtén Divi + Divi AI
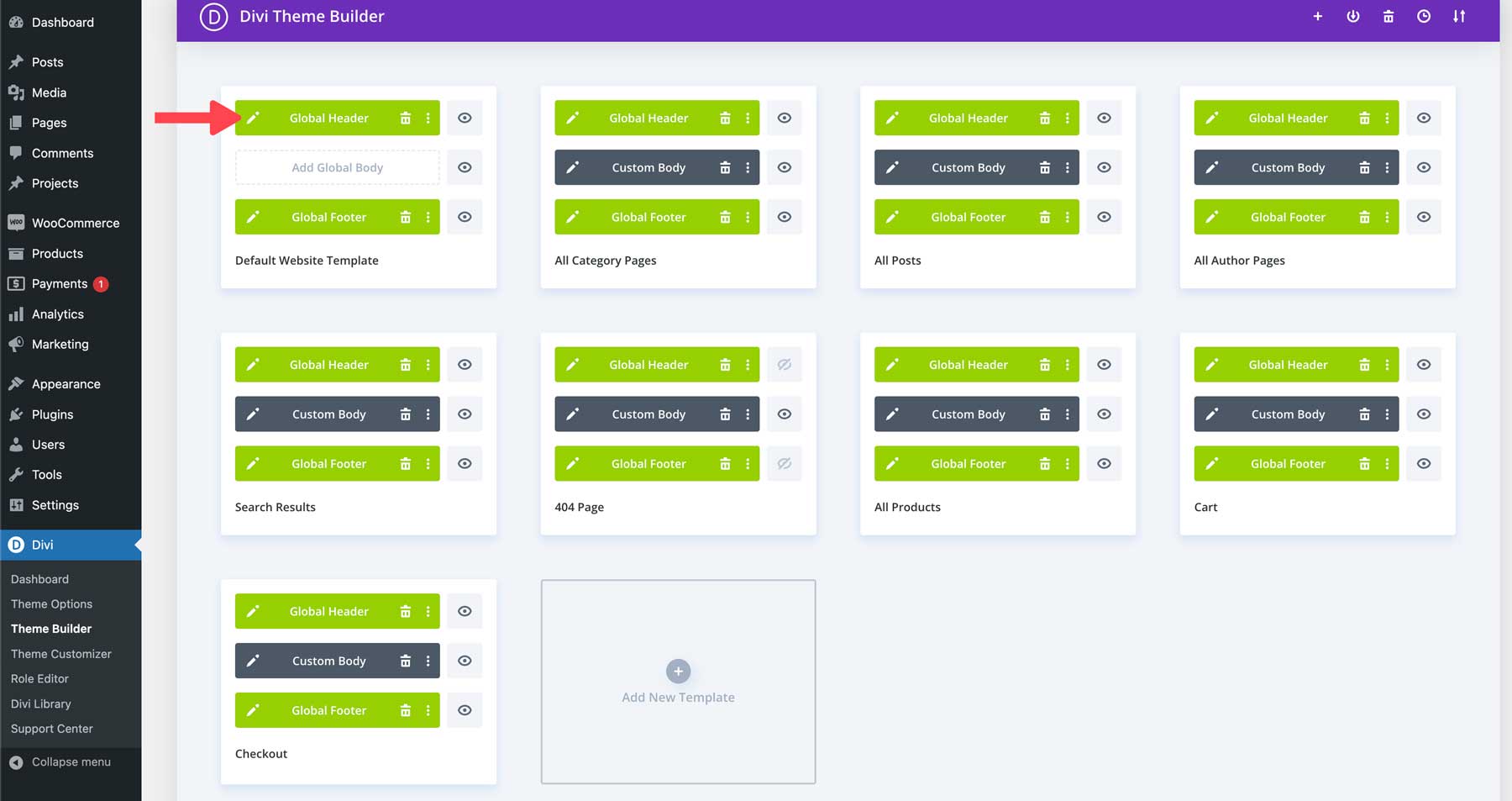
Theme Builder es una de las funciones más poderosas de Divi. Le brinda control total sobre los elementos principales de su sitio: encabezados, pies de página y otros componentes del sitio que necesitan una coherencia perfecta en cada página. Combine eso con el diseño responsivo de Divi y su sitio se verá perfecto en píxeles en todos los dispositivos, desde monitores de escritorio hasta teléfonos móviles.

Sitios Divi Quick: más que solo IA
Divi Quick Sites incluye más que solo potencia de IA. Nuestro equipo de diseño ha creado una colección de sitios de inicio repletos de fotografías personalizadas e ilustraciones únicas. Elija uno que coincida con su estilo, ingrese los detalles de su empresa y tendrá un sitio web profesional listo para funcionar en minutos.
¿La mejor parte? Cada Divi Quick Site, independientemente de si está generado por IA o está basado en un sitio de inicio, viene con un sistema de diseño completo integrado. Los menús de navegación, las combinaciones de colores y los ajustes preestablecidos globales están configurados y listos para funcionar.
Cuando agrega nuevos elementos a sus páginas, estos heredan automáticamente la configuración de estilo de su sitio. La configuración del tema mantiene todo con un aspecto nítido en todo el sitio, mientras que los módulos de diseño se basan en los colores y la tipografía preestablecidos.
Esta sólida base de diseño significa que puede dedicar tiempo a lo que cuenta: ajustar su contenido, elegir las imágenes adecuadas y asegurarse de que su marca se destaque. No más quedarse atascado en las cosas pequeñas.
Construido para evolucionar
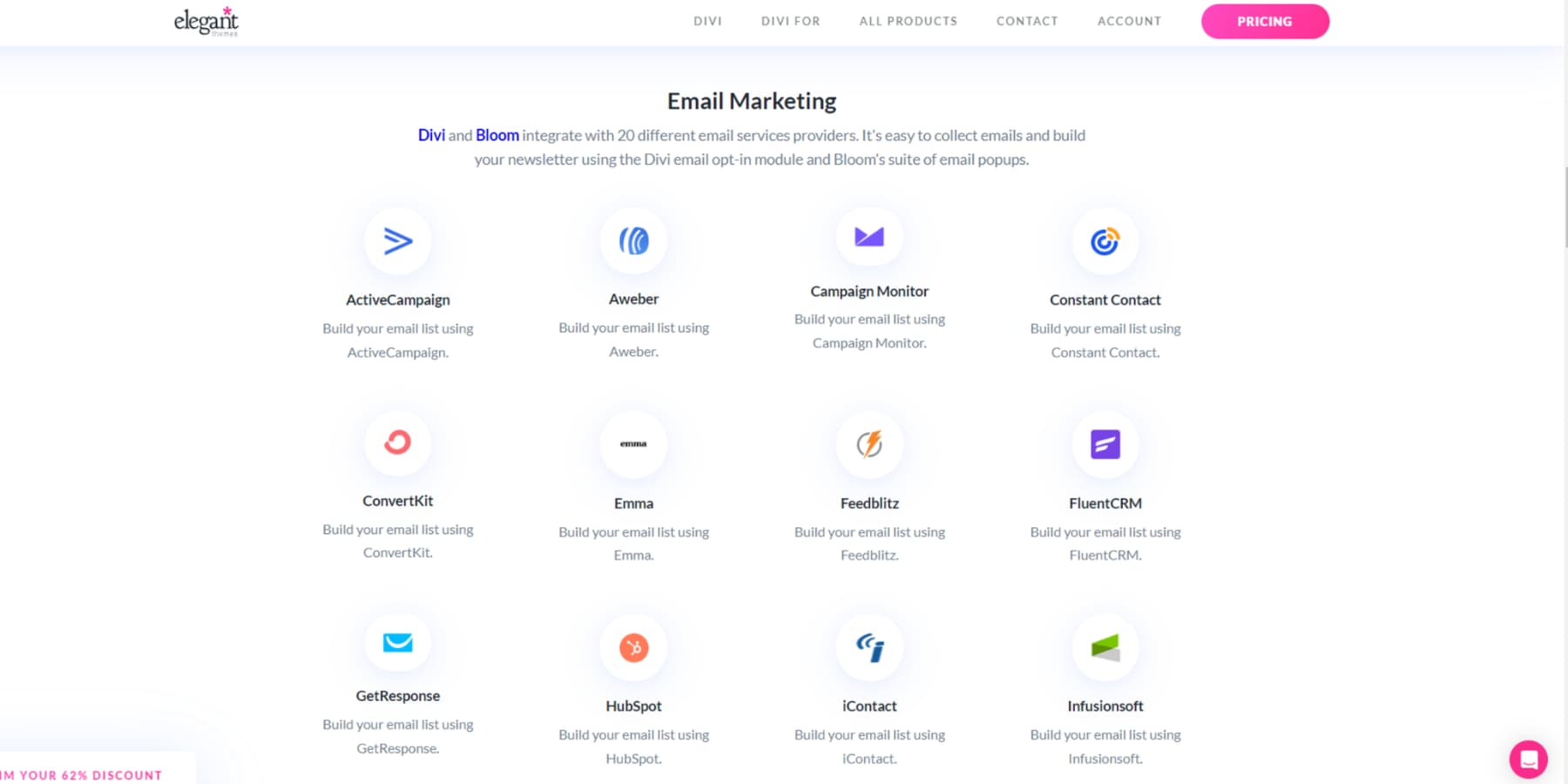
La enorme biblioteca de complementos de WordPress lleva el poder de diseño de Divi al siguiente nivel. El ecosistema ofrece miles de complementos listos para usar, desde serias herramientas de SEO hasta ingeniosos sistemas de membresía y formularios personalizados. Divi tiene soporte integrado para más de 75 complementos y servicios populares, por lo que la integración es perfecta.

El combo WordPress-Divi se destaca gracias a su increíble soporte comunitario. Con nuestro tesoro de tutoriales, documentación detallada y un próspero grupo de Facebook de más de 76.000 miembros, nunca volarás solo.
Divi Marketplace agrega otra capa de posibilidades, repleta de temas secundarios, extensiones y paquetes de diseño creados por desarrolladores talentosos de nuestra comunidad.

Pero esto es lo que distingue a Divi : constantemente impulsamos actualizaciones que siguen el ritmo del diseño web moderno. Eso significa que su sitio se mantiene fresco y actualizado sin el dolor de cabeza de reconstruirlo desde cero cada vez que cambian las tendencias de diseño. Nuestra próxima renovación, Divi 5.0, hará que la adaptación de las tendencias modernas de diseño de UI sea aún más maravillosa .
Prueba Divi
A prueba de balas su sistema de diseño de interfaz de usuario
Los sólidos sistemas de diseño convierten las interfaces modernas en experiencias duraderas. Al entrelazar los elementos de la interfaz de usuario elegidos en un marco coherente, protege su sitio web contra la fragmentación del diseño y garantiza una calidad constante. Exploremos cómo construir un sistema a prueba de balas que haga que su interfaz moderna resista la prueba del tiempo.
Implementación de diseño escalable
Construir un sistema de diseño escalable significa pensar más allá de las necesidades actuales. Los elementos de su interfaz, desde botones hasta campos de formulario, deberían funcionar a la perfección ya sea que administre diez páginas o mil.
Los estilos y ajustes preestablecidos globales de Divi crean esta base, permitiéndole definir elementos reutilizables que mantienen la coherencia en todo su sitio. ¿Necesita actualizar sus botones de llamado a la acción? Un cambio en su configuración preestablecida actualiza cada instancia en todo el sitio.
Theme Builder amplía este poder al permitirle crear plantillas dinámicas que diseñan automáticamente contenido nuevo. Combinadas con variables CSS personalizadas y puntos de interrupción receptivos, estas herramientas garantizan que su sistema de diseño crezca junto con su sitio web sin sudar.
Velocidad que se nota
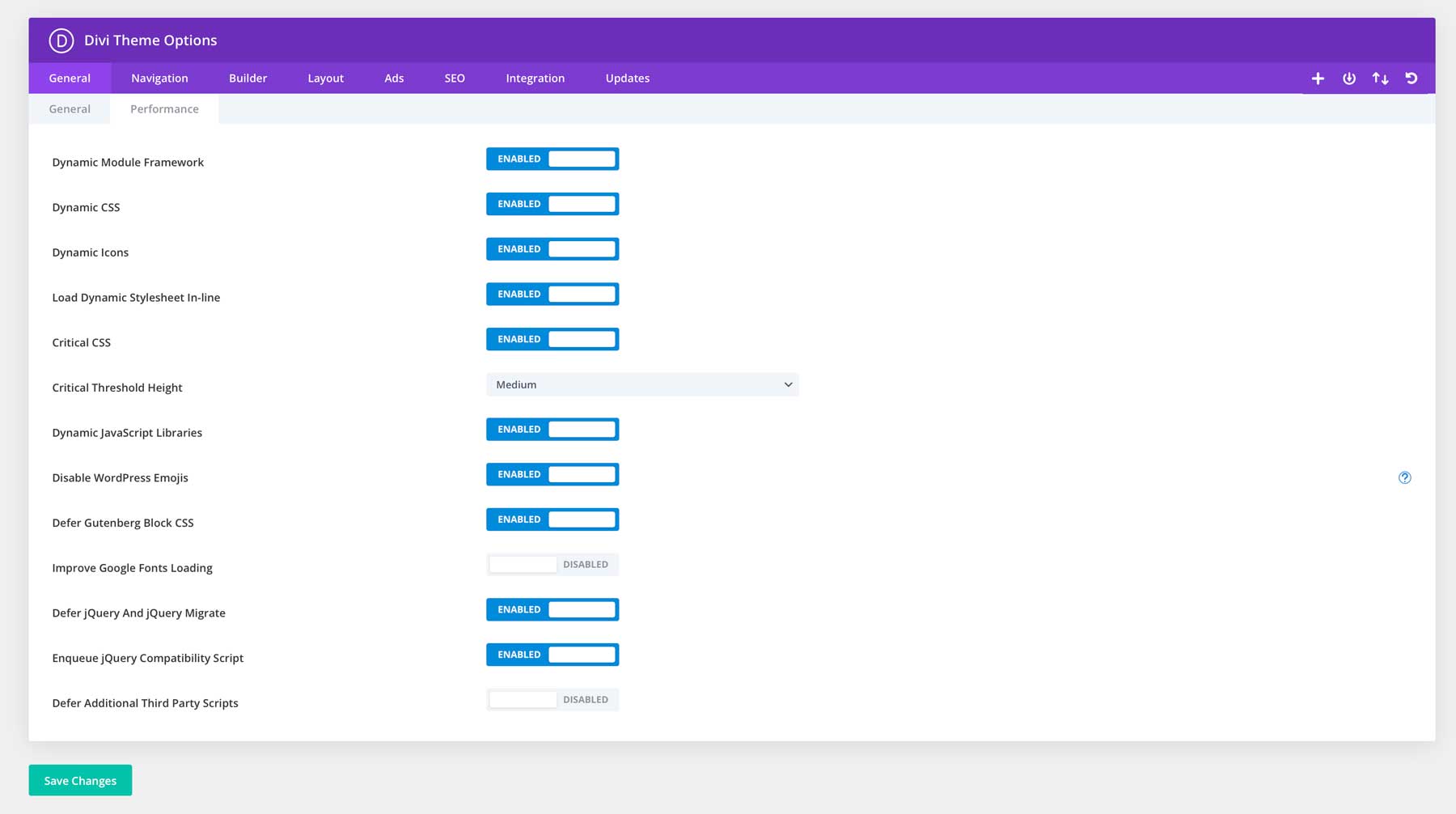
Su interfaz bellamente diseñada no significa nada si los visitantes rebotan antes de que se cargue. Las características principales de optimización de Divi abordan este desafío de frente, con su marco de módulo dinámico procesando solo las funciones que realmente estás usando. El CSS crítico integrado del constructor y el manejo dinámico de JavaScript significan que los elementos de su interfaz moderna se cargan de manera eficiente y mantienen el código al mínimo.

Asóciese con las capacidades avanzadas de almacenamiento en caché de WP Rocket y observe cómo aumenta el rendimiento de su sitio. EWWW Image Optimizer maneja el trabajo pesado de imágenes, comprimiéndolas sin sacrificar la calidad. Ejecutar todo esto en los servidores de rendimiento optimizado de SiteGround crea una base para una velocidad que los visitantes notan y los motores de búsqueda recompensan.
Su sistema de diseño se mantiene ágil y responsivo, convirtiendo esos primeros segundos cruciales en sesiones de navegación participativas.
Seguimiento y optimización
Crear interfaces impresionantes no es un proceso de una sola vez: se trata de comprender cómo los visitantes interactúan con sus opciones de diseño y refinarlas en función de datos precisos.
MonsterInsights simplifica esta medición y muestra cómo se mueven los usuarios por su sitio y qué elementos de diseño impulsan la participación. Al conectarse directamente con Google Analytics, detectará patrones en el comportamiento del usuario que los análisis básicos podrían pasar por alto.

¿Quiere ver exactamente cómo interactúan los visitantes con su interfaz? Los mapas de calor y las grabaciones de sesiones de Hotjar revelan la historia detrás de los números, mostrando dónde los usuarios hacen clic, se desplazan y potencialmente se quedan atascados. Estos conocimientos le ayudan a tomar decisiones informadas sobre todo, desde la ubicación de los botones hasta la jerarquía del contenido.
Combinadas con el constructor flexible de Divi, la implementación de estas optimizaciones se convierte en una parte natural de la evolución de su diseño en lugar de una revisión completa.
Del concepto a la conversión: su próximo paso
Las tendencias modernas de diseño de UI no se tratan de hacer que su sitio web brille, sino de crear experiencias que funcionen para sus visitantes. Algunos patrones de diseño persisten porque resuelven problemas reales, mientras que otros desaparecen tan rápido como aparecen. La clave es saber qué elementos sirven al propósito de su sitio web.
Divi elimina la complejidad de implementar estos patrones de diseño. Ya sea que esté actualizando un sitio existente o construyéndolo desde cero, el creador visual convierte conceptos modernos de interfaz de usuario en funciones funcionales sin tener que profundizar en el código. Los estilos globales mantienen su diseño consistente, Theme Builder maneja contenido dinámico y las herramientas impulsadas por IA aceleran el proceso.
Deje de luchar con códigos complejos o de conformarse con herramientas de diseño limitadas. Con Divi, puedes crear sitios web impresionantes que funcionan aún mejor.
Pruebe Divi sin riesgos
