Más de 30 mejores esquemas de color de sitios web modernos
Publicado: 2023-04-07¿Está buscando esquemas de color de sitios web modernos para sus sitios web? ¡Danos una oportunidad!
¿Alguna vez has pensado por qué te gusta un sitio web más que otro? ¡No se trata solo del contenido, sino también del diseño! De hecho, más del 60 % de su decisión se basa únicamente en los colores y las imágenes. Por lo tanto, es muy importante elegir el esquema de color adecuado para su sitio web si desea que funcione bien.
¡Sin embargo, no te preocupes! ¡Estamos aquí para ayudarte! Permítanos guiarlo a través de los conceptos básicos de la teoría del color y mostrarle más de 30 ejemplos de esquemas de color de sitios web modernos y únicos. ¡Prometemos que hará fluir tus jugos creativos!

Tabla de contenido
Más de 30 increíbles combinaciones de colores para su sitio web
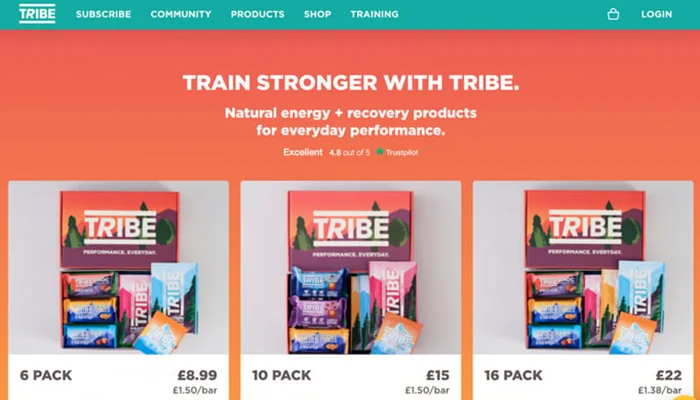
Vibrante y amable: coral y turquesa

Si no está seguro de si optar por el azul o el verde, ¿por qué no probar algo en el medio? Teal es una opción increíble que combina lo mejor de ambos mundos, según la teoría del color.
El azul es conocido por hacernos sentir tranquilos, como respirar profundamente y sentirnos relajados. El verde, por otro lado, nos da una sensación de naturaleza y vibraciones orgánicas. Si visita el sitio web de Tribe , notará que usan cuatro colores que están espaciados uniformemente en la rueda de colores, lo que crea un buen equilibrio y armonía en su diseño.
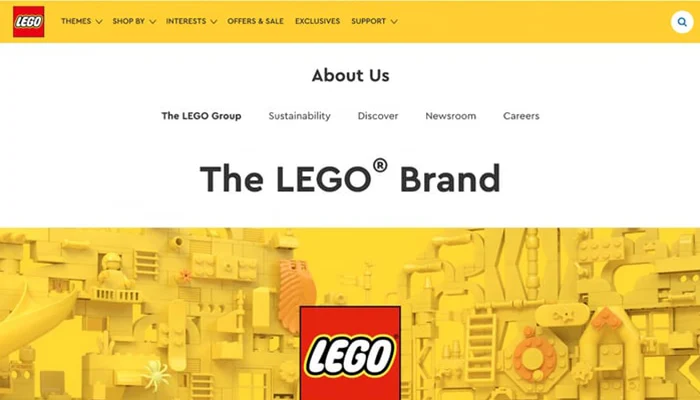
Atrevido y divertido: rojo brillante y amarillo

¿Sabías que el amarillo es en realidad uno de los colores que más llama la atención para el diseño de sitios web? Muchas marcas famosas como Lego , McDonald's, KFC, Wendy's y Burger King usan una combinación de rojo brillante y amarillo para destacar entre la multitud. Creo que el sitio web de Lego hace un trabajo increíble al incorporar estos dos colores llamativos en su diseño.
Al usar espacio en blanco y fondo, ¡el contraste realmente hace que los colores resalten! Estos dos colores, aunque son similares, realmente se complementan muy bien. Si usa suficiente espacio en blanco en la página web, puede resultar en una experiencia de usuario realmente fluida y agradable.
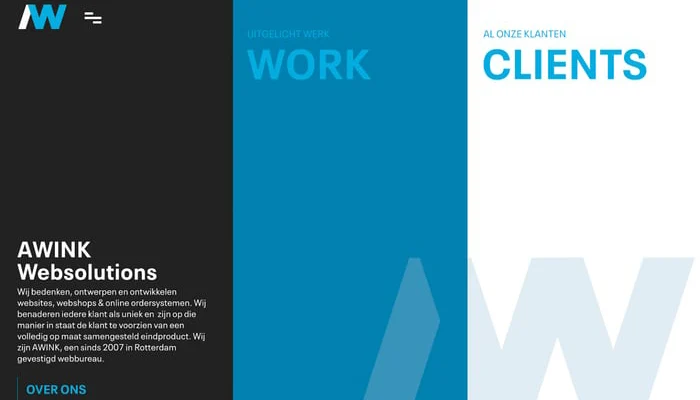
Actual y vibrante: blanco, negro y azul cielo

Awink , este desarrollador web holandés, está haciendo algo genial con la paleta de colores triádica de su sitio web. Hicieron de un tono azul cielo su color principal, con diferentes tonos de azul, negro y blanco como respaldo.
Al ceñirse a un color principal, Awink ha creado un diseño simple y fácil de usar. El color principal, combinado con otros tonos, brinda un esquema de color elegante y funcional que es perfecto para el diseño web.
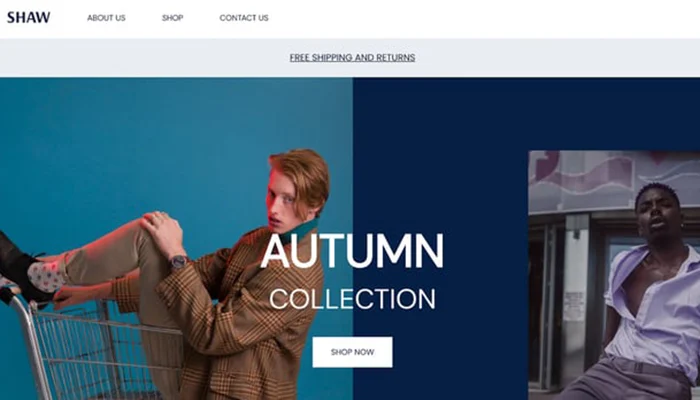
Elegante y chic: blanco y azul oscuro

La tienda en línea de Shaw tiene un aspecto realmente agradable con una combinación de colores azul oscuro y verde azulado sobre un fondo blanco limpio, y se ve muy bien juntos.
Se sabe que los tonos azules evocan una sensación de paz y productividad, y al ser un color que a menudo prefieren los hombres, se adapta al público objetivo de la tienda, que es el hombre urbano, a la moda y contemporáneo.
El diseño web de Shaw muestra acertadamente su comprensión de sus clientes y sus preferencias. Además, el sitio web de Shaw no solo ofrece ropa, sino también un estilo de vida y una actitud distintivos que vienen con el uso de sus productos.
Tradicional e Inmaculada: Blanco y Azul Real

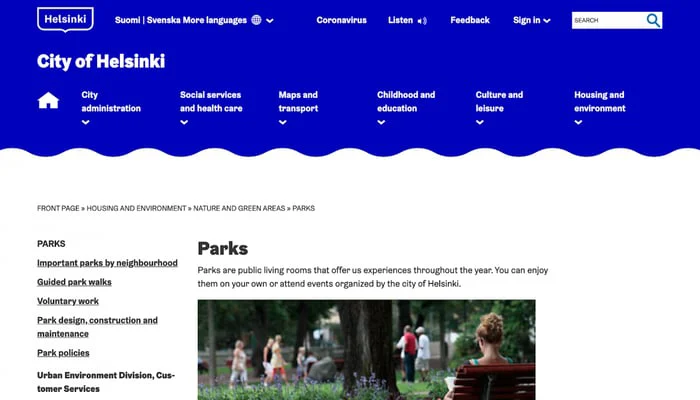
El azul es un color tan versátil que se puede utilizar de muchas maneras. El esquema de color monocromático del sitio web de la ciudad de Helsinki es un gran ejemplo de cómo usarlo de manera efectiva.
El azul real es un color muy relajante y funciona muy bien para un sitio web de la administración de la ciudad. También facilita que las personas encuentren información en el sitio web. ¡Es genial que la ciudad esté haciendo que la burocracia sea más agradable para todos!
Contrapuestos y tranquilos: coral y verde bosque

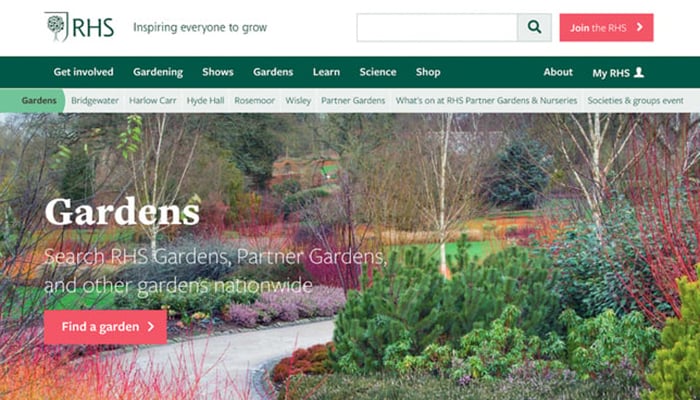
¿Sabías que el uso de tonos más oscuros de verde en el diseño de sitios web puede ayudar a las empresas del sector medioambiental a destacarse? Esto se debe a que el verde a menudo se asocia con la naturaleza y ayuda a transmitir una sensación de respeto por el medio ambiente. La Royal Horticultural Society (RHS) es un gran ejemplo de esto. El esquema de colores de su sitio web presenta verdes terrosos, que reflejan su enfoque en la naturaleza.
Y entérate de esto: al agregar un color de acento coral complementario en los botones y cintas de CTA, el RHS llama la atención sobre información importante, como próximos eventos o registros de membresía. El hermoso esquema de colores refuerza los valores y la misión de la sociedad, al mismo tiempo que es visualmente atractivo. Es beneficioso para todos, ¡especialmente para las personas amantes de la naturaleza como yo!
Encantador y coordinado: azul oscuro y rosa pastel

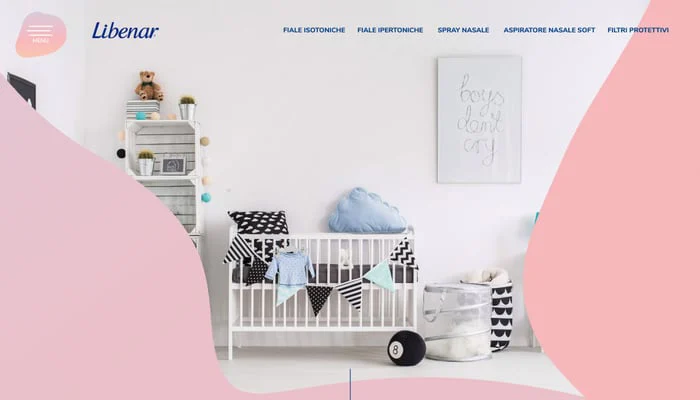
Entiendo perfectamente por qué dirías que el esquema de color del sitio web de Libenar es genial. ¡También hay dos cosas que me encantan!
En primer lugar, el uso de colores pastel como el fondo rosa súper suave emite un ambiente realmente inocente y lindo. ¡Es perfecto para mostrar cosas hechas solo para niños!
En segundo lugar, ese color azul oscuro es perfecto para resaltar cosas clave como los botones CTA y la barra de menú, lo que hace que sea muy fácil para los usuarios navegar por el sitio. Es un movimiento muy inteligente.
Minimalista y elegante: gris oscuro y beige

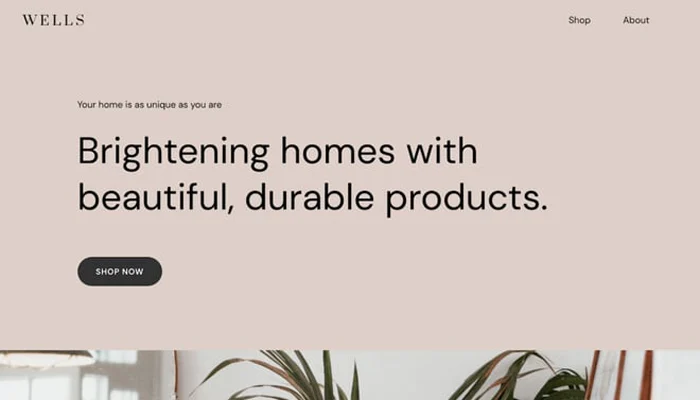
El beige se ha puesto muy de moda últimamente, y es un gran color para usar en sitios web. A los diseñadores les encanta trabajar con tonos beige y gris pardo porque pueden sentirse fríos o cálidos dependiendo de los colores circundantes. Beige es particularmente ideal para fondos de sitios web, ya que no capta toda la atención, sino que mejora los otros elementos del sitio web.
Wells , una tienda en línea, ha adoptado un esquema de color beige para su sitio web. Al usar este color, han hecho que sus fotografías de productos y botones CTA oscuros sean únicos, lo que facilita que los clientes naveguen y encuentren lo que están buscando.
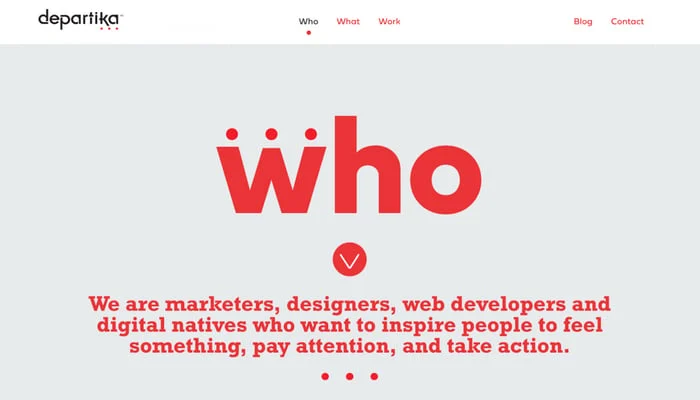
Llamativo y notable: rojo y gris

El diseño del sitio web de Departika es un testimonio de cómo menos puede ser más. Al utilizar un color neutro (en este caso, el gris) como tono principal, el color de acento rojo brillante de la marca se destaca y llama la atención del visitante. El contraste da como resultado un aspecto nítido y moderno, al mismo tiempo que mantiene su atractivo visual.
Si busca un sitio web con un carácter animado o atrevido, puede crear un esquema de color único e inolvidable utilizando un color de fondo neutro junto con un color de texto vibrante.
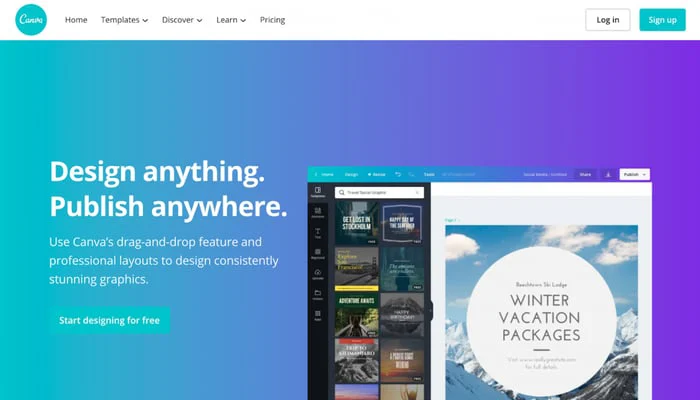
Dinámico y estimulante: degradado púrpura y azul claro

El reinado de Canva en el mundo del diseño se debe a su uso inteligente de azules y morados en su paleta de colores característica. El efecto degradado y los colores pastel se utilizan con gran efecto, siendo el azul de Canva un sensacional absoluto que se ha convertido casi en sinónimo de la marca.
Los degradados brindan a los diseñadores el poder de crear sorprendentes esquemas de color que utilizan muchos matices y tonos diferentes del mismo color. El uso constante del azul por parte de Canva es tan icónico que la mayoría de los diseñadores gráficos reconocen de inmediato el término "Canva blue".
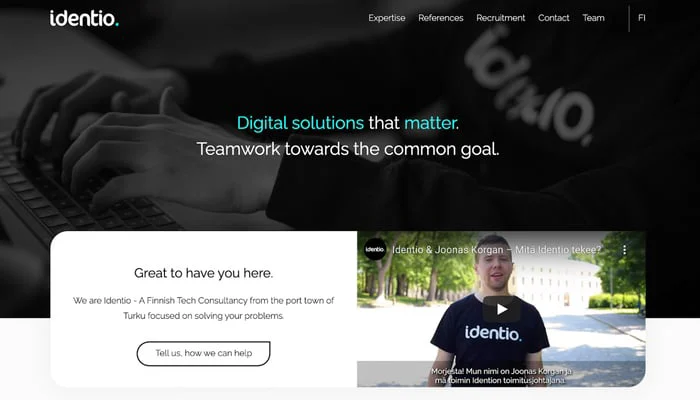
Elegante y minimalista: acento turquesa, blanco y negro

El turquesa y el verde azulado pueden ser los colores preferidos por muchos diseñadores web hoy en día, especialmente cuando se combinan con fondos blancos o negros. Pero si desea que su sitio web realmente se destaque, ¿por qué no inspirarse en Identio y usar sus tonos favoritos como color de acento?
Esta firma fintech sabe cómo mantener las cosas simples pero innovadoras, con un diseño web minimalista que solo presenta negro, blanco y un toque de turquesa. Y créame, usar un esquema de color limitado como este puede conducir a algunos de los mejores diseños de sitios web que existen, solo mire a Apple como ejemplo.
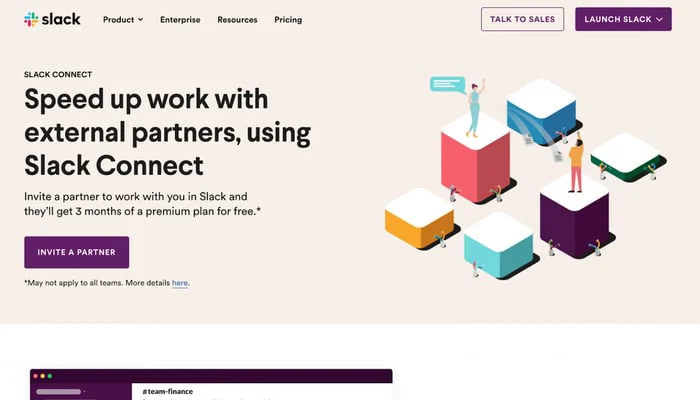
Inesperado y raro: púrpura y beige

A veces, incluso las combinaciones de colores más inesperadas pueden hacer maravillas, y ese es definitivamente el caso de los colores de la marca Slack .
Es obvio que se tuvo mucho cuidado y consideración al elegir el color inicial, que resultó ser un hermoso tono púrpura. Y cuando está compitiendo en el despiadado mundo del software como servicio, tener una marca memorable y reconocible es clave. Una buena combinación de colores, como la que usa Slack, puede ayudar a los visitantes a recordar su marca y seguir regresando por más.
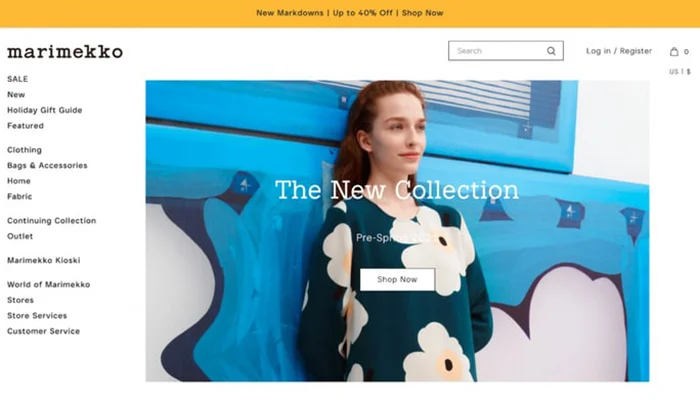
Crujiente Y Llamativo: Blanco Y Negro

A veces, no es necesario reinventar la rueda cuando se trata de diseño de sitios web. Marimekko , por ejemplo, utiliza un estricto diseño en blanco y negro con fuentes simples. En lugar de depender de muchos colores y características llamativas, usan fotos de productos brillantes y pequeños toques de color para hacer que su sitio web de comercio electrónico se vea interesante y dinámico.
Este enfoque pone el foco en sus productos, lo cual es perfecto para cualquier sitio web que quiera mostrar lo que ofrece. Ya sea que esté ejecutando una tienda en línea o un sitio web de cartera, un esquema de color en blanco y negro puede funcionar bien y hacer que su contenido se destaque. ¡Pruébelo y vea cómo funciona para usted!
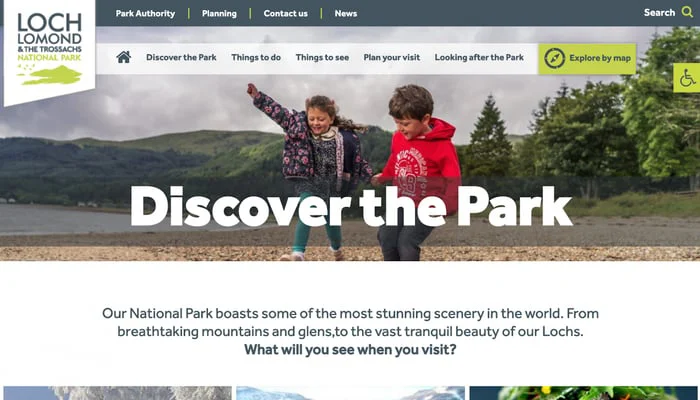
Sereno y orgánico: gris y verde oliva

El verde a menudo se asocia con la naturaleza, por lo que es una excelente opción para el sitio web de un parque nacional. Además, la ciencia ha demostrado que el verde tiene un efecto calmante en el cerebro humano.
El sitio web de este parque nacional utiliza verde oliva combinado con gris neutro para crear un esquema de colores tranquilo que se siente natural y pacífico. ¡Pero el hecho de que sea calmante no significa que no sea funcional! Un acento verde-amarillo asegura que toda la información importante sea visible y fácil de encontrar.
Este esquema de color es beneficioso para todos: se ve muy bien y funciona muy bien, todo mientras hace que los visitantes se sientan cómodos.
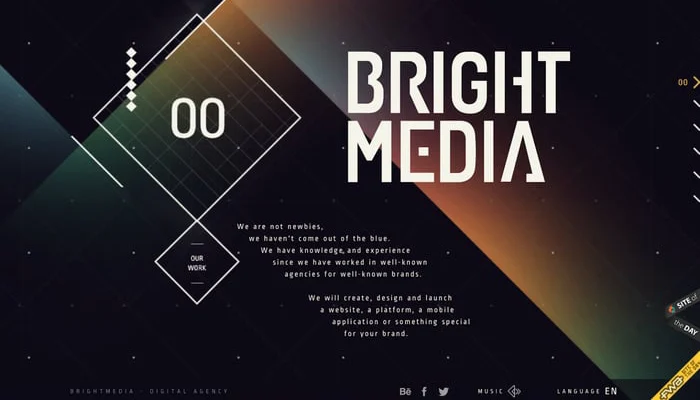
Tonos de audacia: dorado y negro

El esquema de colores del sitio web de Bright Media puede sonar irónico, ya que se basa principalmente en el negro. Sin embargo, esto no significa que el sitio web sea aburrido o sombrío. Por el contrario, el sitio web se ve sofisticado y exclusivo gracias al uso inteligente de colores de acento apagados y un degradado de arcoíris que incluye verde, amarillo, rojo y azul.
Al desaturar estos tonos, los colores crean un efecto sutil pero llamativo sobre el fondo oscuro, lo que permite que el texto dorado y blanco se destaque claramente.
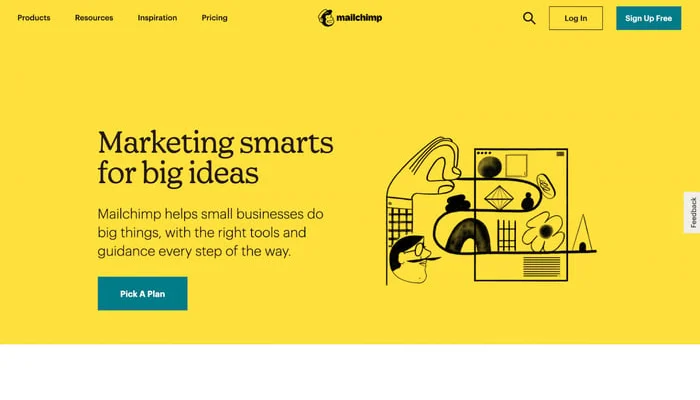
Valiente y radiante: azul turquesa y amarillo sol

El sitio web de Mailchimp es un ejemplo sorprendente de cómo los colores llamativos pueden agregar vida y energía a cualquier diseño. Al utilizar una llamativa paleta de azul turquesa y sol, el sitio web se destaca con su estilo vibrante y refrescante.
El uso inteligente del espacio en blanco permite que estos colores realmente brillen, mientras que el tono amarillo capta la atención de cualquier visitante. El azul verdoso también está inteligentemente incorporado en los botones CTA del sitio web, haciéndolos fáciles de detectar e invitando a hacer clic.
La paleta de colores también se adapta bien a la identidad de marca de Mailchimp, con tonos brillantes y alegres que evocan sensaciones de sol, plátanos y selvas tropicales. Es un esquema de color divertido y atractivo que captura perfectamente el espíritu de Mailchimp.
Juvenil y lleno de energía: azul degradado y naranja brillante

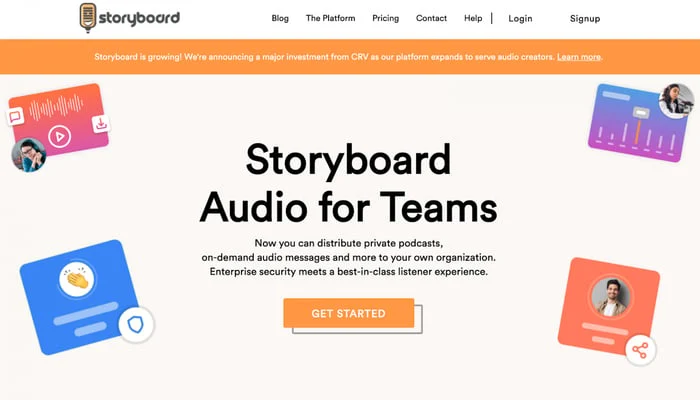
Si bien muchos diseños se basan en un solo color para causar impacto, Storyboard adopta un enfoque diferente con su combinación de colores complementarios.
El naranja vibrante se complementa con un azul frío, creando un agradable contraste en todo el sitio. Los degradados también se utilizan para agregar profundidad e interés a los elementos de diseño más pequeños, dando vida a las páginas.
Y para asegurarse de que los botones importantes se destaquen, el naranja característico de la marca se usa para la mayoría de los botones de CTA, lo que brinda un toque de color contra el fondo apagado de beige y blanco.
Terroso y acogedor: amarillo, verde y rojo

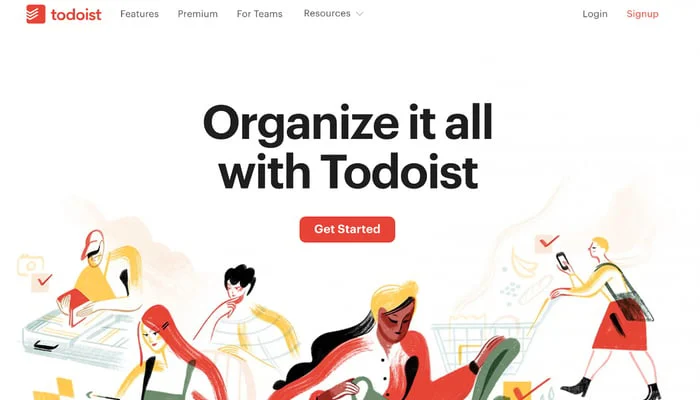
Si te cuesta elegir un solo color para tu diseño gráfico, ¿por qué no sigues el ejemplo de Todoist y los usas todos? Un esquema de colores triádicos puede darle a su sitio web un aspecto vibrante y atractivo, con infinitas posibilidades para combinar y contrastar diferentes tonos.

En el caso de Todoist, el color principal es el rojo, pero también han incorporado tonos de amarillo y verde en todo su sitio, dando vida a cada sección e ilustración de una manera única y llamativa.
Generoso y elegante: gris y blanco

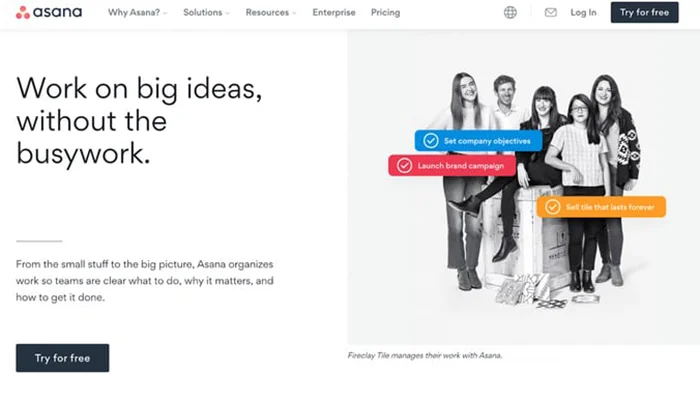
A veces, los esquemas de color del sitio web no tienen que ser llamativos o inesperados. Al elegir una paleta neutral, puede crear una sensación de apertura y ligereza en su sitio web, tal como lo hizo Asana con su sitio.
El esquema de colores de Asana es simple y limpio, apareciendo no solo en su diseño web, sino también en sus imágenes principales. Los fragmentos de beneficios del producto de Asana son la única fuente de tonos vibrantes, que resaltan brillantemente las razones por las que los usuarios deberían optar por Asana. Estos fragmentos están diseñados para parecerse a las tareas de la herramienta de administración de productos de Asana, con colores a juego.
Funky Funky Fun: rosa y naranja

¿Has conocido al fabuloso y extravagante Pablo el Flamenco ? ¡Tienes que echarle un vistazo! Su sitio web es un ejemplo perfecto de cómo crear un esquema de color llamativo que sea a la vez análogo y triádico, ¡pero con un toque único!
Usando tonos rosa y naranja que se sientan armoniosamente uno al lado del otro en la rueda de colores, el sitio web de Pablo se ve naturalmente impresionante. ¡Pero él no se detiene ahí! ¡Agrega un toque de azul turquesa para captar la atención de los visitantes y agregar ese empuje extra!
¡Después de todo, Pablo es simplemente demasiado fabuloso para ser ignorado! Inspirémonos en este extravagante flamenco y creemos esquemas de color para sitios web que sean tan llamativos, únicos y perfectos como él.
Orgánico Y Sutil: Musgo Verde Y Oliva

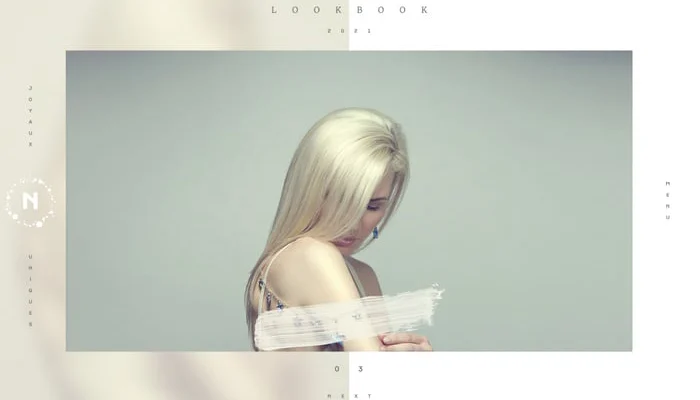
Si está buscando una paleta de colores refinada para un sitio web, ¡no busque más allá del asombroso ejemplo de Namale ! Este emprendedor de joyas ha creado un sitio web de tabla de estado de ánimo impecable y vanguardista que seguramente impresionará con su combinación de colores bien seleccionada.
La combinación armoniosa de tonos beige, oliva y verde musgo es visualmente atractiva, y el amplio espacio en blanco permite que las imágenes del producto ocupen un lugar central. Los verdes apagados evocan una sensación de tranquilidad, creando una experiencia de navegación serena y cautivadora para los visitantes.
Alegre y juguetón: rojo y blanco

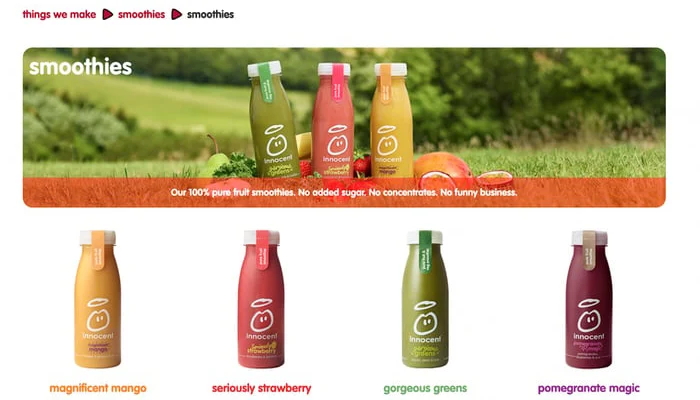
Innocent , la popular marca de bebidas, hace un uso inteligente de los espacios en blanco y los temas de color para mantener su marca fresca y atractiva. La paleta de la marca es principalmente blanca y roja, pero la compañía emplea una variedad de técnicas para mantenerla visualmente interesante.
Al usar mucho espacio en blanco, los colores de los productos individuales resaltan y la marca alinea el color del producto con el texto que lo acompaña. Por ejemplo, los visitantes pueden esperar que la página de batidos "en serio fresa" esté adornada en rojo o que la página de "verduras hermosas" esté llena de exuberantes tonos verdes.
El resultado es un sitio web visualmente cohesivo y estéticamente agradable que es fácil de navegar y visualmente estimulante.
Pulido y fiable: azul aciano y turquesa

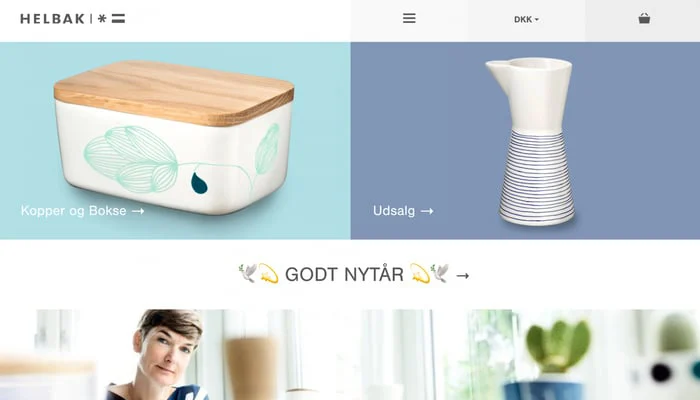
Elegir los colores correctos para su sitio web es importante ya que reflejará su negocio. Tomemos, por ejemplo, el sitio de comercio electrónico Helbak , que utiliza un color azul relajante en su diseño para crear una experiencia de compra única que se adapta perfectamente a su marca.
Una cosa interesante es que los colores que usan en el diseño de su sitio web también se usan en muchos de sus productos, lo que hace que todo se vea consistente y cohesivo, tal como quieren que sea de acuerdo con la guía de estilo de su marca. Helbak muestra cómo una marca reflexiva puede optimizar no solo el diseño del sitio web, sino también la identidad general de la marca, lo que la convierte en un brillante ejemplo a seguir.
Elegante y enérgico: negro y rosa fuerte

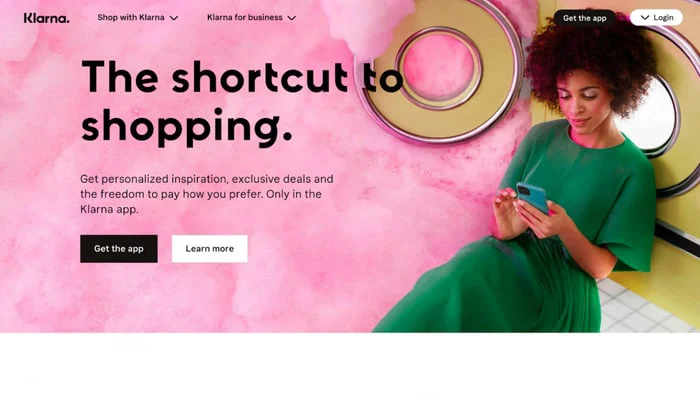
¡Se trata de los esquemas de color! Los mejores se aseguran de que el texto sea fácil de leer en cualquier publicación y pantalla. Pero combinar colores puede ser complicado, especialmente con tonos brillantes como los rosas.
Klarna , sin embargo, ¡lo tienen bajo control! El esquema de color de su sitio web luce un rosa audaz que domina el diseño, con blanco y negro para los CTA y el tipo. Es un gran recordatorio de que no necesita un montón de tonos diferentes para que el diseño de su sitio web brille. A veces, un color base fuerte hace todo el trabajo pesado.
Nostalgia colorida: rojo, azul y negro

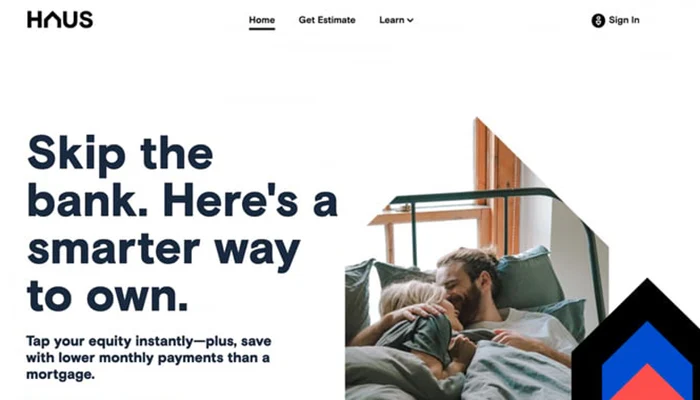
¡ HAUS definitivamente sabe cómo crear un impacto con el esquema de color de su sitio web triádico! Los rojos y azules audaces que han elegido son realmente llamativos, pero el diseño general aún mantiene una sensación de apertura y ligereza.
¿Cómo lo hicieron? Bueno, hábilmente usan muchos espacios en blanco y mantienen sus secciones de copia cortas y agradables. ¡Esto crea un equilibrio perfecto con colores vibrantes, haciendo que el diseño sea llamativo e intrigante!
Aerodinámico y armonioso: azul bebé, azul marino y rojo

¡El equipo de diseño del sitio web de Francia ha hecho un trabajo increíble con su elección de colores! Han combinado dos colores principales de una manera realmente genial, utilizando tonos contrastantes que hacen que el sitio web se destaque. Los colores se ven especialmente llamativos contra un fondo azul relajante.
La interacción armoniosa de rojo y azul le da al diseño una sensación llamativa pero familiar. Los niveles de saturación están perfectamente equilibrados, lo que garantiza que el texto blanco se destaque y siga siendo fácil de leer en todo el sitio.
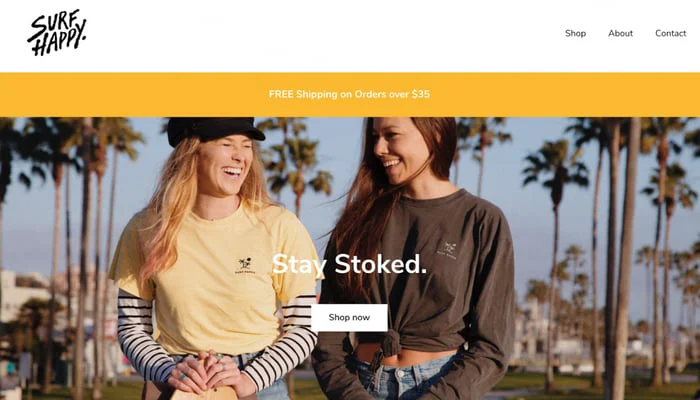
Contraste vibrante: blanco y amarillo

¿Está buscando el esquema de color perfecto que realmente capture la misión y los valores de su empresa? ¡No busque más!
Déjame contarte sobre Surf Happy , la genial tienda de ropa y camisetas. Su fotografía de color amarillo brillante y bañada por el sol vibra totalmente con sus soleadas raíces de San Diego, dando vida a esas buenas vibraciones. La paleta de colores es totalmente radical y totalmente alineada con su misión de crear un espacio seguro y feliz para los surfistas, para que todos puedan surfear esas olas con una sonrisa.
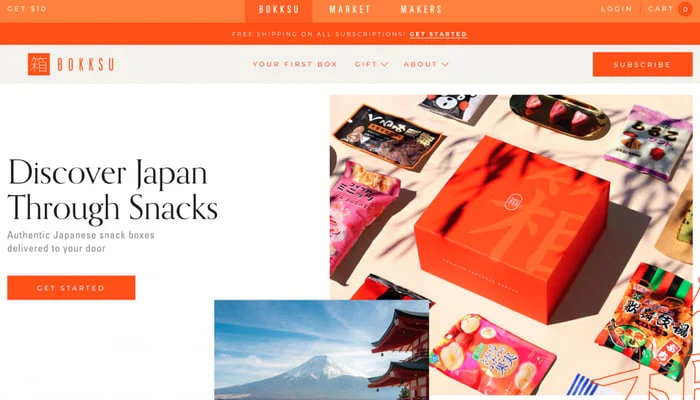
Rejuvenecedor y memorable: blanco y naranja quemado

Entonces, ¿sabes que hay cajas de suscripción para todo en estos días, incluso bocadillos? Bueno, Bokksu , la marca japonesa de cajas de bocadillos, ¡es totalmente diferente! No optaron por la típica caja linda de anime con KitKats.
En cambio, eligieron este color naranja brillante y ardiente que es súper memorable y energizante. Y lo equilibraron con colores neutros fríos como el blanco y el beige, por lo que todo el sitio web parece llamativo sin ser abrumador.
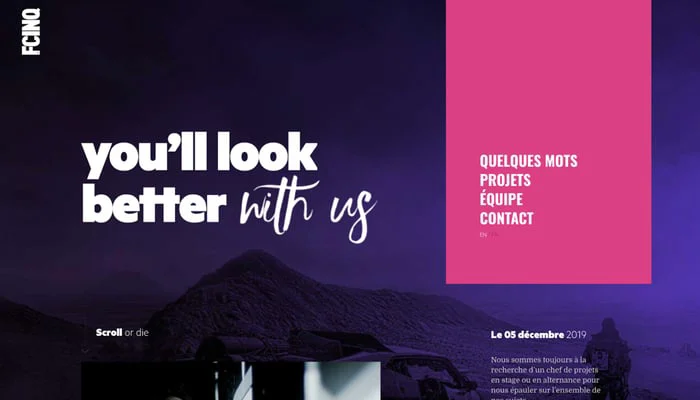
Revitalizante y Contemporáneo: Rosa y Púrpura Oscuro

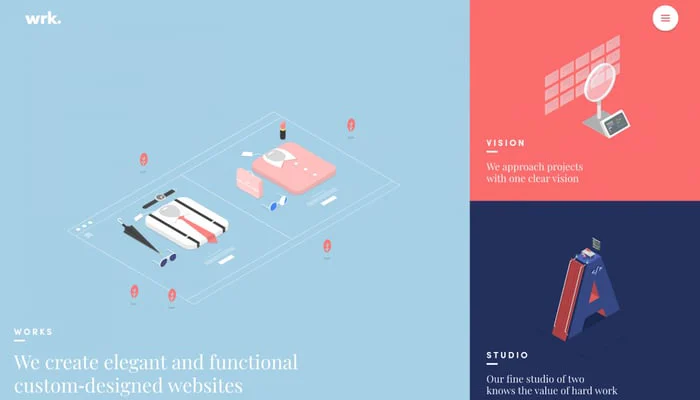
Si desea diseñar un sitio web con un ambiente cautivador y misterioso y una explosión de colores vibrantes, ¡no busque más allá de FCINQ ! Este estudio de diseño francés ha creado uno de mis esquemas de colores oscuros favoritos para sitios web que seguramente captará la atención del usuario desde el momento en que ingresa al sitio.
Una combinación de colores análoga es una estrella aquí, con tonos de púrpura y rosa que fácilmente se pueden encontrar juntos en la naturaleza, ¡al igual que las flores de tonos cálidos! Para lograr este look, elige un color oscuro que te guste y usa un generador de paleta de colores.
A veces puedes encontrarte con una mezcla de colores que se ven realmente brillantes y hermosos, y también parecen combinar muy bien, ¡mientras que al mismo tiempo crean una gran diferencia entre ellos!
Vibrante y divertido: tonos rosados y verde brillante

Panic , un estudio de diseño creativo y animación, ha logrado el arte de captar la atención con su sitio web. Su combinación de colores está lejos de ser ordinaria, con tonos vivos de verde y rosa que llaman la atención al instante.
No necesitan colores de acento adicionales porque estos tonos vibrantes hablan por sí mismos. Este enfoque audaz y divertido comunica a los visitantes que la marca Panic tiene que ver con la creatividad, el juego y la toma de riesgos. Es una estrategia inteligente para sobresalir en un panorama en línea abarrotado y dejar una impresión memorable.
¡El uso de colores brillantes en el diseño web puede ser una forma poderosa de transmitir la personalidad de su marca y hacer una declaración que lo diferencie!
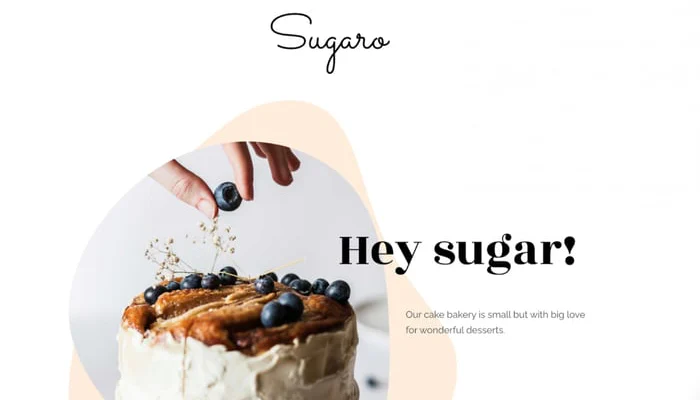
Suave y etéreo: pasteles azules y rosas

Cuando se trata de panaderías, generalmente pensamos en todas las cosas dulces y deliciosas, ¿verdad? Por lo tanto, no sorprende que los colores pastel funcionen como magia para los esquemas de color de los sitios web de panadería.
Al igual que en el diseño de Sugaro , donde se utilizan colores suaves para imitar sutilmente y enfatizar la deliciosa fotografía del producto del café. Y cuando se combina con la fuente correcta, es un paquete completo.
La elegante fuente cursiva de Sugaro es el toque final perfecto, ya que agrega una capa adicional de encanto al diseño de su sitio web.
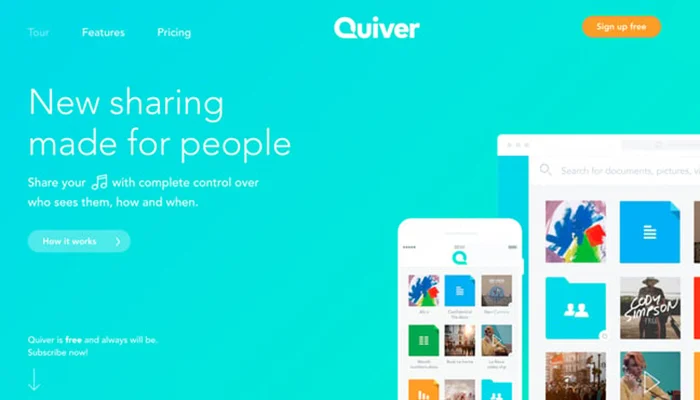
Fresco e innovador: turquesa y azul brillante

La página de destino de Quiver tiene un esquema de colores genial que es realmente relajante. Cuando llegas, te recibe un fondo en turquesa y azul claro que te hace sentir a gusto y te ayuda a generar confianza de inmediato.
Es una opción inteligente para una empresa que se enfoca en compartir archivos de forma segura porque transmite instantáneamente una sensación de confiabilidad. Además, los colores que han elegido para su sitio web tienen un ambiente moderno y juvenil que también es tecnológico. ¡Es una combinación ganadora!
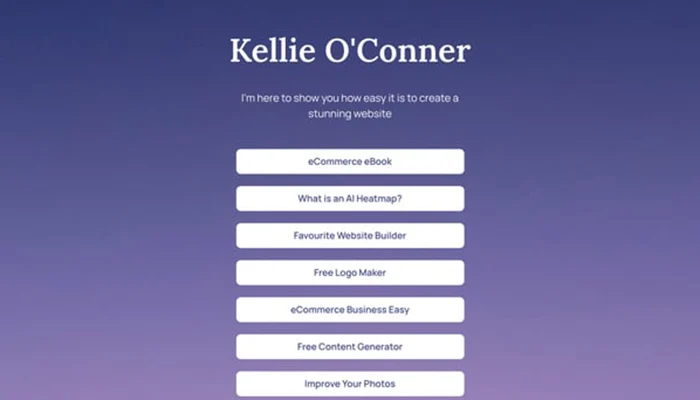
Secreto y Real: Blanco y Púrpura Pastel

A veces, la sencillez es clave a la hora de elegir colores para tu diseño. Tome esta página de aterrizaje como ejemplo. El tono suave de púrpura pastel utilizado en el fondo agrega un elemento de misterio y emoción.
El contraste con el color base oscuro hace que el texto y los botones blancos sean fáciles de ver y seguir, sin distraer al visitante del mensaje de marketing previsto. Se trata de crear una experiencia de usuario fluida y efectiva.
Enérgico y vívido: detalles en azul y naranja

¡No dude en jugar con diferentes colores para la combinación de colores de su sitio web! La página de inicio del proyecto 'A Short Journey' es un gran ejemplo de cómo los tonos de naranja y azul pueden combinarse armoniosamente.
Aunque pueda parecer una combinación poco probable, cuando se usa con colores vibrantes, realmente llama la atención de los visitantes. Al utilizar el naranja como color de fondo, los demás elementos del sitio web destacan y llaman la atención. Los creadores del sitio web quieren deliberadamente que los visitantes se centren en los elementos que contrastan con los tonos naranjas brillantes.
Es un uso inteligente del color para crear un diseño enérgico y cautivador que deja una impresión duradera.
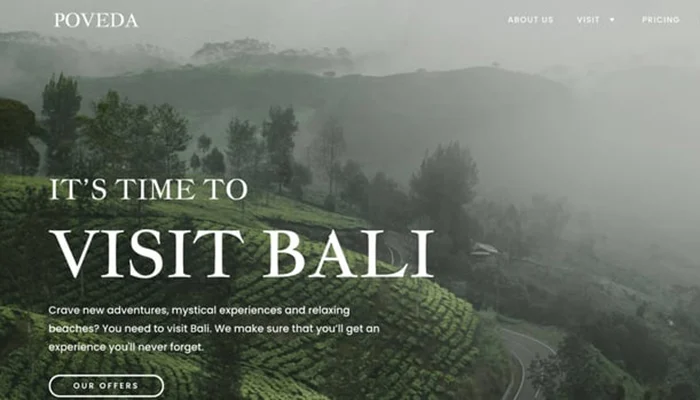
Fresco y sin adulterar: blanco y verde oscuro.

Al elegir colores para su negocio, es importante considerar qué es apropiado para su industria. Por ejemplo, tome la agencia de viajes Poveda como un gran ejemplo. Han utilizado hábilmente tonos verdes exuberantes que recuerdan a los bosques balineses en su diseño web, lo que crea una representación visual cautivadora de la experiencia de viaje que ofrecen.
Este enfoque inteligente les permite comercializar el ambiente de sus viajes incluso antes de que los visitantes tomen la decisión de reservar. Es una forma estratégica de captar la atención y el interés de los clientes potenciales desde el principio.
Innovador y vanguardista: verde azulado y azul frío

¿Quiere que su marca se vea instantáneamente como un socio comercial superior? Esta agencia creativa sabe exactamente cómo crear esa impresión.
Con tonos llamativos y un diseño de sitio web elegante, transmiten un ambiente seguro, moderno y vanguardista a los clientes potenciales. A pesar de que el azul suele asociarse con la tranquilidad y la paz, Details , la agencia, lo utiliza para simbolizar la estabilidad y la confiabilidad de una manera distintiva.
Elegir un color llamativo es una decisión inteligente para Details porque demuestra que es una agencia creativa profesional y talentosa. Están utilizando la psicología de los colores de una manera inteligente para hacer que la imagen de su marca sea más atractiva y para demostrar a las personas que visitan su sitio web que saben lo que están haciendo.
Moderno y exploratorio: púrpura y azul neón

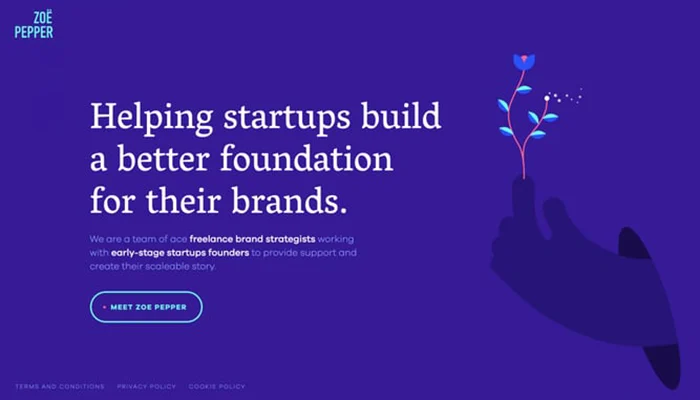
En el sitio web del portafolio de Zoe Pepper , el esquema de color es elegante y experimental. El sitio presenta una combinación única de colores brillantes junto con azules y morados apagados. El uso inteligente de un solo color púrpura en el fondo permite que las ilustraciones, que tienen un estilo similar, se mezclen perfectamente y agreguen profundidad a la página de destino.
El fondo más oscuro del sitio web proporciona un excelente telón de fondo para resaltar un color de acento vivo. Eligieron un azul brillante para los botones, íconos y el logotipo, que agrega un toque audaz al diseño sin ser demasiado llamativo. Esto se suma a la variedad de colores utilizados en el sitio y deja una fuerte impresión en los visitantes.
Es un poderoso esquema de color que realmente llama la atención y distingue al sitio de cartera de Zoe Pepper.
Elegantemente discreto: negro y verde lima

Cuando visite el sitio web de ReputationSquad , podría pensar que están usando un solo color al principio. Pero si explora más, notará que en realidad han elegido algunos colores primarios y secundarios inteligentes.
Al usar un tono verde lima vibrante para sus secciones y botones CTA, hacen que se destaquen realmente sobre el fondo oscuro. Este uso inteligente del color ayuda a guiar a los usuarios y les facilita encontrar e interactuar con esos botones importantes.
Delicado y encantador: blanco y rosa pálido

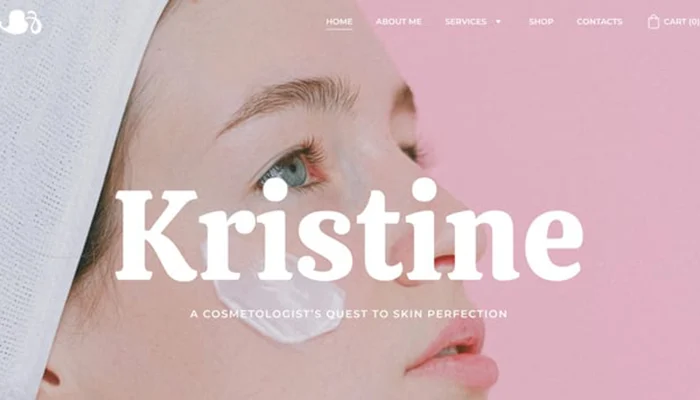
También es una buena idea considerar a sus clientes ideales al elegir el esquema de color de su sitio web, tal como lo hace el sitio de este cosmetólogo.
Este sitio web está diseñado para atraer a las mujeres jóvenes, por lo que utiliza rosas suaves y otros tonos de piel para crear un aspecto femenino y juvenil. Para elegir los colores perfectos para su sitio, es importante mantenerse actualizado sobre las tendencias de color en su industria y comprender las preferencias de color de sus clientes ideales.
Conclusión: ahora elija los mejores esquemas de color de sitios web modernos para sus sitios web
Cuando se trata de elegir el esquema de color perfecto para su sitio web, ¡se trata de expresar su estilo y personalidad únicos mientras mantiene contentos a sus clientes!
¡Tienes algunas excelentes opciones arriba! Si quieres crear una sensación vibrante y amigable, ¡puedes combinar coral y turquesa! Para una apariencia elegante y con clase, el blanco y el azul oscuro pueden ser una elección perfecta. Si te encanta la sensación tradicional y perfecta, ¡el blanco y el azul real pueden ser la solución!
Para algo atrevido y divertido, ¡puedes elegir rojo y amarillo brillantes! Si quieres mantenerlo moderno y vibrante, ¡el blanco, el negro y el azul cielo pueden causar sensación! Y si buscas algo contrastante y tranquilo, ¡el coral y el verde bosque pueden hacer un gran contraste!
Sea cual sea el esquema de color que elijas, recuerda divertirte y expresarte. ¡Feliz diseño de sitio web!
Leer más: Video Downloader para Mac: 10 más populares
Contáctenos, ThimPress:
Sitio web : https://thimpress.com/
Página de fans : https://www.facebook.com/ThimPress
Youtube : https://www.youtube.com/c/ThimPressDesign
Twitter : https://twitter.com/thimpress
