Cómo modificar temas de bloques de WordPress (Guía para principiantes de JSON)
Publicado: 2023-06-28Con la llegada del Editor de sitios de WordPress (también conocido como Edición de sitio completo) y los temas de bloques, la forma en que los usuarios de WordPress tienen que pensar sobre cómo modificar sus sitios web y temas ha cambiado drásticamente.
En estos días, en lugar de style.css y functions.php , hay un nuevo archivo central para temas de bloque: theme.json . Además, en lugar de CSS y PHP, debe estar familiarizado con un nuevo tipo de marcado para realizar cambios en él. Su nombre es JSON.
Si bien eso puede sonar aterrador, la buena noticia es que JSON es bastante accesible. Con un poco de comprensión técnica y tenacidad, no es tan difícil de entender y empezar a hacer cambios de tema por ti mismo.
Para ayudarlo a llegar más rápido, esta publicación es una guía para principiantes absolutos de JSON y cómo usarlo en WordPress. En particular, cubriremos qué es exactamente JSON, qué función cumple el archivo theme.json en los temas de bloque de WordPress y cómo usarlo para modificar sus temas.
Respira hondo y mantén la mente abierta, todo irá bien, te lo prometo.
¿Qué es JSON?

Comencemos con elefante en la habitación. ¿De qué estamos hablando exactamente cuando decimos JSON?
Es posible que haya oído hablar de esto antes, especialmente en relación con la API REST JSON de WordPress. JSON, abreviatura de JavaScript Object Notation , es un formato ligero de intercambio de datos. Eso significa que es una forma de representar, almacenar e intercambiar datos entre diferentes sistemas, aplicaciones o plataformas.
Existen otros formatos similares, como XML o CSV. Sin embargo, lo especial de JSON y la razón por la que se ha vuelto tan popular en los últimos años es que no solo es fácil de analizar y generar para las máquinas, sino también para que los humanos lean y escriban. Más sobre eso a continuación.
Aunque se originó a partir de JavaScript, JSON se ha convertido en un formato independiente del idioma. La mayoría de los lenguajes de programación ahora tienen soporte incorporado o bibliotecas para analizar y generar datos JSON. Esa es también una de las razones por las que se usa ampliamente en aplicaciones web y API para la transmisión de datos.
Sintaxis básica de JSON
Como se mencionó anteriormente, JSON es bastante simple. Básicamente, muestra datos en pares clave-valor, lo que significa que le da el nombre de algo y muestra el valor que tiene, como "color": "#ffffff" . Si alguna vez ha trabajado con CSS, este tipo de formato le resultará muy familiar.
Aparte de eso, el marcado JSON tiene las siguientes características:
- Las claves son cadenas, que significan palabras, y el valor puede ser una cadena, un número, un booleano (verdadero o falso), nulo, una matriz (que significa una lista de valores) u otro objeto JSON.
- Los objetos JSON están delimitados por llaves ("{}") mientras que las matrices usan corchetes ("[]").
- Las claves y los valores de cadena se encierran entre comillas dobles.
- El formato de datos es estricto y cualquier desviación de la sintaxis estándar dará como resultado un error de análisis.
¿Ya te sientes perdido? Vamos a repasar un ejemplo para aclarar las cosas:
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } Lo anterior primero define una versión de un archivo. Se divide en una sección settings y styles , los cuales definen ciertos colores. En la parte settings , los colores se asignan a una palette de subcategorías y se muestran como una matriz que contiene varios colores, así como valores llamados name y slug .
El segmento styles define dos colores, uno para background y otro para text . Ambos solo se especifican como variables. Puede ver que se aplica todo el formato mencionado anteriormente y cómo es fácil entender qué claves y valores van juntos.
¿Es eso del todo comprensible? Porque lo es, la buena noticia es que el ejemplo anterior está tomado directamente de WordPress. Entonces, si cree que no fue imposible de entender, está listo para comenzar a usar JSON para modificar los temas de bloque de WordPress.
¿Qué es el archivo theme.json de WordPress?
Desde la introducción de la Edición completa del sitio/Editor del sitio y los temas de bloques, se está produciendo un cambio tecnológico en la plataforma de WordPress. En lugar de CSS y PHP, confía cada vez más en JavaScript y JSON para hacer las cosas.
El mejor ejemplo de eso es theme.json . Es un archivo de configuración para temas de bloque que ayuda a administrar estilos y configuraciones globales. Permite a los desarrolladores de temas definir estilos, opciones y configuraciones predeterminados para todo el sitio y bloques individuales en todo el tema.

De esa forma, theme.json puede cambiar tanto la apariencia del tema como las opciones disponibles para que los usuarios realicen sus propios cambios. Esto le brinda una forma única y central de crear y modificar temas de bloques, especialmente porque todo lo que configure aquí se aplica tanto al frente de su sitio como al editor de WordPress en la parte posterior. Además, WordPress leerá el marcado en el archivo y creará el estilo CSS necesario para usted.
Antes, el editor y el front-end del sitio web usaban diferentes hojas de estilo que tenía que mantener por separado. Además, los desarrolladores de temas ofrecieron configuraciones de diferentes maneras, incluso cuando usaban el Personalizador de WordPress.

Ahora, con el nuevo enfoque unificado, los usuarios tendrán una experiencia más congruente.
Por supuesto, como sugiere el final del archivo, theme.json está escrito en JSON. Como consecuencia, si desea aprender a trabajar con él y bloquear temas, debe familiarizarse con el marcado en el que está escrito. Eso es lo que haremos en el resto de esta publicación.
Cómo está estructurado theme.json
El archivo theme.json tiene tres partes principales: configuraciones, estilos y plantillas/partes de plantillas personalizadas. Esto es lo que puede controlar en cada sección:
- Configuración : contiene estilos globales, es decir, paletas de colores disponibles, familias de fuentes y tamaños, así como otras opciones de texto, anchos de tema, espaciado y bordes. Básicamente, los controles fundamentales para cambiar la apariencia de tu tema. También puede hacer lo mismo para bloques individuales y tiene la capacidad de establecer variables CSS personalizadas.
- Estilos : aquí define el estilo predeterminado del tema, es decir, los valores predeterminados que debe usar para muchas de las opciones mencionadas anteriormente. Por ejemplo, puede establecer el color de fondo del tema y las familias de fuentes que utilizará para los encabezados y el texto del cuerpo. Nuevamente, lo mismo es posible para bloques individuales. Esto es básicamente lo que solía hacer
style.css. - Plantillas personalizadas y partes de plantilla : donde define las plantillas de página y las partes de plantilla que estarán disponibles en su tema y señala el tema a los archivos HTML que lo acompañan.
Uso de JSON para personalizar temas de bloques de WordPress
Para darle una mejor comprensión de cómo esto es relevante para modificar los temas de bloque de WordPress, repasemos una serie de ejemplos prácticos.
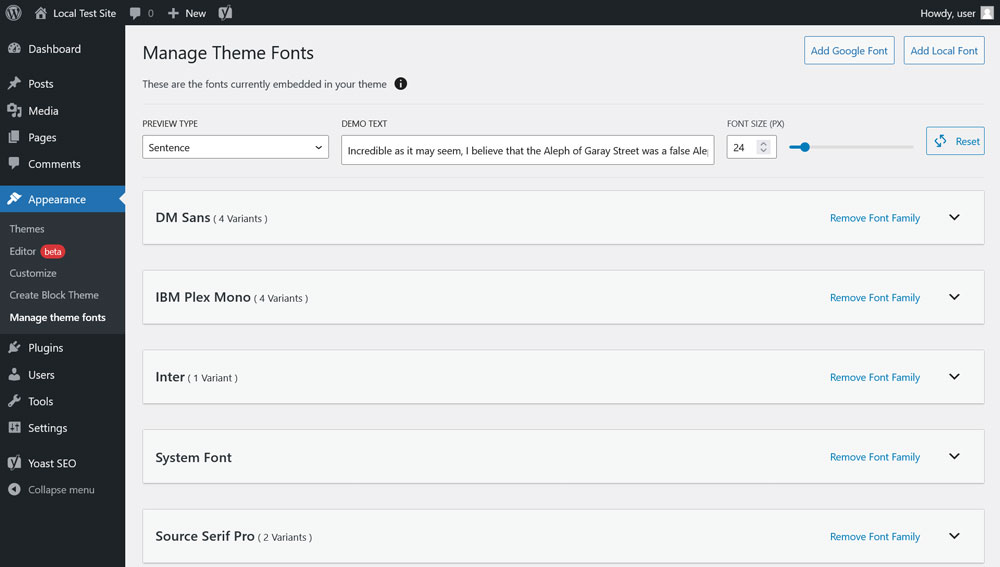
Carga de fuentes personalizadas locales para cambiar la tipografía del tema
Lo primero que estamos haciendo es cargar algunos archivos de fuentes ubicados en el servidor para introducir un tipo diferente de tipografía en su tema. Tenemos un artículo detallado sobre ese tema, en caso de que desee ver más detalles, aquí hay una versión un poco más corta.
Las opciones para eso se encuentran en theme.json en settings > typography y luego en fontFamilies .
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }En los temas de bloque, agrega nuevas fuentes usando estos valores:
-
fontFamily: este es el nombre de la nueva fuente tal como aparecerá en el marcado CSS. Puede incluir fuentes alternativas. -
name: el nombre de la fuente que aparecerá en el editor de WordPress. -
slug: un identificador único que utiliza WordPress para crear la propiedad CSS personalizada. -
fontFace— Esto corresponde a la regla CSS@font-face. Es la parte que realmente pone en cola la fuente.
Para que funcione, fontFace necesita incluir varias otras piezas de información:
-
fontFamily— El nombre de la fuente una vez más. -
fontWeight— Una lista de pesos de fuente disponibles separados por espacios. -
fontStyle(opcional): aquí puede establecer el atributofont-style, por ejemplo,normaloitalic. -
fontStretch(opcional): por ejemplo, para familias de fuentes que tienen una versión condensada. -
src— Ruta al archivo de fuente local.
Aquí hay un ejemplo de cómo se ve:
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } Tenga en cuenta que puede incluir varios archivos de fuentes en fontFace , por ejemplo, para cargar diferentes estilos. Como se mencionó anteriormente, debe separarlos con llaves y una coma para hacerlo.
Para encontrar una forma de agregar fuentes locales de Google a su tema sin cambiar manualmente el marcado, también puede usar el complemento Create Block Theme.

Modificación de estilos de enfoque y desplazamiento
A continuación, queremos abordar cómo modificar los estilos de desplazamiento y enfoque para elementos como enlaces y botones en los temas de bloque de WordPress. Tenga en cuenta que esto aún no está en WordPress Core en el momento de escribir este artículo. Si desea aprovecharlo, debe instalar el complemento de Gutenberg para poder utilizar las últimas mejoras y funciones.
Para realizar cambios en los estilos de desplazamiento y enfoque, puede utilizar los pseudo elementos :hover , :focus , :active y, para la propiedad outline , :visited . La configuración para esto se encuentra en themes.json en styles > elements > link o, alternativamente, button .
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }A continuación, le mostramos cómo definir el estilo de sus enlaces:
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }El marcado anterior hace lo siguiente:
- Establece que los enlaces no deben subrayarse cuando alguien se desplaza sobre el tiempo con el cursor del mouse.
- En el estado
focus, agrega un contorno de dos píxeles de ancho, sólido y tiene el código de color#111111. - Cuando está activo, el texto del enlace adquiere un color definido por una variable CSS y, de nuevo, debe configurarse para que no tenga ningún valor
text-decoration.
Modificación de los colores del tema del bloque
En este ejemplo, queremos presentar una paleta de colores personalizada y también deshabilitar la opción para que los usuarios creen sus propias opciones de color. Haría esto, por ejemplo, para asegurarse de que todos en su sitio web solo puedan usar colores de marca aprobados y no introducir algo más en el diseño de su sitio web. También repasaremos cómo agregar colores a bloques o elementos específicos para que pueda predeterminar cómo se ven.
Comprender la configuración de color estándar de WordPress

Para hacer esto, primero necesita saber qué paletas de colores están disponibles en Gutenberg por defecto. Estos son:
- Paleta de colores predeterminada de WordPress : siempre está disponible. Proporciona colores que prevalecerán incluso en un cambio de tema. Es por eso que se usan para patrones de bloques.
- Paleta de colores del tema : se envía con el tema y se personaliza según el tema que esté utilizando.
- Paleta de colores del usuario : colores agregados por el usuario a través del selector de color disponible. Puede definirlos en los estilos globales en Colores > Paleta .
Siempre aparece uno o varios de ellos al acceder a las opciones de color de cualquiera de los bloques o estilos globales.
Eliminar opciones de color
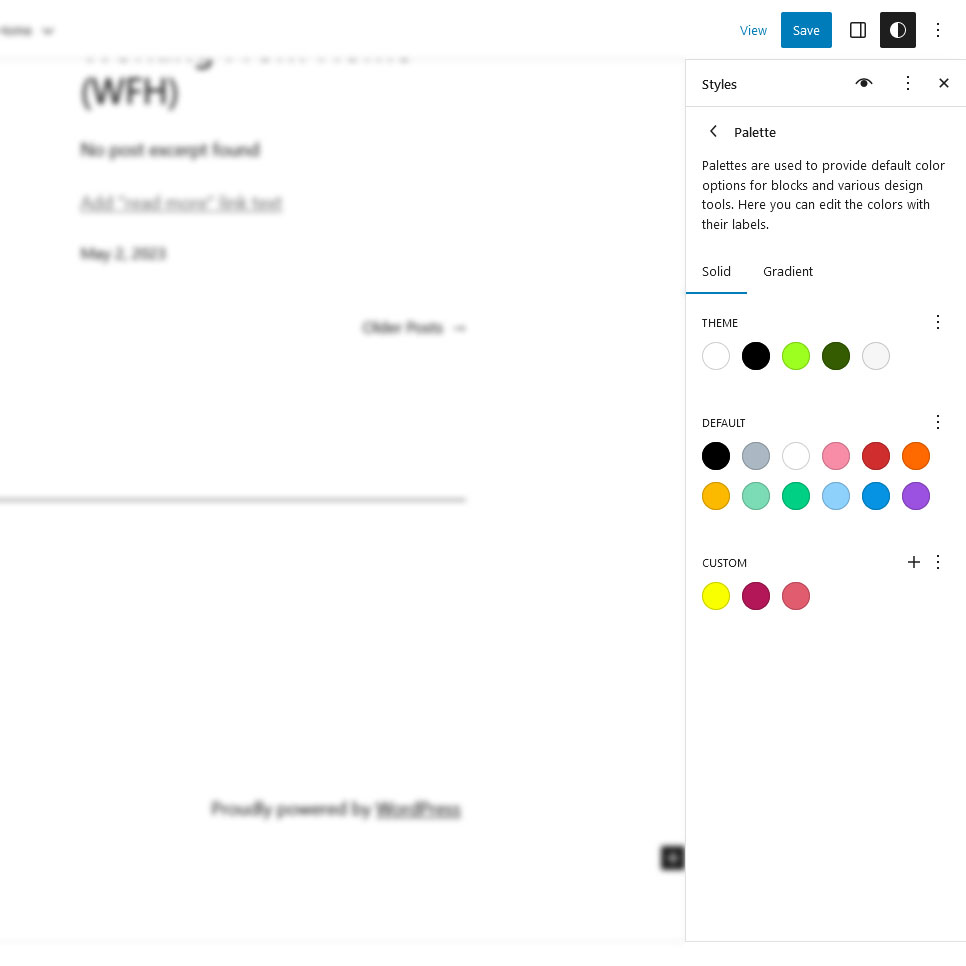
Primero ocultemos la paleta de colores y los degradados predeterminados. Puede hacer esto en la settings y color de esta manera:

{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }Como muchas otras opciones, también es posible hacer esto para bloques individuales. Por ejemplo, aquí está para el bloque de encabezado:
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }Además, puede deshabilitar el selector de color personalizado, para que los usuarios del sitio web no intenten crear y usar sus propios colores.
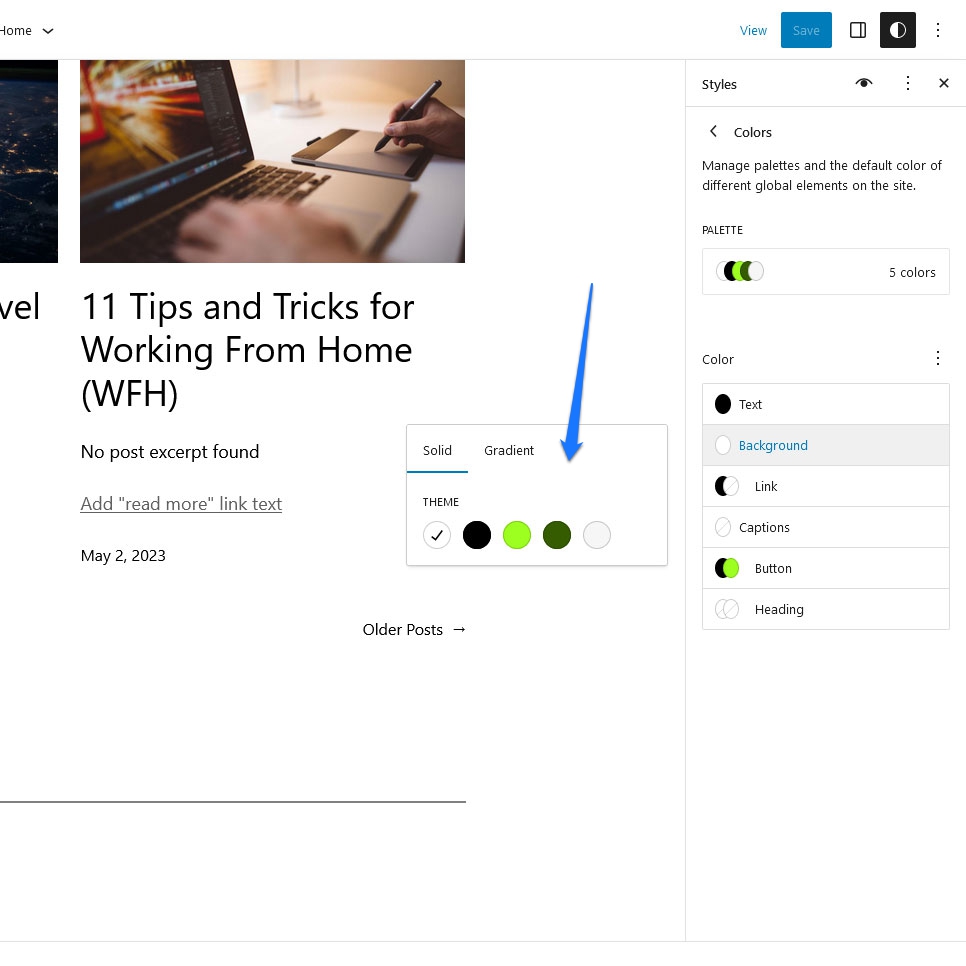
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }Si ingresa el marcado anterior, todas las opciones de color habituales no estarán disponibles, excepto los colores del tema.

Agregar una paleta de colores personalizada
A continuación, queremos agregar nuestra propia paleta de colores. Hacemos esto en el mismo lugar en theme.json agregando una clave palette y luego agregando una matriz con el slug, el color y el nombre de cada uno de los colores que desea incluir.
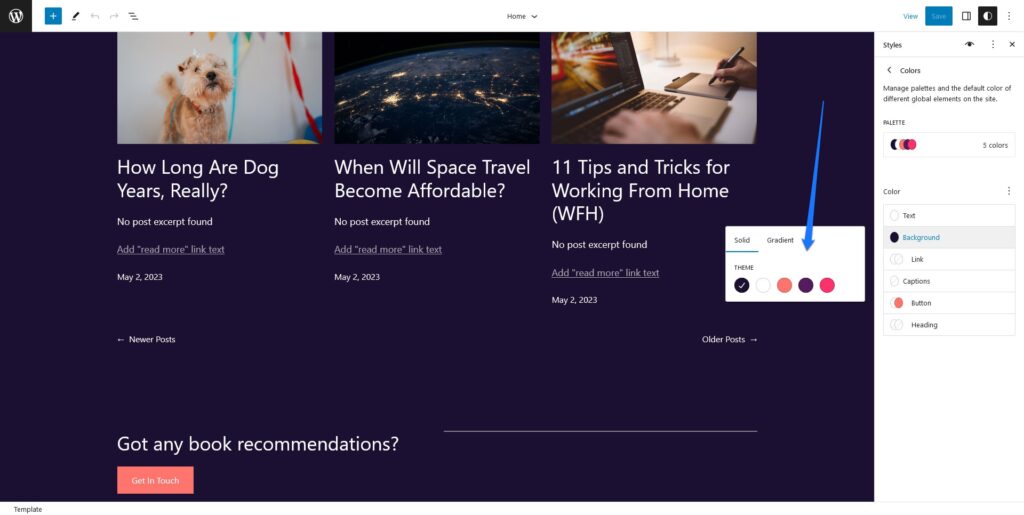
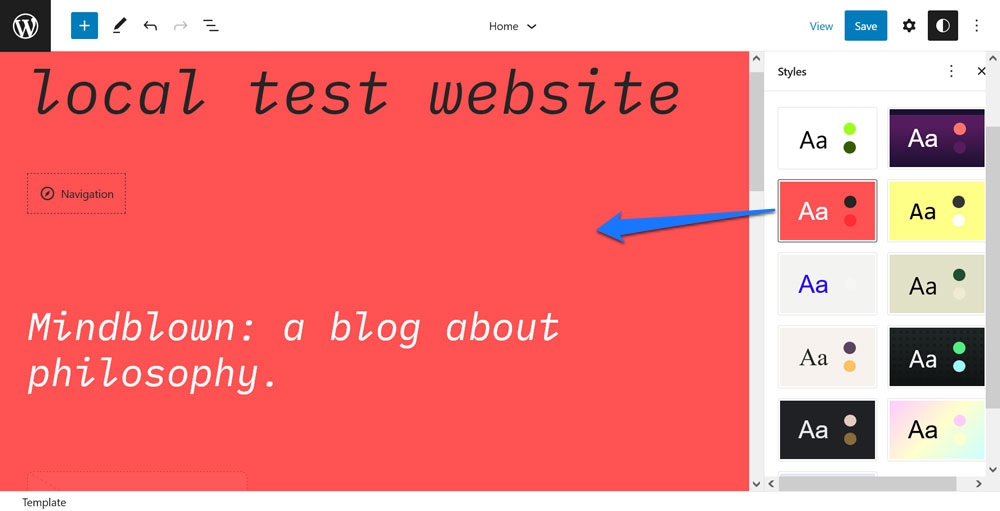
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } Con este presente en theme.json , encontrará sus propias opciones de color en el back-end (y, en este caso, también se aplicará a su sitio).

También puedes hacer lo mismo con degradados y duotonos. En casi todos los casos, puede usar prácticamente cualquier declaración de color CSS. Hex, RGB/A, nombres de colores, lo que quieras, incluso variables CSS. Solo los duotonos toman estrictamente los valores de color hexadecimal y RGB.
Además, es posible hacer lo mismo para bloques individuales (asegúrese de que los nombres y los slugs sean diferentes a los de la configuración de todo el sitio):
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }Configuración de colores predeterminados
Finalmente, veamos cómo establecer colores predeterminados para bloques y elementos de página. Aquí se explica cómo cambiar el fondo y el color del texto del bloque de comillas:
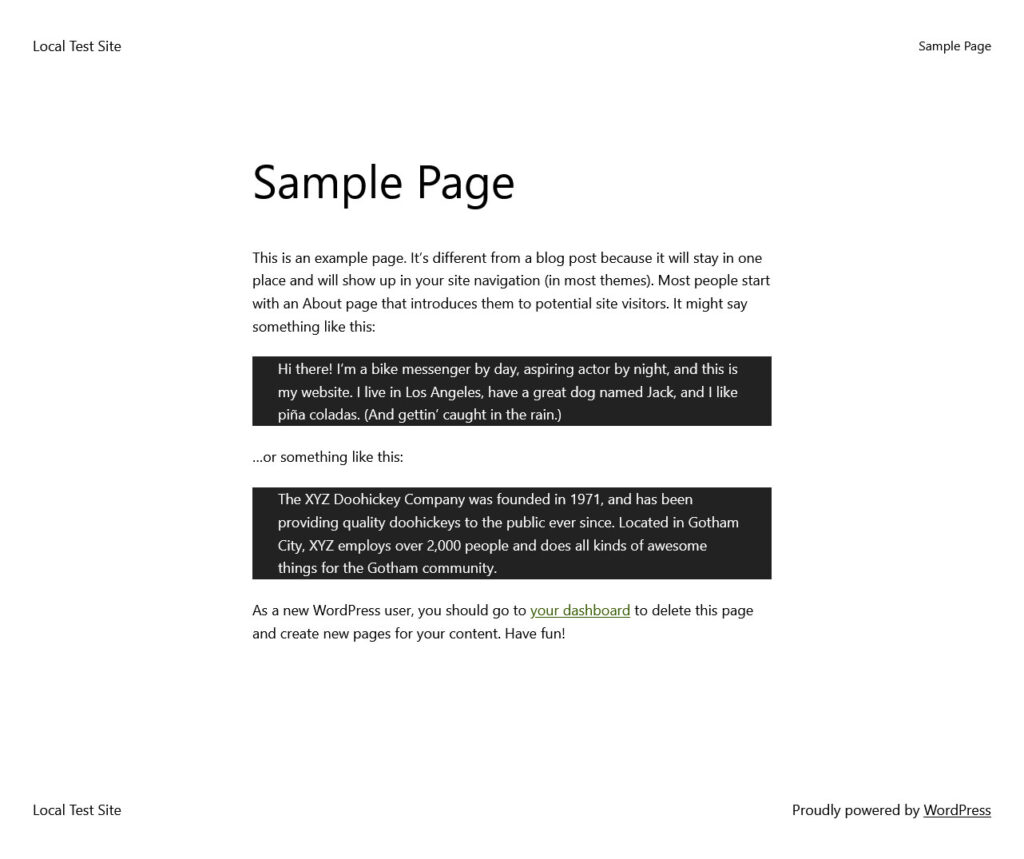
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } Como puede ver, la configuración de los colores predeterminados se realiza en la sección styles . Aquí, estamos apuntando al bloque core/quote debajo de blocks y definiendo un fondo y un color de texto. Esto es lo que termina pareciendo en la página:

Por cierto, si desea averiguar qué otras configuraciones puede modificar en theme.json , consulte el manual del desarrollador.
Introducción de estilos de tema adicionales
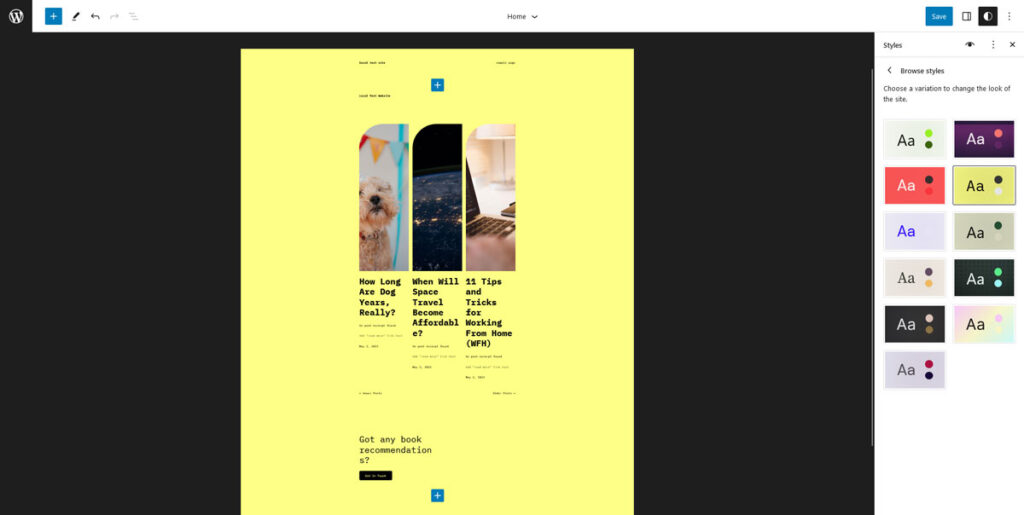
Una de las mejores características del Editor del sitio es que ofrece variaciones de estilo. Estos permiten a los usuarios de WordPress modificar completamente el aspecto de sus temas (colores, fuentes, estilos de bloque) con el clic de un solo botón.

Twenty Twenty-Three viene con un montón de ellos.
¿Cómo se puede implementar esto en un tema? Simple, al incluir archivos theme.json adicionales.

Algunas notas:
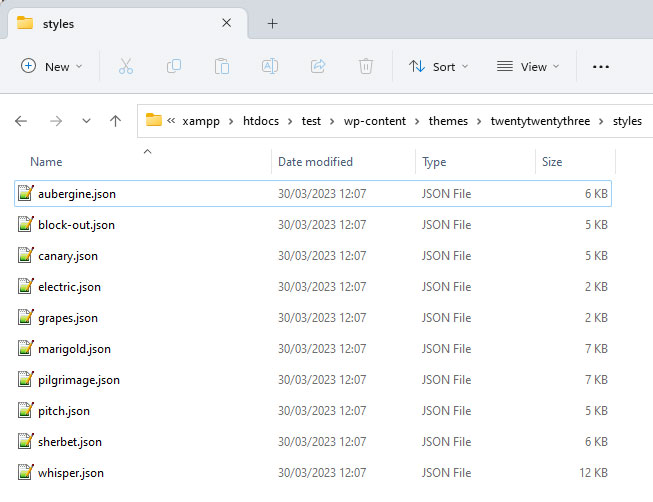
- Para que WordPress recoja los archivos adicionales, debe colocarlos dentro de un directorio llamado
stylesdentro de la carpeta de su tema. - Los archivos adicionales se cargan además del archivo principal y anulan los estilos incluidos. Eso significa que solo tiene que incluir marcas para lo que realmente desea cambiar. Esto es similar a los temas secundarios.
- Puede nombrar los nuevos archivos como desee, siempre que terminen en
.json. El Editor del sitio utilizará automáticamente el nombre del archivo (sin extensión) como el nombre para mostrar en el back-end. Sin embargo, también puede incluir un nombre personalizado agregando"title": "[your preferred name]"en la parte superior del archivo.
Por ejemplo, aquí está el contenido (abreviado) de una de las variaciones de estilo con las que se envía Twenty Twenty-Three:
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } Este es el theme.json para el estilo de tema "Canario". Como puede ver, presenta nuevas paletas de colores y duotono, ajusta el ancho del diseño y ajusta los tamaños de fuente. También ajusta el estilo de varios bloques y elementos como botones, encabezados y enlaces. Al final, también cambia el tamaño de fuente del tema general.
Todo esto es suficiente para ajustar la apariencia del tema de forma espectacular:

Al mismo tiempo, el archivo de variación del tema hace todo esto en aproximadamente 250 líneas de marcado, mientras que el theme.json de Twenty Twenty-Three tiene más de 700 líneas.
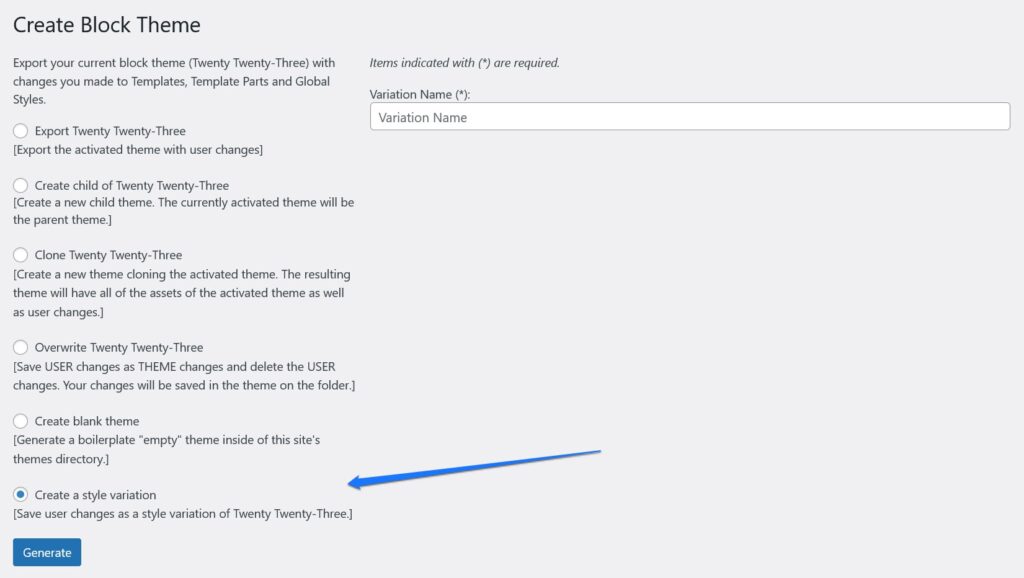
Por cierto, otra opción para crear variaciones de temas es usar el complemento Create Block Theme mencionado anteriormente. Tiene la posibilidad de exportar su diseño modificado actual como una variación para usar en otros sitios web.

Cambiar el estilo de bloques individuales
Ya hemos mostrado anteriormente cómo puede realizar cambios en bloques singulares. Solo para mencionarlo formalmente aquí de manera más general, puede modificar bloques singulares en settings y styles , cada uno en blocks .
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }Así es como se ve el marcado anterior en acción:

Es posible apuntar a bloques a través de core/blockname , por ejemplo core/paragraph para el bloque de párrafo. Puede encontrar los nombres de todos los bloques principales aquí.
Adición de elementos de plantilla y plantillas
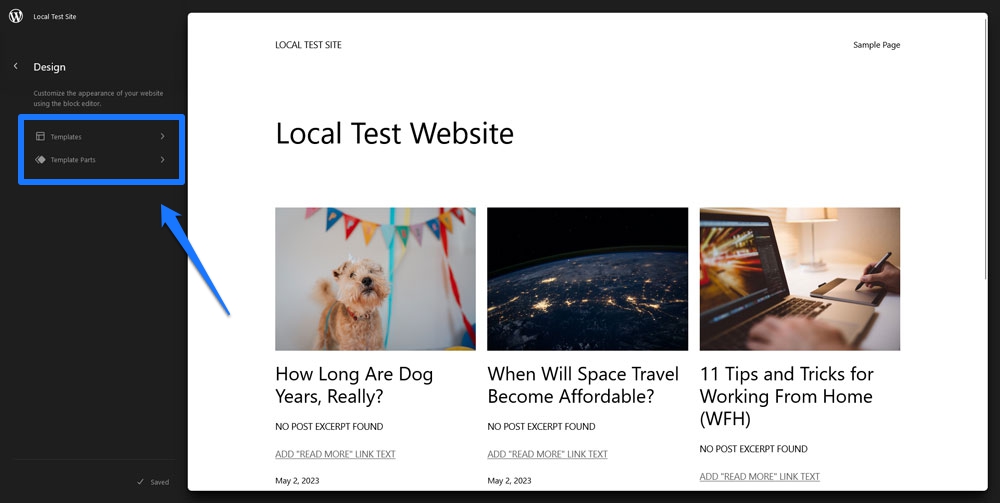
Lo último de lo que queremos hablar en términos de modificar temas de bloques a través de theme.json es la capacidad de agregar plantillas y partes de plantillas. Las encuentra como opciones en el Editor del sitio al hacer clic en el logotipo de WordPress en la esquina superior izquierda.

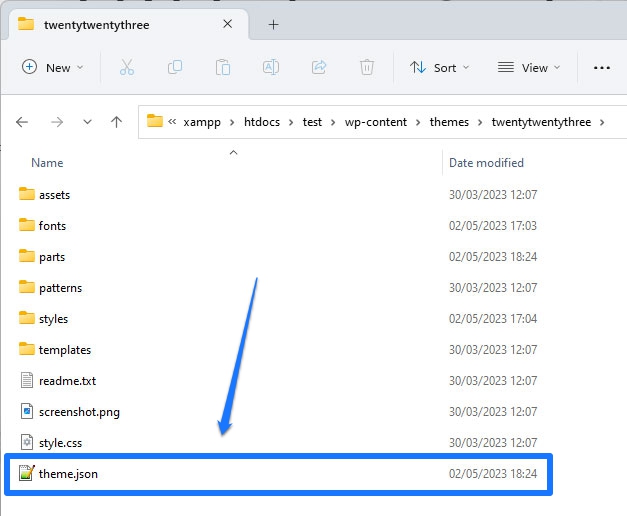
Naturalmente, para aparecer en el tema, debe registrarlos en algún lugar, que es otra cosa que sucede dentro de theme.json . La ubicación exacta se encuentra en templateParts y customTemplates . Estos se colocan en el nivel base del archivo, lo que significa lo mismo que version .
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } Cada entrada en templateParts requiere tres claves:
-
name— Este es el nombre/slug del archivo para esta parte de la plantilla, por ejemplo, si ingresa "pequeño encabezado", su archivo debería llamarsesmall-header.html. -
area: esto es importante para que el editor del sitio sepa dónde asignar cada parte.templatePartsconoce tres áreas:header,footeryuncategorized. Si no especifica ninguno de los dos primeros, la parte de la plantilla se establecerá de forma predeterminada en el último. -
title: este es el nombre de la parte de la plantilla visible en el editor, asegúrese de que sea descriptivo.
Los objetos bajo customTemplates también toman tres atributos:
-
name— Igual que paratemplateParts. Debe corresponder al nombre del archivo HTML asociado. -
title— También igual que arriba, aparece en el editor. -
postTypes: una variedad de tipos de publicaciones que admite esta plantilla personalizada, comopostopage.
Las plantillas personalizadas y los archivos de partes de plantillas deben colocarse dentro de las carpetas templates y parts en el directorio del tema, respectivamente. Debe crearlos a partir del marcado de bloques, lo que también puede hacer creándolos en el editor visual y exportándolos. Más información sobre eso aquí.
WordPress theme.json Generadores

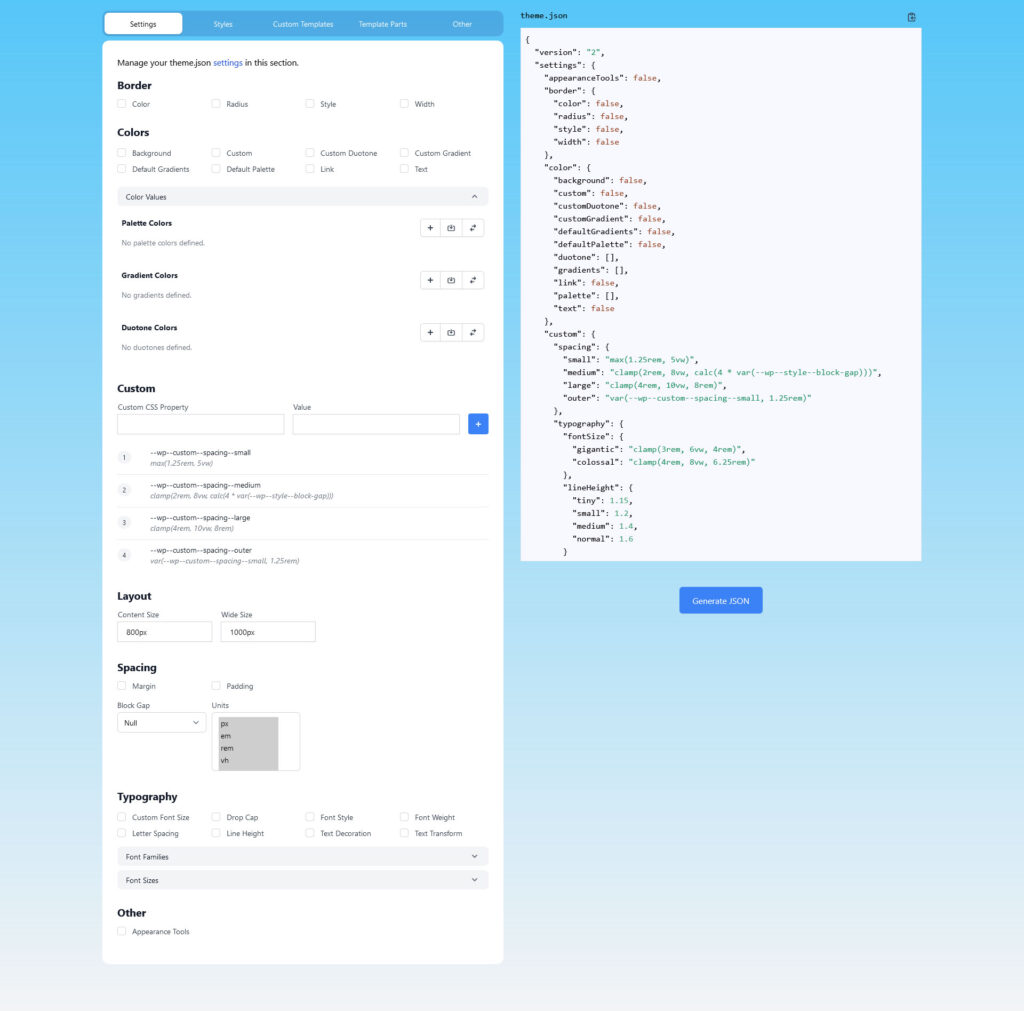
Si desea crear su propio theme.json , a continuación encontrará algunas herramientas útiles para acelerar el proceso. Le permiten simplemente elegir configuraciones y estilos desde una interfaz de usuario visual y luego descargar o copiar el archivo theme.json correspondiente a su tema.
- Generador de temas de bloque ThemeGen
- Generador WPTurbo theme.json
Recursos
Para obtener información adicional sobre JSON y cómo usarlo en los temas de bloque de WordPress, consulte estos recursos:
- Red de desarrolladores de Mozilla: trabajar con JSON
- JSON.org
- Edición completa del sitio
- Manual del editor de bloques
¿Listo para modificar temas de bloques de WordPress con JSON?
Modificar temas de bloque es muy diferente a trabajar con temas clásicos. En lugar de functions.php y style.css , gran parte del trabajo se realiza en archivos theme.json y HTML.
Esto puede ser un poco intimidante al principio, especialmente si no está familiarizado con JSON. Sin embargo, como probablemente haya visto anteriormente, el marcado es bastante simple de entender y acostumbrarse. También ofrece una forma poderosa de realizar cambios radicales en la apariencia y el comportamiento de su tema.
Con suerte, con los ejemplos anteriores, se sentirá capaz de implementar algunos de ellos usted mismo.
¿Ha modificado su tema de WordPress a través del marcado JSON antes? ¡Por favor, siéntete libre de compartir tu experiencia en los comentarios!
