Plantillas de diseño de sitios web más útiles: dé forma a sus ideas en minutos
Publicado: 2020-06-28Supongamos que el Sr. White es médico y quiere crear un sitio web médico. Como es médico, posiblemente no tenga experiencia en codificación. Pero tener un sitio web médico ampliará su posibilidad de atender a más personas que antes. Ahora, ¿qué debe hacer?
Pues contratar a un desarrollador profesional podría ser una solución. Pero encontrar a la persona adecuada sería complicado y costoso también. En ese caso, puedes ahorrarte el bolsillo haciéndolo tú mismo. De hecho, puede usar plantillas de sitios web listas para crear su sitio con facilidad, ya que no requiere ninguna codificación. Le ahorrará tiempo y dinero a ambos.
Esta es la razón por la que los creadores de sitios web con plantillas gratuitas son muy populares hoy en día. Con las estructuras prefabricadas, el desarrollo de sitios web se vuelve muy fácil incluso para los principiantes.
Hoy estamos aquí para ayudar a todos aquellos “Mr. White” que desean tener un sitio web bien diseñado pero no tienen los conocimientos adecuados para seguir adelante. Exploremos las ideas que debe considerar al desarrollar un sitio web y cómo ejecutarlas utilizando plantillas prefabricadas de Elemenetor y HappyAddons .
Pero antes déjame responder-
Qué sucede si no tienes presencia en línea

La mayoría de los consumidores buscan información en línea que les ayude a tomar decisiones de compra más inteligentes. De hecho, según la eCommerce Foundation, el 88 % de los consumidores investigan la información del producto antes de realizar una compra en línea o en la tienda. Esta tendencia de comportamiento de compra enfatiza la importancia de un sitio web para las empresas de hoy.
Si no tiene un sitio web personal, ya se está quedando atrás para llegar al 88% de los consumidores.
En la era actual, si no tiene un sitio web, una gran parte de los compradores ni siquiera lo considerarán mientras compran en línea o fuera de línea. Ahora el sitio web se convierte en la identidad de una empresa. Puede ser una excelente manera de conectarse con personas de todo el mundo.
Además, puede exhibir sus productos y servicios en detalle con hermosos gráficos. Atraerá más clientes nuevos para su negocio y hará que su marca sea confiable para ellos. Eso sería beneficioso para hacer crecer su negocio a un ritmo rápido. En resumen, para mantenerse en este mundo competitivo, debe garantizar su sólida presencia en línea con excelentes funcionalidades.
Estos son los factores clave que extrañará si aún no tiene un sitio web.
Ideas básicas que debe considerar al crear un sitio web

Casi todos los sitios web contienen algunas ideas básicas. Por ejemplo, sin un logotipo, ni siquiera puedes imaginar un sitio web, ¿verdad? Por lo tanto, debe mantener algunos puntos clave comunes.
Estas son las ideas básicas detrás de un sitio web inteligente:
- Fácil navegación para ayudar a sus visitantes
- Haga que la funcionalidad sea el centro neurálgico de su sitio web
- Diseño de encabezado y pie de página para crear una impresión
- Agregue diseño visual para hacer que su sitio web sea más atractivo
- Crear un sitio web compatible con SEO
- Configure el contenido para recibir notificaciones fácilmente
- Establezca un formulario de contacto para permitir que las personas se comuniquen con usted
- Mantenga un blog activo para obtener visitantes regulares
Entremos en los detalles para personalizar el diseño y la estructura de su sitio web.
1. Fácil navegación para ayudar a sus visitantes
El diseño del sitio web debe ser fácil de navegar y los elementos del menú deben ser fácilmente accesibles desde cualquier página. El espectador siempre debe saber exactamente dónde se encuentra en el sitio web y tener fácil acceso a dónde le gustaría estar. Un mapa del sitio es una gran idea y se utilizará si está disponible.
2. Haga que la funcionalidad sea el centro neurálgico de su sitio web
Al pensar en la funcionalidad, hay algunos asuntos a considerar. Tal como-
- ¿El sitio web es funcional en el sentido literal?
- ¿Hay problemas de carga o enlaces rotos?
- ¿Las características de seguridad del sitio son adecuadas para las necesidades de su negocio?
Además de estos problemas operativos, es crucial ver las funciones de su sitio web desde la perspectiva del usuario. Compruebe si los formularios de contacto, las encuestas y las secciones de comentarios de los clientes funcionan correctamente. Uno o todos estos problemas funcionales pueden hacer que un cliente abandone su sitio.
3. Diseño de encabezado y pie de página para crear una impresión
En general, una página web comienza con un encabezado y termina con un pie de página. Un encabezado bien diseñado puede influir en un visitante para que permanezca más tiempo en su sitio. Por el contrario, sus derechos de autor, íconos sociales y otra información importante deben reflejarse en el pie de página.
4. Agregue diseño visual para hacer que su sitio web sea más atractivo
Su sitio web tiene aproximadamente 1/10 de segundo para impresionar a su visitante y hacerle saber que su negocio es confiable y profesional.
Sin embargo, es importante no exagerar con demasiado. El texto que se desplaza, la animación y las introducciones flash deben usarse con moderación en su diseño web y solo para enfatizar un punto para obtener el máximo efecto.
5. Cree un sitio web compatible con SEO
Los motores de búsqueda suelen ser la mayor fuente de tráfico para la mayoría de los sitios web. Google y otros motores de búsqueda utilizan algoritmos avanzados para comprender y clasificar las páginas más relevantes en los resultados de búsqueda.
Si su contenido no está bien optimizado, entonces los motores de búsqueda no los mostrarán cuando alguien busque con palabras clave relevantes. Como resultado, se perderá todo ese tráfico. Es muy importante que todos los dueños de negocios hagan que su sitio web sea amigable con los motores de búsqueda. Para que puedan maximizar el tráfico de su sitio.
6. Configure el contenido para recibir notificaciones fácilmente
Esta es la columna vertebral de su sitio web. Su contenido juega un papel importante en la ubicación de su motor de búsqueda. Es por eso que el contenido debe ser informativo, fácil de leer y conciso. El contenido web bien pensado y la copia harán más que cualquier otra cosa para hacer que su sitio web sea atractivo, efectivo y popular.
7. Configure un formulario de contacto para que la gente se comunique con usted
Un diseño de sitio web verdaderamente efectivo atrae a sus visitantes de inmediato y continúa manteniendo su atención en cada página, además de influenciarlos para que se comuniquen con usted. Incluya un formulario de contacto en su sitio web que contenga solo algunos campos obligatorios. Para que los visitantes puedan enviarte fácilmente sus consultas simplemente llenando un formulario.
8. Mantén un Blog Activo para Obtener Visitantes Regulares
Un blog en el sitio mantiene a los clientes informados sobre los últimos productos, eventos de la empresa e información relacionada con la industria. Puede ser una excelente manera de conectarse con sus lectores y alentarlos a interactuar con su marca. Al brindar regularmente a los lectores contenido nuevo, útil y atractivo, su marca se convierte en un recurso confiable y una autoridad de la industria.
Implemente sus ideas creativas con plantillas de diseño de sitios web listas para usar

Como dijimos, puede crear cualquier tipo de sitio web utilizando múltiples plantillas de diseño de sitios web. No es más que arrastrar plantillas de diseño de sitios web prefabricadas a su interfaz y modificarlas como desee que se muestren. Eso es todo.
Plantillas más útiles a considerar-
- Diseño de pancartas
- Sobre nosotros
- Lista de características
- Productos y servicios
- Conocer al equipo
- Sección de preguntas frecuentes
- Bloque Próximamente y más
Ahora déjame mostrarte algunos ejemplos para que puedas tener una idea clara de cómo diseñar tu sitio en minutos. Empecemos.
Diseño de pancartas
El banner de su página de inicio es el guardián de su sitio web, con un trabajo muy importante. Ayuda a los visitantes a profundizar en su sitio web y también elimina a las personas que no encontrarán valor en lo que ofrece.
¿Asustado? ¡No seas! Tenemos una solución rápida para usted. HappyAddons ofrece 16 bloques de pancartas prefabricados para usted. Elija un diseño de banner y edítelo según su concepto de diseño.
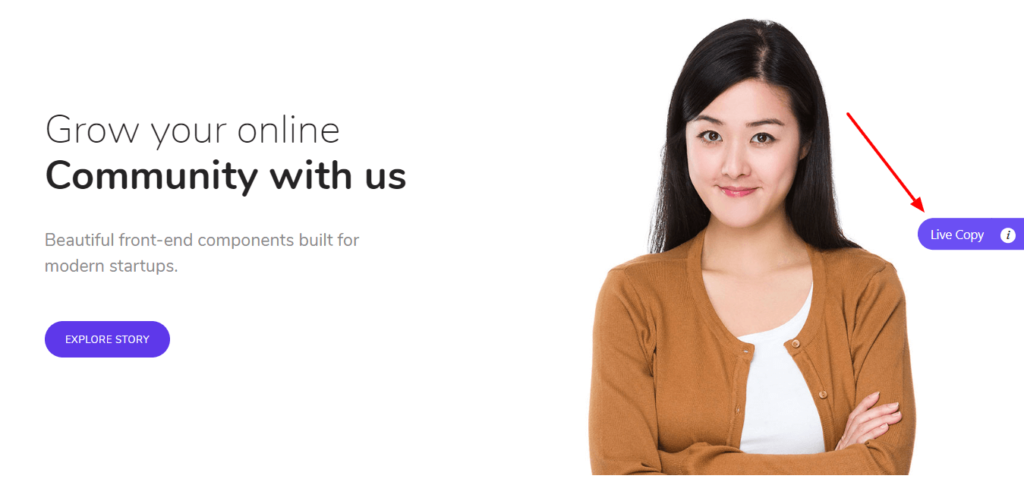
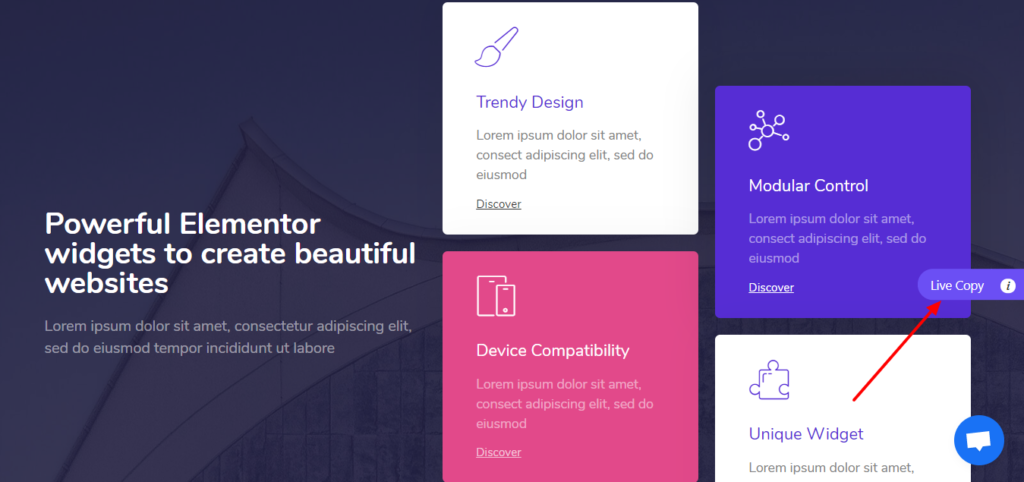
La súper emocionante función Live Copy Paste de estos complementos de Elementor le permite copiar cualquier diseño que prefiera y pegarlo en su interfaz de edición de Elementor.

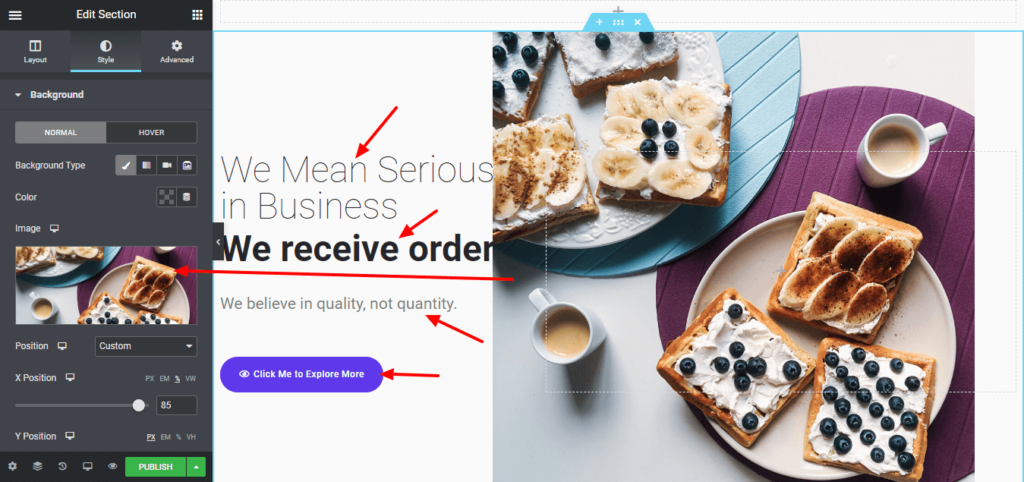
Después de pegarlo en su editor, es hora de personalizar el diseño. Cambia la imagen, la tipografía y el estilo para hacerlo a tu manera.

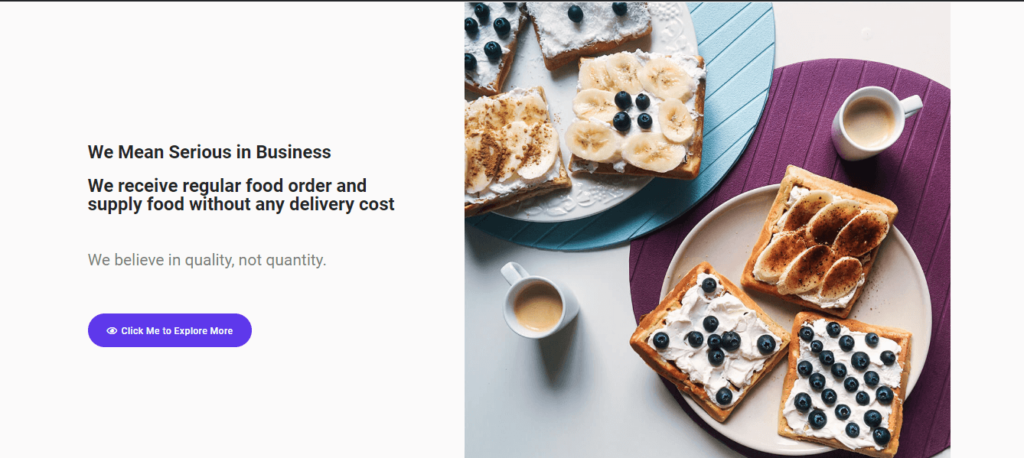
Después de editar la plantilla de banner, haga clic en la vista previa o presione publicar para ver el resultado final. Aquí está el aspecto final de mi diseño de banner.

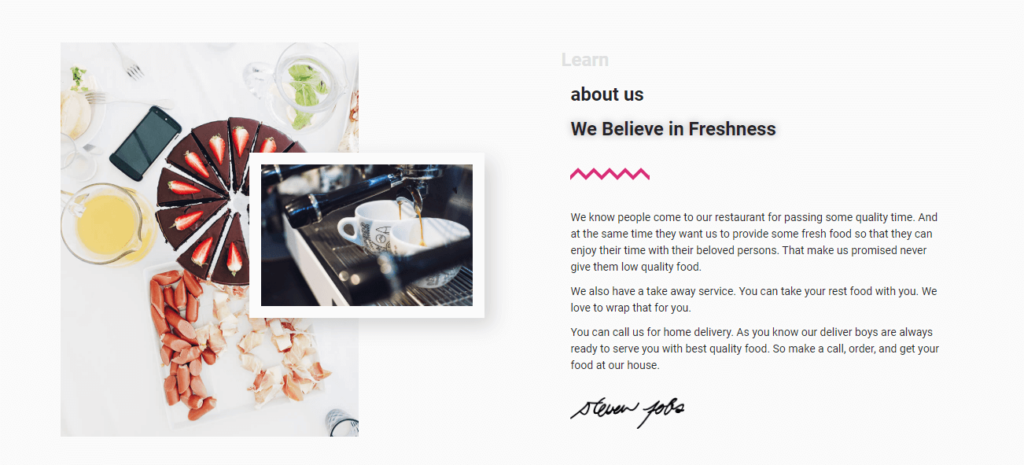
Deje que la gente lo conozca con una sección Acerca de nosotros
La página "Acerca de nosotros" de su sitio le brinda la oportunidad de conectarse con sus visitantes en un nivel más profundo. Pero para hacer esa conexión, deberá aprender a diseñar una página Acerca de nosotros que sus visitantes querrán leer.
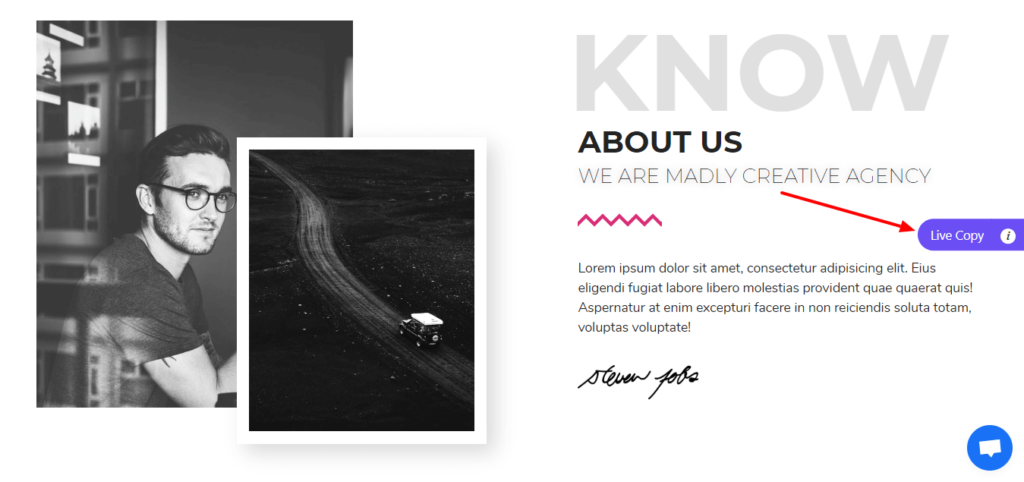
Elija un bloque HappyAddons About Us de 10 diseños prefabricados.

Cambie el encabezado y el texto del párrafo según su política comercial. Puede editar la tipografía y agregar más estilo desde la pestaña avanzada.

Este es el aspecto final de la página que acaba de crear.

Muestre su lista de características
Cuando desee vender productos digitales como temas y complementos de WordPress, debe mostrar la lista de características de su producto. Ayudará a tus visitantes a conocer tus productos en instantes. Sin una lista de características atractiva, no podrá convertir a sus visitantes en clientes potenciales.

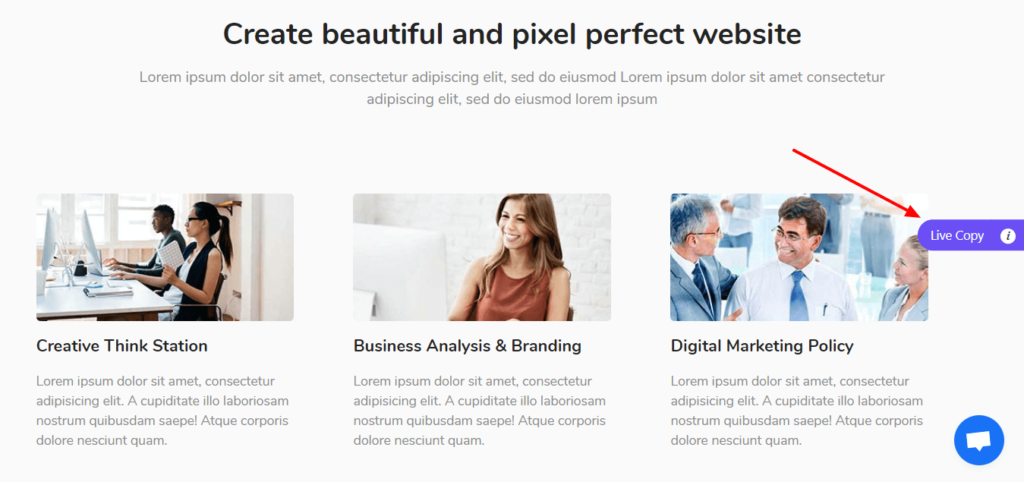
Para mostrar la lista de funciones, elija cualquiera de los diseños de funciones de 6 bloques de funciones prefabricados de Happy Addons. Simplemente presione el botón copiar y péguelo en su editor.

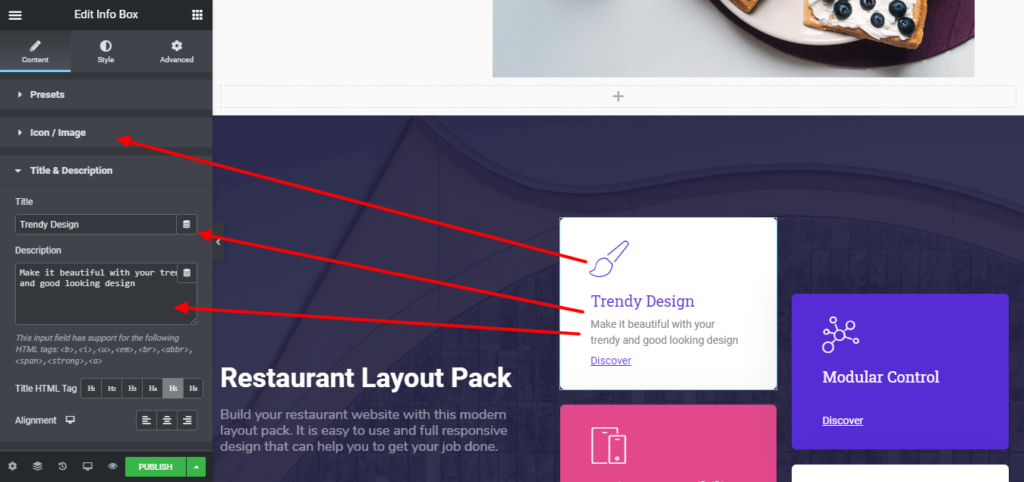
Ahora puedes cambiar el diseño a tu gusto. Primero cambie el título y la breve biografía de su producto. Luego personalice las características según la imagen que se muestra.
Además, puede cambiar el icono, el título y la descripción de las funciones.

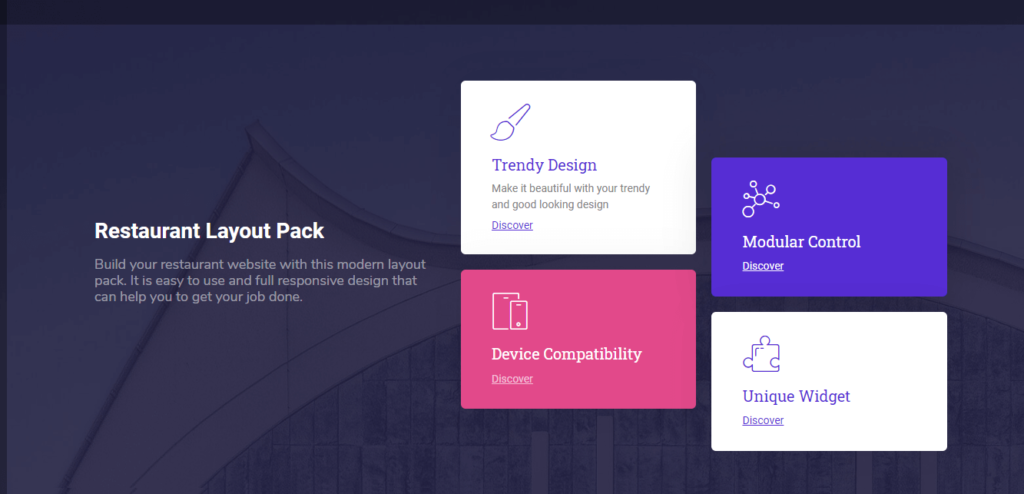
Presione el botón de vista previa para ver todos los cambios que ha realizado. Si cree que falta algo en su diseño, puede rediseñar el bloque de la misma manera que siguió para diseñar anteriormente.

Crear la sección "Nuestro servicio"
Muchos visitantes no saben de ti ni de tu negocio hasta que llegan. Comunicar el propósito y las ofertas de su negocio a esos clientes potenciales debe ser uno de los objetivos principales de su sitio. Y, este objetivo se puede lograr con una bonita decoración de nuestra sección de servicio.
Happy Addons proporciona 6 bloques de servicios prefabricados para ayudarlo a crear una sección de nuestro servicio moderna y perfecta. Veamos cómo puedes diseñarlo a tu manera.
Copie cualquier diseño que desee y péguelo en su editor de Elementor.

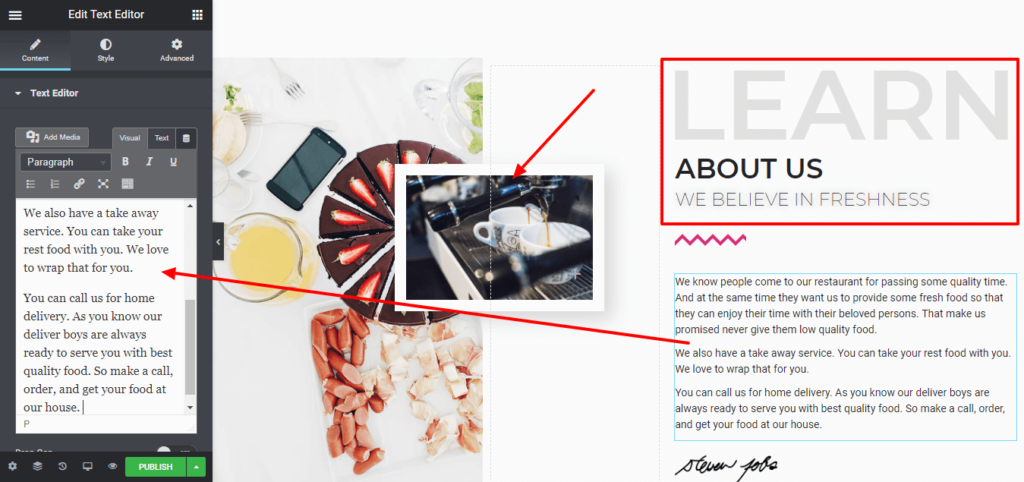
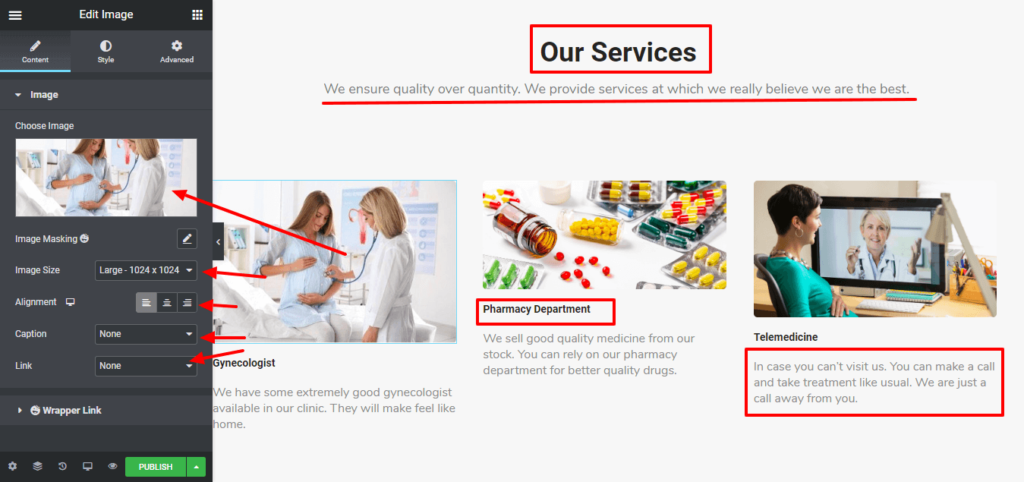
Después de pegar el bloque, debería comenzar con la tarea de edición. Puedes cambiar cualquier cosa y todo de este bloque. Aquí, al principio, vamos a cambiar el título de esta sección.
Luego agregue un breve texto de introducción justo debajo del título. Ahora es el momento de agregar imágenes al bloque como se muestra en la siguiente captura de pantalla.
Luego edite el nombre del servicio y la breve biografía de cada servicio.

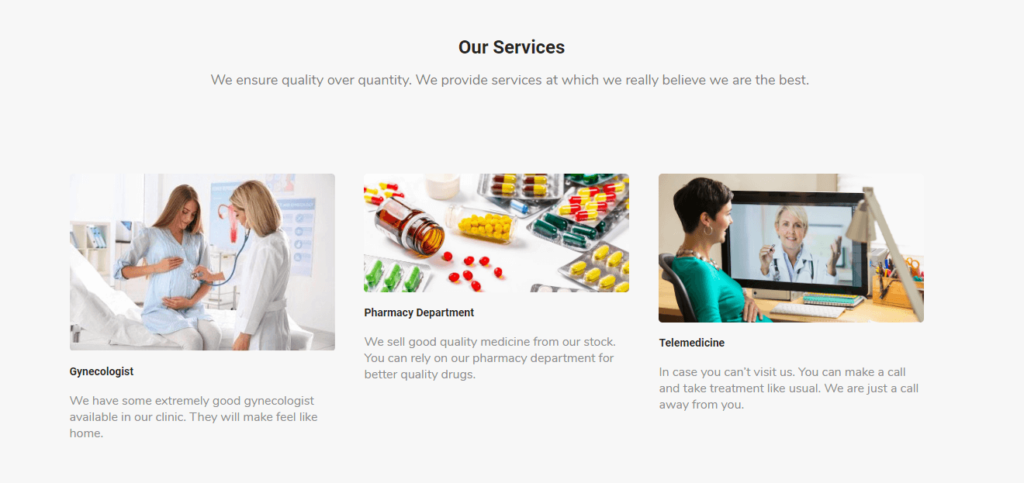
Después de terminar la parte de edición, se le presentará una página como la que se menciona a continuación.

Muestra la información de tu equipo
Happy Elementor Addons le brinda una gran oportunidad de mostrar a los miembros de su equipo de una manera atractiva.
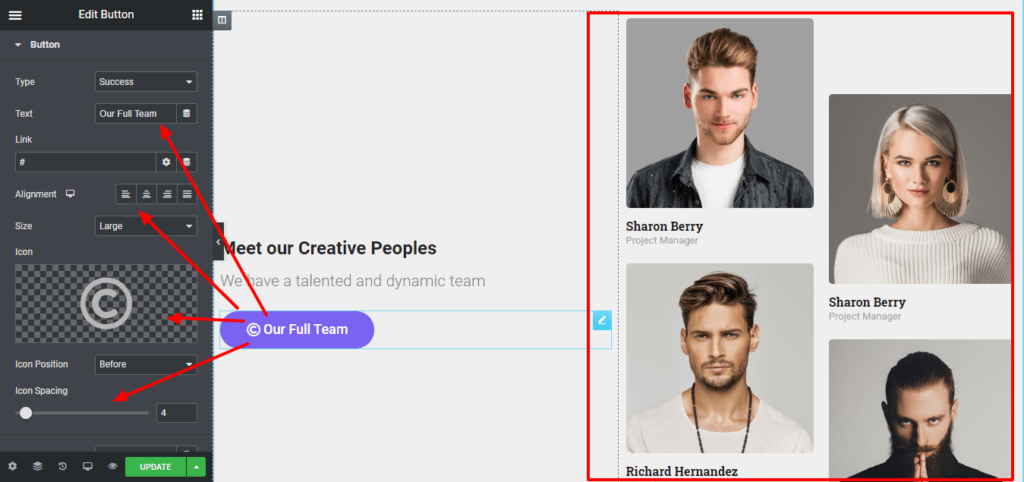
Elija un diseño de Meet Our Team prefabricado de los bloques Happy Addons.

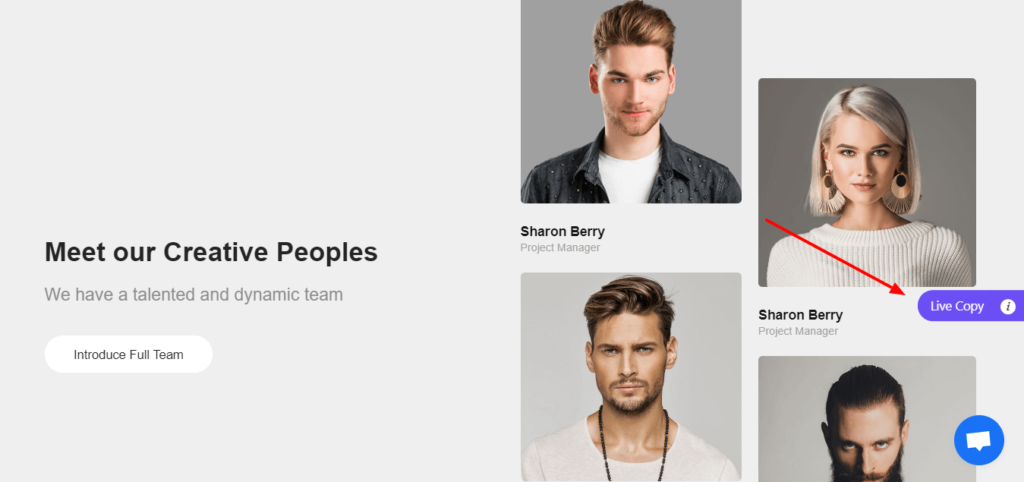
Cambia el título y el texto de introducción del bloque.
Modificar el botón según sus requisitos. Puede cambiar el texto, el tamaño, el color, la alineación y el logotipo del botón.
Cargue la foto de los miembros de su equipo, agregue su nombre y cargo para que las personas sepan quiénes son y cuál es su función en su empresa.

Mire este video a continuación para tener una idea clara sobre el widget del equipo HappyAddons para Elementor:
Agregar sección de preguntas frecuentes
Una página de Preguntas frecuentes, o Preguntas frecuentes, permite a sus visitantes encontrar respuestas a todas sus preguntas en un solo lugar.
Para agregar una sección de preguntas frecuentes a su página, elija un diseño de preguntas frecuentes de los bloques prefabricados de Happy Addons. Haga clic en el botón Live Copy y péguelo en su editor.
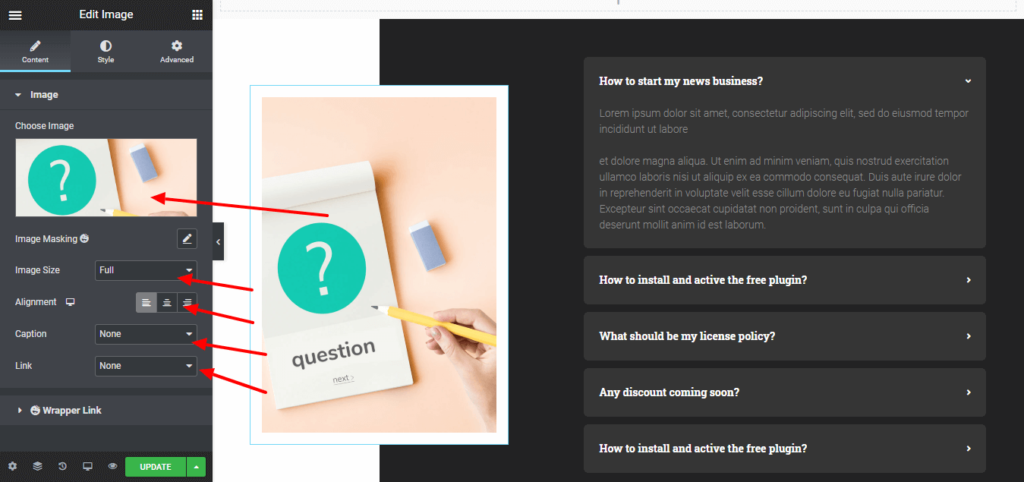
Ahora cambie la imagen y su estilo según la imagen que se muestra a continuación.

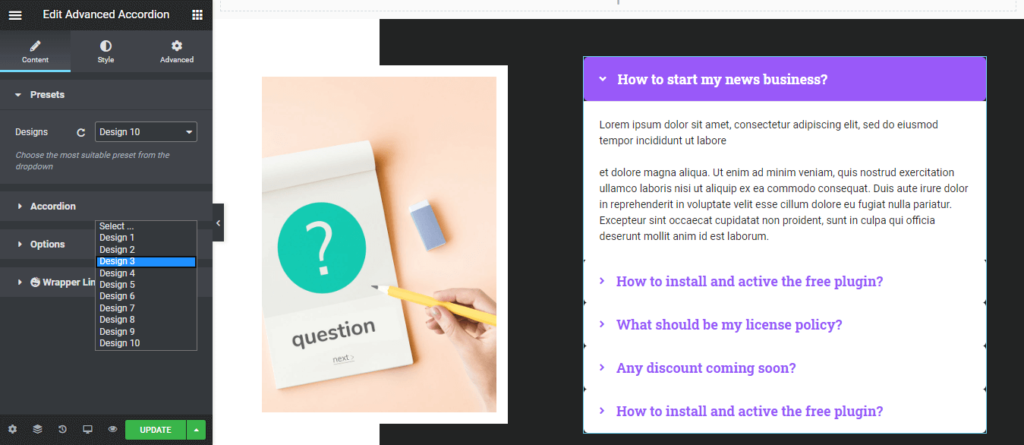
Después de cambiar la imagen, haga clic en el acordeón y seleccione un diseño de la lista desplegable.

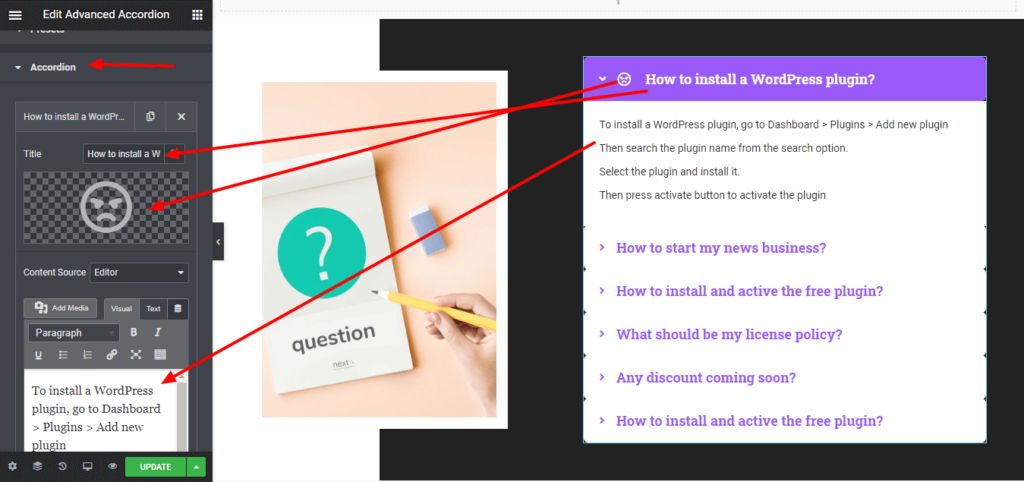
Es hora de editar la pregunta junto con la respuesta. También puede cambiar el icono desde esta configuración.

Complete el resto de las preguntas y respuestas según su política comercial.
Diseñe una página próximamente para el anuncio
Poner su sitio en un modo de WordPress próximamente es una manera fantástica de crear publicidad, comenzar o mantener la clasificación en los resultados del motor de búsqueda y crear una lista de correo electrónico antes de lanzar su sitio web. Puede usar una página Próximamente para anunciar con anticipación cualquiera de sus productos o eventos que se llevarán a cabo dentro de unas pocas horas, días o meses.
Seleccione un bloque próximamente para comenzar el diseño. Haga clic en el botón Live Copy para copiar el diseño ahora mismo y péguelo en su editor de Elementor para realizar más modificaciones.
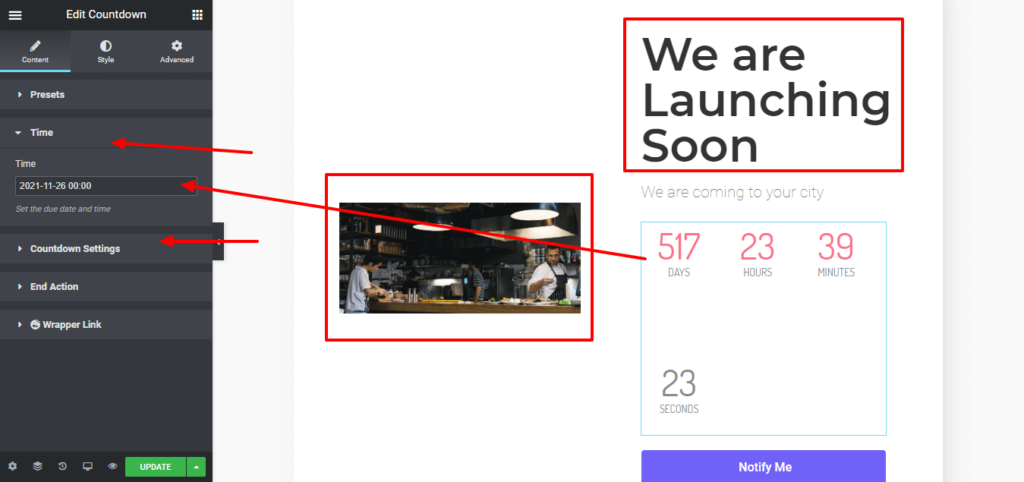
Después de pegar el blog, cambia la imagen y el título del bloque. Haga clic en el tiempo para obtener la configuración del temporizador. Haga clic en la configuración de cuenta regresiva para iniciar una cuenta regresiva según sus requisitos.

Después de terminar la parte de edición, haga clic en el botón de vista previa para ver los cambios. Eso es todo. Ha terminado con su página Próximamente.
Descubra HappyAddons para implementar sus ideas de diseño de sitios web con facilidad

HappyAddons es una integración de terceros para el generador de páginas de Elementor. Habiendo dicho eso, sabes que hay varias integraciones de terceros por ahí. ¡Entonces, lo que distingue a HappyAddons es que tiene 60,000 instalaciones activas en el menor tiempo posible! Creo que estas son las pocas características mencionadas a continuación que hacen que Happy Addons se destaque de otros complementos de terceros.
- Happy Templates: recientemente lanzamos esta función para nuestros usuarios gratuitos y profesionales. Seguramente ampliará su experiencia de creación de sitios web al siguiente nivel. Seleccione una plantilla Happy de Happy Library y acelere significativamente su proceso de trabajo.
- Copiar y pegar entre dominios: esta característica definitivamente será útil si desea evitar el trabajo redundante. Con esta función, puede copiar o pegar fácilmente elementos de un dominio a otro. Por lo tanto, no tiene que hacer la misma tarea una y otra vez.
- Live Copy: Live copy le permitirá copiar el trabajo de demostración directamente en su sitio web. Si tiene dificultades para diseñar el sitio web desde cero, la función de copia en vivo de Happy Addons puede ser muy útil para usted.
- Enmascaramiento de imagen: si desea cambiar el tamaño de la imagen, el enmascaramiento de imagen lo ayudará. Con la función de enmascaramiento de imágenes, puede cambiar el tamaño original de las imágenes. Y aplíquelo de acuerdo con su diseño.
- Wrapper Link: Wrapper Link hace que el concepto de vinculación sea más fácil que nunca. Usando tinta de envoltorio, puede vincular cualquier lugar que desee usar. Esta función lo ayudará a agregar enlaces a cualquier sección, columna, widget.
- Condición de visualización: la condición de visualización es una característica genial para mostrar el contenido en diferentes plataformas. Dependiendo de su navegador, sistema operativo y datos, puede mostrar el contenido de acuerdo con la condición.
Pruebe HappyAddons con Elementor y siéntase cómodo al crear un sitio web o una página utilizando plantillas de diseño de sitios web.
Deje que las plantillas de diseño de sitios web den forma a sus ideas
Una vez que esté listo con las plantillas de diseño de su sitio web, nada debería detenerlo para diseñarlo a su manera. Da forma a cada una de tus ideas con estos bloques de diseño de sitios web, sin importar si no eres un experto en tecnología o si no tienes idea sobre la codificación. Como puede ver, la parte de edición no necesita ningún conocimiento de codificación para realizar su trabajo.
Estos bloques prefabricados de Happy Addons están diseñados especialmente para ayudarlo a no contratar a un experto para crear su sitio web. Ahora cuéntanos entre todas estas plantillas de diseño de sitios web, cuál te parece más fácil e inteligente.
No olvide dejarnos saber sus pensamientos a través del cuadro de comentarios a continuación.
