4 sencillos pasos para diseñar formularios de varias páginas en WordPress
Publicado: 2022-06-10¿Tiene formularios largos para su sitio web de WordPress? ¿Y experimentar bajas tasas de conversión? Esto se debe a que cuanto más largos sean sus formularios en línea, menos personas querrán completarlos. ¿Por qué? Porque la gente se siente abrumada al completar formularios largos con tantas preguntas. Pero muchas empresas, como instituciones educativas, sitios de entrega de alimentos, proveedores de vehículos, etc., necesitan formularios extensos para sus sitios web.
Entonces, ¿cuál es la solución? Intente agregar formularios de varias páginas a su sitio web con un potente generador de formularios en WordPress. Como resultado, puede dar a sus formularios de contacto una apariencia más fácil y simple, y ninguno de sus visitantes se sentirá tedioso al completar el formulario.
En este artículo, veremos cómo puede crear formularios de varias páginas en WordPress con el potente generador de formularios Fluent Forms y algunos ejemplos del tipo de formulario para que se inspire y comience a crear formularios eficientes de varios pasos para su sitio web de WordPress. .
Fluent Forms es el creador de formularios más amigable para principiantes. ¡Descárguelo ahora y comience a crear hermosas formas GRATIS!
¿Qué es un formulario de varias páginas?

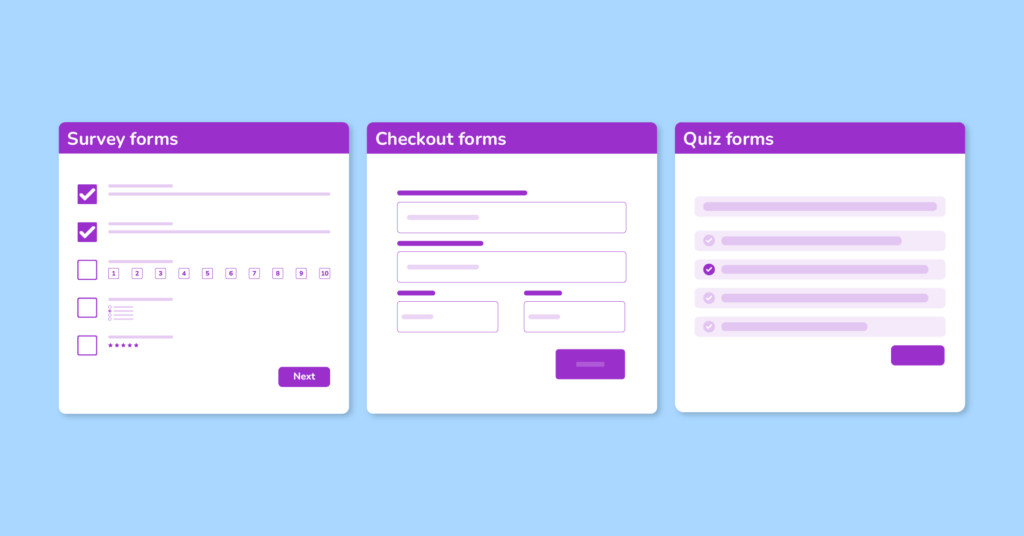
Un formulario de varias páginas es un formulario largo que se divide en varias páginas. Por lo general, se usan para formularios largos, por ejemplo, formularios de registro, formularios de pago, etc. Puede crear una experiencia de usuario positiva y aumentar la conversión de su sitio web al habilitar fragmentos más pequeños de los formularios largos para sus clientes.
Excelentes ejemplos de formularios de varias páginas
Aquí hay algunos excelentes ejemplos de creación de formularios de varias páginas para WordPress.
Obtenga una demostración de "Khoros"
Khoros, una empresa con sede en el Reino Unido para la plataforma digital de participación del cliente, colocó un increíble formulario de varios pasos con una barra de progreso en su sitio web. Si hace clic en el botón Obtener una demostración en su página de inicio, obtendrá el formulario de varios pasos. El formulario se parece a la imagen de abajo.
Para obtener la demostración, debe realizar un proceso paso a paso, comenzando desde su dirección de correo electrónico. Si hace clic en el botón Siguiente de color rosa, obtendrá los campos adicionales para completar. El formulario es muy simple pero ofrece una interfaz fácil, inteligente y hermosa.
Formulario de registro por “Uber”
Uber es otro gran ejemplo de formularios de varios pasos. Este sitio trata básicamente sobre la entrega de alimentos, el viaje en automóvil, etc. Por ejemplo, desea convertirse en un conductor en el servicio Uber. Para eso, antes que nada, tienes que registrarte allí. Entonces, vaya al sitio web de Uber y haga clic en el botón Registrarse en la esquina superior derecha de la página principal. Luego, desde la categoría de registro, seleccione la opción de controlador y obtendrá el formulario.
Debe proporcionar información básica, como nombre, correo electrónico, número de teléfono, etc. en la primera página. Luego, cuando haga clic en el botón Siguiente , obtendrá más campos para completar. Por lo tanto, esta también es una excelente muestra de formulario de varios pasos. Todo el procedimiento se lleva a cabo a través de una tarea paso a paso para que los usuarios no sientan que están pasando por un proceso de formación.
Inicie una prueba gratuita por "Base rápida"
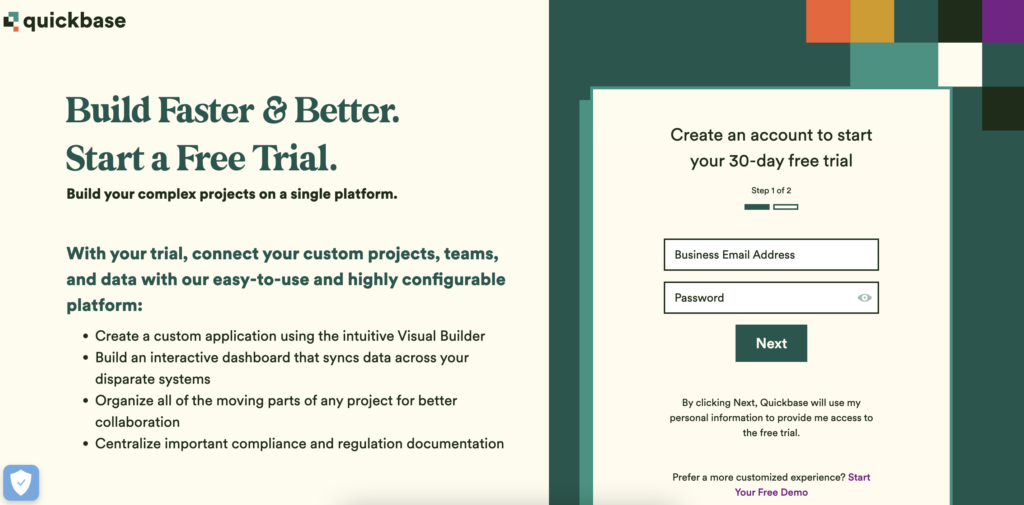
Quickbase es una aplicación que reúne a los equipos empresariales y de TI para resolver cualquier problema técnico y trabajar juntos de forma segura. También permite la sostenibilidad para crear un ecosistema de aplicaciones. También proporcionan un formulario de varios pasos con una barra de progreso en su sitio web. Por ejemplo, si hace clic en el botón Iniciar una prueba gratuita en la página de inicio, lo redirigirá a un formulario de varias páginas.

El formulario es muy simple con sus 2 campos de formulario en cada paso. Además, es colorido para disfrutar.
Elige tu plan de comidas por “Hello Fresh”
Hello Fresh es un sitio web proveedor de planes de comidas. Es el mayor proveedor de kits de comida en los Estados Unidos y también brinda servicio en Dinamarca, Nueva Zelanda, Suecia, Canadá, Australia y Europa Occidental. Vaya a la opción ver nuestros planes desde la página de inicio y obtendrá el formulario de varios pasos. Su formulario es muy sorprendente de ver, y ni siquiera sabrás que es un formulario, cuando lo completes. Lo guiará a través de un proceso fluido y también podrá ver la barra de progreso en la parte superior del formulario.
Esperamos que comprenda el concepto de formularios de varias páginas en su sitio web de WordPress. Ahora, veamos cómo estos formularios pueden beneficiar a su negocio en línea.
¿Por qué debería usar formularios de varias páginas para su sitio web?

Es posible que se pregunte cómo un formulario dividido puede ser bueno para proporcionar más información y brindar una mejor experiencia al usuario: buena pregunta.
La respuesta es que un formulario de varios pasos presenta una gran cantidad de información de formato largo de una manera más organizada y lo hace menos abrumador. Además, los formularios de varias páginas generan más conversiones que los formularios de un solo paso. Por ejemplo, un excelente formulario de varios pasos puede aumentar su tasa de conversión en un 100%. Además, en un experimento, un formulario de un solo paso logró un crecimiento del 59,2 % cuando se convirtió en un formulario de múltiples etapas.
¿Y lo que es más? Los formularios de varias etapas le permiten hacer más preguntas sin aburrir a sus visitantes y le permiten recopilar clientes potenciales más calificados. Algunos de los beneficios clave de usar formularios de varias etapas en sus sitios web de WordPress son:
- Ofrezca una experiencia fácil de usar
- Ayudar a promover el conocimiento de la marca.
- Aumentar las tasas de conversión
- Consigue leads de calidad para el equipo de ventas
Ahora, pasemos a la parte principal, diseñar un formulario de varias etapas con Fluent Forms para WordPress. ¿Por qué elegiste Fluent Forms para esto? El motivo se explica a continuación.
¿Por qué formas fluidas?

Fluent Forms es un generador de formularios robusto pero liviano en el repositorio de WordPress. Tiene más de 60 campos, más de 70 plantillas prediseñadas y más de 40 integraciones de terceros para hacer que su formulario sea hermoso. En la sección de campos de entrada, cubre la carga de archivos, carga de imágenes, casilla de verificación, opción múltiple, HTML personalizado, gancho de acción, gancho verificable, control deslizante de rango, puntaje de promotor neto, botón de opción, botón de envío personalizado, campo de selección de color, campo de puntaje de prueba , selección de publicación/CPT, paso de formulario, etc. para darle a su formulario de varios pasos un aspecto fantástico. También admite contenedores, campos de pago e integraciones de pago, como Stripe, PayPal, Mollie, RazorPay, PayStack, etc.
¿Qué otra cosa? El complemento es suficiente para brindarle todo el acceso para ejecutar todo su sitio web. Está integrado con MailChimp, CleverReach, Zapier, Gist, Platformly, CampaignMonitor, Getrespone, ActiveCampaign, Trello, Drip, Sendinblue, Zoho, Moosend, SendFox, FluentCRM, Ninja Tables, WP Social Ninja, Twilio, Hubspot, contacto constante, Discord, MailerLite, Salesforce, Slack, Telegram y muchas más opciones. ¿No es increíble?
Además, el módulo de creación de cuestionarios y las funciones de formularios conversacionales hicieron que el complemento fuera más valioso que otros creadores de formularios en el mercado. Más aún, puede enviar notificaciones por correo electrónico a sus usuarios después del envío del formulario, restringir y programar su formulario, hacer que su formulario sea más hermoso con la opción de estilo global, etc. Por seguridad, Fluent Forms tiene campos hCaptcha, reCAPTCHA (v2 y v2), Honeypot y GDPR dedicados para proteger la información de los usuarios. Lo que es más sorprendente de la herramienta es que no necesita ninguna experiencia en codificación para acceder a todas las funciones de la herramienta. Cualquier principiante puede usar el complemento debido a su interfaz elegante y la función de arrastrar y soltar sin problemas.
Entonces, sin más preámbulos, pasemos al proceso.
Diseñe formularios de varias páginas sin esfuerzo con Fluent Forms
Supongamos que desea crear un formulario de pago para el sitio web de su producto y desea mostrarlo a través de un formulario de pasos. Estamos siguiendo estos cuatro sencillos pasos para diseñar el formulario.
- crear un formulario
- Personaliza el formulario
- Configuración de formulario
- Publicar
Paso 1: Crear un formulario
Vaya a su panel de Fluent Forms Pro, porque necesitará el paquete de complementos profesionales para usar la opción de formularios de varias páginas. Luego, seleccione la opción Todos los formularios y haga clic en el botón Agregar un nuevo formulario en la nueva pestaña abierta. Aquí puede elegir la opción Crear formulario conversacional o el botón Crear formulario de publicación de la barra de menú desplegable.
Supongamos que va a optar por la opción Crear formulario de publicación porque aquí el formulario conversacional no es necesario. Una vez que haga clic en el botón, debe seleccionar los tipos de publicación. Para pegar su formulario en una publicación, página, documento o elemento kadence, seleccione a cualquiera de la ventana emergente.
Si desea crear su formulario de manera más simple, puede omitir la parte del menú desplegable y hacer clic directamente en el botón Agregar un nuevo formulario . Vamos por la segunda opción, eligiendo la figura del formulario en blanco en lugar de cualquier otra plantilla preconstruida.
Ahora, diseñemos el formulario.
Paso 2: Personaliza el formulario
Después de crear el formulario, verá la interfaz de Fluent Forms. Aquí, notará tres áreas diferentes: la interfaz principal, los campos de entrada y la personalización de entrada. Ahora es el momento de agregar los campos necesarios a su formulario. Entonces, ¿qué campos necesitamos agregar a un formulario de pago? Es fácil. Porque hemos completado tantos formularios de pago y los campos del formulario ya están en nuestra cabeza.
Entonces, ahora arrastre y suelte o seleccione los campos de la sección de campos de entrada . En Fluent Forms, obtendrá cuatro partes de campos de entrada: campos generales, campos avanzados , contenedores y campos de pago . Estamos tomando los campos de nombre, correo electrónico, número y dirección de la sección de campos generales.
Para personalizar la configuración de los campos, vaya a la sección de personalización de entrada . Por ejemplo, estamos configurando la configuración del campo de dirección. Aquí no queremos recopilar ninguna segunda dirección y nombre de estado para el proceso de pago. Así que estamos desmarcando las opciones.
Después de eso, nos movemos a la opción de campos avanzados . Ahora, estamos eligiendo el campo Paso de formulario porque el formulario será de formato largo. Queremos dar un respiro aquí a nuestros clientes para llevarlos a la siguiente página.
Aquí viene la parte central: la personalización de formularios de varias páginas con Fluent Forms. El campo de paso de formulario del complemento viene con tres partes diferentes. Estos se describen a continuación.
Inicio de paginación
Esta es la primera opción del campo Paso de formulario. Esta parte contiene la primera página del formulario. Cuando complete la primera parte del formulario, se convertirá automáticamente en la sección de inicio de paginación. Para personalizar esta sección, haga clic en el icono de edición de la opción. Abarca tres secciones diferentes. Discutamos las opciones.

- Clase de elemento: agrega clases de CSS personalizadas a los campos de entrada en sí.
- Indicador de progreso: esta opción ayuda a los usuarios a ver el progreso de su formulario según su elección. Puede elegir entre los tres estilos de barra de indicadores diferentes: barra de progreso, pasos y ninguno. Estamos seleccionando la opción de la barra de progreso. Ir a la barra de progreso mostrará el progreso del formulario con un porcentaje indicado en la barra. Elegir el botón de pasos representa el proceso del formulario en pasos, y el botón ninguno no mostrará nada sobre la progresión del formulario.
- Títulos de pasos: con esta sección, puede nombrar los pasos o partes del formulario. Por ejemplo, estamos configurando el paso 1 como información personal y el paso 2 para información del producto. Los clientes verán el formulario como esta imagen a continuación.
- La última parte se trata de deshabilitar el desplazamiento automático del formulario, habilitar la página automática y habilitar el guardado de datos por paso.
-El desplazamiento automático está habilitado de forma predeterminada en nuestro formulario de pasos. Puede marcar el botón "deshabilitar el enfoque automático al cambiar cada página" para deshabilitarlo.
Si habilita la opción "habilitar campo de radio único de página automática", activará el último campo de botón de radio en la página siguiente del formulario de varios pasos.
Finalmente, si habilita el campo "habilitar guardar datos por paso", se guardarán los datos actuales. Como resultado, sus usuarios pueden reanudar el día que lo dejaron. Haga clic en el campo abierto después de marcar esta sección para habilitar la sesión de reanudación.
Salto de página
Cada vez que necesite dar un nuevo paso, haga clic o arrastre y suelte los campos del formulario debajo de esta sección. Porque crea automáticamente un nuevo paso o sección en el punto de construcción. Después de eso, notará que se ha creado un nuevo espacio para ingresar nuevos campos o pasos. Debe personalizar este segmento haciendo clic en el icono de edición al pasar el cursor sobre el campo. Aquí verá a continuación porciones para personalizar.
- Botón anterior: en esta parte, debe seleccionar entre dos opciones, ya sea por defecto o imagen. Al elegir la opción predeterminada, se mostrará el botón de texto de la página anterior. Ir a la parte de la imagen representará un icono de su elección.
- Texto del botón anterior: este campo le ayudará a editar el texto del botón anterior o agregar el enlace del icono de la imagen que ha agregado al botón anterior.
- Botón siguiente: la configuración de este botón es la misma que la del botón anterior. La única diferencia es que esto es para el siguiente botón. Debe elegir la opción de texto o imagen para mostrar en el siguiente botón.
- Texto del botón siguiente: en esta sección, debe proporcionar el texto de la opción seleccionada o el enlace del botón siguiente.
- Clase de elemento: puede agregar CSS personalizado al campo de entrada en sí.
Fin de paginación
Fin de paginación es la última parte del campo Paso de formulario de Fluent Forms. Indica el final de los formularios de varias páginas. De nuevo, debe editar esta sección haciendo clic en el icono de edición del campo. Esta opción contiene tres opciones de edición diferentes. Estos son:
- Clase de elemento: incluya clases de CSS personalizadas en el propio campo de entrada.
- Botón anterior: Tienes que elegir entre dos opciones, como predeterminado o texto.
- Texto del botón anterior: personalice el texto del botón anterior o ajuste el enlace del icono para mostrar la imagen.
Así que hemos terminado con el primer paso de nuestro formulario. En el segundo paso, agregaremos contenedores y algunos campos de pago, como elementos de pago, cantidad de elementos, método de pago, etc. Para diseñar formas de pago excelentes, puede consultar nuestro artículo sobre el cobro de pagos con la integración de pago de Fluent Forms. Y como se dijo, estos campos se agregarán después de la opción de salto de página. Nuestro formulario es un formulario de dos pasos, así que por ahora, este es el aspecto final de nuestro formulario.
También puede usar la opción de estilo global desde la vista previa y el estado de ánimo del diseño del formulario. La opción de estilo global de Fluent Forms puede darle a su formulario una apariencia colorida y hermosa. Este es nuestro formulario después de dar algunos colores de la personalización avanzada.
También puede leer nuestro artículo sobre el diseño de hermosos formularios con la opción de estilo global de Fluent Forms.
Paso 3: Configuración del formulario
Para personalizar la configuración del formulario, ve a la parte de configuración e integraciones desde el editor de formularios.
Aquí, obtendrá cuatro opciones de configuración principales, configuración de formulario con nombre, configuración de pago, notificación por correo electrónico e integraciones de marketing y CRM. En la opción de configuración del formulario, puede personalizar la configuración de confirmación del formulario, el diseño del formulario, la programación y las restricciones, la validación avanzada del formulario, el resultado de la encuesta, la configuración de cumplimiento y otros.
En la opción de configuración de confirmación del formulario, puede establecer la configuración posterior al envío del formulario, como el tipo de confirmación, el mensaje que se mostrará después del envío, qué hacer después del envío en la sección posterior al envío, etc.
Además, puede habilitar la confirmación de doble optin si lo desea.
En la sección Diseño del formulario, puede configurar la alineación de la etiqueta, la posición del mensaje de ayuda, la posición del mensaje de error, la posición del asterisco, etc.
La opción de programación y restricciones es para establecer el número máximo de entradas, el tiempo de programación de formularios, el mensaje de espera y vencimiento del formulario, etc.
La función avanzada de validación de formularios es una función muy útil para evitar que sus formularios reciban spam y bots.
Además, puede mostrar el resultado de la encuesta como una etiqueta o contar habilitando el botón Agregar. La configuración de cumplimiento consiste en eliminar los datos innecesarios después del envío del formulario. Cuando haya realizado todas las configuraciones en esta sección, haga clic en el botón Guardar configuraciones .
Después de eso, pase a la sección de notificación por correo electrónico. Aquí puede activar el envío de notificaciones por correo electrónico a sus usuarios cuando envían un formulario.
La opción de configuración de pago es para las formas de pago. En la sección de otras confirmaciones, puede configurar la lógica condicional u otra confirmación del formulario.
En la parte final, que trata sobre las integraciones de marketing y CRM, puede agregar cualquier integración a su formulario.
Paso 4: Publicar
Finalmente, copie el código abreviado del formulario y péguelo en cualquier parte de su sitio web en el bloque HTML.
¡Eso es todo! Esperamos que este tutorial le haya resultado útil para su empresa. Háganos saber su opinión en la sección de comentarios a continuación.
Pensamientos finales
Los formularios de varias páginas son la mejor alternativa para los formularios largos de un solo paso. Y ahora sabe cómo crear uno fácilmente con Fluent Forms para su sitio web. Entonces, ¿por qué no probarlo hoy?
Síganos en Twitter, Facebook, Instagram y YouTube para obtener más tutoriales como este.
