Mejores prácticas de diseño de sitios web multilingües (Cómo diseñar un sitio web multilingüe)
Publicado: 2022-06-18Si está creando un sitio web multilingüe, hay algunas mejores prácticas de diseño de sitios web multilingües que querrá seguir para asegurarse de que está creando una gran experiencia para los visitantes en todos los idiomas.
Entonces, ¿cuáles son esas mejores prácticas importantes? Bueno, ¡eso es más o menos todo lo que trata esta publicación!
A continuación, vamos a detallar ocho mejores prácticas de diseño de sitios web multilingües para tener en cuenta al configurar un sitio web multilingüe.
Estos consejos funcionarán sin importar cómo estés haciendo que tu sitio web sea multilingüe. Sin embargo, si usa WordPress, usar el complemento multilingüe TranslatePress le da un paso adelante en lo que respecta al diseño porque puede administrar todas sus traducciones desde una interfaz visual. ¡Más sobre eso en la publicación!
Sin más introducción, profundicemos en nuestros consejos de diseño de sitios web en varios idiomas...
Ocho consejos y mejores prácticas para el diseño de sitios web multilingües
Si desea perfeccionar el desarrollo de su sitio web multilingüe y garantizar un diseño óptimo, siga estos ocho consejos y mejores prácticas.
1. Coloque su selector de idiomas en un lugar destacado
Si ofrece varios idiomas en su sitio, debe agregar un selector de idiomas para que los visitantes puedan elegir sus idiomas preferidos.
Debido a que este selector de idioma desempeñará un papel tan importante en las experiencias de los usuarios en su sitio, es esencial que lo coloque en una ubicación fácil de encontrar.
Lo último que querría es que todo el arduo trabajo que puso en traducir su contenido se desperdicie porque alguien abandone su sitio porque ni siquiera se da cuenta de que es multilingüe.
Hay dos lugares "principales" para poner su selector de idioma:
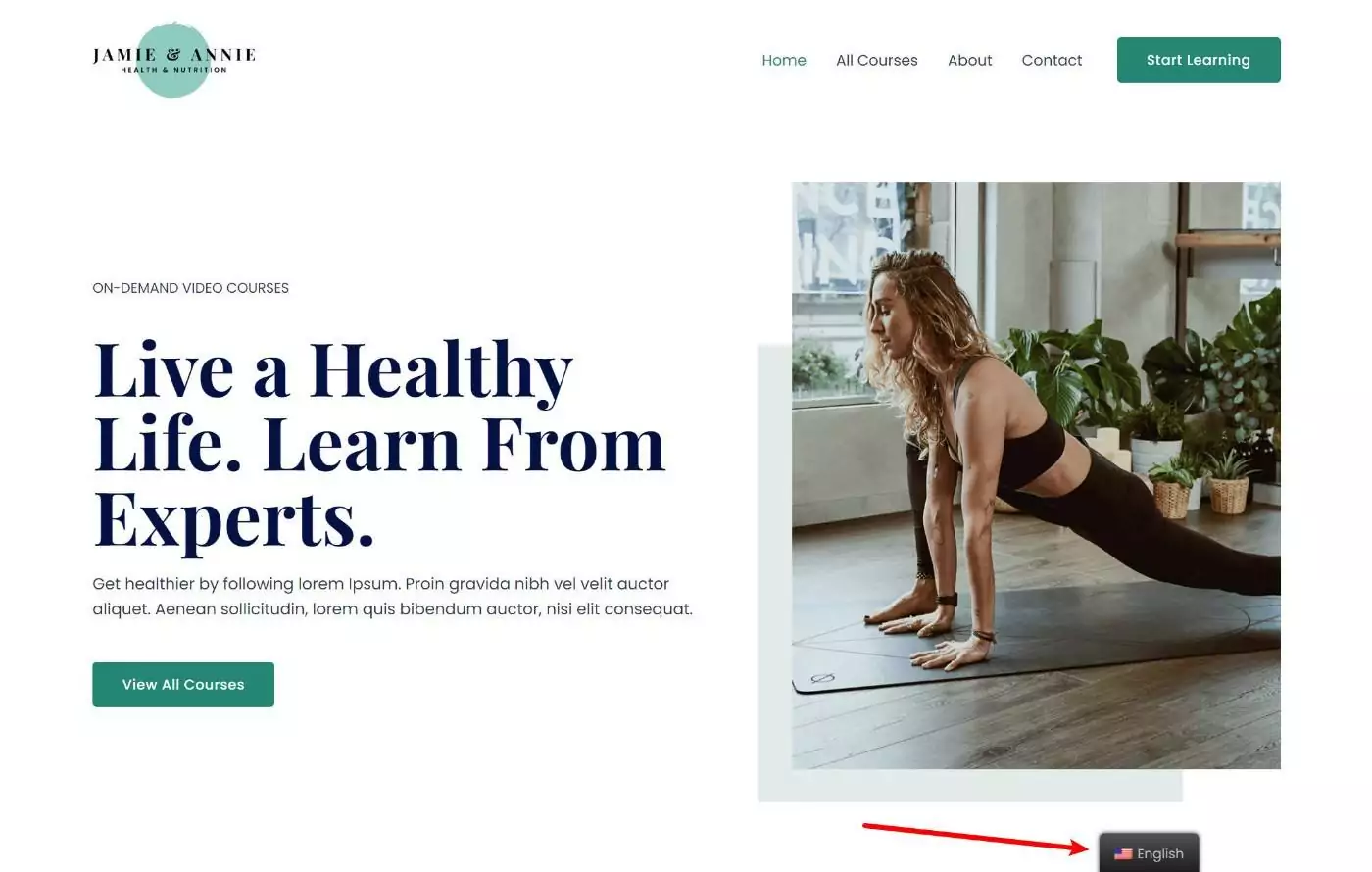
- Un conmutador de idioma flotante , normalmente en la esquina inferior derecha. Este conmutador de idioma siempre estará visible, incluso cuando el usuario se desplaza hacia abajo en la página. Este es un gran enfoque si desea que su conmutador de idioma sea imposible de perder.
- Un selector de idioma del menú que forma parte de su menú de navegación principal, generalmente en la sección de encabezado de su sitio. Esto también hace que sea muy fácil de encontrar para los visitantes, ya que la mayoría de los visitantes mirarán su menú de navegación principal en algún momento.
Aquí hay un ejemplo del conmutador de idioma flotante predeterminado de TranslatePress:

Algunos sitios web también colocarán el selector de idioma en el pie de página o en el área de la barra lateral. Sin embargo, estas áreas pueden ser más fáciles de pasar por alto ( especialmente el pie de página ), por lo que generalmente es mejor optar por una de las dos primeras opciones.
Si usa TranslatePress para traducir su sitio de WordPress, TranslatePress agregará automáticamente un conmutador de idioma flotante en la esquina inferior derecha de su sitio de forma predeterminada.
Sin embargo, puede cambiarlo fácilmente a una ubicación diferente, como agregarlo como un elemento de menú utilizando la herramienta de administración de menús incorporada de WordPress.
Para obtener más información, consulte nuestro tutorial sobre cómo agregar un selector de idioma de WordPress.
2. No use solo banderas en su selector de idioma
Si siguió el consejo anterior, los visitantes no deberían tener problemas para encontrar su selector de idioma. Ahora, hablemos de optimizar el diseño y la experiencia del selector de idiomas.
Para facilitar a los visitantes la elección de sus idiomas preferidos en su selector de idiomas, debe asegurarse de incluir el nombre real del idioma en el selector de idiomas.
Si bien está bien incluir banderas en el selector de idioma si desea agregar un elemento visual a la selección de idioma, nunca debe usar solo banderas.
Como nos recuerda el sitio web “Las banderas no son idiomas”, las banderas son símbolos de países, no de idiomas.
Por ejemplo, supongamos que desea agregar una bandera para el idioma inglés. ¿Qué bandera deberías usar? ¿Deberías usar la bandera inglesa porque de ahí viene el idioma? ¿La bandera británica porque es más reconocible que la bandera inglesa? ¿La bandera de EE. UU. porque EE. UU. tiene más hablantes de inglés que el Reino Unido?
¿Qué pasa con la bandera de hindi? ¿Deberías usar la bandera india porque hay más de 400 millones de hablantes de hindi allí? Eso tiene sentido... pero entonces, ¿qué haces si también quieres ofrecer bengalí a los 80 millones de hablantes de bengalí en la India? No puedes volver a usar la bandera india.
Para eliminar cualquier confusión, es mucho mejor simplemente incluir el nombre del idioma en texto sin formato, normalmente como está escrito en ese idioma. Por ejemplo, usaría "Deutsch" y no "German" ya que "Deutsch" es el término más relevante para un hablante de alemán.
Si realmente desea la representación visual de una bandera, puede agregar la bandera junto con el texto.
Las banderas también pueden ayudar a representar la localización. Por ejemplo, si tiene diferentes versiones de su sitio para hispanohablantes de España y hispanohablantes de México, agregar la bandera puede ayudar a las personas a elegir su versión local.
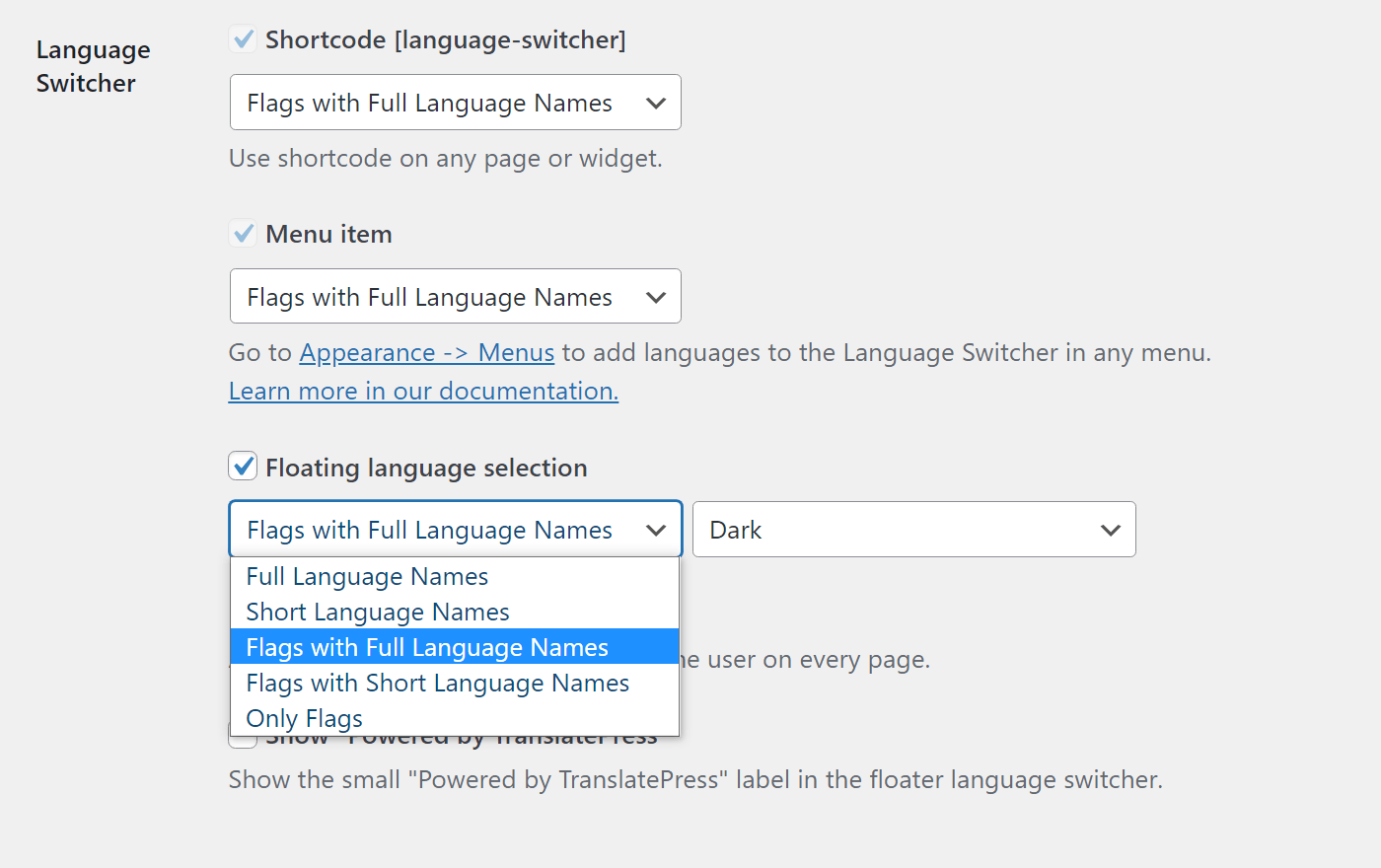
Si usa TranslatePress, es fácil incluir tanto el nombre del texto como la bandera en su selector de idioma. O bien, también puede deshabilitar fácilmente las banderas de los países si no desea usarlas.
Puede acceder a esta configuración yendo a Configuración → TranslatePress y desplazándose hacia abajo hasta la configuración de Cambio de idioma en la pestaña General .

Para obtener más consejos, tenemos una guía completa sobre cómo optimizar su botón de cambio de idioma.
3. Use una plantilla de sitio web en varios idiomas para un diseño consistente
Para garantizar una experiencia coherente en diferentes idiomas en su sitio, querrá asegurarse de que está utilizando la misma plantilla básica de sitio web multilingüe para cada idioma.
Es decir, no desea que su sitio se vea completamente diferente según el idioma que haya elegido una persona.
Es bueno localizar su sitio. Por ejemplo, puede cambiar imágenes, íconos, colores secundarios, etc. según el idioma del usuario ( más sobre esto más adelante ).
Pero en términos del diseño fundamental de su sitio web, no desea que cambie, ya que esto puede confundir a los visitantes cuando ven algo completamente diferente después de cambiar de idioma.
Si está utilizando WordPress, esto es fácil de lograr. Por ejemplo, cuando usa TranslatePress para traducir su sitio de WordPress, su sitio seguirá usando el mismo tema de WordPress sin importar el idioma que elija.
Pero al mismo tiempo, tiene la opción de ingresar y modificar detalles de diseño más pequeños para la localización, como cambiar imágenes.
4. Verifique su diseño en diferentes idiomas para detectar problemas
Cuando creó el diseño de su sitio web, probablemente se aseguró de que todo se vea bien usando texto en su idioma original.
Por ejemplo, tal vez realizó algunas rondas de edición solo para asegurarse de que el título en su página de inicio solo ocupe una sola línea en los dispositivos de escritorio.
Desafortunadamente, cuando traduce su sitio web a un nuevo idioma, todo ese trabajo cuidadoso que realiza para optimizar el espacio en su diseño puede cambiar.
El texto traducido puede ser más largo o más corto que el texto original, lo que puede tener efectos incómodos en el espacio y el diseño de su sitio.

Para dar cuenta de esto, querrá verificar su diseño en diferentes idiomas y ajustar las cosas si es necesario.
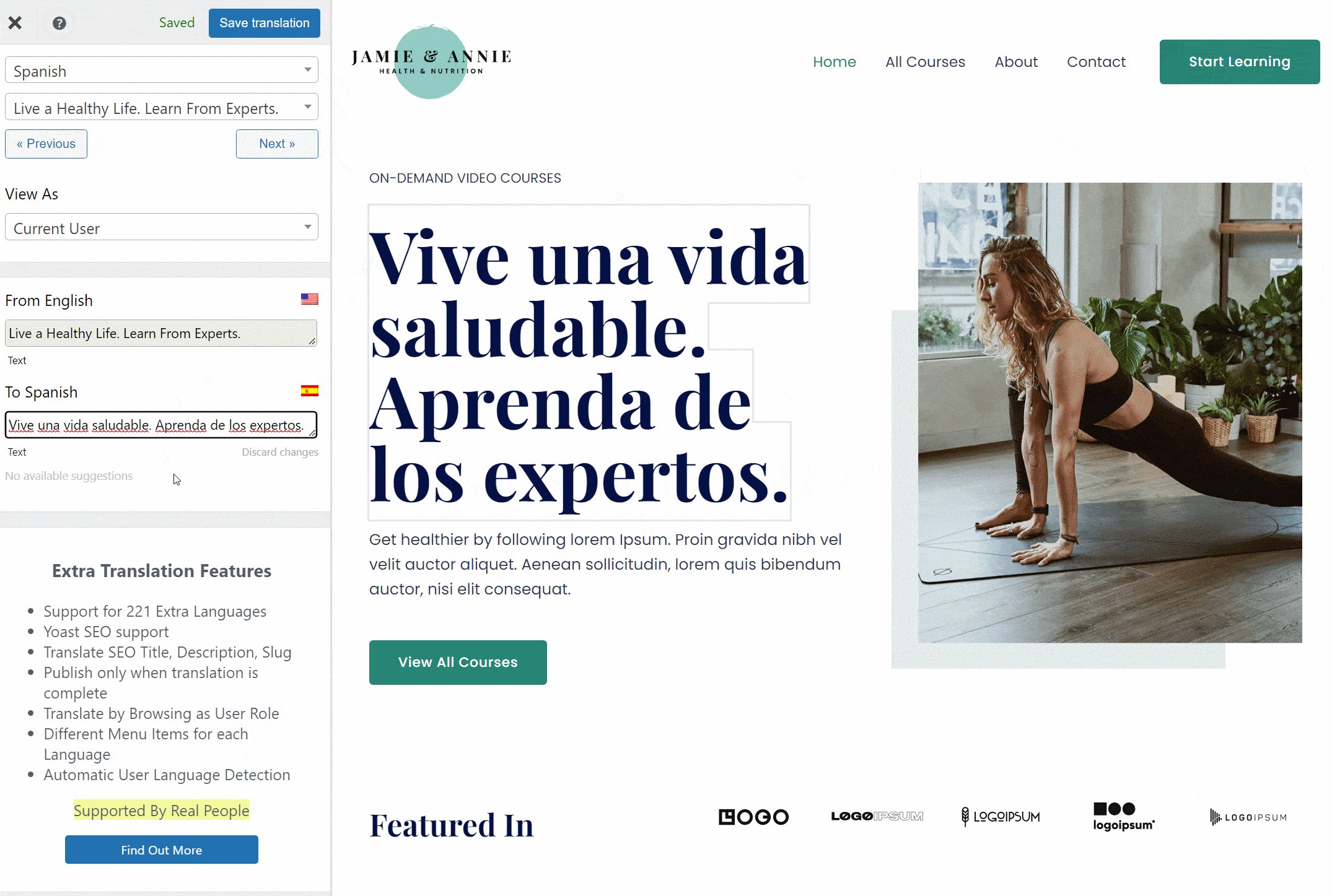
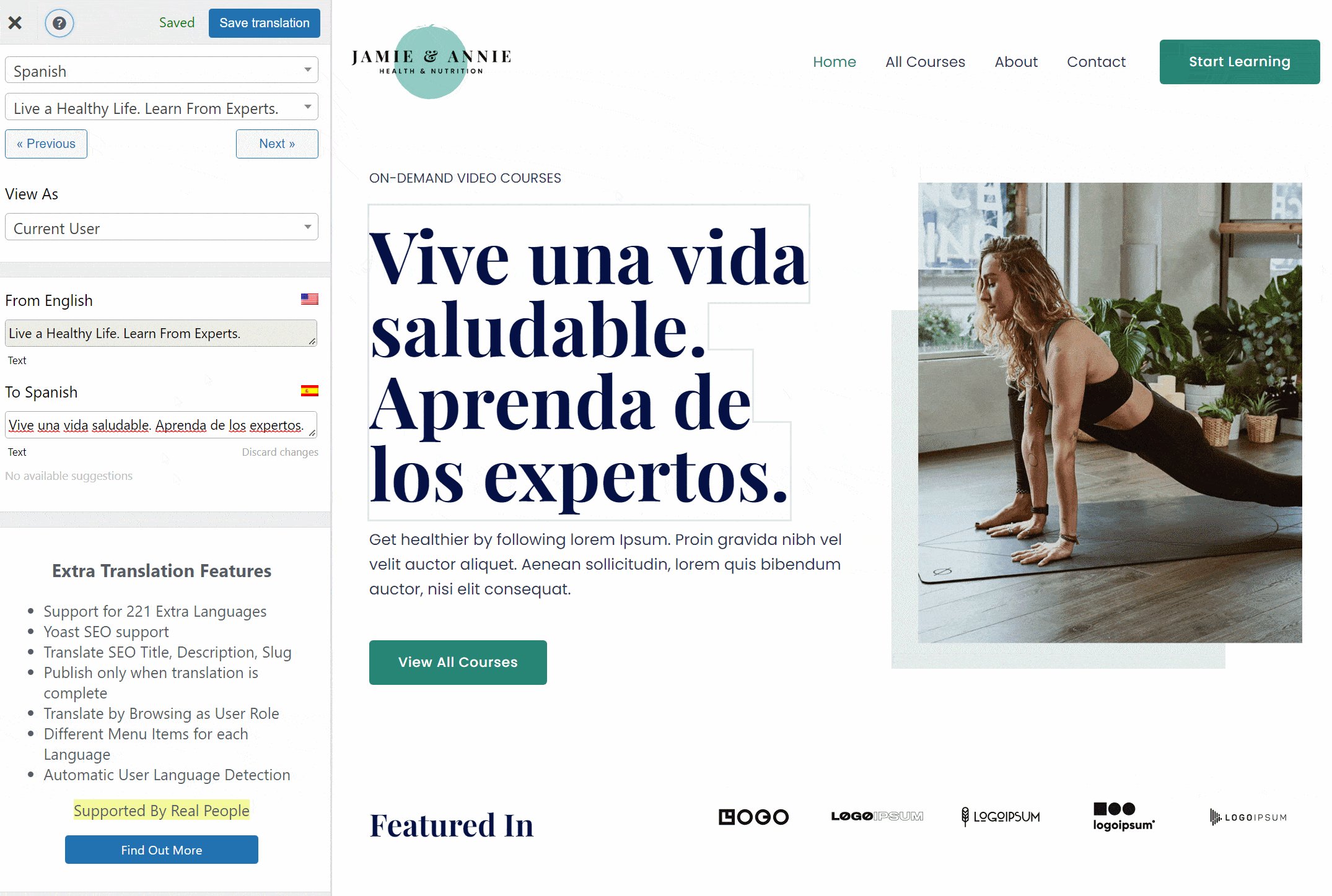
Para lograr esto de la manera más fácil, puede usar una herramienta de traducción que le brinda una vista previa visual.
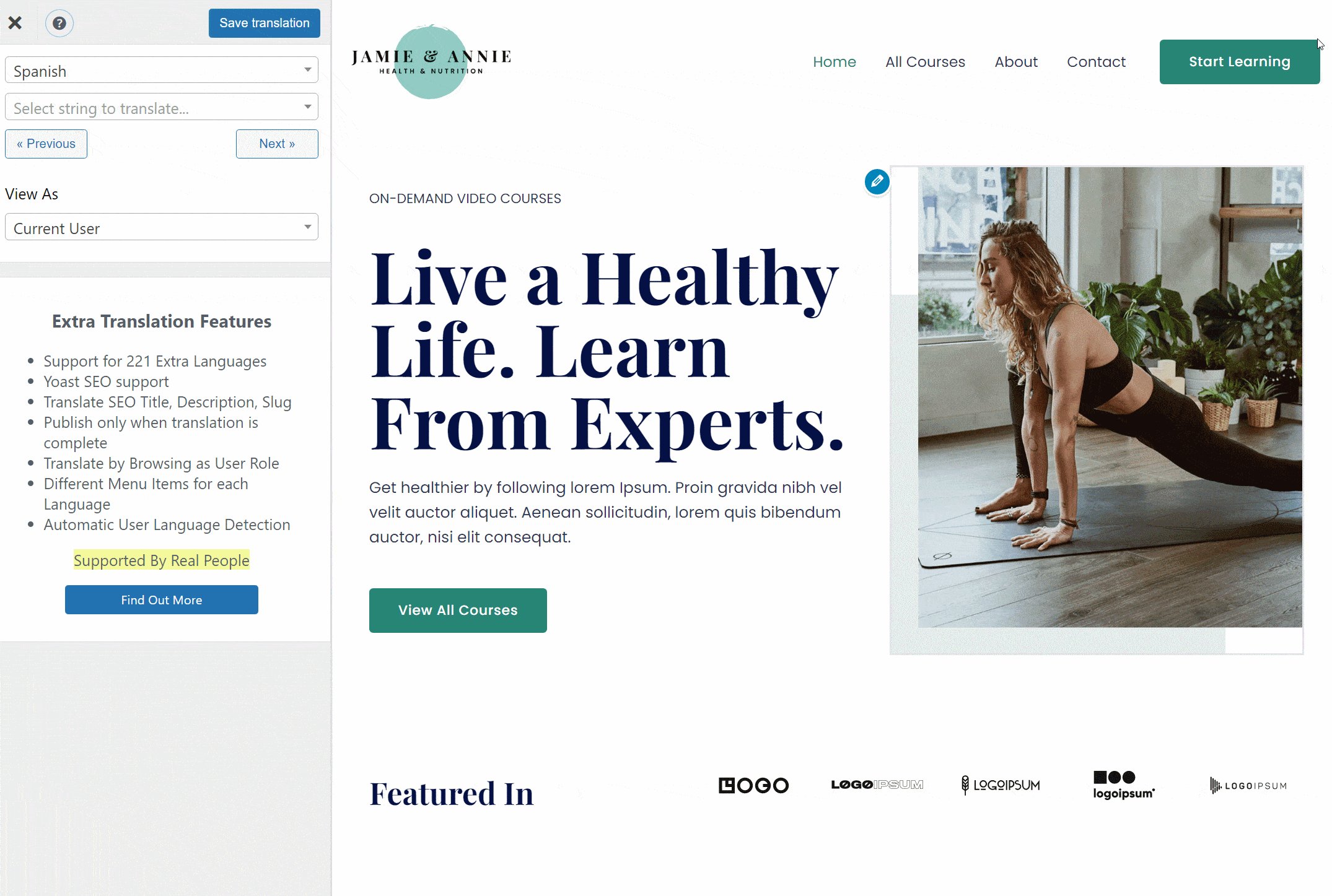
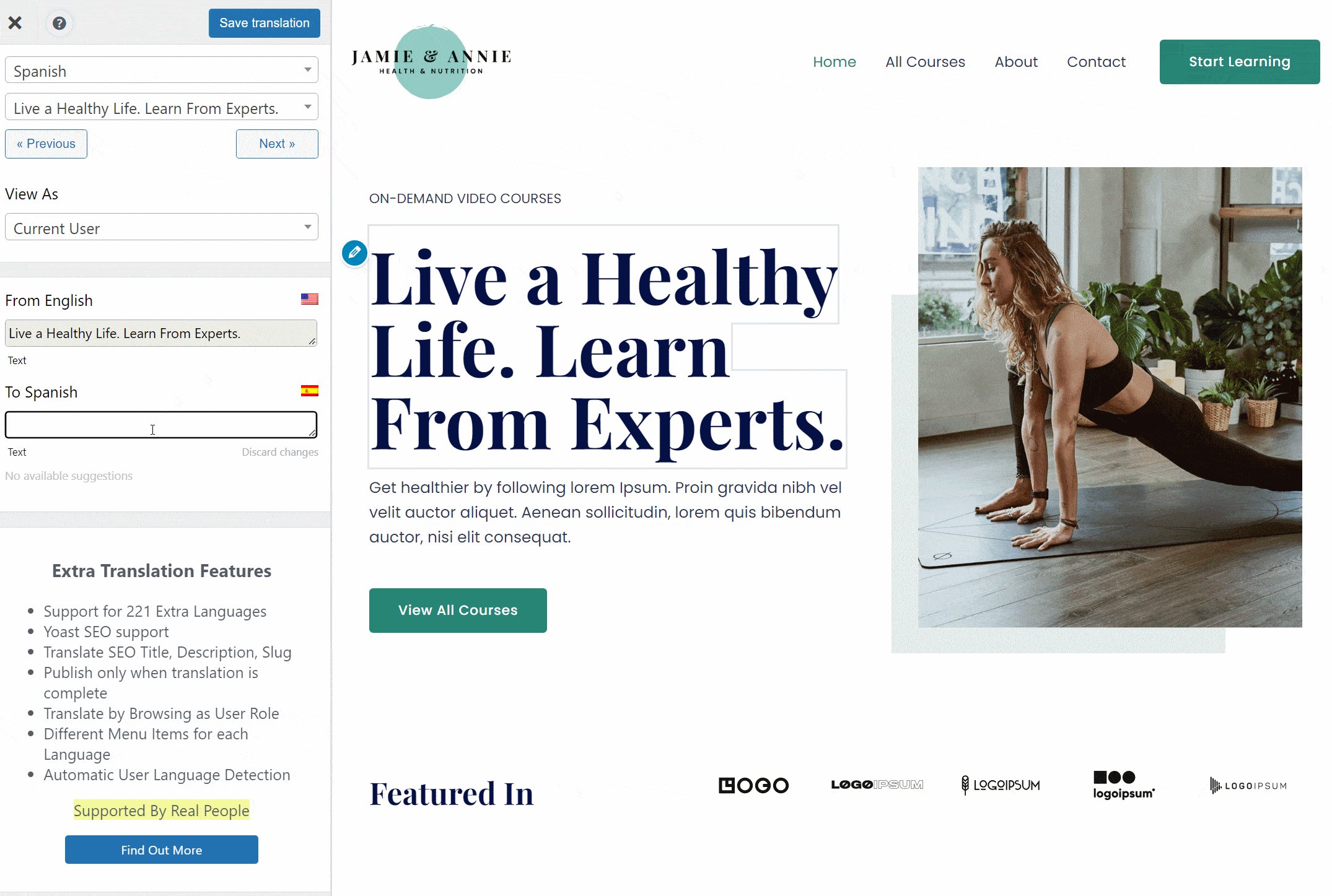
Por ejemplo, si usa TranslatePress para traducir su sitio, podrá administrar todas sus traducciones desde una interfaz visual que le brinda una vista previa en vivo de cómo se verá exactamente su sitio para los visitantes en diferentes idiomas:

Esto le permite hacer ajustes fácilmente según sea necesario para crear el diseño perfecto sin importar en qué idioma esté navegando una persona.
5. Verifique la compatibilidad de fuentes y los problemas de codificación
Otro detalle de diseño que querrá verificar dos veces es cualquier problema con la compatibilidad o codificación de su fuente.
Si todos sus idiomas usan el alfabeto latino, es poco probable que tenga problemas. Sin embargo, una vez que haya superado eso, es importante asegurarse de que su fuente sea compatible con todos los idiomas de su sitio.
Por ejemplo, no todas las fuentes admiten el alfabeto cirílico, lo que puede ser un problema si está traduciendo su contenido a cualquier idioma eslavo ( como el ruso ).
Puede encontrar una serie de herramientas útiles que le permiten verificar la compatibilidad de un archivo de fuente. Aquí hay algunas buenas opciones:
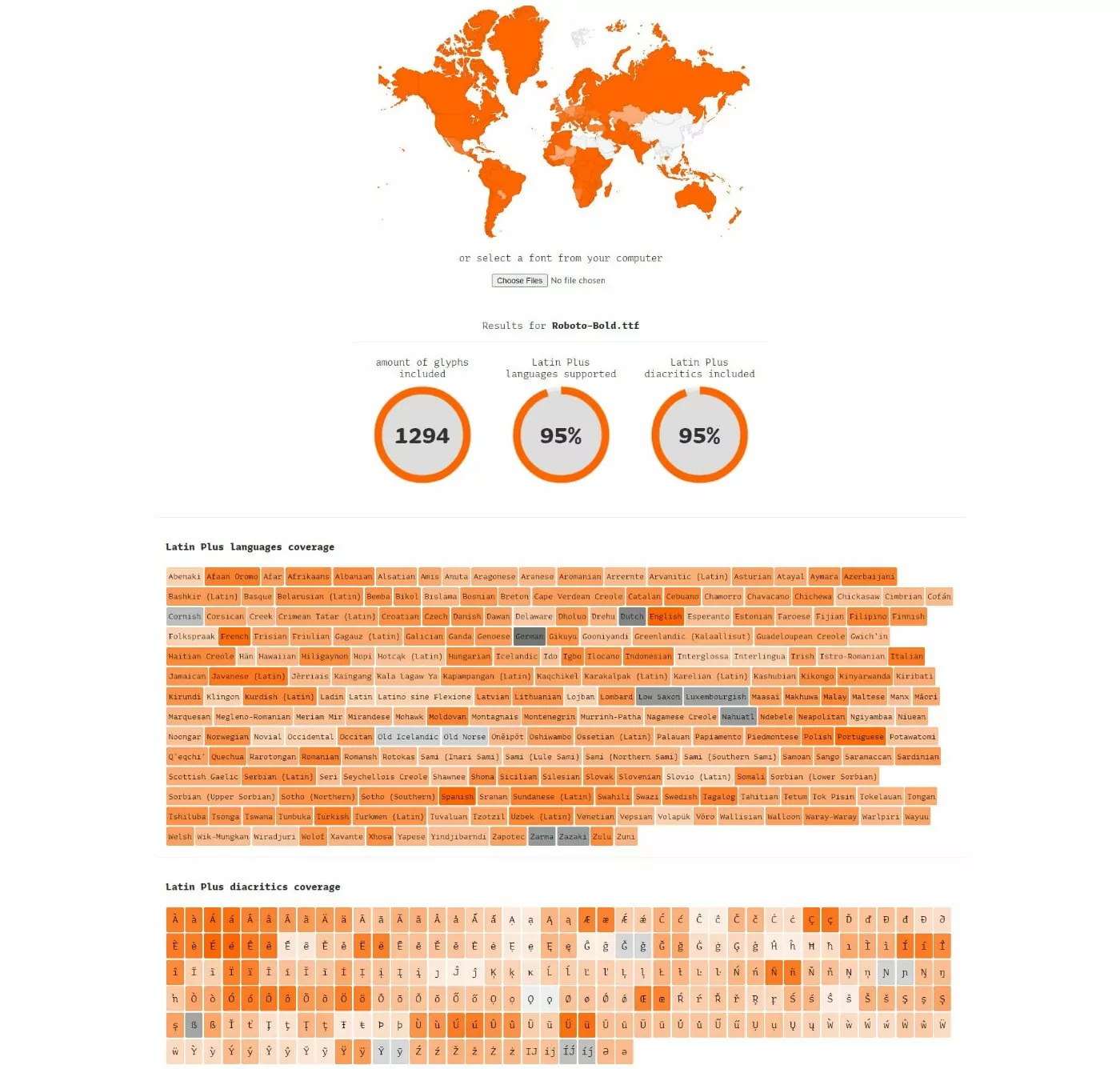
- Underware.nl: utiliza un mapa para mostrarle la compatibilidad de su fuente. Esto no es perfecto porque, como discutimos anteriormente, los países no son idiomas. Pero todavía te da una idea bastante buena de la cobertura de una fuente de un solo vistazo. Debajo de eso, puede obtener una visión mucho más detallada de su cobertura.
- Alphabet CharSet Checker: una opción más compleja y configurable que le permite verificar idiomas específicos.
Por ejemplo, estos son los resultados de la popular fuente Roboto (en negrita) de la herramienta Underware.nl:

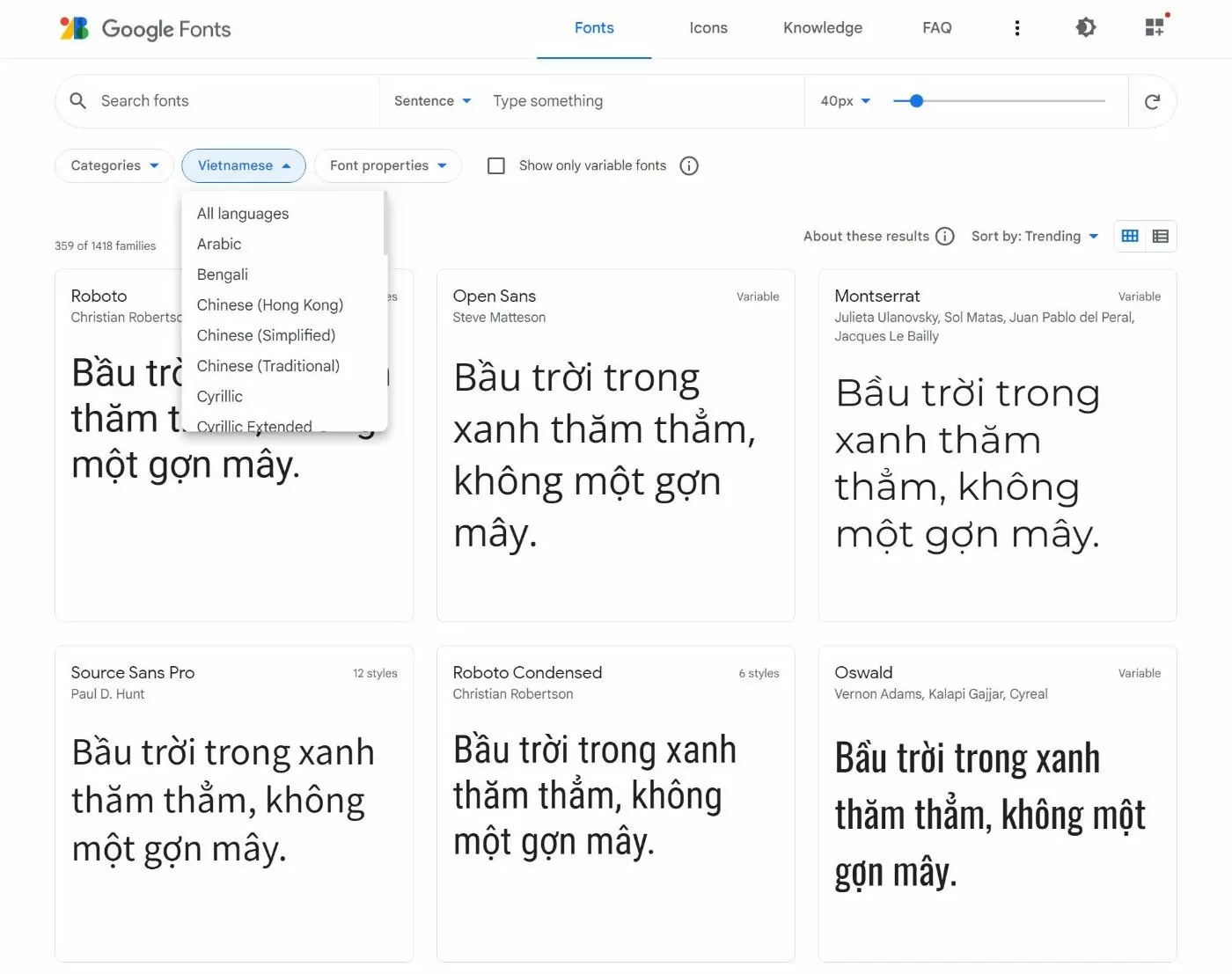
Algunos mercados de fuentes también le brindarán herramientas para previsualizar/descargar fuentes en diferentes idiomas. Por ejemplo, Google Fonts te permite elegir un idioma para ver las fuentes compatibles con ese idioma (y ver el texto de vista previa en ese idioma):

Finalmente, también debe usar la codificación UTF-8, que ayudará a asegurarse de que los caracteres especiales de un idioma se muestren sin importar qué.
Si está usando WordPress, debería usar automáticamente la codificación UTF-8 sin requerir ninguna entrada de usted. Sin embargo, para sitios web personalizados, es posible que deba especificar manualmente UTF-8.
6. Ajuste las imágenes y los íconos para la localización
La localización de sitios web es una importante práctica recomendada de diseño de sitios web multilingües para garantizar una experiencia optimizada para los visitantes de diferentes lugares.
Mientras que la traducción se trata de traducir su contenido al nuevo idioma, la localización se trata de actualizar otros detalles de diseño para que coincidan.
Por ejemplo, supongamos que tiene una página en la que desea mostrar un lugar famoso en cada país. Para la versión de la página en inglés/EE. UU., es posible que tenga la Estatua de la Libertad.
Sin embargo, si tradujiste esa página al francés, no tendría sentido mantener la misma imagen. En su lugar, podrías cambiarlo por la Torre Eiffel. Esto crearía una experiencia más “local” para los visitantes franceses.
Más allá de las imágenes, es posible que desee localizar otros elementos visuales, como los íconos que usa su sitio.
Básicamente, piense en todos los elementos visuales de su sitio y si podría crear una mejor experiencia si cambiara esos elementos según el idioma del usuario.
Si está utilizando TranslatePress, así es como puede traducir imágenes y otros elementos visuales.
7. Ajuste los formatos si es necesario (fecha, hora, etc.)
Para otra parte importante de la localización del diseño de sitios web, también querrá ajustar el formato de varios contenidos en su sitio, como fechas, horas, etc.
El ejemplo más común sería diferentes formatos de fecha, por ejemplo, mes/día/año frente a /día/mes/año .
Algunos idiomas también pueden usar diferentes formatos de hora, por ejemplo, un reloj de 12 horas frente a un reloj de 24 horas.
Si está utilizando alguno de estos formatos en su diseño, querrá actualizarlos según el idioma del usuario.
8. Ajuste los idiomas de derecha a izquierda si es necesario
Este último consejo de diseño de sitios web multilingües no se aplicará a todos los sitios web. Sin embargo, si desea ofrecer su sitio en idiomas de derecha a izquierda además de idiomas de izquierda a derecha, obviamente requerirá algunos ajustes de diseño.
Estos son algunos ajustes de diseño comunes que deberá realizar para tener en cuenta los idiomas de derecha a izquierda:
- Alinear el texto a la derecha en lugar de a la izquierda.
- Duplicar algunos íconos cuando sea necesario ( solo si el significado del ícono cambia según su dirección ).
- Actualización de imágenes para leer de derecha a izquierda si es necesario.
- Cambio de campos de formulario y alineación.
- Cambiar el diseño del encabezado ( por ejemplo, coloque el logotipo en el lado derecho en lugar del lado izquierdo como es común con los idiomas de izquierda a derecha ).
- Alinear las migas de pan a la derecha en lugar de a la izquierda.
Básicamente, querrá pensar en reflejar muchos de los elementos en su sitio para cambiarlos de alineación izquierda a alineación derecha.
Cree el diseño de sitio web multilingüe perfecto hoy
Crear un sitio web multilingüe es una excelente manera de brindar una mejor experiencia de usuario a los visitantes multilingües y conectarse con más visitantes en primer lugar gracias al SEO multilingüe.
Sin embargo, si desea aprovechar al máximo sus esfuerzos de traducción, existen algunas prácticas recomendadas importantes para sitios web multilingües que querrá seguir cuando se trata de diseño.
La implementación de estas prácticas asegurará que sus visitantes tengan una gran experiencia en su sitio, sin importar en qué idioma estén navegando.
Si ha creado su sitio con WordPress, puede usar el complemento gratuito TranslatePress para crear un sitio web multilingüe que siga todas estas mejores prácticas. No solo le brinda todas las herramientas que necesita para traducir y localizar completamente su sitio, sino que también utiliza una interfaz visual para que pueda conectar fácilmente el diseño de su sitio web con sus traducciones.
Si desea comenzar, consulte nuestra guía sobre cómo crear un sitio de WordPress multilingüe.
Si tienes una tienda WooCommerce, también tenemos una guía sobre cómo crear una tienda WooCommerce multilingüe.

TranslatePress Multilingüe
La forma más fácil de optimizar el diseño de su sitio web multilingüe en todos los idiomas
Obtener el complementoO descarga la versión GRATIS
¿Todavía tiene alguna pregunta sobre el diseño de sitios web multilingües o las mejores prácticas de sitios web multilingües? ¡Cuéntanos en los comentarios!
