Cómo crear e implementar una cartera de desarrolladores con Next.js
Publicado: 2023-03-06Un portafolio de desarrollador es una colección de muestras de trabajo y proyectos que muestran sus habilidades y experiencia. Una cartera sólida lo distingue de otros candidatos cuando busca trabajo. Pero no solo eso: un portafolio también puede ser una herramienta útil para establecer contactos, realizar un seguimiento de sus aprendizajes y, en última instancia, establecerse como un experto en la materia.
En este tutorial, aprenderá a crear una cartera de desarrolladores utilizando Next.js y a implementarla directamente desde su repositorio de GitHub en la plataforma de alojamiento de aplicaciones de Kinsta, que proporciona un dominio .kinsta.app gratuito para poner en marcha su trabajo rápidamente.
Aquí hay una demostración en vivo de la cartera de desarrolladores que creará con Next.js. Puede acceder al repositorio de GitHub de este proyecto si desea echar un vistazo más de cerca o puede bifurcar este proyecto inicial de cartera de Next.js que creé. El portafolio inicial contiene códigos básicos como los estilos, un enlace CDN de Font Awesome, imágenes y una estructura básica.
Requisitos/Requisitos previos
Este es un tipo de tutorial de "seguimiento". Será más fácil para usted codificar si tiene:
- Conocimientos básicos de HTML, CSS y JavaScript
- Un poco de conocimiento de React y quizás Next.js
- Node.js y npm (Node Package Manager) o yarn instalados en su computadora
¿Por qué Next.js?
Next.js es un marco de biblioteca JavaScript de código abierto basado en React que se puede usar para una amplia gama de proyectos de desarrollo web porque simplifica la creación de aplicaciones estáticas y renderizadas del lado del servidor. Agiliza el proceso aprovechando las mejores funciones de React y optimizando el rendimiento de renderizado para mejorar la experiencia del usuario. Algunos de los casos de uso más comunes para Next.js incluyen:
- Creación de sitios web estáticos : Next.js puede crear sitios web estáticos que son rápidos, fáciles de implementar y requieren un mantenimiento mínimo, como el sitio web de la cartera de desarrolladores que crearemos a lo largo de este tutorial.
- Creación de sitios web dinámicos : Next.js le permite crear sitios web dinámicos que pueden cambiar el contenido en función de las interacciones del usuario o la obtención de datos del lado del servidor.
- Mejorar el rendimiento del sitio web : utilizando la representación del lado del servidor, Next.js puede mejorar el rendimiento del sitio web al reducir el tiempo que tarda una página en cargarse.
- Creación de sitios web de comercio electrónico : Next.js es ideal para crear sitios web de comercio electrónico que requieren representación del lado del servidor para mejorar el SEO y el rendimiento.
- Creación de aplicaciones web progresivas (PWA) : Next.js admite la creación de PWA, que son aplicaciones web que funcionan como aplicaciones nativas y se pueden instalar en el dispositivo de un usuario.
Cómo configurar su entorno de desarrollo Next.js
Para configurar un entorno de desarrollo para Next.js, primero instale Node.js en su computadora, ya que usará el comando npx para ejecutar paquetes npm sin tener que instalarlos globalmente en su sistema. Una vez que se solucione, ahora puede crear un proyecto Next.js ejecutando el siguiente comando:
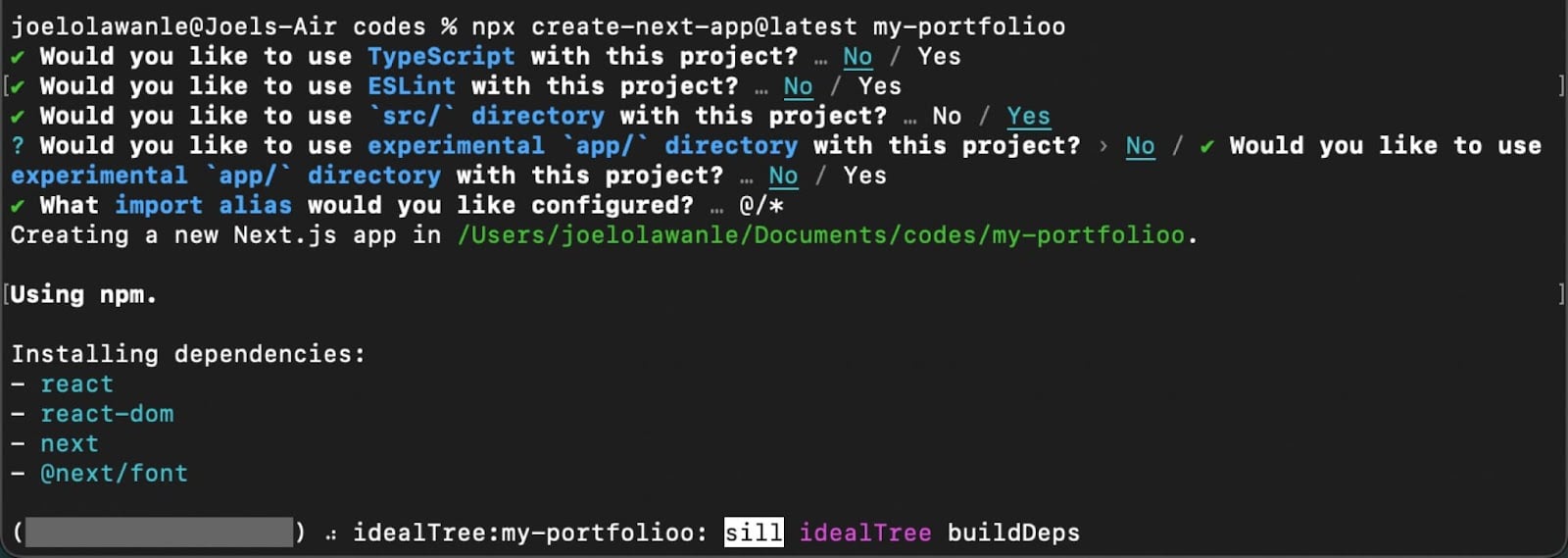
npx [email protected] my-portfolio Aparecerá un mensaje pidiéndole que confirme algunas dependencias adicionales. Luego puede ejecutar npm run dev para que su aplicación esté disponible en localhost:3000 .

Al crear un proyecto Next.js con el comando npx , crea automáticamente una estructura de carpetas con los siguientes directorios principales:
- páginas : esta carpeta contiene las páginas de la aplicación, que se enrutan automáticamente en función de su nombre de archivo. Por ejemplo, pages/index.js sería la página de inicio, mientras que pages/about.js sería la página de información.
- public : esta carpeta contiene archivos estáticos que se pueden servir directamente, como imágenes, fuentes y otros recursos.
- componentes : esta carpeta es opcional y contiene componentes de interfaz de usuario reutilizables que se pueden usar en toda la aplicación.
- estilos : esta carpeta también es opcional y contiene estilos globales que se pueden aplicar en toda la aplicación.
También se pueden generar otros directorios y archivos según la configuración y las funciones específicas, pero estos son los directorios principales de un proyecto Next.js básico.
Para este tutorial, todo lo que construimos aparecerá en la página de índice (nuestro sitio web de una página) e incluirá componentes para varias secciones como el héroe, acerca de, proyectos y otros.
Cómo crear una cartera de desarrolladores receptiva con Next.js
Una cartera normalmente consta de componentes como estos:
- Componente de la barra de navegación
- Componente de héroe
- Acerca del componente
- Componente de habilidades
- Componente de proyectos
- Componente de contacto
- Componente de pie de página
Se espera que los componentes Navbar y Footer aparezcan en todas las páginas si el portafolio tiene más de una página. Esto se puede lograr en Next.js definiendo un diseño.
Definición de diseños en Next.js
En Next.js, un diseño es una forma de definir una estructura consistente para los componentes que aparecen en cada página de un sitio web. El diseño generalmente incluye elementos como un encabezado, un menú de navegación y un pie de página que se muestra en todas las páginas del sitio.
Comience creando una carpeta de componentes en el directorio src (fuente) de su proyecto Next.js. A continuación, cree los componentes Barra de navegación y Pie de página que se utilizarán en el componente Diseño.
Aquí está el componente Navbar en Navbar.jsx :
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;Aquí está el componente de pie de página en Footer.jsx:
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;Nota: Para que los íconos de Font Awesome funcionen, debe instalar Font Awesome en su proyecto o usar su CDN. Puede agregar el enlace CDN a su archivo _document.js de esta manera:
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } Nota: si vincula una versión diferente de Font Awesome a través de la CDN, deberá intercambiar arriba del hash integrity apropiado para esa versión.
Después de crear todos los componentes necesarios para su diseño, puede crear el propio componente Diseño y agregar este componente a sus páginas envolviendo el contenido de su página dentro de él.
El componente Diseño aceptará un >código>accesorio para niños, lo que le permitirá acceder al contenido de sus páginas Next.js.
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;En este punto, ha creado con éxito el componente Diseño que mantiene la barra de navegación y el pie de página junto con los accesorios secundarios colocados correctamente. Ahora puede agregar el componente Diseño a sus páginas envolviendo el contenido de la página en él. Esto se hará en el archivo _app.js .
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }Ahora ha logrado crear un diseño para su cartera de desarrolladores. Para este portafolio, nos enfocamos más en Next.js y cómo implementar su sitio web en Kinsta. De modo que puede copiar los estilos en el archivo styles/globals.css en su propio proyecto. Si inicia el sitio web de su cartera en modo desarrollador, ahora debería ver el diseño de su aplicación.

Ahora es el momento de darle a su sitio web de cartera el contenido apropiado.
Creación de componentes de cartera
Ahora puede crear componentes individuales para cada sección de la cartera de su desarrollador. Todos estos componentes se importarán a la página de índice de su proyecto Next.js, para que puedan mostrarse cuando inicie su proyecto con npm run dev .
El componente héroe
El componente Hero es la primera sección debajo de la barra de navegación, cuyo objetivo principal es captar la atención del usuario y darle una idea de lo que trata el sitio web o la aplicación.
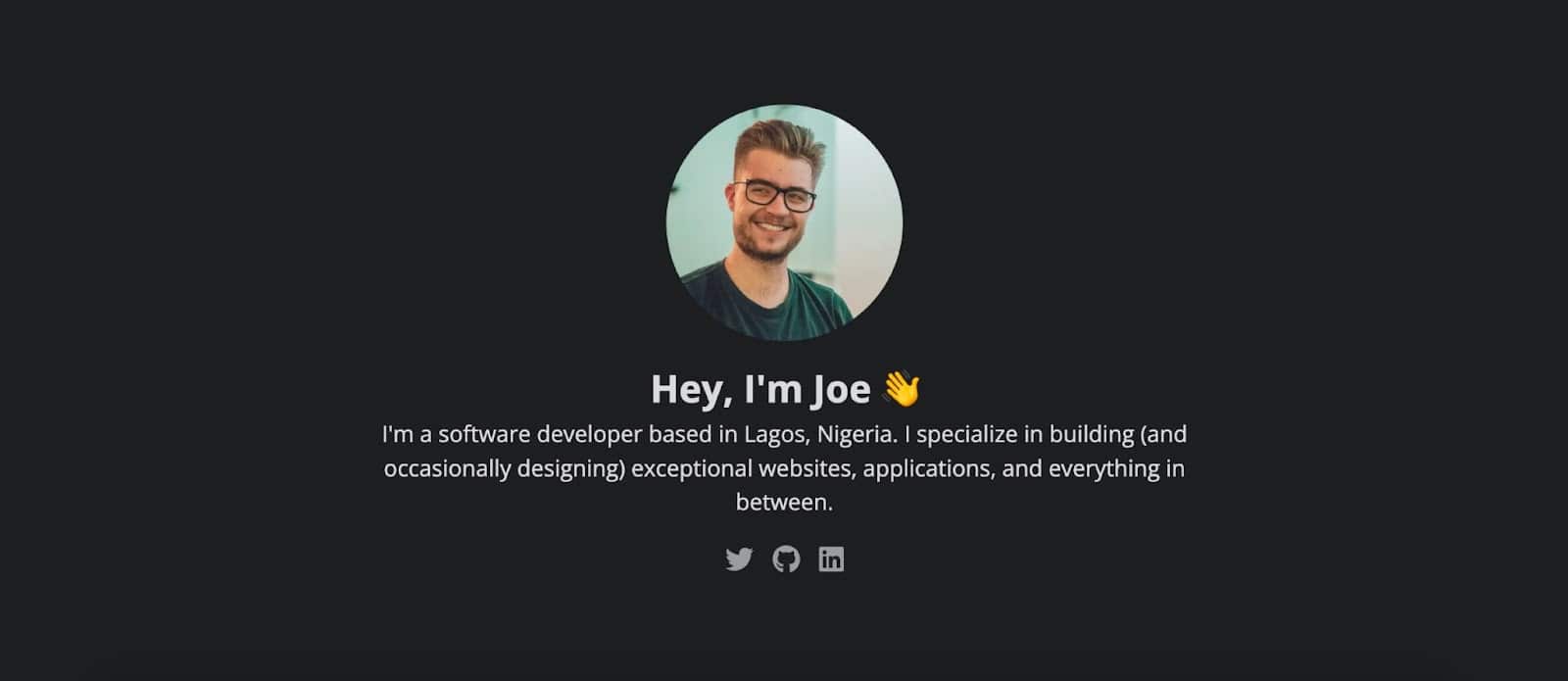
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; En el código anterior, notará que el componente de imagen Next.js se usa en lugar de la etiqueta HTML img para agregar la imagen porque permite la optimización automática de la imagen, el cambio de tamaño y mucho más.
En el componente Acerca de, también notará que se agregó un párrafo simple para decir poco sobre el desarrollador junto con algunos íconos sociales de Font Awesome para agregar enlaces sociales.
Así es como debería verse el componente Hero:

Puede agregar más contenido al componente Hero, ajustar los estilos en el archivo styles/globals.css o incluso recrear esta sección a su manera.
El componente Acerca de
El componente Acerca de está destinado a decirles a los lectores o personas que visitan su cartera más información sobre usted en tantos párrafos como desee. Si desea contar más sobre usted, puede crear una página dedicada "Acerca de mí" y agregar un botón en esta sección para leer más sobre usted.
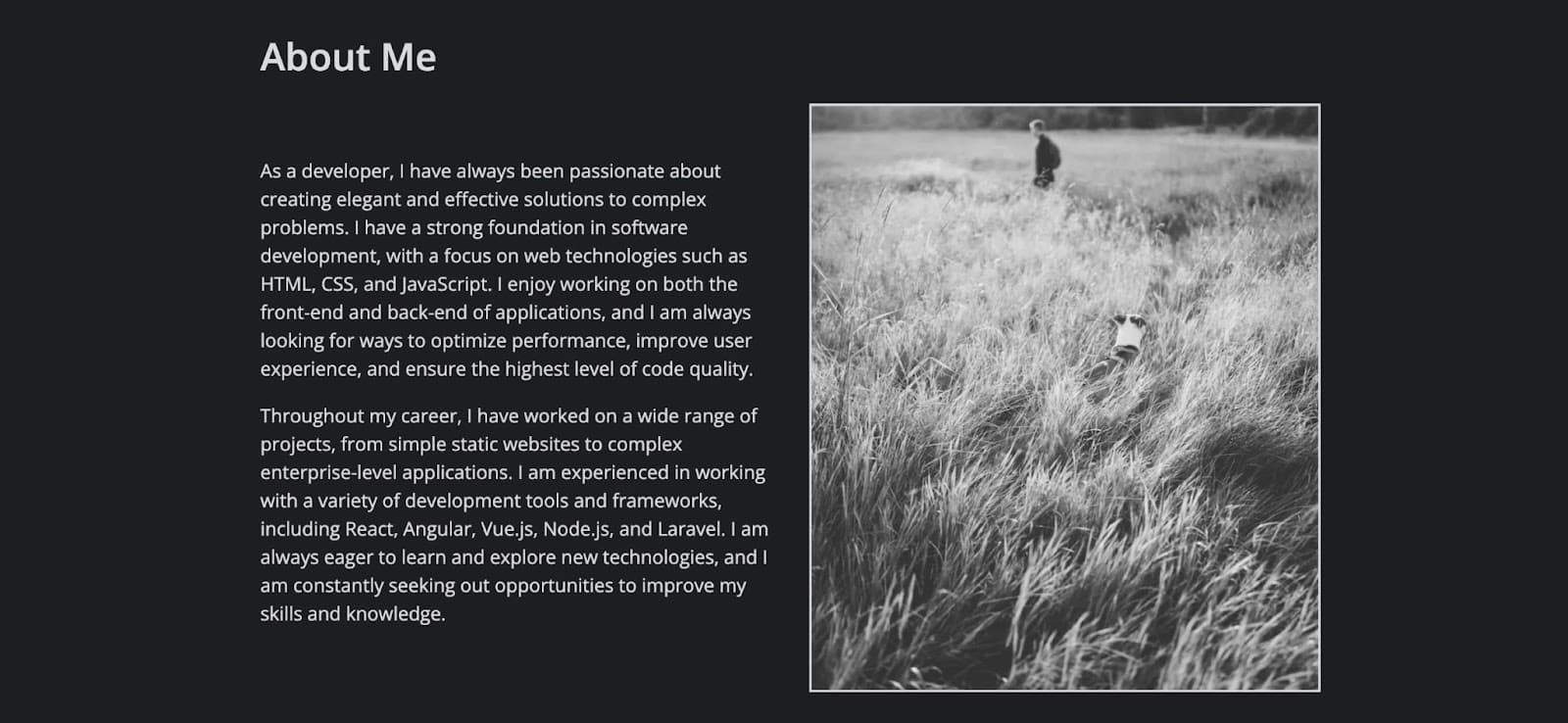
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;El código anterior contiene dos párrafos de texto sobre el desarrollador y una imagen del desarrollador. Así es como se espera que se vea la sección Acerca de:

Siempre puede modificar los estilos para agregar más imágenes y mucho más.
El componente de habilidades
El componente de habilidades está destinado a mostrar algunas de las tecnologías más utilizadas por el desarrollador o tecnologías que el desarrollador ha utilizado en el pasado.

Puede hacer que esto sea más fácil de mantener mediante la creación de una matriz en un archivo externo y luego importarlo al componente de habilidades, de modo que pueda recorrer en bucle en lugar de duplicar un código similar.
// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;En el código anterior, se crea una tarjeta para cada habilidad, y cada tarjeta tendrá el ícono de tecnología de font-awesome y el nombre de la tecnología. También puede agregar más estilos y modificar el código para hacerlo más atractivo y único.
El componente de proyectos
El componente del proyecto es una de las secciones importantes de la cartera de un desarrollador. Los proyectos proporcionan evidencia tangible de las habilidades y destrezas de un desarrollador y muestran su habilidad para aplicar su conocimiento a problemas del mundo real.
Cada proyecto incluirá una breve descripción del proyecto, un enlace a su código fuente (estamos usando enlaces de GitHub aquí) y cualquier otro detalle que desee agregar.

Puede crear una matriz para contener los detalles de cada proyecto y luego importarla a su componente para evitar codificarlos de forma rígida.
Vamos a crear un archivo data.js para almacenar la matriz de datos del proyecto. Puede almacenar este archivo en la carpeta de componentes o en la carpeta de páginas/api . Para esta demostración, la almacenaré en la carpeta de componentes. Esta matriz contendrá un objeto para cada proyecto, y el objeto contendrá el nombre del proyecto, la descripción y el enlace de GitHub.
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; Ahora puede crear un componente de proyecto para utilizar estos datos recorriéndolos fácilmente. Puede usar cualquier método de iteración de JavaScript, pero para este tutorial, puede usar el método de matriz map() de JavaScript para examinar la matriz de datos después de importarla al componente Proyectos.
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;En el código anterior, ha evitado con éxito la repetición al recorrer la matriz para generar todos los proyectos en el componente Proyectos, lo que facilita el mantenimiento y la adición de más proyectos.
El componente de contacto
Una de las razones para crear una cartera de desarrolladores es que los clientes potenciales puedan contactarlo. Una forma sería que las personas le envíen un correo electrónico, que es lo que facilitaremos en este componente de contacto.
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; Coloque su dirección de correo electrónico en la a para que el botón inicie una aplicación de correo electrónico con un mensaje dirigido a usted.

Ahora ha creado con éxito todos los componentes para su aplicación de cartera. El siguiente paso sería agregarlos a su página de índice. Navegue hasta el archivo pages/index.js , que se crea de forma predeterminada, y reemplace su código con el siguiente.
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;Cuando ejecute su aplicación, notará que se ha creado un sitio web de cartera completo. Finalmente, antes de implementar su aplicación, instalemos una dependencia. Una ventaja de usar Next.js son las muchas funciones que trae, como el enrutamiento basado en archivos, la optimización de imágenes y mucho más.
La optimización de la imagen se maneja con el componente Image Next.js. Antes de implementar una aplicación en producción que usa el componente de imagen Next.js, se recomienda enfáticamente que instale sharp. Puede hacer esto navegando a su terminal, asegurándose de estar en el directorio de su proyecto y luego ejecutando el siguiente comando:
npm i sharpAhora puede implementar su aplicación y las imágenes funcionarán correctamente con la optimización completa que proporciona Next.js.
Cómo implementar la aplicación Next.js en Kinsta
Una vez que esté satisfecho con su cartera que muestra su mejor trabajo de desarrollo e información clave, es probable que desee compartirla con otros, ¿verdad? Veamos cómo hacerlo usando GitHub y la plataforma de alojamiento de aplicaciones de Kinsta.
Envía tu código a GitHub
Hay varias formas de enviar códigos a GitHub, pero para este tutorial, usemos la interfaz de línea de comandos de Git. Git se usa ampliamente en el desarrollo de software porque proporciona una forma confiable y eficiente de administrar cambios de código, colaborar en proyectos y mantener el historial de versiones.
Puedes subir tu código a GitHub siguiendo los siguientes pasos:
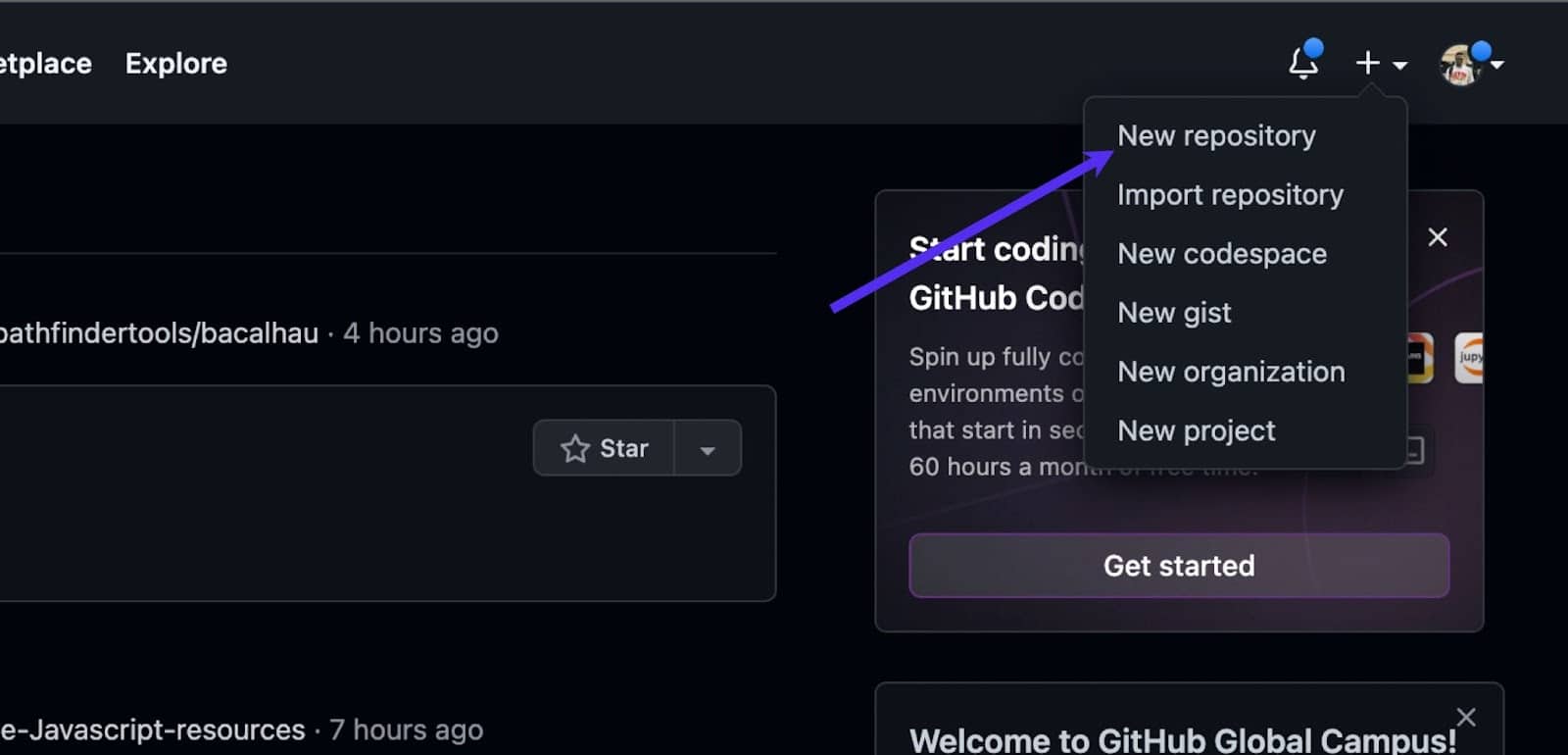
Primero, cree un nuevo repositorio (como una carpeta local para almacenar su código). Puede hacerlo iniciando sesión en su cuenta de GitHub, haciendo clic en el botón + en la esquina superior derecha de la pantalla y seleccionando Nuevo repositorio en el menú desplegable como se ve en la imagen a continuación.

El siguiente paso sería darle un nombre a su repositorio, agregar una descripción (opcional) y seleccionar si desea que su repositorio sea público o privado. Luego haz clic en Crear repositorio . Ahora puede enviar su código al nuevo repositorio de GitHub.
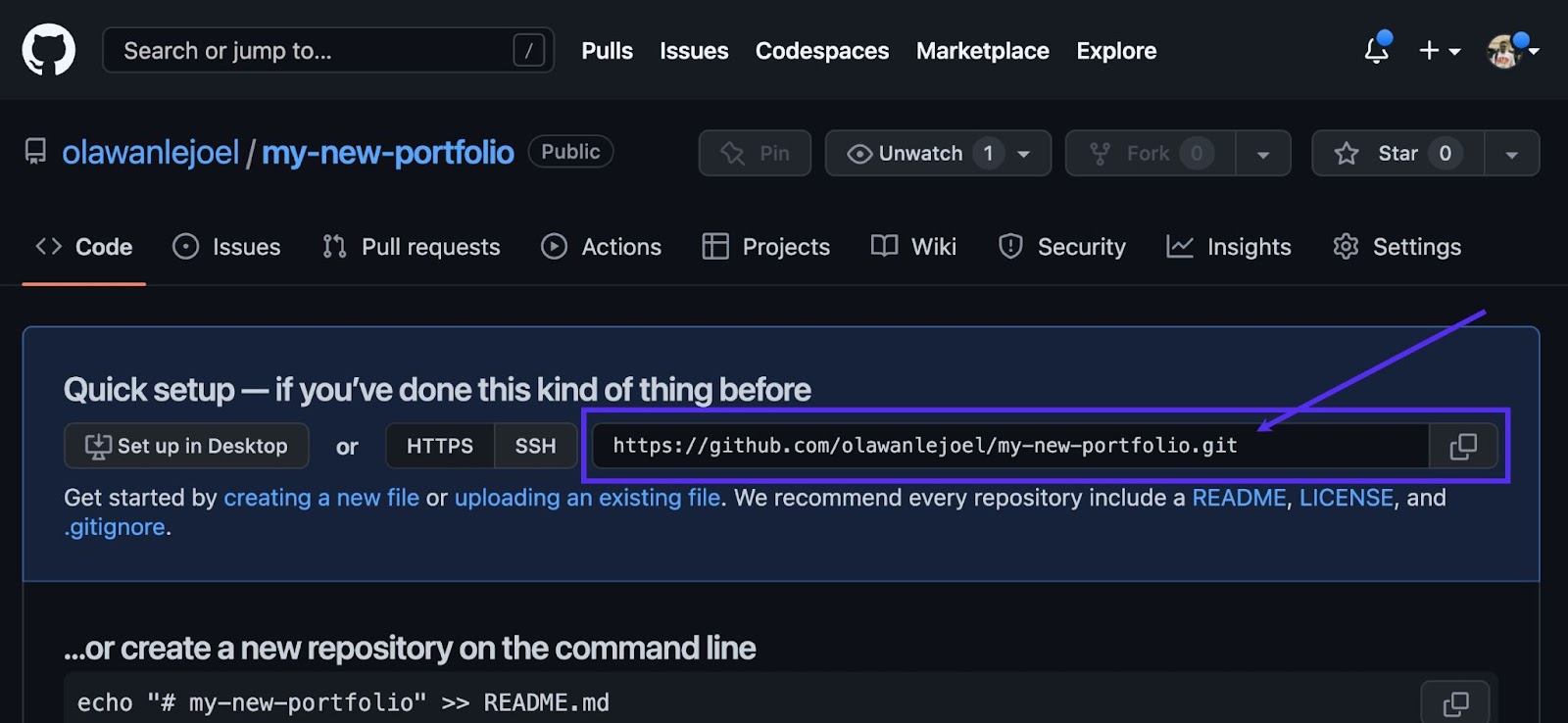
Todo lo que se necesita para enviar su código con Git es la URL del repositorio, que puede encontrar en la página principal del repositorio, en el botón Clonar o descargar , o en los pasos que aparecen después de crear un repositorio.

Puede prepararse para enviar su código abriendo su terminal o símbolo del sistema y navegando hasta el directorio que contiene su proyecto. Use el siguiente comando para inicializar un repositorio Git local:
git initAhora agregue su código al repositorio Git local usando el siguiente comando:
git add .El comando anterior agrega todos los archivos en el directorio actual y sus subdirectorios al nuevo repositorio de Git. Ahora puede confirmar sus cambios usando el siguiente comando:
git commit -m "my first commit"Nota: puede reemplazar "mi primera confirmación" con su propio mensaje breve que describe los cambios que realizó.
Finalmente, envíe su código a GitHub usando los siguientes comandos:
git remote add origin [repository URL] git push -u origin masterNota: asegúrese de reemplazar "[URL del repositorio]" con la URL de su propio repositorio de GitHub.
Una vez que haya completado estos pasos, su código se enviará a GitHub y se podrá acceder a él a través de la URL de su repositorio. Ahora puede implementar su repositorio en Kinsta.
Implemente su cartera en Kinsta
La implementación en Kinsta ocurre en solo minutos. Comience en el panel de My Kinsta para iniciar sesión o crear su cuenta.
A continuación, autorizará a Kinsta en GitHub con estos pasos rápidos:
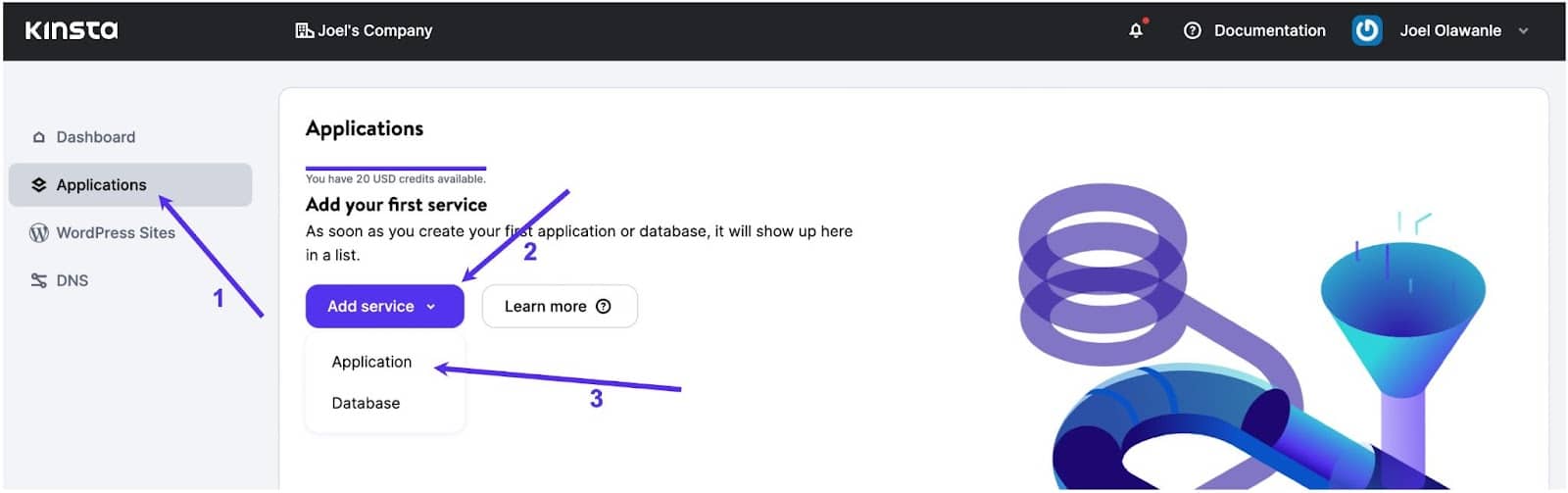
- Haga clic en Aplicaciones en la barra lateral izquierda
- Haga clic en Agregar servicio
- En el menú desplegable, haga clic en Aplicación porque desea implementar una aplicación Next.js en Kinsta.

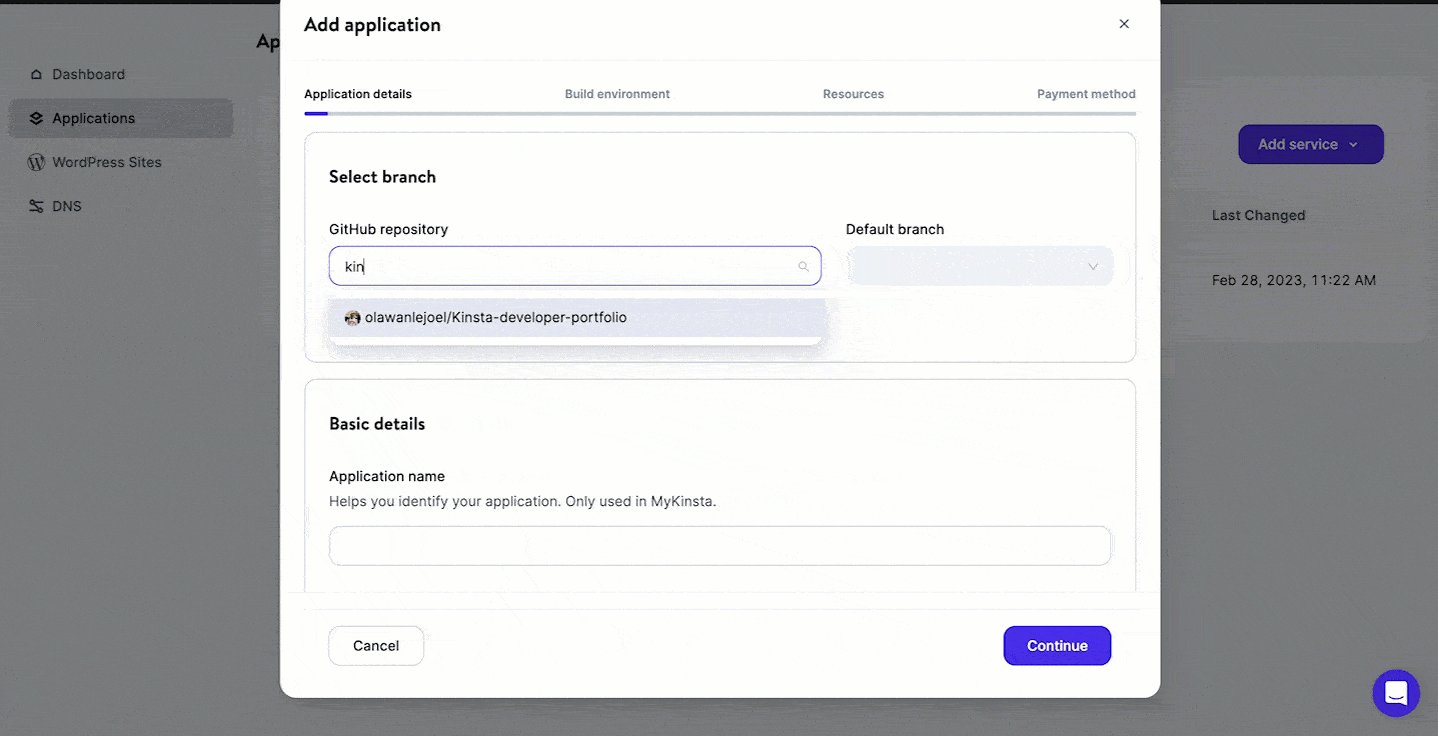
Aparecerá un modal a través del cual puede seleccionar el repositorio que desea implementar.
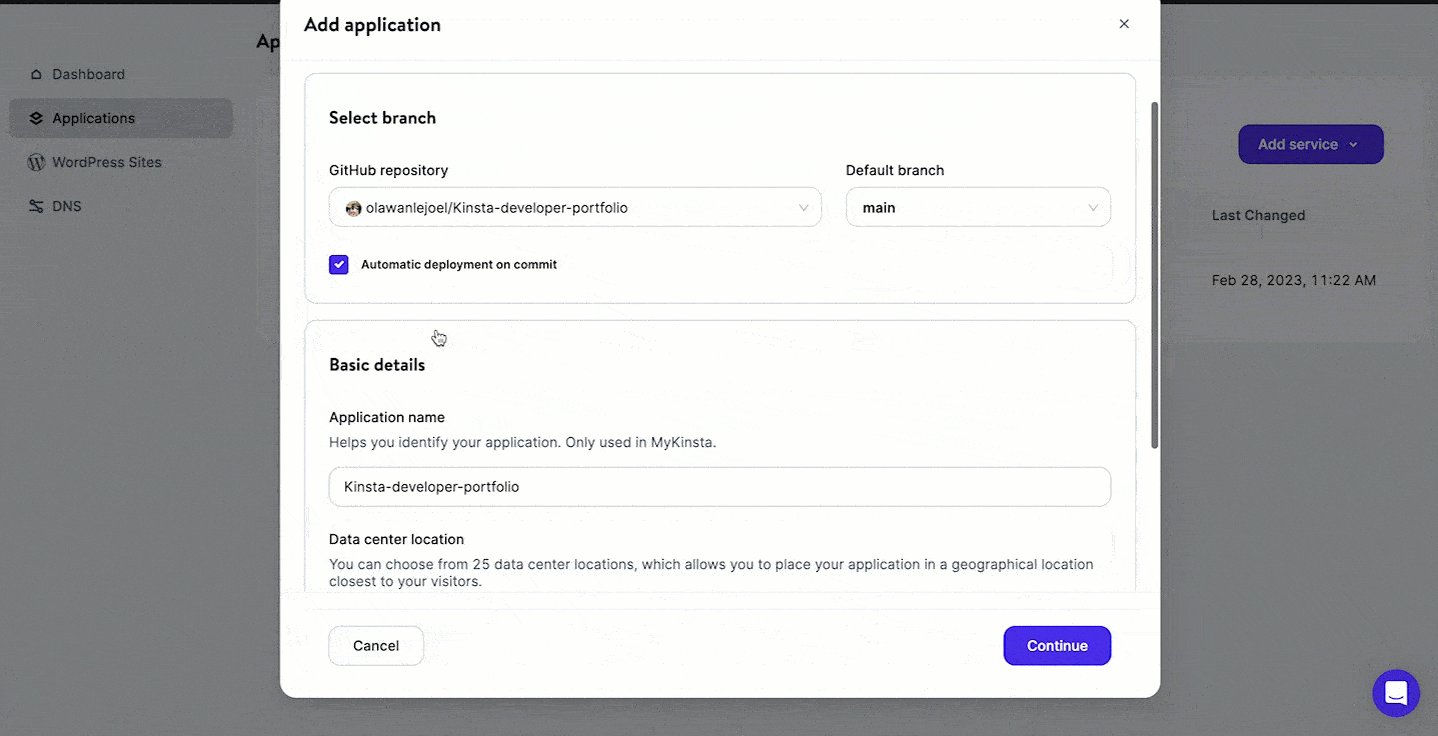
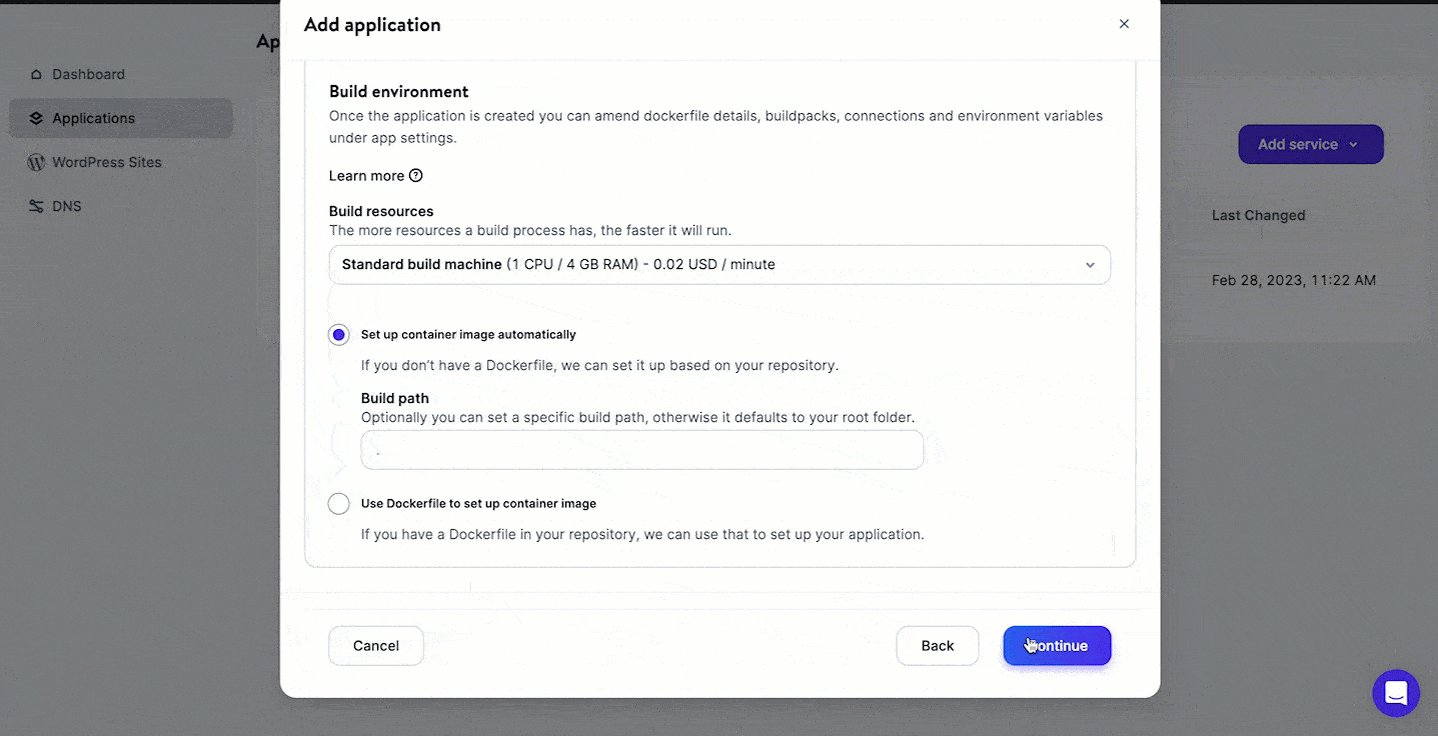
Si tiene varias sucursales en su repositorio, puede seleccionar la que desea implementar. También puede asignar un nombre a esta aplicación. Asegúrese de seleccionar una ubicación de centro de datos entre los 25 disponibles, y luego Kinsta detectará automáticamente un comando de inicio.

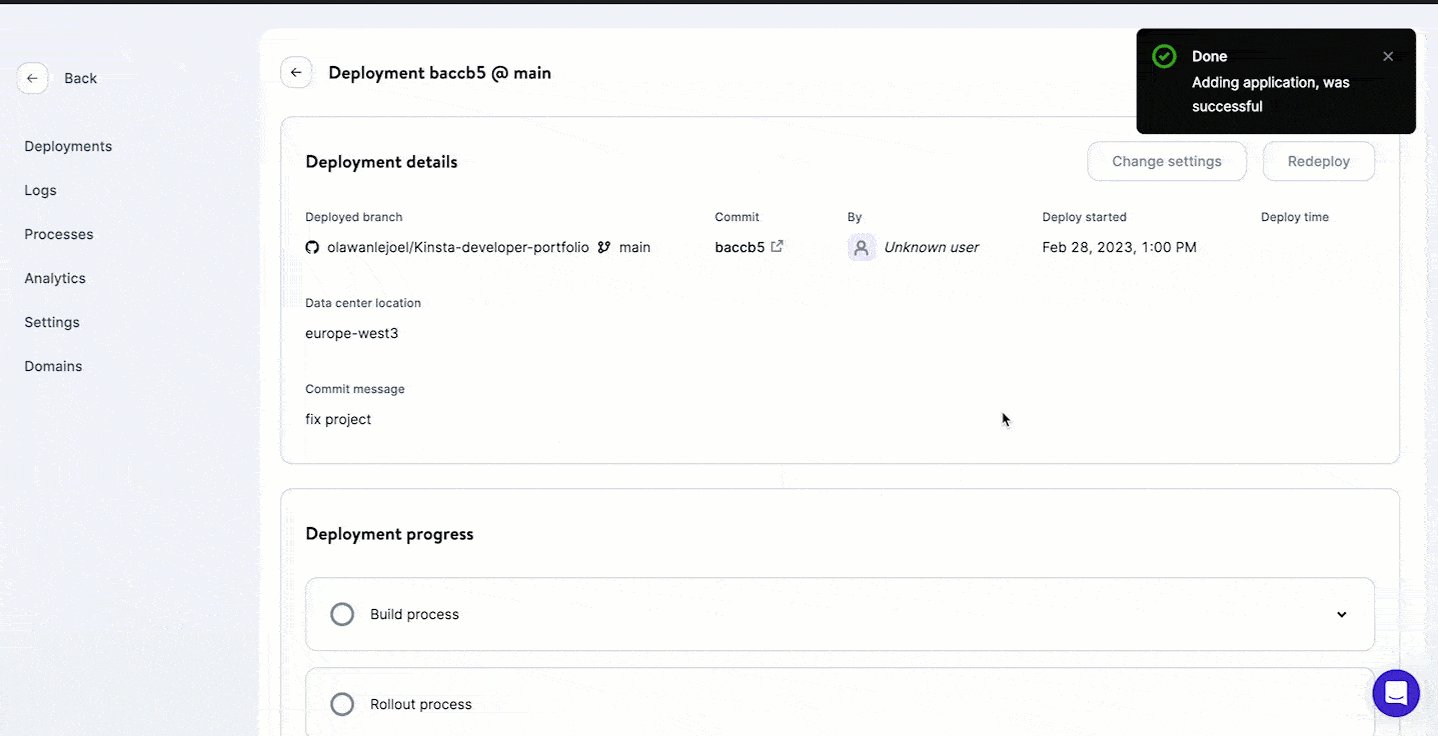
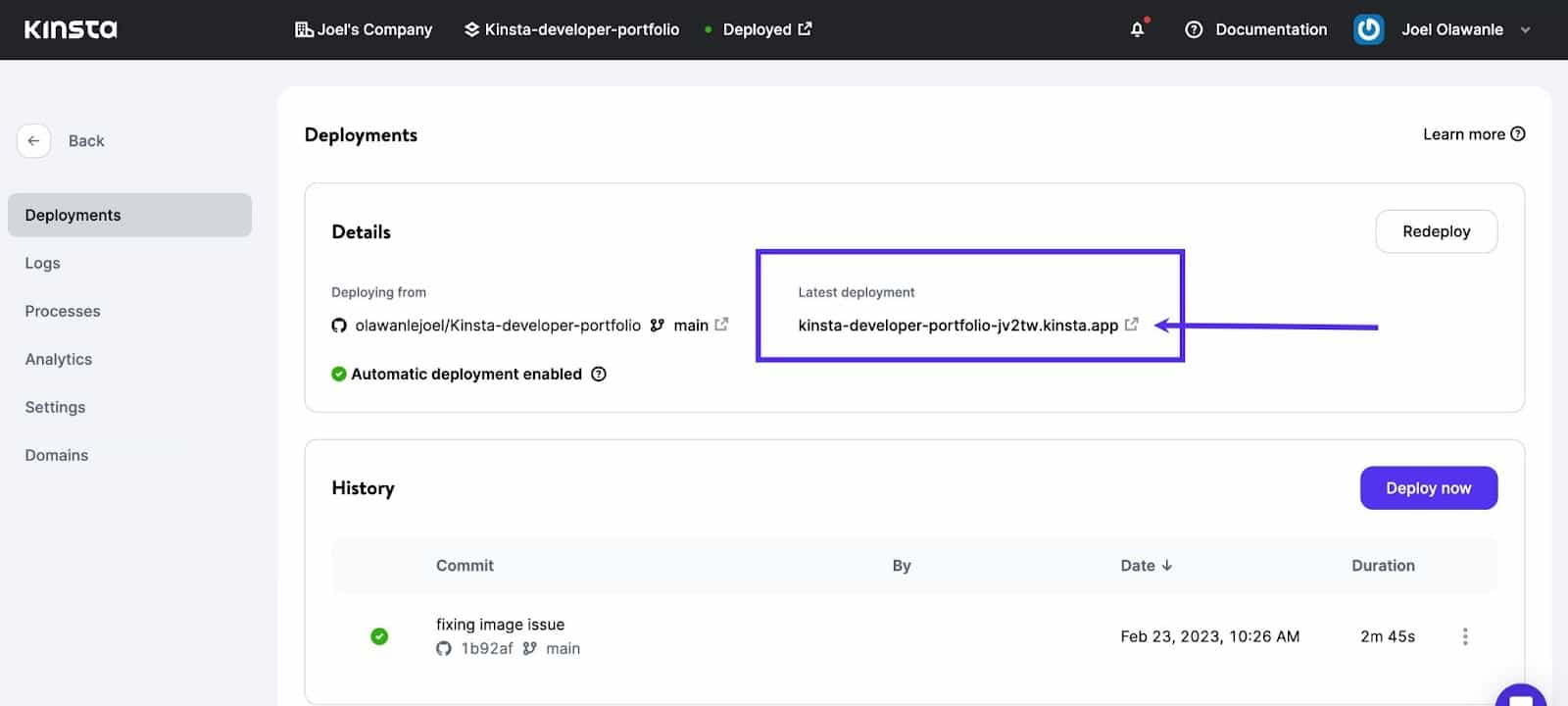
En este punto, su aplicación comenzará a implementarse. En unos minutos, se proporcionará un enlace para acceder a la versión implementada de su aplicación. En este caso, es: https://kinsta-developer-portfolio-ir8w8.kinsta.app/

Nota: Se habilitó la implementación automática, por lo que Kinsta vuelve a implementar automáticamente su aplicación cada vez que realiza cambios en su base de código y la envía a GitHub.
Resumen
Hay varias razones por las que los desarrolladores deberían considerar usar Next.js para sus proyectos web. En primer lugar, proporciona un rendimiento optimizado listo para usar, con funciones como la búsqueda previa y la división de código que ayudan a reducir los tiempos de carga de la página. En segundo lugar, proporciona una experiencia de desarrollo familiar para los desarrolladores de React, que admite herramientas populares como componentes con estilo y ganchos de React.
Next.js también es compatible con una variedad de opciones de implementación, desde alojamiento tradicional basado en servidor hasta plataformas modernas sin servidor como Kinsta. Esto permite a los desarrolladores elegir la opción de implementación que mejor se adapte a sus necesidades mientras se benefician de las optimizaciones de rendimiento del marco y otros beneficios.
En este tutorial, aprendió paso a paso cómo crear un sitio de cartera receptivo utilizando Next.js y luego implementarlo en la plataforma de alojamiento de aplicaciones de Kinsta.
Ahora desafíese agregando más funciones a su sitio web de cartera recientemente desarrollado. Algunas ideas para hacer fluir su creatividad: agregue más páginas con información detallada, integre un blog con MDX, implemente animación.
Y puede comenzar a usar Kinsta con nuestro nivel Hobby de alojamiento de aplicaciones de bajo costo y nuestra oferta de prueba gratuita.
Comparta sus proyectos y experiencia en los comentarios a continuación.
