Noopener: ¿Qué es y cómo afecta su sitio de WordPress?
Publicado: 2022-05-05Es posible que haya visto el término "noopener" al crear un enlace en WordPress. Aparece con mayor frecuencia cuando inserta un enlace en una página o publicación de blog y luego abre el Editor de texto/código para ver el HTML que forma ese enlace. A veces aparece y a veces no. Otras veces se combina con bits de código separados como "noreferrer" o "nofollow".
El atributo noopener se agrega automáticamente en función de si elige o no abrir ese enlace en una nueva pestaña. Y por lo general se ve así: rel="noopener" .

En este artículo respondemos a la pregunta de “¿qué es noopener?” al tiempo que amplía lo que hace, cómo eliminar el atributo y cómo beneficia su contenido de WordPress para cosas como SEO y marketing de afiliación.
¡Sigue leyendo para aprender todo sobre el valor del atributo noopener!
Tabla de contenido:
- ¿Qué es noopener? ¿Y cómo se ve?
- ¿Qué hace realmente el atributo rel=”noopener”?
- Noopener vs noreferrer vs nofollow
- Los pros y los contras de noopener
- Cómo agregar, eliminar y desactivar noopener
¿Qué es noopener? ¿Y cómo se ve?
Noopener es un valor del atributo HTML rel="" . Se agrega automática o manualmente a cualquier enlace saliente que agregue en WordPress. Usado a menudo para elementos <area> y <form> en HTML, el uso más común del valor noopener (especialmente en WordPress) aparece al implementar elementos <a> , también conocido como. enlaces o anclas de hipervínculos.
Por sí mismo, un elemento de hipervínculo <a href=""> le permite vincular cualquier cosa, desde páginas web hasta direcciones de correo electrónico. Eso es todo: no hay atributos incluidos que le indiquen al hipervínculo que se abra en una nueva pestaña al hacer clic. Sin embargo, los usuarios de WordPress pueden marcar una casilla de verificación para que el hipervínculo se abra en una nueva pestaña al hacer clic. Cuando está marcado, WordPress inserta target=" _blank" en el código, lo que solicita al navegador que abra el enlace en una nueva pestaña. Como beneficio adicional, el valor rel="noopener" también termina en el código para protegerlo de las amenazas de seguridad.
A veces, el valor se empareja con "noreferrer". Discutiremos cómo funcionan juntos y cómo se diferencian un poco más adelante en este artículo.
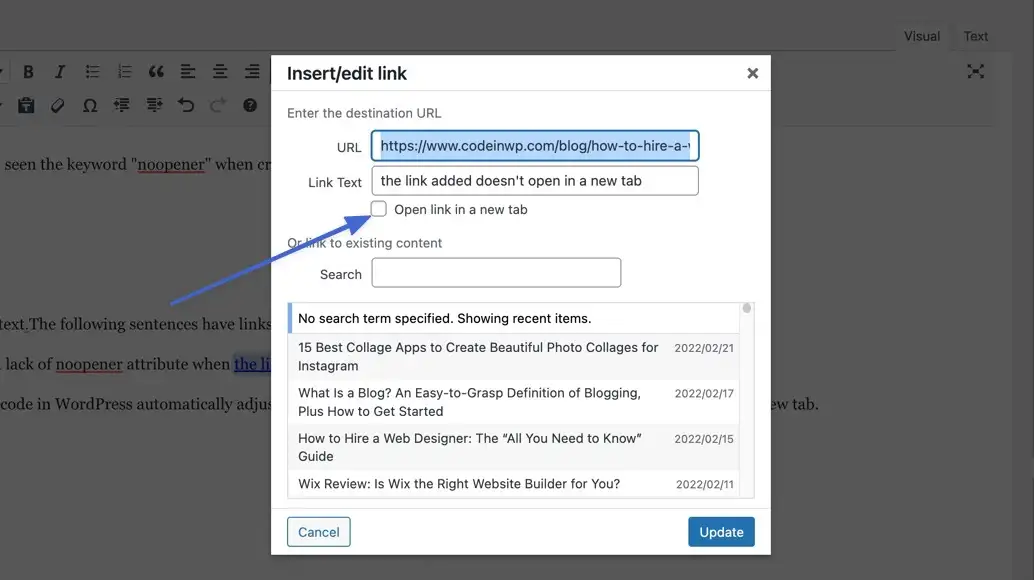
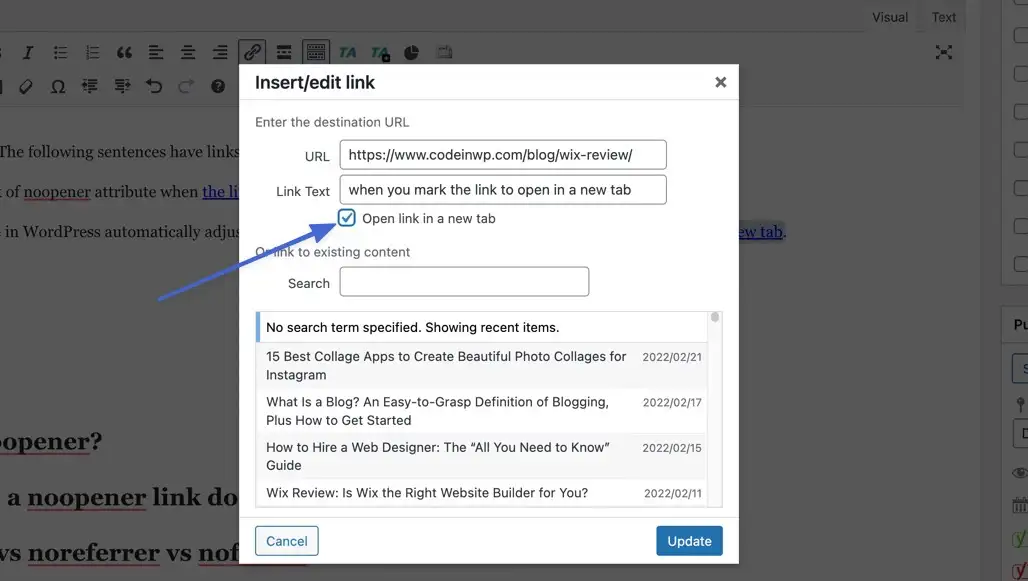
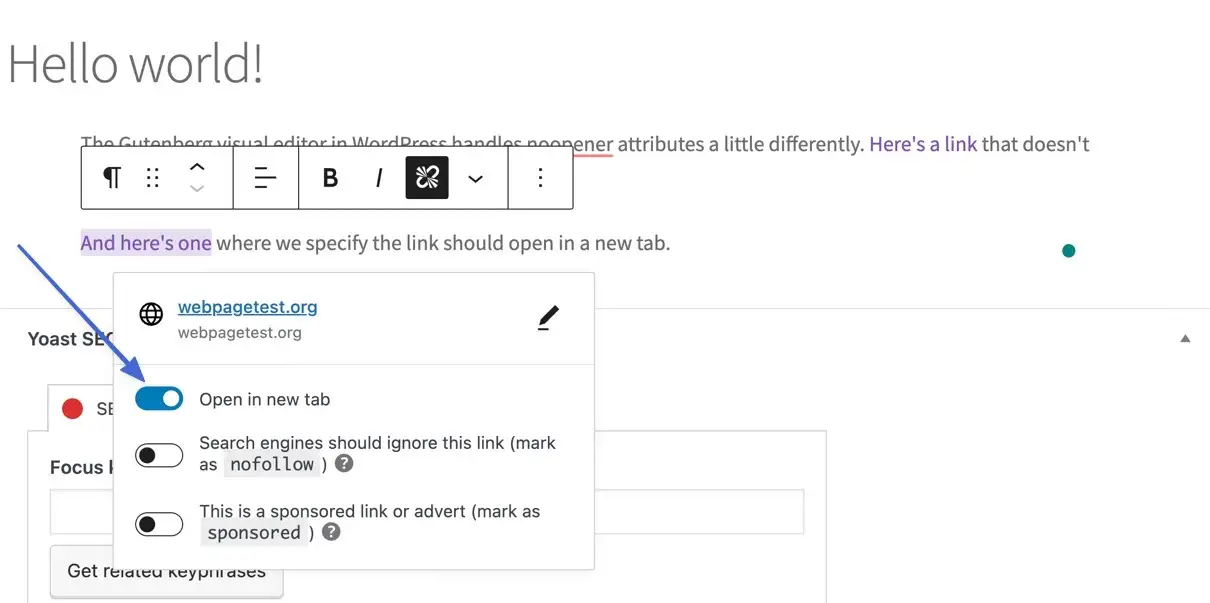
En el editor tradicional de WordPress, puede resaltar un poco de texto e insertar un enlace. En la ventana emergente, puede agregar una URL, Texto de enlace y marcar una casilla de verificación para " Abrir enlace en una pestaña nueva ". Dejar esta casilla sin marcar significa que el enlace no se abrirá en una nueva pestaña cuando se haga clic, pero también que WordPress dejará el hipervínculo sin el rel="noopener" .

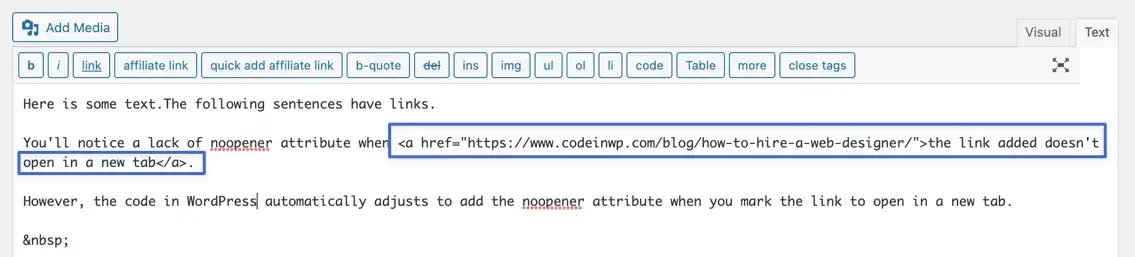
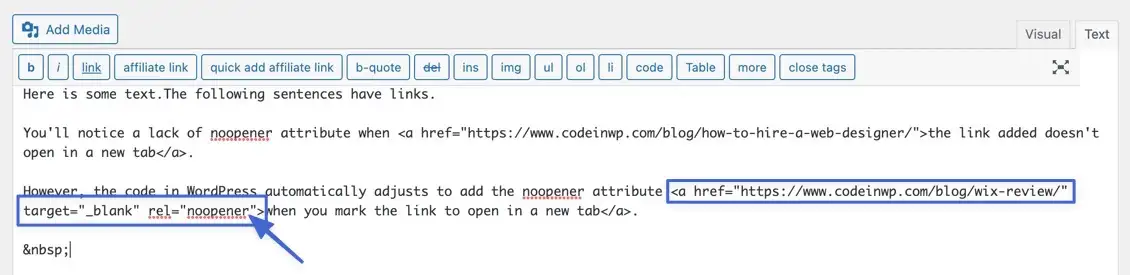
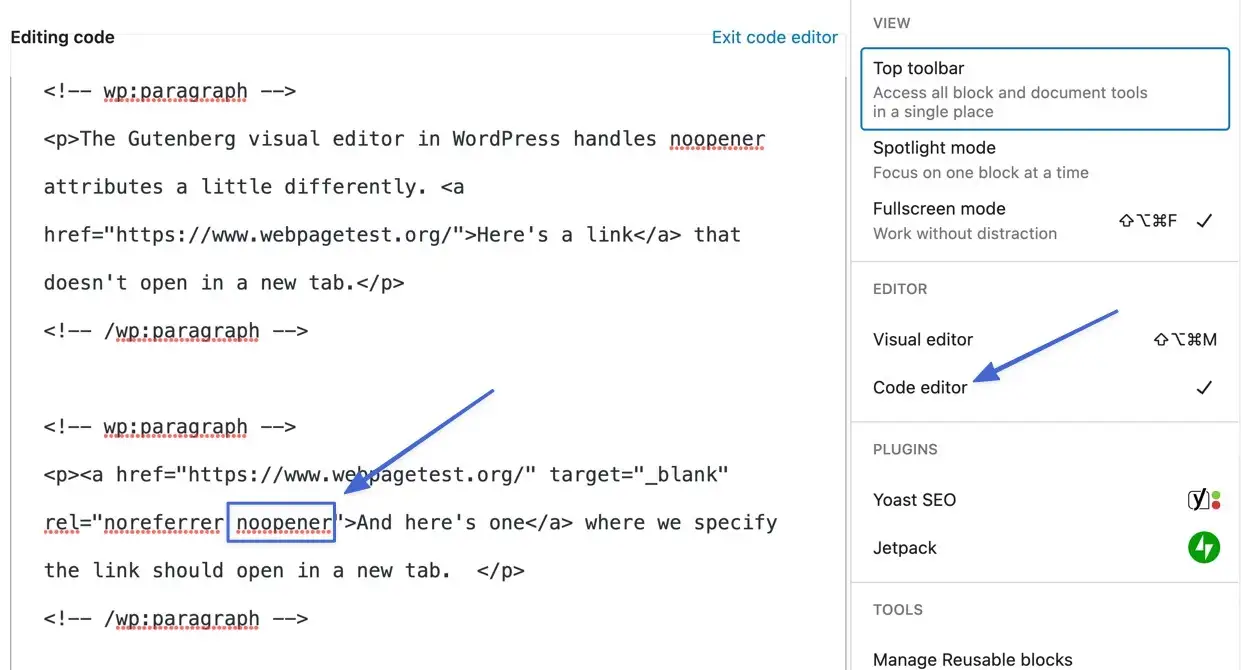
Como puede ver en el Editor de texto, se genera un elemento <a href=""> estándar para el hipervínculo sin el rel="noopener" .

Marcar la casilla de verificación y hacer clic en el botón Entrar para un hipervínculo cambia eso por completo.

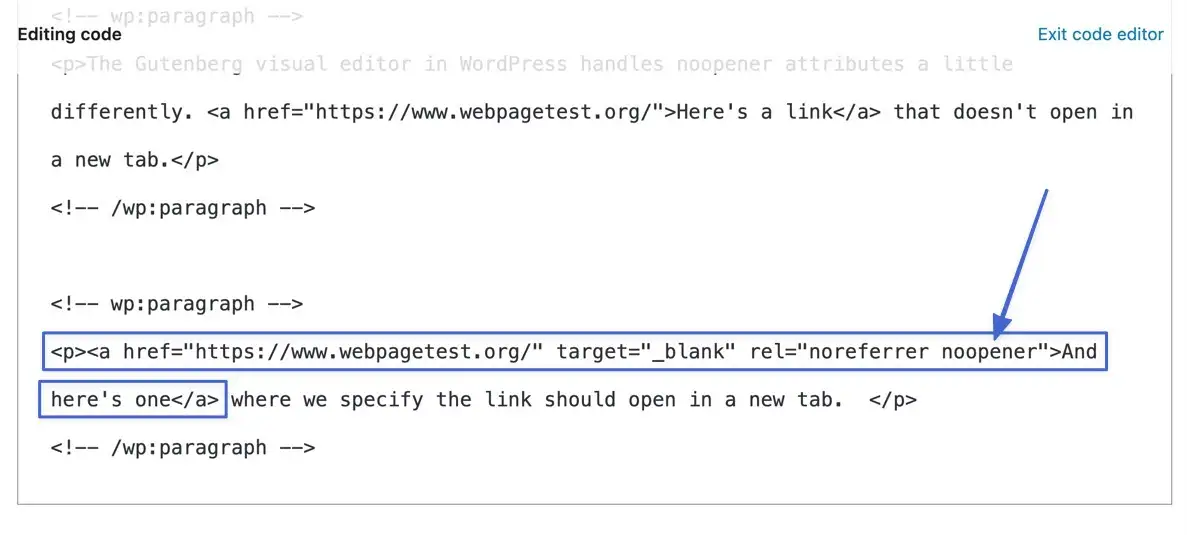
Cambiando al editor de texto una vez más, ahora vemos un rel="noopener" hacia el final del elemento <a href=> . También notará que WordPress agrega un atributo target="" (con un valor _blank ), que es el código HTML que realmente obliga a que el enlace se abra en una nueva pestaña.

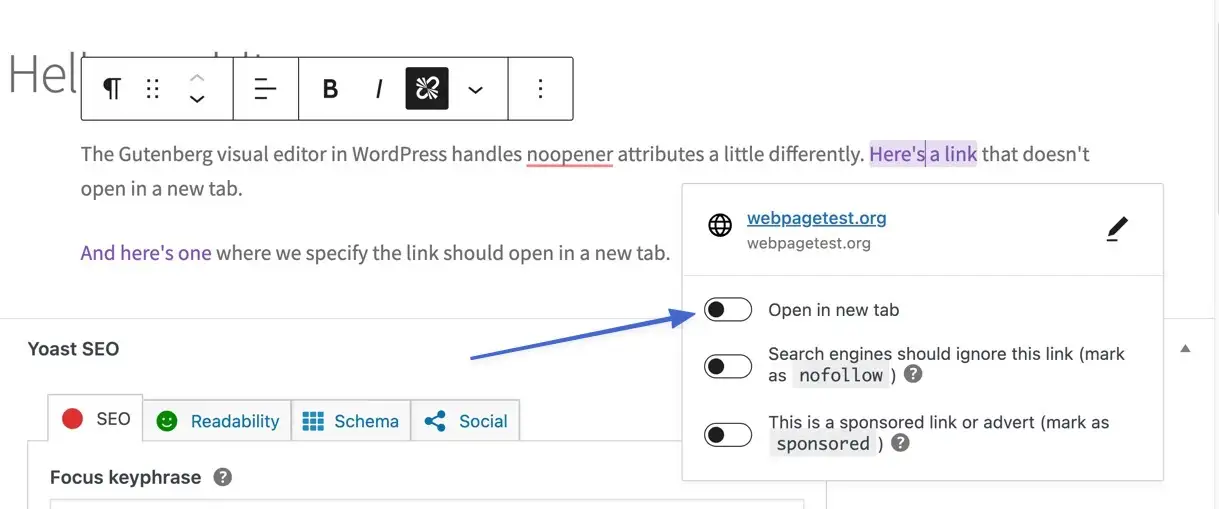
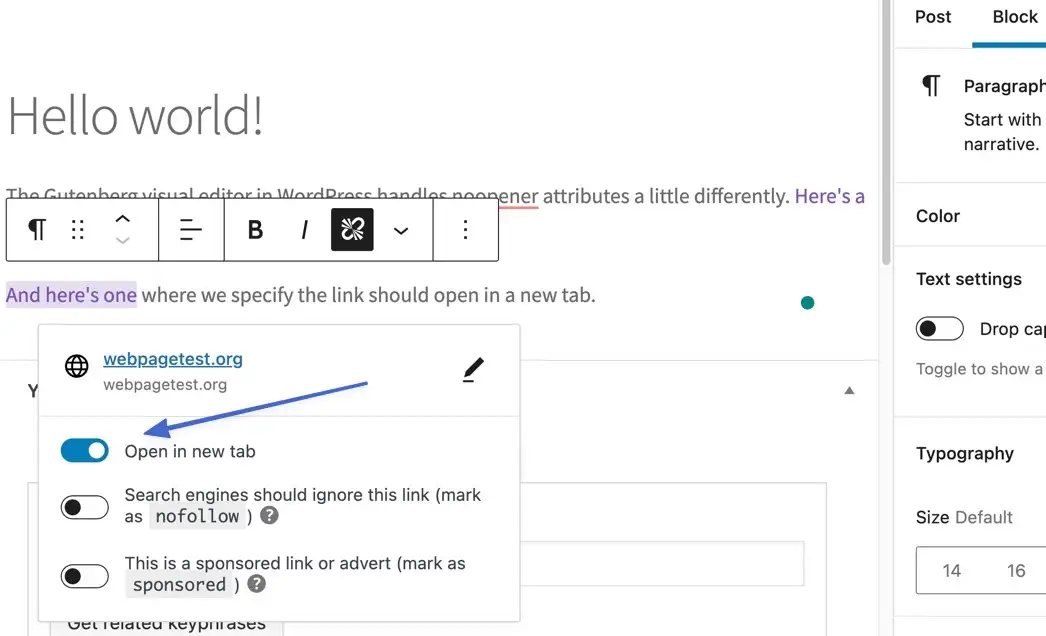
Los valores de noopener de WordPress se ven un poco diferentes para los usuarios del editor visual de Gutenberg; en cambio, cada nueva URL muestra un cambio a "Abrir en una nueva pestaña".

Dejar el interruptor " Apagado " da como resultado un elemento básico <a href=""> donde el hipervínculo se abre en la misma pestaña (y no vemos ningún rel="noopener" ).

Pero al encender el interruptor, se activa la inserción automática de valores desde WordPress.

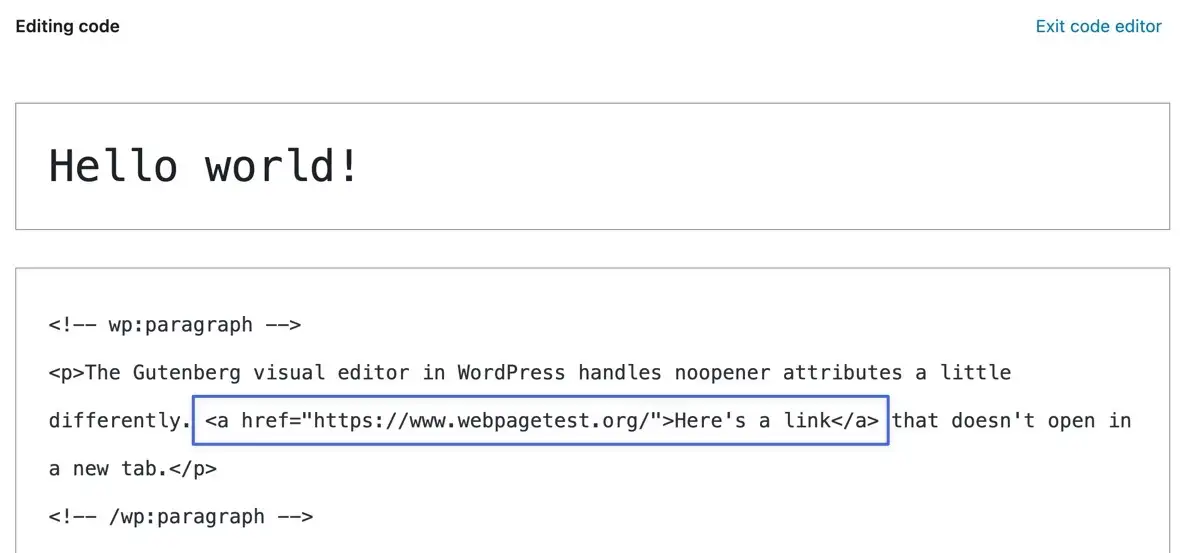
Un vistazo al código muestra este enlace con un rel="noopener" y se empareja con un valor noreferrer .

Nunca verá un rel="noopener" a menos que agregue un enlace a WordPress y abra el Editor de texto/código. Sabrá que WordPress agregó el atributo si hace que el enlace se abra en una nueva pestaña, pero WordPress no muestra ninguna referencia de valores de noopener a menos que abra la vista de código. También es posible agregar el atributo manualmente yendo al código y escribiéndolo usted mismo. Pero WordPress ya lo hace fácil con una casilla de verificación/interruptor visual, por lo que no es necesario.
¿Qué hace realmente el atributo rel=”noopener” ?
Ahora que sabemos qué es un rel="noopener" y cómo se ve, explicaremos qué hace con sus enlaces, su sitio web y la interacción entre su sitio y aquellos a los que se vincula.
En resumen, el atributo es una respuesta a una vulnerabilidad de seguridad donde los sitios con código malicioso obtienen acceso parcial a los sitios web que los vinculan. El ataque solo funciona cuando el enlace se abre en una nueva pestaña. Todos los enlaces de pestañas nuevas en realidad otorgan acceso al sitio de referencia (su sitio) a través de una propiedad de JavaScript llamada window.opener . Como resultado, su enlace accidental a un sitio web malicioso en realidad otorga control a un bot o webmaster que planea editar su página, instalar malware o cualquier otra cantidad de ataques.
A medida que esta amenaza se volvió prominente, WordPress actuó rápidamente al incluir automáticamente el rel="noopener" cada vez que los usuarios crean enlaces que se abren en nuevas pestañas.
¿Por qué? Debido a que el rel="noopener" impide que el sitio vinculado acceda a la función de JavaScript window.opener , se elimina la amenaza. Gutenberg también incluye el valor noreferrer , que evita que los sitios vinculados (potencialmente maliciosos) vean que su sitio está vinculado a ellos por completo. Por lo tanto, elimina un agujero de seguridad causado al abrir enlaces en pestañas nuevas, y noreferrer oculta la información de su sitio al abrir enlaces en pestañas nuevas.
Usted también podría estar interesado en:
- ¿La velocidad del sitio de WordPress realmente importa para el SEO?
- Cómo optimizar imágenes para su sitio web y hacer que funcionen en todos los dispositivos (imágenes receptivas para dispositivos móviles, computadoras de escritorio y tabletas)
- ¿Qué es la intención de búsqueda? Cómo identificar la intención para un mejor SEO
Noopener vs noreferrer vs nofollow
Noopener, noreferrer y nofollow son valores potenciales para insertar dentro del rel="" , con mayor frecuencia al crear hipervínculos.
Comúnmente confundidos, estos valores son bastante diferentes en la forma en que admiten hipervínculos y afectan el SEO y la seguridad del sitio.
He aquí cómo distinguirlos:
no abre
- Un valor HTML que puede colocar en el
rel="". - Cierra la brecha de seguridad de JavaScript window.opener , protegiendo los sitios que pueden vincularse involuntariamente a URL maliciosas.
- WordPress agrega automáticamente el
rel="noopener"cuando el propietario del sitio crea un enlace para abrir en una nueva pestaña (con el valortarget="_blank"). - A menudo verá el valor junto con el valor noreferrer dentro del
rel="". Realizan diferentes trabajos pero trabajan hacia el mismo tipo de seguridad. - El valor ayuda con la seguridad. Contrariamente a los rumores, no afecta al SEO de ninguna manera.
sin referencia
- Un valor HTML que puede colocar en el
rel="". - Impide que el navegador envíe la dirección de la página web de referencia al sitio web vinculado. Esto significa que los sitios maliciosos tienen otro obstáculo cuando intentan acceder a su sitio.
- En Gutenberg, WordPress agrega automáticamente el valor noreferrer cuando inserta un enlace para abrir en una nueva pestaña. Debe agregar noreferrer manualmente si usa el editor tradicional.
- El valor de noreferrer a menudo aparece justo antes del valor de noopener dentro del
rel="", así:rel="noreferrer noopener". - El valor noreferrer también ayuda con la seguridad al ocultar su URL de referencia de otros sitios. El valor no afecta el SEO, pero podría aumentar los números de tráfico informados para el tráfico directo si el sitio se analiza a través de un software de análisis.
- Muchos comerciantes afiliados creen que los valores de no-referrer dañan los resultados de SEO, ya que los motores de búsqueda quieren ver descargos de responsabilidad sobre los enlaces de afiliados (para no ocultar que está recomendando algo solo porque le pagan). Sin embargo, no hay evidencia de que noreferrer afecte el SEO de los enlaces de afiliados.
- Sin embargo, lo que sí afecta en relación con los enlaces de afiliados es que, dependiendo de su socio afiliado, es posible que no puedan atribuir a los visitantes que ha referido a su cuenta. El parámetro noreferrer les impide hacerlo. Por lo tanto, si desea estar seguro de que sus enlaces de afiliados se rastrean correctamente, no debe tener ninguna referencia en ellos.
no seguir
- Un valor HTML que puede colocar en el
rel="". - Le dice a los motores de búsqueda que no envíen "jugo de enlace" al sitio web al que está enlazando. El link juice de alta calidad puede mejorar la clasificación de los motores de búsqueda para el sitio web al que se vincula. Esto se debe a que los motores de búsqueda ven valor en muchos sitios que se vinculan a cierto contenido. Los webmasters se niegan a enviar link juice a ciertos sitios web/páginas por varias razones.
- Se aplica más comúnmente cuando los enlaces se colocan en comentarios y foros, ya que no desea un montón de enlaces maliciosos en su sección de comentarios.
- Algunos sitios usan el valor nofollow con enlaces internos, para no decirles a los motores de búsqueda que están creando demasiados enlaces internos. Sin embargo, no hay evidencia de que esto importe.
- El SEO se ve afectado por nofollow, pero solo cuando se usan enlaces de afiliados o se redirige a contenido patrocinado, o cualquier cosa que le paguen por promocionar. Esencialmente, los motores de búsqueda no quieren dar jugo de enlace a los sitios solo porque están pagando por el tráfico. Por lo tanto, es una buena idea usar los
rel="nofollow"al vincular a páginas de afiliados.
Los pros y los contras de noopener
Mucha gente confunde noopener con nofollow, y por eso suelen pensar que el rel="noopener" es esencial si quieres mejorar el SEO o utilizar enlaces de afiliados. Pero no puede ayudar con ninguno de los dos. Sin embargo, tiene varios otros beneficios.

ventajas
- El valor noopener bloquea el acceso de sitios maliciosos al objeto window.opener de JavaScript. El window.opener proporciona acceso parcial al sitio vinculado cuando se abre en una nueva pestaña, por lo que ayuda a eliminar esa amenaza.
- Mejora la seguridad al mismo tiempo que le permite abrir enlaces en nuevas pestañas, lo que muchas personas creen que hace que la experiencia del usuario sea más agradable.
- WordPress inserta automáticamente el atributo al crear un enlace que se abre en una nueva pestaña. Hace esto si usa Gutenberg o el editor tradicional de WordPress, eliminando esencialmente cualquier trabajo manual de su parte.
- Siempre puede insertar el atributo en el código si lo desea.
- No afecta el SEO, la vinculación de afiliados o el rendimiento de su sitio web.
Contras
- Es confuso cuando se trata de distinguir entre noopener, noreferrer y nofollow. Algunos usuarios incluso comienzan a agregar valores de noopener a todos los enlaces, con la esperanza de mejorar el SEO. Pero eso es sólo una pérdida de tiempo.
- Hay una forma sencilla de evitar por completo el agujero de seguridad de window.opener , y es simplemente abriendo los enlaces en la misma pestaña. Entonces, el valor no es tan necesario ya que la amenaza es evitable en primer lugar.
- Técnicamente, noreferrer ya restringe el acceso a window.opener , por lo que muchas personas argumentan que noopener es redundante.
Cómo agregar, eliminar y desactivar noopener en WordPress
Puede usar el interruptor "Abrir en una pestaña nueva" para agregar o eliminar el valor de noopener de un hipervínculo individual en WordPress.
Dejar el interruptor sin marcar significa que el valor no se ha agregado. Al desmarcar el interruptor de un enlace anterior, se elimina el valor de noopener de su código, aunque no pueda verlo en el editor visual. Activar el interruptor agrega el valor al código de hipervínculo. Nuevamente, eso no es visible a menos que verifique el Editor de código.

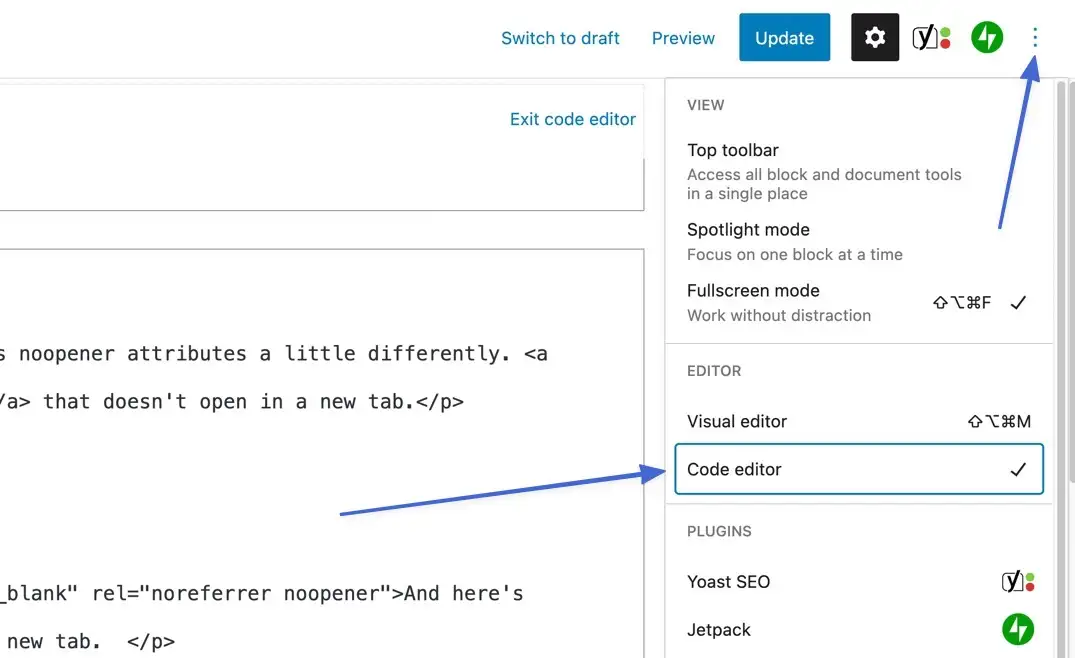
Para llegar al Editor de código en Gutenberg, haga clic en el botón de opciones (tres puntos verticales), luego en el botón Editor de código .

Aquí, puede agregar el valor dentro del rel="" . La eliminación simplemente requiere que elimine el texto de noopener. También puede optar por eliminar todo el rel="" si eso es lo que desea.

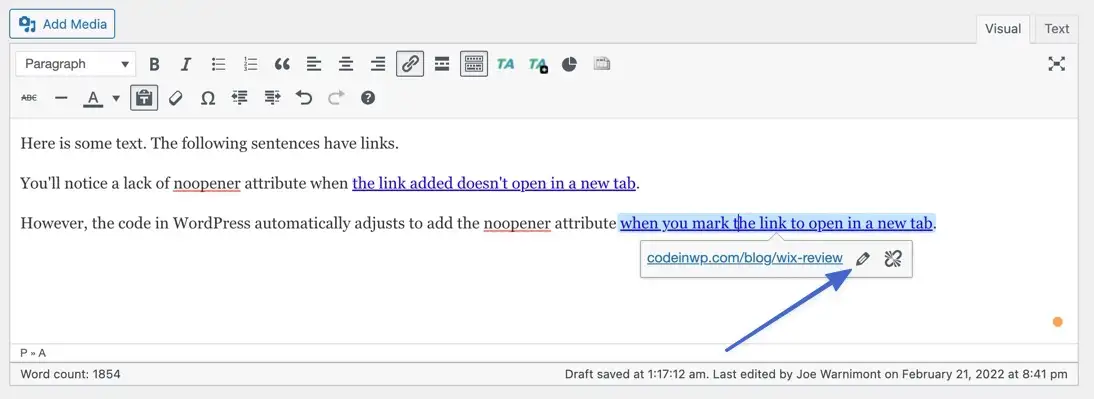
En el editor clásico de WordPress, puede agregar o eliminar un valor de noopener haciendo clic en un enlace en el Editor visual. Seleccione el icono Editar (lápiz) .

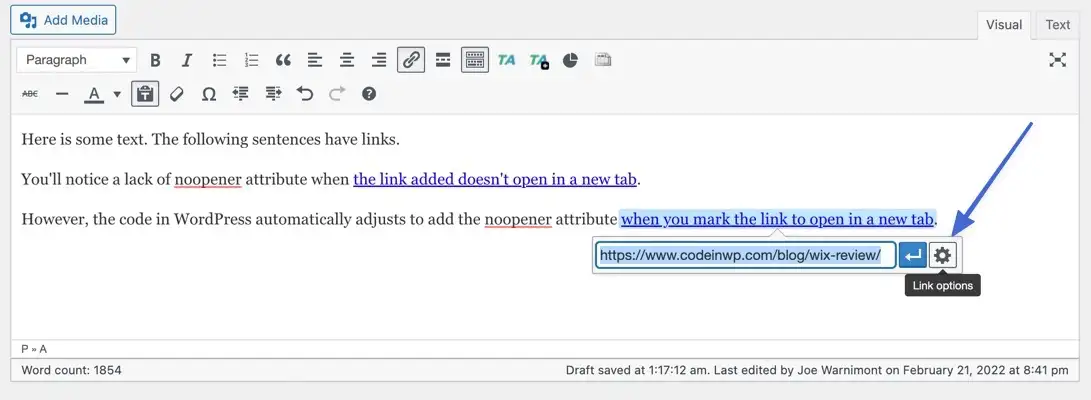
Esto le permite editar el enlace en sí, pero desea hacer clic en el icono Opciones de enlace (engranaje) para ajustar la configuración más avanzada.

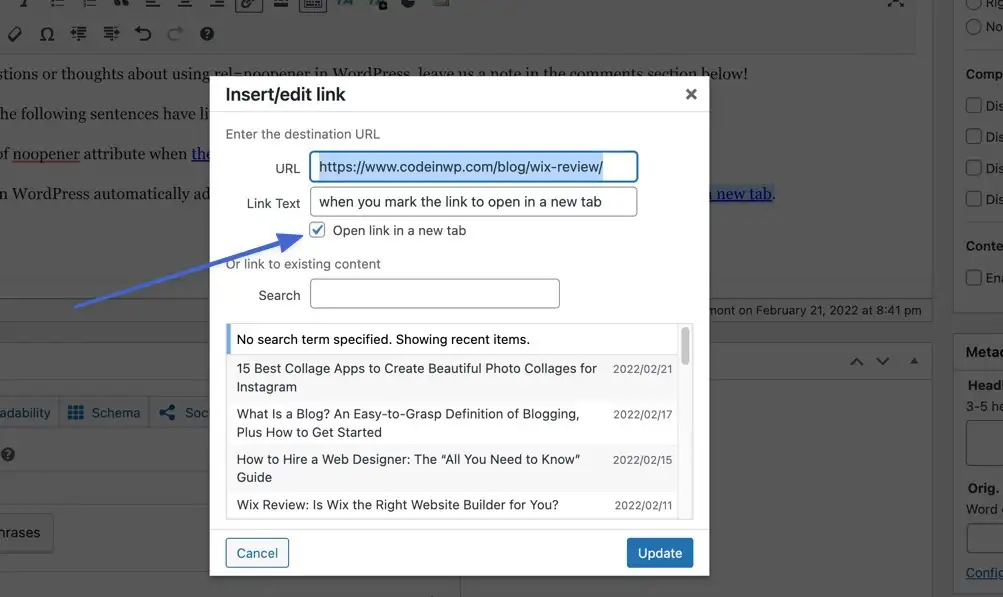
Para agregar noopener, marque la casilla " Abrir enlace en una nueva pestaña ". Para eliminar noopener de un enlace anterior, simplemente desmarque esta casilla.

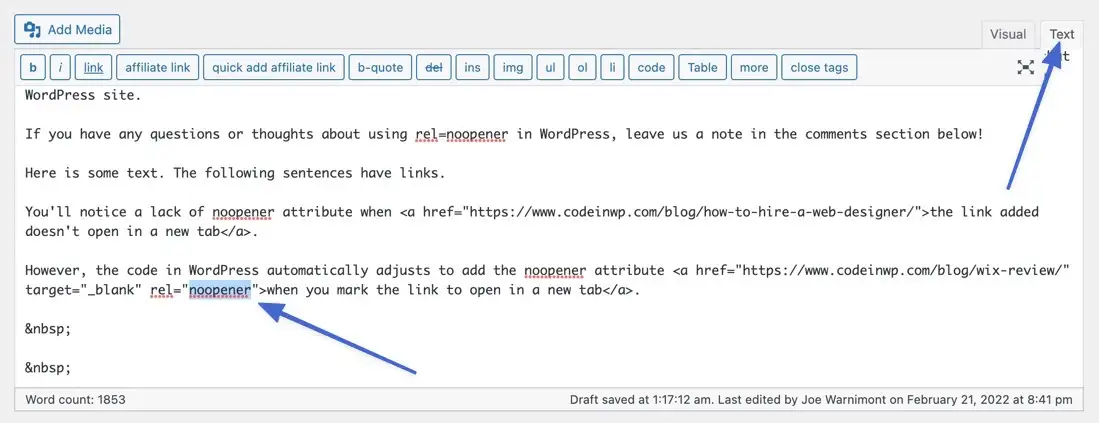
El editor clásico de WordPress proporciona una pestaña de Texto para modificar la página/código postal. Esta es otra forma de agregar o eliminar valores de noopener para enlaces. Haga clic en la pestaña Texto y localice el enlace que desea editar. Agregue un rel="noopener" antes del corchete de cierre para <a href=""> , o elimine el texto de noopener para eliminarlo del enlace.

Elimine la funcionalidad noopener de todo su sitio de WordPress
También es posible desactivar por completo noopener en su sitio web, pero le recomendamos que lo deje, ya que no hay beneficios de marketing de afiliación o SEO. Y sin él, eres vulnerable a los ataques.
Sin embargo, si tiene una razón válida para desactivar noopener en todo su sitio, busque el archivo functions.php de su tema y pegue el siguiente código:
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } Lenguaje de código: PHP ( php ) Eso evita que WordPress agregue el rel="noopener" cada vez que elija abrir un enlace en una nueva pestaña.
Resumen
En este artículo, discutimos los conceptos básicos de noopener y cómo es principalmente un fragmento de código automatizado que se agrega a los enlaces de WordPress para proteger su sitio web de los ataques. Esos ataques generalmente ocurren cuando se vincula sin querer a un sitio malicioso que contiene malware o virus.
También destacamos la diferencia entre noopener, noreferrer y nofollow, particularmente cómo nofollow es el único valor rel="" que tiene algo que ver con SEO o marketing de afiliación. Finalmente, explicamos cómo usar, agregar y eliminar valores de noopener de su sitio de WordPress.
Si tiene alguna pregunta o idea sobre el uso de rel="noopener" en WordPress, ¡déjenos una nota en la sección de comentarios a continuación!
…
No olvide unirse a nuestro curso intensivo sobre cómo acelerar su sitio de WordPress. Con algunos arreglos simples, puede reducir su tiempo de carga hasta en un 50-80%: