Módulo de Comercio Norte para Beaver Builder
Publicado: 2024-08-2425 % de descuento en todos los productos de Beaver Builder... ¡Date prisa, la oferta termina pronto! Más información


Con todo el entusiasmo que rodea a Beaver Builder 2.8 y nuestro nuevo módulo Box, es posible que se haya perdido el anuncio del módulo North Commerce. Esta adición abre nuevas puertas para mostrar elementos de North Commerce dentro de sus diseños de Beaver Builder, ofreciendo una experiencia perfecta tanto para usted como para sus clientes.
El módulo North Commerce es un módulo de Beaver Builder que le permite mostrar elementos de North Commerce en su sitio web. El módulo estará disponible en la interfaz de usuario de Beaver Builder cuando tenga instalado el complemento North Commerce.
En este artículo, aprenderá cómo utilizar el módulo North Commerce para mejorar su sitio de WordPress y crear una experiencia de compra fluida para sus clientes.
Antes de profundizar en los detalles del Módulo North Commerce, es esencial comprender qué es North Commerce y cómo puede ayudar en su estrategia de comercio electrónico:

North Commerce es un nuevo complemento de comercio electrónico todo en uno para WordPress, diseñado para ayudar a los usuarios a crear tiendas en línea y embudos de ventas de alto rendimiento.
Proporciona una variedad de funciones para crear, administrar y optimizar tiendas en línea, centrándose en la velocidad, la facilidad de uso y la personalización.
North Commerce tiene como objetivo proporcionar una experiencia de comercio electrónico potente y fluida dentro de WordPress. Simplifica la creación, gestión y optimización de tiendas online.
La adición del módulo North Commerce le permite mostrar elementos de North Commerce directamente dentro de sus diseños de Beaver Builder, ofreciendo una forma más intuitiva de crear páginas de comercio electrónico:

Con este módulo, ya no necesitará depender de códigos cortos para mostrar productos. Simplemente arrastre y suelte el módulo North Commerce en su página y personalícelo con la interfaz familiar de Beaver Builder.
Crear una experiencia de comercio electrónico perfecta es crucial para el éxito de su tienda en línea. El módulo North Commerce para Beaver Builder simplifica el proceso de creación de sitios web de comercio electrónico impresionantes y completamente funcionales.
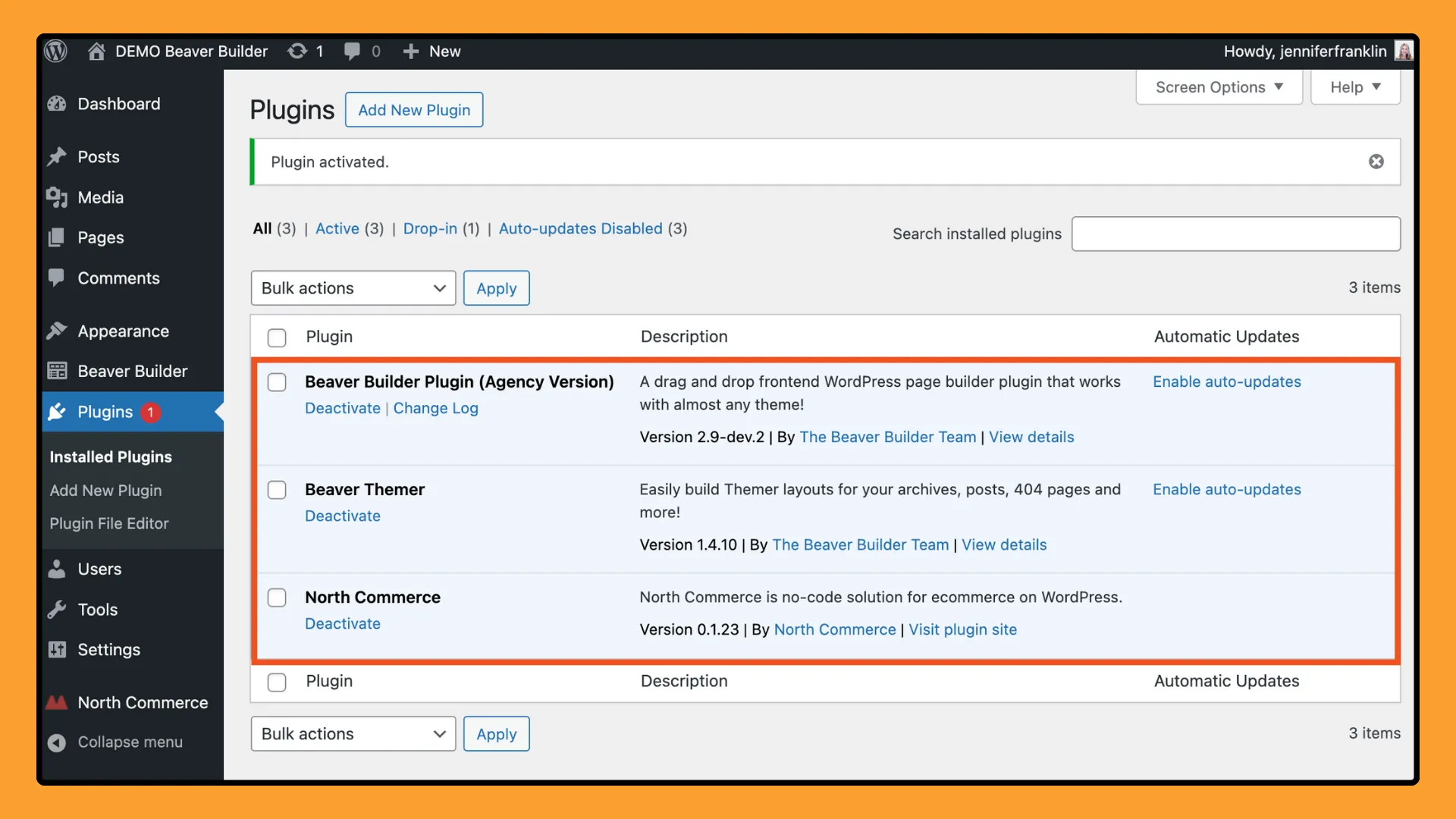
Antes de comenzar, asegúrese de tener los siguientes complementos instalados y activados en su sitio de WordPress:

Una vez que estos complementos estén implementados, estará listo para comenzar a crear su sitio de comercio electrónico.

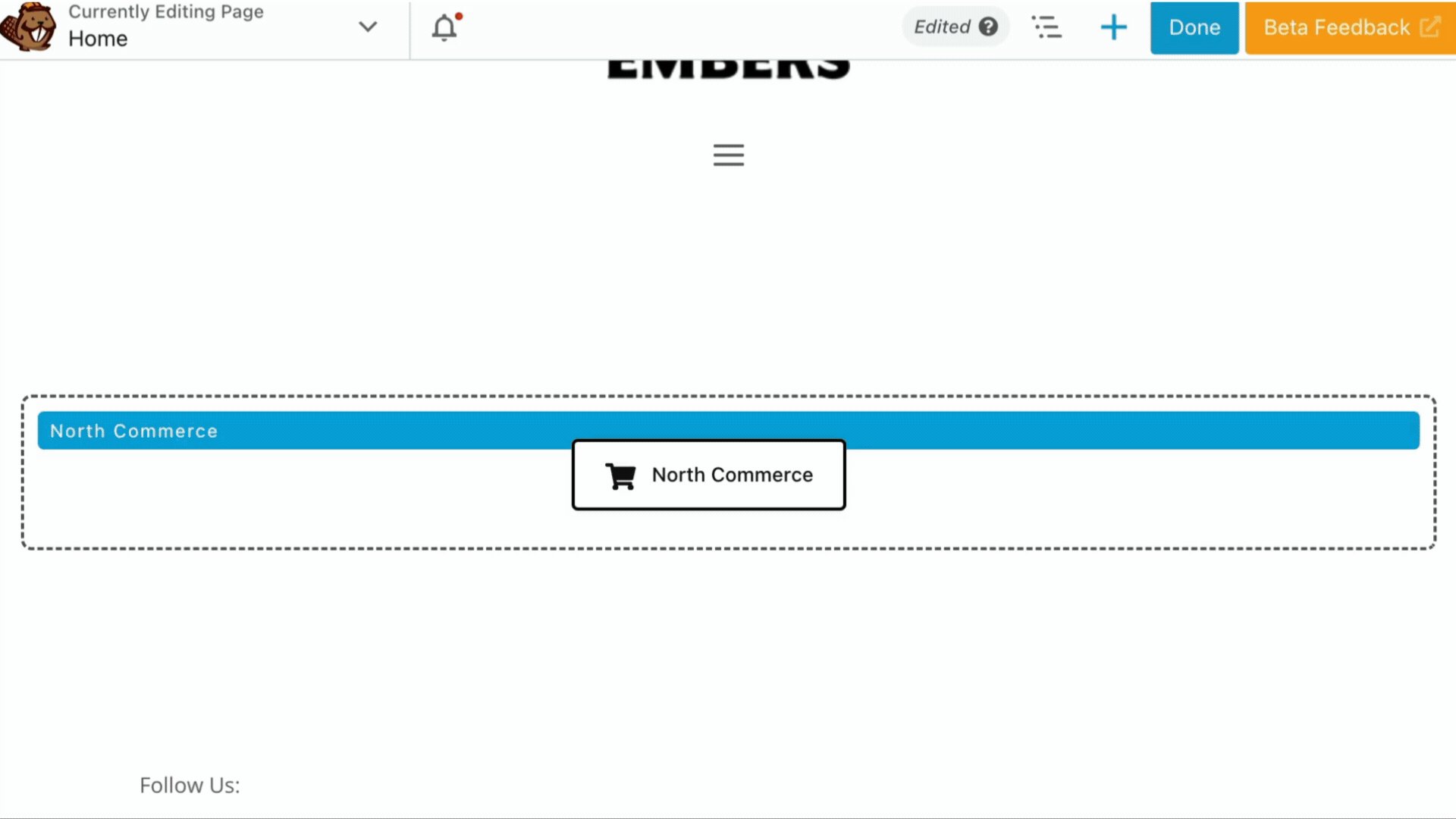
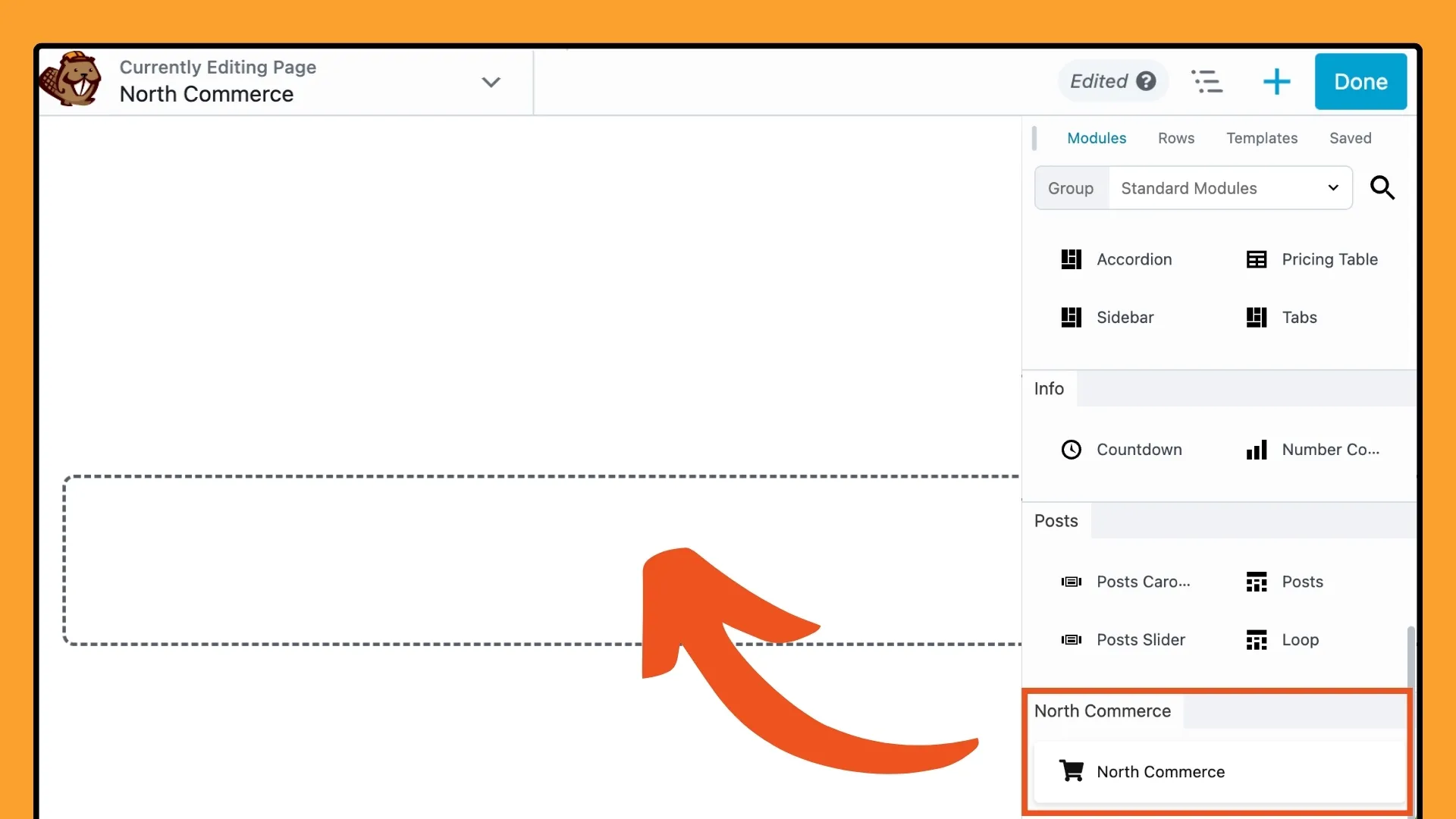
Navegue hasta la página donde desea agregar sus funciones de comercio electrónico y haga clic para abrir el editor de Beaver Builder. Luego, haga clic en el icono “ + ” en la esquina superior derecha para acceder al panel de módulos.
En la barra de búsqueda, escriba “ North Commerce ” para localizar rápidamente el módulo. Una vez que lo encuentre, simplemente arrastre y suelte el módulo de North Commerce en la ubicación deseada en la página:

Agregar el módulo North Commerce a su página es el primer paso para personalizar su experiencia de comercio electrónico. Esto le brinda la flexibilidad de incorporar exhibidores de productos, elementos del carrito de compras o formularios de pago directamente en el diseño de su página. Esta perfecta integración garantiza que las funciones de su comercio electrónico se combinen perfectamente con el resto de su contenido, proporcionando una experiencia coherente y fácil de usar para sus visitantes.
El módulo North Commerce ofrece una variedad de configuraciones para ayudarlo a personalizar los elementos de comercio electrónico en su sitio para que coincidan con su marca y optimicen la experiencia del usuario.
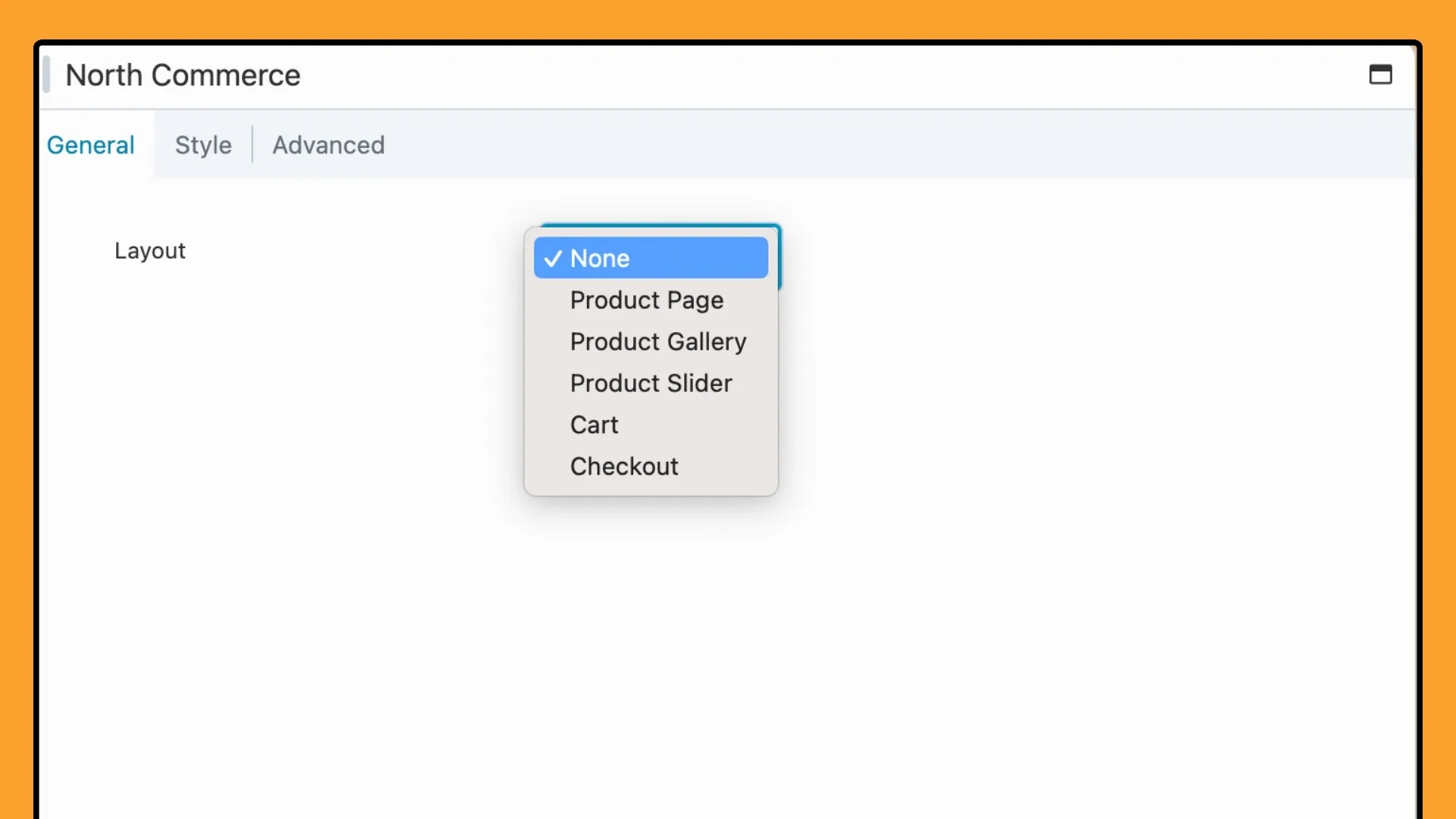
En la pestaña General , puede seleccionar entre varias opciones de diseño, cada una diseñada para ofrecer un tipo específico de contenido o interacción del usuario:

Cada opción de diseño se adapta a diferentes aspectos de su tienda de comercio electrónico, ayudándole a crear una experiencia coherente y fácil de usar. Elija el diseño que mejor se adapte a sus necesidades, ya sea para resaltar productos, agilizar el pago o mejorar el diseño de su sitio.
A continuación, exploraremos cada opción de diseño y brindaremos orientación sobre cómo configurarlas para su tienda.
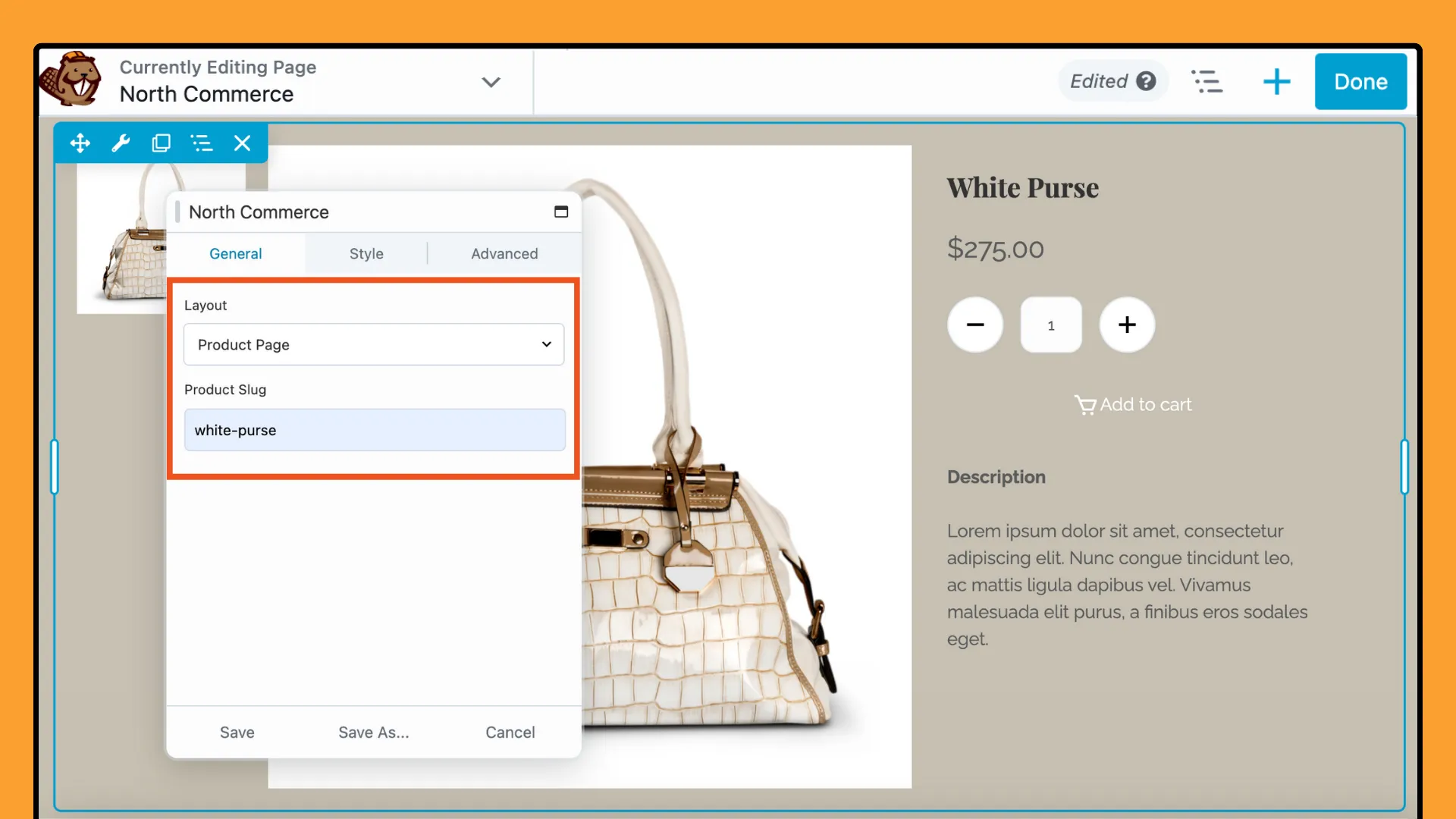
El diseño de la página del producto le permite mostrar un solo producto, tal como lo ve en la página del producto predeterminada. Este diseño es perfecto para resaltar un producto específico en cualquier lugar de su sitio, como páginas de destino, publicaciones de blogs o páginas de ventas personalizadas.
Seleccione Página del producto en el menú desplegable Diseño, luego ingrese el Slug del producto para mostrar un artículo específico:

El slug de producto es un identificador único para cada producto y garantiza que se muestre la información correcta del producto.
El diseño de la página del producto brinda a los visitantes una vista detallada de un producto, incluidas imágenes, descripción, precio y opciones. Es perfecto para promocionar productos destacados, ejecutar campañas de marketing o crear presentaciones personalizadas que combinen con el diseño de su sitio.
Además, al colocar los detalles completos de un producto en ubicaciones estratégicas, puede generar interés y aumentar las conversiones de manera efectiva.
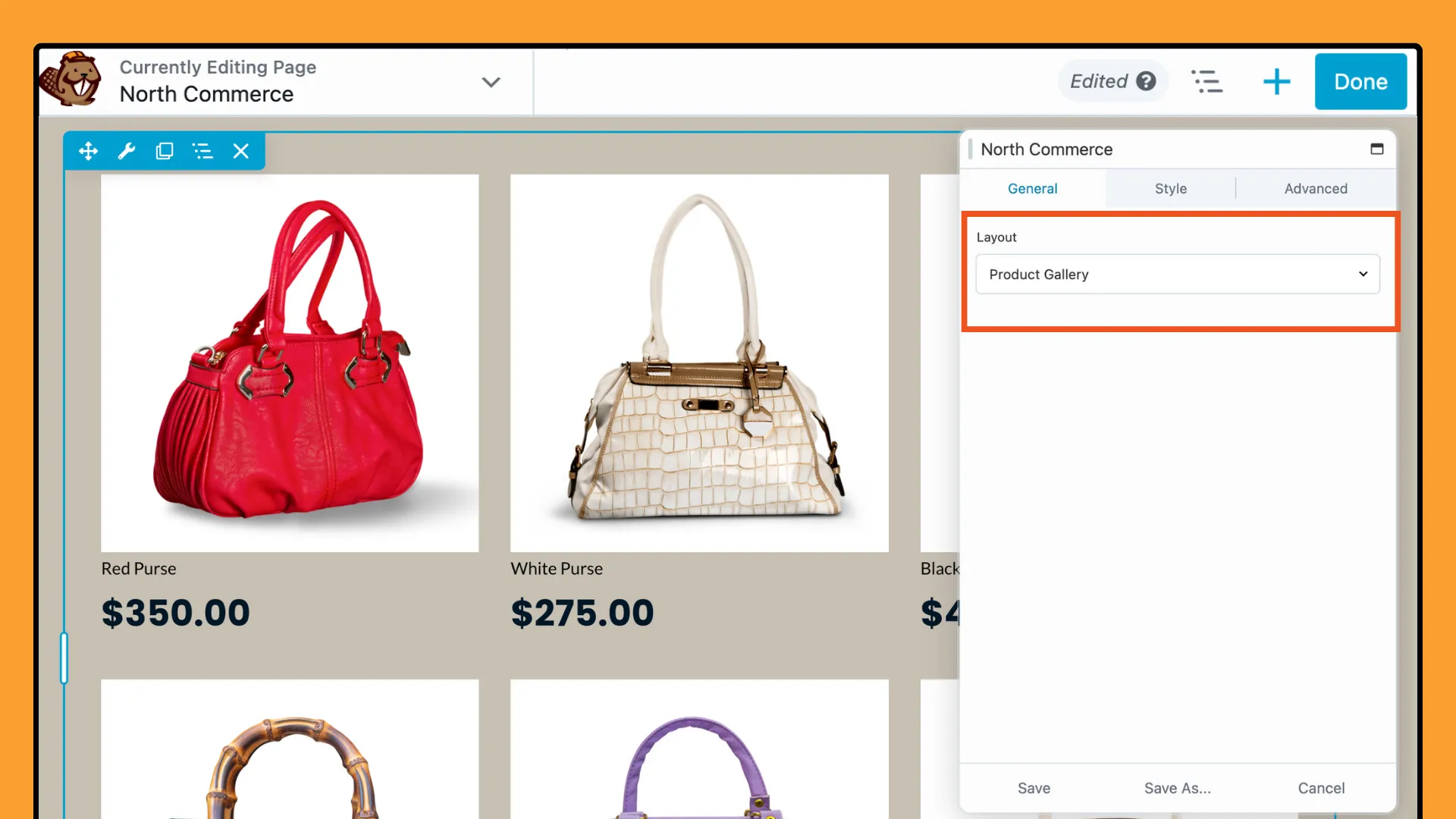
Para mostrar varios productos en una sola página, utilice la opción Galería de productos en el módulo North Commerce. Esta función es perfecta para crear páginas de categorías o descripciones de productos visualmente atractivas.
Seleccione Galería de productos en el campo Diseño :

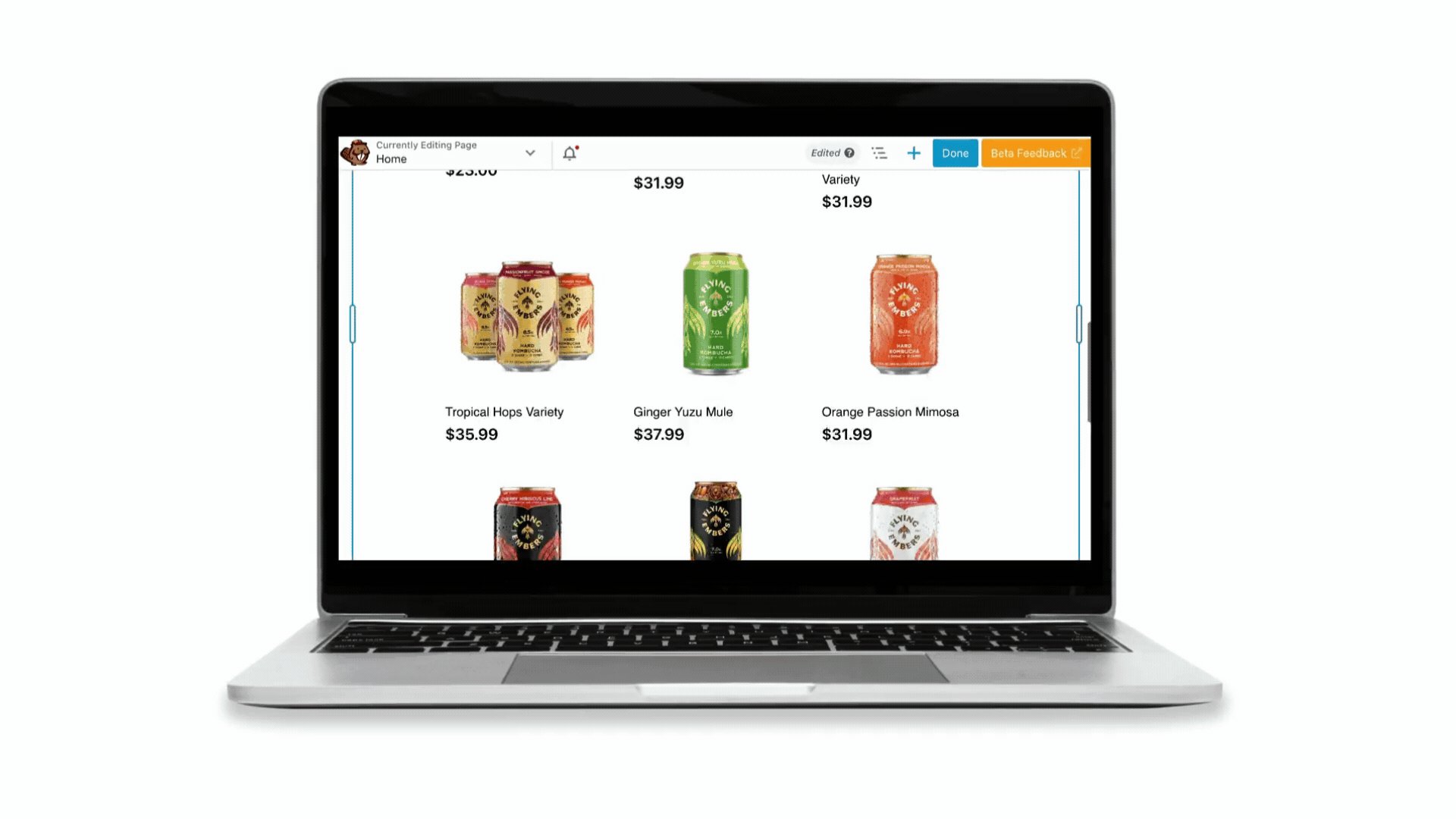
El diseño de la Galería de productos muestra sus productos en una cuadrícula limpia y organizada, generalmente con tres columnas. Cada producto se destaca con su imagen destacada, título y precio, brindando a los visitantes una presentación clara y atractiva de sus ofertas.
El diseño de la Galería de productos atrae a los clientes al mostrar varios productos a la vez. Esto les facilita encontrar lo que buscan.
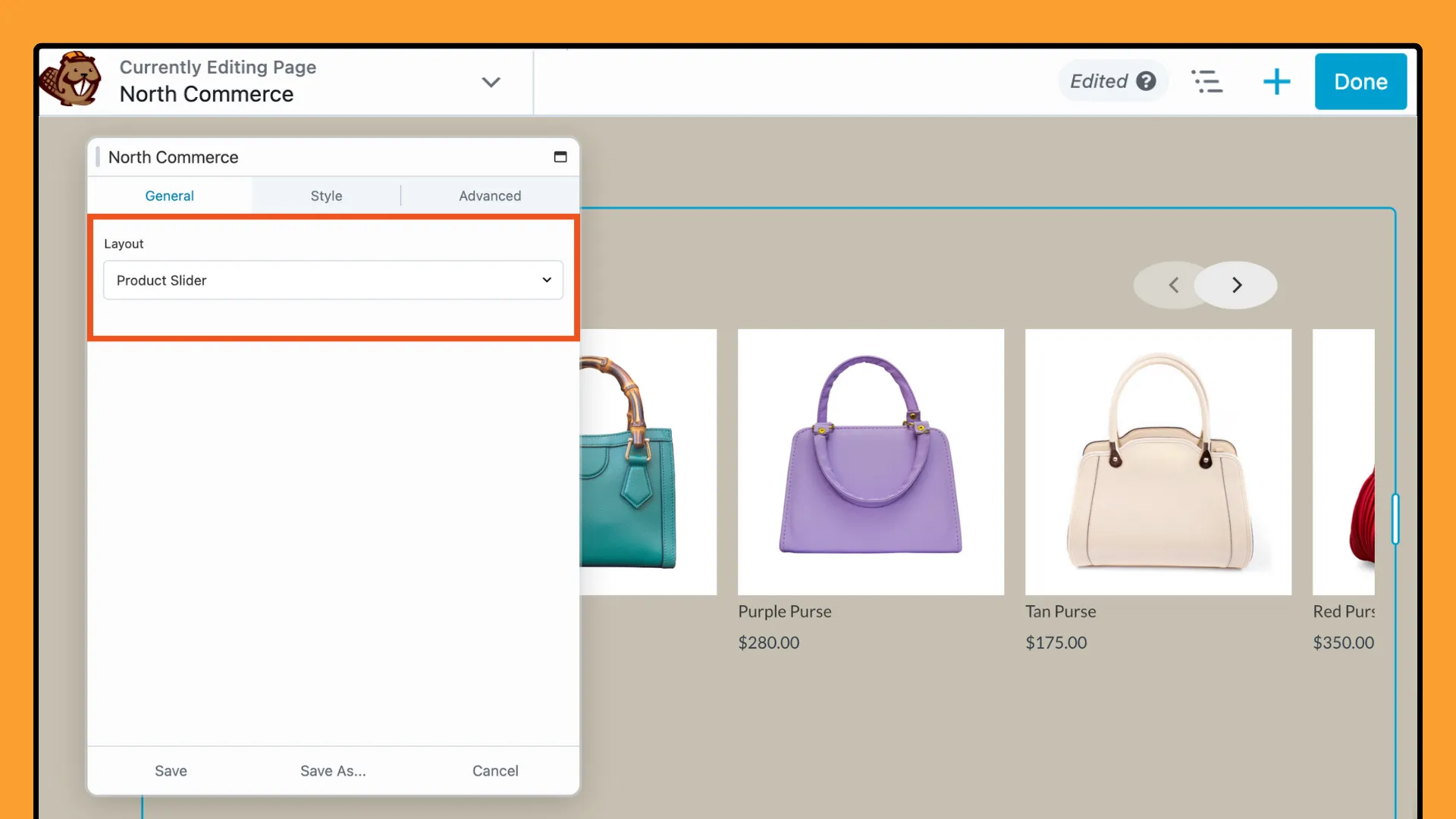
La opción Control deslizante de productos le permite mostrar una selección de sus productos de North Commerce en un control deslizante dinámico e interactivo. Esta característica es ideal para hacer que sus productos sean más visibles y atractivos para los visitantes de su sitio.
Para crear un control deslizante de producto, seleccione Control deslizante de producto en el menú desplegable del campo Diseño :

El uso de un control deslizante de productos en páginas clave, como su página de inicio o páginas de destino, puede llamar la atención de manera efectiva sobre sus productos y alentar a los usuarios a explorar sus ofertas, lo que en última instancia genera mayor participación y ventas.
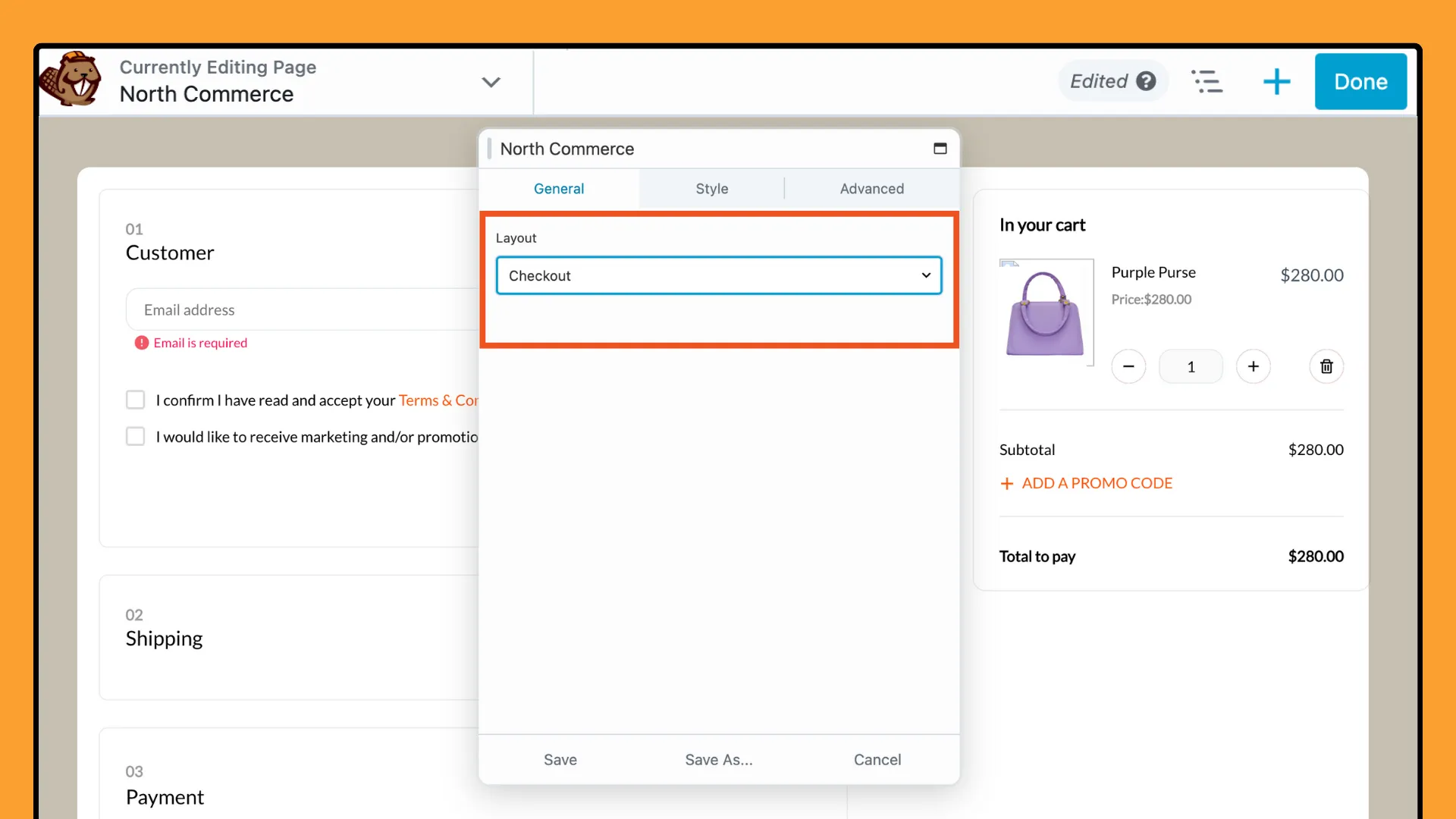
El módulo North Commerce le permite integrar el proceso de pago directamente en cualquier página o publicación. Esta opción le brinda flexibilidad sobre cómo y dónde guiar a los clientes a través de su proceso de ventas. Al mostrar el formulario de pago de North Commerce en páginas personalizadas, puede optimizar el proceso de compra y reducir la fricción para sus clientes.
Para utilizar esta función, simplemente seleccione Pagar en el campo Diseño :

Esto mostrará automáticamente el formulario de pago, lo que facilitará a los clientes completar su compra sin tener que salir de la página actual.
La integración del formulario de pago en ubicaciones estratégicas, como páginas de destino o embudos de ventas, puede mejorar significativamente la experiencia del usuario y mejorar las tasas de conversión.
Por último, el módulo North Commerce le permite mostrar el contenido del carrito del usuario. Esta función es particularmente útil al crear embudos y páginas de ventas, ya que permite a los clientes revisar fácilmente sus selecciones antes de pagar.
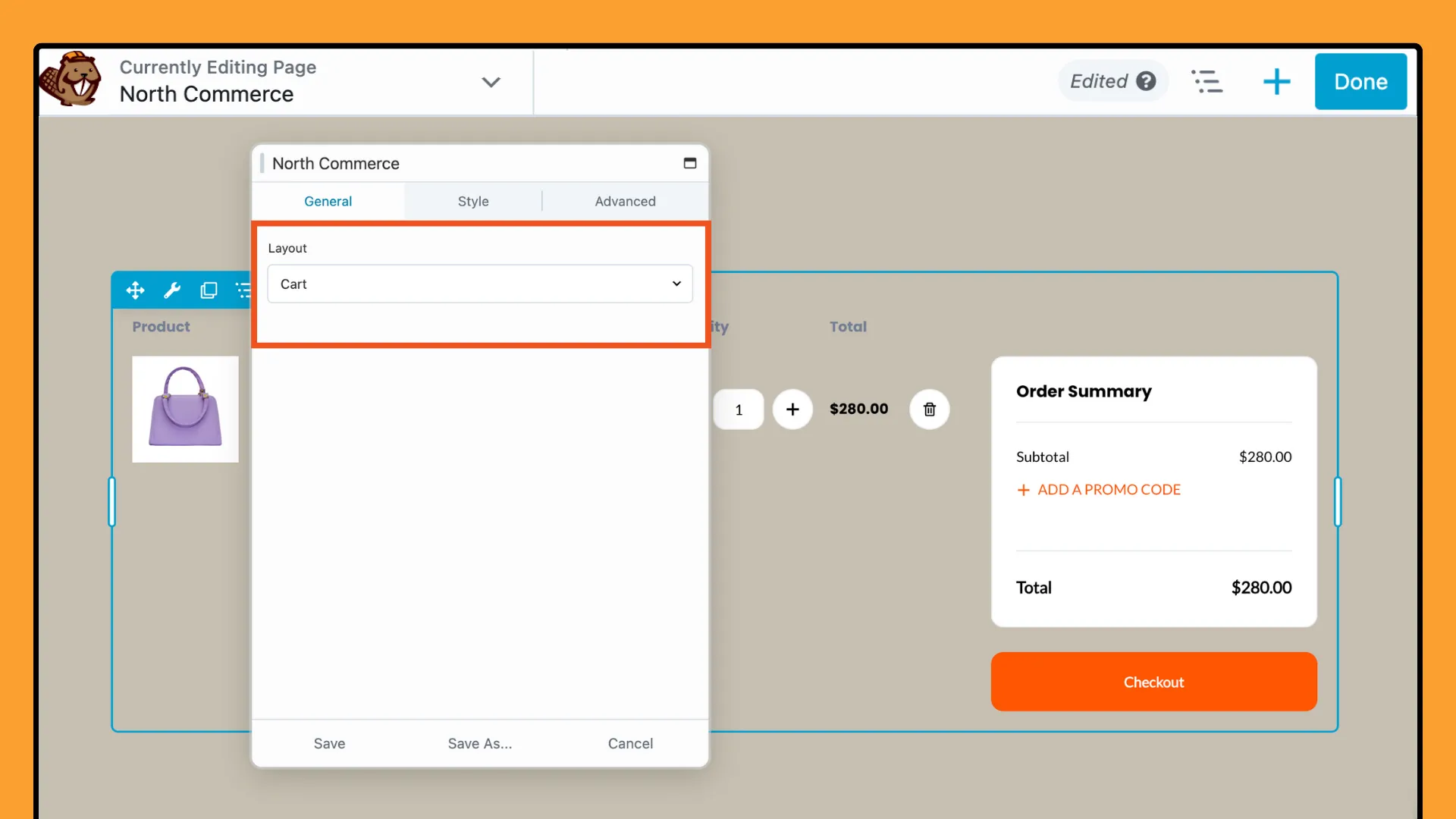
Para utilizar esta función, seleccione Carrito en el campo Diseño . Verá una pantalla similar a la captura de pantalla de ejemplo a continuación:

Continúe leyendo para aprender cómo personalizar las páginas predeterminadas de carrito y pago de North Commerce para que se ajusten mejor a sus necesidades.
Después de seleccionar su diseño, puede personalizar aún más la apariencia de sus elementos de comercio electrónico.
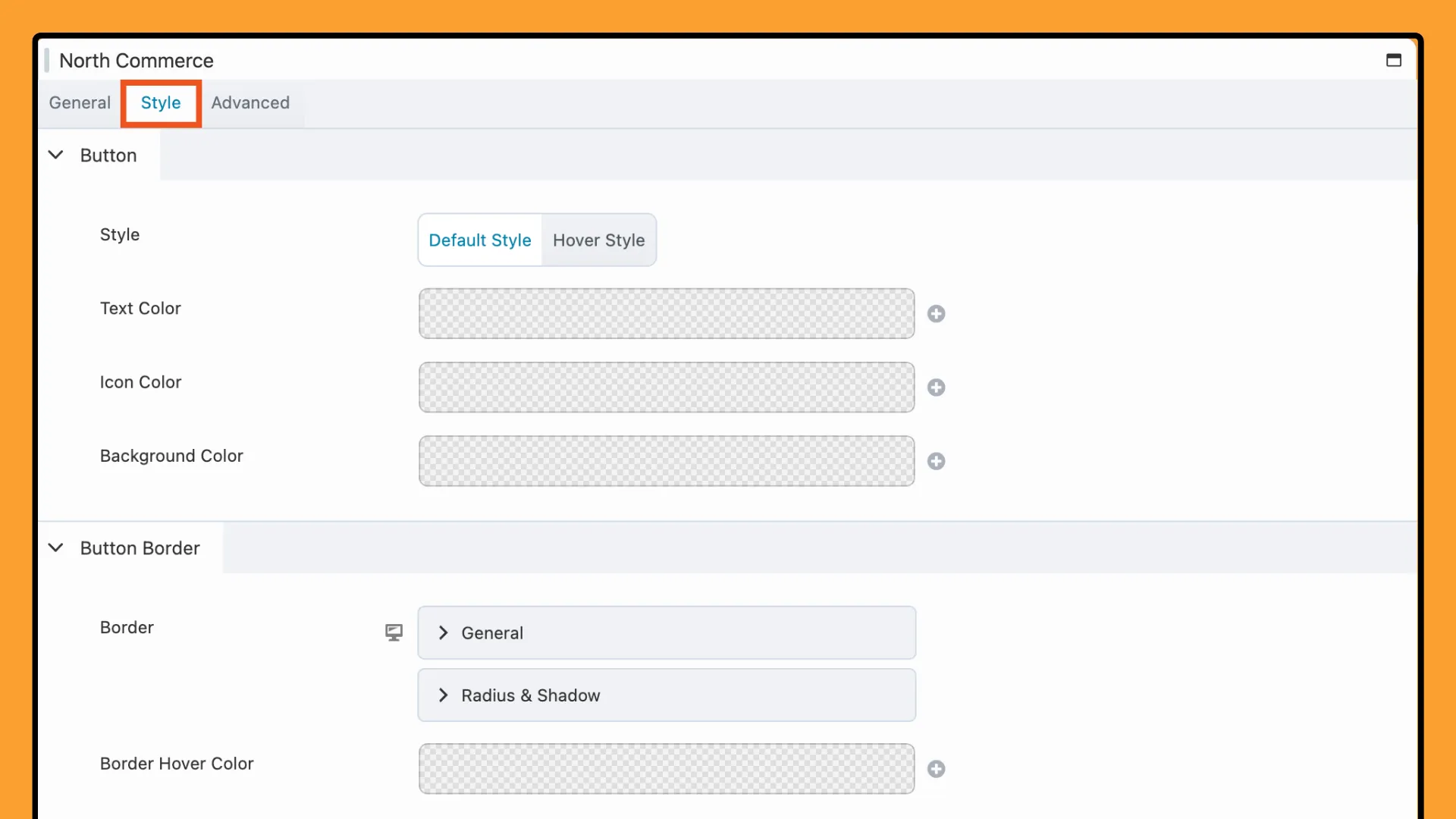
En la ventana emergente de configuración, haga clic en la pestaña Estilo :

Estas opciones le permiten crear botones que coincidan con su marca y mejoren el diseño general de su sitio de comercio electrónico:
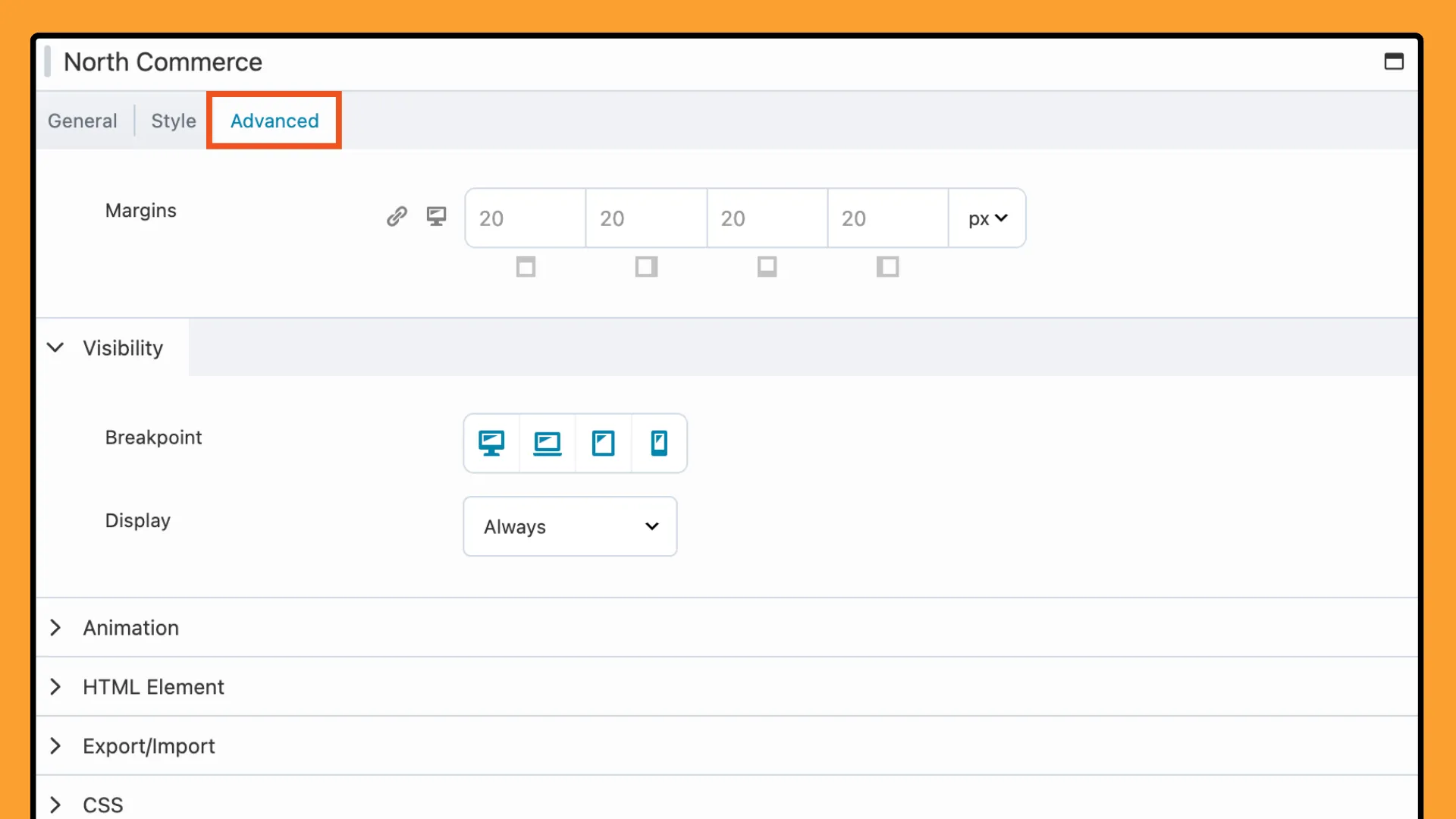
A continuación, navegue hasta la pestaña Avanzado :

Ajuste los márgenes para el espaciado, establezca reglas de visibilidad por tipo de dispositivo y aplique animaciones para experiencias de usuario dinámicas. También puede agregar código personalizado con configuraciones avanzadas de CSS y Javascript. Estas opciones le brindan control total sobre la visualización de su contenido y permiten una adaptación precisa a sus necesidades de diseño.
El módulo North Commerce para Beaver Builder le permite crear una tienda en línea atractiva y funcional. Combinar North Commerce con Beaver Builder le ayuda a crear un sitio visualmente atractivo que mejora la experiencia del usuario.