Cómo crear un formulario con un control deslizante de rango numérico
Publicado: 2020-04-29¿Busca cómo agregar fácilmente un control deslizante de rango de números a sus formularios en WordPress?
Bueno, ¡estás en el lugar correcto! Un control deslizante de rango numérico es una herramienta genial que es una excelente manera de impresionar a sus visitantes con un formulario de aspecto moderno que obtiene un montón de conversiones.
Entonces, en este tutorial, le mostraremos exactamente cómo crear un formulario con un control deslizante de rango de números en WordPress.
Haga clic aquí para hacer su formulario de control deslizante de rango numérico ahora
Aquí hay una tabla de contenido para ayudarlo a navegar por este tutorial:
- Genere un formulario simple
- Agregar un control deslizante de rango de números
- Configure las opciones de su formulario
- Configure sus notificaciones de formulario
- Personaliza las confirmaciones de tu formulario
- Agregue su formulario de control deslizante de rango de números a su sitio
¿Por qué utilizar un control deslizante de rango numérico?
¿Se pregunta por qué poner un control deslizante de rango numérico en el sitio web de su pequeña empresa? Bueno, usar un control deslizante de rango de números en sus formularios de WordPress incluye una serie de beneficios como:
- Detalles adicionales : obtenga información adicional de las personas que completan su formulario fácilmente. Debido a que tiene una sensación tan interactiva, es mucho más probable que sus visitantes completen un campo de control deslizante de rango numérico solicitando más detalles.
- Clientes potenciales de mayor calidad : con detalles adicionales sobre sus clientes potenciales desde el principio, sus clientes potenciales se vuelven aún mejores, lo que hace que un control deslizante de rango sea una excelente herramienta de generación de clientes potenciales. Cuando conoce diferentes detalles, como el tipo de cliente potencial con el que está trabajando, puede hacer cosas como enviar el cliente potencial a diferentes personas según la cantidad ingresada con confirmaciones condicionales.
- Moderno : reemplaza los campos de entrada de texto tradicionales con un aspecto elegante y contemporáneo. Esto hace que su sitio web y sus formularios se vean y se sientan como si los hubiera creado un profesional.
- Responsive : el campo del control deslizante de rango numérico se ve muy bien en todos los dispositivos. Puede mantener su sitio y el tema receptivo de WordPress con un aspecto excelente agregando este campo.
- Fácil de usar : una vez que se agrega el control deslizante de números a su formulario, sus clientes potenciales y clientes pueden usarlo fácilmente. Todo lo que tienen que hacer es simplemente arrastrarlo hacia adelante y hacia atrás para ajustar la cantidad.
- Personalizable : el campo deslizante de rango numérico de WPForms es fácil de personalizar. Puede ajustar la configuración fácilmente en el generador de arrastrar y soltar para que se ajuste a las especificaciones de su sitio web, ya sea que los números sean pequeños o grandes (o en cualquier lugar intermedio).
Entonces, ahora que sabe por qué usar un control deslizante de rango numérico es una gran idea para los formularios de su sitio web, veamos exactamente cómo se hace.
Cómo crear un formulario con un control deslizante de rango numérico
Si desea agregar una herramienta de rango deslizante genial y efectiva a sus formularios de WordPress, aquí le mostramos exactamente cómo hacerlo fácilmente:
Paso 1: generar un formulario simple
Lo primero que deberá hacer es instalar y activar el complemento WPForms. Para obtener más detalles, consulte esta guía paso a paso sobre cómo instalar un complemento en WordPress.
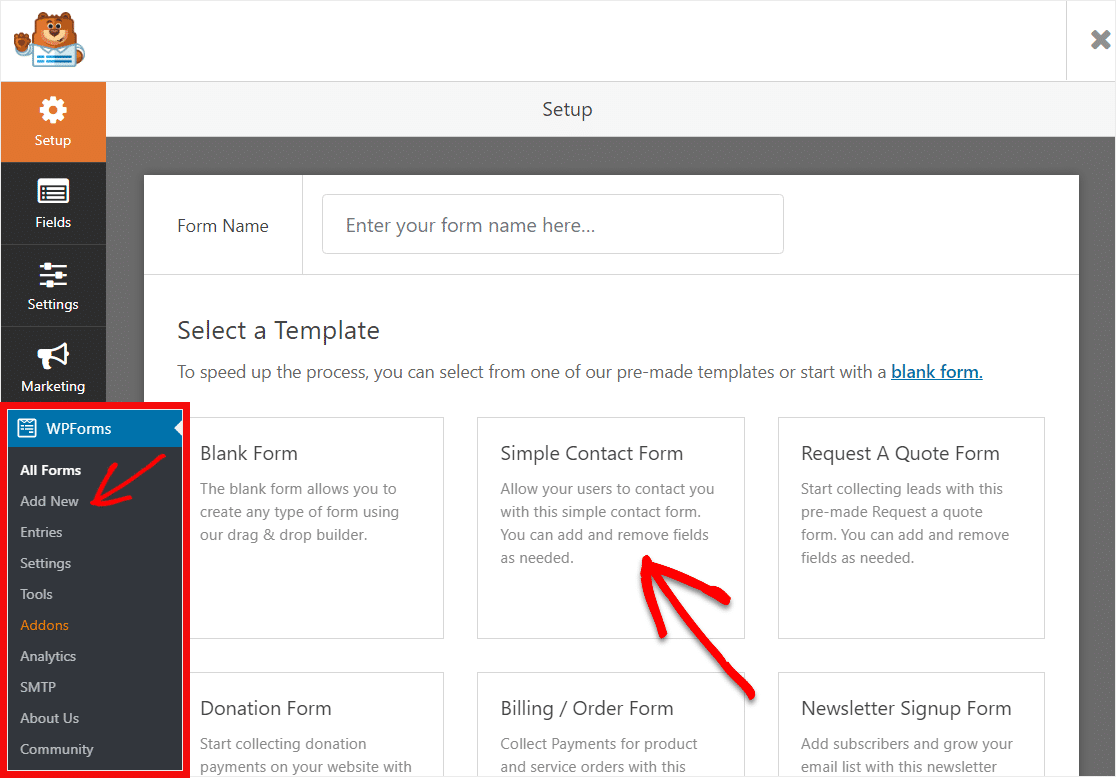
A continuación, vaya a WPForms »Agregar nuevo para crear un formulario nuevo.
En esta pantalla, asigne un nombre a su formulario y seleccione la plantilla Formulario de contacto simple.

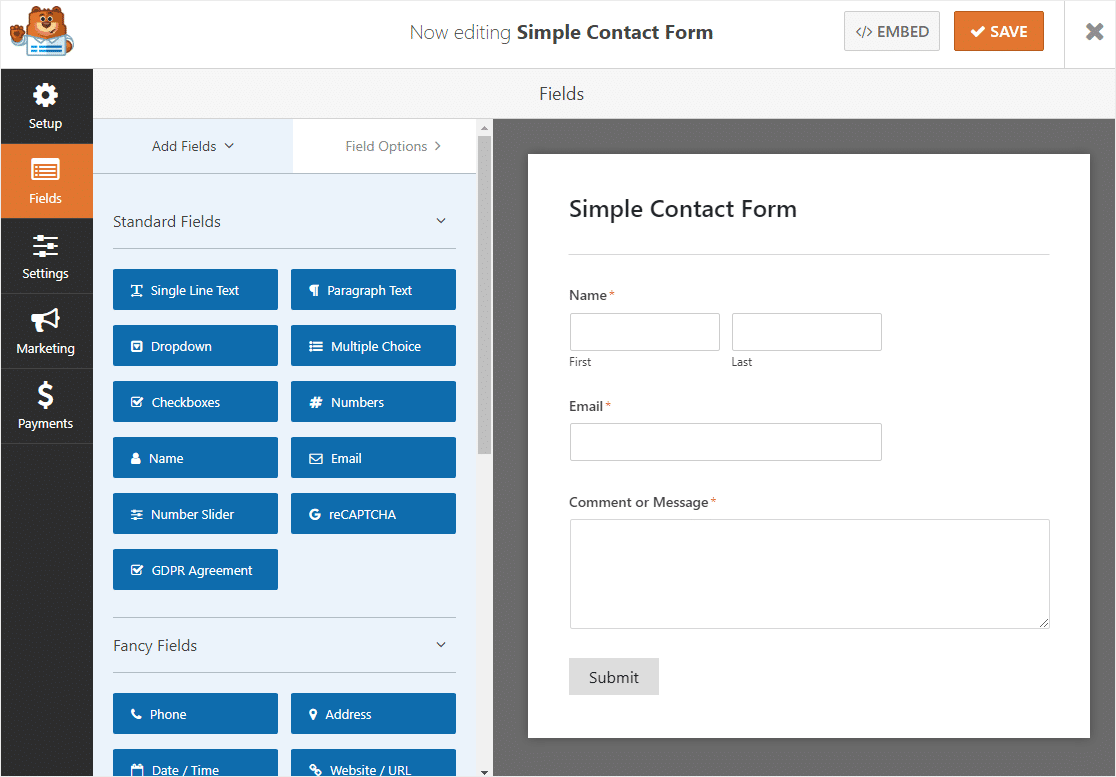
A continuación, se generará la plantilla de formulario de contacto simple. Bastante bien, ¿verdad?

Paso 2: agregue un control deslizante de rango de números
Ahora sigamos adelante y agreguemos un control deslizante de rango de números a su formulario.
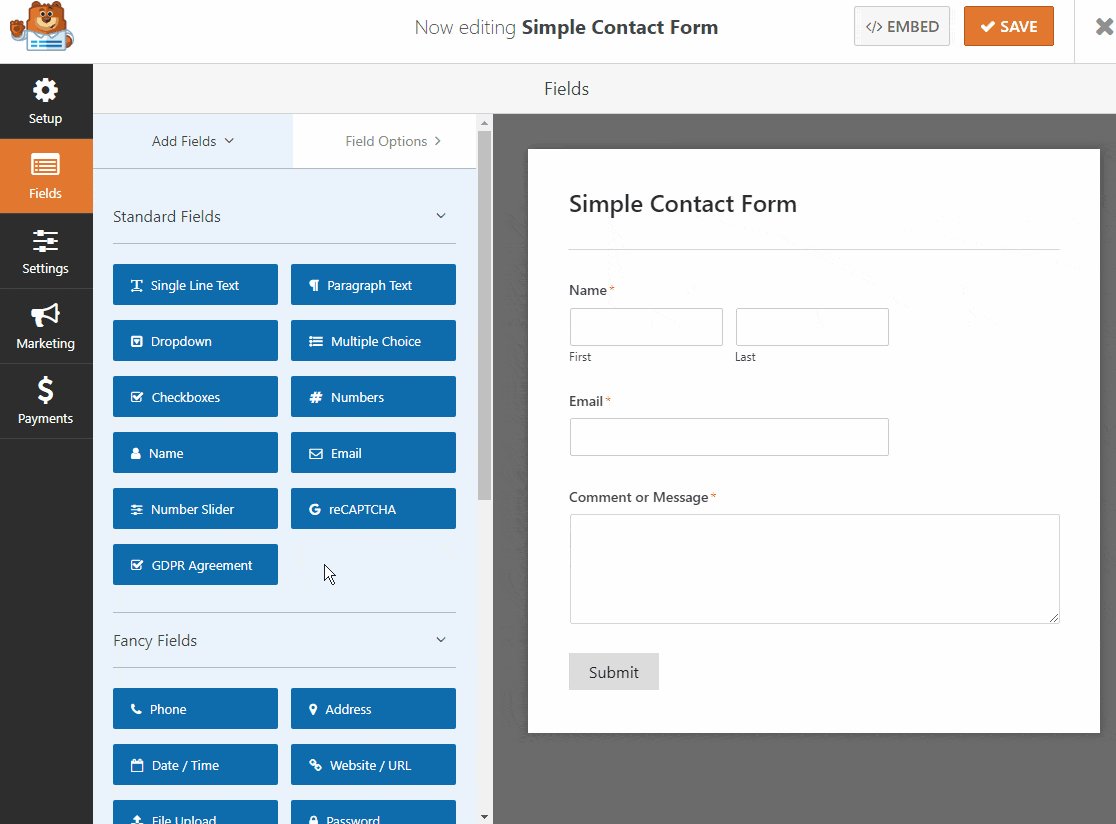
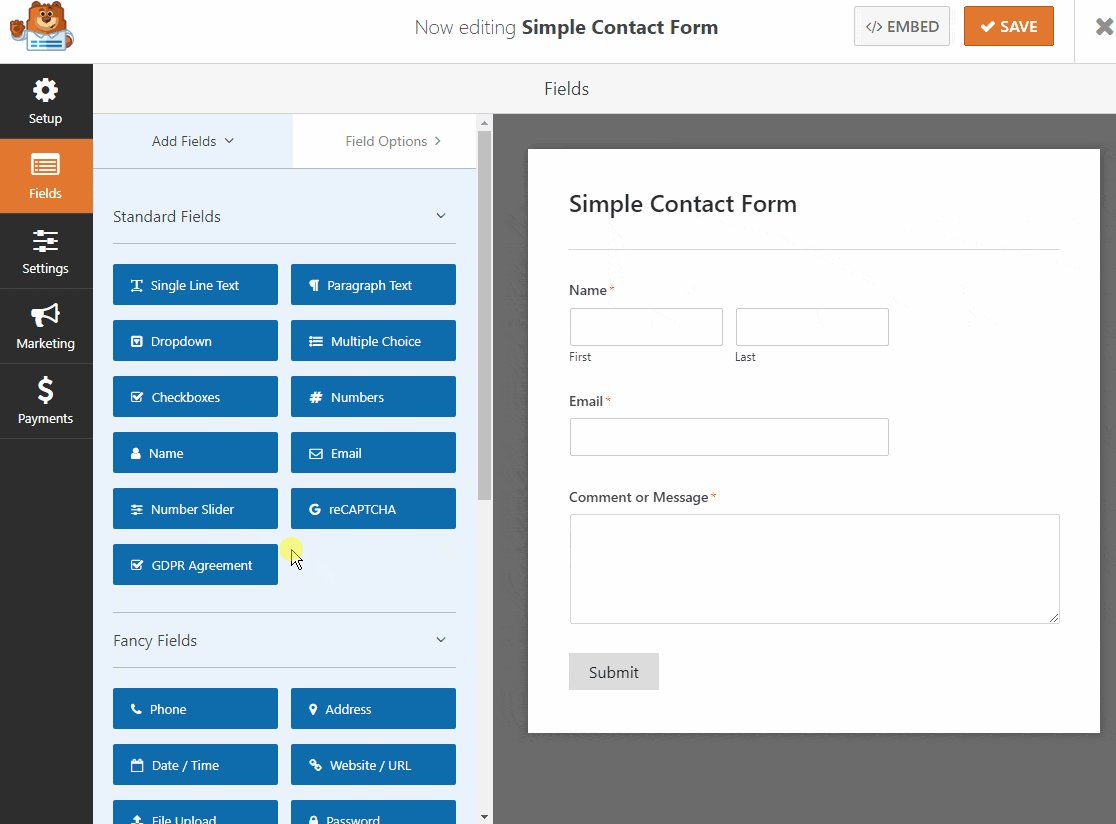
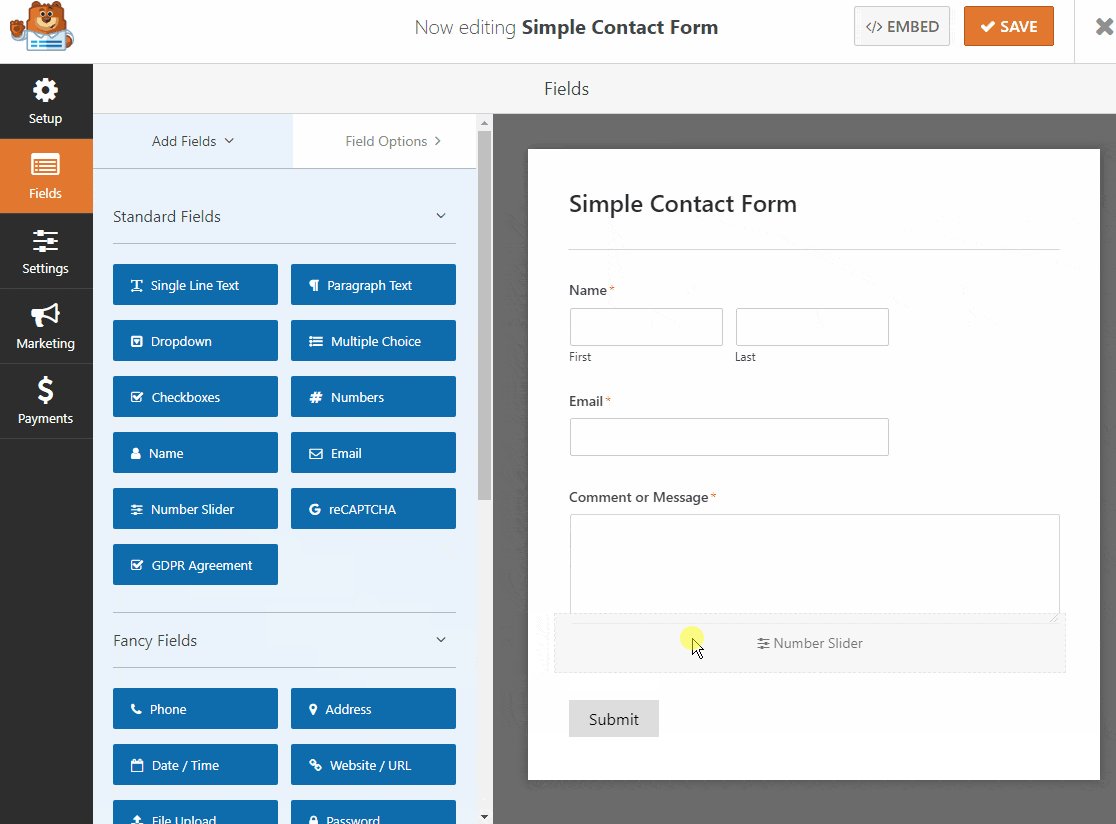
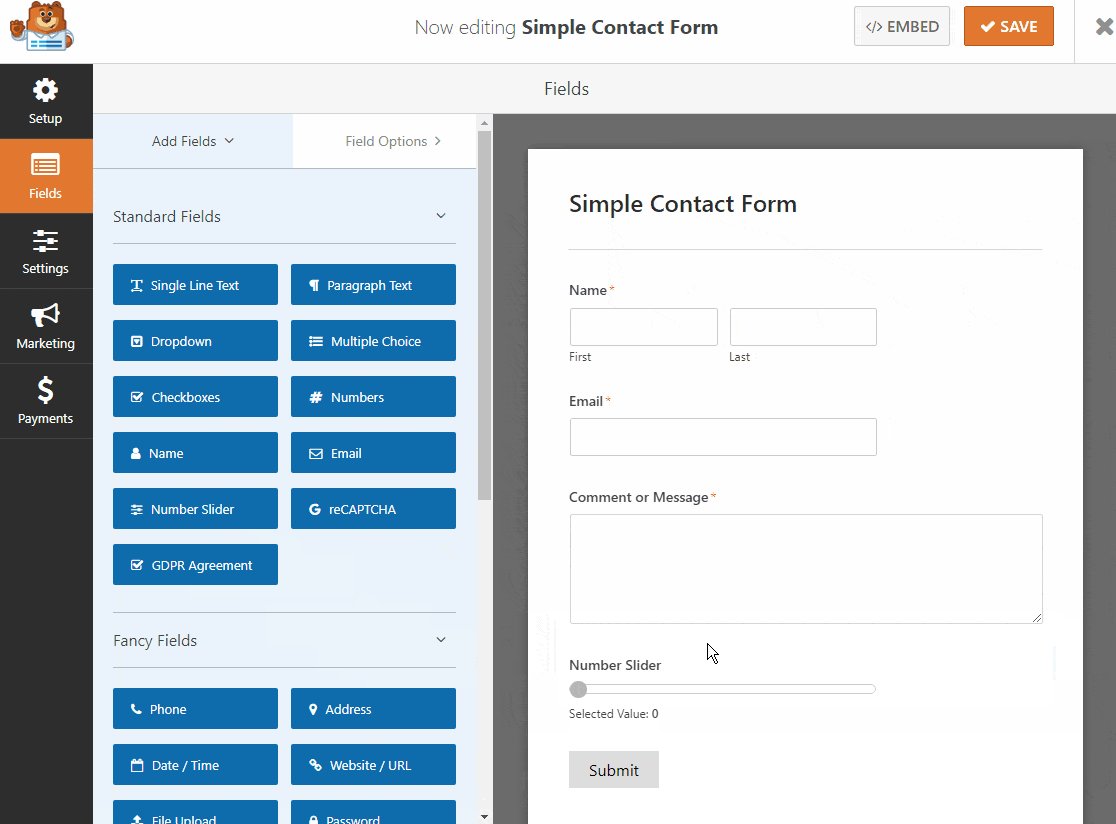
Desde las opciones en Campos estándar en el panel de la izquierda, arrastre el campo Control deslizante de números a su formulario a la derecha.

Haga clic en el campo Control deslizante de números para editar su etiqueta y sus valores.

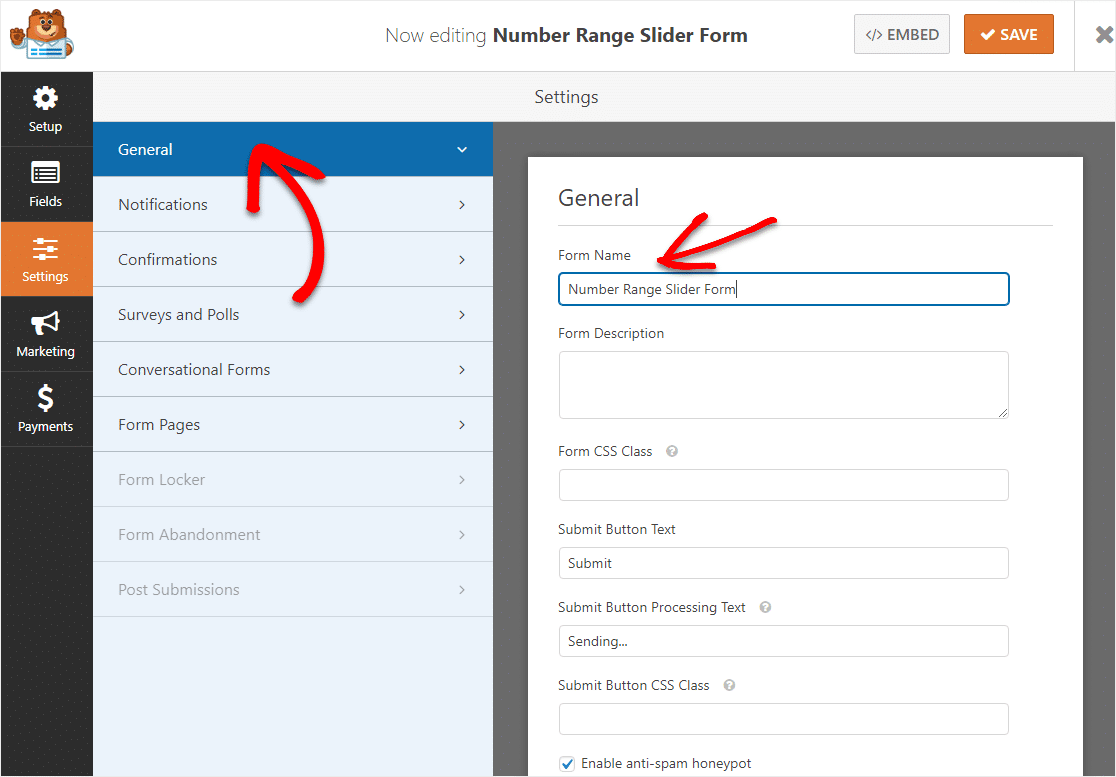
También puede cambiar el nombre de su formulario en este momento en General y Nombre del formulario .

Por último, puede agregar campos adicionales a su formulario de control deslizante de rango numérico arrastrándolos desde el lado izquierdo al lado derecho.
Cuando haya terminado de personalizar el formulario de control deslizante de rango, haga clic en Guardar en la esquina superior derecha.
Paso 3: Configure las opciones de su formulario
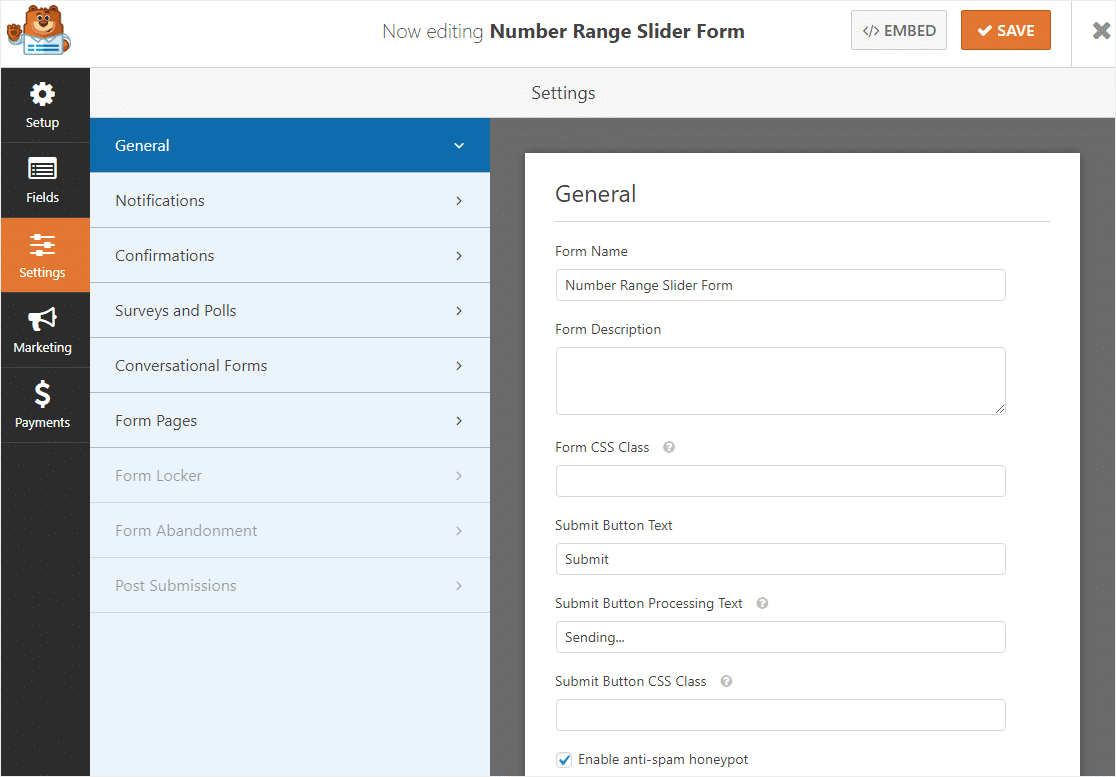
Si aún no está en esta página desde el último paso, vaya a Configuración » General .
 Aquí puede configurar lo siguiente:
Aquí puede configurar lo siguiente:
- Nombre del formulario : cambie el nombre de su formulario aquí si lo desea.
- Descripción del formulario: proporcione una descripción a su formulario.
- Enviar texto del botón: personalice la copia en el botón de envío.
- Prevención de correo no deseado: detenga el correo no deseado de los formularios de contacto con la función antispam, hCaptcha o Google reCAPTCHA. La casilla de verificación antispam se marca automáticamente en todos los formularios nuevos.
- Formularios AJAX: habilite la configuración AJAX sin recargar la página.
- Mejoras de GDPR: puede deshabilitar el almacenamiento de información de entrada y detalles de usuario, como direcciones IP y agentes de usuario, en un esfuerzo por cumplir con los requisitos de GDPR. Consulte nuestras instrucciones paso a paso sobre cómo agregar un campo de acuerdo GDPR a su formulario de contacto simple.
Cuando haya terminado, haga clic en Guardar .

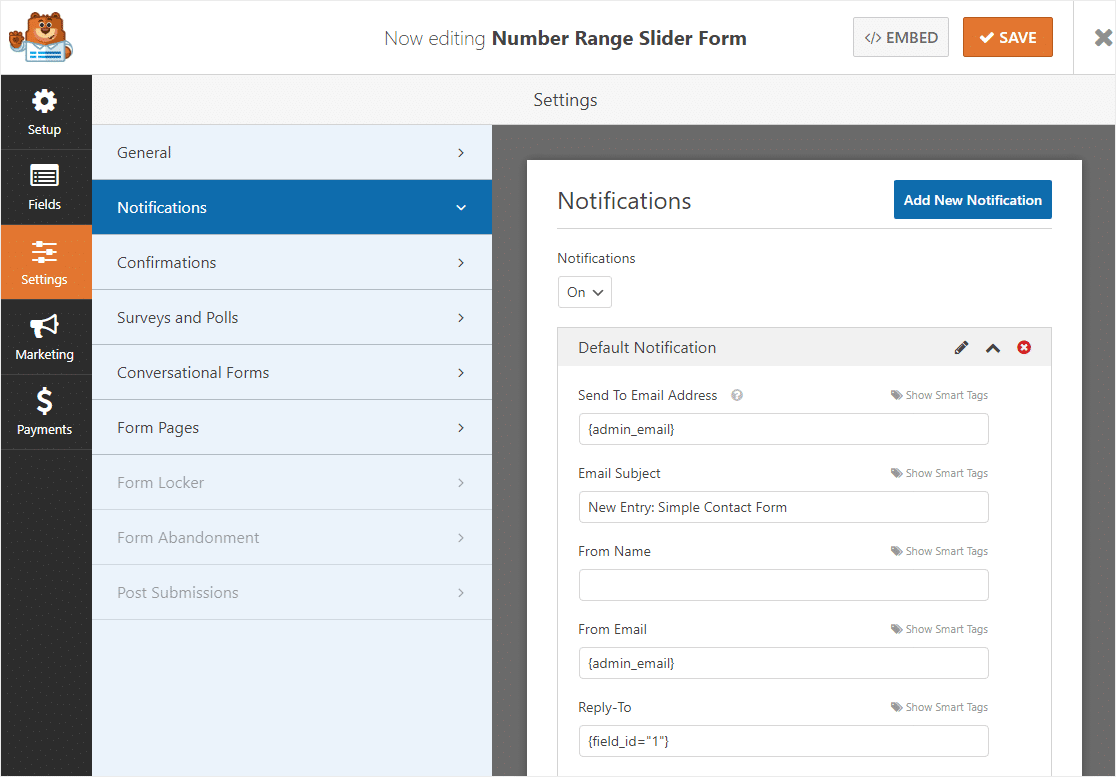
Paso 4: Configure las notificaciones de su formulario
Cuando reciba un envío a su formulario en su sitio web, es importante que usted y su equipo sean notificados de inmediato.
Las notificaciones son una excelente manera de enviar un correo electrónico cada vez que se envía un formulario en su sitio web.

Si usa etiquetas inteligentes, también puede enviar una notificación al usuario cuando lo completen, informándole que recibió su entrada. Esto asegura a las personas que su solicitud ha sido aprobada.
Para obtener ayuda con este paso, consulte nuestra documentación sobre cómo configurar notificaciones de formulario en WordPress.
Y si desea mantener la marca en sus correos electrónicos de manera consistente, puede consultar esta guía sobre cómo agregar un encabezado personalizado a su plantilla de correo electrónico.

¡Esta es una excelente manera de obtener rápidamente entradas de formulario para usted o su equipo para asegurarse de que se apresuren rápidamente!
Paso 5: Personaliza las confirmaciones de tu formulario
Las confirmaciones de formulario son mensajes que se muestran a los visitantes del sitio una vez que envían un control deslizante de rango de números en su sitio web. Le hacen saber a las personas que su solicitud se ha aprobado y le ofrecen la oportunidad de informarles cuáles son los próximos pasos.
WPForms tiene 3 tipos de confirmación para elegir:
- Mensaje: este es el tipo de confirmación predeterminado en WPForms. Cuando un visitante del sitio envía una solicitud, aparecerá un mensaje de confirmación simple que le informará que su formulario fue procesado. Vea algunos mensajes de éxito para ayudar a aumentar la felicidad del usuario.
- Mostrar página: este tipo de confirmación llevará a los visitantes del sitio a una página web específica en su sitio para agradecerles por enviar su información. Para obtener ayuda para hacer esto, consulte nuestro tutorial sobre cómo redirigir a los clientes a una página de agradecimiento. Además, asegúrese de leer nuestro artículo sobre cómo crear páginas de agradecimiento eficaces.
- Ir a URL (redireccionamiento): esta opción es para cuando desee enviar a los visitantes del sitio a un sitio web diferente.
Veamos cómo configurar una confirmación de formulario simple en WPForms para que pueda personalizar el mensaje que los visitantes del sitio verán cuando completen su formulario.
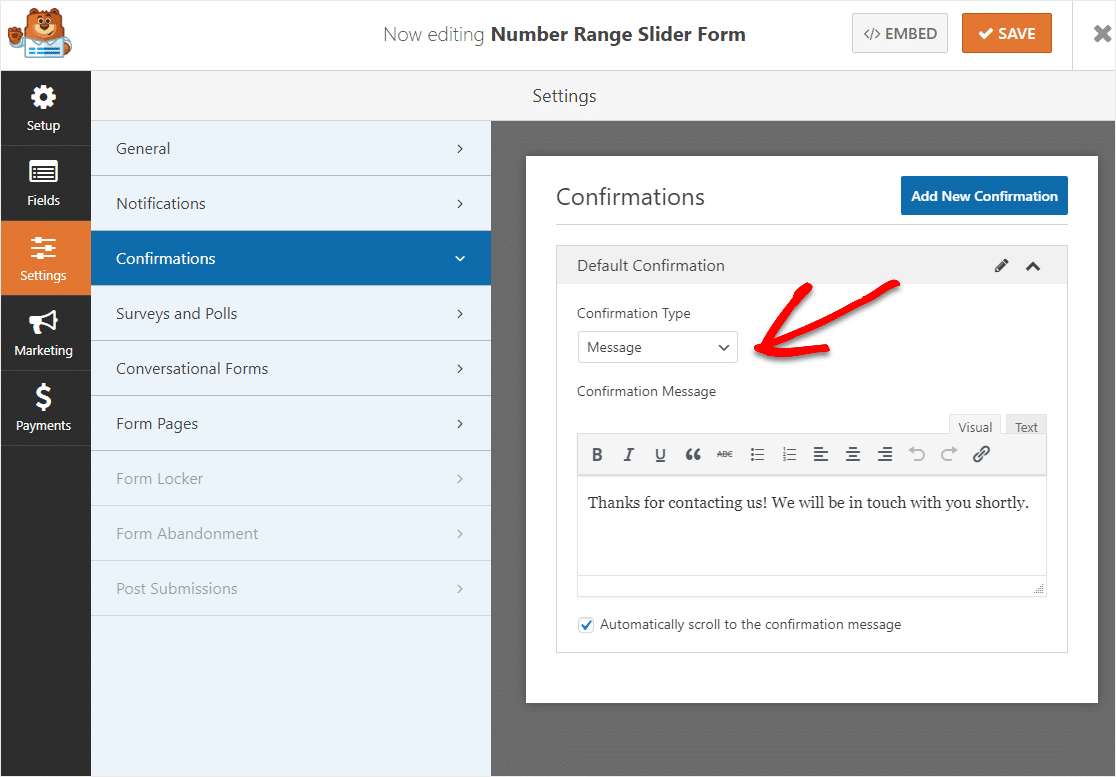
Para comenzar, haga clic en la pestaña Confirmación en el Editor de formularios en Configuración .
A continuación, seleccione el tipo de confirmación que le gustaría crear. Para este ejemplo, seleccionaremos Mensaje .

Luego, personalice el mensaje de confirmación a su gusto y haga clic en Guardar .
Para obtener ayuda con otros tipos de confirmación, consulte nuestra documentación sobre cómo configurar confirmaciones de formulario.
Paso 6: agregue su formulario de control deslizante de rango de números a su sitio
Una vez que haya creado su formulario, debe agregarlo a su sitio web de WordPress. WPForms le permite agregar sus formularios a muchas ubicaciones en su sitio web, incluidas las publicaciones de su blog, las páginas e incluso los widgets de la barra lateral.
Echemos un vistazo a la opción de ubicación más común: incrustación de página / publicación.
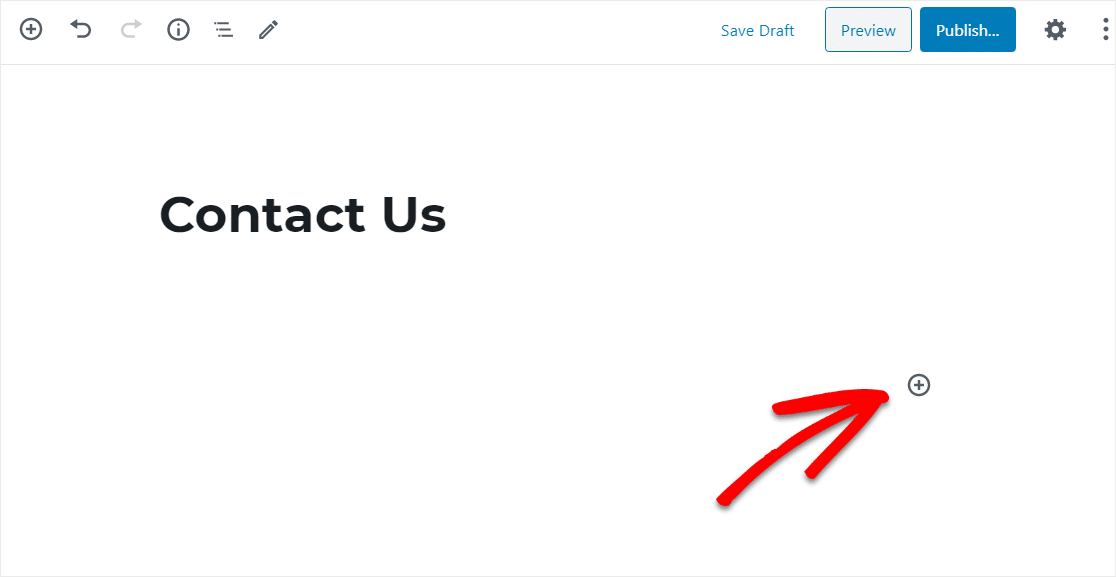
Para comenzar, cree una nueva página o publicación en WordPress, o vaya a la configuración de actualización en una existente.
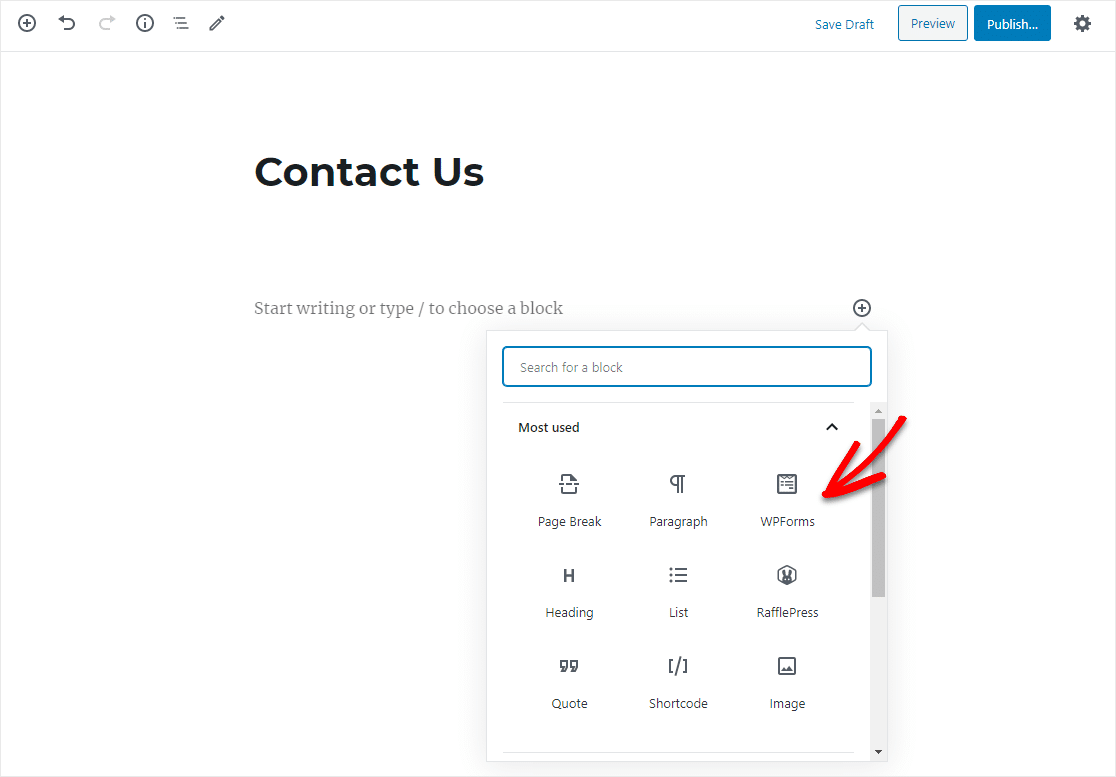
Después de eso, haga clic dentro del primer bloque (el área en blanco debajo del título de su página) y haga clic en el icono Más.

De los diferentes bloques, busque y seleccione WPForms.

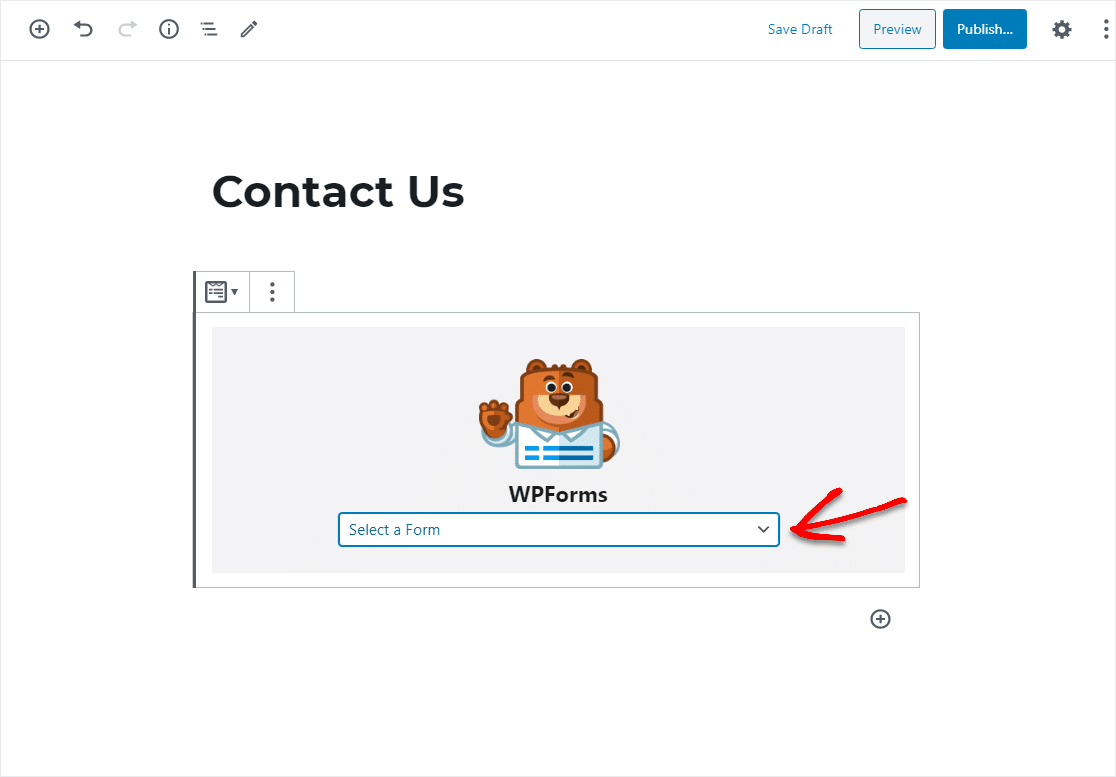
Ahora, el práctico widget WPForms aparecerá dentro de su bloque. Haga clic en el menú desplegable WPForms y elija cuál de los formularios que ya ha creado desea insertar en su página.

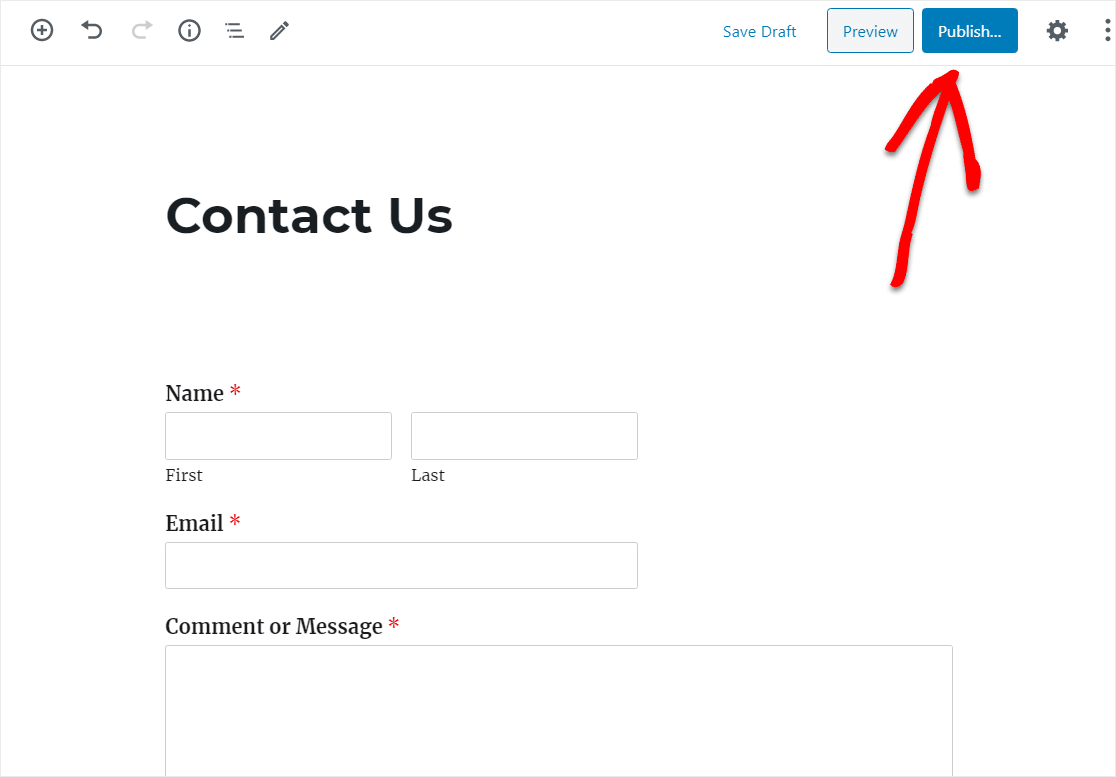
Seleccione su formulario de control deslizante de rango numérico del menú desplegable. Luego, publique o actualice su publicación o página para que su formulario aparezca en su sitio web.

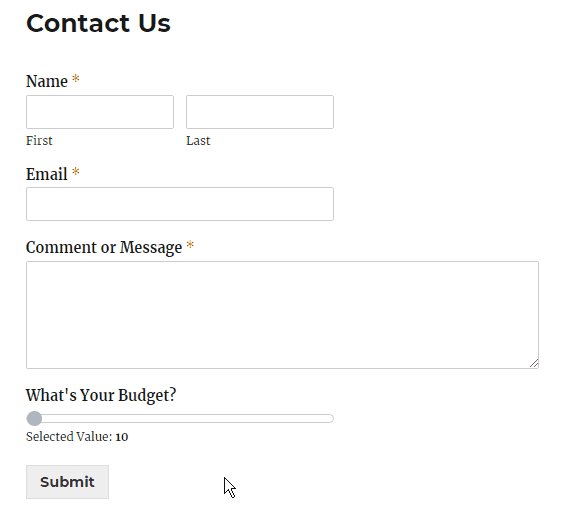
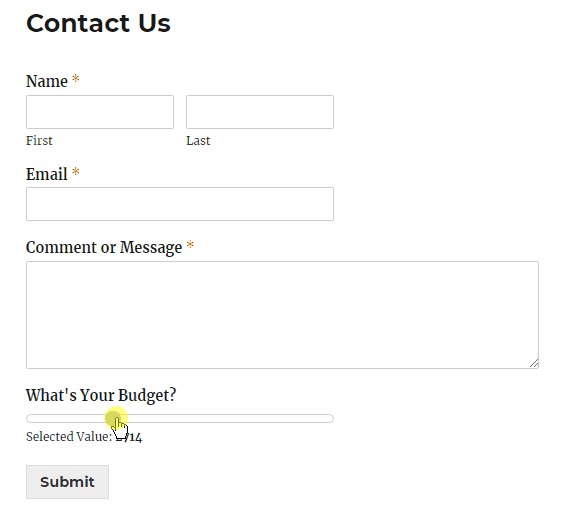
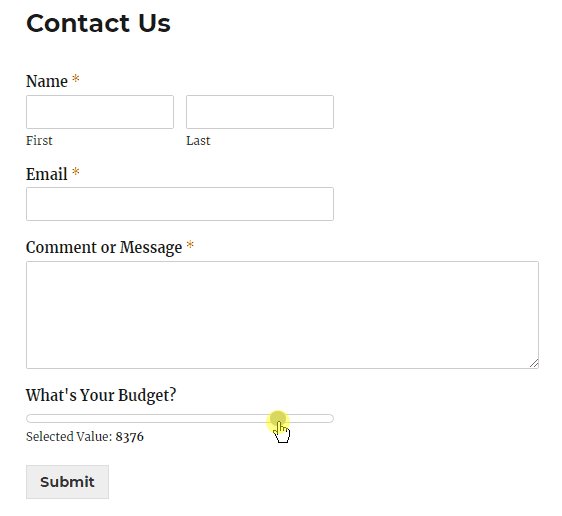
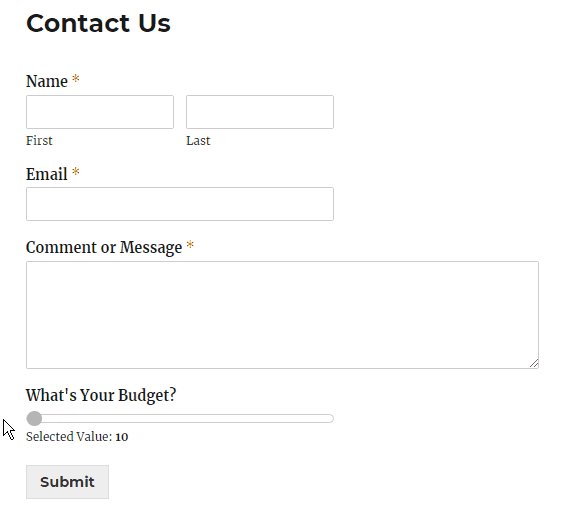
Ahora podrá ver el formulario de control deslizante de rango de números en su sitio web y los visitantes pueden comenzar a usarlo de inmediato.

Para ver las entradas del formulario después de que se hayan enviado, consulte esta guía completa para las entradas del formulario. Por ejemplo, puede ver, buscar, filtrar, imprimir y eliminar cualquier entrada de formulario.
Haga clic aquí para hacer su formulario de control deslizante de rango numérico ahora
En conclusión
¡Y ahí lo tienes! ¡Ahora sabe cómo crear un formulario con un formulario de control deslizante de rango numérico en WordPress utilizando el complemento WPForms para que pueda obtener fácilmente formularios detallados de los visitantes de su sitio web!
¿Quiere saber qué piensan los visitantes de su sitio web? Diríjase a esta publicación con ejemplos de encuestas de NPS para ver lo fácil que es poner una encuesta en su sitio y recopilar comentarios valiosos.
¿Entonces, Qué esperas? Empiece hoy mismo con el plugin de formularios de WordPress más potente. WPForms Pro viene con un formulario de control deslizante de rango de números gratuito y tiene una garantía de devolución de dinero de 14 días.
Y no olvide que si le gusta este artículo, síganos en Facebook y Twitter.
