Actualización de OceanWP Catamaran: ¡Nuevas secciones de Elementor, widgets y más!
Publicado: 2022-11-07No es necesario ser capitán para saber que los catamaranes no solo son atractivos, sino también muy seguros y estables. Y eso es exactamente lo que buscamos aquí en OceanWP: que te sientas seguro mientras navegas por las aguas de WordPress.
Después de OceanWP Panel Makeover y la actualización de Starboard, vino la actualización de OceanWP High Tide donde presentamos la biblioteca de secciones de Elementor.
Si es nuevo en OceanWP, la biblioteca de secciones de Elementor es una característica que viene con el paquete Core Extensions y está vinculada al complemento Ocean Pro Demos. La biblioteca de secciones de Elementor le permite crear sus propias páginas sobre la marcha, sección por sección.
El lanzamiento de la actualización OceanWP Catamaran trae más de 50 diseños de secciones completamente nuevos a la biblioteca de 60 plantillas ya disponible.
Además de las nuevas plantillas, nuestros usuarios han preguntado a menudo sobre los diseños de las revistas. Bueno, a pesar de que aún no hemos lanzado ninguna nueva plantilla de sitio web de WordPress completa para revistas, le proporcionamos las herramientas para hacer precisamente eso, de una manera fácil y bastante elegante.
El lanzamiento de la actualización OceanWP Catamaran está programado para el 9 de noviembre de 2022 , y en este artículo cubriremos los aspectos más destacados.
Tabla de contenidos:
- OceanWP 3.3.6
- Océano extra 2.0.6
- Seleccione el formato de fuente para las fuentes de Google alojadas localmente.
- Ocean Elementor Widgets 2.3.0
- Hacer que se pueda hacer clic en la columna
- Nuevos widgets de revistas
- Nuevas plantillas de biblioteca de secciones de Elementor
- Portafolio Océano 2.1.0
- Anzuelos del océano 2.0.2
- Otras actualizaciones del complemento Ocean
- Cómo preparar un sitio web de WordPress para la actualización
Versión de actualización de OceanWP 3.3.6
Cuando se trata del tema OceanWP en sí, el lanzamiento de la actualización OceanWP Catamaran trae algunas mejoras menores, pero también hemos abordado algunos problemas.
Nuevos filtros temáticos de OceanWP
Las mejoras mencionadas vienen en forma de filtros (en su mayoría), que le permiten anular la configuración existente para lo siguiente:
- Fecha de comentario (cambie el formato de fecha de comentario en publicaciones de blog individuales): ocean_comment_date_format
- Fecha de publicación para estilo de encabezado de publicaciones de blog individuales (excepto por defecto): ocean_get_post_date_format
- Fecha modificada para el estilo de encabezado de publicaciones de blog individuales (excepto por defecto): ocean_get_post_modified_date_format
Un filtro adicional, que probablemente interesará más a los desarrolladores, es el filtro para cambiar la salida del icono de desplazamiento infinito: oceanwp_infinite_scroll_output
Para un ojo entrenado, no es difícil de adivinar. Estamos hablando de filtros PHP.
Recuerde, si no tiene conocimientos de PHP, es mejor consultar con expertos. Además, siempre agregue códigos PHP al archivo functions.php del tema secundario. Si no tiene un tema secundario instalado, puede instalar el tema secundario oficial de OceanWP con un solo clic.
Nuevas configuraciones y ajustes del personalizador de OceanWP
Los cambios adicionales también implican la introducción de nuevas configuraciones del Personalizador , lo que debería reducir la necesidad de CSS personalizado:
- Estilo de encabezado de pantalla completa: Opción para elegir el tamaño del icono del menú y
- WooCommerce: estilo y tipografía de Aviso de tienda .
Además de estas nuevas configuraciones, también hay un pequeño ajuste: para mejorar la experiencia del usuario . Es decir, la opción existente para deshabilitar los iconos SVG se ha movido de Personalizar > Opciones generales > Iconos de tema a Personalizar > Opciones generales > Rendimiento .
Este ajuste no afectará a la configuración existente.
La actualización de OceanWP Catamaran aborda varios problemas de WooCommerce
El lanzamiento de la actualización de OceanWP aborda dos problemas principales relacionados con WooCommerce según lo informado por nuestros usuarios (y estamos aprovechando esta oportunidad para agradecerles):
- Pago de varios pasos: problemas con los pasos siguientes y anteriores, así como la página que no se desplaza hacia arriba;
- Las imágenes del producto no se recortan , especialmente cuando se usa el complemento Woo Variation Swatches.
La actualización también incluye varias correcciones más pequeñas, como los colores de vista previa en vivo del Personalizador, Germanizado para la compatibilidad del complemento WooCommerce y otros.
Pero sabemos que estás aquí por lo principal, ¡así que vamos a por ello!
Océano adicional 2.0.6
Ha adoptado nuestra nueva opción para alojar las fuentes de Google localmente con un solo clic, lo que no solo ayuda a que su sitio web sea compatible con el RGPD, sino que también aumenta el rendimiento. No es un secreto, ¡también estamos enamorados de esta función!
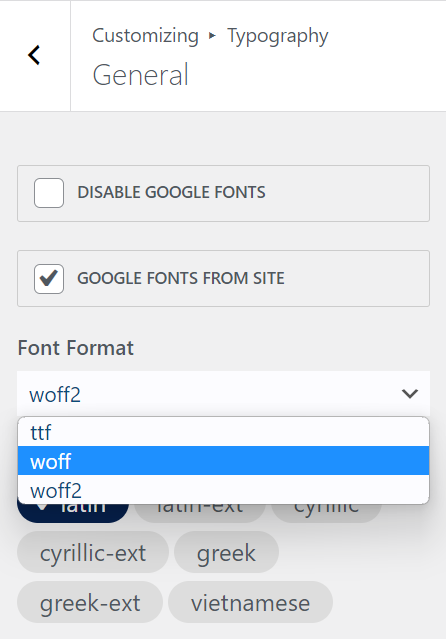
La nueva actualización le trae una mejora en una forma de opción para elegir el formato de fuente para las fuentes de Google almacenadas localmente . Básicamente, a partir de ahora podrás elegir entre:
- PELEA,
- WOFF, y
- formatos WOFF2.
El tipo de formato de fuente predeterminado sigue siendo el mismo que antes de que se introdujera esta nueva opción: TIFF.
Lo que debe hacer ahora, y solo si desea utilizar la nueva función de tipografía, es navegar a Personalizar > Tipografía > General y seleccionar el tipo de formato deseado en el menú desplegable.

Para obtener más información sobre lo rápido y fácil que es alojar fuentes de Google localmente con OceanWP o alojar fuentes de Elementor Google localmente con OceanWP, asegúrese de visitar los documentos vinculados. O, mejor aún, ¡instale OceanWP en su sitio web de forma gratuita y pruebe en vivo! No se requieren funciones premium ni carga de fuentes.
Ocean Elementor Widgets 2.3.0
Widgets de la revista Elementor
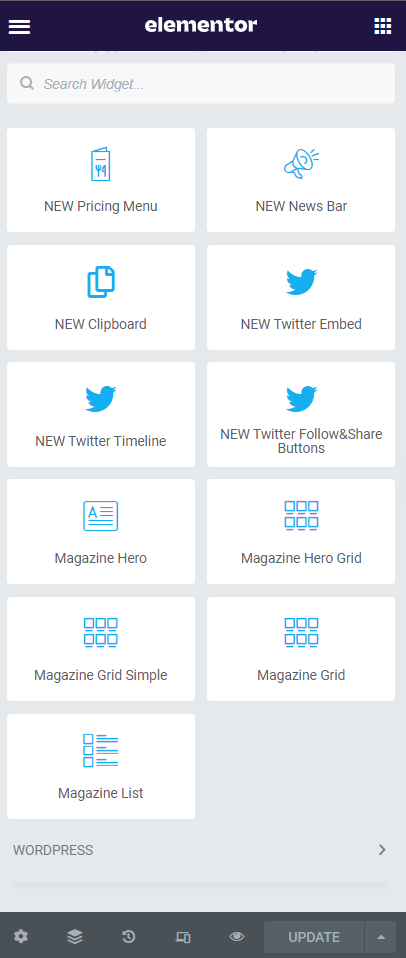
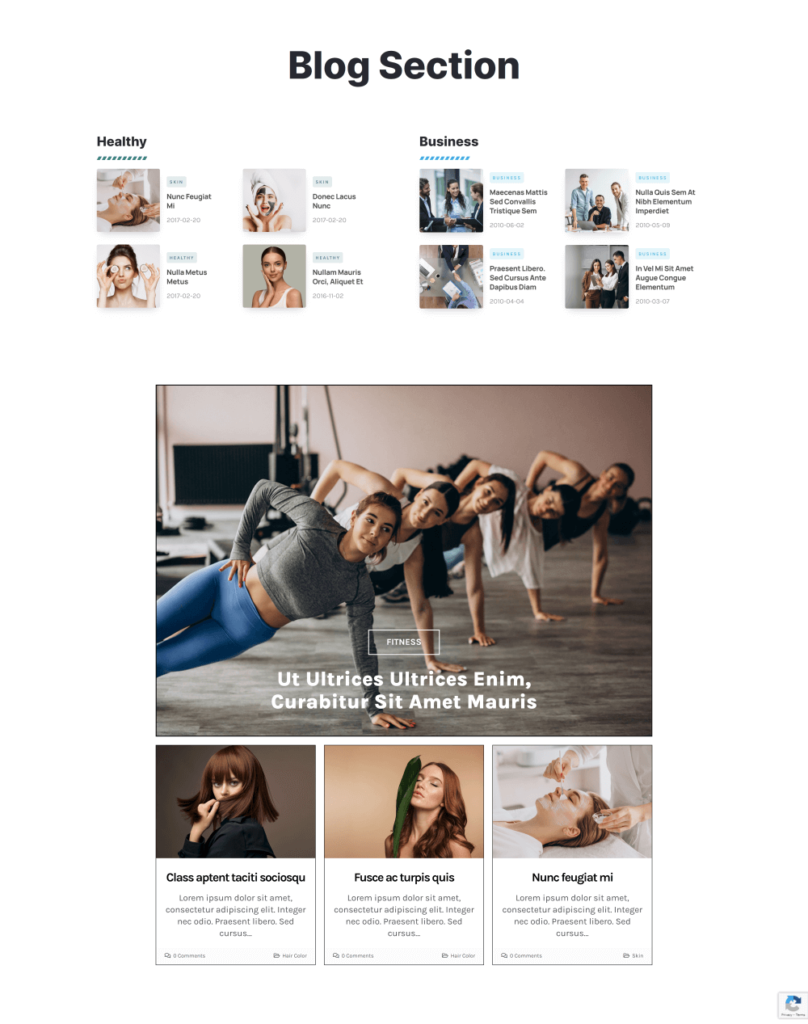
Como mencionamos al comienzo de este artículo, el lanzamiento de la actualización OceanWP Catamaran trae nuevos widgets especiales de Elementor que le permiten crear un diseño de revista o periódico antes de que pueda decir ¡publicar!

La lista de los nuevos widgets de Elementor incluye:
- héroe de la revista,
- Rejilla de héroe de la revista,
- revista cuadrícula simple,
- Rejilla de revista, y
- Lista de revistas.
Los widgets de la revista permitirán a todos los usuarios de OceanWP y Elementor enriquecer su contenido y páginas de destino gracias a las opciones de estilo predefinidas y sin problemas, sin estrés (adicional), esfuerzo o incluso CSS personalizado.
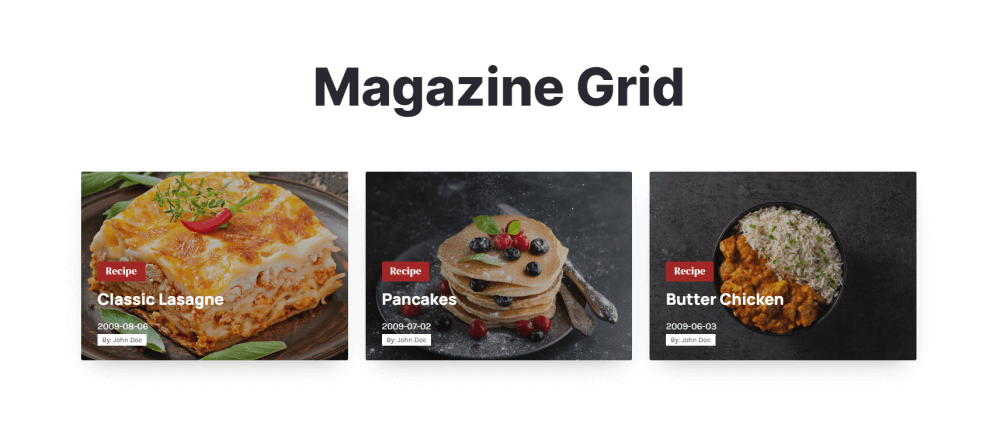
Esencialmente, con solo unos pocos clics puede lograr algo como esto:

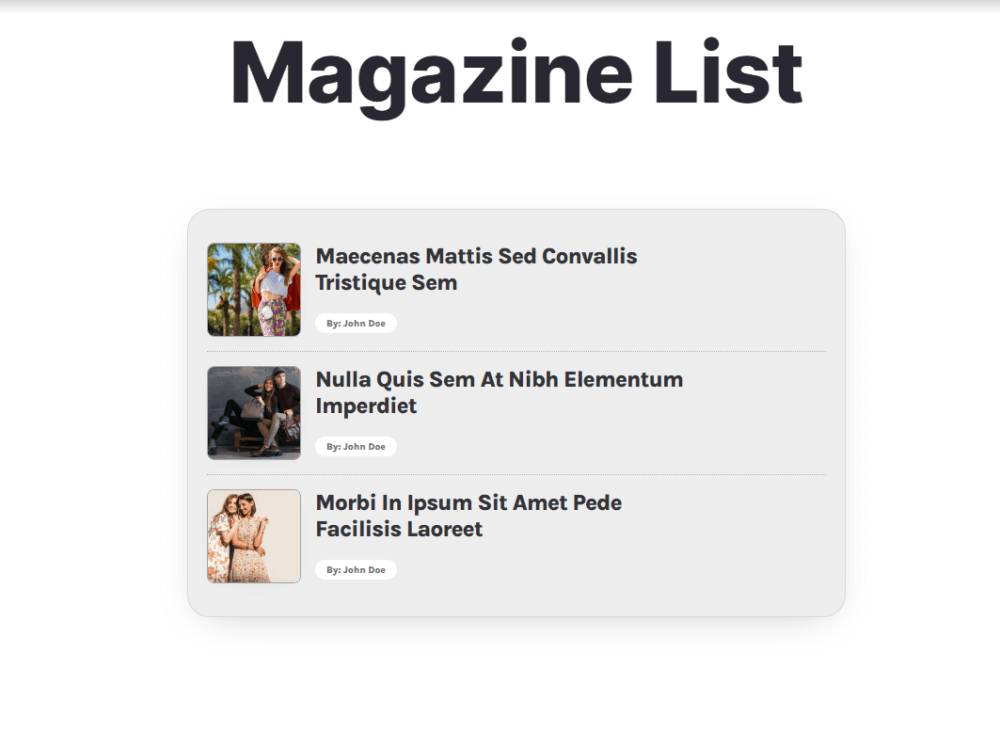
O así:

O bien, puede crear una poderosa combinación de todos ellos para maximizar el impacto:

Si le encanta la nueva incorporación, asegúrese de actualizar Ocean Elementor Widgets a su última versión 2.3.0 (una vez que esté disponible y una vez que haya probado) o actualice con Ocean Core Extensions Bundle para obtener acceso a estos y muchos más WordPress geniales caracteristicas.
Hacer que se pueda hacer clic en la columna de Elementor
Ahora, esta es una característica que nos entusiasma mucho y no podemos esperar a escuchar sus comentarios.
Con aún más libertad de diseño , ahora puede realmente dar rienda suelta a su creatividad y convertir absolutamente todas las columnas de Elementor en un banner .

¿Cómo funciona esta nueva característica?
Bastante fácil!
Complete una columna de Elementor con todo el contenido que desee (por ejemplo: un encabezado, un contador y un ícono con un gran fondo de columna serían una excelente llamada a la acción) y luego:
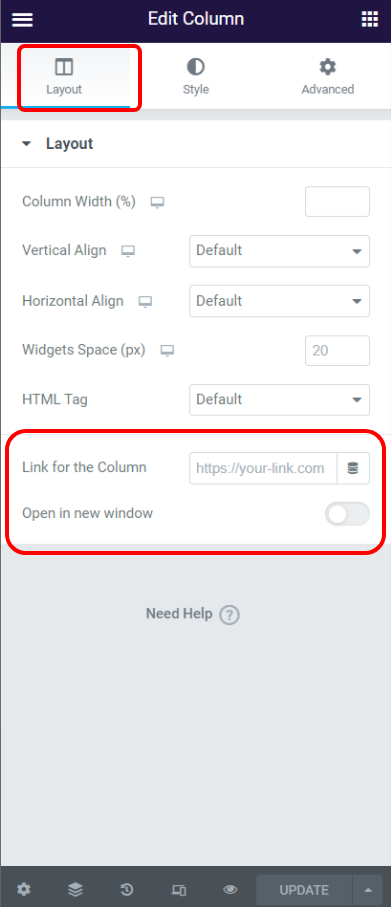
- Editar columna (Configuración de columna, no contenido),
- Verifique la parte inferior de la pestaña Diseño ,
- Añadir un enlace (interno o externo),
- Elija si el enlace debe abrirse en una nueva pestaña del navegador (opcional),
- ¡Hecho!
Es importante enfatizar que la función de hacer clic en la columna Elementor se habilita automáticamente solo si se coloca un enlace en el campo requerido . En caso contrario, y por defecto, esta característica está deshabilitada.
Lo que es más importante, la nueva opción reduce significativamente la necesidad de numerosos banners y widgets de llamada a la acción que nunca puede obtener perfectos, y sabemos que esto es algo que le importa como diseñador.
Ahora, adelante, cree contenido sorprendente y asegúrese de aplicar su sitio web para nuestro escaparate.
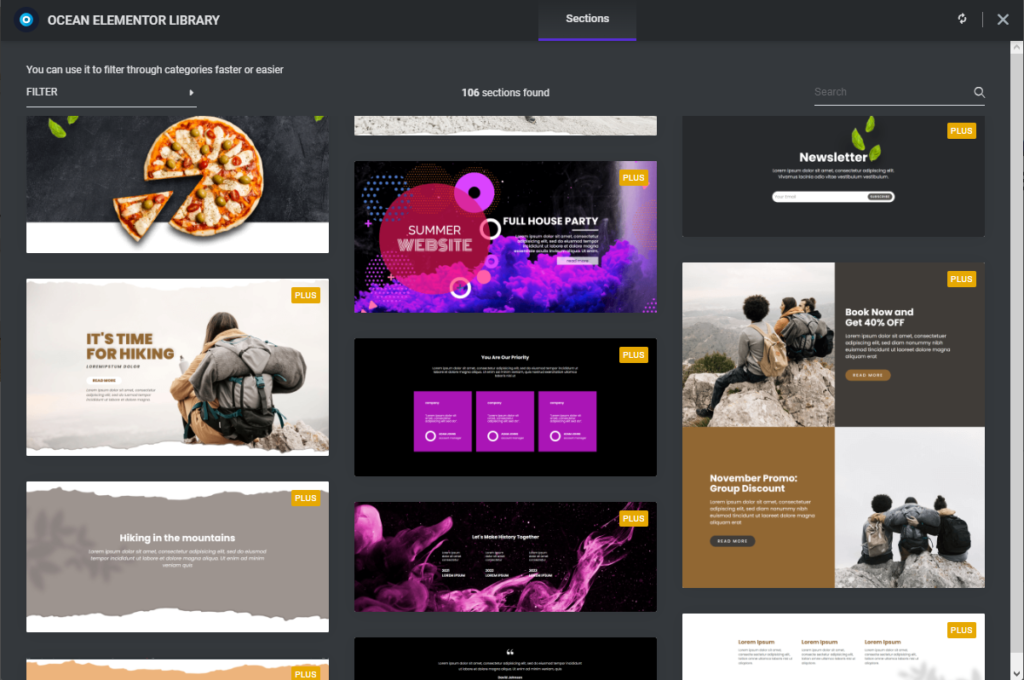
Nueva adición a la biblioteca de secciones de OceanWP Elementor
¡Eres talentoso y creativo!
Pero a veces, incluso los diseñadores más dotados y hábiles necesitan un poco de ayuda o inspiración. Por eso, nos complace anunciar que estamos lanzando 56 nuevas secciones para la biblioteca de secciones de Ocean Elementor .
La biblioteca Ocean Elementor ahora cuenta con 106 plantillas de sección en total . Los propietarios de licencias de planes personales tendrán acceso a 25 de esas plantillas, mientras que los propietarios de licencias comerciales y de agencias disfrutarán de acceso completo.


Para hacer uso de la biblioteca de secciones de Ocean Elementor, debe tener el complemento Ocean Pro Demos instalado en su sitio web y una licencia activa de Ocean Core Extensions Bundle .

Si ya está utilizando esta función, todo lo que necesita hacer el miércoles (9 de noviembre de 2022) es sincronizar su biblioteca para tener acceso a las últimas plantillas de diseño :
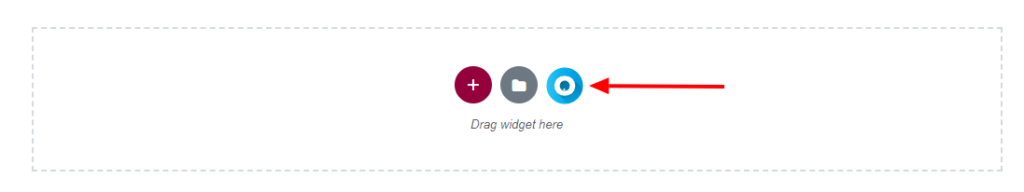
- Abra el editor de Elementor,
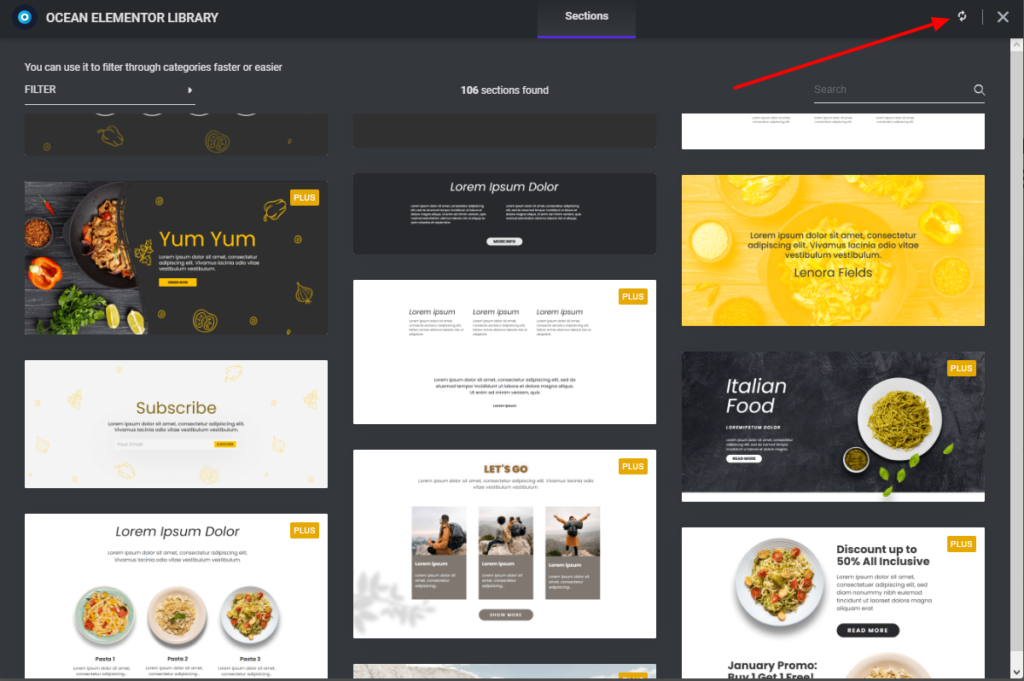
- Haga clic en el ícono azul O para cargar la biblioteca Ocean Elementor,
- Haga clic en el botón de sincronización en la esquina superior derecha,
- ¡Hecho!

No necesita actualizar el complemento Ocean Pro Demos para obtener acceso a la nueva incorporación de las plantillas de la sección Elementor.
Recuerde, la base de conocimiento de OceanWP siempre está aquí para respaldarlo, y siempre puede volver a visitar el documento de ayuda de la Biblioteca de Elementor.
Disfruta explorando y experimentando con tus nuevos diseños.
Y, mientras mencionamos diseños, ¿tal vez pueda usarlos para mejorar su cartera usando el complemento Ocean Portfolio?
Portafolio Océano 2.1.0
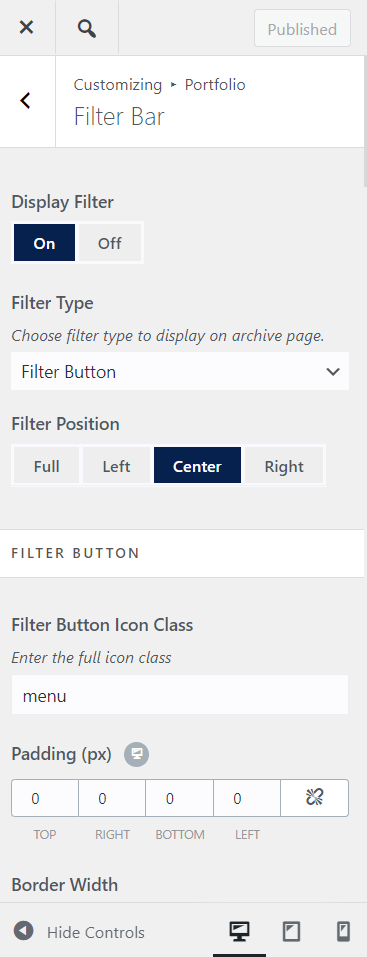
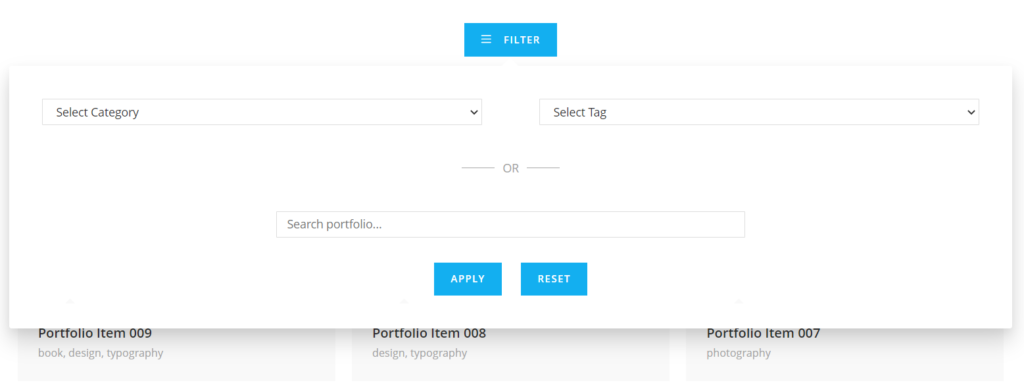
Para todos los creadores que están en una línea de negocios seria y con una cartera aún más seria para mostrar, la nueva actualización de OceanWP Catamaran y Ocean Portfolio 2.1.0 traen un nuevo tipo de filtro para sus artículos .
La barra de filtro existente es increíble, ¡pero te encantará el botón de filtro !

El nuevo tipo de filtro Ocean Portfolio permite más control y, por supuesto, opciones de búsqueda.
La principal diferencia entre la barra de filtro estándar y el nuevo botón de filtro es:
- El botón de filtro permite buscar a través de todos los elementos de la cartera disponibles, incluso si la paginación está en uso.
- la barra de filtro permite la búsqueda (clasificación) de elementos que están disponibles en la página actual porque es un filtro AJAX.

Naturalmente, también hay opciones disponibles para diseñar los botones de filtro, ¡así que dispare!
Anzuelos del océano 2.0.2
Escuchaste sobre el elfo en un estante, pero escuchaste... no, no tenemos nada para esto.
¡Pero tenemos una nueva función para ti!
Con la última versión de Ocean Hooks, ahora puede agregar códigos PHP personalizados: taaaaaaaaaa daaa.
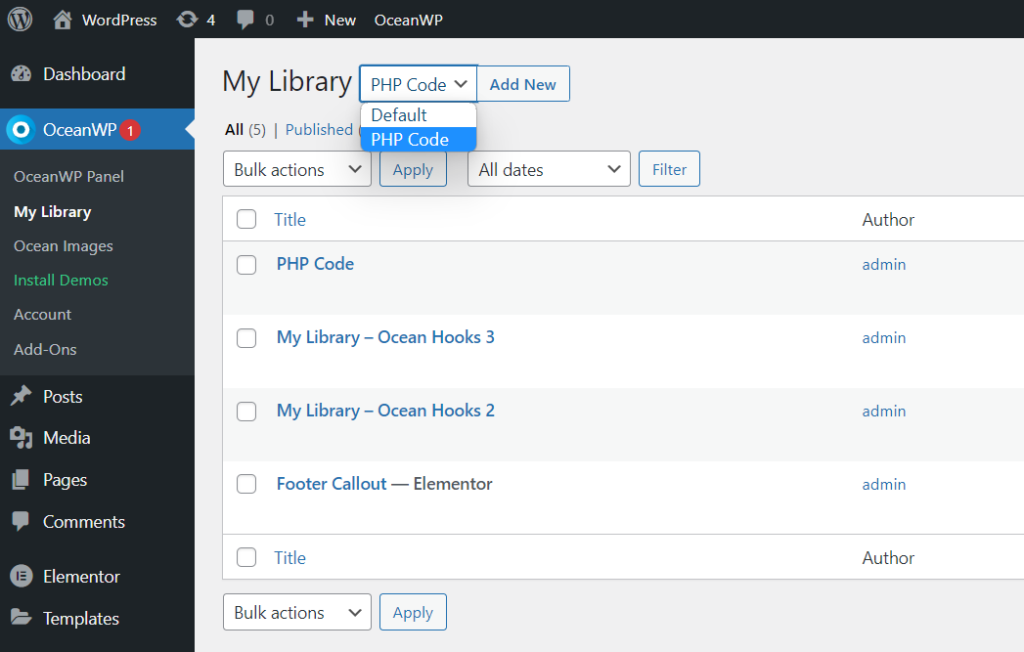
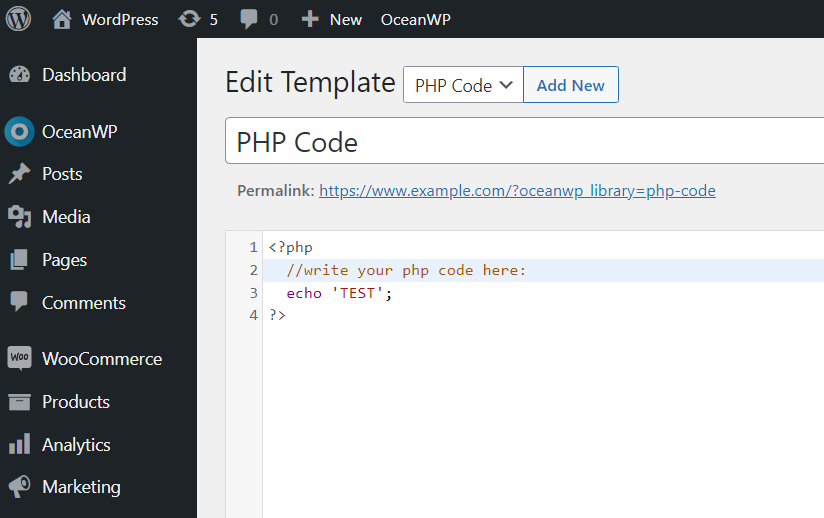
Una vez que actualice el complemento o instale la nueva versión por primera vez, cuando visite Mi biblioteca (OceanWP> Mi biblioteca), notará una nueva selección desplegable junto al nombre de la biblioteca.

Puedes elegir entre:
- por defecto, y
- Código PHP.
Esta selección determina el tipo de plantilla que desea crear.
El tipo de plantilla predeterminada sirve para crear plantillas personalizadas (para encabezado, pie de página, secciones, etc.) utilizando Gutenberg, Elementor, Visual Composer o cualquier otro creador de páginas.
El tipo de plantilla de código PHP sirve para crear, bueno, códigos PHP, que luego se pueden aplicar a su sitio web, ya sea simplemente o utilizando la gran cantidad de ganchos agregados al complemento Ocean Hooks, así como la lógica condicional y más.

Esto también significa que, si ya ejecuta Ocean Hooks en su sitio web, no necesitará instalar complementos adicionales para agregar fragmentos de PHP.
¡Feliz codificación!
Otras actualizaciones del complemento Ocean
El lanzamiento de la actualización de OceanWP Catamaran también cubre las actualizaciones de los siguientes complementos:
- ventana modal del océano,
- Inicio de sesión emergente del océano,
- Bloques Ocean Gutenberg, y
- Demostraciones de Ocean Pro.
Ahora que sabe qué esperar con la nueva actualización, repasemos algunos consejos de preparación para la actualización del sitio web (estos nunca pasan de moda), así como algunas otras noticias.
Actualización de OceanWP: Cómo preparar su sitio web
Aunque no consideramos que este lanzamiento de actualización sea importante, como siempre, recomendamos el mismo procedimiento de actualización y las mismas medidas de precaución.
El orden de actualización correcto es:
- Actualice OceanWP a través de Apariencia> Temas, luego
- Actualice todos los complementos de Ocean a través de Complementos> Complementos instalados.
Antes de actualizar, asegúrese de haber tomado las medidas de precaución necesarias.
Pruebe la actualización antes de actualizar su sitio en vivo
La mejor práctica es probar los nuevos cambios en entornos locales, de prueba o de ensayo.
Si no tiene la opción de probar las actualizaciones en ningún lugar, no actualice inmediatamente . Espere un par de días o incluso una semana, hasta que hayamos recopilado comentarios y nos aseguremos de que sea seguro para usted actualizar.
Recuerde, incluso si todo está bien, algo siempre puede salir mal durante las actualizaciones, como que su sitio web pierda la conexión con WordPress e interrumpa el proceso de actualización. Después de todo, lo malo del software es que es software.
Asegúrese de hacer una copia de seguridad de sus sitios web correctamente . No confíe únicamente en el alojamiento de copias de seguridad. En su lugar, también realice copias de seguridad manuales y almacene los datos en un lugar seguro. Si está utilizando el complemento de reinicio de WordPress (que no debe confundirse con el reinicio de la base de datos de WordPress), también puede crear instantáneas del sitio web.
Importante: recuerde purgar el caché a fondo después de la actualización, varias veces si es necesario. Lo mismo ocurre con la caché de CDN (nube).
Actualización de un sitio web en vivo
Lista de tareas pendientes para la preparación de la actualización del sitio web :
- Antes de actualizar el tema, cree una copia de seguridad de su sitio web .
- Coloque su sitio web en el modo de mantenimiento .
- Actualice el tema OceanWP a su última versión a través de Apariencia > Temas .
- Actualice todos los complementos de Ocean a sus últimas versiones a través de Complementos > Complementos instalados .
- Borrar caché del navegador, sitio web o CDN (nube) .
- Inspeccione su sitio web.
- Si todo está en orden, desactiva el modo Mantenimiento .
- ¡ Disfruta de todas las nuevas actualizaciones y características de OceanWP!
En caso de que necesite retroceder, puede descargar versiones anteriores del tema OceanWP, así como las versiones anteriores del complemento Ocean Extra.
¿Nuevo en OceanWP? Descarga la última versión directamente desde WordPress completamente gratis.
¿Qué sigue para OceanWP?
Nuestra cocina de características está abierta las 24 horas, los 7 días de la semana, aunque ahora estamos entrando en la temporada festiva.
¿Recuerdas el nuevo complemento que mencionamos en agosto? Digamos simplemente: ¡las cosas se están poniendo calientes, calientes, calientes!
Si te estás preguntando sobre el Black Friday y el Cyber Monday, sí, también lo tendremos, ¡así que abróchate el cinturón!
Aparte de eso, planeamos nuevos tutoriales en video, más elementos para la Biblioteca de Elementor, artículos para diseñadores y todos los demás interesados en mejorar sus habilidades de creación de sitios web de WordPress y más.
Tenemos muchas ganas de saber tu opinión y aquí estaremos para escuchar todas tus ideas y sugerencias. ¿Cree que hay una característica, documento, demostración o video que los usuarios de OceanWP realmente necesitarían? Háganos saber al respecto completando el formulario de solicitud de funciones de OceanWP.
Y recuerde, si es propietario de una licencia de Agency Bundle, también puede influir en nuestros planes y colaborar con nosotros más de cerca.
LOS; INR. (Largo o Corto, Nunca Leí):
Estamos lanzando actualizaciones .
Realice copias de seguridad del sitio web, incluida la copia de seguridad manual, antes de actualizar OceanWP y los complementos de Ocean (o cualquier otra combinación de tema/complemento).
La mejor práctica es probar todas las actualizaciones en entornos de prueba, localhost o de ensayo . Si no tiene la oportunidad de probar las actualizaciones, no actualice inmediatamente. Espere con las actualizaciones un par de días hasta que hayamos recopilado comentarios.
En caso de problemas o problemas, infórmenos sobre posibles errores o envíe tickets.
Ahora, hablemos de las funciones que le gustaría ver en OceanWP
