Actualización de OceanWP Northern Star: ¡Bienvenido Adobe Fonts!
Publicado: 2023-01-02A lo largo de la historia, los marineros han utilizado la Estrella del Norte, también conocida como Polaris, como un faro confiable que los guiaría a casa. Si crees en Papá Noel, entonces sabrás que este tipo alegre de rojo todavía lo usa para navegar y asegurarse de que está en el camino correcto.
En cuanto a OceanWP, elegimos nombrar este lanzamiento de actualización Northern Star no solo por las vacaciones o porque la propia Polaris te deja sin palabras, sino porque también representa orientación, esperanza e inspiración. Y todos esperamos que el año 2023 sea gratificante e inspirador para todos ustedes.
Pensando en 2022, tuvimos un año increíble en el que introdujimos muchas funciones y mejoras que lo ayudaron a crear mejores sitios web más rápido.
Por ejemplo: opciones para alojar las fuentes de Google localmente y hacer que su sitio web sea compatible con GDPR, que se lanzó con OceanWP Breeze Update; Un nuevo y mejor Panel OceanWP para mejorar la experiencia del usuario con muchas características nuevas, lanzado con la Actualización OceanWP Starboard, o la bienvenida a la Biblioteca de Secciones OceanWP Elementor, lanzada con la Actualización OceanWP High Tide.
Pero, como ya se mencionó en el OceanWP 2022 en el artículo de revisión, ¡nuestro trabajo nunca termina y siempre hay mucho por hacer!
Dicho esto, y sin más preámbulos, demos la bienvenida al primer lanzamiento de actualización de OceanWP del año : OceanWP Northern Star Update .
Tabla de contenidos:
- OceanWP 3.4.0
- Océano extra 2.1.0
- Cómo preparar su sitio web para las actualizaciones
Lanzamiento de actualización de OceanWP 3.4.0
Cambios en las características del efecto de desplazamiento
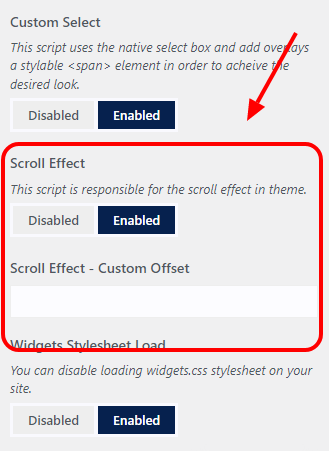
A partir de OceanWP 3.4.0, podrá deshabilitar el script Scroll Effect que se incluye en el tema OceanWP .
El script Scroll Effect se utiliza para un desplazamiento suave con varias opciones . Por ejemplo, enlaces ancla y básicamente cualquier “animación” presente dentro del tema que involucre el efecto de desplazamiento automático .
Algunos de ustedes prefieren usar complementos de terceros para lograr un efecto de desplazamiento suave, y esos scripts no funcionaron junto con la función de desplazamiento incorporada de OceanWP. Si todavía eres fanático de los complementos de terceros o no usas ninguna de las funciones que requieren un desplazamiento automático suave en tu sitio web, a partir de ahora puedes deshabilitar el script Scroll Effect .

Después de la actualización, vaya a Personalizar > Opciones generales > Rendimiento y verá una nueva opción llamada Efecto de desplazamiento . Deshabilite o habilite el script según sus necesidades. De forma predeterminada, la secuencia de comandos Scroll Effect está habilitada .
Si te encanta el efecto de desplazamiento incorporado de OceanWP, ahora puedes modificarlo un poco gracias a una nueva opción.
También nos gustaría aprovechar esta oportunidad y agradecer especialmente a Herbert Grun por sus valiosos comentarios sobre la función de desplazamiento existente y los posibles desafíos , que finalmente conducen a agregar estas mejoras.
Compensación personalizada del efecto de desplazamiento
Los nuevos cambios también permiten a los usuarios agregar un desplazamiento personalizado para la función OceanWP de desplazamiento suave .
¿Qué significa esto?
Bueno, si está utilizando enlaces de anclaje en su sitio web y desea agregar un poco más de espacio antes del área que está vinculada , ahora puede agregar un valor de desplazamiento personalizado en el efecto de desplazamiento respectivo: área de desplazamiento personalizado en el Personalizador.
Experiencia de usuario mejorada: ajustes en la sección de configuración de SEO
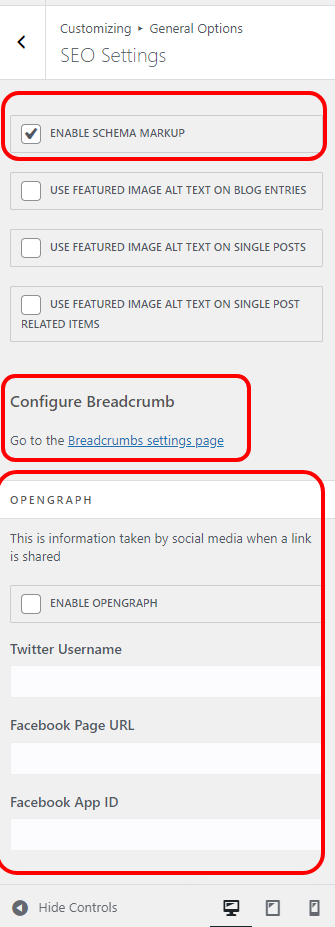
Para mejorar la experiencia del usuario, hemos realizado algunos cambios en la sección Configuración de SEO en el Personalizador > Opciones generales .
Todas las características existentes relacionadas con SEO ahora se agrupan en esta sección :
- Opción para habilitar o deshabilitar el marcado de esquema OceanWP incorporado,
- ajustes de opeangraph,
- y un enlace a la opción de configuración Breadcrumbs respectivamente.

En este momento, no se han agregado funciones adicionales de SEO al tema OceanWP.
Océano extra 2.1.0
Integración gratuita de Adobe Fonts (TypeKit)
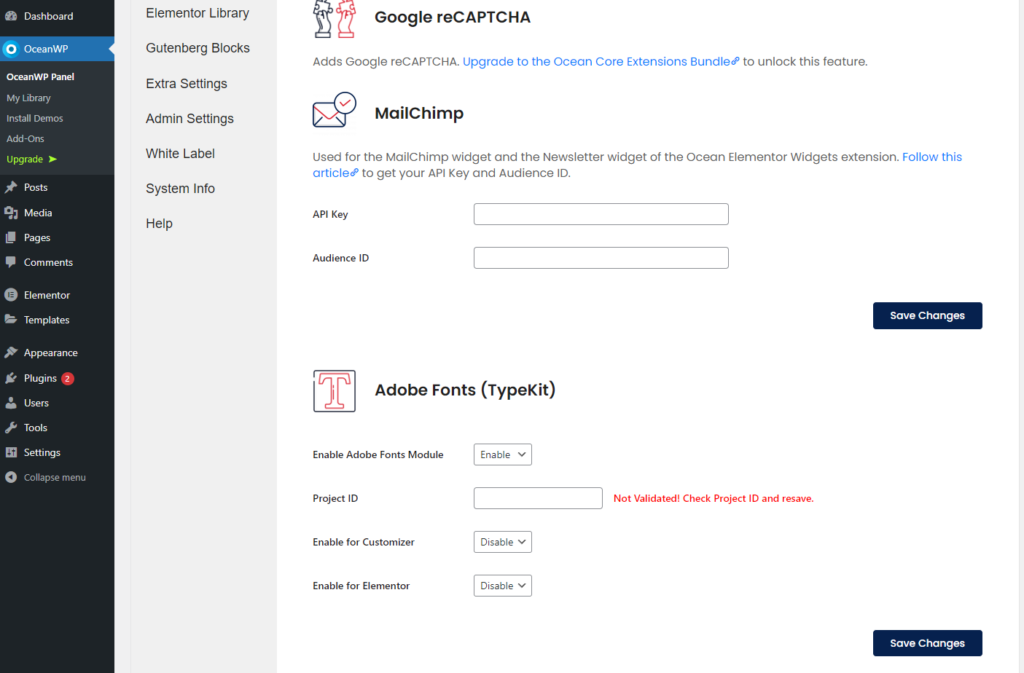
A partir de OceanWP 3.4.0 y Ocean Extra 2.1.0, podrá agregar y usar sus Adobe Fonts favoritas con sus proyectos de OceanWP, ¡gratis!
Lo más importante es que con OceanWP también podrá usar Adobe Fonts con Elementor sin complementos ni actualizaciones adicionales.
Una vez que actualice OceanWP y Ocean Extra a sus últimas versiones, si desea utilizar la integración de Adobe Fonts (TypeKit), navegue hasta OceanWP Panel > Integraciones y desplácese hacia abajo hasta la sección Adobe Fonts (TypeKit) .

Consulte nuestro documento de soporte completo para aprender cómo agregar fuentes a su proyecto de Adobe e integrar ese proyecto con su tema OceanWP.
Muchos de ustedes han solicitado la función Adobe Fonts, pero mencionaremos a aquellos cuyos argumentos para agregar la compatibilidad con Adobe Fonts fueron los más persuasivos : ¡gracias, Janine Lazarova, Sharon Schanzer, Mark Dickman y Rob Daly ! Esperamos que la espera haya valido la pena
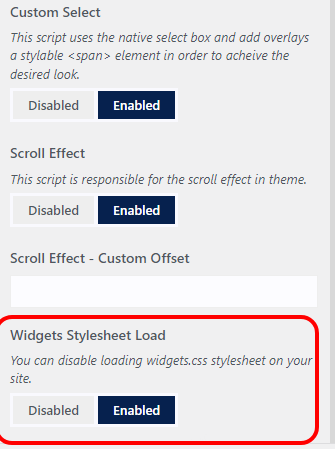
Mejora del rendimiento: deshabilite la hoja de estilo de widgets
La actualización de Northern Star también brinda más control sobre los scripts que desea usar en su sitio web.
Después de la actualización, vaya a Personalizar > Opciones generales > Rendimiento y encontrará una nueva opción para deshabilitar la carga de hojas de estilo de widgets .
Cuando está deshabilitado, su sitio web ya no cargará la hoja de estilo widgets.css incluida en el complemento Ocean Extra.

Y ahora la pregunta que surge es: ¿cuándo debería usar esta opción y deshabilitar la carga de la hoja de estilo widgets.css ?
Es bastante simple, ¡así que sin estrés!
Si no está utilizando ninguno de los widgets de Ocean Extra WordPress en su sitio web (por ejemplo, Acerca de mí, Enlaces personalizados, Horario comercial, etc.), o en realidad no usa ningún widget de WordPress en su sitio ( Apariencia > Widgets ), puede deshabilitar la carga de este script.
Para mayor comodidad, todos los nombres de widgets de Ocean Extra WordPress comienzan con una flecha doble . Ejemplos:
- >> Horario comercial,
- >> Acerca de mí,
- >> Últimas publicaciones, etc.
Para verificar dos veces si está utilizando o no alguno de los widgets de Ocean Extra , navegue a su tablero de WP, Apariencia> Widgets , y simplemente verifique los nombres de los widgets/bloques agregados en sus respectivas áreas .
Es importante enfatizar que la nueva opción solo deshabilitará la hoja de estilo widgets.css incluida en el complemento Ocean Extra, nada más . Es decir, los scripts adicionales incluidos en WordPress o los complementos de terceros aún pueden cargarse en su sitio web.
La hoja de estilo widgets.css está habilitada para cargarse en sus sitios web de forma predeterminada .
¡Más rendimiento! Precargar fuentes de Google alojadas localmente
Como se mencionó al comienzo de este artículo, la opción de hacer que su sitio web sea compatible con GDPR y aloje las fuentes de Google localmente con un solo clic desde el Personalizador se introdujo con la versión de actualización de OceanWP Breeze.
La característica inicial incluía soporte para el tema OceanWP, todos los complementos de Ocean, complementos que heredan las fuentes del tema y Elementor.
Con el tiempo, también hemos incluido la opción de elegir el formato de fuente para las fuentes de Google alojadas localmente, lo que le permite elegir entre los formatos de fuente ttf, woff y woff2.

Nuestra última incorporación incluye la opción de precargar también sus fuentes de Google alojadas localmente sin complementos adicionales .
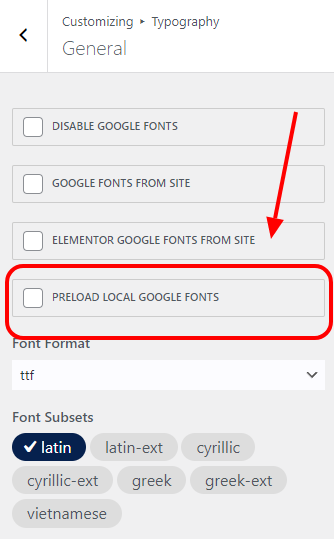
Después de la actualización, todo lo que necesita hacer es navegar a Personalizar > Tipografía > General y marcar la opción Precargar fuentes locales de Google .

Esta nueva función está desactivada de forma predeterminada.
También nos gustaría aprovechar esta oportunidad y agradecer especialmente a Stefan Kontrus por sus valiosos comentarios sobre la función de fuentes locales de Google , que finalmente conducen a más mejoras , incluido el formato de fuente y las opciones de precarga.
¡Y más rendimiento! La nueva opción de precargador
El precargador de sitios web también es una nueva opción que viene con la última versión de actualización de OceanWP Northern Star.
El precargador no puede acelerar su sitio web (ningún precargador puede hacer esto), pero así es como puede beneficiarse del uso de la nueva función de precargador :
- Marca del sitio web : puede personalizar completamente la nueva opción de precargador.
- apariencia más profesional .
- reduzca la tasa de rebote porque el precargador les indica a los visitantes de su sitio que el contenido se está cargando en el backend.
Cuando está habilitado, la animación del precargador desaparecerá automáticamente de su sitio una vez que todo el contenido y todos los scripts de su sitio se hayan cargado por completo . La nueva función Preloader es extremadamente útil para sitios web pesados con mucho contenido (videos, imágenes pesadas, etc.) o sitios web que se ejecutan en un alojamiento más lento .

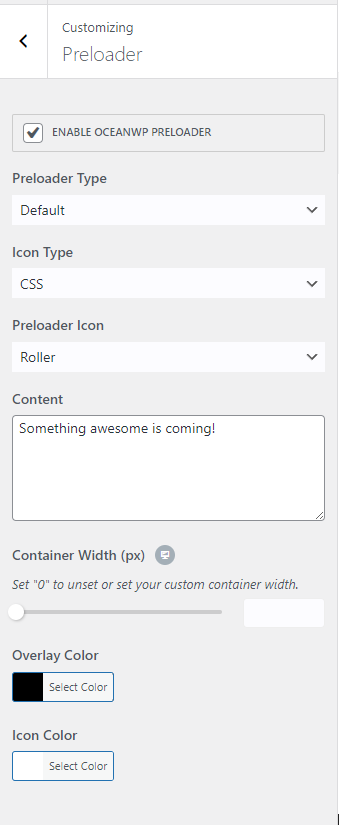
Para utilizar la nueva opción de precargador, vaya a Personalizar > Opciones generales > Precargador y dispare.
Puede elegir entre múltiples estilos predeterminados (animaciones), agregar una imagen, su logotipo, agregar texto personalizado o incluso crear una plantilla personalizada desde cero.
Consulte la documentación de soporte y obtenga más información sobre la función OceanWP Preloader y su configuración.
Actualización de OceanWP: Cómo preparar su sitio web
El lanzamiento de la actualización OceanWP Northern Star no es importante pero, como siempre, recomendamos el mismo procedimiento de actualización y las mismas medidas de precaución .
¿Por qué son necesarias las medidas de precaución ? Bueno, hay algunas cosas que debes considerar:
- los desarrolladores no controlan el orden de la secuencia de actualización automática. Aunque siempre lanzamos primero la actualización del tema y luego los complementos, depende de WordPress cuándo estarán disponibles esas últimas actualizaciones.
- sus actualizaciones automáticas , al igual que las actualizaciones regulares, pueden interrumpirse debido a un problema temporal del servidor o una conexión interrumpida entre su sitio web y WordPress punto org, lo que lo deja con una instalación incompleta.
- las actualizaciones automáticas le niegan la oportunidad de probar la compatibilidad de las nuevas versiones con su entorno (PHP, WordPress), incluidos todos los demás complementos.
Dicho esto, si se toma en serio su sitio web, deshabilite las actualizaciones automáticas sin importar la configuración que esté ejecutando .
El orden de actualización correcto es:
- Actualice OceanWP a través de Apariencia> Temas, luego
- Actualice todos los complementos de Ocean a través de Complementos > Complementos instalados, asegurándose de actualizar Ocean Extra primero.
Antes de actualizar, asegúrese de haber tomado las medidas de precaución necesarias.
Pruebe la actualización antes de actualizar su sitio en vivo
La mejor práctica es probar los nuevos cambios en entornos locales, de prueba o de ensayo.
Si no tiene la opción de probar las actualizaciones en ningún lugar, no actualice inmediatamente . Espere un par de días o incluso una semana, hasta que hayamos recopilado comentarios y nos aseguremos de que sea seguro para usted actualizar.
Recuerde, incluso si todo está bien, algo siempre puede salir mal durante las actualizaciones, como que su sitio web pierda la conexión con WordPress e interrumpa el proceso de actualización. Después de todo, lo malo del software es que es software.
Asegúrese de hacer una copia de seguridad de sus sitios web correctamente . No confíe únicamente en el alojamiento de copias de seguridad. En su lugar, también realice copias de seguridad manuales y almacene los datos en un lugar seguro. Si está utilizando el complemento de reinicio de WordPress (que no debe confundirse con el reinicio de la base de datos de WordPress), también puede crear instantáneas del sitio web.
Importante: recuerde purgar el caché a fondo después de la actualización, varias veces si es necesario. Lo mismo ocurre con el caché CDN (nube).
Actualización de un sitio web en vivo
Lista de tareas pendientes para la preparación de la actualización del sitio web :
- Antes de actualizar el tema, cree una copia de seguridad de su sitio web .
- Coloque su sitio web en el modo de mantenimiento .
- Actualice el tema OceanWP a su última versión a través de Apariencia > Temas .
- Actualice todos los complementos de Ocean a sus últimas versiones a través de Complementos > Complementos instalados .
- Borrar caché del navegador, sitio web o CDN (nube) .
- Inspeccione su sitio web.
- Si todo está en orden, desactiva el modo Mantenimiento .
- ¡ Disfruta de todas las nuevas actualizaciones y características de OceanWP!
En caso de que necesite retroceder, puede descargar versiones anteriores del tema OceanWP, así como las versiones anteriores del complemento Ocean Extra.
¿Nuevo en OceanWP? Descarga la última versión directamente desde WordPress completamente gratis.
¿Qué sigue para OceanWP?
Las vacaciones ya terminaron y, además del lanzamiento de la actualización OceanWP Northern Star, también puede esperar un nuevo complemento premium que anunciamos en agosto de 2022. Más detalles al respecto en un artículo separado
No solo eso, sino que mientras tanto, también comenzamos a trabajar en un complemento premium adicional y, sinceramente, no podemos esperar para mostrarle todo lo que hicimos.
Además de los complementos premium, planeamos agregar más opciones compatibles con GDPR, trabajar más en las mejoras de accesibilidad y experiencia del usuario, mejorar las funciones existentes, rediseñar el sitio web de oceanwp, diseñar nuevas secciones y plantillas para usted y más.
Si no se ha dado cuenta de todos los comentarios en este artículo, estamos aquí para escuchar todas sus ideas y sugerencias. ¿Cree que hay una característica, documento, demostración o video que los usuarios de OceanWP realmente necesitarían? Háganos saber al respecto completando el formulario de solicitud de funciones de OceanWP.
Y recuerde, si es propietario de una licencia de Agency Bundle, también puede influir en nuestros planes y colaborar con nosotros más de cerca.
LOS; INR. (Largo o Corto, Nunca Leí):
Estamos lanzando actualizaciones .
Realice copias de seguridad del sitio web, incluida la copia de seguridad manual, antes de actualizar OceanWP y los complementos de Ocean (o cualquier otra combinación de tema/complemento).
La mejor práctica es probar todas las actualizaciones en entornos de prueba, localhost o de ensayo . Si no tiene la oportunidad de probar las actualizaciones, no actualice inmediatamente. Espere con las actualizaciones un par de días hasta que hayamos recopilado comentarios.
En caso de problemas o problemas, infórmenos sobre posibles errores o envíe tickets.
Ahora, hablemos de las funciones que le gustaría ver en OceanWP
