Cómo agregar un menú fuera del lienzo en WordPress
Publicado: 2022-05-20¿Se pregunta cómo agregar un menú fuera del lienzo a su sitio de WordPress? Cuando diseñe su sitio, es posible que desee mostrar enlaces o contenido adicional mientras mantiene la navegación principal de su sitio mínima y despejada.
Agregar un menú fuera del lienzo puede ayudar a mejorar la experiencia del usuario y hacer que su sitio sea más fácil de navegar. En esta publicación, discutiremos los beneficios de agregar un menú fuera del lienzo en WordPress. Luego, le daremos una guía paso a paso sobre cómo crear uno en su sitio, ¡no se requiere codificación!
Tabla de contenido
- ¿Qué es un menú fuera del lienzo en WordPress?
- Por qué podría necesitar un menú fuera del lienzo
- Cómo diseñar un menú fuera del lienzo
- Paso 1: Cree un diseño de panel flotante usando Beaver Builder
- Paso 2: agregue la fila guardada al módulo fuera del lienzo de UABB
- Paso 3: establezca un disparador para mostrar el panel fuera del lienzo
- Conclusión
¿Qué es un menú fuera del lienzo en WordPress?
Un menú fuera del lienzo, también llamado menú desplegable o panel lateral, es una sección de su sitio web que aparece desde el costado de la pantalla cuando se activa por una acción en la página. Por lo general, el disparador es el clic de un botón. No obstante, también se puede activar mediante un icono, imagen o texto.
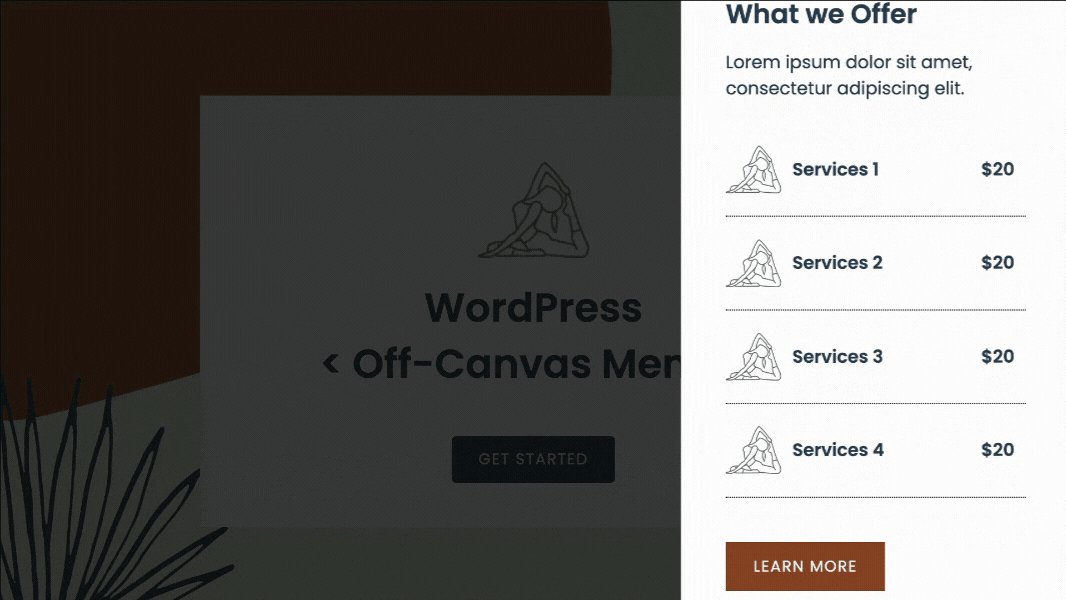
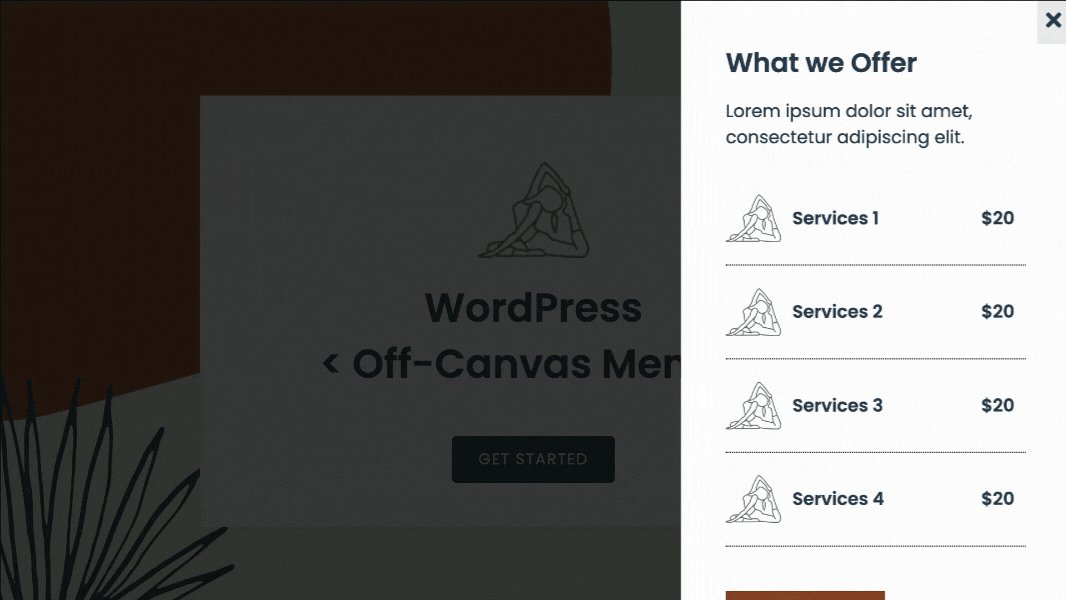
Por ejemplo, esta página tiene un activador de botón configurado para que cuando haga clic en él se abra el menú fuera del lienzo:

Ultimate Add-Ons proporciona un módulo fuera del lienzo para Beaver Builder para ayudar a los usuarios a crear un control flotante multipropósito que puede contener listas grandes y aún verse bien en todos los dispositivos. Este módulo elimina la necesidad de un complemento externo y le permite crearlo directamente en el generador de páginas.
Por qué podría necesitar un menú fuera del lienzo
Hay varias razones por las que es posible que desee utilizar un menú fuera del lienzo. Puede mostrar un menú secundario que se encuentra al costado de su página. Incluso puede actuar como el único panel de navegación de su sitio web.
La navegación fuera del lienzo también le permite mostrar enlaces rápidos a áreas específicas de su sitio. Gracias a la estructura atractiva del menú fuera del lienzo, esto puede ayudar a sus visitantes a encontrar más fácilmente lo que buscan y mantenerlos en su sitio por más tiempo.
También es ideal para ofertas especiales o anuncios. Por ejemplo, un menú fuera del lienzo le permite exhibir promociones sin ser demasiado disruptivo o distraer. También puede resaltar un producto o servicio destacado.
Además, hay muchos beneficios de usar un panel fuera del lienzo:
- Mostrar un menú vertical atractivo en lugar del diseño típico
- Agregue contenido adicional sin recurrir a una barra de navegación larga
- Resalte detalles y enlaces de referencia fácilmente
- Coloque formularios emergentes de registro o suscripción en un control flotante
- Mostrar ofertas especiales y descuentos continuos
Como puede ver, hay varias formas de aprovechar esta función y mejorar la experiencia del usuario en su sitio web.
¡Empecemos!
Cómo diseñar un menú fuera del lienzo
Antes de comenzar, asegúrese de tener los complementos Beaver Builder y Ultimate Addons (UABB) instalados y activados en su sitio de WordPress.
Los desarrolladores crearon el complemento UABB como un complemento que mejora su experiencia al usar Beaver Builder. Con más de 60 módulos adicionales y más de 200 plantillas de páginas y secciones, UABB le permite agregar fácilmente personalización avanzada a su sitio web.
Tenga en cuenta que UABB funciona con las versiones Lite o Pro de Beaver Builder:

El módulo Off-Canvas que se encuentra en la versión premium de UABB le permite diseñar un panel flotante que se puede activar con un botón, texto, imagen, icono o mediante cualquier otro módulo. Además de los menús, puede usarlo para mostrar contenido, filas guardadas, módulos guardados o plantillas de página guardadas.
Cuando desee agregar un menú fuera del lienzo a su sitio de WordPress, seguir estos sencillos pasos lo ayudará a crear un impresionante panel flotante sin necesidad de codificación.

Paso 1: Cree un diseño de panel flotante usando Beaver Builder
El primer paso es crear su diseño de panel flotante utilizando la función de filas guardadas de Beaver Builder.
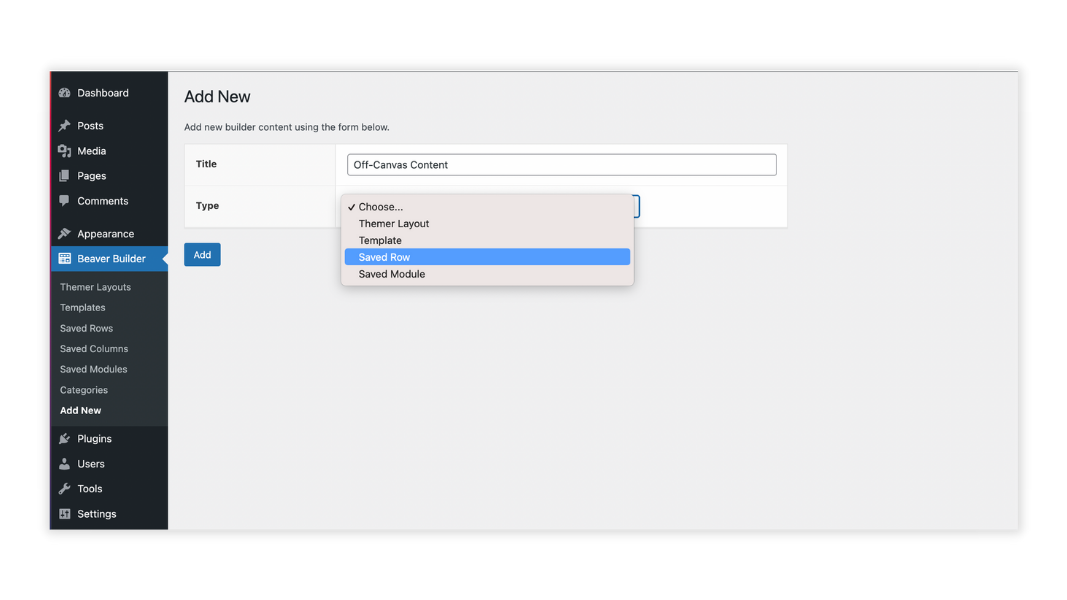
Desde su tablero de WordPress, vaya a Beaver Builder > Agregar nuevo . Asigne a su contenido de constructor un título único. En este ejemplo, lo llamamos Contenido fuera del lienzo .
En el menú desplegable Tipo , elija Fila guardada de la lista:

A continuación, haga clic en Agregar fila guardada . En la siguiente ventana, haga clic en el botón Iniciar Beaver Builder para abrir el editor.
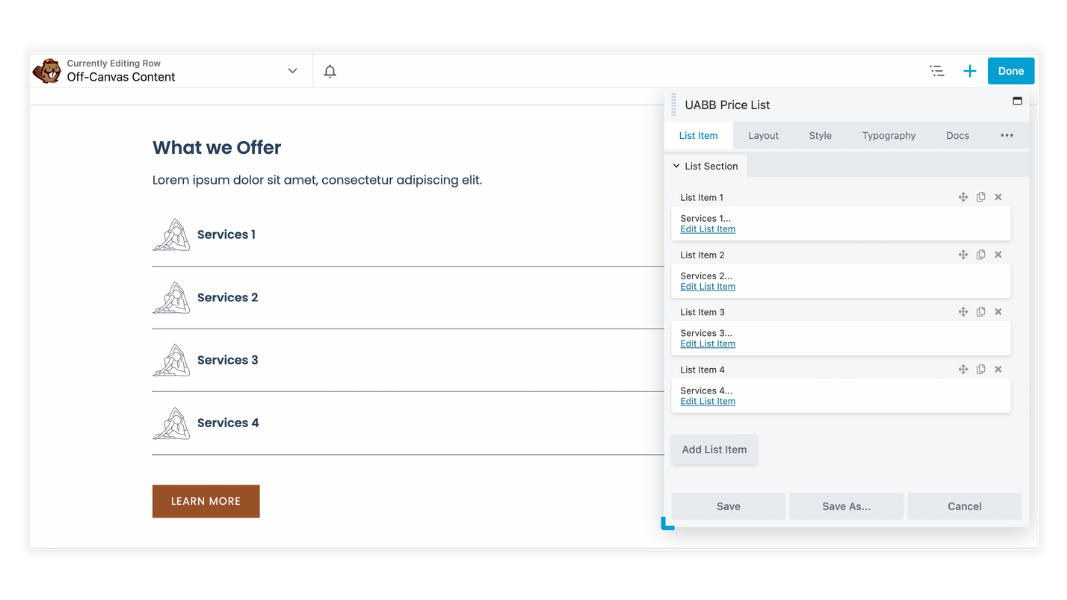
Luego, arrastre y suelte los módulos deseados de Beaver Builder en la página para diseñar su diseño:

Cuando esté satisfecho con su diseño, estará listo para pasar al siguiente paso. En la esquina superior derecha de la página, haga clic en Listo y Publicar para guardar los cambios.
Paso 2: agregue la fila guardada al módulo fuera del lienzo de UABB
Una vez que haya creado su diseño de fila guardado de Beaver Builder, es hora de agregarlo al módulo fuera del lienzo de UABB en su página de WordPress.
Cree una nueva página o abra una página existente en el editor de Beaver Builder.
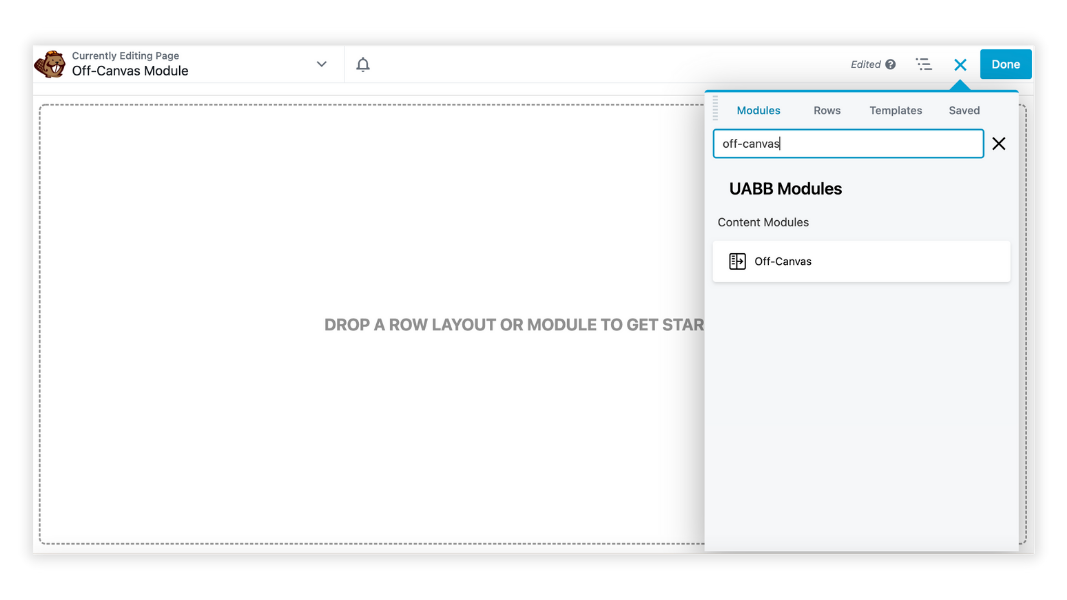
A continuación, haga clic en la pestaña Módulos que se encuentra en el panel de contenido y escriba off-canvas en el campo de búsqueda. Arrastre y suelte el módulo Fuera del lienzo en la página:

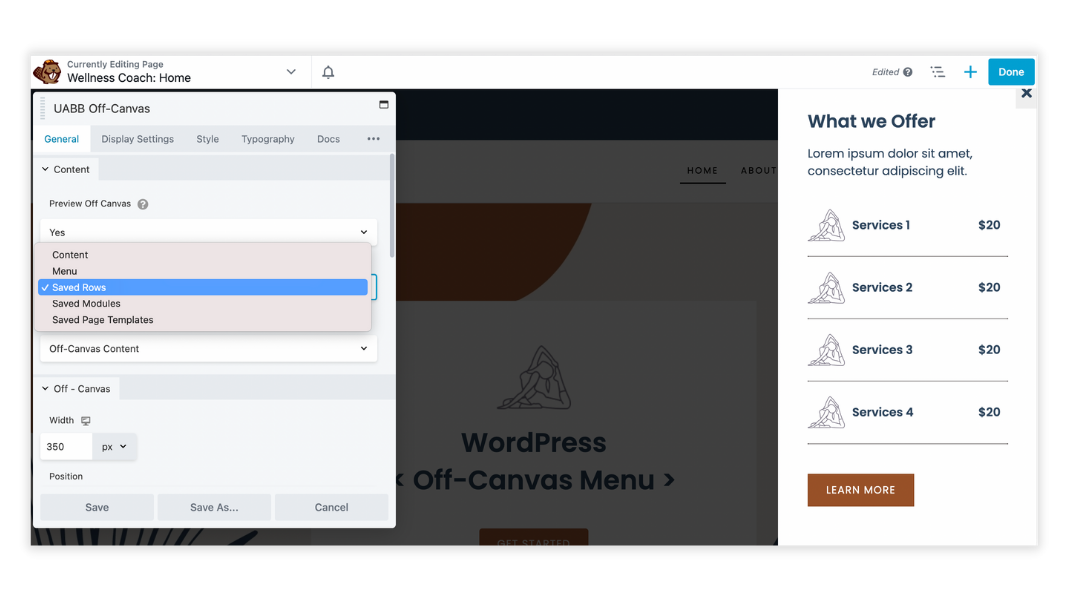
El panel de configuración del módulo Off-Canvas se abrirá en una ventana emergente. Vaya a General > Contenido > Tipo de contenido y seleccione el tipo de contenido que le gustaría mostrar.
Aquí puede elegir entre los siguientes tipos de contenido: Contenido, Menú, Filas guardadas, Módulos guardados o Plantillas de página guardadas .
En este ejemplo, vamos a elegir Filas guardadas . Esto le permitirá elegir la fila guardada de contenido fuera del lienzo que diseñó en el primer paso desde el menú desplegable Seleccionar fila :

Paso 3: establezca un disparador para mostrar el panel fuera del lienzo
El siguiente paso es configurar un activador dentro del módulo UABB Off-Canvas que, cuando se activa, mostrará el panel fuera del lienzo.
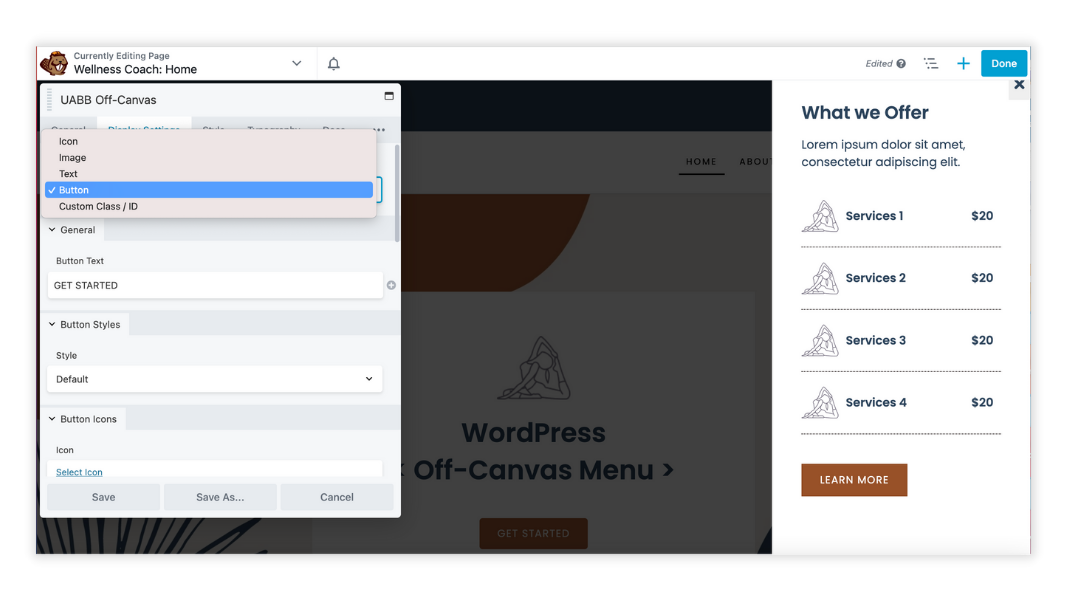
Vaya a la pestaña Configuración de pantalla para elegir un disparador para el lienzo. Puede elegir mostrarlo al hacer clic en un texto, icono, imagen, botón o cualquier otro elemento (con clase/ID CSS).
En este ejemplo, vamos a elegir Botón de la lista:

Desde aquí, puede personalizar aún más el módulo fuera del lienzo de UABB para que se ajuste a sus necesidades. Una vez que termines, haz clic en Guardar .
En la esquina superior derecha de la página, haga clic en Listo y Publicar para guardar los cambios.
Finalmente, verifique que su menú fuera del lienzo funcione como se esperaba. Desde la interfaz de su sitio, haga clic para activar el activador que configuró. En este caso, un botón, y debería abrir el panel flotante al costado de su página.
Conclusión
Aunque hay muchas maneras de crear menús para su sitio web, agregar un menú fuera del lienzo es una manera rápida y fácil de captar la atención de sus visitantes y hacer que su sitio sea más fácil de navegar. Los menús fuera del lienzo también ofrecen un elemento interactivo que puede mantener a las personas en su sitio web durante un período de tiempo más largo.
Puede agregar fácilmente un menú fuera del lienzo siguiendo estos pasos:
- Crear una fila guardada de Beaver Builder
- Configure su Fila guardada en el módulo UABB Off-Canvas
- Elija un disparador para mostrar su panel flotante
¿Tiene alguna pregunta sobre cómo agregar un menú fuera del lienzo en WordPress? ¡Háganos saber en la sección de comentarios!
