Los 20 mejores sitios web de una página (ejemplos) 2023
Publicado: 2023-01-06¿Estás listo para echar un vistazo a los mejores sitios web de una página?
Estos son nuestros ejemplos cuidadosamente seleccionados que presentan sitios personales y comerciales con diseños de una sola página. Sí, hay algo para todos en esta colección.
Recuerde, un sitio de una sola página puede mejorar en gran medida la experiencia de usuario porque se puede acceder fácilmente a todos los detalles e información.
Consejo amistoso : un encabezado/menú de lata adhesiva contribuye en gran medida a la experiencia del usuario, ya que ayuda a los visitantes a saltar de una sección a otra con mayor facilidad y rapidez (sin desplazarse).
Recuerde, puede crear sitios similares con temas de WordPress de una página o creadores de sitios web de una página.
¡Hagámoslo!
Los mejores sitios web de una página para inspirarse
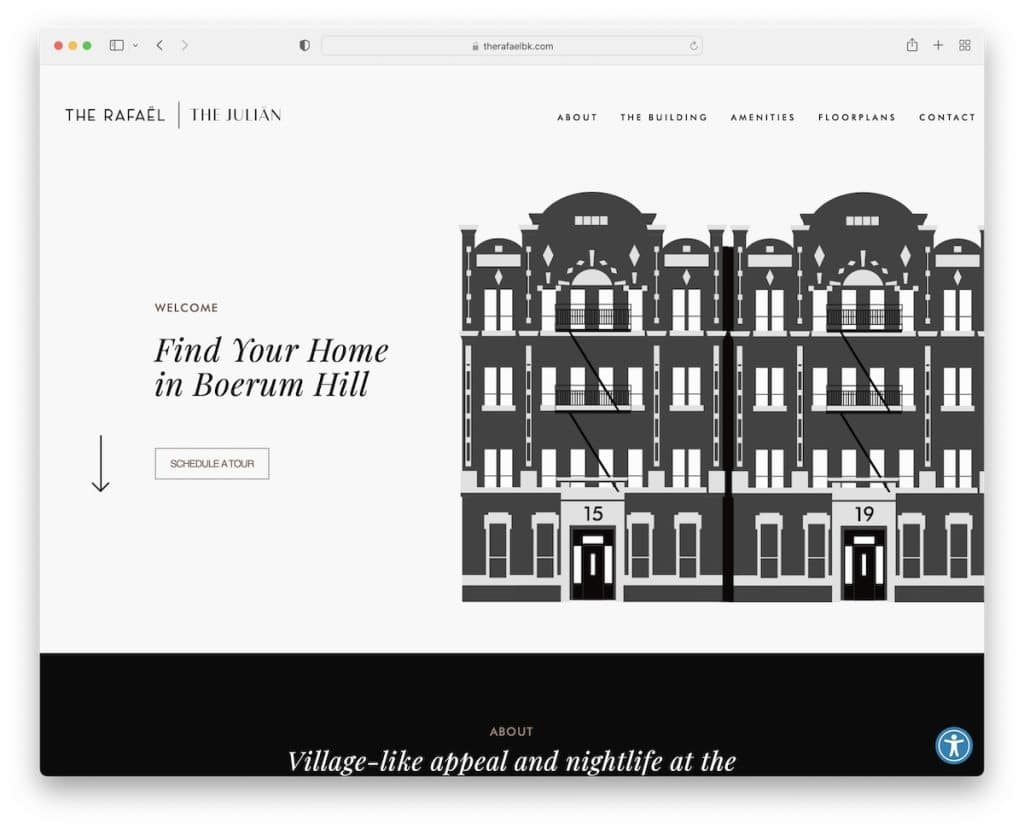
1. El Rafael
Construido con: Beaver Builder

The Rafael o The Julian son sitios web hermanos de una sola página con un diseño limpio y minimalista que te hace sentir bien cuando te desplazas por ellos. ¿Por qué? Porque los diseños son geniales.
Desde el efecto de paralaje y las animaciones de desplazamiento hasta el encabezado flotante y el widget de accesibilidad, todo es parte del sitio web para la mejor experiencia.
Nota: Use la configuración de accesibilidad para permitir que los visitantes personalicen el sitio web como mejor les parezca.
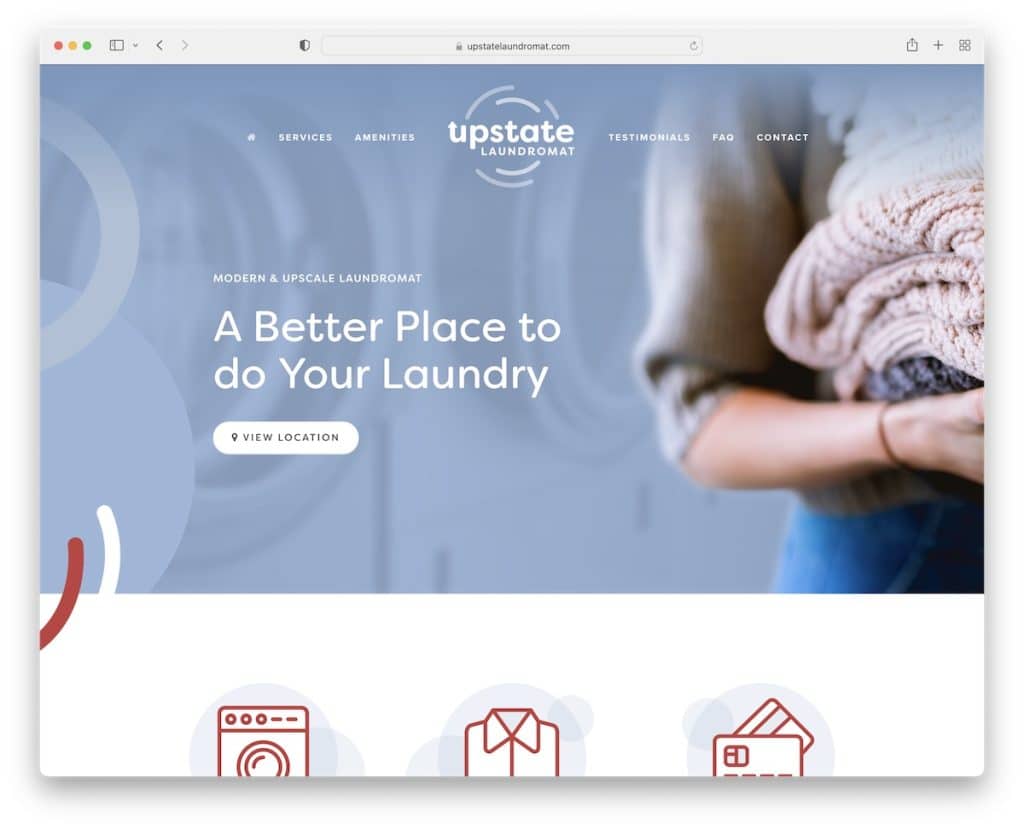
2. Lavandería del norte del estado
Construido con: Squarespace

Upstate Laundromat es un sitio web simple con un diseño limpio de una sola página que comienza con una imagen destacada, un encabezado transparente, texto y un botón de llamada a la acción (CTA).
Contiene un menú flotante, reseñas/testimonios de Google y una sección de preguntas frecuentes con acordeones para mantener el diseño más limpio.
También encontrará Google Maps con un marcador de ubicación, un correo electrónico en el que se puede hacer clic, horarios de apertura y una dirección.
Nota: Integre los mapas de Google para mostrar la ubicación exacta de su negocio.
Si te gusta este creador, ve y consulta estos ejemplos épicos de sitios web de Squarespace.
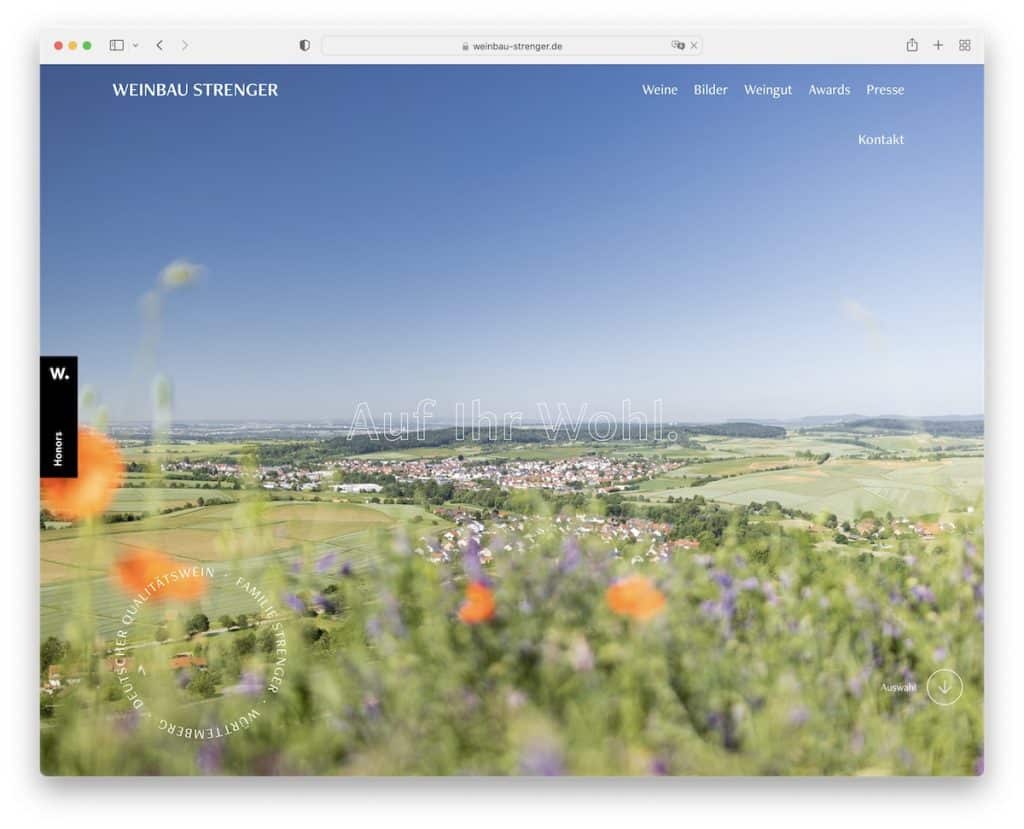
3. Fortalecedor de Weinbau
Construido con: TYPO3

Weinbau Strenger llama la atención de los visitantes con el control deslizante de imágenes a pantalla completa que es simplemente hermoso de ver, que es su intención principal porque no presenta ningún CTA.
El encabezado también es minimalista para garantizar una mejor experiencia de presentación de diapositivas. Lo que realmente nos gusta es que no necesita desplazarse de una sección a otra, sino usar el botón en la esquina inferior derecha (o los enlaces del menú).
Nota: Cree una primera impresión audaz y fuerte con un control deslizante de pantalla completa.
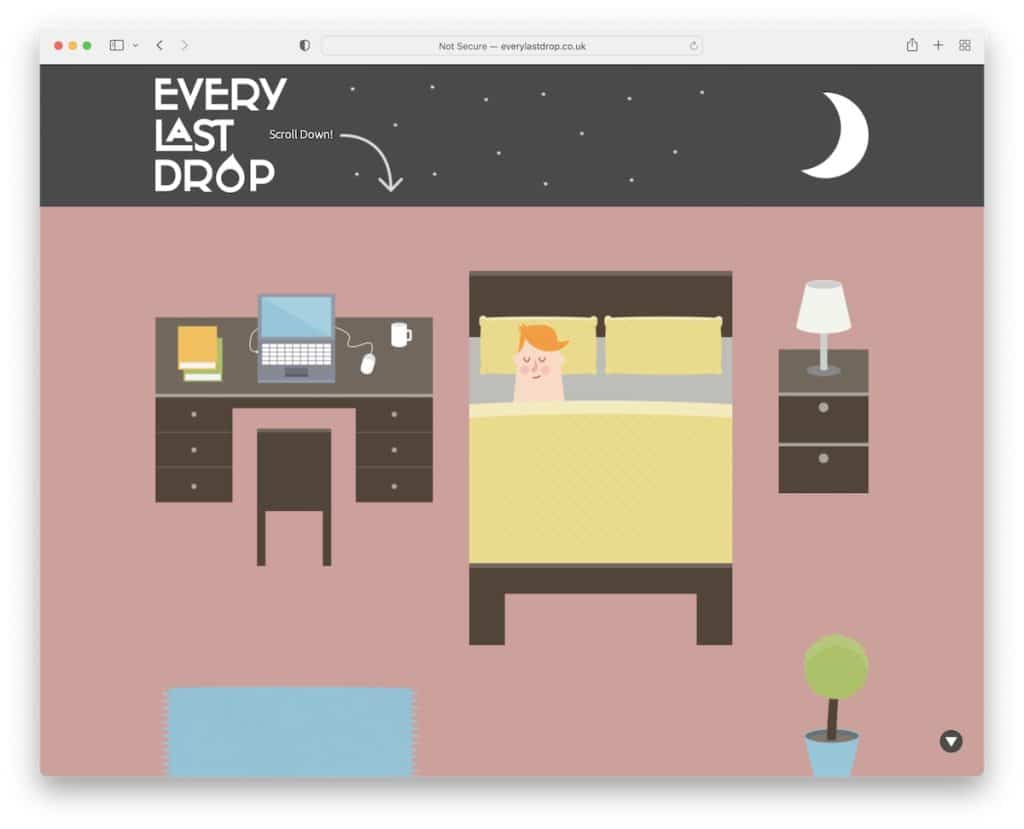
4. Hasta la última gota
Construido con: Craft CMS

Every Last Drop mantiene las cosas únicas y originales con su narración de desplazamiento que necesita experimentar para comprender.
Lo que es aún mejor es que, en lugar de desplazarse, puede presionar el botón de reproducción en la esquina inferior derecha y dejar que el sitio web "juegue" por usted.
Nota: Cree un sitio web animado y mantenga el compromiso en su punto más alto.
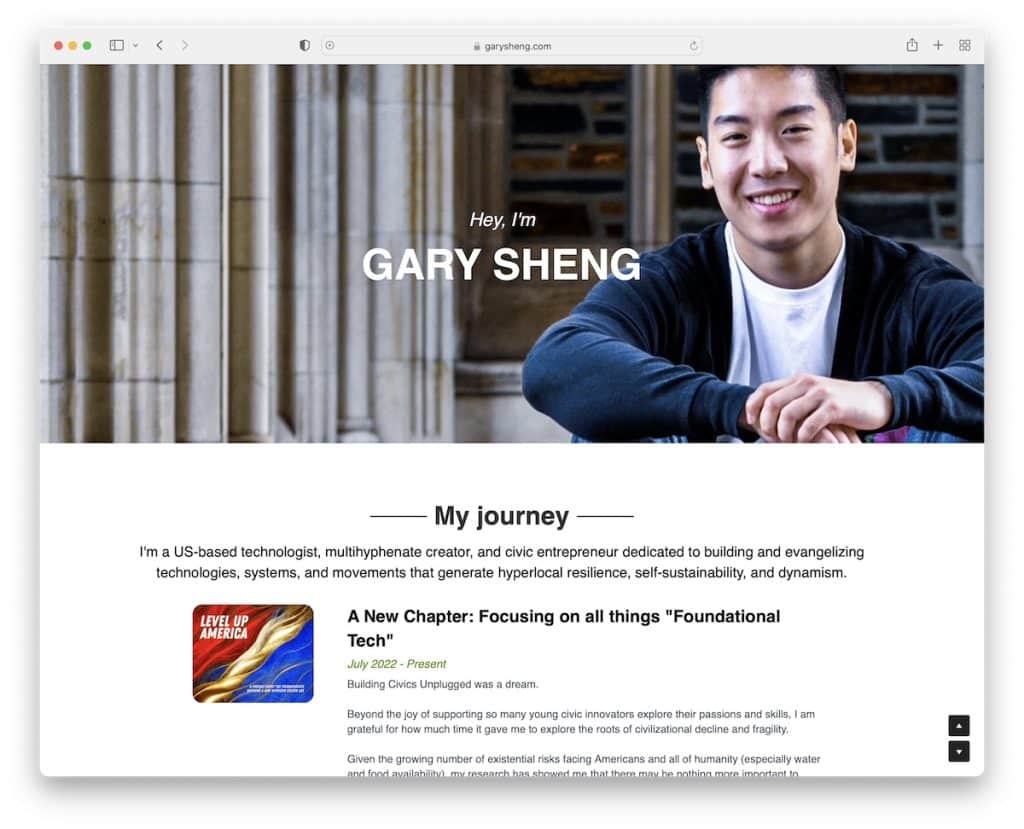
5. Gary Sheng
Construido con: Sorprendentemente

Gary Sheng ejecuta un sitio web simple y limpio con una gran imagen de héroe con un efecto de paralaje. Lo interesante de la página de Gary es que no tiene encabezado, e incluso el pie de página no es necesariamente el pie de página que estás acostumbrado a ver.
Además, puede usar los botones de desplazamiento hacia abajo y hacia arriba para navegar por este sitio web de una página o simplemente desplazarse por él.
Nota: Puede crear su sitio web sin el encabezado (y el pie de página).
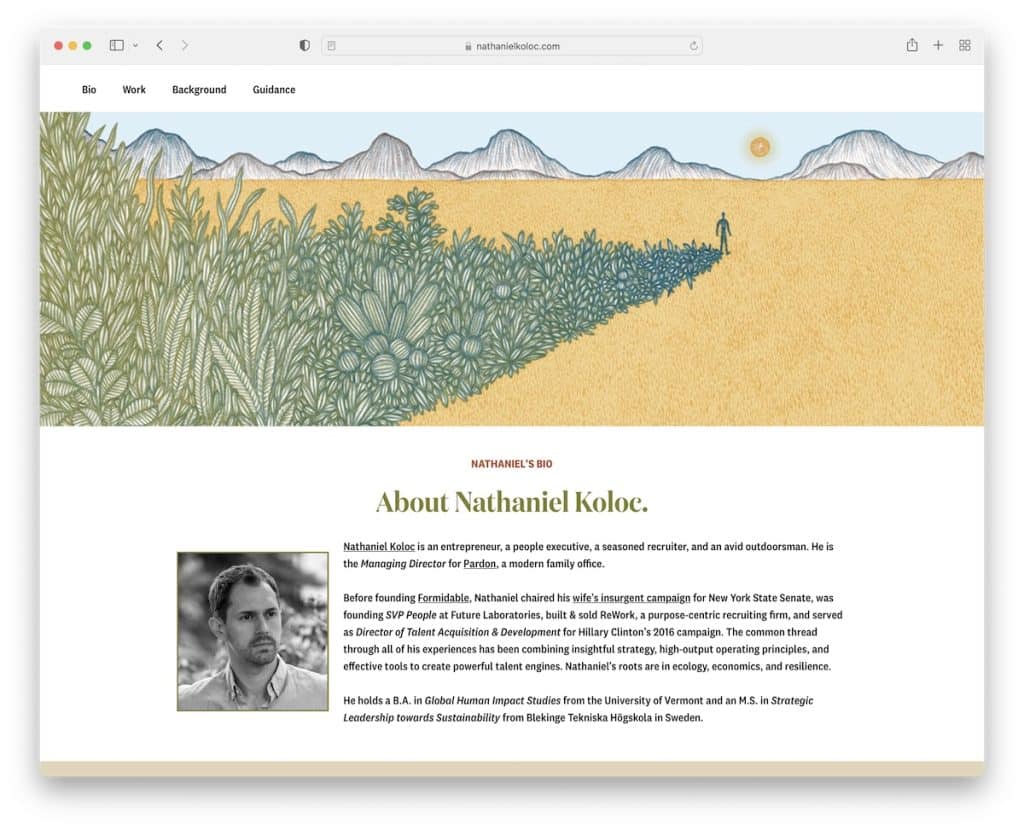
6. Nathaniel Koloc
Construido con: Webflow

La elección de los colores hace que la página de Nathaniel Koloc sea vibrante y viva mientras mantiene un diseño más minimalista.
El encabezado se adjunta a la parte superior de la pantalla para que pueda consultar diferentes secciones sin desplazarse. Y también hay un botón de volver arriba para omitir el desplazamiento.
Nota: La elección de los colores puede afectar significativamente la experiencia general del usuario de su sitio web.
No se pierda nuestros otros excelentes ejemplos de sitios web de Webflow.
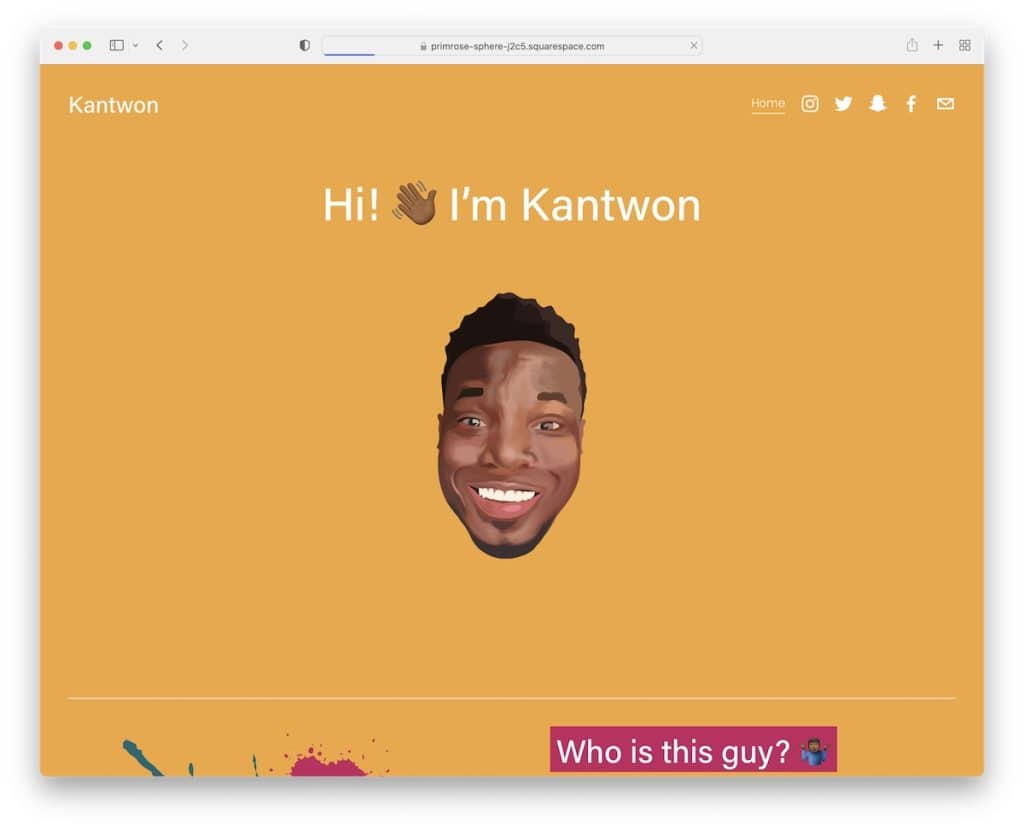
7. Cantón
Construido con: Squarespace

El sitio web de una página de Kantwon es divertido y atractivo, lo que garantiza que todos lo aprovechen al máximo. En lugar de usar una tonelada de texto aburrido, Kantwon decidió agregar emojis para hacerlo más atractivo.
Esta página también utiliza muchos controles deslizantes/carruseles para mostrar mucho más contenido sin ocupar demasiado espacio.
Nota: Use los controles deslizantes para mostrar múltiples contenidos e información mientras mantiene una presencia limpia en la página.
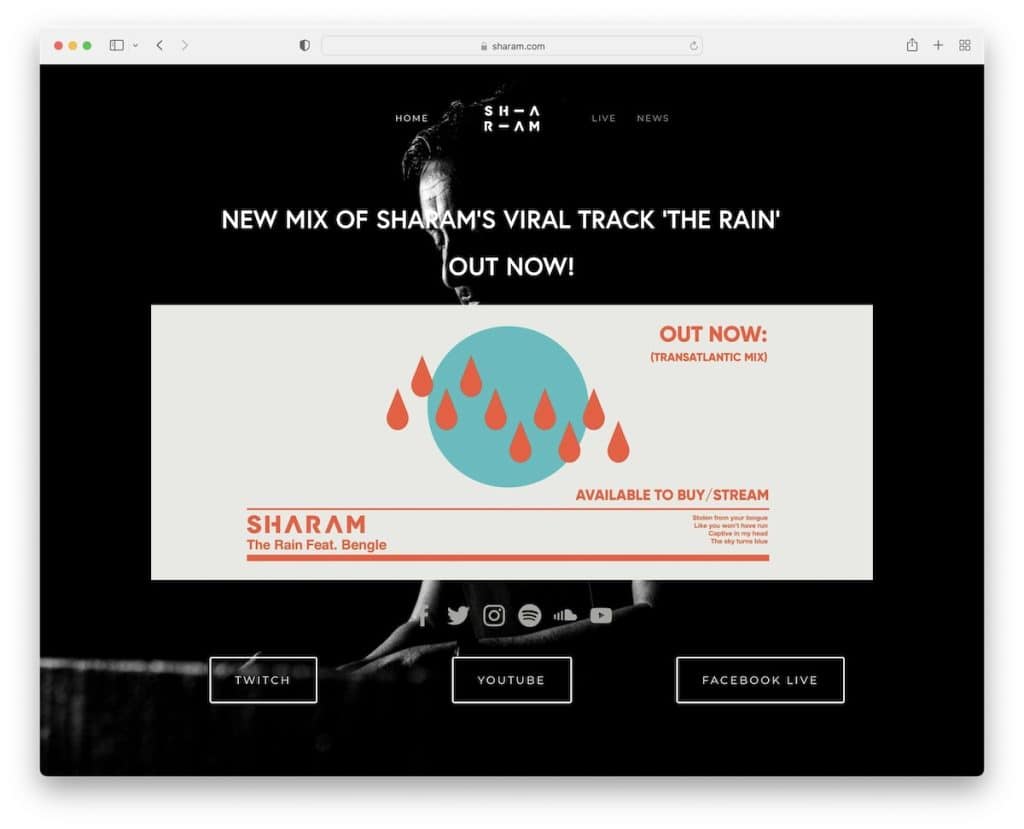
8. Sharám
Construido con: Squarespace

Las principales singularidades de Sharam son, en primer lugar, el diseño oscuro y, en segundo lugar, la simplicidad. Esto hace que encontrar la información necesaria sea casi instantáneo, también porque el sitio no tiene demasiado contenido.
Pero también hay un carrusel de noticias que abre cada artículo en una nueva página.
Nota: Use un diseño de sitio web oscuro para que se sienta más premium.
Oye, si te gusta la música, te divertirás visitando estos mejores sitios web de DJ.
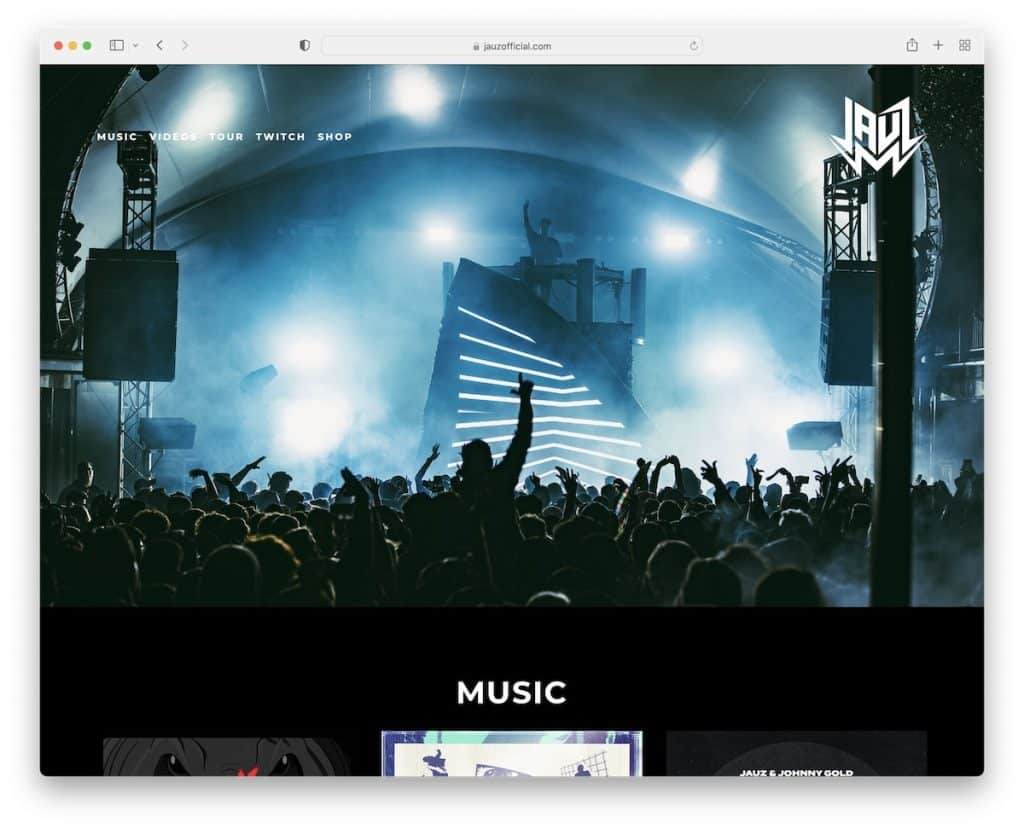
9. Jauz
Construido con: Squarespace

Si bien el sitio web de Jauz también es predominantemente oscuro, usa un fondo blanco para el feed de Instagram para hacerlo más dinámico. Pero el efecto de fondo de la imagen de paralaje también le da una atmósfera más inmersiva para darle vida a la experiencia del usuario.
Nota: Agregar un feed de IG a su sitio web también significa agregar más contenido, lo cual es bueno.
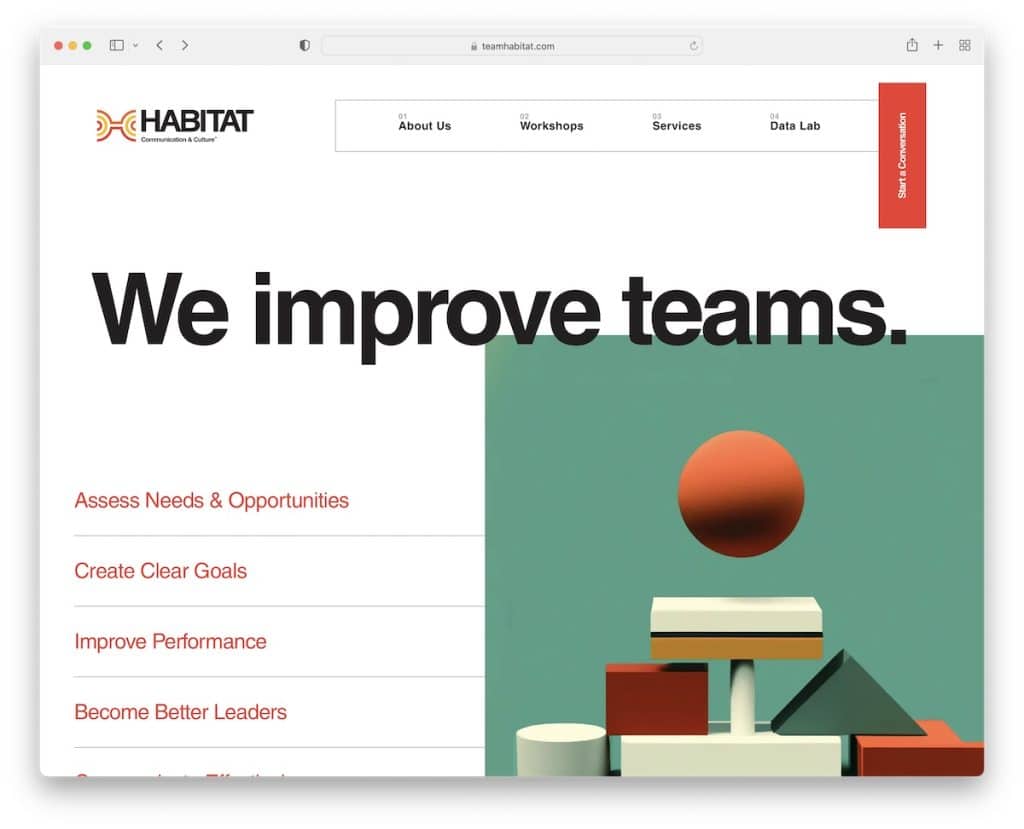
10. Hábitat
Construido con: Craft CMS

Habitat tiene un diseño de una sola página con mucho texto y detalles sorprendentes que juntos crean una experiencia de escaneo agradable. Una de las secciones también se oscurece, lo que te hace decir WOW.
Por último, el botón vertical flotante "iniciar una conversación" abre un formulario de pantalla completa sin salir de la página actual.
Nota: Permita que sus visitantes se comuniquen cuando estén listos con un botón fijo de CTA (para que no tengan que buscarlo).
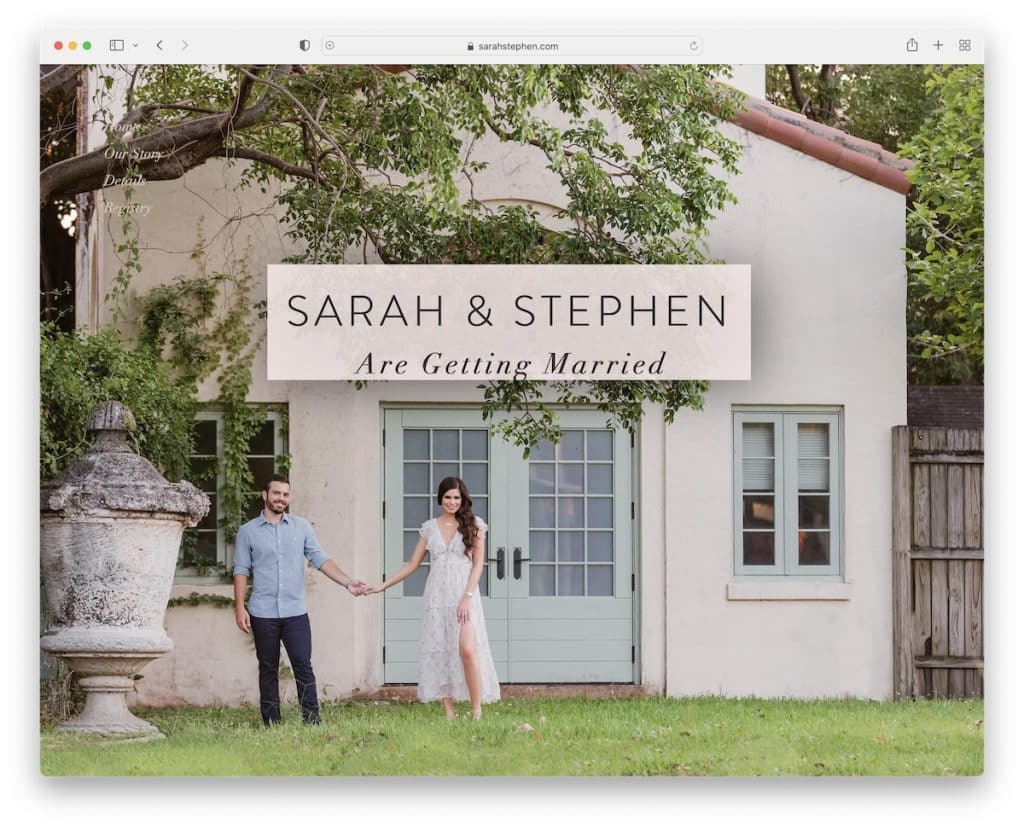
11. Sara y Esteban
Construido con: Wix

El sitio web de bodas de Sarah & Stephen tiene un aspecto relajante, comenzando con una imagen de fondo grande y una superposición de texto simple pero audaz. Tenga en cuenta que este sitio web de una página no tiene un encabezado y el "pie de página" solo contiene un hashtag de Instagram en el que se puede hacer clic.

Lo que hace que este sitio web sea interactivo es el cuestionario integrado con resultados correctos e incorrectos, para que pueda evaluar sus habilidades y qué tan bien conoce a Sarah y Stephen.
Nota: agregar un cuestionario a su sitio puede significar una mayor interacción con sus visitantes, haciendo que permanezcan en su sitio por más tiempo. Y también puede agregar un formulario de suscripción al final del cuestionario para recopilar clientes potenciales.
También te gustará hojear estos sitios web creados en la plataforma Wix.
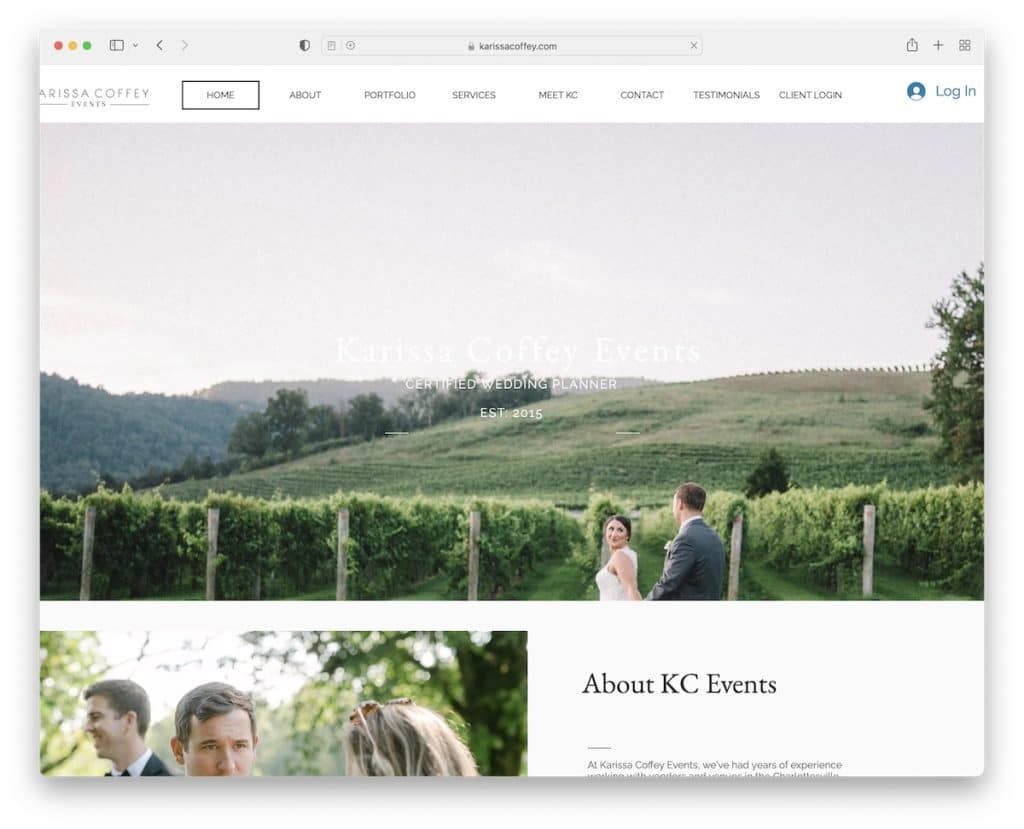
12. Eventos KC
Construido con: Wix

KC Events muestra bellas imágenes en todo su diseño de una página para mejorar la experiencia de usuario. La barra de navegación te hace saltar a la sección necesaria con un clic de un botón (no tienes que desplazarte).
Además, la página presenta un formulario de contacto simple y múltiples insignias de certificados/premios para afirmar la calidad del trabajo. Pero Karissa también integró reseñas y testimonios para prueba social.
Nota: ¿Desea generar confianza en el cliente (potencial)? Integre testimonios y reseñas (¡los premios y certificados también funcionan bien!).
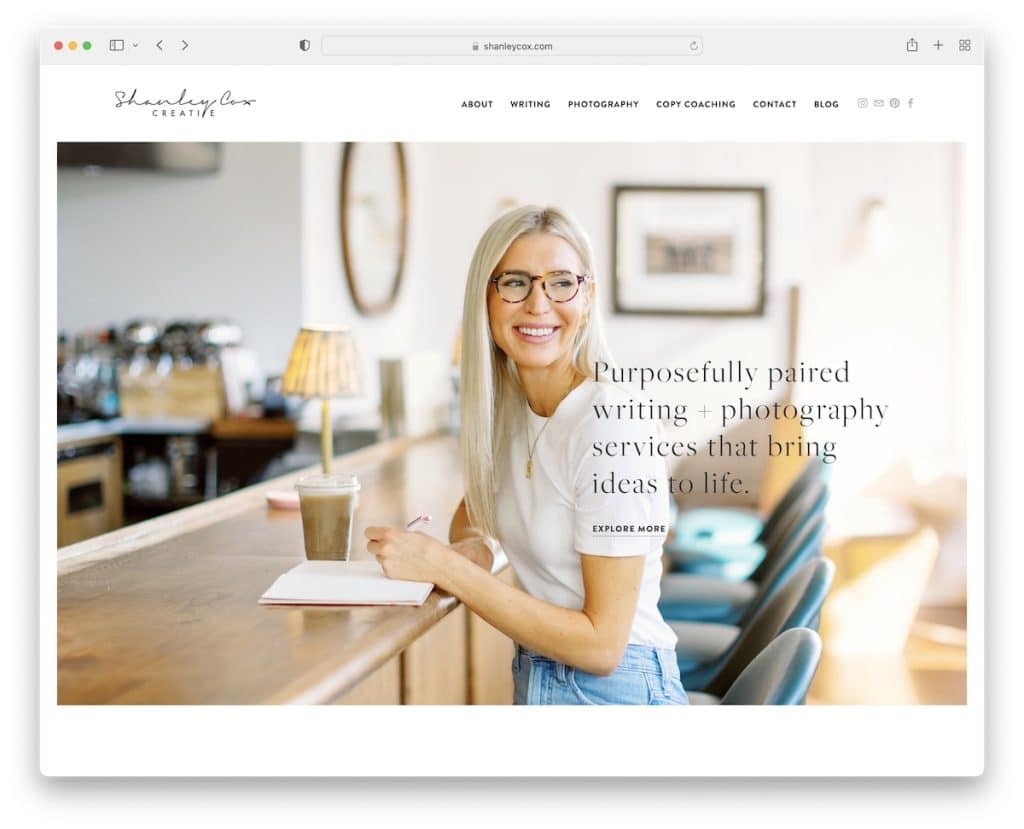
13. Shanley Cox
Construido con: Squarespace

La página de Shanley Cox combina muy bien el diseño minimalista y los detalles femeninos. La página contiene un encabezado limpio y un pie de página de tres columnas con enlaces de menú, una barra de búsqueda, un widget de suscripción y un CTA.
También encontrará un control deslizante de testimonios simple y un feed de Instagram para agregar contenido y hacer crecer el perfil.
Nota: Exprese su personalidad a través de los detalles y el diseño del sitio web.
Pero es posible que también desee hojear estos sitios web personales definitivos para obtener más alternativas.
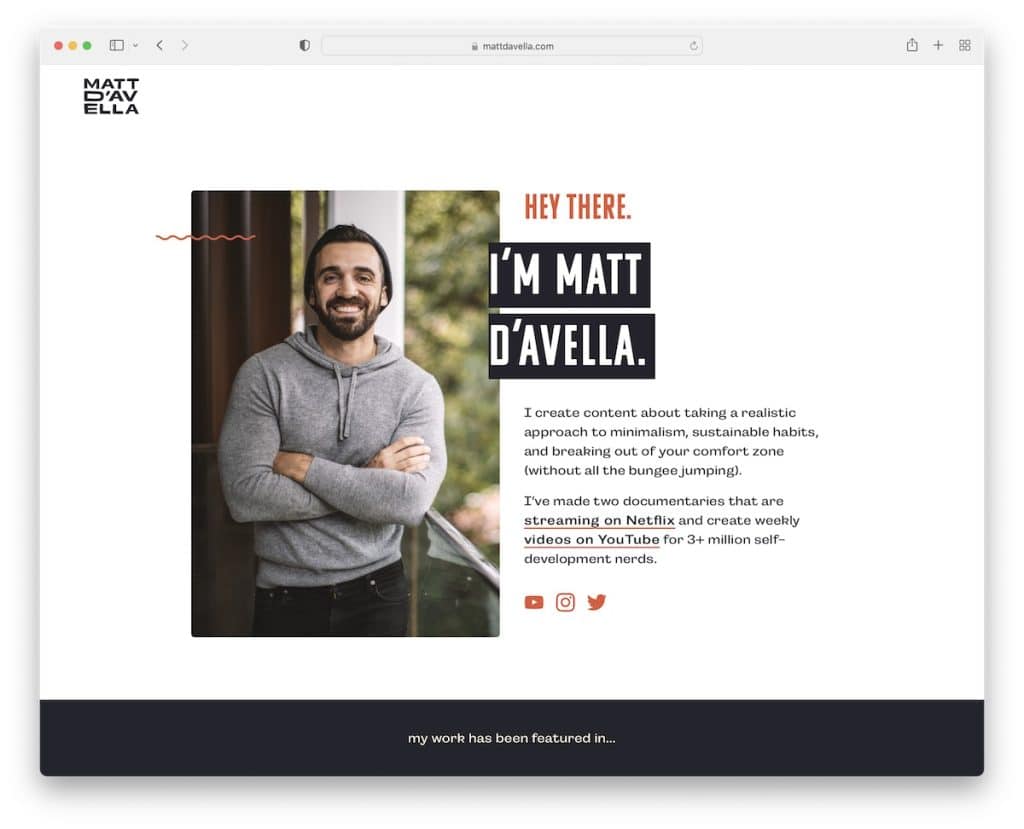
14. Matt D'Avella
Construido con: Squarespace

Matt D'Avella es otro diseño web receptivo que no tiene un encabezado clásico (solo muestra el logotipo) o un pie de página. Pero encontrará una notificación en la barra superior con la opción de hacer clic en "x" para cerrarla.
El área del héroe muestra su imagen, una breve biografía y enlaces a sus obras y redes sociales. Matt también usa una sección especial para mostrar los logotipos de los clientes con los que está más orgulloso de trabajar.
Nota: ¿Has trabajado con algunas grandes marcas? ¡Menciónalos en tu sitio web!
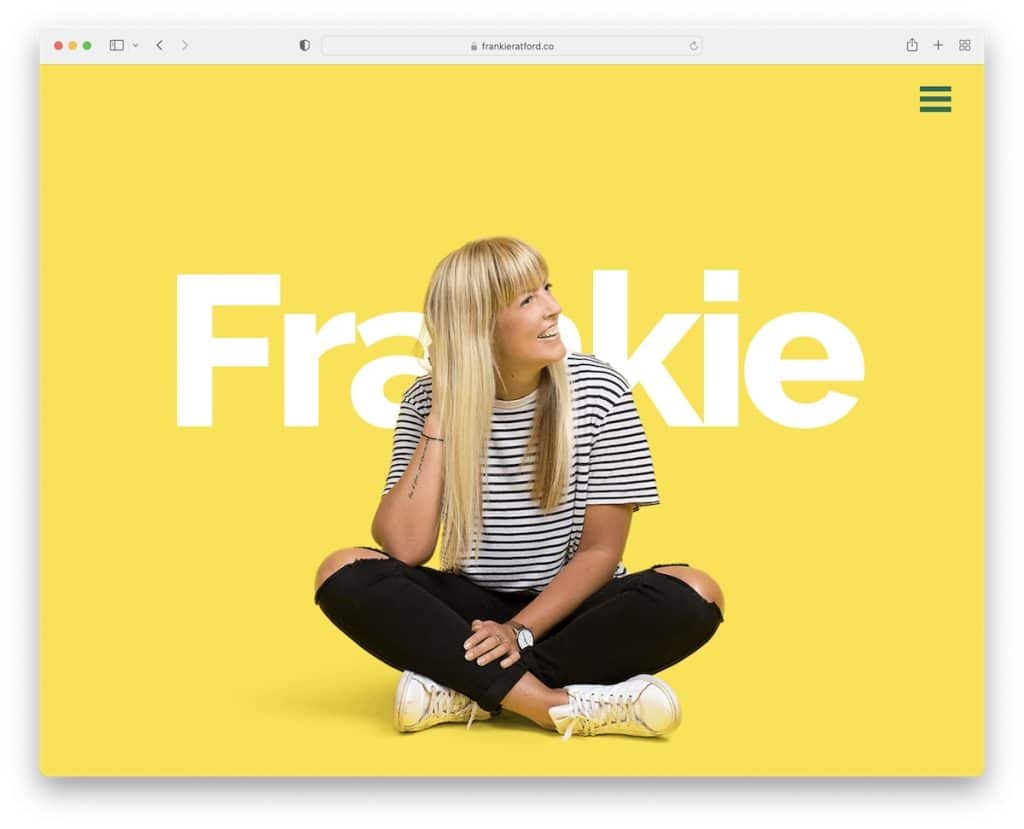
15. Frankie Ratford
Construido con: Wix

El sitio web de una página de Frankie Ratford es vibrante, con muchos toques creativos que lo hacen más animado. El solo hecho de que ella "flote" sobre el texto y debajo de él con un efecto de paralaje es muy intrigante.
Y aunque la página no es demasiado larga para desplazarse, el ícono del menú de hamburguesas abre la navegación de la barra lateral derecha para saltar de una sección a otra más rápido. Este es también el lugar donde agregó un ícono de Instagram (+ en el pie de página).
Nota: Deje que su creatividad hable a través del diseño de su sitio web.
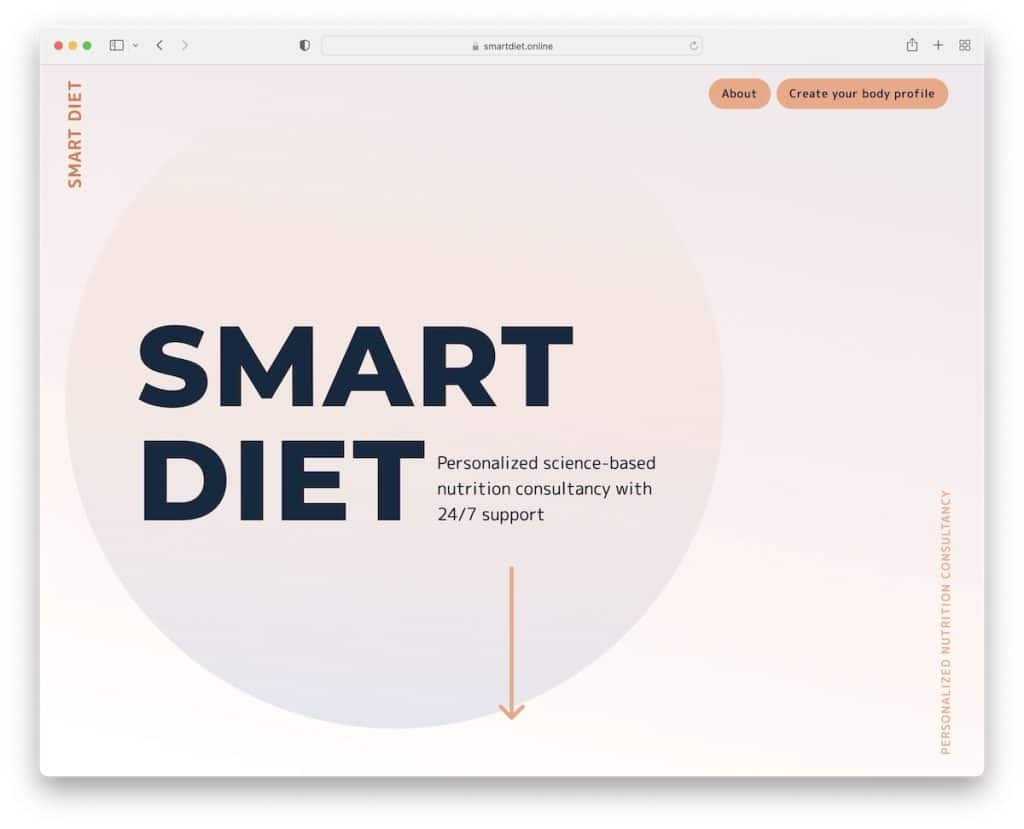
16. Dieta inteligente
Construido con: Wix

El diseño de una sola página de Smart Diet es inteligente y moderno, con muchos elementos creativos que mejoran la aventura de hojearlo.
Si bien el sitio tiene mucho texto, utiliza una tipografía más grande y elementos animados con algunos emojis e íconos que eliminan el factor aburrido.
También hay un cuestionario de 13 partes con un formulario de suscripción por correo electrónico al final, que exige clientes potenciales de calidad.
Nota: Los formularios de suscripción de varios pasos mejoran en gran medida la calidad de sus clientes potenciales en comparación con las suscripciones únicas.
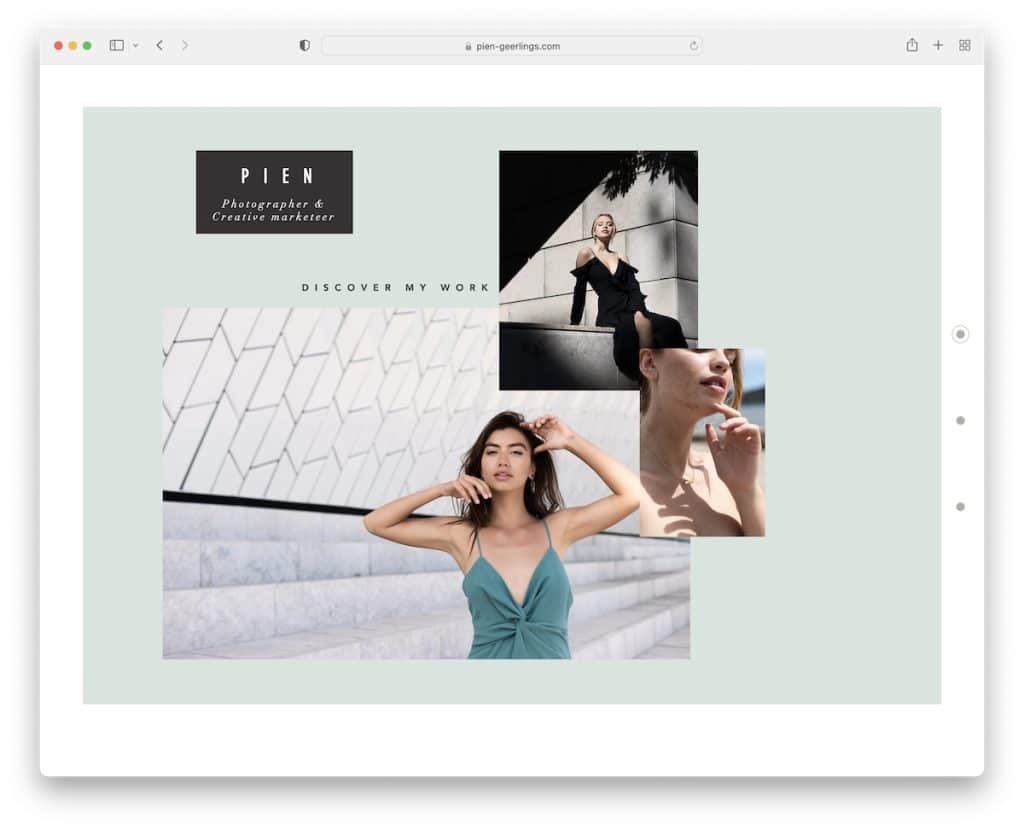
17. Pien Geerlings
Construido con: Wix

Pien Geerlings tiene un interesante diseño enmarcado que consta de tres secciones que puede hojear usando el punto de navegación de la barra lateral derecha. Pero desplazarse por él se siente igualmente impresionante.
La página presenta dos controles deslizantes horizontales que puede controlar (también funcionan como una caja de luz) y uno vertical de reproducción automática (no puede controlar).
Pien Geerlings tiene el formulario de contacto más simple y un feed IG con efecto de desplazamiento.
Nota: Cree una galería deslizante de caja de luz, para que sus visitantes puedan disfrutar más del contenido.
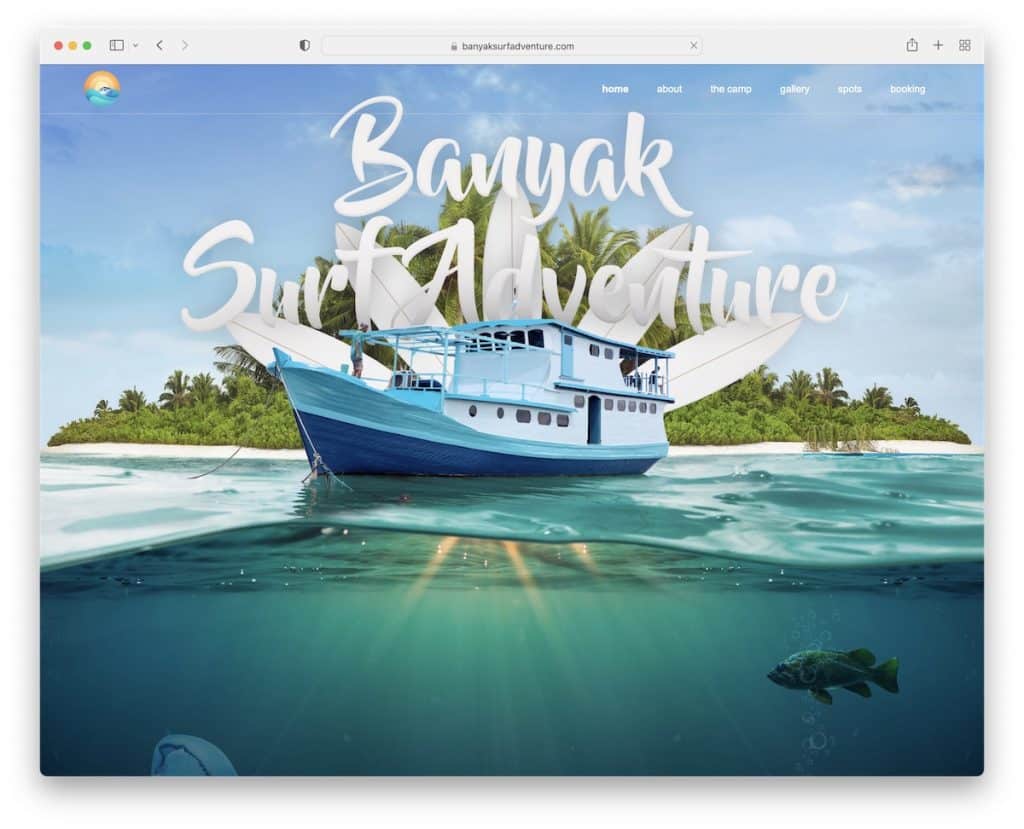
18. Aventura de surf en Banyak
Construido con: Webflow

El diseño de una sola página de Banyak Surf Adventure es rico en contenido, pero lo carga mientras te desplazas, por lo que no te lo arroja todo "en la cara", lo que podría significar un aumento en la tasa de rebote.
También nos gusta la barra de navegación pegajosa transparente que apenas se siente que está allí, pero ayuda a llegar a la información requerida mucho más fácilmente.
Además, la imagen del héroe no se siente promocional, pero definitivamente habla de "aventura".
Nota: el menú flotante es muy útil para un sitio web de una página, lo que aumenta la experiencia de usuario.
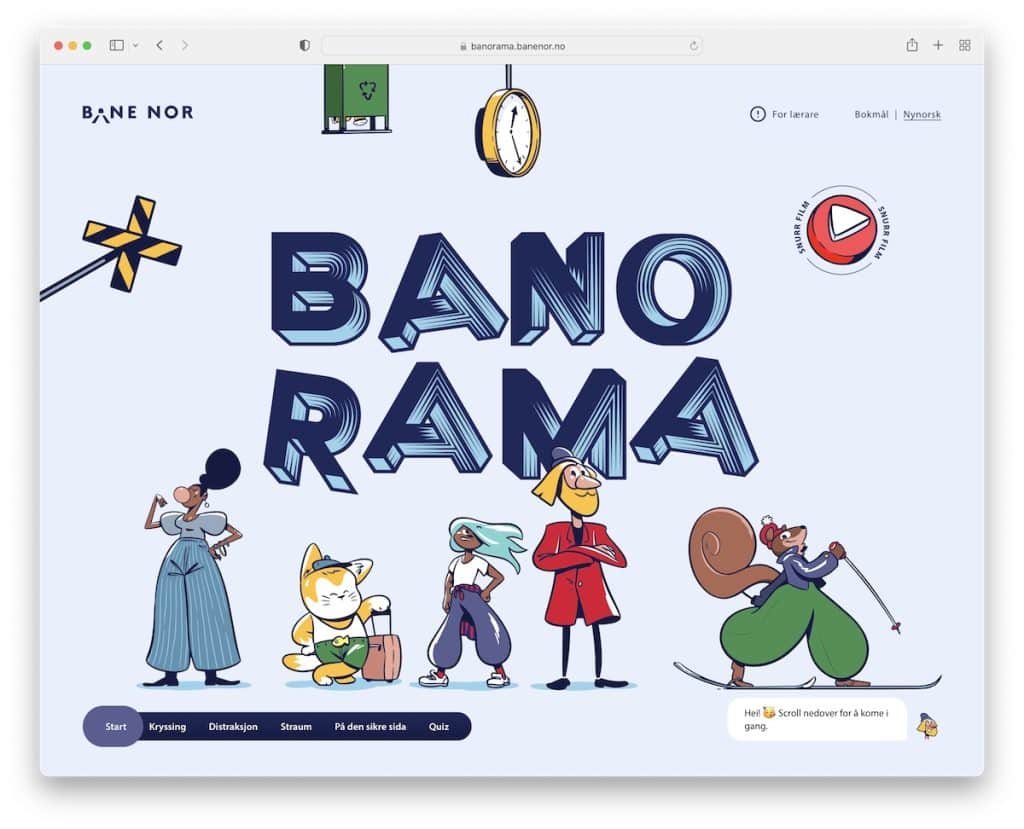
19. Banórama
Construido con: Craft CMS

Banorama es otro de los sitios web animados que no podíamos pasar por alto, pero que necesitábamos incluir en esta lista. Además de las animaciones, también puedes hacer clic en algunos elementos, lo que aumenta el factor de interacción.
Y cuando estés emocionado y entusiasmado con el contenido, Banorama te lanza un cuestionario en el que quieres participar.
Nota: Destáquese de las masas agregando animaciones a su sitio web de una página.
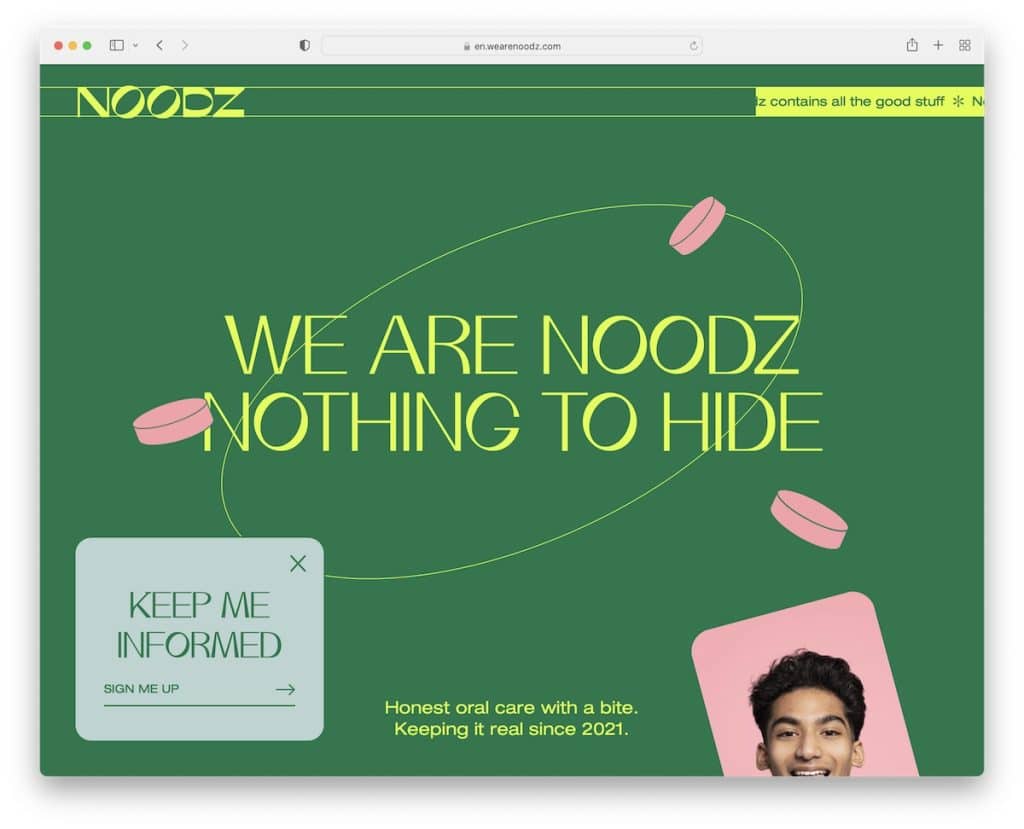
20. Noodz
Construido con: Webflow

Noodz es creativo, animado y original, todo al mismo tiempo. Y con la combinación de colores brillantes, obtienes una página llena de vida.
Su estructura de una página hace que quieras desplazarte hacia arriba y hacia abajo varias veces para comprenderlo por completo.
La barra de notificación/encabezado fijo no contiene un menú, solo un logotipo a la izquierda y texto deslizante a la derecha. Además, la ventana emergente flotante inferior izquierda abre un formulario de suscripción superpuesto con un campo adicional para DOB.
Nota: ¡Noodz es otra prueba de que las divertidas animaciones de sitios web de inicio pueden funcionar MUY bien!
