Cómo los miembros de WPMU DEV optimizan sus sitios de clientes para obtener la máxima velocidad
Publicado: 2022-11-09Cuando se trata de sitios de WordPress, todos necesitamos velocidad. Pero nuestros miembros desarrolladores web en realidad tienen los métodos probados y verdaderos para lograr esto de la mejor manera, y se los estamos pasando a usted.
Nos sumergimos en la riqueza colectiva de experiencia que tienen nuestros miembros desarrolladores web y compilamos los resultados de sus mejores opciones para obtener una velocidad de sitio ultrarrápida.
En este artículo, vamos a compartir sus recomendaciones, junto con los detalles de lo que hace que estos esfuerzos sean tan efectivos en el uso del mundo real (en línea).
Esto es lo que estaremos viendo:
- Los beneficios de aumentar tu velocidad
- Crear y hacer crecer su compromiso
- Obtener y manejar más tráfico
- Subiendo tu ranking SEO
- Herramientas y servicios recomendados que lo ayudarán a avanzar más rápido
- Almacenamiento en caché y CDN
- Optimizadores de imágenes y archivos
- Complementos y temas
- Alojamiento de calidad
- Bolsa de sorpresas (varios) Herramientas y consejos
- Todos los aspectos importantes de las pruebas
- Mejore el rendimiento de su sitio web de WordPress
Ya que todo se trata de velocidad, ¡comencemos a correr!
Los beneficios de aumentar tu velocidad
La mayoría de nosotros creemos en el lema "cuanto más rápido, mejor", pero es posible que no entendamos completamente por qué es así o cómo llegar allí.
Los beneficios de la optimización del rendimiento de WordPress son numerosos y vamos a examinar cada uno de ellos detenidamente.
Crear y hacer crecer su compromiso
Innumerables estudios han demostrado que los sitios lentos son la principal razón por la que las personas se irán sin interactuar.
La gente simplemente no está dispuesta a esperar mientras gira el cursor. Estamos hablando de una cuestión de segundos, como en dos o menos. Según Google, así de rápido debe cargar tu sitio web.
Todo el mundo sabe que hay infinitas opciones para la actividad en línea, por lo que no dudarán en saltar sin pensarlo dos veces.
Obtener y manejar más tráfico
Una mayor velocidad está directamente relacionada con más tráfico, lo que significa que el potencial de interacciones y conversiones para aumentar exponencialmente es mayor.
Si tiene la suerte de conseguir visitantes a su sitio (los establecidos regresan o los nuevos lo ven por primera vez), debe configurar las cosas para que el aumento inevitable de sus recursos no afecte negativamente la experiencia de nadie.
Subiendo tu ranking SEO
Hay muchas cosas relacionadas con el SEO, pero la velocidad del sitio es definitivamente un factor importante.
Los algoritmos de clasificación de búsqueda de Google consideran que la velocidad del sitio es una señal, y el rendimiento de la página también es un factor de clasificación del motor de búsqueda.
Ergo, cuanto más rápido sea su sitio, más probabilidades tendrá de subir en los SERP, un objetivo ideal que alcanzar.
Herramientas y servicios recomendados que lo ayudarán a avanzar más rápido
Como se mencionó anteriormente, hablamos con los expertos en desarrollo web de nuestro colectivo de miembros para conocer su opinión sobre la velocidad del sitio.
Compartieron su conocimiento combinado sobre el tema, así como las herramientas y los servicios específicos que utilizan para lograr (¡y mantener!) sus sitios funcionando al máximo rendimiento.
Veamos qué tenían que decir.
Almacenamiento en caché y CDN
El almacenamiento en caché superó las presentaciones, y por una buena razón.
El almacenamiento en caché minimiza la cantidad de consultas que se envían a su servidor, lo que significa que el rendimiento de la página, el tiempo de carga y la experiencia del usuario mejoran.
Además, cuando los datos de su sitio se almacenan en caché más cerca de las ubicaciones de los usuarios, consume menos recursos, lo que reduce la carga en su servidor.
Las redes de entrega de contenido (CDN) proporcionan contenido en caché desde una ubicación de red más cercana a un usuario para acelerar su entrega, con una arquitectura diseñada para reducir la latencia de la red causada por el transporte de tráfico a largas distancias y a través de varias redes.
Todo esto equivale a mejorar la velocidad y el rendimiento de su sitio.
"¡Uso Smush y todos los CDN que vienen preempaquetados con su alojamiento [wpmudev]!" – JD
"El alojamiento con CDN marca una gran diferencia en la velocidad de los sitios de WordPress". – Mateo Forse
“La diferencia entre imágenes optimizadas en un CDN (vs no) es ENORME” – JD
Principales recomendaciones:
CDN

Llamarada de la nube
Con la confianza de millones, Cloudflare es una red global diseñada para hacer que todo lo que conecte a Internet sea seguro, privado, rápido y confiable.
QUIC.nube
QUIC.cloud CDN es uno de los pocos que pueden almacenar en caché contenido de WordPress tanto estático como dinámico. Maximice las puntuaciones de velocidad de página con servicios en línea, optimización de imágenes, CSS crítico, CSS único y marcadores de posición de imágenes de baja calidad.
Complementos de almacenamiento en caché

Colibrí
Hummingbird le da vuelo a su sitio con almacenamiento en caché y compresión expertos. Además de ser un conjunto completo de almacenamiento en caché (página, navegador, objeto, Gravatar y RSS), Hummingbird también ofrece optimización de activos en todos los niveles.
"Uso Hummingbird en todos mis sitios, es la razón por la que me convertí en miembro de WPMU DEV". - kahnfusion
“Utilizo la función Speedy [en Hummingbird], pero optimizo los archivos manualmente en los proyectos más grandes. He logrado muy buenos resultados, incluso en sitios “pesados”. – Isidoro Rigas
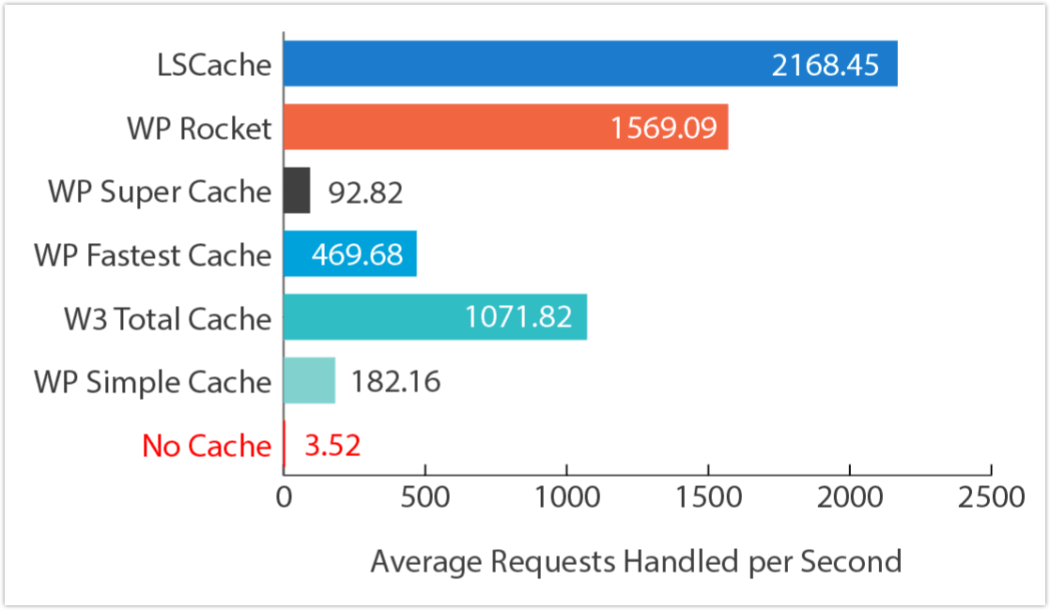
Caché LiteSpeed
LiteSpeed Cache para WordPress es un complemento de aceleración de sitios todo en uno, que presenta un caché exclusivo a nivel de servidor y una colección de funciones de optimización.

WP Rocket ofrece un conjunto de opciones avanzadas para mejorar su rendimiento, incluido el retraso en la ejecución de JavaScript, la eliminación de CSS no utilizado, la minificación y LazyLoad.
NitroPack
NitroPack presenta almacenamiento en caché, optimización de imágenes y un CDN listo para usar. No se necesitan complementos de terceros ni configuraciones complejas.
Optimizadores de imágenes y archivos
Otro elemento que afecta significativamente la velocidad del sitio es la optimización de activos.
Hay dos categorías cuando se trata de estos activos, archivos e imágenes, aunque los métodos para optimizarlos se superponen un poco.
Veremos varias formas de obtener el máximo rendimiento para cada uno.
Optimización de archivos:
- Habilitar Gzip (compresión de texto)
- Comentarios de carga diferida y publicaciones más pequeñas
- Caché de elementos del sitio (por ejemplo, página, navegador, gravatar, RSS)
- Minificar archivos (eliminar el código CSS y JS innecesario)
- Combinar archivos más pequeños (menos archivos = menos solicitudes)
- Aplazar CSS (aplazar la carga del contenido de la mitad superior de la página)
- Precargar y diferir Javascript (corregir el tiempo de ejecución de JS y entregar cargas útiles más pequeñas)
Optimización de imagen:
- Reducir el tamaño de la imagen con compresión (con pérdida o sin pérdida)
- Elija el mejor tipo de archivo (PNG, JPEG, etc.)
- Usar carga progresiva para archivos JPEG
- Usar tipos de archivos de última generación (Webp)
- Lazy cargar imágenes fuera de pantalla
- Optimizar la entrega de imágenes (servir a través de un CDN)
Lo que parecen pequeños ajustes pueden sumarse y se suman a mejoras de velocidad notables.
Principales recomendaciones:
Colibrí
Además de ser un asistente de almacenamiento en caché general, Hummingbird maneja un alto grado de funciones de optimización, como una mejor organización de los activos, visualización de reducciones de tamaño de archivo, compresión Gzip, compresión de páginas web y hojas de estilo y reducción del tiempo de transferencia de archivos.
Con automatizaciones y configuraciones de un solo clic, la configuración es muy sencilla.
Ah, y Hummingbird es gratis.

aplastar
Smush nos puso en el mapa. Con más de 1 millón de instalaciones activas y 5 de 5 estrellas, este poderoso actor está vestido para impresionar.
Optimice imágenes ilimitadas (Bulk Smush, Super Smush = compresión 2x), carga diferida, cambio de tamaño automático, compresión, copia de seguridad o restauración masiva de imágenes originales, y resuelva las recomendaciones de Google PageSpeed, todo desde un panel simple e intuitivo.
Smush también es gratis.
"Si quiero un rendimiento casi perfecto, codifico mis plantillas, reemplazo la mayoría de los complementos por complementos wpmudev y el resultado es excelente (principalmente A con GTmetrix y cerca del 100% con la velocidad de la página de Google)". – Antonio
“Smush y Hummingbird entran en todos los sitios. No tengo solicitudes para Smush en absoluto, es un campeón”. – Tony G.
"Utilizo ambos (Hbird y Smush) en todos los sitios y no tengo nada que cambiar: desde que aparecieron las plantillas de configuración de complementos, ¡simplemente lo configuro y lo olvido!" – Phil
“Smush siempre me ha parecido excelente. Realmente, realmente me gusta. Es muy impresionante lo que puede hacer con solo unos pocos clics”. – Mate
"Smush ya parece perfecto... No veo cómo podrías mejorarlo". – Isidoro Rigas
EWWW
Optimice las imágenes utilizando herramientas en su propio servidor y descargue el proceso de optimización intensivo de la CPU a sus servidores especializados para una mayor compresión.
Las imágenes se comprimen automáticamente, se escalan para ajustarse a la página y al tamaño del dispositivo, se cargan de forma diferida y se convierten al formato WebP de última generación.
Píxel corto
Utiliza recursos mínimos y funciona bien con cualquier alojamiento web compartido, en la nube, VPS o dedicado. Optimice cualquier imagen de su sitio web, incluso las imágenes que no se encuentran en la Biblioteca multimedia.
Tanto la compresión de imágenes con pérdida como sin pérdida están disponibles para los tipos de imágenes más comunes, además de archivos PDF.
Complementos y temas
La mayoría de nuestros desarrolladores web estuvieron de acuerdo: si bien la cantidad de complementos que se utilizan definitivamente puede afectar la velocidad, lo que más importa es la calidad de esos complementos.
Consejos:
- Limite los complementos a los más esenciales y elimine los que no esté usando.
- Utilice un tema tan ligero como sea posible.
- Limpia tus bases de datos de WP para deshacerte de archivos innecesarios dejados por complementos no utilizados.
“Todo se reduce a minimizar los complementos, una y otra vez. Hace un año solía usar un promedio de 20. Ahora (aparte de los estándares WPMUDEV) apenas uso 5. ¡Mis sitios son igual de funcionales pero 10 veces más rápidos!” – JD
“Siempre intente y minimice la cantidad de complementos utilizados”. - Jaime
Principales recomendaciones:

Elementor + Hola Elementor
Elementor es la plataforma de sitio web número 1 para WordPress. Desde páginas de destino y tiendas de comercio electrónico hasta sitios web completos: constrúyalo todo con el editor de arrastrar y soltar en vivo de Elementor.
Administre sitios WP ilimitados de forma gratuita
Hello Elementor es el tema minimalista minimalista diseñado específicamente para emparejarse con el generador de páginas de Elementor. Encabezando las listas poco después de su lanzamiento, tiene más de un millón de instalaciones activas, con 4,5/5 estrellas.

divide
Divi lleva WordPress a un nivel completamente nuevo con su tecnología de creación visual increíblemente avanzada.
Una plataforma de creación de sitios web que reemplaza el editor de publicaciones estándar de WordPress con un editor visual muy superior, le brinda el poder de crear diseños espectaculares con una facilidad y eficiencia sorprendentes.
Ladrillos
Una herramienta más rápida, más personalizable y de mayor rendimiento para diseñar visualmente todo su sitio, desde el encabezado hasta el pie de página, y todo lo demás. Inserte datos dinámicos y edite y obtenga una vista previa de múltiples puntos de interrupción para un sitio web totalmente receptivo optimizado para dispositivos móviles.

breakdance
Con 120 elementos integrados, una interfaz de usuario y un flujo de trabajo modernos, y una profunda integración con WooCommerce, Breakdance es el complemento de creación de sitios web definitivo para WordPress.
10Web
El primer generador de WordPress impulsado por IA. Obtenga la estructura y el diseño inicial de su sitio web con IA, edítelo con 10Web builder basado en Elementor, luego presione para vivir con un solo clic.
“Encontré este sitio que hace algunas cosas interesantes en la versión gratuita, es como un cambio de juego para el puntaje de velocidad de página móvil. Muchas funciones inteligentes para ayudarlo a crear mejores sitios en menos tiempo”. – Eduardo

Oxígeno
Potente edición visual para todo su sitio web. Cree con elementos HTML fundamentales. Escriba PHP, CSS y JS en vivo.
Las funciones incluyen: arrastre los bordes de los elementos para establecer el espaciado o arrastre y suelte para reordenarlos; control visual de cada parte de su tienda WooCommerce; crear encabezados de sitios web personalizados visualmente, incluidos encabezados adhesivos y superpuestos; editar colores en un solo lugar.
"El creador web de velocidad como Oxygen cambia las reglas del juego para la velocidad de los sitios web". – Greg
Impreza
El sitio web de WordPress mejor calificado y el tema WooCommerce Builder.
“Uso IMPREZA porque es de alto rendimiento”. – Phil
guiones bajos
Un tema de inicio destinado a convertirse en el próximo tema de WordPress más increíble. CSS ultramínimo significa menos cosas que se interponen en su camino cuando está diseñando.

Limpiador de base de datos avanzado
Con el tiempo (o el uso intensivo de complementos), las bases de datos de WordPress acumulan revisiones antiguas, metadatos de publicaciones huérfanas, comentarios de spam, etc., lo que hace que los sitios se vuelvan lentos e inflados.
Este complemento elimina fácilmente los datos innecesarios para reducir el tamaño de su base de datos, mejorar la velocidad y el rendimiento del sitio web y tener una copia de seguridad de la base de datos más rápida (ya que el archivo será más pequeño).
Alojamiento de calidad
Por supuesto, el alojamiento subió a la cima de nuestras listas de gurús de desarrollo web, sus voces ansiosas por expresar cuán importante es la calidad del alojamiento.
Si coloca todos los elementos de ahorro de velocidad en esta lista en su lugar, luego elija una plataforma de alojamiento que tenga servidores compartidos, recursos mínimos o soporte mediocre, todos sus esfuerzos serán en vano.
Un proveedor de alojamiento web proporciona más que un lugar para almacenar contenido en línea. Son la base de sus sitios. Elija un host seguro, confiable y de buena reputación para construir su residencia en línea; la tranquilidad y el éxito que vienen con eso bien valen cada centavo.
Principales recomendaciones:

Alojamiento para desarrolladores de WPMU
Rápido como un rayo, dedicado y totalmente optimizado para WordPress, sin compartir nada y sin interrupciones.
Estas son solo algunas de las características: 10 centros de datos + CDN de 45 puntos; FastCGI; las mejores herramientas de administración de sitios y seguridad de su clase; garantía de tiempo de actividad del 99,9 %; WooCommerce optimizado; soporte premium (24/7/365).
No confíe en nuestra palabra; vea lo que otras personas de ideas afines tienen que decir sobre nosotros.
“Elegir un buen hosting es lo principal . El alojamiento WPMU DEV es excelente”. – Greg
"Mis sitios más rápidos están en el alojamiento WPMU Dev" - Brad
“Alojamiento: WPMU DEV 100%” – Phil
Alojamiento A2
Seguro con funciones de protección mejoradas. Beneficios y herramientas del servidor administrado para la administración de temas y complementos. Estabilidad con un compromiso de tiempo de actividad del 99,9 % y soporte interno las 24 horas, los 7 días de la semana.
“A2 es mi alojamiento DEV que no es WPMU; Turbo (en servidores LiteSpeed) es muy rápido”. – Greg
Bolsa de sorpresas (varios) Herramientas y consejos
También hubo algunas herramientas y consejos que quedaron fuera de nuestras otras categorías, pero queríamos incluirlos porque definitivamente agregan valor a la conversación.
Use fragmentos personalizados para un control preciso
"Constantemente me encuentro escribiendo fragmentos personalizados para hacer cosas como eliminar secuencias de comandos en páginas que no son necesarias o desactivar funciones en Jetpack, WooCommerce, Core, etc. que no necesito perder el tiempo cargando". – Súper adorable
"Trato de evitar agregar complementos si es algo que puedo hacer con algunas líneas adicionales en mi archivo functions.php". – Mate

Fragmentos de código
Una forma fácil, limpia y sencilla de ejecutar fragmentos de código en su sitio, proporciona una interfaz GUI para agregar fragmentos y ejecutarlos en su sitio como si estuvieran en el archivo functions.php de su tema.
Los fragmentos se pueden activar y desactivar (al igual que los complementos) y se pueden exportar para transferirlos a otro sitio, ya sea en JSON para importarlos más tarde mediante el complemento Code Snippets, o en PHP para crear su propio complemento o tema.
Estadísticas: instalaciones activas: más de 700 000, ~400 reseñas, 5/5 estrellas
Trabajar con plataformas LMS
“Trabajo con plataformas LMS y no podíamos hacer ni lograr nada más que eso. Trabajar con sitios web para crear cursos se convirtió en algo del pasado”. – Manuel

AprendePrensa
Cree y venda cursos en línea fácilmente, con currículos que incluyen lecciones y cuestionarios, todo administrado con una interfaz fácil de usar.
Cree de manera simple y rápida sitios web educativos o de cursos en línea sin necesidad de conocimientos de codificación. También hay una biblioteca de complementos gratuitos y premium que amplían la funcionalidad.
Estadísticas: instalaciones activas: más de 100 000, más de 500 reseñas, 4,5/5 estrellas
Utilice una plataforma de gestión de servidores en la nube
runcloud
Panel de administración de servidor moderno; La plataforma de nivel empresarial para la administración de servidores en la nube; Automatice la configuración del servidor y las actualizaciones de seguridad.
Con RunCloud, no necesita ser un experto en Linux para crear un sitio web con la tecnología de DigitalOcean, AWS, Google Cloud o Vultr. Utilice esta interfaz gráfica para crear un negocio en la nube de forma asequible.
"Después de probar tantas estrategias de alojamiento diferentes, encontramos que esta es la más eficiente... muy rápida de crear y con mucha automatización posible porque Runcloud ofrece una gran API". – ricardo
Todos los aspectos importantes de las pruebas
Dado que hay tantas variables que puede usar para que su sitio funcione más rápido, la mejor manera de saber realmente qué funciona mejor es probar lo que implementó.
Además, debido a la naturaleza dinámica de los sitios web de WordPress, es vital continuar controlando qué tan bien se ejecutan todos los componentes.
Herramientas de prueba de velocidad recomendadas:

Google PageSpeed: PageSpeed Insights (PSI) informa sobre el rendimiento de una página en dispositivos móviles y de escritorio, y brinda sugerencias sobre cómo se puede mejorar esa página.
GTMetrix: vea cómo funciona su sitio, revele por qué es lento y descubra oportunidades de optimización.
Checkbot.io: crea informes muy detallados sobre las diversas cosas que afectan la velocidad y el SEO de su página; prueba cientos de páginas a la vez en busca de enlaces rotos, títulos duplicados, HTML no válido, páginas inseguras y más de 50 comprobaciones.

WebPageTest: pruebe instantáneamente la velocidad, la facilidad de uso y la resistencia de su sitio en navegadores, dispositivos y ubicaciones reales de todo el mundo.
Lighthouse: una extensión del navegador Chrome y una herramienta automatizada para mejorar el rendimiento, la calidad y la corrección de sus aplicaciones web; ejecuta un aluvión de pruebas contra la página, luego genera un informe sobre qué tan bien lo hizo y qué puede hacer para mejorar.
Sizzy: un navegador para desarrolladores web; le permite probar en múltiples ventanas gráficas, verificar puntajes de rendimiento, desarrollar y probar todos los casos de uso sin tener que simularlos manualmente en un navegador normal.
Las pruebas y ajustes regulares son una parte importante para mantener esas velocidades del siguiente nivel. Así que elija las herramientas que prefiera y asegúrese de hacerlo de manera constante.
Mejore el rendimiento de su sitio web de WordPress
La importancia de acelerar un sitio de WordPress no se puede enfatizar lo suficiente.
Ha invertido todo en su sitio web; ahora combine ese excelente contenido con velocidades de carga de página competitivas para aumentar su participación y conversiones.
Con tantas opciones disponibles para acelerar un sitio de WordPress, y muchas de ellas gratuitas, no tiene sentido no usarlas para su ventaja.
Con suerte, empleará fácilmente algunas de las herramientas y técnicas de esta publicación, y verá por sí mismo cuánto puede aumentar la velocidad de su sitio.
Si no es miembro de WPMU DEV, pruébenos sin riesgos (no se requiere tarjeta de crédito) y vea qué tan bien podemos complementar su sitio. Nuestro soporte es inigualable y lo ayudará con cualquier problema en WordPress, incluso si no es nuestro producto.
