Cómo optimizar las fuentes de Google en WordPress
Publicado: 2023-02-11Todo el mundo sabe que tener un sitio web bien diseñado es clave para atraer más visitantes. Una forma de hacer que su sitio web se vea atractivo sin comprometer la usabilidad es utilizar las fuentes adecuadas. En este artículo, exploraremos cómo puede optimizar las fuentes de Google en WordPress para un mejor rendimiento y una mejor experiencia de usuario.
Antes de comenzar, echemos un vistazo a qué son exactamente las fuentes de Google y por qué debemos optimizar las fuentes de Google en WordPress.
¿Qué son las fuentes de Google?
Google Fonts es una biblioteca de fuentes gratuitas, con más de 1300 fuentes de código abierto creadas por el equipo de Google que puede usar en su sitio web. Están disponibles en una variedad de estilos y pesos. Puede encontrarlas en las familias Serif y Sans-Serif, así como en una gama de fuentes Display y Handwriting. Puede usar estas fuentes como cuerpo de texto o encabezados, en su sitio web, en sus correos electrónicos o incluso en sus documentos impresos.
Si no está seguro de qué fuente elegir, Google proporciona una práctica herramienta de vista previa para que pueda ver cómo se ve cada fuente en su sitio web. La biblioteca también incluye una amplia gama de fuentes internacionales , con soporte para más de 200 idiomas. Cuando usa Google Fonts, no necesita instalar ningún software en su computadora ni preocuparse por problemas de derechos de autor. Todo lo que necesita hacer es vincular la fuente a su sitio web y listo.
Google Fonts también está diseñado para adaptarse a diferentes tamaños de pantalla, lo que facilita su uso en cualquier dispositivo. Google Fonts también facilita la creatividad con la tipografía. Con cientos de fuentes en su biblioteca, puede crear diseños impresionantes que se destaquen del resto. Y, si desea usar una sola fuente para varios diseños, también puede combinar fuentes para lograr una apariencia única.
¿Por qué debemos optimizar las fuentes de Google en WordPress?
Muchas personas suelen utilizar Google Fonts porque son gratuitas y fáciles de usar. Sin embargo, cuando se utilizan demasiadas fuentes en un solo sitio web, los tiempos de carga pueden ser extremadamente lentos. Esto se debe al hecho de que cada fuente debe cargarse por separado desde el servidor antes de que pueda mostrarse en la página.
Pero al optimizar las fuentes de Google, se reduce la cantidad de solicitudes que realiza el navegador, lo que resulta en una velocidad de carga más rápida. Los tiempos de carga más rápidos pueden marcar una gran diferencia en el rendimiento de su sitio web, ya que aumenta la participación del usuario y reduce la tasa de rebote.
Además de eso, uno de los beneficios más obvios es la apariencia mejorada de su sitio web. Con una mejor tipografía, su sitio web será más atractivo visualmente y atractivo para los visitantes. Además, Google Fonts también ofrece una variedad de fuentes internacionales que pueden mejorar la usabilidad de su sitio web. Al incorporar fuentes de diferentes idiomas, puede hacer que su sitio web sea más accesible para personas de diferentes orígenes.
Y finalmente, la optimización de Google Fonts puede ayudar a mejorar el SEO de su sitio web. Mediante el uso de fuentes que están optimizadas para los motores de búsqueda, puede mejorar la clasificación de su sitio web en los resultados de búsqueda.
Ahora te estarás preguntando cómo podemos agregar fuentes de Google a WordPress. Averigüémoslo en la siguiente sección.
¿Cómo agregar fuentes de Google a WordPress?
Existen varios métodos para agregar fuentes de Google a WordPress. Sin embargo, usaremos un método rápido y fácil que es, por supuesto, el método del complemento.
Para esta demostración, usaremos el complemento Tipografía de Google Fonts porque es una de las mejores herramientas gratuitas que le permite incluir Google Fonts en su sitio web sin tener que escribir una sola línea de código.

Antes de pasar al tutorial, recuerda que la mayoría de los temas de WordPress vienen con soporte integrado de fuentes de Google. Si usa un tema que incluye la integración de Google Fonts, puede cambiar la tipografía de su sitio desde el panel de temas o el personalizador de WordPress. Entonces, antes de comenzar el proceso de incluir Google Fonts en su sitio, le recomendamos que primero verifique si su tema ya incluye Google Fonts.
Ahora comencemos instalando la activación del complemento de tipografía de Google Fonts.
Paso 1: instale y active el complemento de tipografía de fuentes de Google
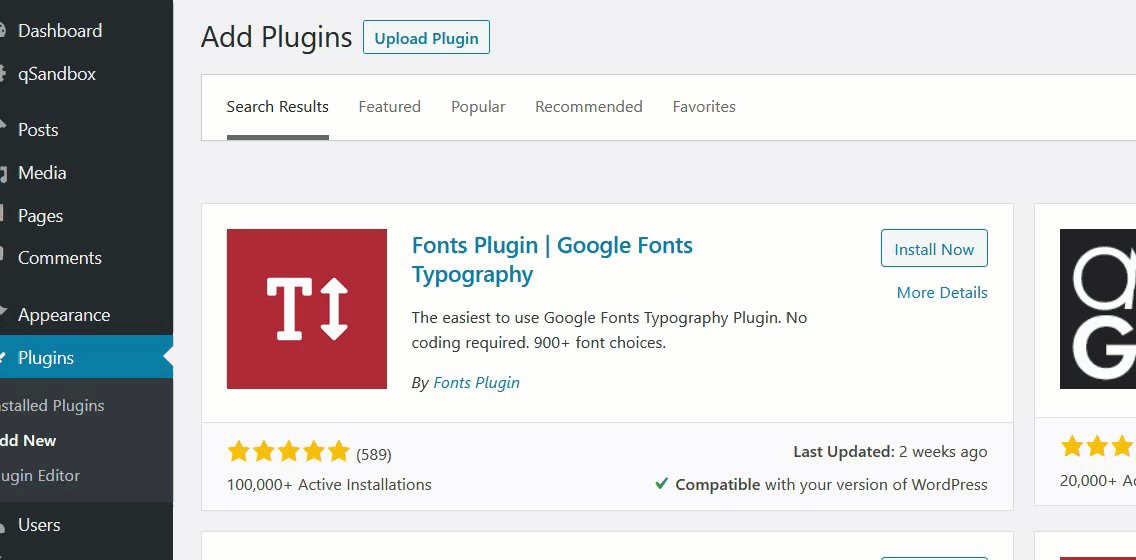
Para instalar el complemento, vaya a Complementos > Agregar nuevo en su panel de WordPress. Ingrese las palabras clave del complemento aquí y búsquelo en el repositorio de complementos de WordPress.
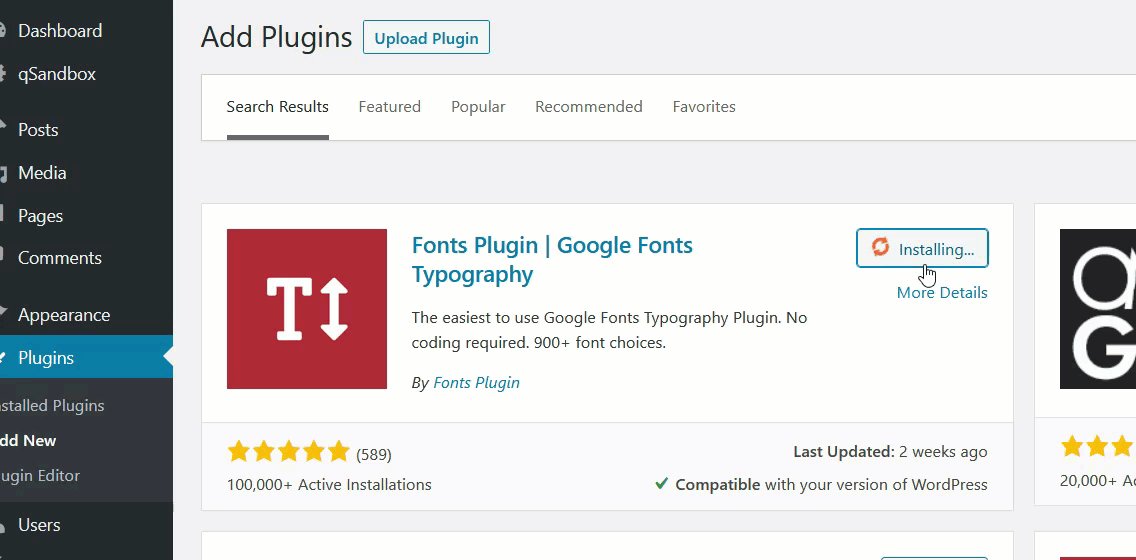
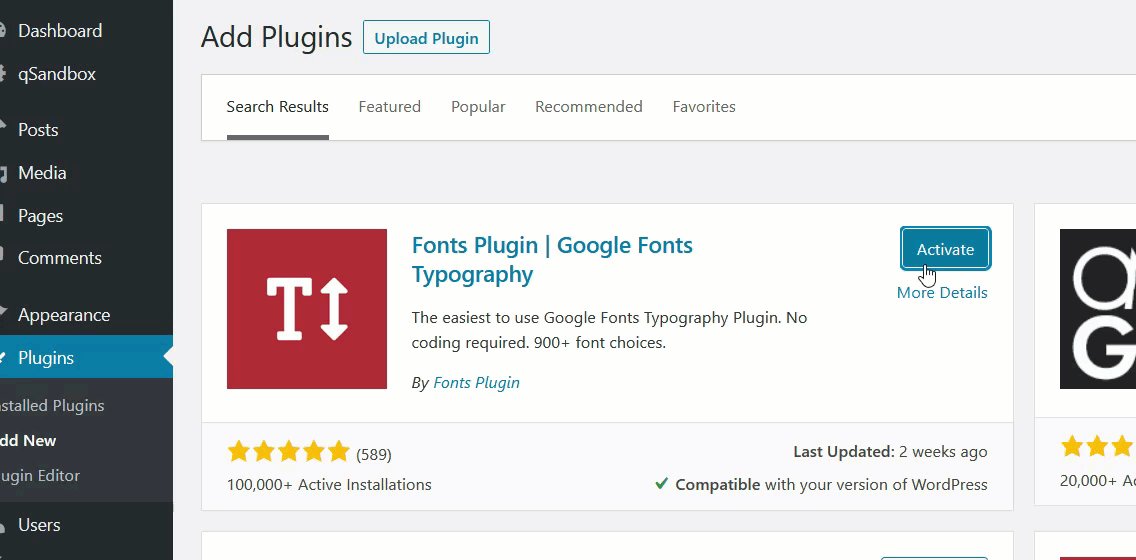
Cuando encuentre el complemento en los resultados de búsqueda, haga clic en Instalar ahora . Solo toma unos minutos instalarlo. Después de la instalación, haga clic en el botón Activar para activar el complemento en su sitio web.

También puede instalar manualmente el complemento. Para obtener más información, consulte nuestra guía sobre cómo instalar manualmente un complemento de WordPress.
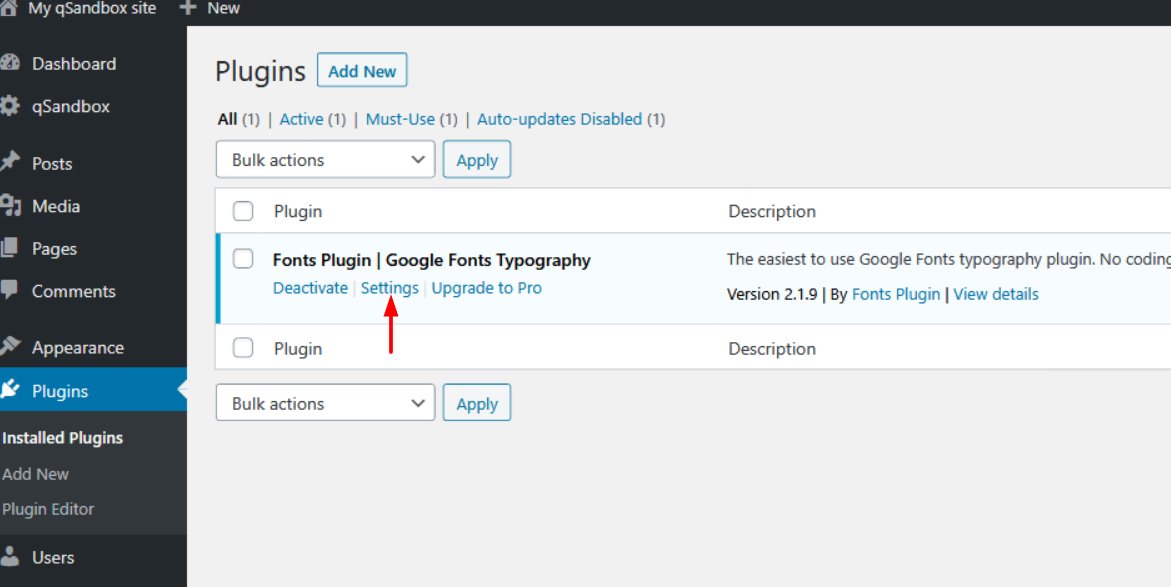
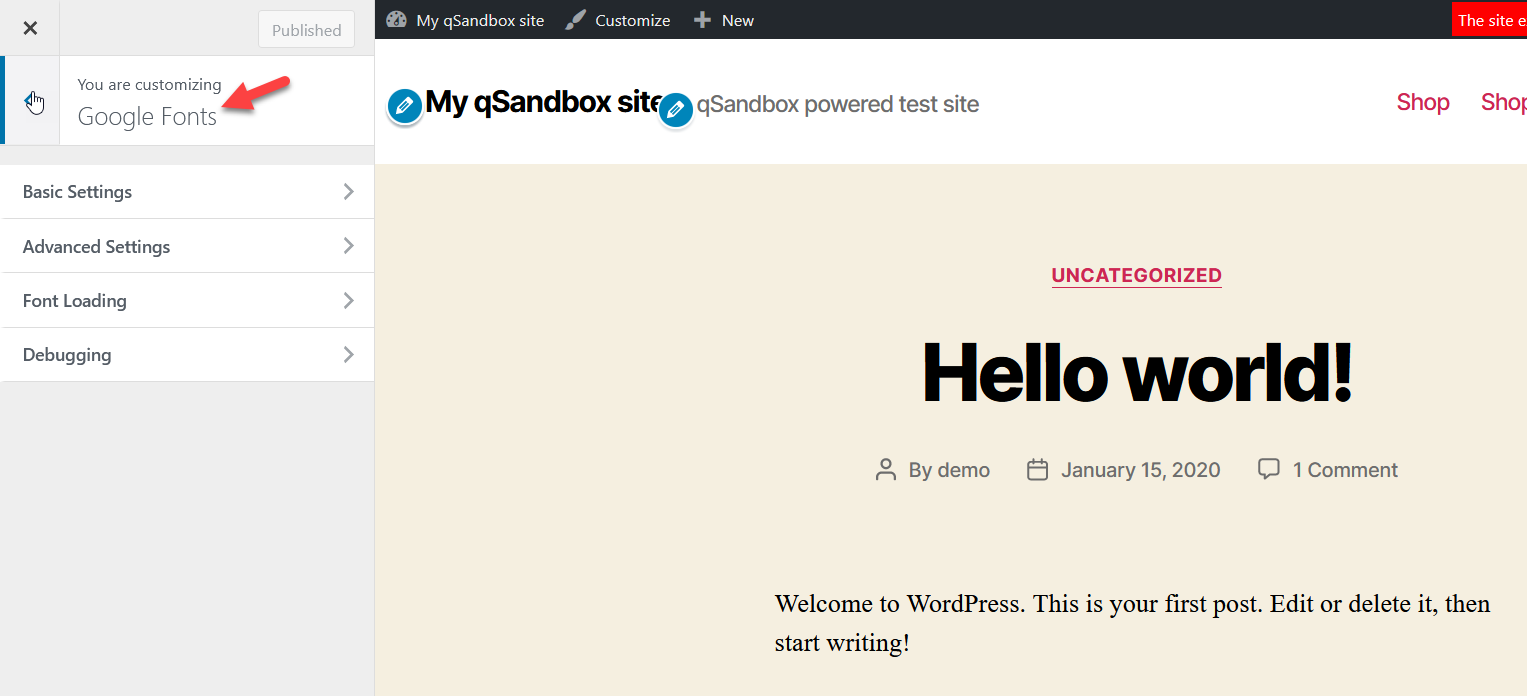
Luego, navegue hasta Complementos y verifique la configuración del complemento. Cuando haga clic en él, será redirigido al personalizador de WordPress. A partir de ahí, puede tomar el control de la tipografía de su sitio web.

Hay 4 ajustes principales que puede configurar.

Paso 2: Configurar la configuración del complemento
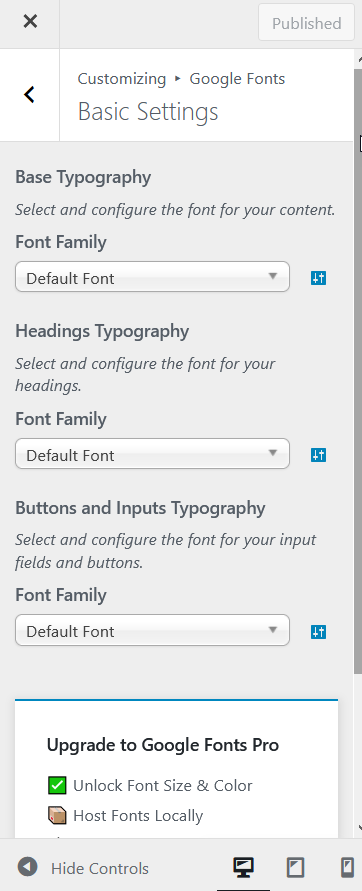
Desde la configuración básica , puede seleccionar su familia de fuentes predeterminada para el cuerpo, el encabezado y los campos de entrada desde la sección de tipografía básica. Puede seleccionar cualquiera de los cientos de fuentes de Google del menú desplegable en cada sección de Familia de fuentes. Si sabe qué fuente desea, simplemente escríbala en el cuadro de búsqueda.

Por otro lado, desde la configuración avanzada , puede seleccionar la familia de fuentes para su marca, navegación, contenido, barra lateral y pie de página. Esta es una función útil si tiene la intención de utilizar diferentes fuentes en diferentes secciones de su sitio web.
Otra opción de configuración es Carga de fuentes . Simplemente puede desmarcar cualquier peso de fuente que no necesite. Luego haz clic en Publicar . Por último, puede encontrar una opción de configuración que es Depuración . Dentro de esta configuración, puede restablecer todas sus fuentes y comenzar desde cero, y también puede borrar el caché de fuentes.
Y eso es. Siguiendo estos pasos, puede agregar fácilmente la fuente de Google a su sitio web de WordPress,
Consejos para optimizar las fuentes de Google en WordPress
Ahora que ha agregado fuentes de Google a su sitio web de WordPress. Estos son los consejos que puede utilizar para optimizar las fuentes de Google en WordPress.
1. Usa la pila de fuentes correcta
Cuando se trata de usar la pila de fuentes correcta para su proyecto web, hay algunas cosas que debe tener en cuenta. Una pila de fuentes es una colección de fuentes que muestra texto en un sitio web. Las fuentes en una pila de fuentes generalmente se eligen para que puedan mostrar texto en una variedad de idiomas diferentes.
En primer lugar, querrá asegurarse de que las fuentes que está utilizando estén ampliamente disponibles en la mayoría de los dispositivos. En segundo lugar, querrá usar una pila de fuentes que incluya algunas fuentes diferentes en caso de que una de las fuentes que está usando no esté disponible en un dispositivo en particular.
Y, por último, debe asegurarse de que las fuentes que elija muestren el texto en los idiomas que desea admitir. Además, asegúrese de que las fuentes que elija sean compatibles con los navegadores que usarán sus usuarios y también legibles en todo tipo de dispositivos.

2. Especifique juegos de caracteres
Al crear un nuevo documento, puede especificar qué juego de caracteres usar. Es importante especificar el conjunto de caracteres que se está utilizando para que el texto se pueda mostrar correctamente. Especialmente si está trabajando con idiomas que usan caracteres no latinos, como árabe, chino, japonés o ruso.
Si no está seguro de qué juego de caracteres usar, puede consultar una lista de juegos de caracteres compatibles con diferentes idiomas. Una vez que haya seleccionado un juego de caracteres, asegúrese de guardar su documento usando ese juego de caracteres.
Hay muchos conjuntos de caracteres diferentes que se pueden especificar cuando se trabaja con texto. El conjunto de caracteres más común es el conjunto de caracteres ASCII, que incluye todos los números y el alfabeto inglés estándar. Se pueden usar otros conjuntos de caracteres para otros idiomas.
3. No confíe en los retrocesos automáticos
Cuando se trata de desarrollar la web, es importante no depender de retrocesos automáticos. Esto se debe a que los retrocesos automáticos a menudo pueden generar resultados inesperados e incluso pueden hacer que su sitio se rompa. En cambio, siempre es mejor probar su sitio en tantos navegadores y dispositivos como sea posible y asegurarse de que funcione según lo previsto. Si es posible, intente proporcionar respaldos manuales o soluciones alternativas que puedan usarse en caso de que fallen los respaldos automáticos.
4. Usa los pesos y estilos correctos
Es importante utilizar una jerarquía en las fuentes para que los lectores puedan escanear fácilmente la página y saber dónde encontrar la información más importante. El peso y los estilos que utilice para sus encabezados deben ser distintos de los que utiliza para el cuerpo del texto. Para el cuerpo del texto, lo mejor es un peso ligero a medio, con una fuente sans-serif simple. Para los encabezados, puede usar un peso más audaz y puede considerar usar una fuente serif.
En caso de duda, más simple es mejor . Cíñete a algunos pesos y estilos de fuente básicos, y no tengas miedo de experimentar. Primero, debe decidir qué tipo de mensaje desea transmitir a sus visitantes. Si desea que su texto sea serio y profesional, querrá usar una fuente más gruesa. Si desea que su texto sea divertido y juguetón, puede usar una fuente más liviana.
5. Optimice su entrega de CSS
Para optimizar su entrega de CSS, debe minimizar y comprimir sus archivos CSS . Minimizar su CSS significa reducir el tamaño de archivo de sus archivos CSS mediante la eliminación de espacios en blanco, comentarios y otros códigos innecesarios. Comprimir su CSS significa reducir el tamaño de archivo de sus archivos CSS al reducir el tamaño de los archivos individuales.
Una forma de hacer esto es usar un CDN para alojar sus archivos CSS. Alternativamente, puede insertar su código CSS directamente en sus archivos HTML. Esta puede ser una buena opción si tiene una pequeña cantidad de CSS para entregar. Independientemente del enfoque que adopte, asegúrese de probar su sitio web a fondo para asegurarse de que no haya problemas de entrega.
6. Usa cursiva con moderación
La cursiva se usa principalmente para agregar énfasis a una palabra o frase o para denotar un título. El uso excesivo de cursivas puede hacer que tu escritura parezca que te esfuerzas demasiado por ser dramática o interesante. Si bien el uso excesivo de cursivas también puede hacer que su escritura se vea desordenada. Sin embargo, cuando se usan correctamente, pueden agregar énfasis y ayudar a dividir bloques largos de texto .
7. Considere usar un cargador de fuentes web
Si está buscando mejorar el rendimiento de sus fuentes web, considere usar un cargador de fuentes web. Esto puede ayudar a evitar el destello de texto invisible (FOIT) que puede ocurrir cuando las fuentes web no se cargan correctamente. Un cargador de fuentes web mejora el tiempo de carga de sus fuentes web mientras las muestra correctamente.
Esta sencilla herramienta puede cambiar drásticamente el aspecto de su sitio y es fácil de usar. Simplemente seleccione la fuente web que desea usar y luego agregue el código a su sitio. El cargador de fuentes web se encargará del resto, asegurando que su sitio se vea lo mejor posible.
8. Utilice la visualización de fuentes: intercambio;
Font-display es una propiedad de CSS que le dice a los navegadores cómo representar las fuentes que aún no están cargadas. El valor de intercambio le dice al navegador que renderice primero la fuente alternativa y luego la cambie por la fuente de Google cuando esté lista. Esto garantiza que los usuarios no vean un espacio en blanco mientras se carga la fuente y también ayuda a mejorar el rendimiento al reducir la cantidad de solicitudes HTTP necesarias para cargar la página. Chrome y Safari admiten esta propiedad desde las versiones 60 y 63, respectivamente.
9. Combine varias fuentes en una sola solicitud.
Cuando se trata de usar varias fuentes en sus diseños web, hay algunas formas diferentes de hacerlo. Un enfoque es simplemente incluir múltiples archivos de fuentes dentro de su CSS, cada uno apuntando a una familia de fuentes diferente. Sin embargo, esto a menudo puede resultar en una gran cantidad de solicitudes HTTP adicionales, que pueden acumularse y ralentizar los tiempos de carga de su página.
Otro enfoque es combinar todas las fuentes que desea usar en un solo archivo utilizando una técnica llamada incrustación de fuentes. Esto puede ayudar a reducir la cantidad de solicitudes HTTP y también puede ayudar a acelerar los tiempos de carga de la página . Hay algunas formas diferentes de incrustar fuentes, pero un método popular es usar la regla CSS @font-face.
10. Use un CDN para las fuentes servidas.
Muchos desarrolladores web eligen usar una red de entrega de contenido (CDN) para servir sus fuentes. Los CDN pueden ayudar a mejorar el rendimiento al almacenar en caché sus fuentes en sus servidores, lo que significa que los visitantes de su sitio tendrán tiempos de carga más rápidos. Esta puede ser una excelente manera de mejorar el rendimiento de su sitio, así como de reducir la cantidad de ancho de banda que utiliza.
Sin embargo, hay algunas cosas a tener en cuenta al usar un CDN para sus fuentes. Primero, deberá asegurarse de que la CDN que elija admita el tipo de fuente que está utilizando. En segundo lugar, deberá asegurarse de que la CDN que elija use SSL para servir la fuente, ya que muchas CDN solo servirán fuentes a través de HTTPS.
En tercer lugar, deberá asegurarse de que el diseño de su sitio no se vea afectado negativamente por el uso de una fuente diferente. Hay varios CDN diferentes que ofrecen servicio de fuentes, así que asegúrese de investigar para encontrar el que mejor se adapte a sus necesidades. Una vez que haya encontrado un CDN con el que esté satisfecho, simplemente cargue sus fuentes en sus servidores.
Al seguir estos sencillos consejos, puede asegurarse de que su sitio web se cargue de manera rápida y eficiente y que las fuentes de Google se vean geniales en todos los dispositivos. Así que adelante, ¡empieza a optimizar!
Conclusión
Google Fonts es un recurso increíble que le permite agregar fácilmente algo de personalidad y estilo a su sitio web sin gastar una fortuna. Al optimizar las fuentes utilizadas en su sitio de WordPress, puede asegurarse de que sus visitantes tengan una excelente experiencia de usuario y al mismo tiempo mejorar el rendimiento de su sitio web.
Ya sea que su objetivo sea hacer que su sitio se vea más elegante y profesional o simplemente agregar algo de estilo, familiarizarse con el poder de la personalización de fuentes puede llevar su sitio web de promedio a extraordinario. Con la configuración adecuada, algunos cambios aquí y allá en las fuentes, los tamaños y el interletraje pueden marcar la diferencia cuando se trata de impactar a los visitantes.
Además, además de los consejos para optimizar las fuentes de Google en WordPress, discutimos cómo podemos agregar Google a WordPress usando el complemento de tipografía de fuentes de Google .
Esperamos que este artículo te haya ayudado a comprender cómo optimizar Google Fonts en WordPress. En caso afirmativo, puede apoyarnos compartiendo esta publicación en sus redes sociales.
Mientras tanto, nos gustaría que revise estas otras publicaciones de blog relacionadas para mejorar su sitio web de WordPress.
Cómo identificar fuentes de un sitio web
Los mejores complementos de optimización de velocidad de WordPress
11 formas de mejorar el rendimiento de WordPress
