Cómo optimizar las imágenes para acelerar su tienda en línea
Publicado: 2019-07-04A la gente le gustan los sitios rápidos; a los motores de búsqueda les gustan los sitios rápidos. A todos en Internet les gustan los sitios de carga rápida.
Piense en cómo usa la web: si está buscando específicamente comprar algo, esperar incluso 10 segundos para que se cargue una página puede ser increíblemente frustrante.
Como propietario de un sitio de comercio electrónico, ¿cómo puede mejorar fácilmente la velocidad de su tienda en línea?
Al optimizar todas sus imágenes para la web.
¿Porque es esto importante? ¿Cómo empiezas y qué tienes que hacer? Encontrará las respuestas a todas estas preguntas a continuación.
¿Por qué importa la velocidad del sitio cuando se trata de su tienda en línea?
Según Kissmetrics, el 79% de los compradores web que tienen problemas con el rendimiento del sitio web dicen que no volverán al sitio para comprar de nuevo . Eso es un gran porcentaje.
Los motores de búsqueda penalizan las tiendas en línea que se cargan lentamente, pero lo que es más importante, también lo hacen los usuarios. Se van del sitio sin comprar, para nunca volver.
Si su sitio no se carga lo más rápido posible, podría estar perdiendo ventas.
¿Qué tan rápido debe ser su sitio?
Tan rápido como sea posible.
Eso puede sonar vago, pero considere estas estadísticas:
- El 47% de las personas espera que una página web se cargue en dos segundos o menos.
- El 40% de los visitantes abandonará una página que tarde tres segundos o más en cargarse.
¿Necesito decir mas?
Los visitantes del sitio web no esperan años para que se cargue una página, ni deberían tener que hacerlo.
¿Cómo puedes saber la velocidad de tu sitio web?
Hay un par de herramientas gratuitas disponibles en línea que escanearán su sitio y le darán un puntaje de velocidad, junto con un desglose paso a paso de los problemas más grandes y cómo mejorarlos.
- Page Speed Insights de Google le permite saber cómo se carga su sitio tanto en computadoras de escritorio como en dispositivos móviles.
- Pingdom Page Speed explica el tamaño de su página y el tiempo de carga.
- GTMetrix incluye imágenes útiles y prioriza los problemas de velocidad.

Entonces, ¿cómo aceleras tu tienda en línea?
Uno de los mejores lugares para comenzar es optimizando sus imágenes para la web.
Las imágenes ocupan más espacio que cualquier otra parte de un sitio web, especialmente cuando se trata de tiendas en línea.
Son algunos de los archivos "más pesados" y más difíciles para que un servidor trabaje con ellos, y su tamaño y calidad pueden hacer o deshacer el rendimiento de su web.
Eso, a su vez, afecta el tiempo que las personas permanecen en su sitio y cuántos de ellos se convierten.
Las imágenes más claras conducen a un sitio más rápido, clientes más satisfechos y más ventas. Entonces, ¿por dónde empiezas?
Paso 1: Guarda tu imagen en el formato correcto
Los dos formatos de imagen más comunes que se utilizan son Portable Network Graphics (PNG) y Joint Photographic Experts Group (JPEG o JPG).
¿Cual es la diferencia?
En resumen, los PNG son de mejor calidad y permiten la transparencia, pero el tamaño de los archivos de imagen es mayor. Los archivos JPEG no son tan buenos en el departamento de calidad, pero el tamaño de los archivos de imagen suele ser mucho más pequeño.
Los PNG tampoco tienen pérdidas, lo que significa que puede editar y guardar una imagen una docena de veces y la calidad no se degradará. Los archivos JPEG, por otro lado, tienen pérdidas y su calidad se degrada cada vez que los vuelves a guardar.
¿Cuándo debo usar cada formato?
Los archivos JPEG serán su mejor opción en la mayoría de los casos, ya que son un buen compromiso entre la calidad de la imagen y el tamaño del archivo.
Como regla general, aquí hay un desglose de cuándo usar cada formato.
- Cuándo usar PNG:
- Para imágenes con fondos transparentes
- Para imágenes con opacidad
- Para imágenes más pequeñas como logotipos o iconos
- Para imágenes con texto en ellas
- Para capturas de pantalla o imágenes que no usan muchos colores diferentes
- Cuando desea conservar la calidad de una imagen detallada, el tamaño del archivo no importa
- Cuándo usar JPEG:
- Para imágenes con muchos colores diferentes, como fotografías e imágenes realistas
- Para imágenes y fondos de productos
Paso 2: cambia el tamaño de tu imagen
Cuando subes una imagen de 3000 píxeles de ancho a la página de tu producto, estás haciendo que el navegador trabaje el doble.
El navegador primero tiene que cargar la imagen original de 3000 píxeles y luego volver a cargar la imagen con el tamaño reducido para que se ajuste al área en la que se cargó.
Por ejemplo: si el ancho del contenido de su sitio web es de 800 píxeles, los navegadores de sus visitantes deben cargar la imagen de 3000 píxeles más la imagen de 800 píxeles.
Multiplique ese proceso por la cantidad de imágenes que tiene en una sola página web. ¿Ves cómo eso puede convertirse rápidamente en un problema bastante monstruoso?
Antes de subir cualquier imagen a su sitio web, primero verifique dos veces el tamaño que necesitará.
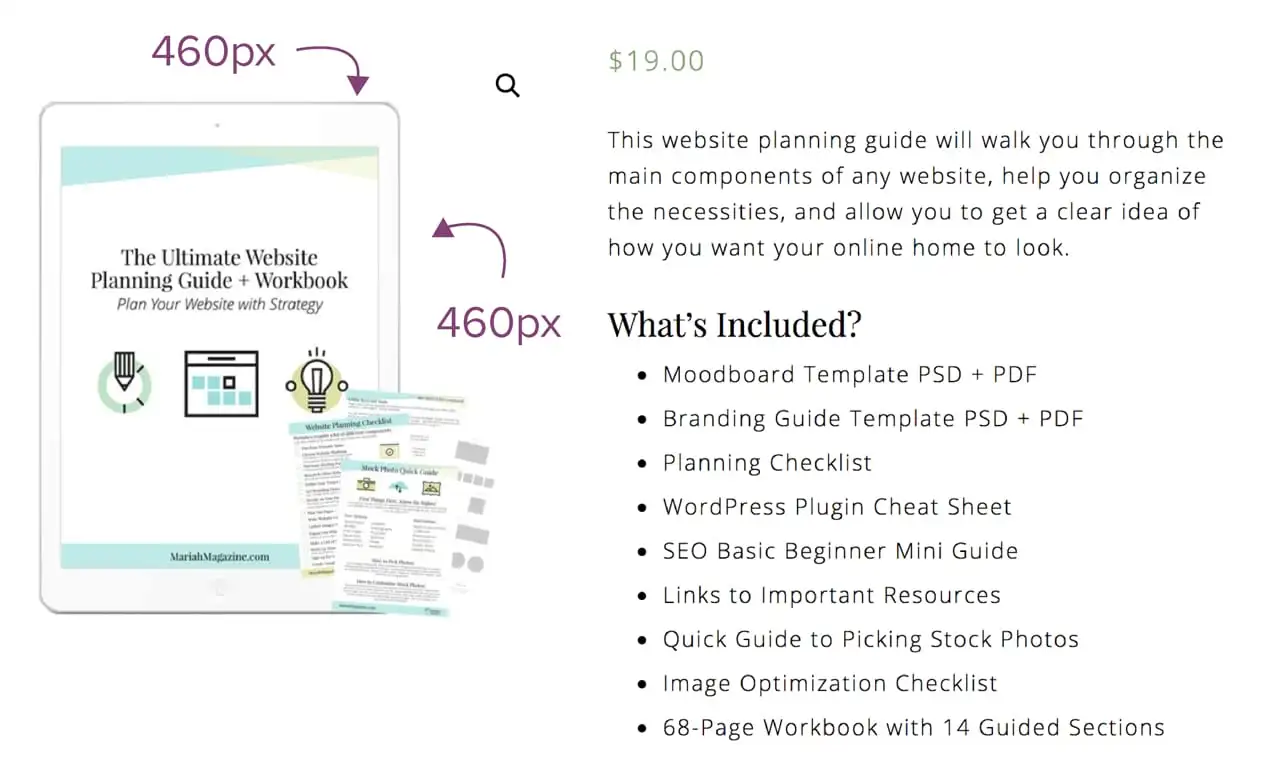
En este sitio web de WooCommerce, por ejemplo, las imágenes del producto se muestran en 460px x 460px.

Importante: el tamaño del archivo de imagen y el tamaño de la imagen son dos cosas diferentes.
El tamaño de la imagen (460px x 460px) se muestra en la captura de pantalla anterior.
El tamaño del archivo de imagen es el tamaño del archivo real (por ejemplo, 92 461 KB). Esta es la cantidad de espacio requerida para almacenar la imagen en su servidor. Cuanto mayor sea el tamaño del archivo, más tardará en cargarse la imagen.

Desea asegurarse de que la mayoría de las imágenes en sus sitios web no superen los 150 KB, pero preferiblemente menos de 100 KB, según el propósito de esa imagen.
¿Cómo saber qué tamaño de imagen se necesita?
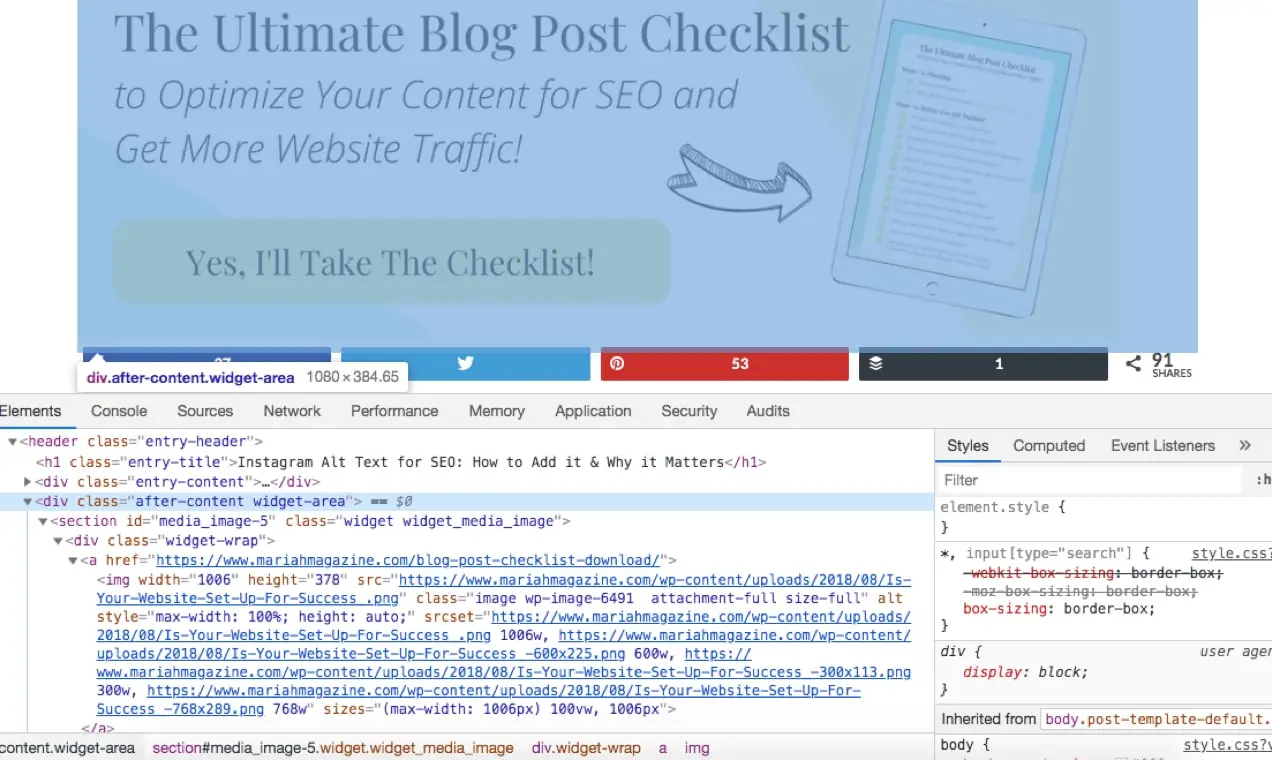
Si está usando Google Chrome, puede usar la herramienta Inspector para ayudarlo a determinar el tamaño del espacio para su imagen.
Navegue a su sitio y haga clic con el botón derecho en el área cuyo ancho desea investigar. Luego haga clic en "inspeccionar".
Aparecerá una barra de herramientas en la parte inferior. Podrá ordenar las secciones HTML de su sitio web, pasar el cursor sobre ellas y ver el ancho de esa sección.
Entonces, por ejemplo, si desea agregar una imagen a la publicación de su blog, debe conocer el ancho máximo de su área de contenido para poder cargar una imagen de ese tamaño o más pequeña.
Abra la herramienta de inspección para determinar el espacio para su imagen. En el siguiente ejemplo, el tamaño del área que ocupará su imagen es de 1080 píxeles de ancho. Ahora ya sabe que, para evitar que el navegador web cargue dos imágenes de diferentes tamaños (como se mencionó anteriormente), debe cambiar el tamaño de su imagen para que tenga un ancho de 1080 px o menos .

Paso 3: Guarde su imagen para la Web
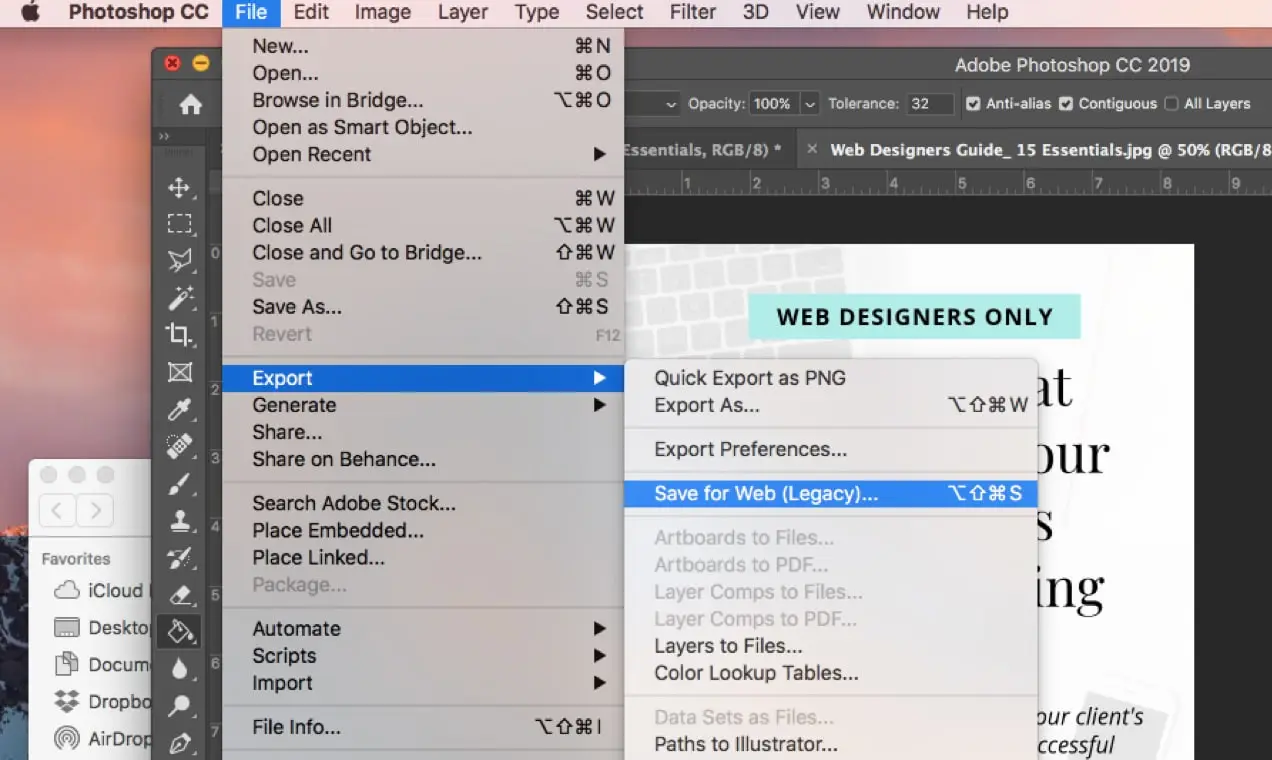
La mayoría del software de edición de imágenes tiene una opción de "guardar para web" que ayuda a ajustar el tamaño del archivo de la imagen.
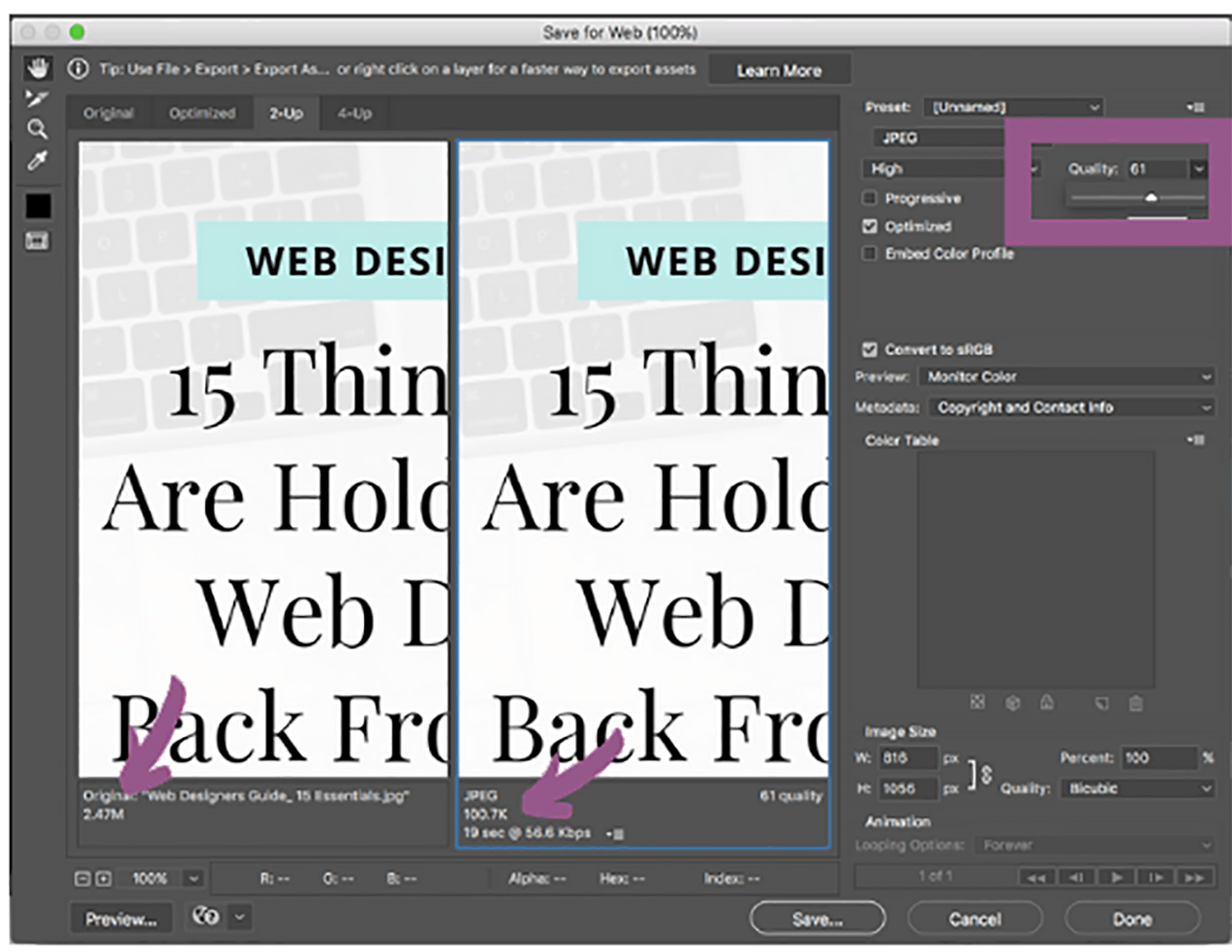
Para "Guardar para Web" en Photoshop, vaya a Archivo > Exportar > Guardar para Web desde la barra de menú en la parte superior de su pantalla.

Su software generalmente le permitirá alternar una barra de calidad de imagen para encontrar un término medio entre el tamaño del archivo y la calidad de la imagen.
En Photoshop, puede ver su imagen en una pantalla de lado a lado donde la imagen original está a la izquierda y la nueva vista previa de la imagen guardada está a la derecha.
En la captura de pantalla a continuación, he resaltado la barra de alternancia de calidad de imagen. Querrás ajustar la imagen al tamaño de archivo más bajo posible mientras vigilas la calidad de la imagen.

Las flechas en esta captura de pantalla apuntan al tamaño del archivo de imagen. Tenga en cuenta que cuanto menor sea la calidad, menor será el tamaño del archivo.
Tenga en cuenta que tampoco desea imágenes granuladas o pixeladas. Por eso es importante revisar la vista previa en el lado derecho antes de guardar su imagen.
Otras herramientas de edición de imágenes que tienen esta opción:
- Boceto: https://www.sketch.com/
- Pixlr: https://pixlr.com/
Paso 4: ejecute la imagen a través de un compresor
Los compresores de imágenes eliminan una imagen de información innecesaria, como detalles de la cámara, metadatos, perfiles de color, miniaturas incrustadas, etc.
Hacer esto disminuye el tamaño del archivo de su imagen, sin afectar su calidad.
Puede usar un complemento de WordPress como Smush Image Compression and Optimization o EWWW Image Optimizer para comprimir imágenes de forma masiva o automática cuando las carga en su sitio web.
Si tiene una Mac, descargue ImageOptim gratis, una aplicación muy fácil de arrastrar y soltar . También puede aprovechar los compresores de imágenes en línea gratuitos como TinyPNG o Kraken.
¿No tienes tiempo para seguir todos estos pasos?
Hay otra opción: usar la red de entrega de contenido gratuita de Jetpack.
Jetpack viene con una red de entrega de contenido (CDN) gratuita llamada Site Accelerator que cambiará el tamaño, comprimirá y entregará automáticamente sus imágenes desde centros de datos de alta velocidad ubicados en todo el mundo.
Es fácil de configurar mediante la instalación con un solo clic y brinda beneficios adicionales, como acelerar la entrega de sus archivos CSS y Javascript.
Para configurarlo:
- Instala el complemento Jetpack gratuito si aún no lo estás usando.
- Ve a Jetpack > Configuración > Rendimiento en tu panel.
- Desplácese a la sección Rendimiento y velocidad y active Habilitar Acelerador de sitios .
¡Hecho! Las funciones de aceleración de imágenes se aplican a las imágenes existentes y nuevas, por lo que comenzará a ver una mayor velocidad de inmediato.
También puede aprovechar la función Lazy Images de Jetpack. Lazy Images carga solo las imágenes visibles en la página para los visitantes del sitio, lo que retrasa la carga de las imágenes fuera de la pantalla hasta que el usuario se desplaza hacia abajo. Esto es especialmente útil en dispositivos móviles, donde el ancho de banda es una preocupación. Activar:
- Ve a Jetpack > Configuración > Rendimiento .
- Desplácese hasta la sección Rendimiento y velocidad .
- Alternar carga diferida para imágenes.
En conclusión
Las tiendas en línea deben prestar especial atención al tamaño de sus imágenes, ya que estas imágenes son fundamentales para vender sus productos.
Recuerde mantener el tamaño de su archivo de imagen lo más pequeño posible sin sacrificar la calidad. Es una de las formas más sencillas de mejorar la velocidad de su tienda y ayudarlo a convertir una mayor parte de su tráfico en ventas.
