Cómo optimizar las imágenes para la velocidad de la página (y Google)
Publicado: 2022-03-21¿Se pregunta cómo optimizar las imágenes para la velocidad de la página y Google? En este artículo, aprenderá las mejores técnicas de optimización de imágenes que mejoran el rendimiento y abordan las advertencias de imágenes de Page Speed Insights (PSI).

Google es una fuente importante de ingresos para la mayoría de las empresas, por lo que es fundamental posicionarse bien. La velocidad de la página es uno de los KPI más importantes en el algoritmo, y verá cómo las técnicas de optimización de imágenes son una excelente manera de aumentar la velocidad de su sitio de WordPress.
Sumerjámonos.
Por qué las imágenes son cruciales para mejorar la velocidad de la página
Según Google, optimizar las imágenes para la velocidad de la página es importante para las clasificaciones y la experiencia del usuario. De hecho, necesita preparar imágenes para la web.
¿Sabías que un gran volumen de imágenes no optimizadas suele ser el culpable de un sitio web lento? Así es como las imágenes afectan el rendimiento:
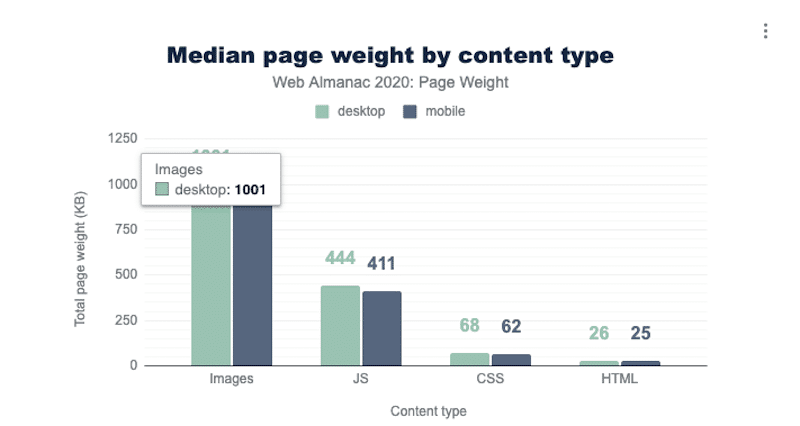
- Velocidad general de la página: las imágenes grandes pueden hacer que su sitio web sea lento y molestar a los visitantes que esperan acceder a la información lo antes posible. Como se muestra en la siguiente figura, las imágenes son el recurso dominante en una página web:

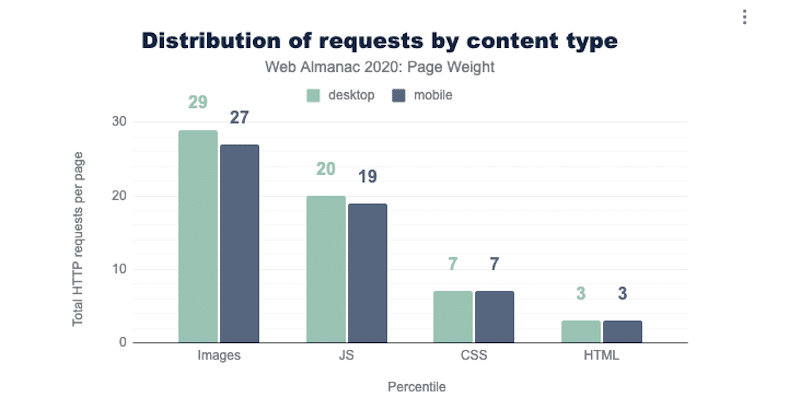
Las imágenes son una gran fuente de peso de la página y también constituyen la mayor cantidad de solicitudes HTTP por página:

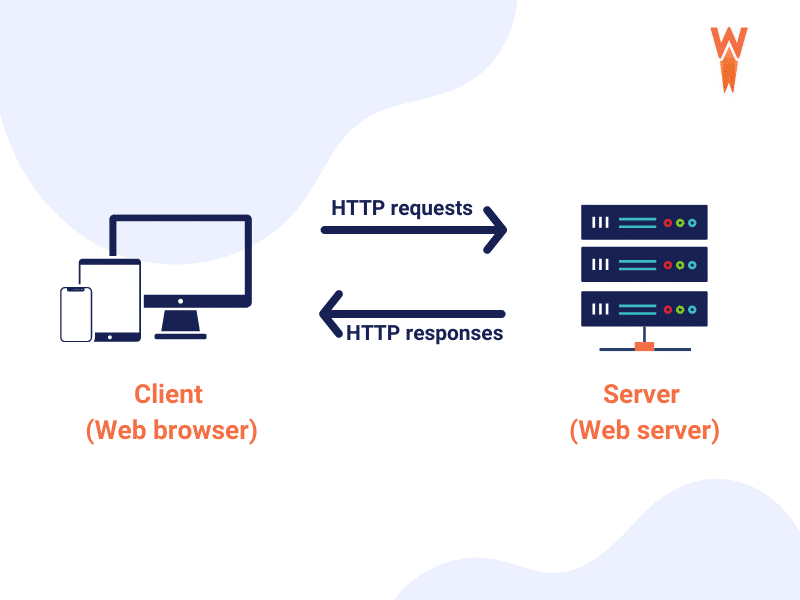
Cuando un visitante llega a su sitio, su navegador tiene que solicitar y descargar algunos archivos para mostrar el contenido. Se realiza una solicitud HTTP al servidor para cada archivo:

Cuantos más recursos tenga, más solicitudes tendrá que hacer su navegador. Optimizar sus imágenes y hacerlas más pequeñas reducirá el tamaño de las solicitudes HTTP, lo que dará como resultado un sitio de carga más rápido.
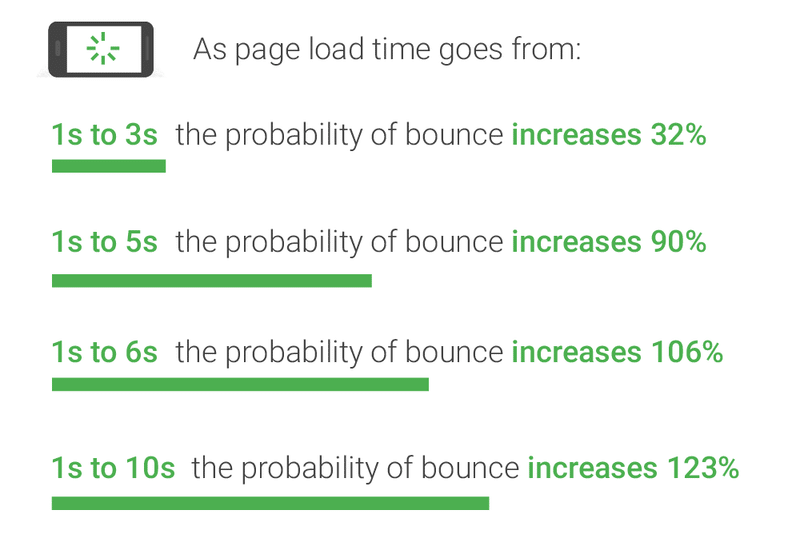
- Conversiones: optimizar sus imágenes para la velocidad de la página es crucial para los ingresos de su negocio. Necesita un sitio de carga rápida con imágenes ligeras para hacer feliz a su visitante, de lo contrario, los clientes potenciales se irán incluso antes de navegar. Según Google, si el tiempo de carga de la página es superior a 5 segundos, ¡la probabilidad de rebote aumenta en un 90 %!

Hemos visto cómo las imágenes juegan un papel importante en el rendimiento de una página web. Repasemos los efectos de las imágenes no optimizadas en los informes de Google PageSpeed Insights.
¿Cuál es el impacto de las imágenes en Google PageSpeed Insights?
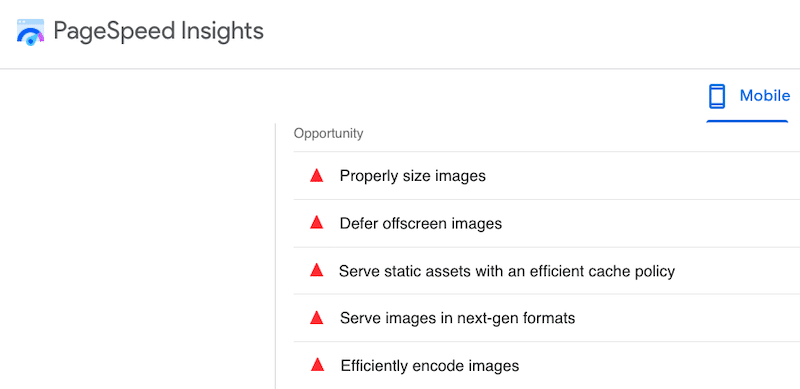
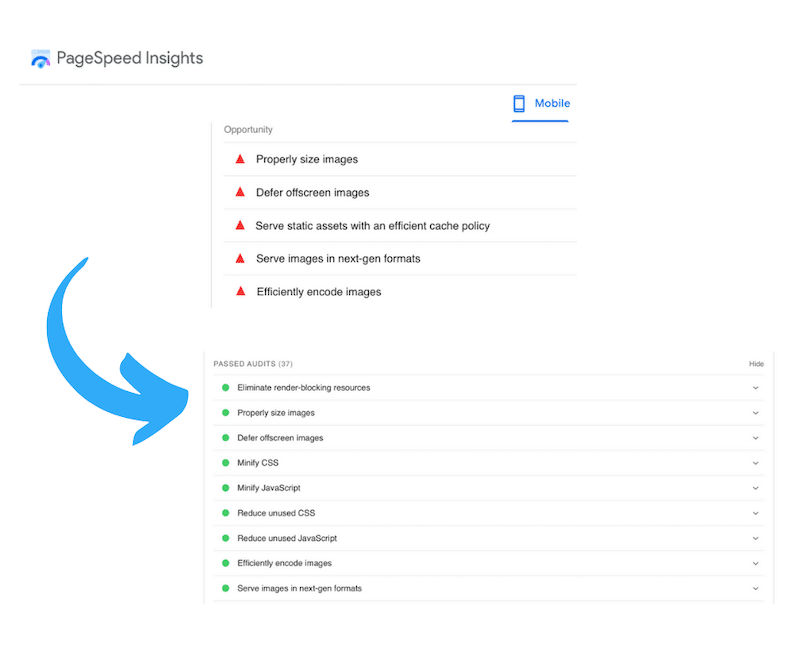
PageSpeed Insights es una herramienta impulsada por Lighthouse que analiza el contenido de una página web, incluidas las imágenes. Una vez finalizada la auditoría, PageSpeed da un diagnóstico y recomendaciones para optimizar las imágenes y hacer que esa página sea más rápida.
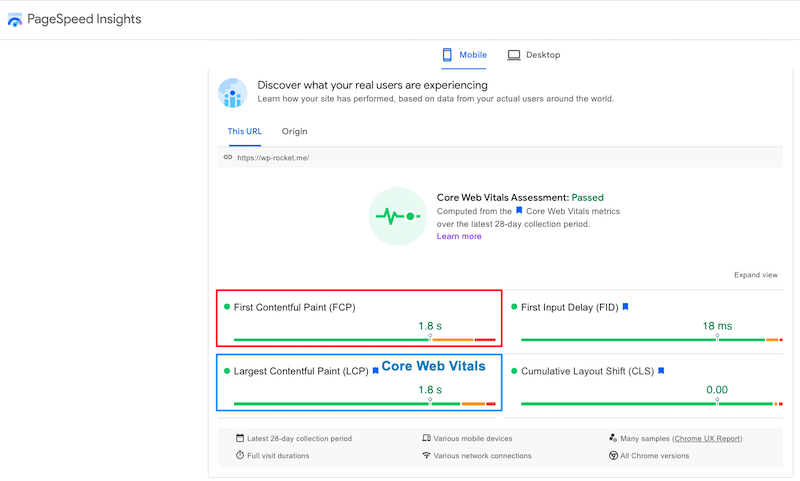
Hay dos métricas de PageSpeed afectadas por las imágenes: la pintura con contenido más grande (LCP), que es Google Core Web Vitals, y la primera pintura con contenido (FCP).

| First Contentful Paint (FCP): está relacionado con los primeros elementos de texto e imagen que se representan en la pantalla. Largest Contentful Paint (LCP): marca el punto en el que se ha cargado el contenido principal. Google puede empeorar ambos KPI si las imágenes de la parte superior de la página tardan en cargarse. |
Además, hay cinco recomendaciones comunes de PageSpeed relacionadas con la optimización de imágenes, a saber:
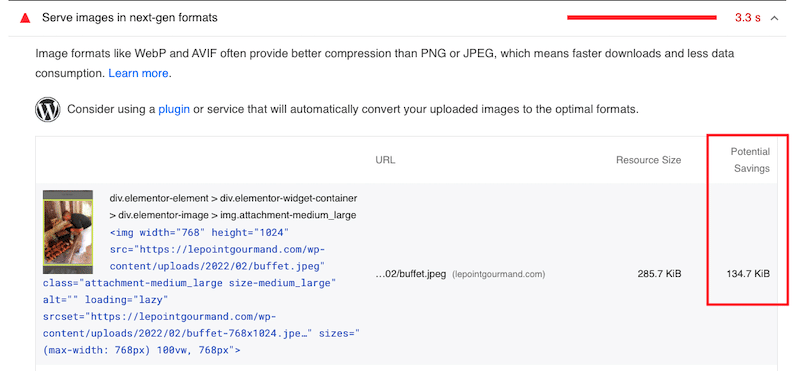
1. Sirva imágenes en los formatos de próxima generación
Google recomienda convertir imágenes a WebP o AVIF porque esos formatos ofrecen una mejor compresión que JPEG o PNG. Comprimir imágenes significa descargas más rápidas, menos consumo de datos y un sitio más rápido.
En el siguiente ejemplo, podría ahorrar casi 135 KB al convertir mi imagen JPEG a webP:

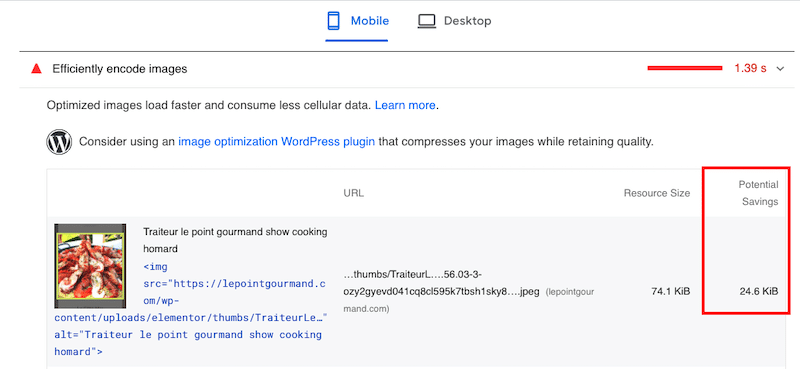
2. Codifique imágenes de manera eficiente
Codificar imágenes de manera eficiente significa reducir el tamaño de un archivo de imagen sin dejar de mantener una gran calidad. Si los ahorros potenciales son de 4 KB o más, Google marcará la imagen como optimizable.

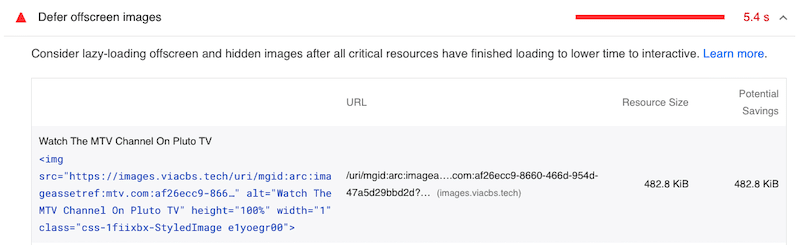
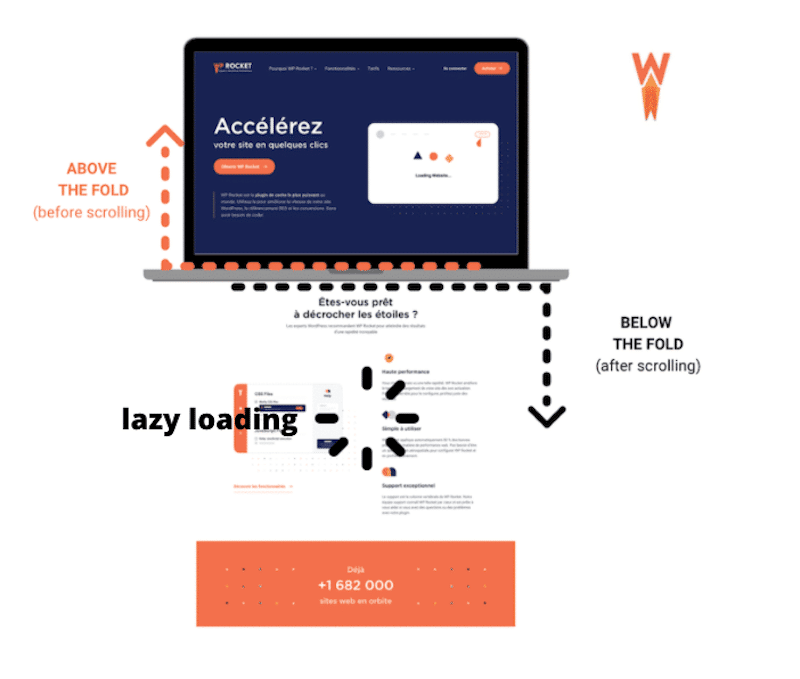
3. Aplazar las imágenes fuera de pantalla
Una forma adicional de optimizar las imágenes para el rendimiento es aplazar las imágenes fuera de la pantalla y aplicar el script de carga diferida a las imágenes debajo de la página (no en la pantalla del visitante). El objetivo es priorizar los recursos críticos primero y cargar las imágenes "ocultas" más tarde.

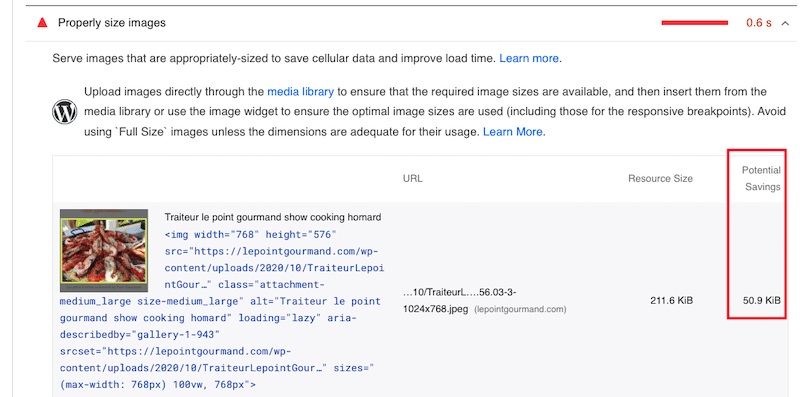
4. Tamaño adecuado de las imágenes
Otra recomendación de Google es dimensionar adecuadamente las imágenes, especialmente cuando se sirven en dispositivos móviles (diseño receptivo). En la imagen de abajo, podría ahorrar 50 KB cambiando el tamaño y optimizando mi imagen para los dispositivos móviles.

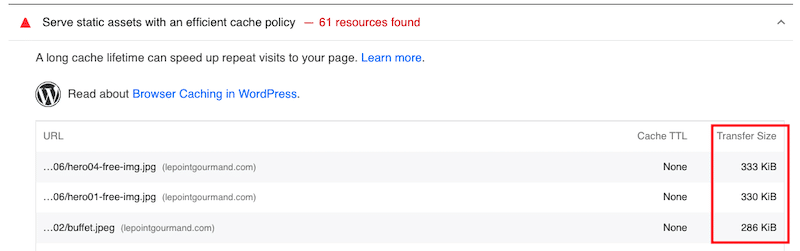
5. Servir activos estáticos con una política de caché eficiente
El almacenamiento en caché HTTP puede acelerar el tiempo de carga de su página en visitas repetidas a su sitio. Google marca todos los recursos estáticos que no están en caché:

En la siguiente sección, veremos cómo abordar cada uno de los elementos de PageSpeed Insights de la imagen y cómo mejorar la velocidad de la página.
Cómo optimizar imágenes para Google PageSpeed y rendimiento
Para optimizar las imágenes para Google y mejorar la velocidad de la página, puede implementar las siguientes 8 técnicas de rendimiento:
- Convierta imágenes a WebP (u otro formato de próxima generación)
- Comprimir imágenes
- Cambiar el tamaño de las imágenes
- Establecer dimensiones de la imagen
- Implementar carga diferida
- Habilitar el almacenamiento en caché del navegador
- Aproveche una CDN
- Use gráficos .SVG cuando sea posible
Repasemos las herramientas web y los complementos que puede usar para cada optimización recomendada por Google para mejorar su puntaje general de Lighthouse.
1. Convierta imágenes a WebP (u otro formato de próxima generación)
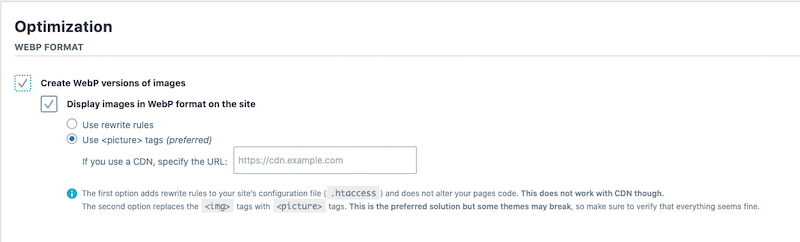
Una de las formas más eficientes de optimizar sus imágenes para Google es convertirlas a WebP usando un complemento de WordPress como Imagify. Crea una versión WebP de las imágenes, lo que resulta en una mejor compresión y optimización. Imagify es gratis hasta 20 MB de datos al mes. (Consulte el precio completo de Imagify ).

Puede consultar otros complementos de conversión de WebP: WebP Convertor for media y WebP Express.
Si no desea utilizar un complemento, encontrará muchas herramientas gratuitas en línea como Convertio o Ezgif. Debe realizar algunos pasos adicionales para ese método: cargue sus imágenes, descárguelas en WebP y colóquelas en su biblioteca de WordPress.


2. Comprimir imágenes
Comprimir una imagen significa reducir significativamente su tamaño para disminuir su costo de almacenamiento. Según Google, ¡esto le dará a su sitio web un buen impulso de rendimiento!
Los complementos de WordPress más populares para comprimir imágenes sin perder calidad son, a saber:
- Imagify (con 3 niveles de compresión: normal, agresivo y ultra que puede comprimir imágenes a granel)

- Optimol
- Comprimir JPEG y PNG (pequeño PNG)
- EWWW
- Píxel corto
Lea nuestra guía para obtener más información sobre los 6 mejores complementos de compresión de imágenes para WordPress.
También puede usar software de diseño como Photoshop o Lightroom para comprimir imágenes, pero tenga en cuenta que la calidad puede verse alterada.
La última opción es optar por una herramienta basada en la web como TinyPNG.

3. Cambiar el tamaño de las imágenes
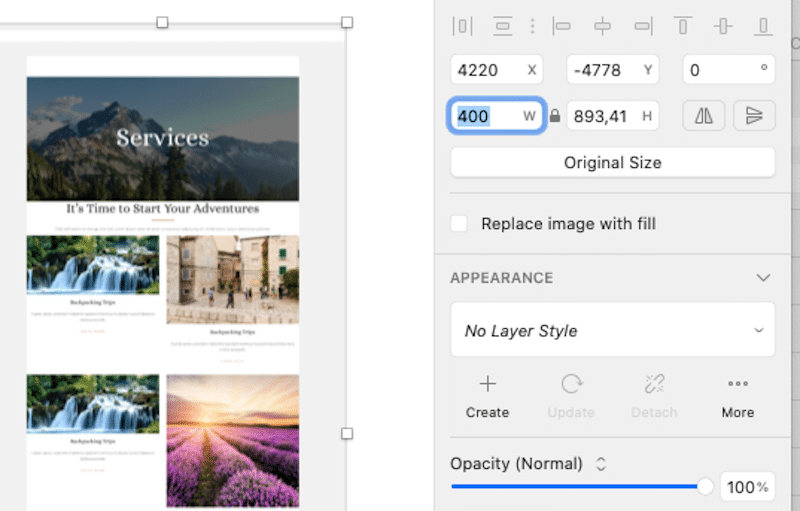
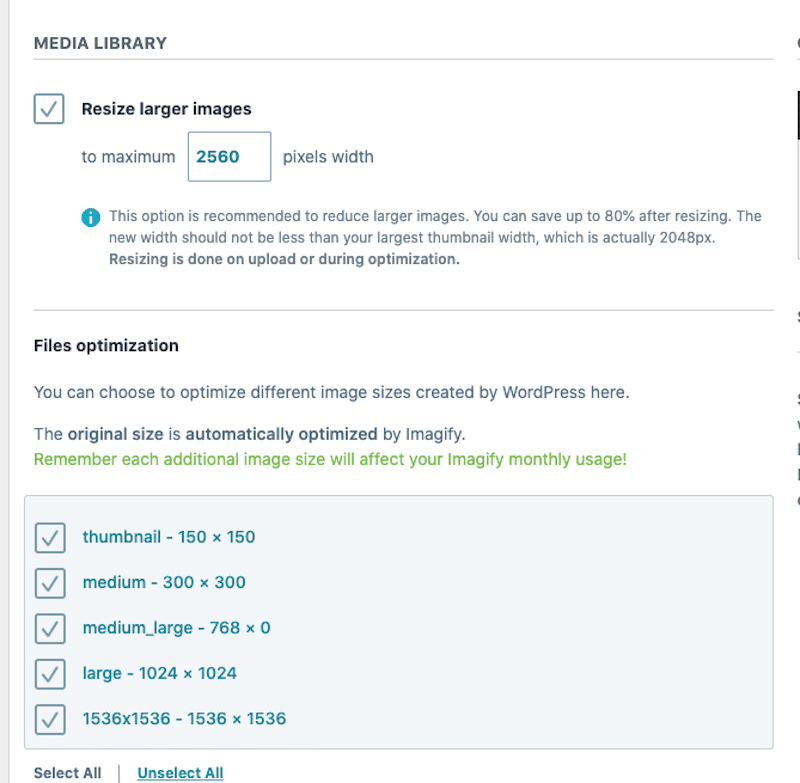
Google recomienda cambiar el tamaño de las imágenes correctamente, especialmente en dispositivos móviles. Puedes usar software como Sketch, Preview o GIMP para modificar el tamaño de las imágenes y reducir su peso.

Nota: también puede usar Imagify para cambiar el tamaño de imágenes grandes. Hay una opción para optimizar automáticamente las imágenes más grandes.

4. Establecer las dimensiones de la imagen
PageSpeed sugiere establecer un ancho y una altura explícitos en los elementos de la imagen. El objetivo es reducir los cambios de diseño y mejorar la métrica Cumulative Layout Shift (CLS), otra métrica de Core Web Vitals. Mide la estabilidad visual del contenido.
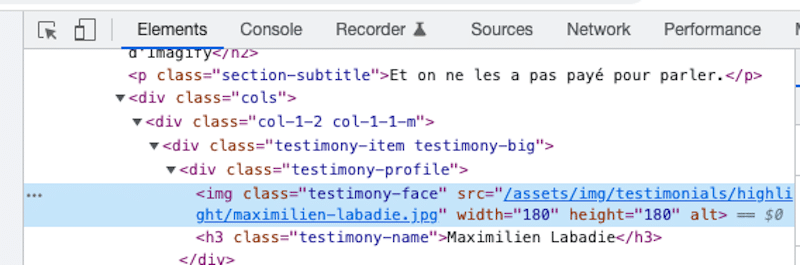
Para establecer una dimensión de imagen, asegúrese de que sus etiquetas HTML de "ancho" y "alto" tengan un valor, como se muestra en rojo a continuación:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />Una forma manual de saber si las dimensiones están configuradas correctamente es usar la herramienta de desarrollo en Chrome e inspeccionar sus imágenes:

5. Implementar la carga diferida
La carga diferida es una de las formas más eficientes de optimizar sus imágenes para Google y el rendimiento. ¿Por qué? Le dices al navegador que solo descargue las imágenes que el visitante está viendo.

Para aplicar la carga diferida a sus imágenes, puede usar un complemento gratuito de WordPress como LazyLoad de WP Rocket o Autoptimize. LazyLoad de WP Rocket es muy sencillo:

También puede implementar la carga diferida manualmente agregando la siguiente etiqueta en su imagen:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">Para obtener más información sobre la carga diferida, le sugerimos que lea este artículo sobre los mejores complementos de carga diferida para WordPress.
6. Habilitar el almacenamiento en caché del navegador
El almacenamiento en caché es otra recomendación de Google para la velocidad de la página porque permite que las imágenes se sirvan más rápido a los usuarios. El almacenamiento en caché del navegador puede ayudar a reducir la carga del servidor al reducir la cantidad de solicitudes HTTP por página.
Google sugiere usar un complemento de WordPress para implementar el almacenamiento en caché. Uno de los mejores complementos de caché es WP Rocket. Aplica el 80% de las mejores prácticas de rendimiento web Tiene una interfaz simple y una configuración rápida.
7. Aproveche una CDN
El uso de una imagen CDN reduce significativamente sus costos de tráfico y aumenta su calificación en Google PageSpeed Insights. Optimiza la forma en que se entregan las imágenes a los visitantes sin importar en qué parte del mundo se encuentren. Gracias a esta técnica de optimización de imágenes, se reduce la cantidad de datos transferidos.
Importante: configurar una CDN desde cero puede ser abrumador. Deberá lidiar con los registros DNS y los campos Cname. Si prefiere una instalación automática, puede probar RocketCDN. Ellos hacen el trabajo pesado y configuran la CDN por usted.
8. Usa gráficos SVG cuando sea posible
Una de las características más valiosas de SVG para el rendimiento es que el gráfico se puede escalar sin perder calidad. SVG significa Scalable Vector Graphics y está basado en XML. Detrás de escena, este formato es ecuaciones y matemáticas, lo que facilita el escalado sin comprometer los píxeles.
Imágenes y velocidad de página: un estudio de caso
Apliquemos todas las técnicas recomendadas que acabamos de mencionar para poder comparar nuestro rendimiento antes y después de la optimización de una página web. Usaremos PageSpeed Insights y GTmetrix para la auditoría.
La primera columna muestra los resultados antes de cualquier tipo de optimización. Creé una página web con 8 imágenes HD desde mi iPhone.
La segunda columna muestra las mejoras después de implementar las técnicas de optimización de imágenes. Mis resultados en Google PageSpeed Insights han mejorado definitivamente:
| Antes de la optimización de imágenes | Después de la optimización de imágenes (Imagify + WP Rocket + Rocket CDN) | |
| Nota global | ||
| Advertencias de información sobre la velocidad de la página | ||
| Detalles de la página: peso total de mis imágenes en la página % de solicitudes realizadas por imágenes |
Resultados clave de rendimiento con Imagify, WPRocket y RocketCDN:
Tras seguir las recomendaciones de Google sobre cómo optimizar imágenes podemos notar las siguientes mejoras:
- Se corrigieron los problemas y advertencias de PSI relacionados con la imagen.
- El peso total de las imágenes era de 3,5 MB, ahora se ha reducido a 36,8 KB
- La mitad de las solicitudes HTTP fueron realizadas por las imágenes. Después de la optimización, solo son responsables del 22% de las solicitudes.
- Las solicitudes HTTP pasaron de 16 a 9
- My Core Web Vitals ahora está todo en verde
- La nota de rendimiento pasó de 68/100 a 95/100 en dispositivos móviles
- El tiempo de carga completa fue de 3,9 s y bajó a 1,2 s
- ¡El tamaño de mi página era de casi 4 MB y ahora es de 91 KB!
Terminando
Para optimizar las imágenes para la velocidad de la página y Google, apliqué el siguiente protocolo de rendimiento:
- Instalé Imagify, que me permitió:
- Convertir mis imágenes a WebP
- Cambiar el tamaño de mis imágenes más grandes
- Comprimir y optimizar mis imágenes usando el modo Ultra para codificarlas eficientemente
- Activé RocketCDN para permitir que mis imágenes se sirvan más rápido en todo el mundo.
- Usé WP Rocket para:
- Implementar el almacenamiento en caché
- Aplicar carga diferida en mis imágenes
- Optimizar mi código JS y CSS

¿Quieres probarlo y deshacerte de las advertencias relacionadas con las imágenes? ¡Comience su viaje de optimización de imágenes con Imagify! Antes de instalar el complemento, puede comenzar a usar la aplicación web de forma gratuita.
