Optimice las imágenes al 300% en WordPress con estas 18 herramientas y complementos gratuitos
Publicado: 2018-03-26chathuporn / stock.adobe.com
Las imágenes son una parte fundamental del diseño web moderno. Por sí solos, pueden convertir un diseño que de otro modo sería mundano y sencillo en un sitio web muy atractivo. Cuando se combinan con texto, pueden respaldar e incluso reforzar su mensaje, mejorando la comprensión de los visitantes y haciendo que su oferta sea aún más atractiva.
Pero usar imágenes en WordPress tiene un precio. Según datos presentados por The Fiscal Times:
"El tamaño promedio de un sitio web ahora es de 2,1 MB, en comparación con los 1,5 MB de hace dos años".
Si bien podría pensar que esto se debe al uso de temas, complementos y secuencias de comandos que requieren mucha carga, las imágenes son en realidad el mayor culpable cuando se trata de absorber ancho de banda y espacio de un servidor. Específicamente, The Fiscal Times informó que las imágenes, en promedio, comprenden 1312 del total de 2087 KB en los sitios web.

¿Entonces, Qué haces? ¿Espera que cualquier compromiso en el rendimiento pueda superarse de alguna manera por lo impresionados que quedan los visitantes con el excelente aspecto de sus imágenes? Se podría esperar eso, aunque no es un resultado muy probable. Si quieres tener tu pastel y comértelo también, entonces necesitas aprender cómo optimizar imágenes para WordPress sin perder calidad.
Esta guía para la optimización de imágenes cubrirá lo siguiente:
- Por qué deberías optimizar las imágenes para WordPress
- Cómo optimizar imágenes sin perder calidad antes de subirlas a WordPress
- Las mejores herramientas gratuitas de optimización de imágenes en línea
- Los mejores complementos gratuitos de optimización de imágenes para WordPress
Por qué deberías optimizar las imágenes para WordPress
No es ningún secreto que los sitios web de WordPress pueden sufrir tiempos de carga lentos. Sin embargo, lo complicado es que existen varias razones por las que su sitio tarda en responder.
Quizás no estés utilizando un tema rápido de WordPress.
Tal vez el tráfico global de su sitio esté demasiado lejos y su servidor no pueda enviar imágenes rápidamente a sus navegadores sin la ayuda de una CDN.
Quizás su sitio no sea lo suficientemente seguro y esté atascado con malware.
Es posible que aún no se hayan realizado optimizaciones de velocidad como la minificación de JavaScript y CSS.
Realmente, podrían ser varias las razones por las que su sitio y los navegadores de los visitantes simplemente no se comunican entre sí tan rápido como le gustaría. Independientemente de lo que esté afectando a su sitio con tiempos de respuesta lentos, usted sabe que es posible acelerar la carga de imágenes mediante optimizaciones del servidor. Y cuando lo logres, sabrás que experimentarás algunos beneficios importantes. Por ejemplo:
- Tus páginas web (no sólo las imágenes) se cargarán más rápidamente.
- Su contenido será más atractivo ya que podrá utilizar imágenes de alta calidad y alta resolución para ayudar a contar la historia de su sitio.
- A medida que mejoren el rendimiento y la estética de su sitio, es probable que observe que sus tasas de rebote disminuyen.
- A su vez, esto se reflejará bien en su sitio de WordPress cuando sea rastreado por los motores de búsqueda, lo que resultará en un aumento en el ranking de búsqueda.
- Con su sitio y servidor correctamente optimizados para la velocidad, esto también significa que hay más espacio para jugar en su servidor.
- Hacer una copia de seguridad de su sitio con regularidad también será menos complicado, ya que no llevará tanto tiempo.
- También puede ahorrar un poco de dinero si paga por ancho de banda y almacenamiento adicionales para adaptarse a la carga adicional del servidor.
Pero ¿qué pasa con las imágenes mismas? Sí, sabemos que al optimizar la velocidad de un servidor, las imágenes pueden, a su vez, cargarse más rápidamente. ¿Hay algo que puedas hacer con las imágenes reales que haga que sea más fácil trabajar con ellas una vez que estén en WordPress?
La respuesta, por supuesto, es "sí".
Cómo optimizar imágenes sin perder calidad antes de subirlas a WordPress
El Codex de WordPress incluye una guía rápida sobre cómo determinar el tamaño y la calidad de imagen adecuados para su sitio web. Básicamente, dice que debes prestar atención a cuatro factores de calificación:
- Tamaño físico : Así es como se presenta la imagen (las dimensiones) en un sitio web.
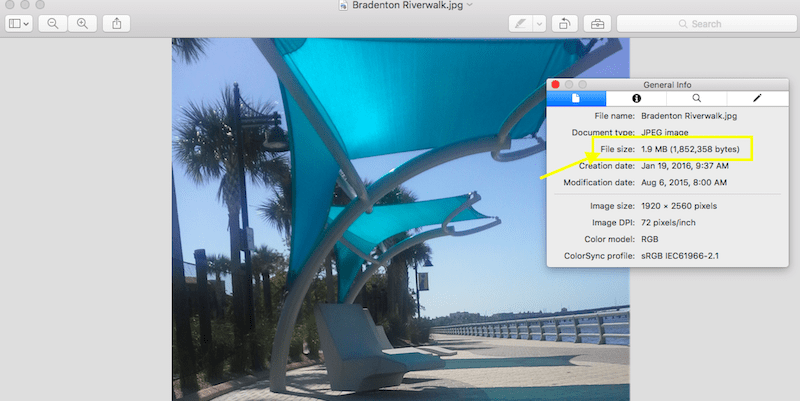
- Tamaño del archivo : indica cuántos bytes de datos consume el archivo en su estado nativo.
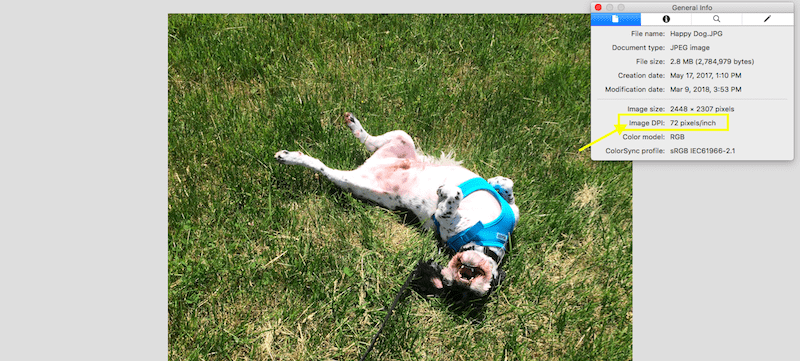
- Resolución : se refiere a la cantidad de píxeles que existen dentro de una imagen. Cuanto mayor sea la resolución, más clara será la imagen.
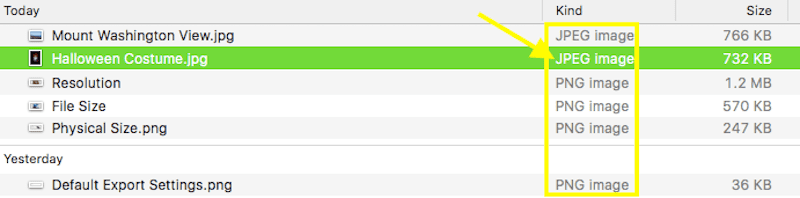
- Tipo de archivo : Esto se refiere al formato en el que se guarda su archivo. Cuando hablamos de imágenes, generalmente nos referimos a PNG, JPG, SVG y GIF.
A continuación se muestra un desglose de las reglas que debe seguir al optimizar imágenes antes de cargarlas.
Tamaño físico

En última instancia, el espacio físico que ocupan sus imágenes en su sitio de WordPress estará determinado por el dispositivo desde el que las vean sus visitantes. Realmente no existe un ideal, especialmente si utilizas imágenes para diferentes propósitos. Por ejemplo, es posible que una imagen utilizada para complementar una publicación de blog solo necesite ser de tamaño mediano, mientras que usted querrá una imagen de ancho completo para la imagen principal de su página de inicio.
Además, no se preocupe por crear múltiples tamaños de sus imágenes para adaptarse a diferentes dimensiones de pantalla. De hecho, no lo hagas en absoluto ya que sólo crearás más trabajo para tu servidor. Sólo asegúrese de utilizar un tema de WordPress con un diseño responsivo para que sus imágenes cumplan con esas pautas.
Tamaño del archivo

El tamaño del archivo de imagen es un factor importante cuando se trata de optimizar la velocidad de su sitio. WordPress recomienda que las imágenes más grandes tengan entre 60K y 100K y que las imágenes más pequeñas no superen los 30K.
Dicho esto, hay una serie de herramientas que podemos usar para cambiar el tamaño de las imágenes si descubre que la suya no se ajusta a las pautas recomendadas de WordPress. Hablaré de ellos en la siguiente sección.
Resolución

DPI (o puntos por pulgada) es la referencia a buscar al evaluar la resolución de una imagen. 72 píxeles por pulgada es la resolución estándar que verá en la mayoría de las imágenes, mientras que 300 ppp es lo que probablemente obtendrá cuando utilice fotografías de archivo. Siempre que la imagen se vea nítida en el tamaño preferido, no deberías preocuparte demasiado por cuál es el número exacto.
Si bien no hay recomendaciones específicas de WordPress sobre qué tipos de resolución deben guardarse sus imágenes, sí le recomiendan que tenga cuidado al utilizar resoluciones superiores a las necesarias, especialmente para archivos de gran tamaño. Cuanto mayor sea la resolución, mayor será el tamaño del archivo. Si su imagen se ve nítida con un DPI más bajo, es posible que desee mantenerla allí para ahorrarle al servidor una tensión innecesaria.
Tipo de archivo

No existe una regla estricta que diga que siempre se debe usar un JPG en lugar de un PNG, o que un SVG es el estándar moderno que todos debemos cumplir. Por lo general, el tipo de archivo que utiliza depende de lo que pretende hacer con él.
JPEG
Los JPG son el tipo de archivo ideal para fotografías. Si bien este formato no admite fondos transparentes, su capacidad nativa para comprimir archivos en tamaños más manejables sin comprometer la calidad es ideal para fotografías de gran tamaño y alta resolución. Los JPG utilizan el método de compresión con pérdida, lo que básicamente significa que se eliminan los datos de fondo innecesarios para crear una mayor reducción en el tamaño del archivo.
Como tal, si buscas trabajar con archivos de menor tamaño, JPG es el indicado.
Otra cosa a tener en cuenta sobre los JPG es que tienes dos opciones para exportarlos desde tu software de edición de fotografías: base o progresivo.
Un JPG de referencia es aquel que consta de una sola capa. Esto significa que, cuando se usa en WordPress, no hay nada que cargar más que la imagen plana. Entonces, si hay algún retraso en la carga de la página, los visitantes verán que la imagen ocupa lentamente la pantalla de arriba hacia abajo.
Un JPG progresivo, por otro lado, consta de varias capas. Cuando un visitante intenta ver una página que tarda en cargarse con un JPG progresivo, la imagen se completará completamente dentro del marco en el que necesita existir. Sin embargo, al principio estará algo borrosa a medida que las otras capas aparezcan. encima, renderizando finalmente la imagen en su totalidad.
La opción ideal aquí es el JPG progresivo, ya que causará menos tensión en su servidor (ya que no es una sola capa la que debe cargarse a la vez).
PNG
Los PNG son más adecuados para los elementos de diseño utilizados en un sitio web. Por ejemplo, un botón de llamada a la acción, un banner promocional, una captura de pantalla de apoyo o una mascota rodeada por un fondo transparente.
Al igual que los JPG, los PNG utilizan una forma de compresión para hacer que el tamaño de las imágenes sea un poco más manejable, pero este tipo se conoce como sin pérdidas. La compresión sin pérdidas se diferencia de la compresión con pérdidas en que mantiene todo el impacto de los datos originales. Dado que no puede reducir el tamaño de su archivo de esa manera, busca formas de dividir sus imágenes en partes más pequeñas que facilitarán su entrega a los visitantes.
Si bien este tipo de compresión garantiza una salida de mayor calidad, los tamaños de archivo son mayores que los que obtendría con un JPG. Entonces, si la calidad es más importante para usted o necesita que una imagen tenga un fondo transparente, los PNG son el tipo de archivo que debe utilizar.
SVG
No se habla a menudo de este tipo de archivo cuando se habla de imágenes de WordPress, pero aún así vale la pena señalarlo aquí, ya que el diseño minimalista y la iconografía se vuelven más populares en el diseño web.
Un SVG es una imagen vectorial escalable, lo que la convierte quizás en el más flexible de todos los tipos de imágenes. También es súper liviano, lo que significa que no tendrás que sentirte culpable si usas varios de estos en tu sitio web. Dicho esto, en realidad sólo es ideal para elementos pequeños que deseas escalar bien. Esto significa que los SVG suelen quedar relegados a logotipos, favicons, iconos normales y elementos visuales más simplistas.
GIF
Por supuesto, también puedes utilizar GIF en WordPress. Estas son una buena alternativa al contenido de video, ya que son mucho más livianos (es decir, si planeaba almacenar archivos de video en su servidor) y generalmente son clips de tipo animación más rápidos. Con la proliferación de las redes sociales, los GIF son definitivamente un tipo de archivo fácil de usar en WordPress, aunque querrás usarlos con moderación.
Los 9 mejores complementos gratuitos de optimización de imágenes para WordPress ️
A continuación, hablemos de lo que puedes hacer para optimizar las imágenes una vez que estén en WordPress.
Antes de pasar a la discusión sobre los complementos, revisemos dos de las opciones integradas que WordPress incluye en el CMS principal.
1. Optimizador de imágenes EWWW

El complemento EWWW Image Optimizer* utiliza un algoritmo único que le permite proporcionar compresión con pérdida (como hablamos anteriormente con los JPG) sin comprometer la calidad. En otras palabras, los resultados terminan pareciéndose más a una compresión sin pérdidas, aunque verá algunos ahorros importantes en términos de bytes utilizados.
Hay otras cosas realmente interesantes sobre este complemento que vale la pena mencionar:
- No es necesario mantener abierto el complemento optimizador para que funcione. Manejará la compresión en segundo plano* para que puedas trabajar en cualquier otro lugar de WordPress.
- Este complemento optimiza todos los medios, incluso si no están en su carpeta de Medios*. Esto incluye cosas como íconos de avatar, fotos deslizantes, imágenes de temas, etc.
- El análisis del optimizador masivo omitirá cualquier archivo que ya haya sido comprimido, evitando a su servidor la molestia de tener que manejar una solicitud innecesaria de ese archivo.
Debido a que este complemento logra tanto en la forma de comprimir imágenes, hay una serie de configuraciones que debes configurar antes de usarlo. Esto es a lo que debe prestar atención:
- Primero, instale y active su complemento.
- A continuación, navegue hasta la pestaña Configuración y busque la nueva opción para "EWWW Image Optimizer".
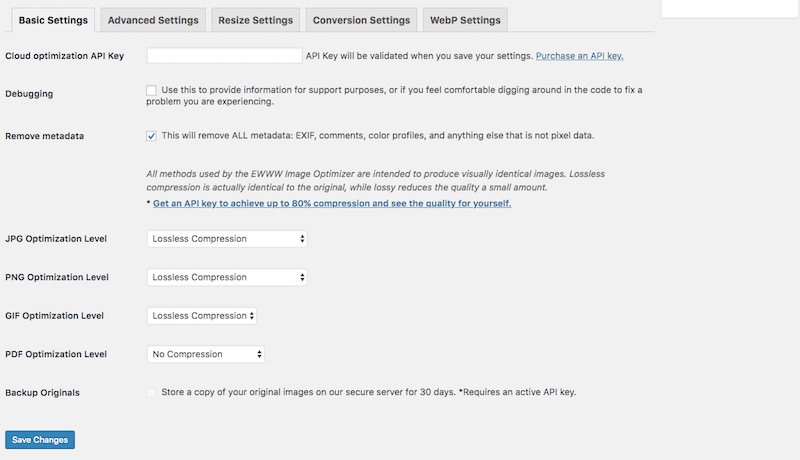
- Comience con la configuración básica:

Esta pestaña es donde controlarás qué tipo de compresión se aplica a las imágenes que subes a WordPress. Como sabemos que EWWW es capaz de comprimir todo tipo sin pérdidas (la más alta calidad de compresión), utilice esa opción.
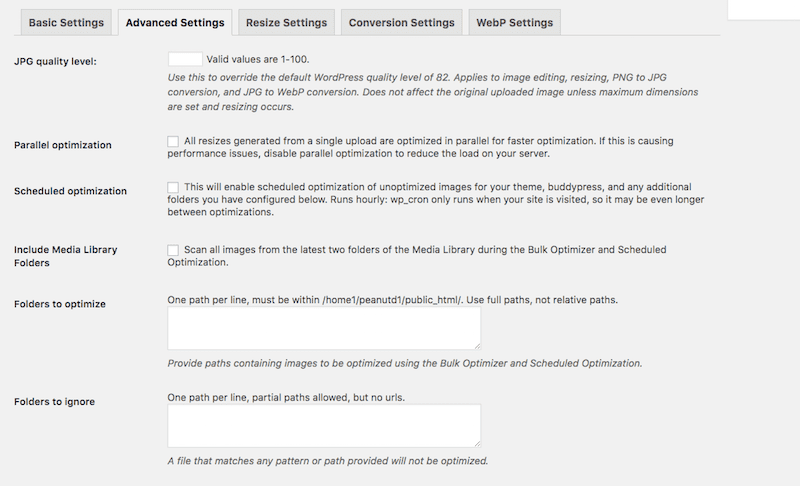
- Las configuraciones avanzadas son las siguientes:

En esta pestaña, su atención debe centrarse en establecer configuraciones y escaneos programados que mantendrán las imágenes optimizadas sin comprometer el rendimiento del servidor.
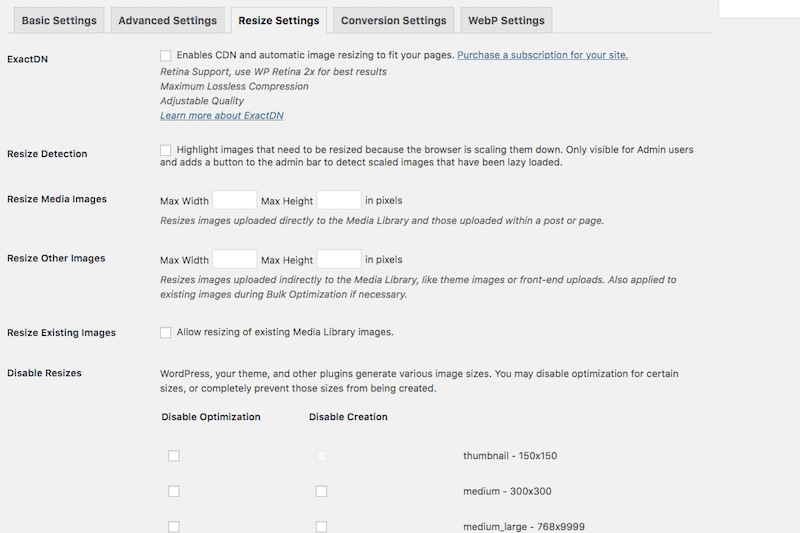
- La pestaña Configuración de cambio de tamaño le permite definir reglas de cambio de tamaño automatizadas para archivos considerados demasiado grandes durante la importación a WordPress:

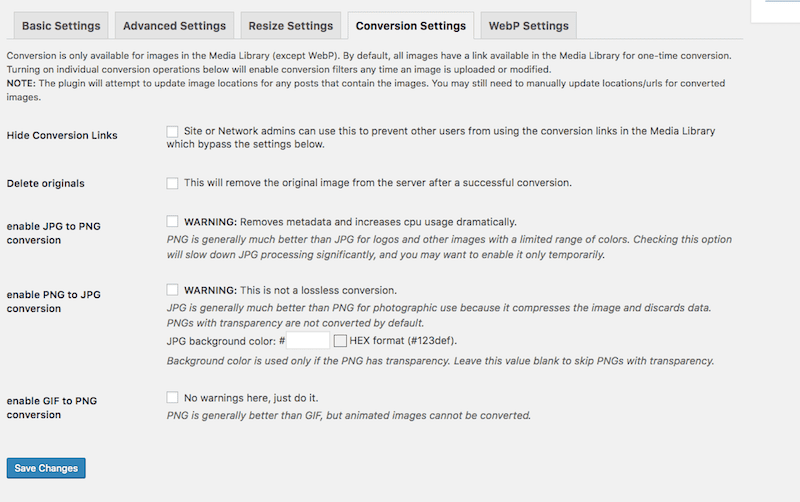
- ¿Estás pensando en convertir imágenes una vez que estén en WordPress?

La pestaña Configuración de conversión le permite cambiar los tipos de archivos al cargarlos para aumentar la calidad de la imagen o reducir el tamaño del archivo. Dicho esto, la conversión de un tipo de archivo a otro no siempre es ideal, por lo que es posible que desees mantener las imágenes en su estado original.
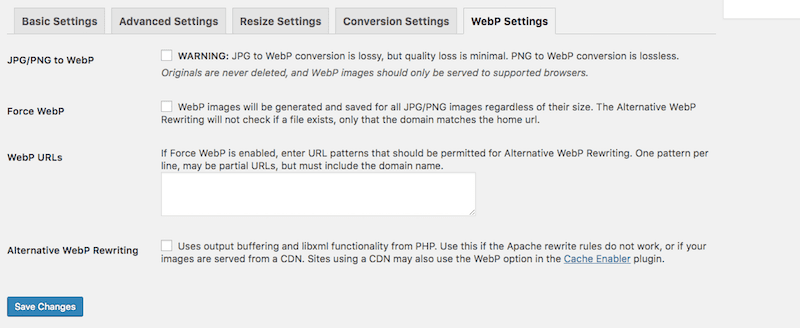
- Si está familiarizado con las imágenes WebP y sabe que sus visitantes utilizan principalmente Chrome y Opera para acceder a su sitio (los navegadores que las aceptan), preste atención a la siguiente pestaña de configuración:

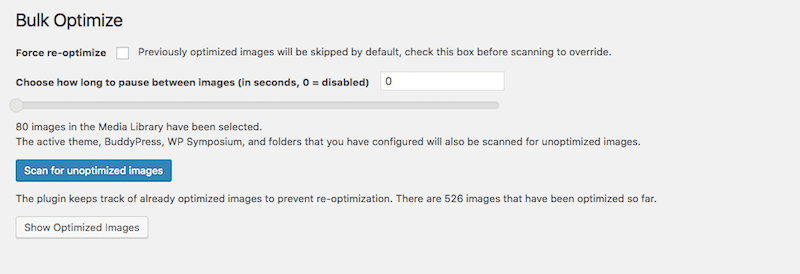
- Una vez que haya terminado de configurar los ajustes para su complemento, vaya a la pestaña Medios y haga clic en Optimización masiva .

Aquí encontrará la sencilla herramienta de optimización y escaneo masivo*. Configure sus ajustes y luego ejecute el escaneo.
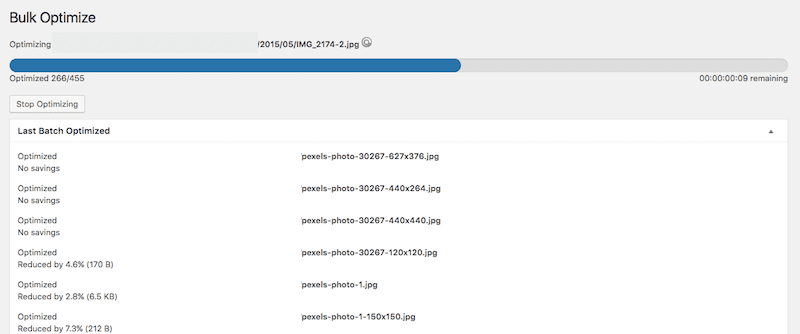
- El resultado de sus resultados optimizados se verá así:

Verá la ubicación y el nombre del archivo, así como una nota sobre la cantidad del archivo que se comprimió.
A diferencia de otras herramientas que pueda encontrar, EWWW Image Optimizer se ejecuta muy rápido. De las 455 imágenes que mi sitio necesitaba optimizar, tomó menos de un minuto completarlas*. Puede que no le proporcione una lista de estadísticas generales sobre el espacio total ahorrado, pero es muy cómodo de usar.
Y luego están los excelentes testimonios de sus usuarios*. ¡A la gente le encanta la funcionalidad y el valor!

También tienen un complemento gratuito si no necesitas todas las comodidades.
2. Optimizador de imágenes ShortPixel

El complemento gratuito ShortPixel Image Optimizer es en realidad una opción de complemento freemium para la optimización de imágenes. A diferencia de otros complementos freemium que puedas encontrar en el repositorio, este es más un complemento premium con un período de prueba gratuito que cualquier otra cosa. He aquí por qué digo eso:
- Recibirás 100 créditos de imagen para usar gratis cada mes.
- 1 crédito de imagen equivale a 1 archivo de imagen.
- Sin embargo, cada una de sus imágenes tiene al menos tres tamaños de archivo asociados (grande, mediano y miniatura), por lo que esto equivale a algo así como 3 créditos de imagen equivalen a 1 archivo de imagen.
Si desea utilizar un complemento optimizador de imágenes de alta calidad y sabe que su sitio tendrá pocas cargas de imágenes mensuales, entonces esta podría ser una excelente opción para usted. No hay límites de tamaño de archivo con los que lidiar. El complemento optimiza JPG, PNG, GIF y WebP. También profundizará en su sitio y optimizará elementos como controles deslizantes de productos de comercio electrónico, controles deslizantes de imágenes fotográficas y más.
Por supuesto, si quieres pagar por la versión premium, puedes hacerlo. Pero dado que aquí nos centramos en los mejores complementos gratuitos de optimización de imágenes, quiero dejar claro para quién es mejor.
En términos de uso, es similar a otros complementos de WordPress que ofrecen este nivel de optimización:
- Instale y active el complemento.
- Solicite que le envíen una clave API a su correo electrónico para que pueda conectarse a la herramienta de optimización.
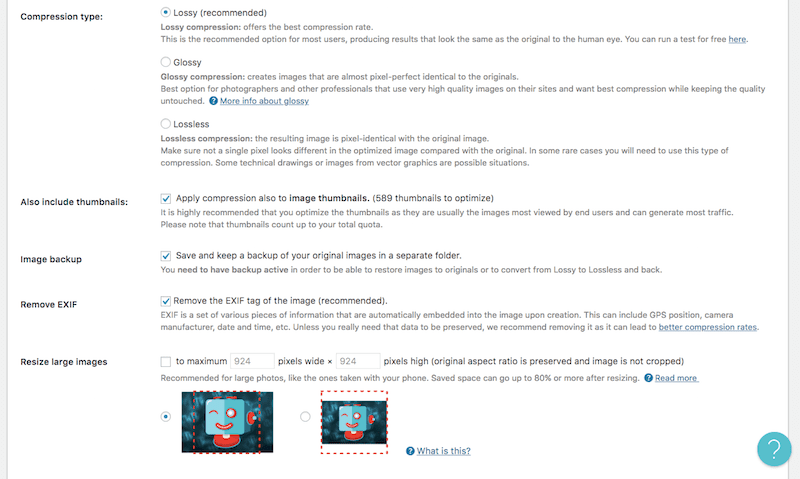
- La Configuración general cubrirá los conceptos básicos de compresión de imágenes:
- Tu tipo de compresión preferido
- Si incluir o no miniaturas
- Almacenamiento automatizado de archivos originales en otra parte del servidor
- Eliminación de metadatos EXIF
- Cambio de tamaño automatizado de archivos grandes hasta un límite máximo designado

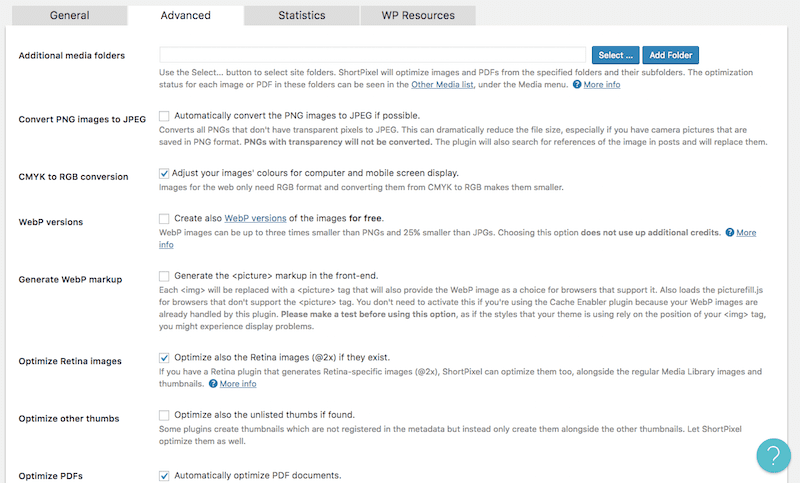
- En la pestaña Avanzado es donde encontrará una mezcolanza de configuraciones de optimización de imágenes que quizás desee aprovechar. Esto incluye cosas como:
- Convertir de un tipo de archivo a otro
- Configurar los ajustes de imagen WebP
- Agregar archivos PDF a la lista de tipos de archivos para optimizar
- Automatizar la carga de nuevos archivos (ya sea por usted en WordPress o por los usuarios en el front-end)

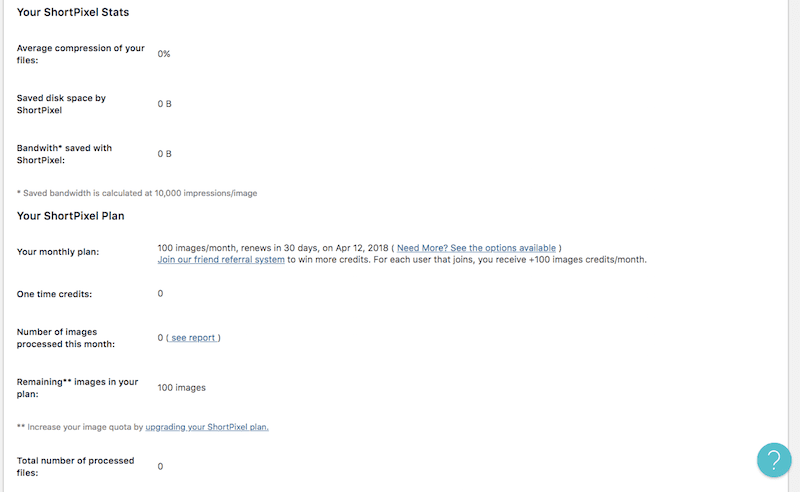
- La pestaña Estadísticas de ShortPixel es en realidad una característica realmente interesante y no la encontrarás en muchos de estos otros complementos de optimización de imágenes.

Aquí encontrará un recuento actualizado de cuántas de sus imágenes se han optimizado, cuánto ancho de banda y espacio en disco ha ahorrado, así como detalles sobre el plan actual en el que se encuentra (para que pueda realizar un seguimiento del uso). .
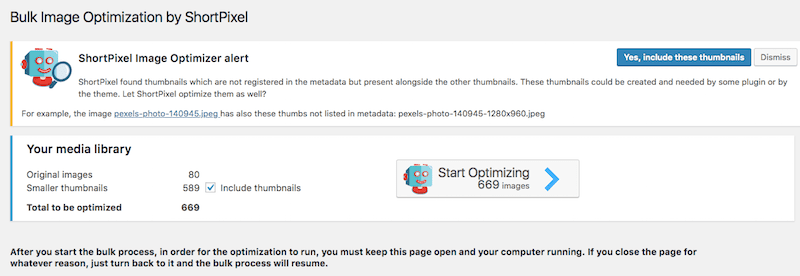
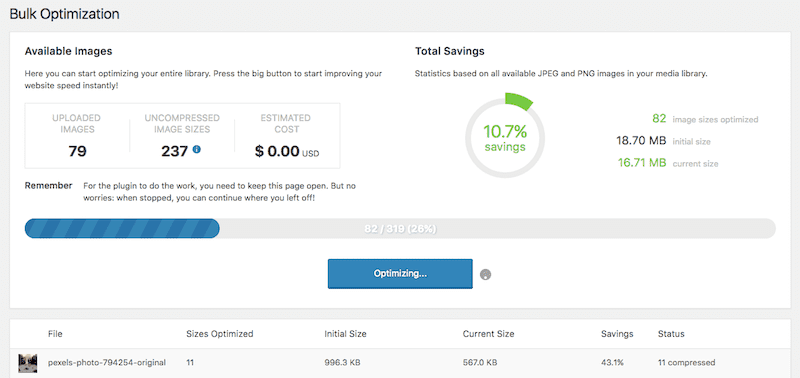
- Una vez que su configuración esté lista, ahora puede iniciar el proceso ShortPixel Bulk en la pestaña Medios.

Esta herramienta es realmente fácil de ejecutar. Primero, decide si quieres comprimir tus miniaturas. Luego haga clic en Iniciar optimización . Con este, deberá dejar la página abierta para que la herramienta optimizadora complete su ejecución.

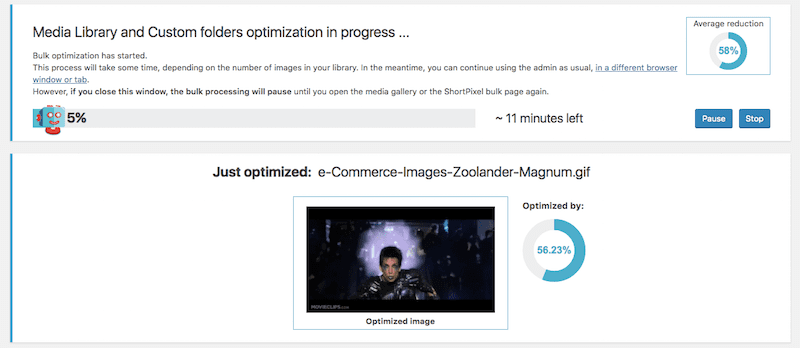
Verá una barra de progreso que le permitirá saber qué porcentaje de sus archivos se han comprimido y cuánto tiempo puede esperar que demore el proceso. También verá una instantánea rápida de la última imagen que se optimizará y cuánto espacio se ahorró durante el proceso de optimización.
3. Ediciones de medios
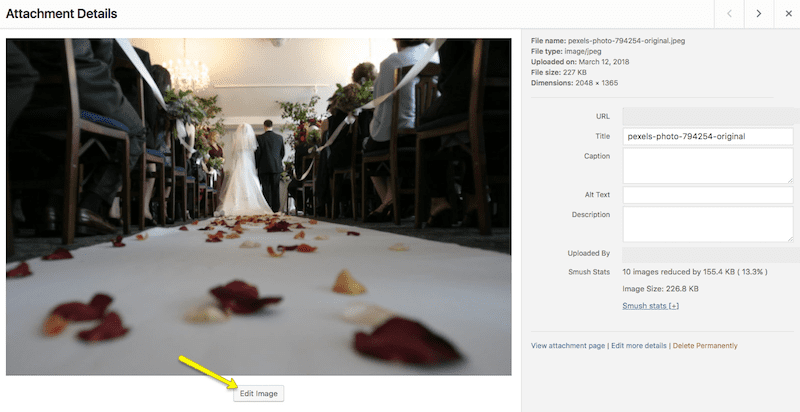
Si va a su Biblioteca multimedia en WordPress y selecciona una imagen (o carga una nueva), verá una opción Editar imagen disponible.

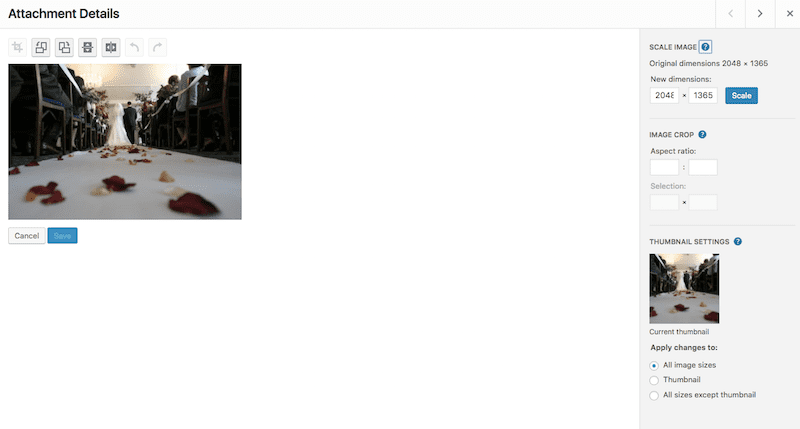
Dentro de este módulo, puede editar las dimensiones de su imagen, similar a lo que hizo con su software de edición de imágenes.

La diferencia clave es que las proporciones se mantienen a escala, por lo que no se pueden introducir tamaños poco naturales que distorsionen la imagen.
Una vez que esté satisfecho con el nuevo tamaño, presione el botón Escala , espere a que aparezca el mensaje "Imagen guardada" encima de la imagen y luego salga.
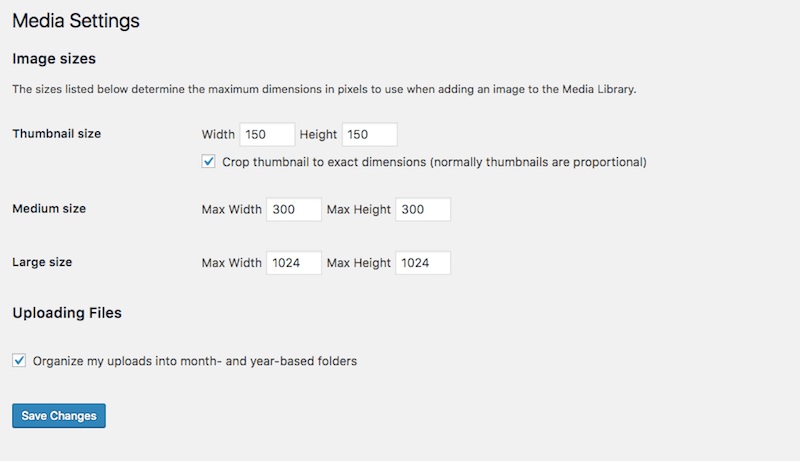
4. Configuración de medios
Otra cosa que puedes hacer para cambiar el tamaño de las imágenes en WordPress es crear tamaños de imagen predeterminados para tu contenido.
En la pestaña Configuración , haga clic en Medios . Luego encontrará la siguiente configuración:

Lo que hacen estos valores es definir cuáles son los tamaños de imagen predeterminados para los tres tamaños de imagen que WordPress generará automáticamente. Si desea ahorrar tiempo al cambiar el tamaño de las imágenes fuera de WordPress o ajustarlas a las especificaciones de alto y ancho de su sitio, puede actualizar las dimensiones aquí. Esto es especialmente útil si desea utilizar tamaños consistentes para las imágenes en todo el sitio web.
Por supuesto, cuando trabajas en WordPress, sabes que existen complementos de WordPress que te ayudarán a hacer, bueno, prácticamente todo. Por lo tanto, no debería sorprendernos que existan algunos complementos de optimización de imágenes increíbles que puedes usar de forma gratuita. Echemos un vistazo a las mejores opciones y lo que puedes hacer con ellas:
5. Compresión y optimización de imágenes Smush

Hablemos de la versión gratuita del complemento Smush*.
Aparte de un puñado de funciones premium que obtendrá al comprar una membresía del complemento WPMU DEV, en realidad no hay mucha diferencia entre las versiones gratuita y premium de este complemento. Esto es fantástico porque Smush por sí solo logra todo lo que necesita en términos de optimización. Dato curioso: ¡WP Smush viene con planes WP Buffs! Estas son algunas de las funciones que disfrutará cuando utilice este complemento:
- Los datos superfluos se eliminan automáticamente a medida que se cargan las imágenes en WordPress.
- Las imágenes se pueden optimizar en la carpeta Medios, en el complemento de su galería, en sus archivos de temas e incluso fuera del sitio en su almacenamiento en la nube.
- Viene con un panel muy fácil de usar para que administrar la optimización de imágenes y verificar el ahorro de espacio sea muy sencillo.
Esto es lo que puedes hacer con Smush:
- Primero, instale y active el complemento.
- No es necesaria una configuración API para este. Tan pronto como se active, se lo dirigirá a la nueva carpeta WP Smush en Medios.
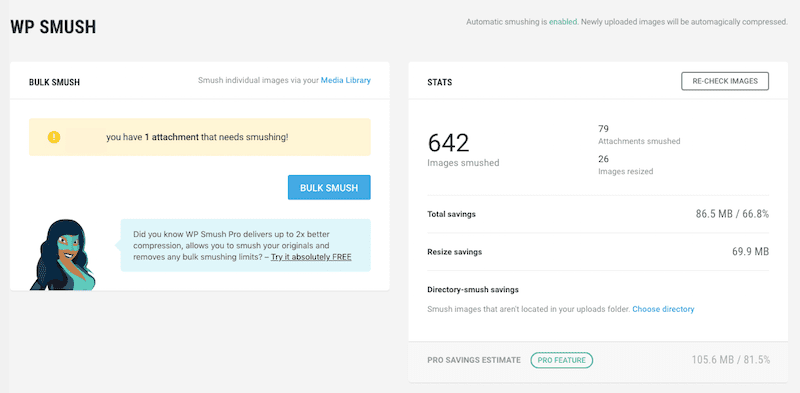
- Así es como se verá su panel principal:

En la parte superior izquierda, se le notificará cuántos archivos quedan sin "eliminar" y al mismo tiempo se le dará un botón para solucionar rápidamente el problema.
En la parte superior derecha están las estadísticas de optimización de imágenes:
- ¿Cuántas imágenes se cambian de tamaño?
- y cuantos estan comprimidos
- ¿Cuánto espacio has ahorrado como resultado?
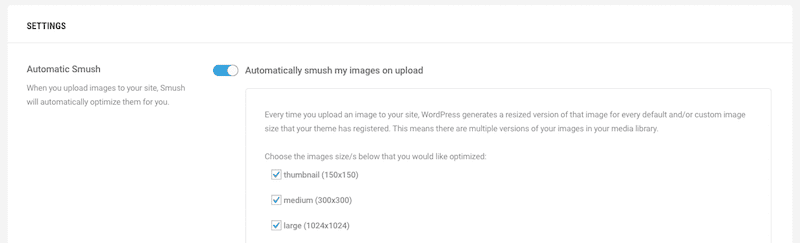
- A medida que se desplaza hacia abajo en la página, encontrará la configuración del complemento. La siguiente sección le permitirá dictar qué tamaños se comprimen automáticamente al cargar:

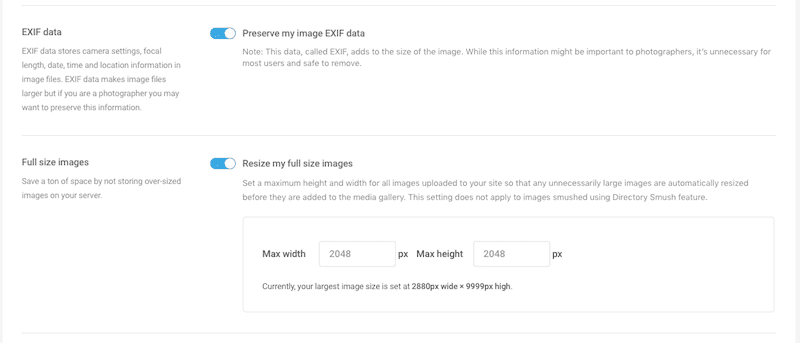
- Más allá de eso, verá otras configuraciones de compresión para eliminar datos EXIF y establecer limitaciones de tamaño de archivo:

¡Y eso es! Este complemento de WordPress no solo tiene un gran impacto en términos de optimización de sus imágenes, sino que también hace que el proceso sea muy simple.
6. Comprime imágenes JPEG y PNG con TinyPNG

Este primero es el complemento de WordPress equivalente a la herramienta en línea TinyPNG que mencioné anteriormente.
El complemento Compress JPEG & PNG Images es lo que se conoce como una herramienta de optimización masiva. En lugar de utilizar el editor predeterminado de WordPress, donde puede cambiar el tamaño de las imágenes una por una o establecer valores máximos predeterminados para el tamaño de las imágenes, este se encarga de optimizar y comprimir todas sus imágenes de una sola vez.
Así es como funciona este:
- Instala y activa tu complemento.
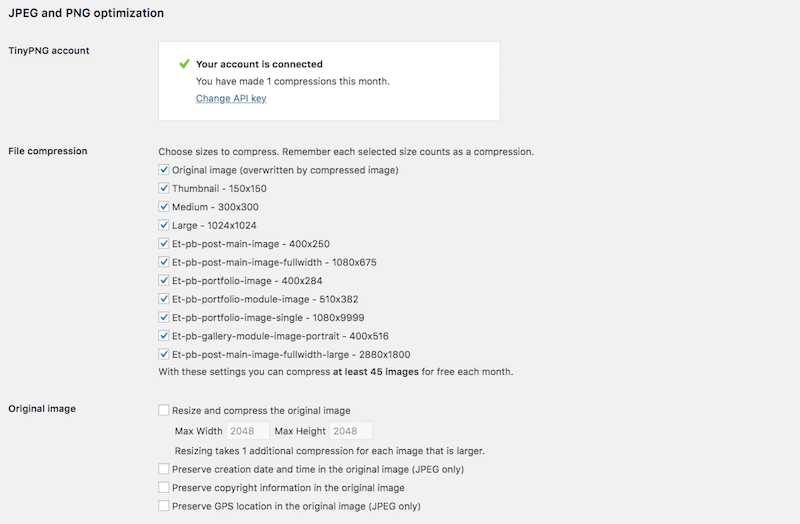
- Cuando haces clic en el botón Configuración debajo de tu nuevo complemento, te redirigirá a Configuración de medios (igual que vimos antes). Sin embargo, las opciones ahora se han ampliado para verse así:

- Lo primero que se le pedirá que haga es crear una cuenta gratuita con TinyPNG (es una simple activación por correo electrónico con un solo clic).
- A continuación, puede elegir cuál de los tamaños de imagen de WordPress desea comprimir automáticamente. Dado que WordPress genera automáticamente tres tamaños con cada carga (un grande, un mediano y una miniatura), debes incluirlos como mínimo. Si hay otros tamaños predeterminados asociados con su tema, también puede seleccionarlos.
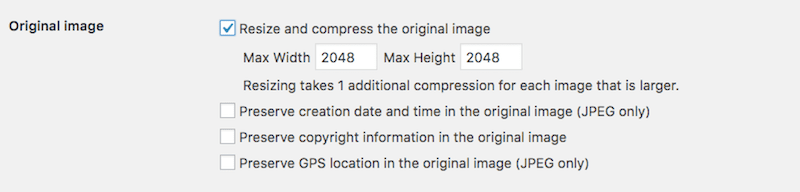
- También debes prestar atención a las especificaciones de la Imagen Original:


En esta sección, puede establecer un tamaño máximo de carga para garantizar que incluso el archivo más grande no sea demasiado engorroso para su servidor. También puede asegurarse de que los metadatos esenciales no se eliminen del archivo.
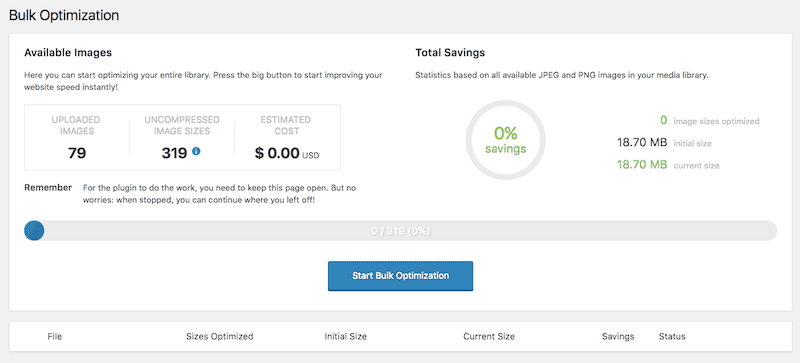
- Una vez configurado esto, ahora puede ejecutar una optimización masiva en todos los archivos multimedia que existen actualmente en su sitio web y no están optimizados. Lo encontrará en la pestaña Medios, en "Optimización masiva".

- Haga clic en el botón y espere a que el optimizador complete su trabajo antes de salir de la pantalla.

Mientras se ejecutan el escáner y el optimizador, podrá ver cosas como:
- ¿Cuántas imágenes hay en su sitio?
- El número de tamaños asociados con cada imagen.
- ¿Cuántos de esos archivos se han comprimido y en qué medida?
Y una vez hecho esto, no tendrá que volver a ejecutar el optimizador masivo ya que ahora tiene implementadas sus configuraciones de compresión automática.
7. Image Optimizador de imágenes

Lo mejor del complemento Imagify Image Optimizer es que hace que el proceso de optimización masiva de sus imágenes sea realmente simple. Al igual que con otros complementos de optimización de imágenes, este logra dos hazañas: primero optimizará de forma masiva todas las imágenes que se encuentran actualmente en su carpeta de Medios; Luego optimizará automáticamente las imágenes según la configuración que haya predefinido.
Esto es lo que debe hacer para comenzar:
- Instale y active el complemento.
- Luego se le pedirá que cree una clave API para ello. Para hacer esto, debe registrarse para obtener una cuenta gratuita.
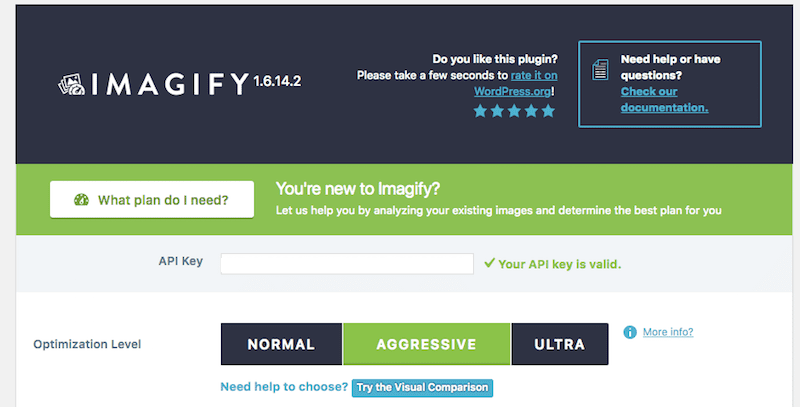
- Una vez que su cuenta esté activa, encontrará la configuración de su complemento en la pestaña Configuración. Haga clic en Imaginar .

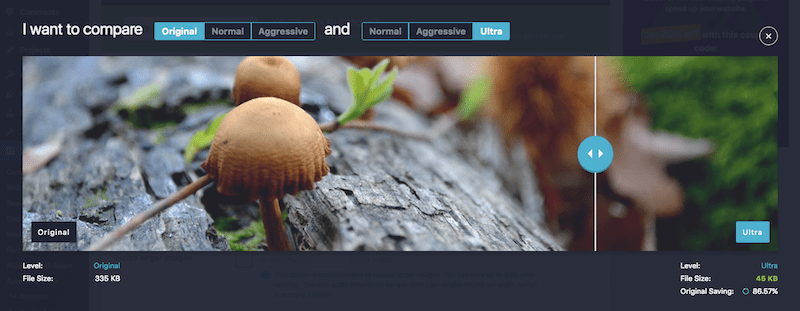
- Uno de los mejores detalles de este complemento viene en la herramienta de Comparación visual (la encontrará en las tres opciones de Nivel de optimización):

Notarás que apenas hay un cambio perceptible en cómo aparece la imagen cuando modificas la configuración de Normal a Ultra. Sin embargo, lo que notará es cuánta reducción de archivos resulta de cada cambio.
- Una vez que haya determinado qué nivel de optimización es mejor para lo que necesita, puede consultar las otras configuraciones disponibles para la configuración.

Este complemento hace un gran trabajo al simplificar las opciones y desglosar todas las piezas importantes que debes considerar durante el proceso de optimización de la imagen, como:
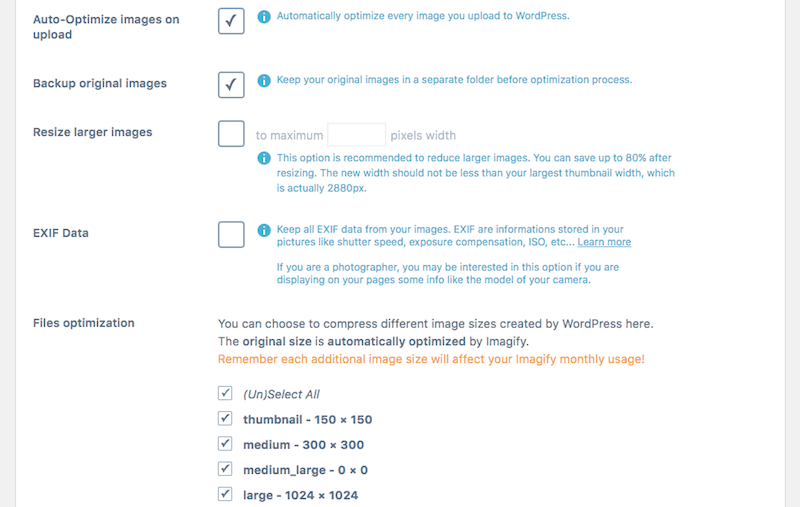
- ¿Quieres optimizar automáticamente cada imagen importada? (¡Sí!)
- ¿Quieres crear una copia de seguridad de las imágenes originales en tu servidor? (Tal vez no.)
- ¿Le gustaría poner un límite al tamaño máximo de archivo para que cualquier archivo más grande cambie automáticamente de tamaño? (Definitivamente.)
- ¿Quiere que el complemento descargue metadatos EXIF o necesitará esa información más adelante? (Depende de lo que hagas con ellos).
- ¿Qué tamaños de imagen desea optimizar? (Todos ellos.)
- Guarde sus cambios y luego podrá visitar la herramienta de optimización masiva en la pestaña Medios.

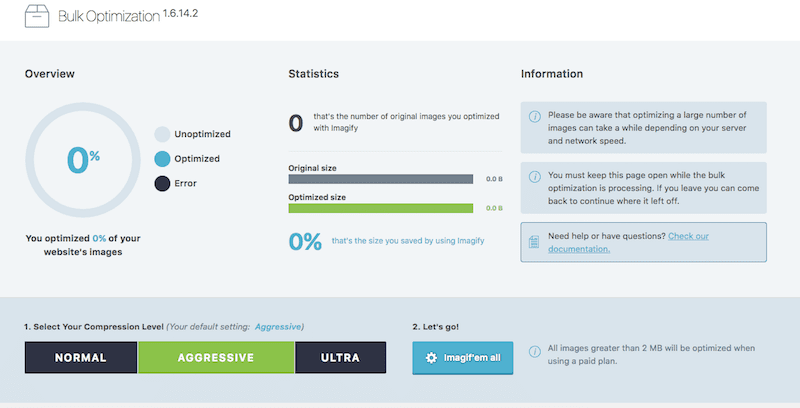
- Con un clic podrás ejecutar tu optimización masiva:

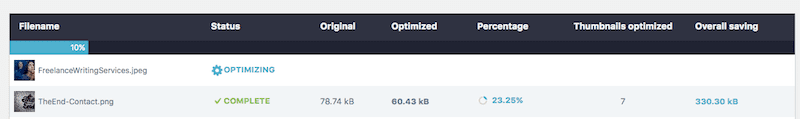
Los resultados le indicarán el nombre del archivo, su tamaño original, su tamaño actual y el espacio que ahorró como resultado.
Lo único que hay que tener en cuenta es que Imagify tiene un límite de 25 MB por mes. Si ejecuta un sitio con muchas imágenes, tendrá que pagar por cualquier procesamiento adicional que desee realizar.
Además, la herramienta sólo optimizará archivos de más de 2 MB si te registras en un plan pago. Si tiene la intención de utilizar esta herramienta para optimizar imágenes, asegúrese de tener los fondos para pagarla o de tener una herramienta de cambio de tamaño que pueda usar de antemano para asegurarse de que los archivos no excedan sus límites.
8. Enajenación

Imnsanity no es como otros complementos de WordPress en esta lista. Aunque le ayudará a optimizar imágenes de forma masiva, su principal área de especialización es cambiar el tamaño de las imágenes, no comprimirlas.
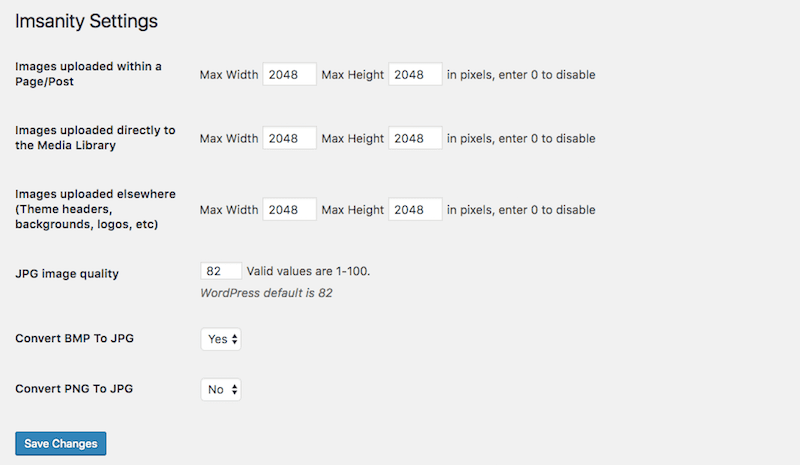
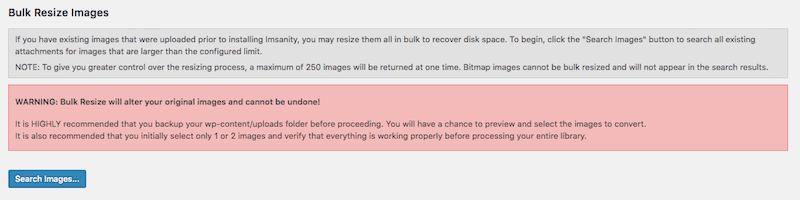
Tras la instalación y activación, se le dirigirá a la nueva pestaña Configuración de Imsanity. Esto es lo que verá:

Aquí es donde configurará las limitaciones de cambio de tamaño para las imágenes cargadas en diferentes partes de su sitio de WordPress. También puedes realizar ajustes en la calidad JPG y definir varias reglas de conversión.
Debajo de esto, encontrará una opción para cambiar el tamaño de todas las imágenes actualmente en su sitio de WordPress.

Antes de ejecutar este escaneo y cambiar el tamaño, asegúrese de hacer una copia de seguridad de su sitio web en caso de que los resultados no parezcan espectaculares.
9. Optimole
Optimole es una de las mejores soluciones para la optimización de imágenes en WordPress. Fue creado para reducir las imágenes de su sitio sin ninguna alteración visual mediante el uso de técnicas de optimización sin pérdida y con pérdida.
Además de optimizar y comprimir las imágenes, Optimole se destaca por algunas características interesantes que rara vez encontrarás en otros complementos de WordPress. Viene concambio de tamaño de imagen para una visualización óptima , lo que significa que las imágenes no se cargan en tamaño completo todo el tiempo, sino que se adaptan a la ventana gráfica de cada usuario.En otras palabras, carga la resolución de imagen perfecta según su dispositivo o tamaño de pantalla.
Otra gran característica de Optimole es el marcador de posición de imagen de baja calidad , también conocido como la carga diferida de una imagen intermedia de baja calidad hasta que la imagen en tamaño completo se muestra por completo.
Además, el complemento sirve sus imágenes a través de CDN y funciona en piloto automático (instálelo y funcionará por sí solo). Si desea realizar un seguimiento de la actividad y las estadísticas de Optimole, puede hacerlo a través de su interfaz moderna y fácil de manejar.
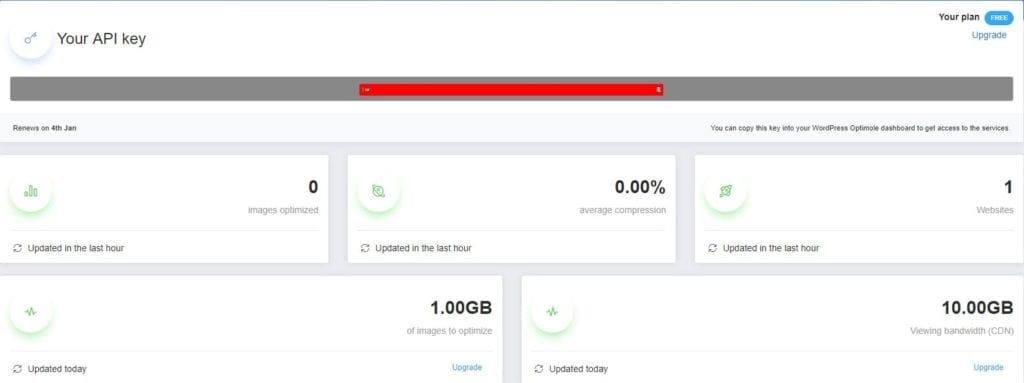
Optimole viene en dos sabores: gratis y premium. También puedes intentarlo probándolo en línea antes de instalarlo en tu tablero.
¿Qué obtendrás si utilizas Optimole?
- 1 GB de imágenes por mes (más de 15 GB si actualizas).
- 10 GB de ancho de banda de visualización por mes (100 GB en los planes premium).
- Marcador de posición de imagen de baja calidad (la carga diferida de una imagen intermedia antes de mostrar su tamaño completo).
- Cambio de tamaño de imagen según el tamaño del dispositivo/pantalla (carga la versión óptima para cada dispositivo).
- Compatibilidad con Retina y HiDPI con detección dinámica de DPR en todos los dispositivos.
- Fácil seguimiento y monitoreo de las estadísticas/resultados a través de un panel moderno.
- Soporte CDN.
- Instálalo y actívalo.
- Regístrese y revise su correo electrónico para obtener la clave API.
- Inmediatamente después de enviar la clave API en su panel de WordPress, Optimole comenzará a optimizar todas sus imágenes existentes.
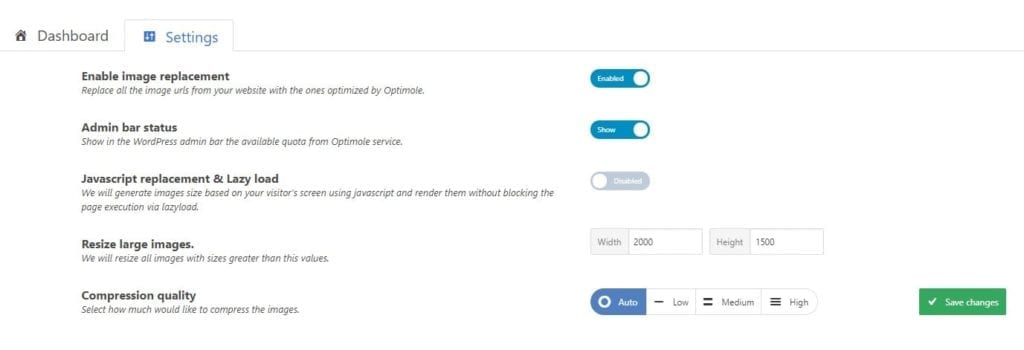
- En Configuración, puedes configurar tus preferencias personales y activar/desactivar las funciones que necesites.
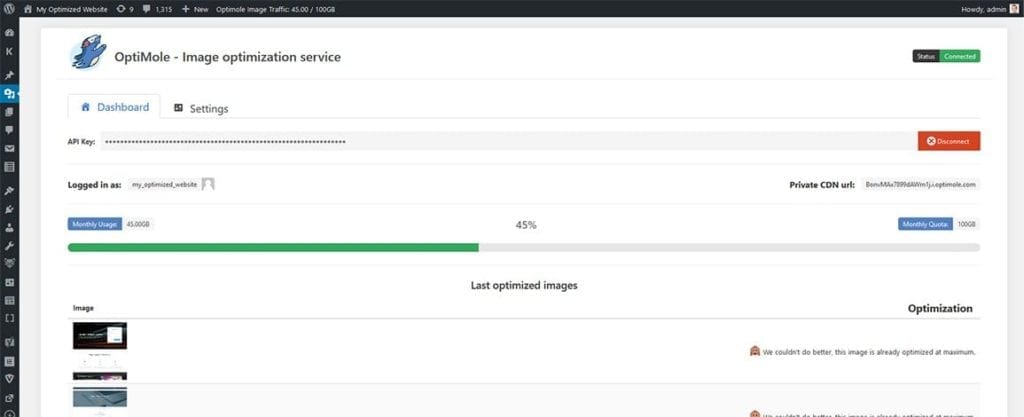
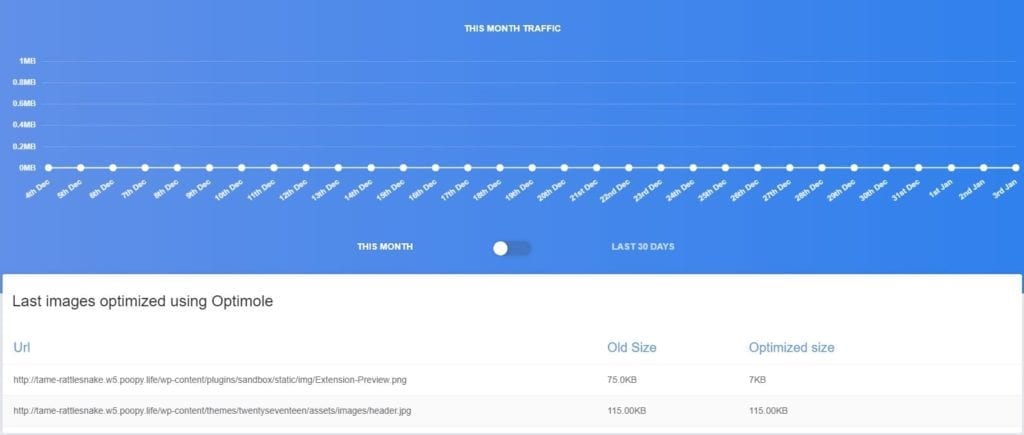
 Así es como se ve el panel de Optimole en su back-end de WordPress:
Así es como se ve el panel de Optimole en su back-end de WordPress: 
Aquí también obtendrá un panel moderno y una línea de tiempo que muestra en detalle toda la actividad y estadísticas de Optimole:


Las 9 mejores herramientas gratuitas de optimización de imágenes en línea
Como se señaló anteriormente, el tamaño de una imagen realmente puede afectar el rendimiento de su sitio, por lo que si puede reducir cualquier cantidad antes de subirla a WordPress, sería ideal. Lo mismo ocurre con la reducción del número de bytes que la imagen lleva consigo. Puede que no siempre sea necesario (especialmente si, para empezar, tus imágenes son más pequeñas), pero es importante saber que tienes la opción de hacerlo fácilmente con las siguientes herramientas en línea:
1. Sitios de fotografías de archivo
La primera “herramienta” que quiero señalar es la fuente que puedes utilizar para conseguir algunas de tus fotografías: el sitio web de fotografía de archivo.
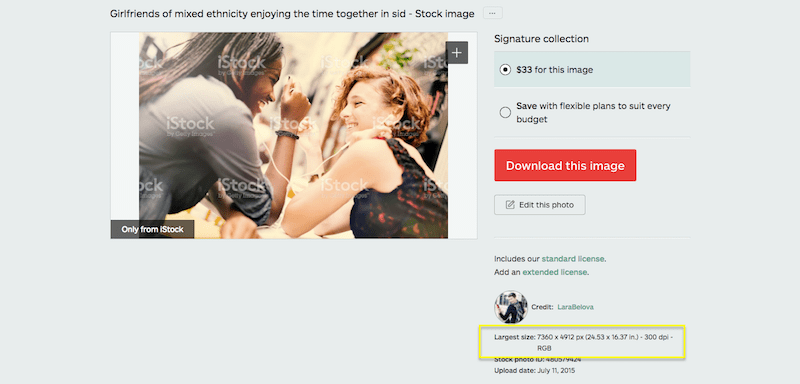
En su mayor parte, estos sitios web pondrán un límite al tamaño de los archivos de fotos exportados. Aquí hay un ejemplo de iStock:

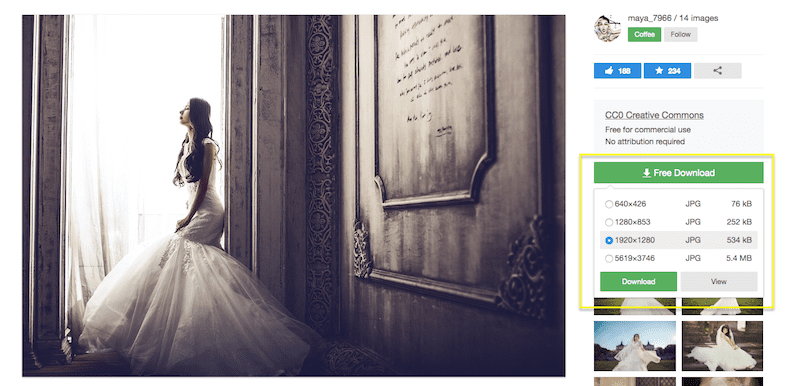
Hay otros sitios web de fotografías de archivo, como Pixabay, que le permiten elegir las dimensiones específicas de las fotografías y los tamaños de archivos que se exportarán:

Por supuesto, eso no significa que tengas que usar las fotos en el tamaño exportado. Puede realizar más ajustes de tamaño utilizando las siguientes herramientas.
2. Software de edición de fotografías
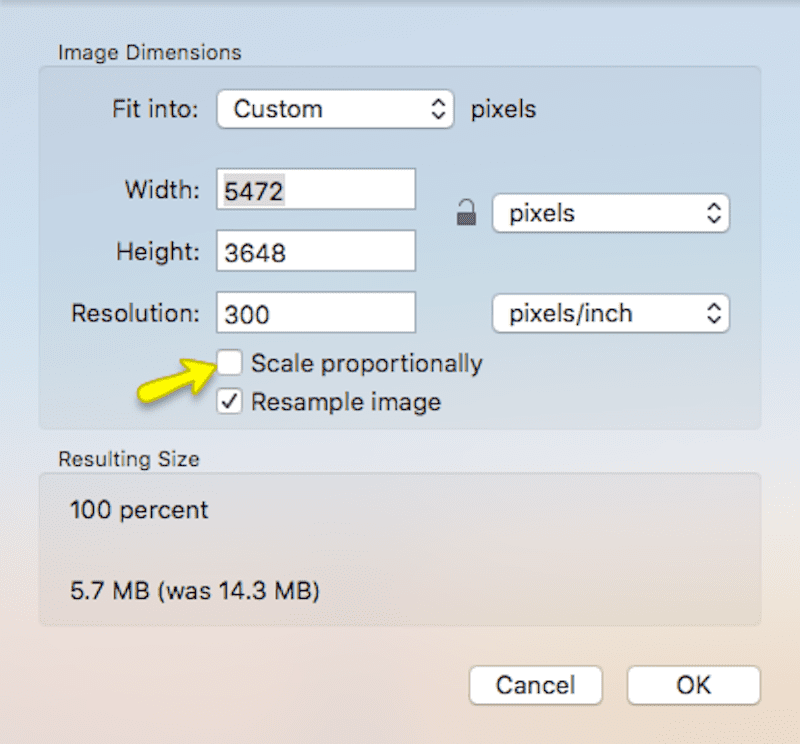
Ya sea que utilice Photoshop, Lightroom o un software o herramienta de edición de fotografías nativa de su sistema operativo, la función de cambio de tamaño de fotografías generalmente le brinda el mismo conjunto de opciones de cambio de tamaño.
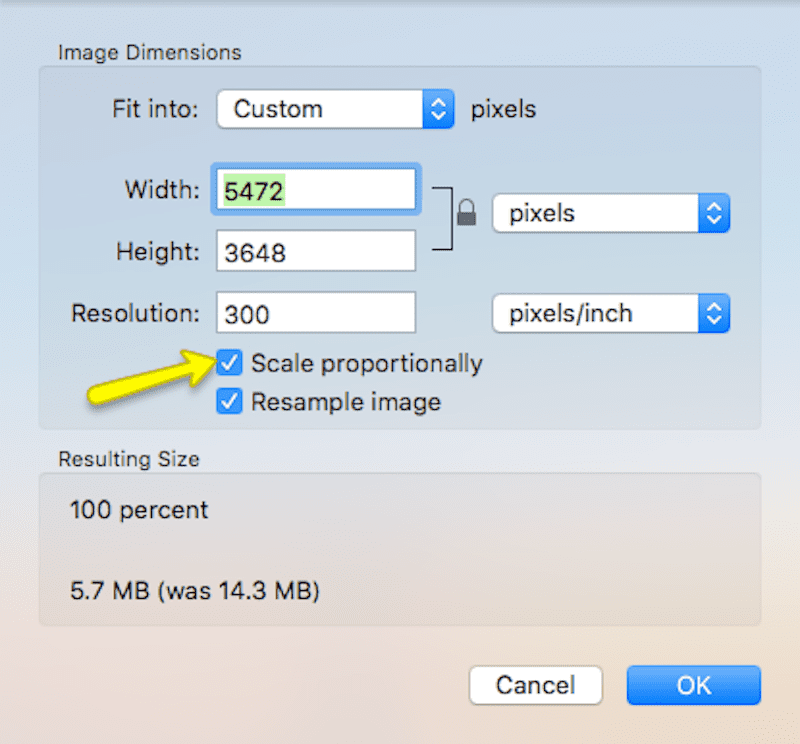
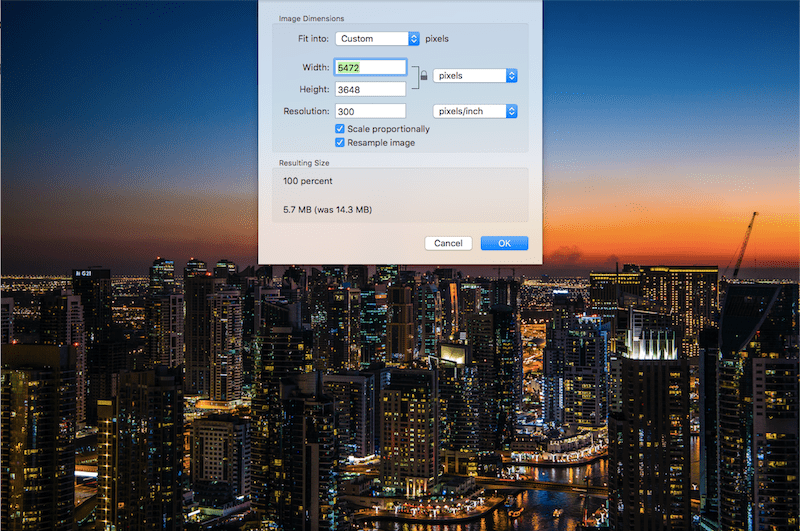
Ajuste la altura o el ancho para que la imagen cambie de tamaño a escala:

Libere la relación alto-ancho y cambie el tamaño de las dimensiones como desee:

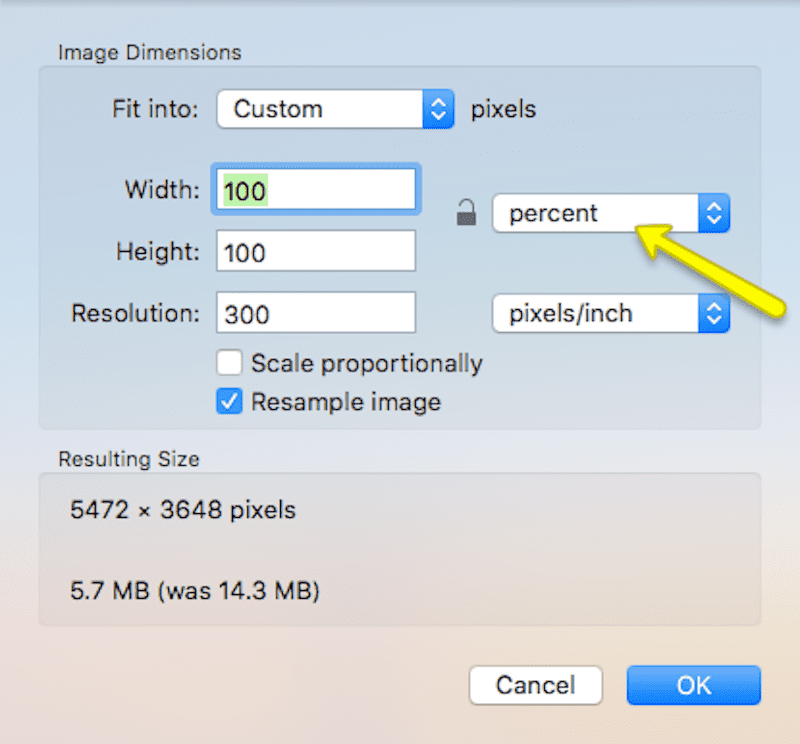
En lugar de cambiar el tamaño en función de los píxeles, puede cambiar el tamaño en un porcentaje del tamaño original:

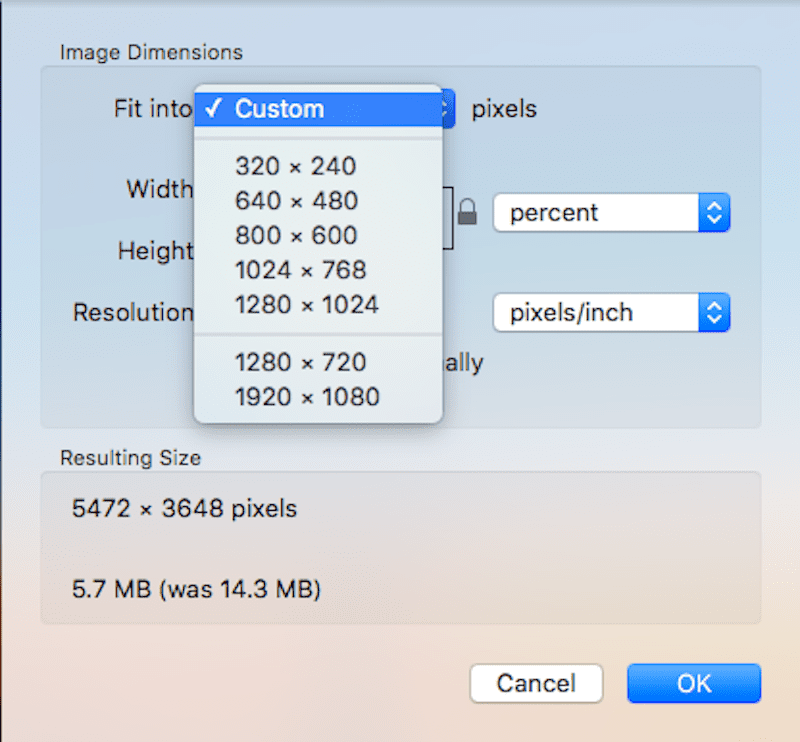
O, si está disponible, puede usar tamaños preestablecidos que cambian el tamaño de sus imágenes a dimensiones populares utilizadas en la web:

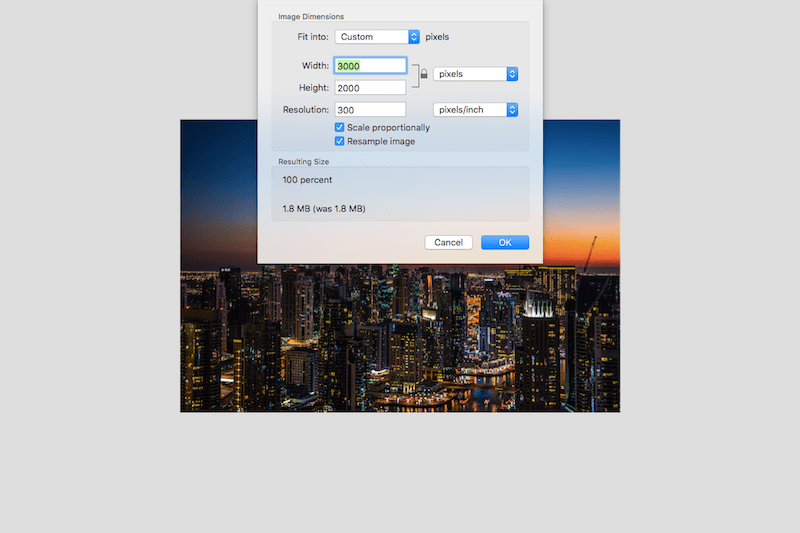
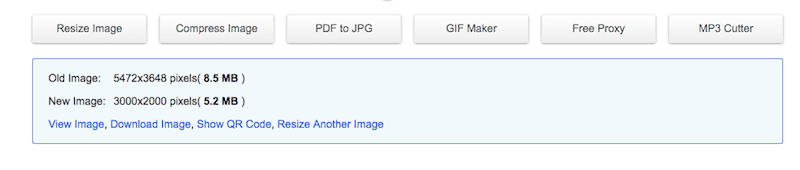
Ahora, echemos un vistazo rápido a lo que sucede cuando cambia el tamaño de esta foto de 5472 x 3648 (con un peso de 5,7 MB):

Con un ancho de 3000 píxeles y un alto de 2000 píxeles:

Aunque la foto se redujo a menos de la mitad de sus dimensiones, perdió más de la mitad de su peso y ahora tiene 1,8 MB.

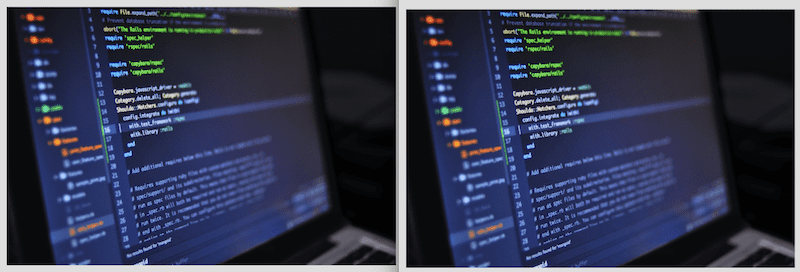
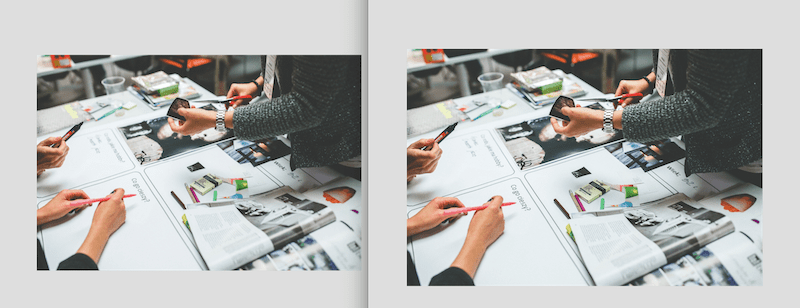
De las dos imágenes, ¿puedes decir cuál se creó con el software de edición de imágenes de escritorio? (Pista: cada comparación en paralelo de aquí en adelante muestra el original a la izquierda).
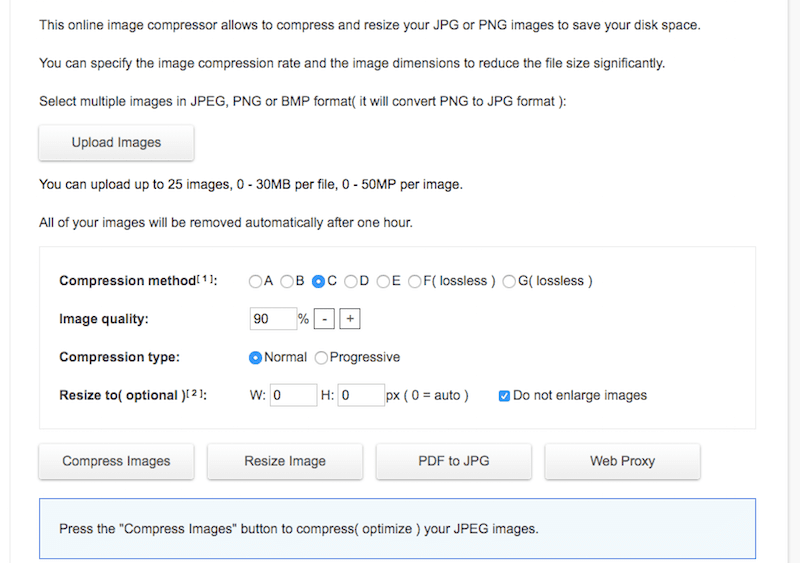
3. Comprimir imagen
Creado por el mismo equipo detrás de ResizeImage (ver más abajo), Toolur tiene una herramienta de compresión CompressImage disponible.

Esta herramienta en línea tiene un poco más de potencia que la herramienta tradicional de compresión y cambio de tamaño. Aceptará hasta 25 imágenes a la vez y cada uno de esos archivos puede pesar hasta 30 MB. También acepta tanto PNG como JPG.
En cuanto a su uso, esto puede resultar un poco confuso ya que hay diferentes tipos de compresión disponibles, aunque no hay explicación de cuáles son las diferencias. Dicho esto, simplifiquemos las cosas aquí:
- Utilice las opciones de compresión A a E (es decir, compresión con pérdida) para sus archivos JPG. Utilice las opciones de compresión F y G (es decir, compresión sin pérdidas) para sus PNG.
- Establezca el porcentaje de calidad de la imagen en 90% (de lo contrario, no verá ninguna reducción en el tamaño del archivo).
- Seleccione Compresión progresiva al cambiar el tamaño de los archivos JPG.
- No ingrese ningún valor en la fila Cambiar tamaño. Déjelo como está para que la herramienta pueda centrarse en la compresión.
- Luego haga clic en Comprimir imágenes .
Cuando termine de ejecutarse, podrá descargar la imagen resultante.

A pesar de reducir el tamaño del archivo de 3,8 MB a 2,1 MB y reducir la calidad al 90%, estas fotos tienen prácticamente el mismo aspecto.
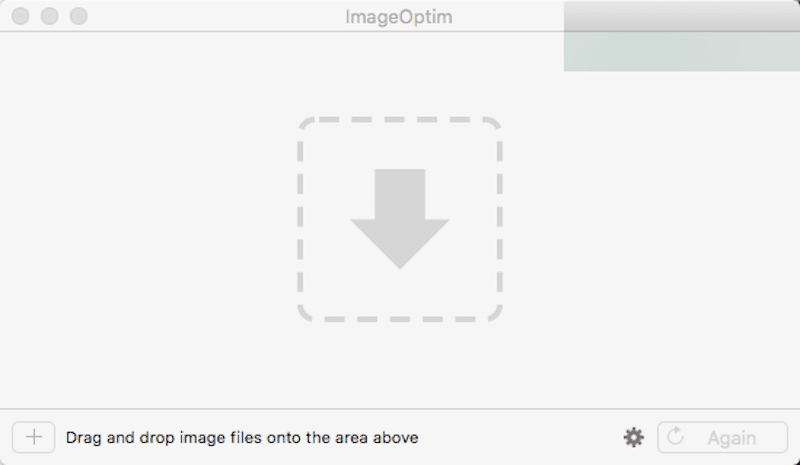
4. Imagen óptima
ImageOptim es un software exclusivo para Mac que puedes descargar directamente a tu escritorio (si deseas utilizar la versión en línea, debes pagar por ella).

Usarlo es simple.
- Descargue el software en el enlace de arriba e instálelo en su Mac.
- Abra la aplicación ImageOptim.

- La interfaz es similar a la que encontraría en la mayoría de las otras interfaces de administración de medios de arrastrar y soltar. Agrega las imágenes que deseas comprimir a la aplicación.

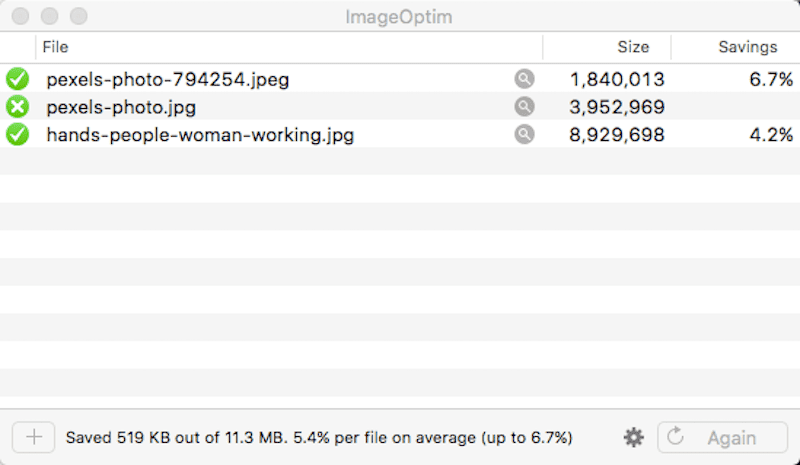
Luego verá el porcentaje de ahorro que obtuvo al permitir que el software elimine datos innecesarios de los archivos. Aquí no se modifica nada más, por lo que no es necesario realizar una comparación de archivos.
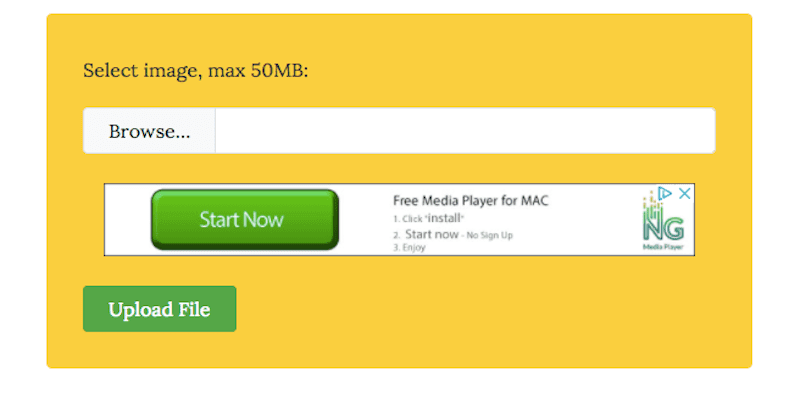
5. Imagen más pequeña
Si está buscando algo realmente fácil de usar que maneje la compresión tanto de PNG como de JPG, eche un vistazo a ImageSmaller.

Promete reducir el tamaño de los archivos de sus imágenes hasta en un 90% con solo hacer clic en un botón. Así es como funciona:
- Busque el archivo de imagen en su computadora.
- Haga clic en el botón Cargar .
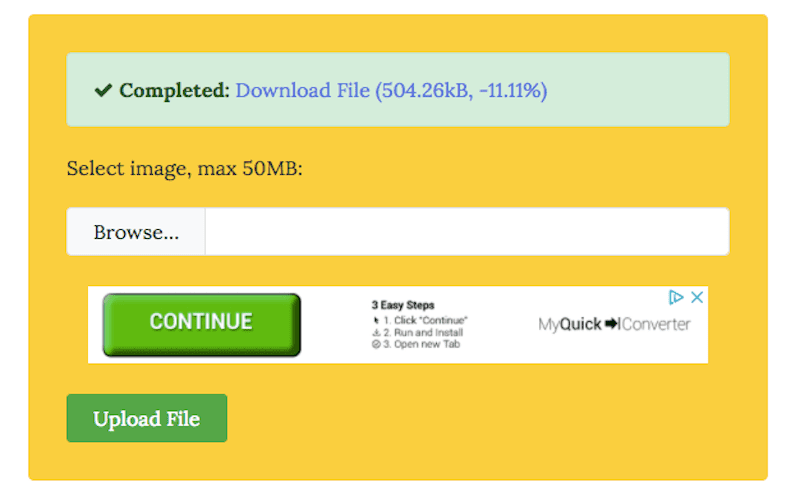
- Espere a que la herramienta genere su imagen comprimida. Le dirá cuál es el nuevo tamaño del archivo y el porcentaje de reducción.

- Haga clic en Descargar archivo para recuperar su imagen comprimida.

En una comparación lado a lado, apenas se puede notar la diferencia entre la versión original y la comprimida.
6. JPEGmini
JPEGmini no es un software gratuito de edición en línea para sus fotografías. Sin embargo, puedes intentarlo para ver si estás satisfecho con los resultados (puedes cambiar el tamaño de hasta 200 imágenes antes de comprometerte a comprar la aplicación).
Si está satisfecho con lo que hace JPEGmini, entonces querrá tener esta herramienta a su lado. No solo se encarga de cambiar el tamaño de tus JPG hasta en un 80%, sino que se integra con Photoshop y Lightbox y actúa como un cambio de tamaño automático para cualquier imagen que introduzcas en tu software de edición de fotografías.

Esto es lo que puedes hacer con este:
- Vaya al enlace de arriba y descargue e instale la aplicación.
- Regístrese para la prueba gratuita y aproveche el cambio de tamaño gratuito de sus primeras 100 imágenes.
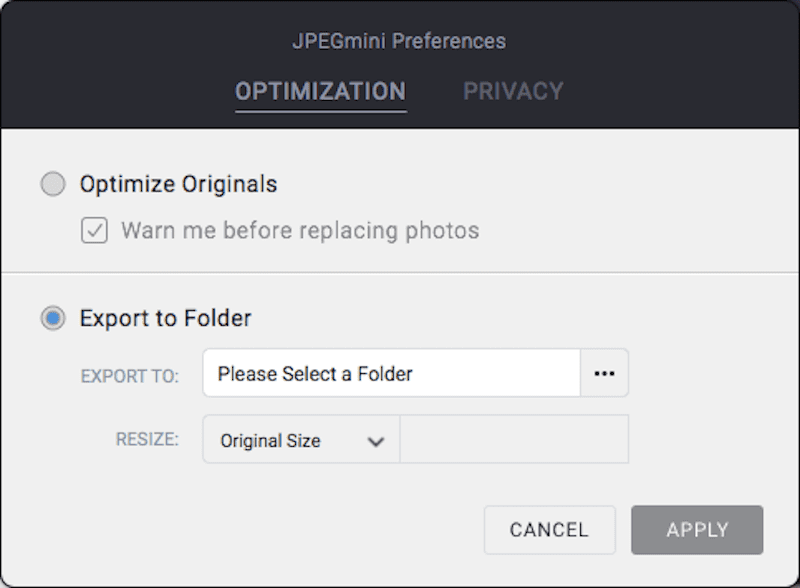
- Antes de colocar fotos en la aplicación, asegúrese de verificar primero la configuración de exportación/cambio de tamaño. Si deja la configuración predeterminada en su lugar, no se realizará ningún cambio de tamaño. JPEGmini sólo optimizará y comprimirá su imagen.

Para crear una versión redimensionada de su imagen, haga clic en el icono de configuración en la parte inferior izquierda. Seleccione la carpeta de exportación y elija un nuevo tamaño. Haga clic en Aplicar .
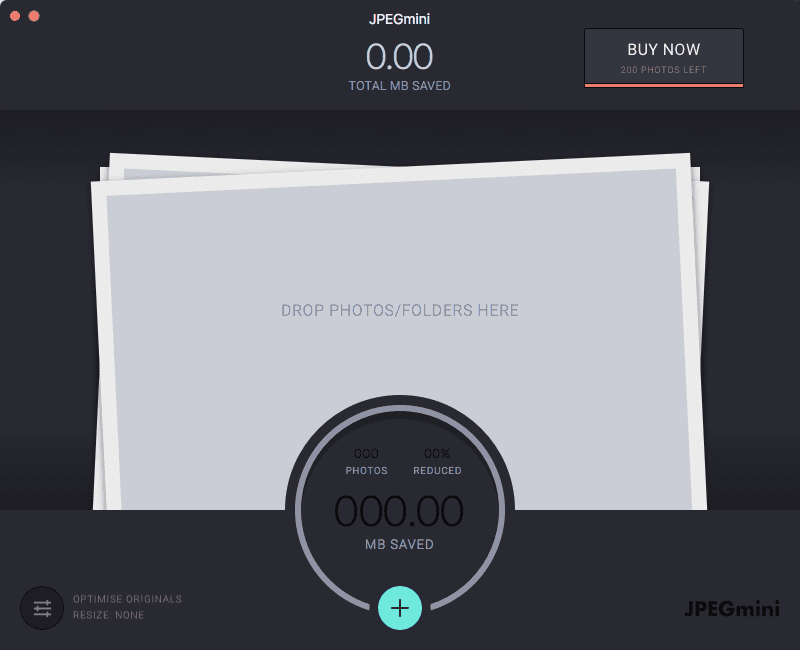
- Coloque tantos archivos como desee en la aplicación.

Luego, la aplicación le dirá cuánto se redujo el tamaño del archivo y cuánto espacio ha ahorrado tanto para la compresión como para el cambio de tamaño.
- Si optó por cambiar el tamaño, su nuevo archivo se exportará a la carpeta que indicó y en el tamaño que deseaba. Ahora puedes compararlo con el original:

7. Cambiar el tamaño de la imagen
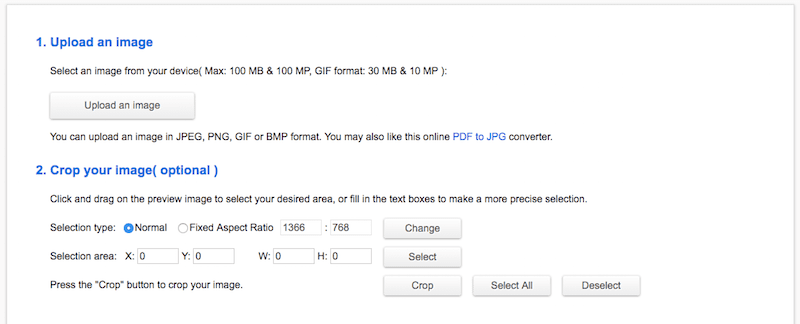
ResizeImage es una herramienta en línea que le permite cambiar el tamaño, recortar, voltear e incluso comprimir sus imágenes. El problema es que sólo permite una imagen a la vez.

Así es como se usa este:
- Haga clic en el botón Cargar una imagen . Puede utilizar esto para cambiar el tamaño de JPG, PNG o GIF.
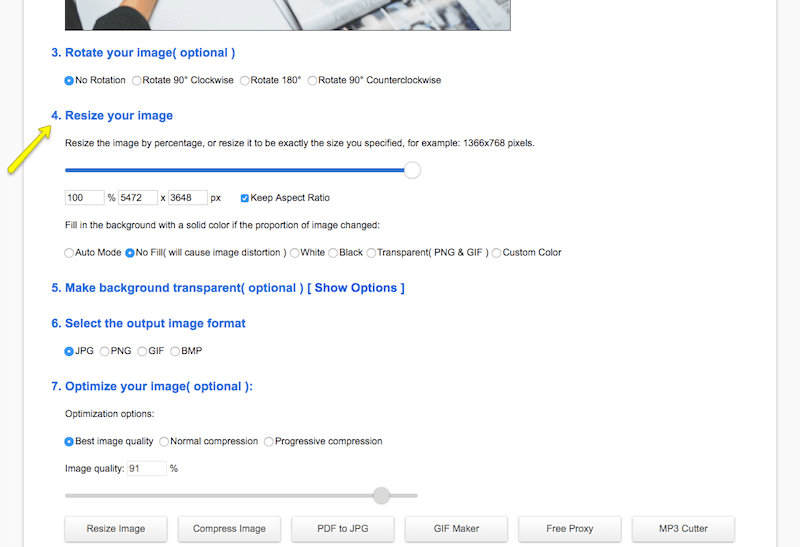
- Para cambiar el tamaño, desplácese hacia abajo hasta el punto 4 "Cambiar el tamaño de su imagen".

- Como expliqué antes, puedes cambiar el tamaño de las imágenes con las proporciones establecidas (mantenerlas a escala) o puedes liberar las proporciones y crear un tamaño personalizado.
- También hay opciones para agregar un fondo transparente, cambiar el formato del archivo de salida y comprimir la imagen. Una vez que esté satisfecho con la configuración de cambio de tamaño, haga clic en Cambiar tamaño de imagen .

La cantidad de archivos ahorrados que recibió después de cambiar el tamaño de la imagen ahora aparecerá en la parte inferior. Si está satisfecho con los resultados, puede descargar su nueva imagen.
Aquí está el archivo original frente al archivo redimensionado:

8. Pequeño PNG
Aunque este tiene "PNG" en el nombre, en realidad puedes cambiar el tamaño de PNG y JPG con la herramienta gratuita de optimización en línea TinyPNG.

Esta herramienta es fácil de usar pero tiene algunas limitaciones. Primero, sólo puedes cargar hasta 20 imágenes a la vez. Además, hay un límite de 5 MB para cada imagen. Siempre que utilice una de las herramientas de cambio de tamaño mencionadas anteriormente para reducir sus archivos a un tamaño razonable, esto no debería ser un problema.
En cuanto a usar esto, requiere dos pasos:
- Coloque su(s) imagen(es) en la aplicación en línea.
- Descargue las imágenes comprimidas resultantes cuando la herramienta haya terminado.

Una de estas fotos tiene 3,2 MB. El otro es de 5,8 MB. ¿Puedes decir cuál es más grande?

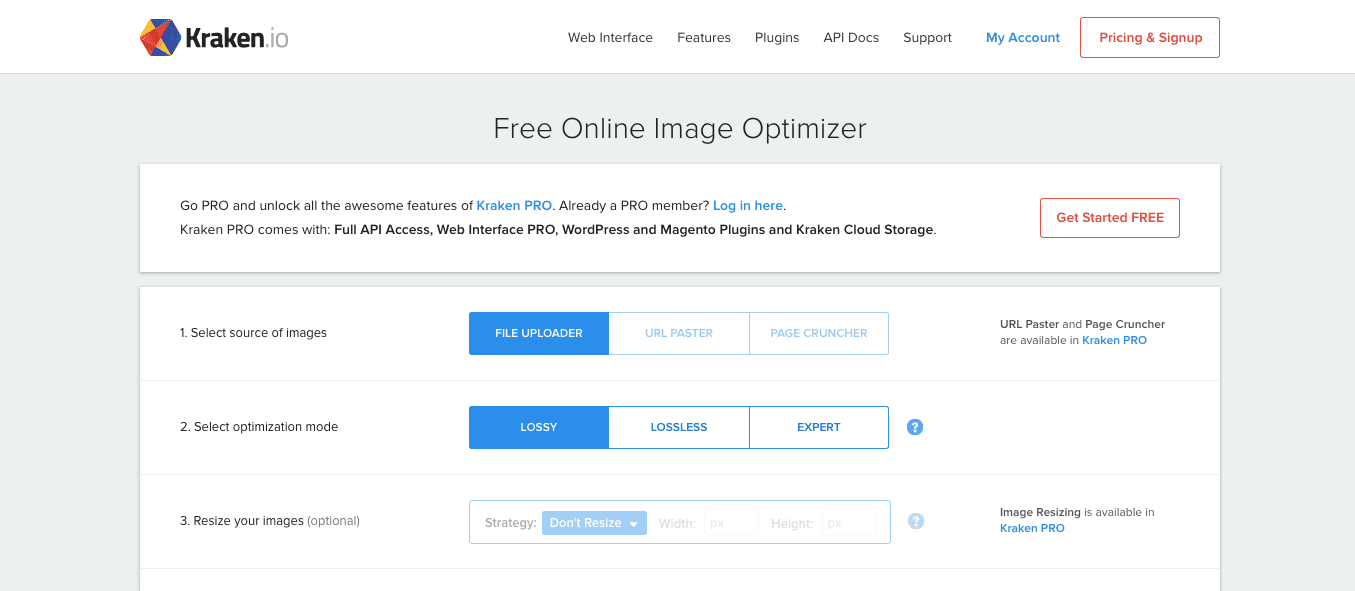
9. Optimizador de imágenes Kraken
Es posible que algunos de ustedes ya estén familiarizados con el nombre Kraken, ya que tenían un complemento de WordPress que alguna vez fue popular y que podían usar para optimizar imágenes en el sitio. Dicho esto, no se ha actualizado desde hace algún tiempo, por lo que sugerimos utilizar esta herramienta en línea.

La herramienta gratuita de optimización de imágenes en línea Kraken es una que puede utilizar para comprimir imágenes de menos de 1 MB de tamaño. Si espera capacidades más sólidas de esta herramienta, puede actualizar a Kraken PRO, que abrirá opciones de cambio de tamaño y le permitirá cargar fotos de hasta 32 MB.
Así es como funciona la versión gratuita de ésta:
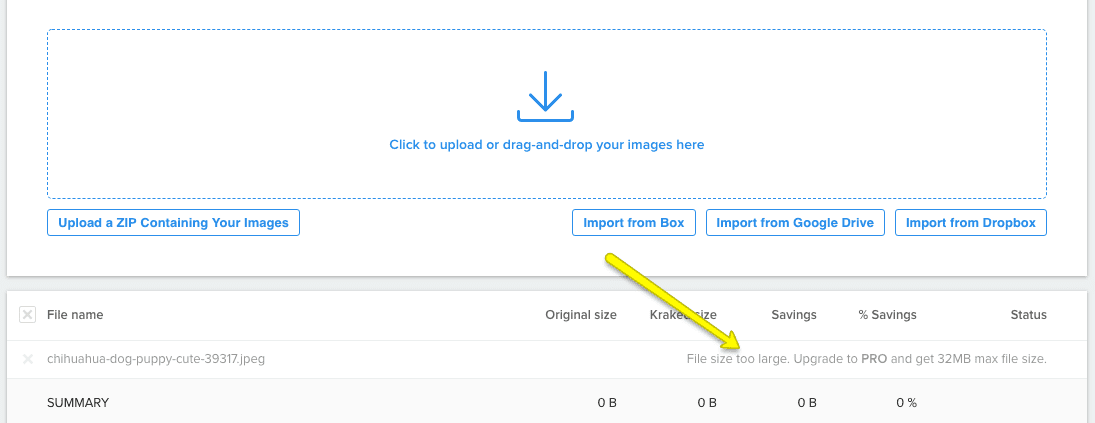
1. La primera opción le pide que seleccione la fuente de su imagen. Sin embargo, en el plan gratuito, la única opción disponible es cargarlo desde su computadora (lo cual, honestamente, no es gran cosa ya que de todos modos será así la mayor parte del tiempo).
2. Hay tres opciones de optimización de imágenes: con pérdida, sin pérdida y experta. Según Kraken:
- Lossy es el método de compresión que recomiendan. En promedio, comprime imágenes hasta un 60%, pero dicen que también puede ser hasta un 80 o 90%.
- Lossless también le brindará el máximo ahorro de compresión, pero preservará sus metadatos EXIF (lo que significa que los resultados pueden no ser tan pequeños como con pérdida).
- Expert le brinda la posibilidad de personalizar la cantidad de compresión, así como si los datos EXIF permanecen o no.
3. La tercera opción (cambiar el tamaño de la imagen) no está disponible en la herramienta gratuita.
4. Una vez que haya configurado sus ajustes, haga clic para cargar o arrastre y suelte su imagen en Dropbox.

Como puedes ver, la primera vez que intenté subir mi foto a la herramienta, falló porque estaba ligeramente por encima del límite de 1 MB. Tuve que regresar y cambiar el tamaño de mi imagen ya redimensionada para que la aceptara en la siguiente ronda:

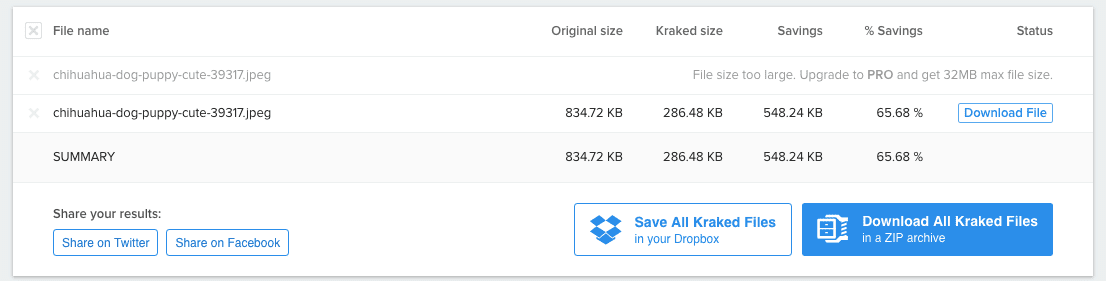
Una vez que la herramienta de compresión haga su trabajo, obtendrá un informe rápido que le indicará cuánto se redujo el tamaño de su imagen (o imágenes, ya que puede cargar más de una).
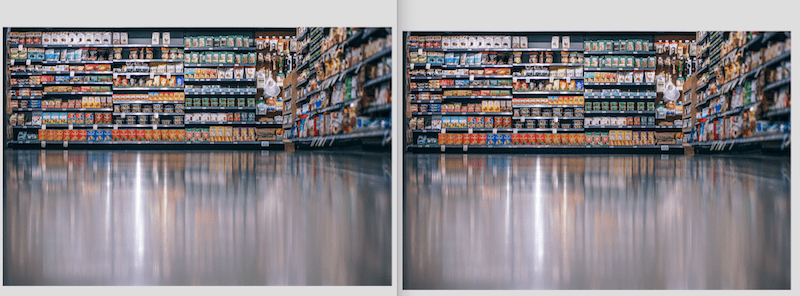
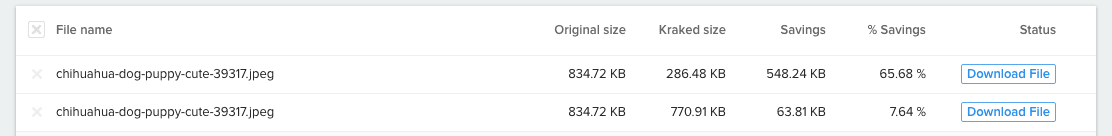
Para que tenga una base de comparación aquí, esta es la diferencia entre compresión con pérdida (la superior) y sin pérdida (la inferior) en la misma imagen:

5. Con su archivo comprimido, ahora puede descargarlo a su escritorio.

Como puede ver, hay muy poca diferencia entre las versiones original, con y sin pérdida del archivo en términos de apariencia. Tienen razón al sugerir que los usuarios utilicen compresión con pérdida si los resultados son insignificantes y el ahorro de tamaño de archivo es mayor.
Terminando
Antes de probar cualquiera de estas herramientas gratuitas de optimización de imágenes por su cuenta, le sugiero que se tome un tiempo para pensar realmente qué es lo que necesita:
- ¿Sus imágenes son en su mayoría JPG que se beneficiarían de una compresión con pérdida? ¿O son en su mayoría PNG que deberían usar compresión sin pérdidas?
- ¿Cuántas imágenes quieres cambiar de tamaño y/o comprimir simultáneamente?
- ¿Sus imágenes superan los 5 MB y requieren más potencia de procesamiento que las herramientas de compresión o cambio de tamaño más simples disponibles?
- ¿Quiere controlar cuánta compresión y pérdida de calidad se produce al utilizar estas herramientas? ¿O preferirías confiar en la configuración predeterminada de no intervención?
- ¿Necesita ayuda para eliminar metadatos EXIF o quiere asegurarse de que permanezcan ahí?
- ¿Tiene tiempo para optimizar las imágenes por su cuenta o prefiere automatizar todo?
En última instancia, desea utilizar una herramienta que haga todo de la manera más rápida y fluida posible. Además, no olvide pensar en lo que algo como un complemento de WordPress hará en el espacio de su servidor. ¡Como siempre, los WP Buffs pueden ayudar con esto!
¿Quieres dar tu opinión o unirte a la conversación?Añade tus comentarios en Twitter.
Guardar Guardar
Guardar Guardar
Guardar Guardar
Guardar Guardar
Guardar Guardar
