Cómo optimizar un logotipo para su sitio web de WordPress
Publicado: 2023-12-18La optimización de su logotipo de WordPress es parte de todo el proceso de optimización de imágenes y no debe pasarse por alto. Los logotipos sirven como medio de identificación para su empresa, actuando como símbolos en los que los clientes confían para asociar con su marca. Una vez que haya creado su logotipo ideal, se deben completar algunos pasos de optimización para evitar problemas de rendimiento en la web. Este artículo detalla la importancia de optimizar su logotipo y brinda información sobre cómo hacerlo sin comprometer la calidad.
Por qué deberías optimizar tu logotipo de WordPress
Los visitantes esperan que los sitios web se carguen rápidamente y optimizar su logotipo de WordPress es esencial para el rendimiento, el SEO y la experiencia del usuario. Además, el logotipo del sitio web se encuentra entre los elementos iniciales que captan la atención del visitante y desempeña un papel crucial en la mejora de su marca profesional. Aquí hay 4 razones por las que deberías optimizar tu logotipo en WordPress:
1. Aumente el rendimiento y mejore la velocidad de carga de la página
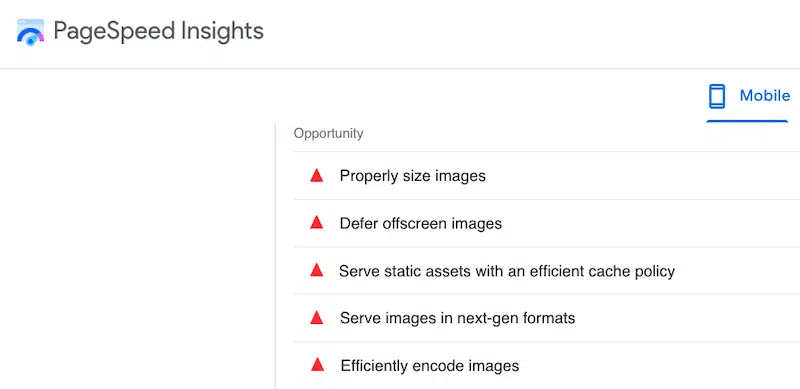
Las imágenes grandes y sin comprimir (incluidos los logotipos) pueden ralentizar el tiempo de carga de su sitio web. Los tiempos de carga más rápidos son cruciales para retener a los visitantes y mejorar la experiencia general del usuario. PageSpeed Insights ofrece sugerencias específicas relacionadas con la optimización de imágenes para mejorar el rendimiento:

2. Clasificar mejor en los motores de búsqueda
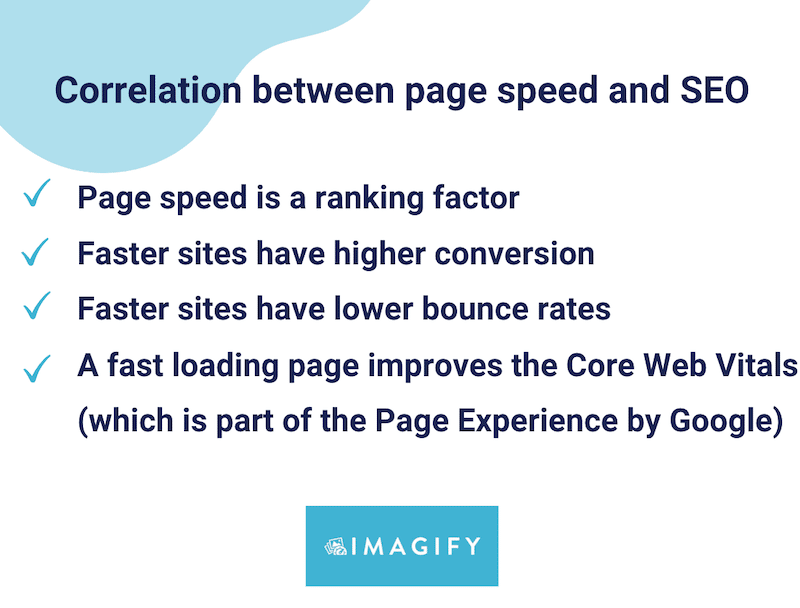
Google considera la velocidad de la página un factor de clasificación, y un sitio web lento puede llevar a una clasificación más baja en los motores de búsqueda. Al optimizar su logotipo y reducir el tamaño de su archivo, contribuye a una carga más rápida de la página, lo que puede impactar positivamente sus esfuerzos de SEO y mejorar la visibilidad de su sitio web en los resultados de los motores de búsqueda.

3. Ofrezca una mejor experiencia de usuario en todos los dispositivos
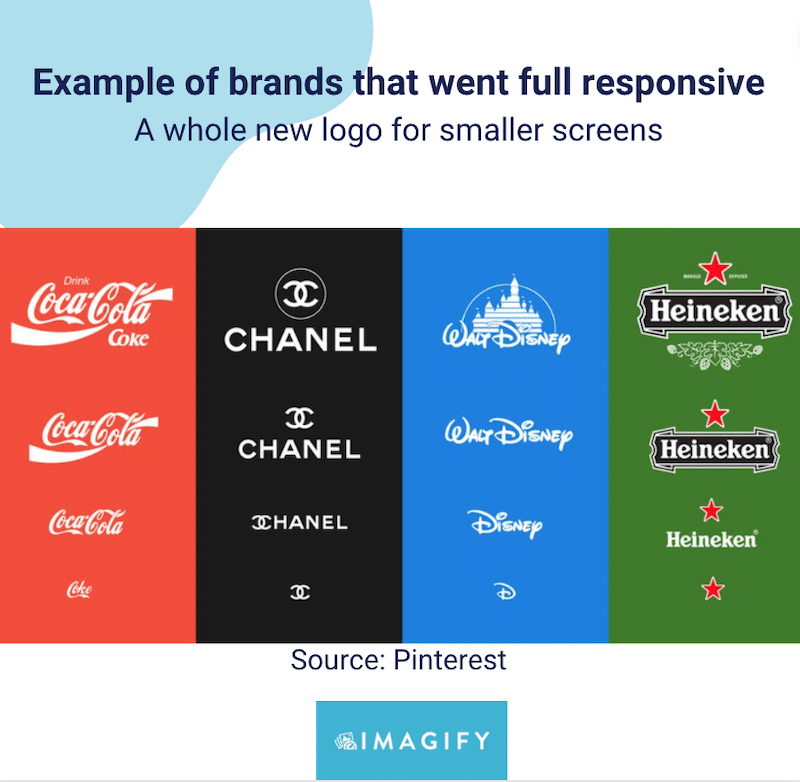
Con diseño responsivo: un logotipo bien optimizado se muestra correctamente en diferentes dispositivos y tamaños de pantalla. Quiere que los visitantes de sus dispositivos móviles y tabletas visiten su sitio web y obtengan una experiencia agradable, ¿verdad?

4. Proporcionar una marca y un posicionamiento coherentes
Un logotipo bien optimizado garantiza que su marca se presente de manera consistente en todos los soportes de marketing. Una marca coherente ayuda a generar conciencia de marca y confianza entre sus visitantes. Además de eso, un logotipo visualmente atractivo y bien optimizado se refleja positivamente en su marca. Contribuye a una apariencia profesional y deja una buena impresión a los visitantes.
A continuación se muestra un ejemplo de posicionamiento de marca consistente. Los diseños de los logotipos son marcadamente diferentes, pero al considerar el panorama completo, ¿qué logotipo encajaría mejor en una firma legal?

Habiendo comprendido la importancia de optimizar su logotipo de WordPress, profundicemos en las mejores prácticas para el proceso de optimización.
Cómo optimizar su logotipo de WordPress (SEO + rendimiento)
Aquí hay 6 sencillos consejos que puede seguir para optimizar su logotipo en WordPress:
- Elija el tamaño de logotipo correcto
- Elija el formato de imagen correcto
- Comprimir el logotipo
- Utilice un nombre de archivo adecuado
- Agregar el texto alternativo
- Incluya un enlace a la página de inicio de su sitio web
Ahora, profundicemos en las seis mejores prácticas para optimizar imágenes de logotipos en WordPress. Esos pasos te ayudarán a optimizar tu logotipo con las herramientas adecuadas.
1. Elija el tamaño de logotipo correcto
El tamaño de píxel recomendado para un logotipo de WordPress es de entre 150 y 200 píxeles de ancho, especialmente para un logotipo rectangular. Si tiene un logotipo cuadrado, también es aceptable 200 x 200 px. Tenga en cuenta que el tamaño oficial predeterminado del logotipo de WordPress es 200 px de ancho y 200 px de alto.
El tamaño de su logotipo es crucial. Un logotipo excesivamente pequeño podría no crear un impacto duradero, mientras que un logotipo de gran tamaño podría restar valor al diseño general del sitio web y a la experiencia del usuario.
A continuación se muestra un ejemplo del logotipo de Imagify que mide 186 x 22 px. El tamaño es bueno y proporcional al resto del encabezado:
2. Elija el formato de imagen correcto
Si bien SVG y PNG se han utilizado ampliamente para imágenes de logotipos, Google recomienda utilizar formatos de próxima generación como WebP o AVIF para garantizar el rendimiento.

Los formatos de imagen de próxima generación son formatos de archivo optimizados especialmente para la web. WebP ofrece niveles de compresión superiores a los formatos tradicionales JPEG o PNG manteniendo la calidad de la imagen. WebP también admite la transparencia y, por lo general, proporciona tamaños de archivo 3 veces más pequeños que PNG.

| De la investigación de Google: – Las imágenes WebP sin pérdida son un 26% más pequeñas en comparación con las PNG. – Las imágenes WebP con pérdida son entre un 25 y un 34 % más pequeñas que las imágenes JPEG comparables. |
3. Comprime el logotipo
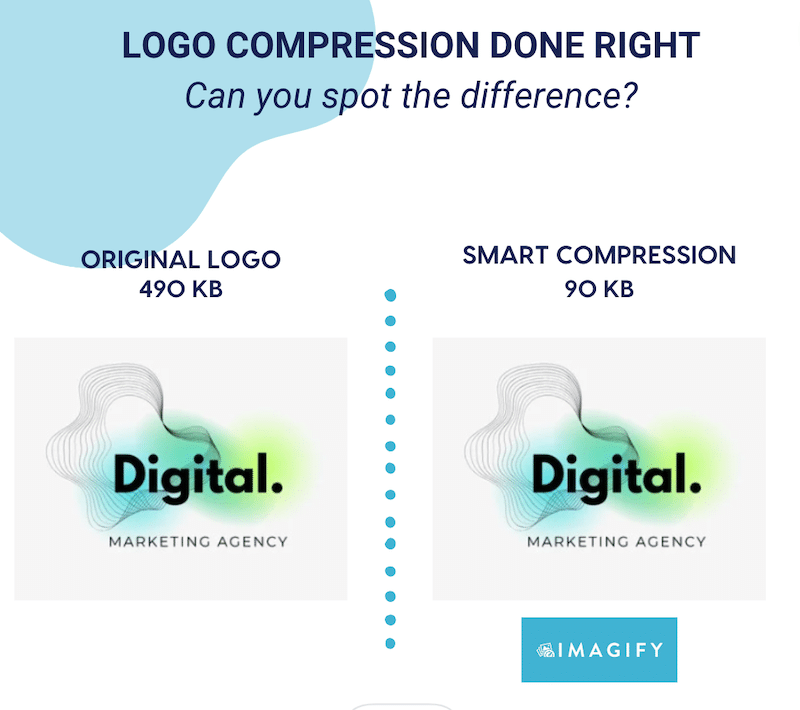
La compresión significa que necesita reducir el tamaño del archivo de su logotipo sin perder calidad. La compresión de imágenes es vital para optimizar el rendimiento del sitio web y mejorar la experiencia del usuario. Cuando comprime su logotipo, no debería ver ninguna diferencia en la calidad, como en nuestro ejemplo a continuación.
Con la compresión, el archivo pasó de 490 KB a 90 KB sin impactar el aspecto visual del logo:

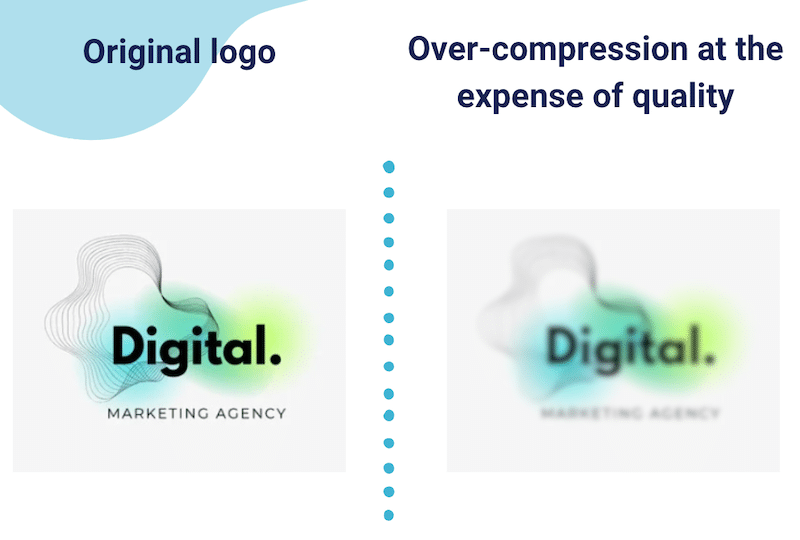
Por el contrario, aquí hay otro ejemplo de una compresión de imagen que salió mal. El logotipo se ha comprimido demasiado y afectará la experiencia del usuario:

| Hay dos tipos de compresión: con pérdida y sin pérdida. Recomendamos utilizar compresión con pérdida para su logotipo. |
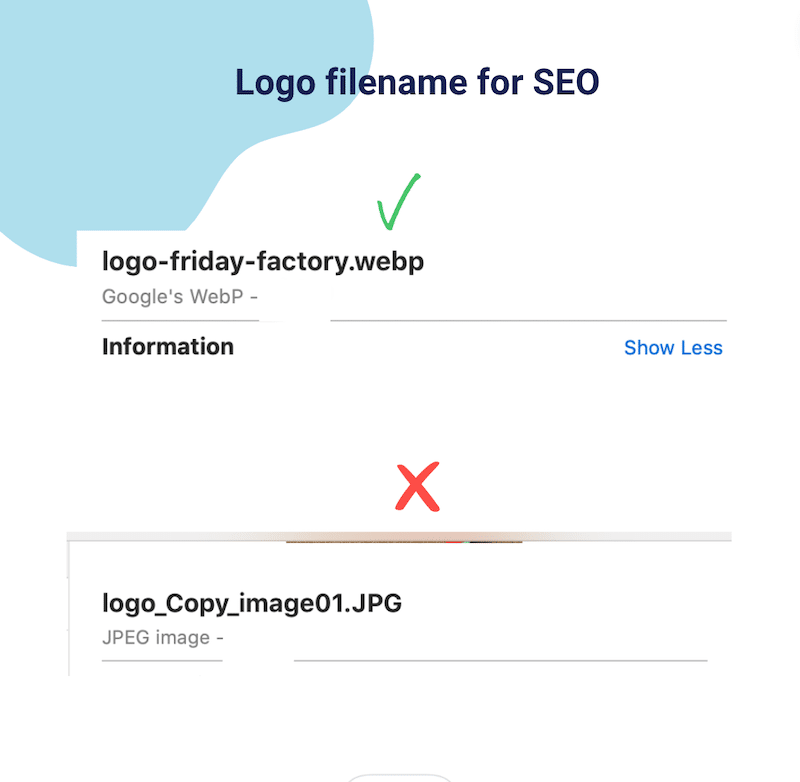
4. Utilice un nombre de archivo adecuado
Optimizar los nombres de los archivos de sus imágenes es una buena práctica para SEO, y aquí hay algunas prácticas recomendadas que le ayudarán a hacerlo:

- Sea descriptivo con palabras clave específicas relevantes para la imagen y, al mismo tiempo, sea breve y simple.
- Utilice letras minúsculas.
- Utilice guiones para separar palabras en lugar de guiones bajos o espacios (los motores de búsqueda leen los guiones como espacios, lo que les ayuda a comprender cada palabra).
- Evite nombres genéricos de su escritorio o dispositivo móvil, como “imagen1.jpg”. En su lugar, elija "el logotipo de su empresa".
- Sea coherente en todas sus imágenes y asígneles un nombre siguiendo una estructura lógica.

5. Agregue el texto ALT
El texto alternativo (texto alternativo) es crucial para optimizar el SEO en la página. Es más importante que el nombre del archivo en sí, ya que debe describir la imagen y el contexto. A continuación se ofrecen algunos consejos para crear texto alternativo eficaz:
- Agregue una descripción significativa: describa con precisión el contenido y el propósito de la imagen; en nuestro caso, diga que la imagen es un logotipo. Incluya palabras clave específicas sólo si encajan naturalmente con su imagen.
- Sea breve: busque texto alternativo conciso que transmita información esencial.
- No utilices “Imagen de” o “Imagen de”: ya se entiende que el texto alternativo describe una imagen, así que ve directamente a la descripción.
- Agregue la función del logotipo para mayor accesibilidad: si la imagen del logotipo funciona como un enlace a la página de inicio, puede etiquetar esa imagen con su función.
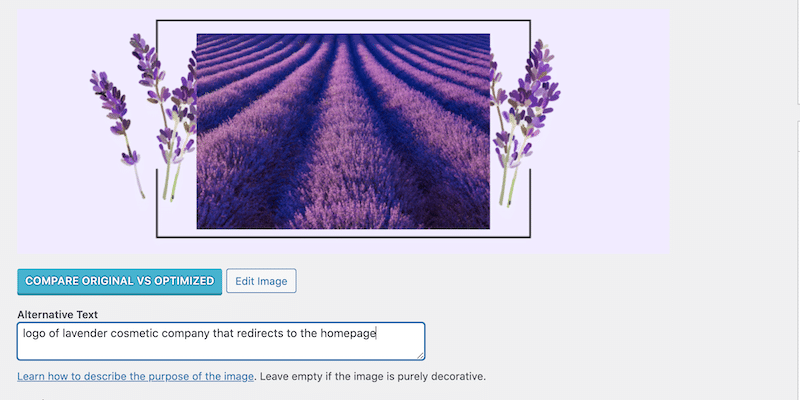
Para agregar texto alternativo en WordPress, vaya a la biblioteca de WordPress, abra el archivo y agregue su contenido en el cuadro Texto alternativo :

6. Incluya un enlace a la página de inicio de su sitio web
El último paso para optimizar su logotipo de manera efectiva es vincularlo a la página de inicio de su sitio web. La mayoría de los temas de WordPress harán esto de forma predeterminada, pero si su tema no lo ofrece, puede usar el complemento de enlace de logotipo personalizado SMNCTCS que le permite agregar un enlace personalizado.
Cómo optimizar un logotipo con un complemento de WordPress
La forma más sencilla de optimizar su logotipo de WordPress es utilizar Imagify, uno de los mejores complementos de compresión de imágenes. Imagify tiene una interfaz sencilla con opciones sencillas entre las que puede elegir. Con unos pocos clics, el complemento implementará automáticamente las siguientes mejoras para usted:
- Comprime tu logotipo usando el modo de compresión inteligente, lo que significa que el tamaño del archivo se reducirá, pero la calidad seguirá siendo la misma. Puede optimizar cada archivo manualmente o utilizar la opción de compresión masiva.
- Convierta su logotipo a WebP para garantizar el rendimiento, según la recomendación de Google.
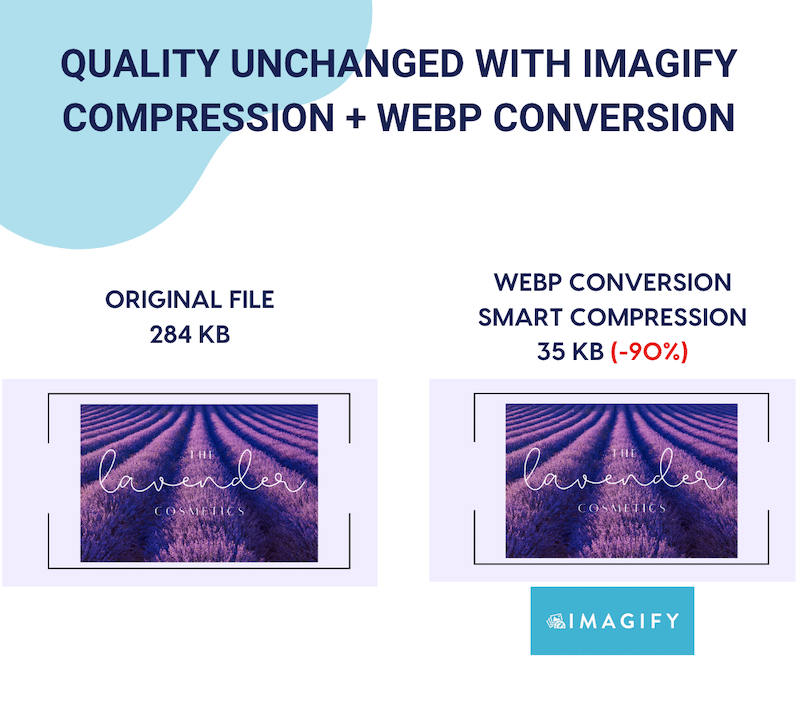
Aquí tienes un breve tutorial para optimizar fácilmente tu logotipo con Imagify. Como referencia, así es como se ve el logo original: es un archivo PNG que pesa 284 KB.

- Instale el complemento Imageify gratuito y obtenga su clave API.
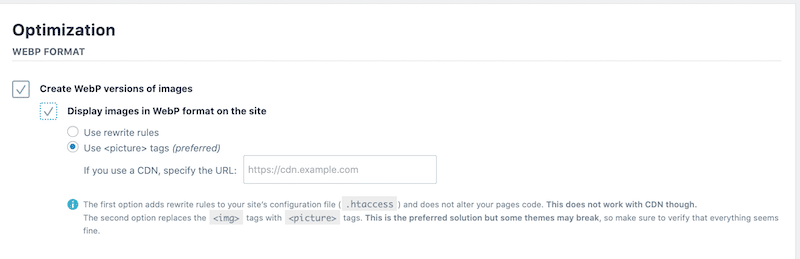
- Vaya a Configuración > Imagen > Optimización de la sección Formato WebP
- Seleccione Crear versión WebP de imágenes y Mostrar imágenes en formato WebP en el sitio. Durante el proceso de compresión, Imagify convertirá su logotipo al formato de próxima generación, permitiéndole volverse aún más pequeño manteniendo la calidad.

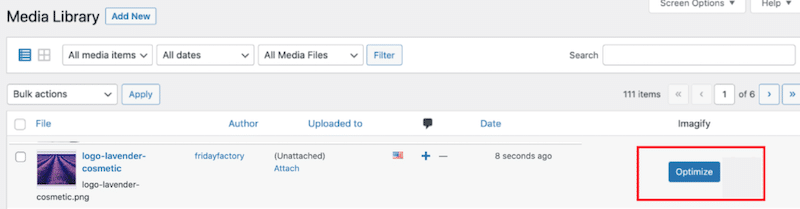
4. Vaya a la biblioteca de WordPress y haga clic en el botón Optimizar al lado del logotipo.

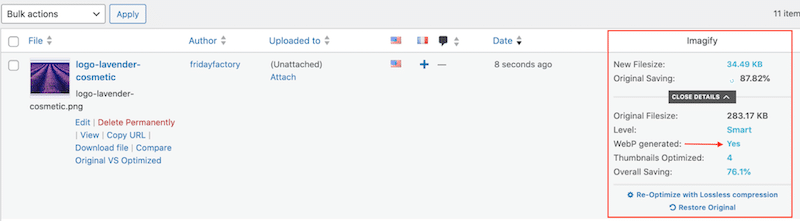
5. ¡Eso es todo! Imagify optimizó el logotipo y estas son las conclusiones clave:
- El tamaño del archivo del logotipo pasó de 284 KB a 35 KB.
- Imagify salvó casi el 90% del tamaño total del archivo usando la compresión del modo Inteligente.
- El logotipo se convirtió a WebP.

6. Hagamos un control de calidad. Imagify nos ahorró casi el 90% en el tamaño del archivo, pero la calidad de mi logo no ha cambiado:

Ahora bien, ¿ha realizado alguna vez una auditoría de rendimiento de su sitio web utilizando PageSpeed Insights o GTmetrix? La ejecución de pruebas con estas herramientas proporciona un informe completo que detalla las mejoras necesarias para su sitio.
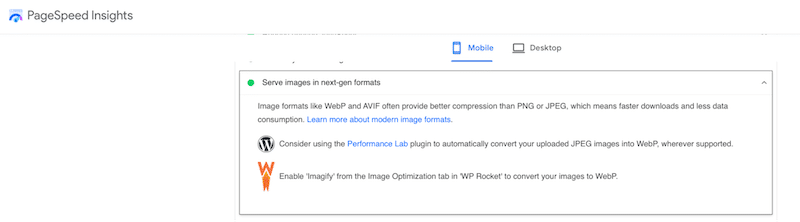
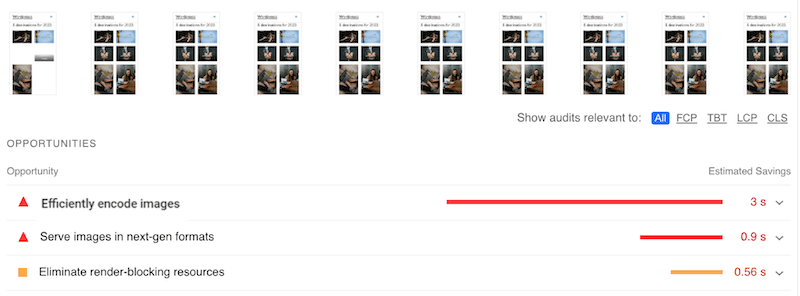
Por ejemplo, PageSpeed Insights puede señalar algunos problemas relacionados con la optimización de imágenes, como "Codificar imágenes de manera eficiente" o "Servir imágenes en formato de próxima generación (WebP)", como se muestra en el siguiente informe:

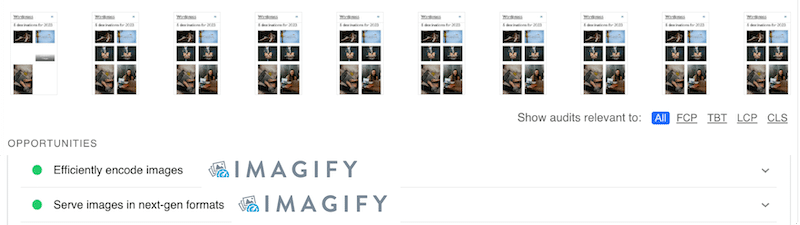
Gracias a una potente compresión y conversión WebP, Imagify soluciona ambos problemas:

Puedes comprimir 20 MB gratis cada mes con Imagify. Después de eso, puedes elegir entre dos planes premium asequibles: $9,99 por mes por datos ilimitados o $4,99 por mes por 500 MB.
Terminando
En conclusión, optimizar su logotipo es un paso fundamental para mejorar el rendimiento, la experiencia del usuario y la marca general de su sitio de WordPress. Si sigue nuestras mejores prácticas, puede asegurarse de que su logotipo se vea visualmente atractivo y contribuya a una rápida presencia en línea.
Si buscas un complemento que aplique compresión automáticamente y convierta tu logotipo a WebP sin comprometer la calidad, entonces Imagify es uno de tus mejores aliados:

¿Listo para llevar la optimización de su logotipo al siguiente nivel? ¡Pruebe Imagify gratis hoy y comience su viaje de optimización de logotipos!
¡Comience su viaje de compresión de imágenes con Imageify! Antes de instalar el complemento en su sitio de WordPress, puede utilizar la aplicación web de forma gratuita.
