Cómo optimizar la velocidad de la tienda de WooCommerce para un mejor rendimiento
Publicado: 2025-03-27Descripción general ➣ Este artículo explora estrategias prácticas para optimizar la velocidad de la tienda de WooCommerce, cubriendo actualizaciones de alojamiento, temas, complementos, optimización de imágenes, almacenamiento en caché, integración de CDN y protocolos HTTP/2/3. Aprenda cómo un tiempo de carga más rápido aumenta la clasificación de SEO, mejora la experiencia del usuario y aumenta las conversiones para el crecimiento sostenible de comercio electrónico.
Cómo optimizar la velocidad de una tienda de WooCommerce es una pregunta crucial para cada propietario de la tienda en línea que desee mejorar la experiencia del usuario y maximizar las ventas.
Un sitio de carga lenta frustra a los visitantes, aumenta la tasa de rebote y conduce a las ventas perdidas. En contraste, una tienda optimizada aumenta la experiencia del cliente y mejora el crecimiento del negocio.
Los estudios indican que si un sitio web tarda más de tres segundos en cargarse, el 52% de los visitantes se irán. Incluso un retraso de solo un segundo puede reducir las conversiones en un 7% .
Para los propietarios de tiendas de WooCommerce, la optimización de la velocidad no es solo una tarea, es esencial para el éxito comercial.
Esta guía proporcionará los pasos para optimizar el rendimiento de la tienda WooCommerce, asegurando un tiempo de carga rápido, una mejor experiencia del cliente y ventas mejoradas.

Tabla de contenido
Por qué la velocidad es importante para una tienda de WooCommerce
Antes de explorar las formas de optimizar la velocidad de la tienda de WooCommerce, es crucial comprender por qué la velocidad importa:
- Experiencia del usuario: los sitios lentos frustran a los usuarios, lo que lleva a tasas de rebote más altas y ventas perdidas. Una tienda de WooCommerce rápida reduce la tasa de rebote, mantiene a los visitantes comprometidos y aumenta las ventas.
- Rankings de SEO: Google prioriza los sitios web de carga rápida en los resultados de búsqueda. Los vitales de la web centrales como LCP, INP y CLS son cruciales en el rendimiento de SEO.
- Tasas de conversión: los sitios web de carga rápida experimentan tasas de complemento más altas, pagos más exitosos y un aumento de los clientes que regresan que afectan directamente el crecimiento de los ingresos.
- Rendimiento móvil: más de la mitad del tráfico de comercio electrónico proviene de dispositivos móviles, donde los usuarios esperan un rendimiento rápido. Por lo tanto, un sitio de carga rápida es crucial para una mejor experiencia del usuario, conversiones más altas y mantenerse competitivo.
- Reduzca los costos del servidor: la velocidad de optimización reduce la carga en su servidor, mejorando la eficiencia y reduciendo los costos de alojamiento mientras mantiene un buen rendimiento del sitio web.
Factores clave que afectan el rendimiento de WooCommerce
Varios factores afectan la velocidad de su tienda WooCommerce. Algunos de ellos son:
- Calidad de alojamiento
- Temas y complementos excesivos
- Imágenes o medios no optimizados
- Malas estrategias de captura
- Solicitudes HTTP essesivas
- Ineficiencias de la base de datos
- Javascript/CSS Repraying Retraso
- Falta de uso de CDN
Ahora, exploremos cada uno de estos factores en detalle.
Guía paso a paso para optimizar la velocidad de su tienda WooCommerce
Elija el proveedor de alojamiento adecuado

El alojamiento es la base del rendimiento de su tienda, por lo que es la primera decisión crucial para optimizar la velocidad.
Elegir el plan de alojamiento adecuado es esencial para su éxito de WooCommerce. Para optimizar la velocidad de la tienda de WooCommerce, evite el alojamiento compartido, ya que a menudo carece de la velocidad y los recursos necesarios para una experiencia de compra sin problemas.
En su lugar, opte por una solución de alojamiento centrada en el rendimiento para garantizar un tiempo de carga rápido y una mejor experiencia de usuario.
Opción de alojamiento para WooCommerce
- Hosting administrado de WooCommerce: esta es una excelente opción, que ofrece servidores optimizados para WooCommerce. Los proveedores líderes como Pressable, Kinsta, Hostinger y SiteGround garantizan el rendimiento y la confiabilidad de los niveles de primer nivel. Estos ofrecen alojamiento de WooCommerce con almacenamiento en caché incorporado, CDN y otras características de mejora de la velocidad.
- VPS o alojamiento dedicado: para tiendas de alto tráfico, un servidor privado virtual (VPS) o el alojamiento dedicado ofrece un rendimiento y confiabilidad superiores en comparación con el alojamiento compartido. Los recursos dedicados ayudan a mantener una velocidad y estabilidad consistentes.
- Alojamiento en la nube: plataformas como Cloudways y Oferta Pressable Hosting de nubes escalable con un rendimiento, flexibilidad y confiabilidad mejorados.
Alojamiento de las mejores prácticas
- Ubicación del servidor: elija un centro de datos cerca de su público objetivo.
- Versión PHP: use PHP 8.0+ para una ejecución más rápida y un rendimiento mejorado. (WooCommerce 9.7+ admite PHP 7.4 o superior).
- Almacenamiento de SSD: los SSD son 3 veces más rápidos que los HDD tradicionales.
Relacionado: Los mejores proveedores de alojamiento de WooCommerce.
Optimice su tema de WooCommerce

El papel del tema es esencial para optimizar la velocidad de la tienda de WooCommerce, ya que un tema pesado y mal optimizado puede ralentizar significativamente el rendimiento de su sitio web. Aquí le mostramos cómo solucionarlo:
Elija un tema liviano
Evite temas voluminosos con características innecesarias. Elija un tema de WordPress rápido y receptivo que mejore los tiempos de carga, la experiencia del usuario y la compatibilidad con los complementos de almacenamiento en caché y optimización. Como
- Tema predeterminado: el tema de la tienda de WooCommerce es liviano, rápido y optimizado para el rendimiento.
- Los temas de terceros: Shop Mania, GeneratePress, Zita y Neve son conocidos por su velocidad, flexibilidad y alta personalización.
Personalizar para el rendimiento
Personalice su tema de WooCommerce utilizando un diseño liviano, eliminando características innecesarias, reduciendo animaciones y optimización del código. Habilite solo elementos esenciales para mejorar la velocidad, la experiencia del usuario y la eficiencia general, asegurando una experiencia de compra sin problemas.
Relacionado: Los mejores temas de WordPress de WooCommerce.
Auditar y optimizar complementos
Los complementos son esenciales, pero demasiados complementos pueden ralentizar su sitio. Administre sabiamente para optimizar la velocidad de su tienda WooCommerce y garantizar un rendimiento óptimo. Siga estos pasos para optimizar los complementos:
- Auditoría de complementos instalados: revise sus complementos instalados, luego desactive y elimine los complementos que no usa. Mantener solo complementos esenciales reduce el uso de recursos y mejora la velocidad.
- Reemplace los complementos pesados: reemplace los complementos voluminosos con alternativas livianas para un rendimiento más rápido.
- Verifique el rendimiento del complemento: use herramientas como Consulty Monitor para identificar complementos lentos que afectan el rendimiento de su sitio web. Proporciona información sobre consultas lentas, alto consumo de memoria y uso de recursos, lo que permite a los desarrolladores identificar los problemas de rendimiento de manera eficiente.

- Actualizar complementos: actualice regularmente sus complementos para garantizar la compatibilidad, la seguridad y el rendimiento.
Relacionado: Complementos imprescindibles de woocommerce.
Optimiza las imágenes del producto y los archivos multimedia


Dado que las imágenes contribuyen a casi la mitad del tamaño de la página web, optimizarlas es crucial para tiempos de carga más rápidos. Aquí están los pasos que puede usar:
- Imágenes de comprimir: use complementos como ShortPixel o PNG pequeño para comprimir imágenes y reducir el tamaño del archivo sin comprometer la calidad.
- Carga perezosa: habilite la carga perezosa para cargar imágenes cuando salgan a la vista para mejorar la velocidad y reducir los tiempos de carga iniciales.
- Formatos de imagen: use el formato de imagen WebP o convierta las imágenes JPEG y PNG en formato WebP, que es aproximadamente un 30% más pequeño.
Relacionado: Explore nuestra guía paso a paso sobre cómo comprimir las imágenes.
Implementar estrategias de almacenamiento en caché

El almacenamiento en caché reduce la carga del servidor almacenando copias estáticas de las páginas, mejorando la velocidad, el rendimiento y la experiencia del usuario mediante la entrega de contenido precacitado de manera eficiente.
Tipos de almacenamiento en caché para WooCommerce
- Golpe de almacenamiento en caché: esto guarda páginas HTML completas, lo que les permite cargarse instantáneamente sin regenerar contenido del servidor.
- Caching de objetos: almacena la consulta de la base de datos da como resultado la memoria utilizando Redis o Memcached, reduciendo las consultas repetidas.
- Almacenamiento del navegador: almacena elementos estáticos del sitio web como CSS, imágenes y JavaScript en el navegador del usuario, reduciendo las descargas repetidas.
Use complementos de caché como caché total W3, caché de litagued o cohete WP para un rendimiento óptimo de WooCommerce.
Consejos de almacenamiento en caché específicos de WooCommerce
- Excluya páginas dinámicas: evite el almacenamiento en caché de páginas como el carrito, el pago y la cuenta para garantizar actualizaciones en tiempo real y evitar problemas de pago.
- Use el almacenamiento en caché de fragmentos: elementos específicos de caché, como mini-carros, al tiempo que mantiene la funcionalidad dinámica para garantizar una experiencia de usuario suave.
Relacionado: Los mejores complementos de caché de WordPress para aumentar la velocidad del sitio web.
Optimizado la base de datos
Con el tiempo, la base de datos recopila datos innecesarios como revisiones posteriores, comentarios de spam y transitorios vencidos, lo que puede ralentizar el rendimiento. Siga estos pasos para mantener su base de datos optimizada:
- Tablas de limpieza: acceda a PhPMyAdmin o use complementos como WP-Optimize o un limpiador de base de datos avanzado para eliminar datos innecesarios y mejorar el rendimiento de la base de datos.
- Programe limpiezas regulares: automatizar la optimización de la base de datos (diariamente, semanal o mensual) para mantener el rendimiento y evitar la acumulación de datos innecesarios.
- Tablas de bases de datos de índice: acelere las consultas de la base de datos agregando índices a las tablas de WooCommerce, mejorando el rendimiento y reduciendo los tiempos de carga.
Con el uso del complemento WP-Optimize, puede optimizar de manera eficiente la base de datos.


Instale y active el complemento, luego navegue a WP-Optimize en la barra lateral de administración. Elija el elemento para eliminar u optimizar y haga clic en 'Ejecutar todas las optimizaciones seleccionadas' para aplicar los cambios.
Minificar y optimizar el código
Los archivos CSS y JS excesivos ralentizan su sitio aumentando las solicitudes HTTP y la representación de la página de bloqueo.
Consejos para optimizar el código
- Minify Code: Minify CSS y JavaScript eliminando espacios y comentarios innecesarios para reducir el tamaño del archivo y mejorar la velocidad de carga. Complementos como autoptimizar el proceso de minificación.
- Combine archivos: fusione múltiples archivos CSS y JavaScript en menos archivos para reducir las solicitudes HTTP y mejorar el tiempo de carga de la página.
- Difer JavaScript: retrasar la carga de scripts esenciales para evitar una representación lenta y mejorar la velocidad de la página. Los complementos como WP Rocket y Async JavaScript ayudan a administrar el aplazamiento de script de manera eficiente.
- CSS crítico en línea: agregue estilos esenciales directamente al HTML para acelerar la carga de la parte visible de la página, asegurando una experiencia de carga más rápida y suave.
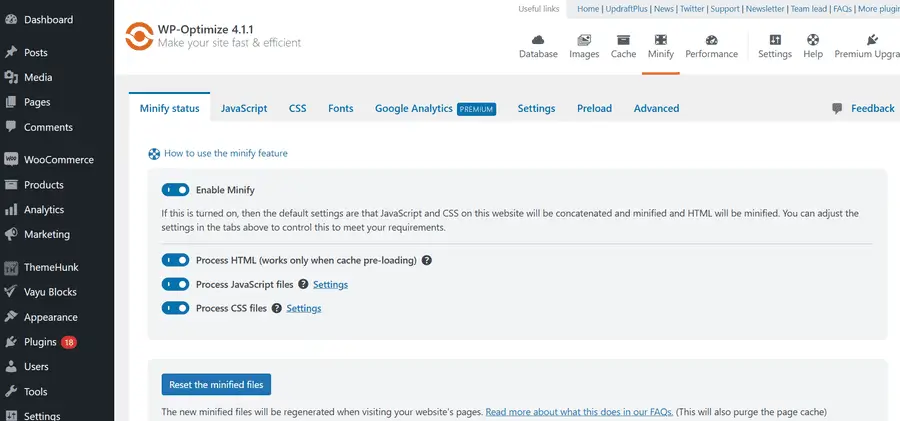
Usando el complemento WP-Optimize, puede minificar y optimizar el código.

Use una red de entrega de contenido

Content Delivery Network (CDN ayuda a optimizar la velocidad de la tienda de WooCommerce almacenando archivos estáticos (imágenes, CSS, JavaScript) en servidores de todo el mundo.
Cuando un usuario visita su sitio, el CDN sirve archivos desde el servidor más cercano, reduciendo la latencia y los tiempos de carga.
Configurar CDN para WooCommerce
- Elija un proveedor de CDN: los principales proveedores de CDN incluyen Cloudflare, Google Cloud CDN, Bunnycdn, StackPath y más.
- Integre con su alojamiento: muchos servicios de alojamiento administrados, como Pressable y Kinsta, ofrecen integración CDN incorporada, que se puede habilitar a través del tablero de su host para mejorar el rendimiento.
- Uso del complemento: instale un complemento como el habilitador CDN o el cohete WP para integrar fácilmente su sitio con un CDN.
- Configurar configuraciones de CDN: Configurar configuraciones de CDN captando activos estáticos (imágenes, CSS, JS), habilitando la compresión brotli o GZIP, y configurando los encabezados de vencimiento de caché (por ejemplo, 1 año para imágenes, 6 meses para CSS/JS y 1 hora para HTML).
Mejores prácticas de CDN
- Excluir páginas dinámicas: evite almacenar en caché para las páginas de carrito, pago y cuenta de usuario para garantizar actualizaciones en tiempo real.
- Habilitar el soporte de WebP: use un CDN que convierta automáticamente las imágenes en WebP para una mejor compresión.
- Rendimiento del monitor: rastrear el tiempo de actividad de CDN y las relaciones de accesorios para caché para una eficiencia óptima.
Utilice la técnica de rendimiento avanzado
Mejore el rendimiento de su sitio web para optimizar la velocidad de su tienda WooCommerce con estos consejos de expertos:
Habilitar Opcache y Redis
Habilite OPCACHE y REDIS en la configuración de su servidor o alojamiento del tablero para mejorar el rendimiento de PHP.
- OPCACHE: mejora el rendimiento de PHP al almacenar en caché los scripts precompilados, reducir el tiempo de procesamiento, reducir la carga del servidor y acelerar la ejecución para un rendimiento del sitio web más rápido y eficiente.
- Redis: un almacén de datos en memoria de alto rendimiento que acelera las consultas de las bases de datos, reduce los tiempos de carga y mejora el rendimiento del sitio web al almacenar en caché los datos de acceso frecuente.
Actualizar a HTTP/2 o HTTP/3
Los protocolos HTTP modernos como HTTP/2 y HTTP/3 mejoran significativamente el rendimiento del sitio web al optimizar cómo se comunican los navegadores y los servidores. La actualización del HTTP/1.1 obsoleto puede reducir la latencia, acelerar la entrega de activos y mejorar la experiencia del usuario.
- HTTP/2: Use la multiplexación para cargar varios archivos a la vez a través de una sola conexión y habilite la compresión del encabezado para acelerar la carga de la página.
- HTTP/3: utiliza el protocolo Quic (UDC) para mejorar la velocidad y la confiabilidad al reducir la latencia, especialmente en redes inestables o móviles.
La mayoría de los proveedores de alojamiento admiten HTTP/2, mientras que HTTP/3 está disponible a través de CloudFlare y alojamiento como Kinsta.
Use la compresión brotli o gzip
Active la compresión brotli o gzip para reducir los archivos HTML, CSS y JS en un 70-90%, mejorando la velocidad de carga. Habilitarlo a través de .htaccess o complementos como W3 Total Cache o WP Rocket.
Relacionado: Cómo corregir el error de solicitud HTTP 400 Bad en un sitio web de WordPress.
Optimizar para dispositivos móviles
La optimización móvil es crucial ya que los usuarios móviles ahora dominan el uso de Internet, impulsando la mayoría de las visitas al sitio web y las ventas en línea. Según Statista, a partir de enero de 2025, los dispositivos móviles representaron más del 60% de las páginas web globales.
En regiones como África y Asia, el tráfico móvil es aún más alto, superando el 75% y el 71% respectivamente. Descuidar la optimización móvil significa perder una gran parte de clientes potenciales y perjudicar la clasificación de Google debido a su indexación móvil primero.

Para optimizar la velocidad de su tienda WooCommerce y garantizar una experiencia sin problemas en los dispositivos móviles, siga estos pasos esenciales:
- Herramienta de prueba receptiva: use la prueba amigable para móviles de Google para verificar la capacidad de respuesta de su tienda WooCommerce.
- Utilice un tema receptivo: un tema de WooCommerce optimizado para dispositivos móviles se adapta a la perfección a cualquier tamaño de pantalla, asegurando una experiencia de compra suave. Evite los diseños rígidos; La flexibilidad y la capacidad de respuesta son la clave del éxito. Temas como Shop Mania, Zita y Open Shop ofrecen diseños amigables para dispositivos móviles para un rendimiento óptimo.
- Optimice las imágenes para dispositivos móviles: sirva imágenes optimizadas para usuarios móviles mediante el uso de complementos como imágenes adaptativas de shortpixel o un CDN con un cambio de tamaño de dispositivo para reducir el tiempo de carga.
- Habilite el almacenamiento en caché específico de móvil: use complementos como WP-Optimize para generar reglas de caché separadas para dispositivos móviles.
- Implemente el resultado de la búsqueda rápida: mejore la experiencia de compras móviles utilizando el complemento de búsqueda de productos avanzado, que ofrece resultados de búsqueda rápidos y precisos con filtrado en vivo, mejora del descubrimiento de productos y la experiencia del usuario.
Relacionado: Temas de WooCommerce optimizados para dispositivos móviles.
Rendimiento de monitor y prueba

La optimización es un proceso continuo. Use estas herramientas para monitorear el rendimiento y realizar mejoras:
Herramientas de monitoreo de rendimiento
- Google PageSpeed Insights: analice el rendimiento de su sitio, rastree las puntuaciones de Web Web Vitals de su sitio y proporcione recomendaciones para mejorar la velocidad de carga y la experiencia del usuario.
- GTMetrix: ayuda a analizar el tiempo de carga del sitio web, detecta problemas de rendimiento y proporciona sugerencias procesables para mejorar la velocidad y la eficiencia general.
- Pingdom: le permite probar la velocidad del sitio web desde múltiples ubicaciones globales, ayudándole a analizar el rendimiento y optimizar para tiempos de carga más rápidos.
Configurar el monitoreo de tiempo de actividad
Monitoree el rendimiento de su sitio web con JetPack Monitor y Uptimerobot. Estas herramientas envían alertas en tiempo real cuando su sitio cae, ayudándole a abordar rápidamente los problemas y garantizar que su tienda WooCommerce permanezca accesible para los clientes.
Preguntas frecuentes
P: ¿Cuáles son los mejores proveedores de alojamiento para optimizar la velocidad de una tienda de WooCommerce?
Respuesta: los proveedores de alojamiento de WooCommerce administrados como Pressable, Kinsta, SiteGround y Hostinger ofrecen soluciones optimizadas para optimizar la velocidad de la tienda de WooCommerce.
P: ¿Cuáles son los mejores temas livianos de WooCommerce?
Respuesta: Shop Mania, Zita, GeneratePress y Storefront son los mejores temas livianos de WooCommerce diseñados para optimizar la velocidad de la tienda de WooCommerce y mejorar el rendimiento.
P: ¿Pueden demasiados complementos ralentizar mi tienda WooCommerce?
Respuesta: Sí, use solo complementos esenciales y bien codificados mientras evita los basados o obsoletos. Auditar regularmente y eliminar complementos innecesarios para mantener un rendimiento óptimo.
P: ¿Cuál es el mejor formato de imagen para optimizar la velocidad de una tienda de WooCommerce?
ANS: WebP es el mejor formato de imagen, que ofrece una mejor compresión que JPEG y PNG mientras se mantiene de alta calidad, lo que resulta en un tiempo de carga más rápido.
P: ¿Cómo mejora un CDN la velocidad de WooCommerce?
Respuesta: un CDN almacena copias de su sitio en servidores globales, lo que permite a los usuarios acceder a contenido desde la ubicación más cercana, reduciendo la latencia y mejorando el tiempo de carga.
P: ¿Debo usar un complemento de almacenamiento en caché para mi tienda WooCommerce?
Respuesta: Sí, los complementos de almacenamiento en caché como W3 Total Cache, Litespeed Cache, WP Super Cache y WP Rocket ayudan a optimizar la velocidad de la tienda WooCommerce reduciendo la carga del servidor y mejorando la entrega de la página.
P: ¿Cuál es la diferencia entre http/2 y httpp/3?
ANS: HTTP/2 permite multiplexación, mientras que HTTPP/3 (QUIC) usa UDP (protocolo de datagrama de usuario) para una conexión más rápida y estable.
P: ¿Brotli es mejor que GZIP?
Respuesta: Sí, Brotli se comprime mejor que GZIP, ofreciendo una tasa de compresión más alta y una velocidad de carga más rápida. Sin embargo, GZIP sigue siendo ampliamente compatible y útil en algunas configuraciones de servidor.
P: ¿Cómo pruebo la velocidad de mi tienda WooCommerce?
Respuesta: use Gtmetrix, Google PageSpeed Insights o Pingdom para analizar la velocidad de su tienda e identificar áreas para mejorar.
Palabras finales
Optimizar una velocidad de la tienda WooCommerce es un proceso continuo, no una tarea única. Implemente estas estrategias para mejorar el rendimiento, aumentar las ventas y mejorar la experiencia del usuario.
Incluso las mejoras menores pueden tener un impacto notable en la satisfacción y los ingresos del cliente. Comience con conceptos básicos como un mejor alojamiento, temas livianos, optimización de imágenes y almacenamiento en caché, luego implementa gradualmente técnicas avanzadas.
Una tienda bien optimizada beneficia tanto a sus clientes como a su negocio. Manténgase proactivo, adapte al cambio y refine constantemente su tienda WooCommerce para un rendimiento óptimo.
Gracias por leer este blog. Si encuentra útil este artículo, compártalo con sus amigos. Si tiene alguna pregunta, no dude en comentar a continuación. Le ayudaremos a resolver su problema.
Esperamos que este artículo lo ayude a comprender cómo optimizar la velocidad de su tienda WooCommerce para un mejor rendimiento.
Suscríbase a nuestro canal de YouTube, también subimos un excelente contenido allí. Síguenos en Instagram , Facebook y Twitter .
Más útil lectura -
- Cómo aumentar la velocidad del sitio web de WordPress
- Cómo comprimir imágenes para la web
- Formas efectivas de aumentar la experiencia del cliente en comercio electrónico
- Cómo configurar los pagos de WooCommerce en WordPress
