Cómo optimizar las imágenes de WordPress para obtener el mejor rendimiento
Publicado: 2022-12-19Las imágenes son vitales para romper el aspecto monótono de un sitio web. Agregan interés e involucran a su audiencia de una manera mucho más orgánica. Sin imágenes, su sitio web es solo un muro de texto y ¿quién quiere eso?
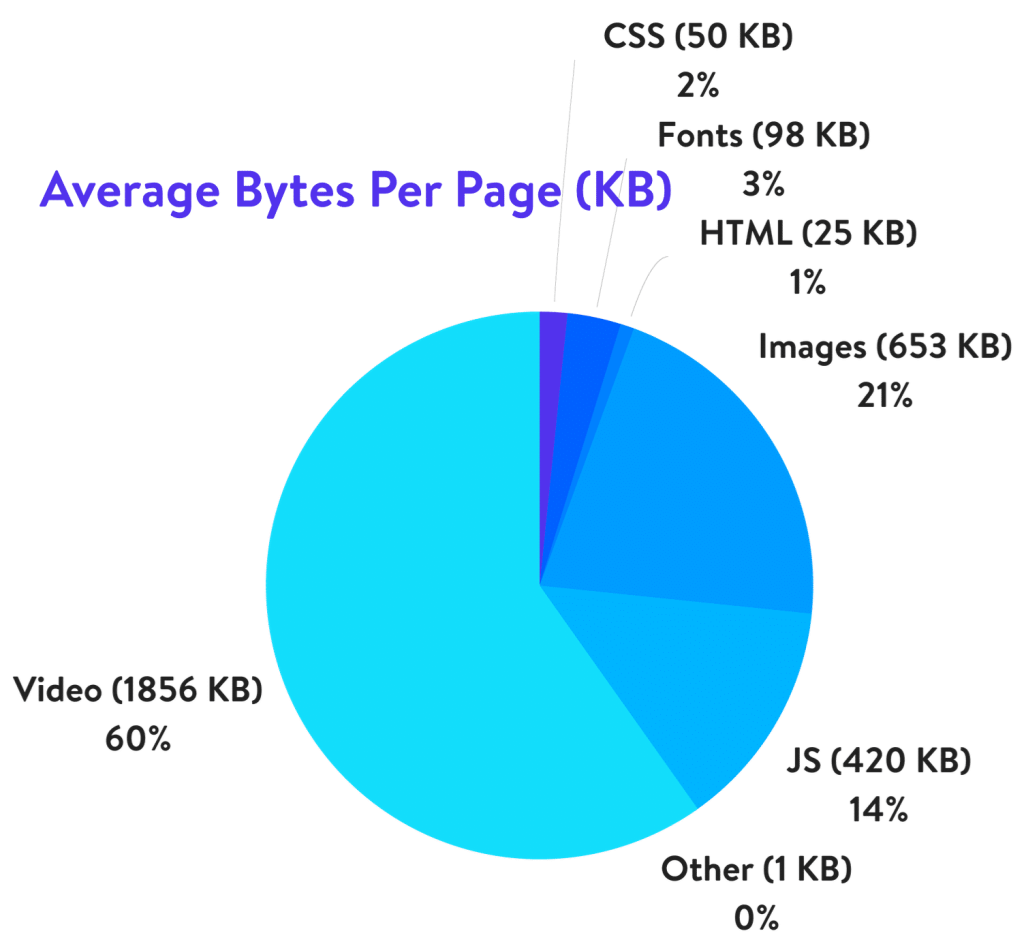
Pero las imágenes pueden traer un desafío a los sitios web. Las estadísticas muestran que las imágenes ocupan el 21% del peso de tu página web. Más peso equivale a tiempos de carga más lentos.
¿O sí?
La optimización de imágenes puede hacer maravillas para su sitio web de WordPress.
Cuando se optimizan correctamente, las imágenes pueden aumentar la participación sin comprometer el rendimiento.
Su sitio web se carga más rápido, brinda una mejor experiencia de usuario y ayuda a mejorar el SEO.
¿Quieres aprender a optimizar las imágenes de WordPress para poder usarlas donde quieras sin que ralenticen tu sitio?
Si es así, ¡este es el artículo para ti!
Compartiré diferentes formas de optimizar las imágenes de WordPress.
Brindaré información sobre qué es la optimización de imágenes, por qué es necesaria, consejos para optimizar imágenes y una guía detallada sobre cómo hacerlo.
También explicaré cómo puedes optimizar las imágenes para los motores de búsqueda.
¡Entonces empecemos!
- ¿Qué es la optimización de imágenes?
- ¿Por qué debería optimizar las imágenes?
- 4 consejos para optimizar imágenes para sitios web de WordPress
- Cómo optimizar imágenes en WordPress
- Cómo optimizar las imágenes para los motores de búsqueda
- Conclusión
¿Qué es la optimización de imágenes?
La optimización de imágenes consiste principalmente en disminuir el tamaño del archivo mediante un complemento o script, lo que beneficia a su sitio web al acelerar el tiempo de carga.
La optimización se puede realizar de diferentes maneras, como cambiar el tamaño de las imágenes, almacenar en caché, usar un complemento de optimización de imágenes o comprimir el tamaño.
¿Por qué debería optimizar las imágenes?
El encabezado aquí debería ser ¿por qué no?
La optimización de imágenes le permite usar imágenes de alta calidad en su sitio web en el formato, tamaño, dimensión y resolución correctos, manteniéndolas en el tamaño más pequeño posible.

Las imágenes y los videos pueden representar alrededor del 81% del peso de una página web. Cuanto más pequeño pueda hacer los tamaños de archivo, más rápido se cargarán sus páginas.
Cuanto más rápido se carguen las páginas, más contentos estarán los usuarios.
Como pronto verá, la optimización de imágenes no requiere habilidades de desarrollo. Puede usar su editor de imágenes favorito o un complemento de WordPress. Te mostraré ambos.
Hay ventajas definitivas en la optimización de imágenes en su sitio web de WordPress, que incluyen:
Experiencia de usuario mejorada
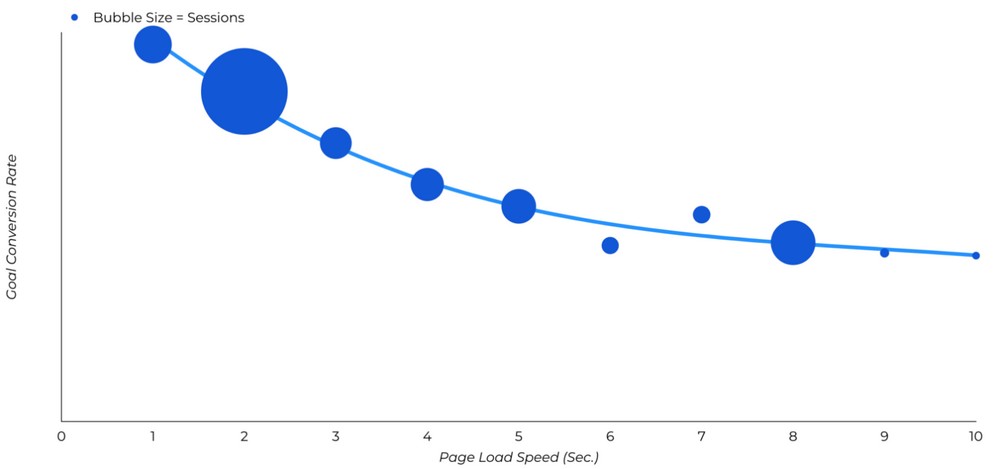
Casi el 70% de los usuarios están de acuerdo en que la velocidad de la página afecta su disposición a comprar en un sitio web.
La tasa de conversión del sitio web cae un 4,42%, con tiempos de carga entre cero y cinco segundos.

Todos somos personas ocupadas con muchas cosas que hacer. Pocos de nosotros tenemos la paciencia de esperar años a que se cargue una página web. Es por eso que la optimización de la imagen es tan importante.
Si tiene una tienda en línea que intenta vender productos, ¡es aún más importante!
Mejor velocidad de carga de página
Cuando trato de navegar por un sitio web, los tiempos de carga lentos generalmente me hacen salir de la página. ¡Hay demasiados sitios web mejores y más rápidos para esperar a que se cargue uno lento!
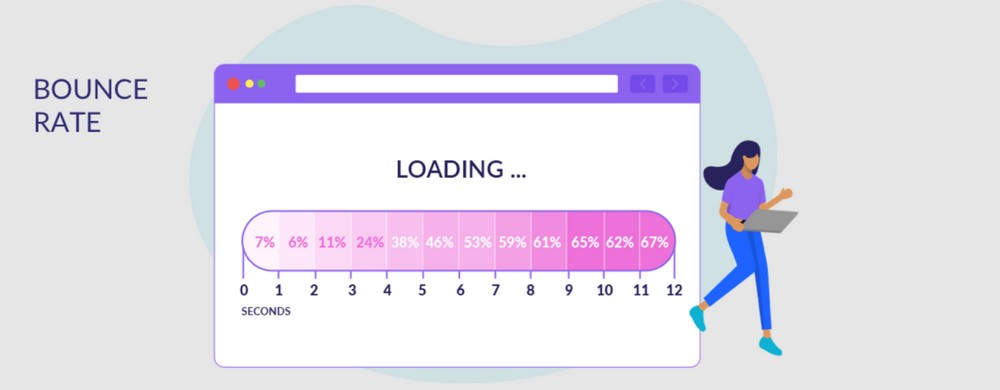
Las estadísticas muestran que la página que se carga en dos segundos tiene una tasa de rebote promedio del 9 %, mientras que una página que se carga en cinco segundos dispara la tasa de rebote al 38 %.

Por lo tanto, cuanto más pequeñas sean sus páginas, más rápido se cargarán.
La optimización de imágenes en su sitio web de WordPress es la mejor manera de aumentar la velocidad de carga de la página.
Mejora el rendimiento de SEO
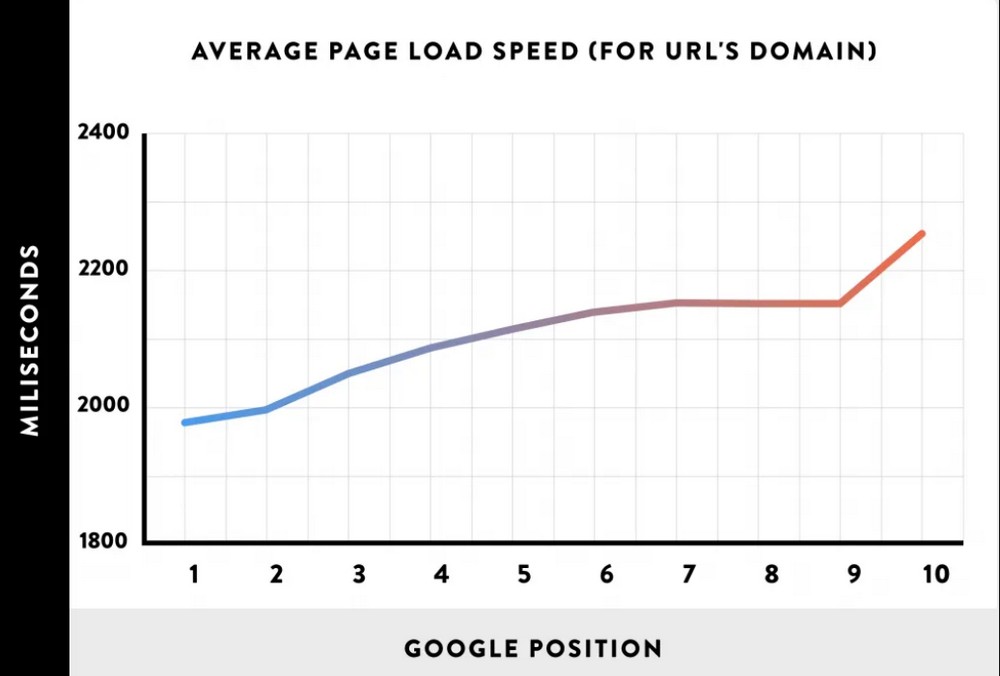
Los motores de búsqueda como Google usan la velocidad de carga de la página como un factor de clasificación y se sabe que penalizan los sitios web de carga lenta.
Los motores de búsqueda saben que a los usuarios no les gustan las páginas lentas, por lo que pueden clasificar los sitios más lentos más abajo en SERP.
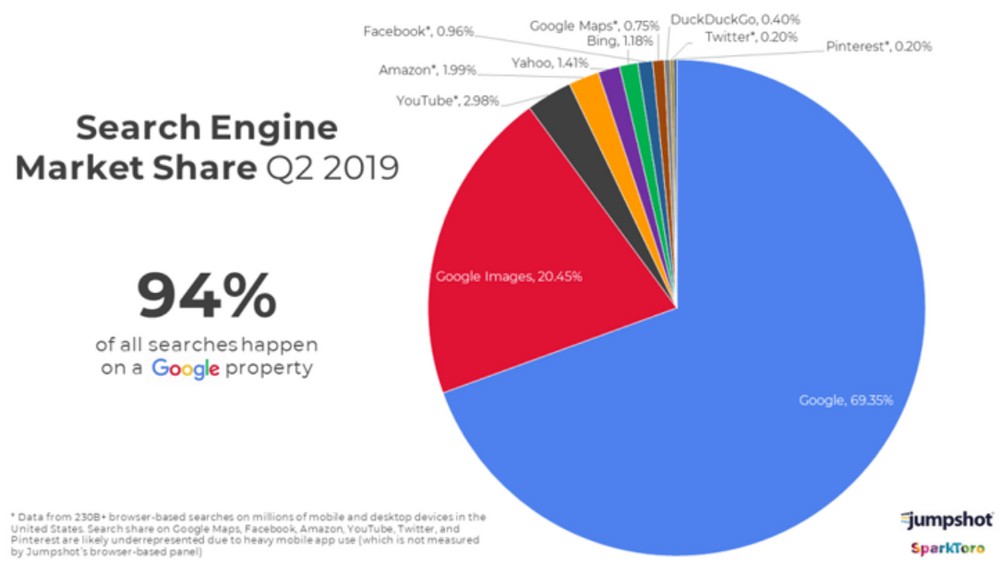
La búsqueda de imágenes representa alrededor del 20,45 % de las búsquedas de Google.

Agregar imágenes al contenido y optimizarlas para SEO es una excelente manera de clasificar sus páginas en los motores de búsqueda.
¡Mientras carguen rápido!

4 consejos para optimizar imágenes para sitios web de WordPress
Echemos un vistazo a lo que puede hacer para optimizar las imágenes en su sitio web de WordPress:
Compresión de imagen
La compresión de imágenes minimiza el tamaño del archivo (en bytes) sin degradar su calidad.
Las imágenes de alta resolución son de gran tamaño y pueden afectar drásticamente la velocidad de carga de la página.
Cuando se trata de compresión, hay dos tipos diferentes: compresión con pérdida y sin pérdida.
Compresión con pérdida frente a sin pérdida
La compresión con pérdida es la técnica de compresión de imágenes en la que el tamaño del archivo se reduce descartando información no esencial.
La mayoría de los editores de imágenes son lo suficientemente inteligentes como para identificar qué datos son esenciales y cuáles no. Si bien hay una ligera degradación en la calidad, generalmente no se nota en la web o en pantallas pequeñas.
La compresión sin pérdida es cuando el tamaño de la imagen se reduce sin pérdida de calidad. Esta compresión se logra mediante la eliminación de datos innecesarios de los archivos de una manera ligeramente diferente.
Este es un tema bastante complicado, así que no profundizaré demasiado aquí. Consulte esta publicación de Adobe para obtener más información sobre el tema.
Cambiar formato de archivo de imagen
Existen varios tipos de formatos de imagen en la web. Comprender la diferencia entre estos formatos le permite saber cuál usar en qué situación.
Los cuatro formatos principales de la imagen en la web son: PNG, JPEG, WebP y GIF. Si bien todos estos funcionan en páginas web, cada formato se adapta a necesidades específicas.
PNG
Los archivos de imagen .png tienen una alta calidad de imagen pero son archivos grandes. El formato de imagen se utiliza mejor para imágenes de baja resolución, como pancartas, capturas de pantalla e infografías.
JPG
.jpg o .jpeg son los formatos de imagen más comunes utilizados en línea. Estas imágenes se pueden comprimir de manera efectiva, haciéndolas de un tamaño mucho más pequeño. Se utiliza en publicaciones de blog e imágenes de productos.
WebP
WebP es un formato de imagen que proporciona compresión con pérdida y sin pérdida de imágenes en la web. Con WebP, puede crear imágenes que se carguen rápido y se vean bien al mismo tiempo.
Estos tipos de imágenes son un 26% más pequeños en tamaño en comparación con los PNG.
Es compatible con navegadores web populares como Google Chrome, Firefox, Safari, Opera, Edge y muchos otros.
GIF
Los archivos .gif son otro formato de archivo estándar que se usa más en la web. Se puede utilizar como una sola imagen o como animación. La imagen tiene un formato de 8 bits, lo que la limita a colores y detalles.
Se utiliza mejor dentro del contenido para ilustraciones y gráficos esenciales.
Dimensiones correctas de la imagen
Muchos blogueros y propietarios de sitios tienden a usar cualquier tamaño de imagen. Esto puede ser un error.
Una imagen de 640 x 480 puede tener 150 KB, mientras que una imagen de 2080 x 1080 puede tener hasta 1 MB.
Si su sitio web solo muestra imágenes en 640 x 480, ¿por qué pedirle que cargue una imagen de 2080 x 1080 y cambie su tamaño?
Guardar o editar la imagen a las dimensiones correctas se mostrará en menos trabajo para WordPress y tiempos de carga ligeramente más rápidos.
Uso de JPEG progresivos
Una imagen JPEG progresiva se codifica de forma diferente a una imagen JPEG estándar.
El JPEG progresivo aparece todo a la vez, pero al principio parece un poco borroso. Poco a poco, parece claro.
En un sitio web, el JPEG progresivo mejora la experiencia del usuario, ya que la imagen básica aparece muy rápidamente y gana detalles en oleadas a medida que se carga. Estas imágenes son más pequeñas y se cargan mucho más rápido que el JPEG estándar.
Los navegadores web más populares, como Firefox y Chrome, admiten imágenes progresivas.
Cómo optimizar imágenes en WordPress
¡Vamos a sumergirnos un poco más en la optimización de imágenes en WordPress!
Optimización manual de imágenes
Una de las formas más sencillas y fiables de optimizar imágenes es mediante el uso de software de edición como Photoshop o Gimp.
Junto con la optimización, puede cambiar el tamaño y recortar estas imágenes al mismo tiempo.
Sugiero optimizar las imágenes antes de subirlas a su sitio web y luego optimizarlas nuevamente para un mejor rendimiento.
¡La optimización manual de imágenes es simple y rápida!
Optimización de imágenes con Photoshop
Adobe Photoshop es un software premium que le permite exportar imágenes desde su computadora o navegador y optimizarlas a un tamaño más pequeño.

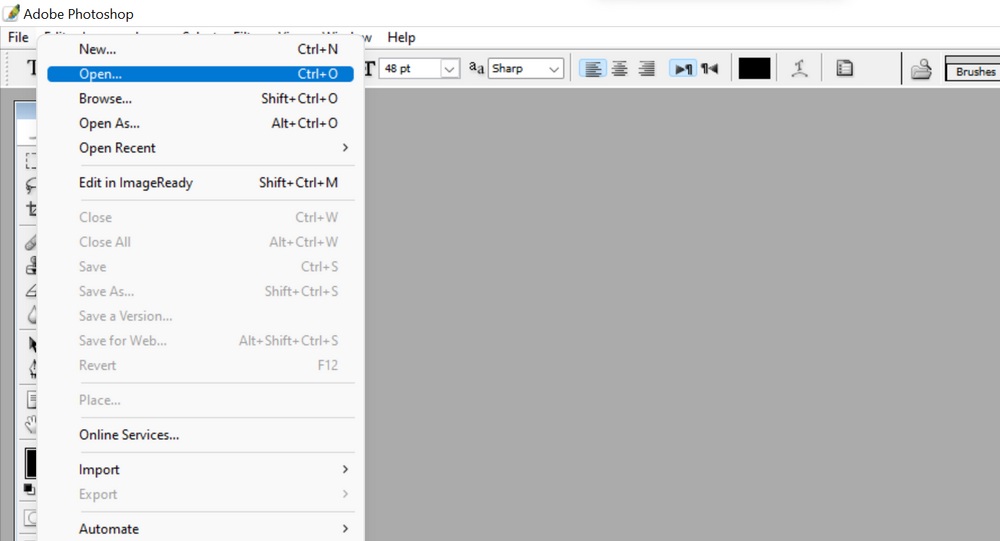
Abra Photoshop en su computadora y seleccione Archivo > Abrir.


Seleccione la imagen que desea optimizar.
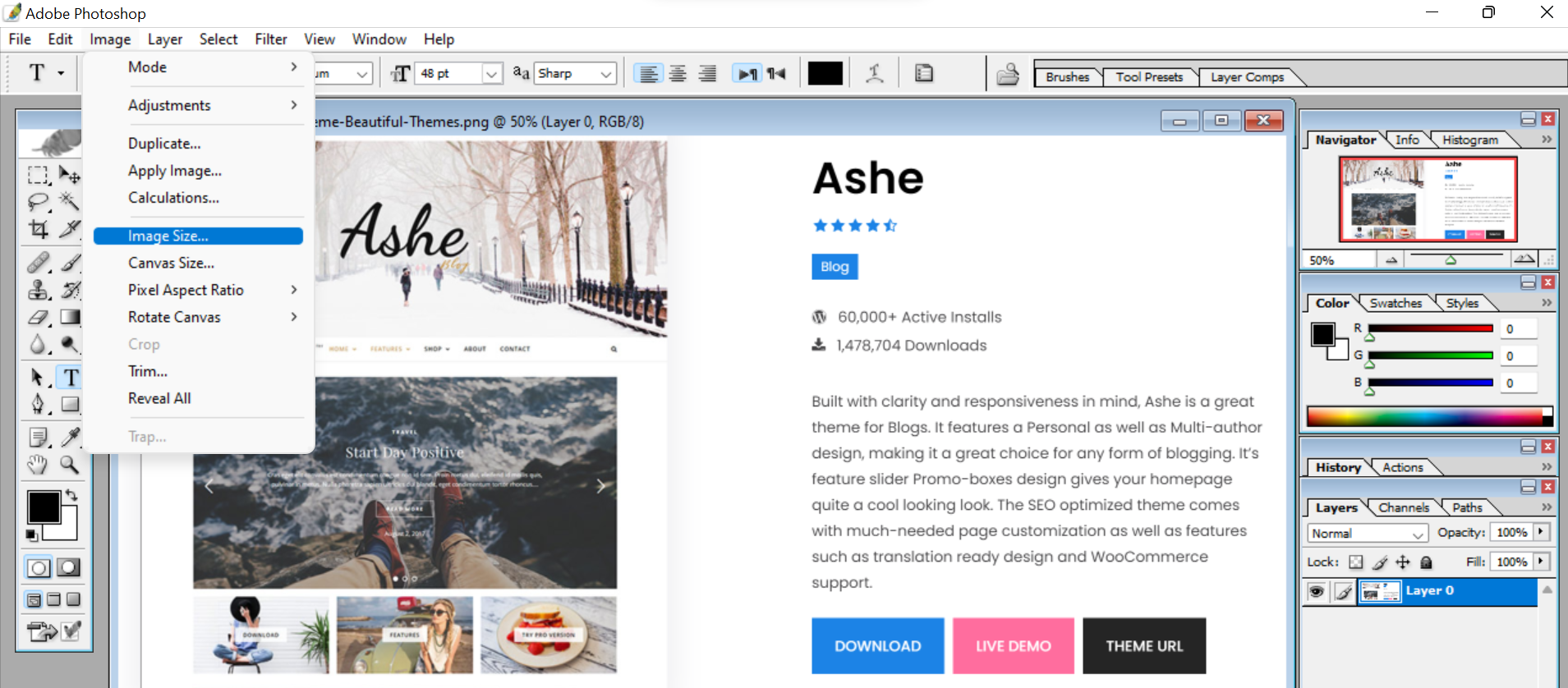
Una vez cargada la imagen:
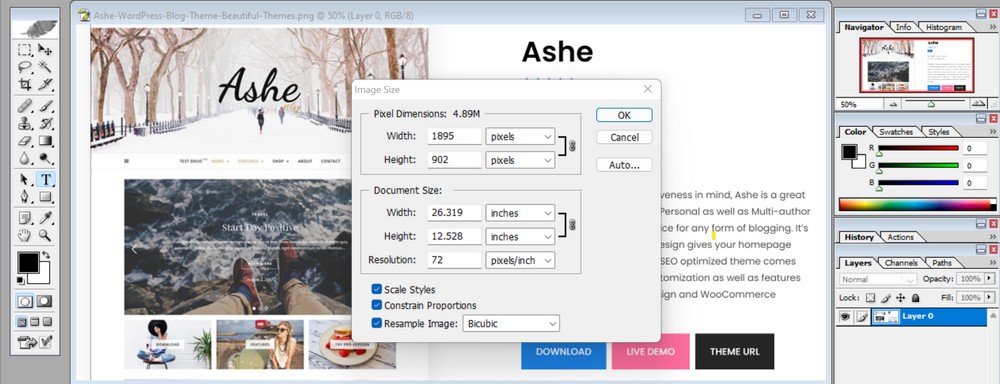
En el menú, seleccione Imagen > Tamaño de imagen y la altura y el ancho requeridos para la imagen. Use las dimensiones en las que se mostrará en su página para ahorrar un poco de tiempo extra.

Configure la resolución de la imagen en el mismo menú.

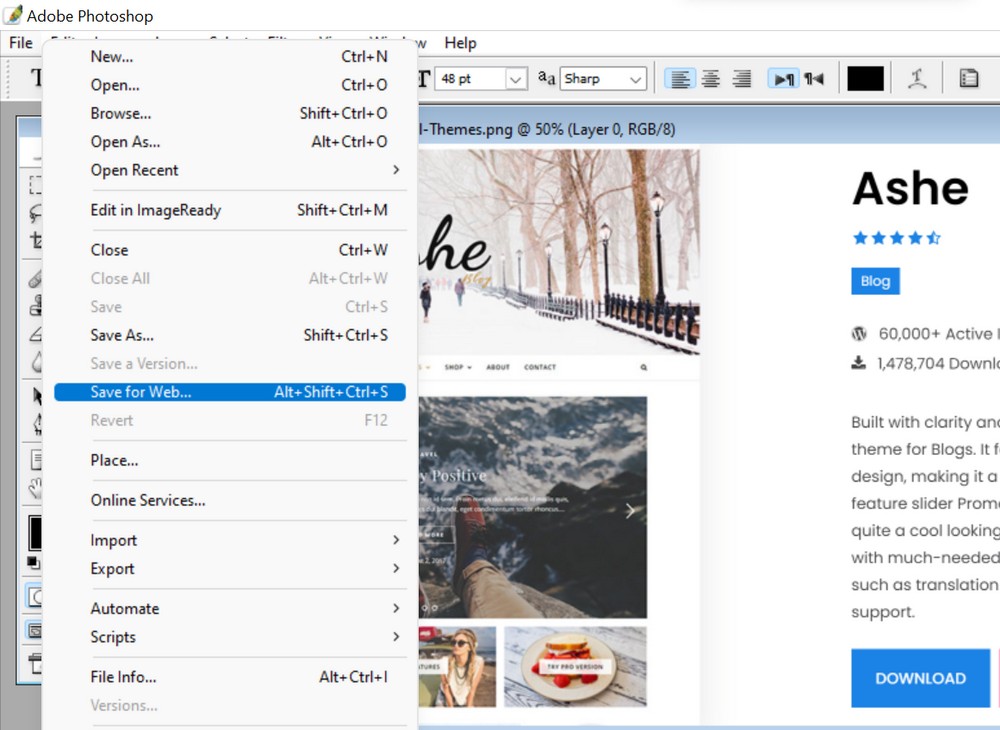
Seleccione Archivo > Guardar para Web.

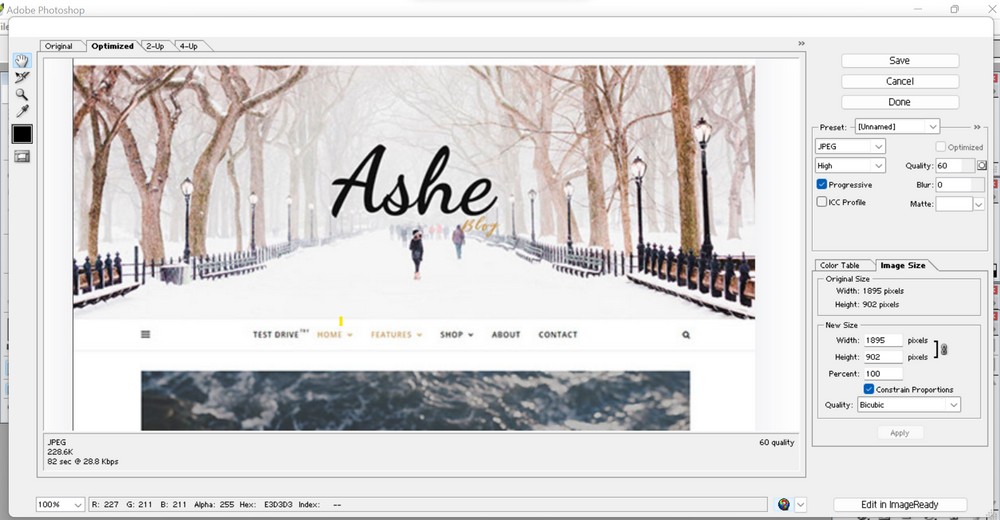
Seleccione el formato JPEG en el menú y establezca un valor de calidad de imagen entre 40 y 60.
Establezca el perfil de color progresivo e incrustado en Sí .

Guarde el archivo una vez que haya terminado.
Optimización de imágenes usando herramientas en línea
Otro método para optimizar imágenes para WordPress manualmente es usar una aplicación web.
Hay muchas herramientas de optimización en línea disponibles. Algunos de los más populares que se me ocurren son Optimizilla, ImageOptim, TinyPNG e Image Optimizer.
Para este artículo, usaré Optimizilla y mostraré el proceso para optimizar la imagen.
- Visite el sitio web
- Arrastra tu imagen al cuadro en el centro de la página.
El proceso de optimización se inicia automáticamente.
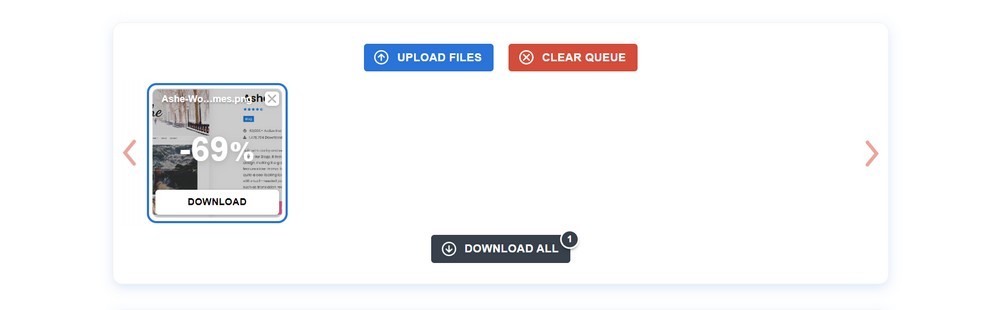
Una vez que está optimizado, puede ver la opción de descargar.

La herramienta también muestra el porcentaje que se ha optimizado. Esto significa el tamaño de archivo reducido. Cuanto mayor sea la tasa, menor será el tamaño del archivo.
Use un complemento para optimizar imágenes
Si no desea optimizar las imágenes manualmente, puede instalar un complemento de optimización de imágenes de WordPress que hace el trabajo duro por usted.
Estos complementos funcionan reduciendo el tamaño del archivo de imagen en la web y mejorando la velocidad de carga de la página.
Hay varios complementos de optimización de imágenes de WordPress.
Enumeraré los 3 mejores complementos de optimización de imágenes y usaré uno de ellos como ejemplo.
Píxel corto

ShortPixel es un complemento diseñado para mejorar los tiempos de carga de su sitio web y la clasificación SEO mediante la compresión de imágenes. Es mejor para los propietarios de sitios web y las agencias web que buscan reducir los tiempos de carga de la página con el mínimo esfuerzo.
aplastar

Smush es uno de los complementos gratuitos de WordPress más populares, diseñado y desarrollado para optimizar imágenes, activar la carga diferida, cambiar el tamaño, comprimir y mejorar la velocidad de su sitio web. ¡Este complemento es la forma más fácil de hacer que su sitio funcione sin problemas y se cargue súper rápido!
imaginar

Imagify es la solución definitiva para optimizar tus imágenes. El complemento optimiza cualquier tipo, los redimensiona y también los hace a granel.
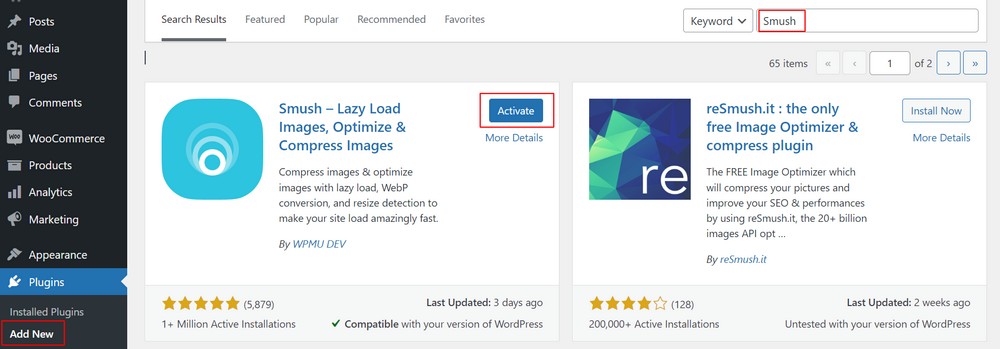
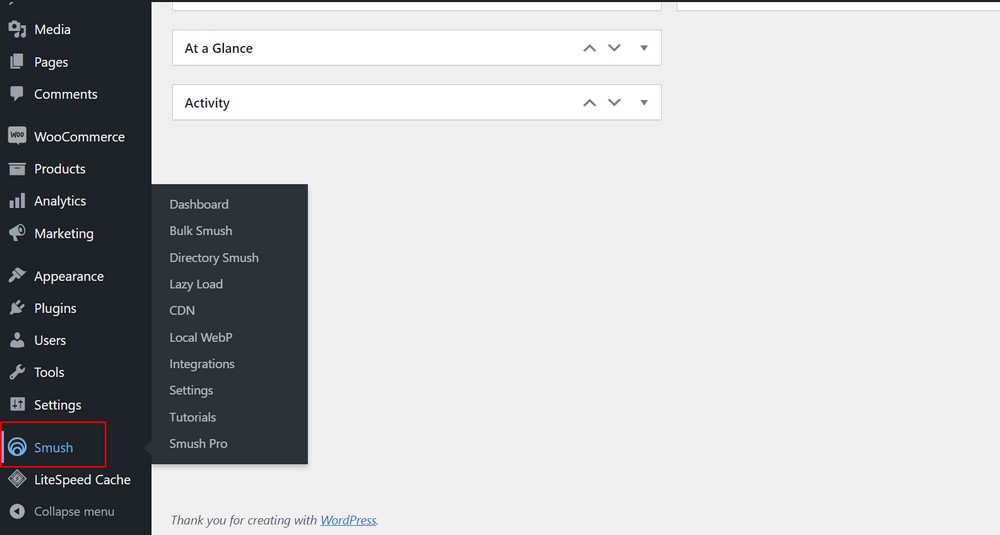
Usaré el complemento Smush. Es un complemento gratuito con más de 1 millón de instalaciones activas.
Instale y active el complemento en su sitio web dirigiéndose a Complementos> Agregar nuevo desde su panel de WordPress.

Al activar el complemento, puede ver Smush en la barra lateral izquierda.

El complemento le permite optimizar las imágenes existentes en su sitio web y bajo demanda cuando carga nuevas imágenes.
Cada vez que subes una nueva imagen, Smush la optimiza automáticamente. Una vez configurado, el complemento se encarga de todo. Por eso me gusta.
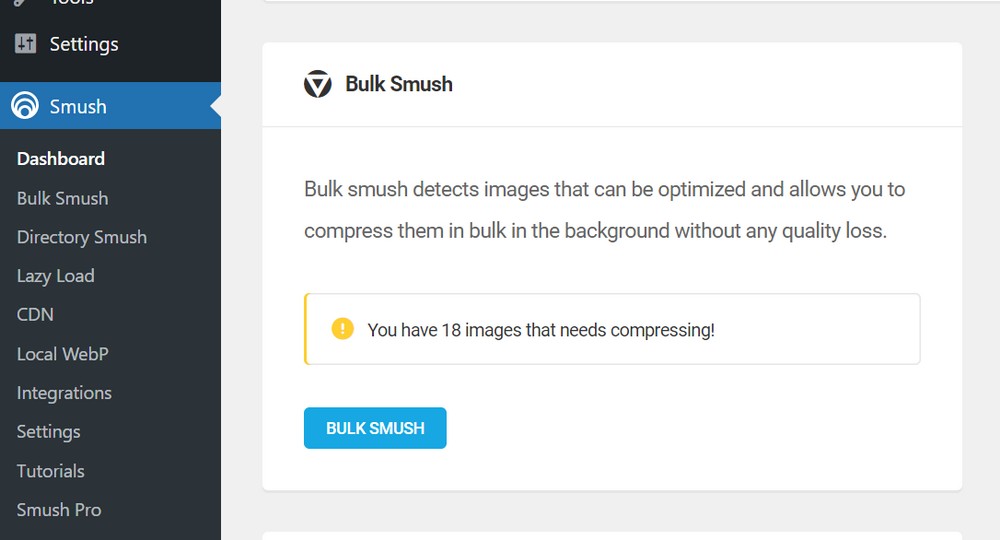
También le notifica sobre las imágenes que deben optimizarse y tiene la opción de Bulk Smush .

Tiene características de carga diferida y CDN, pero tendrás que comprar la versión pro del complemento para usarlas.
Cómo optimizar las imágenes para los motores de búsqueda
Si bien la optimización de imágenes lo ayuda a aumentar el rendimiento del sitio web y mejorar la experiencia del usuario, es posible que tenga más en cuenta.
La optimización de motores de búsqueda afecta significativamente el rendimiento de su sitio web, los visitantes que atrae y el tráfico que gana.
Por lo tanto, definitivamente recomiendo optimizar las imágenes para SEO.
¡Aquí, he enumerado algunas formas en que puede optimizar su imagen para SEO!
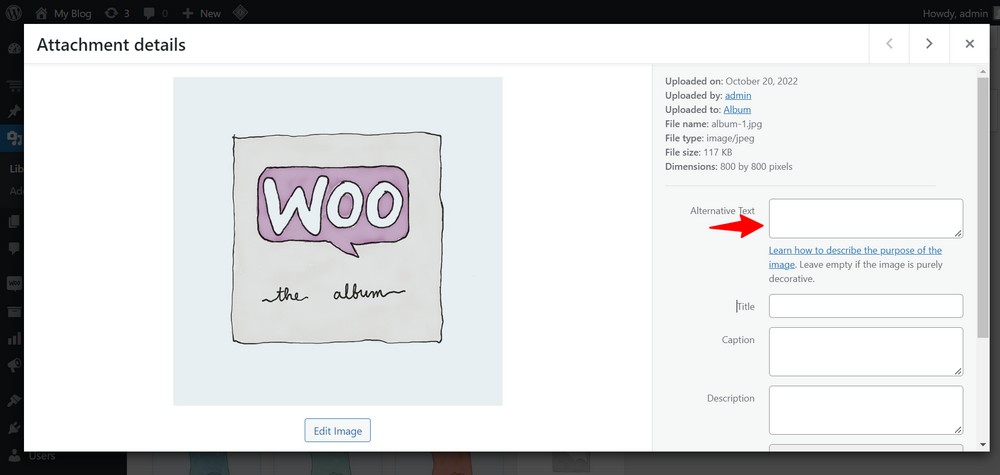
Usar etiquetas alternativas

Las etiquetas alt ayudan a los motores de búsqueda a indexar el contenido de su imagen con precisión.
Y aunque los espectadores tal vez puedan entender la imagen, los motores de búsqueda necesitan la etiqueta alt.
Una etiqueta alt es la descripción de la imagen en texto sin formato.
Una buena etiqueta alt también proporciona contexto para los usuarios con discapacidades visuales, lo que es un beneficio adicional.
Cree imágenes compatibles con dispositivos móviles

El algoritmo de Google utiliza la indexación móvil primero. Por eso te sugiero que crees imágenes compatibles con dispositivos móviles.
¿Pero cómo?
Lo mejor que puede hacer es asegurarse de que la imagen de su imagen y las plantillas de sitio web respondan a los dispositivos en los que se navega.
Si el tema es totalmente receptivo, cualquier imagen que coloques en él también lo será.
Optimizar el título de la imagen
Google usa el título y la descripción de su imagen para comprender mejor de qué se trata la imagen.
Agregar un título de imagen similar al contenido que está escribiendo podría ayudarlo a clasificar la palabra clave exacta en la búsqueda de imágenes de Google.
De forma predeterminada, WordPress adopta el título de la imagen del nombre del archivo. Pero, si su archivo no explica la imagen, actualícelo con las palabras clave apropiadas.
Los títulos de las imágenes son menos significativos para el SEO, pero brindan un contexto adicional al texto alternativo. Son esenciales en términos de compromiso del usuario.
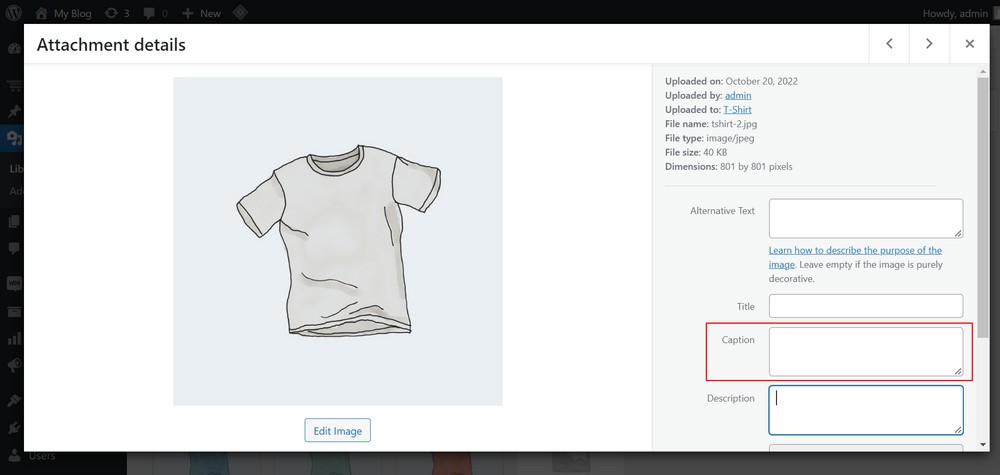
Incluir subtítulos
Es posible que vea el título de la imagen: palabras debajo de las imágenes cuando visite algunos sitios web.
Ahora, es posible que no afecte directamente al SEO, pero si la imagen consta de palabras clave, la probabilidad de que su sitio web se clasifique para la palabra clave en particular es alta.

Los subtítulos están visibles en el sitio web y todos pueden leerlos. Afecta indirectamente al SEO y también se puede usar para describir una imagen, lo que ayuda a mejorar la experiencia del usuario.
Usa imágenes únicas
¡La singularidad es lo que cautiva la atención de los visitantes, ya sea una línea de oración, una declaración o una imagen!
Llenar su sitio web con imágenes de stock hace que parezca poco original: miles de otros sitios también las usan.
Si bien la imagen de archivo puede estar perfectamente optimizada, no tiene el impacto o el potencial de las imágenes originales que usa para el sitio web.
¡Cuantas más imágenes originales y únicas tenga, mejor será la experiencia de su visitante!
Conclusión
Hay mucho más en la optimización de imágenes que solo usar un complemento.
Este artículo discutió qué es la optimización de imágenes, por qué es importante y cómo podemos optimizarlas.
También aprendimos algunos consejos sobre cómo podemos optimizar las imágenes para los motores de búsqueda.
¡También recomendé tres complementos de optimización de imágenes de WordPress!
La optimización de imágenes es un proceso simple, pero puede afectar significativamente la velocidad y el rendimiento de su sitio web.
Su sitio web no solo funciona bien, sino que también mejora la experiencia del usuario y ayuda a que su sitio web se clasifique en los motores de búsqueda.
¿Qué piensas de este artículo? ¿Crees que hay más en la optimización de imágenes? ¿Me estoy perdiendo algún consejo importante? ¿Qué complemento está utilizando en su sitio web para optimizar las imágenes? ¡Cuéntame abajo!
