Optimole vs Smush: ¿Qué optimizador de imágenes es mejor?
Publicado: 2023-11-01En la mayoría de los casos, los sitios web están diseñados para funcionar sin problemas. Pero agregar funciones, medios y contenido personalizados puede eventualmente ralentizarlos. Una herramienta de optimización puede ayudar, y si la ha reducido a Optimole vs Smush, está en el camino correcto. Aún así, es posible que necesites más información para decidir cuál es mejor.
Es por eso que hemos creado una guía comparativa completa para Optimole y Smush . Para ayudarlo a tomar una decisión informada, comparamos los elementos esenciales como funciones clave, facilidad de uso, rendimiento, precios y más.
En esta publicación, compararemos Optimole con Smush para ayudarlo a determinar cuál es la mejor opción para su sitio web. ¡Hagámoslo!
¿Por qué utilizar una herramienta de optimización para su sitio web?
wp-smushit.3.14.2.zip
Versión actual: 3.14.2
Última actualización: 31 de octubre de 2023
optimole-wp.zip
Versión actual: 3.10.0
Última actualización: 1 de octubre de 2023
Antes de comparar Optimole con Smush, consideremos por qué debería utilizar una herramienta de optimización para su sitio web. ¿Y qué entendemos por optimización?
En este contexto, la optimización se refiere a qué tan bien funciona su sitio web. Por ejemplo, todas las páginas deberían cargarse rápidamente y todos los elementos interactivos, como formularios, botones y pagos, deberían funcionar sin problemas. Del mismo modo, todas las imágenes y vídeos deberían cargarse de inmediato.
La optimización web es crucial porque determina la calidad de la experiencia del usuario (UX). A su vez, esto afecta el éxito de su sitio web. Esto se debe a que es más probable que un sitio web con bajo rendimiento deje a los visitantes frustrados.
Además de eso, un rendimiento deficiente afecta la clasificación de su sitio web en los resultados de búsqueda. Eso significa que puede impedir que su sitio llegue a una audiencia más amplia y crezca.
Aún así, es importante tener en cuenta que no importa qué plataforma utilice para crear su sitio (un creador de sitios web, un sistema de gestión de contenido (CMS) o cualquier otro), es probable que esté diseñado para funcionar de manera óptima desde el primer momento.
Sin embargo, a medida que personalice y agregue elementos a su sitio web, perderá parte de esta optimización. Por supuesto, esto dependerá de su sitio web.
Por ejemplo, un blog personal simple con mínimos adornos y fotografías se mantendrá mucho más cerca de su forma original que, digamos, un sitio de comercio electrónico con muchos productos y archivos multimedia enriquecidos.
Por último, cuando se trata de herramientas de optimización, las imágenes suelen ser una prioridad. Esto se debe a que los archivos de imágenes de alta calidad tienden a ser pesados y ocupan mucho espacio y recursos.
Optimole vs Smush: ¿qué herramienta de optimización es mejor?
Ahora que sabe por qué es posible que desee utilizar una herramienta de optimización para su sitio web, ¡comparemos Optimole con Smush!
- Características clave
- Facilidad de uso
- Actuación
- Precios
- Apoyo
¡Vamos a hacerlo!
Optimole vs Smush: características clave ️
Comencemos comparando Optimole y Smush en términos de características clave. Para empezar, ambos son complementos de optimización de imágenes.
Esto es fantástico, ya que Google considera que la carga lenta de las imágenes es un problema clave de rendimiento [1] . Aún así, cada herramienta ofrece un conjunto único de funciones de optimización de imágenes.
Estas son algunas de las características notables que obtiene con Optimole:
- Soporte para múltiples tipos de archivos (imágenes, videos, audio, documentos, etc.)
- Totalmente automatizado, optimizando imágenes sobre la marcha
- Compresión impulsada por el aprendizaje automático
- Cambio de tamaño de imagen
- Sirve imágenes desde una red global de entrega de contenido (CDN)
- Carga diferida e imágenes adaptables
- Soporte para creadores de páginas populares como Elementor
También vale la pena señalar que Optimole ofrece una gestión de imágenes superior. Comprime tus imágenes sobre la marcha y según tu dispositivo. Además, siempre mantiene las versiones originales de las imágenes en su biblioteca multimedia basada en la nube.
Ahora, estas son algunas de las características destacadas de Smush:
- Cambio de tamaño y compresión de imágenes.
- Carga diferida incorporada
- Compresión sin perdidas
- Optimización masiva
- Soporte para PNG, JPEG y GIF
- Se ejecuta en la API WPMU DEV Smush
Como puede ver, Smush y Optimole ofrecen muchas funcionalidades similares. Sin embargo, vale la pena señalar que la compresión por parte de Smush es irreversible. Eso significa que perderá las versiones originales de sus archivos multimedia después de que la herramienta los modifique.
Además, con Smush, sólo puedes optimizar imágenes de 5 MB o menos. Mientras tanto, Optimole no limita los niveles de compresión.
Optimole vs Smush: facilidad de uso
A continuación, consideremos Optimole vs Smush en términos de su usabilidad.
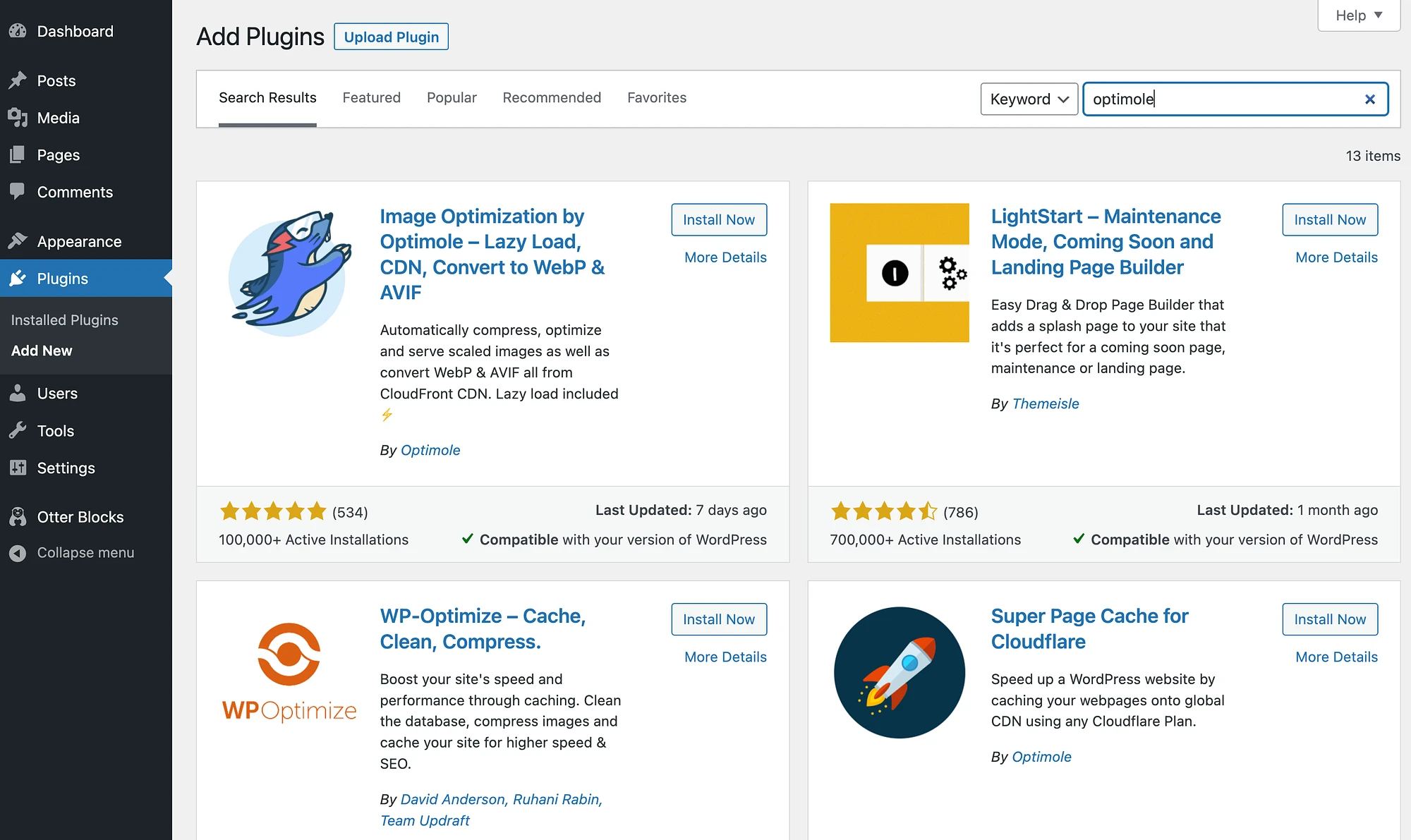
Lo más importante es que tanto Optimole como Smush son compatibles con WordPress. Simplemente tienes que instalar y activar cualquiera de los complementos en tu panel de WordPress como lo harías normalmente:

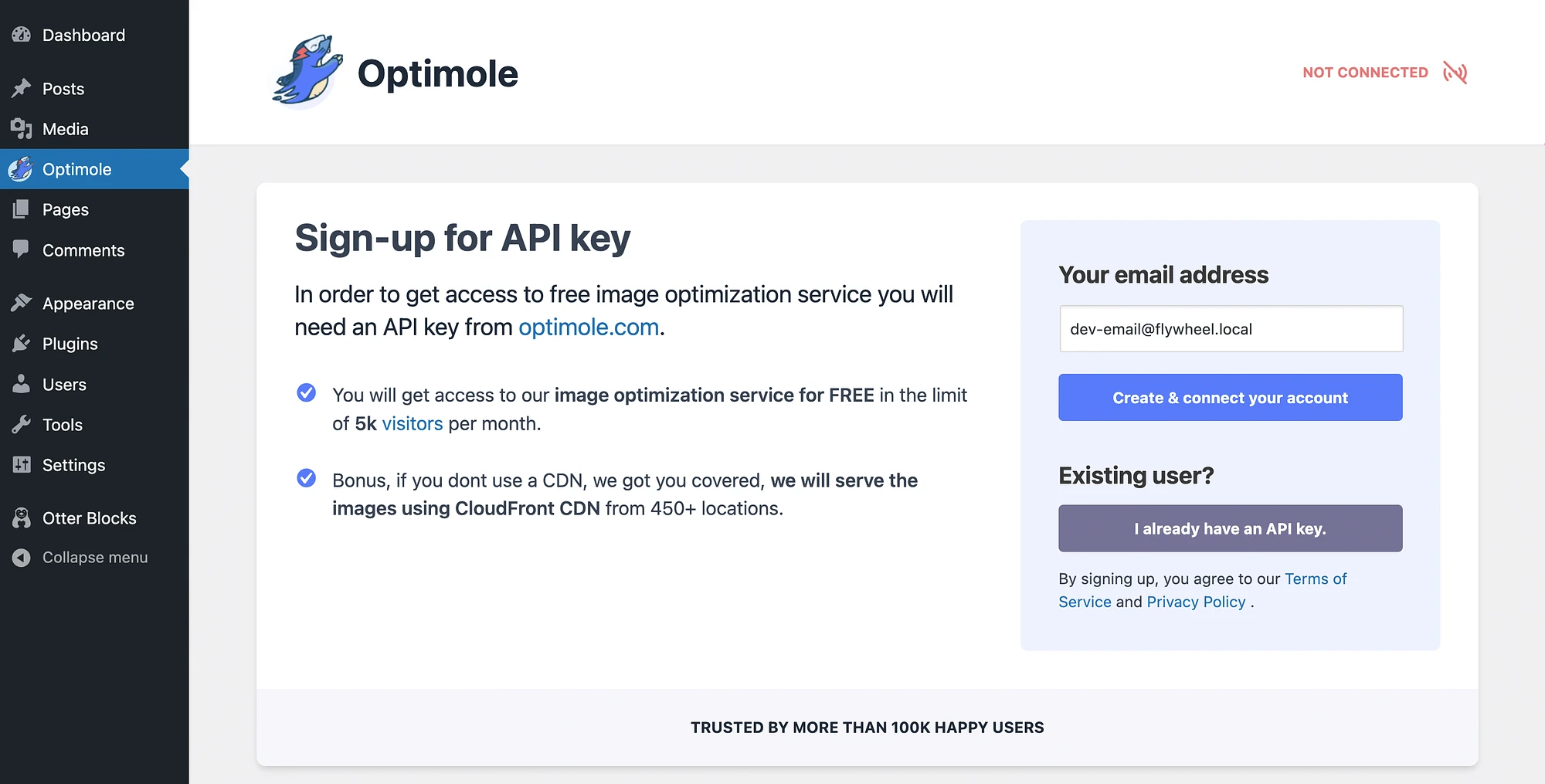
Con el complemento Optimole, deberá crear una cuenta e ingresar su clave API:

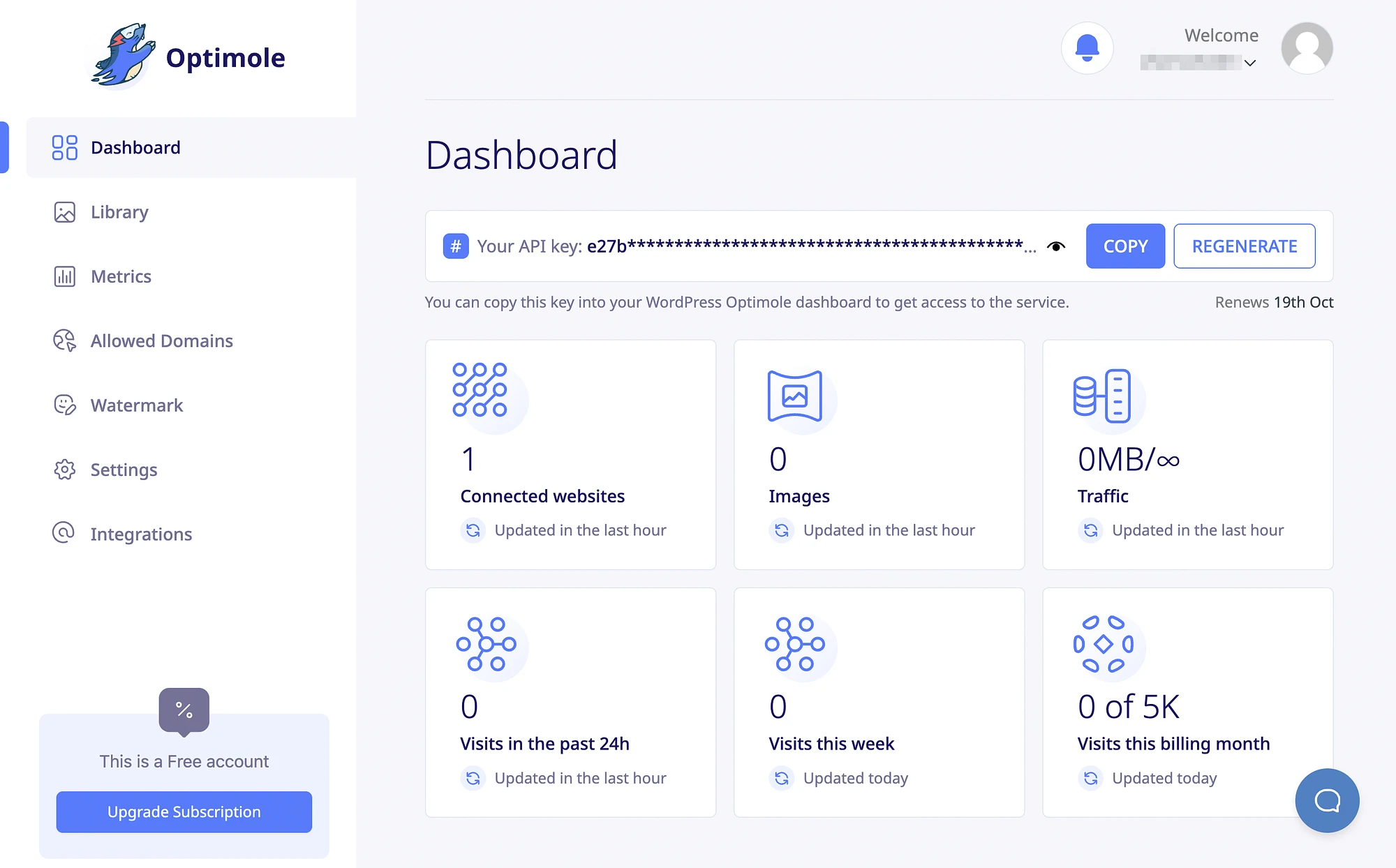
Esto es muy fácil, ya que lo encontrarás en la parte superior de tu panel de usuario:

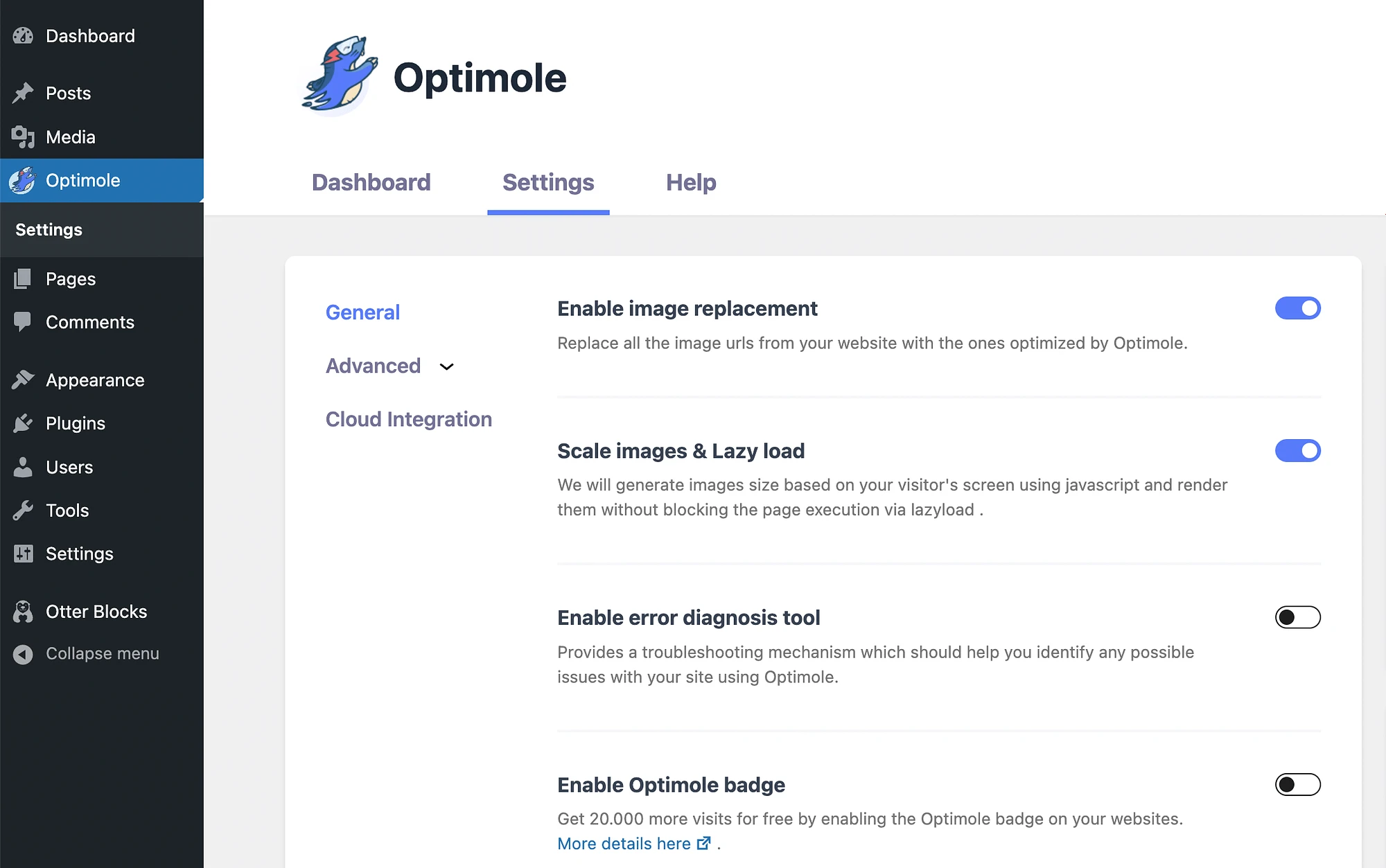
Una vez que esté todo configurado, podrá acceder a su panel de Optimole desde WordPress:

Luego, podrá acceder y modificar su configuración general . Simplemente use los botones de alternancia para deshabilitar y habilitar funciones como reemplazo de imágenes, carga diferida, etc.
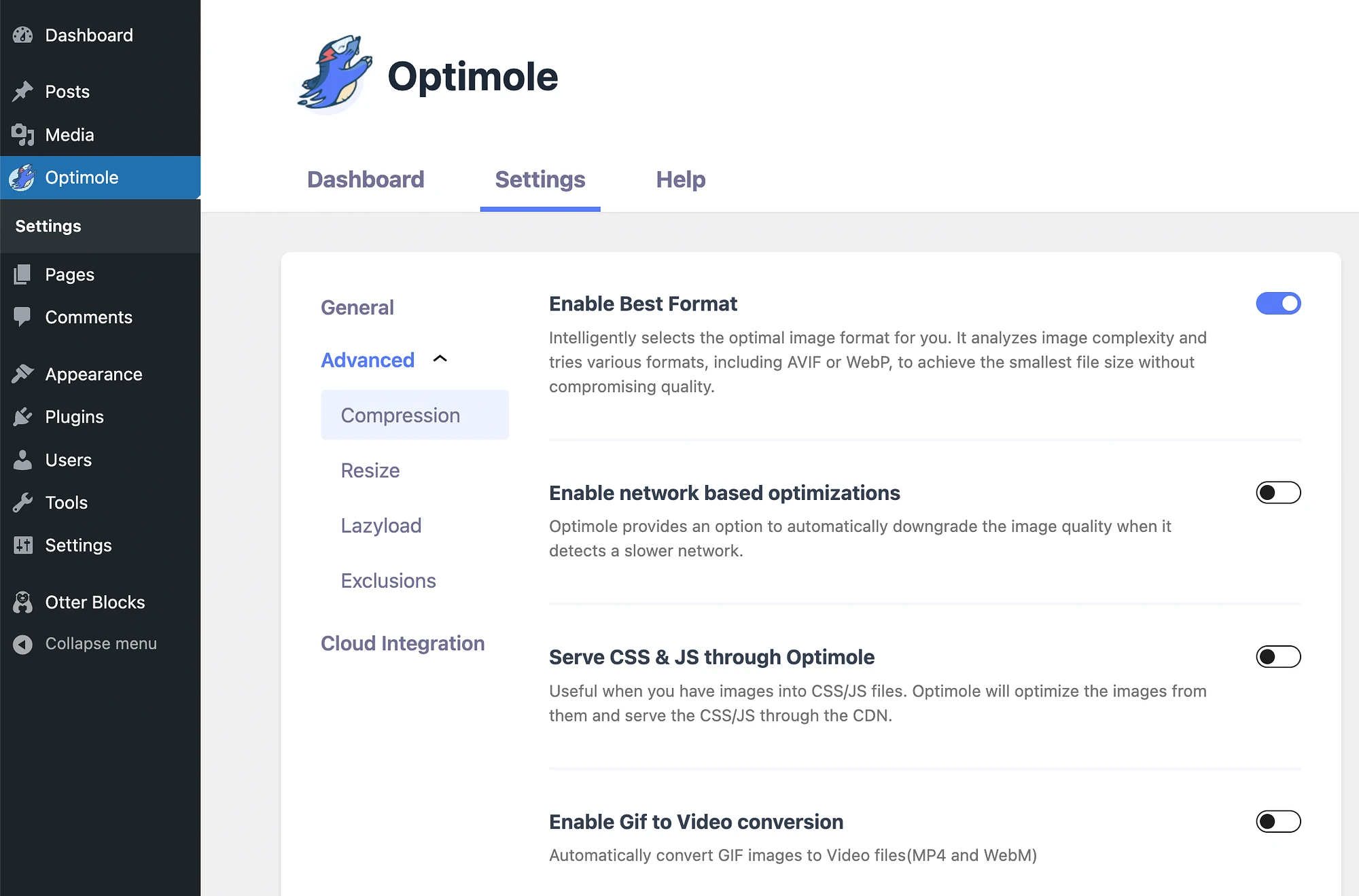
Después de eso, es posible que desees consultar tus opciones avanzadas :

Puede activar o desactivar fácilmente las optimizaciones basadas en la red, las conversiones de GIF a vídeo y mucho más. En general, el panel de Optimole en WordPress es súper sencillo y fácil de usar.
También es importante tener en cuenta que puede utilizar Optimole en otras plataformas, no sólo en WordPress. Solo necesitará conectar su sitio usando su clave API o agregar un dominio permitido a su cuenta Optimole.
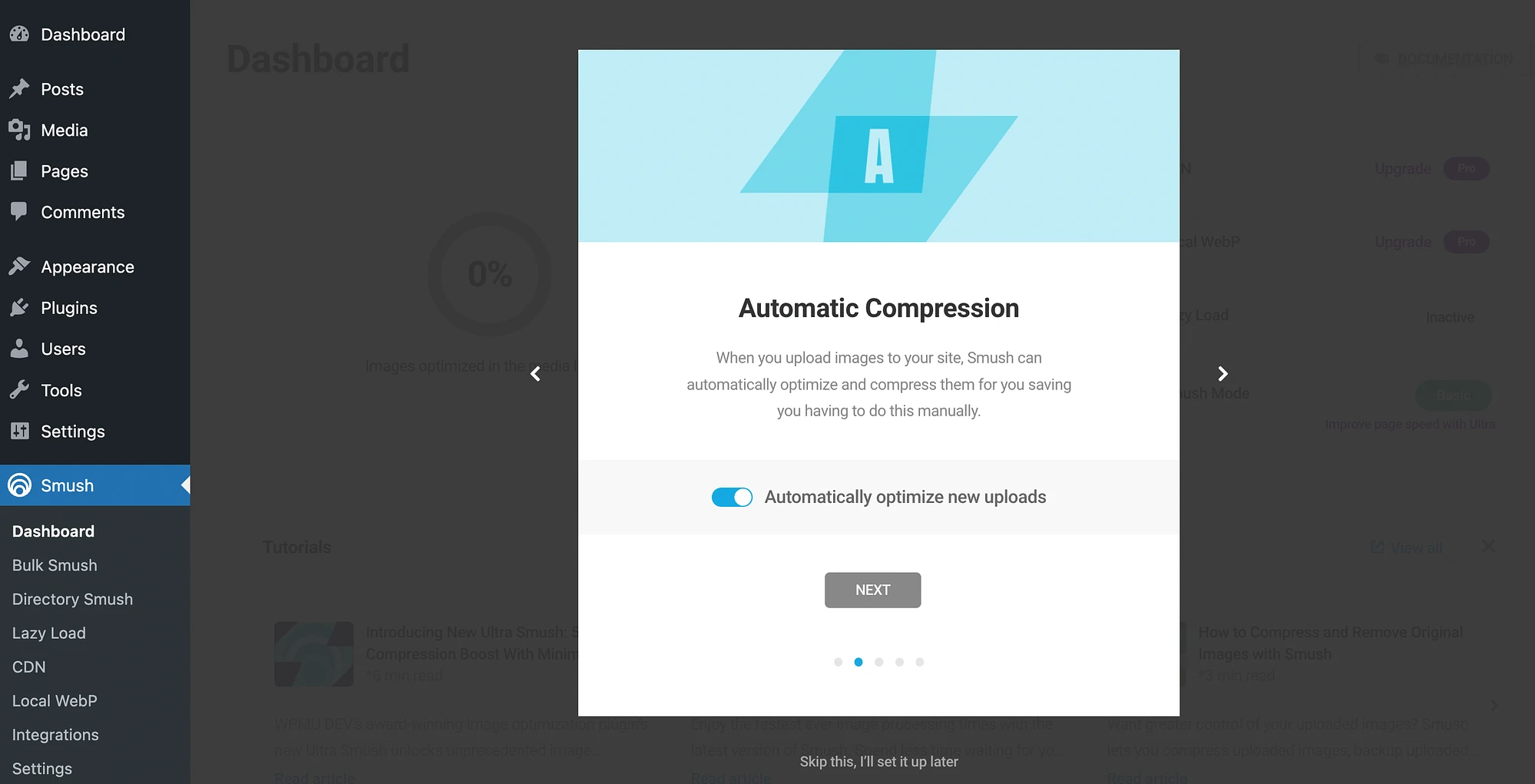
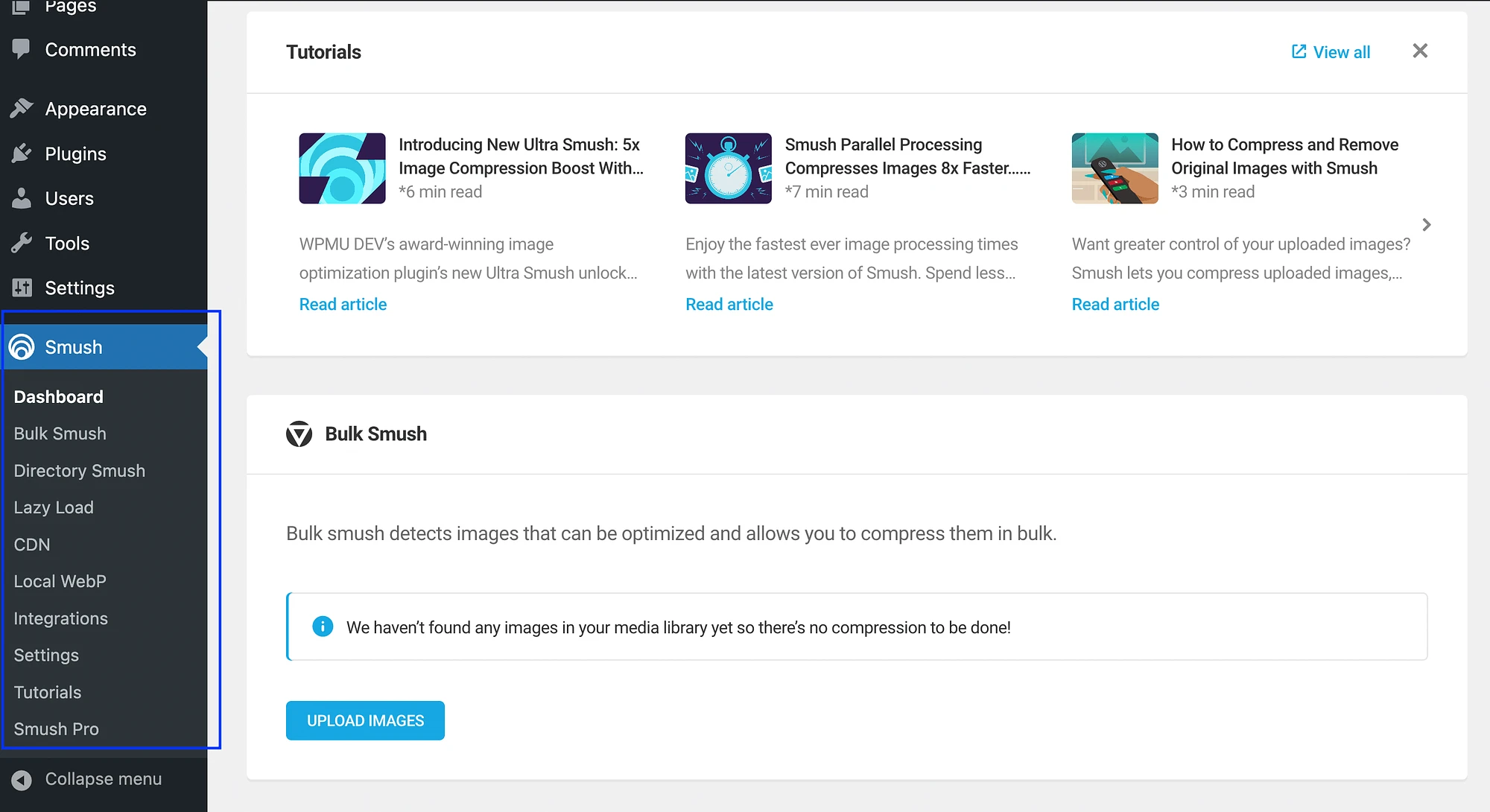
Ahora, veamos cómo se compara Smush en términos de facilidad de uso. Después de haber instalado y activado el complemento, navegue hasta Smush → Panel de control . Esto iniciará instantáneamente un asistente de configuración:

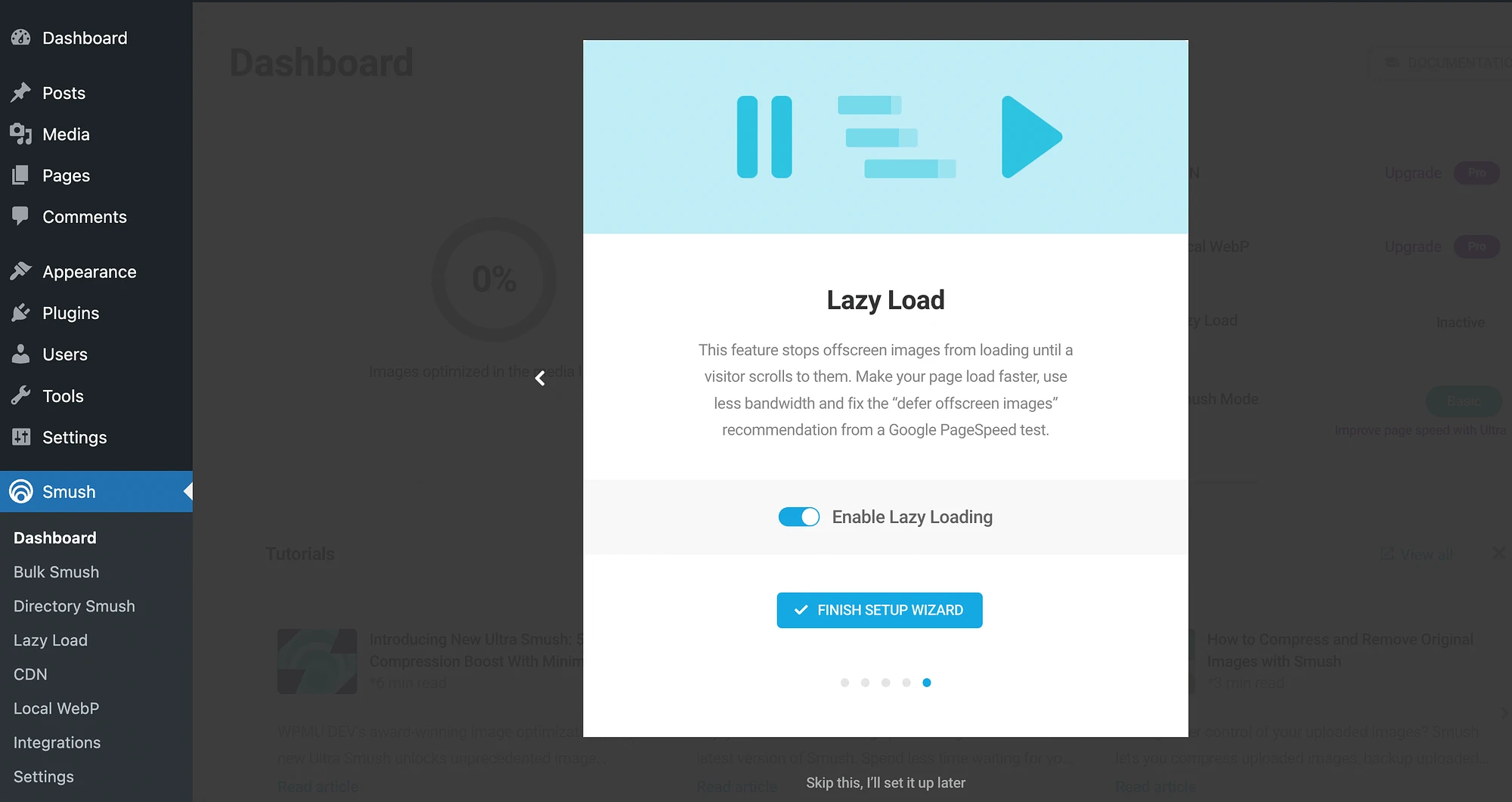
Puede seguir las instrucciones para habilitar funciones como compresión automática, carga diferida, etc.:

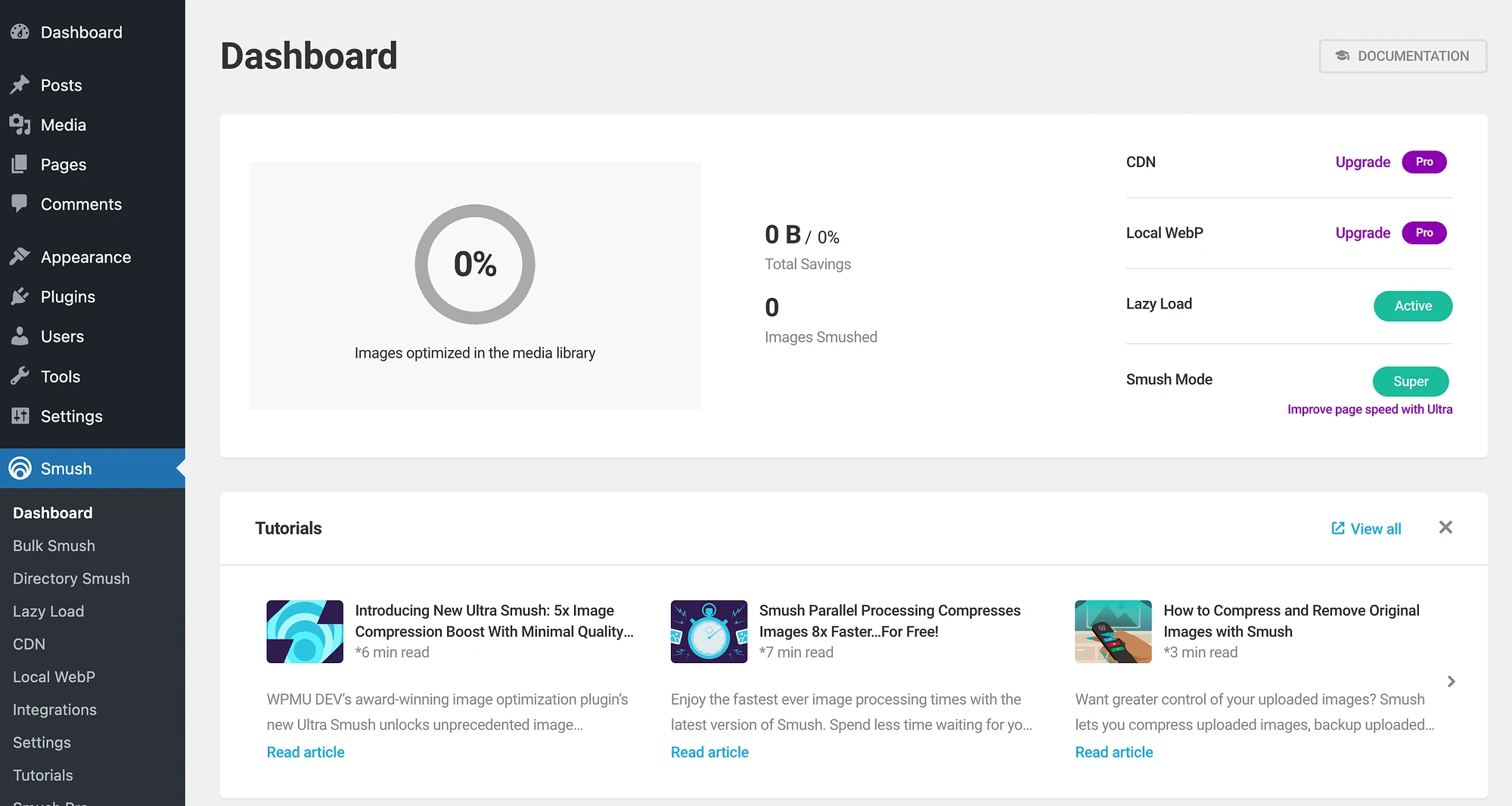
O puede omitir el asistente de configuración y navegar directamente a su panel de control:

Como puede ver, esto le dará un resumen de sus imágenes optimizadas. Mire el menú de la izquierda para configurar más sus ajustes:

Aunque el asistente de configuración es útil, la configuración de Smush puede resultar un poco abrumadora. Sin embargo, el complemento ofrece una sólida biblioteca de materiales tutoriales para ayudarlo cuando comience.
Optimole vs Smush: rendimiento
Ahora que sabes cómo se comparan estas herramientas de optimización en cuanto a usabilidad, vayamos a la parte más importante. Ahora vamos a considerar qué complemento mejora más el rendimiento del sitio web.
Para esta prueba de rendimiento, configuramos un sitio de prueba utilizando el alojamiento web SiteGround. Nuestro sitio de prueba es una tienda WooCommerce creada con el tema Storefront. Está completo con datos de muestra de productos. Por lo tanto, incluye una gran cantidad de contenido e imágenes para probar nuestras herramientas de optimización.

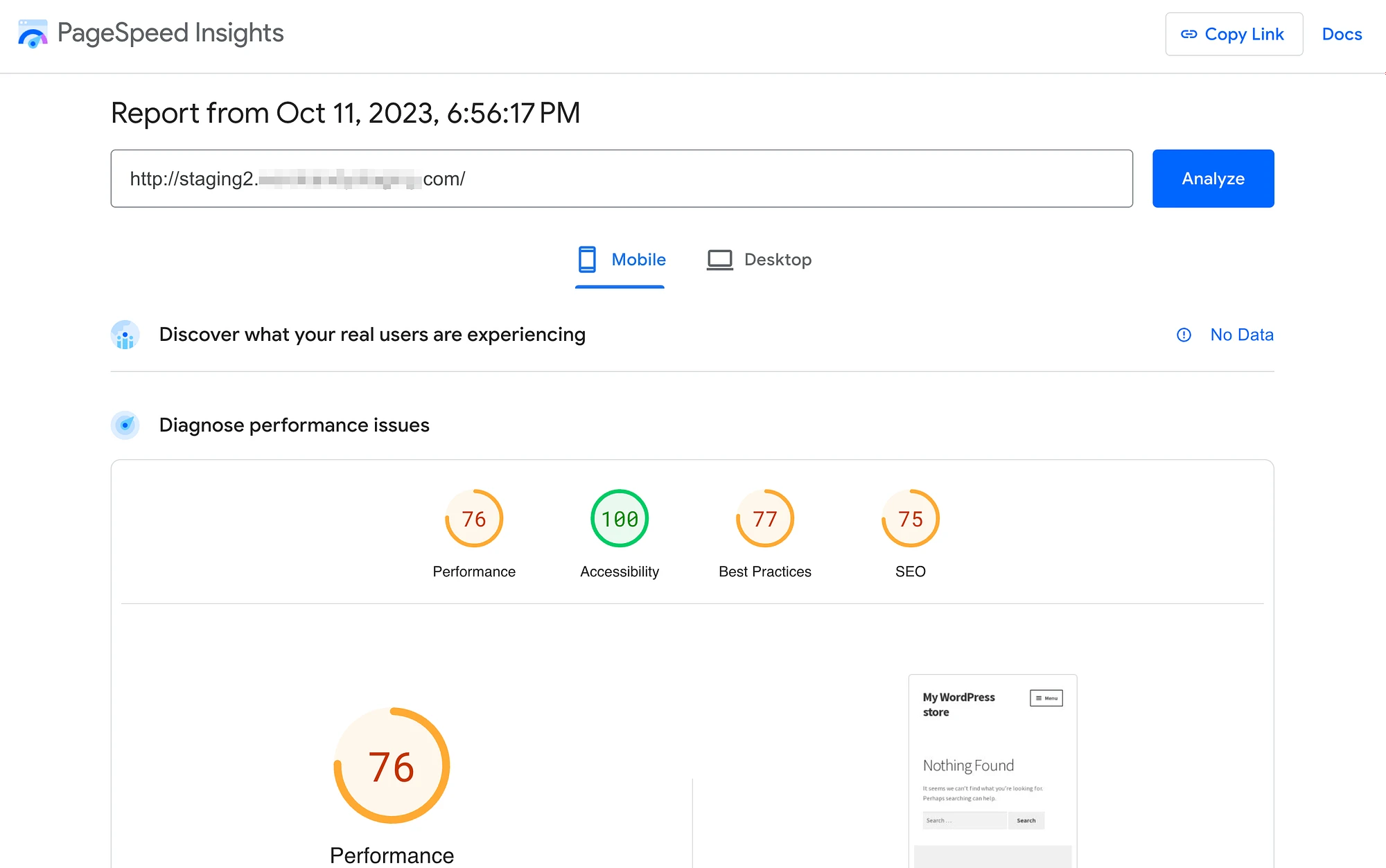
Como herramienta de prueba utilizamos el fiable PageSpeed Insights de Google. Antes de realizar nuestra prueba, nos aseguramos de desactivar todos los complementos de optimización que el proveedor de alojamiento web incluía de forma predeterminada. Así es como nuestro sitio obtuvo la puntuación sin ninguna herramienta de optimización instalada:

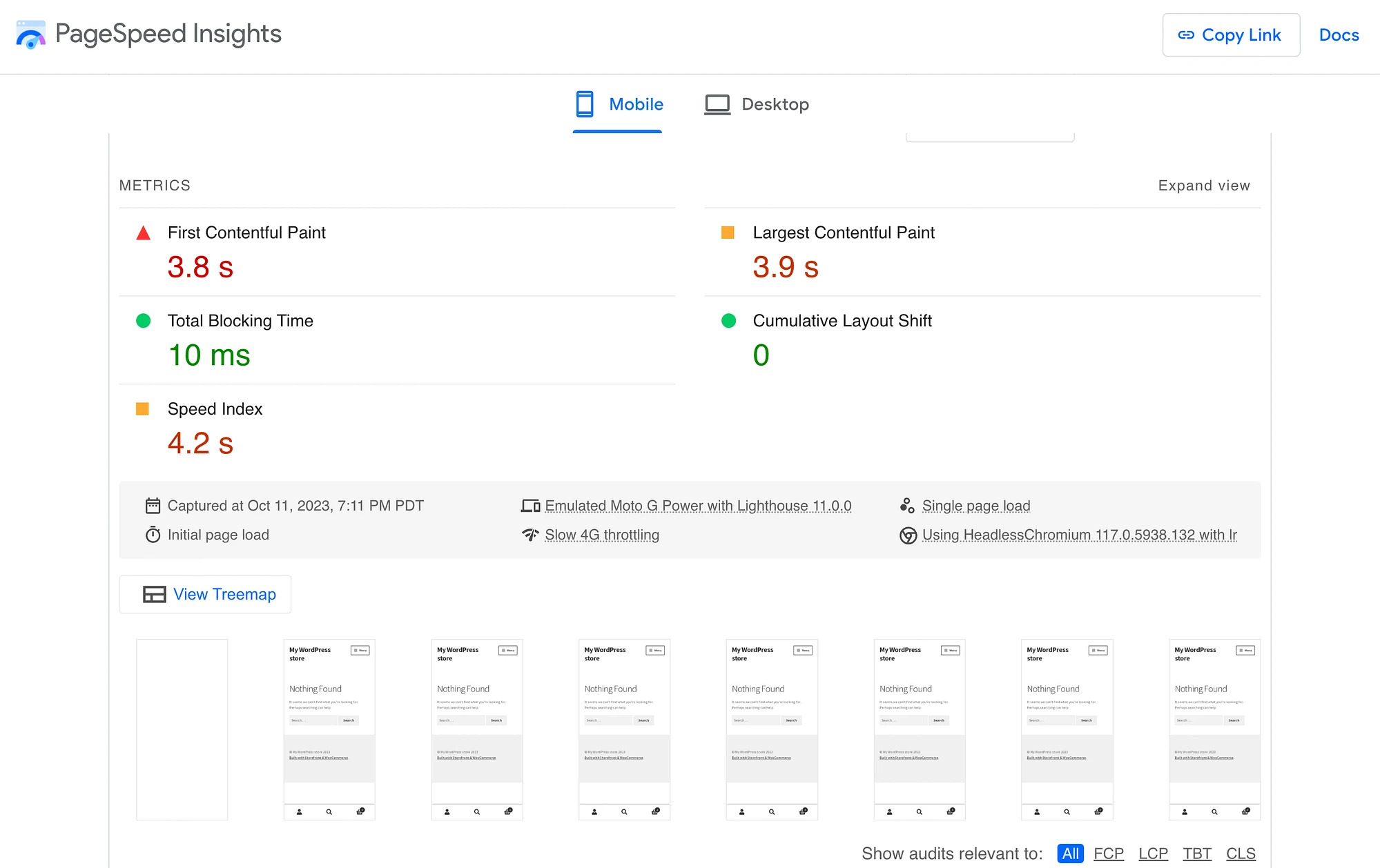
Como puede ver, nuestro sitio no obtuvo una puntuación muy buena. El rendimiento general fue de 76 sobre 100. Y, después de revisar nuestros datos básicos web, pudimos ver un desglose más preciso de los problemas de rendimiento:

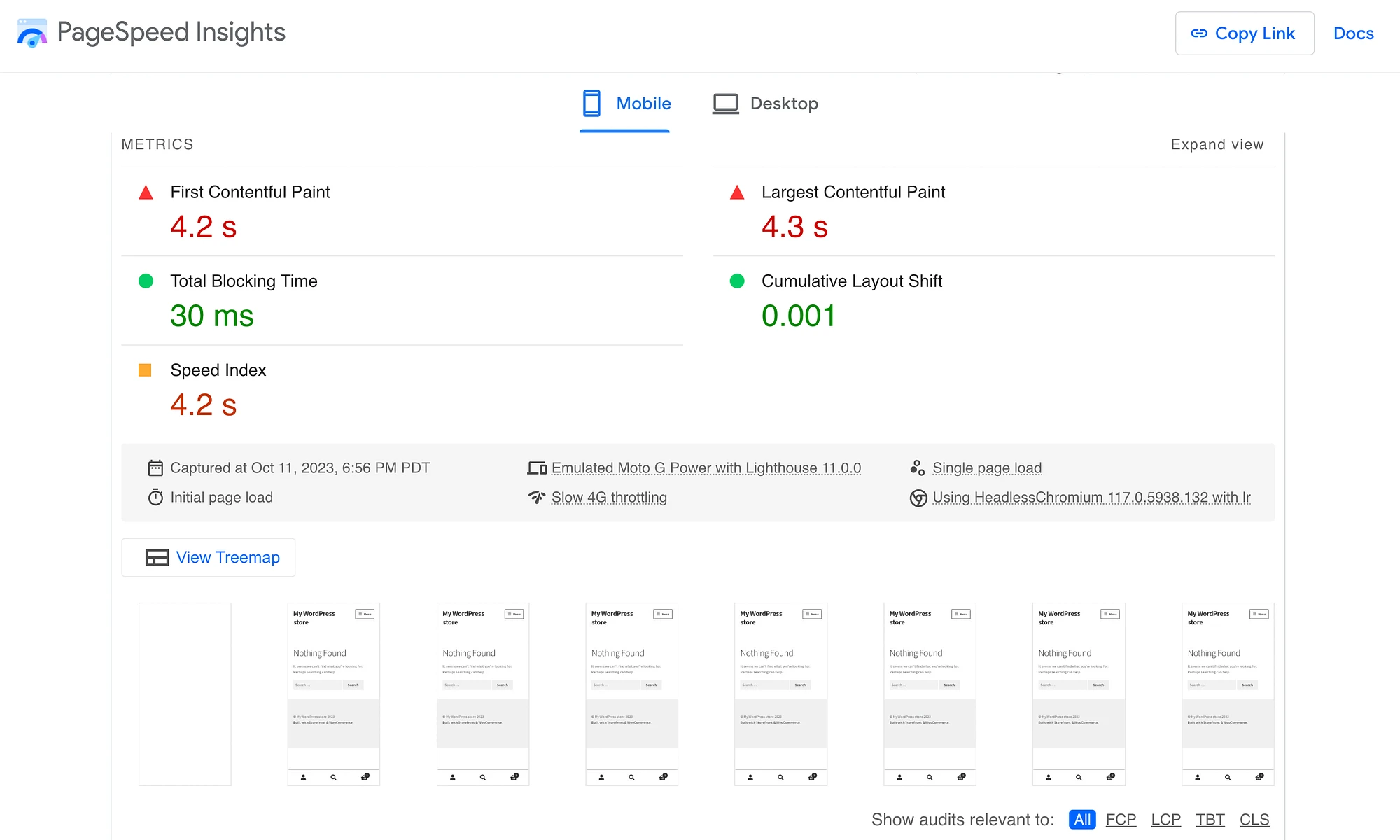
Nuestros principales datos vitales web para la primera pintura con contenido (FCP) y la pintura con contenido más grande (LCP) duraron más de cuatro segundos. Esto no es genial, por lo que hay mucho margen de mejora.
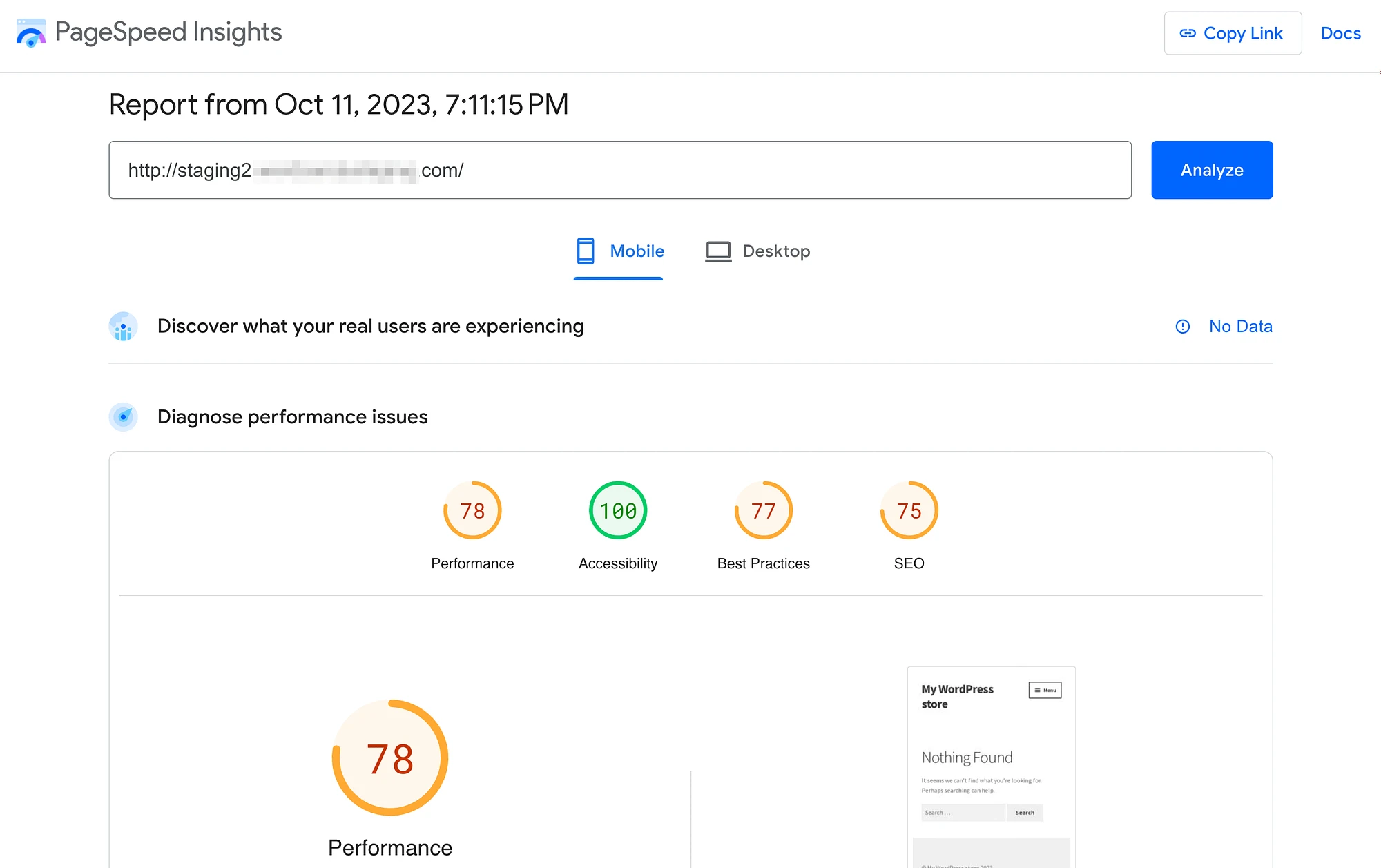
Comencemos viendo cómo las funciones de optimización de Smush afectaron nuestras puntuaciones:

En comparación con la calificación original de 76, Smush solo aumenta la puntuación de rendimiento de nuestro sitio en dos puntos. Mientras tanto, así es como se descomponen los elementos básicos de la web con Smush:

Las puntuaciones de FCP y LCP mejoraron cada una en 0,4 segundos. Pero nuestro índice de velocidad no cambió en absoluto.
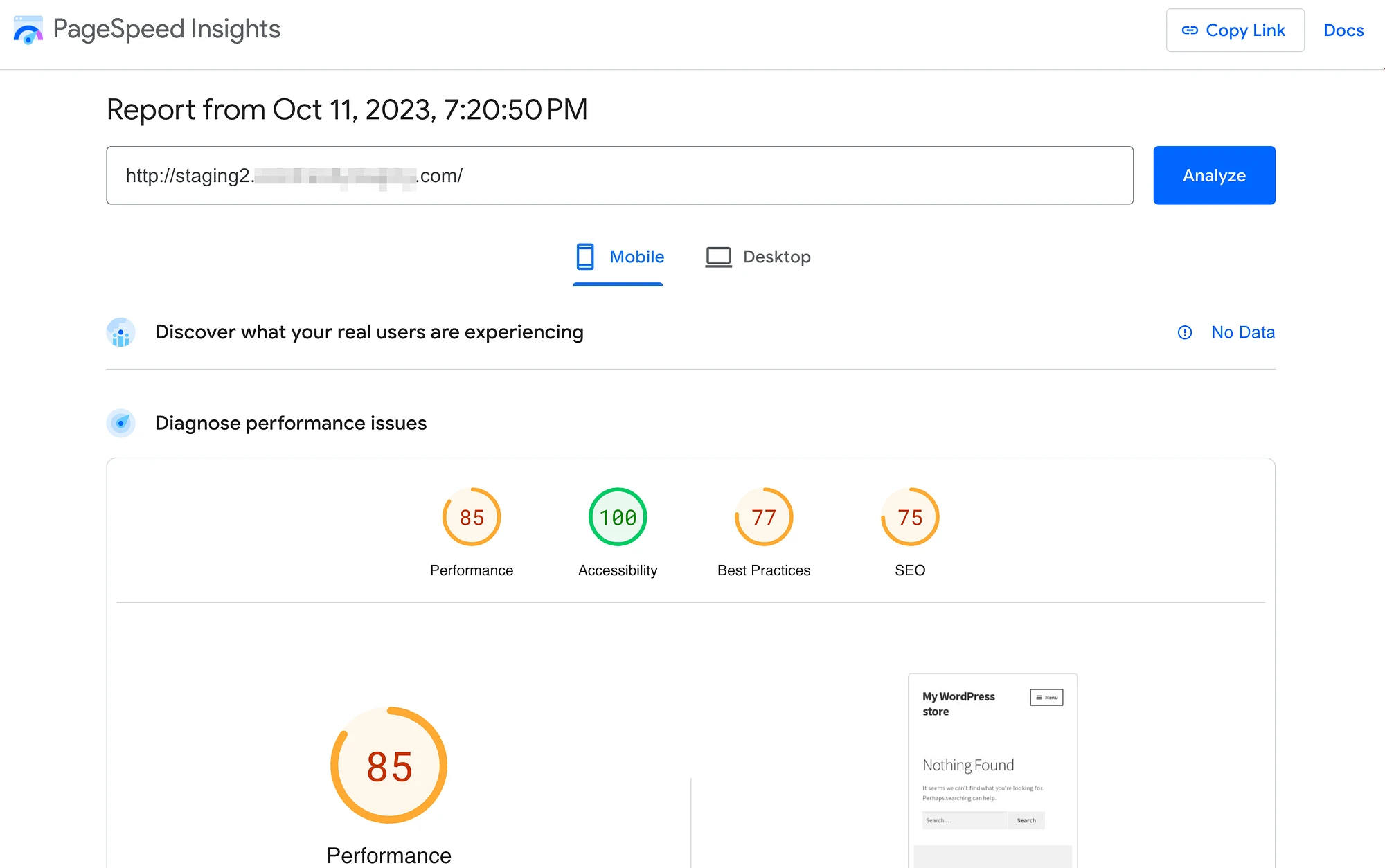
Ahora, veamos cómo mejoró nuestro sitio después de conectarlo a Optimole:

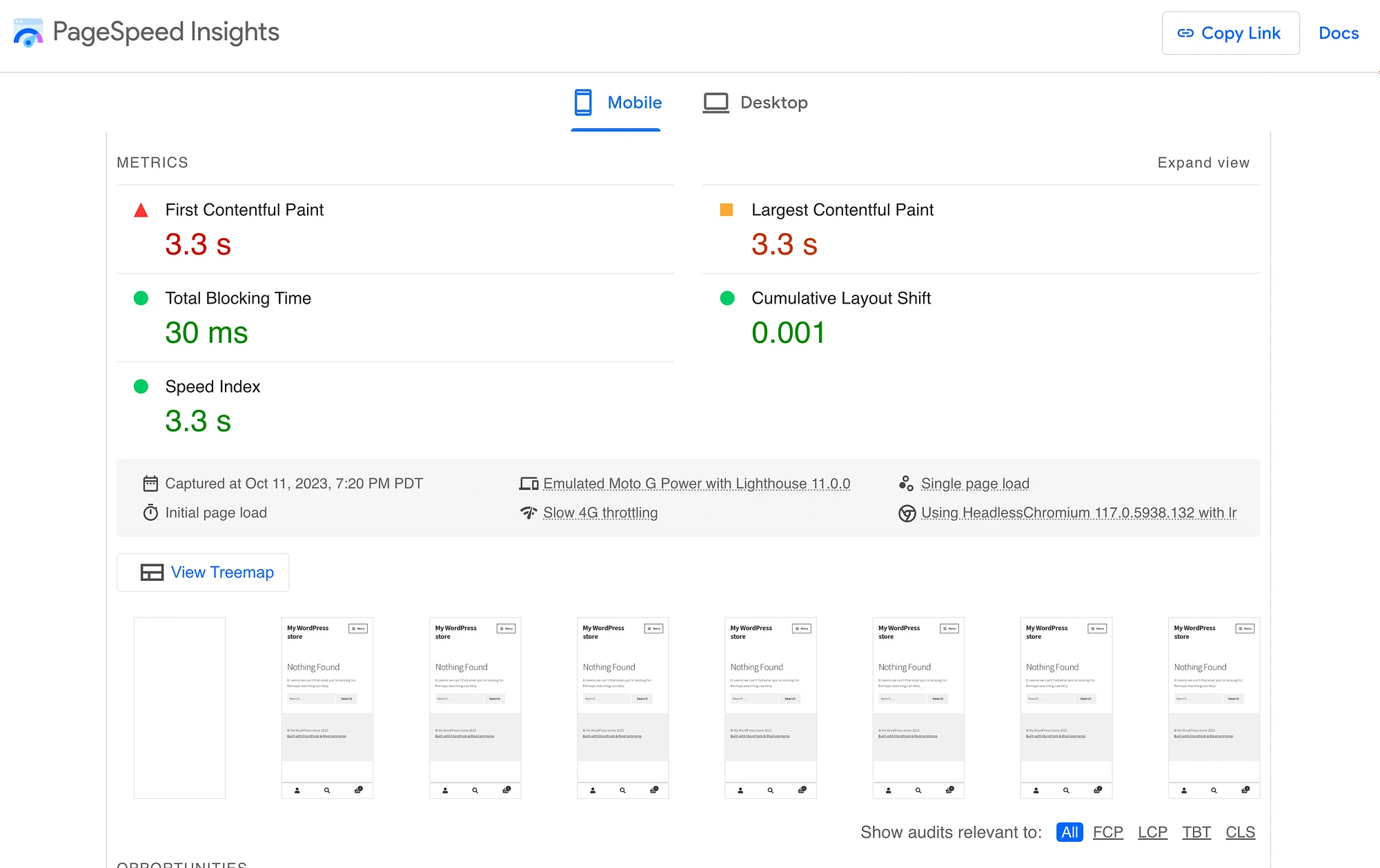
Con Optimole, la puntuación de rendimiento de nuestro sitio aumentó a 85 sobre 100. Y así es como se veían nuestros elementos básicos de la web:

Como puede ver, FCP mejoró en 0,9 segundos y LCP en un segundo completo. Mientras tanto, nuestro índice de velocidad también mejoró 0,9 segundos.
Tenga en cuenta que para estas pruebas, nos aseguramos de utilizar la configuración predeterminada. Entonces, para Smush eso significó completar el asistente de configuración con sus recomendaciones. Y para Optimole, dejamos que la herramienta ejecute sus optimizaciones estándar.
Cuando se trata de pruebas contundentes, las funciones de optimización de Optimole claramente mejoraron el rendimiento del sitio más que Smush.
Optimole vs Smush: precios
A continuación, comparemos Optimole con Smush en términos de precio. Ambas herramientas ofrecen versiones gratuitas, con una generosa cantidad de funciones gratuitas.
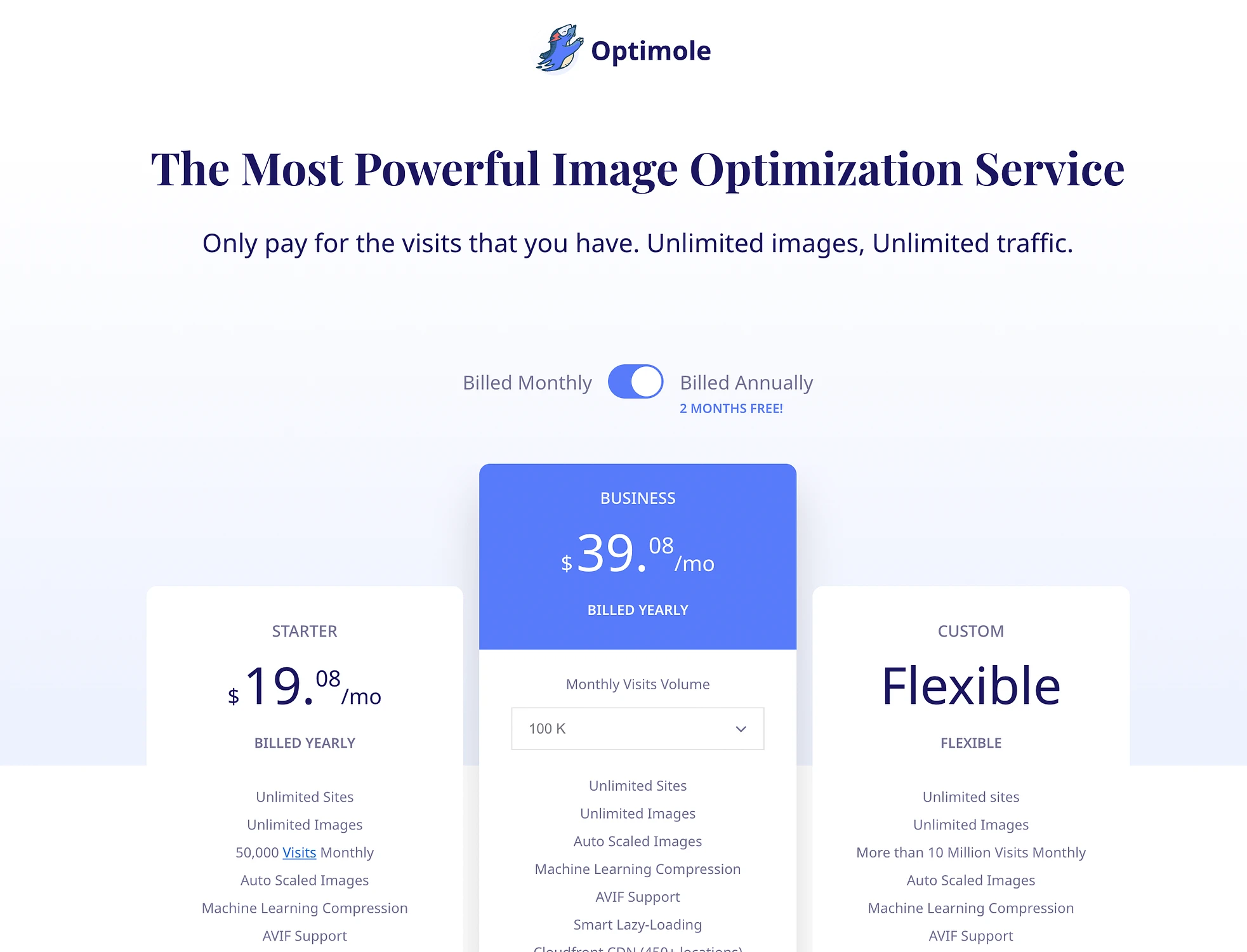
Cuando se trata de Optimole, también viene en una versión premium, que ofrece planes de precios escalonados:

Como puede ver, los planes premium Optimole comienzan en $19,08 por mes. Incluso puedes obtener un plan personalizado flexible.
Lo mejor del sistema de precios de Optimole es que, sin importar el plan que elijas, podrás utilizar la herramienta en un número ilimitado de sitios web. También ofrece una garantía de devolución de dinero de siete días.
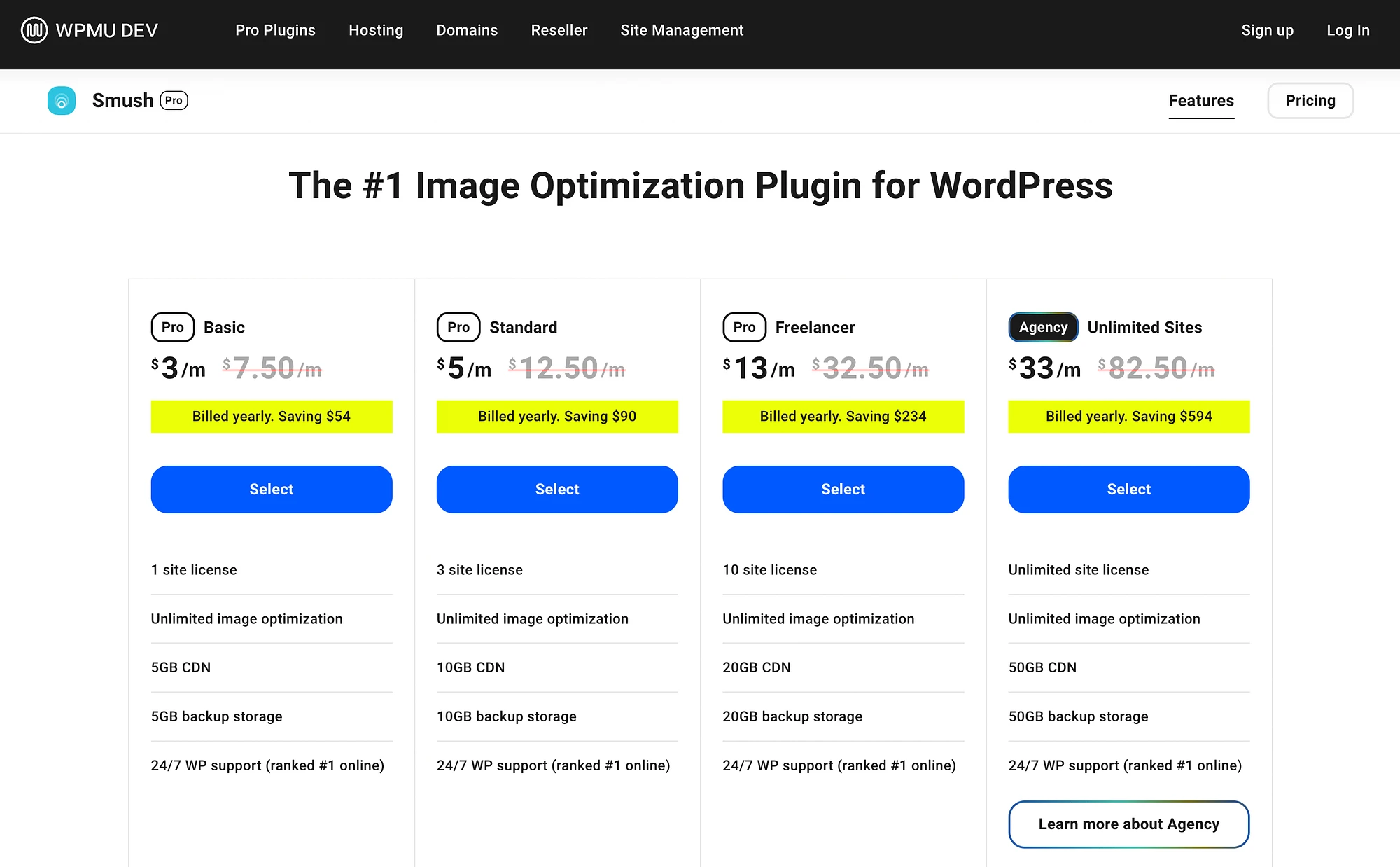
Mientras tanto, aquí está el desglose de los planes Smush Pro:

Un plan profesional básico comienza en $3 por mes. Sin embargo, esto sólo es válido para un sitio web. Si desea sitios ilimitados, deberá pagar $33 por mes por un plan de agencia. Smush ofrece una garantía de devolución de dinero de 30 días.
Por lo tanto, Smush puede parecer más asequible al principio, pero dado que todos los planes Optimole son buenos para sitios ilimitados, en realidad le ofrece más beneficios por su inversión. Pero la garantía de devolución de dinero de Smush es un poco más generosa.
Optimole vs Smush: soporte ️
Idealmente, podrá utilizar su herramienta de optimización sin tener ningún problema. Por otro lado, de manera realista, es posible que necesites ayuda en algún momento. Por eso es crucial considerar las ofertas de soporte para cada herramienta al elegir una.
Si está utilizando una versión gratuita de Optimole o Smush, sus opciones se limitarán a foros de soporte y documentación del sitio web:
- Foro de soporte optimole
- Documentación óptima
- Foro de soporte de Smush
- Documentación aplastante
Ambas herramientas tienen una biblioteca completa de recursos para cosas como solución de problemas, tutoriales, etc. Sin embargo, si se registra en un plan Optimole premium, obtendrá las siguientes opciones:
- Plan inicial : soporte por correo electrónico de 12 a 24 horas
- Plan de negocios : 12 horas de soporte por correo electrónico y chat
- Plan flexible : < 4 horas de correo electrónico y chat en vivo
Mientras tanto, todos los planes Smush Pro tienen soporte por chat 24 horas al día, 7 días a la semana.
Veredicto final: el mejor optimizador de imágenes es…
Si desea que su sitio web funcione sin problemas y mantenga contentos a sus visitantes, utilizar una herramienta de optimización web es una buena elección. Sin embargo, hay muchas opciones para elegir y es posible que le resulte difícil decidirse. Entonces, cuando se trata de Optimole vs Smush, ¿cuál es mejor?
Si está buscando una herramienta de optimización de imágenes asequible con un sólido conjunto de funciones, Optimole es el claro ganador. Le permite implementar funciones de optimización automática como carga diferida, compresión, cambio de tamaño, etc.
Personaliza la optimización por dispositivo e incluye una biblioteca multimedia basada en la nube. Además, nuestras pruebas de rendimiento demostraron que funciona significativamente mejor que Smush. Aún mejor, puede funcionar en cualquier plataforma, no solo en WordPress.
¿Tiene alguna pregunta sobre nuestra comparación de Optimole vs Smush? ¡Háganos saber en la sección de comentarios!
