Nuestro flujo de trabajo de creación de sitios web receptivos en Elementor
Publicado: 2022-04-10En este artículo, queríamos discutir cómo creamos sitios web altamente receptivos para todos los tipos de dispositivos y tamaños de pantalla al construir con Elementor. Este es el flujo de trabajo de nuestra agencia individual y lo hemos desarrollado durante los últimos dos años de operaciones.
Si cree que esto podría ser útil para su negocio y diseño, siéntase libre de adoptarlo. Tenga en cuenta que la mayoría de los sitios web que construimos son bastante complejos y no simples aterrizajes corporativos de cinco páginas. Algunos de estos pasos son increíblemente útiles cuando se crean tiendas de comercio electrónico complejas o sitios web de contenido, pero se pueden pasar por alto para ahorrar tiempo y dinero al crear un sitio más simple.
maquetas
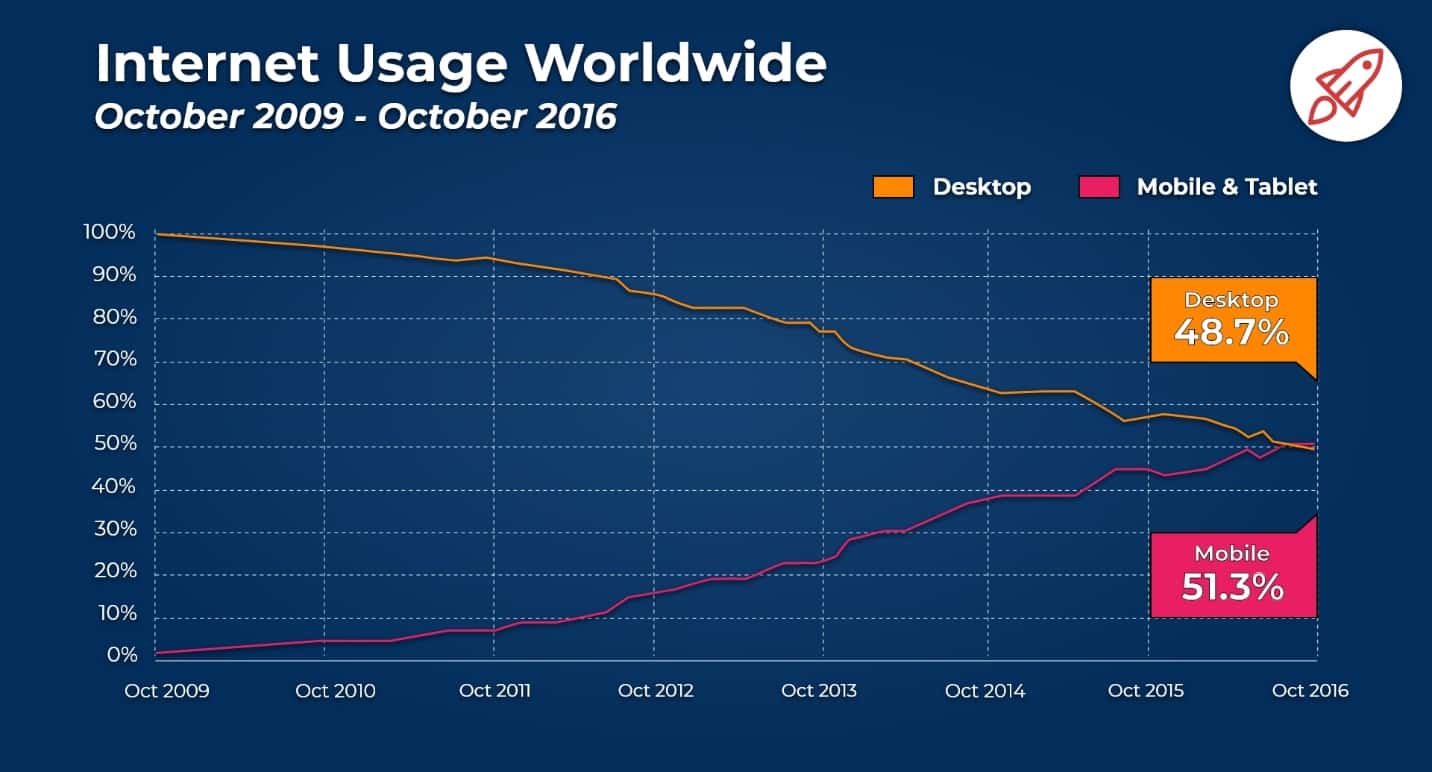
El primer paso para nuestro diseño web receptivo es simularlo. Usamos Adobe XD para crear maquetas de sitios web, diseñando con una primera ideología móvil. Lo que esto significa es que seguiremos adelante y crearemos una maqueta móvil incluso antes de pensar en la versión de escritorio del sitio. El 60% de todo el tráfico del sitio web proviene de los navegadores móviles, lo que significa que esto es más importante que hacerlo bien en el escritorio.

Un poco desactualizado, pero esto muestra las tendencias cambiantes.
Luego tomaremos esa maqueta, la expandiremos a un tamaño de tableta y luego la expandiremos a un tamaño de escritorio. La versión de escritorio del sitio puede verse bastante diferente de la versión móvil del sitio, pero tiene las mismas secciones y estructura para reducir la cantidad de elementos DOM y mantener todo receptivo.
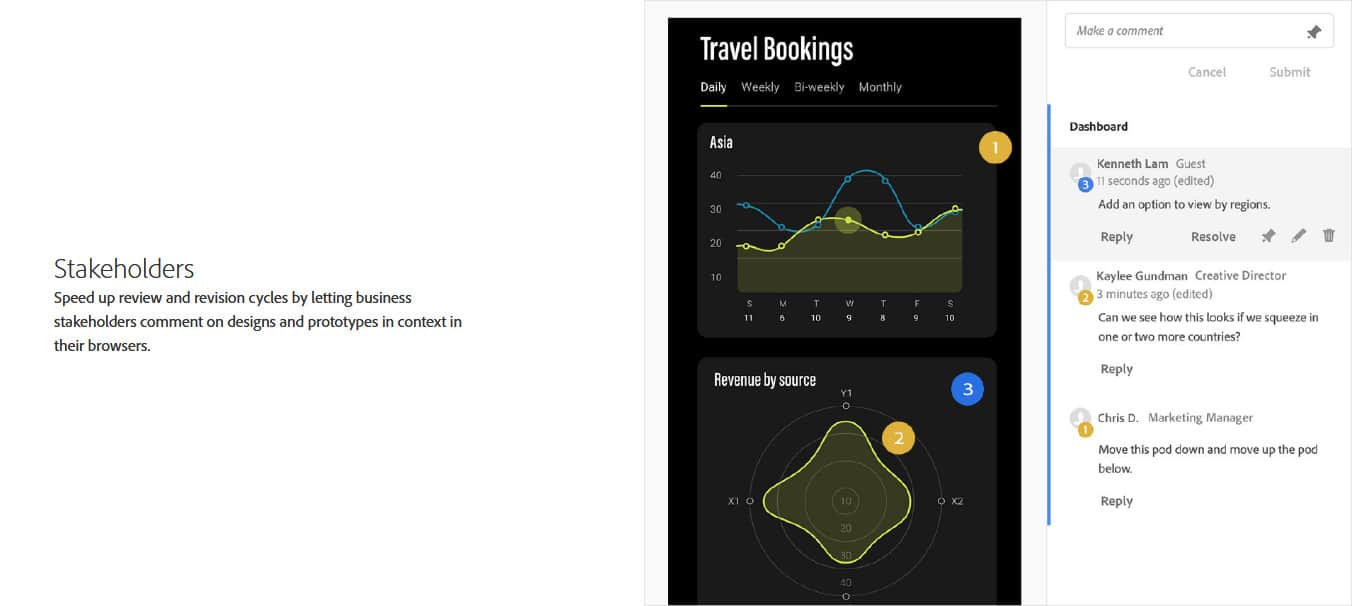
Al diseñar una primera mentalidad móvil, podemos garantizar que ese aspecto del sitio web sea perfecto desde el primer día. Al usar Adobe XD, nuestra agencia puede colaborar fácilmente entre sí, compartir maquetas para recibir comentarios e incluso verlas en teléfonos personales mientras diseña.

Específicamente, cuando se trata de un diseño de sitio web receptivo para proyectos complejos, la simulación estática del sitio web es increíblemente importante. Puede leer nuestro artículo sobre maquetas de sitios aquí: https://isotropic.co/is-making-a-website-mockup-worth-it/
Una vez que las maquetas están listas, probadas por grupos de entrada de usuarios, clientes y el equipo de nuestra agencia, es hora de crearlas en Elementor.
Este es el aspecto más importante de la creación de un sitio web receptivo: realmente construirlo.
Creación de sitios web receptivos con Elementor
Al construir el sitio web, primero definiremos la estructura básica en su forma de escritorio. Sin embargo, terminaremos poblando el contenido desde el móvil a la tableta y al escritorio.
Al hacerlo de esta manera, podemos asegurarnos de que esta estructura funcione en todos los tamaños de pantalla, y al llenar el contenido con una mentalidad móvil, sabemos que se verá bien (desde el principio) en un teléfono celular.

Para asegurarnos de que todo se vea bien en los distintos tamaños de pantalla, utilizaremos la función integrada de "ocultación receptiva" que viene con Elementor. Está en la pestaña de configuración avanzada del constructor. Sin embargo, debe tener cuidado al ocultar elementos (esto es solo usar CSS display:none en una interfaz gráfica de usuario), ya que todos esos elementos aún se cargarán. Si está ocultando la mitad de su página web en dispositivos móviles, eso puede afectar seriamente la velocidad de su sitio web, por lo que debe tener cuidado y crear el sitio para que sea lo más eficiente posible.
La versión actual de Elementor se envía con tres puntos de interrupción receptivos. En algunas situaciones, estos tres puntos de interrupción son más que suficientes para obtener un diseño receptivo de alta calidad. Sin embargo, cuando diseñamos con otras herramientas, usamos hasta seis puntos de interrupción individuales. Elementor no nos permite hacer esto desde el primer momento, por lo que estamos atascados usando consultas de medios CSS.
En ese sentido, vote para que los desarrolladores de Elementor agreguen puntos de interrupción adicionales como una característica nativa:
Afortunadamente, usamos una tonelada de CSS personalizado, ya que es más rápido para nosotros desarrollarlo de esta manera. Sin embargo, si no está familiarizado con CSS o no le gusta usarlo, existe una colección de complementos que le permiten agregar puntos de interrupción personalizados a su proyecto. En el pasado, usamos específicamente los complementos de Piotnet (de los que se habló en el artículo vinculado anteriormente), ya que tienen un montón de excelentes elementos de terceros, y la herramienta viene con una utilidad de punto de interrupción personalizado.
Sin embargo, no compraríamos otra licencia de Piotnet solo para agregar puntos de interrupción móviles, las consultas de medios CSS son una forma más rápida y económica de hacerlo.
Otra herramienta que puede usar cuando se trata de diseño receptivo es algo llamado CSSHero. CSSHero le permite generar esencialmente una tonelada de CSS personalizado mediante el uso de una interfaz gráfica de usuario agradable. Hemos usado esto en el pasado y ha sido bastante beneficioso para nuestro flujo de trabajo; puede leer sobre nuestros pensamientos aquí.
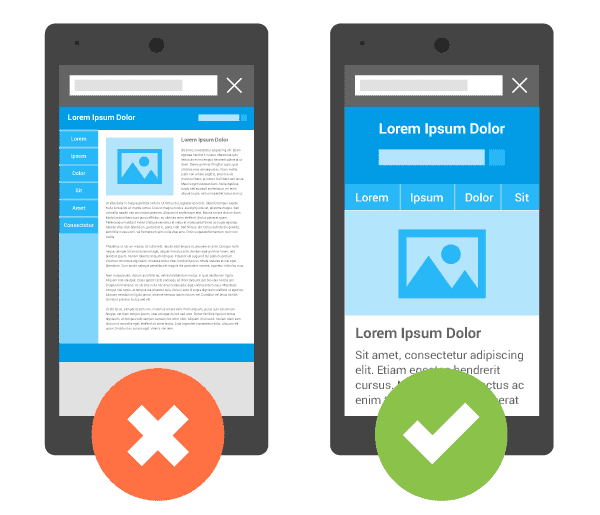
Al agregar elementos de contenido específicos, tratamos de seguir todas las mejores prácticas de diseño receptivo.
Por ejemplo, dimensionaremos elementos específicos utilizando VH, VW o porcentajes. Tratamos de evitar las dimensiones de píxeles siempre que sea posible, ya que esto puede afectar negativamente el aspecto receptivo de un sitio web en tamaños de pantalla únicos.
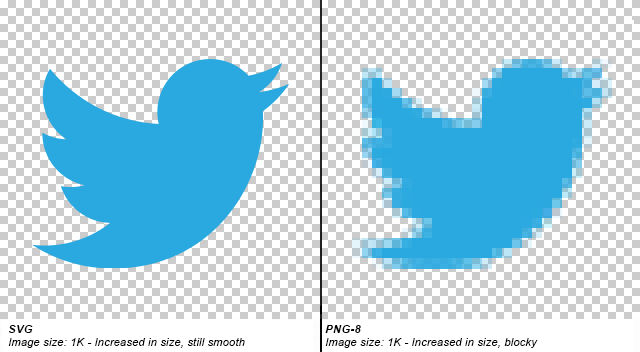
Si es posible, tratamos de usar SVG para nuestros íconos y gráficos básicos en el sitio, ya que son los que mejor responden. Las imágenes se deteriorarán cuando se expandan, y los SVG no (sin mencionar que son mucho más pequeñas que la mayoría de las imágenes, lo que lleva a un tiempo de carga mucho más rápido).

Nos gusta mucho usar REM para todos nuestros elementos tipológicos. REM simplemente toma el valor de texto HTML base y expande o reduce el sitio. Por ejemplo, el tamaño de fuente base típico para la mayoría de los navegadores es de 16 píxeles, por lo que un REM equivaldría a 16 píxeles.

Por supuesto, estos tamaños de fuente difieren entre navegadores, especialmente cuando se comparan computadoras de escritorio y dispositivos móviles. Para nosotros, esto es excelente porque nos permite obtener tamaños de texto receptivos que son visibles y legibles en múltiples tamaños de pantalla.
Hay un montón de artículos sobre las mejores prácticas de diseño receptivo en Google, por lo que si está interesado, simplemente búsquelos. Lo que realmente se reduce a ser consciente de sus visitantes, mantener las cosas simples en el móvil y garantizar que los elementos sean continuos entre el escritorio y los dispositivos móviles.

Asegúrese de intentar usar medidas relativas, como porcentajes y REM, para asegurarse de que los elementos se escalan correctamente hacia arriba y hacia abajo para cumplir con los requisitos de tamaño de la pantalla.
Optimización de velocidad móvil
Una vez que tengamos una versión general de nuestro sitio web, es hora de optimizarlo para que sea más rápido. Tenemos un montón de artículos y recursos sobre cómo hacer que un sitio web de Elementor se cargue más rápido, pero hay varias cosas en las que definitivamente debe concentrarse cuando se trata de la navegación móvil.
Los dispositivos móviles tienen menos energía y un Internet más lento, lo que significa que este tipo de sitios normalmente se cargan mucho más lento que los sitios web de escritorio. Esto es solo un hecho conocido, pero es algo que debe mitigarse tanto como sea posible, o de lo contrario sus visitantes no llegarán a su sitio web. Los humanos solo tienen una capacidad de atención de 6 segundos, y su sitio debería cargarse en 2.
Cuando se trata de optimizar Elementor para velocidad en dispositivos móviles, las dos cosas más importantes son las fuentes y las imágenes.
Al usar fuentes, siempre deben estar precargadas y usar el formato de archivo .woff .woff2. Esto garantiza la compatibilidad con la mayoría de los navegadores móviles y estos formatos de archivo son pequeños y rápidos de cargar. para optimizar correctamente todas nuestras fuentes en los sitios web de Elementor, las alojamos localmente o usamos WP Rocket para precargarlas rápidamente.
Las imágenes suelen tener el mayor impacto negativo en la velocidad de carga de su sitio web móvil. Debe asegurarse de que estén correctamente optimizados y que se sirvan en formatos de próxima generación como WebP. Esto no es realmente algo que pueda hacer manualmente, pero afortunadamente hay toneladas de servicios dedicados a optimizar y convertir imágenes automáticamente.
Nuestra herramienta para garantizar que las imágenes se carguen rápidamente en sitios web móviles se llama ShortPixel. Simplemente necesita instalarlo, hacer clic en el gran botón rojo de optimización, y comprimirá y convertirá todas sus imágenes, y las servirá en un CDN para garantizar el tiempo de carga más rápido posible para su sitio web móvil de Elementor.
Prueba del sitio
Por ahora, hemos creado nuestro sitio web, nos aseguramos de que se vea bien en dispositivos móviles y lo optimizamos para la velocidad. El último paso en nuestro flujo de trabajo de desarrollo móvil para Elementor es la prueba. Esta es, con mucho, la parte más importante de cualquier proyecto de sitio web receptivo, ya que ahora debe probar que el diseño receptivo se ve bien en todo tipo de tamaños de pantalla.
En el pasado, solía haber tamaños de pantalla apenas estandarizados. Tendría sus computadoras portátiles grandes, computadoras portátiles pequeñas, tabletas y dispositivos móviles. Eso sería todo ahora, cada computadora portátil viene con su propio tamaño de pantalla y relación de aspecto, los dispositivos móviles varían desde tamaños de pantalla increíblemente largos y altos hasta tamaños de pantalla cortos y anchos. hay muchos por ahí, y es su trabajo asegurarse de que su diseño móvil funcione bien en todo tipo de tamaños de pantalla.
Para probar nuestro diseño de respuesta móvil en nuestro sitio web de Elementor, empleamos varias herramientas diferentes.
Edición para desarrolladores de Firefox
Las herramientas para desarrolladores que se incluyen con la edición para desarrolladores de Firefox son increíblemente poderosas y fáciles de usar. Cuando se trata de diseño receptivo, usamos las herramientas de desarrollo de Firefox para emular tamaños de ventana de visualización específicos.

Si identificamos algún problema importante con este método, podemos editar fácilmente el CSS que se aplica al elemento específico y ver si podemos solucionarlo rápidamente.
Pila del navegador

Browserstack está más orientado al uso de agencias y empresas, y nos permite probar nuestro sitio de desarrollo entre hasta 2000 dispositivos y navegadores reales. al ejecutar los dispositivos reales y docenas de navegadores, podemos identificar cualquier problema que pueda estar ocurriendo en los dispositivos o navegadores heredados. Cuesta $ 29.00 por mes, y también tienen una prueba gratuita. Si está trabajando en un proyecto específico que cree que podría usar una herramienta como esta, definitivamente le recomiendo que eche un vistazo a esa versión de prueba.

Si también es una agencia más pequeña o un trabajador independiente, puede acceder a precios reducidos de $ 12.00 por mes por 100 minutos de prueba. Finalmente, si tiene un proyecto de código abierto, que probablemente no sea el caso si está usando Elementor, puede acceder a pruebas gratuitas.
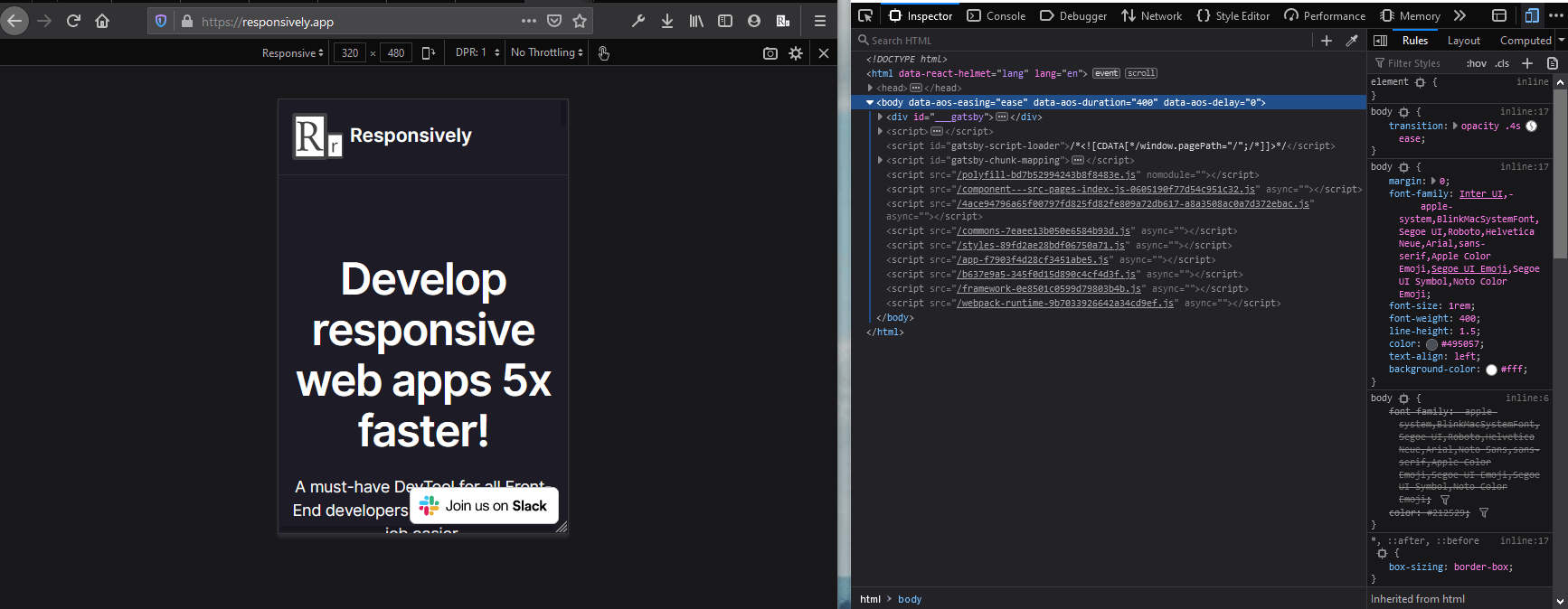
responsivamente
Esta herramienta de prueba final es una adición reciente a nuestra caja de herramientas, pero es uno de los aspectos más importantes de nuestro flujo de trabajo de diseño web receptivo de Elementor. Responsively es un proyecto de código abierto que le permite previsualizar fácilmente hasta 30 tamaños de pantalla de dispositivos preestablecidos y usar herramientas de desarrollo directamente en el navegador. Hay un montón de funciones únicas y avanzadas, como interacciones reflejadas entre todos los tamaños de pantalla, un diseño personalizable y un montón de dispositivos. También obtiene una consola de herramientas de desarrollador de cromo, por lo que puede editar fácilmente CSS de esa manera.
Esta es la herramienta final que usamos para identificar cualquier problema potencial con la versión receptiva de nuestros sitios web de Elementor, y definitivamente es algo que deberías revisar. La herramienta se descarga como una extensión del navegador y una aplicación independiente. Hace clic en la extensión del navegador y abre el sitio web en la aplicación.
Conclusión
Finalmente, una vez que probamos nuestro diseño receptivo creado con Elementor a través de docenas de dispositivos, ventanas gráficas y navegadores, finalmente tenemos la confianza suficiente para impulsar los cambios en vivo.
Eso completa nuestro flujo de trabajo para el diseño receptivo cuando se trata de Elementor. Si encuentra esto interesante, siéntase libre de adoptarlo en su propia rutina. Si tiene su propio flujo de trabajo, no dude en publicarlo en la sección de comentarios a continuación, ya que puede ayudar a otros creadores a usar la puerta de elementos.
