2 formas de anular la plantilla de WooCommerce (sin codificación)
Publicado: 2022-12-14WooCommerce es una de las mejores opciones para crear tiendas de comercio electrónico en línea en WordPress. Especialmente para los propietarios de pequeñas empresas, este complemento gratuito de WordPress es una bendición. Porque con WooCommerce cualquiera puede crear una tienda en línea gastando unos cuantos dólares o nada.
Sin embargo, también tiene algunos inconvenientes. Uno de los inconvenientes más comunes es que no podemos anular las plantillas de WooCommerce . Sí, hay algunas opciones de personalización disponibles. Pero estos no son suficientes para cumplir con los requisitos de uno. ¿Entonces lo que hay que hacer?
Si es un desarrollador, puede modificar fácilmente las plantillas escribiendo unas pocas líneas de código. Pero ¿qué pasa con los principiantes?
Bueno, si no eres un desarrollador, puedes contratar a uno para que haga la tarea por ti. O también puede optar por una extensión o complemento de WooCommerce que ofrezca funciones de anulación de plantillas. Eso es lo que discutiremos en la publicación del blog. Así que sigue leyendo para descubrir lo fácil que es anular los archivos de plantilla de WooCommerce sin escribir una sola línea de código.
¿Qué son las plantillas de WooCommerce?
Las plantillas de WooCommerce se refieren a los archivos de complemento que se crean con códigos para predefinir las estructuras de las páginas de una tienda de WooCommerce. Cuando visita la interfaz, muestra productos o cualquier contenido estático que haya agregado el administrador lateral. Pero los contenidos se muestran de acuerdo con la estructura de las plantillas.
¿Por qué anular las plantillas de WooCommerce?
Aunque las plantillas predeterminadas de WooCommerce están listas para usar. Sin embargo, es posible que desee modificarlos. ¿Por qué? Bueno, puede haber muchas razones para cambiar las plantillas predeterminadas. Una de las razones más comunes es el aspecto de las plantillas. WooCommerce viene con un diseño muy básico con algunas opciones de personalización. Por lo tanto, es obvio que cualquier propietario de una tienda de comercio electrónico querría reemplazarlos con mejores plantillas.
Presentamos el primer WooCommerce Builder para Gutenberg
Usted ha llegado hasta aquí. Entonces, está claro que realmente desea deshacerse de las plantillas predeterminadas de su tienda WooCommerce. Pero la pregunta es ¿cómo? Como ya he dicho, lo guiaré a través del proceso de modificación de las plantillas de WooCommerce sin escribir ningún código. Para eso, tenemos que usar un plugin. ¿Cuál?
ProductX sería la elección correcta para cambiar las plantillas predeterminadas de WooCommerce por otras nuevas. Aunque es una solución todo en uno para construir tiendas WooCommerce enfocadas en la conversión , también se presenta como un poderoso constructor. No es un constructor tradicional, sino que es el primer constructor de WooCommerce que está finamente diseñado para Gutenberg.

Obtén el primer WooCommerce Builder para Gutenberg . Obtenga ProductX ahora .
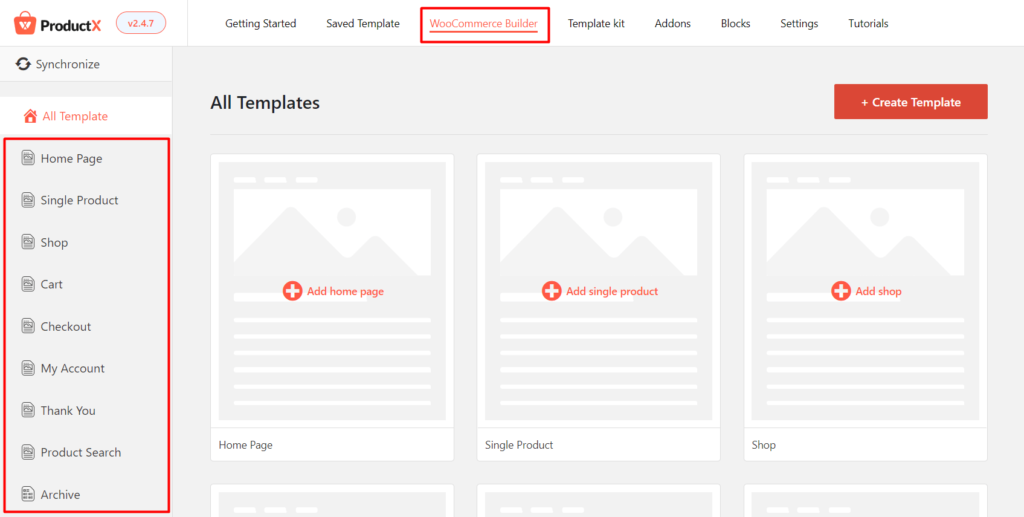
Este Woo Builder funciona como un complemento de ProductX. Una vez que lo encendió desde la sección de todos los complementos, verá una sección de construcción. Aquí puedes ver los nombres de todas las páginas de la tienda WooCommerce. Por lo tanto, puede anular las plantillas de las siguientes páginas.
- Hogar
- Singular
- Comercio
- Carro
- Verificar
- Mi cuenta
- Gracias
- Búsqueda de Producto
- Archivo

Todas estas páginas mencionadas anteriormente tienen dos opciones para reemplazar plantillas. O bien, puede usar una plantilla prefabricada o comenzar desde cero. Siga leyendo las publicaciones del blog para comprender correctamente el proceso.
Cómo anular las plantillas de WooCommerce sin codificación
Ahora viene la parte más importante de esta publicación de blog que anula las plantillas de WooCommerce . Como ya dije, hay dos formas de reemplazar plantillas con ProductX. Voy a cubrir ambos caminos. Para que pueda comprender cómo funciona ProductX Builder.
Cómo anular las plantillas de WooCommerce con diseños prefabricados
Ahora, veamos cómo podemos anular las plantillas. Pero antes de entrar en eso, asegúrese de tener instalado el complemento ProdutX en su sitio. En primer lugar, vamos a ver cómo usar una plantilla prefabricada y reemplazarla con la predeterminada. Para eso, siga los siguientes pasos:
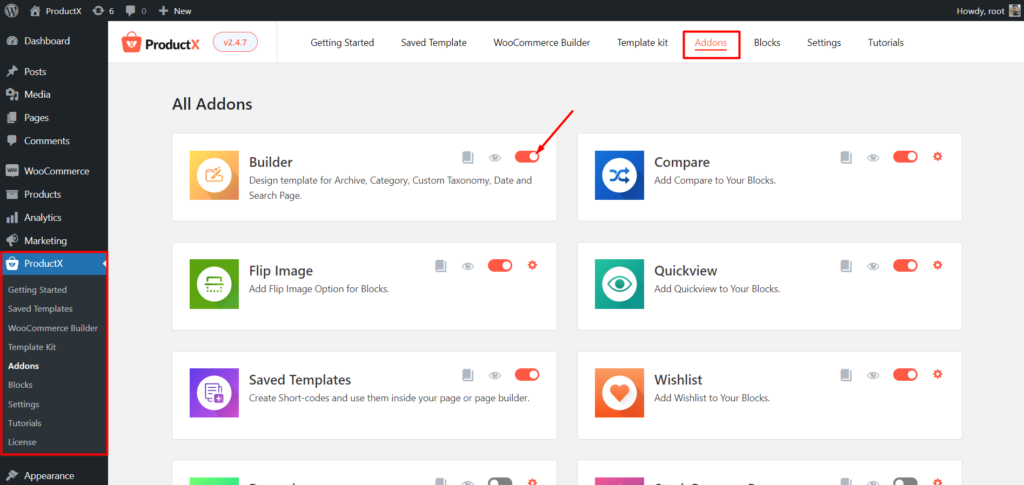
Paso 1: Active el complemento WooCommerce Builder
Como ya sabe, WooCommerce Builder funciona como un complemento de ProductX. Entonces, tenemos que convertirlo desde la sección de todos los complementos. Desde su panel de WordPress, vaya a la sección ProductX y haga clic en la sección de complementos. Ahora verá todos los complementos disponibles. Por ahora, active el complemento WooCommerce Builder para comenzar a usarlo.

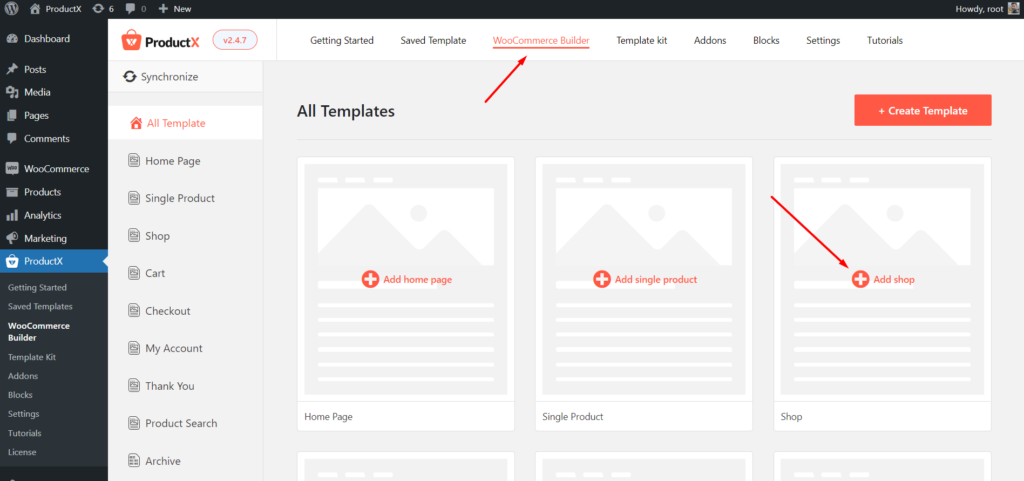
Paso 2: comience a crear una plantilla personalizada
Después de activar el complemento, verá una sección Builder junto con todas las demás secciones de ProductX. Haga clic en él para comenzar a crear una nueva plantilla. Ahora, verás todas las opciones disponibles. Por ahora, vamos a crear una plantilla de página de tienda. Para eso, simplemente haga clic en "Comprar".

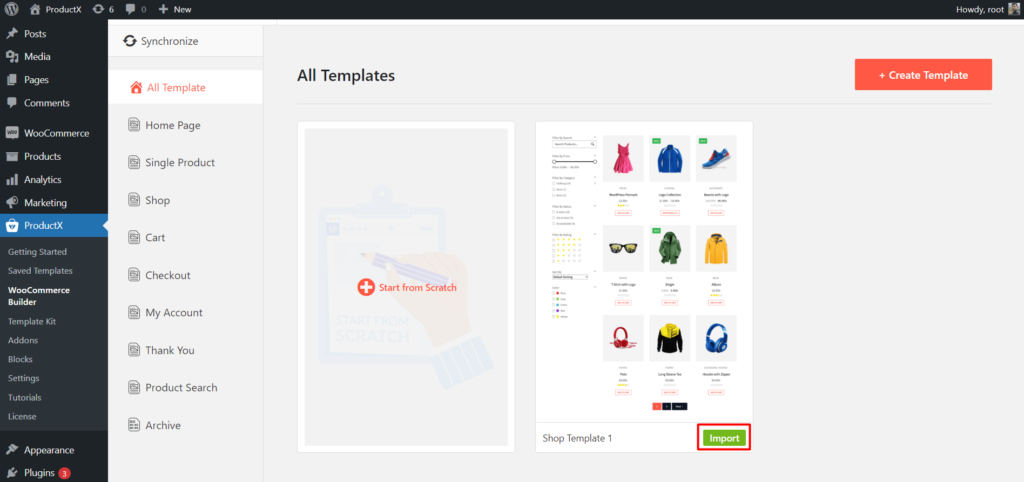
Paso 3: importa la plantilla prefabricada
Ahora verás dos opciones. Uno es para empezar de cero y el otro es la plantilla. Por ahora, importemos la plantilla. Más adelante, también hablaré sobre el proceso de creación de una plantilla personalizada comenzando desde cero. Por lo tanto, lea el blog completo para una mejor comprensión.

Por ahora, volvamos al camino. Para importar la plantilla, debemos hacer clic en el botón Importar. Y se importará a una página.
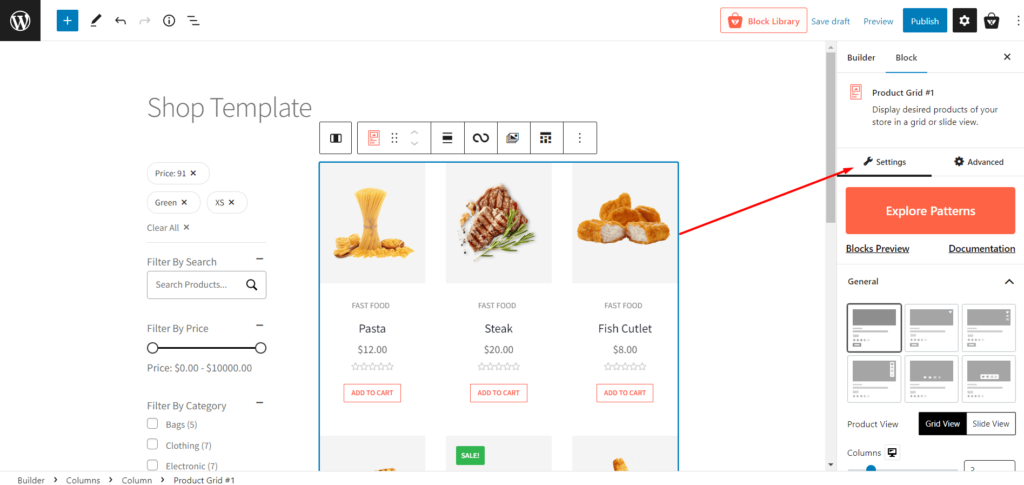
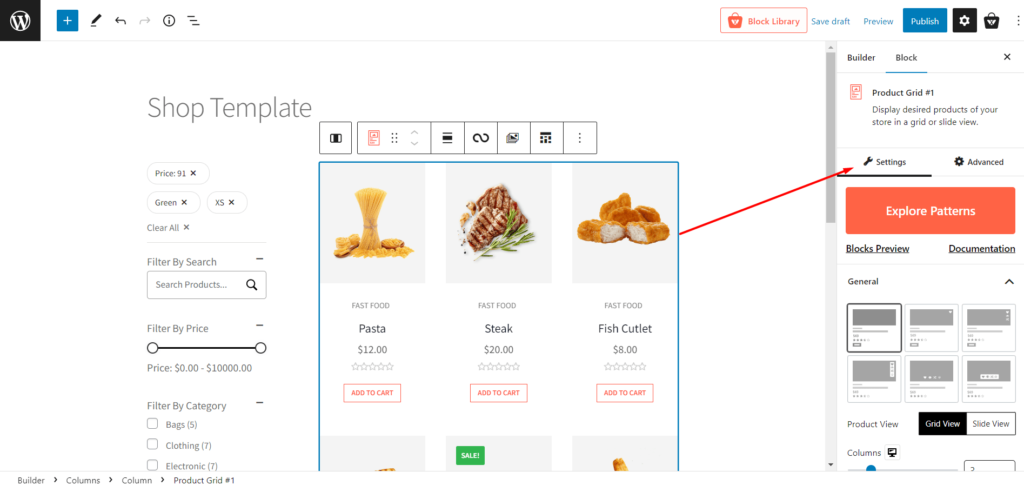
Paso 4: personalice la plantilla si es necesario
Como puede ver, la plantilla está lista. Para que puedas publicarlo tal como está. Sin embargo, también puedes personalizarlo. Pero antes de entrar en eso, debe tener en cuenta que la plantilla es una combinación de varios bloques de ProductX. Así que puedes personalizar cualquiera de los bloques individualmente. Para personalizar cualquiera de los bloques, simplemente haga clic en el bloque. Y verás la opción de personalización en el lado derecho.

Paso 5: Publique la nueva Plantilla

Una vez que haya terminado de personalizar la plantilla, haga clic en el botón publicar. Eso es todo, su nueva plantilla de página de tienda personalizada está lista. Ahora, cuando visite la página de la tienda, verá que la plantilla de la página de la tienda predeterminada ha sido reemplazada por la predeterminada.
Cómo anular las plantillas de WooCommerce desde cero
Ahora que ya conoce el proceso de creación de plantillas mediante el uso de diseños prefabricados. Es hora de explorar el proceso de creación de plantillas desde cero. Para esto, vamos a crear una sola plantilla de página de producto y anularla con la predeterminada. Entonces, para crear una plantilla desde cero, siga los pasos a continuación:
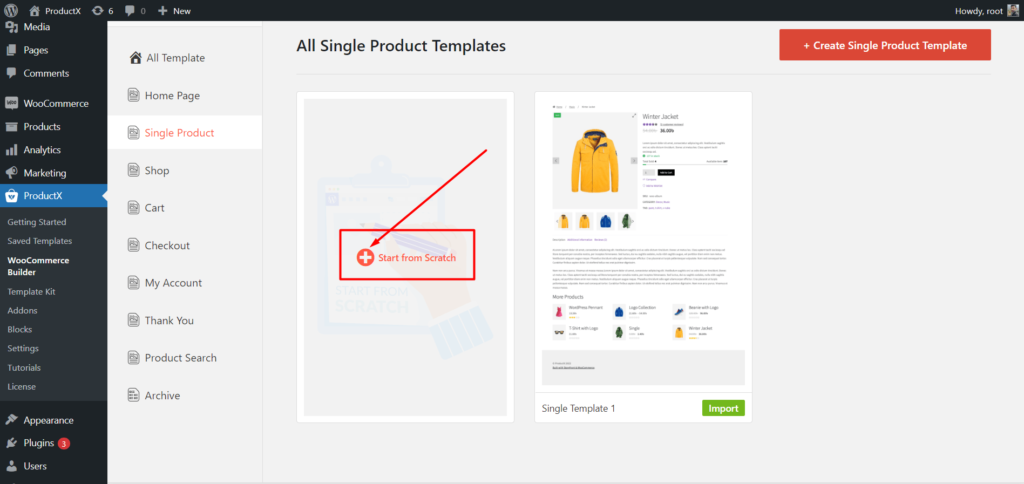
Paso 1: Comience a crear una plantilla desde cero
En primer lugar, vaya a la sección WooCommerce Builder de ProductX. Luego haga clic en la opción "Producto único" ya que queremos crear una plantilla de página de producto único.

Ahora haga clic en la opción "Comenzar desde cero" en lugar de importar la plantilla. Una vez que haga clic en él, será redirigido a una página en blanco.

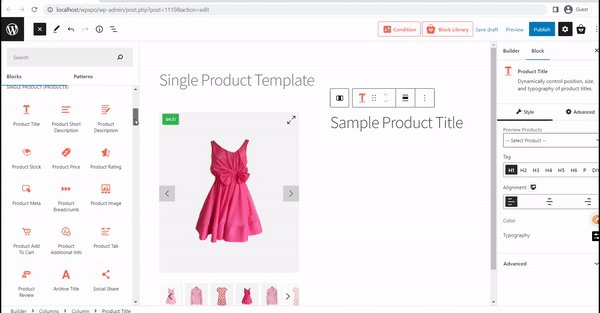
Paso 2: configure su diseño para la página de un solo producto
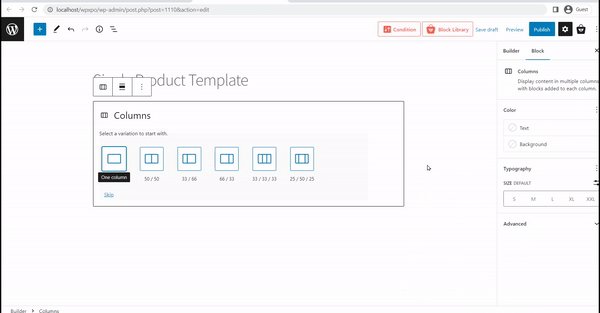
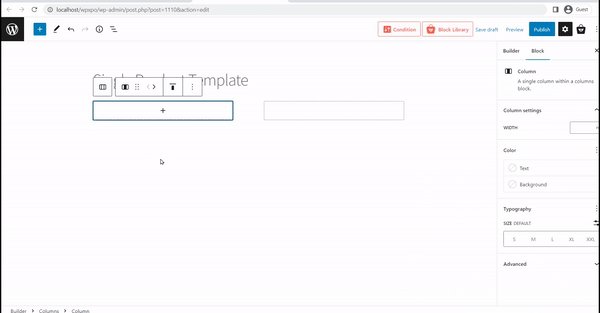
Ahora, debe completar la plantilla en blanco utilizando los componentes básicos de la página de un solo producto de ProductX. Pero antes de entrar en eso, debemos configurar nuestro diseño para que muestre la imagen del producto en el lado izquierdo y los detalles del producto en el lado derecho. Para eso, necesitamos usar los bloques de columnas de Gutenberg con una proporción de 50 por 50.

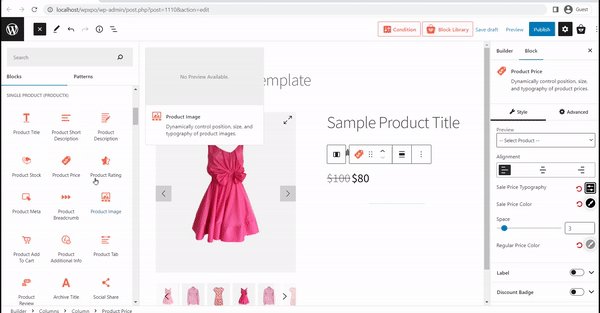
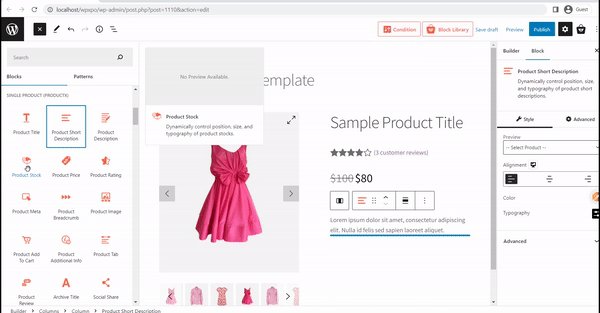
Paso 3: arrastre y suelte los componentes básicos de la página de un solo producto
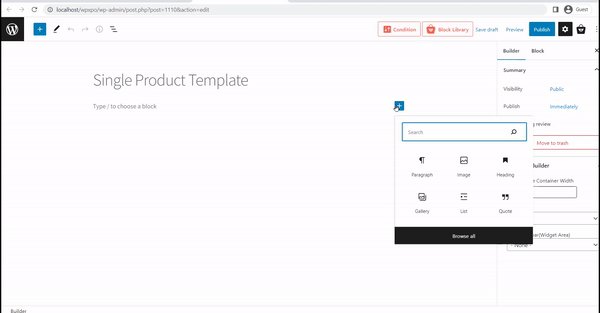
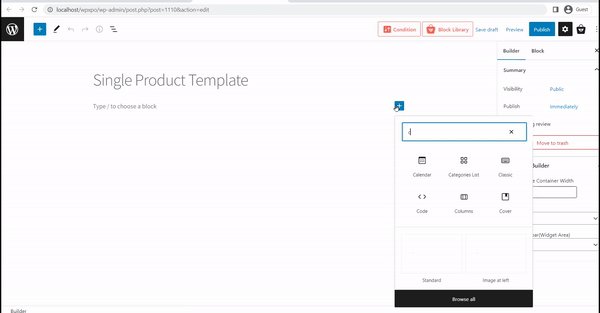
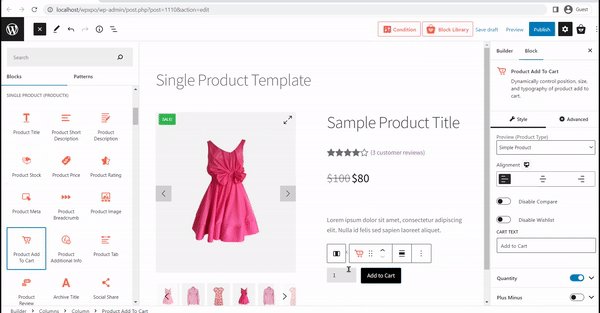
ProductX ofrece más de 18 bloques para crear plantillas de página de un solo producto. Entonces, después de agregar la columna, solo tenemos que arrastrar y soltar los bloques de la página del producto a la posición deseada. Puede encontrar los bloques en el lado izquierdo haciendo clic en el ícono más.

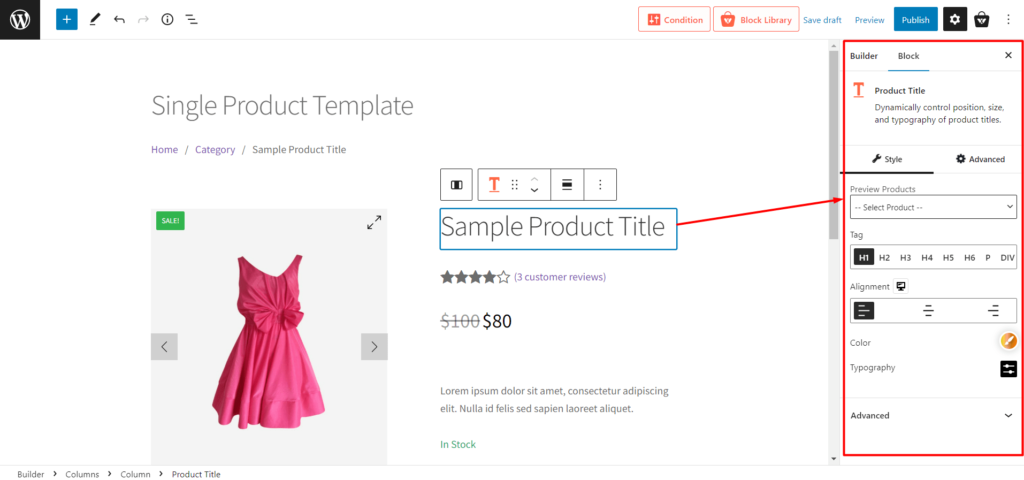
Paso 4: personaliza la plantilla de la página del producto
La plantilla debería estar lista después de agregar los bloques a la posición deseada. Sin embargo, es posible que también desee personalizarlo para hacerlo aún mejor. Como dije antes, puedes personalizar todos los bloques individualmente. Entonces, para personalizar cualquiera de los bloques, simplemente haga clic en él y verá las opciones de personalización en el lado derecho.

Paso 5: establezca la condición y publique la plantilla
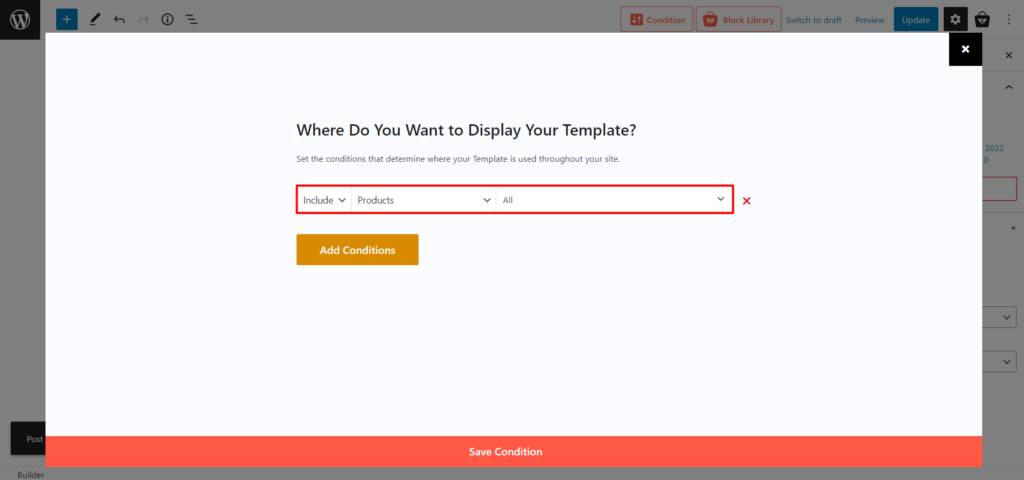
Una vez que esté convencido con el aspecto de la plantilla, solo necesita hacer clic en el botón publicar. Y, no se olvide de establecer la condición. Verá las opciones después de hacer clic en el botón publicar.

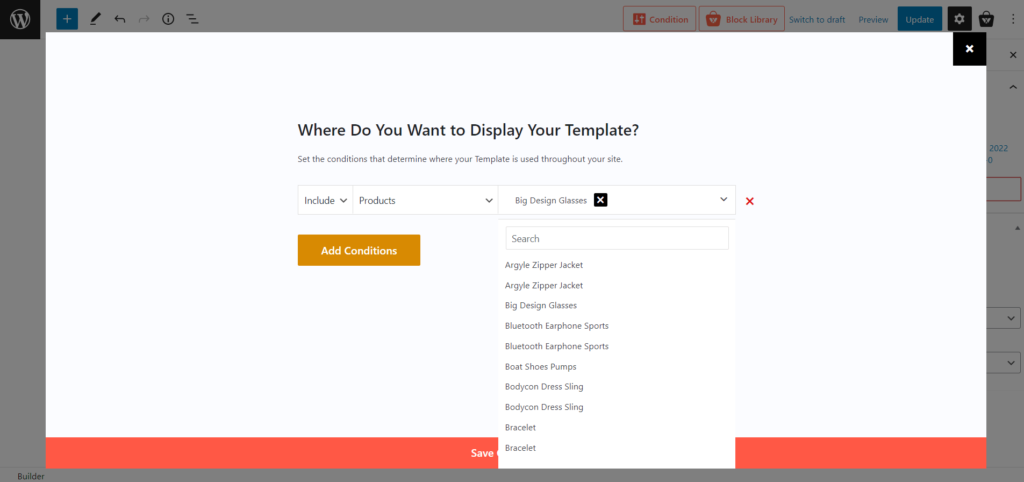
De forma predeterminada, la condición se establece para todos los productos. Entonces, si lo mantenemos como está, esta plantilla se utilizará para todos los productos de nuestra tienda. Sin embargo, también podemos crear diferentes plantillas para productos específicos escribiendo el nombre del producto.

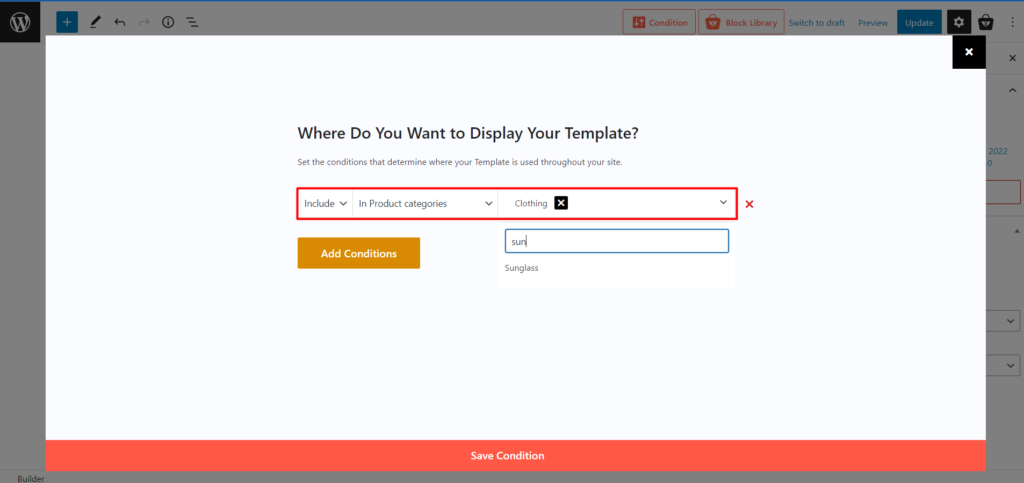
Además, también podemos crear diferentes plantillas basadas en categorías de productos. Entonces, todos los productos en esa categoría seguirán esta plantilla.

Después de seleccionar la condición deseada, haga clic en el botón Guardar. Y, mira cómo se ve en la parte delantera.
Una vez que visite las páginas de productos, verá que las nuevas plantillas se han reemplazado con la plantilla predeterminada de WooCommerce.
Para mantener la longitud de la publicación del blog lo más baja posible, no vamos a explicar todos los procesos de sustitución de plantillas de ProductX. Sin embargo, tenemos publicaciones de blog dedicadas en todas las páginas disponibles. Entonces, lea las siguientes publicaciones de blog si tiene dificultades al crear y personalizar plantillas para cualquiera de las páginas de su tienda WooCoommerce.
También te puede interesar leer:
Crear y personalizar la plantilla de la página de la tienda de WooCommerce
Cree y personalice la plantilla de página de producto de WooCommerce
Cree y personalice la plantilla de página de categoría de WooCommerce
Crear y personalizar la plantilla de la página del carrito de WooCommerce
Crear y personalizar WooCommerce Plantilla de página de mi cuenta Plantilla de página
Cree y personalice la plantilla de página de agradecimiento de WooCommerce
Conclusión
Eso es todo de este blog, con suerte, ahora puede anular las plantillas de WooCommerce usando WooCommerce Builder de ProductX. Comience con ProductX hoy mismo para que su sitio sea visualmente atractivo y se centre en la conversión. Y no olvide compartir sus pensamientos, comentarios y problemas en la sección de comentarios.
Obtén el primer WooCommerce Builder para Gutenberg . Obtenga ProductX ahora .

Consejos y trucos increíbles para aumentar las ventas de WooCommerce

Cómo mostrar y personalizar los productos en oferta de WooCommerce
![¿Cómo crear un estilo de lista de publicaciones de WordPress? [Guía de demostración] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
¿Cómo crear un estilo de lista de publicaciones de WordPress? [Guía de demostración]

Cómo convertir bloques de Gutenberg en código corto
