Puedes hacer una mierda genial con gradientes de fondo de Oxygen Builder
Publicado: 2022-05-05Uno de mis aspectos favoritos de CSS es cómo puedes superponer imágenes de fondo CSS (que ya son increíblemente flexibles con el posicionamiento y el mosaico) y degradados para crear efectos realmente geniales. Los implementamos en toneladas de proyectos y en esta publicación, quería cubrir algunas de las cosas que puede usar para crear esta función Oxygen Builder.
¿Te gusta este contenido? Únase a nuestro grupo de Facebook (IsoGroup), suscríbase al boletín y consulte nuestro curso Oxygen Builder (próximamente).
Fondos de fotos y colores divididos (y receptivos)
Nuestro caso de uso para esto es crear fondos divididos de ancho completo con un 50% de un color sólido y un 50% de una imagen. Podría hacer esto con 3 divs y flexbox, pero el problema es que no podrá mantener fácilmente (y responsablemente) el ancho de página máximo debido a la forma en que Oxygen maneja las secciones.

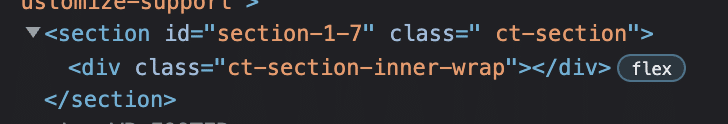
Si bien podría posicionar absolutamente un div y asignar la .ct-section-inner-wrap en un conjunto de elementos div para que sea una sección, usar gradientes CSS suele ser mucho más fácil.

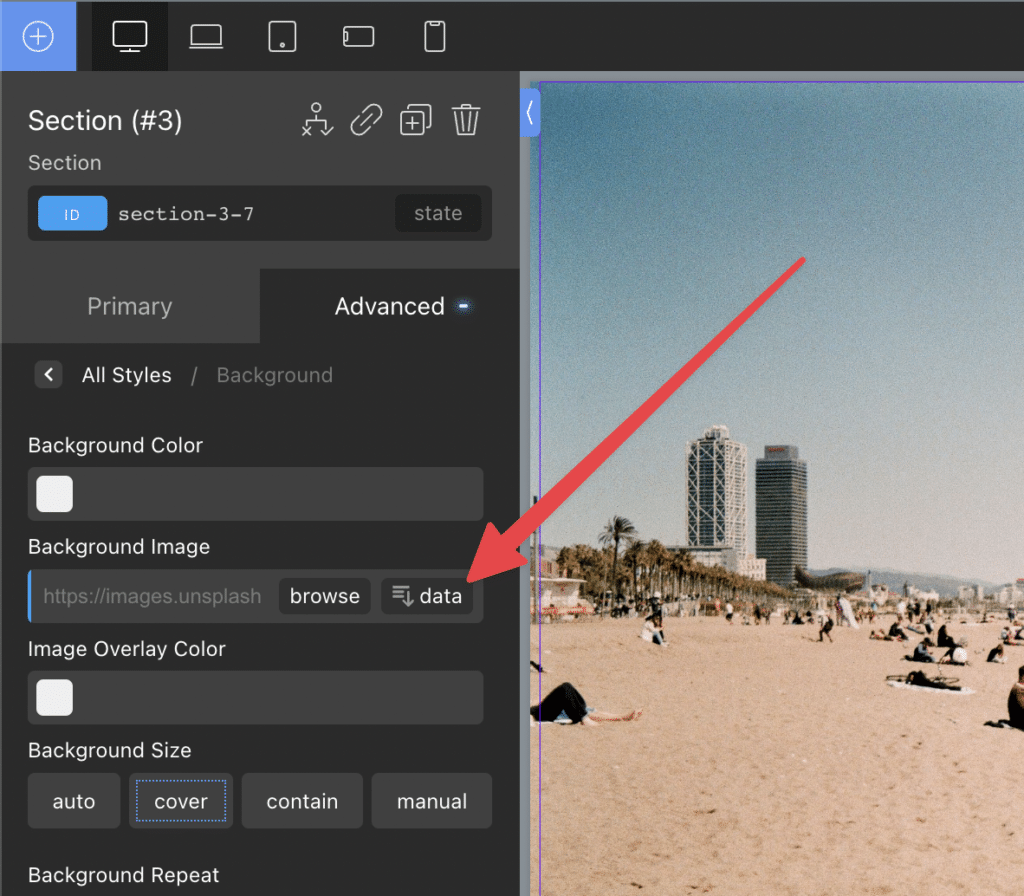
Primero, agregue una imagen de fondo.
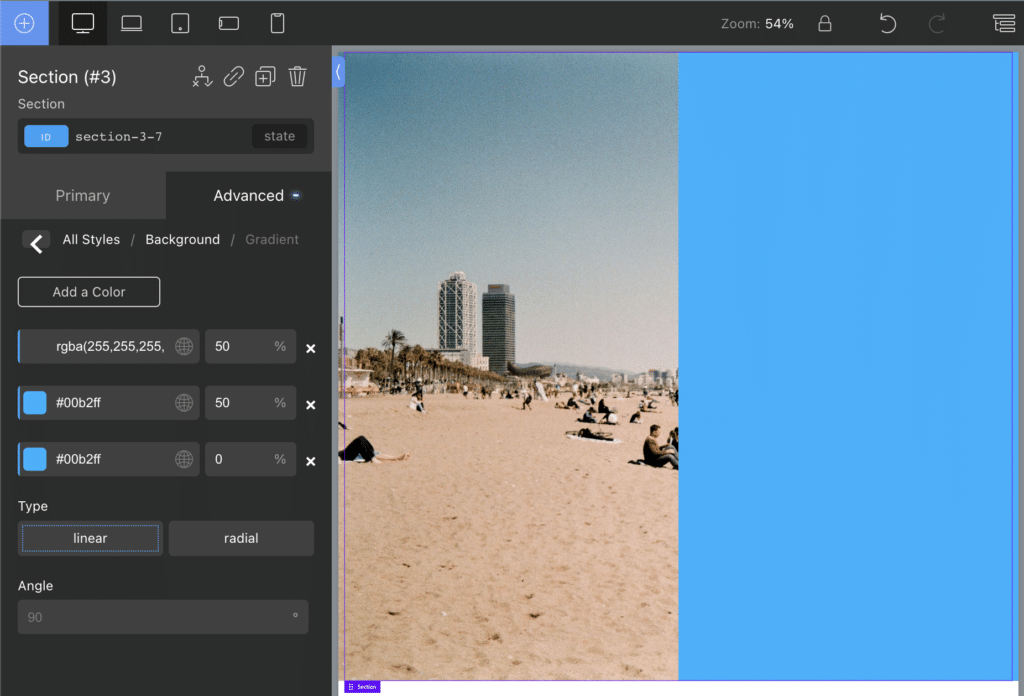
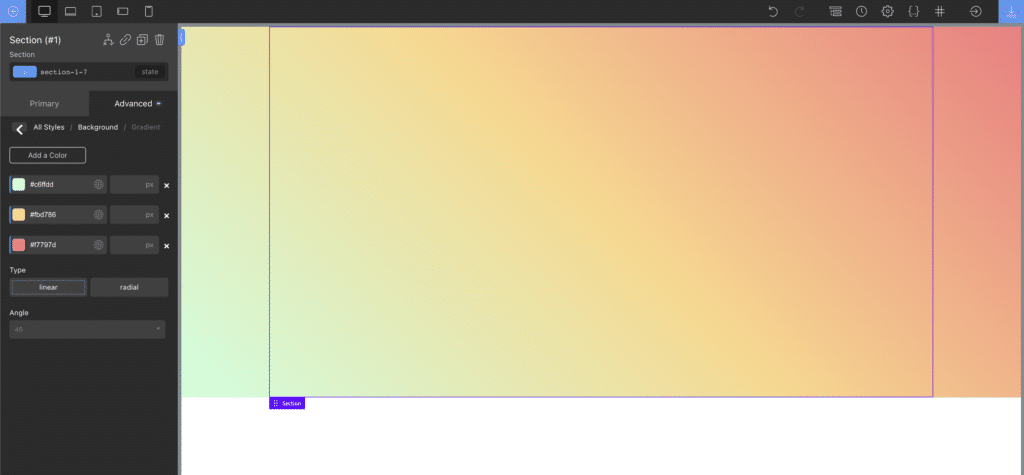
Luego, agregue un degradado en la parte superior, así:

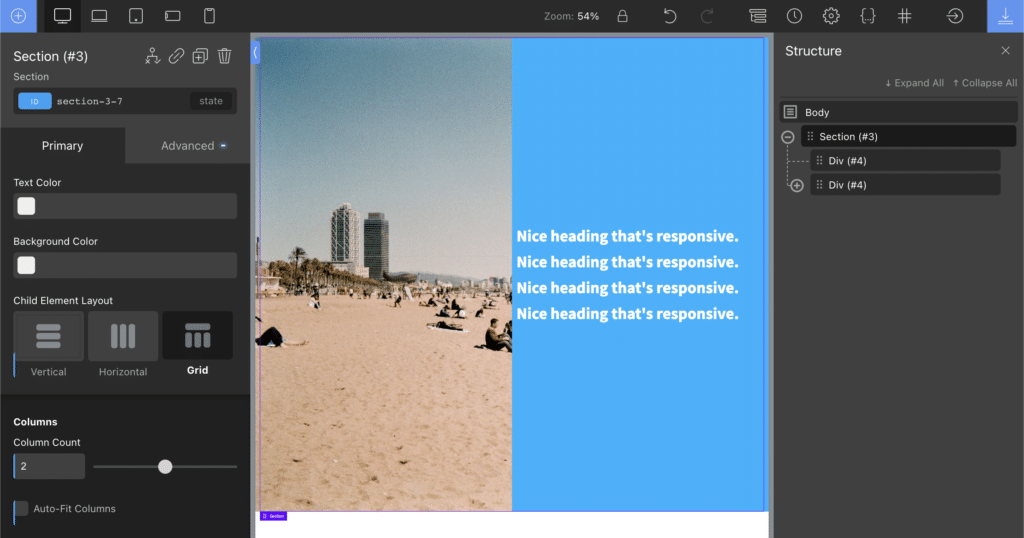
Debido a que usamos porcentajes, esto responde. Eso significa que podemos superponer una cuadrícula CSS en la parte superior y agregarle contenido.
Si usamos un relleno estandarizado, incluso podemos ponernos sofisticados y usar calc(50% - yourpadding) para posicionar el fondo para "incorporar" el relleno.

También podemos aprovechar los puntos de interrupción receptivos para cambiar el posicionamiento, los colores y la transparencia de este efecto según el tamaño de la pantalla (nota: parece roto en Oxygen 4.0 Beta 2).
Fondos de colores divididos
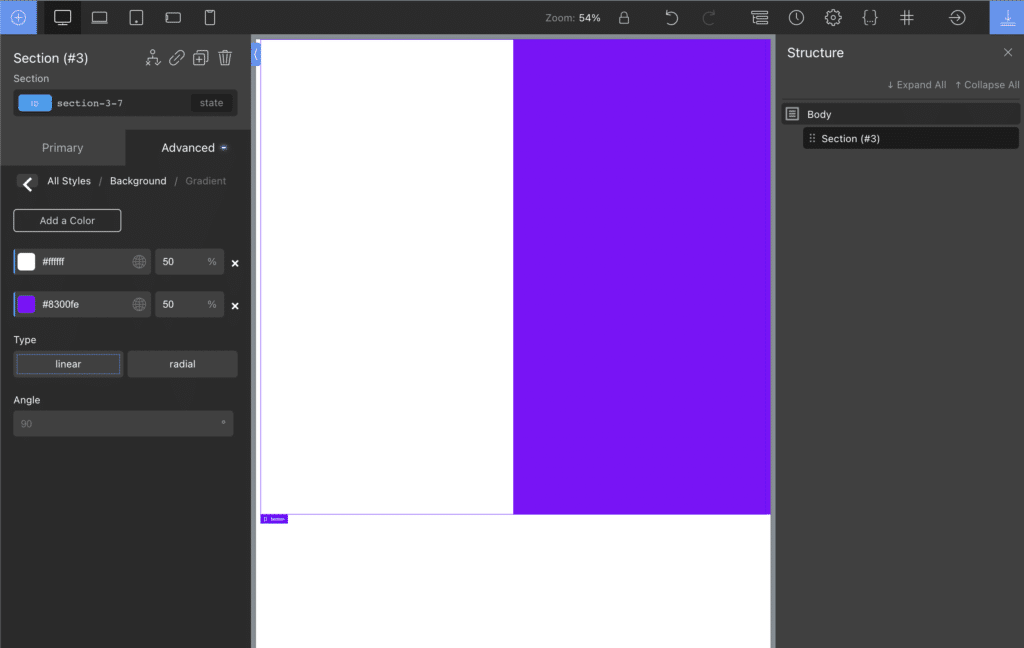
El efecto más simple es eliminar la imagen de fondo y simplemente dividir un degradado entre dos colores.

Al configurar el posicionamiento de ambos al 50%, no habrá desvanecimiento. En cambio, una transición dura entre los dos colores.
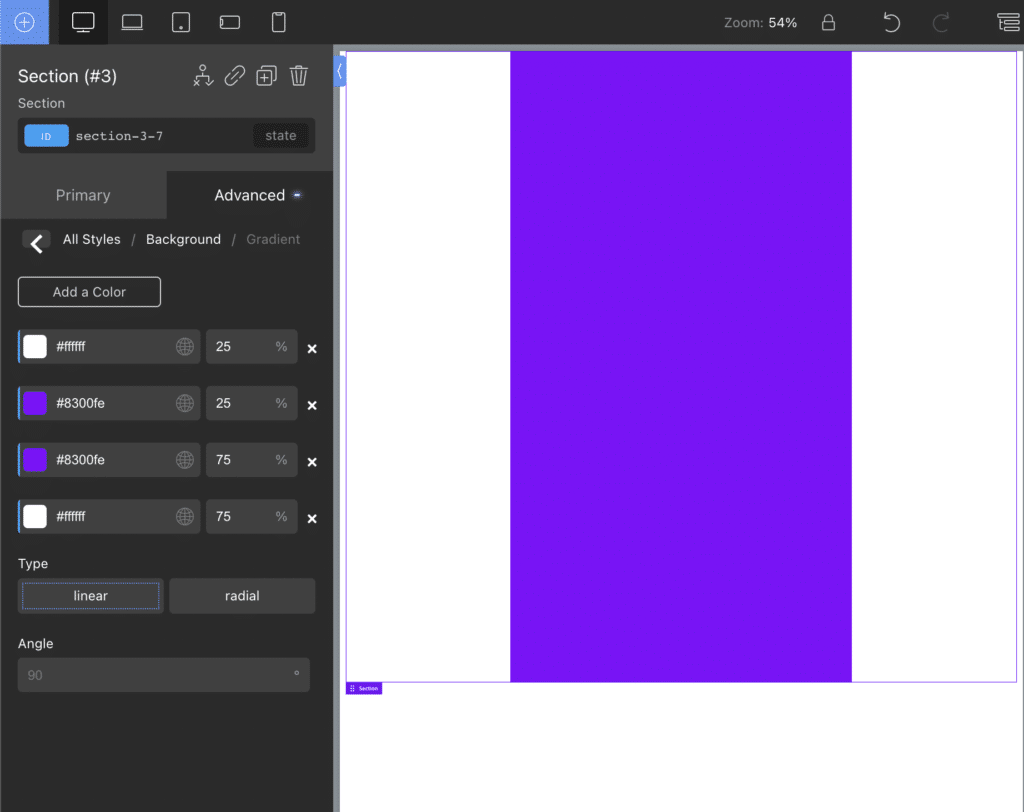
Incluso podemos hacer rayas. Tenga en cuenta que esto responde completamente a 100vw si usa porcentajes.

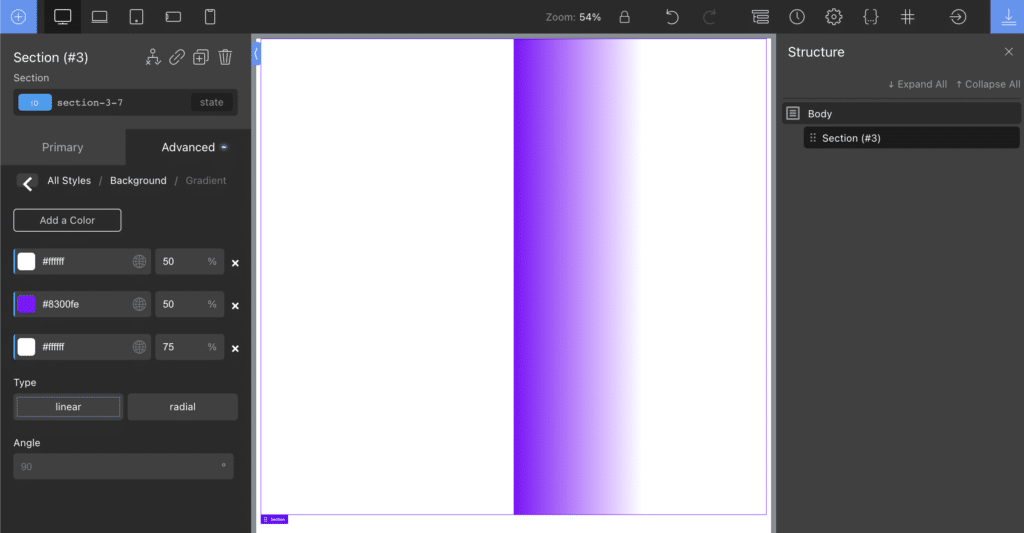
Esto es realmente flexible. Incluso podemos implementar transiciones duras y fundidos en la misma sección:

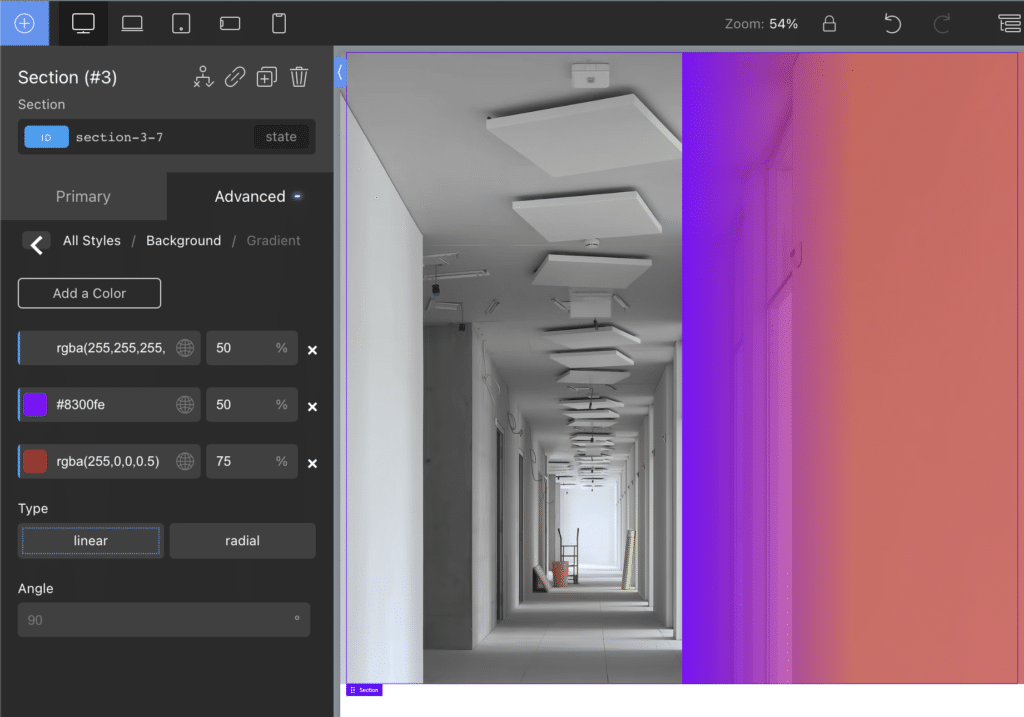
Y finalmente, si agregamos una imagen de fondo, podemos superponer estos efectos sobre la imagen.

Gradientes multicolores
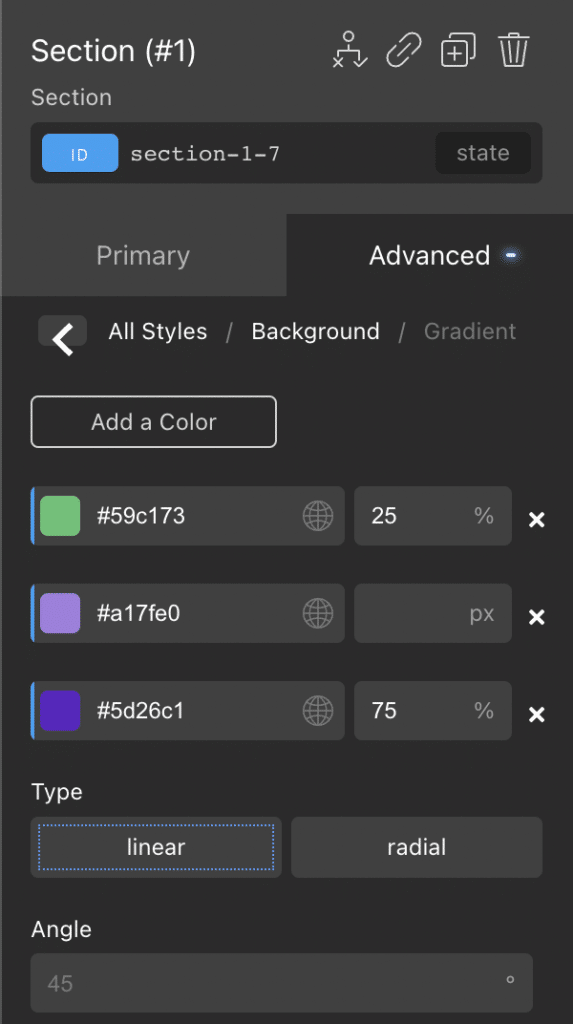
Podemos eliminar el tope duro y fusionar colores así:

Puedes agregar tantos como quieras. Cuando combino colores, normalmente dejo el posicionamiento en blanco.
Animarlo
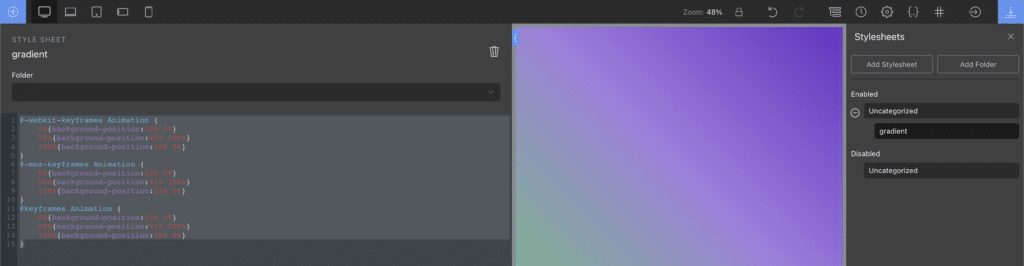
Una animación realmente básica puede ser simplemente mover el fondo. Para hacerlo, agrega el siguiente CSS a la sección con tu degradado:
Luego, cree los fotogramas clave de la animación y agréguelos a su hoja de estilo universal:


Debido a que duplicamos el tamaño del degradado de fondo, empujo los colores hacia el centro de esta manera.

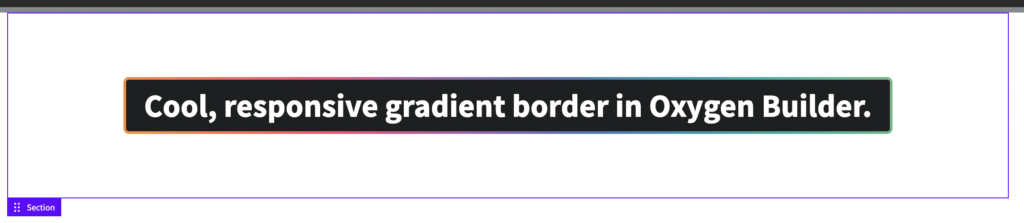
Borde de degradado en Oxygen Builder

También puede agregar un borde degradado a un elemento en Oxygen Builder siguiendo este método. Primero, agregue su div.
Agregue una clase de .gradient-border . Pegue este código en el CSS personalizado:
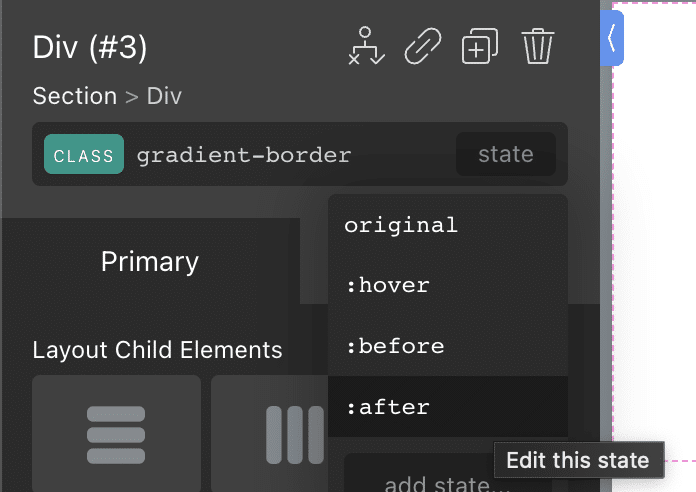
Ahora, ve al estado :after de esta clase.

Pegue el siguiente CSS personalizado:
Configure el degradado de fondo como de costumbre, o simplemente péguelo en el CSS personalizado de .gradient-border:after también:
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); Lenguaje de código: CSS ( css )Ahora, siempre que aplique la clase de .gradient-border a un div o elemento, se aplicará el efecto.
Animarlo
Puedes animarlo agregando:
a .gradient-border:after , y
a su CSS universal.
Esto es todo CSS
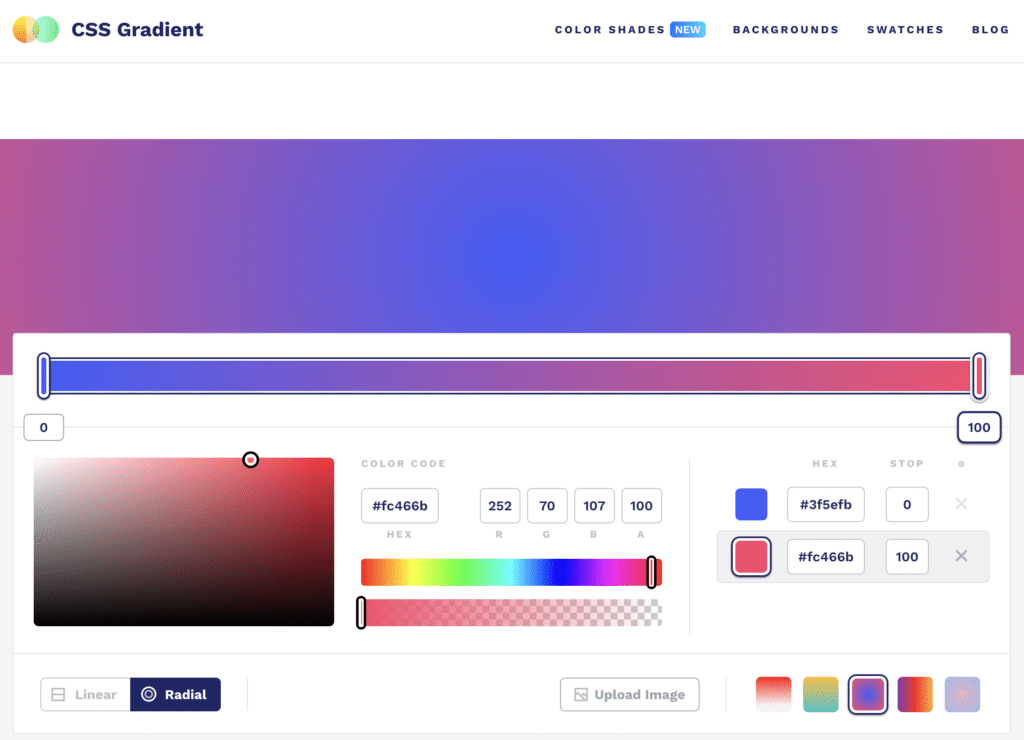
Puede usar una herramienta como https://cssgradient.io/ para hacer esto con CSS puro. Esta herramienta genera el degradado lineal CSS necesario para los degradados. Todo lo que tiene que hacer es copiar/pegar en el campo CSS personalizado de un elemento específico en Oxygen.

También te puede gustar leer:
