Por qué los creadores de páginas están arrasando en el mundo
Publicado: 2017-12-13¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!


Es posible que consideres los creadores de páginas como una nueva y bienvenida incorporación al mundo de WordPress.
O puede verlos como herramientas problemáticas para tramposos y aspirantes a diseñadores web perezosos.
O incluso puede verlos como una auténtica plaga.
Sin embargo, el debate sobre los pros y los contras de los creadores de páginas se remonta a toda la historia del diseño web.
Todo el camino de regreso al principio de los tiempos... Casi. Los dinosaurios se extinguieron recientemente; Estamos totalmente atrás en el milenio anterior.
El año 1999.
En aquel entonces, no existían los creadores de páginas. Sin embargo, el debate fue el mismo, disfrazado bajo una palabra de moda diferente.
En 1999, la palabra de moda no era "arrastrar y soltar", sino "WYSIWYG", abreviatura de "lo que ves es lo que obtienes".
Verá, Adobe había adquirido un editor HTML llamado GoLive CyberStudio.
Siendo Adobe una empresa de los años 80, rápidamente la rebautizaron como Adobe GoLive, estilo Bateman.
Y así como Patrick Bateman tenía un competidor en Paul Allen, Adobe GoLive tenía un rival: Macromedia Dreamweaver.
Dreamweaver era potente, pero más tradicional en su enfoque para crear sitios web. GoLive por otro lado: ¡fue innovador!
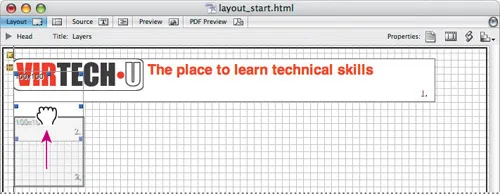
Entre sus muchas características interesantes, GoLive tenía un diseño de cuadrícula .

Cuadrícula de diseño de arrastrar y soltar de Adobe GoLive [fuente de la imagen]
De hecho, cuanto más se pareciera un sitio web a un folleto impreso, mejor. Lo mismo ocurrió con los sitios web basados en Flash. La única diferencia es que en los sitios Flash los elementos estaban animados.
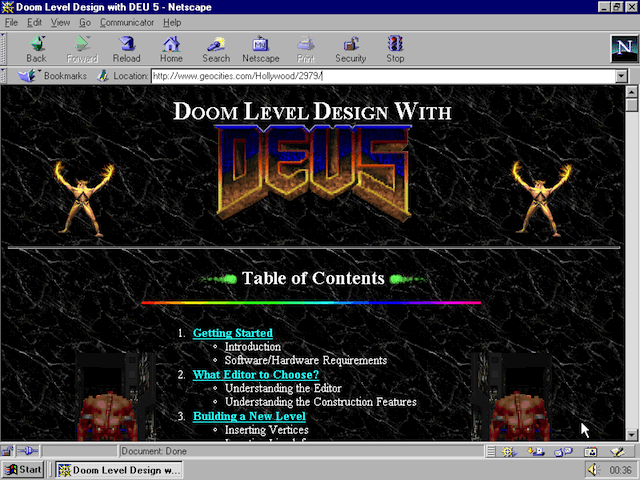
Si no eras un buen gato con GoLive, HTML dinámico, Dreamweaver, Flash, etc., la alternativa era una página tipo GeoCities, generalmente creada en Microsoft Frontpage o Netscape Composer, con pocas opciones de formato además de alinear cada elemento a la izquierda. , centro o derecha. Excepto si estuviera usando tablas para el diseño. Más sobre eso en un minuto.

De hecho: tiempos terriblemente espantosos. Lleno de vulgares botones GIF animados para enlaces de correo electrónico:
![]()
En aquel entonces la gente QUERÍA correo electrónico. No se habla de “bandeja de entrada cero” ni de declaraciones de “quiebra de correo electrónico”… Nah, más bien fue como:
“Por favor, ¡¿POR FAVOR alguien podría enviarme un correo electrónico?! ¡Tengo un botón de correo electrónico de “paloma animada”! ¿Cómo puedes resistirte?

… Y una animación “En construcción” era el sueño de cualquier procrastinador hecho realidad: podía resolver todos los casos de estrés en el diseño y el desarrollo :)
![]()

Aprovechando el éxito de Flash, Dreamweaver de Macromedia ganó el concurso de popularidad.
Pensando “si no puedes vencerlos, únete a ellos”, Adobe adquirió Macromedia a finales de 2005, dejando que GoLive sufriera una muerte lenta pero segura por negligencia, hasta principios de 2008, cuando Adobe finalmente anunciado admitió que las ventas y el desarrollo de GoLive se detendrían, a favor de Dreamweaver.
Lamentablemente es así.
Disfruté mucho más de GoLive que de Dreamweaver. Era una herramienta de diseño web moderna y visionaria; su Layout Grid es solo una pequeña parte de su atractivo.
Curiosamente, Adobe también decidió eliminar Fireworks, una aplicación similar a Sketch hecha a medida para crear gráficos web, en favor del viejo Photoshop. Fireworks era una aplicación brillante, pero Adobe siempre la trató como a un hijastro no deseado de su adquisición de Macromedia.
Adobe hace lo que hace Adobe, supongo...

De todos modos… Volver al diseño web “WYSIWYG” y “arrastrar y soltar”:
Recuerdo vívidamente cómo GoLive fue criticado por el código inflado que surgió como resultado del uso de su editor Layout Grid (aunque funcionó mejor que Microsoft Frontpage). El código ágil y de carga rápida era tan importante en aquel entonces como lo es hoy.
¿La alternativa propuesta en aquel entonces? Trabajo manual, también conocido como codificación manual .
¿La alternativa propuesta hoy? Evite los creadores de páginas, codifique sus diseños a mano. O siéntase satisfecho con el área de contenido única de WordPress. ¿Viable? Quizás… O (Quizás) no.
Como diseñadores web, comenzamos a cortar nuestros gráficos en pedazos para colocarlos dentro de las celdas de la tabla. Esa fue la era del diseño web del “diseño basado en tablas”.

Ahh, esos eran los días, ¿eh? Papa Bob olvidó ocultar los bordes de la mesa, pero al hacerlo podría obtener un diseño tan elegante como este:

¿Ves cómo esa imagen de Leo está alineada a la izquierda? Genial, ¿eh?
Si eres demasiado joven para haber experimentado el diseño web basado en tablas: no te preocupes. Realmente no fue tan bueno como parece. Más bien... un capítulo de libro que te saltarías;)
¡Oh! Y no olvidar:
Oh, las infinitas alegrías de los marcos y los iframes... Desde los tiempos en que Michael Jackson era negro, mamá todavía era un niño pequeño, la coca era limpia y blanca como la nieve, y... bueno, ya entiendes la idea :)

Ahh, esos fotogramas en este sitio web de anime japonés. Son realmente algo... podrían caminar como si fueran más grandes que Prince, ¿verdad?
¡Ah, y applets de Java! ¿Recuerdas esos? No confundir con JavaScript, eran pequeños ejecutables que podían torcer una imagen. O coloque un efecto de reflexión ondulada en vivo debajo de una imagen. Cosas horribles, de verdad. Pero recuerde: en aquel entonces no teníamos creadores de páginas. Estábamos hambrientos de formas de hacer que nuestros sitios web fueran interesantes y hermosos.
No es que un Applet de Java ayudaría con ninguno de esos dos, pero… los tiempos eran diferentes… en aquel entonces… ejem…
No te someteré a un subprograma de Java real. Podrían hacer que los navegadores sean inestables. Pero este pequeño GIF-anim es bastante parecido a un Applet de Java:

Parallax supera a los applets de Java en cualquier momento y lugar. ¿Aceptar?
La fealdad llegó a su fin, con CSS Zen Garden.
CSS Zen Garden provocó un incendio forestal en el diseño web "semántico". Al principio, sólo los puristas adoptaron "XHTML" y una estricta separación de contenido (XHTML) y presentación (CSS), pero pronto se volvió ampliamente aceptado como la forma estándar de desarrollar sitios web (hasta HTML5).
Con la separación semántica de contenido y presentación, llegó una reforma sutil y bienvenida de la estética del diseño web. ¿Por qué? Es difícil identificar la causa exacta, pero los sitios web (en mi opinión) generalmente se volvieron más simples y mucho más agradables de ver en los años siguientes.
“Lo creas o no, hubo un tiempo en el que CSS no se tomaba tan en serio como una función estética de un sitio web. Dave Shea se propuso cambiar esa percepción con CSS Zen Garden, un sitio que muestra diferentes diseños CSS que podrían ser tremendamente hermosos, divertidos, funcionales o todo lo anterior. Este sitio, un terreno fértil para demostrar nuevos conceptos, se ha convertido en una enorme fuente de inspiración para los diseñadores que buscan nuevas formas de utilizar CSS”.
Alec Rojas, 20 años de CSS
El plan de Dave Shea funcionó: encontrar y examinar los ejemplos de CSS Zen Garden cambió mi perspectiva sobre el diseño web. Estaba asombrado. Decidió aprender CSS y lo hizo rápidamente, con un excelente tutorial de CSS que todavía está en línea hasta el día de hoy.
Por desgracia, aunque CSS Zen Garden ayudó a popularizar el diseño web “semántico” – y reformar estéticamente el diseño web con un enfoque en la simplicidad y la elegancia: los no expertos en tecnología todavía no podían diseñar sus propios diseños de página sin escribir HMTL y CSS, es decir, más codificación.
Entonces, mientras los diseñadores web disfrutaban de la gloria de los diseños CSS puro, los no expertos en tecnología todavía no tenían suerte.
Lo que quiero decir con la lección de historia anterior es esto:
Desde que la World Wide Web se generalizó a finales de los años 90, los diseñadores web, sus clientes y tanto los “janes” como los “joes” promedio, han anhelado sitios web bien diseñados y gráficamente interesantes, hechos fácil y rápidamente.
Banda sonora de entrada: “Joy to the World” con Three Dog Night.
FFWD pasó unos años, y con ello aparecieron potentes marcos temáticos de WordPress y supertemas flexibles como Headway, PageLines (incluida su encarnación “DMS” – Design Management System), Divi, entre muchos otros.
Y, por supuesto: creadores de páginas de WordPress , sobre todo Visual Composer.
Su monumental adopción en el mercado dejó muy clara la necesidad de creadores de páginas, cuando despegó en 2013.
Desde entonces, muchos otros creadores de páginas (y mejores, en mi opinión) han entrado en escena. Beaver Builder es uno de los más populares, y con razón.
A la luz de la historia anterior: los creadores de páginas son una bendición : una de las siete maravillas del diseño web moderno.
¡Somos afortunados de tener finalmente las herramientas “WYSIWYG”/arrastrar y soltar que hemos estado esperando desde el último milenio!
Finalmente, el futuro ha alcanzado nuestras expectativas :)
¿Y tú? ¿Estás en el carro de los creadores de páginas o todavía estás indeciso? ¡Comparte tu comentario a continuación!
Oliver, gracias por actualizar mis días de novato en Internet CSS Zen Garden, navegador Netscape, página principal, geocities, ¡en vivo! Vaya, todo parece ayer y, sin embargo, se siente viejo.
En lo que respecta a los creadores de páginas, creo que son fantásticos. Una buena forma de empezar para cualquier individuo, pequeña empresa y, en muchos casos, incluso empresas multimillonarias. A los especialistas en marketing en general les encantan estas herramientas.
Hola mayank
De hecho, se siente reciente – y al mismo tiempo distante, en nuestras mentes :) Y es fascinante darse cuenta de que los componentes básicos (HTML, JS, CSS) son más o menos los mismos – es lo que *hacemos* con esos componentes. bloques que están cambiando :)
CSS Zen Garden: una idea tan brillante. Realmente ayudó a mostrarle al mundo lo que CSS podía hacer.
¿Qué crees que será el próximo paso para el diseño web (y WordPress) en 5 años? Con Gutenberg y todo…
=)
Hola JJ, de nada, ¡domo arigato! *se inclina humildemente*
“Beaver Believer”… ¡Dios, me gusta ese! No lo había pensado :) Me encantan esas aliteraciones :o)
¡Dios mío, me olvidé de los marcos! Qué viaje al pasado. Todavía recuerdo la emoción de escribir mis primeras páginas HTML de trabajo alrededor de 1996 en el Bloc de notas. El geek residente decidió irse a una empresa más grande y me dijo que me capacitaría porque tenía la aptitud adecuada para el trabajo. Recuerdo haber luchado con los marcos pero finalmente lo conseguí. Entonces Dreamweaver sintió ganas de hacer trampa. Ni siquiera recuerdo haber aprendido CSS. Parece que lo acabo de aprender con Osmosis. Recuerdo Css Garden y me sentí asombrado por lo que se podía hacer. Y ahora, después de años de codificar manualmente el tema de mi propio cliente, decidí que ya era suficiente y adopté Beaver Builder hace 2 años. Soy un diseñador web mucho más feliz y productivo y a mis clientes les encantan sus sitios de arrastrar y soltar. ¡Estoy emocionado de ver qué sigue!
gran artículo! Gracias por desenterrar todas esas capturas de pantalla de años pasados. Geociudades. me trae gratos recuerdos de mi infancia!
¡Me encanta este artículo! Recuerdo bien esos primeros días del diseño y desarrollo web. Creo que los creadores de páginas actuales son una gran herramienta, especialmente en las manos adecuadas. Beaver Builder ciertamente ha hecho mi trabajo más fácil. Ojalá mi primer sitio comercial estuviera en Wayback Machine.
No, olvídate de Dreamweaver, los “programadores reales” en… 1994 (!!!) usan Hot Dog Pro.
Aquí hay una captura de pantalla (es tan antigua que el software estaba en blanco y negro).
http://www.fast-consulting.com/images/workbook.gif
Es hora de agregar “transmisión de audio” con lo más nuevo y genial llamado RealAudio y “transmisión de video” con VivoActive y esta nueva animación vectorial llamada “Super Splash” y AHORA estamos en el negocio.
Muy bien, dejando a un lado los viejos chistes, me gusta tu artículo porque me trajo de regreso a 1994-5 cuando comencé a editar HTML con (Web Edit 1.0) y Hot Dog pro y luego apareció Dreamweaver.
Siempre me ciñí al código, pero con Wordpress hoy en día, no es una pequeña ola, es un extraño tsunami WYSIWIG y al igual que Adobe con Dreamweaver, si no puedes vencerlos, únete a ellos, así que dejé la codificación y me subí al tren de WP con Avada. .
Ahora me doy cuenta de que esto fue un error porque solo podías hacer 1 sitio web con esa licencia y si hacías 100 entonces tenías que comprar 100 licencias (OUCH). Además, hoy descubrí algo llamado "bloqueo de código", lo que significa que cuando desinstalas Avada, no solo pierdes el creador sino también el tema y ahora tu sitio es solo un montón de códigos cortos en una página blanca (al menos en mi navegador Mosaic). aquí).
Con GeneratePress y otros temas, puedes instalar y desinstalar Beaver Builder sin perder tu sitio web, lo que es una gran ventaja para los diseñadores web y es por eso que me mudé a BB.
Ahora, si me disculpan, tengo que reinstalar mi software de correo electrónico Eudora porque acabo de instalar mi nuevo Win 3.1 ¡yyyyay! Es hora de entrar en Gopherspace y ver de qué hablan los últimos BB.
Gracias por tu completa historia, Oliver. Estoy allí contigo después de haber iniciado el grupo Dreamweaver Meetup hace 10 años. En cierto modo, es necesario retirar el término WYSIWYG. En mi opinión, se trata más de quién será el primero en descifrar el código para hacer que el diseño/desarrollo web sea accesible a una audiencia amplia. Beaver Builder es lo mejor que he visto hasta la fecha. A los diseñadores les encanta porque saben diseñar. Los desarrolladores lo utilizan porque acorta gran parte de la creación de código. No elimina la necesidad de ninguno de los conjuntos de habilidades... simplemente hace que ambos conjuntos de habilidades sean más ágiles y creativos. En poco tiempo, BB no será un creador de páginas. Será un conjunto de herramientas digitales indispensable.
¡Muy divertida lectura! Pero ¿qué pasa con el “bloqueo” del creador de páginas? Cambiar de algunos creadores de páginas puede ser (¿intencionalmente?) una pesadilla (sí, tú, Divi).
El bloqueo, por supuesto, socava una de las características principales de WordPress: poder cambiar con bastante facilidad temas y complementos si sus necesidades cambian o cuando aparece algo mejor.
… o cuando el desarrollador de tu tema falla y se quema como Headway Themes.
Una magnífica breve historia del diseño web.
WordPress está experimentando un momento de “cambio radical” causado por el éxito de los creadores de páginas y competidores del mercado como Wix y Squarespace. Gutenberg va a causar estragos financieros en las empresas que ya han invertido mucho en sitios personalizados de WordPress. No tendrán fondos para rediseñar para Gutenberg. Debería examinarse más detenidamente la necesidad percibida por las personas de crear sus propios sitios web sin la ayuda de profesionales. Y eso es lo que está impulsando gran parte del cambio de WordPress... los usuarios con el mínimo común denominador pueden crear su propio sitio web.
¡Soy creyente de los castores desde hace varios años! ¡Dios mío, los amo!
BB me permite trabajar rápidamente en el diseño web para clientes y al mismo tiempo aprovechar su sitio en su estrategia comercial principal. Ha sido una gran herramienta para ampliar mi oferta comercial como autónomo.
Gracias por la publicación, fue una gran lección de historia.
Ahora vamos a luchar contra la FCC en su intento de acabar con la neutralidad de la red….