Cómo usar la API de PageSpeed Insights para monitorear el rendimiento de la página
Publicado: 2023-03-09Existen herramientas para ayudar a controlar el rendimiento de la página y evaluar sus mejoras. Uno de los mejores es PageSpeed Insights. Está disponible como aplicación web y como la pestaña Lighthouse en DevTools de Chrome (las mismas DevTools también están disponibles en Edge, Opera, Brave y Vivaldi).
El rendimiento de la página web es más importante que nunca. Los usuarios esperan una experiencia ágil y receptiva que compita con las aplicaciones de escritorio. Además, Core Web Vitals de Google mide el rendimiento de la página: influye en el PageRank y en sus esfuerzos de optimización de motores de búsqueda.
WordPress ejecuta más de un tercio de todos los sitios web, pero el rendimiento se ve afectado por un alojamiento ineficaz, temas lentos y una dependencia excesiva de los complementos. Puede solucionar la mayoría de los problemas cambiando a un buen servidor web y utilizando técnicas de rendimiento de mejores prácticas.
Acceso al faro
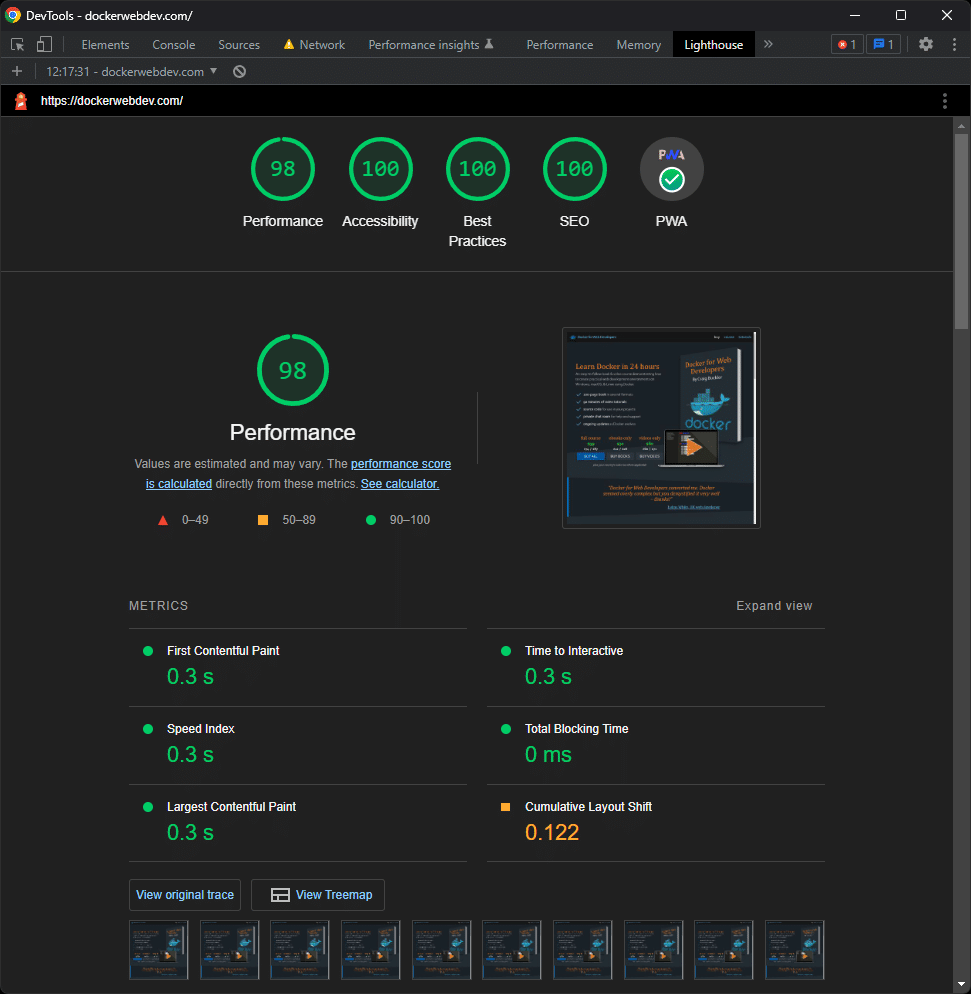
Inicie Lighthouse abriendo la página que desea examinar y presionando Ctrl/Cmd + Shift + I o eligiendo Herramientas de desarrollador de Más herramientas en el menú. Cambie a la pestaña Lighthouse y haga clic en el botón Analizar carga de página . Los resultados se muestran después de unos segundos:

Puede profundizar en los porcentajes de nivel superior para descubrir más información y sugerencias que abordan problemas conocidos. La herramienta es invaluable pero tiene sus desventajas:
- Debe iniciar manualmente una ejecución para cada página que esté probando.
- No es fácil registrar cómo los factores han mejorado o empeorado con el tiempo.
- Hay una gran cantidad de datos para comprobar y es fácil equivocarse en algo.
- Los detalles técnicos se proporcionan a los desarrolladores. Posiblemente sea abrumador para los clientes y gerentes que desean una visión general rápida del progreso.
- Las ejecuciones de Lighthouse pueden verse influenciadas por el dispositivo local y las velocidades de la red, lo que podría generar suposiciones falsas.
La API de PageSpeed Insights proporciona una forma de resolver estos problemas para que las pruebas puedan automatizarse, registrarse y compararse.
¿Qué es la API de PageSpeed Insights?
Google proporciona una API REST de PageSpeed Insights gratuita que devuelve datos en formato JSON que contienen todas las métricas de Lighthouse y más. Le permite automatizar la ejecución de páginas, almacenar los datos resultantes, revisar los cambios a lo largo del tiempo y mostrar la información exacta que necesita.
La API de PageSpeed Insights emula cómo Google ve tu sitio. Puede ejecutar un informe cada pocos días o cada vez que publique una actualización de rendimiento.
Los resultados son útiles pero no necesariamente indicativos de la experiencia real del usuario. La API de rendimiento del navegador es una mejor opción cuando desea monitorear el rendimiento del mundo real en todos los dispositivos y redes de sus usuarios.
Guía de inicio rápido de la API de PageSpeed Insights
Copie la siguiente dirección en su navegador web y edite la url para evaluar el rendimiento de su página:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://www.yoursite.com/
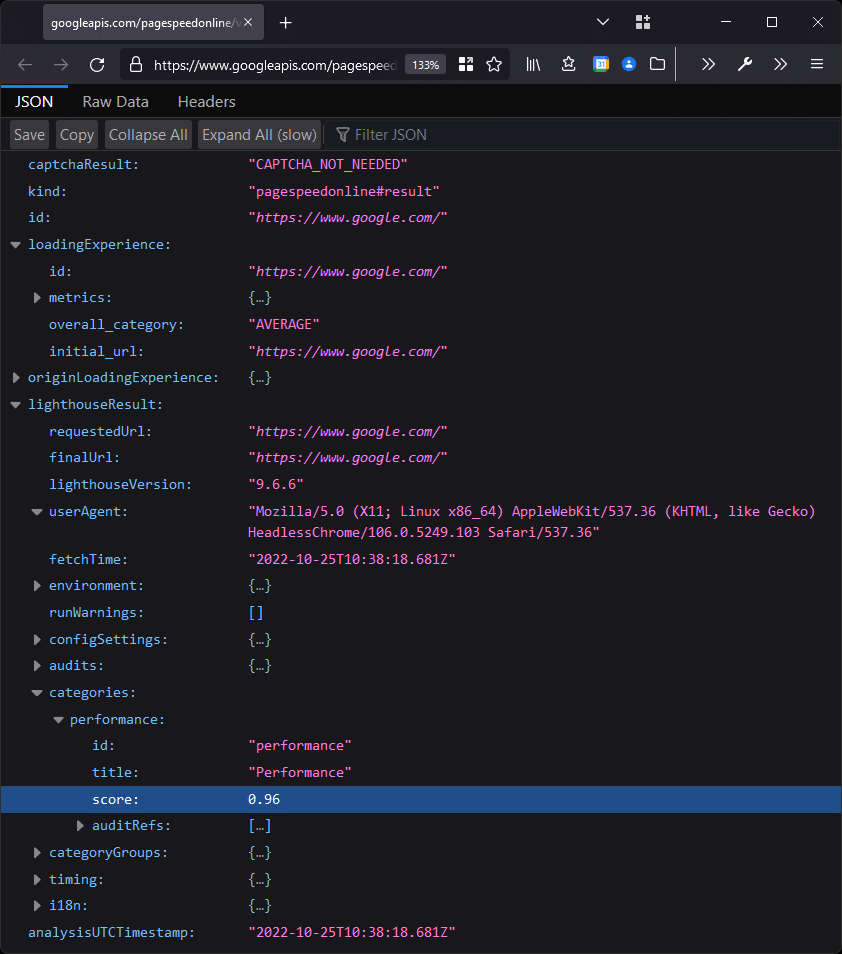
Firefox es ideal porque tiene un visor JSON incorporado, aunque Chrome tiene extensiones que brindan la misma funcionalidad. La puntuación general de Lighthouse Performance se destaca a continuación:

Puede cambiar la cadena de consulta de la URL de la API para sus propias páginas y preferencias. El único parámetro requerido es url , por ejemplo
url=https://mysite.com/page1
Una prueba de escritorio se ejecuta de forma predeterminada, pero puede solicitarla explícitamente con:
strategy=desktop
o cambiar a móvil con:
strategy=mobile
Solo se ejecutan pruebas de rendimiento a menos que especifique una o más categorías de interés:
category=performance
category=accessibility
category=best-practices
category=seo
category=pwa
Se puede definir un idioma específico configurando una configuración regional, como el francés:
locale=fr-FR
y los detalles de la campaña de Google Analytics se pueden configurar con:
utm_campaign=<campaign>
utm_source=<source>
El servicio es gratuito para solicitudes poco frecuentes, pero deberá registrarse para obtener una clave API de Google si tiene la intención de ejecutar muchas pruebas desde la misma dirección IP en un período corto. La clave se agrega a la URL con:
key=<api-key>
Puede crear la cadena de consulta de la URL especificando los parámetros elegidos separados por caracteres de y comercial (&). La siguiente URL de API prueba la página en https://mysite.com/ utilizando un dispositivo móvil para evaluar los criterios de rendimiento y accesibilidad:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://mysite.com/&strategy=mobile&category=performance&category=accessibility
Puede crear sus propias URL o utilizar la herramienta de creación de URL de la API de Google PageSpeed si necesita más ayuda.
Resultados JSON de la API de PageSpeed Insights
Las pruebas generalmente devolverán alrededor de 600 Kb de datos JSON según las categorías elegidas, la cantidad de activos en la página y la complejidad de las capturas de pantalla (incrustadas en formato base64).
La cantidad de datos es abrumadora, hay cierta duplicación y la documentación de los resultados no siempre es clara. El JSON se divide en cuatro secciones, como se describe a continuación.
cargandoExperiencia
Estas son métricas calculadas para la experiencia de carga de la página del usuario final. Incluye información como Core Web Vitals CUMULATIVE_LAYOUT_SHIFT_SCORE, FIRST_CONTENTFUL_PAINT_MS y FIRST_INPUT_DELAY_MS. Los detalles y un valor de "categoría" devuelven RÁPIDO, PROMEDIO, LENTO o NINGUNO si no se tomó ninguna medida. Ejemplo:
"loadingExperience": { "metrics": { "CUMULATIVE_LAYOUT_SHIFT_SCORE": { "percentile": 0, "distributions": [ { "min": 0, "max": 10, "proportion": 0.970 }, { "min": 10, "max": 25, "proportion": 0.017 }, { "min": 25, "proportion": 0.012 } ], "category": "FAST" },origenCargandoExperiencia
Estas son métricas agregadas calculadas para las experiencias de carga de la página de todos los usuarios. Las secciones son idénticas a loadingExperience anterior y es poco probable que los sitios con menos tráfico muestren alguna diferencia en las cifras.
faroResultado
Esta es la sección más grande y contiene todas las métricas de Lighthouse. Proporciona información sobre la prueba:
- requestUrl: la URL que solicitó
- finalUrl: la página real probada después de seguir todas las redirecciones
- lighthouseVersion – la versión del software
- fetchTime: la hora en que se ejecutó la prueba
- userAgent: la cadena de agente de usuario del navegador utilizado para la prueba
- entorno: información extendida del agente de usuario
- configSettings: la configuración pasada a la API
A esto le sigue una sección de "auditorías" con muchas secciones que incluyen javascript no utilizado, reglas css no utilizadas, peso total de bytes, redireccionamientos, tamaño dom, elemento de pintura con mayor contenido, tiempo de respuesta del servidor, red -solicitudes, cambio de diseño acumulativo, primera pintura significativa, miniaturas de captura de pantalla y captura de pantalla de página completa.
La mayoría de las métricas de auditoría proporcionan una sección de "detalles" que contiene factores como "overallSavingsBytes" y "overallSavingsMs" que estiman los beneficios de implementar una mejora del rendimiento.
Las secciones de "captura de pantalla" de página completa y miniatura contienen datos de imagen base64 incrustados.
Una sección de "métricas" proporciona un resumen de todas las métricas en una matriz de "elementos", por ejemplo
"metrics": { "id": "metrics", "title": "Metrics", "description": "Collects all available metrics.", "score": null, "scoreDisplayMode": "informative", "details": { "type": "debugdata", "items": [{ "observedFirstVisualChange": 234, "observedFirstContentfulPaint": 284, "interactive": 278, "observedFirstPaintTs": 1579728174422, "observedDomContentLoaded": 314, // ... etc ... }] }, "numericValue": 278, "numericUnit": "millisecond" },La sección "auditorías" va seguida de "categorías", que proporciona puntajes generales de Lighthouse para las categorías elegidas que se pasan en la URL de la API:
"categories": { "performance": { "id": "performance", "title": "Performance", "score": 0.97, "auditRefs": [ //...La "puntuación" es un número entre 0 y 1 que normalmente se muestra como un porcentaje en los informes de Lighthouse. En general, una puntuación de:
- 0.9 a 1.0 es bueno
- 0,5 a menos de 0,9 indica que es necesario mejorar
- menos de 0,5 es pobre y requiere atención más urgente
La sección "auditRefs" proporciona una lista de todas las métricas y las ponderaciones utilizadas para calcular cada puntaje.
análisisUTCTimestamp
Finalmente, se informa el tiempo de análisis. Esta debe ser idéntica a la hora que se muestra en lighthouseResult.fetchTime.

Métricas de resultados JSON útiles
Le recomiendo que guarde y examine el resultado JSON en un editor de texto. Algunos tienen formateadores JSON incorporados o disponibles como complementos. Alternativamente, puede usar herramientas en línea gratuitas como:
- Formateador y validador JSON
- Formateador JSON
- jsonformatter.io
Es probable que las siguientes métricas sean útiles. Recuerde configurar las opciones de categoría asociadas en la URL según sea necesario.
Resumen de métricas
Puntuaciones generales de 0 a 1:
| Actuación | lighthouseResult.categories.performance.score |
| Accesibilidad | lighthouseResult.categories.accessibility.score |
| Mejores prácticas | lighthouseResult.categories.best-practices.score |
| SEO | lighthouseResult.categories.seo.score |
| Aplicación web progresiva (PWA) | lighthouseResult.categories.pwa.score |
Métricas de rendimiento
Estos incluyen puntajes Core Web Vitals de 0 a 1:
| Primera pintura con contenido | lighthouseResult.audits.first-contentful-paint.score |
| Primera pintura significativa | lighthouseResult.audits.first-significative-paint.score |
| Pintura con contenido más grande | lighthouseResult.audits.largest-contentful-paint.score |
| Índice de velocidad | lighthouseResult.auditorias.speed-index.score |
| Cambio de diseño acumulativo | lighthouseResult.audits.cumulative-layout-shift.score |
Otras puntuaciones de rendimiento útiles incluyen:
| tiempo de respuesta del servidor | lighthouseResult.audits.server-response-time.score |
| es rastreable | lighthouseResult.audits.is-crawlable.score |
| Errores de la consola | lighthouseResult.audits.errors-in-console.score |
| Peso total en bytes | lighthouseResult.audits.total-byte-weight.score |
| Puntuación de tamaño DOM | lighthouseResult.auditorias.dom-size.score |
Por lo general, puede obtener cifras y unidades reales como:
- lighthouseResult.audits.total-byte-weight.numericValue –
el tamaño total de la página, por ejemplo, 450123 - lighthouseResult.audits.total-byte-weight.numericUnit –
las unidades utilizadas para el tamaño total de la página, por ejemplo, "byte"
Alternativamente, "displayValue" generalmente contiene un mensaje legible con la cifra y la unidad:
- lighthouseResult.audits.server-response-time.displayValue –
un mensaje sobre el tiempo de respuesta, por ejemplo, "El documento raíz tardó 170 ms" - lighthouseResult.audits.dom-size.displayValue –
un mensaje sobre el número de elementos en el DOM, por ejemplo, "543 elementos"
Cree un panel de rendimiento sin código
Las fuentes de API en vivo se pueden leer y procesar en muchos sistemas, incluido Microsoft Excel. (Curiosamente, Google Sheets no es compatible con fuentes JSON sin más complementos o código de macro. Es compatible con XML).
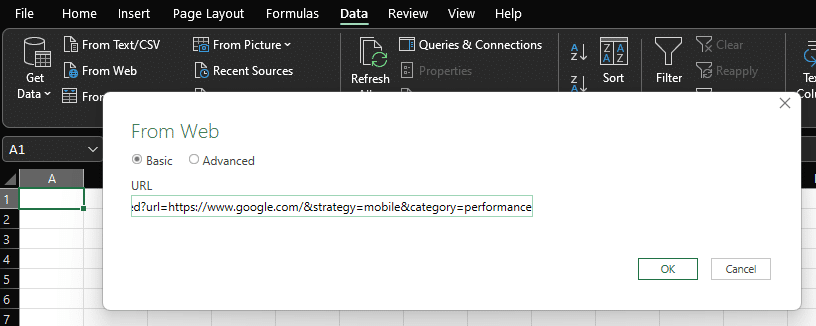
Para importar el puntaje de rendimiento general en vivo a Excel, inicie una nueva hoja de cálculo, cambie a la pestaña Datos y haga clic en Desde la Web . Ingresa la URL de la API de PageSpeed Insights y presiona Aceptar:

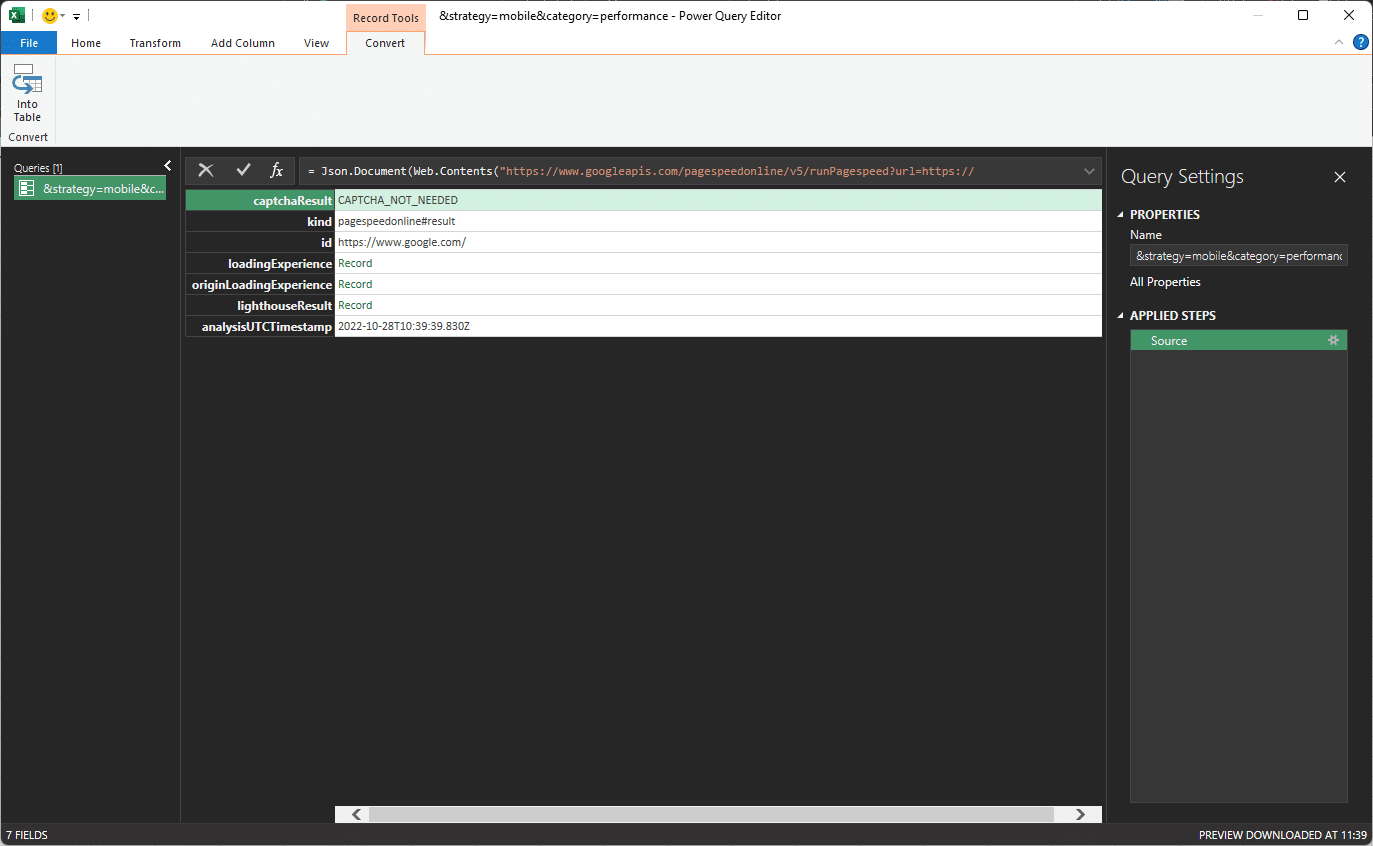
Haga clic en Conectar en el siguiente cuadro de diálogo y mantenga la configuración predeterminada (Anónimo). Procederá a la herramienta Configuración de consultas :

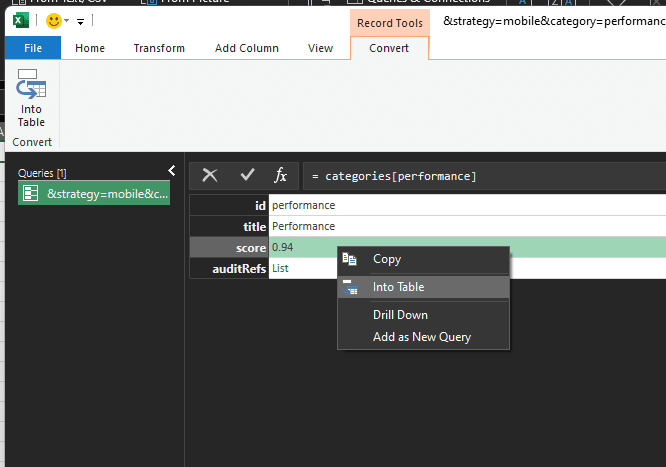
Haga clic en Grabar a la derecha de la métrica de resultados de Lighthouse . Luego haga clic en las mismas categorías y rendimiento para desglosar la jerarquía de objetos JSON:

Haga clic en el ícono Into Table en la parte superior de las opciones del menú contextual.
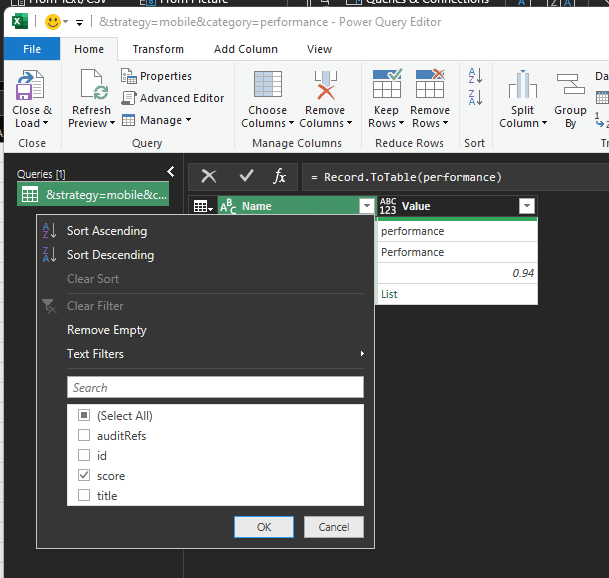
A continuación, puede hacer clic en la flecha de filtro en el encabezado de la tabla para eliminar todo lo que no sea la puntuación antes de hacer clic en Aceptar :

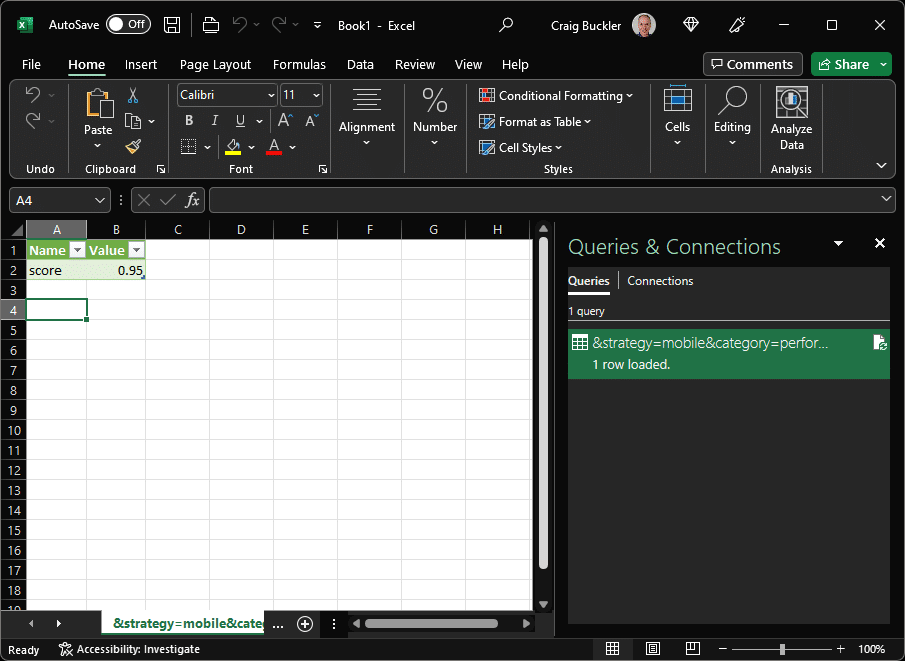
Finalmente, haga clic en Cerrar y cargar para mostrar la puntuación de rendimiento en vivo en su hoja de cálculo:

Puede seguir el mismo proceso para otras métricas de interés.
Crear un panel de rendimiento web
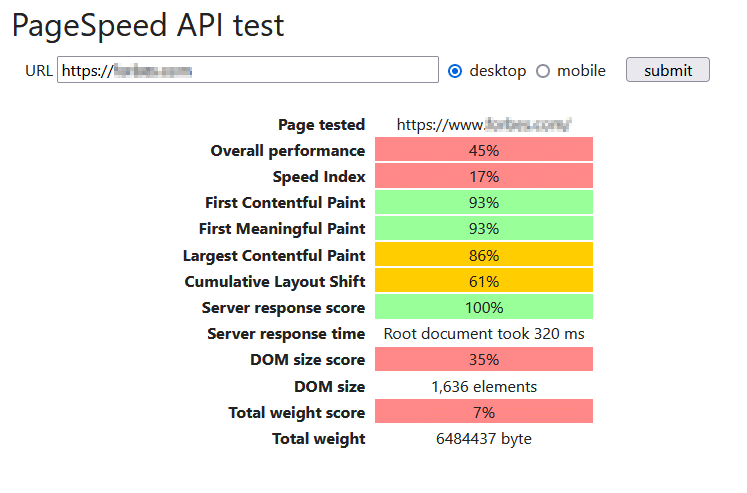
Esta demostración de Codepen proporciona un formulario donde puede ingresar una URL y elegir el análisis de escritorio o móvil para obtener resultados.
El código crea una URL de PageSpeed Insights, llama a la API y luego presenta varios resultados en una tabla de resumen que es más rápida de ver que un informe estándar de Lighthouse:

La función asincrónica startCheck() se llama cuando se envía el formulario. Cancela el evento de envío y oculta los resultados anteriores:
// make API request async function startCheck(e) { e.preventDefault(); show(resultTable, false); show(status); show(error, false); Luego construye apiURL a partir de los datos del formulario y deshabilita los campos:
const form = e.target, fields = form.firstElementChild, data = new FormData(form), qs = decodeURIComponent( new URLSearchParams(data).toString() ), apiURL = form.action + '?' + qs; fields.disabled = true;La API Fetch se utiliza para llamar a la URL de PageSpeed, obtener la respuesta y analizar la cadena JSON en un objeto JavaScript utilizable. Un bloque try/catch asegura que se capturen las fallas:
try { // call API and get result const response = await fetch(apiURL), result = await response.json(); El objeto de resultado se pasa a una función showResult() . Esto extrae las propiedades y las coloca en la tabla de resultados o en cualquier otro elemento HTML que tenga un atributo de punto de datos establecido en una propiedad API de PageSpeed, por ejemplo
<td data-point="lighthouseResult.categories.performance.score"></td>
El final del bloque de prueba:
// output result showResult(result); show(status, false); show(resultTable); }Finalmente, un bloque catch maneja los errores y los campos del formulario se vuelven a habilitar para que se puedan ejecutar más pruebas:
catch(err) { // API error console.log(err); show(status, false); show(error); } fields.disabled = false; }Más opciones de desarrollo
El código de ejemplo anterior obtiene un resultado de la API de PageSpeed Insights cuando lo solicita. El informe es más configurable que Lighthouse, pero la ejecución sigue siendo un proceso manual.
Si tiene la intención de desarrollar su propio tablero, puede ser práctico crear una pequeña aplicación que llame a la API de PageSpeed Insights y almacene el JSON resultante en un nuevo registro de base de datos contra la URL probada y la fecha/hora actual. La mayoría de las bases de datos son compatibles con JSON, aunque MongoDB es ideal para la tarea. Un trabajo cron puede llamar a su aplicación de forma programada, quizás una vez al día durante las primeras horas de la mañana.
Una aplicación del lado del servidor puede implementar su propia API REST para sus requisitos de informes, por ejemplo, devolver los cambios en métricas de rendimiento específicas entre dos fechas. Puede ser llamado por JavaScript del lado del cliente para mostrar tablas o gráficos que ilustran las mejoras de rendimiento a lo largo del tiempo.
Si desea crear informes complejos con cantidades significativas de datos, es preferible calcular previamente las cifras una vez al día en el momento en que haya nuevos datos de PageSpeed disponibles. Después de todo, no desea mostrar cómo está mejorando el rendimiento en un informe que tarda minutos en generarse.
Resumen
La herramienta Lighthouse de Chrome es fabulosa, pero es una tarea ardua evaluar con frecuencia muchas páginas. La API de PageSpeed Insights le permite evaluar el rendimiento del sitio mediante técnicas programáticas. Los beneficios:
- Las pruebas de rendimiento se pueden automatizar. No puedes olvidarte de hacer una prueba.
- Los resultados se recopilan en los servidores de Google, por lo que el dispositivo local y los factores de velocidad de la red tienen menos influencia.
- Las métricas incluyen información que normalmente no está disponible en Lighthouse.
- Las métricas importantes se pueden registrar y monitorear a lo largo del tiempo para garantizar que el rendimiento de la página haya mejorado con cada actualización.
- La información de rendimiento, accesibilidad y SEO se puede mostrar en informes simplificados para que esté disponible de un vistazo para desarrolladores, gerentes y clientes.
