PageSpeed Insights vs Lighthouse: ¿Cuál es mejor para el seguimiento?
Publicado: 2022-10-29El seguimiento del rendimiento de su sitio es crucial. Puede ayudarlo a identificar áreas débiles y tomar las medidas necesarias para mejorarlas. Sin embargo, es posible que se sienta dividido entre dos herramientas populares de monitoreo del rendimiento: PageSpeed Insights vs Lighthouse .
Afortunadamente, hemos preparado una guía para ayudarte a tomar una decisión. Al observar cómo les va a estas dos herramientas en diferentes áreas, debería poder seleccionar la que mejor se adapte a sus necesidades.
En general, las herramientas comparten muchas similitudes. Es porque el motor de pruebas de rendimiento de PageSpeed Insights se basa en Lighthouse.
Sin embargo, también existen algunas diferencias clave entre las herramientas y cada una le brinda acceso a información diferente, a pesar de que la parte de rendimiento se basa en el mismo motor.
En resumen, PageSpeed Insights presenta los datos de Lighthouse de una manera diferente. También le brinda acceso a datos más allá del análisis de Lighthouse, como datos de usuarios reales del Informe de experiencia de usuario de Chrome. Al mismo tiempo, Lighthouse también presenta algunos datos que PageSpeed Insights no incluye, como informes sobre SEO y accesibilidad.
En esta publicación, compararemos PageSpeed Insights vs Lighthouse en tres características clave. También compartiremos algunos consejos para ayudarlo a elegir la herramienta adecuada para su sitio web. ¡Empecemos!
Tabla de contenido:
- ¿Cómo se ejecuta una prueba? Facilidad de uso
- ¿De dónde provienen los datos?
- ¿A qué informes y métricas puede acceder?
PageSpeed Insights vs Lighthouse: tres características clave comparadas
Antes de comenzar, vale la pena mencionar que tanto PageSpeed Insights (PSI) como Lighthouse están disponibles de forma gratuita.
Lighthouse es una herramienta de auditoría de código abierto creada por Google que viene integrada en Chrome y en la mayoría de los demás navegadores basados en Chromium. PageSpeed Insights también es una herramienta de Google y se puede acceder a ella desde cualquier navegador.
Echemos un vistazo más de cerca a estas dos herramientas en línea y cómo se comparan en diferentes áreas:
1. ¿Cómo se ejecuta una prueba? Facilidad de uso
Si planea realizar pruebas de velocidad regulares, querrá una herramienta fácil de usar ️ con una interfaz intuitiva. En esta sección, compararemos PageSpeed Insights vs Lighthouse para facilitar su uso:
Perspectivas de PageSpeed
PageSpeed Insights es relativamente fácil de usar. Para comenzar, simplemente ingrese su URL en el cuadro y presione Analizar :

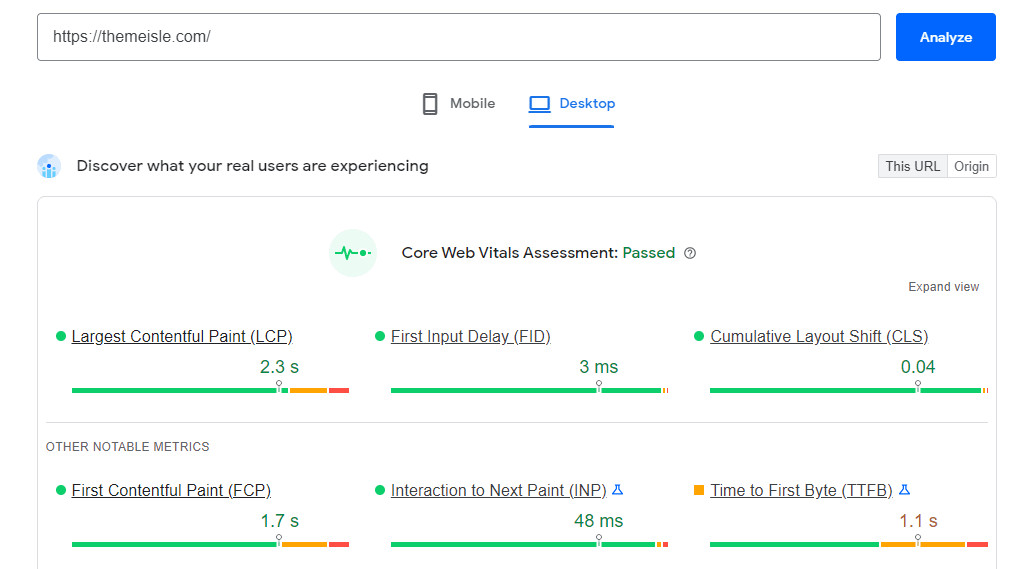
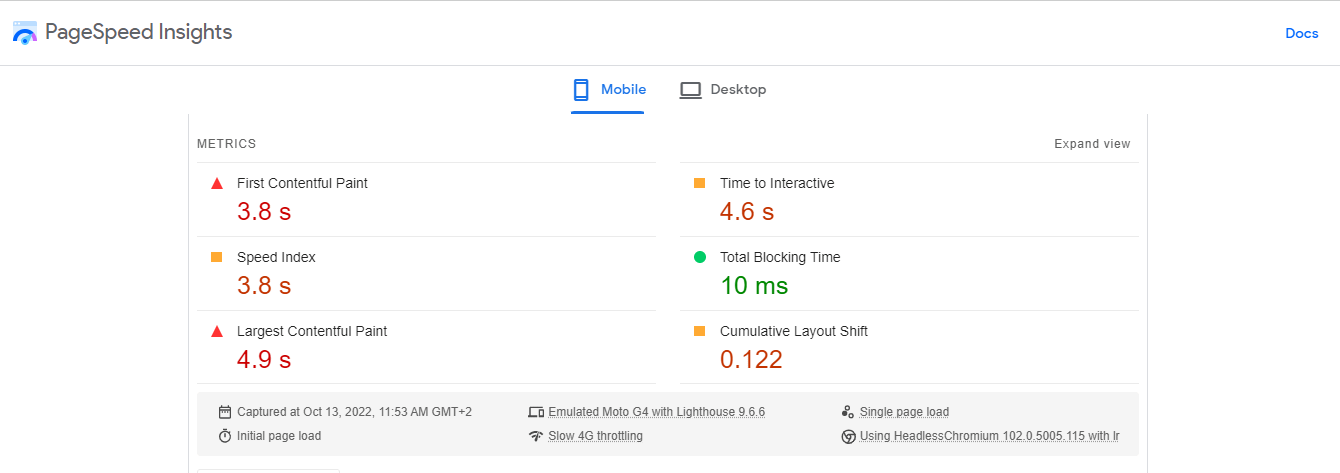
Luego generará dos informes: uno para su sitio de escritorio y otro para la versión móvil. Puede hacer clic en cualquiera de las pestañas para ver su rendimiento en estos dispositivos:

La herramienta le dirá instantáneamente si pasó o no pasó su prueba Core Web Vitals ( suponiendo que su sitio esté recibiendo suficiente tráfico para ser incluido en el Informe de experiencia del usuario de Chrome, más sobre eso en un segundo ).
PSI también desglosa cada métrica para demostrar cómo se desempeña su sitio en áreas específicas. Echaremos un vistazo más de cerca a estas métricas y lo que significan más adelante en la publicación.
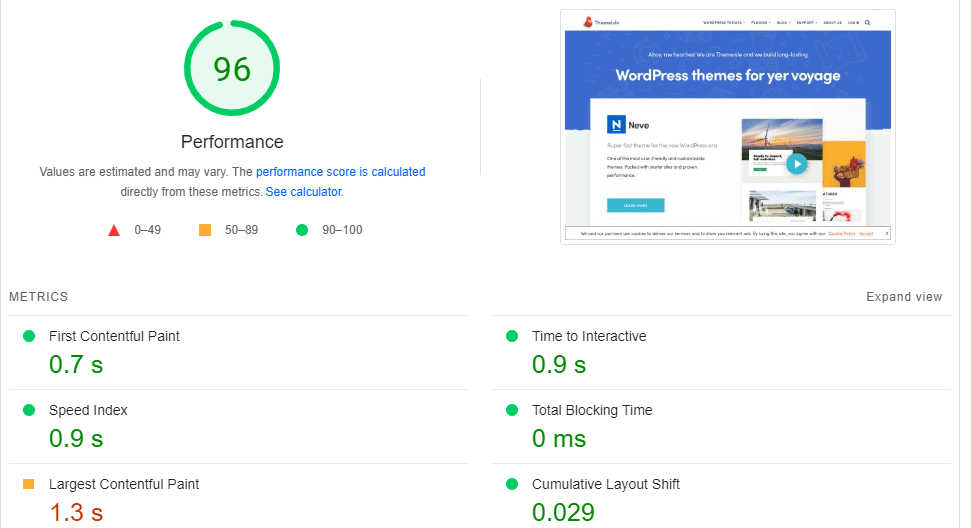
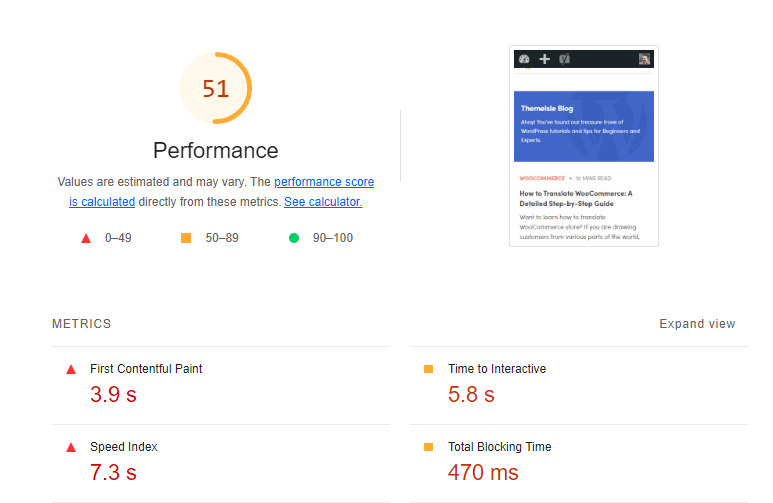
Si se desplaza hacia abajo, debería ver una puntuación de rendimiento general:

Cualquier valor por encima de 90 indica un sitio de carga rápida. Una puntuación naranja (50-89) significa que su página tiene tiempos de carga relativamente buenos, pero es posible que deba realizar ajustes para mejorar su rendimiento. Por último, una puntuación roja (cualquier valor por debajo de 49) significa que su sitio tarda mucho en cargarse en este dispositivo y tendrá que trabajar un poco más.
Una vez más, recibirá un desglose de las métricas en las que se basa la puntuación de rendimiento. También obtendrá fácil acceso a diagnósticos y sugerencias para mejorar cada métrica (hablaremos más sobre esto más adelante).
Faro
Ahora, pasemos a Lighthouse. Como se mencionó anteriormente, esta herramienta también fue creada por Google, por lo que es posible que note algunas similitudes.
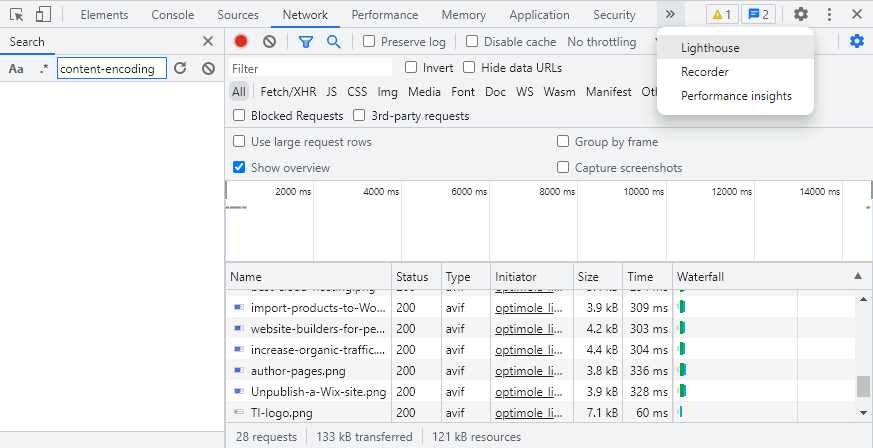
Para acceder a Lighthouse, abra Chrome y presione la tecla F12 para iniciar las herramientas para desarrolladores :

Luego, haga clic en la pestaña con dos flechas y seleccione Lighthouse :

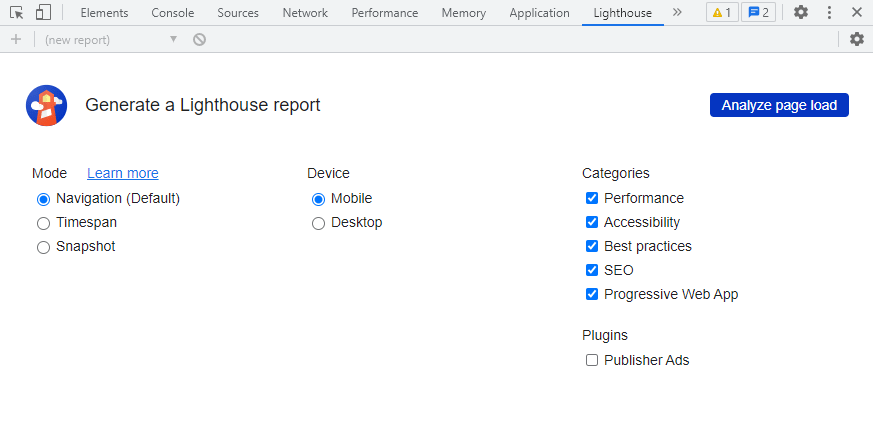
A continuación, se le pedirá que seleccione algunas opciones para su informe:

Por ejemplo, puede optar por comprobar únicamente la accesibilidad de su sitio o la optimización de motores de búsqueda (SEO). También puede seleccionar el dispositivo en el que desea probar su sitio. Cuando esté listo, haga clic en Analizar la carga de la página .
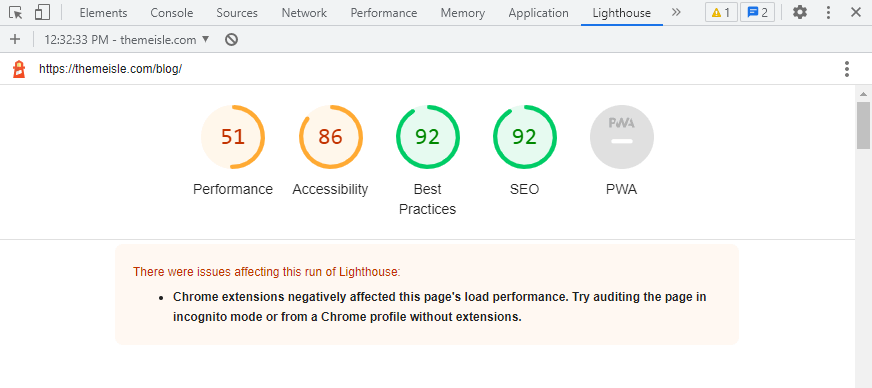
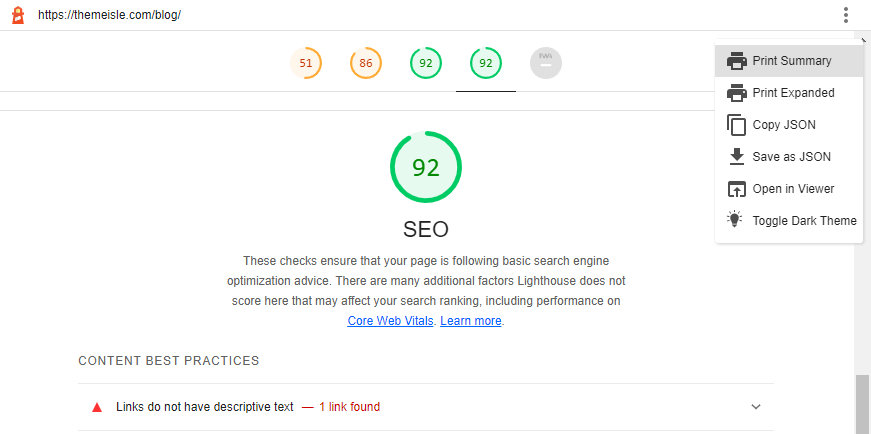
Lighthouse luego generará un informe basado en las categorías seleccionadas. Verás una puntuación para cada área:

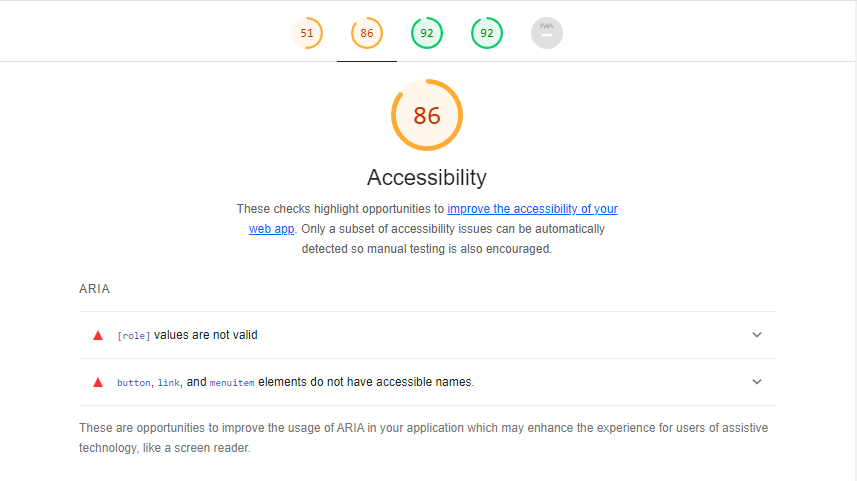
Puede hacer clic en cualquier categoría para obtener un informe más detallado:

Si selecciona Rendimiento , notará que el informe es similar al generado por PageSpeed Insights. Nuevamente, esto se debe a que PSI usa Lighthouse como su motor de análisis:

Obtendrá una puntuación para cada métrica de Core Web Vitals, además de una lista de sugerencias para mejorar. En función de su rendimiento, también encontrará sugerencias para otras categorías, incluidas las prácticas recomendadas y SEO .
Lighthouse le permite guardar una copia de su informe. Para hacer esto, haga clic en los tres puntos cerca de la parte superior y seleccione su preferencia:

Como habrás notado, Lighthouse requiere un poco más de información por parte del usuario. Además, deberá ejecutar pruebas separadas para sus sitios de escritorio y móviles, mientras que PageSpeed Insights le permite comparar ambos informes con un esfuerzo mínimo.
2. ¿De dónde provienen los datos?
Las fuentes de datos disponibles son una de las mayores diferencias entre PageSpeed Insights y Lighthouse.
PageSpeed Insights ofrece dos tipos de datos:
- Datos de campo : estos son datos reales recopilados de los visitantes humanos reales de su sitio. Se basa en el Informe de experiencia del usuario de Chrome. Nota: estos datos solo están disponibles si su sitio tiene suficiente tráfico para incluirse en el informe. Si acaba de lanzar su sitio, probablemente no podrá ver ningún dato de campo.
- Datos de laboratorio : son datos simulados basados en Lighthouse. Utiliza condiciones de prueba simuladas, como una determinada velocidad de conexión, ubicación de visita y dispositivo.
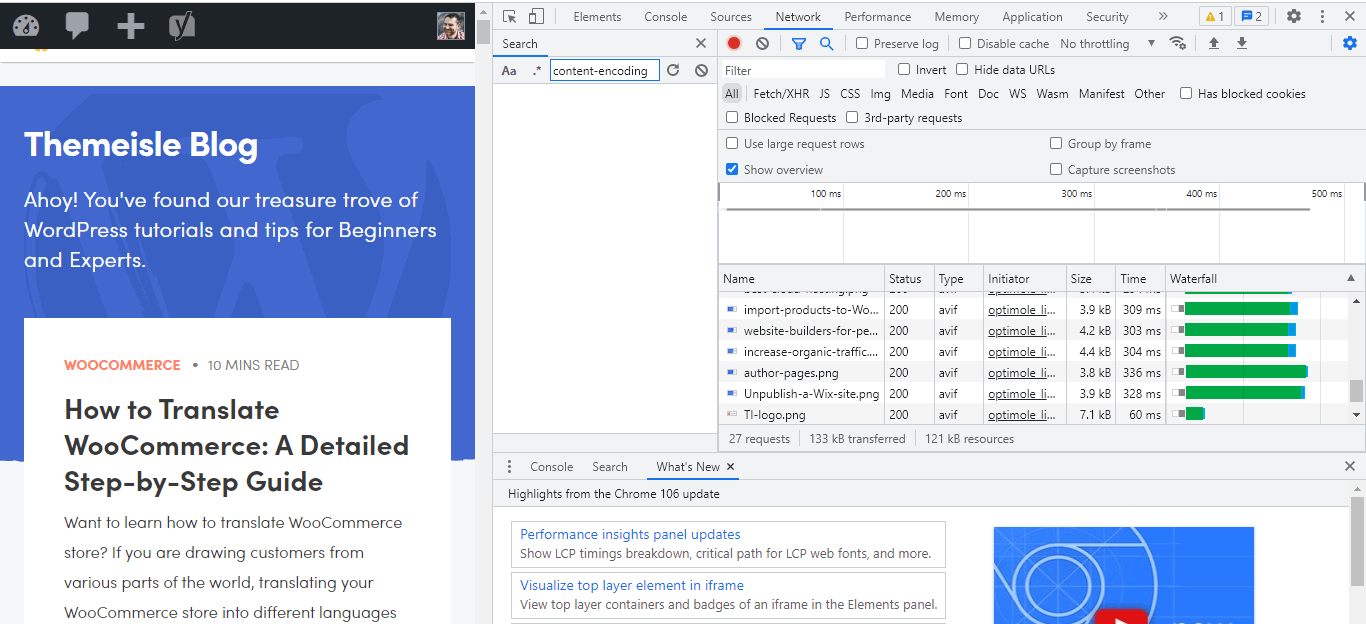
Los datos de laboratorio se recopilan en un entorno controlado y, por lo tanto, pueden ser útiles para solucionar problemas de rendimiento:


Una desventaja de los datos de laboratorio de PageSpeed Insights es que no puede ajustar las velocidades de conexión/aceleración; tiene que usar la configuración de Google. Si ejecuta Lighthouse usted mismo, puede personalizar las velocidades de configuración .
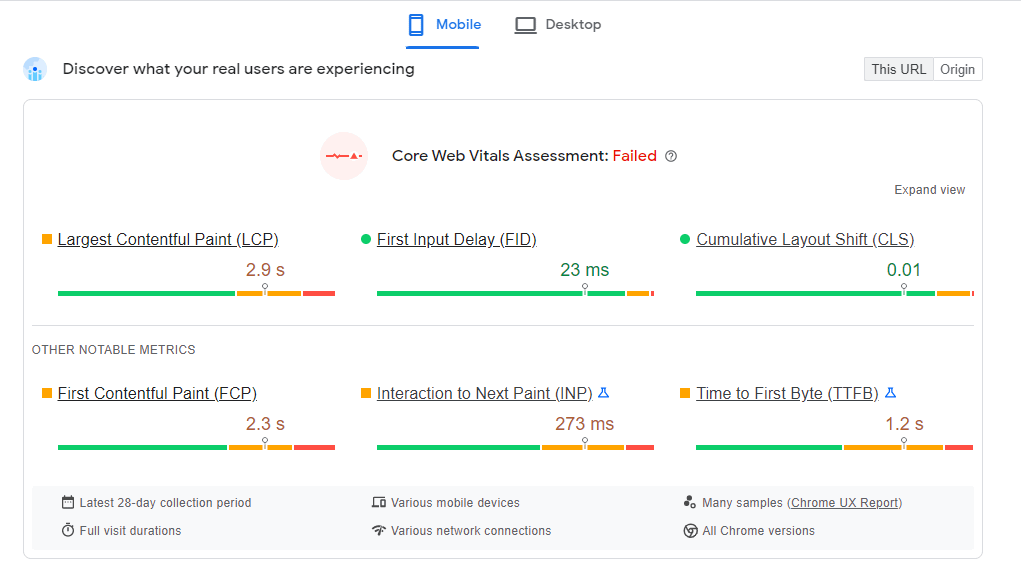
Mientras tanto, los datos de campo utilizan métricas de rendimiento del mundo real. Eso significa que se basa en la experiencia de los usuarios que visitaron su sitio durante los últimos 28 días:

Estos datos del mundo real se basan en el Informe de experiencia del usuario de Chrome y pueden proporcionar resultados diferentes a los datos de laboratorio. Además, las puntuaciones proporcionadas por los datos de campo pueden ser más representativas del rendimiento de su sitio porque se calculan con condiciones del mundo real.
Con Lighthouse, solo tiene acceso a los resultados de los datos de laboratorio. Debido a que PSI se basa en Lighthouse, eso significa que debería obtener resultados de rendimiento similares de ambas herramientas cuando se trata de datos de laboratorio.
Sin embargo, una ventaja de usar Lighthouse para datos de laboratorio es que obtiene más control sobre las velocidades de conexión y la limitación. Entonces, si desea jugar con el rendimiento de su sitio en diferentes escenarios de velocidad de conexión, Lighthouse podría ser una mejor opción.
3. ¿A qué informes y métricas puede acceder?
Finalmente, evaluaremos PageSpeed Insights vs Lighthouse según los informes generados por cada herramienta. Después de todo, esta información demuestra la utilidad de cada herramienta para optimizar su sitio web:
Perspectivas de PageSpeed
Con PageSpeed Insights, puede analizar los Core Web Vitals de su sitio. Se trata de un conjunto de métricas que utiliza Google para evaluar el rendimiento de su sitio y la experiencia del usuario.
Algunas de las métricas clave incluyen:
- Pintura con contenido más grande (LCP) : el tiempo que tarda una página en cargar completamente el elemento más grande en la pantalla.
- First Input Delay (FID) : el tiempo que tarda su sitio en responder después de que un usuario interactúa con él.
- Cambio de diseño acumulativo (CLS) : en qué medida los elementos de la página se desplazan a medida que se carga.
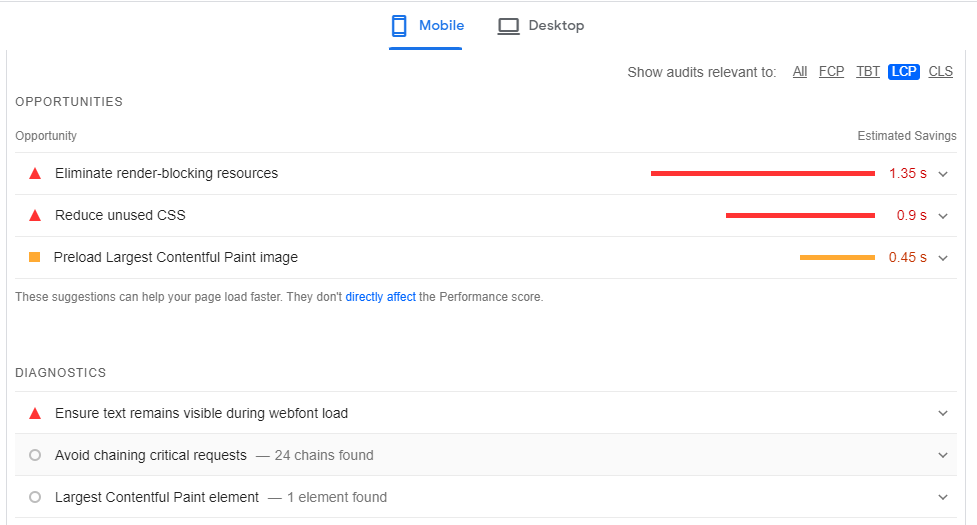
Para cada métrica, obtendrá una lista de diagnósticos, además de oportunidades de mejora (según su puntaje en esa área):

Por ejemplo, si tiene un puntaje LCP bajo, PSI podría sugerir eliminar los complementos que cargan CSS innecesario. Recuerde que estas auditorías se extraen de Lighthouse.
Faro
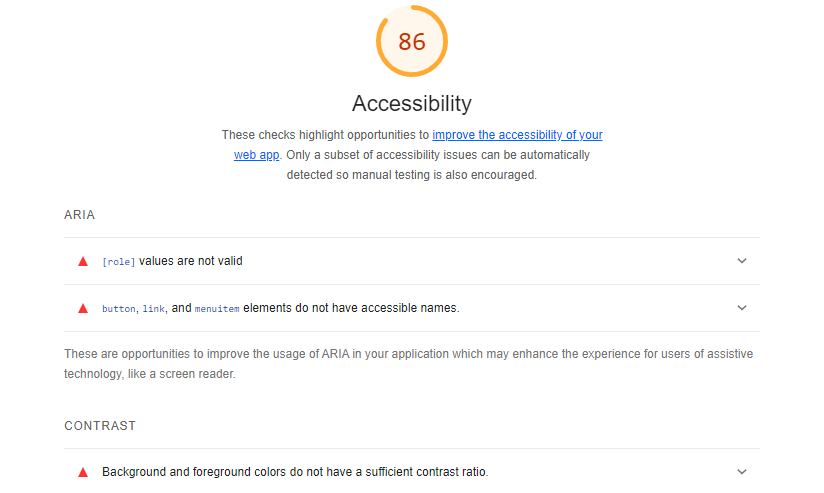
Como se vio anteriormente, Lighthouse le permite probar diferentes aspectos de su sitio, incluidos el rendimiento , la accesibilidad y el SEO . El informe de rendimiento se basa en su puntuación Core Web Vitals y es idéntico al informe PSI.
Mientras tanto, el informe de accesibilidad puede ayudarlo a hacer que su sitio sea más accesible. Por ejemplo, le permitirá saber si tiene imágenes a las que les falta texto alternativo o si no hay suficiente contraste entre el fondo y los elementos de primer plano:

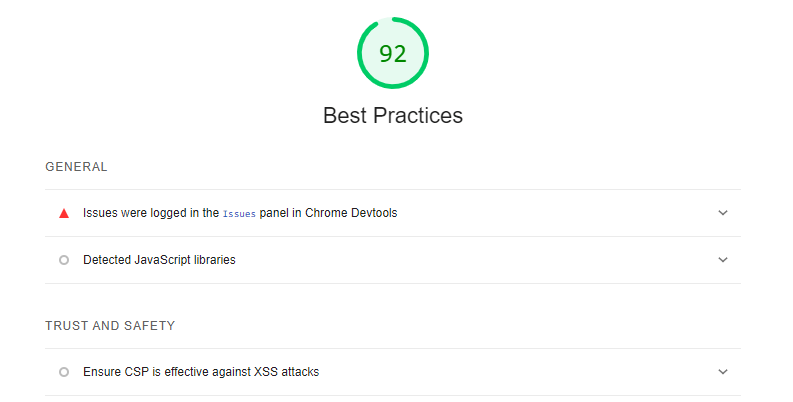
El informe de mejores prácticas verifica el estado general del código de su sitio. Puede identificar vulnerabilidades de seguridad y otros problemas que afectan la experiencia del usuario:

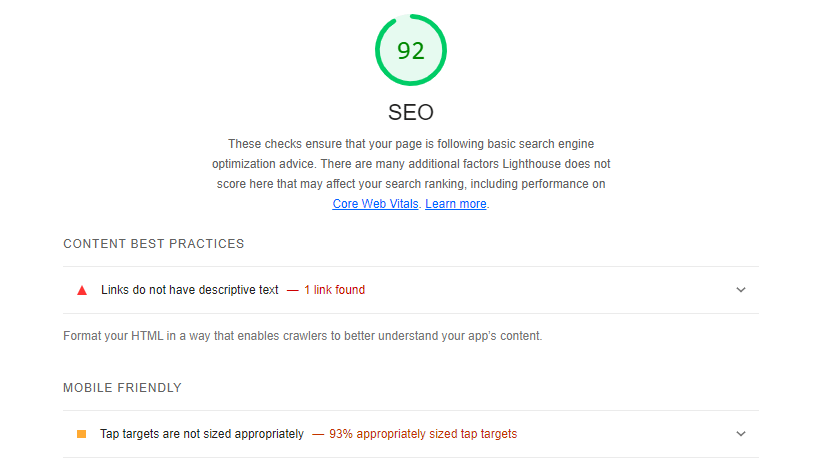
Con Lighthouse, también puede probar la implementación de las mejores prácticas de SEO de su sitio:

La herramienta resaltará problemas críticos, como la falta de metadescripciones, un archivo robots.txt no válido y tamaños de fuente ilegibles. Lighthouse también enumerará cualquier enlace en su sitio sin texto descriptivo.
Al seguir estos consejos de SEO, puede hacer que su sitio sea más compatible con dispositivos móviles y asegurarse de que los motores de búsqueda puedan rastrear e indexar sus páginas.
Cómo elegir la herramienta adecuada para sus necesidades
Como hemos visto, PageSpeed Insights y Lighthouse son dos herramientas similares que brindan información útil sobre el rendimiento de su sitio. Como tal, puede ser un desafío decidir cuál usar para su sitio web.
En general, PageSpeed Insights es una herramienta más fácil de usar. Se enfoca en sus puntajes Core Web Vitals, que son factores de clasificación de Google. También puede usar PSI para probar la velocidad de su sitio y la experiencia del usuario y seguir las sugerencias de la herramienta para mejorar su rendimiento general (y, con suerte, también su clasificación).
Mientras tanto, Lighthouse proporciona información adicional sobre la estructura de su sitio y le permite personalizar las velocidades de conexión. Esta información adicional la convierte en una opción popular entre los desarrolladores web porque puede ayudarlos a identificar problemas con el código.
Si está utilizando un tema de WordPress receptivo o un creador de páginas, entonces probablemente no necesitará una herramienta avanzada como Lighthouse para probar el rendimiento de su sitio.
Sin embargo, si ha codificado su propio sitio web o ha realizado muchas personalizaciones en el tema, Lighthouse puede ayudarlo a identificar cualquier problema de accesibilidad o SEO que pueda haber pasado por alto.
Conclusión
Supervisar el rendimiento de su sitio puede ayudarlo a mejorar la experiencia del usuario y obtener más tráfico. PageSpeed Insights y Lighthouse son dos herramientas populares que puede usar para realizar un seguimiento de métricas como la pintura más grande con contenido y el retraso de la primera entrada.
PSI es una herramienta basada en la web fácil de usar que le permite comprobar rápidamente el rendimiento de su sitio y comparar los resultados en dispositivos de escritorio y móviles. Además de las pruebas de laboratorio simuladas basadas en Lighthouse, también le permite ver datos de rendimiento del mundo real de los usuarios de Chrome (suponiendo que su sitio tenga suficiente tráfico).
Sin embargo, si está buscando información más profunda, Lighthouse es una mejor opción. Esta herramienta es utilizada principalmente por desarrolladores web y también brinda información sobre la accesibilidad de su sitio, SEO y otras prácticas recomendadas.
¿Tiene alguna pregunta sobre PageSpeed Insights vs Lighthouse? ¡Háganos saber en la sección de comentarios!
