Animación de desplazamiento de paralaje en Oxygen Builder
Publicado: 2022-07-30En este tutorial, vamos a crear una escena de paralaje multicapa única en Oxygen Builder. Es algo que asombrará tanto a los clientes como a los visitantes del sitio web, y no es demasiado difícil de implementar.

Primero, necesitamos crear realmente los activos de imagen. Hay varias formas de hacer esto y, sin importar cómo elija generar esta escena, asegúrese de que haya varias secciones de ancho completo que pueda exportar. Cada sección debe representar una profundidad específica en la imagen. Por ejemplo, puede haber un primer plano de árboles, luego una colina, luego otra colina más y finalmente un sol.

Por el bien de este tutorial, decidí usar una escena de puesta de sol preexistente que obtuve de la comunidad de Figma. Sin embargo, puede crear el suyo propio en Figma o usar otro programa como Photoshop.
Publicamos un artículo sobre cómo hacer una animación de desplazamiento de paralaje similar en Elementor hace varios años, y describimos una técnica de Photoshop donde puede tomar una imagen real y separarla y exportarla fácilmente para este efecto. Léalo aquí:
Sugeriría usar Figma porque es gratis, fácil y también permite exportar rápidamente grupos y capas.
Aquí hay una demostración en la que creamos un componente de colina en cuestión de segundos usando la herramienta Pluma.

Combine varios de estos, cree un grupo y expórtelos fácilmente, como veremos ahora.

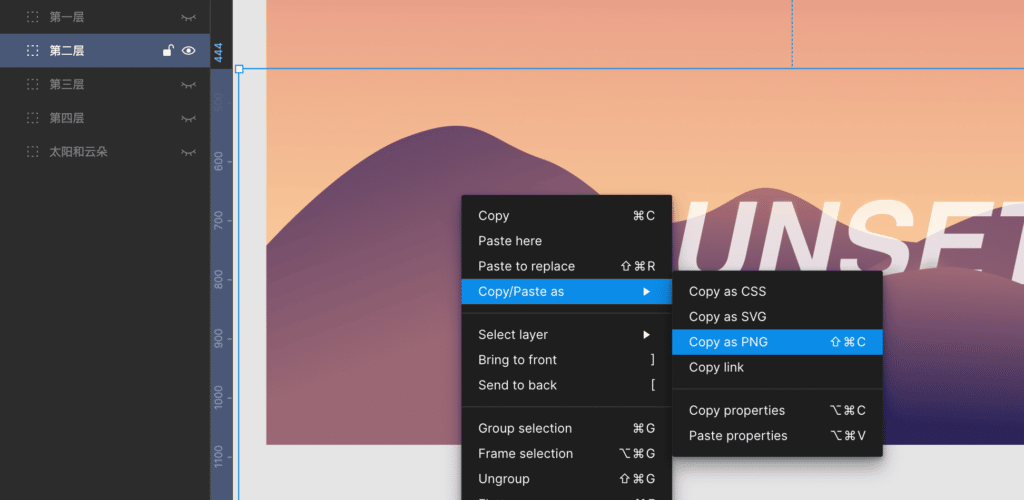
Una vez que haya creado su escena con varios grupos y diferentes profundidades de la imagen, exporte cada grupo individualmente. En Figma esto es muy fácil. Simplemente haga clic derecho en el grupo, seleccione copiar/pegar como y luego cópielo como PNG.
Hago esto para cada grupo de elementos.

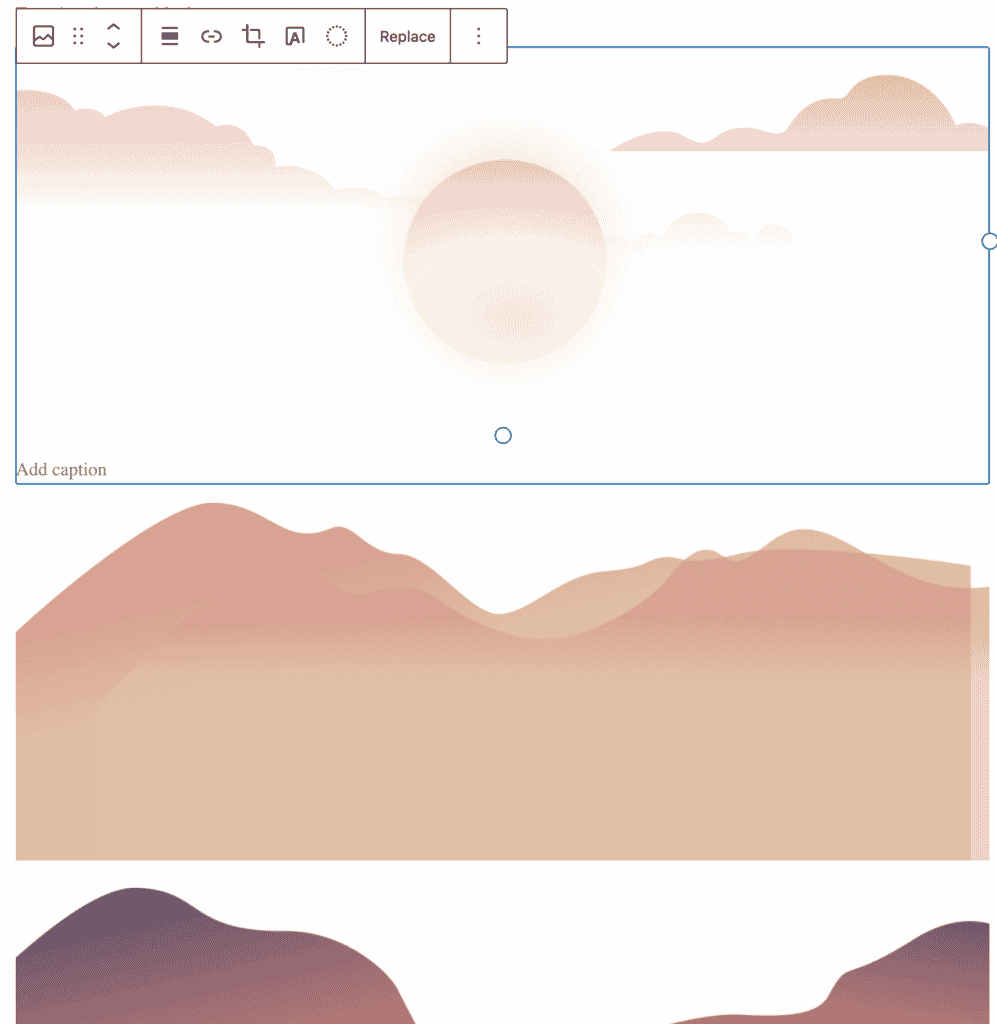
Luego pegué estos PNG directamente en un editor de Gutenberg, que los cargó automáticamente en la biblioteca de medios.

Además, instalé un complemento de optimización de imágenes (ShortPixel), que redimensionó y minimizó automáticamente las imágenes para que se cargaran rápidamente en la interfaz. Esto es importante si va a copiar y pegar los PNG directamente desde la figura, ya que no optimiza por sí solo: los tamaños de archivo son enormes.
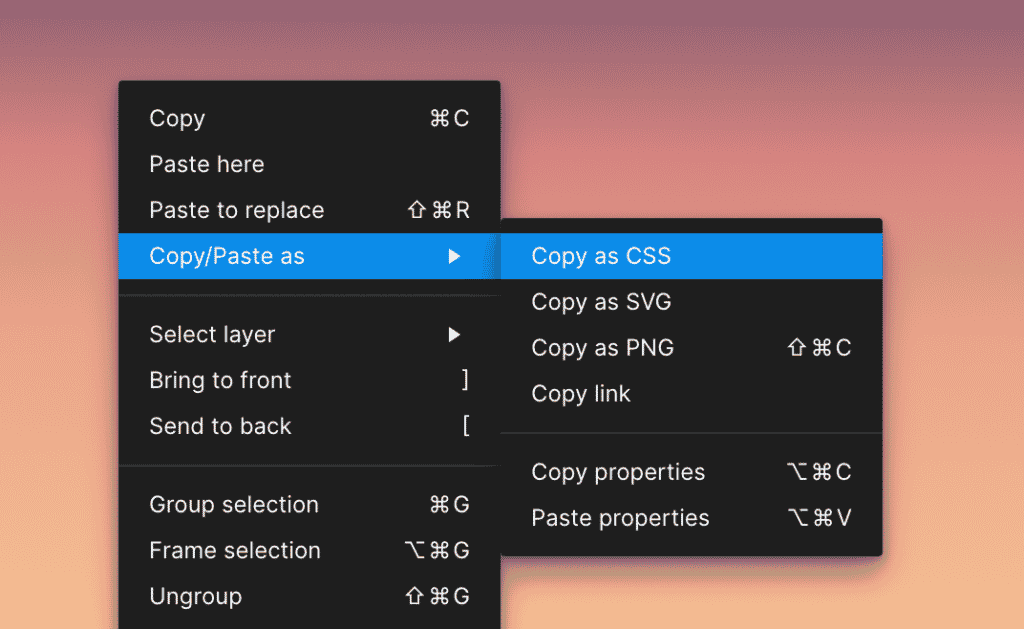
Para el fondo, llené la escena con un degradado lineal. Figma tiene una gran característica donde podemos exportar CSS. Simplemente haga clic derecho, copie el css y solo extraiga el fondo del marco principal.

Esto es con lo que terminamos.
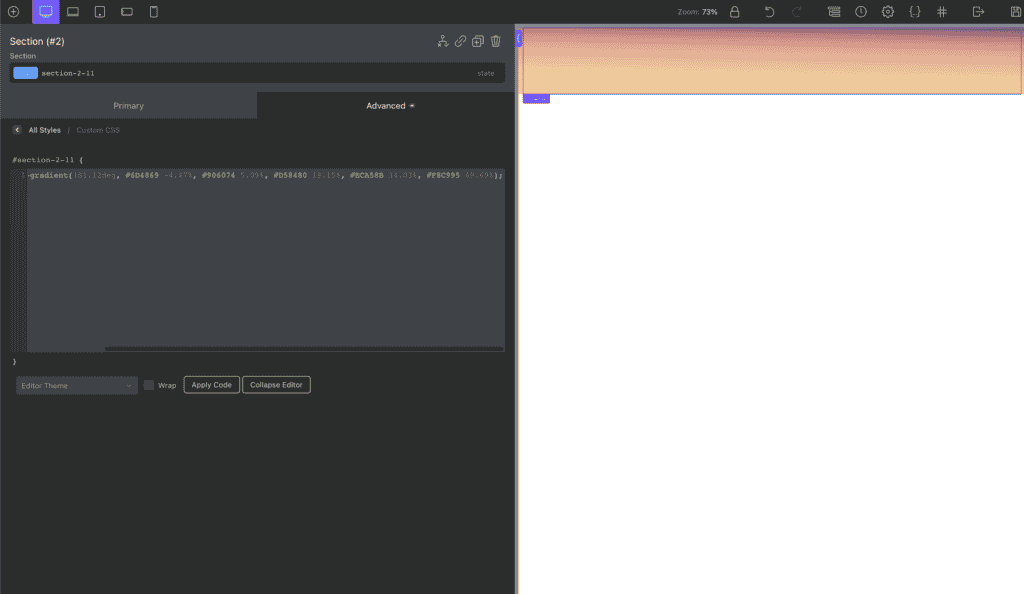
Ahora, creamos una sección que contendrá todas las capas de nuestra escena de paralaje. Esta sección no tiene relleno y está configurada en ancho completo para que la sección sea inmersiva.
Luego puedo tomar ese fondo de degradado lineal que exportamos y agregarlo al CSS personalizado de nuestra sección.

Ahora, configure la sección para que tenga position:relative y sin relleno. Hágalo ancho y height:100vh , y haga que el desbordamiento esté oculto, para que la escena esté contenida.
Hay dos formas principales de colocar cada capa en la escena: como imágenes de fondo o elementos <img>.
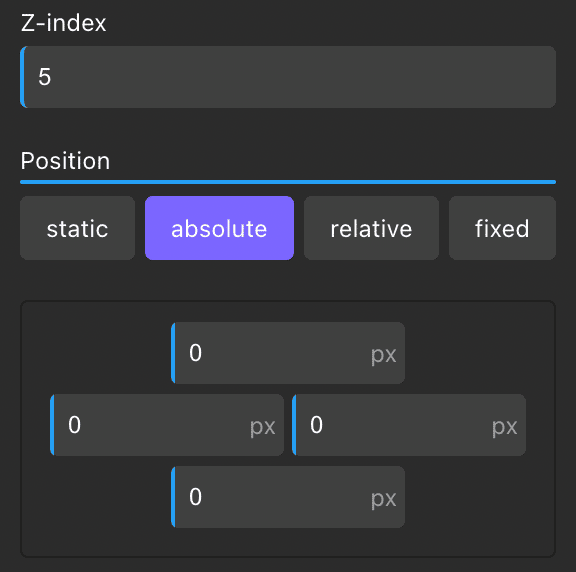
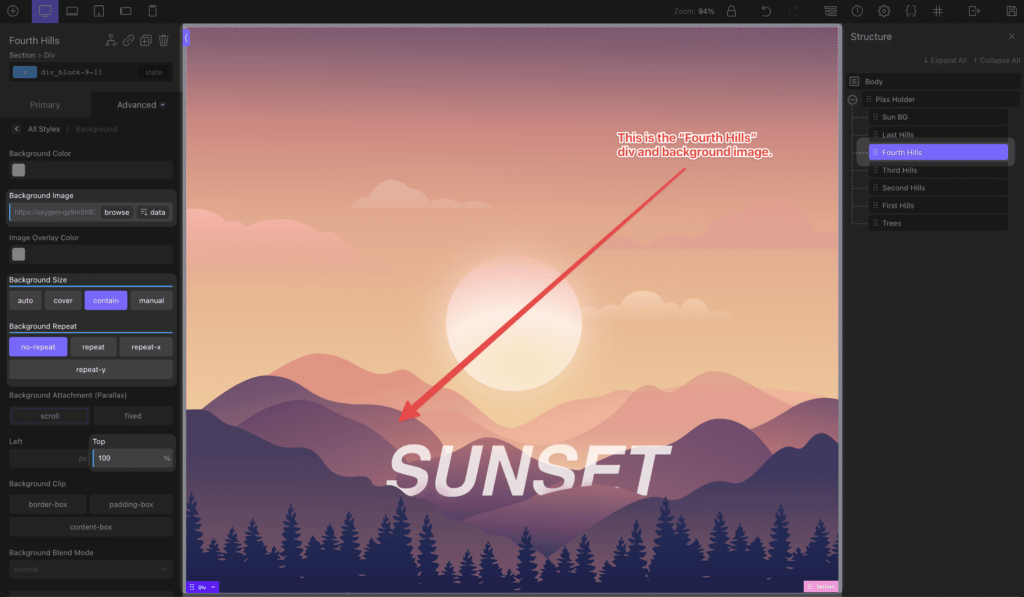
Uso divs e imágenes de fondo porque es más rápido. Nuestra sección contiene 1 div para cada grupo de artículos. El div está absolutamente posicionado con la parte superior, inferior, izquierda y derecha configuradas en 0. Eso hace que llene la totalidad de la sección, al tiempo que permite que se mueva a través de traducir para nuestro efecto de paralaje.

El primer plano, el fondo y todo lo demás se agrega a la escena mediante la imagen de fondo CSS.
- la posición de fondo generalmente se establece en 100%, lo que empuja todo hacia abajo en la escena, alineándolo con la parte inferior. Si es necesario, podemos cambiar fácilmente el posicionamiento usando esta propiedad.
- la imagen de fondo está configurada para contener, lo que significa que tendrá el ancho completo dentro de su div.
- Repetir está establecido en ninguno
- Además, agregue una clase como
.plax_hill-1para que sea más fácil de identificar al aplicar el efecto respectivo

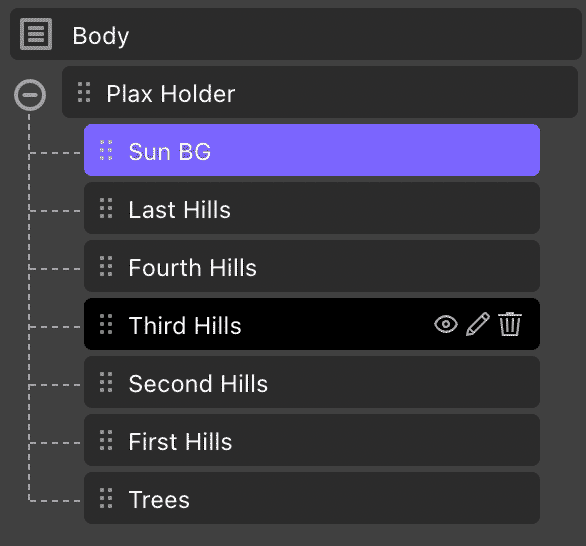
Esto se hace para cada grupo que exportamos, y se colocan en capas uno encima del otro usando el índice z.

Todavía podemos tener una respuesta razonable al cambiar la imagen de fondo en diferentes puntos de interrupción para acomodar el cambio de la pantalla de orientación horizontal a vertical (no hago esto en este tutorial, pero si este efecto fuera a producción, sería esencialmente un diferente escena para cada punto de interrupción, ya que reemplazaríamos cada sección para ocupar más espacio a medida que la relación de aspecto se hiciera más larga).

*Con el método de imagen, utilice SRCSET.

Curso de construcción de oxígeno - ¡Próximamente!
El curso Oxygen Builder Mastery lo llevará de principiante a profesional: módulos ACF, MetaBox y WooCommerce incluidos.
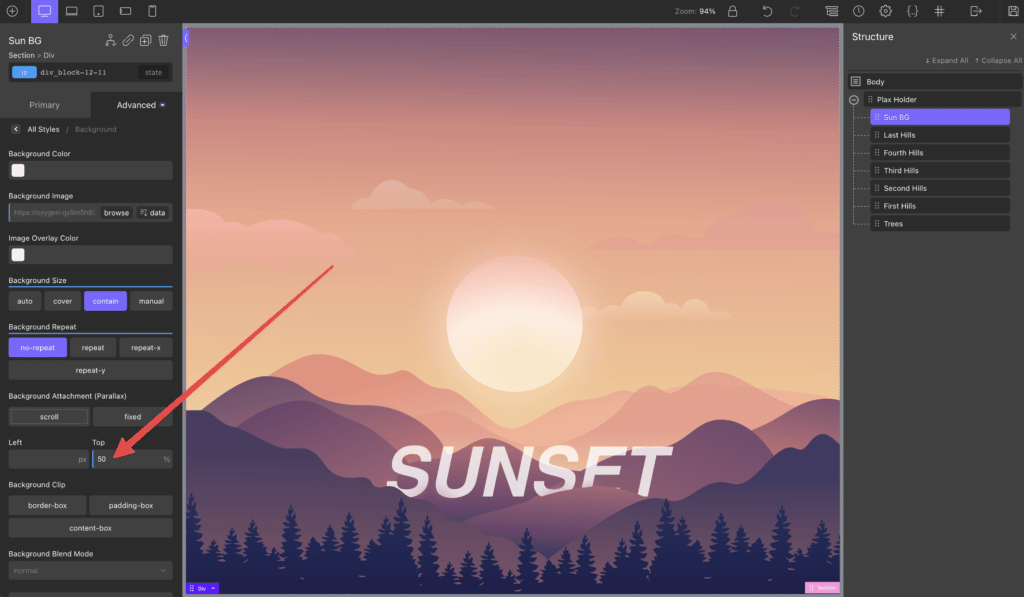
Para la imagen del sol, tuve que colocar la parte superior del fondo al 50%, lo que lo colocó en el centro del div en lugar de empujarlo completamente para alinearlo con la parte inferior:

Ahora, toda la escena que creamos en Figma, exportamos como PNG, subimos a WordPress y creamos en Oxygen está completa. Se ve casi idéntico a nuestro diseño y responde a los cambios en el tamaño de la pantalla. Todavía no hay paralaje, que ahora continuaremos y agregaremos.
Podemos usar cualquier biblioteca de paralaje que queramos, todas hacen lo mismo. Para este tutorial estoy usando uno más nuevo llamado lax.js.
Sin embargo, consulte Rellax.js y Paroller.js, ambos tienen tutoriales publicados específicamente para Oxygen Builder en este blog.
Para Relax:
Para libertad condicional:
Lax puede hacer parallax, pero también puede hacer muchas otras cosas, lo que la convierte en una biblioteca de animación de interacción increíblemente poderosa. Quería resaltarlo aquí y dar un ejemplo básico para mostrarle lo que puede hacer.

Esencialmente, tienes un controlador y luego tienes el efecto. El efecto se aplica en función del controlador. En este ejemplo, nuestro controlador es el desplazamiento vertical y la posición del mismo. Los efectos pueden ser cualquier cosa que CSS tenga para ofrecer. Para parallax, usaremos transformY. Sin embargo, también podemos cambiar la opacidad, la escala, los colores y más.
Lea más sobre lax.js aquí: https://github.com/alexfoxy/lax.js
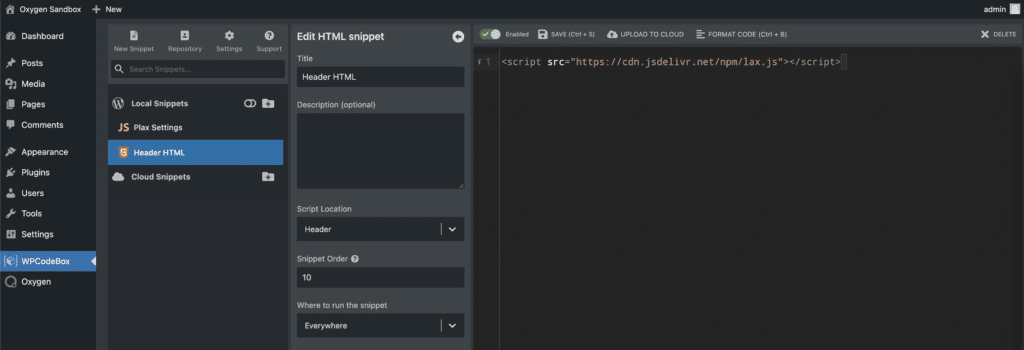
Primero, incluimos agregando el script desde un CDN en nuestro archivo wp_head. Usé WPCodeBox para esto:

Luego, en un archivo JS agregado al pie de página, inicializamos el efecto, agregamos un controlador que observa la posición de desplazamiento de la pantalla y luego agregamos varios efectos a cada elemento. Para todas las secciones que no sean el sol, solíamos traducir por qué para manipular la posición del div en función de la posición de desplazamiento vertical.
Para el sol, todavía usamos la posición de desplazamiento vertical como disparador/controlador, pero en lugar de manipular la posición, cambiamos la escala en el desplazamiento.
Según el posicionamiento general de las secciones después de aplicar el efecto, tuve que volver atrás y cambiar el posicionamiento de fondo de los elementos para asegurarme de que todo se veía bien. También puede intentar compensar usando márgenes o transformaciones. Mientras todo sea relativo a la misma escala, en este caso la altura de la pantalla, debería seguir respondiendo.
Y finalmente, llegamos al resultado final de un paralaje en capas visto que cambia cuando se desplaza. Es realmente único, y puede crear muchas apariencias diferentes como esta que sorprenderán a los clientes y visitantes por igual.

Curso de construcción de oxígeno - ¡Próximamente!
El curso Oxygen Builder Mastery lo llevará de principiante a profesional: módulos ACF, MetaBox y WooCommerce incluidos.

