Parte 2: Cree un sitio web de WordPress para un nuevo negocio con Elementor
Publicado: 2020-07-30Bienvenido a la segunda parte de nuestra serie de ocho partes que repasará todo lo que necesita hacer para crear un sitio web de WordPress para un nuevo negocio utilizando el popular creador de páginas de WordPress, Elementor.
En la Parte 2 vamos a echar un vistazo a WordPress, qué es y (brevemente) cómo funciona. También veremos el creador de páginas Elementor, que utilizará para crear su nuevo sitio web comercial. Además, también buscaremos un tema de WordPress adecuado que sirva de base para el diseño de nuestro nuevo sitio web.
¡Empecemos!
Introducción a WordPress
WordPress es lo que se conoce como CMS o Content Management System. Es una pieza de software que le permite crear y actualizar fácilmente un sitio web sin necesidad de codificación. Fue lanzado en 2003 y desde entonces se ha convertido en el CMS más popular en el mercado hoy en día, impulsando un asombroso 37% de todos los sitios web en el mundo. Este número sigue aumentando firmemente cimentándolo como el CMS elegido por los diseñadores de sitios web en todo el mundo.
Porque, en parte de su popularidad, está muy bien documentado, lo que lo convierte en la opción perfecta incluso para principiantes. Si bien, como cualquier herramienta o aplicación nueva, al principio parecerá confuso usarla, pronto comprenderá cómo funciona. Descubrirá que con WordPress puede actualizar rápidamente una página o agregar una publicación de blog a su sitio web. Tareas como cambiar una foto o agregar un formulario de contacto se pueden realizar con facilidad. Dentro de lo razonable, puede hacer casi todo lo que necesita hacer en un sitio web con WordPress y todo sin tener que tocar una línea de código.
WordPress.org frente a WordPress.com
En realidad, hay dos versiones de WordPress que puedes usar. El primero (y el que usaremos) es lo que se conoce como WordPress autohospedado. WordPress se carga en su propio sitio web y se instala, lo que le permite acceder y crear un sitio web utilizando el CMS como desee. Esta versión de WordPress se puede descargar desde wordpress.org y es de uso gratuito. Es lo que se llama 'Software de código abierto', lo que significa que básicamente puedes hacer lo que quieras con él.

La segunda versión de WordPress que está disponible es una versión 'alojada' en wordpress.com. Aquí puede registrarse para obtener una cuenta gratuita, instalar un tema (más sobre esto más adelante) y crear un sitio web utilizando las herramientas proporcionadas por wordpress.com. Debido a que esta versión está alojada en WordPress, existen límites en lo que puede hacer con su sitio en términos de diseño. También está más limitado con respecto a la funcionalidad disponible para usted.

Si bien wordpress.com ofrece una forma rápida y conveniente de poner en marcha un sitio web, disfrutará de más libertad para crear el tipo de sitio que desee sin restricciones utilizando la versión autohospedada, que es lo que haremos. .
El administrador de WordPress
Veremos cómo instalar y configurar WordPress en la Parte 3 de esta serie. Sin embargo, por ahora, echemos un vistazo rápido a lo que verá cuando inicie sesión en el área de administración (o backend) de su sitio web de WordPress.
El administrador de WordPress puede considerarse como el "centro de control" de su sitio web. Es accesible a través de su navegador web (no se necesitan herramientas ni software en su computadora). Para acceder a la página de inicio de sesión de este panel de control (o área de administración), visitará una dirección web específica que será algo así como www.yourwebsite.com/wp-admin (sustituyendo 'yourwebsite.com' con su propio nombre de dominio web ). Cuando llegue a esta página de inicio de sesión, verá algo como esto:

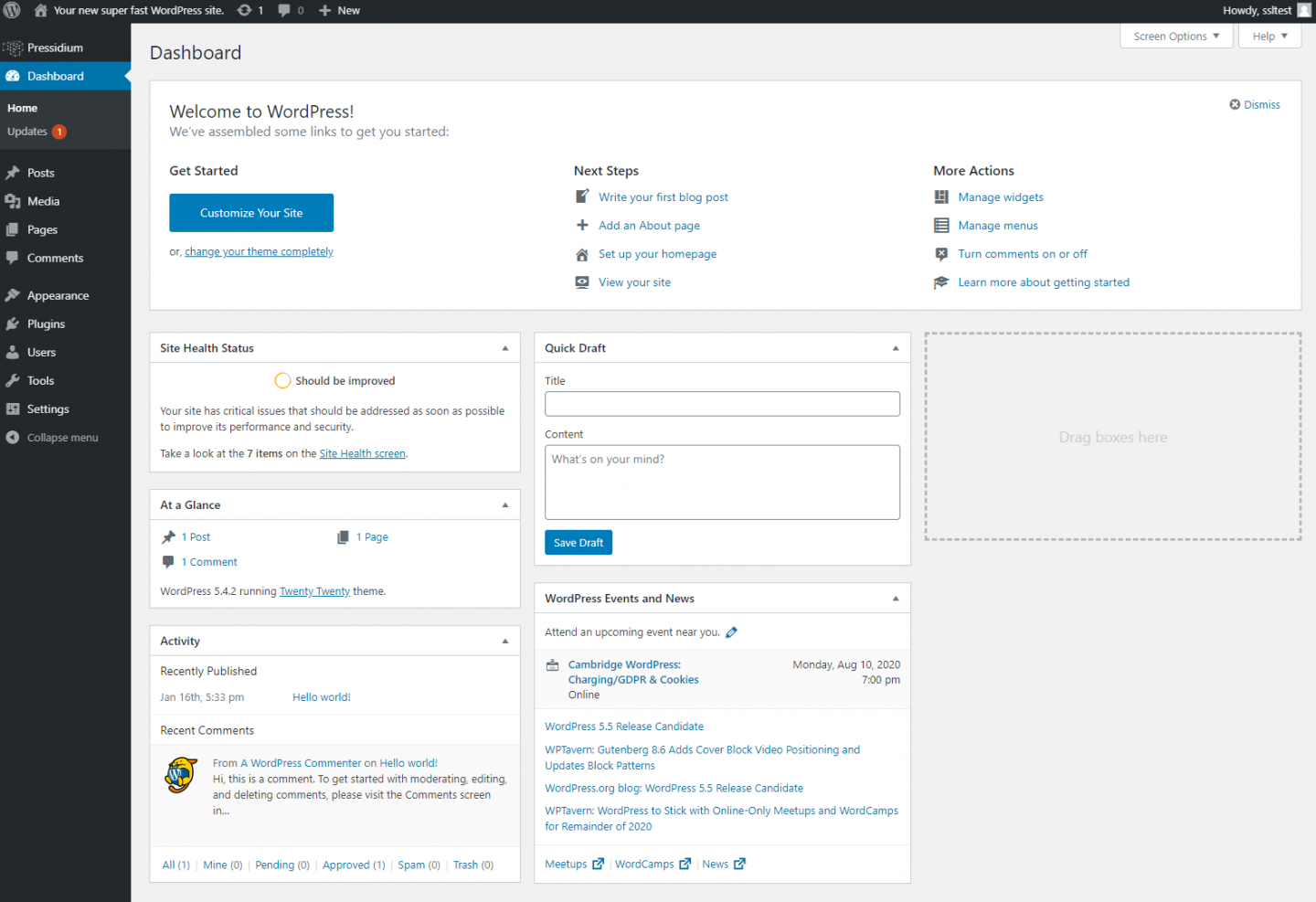
Deberá ingresar su nombre de usuario y contraseña (que obtendrá cuando configure WordPress por primera vez). Al ingresar estos, se lo llevará al Panel de administración que se ve así:

El panel de administración es lo primero que verá cada vez que inicie sesión en su sitio web. Desde aquí, verá un menú en el lado izquierdo que le da acceso a todas las páginas de su sitio junto con la capacidad de editar configuraciones, agregar complementos y más. Prácticamente el 99% de todo lo que necesitará hacer en su sitio se puede hacer desde este panel de administración.
Aún mejor, si tiene otros usuarios (como un socio comercial) que podrían querer realizar cambios en el sitio, también puede proporcionarles un inicio de sesión por separado. WordPress le permite asignar diferentes niveles de permisos a los inicios de sesión. Por ejemplo, es posible que tenga un miembro del personal que actualizará su blog. Al otorgarles un permiso de 'Editor', pueden agregar nuevos artículos de blog y actualizar páginas, pero no cambiar la configuración crítica de su sitio.
Analizaremos cada área con más detalle en partes posteriores de esta serie a medida que construimos nuestro sitio. En la Parte 8 de esta serie, tendrá una buena comprensión de lo que hacen casi todas estas secciones.
Introducción a los creadores de páginas
Ahora estamos comenzando a llegar al punto en el que podemos comenzar a construir nuestro sitio web. Antes de hacerlo, es útil comprender primero cómo puede diseñar una página en WordPress.
Crear un sitio web puede ser un poco desalentador. Al principio, te enfrentas a una gran cantidad de espacio en blanco en la pantalla que debes completar. No hace tantos años, para hacer esto, necesitabas saber cómo escribir código HTML y CSS para para generar contenido que se vea bien en su sitio web. Si bien escribir código básico es relativamente fácil, incluso para un novato, diseñar diseños más complejos es difícil (¡incluso para un profesional!).
Aunque WordPress originalmente hizo que el proceso de configurar un sitio web y agregarle páginas fuera relativamente fácil, todavía era complicado obtener un diseño adecuado sin saber codificar.
WordPress proporcionó un editor WSYWIG básico (Lo que ves es lo que obtienes) que te permitía dar formato a los párrafos, poner cierto texto en negrita o cursiva, etc. Esto significaba que podía poner contenido en una página que se vería un poco así:

Entonces, sí, podrías 'construir un sitio web', pero no se vería muy bien. Incluso una tarea aparentemente simple como poner texto en dos columnas requería codificación.
Lo que se necesitaba era una forma más sencilla de lograr tareas de diseño de página como columnas de texto y, si era posible, tareas más complejas como agregar botones y otro contenido 'enriquecido' que permitiera que su página web comenzara a verse como las que ve más comúnmente hoy.
Ingrese al Creador de páginas. Los creadores de páginas hacen exactamente lo que dicen en la lata y le permiten 'construir una página'. Finalmente, había una manera fácil de crear páginas de gran apariencia sin necesidad de saber codificar.
Gutenberg
Hay varios creadores de páginas disponibles que puede usar. Elementor es uno de ellos (más sobre eso en breve). Los propios WordPress lanzaron su propio creador de páginas en diciembre de 2018. Llamado Gutenberg, marcó un gran paso adelante en la mejora de la experiencia de creación de sitios web, especialmente para aquellos sin experiencia en codificación.
Gutenberg está construido alrededor de 'bloques'. Estos bloques se usan un poco como ladrillos para formar el diseño de una página. Ahora, usar estos bloques es un proceso relativamente simple para organizar su texto en dos columnas o para alinear una imagen junto con su texto. Puede agregar botones y otros elementos 'ricos' como botones sociales o incluso un calendario. Estos elementos están preconstruidos, lo que significa que solo tiene que seleccionarlos y funcionarán de inmediato.
Gutenberg es un gran avance en términos de creación de una página utilizando las herramientas integradas de WordPress. Y, de manera emocionante, la estructura subyacente de WordPress se actualizó cuando se lanzó Gutenberg, lo que permitió que WordPress continuara avanzando como uno de los mejores CMS que existen.

Constructores de páginas alternativos: presentación de Elementor
Una de las grandes fortalezas de WordPress es la capacidad de otros desarrolladores para crear herramientas, temas y complementos que se pueden usar dentro de WordPress. Debido a que WordPress es de código abierto, no está 'bloqueado', lo que permite que otros aprovechen la plataforma de diferentes maneras.
Una buena analogía es mirar un iPhone frente a un teléfono con Android. Los iPhone están 'bloqueados'. El hardware (el teléfono físico) y el software (el sistema operativo iOS) están controlados en su totalidad por Apple. Los teléfonos rivales como el Samsung Galaxy usan un sistema operativo llamado Android. Este es un sistema operativo de código abierto (como WordPress) que permite a los desarrolladores adaptarlo para que funcione de diferentes maneras.
Entonces, aunque puede usar el creador de páginas de Gutenberg en WordPress, no está restringido a hacerlo. Para la creación de este sitio web, vamos a utilizar un creador de páginas de terceros llamado Elementor.
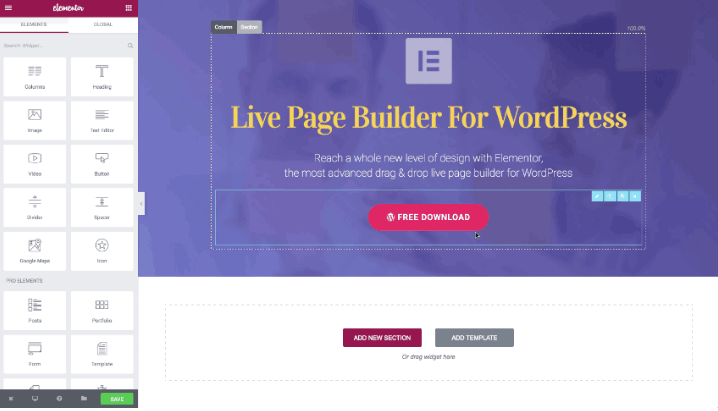
Elementor es un creador de páginas de 'front-end' a diferencia de Gutenberg, que es un creador de páginas de 'back-end'. Esto significa que puede crear una página en su sitio web visualmente a diferencia de Gutenberg, donde la construcción se realiza en el "extremo posterior" del sitio web y solo puede ver los cambios cuando publica su página.

Elementor está repleto de características que hacen que diseñar un sitio atractivo sea MUCHO más fácil que nunca. Literalmente, puede arrastrar y soltar texto, imágenes, botones y mucho más alrededor de la página para construir su sitio web. Podrás ver instantáneamente cómo se verá esta página cuando se publique. ¡No necesita codificar y lo mejor de todo es gratis!
Es un creador de páginas muy popular. ¿Por qué? Porque realmente es muy, muy bueno en lo que hace. En esta serie, lo guiaremos paso a paso a través de los procesos que debe realizar para crear su propio sitio web.
Debido a que es altamente flexible, podrá alejarse y diseñar un sitio web que se vea como usted quiere que se vea. ¿No te gusta la posición de un botón? Podrás moverlo. ¿Quieres que la fuente del encabezado sea más grande? Eso es fácil. Es divertido de usar porque puede obtener resultados muy rápidamente.
Introducción a los temas
Si ha leído algo sobre WordPress, probablemente habrá visto a la gente hablar sobre 'temas'. De hecho, ya los hemos mencionado una o dos veces. Entonces, ¿qué es un tema?
Cuando configura inicialmente un sitio web, se enfrenta a una gran cantidad de espacio en blanco y vacío en la pantalla... hay tantas cosas que quiere decir y tiene una visión en su cabeza sobre cómo quiere que se vea su sitio web, pero el salto entre esto y la pantalla vacía frente a ti puede parecer enorme.
¡Temas al rescate! En lugar de crear su sitio web completamente desde cero, lo que puede llevar mucho tiempo, otros desarrolladores han creado "temas" prediseñados que están ampliamente disponibles, en muchos casos de forma gratuita. Los temas le dan una ventaja inicial cuando se trata de construir su sitio web, tanto que la mayoría de los desarrolladores de WordPress usarán un tema de una forma u otra cuando construyan un sitio web para un cliente. Los sitios web verdaderamente personalizados son en realidad pocos y distantes entre sí (a pesar de lo que muchos diseñadores web puedan insinuar). ¿Por qué? Bueno, simplemente, el tiempo. El tiempo es dinero y crear un sitio web personalizado lleva tiempo... ¡mucho! Y a su vez eso cuesta mucho dinero.
Por lo tanto, es mucho más fácil tomar un diseño preexistente en forma de tema y luego adaptarlo a sus requisitos de diseño. Piense en ello un poco como construir un automóvil. Podría hacer esto desde cero, pero en realidad sería mejor comprar algunos componentes básicos como el chasis, las ruedas, los paneles de la carrocería, etc., y luego modificar aspectos de estos, como el color, el estilo del asiento, el diseño interior, etc. Terminas con un coche 'a medida' pero mucho más rápido (y más barato) que si tuvieras que fabricar hasta el último componente desde cero.
Elegir un tema
Al igual que millones de otros usuarios de WordPress, elegiremos un tema para usar como base de nuestro nuevo sitio web. Existen innumerables proveedores de temas y las probabilidades son altas de que podrá encontrar un diseño que se acerque a su visión. Sin embargo, no olvide que no importa si ciertos elementos no son perfectos para su negocio. Al usar Elementor, cambiaremos imágenes, colores, logotipos, texto, diseños de página y mucho más para crear lo que, en esencia, será un sitio web personalizado para su empresa.
Al elegir un tema hay varias cosas a considerar:
- Costo: hay innumerables temas disponibles de forma gratuita, muchos de los cuales son bastante buenos. Sin embargo, algunos son los llamados temas 'premium' y vienen con una etiqueta de precio. Los temas de alta calidad generalmente se venden al por menor por alrededor de $ 60, por lo que no estamos hablando de etiquetas de precios que rompen el banco (y un tema es definitivamente más barato de lo que sería un diseñador).
- Calidad: al igual que los autos, hay temas buenos y temas malos. Mire las revisiones (si las hay) y considere qué tan bien respaldado está un tema por parte del diseñador. Usando los autos como nuestra analogía nuevamente, esperaríamos que un Mercedes funcionara bien directamente desde la sala de exhibición y tendríamos la confianza de que si algo saliera mal, se arreglaría. Sin embargo, es posible que una marca de automóviles barata y alegre no ofrezca el mismo nivel de calidad o soporte posventa.
- Diseño y función: si bien un tema normalmente se puede personalizar en gran medida, tiene sentido elegir uno que marque la mayor cantidad de casillas posible desde una perspectiva de diseño y funcionalidad, ¡ya que esto significa que tendrá menos trabajo que hacer! Nuevamente, usando nuestra analogía con el automóvil, no compraría un roadster de 2 puertas cuando sabe que necesita una berlina de 4 puertas.
- Compatible con Elementor: Elementor ha sido diseñado para funcionar con casi cualquier tema, pero obtendrá los mejores resultados si se usa junto con un tema que se haya creado con Elementor en mente. Siempre que sea posible, elija un tema que indique que es compatible con Elementor.
De dónde obtener un tema
Como se mencionó, hay muchos proveedores de temas diferentes por ahí. Los propios WordPress tienen una biblioteca de temas que consta de temas creados tanto por WordPress como por diseñadores externos. Compruébalo aquí.
Una popular tienda de temas independiente es Theme Forest. Encontrará miles de temas de alta calidad para elegir (la mayoría son 'premium' y cuestan entre $40 y $60). Solo asegúrese de elegir uno que sea compatible con Elementor (a menos que desee usar otro creador de páginas).

Los propios Elementor tienen una selección de temas entre los que puede elegir. Échele un vistazo aquí.
Finalmente, hay diseñadores de temas independientes que ofrecen un puñado de temas que han sido cuidadosamente diseñados para usar con Elementor. Uno de esos proveedores se llama Astra. Astra ha sido reconocido durante mucho tiempo como proveedor de temas de WordPress cuidadosamente codificados que se han diseñado para funcionar de manera brillante con Elementor. Ofrecen temas gratuitos y de pago. ¡Y es uno de sus temas gratuitos con el que vamos a construir nuestro sitio web!

Después de tomarnos un tiempo para revisar su catálogo de temas diseñados (Astra los llama 'Plantillas de inicio'), hemos seleccionado uno llamado 'Espacio de trabajo conjunto'. El sitio de demostración que se ha creado con este tema es para un proveedor de Office (¡no para un plomero!). Pero hay muchos elementos de diseño que nos gustan de este sitio que podemos ver funcionando para nuestro sitio web de plomería.

En la Parte 3 de esta serie, verá cómo instalamos WordPress, instalamos nuestro generador de páginas, Elementor, ¡y comenzamos a diseñar nuestro sitio!
