Parte 4: Cree un sitio web de WordPress para un nuevo negocio con Elementor
Publicado: 2020-08-27Bienvenido de nuevo a nuestra serie sobre cómo crear un sitio web. En la Parte 3, comenzamos con la elección de un host de WordPress, instalamos WordPress y apuntamos nuestro nombre de dominio a nuestra nueva instalación de WordPress. Una vez hecho esto, configuramos una página de mantenimiento que incluía nuestro nuevo logotipo comercial y algunos datos de contacto para que cualquier cliente que echara un vistazo al sitio web mientras terminábamos de construirlo pudiera ver cómo ponerse en contacto con nosotros.
Nuestros próximos pasos fueron instalar el complemento Elementor, que es el creador de páginas que usaremos para construir nuestro sitio, y finalmente instalamos un tema de inicio proporcionado por los desarrolladores de temas de WordPress, Astra.
Esto nos dejó con una base sólida a partir de la cual podríamos continuar construyendo nuestro sitio web para nuestro nuevo negocio de plomería.
En la Parte 4 de esta serie vamos a hacer algunos avances significativos en la construcción de nuestro nuevo sitio web. Para comenzar, haremos una serie de cambios de diseño en el tema, por ejemplo, una paleta de colores que se usa en todo el sitio y también las fuentes. Actualizaremos el sitio con nuestro logotipo y crearemos una página de inicio que establecerá el tono para el diseño general y el estilo del sitio en el futuro. Una vez hecho esto, estaremos en una excelente posición para crear páginas que promuevan los diferentes servicios que ofrece la empresa (en la Parte 5). ¡Hay mucho que hacer, así que vamos a quedarnos atrapados!
Actualización del nombre de nuestra web en WordPress
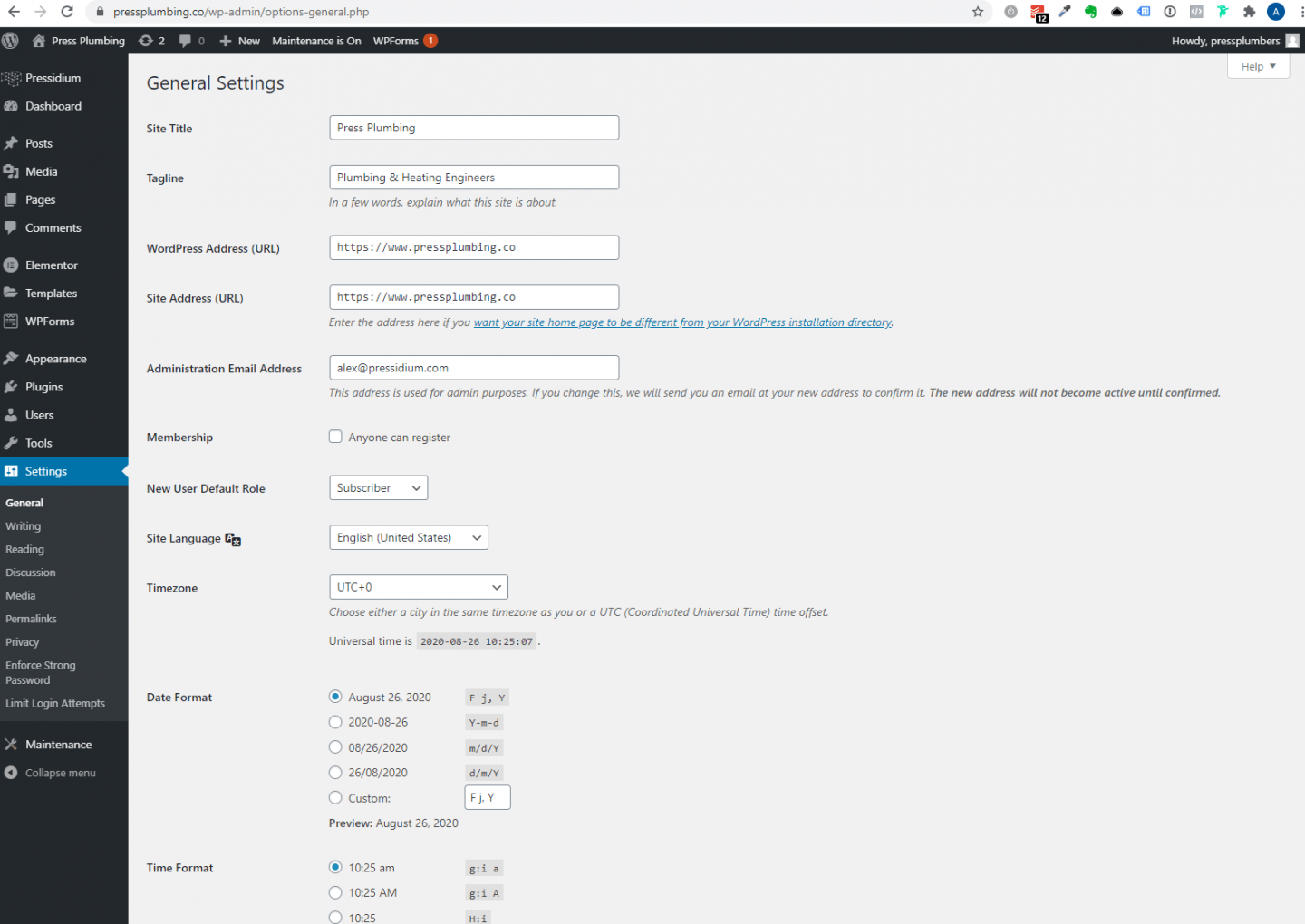
Probablemente notará si mira la pestaña en su navegador que muestra su nuevo sitio web que dice: 'Su nuevo sitio de WordPress súper rápido'. Este es el nombre genérico que se le da a todos los nuevos sitios web de WordPress y es algo que querrá cambiar. Para hacer esto, inicie sesión en su panel de administración, diríjase al menú de configuración y haga clic en 'General'. En este panel, verá un título y un eslogan del sitio. Actualícelos a algo apropiado para su negocio.

Cuando haya realizado las actualizaciones, desplácese hacia abajo y haga clic en 'Guardar cambios'.
Realizar cambios en los valores predeterminados del tema de inicio de Astra
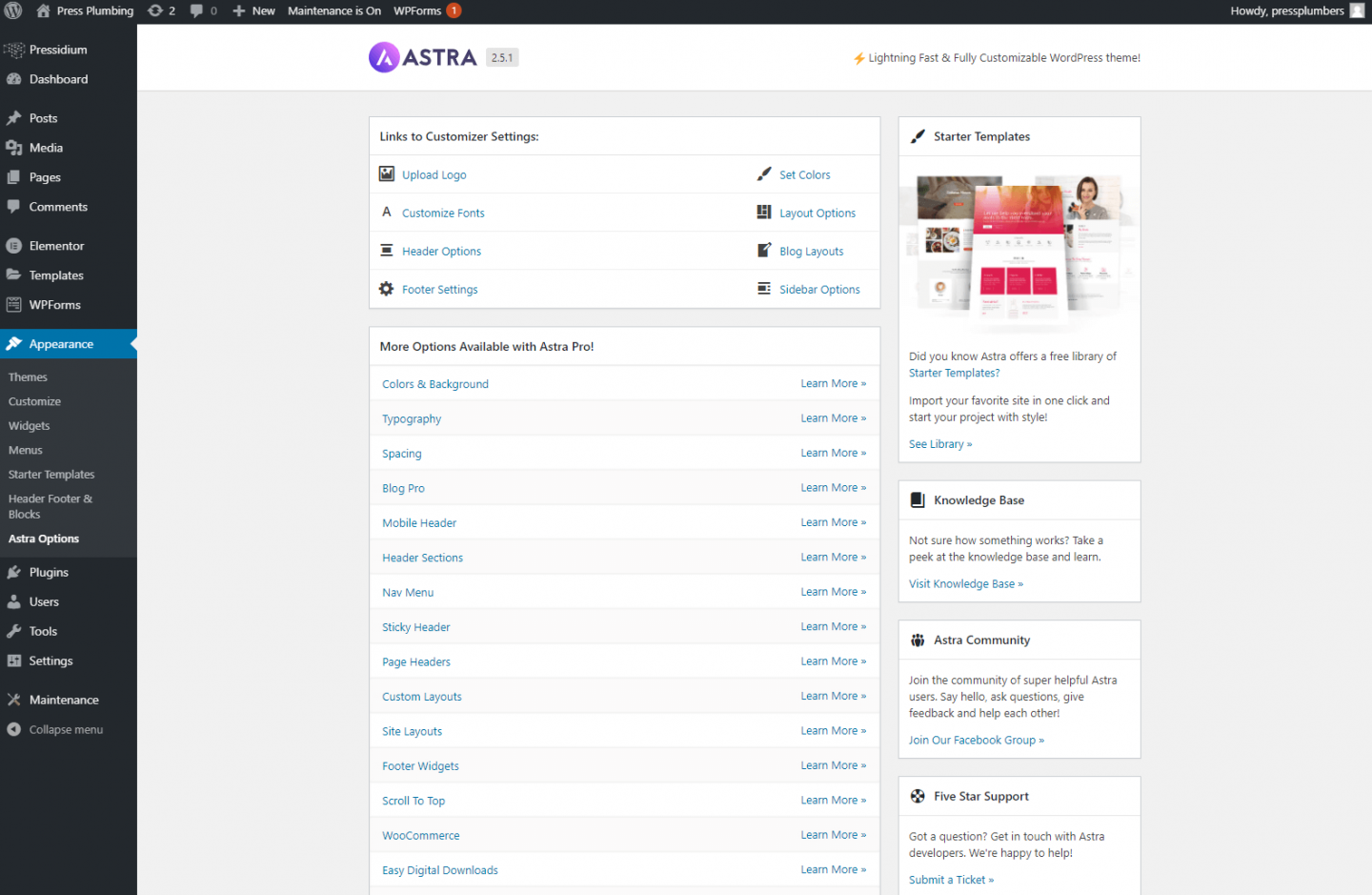
La mayoría de los temas de WordPress tienen un panel de control incorporado o un panel de opciones que le permite realizar cambios en una serie de configuraciones que afectan tanto el diseño del sitio web como su funcionamiento. nuestro tema de inicio Astra no es diferente. La ubicación de este panel de control puede variar de un tema a otro. En este caso, se puede acceder a través del menú 'Apariencia' y luego del submenú 'Opciones de Astra'.

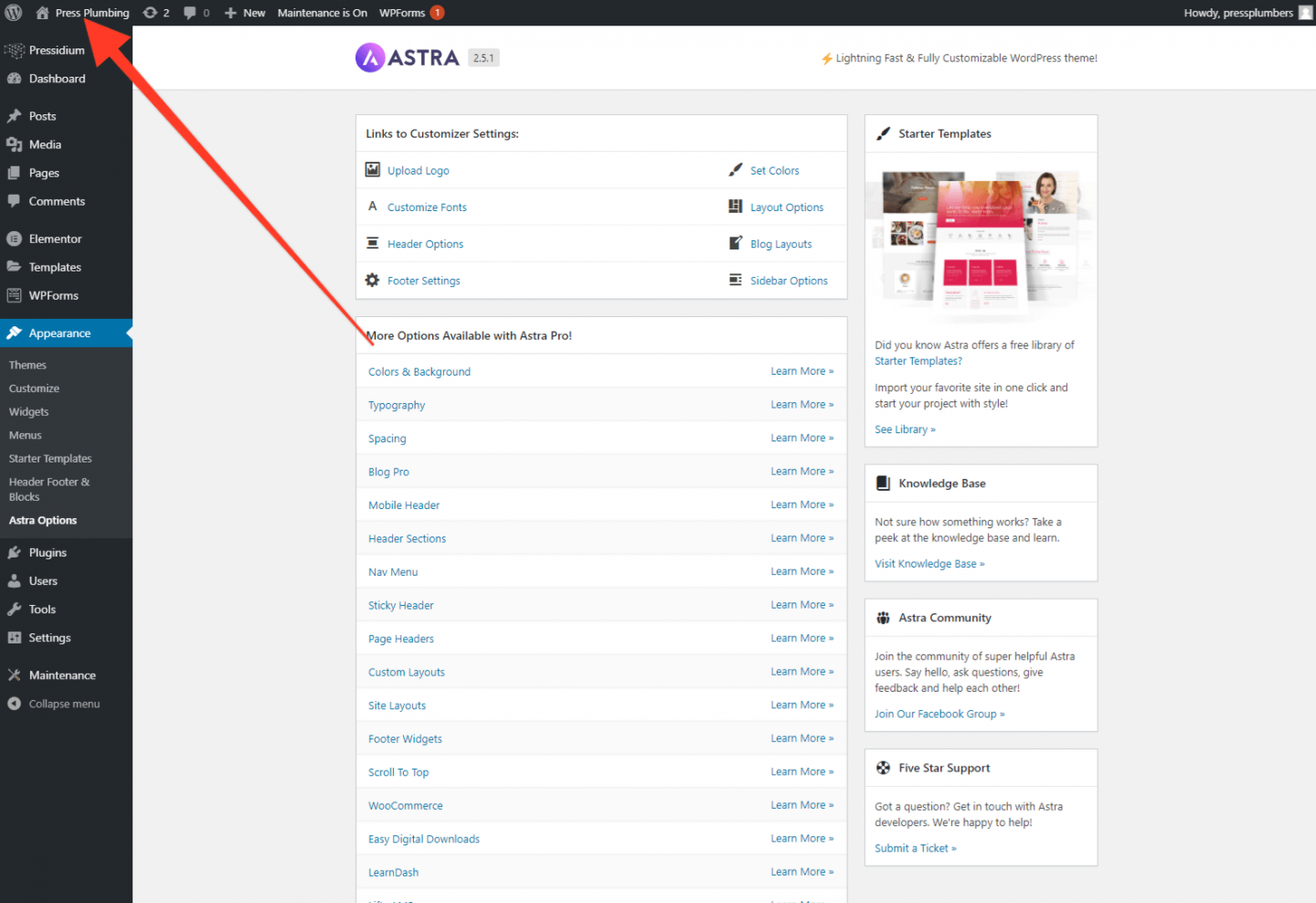
Haga clic en esto y se le presentará una serie de opciones que se pueden actualizar para modificar el estilo y la función de su sitio web.
logotipo del sitio web
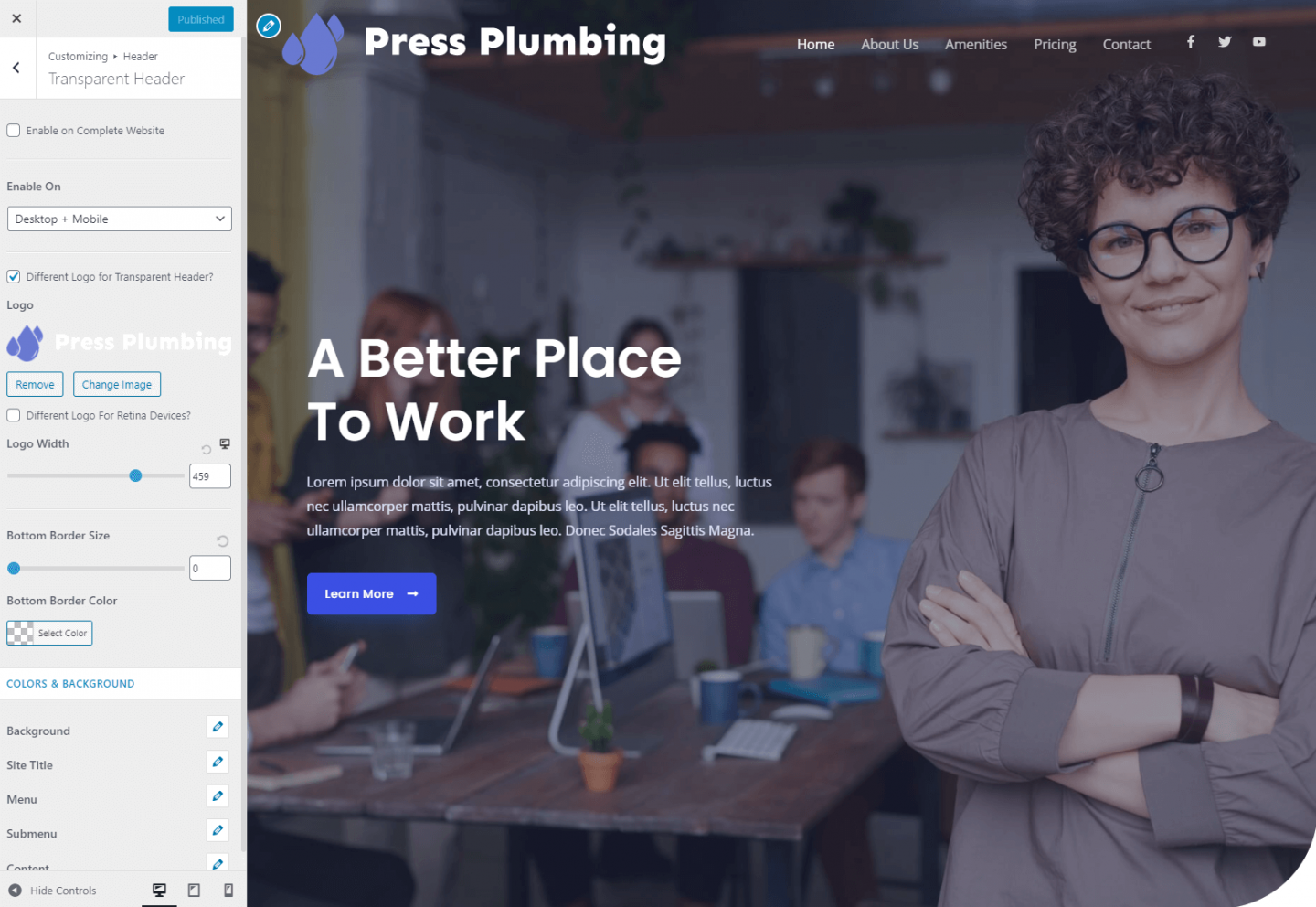
Nuestro tema elegido hace uso de imágenes de encabezado de ancho completo sobre las cuales el menú de navegación y el logotipo se colocan de manera transparente. Debido a esto, deberá usar un logotipo que se guarde como un archivo PNG y tenga un fondo transparente. Con suerte, cuando creó su logotipo, o si un diseñador lo hizo por usted, habría tenido la opción de descargar un archivo PNG adecuado como este o el diseñador le habría dado una copia. Como se mencionó, es muy importante que cualquier logotipo que se diseñe se guarde como un archivo vectorial, ya que esto le brinda mucha más flexibilidad para generar el formato de imagen que se requiere. en este caso, es relativamente fácil convertir un vector a PNG si es necesario.
Una vez que tenga su logotipo (sugerimos que tenga un tamaño de alrededor de 400 píxeles de ancho), haga clic en el enlace para cargar el logotipo dentro de la configuración del personalizador. Accederá al personalizador de WordPress donde podrá cargar su logotipo y ajustar el tamaño. Cuando haya hecho esto, asegúrese de hacer clic en el botón 'Publicar' que luego guardará sus cambios.

Debido a que actualmente tenemos una pantalla de mantenimiento configurada en el sitio web, estos cambios no serán visibles para el público. Sin embargo, en el futuro, cuando esta pantalla de mantenimiento se haya desactivado, al hacer clic en el botón Publicar, los cambios que haya realizado se publicarán instantáneamente en su sitio web para que todos los vean.
Esquema de colores
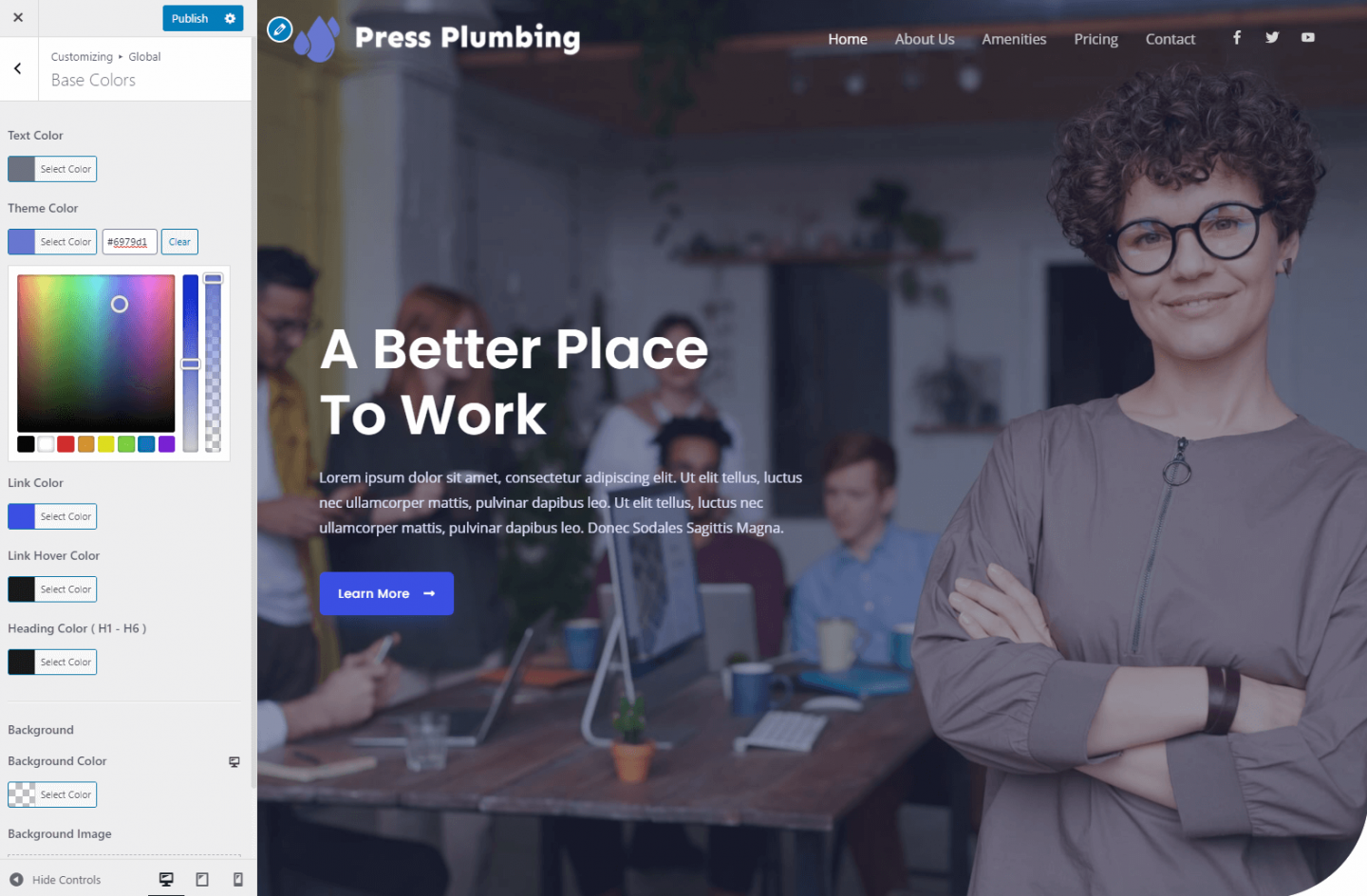
Ahora que tenemos nuestro logotipo configurado, podemos hacer algunos cambios en nuestra combinación de colores. Da la casualidad de que el esquema de color predeterminado para este tema en particular es un tono de azul cercano al que hemos elegido para nuestro negocio. Sin embargo, no es absolutamente acertado, por lo que tendrá que actualizar esto. Los sitios web usan un sistema de color llamado 'Hex'. Los colores están representados por un código de seis dígitos. Por ejemplo, el blanco sería #ffffff. El tono de azul que hemos elegido para nuestro negocio es #6979D1.
Para actualizar nuestros colores establecidos en el sitio web, regrese al panel de opciones de Astra y haga clic en 'Establecer colores'. Volverá a un personalizador de WordPress donde verá una pestaña que dice colores base. Haga clic en esto y verá cinco muestras de colores diferentes. vamos a mantener el color del enlace del color del texto y el color del encabezado, pero actualizaremos el color del tema y el color del enlace dos es un tono azul.

Esto actualizará los colores en ciertas áreas del sitio web, pero otras, como los botones, están controladas por el complemento de Elementor.
Para realizar cambios en estos colores, salga del personalizador y diríjase a la página de inicio de su sitio web. Puede hacerlo haciendo clic en el icono 'Inicio' que aparece en el panel de administración de WordPress. Vea abajo:

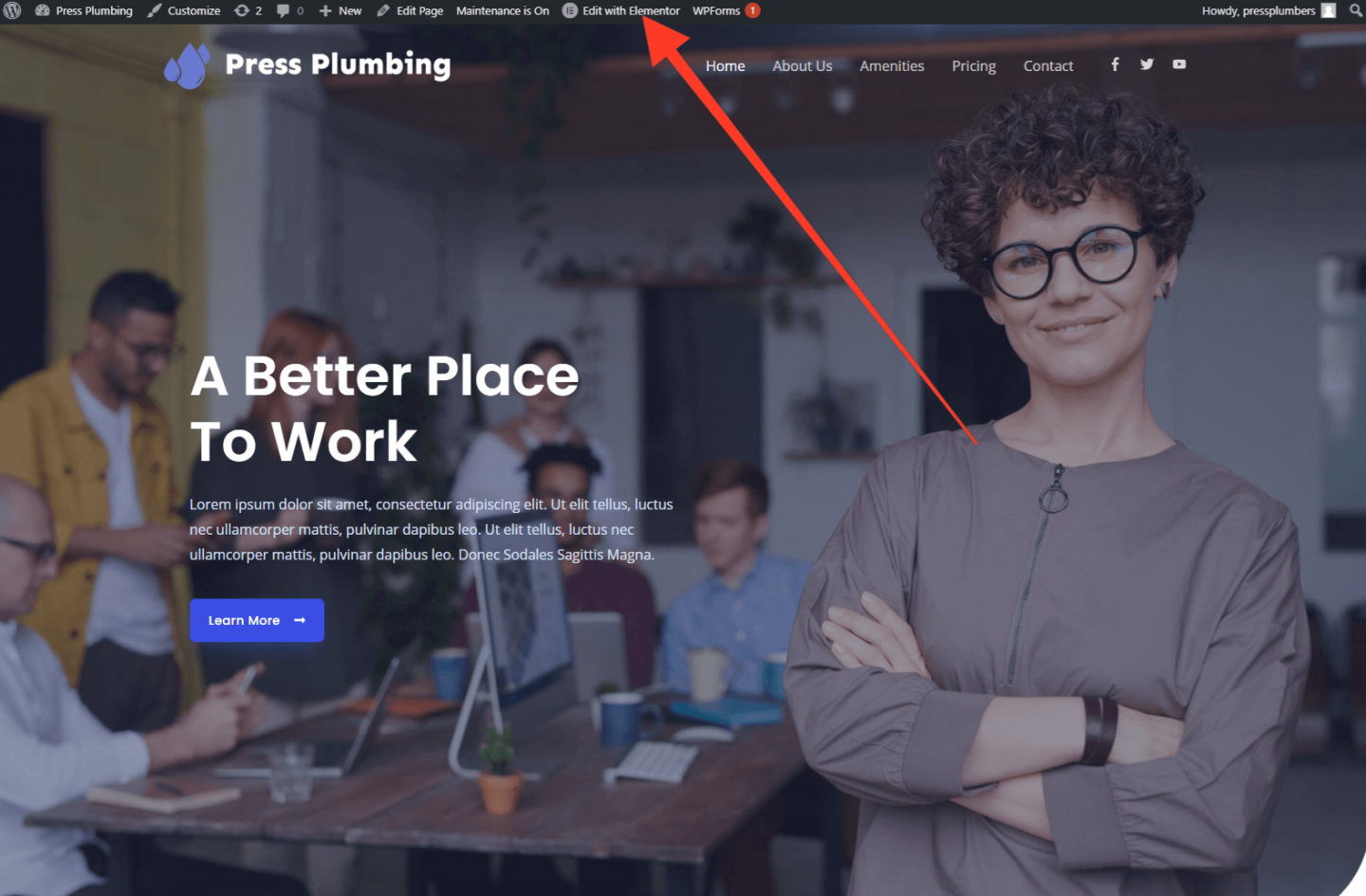
Cuando haya hecho esto, haga clic en 'Editar con Elementor':

Una vez hecho esto, serás llevado al editor principal de Elementor. Pasaremos mucho tiempo en este panel, por lo que vale la pena jugar y acostumbrarse a cómo se presenta. Aunque haremos todo lo posible para explicarle cómo usar Elementor, está más allá del alcance de estos artículos cubrir cada pequeño elemento y función incluidos en este creador de páginas. Si te tomas en serio el uso de Elementor para construir tu sitio web, podría valer la pena revisar algunos de los tutoriales que proporciona Elementor.
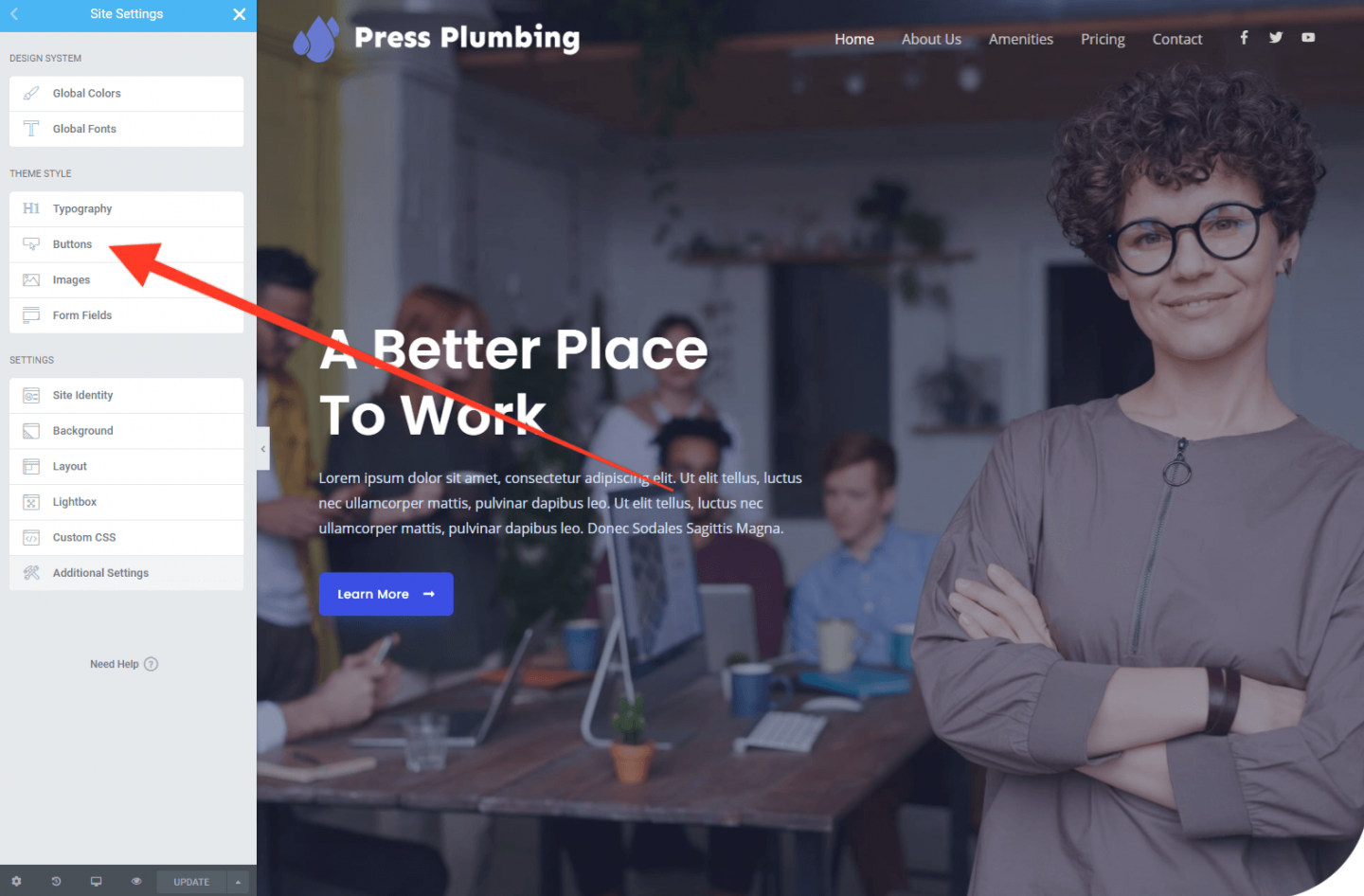
Para actualizar el botón y los colores de fondo en Elementor, haga clic en el menú 'Hamburguesa' de 3 líneas ubicado en la parte superior izquierda del panel de Elementor. Esto abre un menú que incluye un enlace a 'Configuración del sitio'. Haga clic en esto. Desde este panel, verá un montón de opciones para configurar los ajustes del sitio. Para las actualizaciones visuales, una de las cosas interesantes de Elementor es que los cambios realizados en el panel de Elementor aparecen inmediatamente en la vista previa del sitio web para que pueda ver rápidamente si los cambios que está realizando tienen el efecto deseado.
En este caso, actualizaremos el color del Botón haciendo clic en 'Botones'.

Cuando se abra este submenú, haga clic en la pestaña 'Color de fondo' para actualizar el color elegido. En nuestro caso, usaremos el mismo azul que nuestro logo (#6979D1). Haz clic en 'Actualizar' para guardar los cambios (SIEMPRE tendrás que hacer clic en Actualizar para guardar los cambios, ¡así que no lo olvides!).
Actualización de la página de inicio de nuestro sitio web
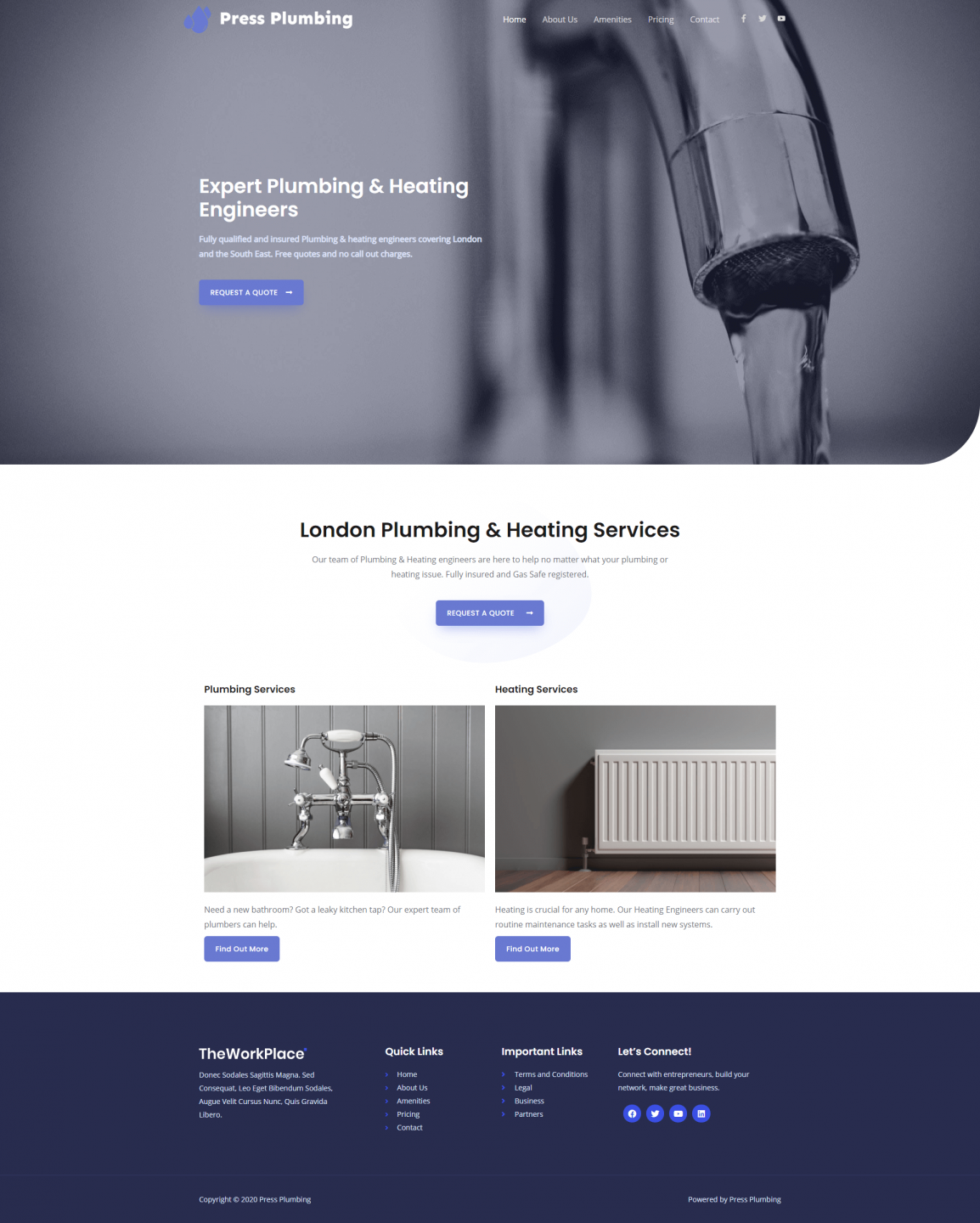
Ahora tenemos el logotipo de nuestra empresa y la configuración correcta del esquema de colores que podemos modificar cambiando el diseño y el diseño de nuestra página de inicio para reflejar nuestro negocio. El diseño de la página de inicio "establecerá el tono" para el resto del sitio, por lo que vale la pena dedicar un tiempo a hacerlo bien. Otras páginas en su sitio fluirán fácilmente de este diseño de esa manera.
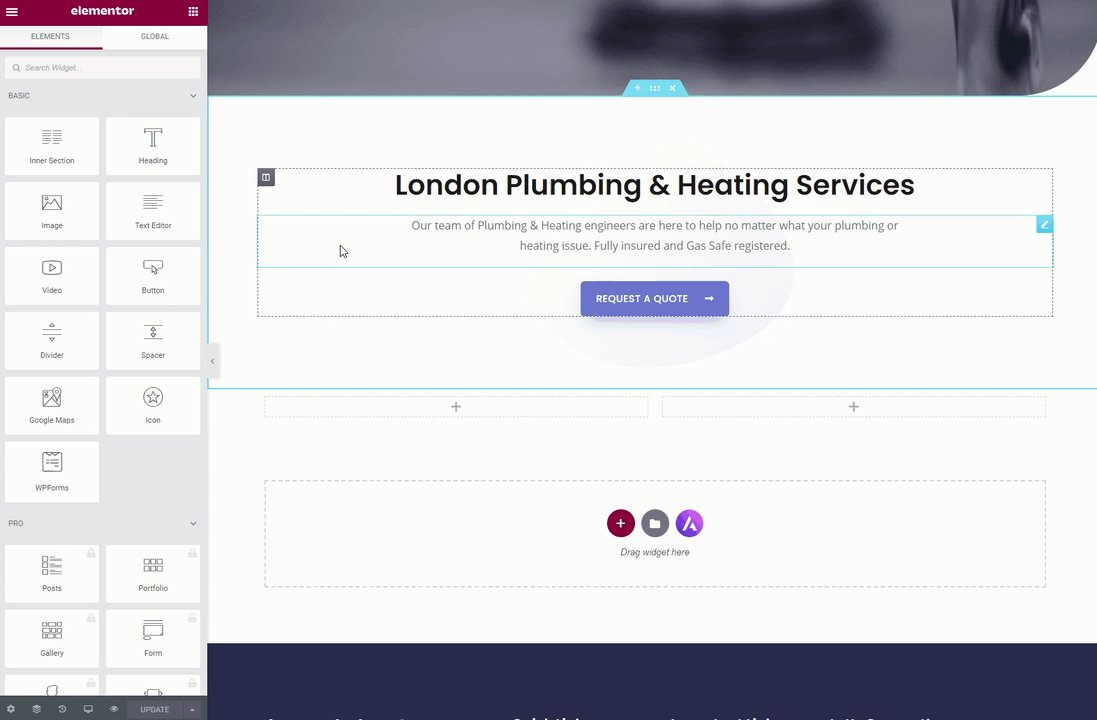
Comencemos actualizando la sección 'Héroe' que aparece en la parte superior de la página. Actualmente se compone de una foto de fondo y un texto introductorio, además de un botón. Para comenzar, diríjase a la página de inicio y haga clic en el botón 'Editar con Elementor' (si aún no lo ha hecho). El panel de control de Elementor se abrirá y los elementos de la página se podrán hacer clic.
Haga clic en el texto del héroe y verá que aparece un cursor mientras que, al mismo tiempo, el panel de Elementor a la izquierda cambia para mostrar un cuadro de título. Puede escribir un nuevo título directamente en la página y modificar su tamaño a través del panel de Elementor.
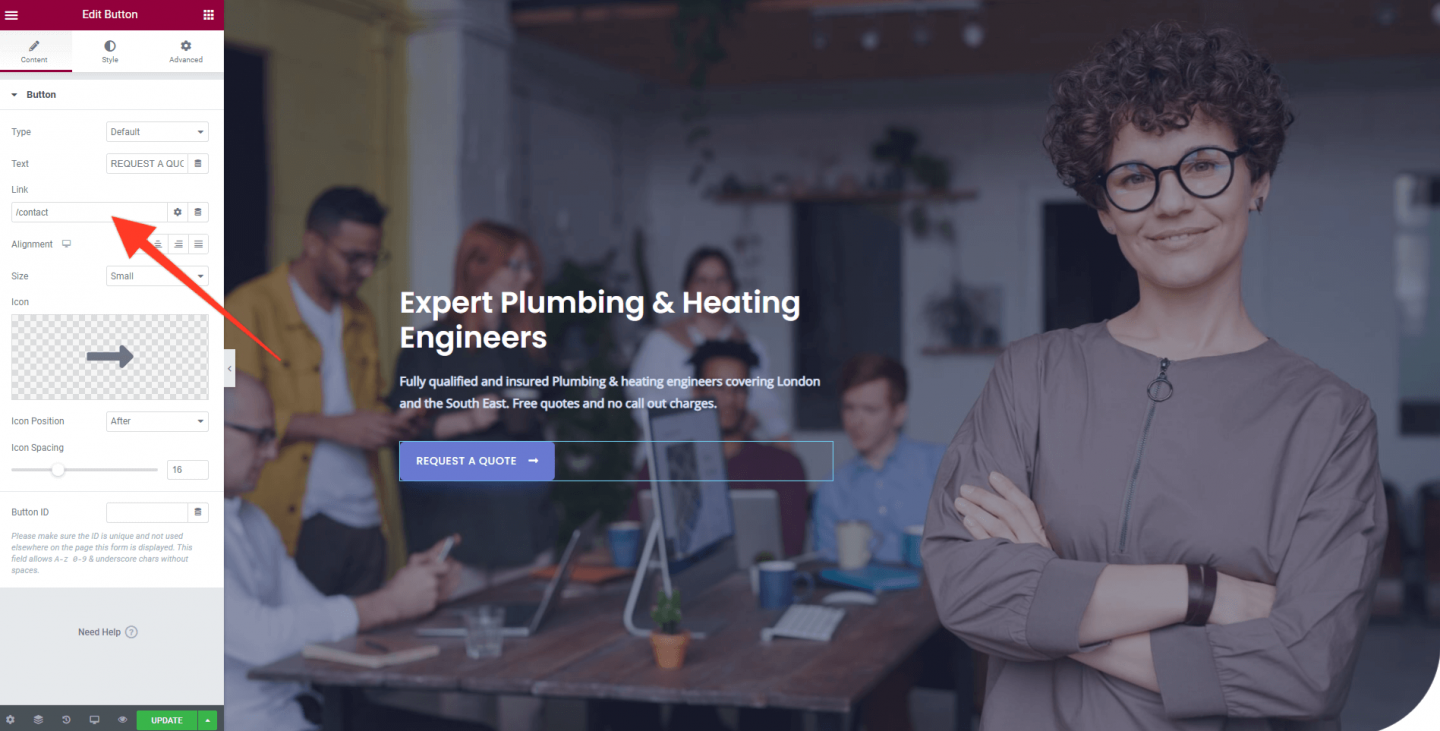
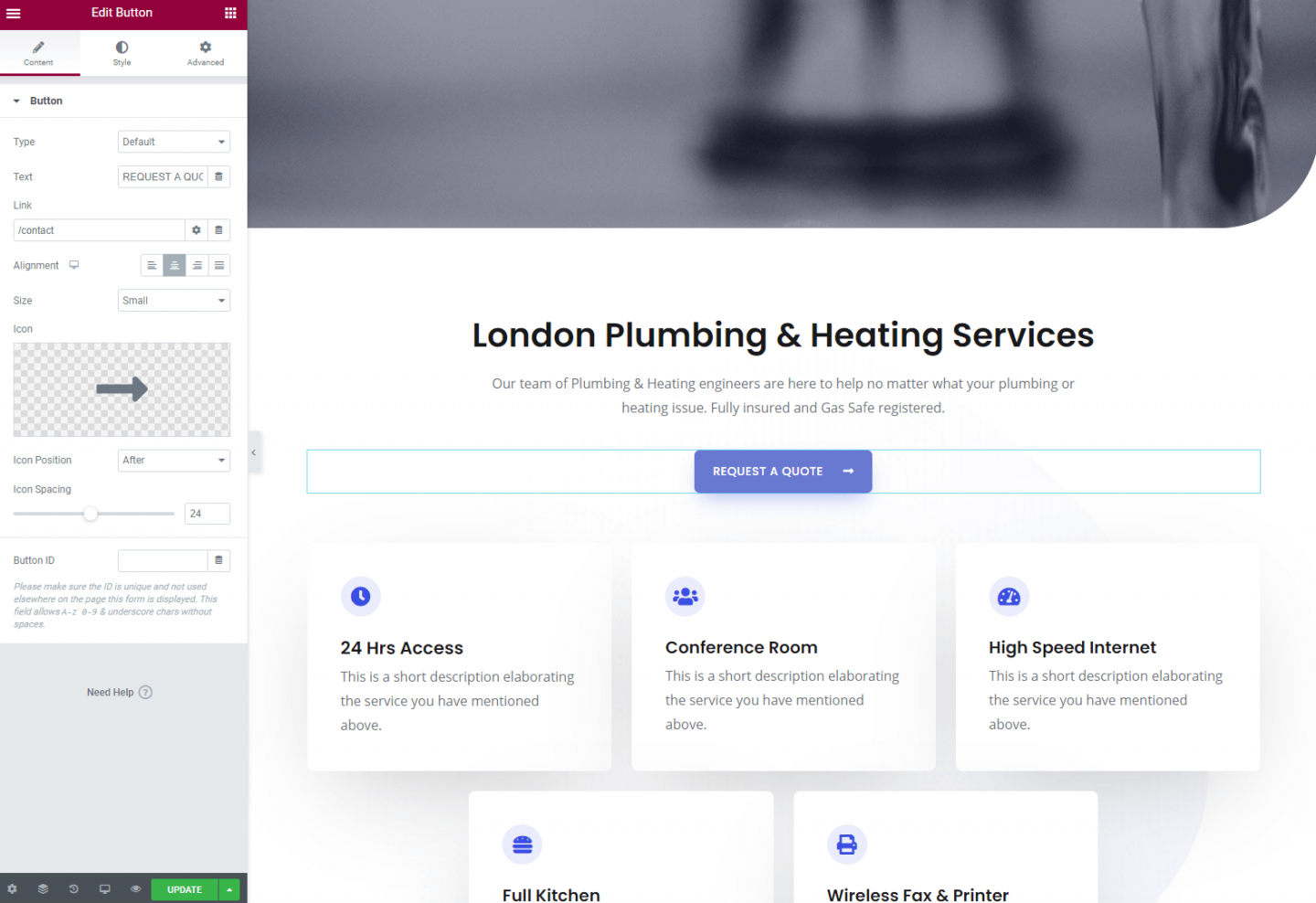
Ahora haga clic en el texto a continuación e ingrese algo adecuado. A continuación, haga clic en el botón y cambie esto. Los botones en secciones destacadas como esta son una manera fantástica de promover un 'Llamado a la acción'. En otras palabras, úselos para tratar de animar a un cliente potencial a "hacer algo". En nuestro caso, vamos a cambiar el texto del botón a 'SOLICITA UNA COTIZACIÓN'. Esto los llevará a una página de contacto en nuestro sitio web. Necesitamos actualizar el enlace en el botón. Cuando haga clic en el botón, verá que se abre el panel de botones en Elementor. En nuestro caso, llevaremos a las personas a la página de contacto. Aunque esto aún no se ha creado, sabemos que usaremos la URL https://pressplumbing.co/contact para esto, por lo que agregaremos /contact al campo de enlace.

Haga clic en 'Actualizar' para guardar sus cambios. En el futuro, no le diremos que haga esto... solo recuerde, cuando realice los cambios que desea guardar, haga clic en 'Actualizar'.
Actualizar la imagen de la página de inicio
Ahora tenemos que cambiar la imagen de la página de inicio. Cuando se trata de imágenes, es importante usar imágenes de alta calidad. Es poco probable que las instantáneas de baja resolución tomadas con un teléfono le hagan justicia a su negocio. Dependiendo de su negocio y su presupuesto, tiene un par de opciones.
- Contrate a un fotógrafo y obtenga algunas fotos 'reales' de su negocio. Siempre que sea posible, es probable que esta sea su mejor opción. Sus fotos serán únicas, de alta calidad y retratarán completamente su negocio. Sin embargo, puede ser costoso hacer esto, así que si te sientes capaz, por supuesto, podrías intentar tomar algo tú mismo. Solo tenga en cuenta que si las fotos parecen amateurs, su negocio también lo será.
- Usa fotos de archivo. Existen numerosas bibliotecas de fotografías de archivo en línea que proporcionan imágenes de alta calidad y "libres de derechos de autor" que normalmente se pueden utilizar con fines comerciales. Algunos, como Shutterstock, cobran por acceder a estos, mientras que otros, como Unsplash, le permiten descargarlos y usarlos de forma gratuita. Independientemente de lo que elija, es importante que verifique las restricciones de licencia en una foto. ¡Lo que NO está permitido (en términos generales) es que vayas y copies cualquier imagen que encuentres en Internet y uses esto!
En nuestro caso, como tenemos un presupuesto limitado, vamos a intentar encontrar algunas imágenes adecuadas en las bibliotecas de fotos gratuitas. Además de Unsplash, puedes consultar Pexels y Pixabay.

Para nuestra imagen Hero, encontramos una gran foto de un grifo moderno del que se está quedando sin agua en Pixabay. Descargamos esto y ahora podemos proceder a agregarlo a nuestro sitio web.
Nota: al agregar fotos (o imágenes de cualquier tipo) a su sitio web, debe tener en cuenta el tamaño de la foto. Esto significa tanto el ancho como el alto (medidos en píxeles) y el tamaño en MB. Para cosas como imágenes de héroes, querrá usar una imagen que tenga alrededor de 2,000px de ancho. Esto asegura que se verá nítido y claro en la mayoría de las pantallas. Además, querrás asegurarte de que no sea demasiado grande en términos de Megabytes (MB). ¿Por qué es esto? Bueno, todo el contenido de su sitio web debe descargarse al visor final de su sitio web. Si tiene una foto en su sitio web que tiene un tamaño de 30 MB, la descarga llevará un tiempo considerable, especialmente en un teléfono móvil. Lo ideal es intentar mantener imágenes que no superen un tamaño de un tercio de MB (333 kb). Una manera fácil de eliminar el exceso de tamaño es usar un compresor de imágenes. Uno de los mejores se llama TinyPNG . Como beneficio adicional, también es de uso gratuito. Dirígete a su sitio y ejecuta tu imagen a través de su compresor y te sorprenderá cuántos KB elimina sin dañar la calidad de la imagen.
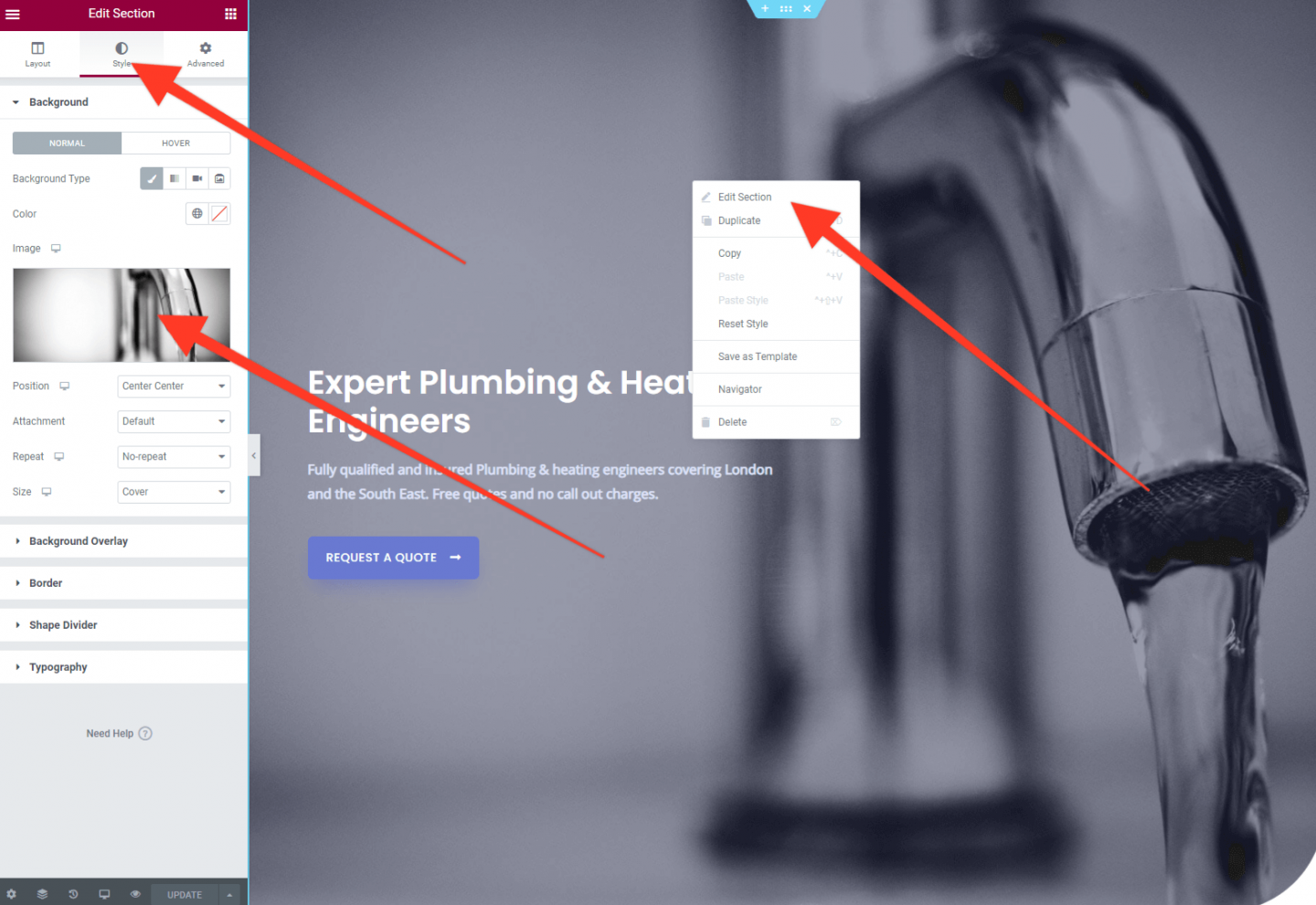
Cuando haya hecho esto, regrese a su sitio web y haga clic derecho en la imagen actual. Aparecerá un menú: seleccione 'Editar sección' en este menú. A continuación, en el panel de Elementor, haga clic en 'Estilo'. Verás la imagen actual allí. Haga clic aquí y luego podrá cargar la imagen elegida.

¡Y eso es! Con relativamente poco trabajo, ahora tenemos una sección de héroe en la página de inicio que representa nuestro negocio.
Edición del diseño de la página de inicio debajo del pliegue
Ahora que hemos actualizado nuestra sección Héroe, podemos comenzar a trabajar en la sección debajo de esto (comúnmente conocida como "debajo del pliegue", ya que es el bit que aparece después de que comienzas a desplazarte hacia abajo). Vamos a mantener esto agradable y simple. Cuando piense en el diseño de su sitio, querrá imaginarse guiando a sus clientes en un viaje. Debe facilitarles la búsqueda de la información que desean y la página de inicio es el punto de partida para esto.
Para nuestro negocio ficticio, Press Plumbers, ofrecen servicios generales de plomería y también servicios de calefacción. Estas son dos categorías distintas de servicios, por lo que las dividiremos de esta manera creando una página dedicada a la plomería general y una página que se enfoca en la calefacción.
La página de inicio es el punto donde puede guiar a su cliente al servicio que es relevante para él y lo haremos al tener un diseño de dos columnas que enlace a cada servicio.
Nos gusta la sección de texto introductorio que proporciona el tema de inicio, así que la mantendremos. Al igual que con la sección del héroe, haga clic en el texto para actualizarlo a algo apropiado.

Una de las mejores cosas de usar un tema de inicio como el que elegimos de Astra es que muchos de los elementos de la página pueden verse muy parecidos a cómo quieres que se vean, lo que significa que puedes reutilizarlos en lugar de tener que hacerlo. construir algo desde cero. Aunque nos encanta lo que se ha hecho con la página de inicio de este tema de inicio, es un poco complejo para nuestras necesidades, por lo que en realidad vamos a eliminar gran parte de lo que hay aquí y hacer lo nuestro. Por supuesto, es posible que desee utilizar varios de estos componentes y, si ese es el caso, hágalo.
Para empezar vamos a eliminar los componentes que no necesitamos. Para hacer esto, desplace el cursor sobre el elemento del que desea deshacerse y verá una 'x' en un cuadro azul. Haga clic en esto.
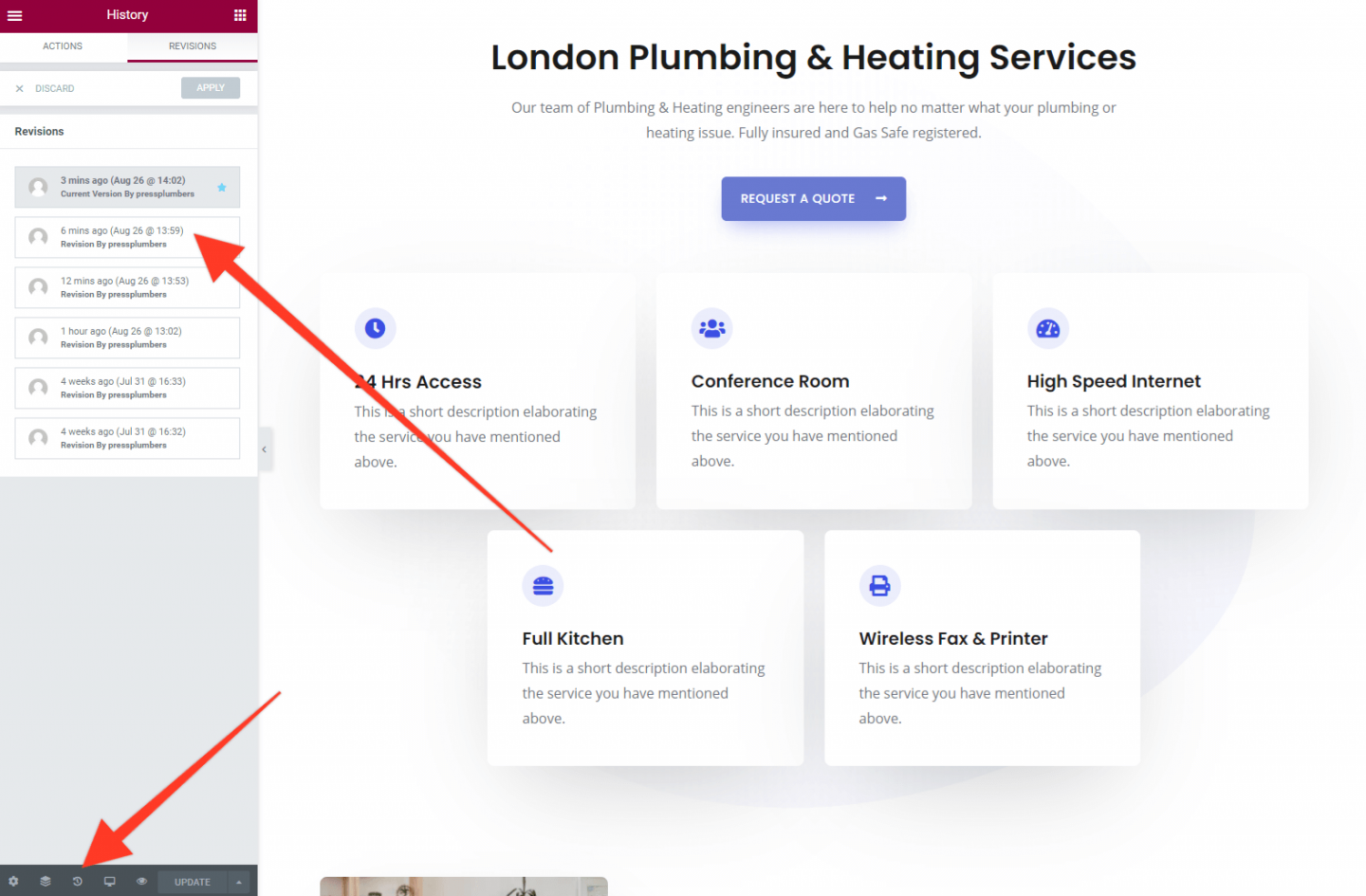
Nota: Si se equivoca y elimina algo que no debería, puede retroceder y recuperar los componentes eliminados haciendo clic en el ícono 'Historial' desde el panel de administración de Elementor. Además, antes de realizar cambios importantes en su sitio, es posible que desee realizar una copia de seguridad. Si está alojando con Pressidium, esto es rápido y fácil de hacer a través del menú de Pressidium desde el área de administración de su sitio web.

Continuamos y eliminamos todo en la página de inicio que está debajo del botón inferior "Solicitar una cotización" y ahora nos queda un bonito lienzo en blanco en el que podemos agregar la información que necesitamos.
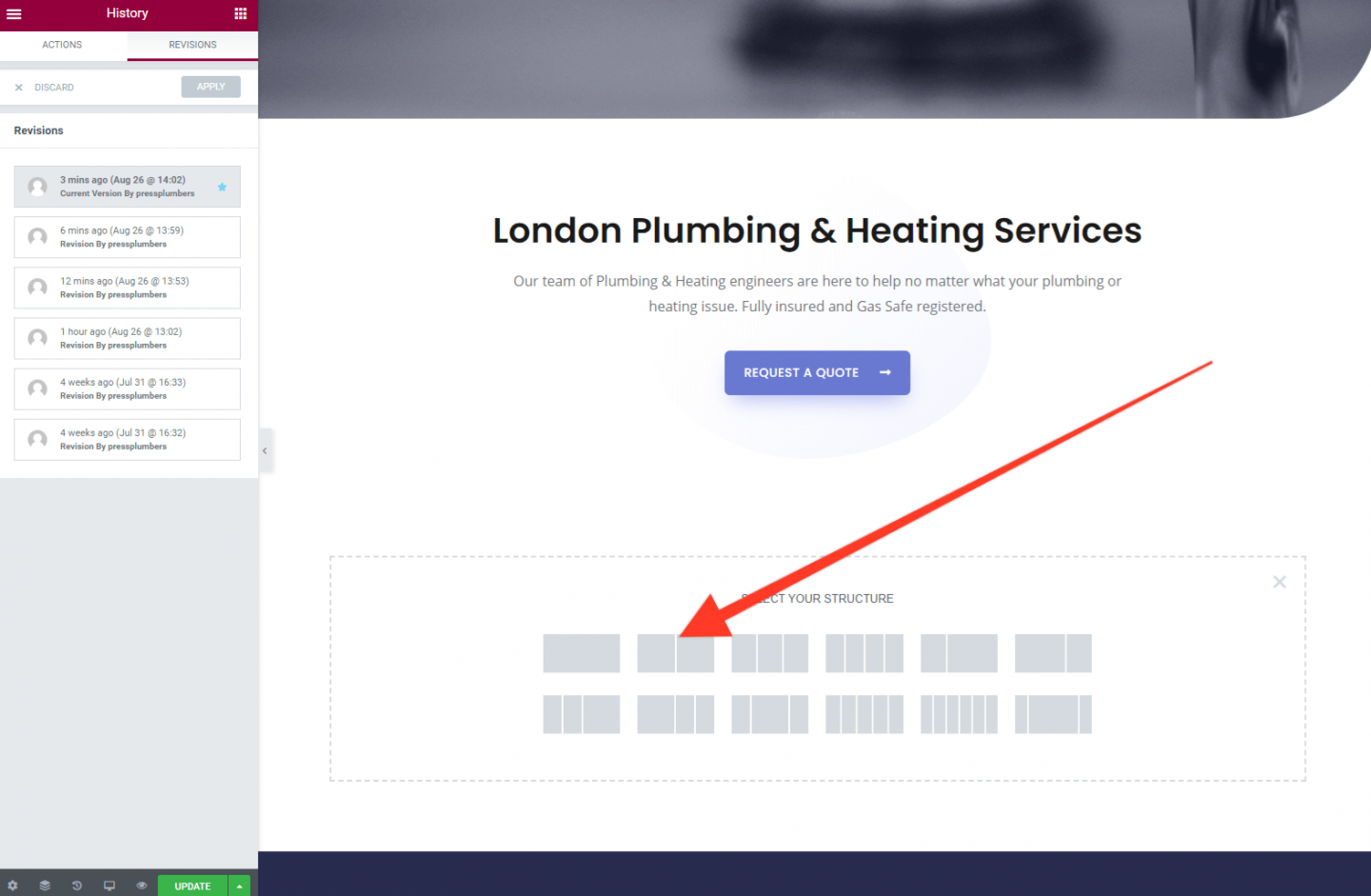
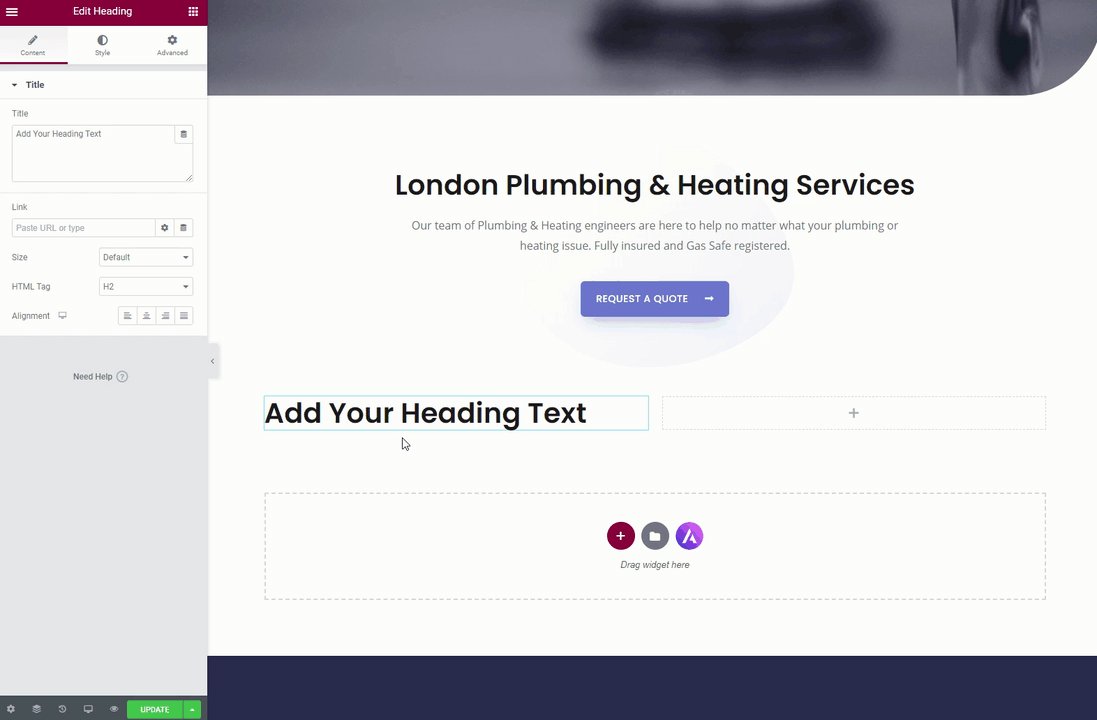
Verás un cuadro punteado con tres íconos. Haga clic en el icono + y seleccione un diseño de dos columnas.

A continuación, haga clic en el ícono + en la columna de la izquierda y verá que aparece un conjunto de opciones en el editor de Elementor. Vamos a promocionar nuestros dos servicios en estas columnas usando texto, imágenes y botones. Todos estos elementos pueden arrastrarse y soltarse desde el panel de Elementor a la(s) columna(s) y reorganizarse según sea necesario. Los elementos como el tamaño del texto, etc., se pueden personalizar a medida que lo hace a través de las opciones presentadas en el panel de Elementor.
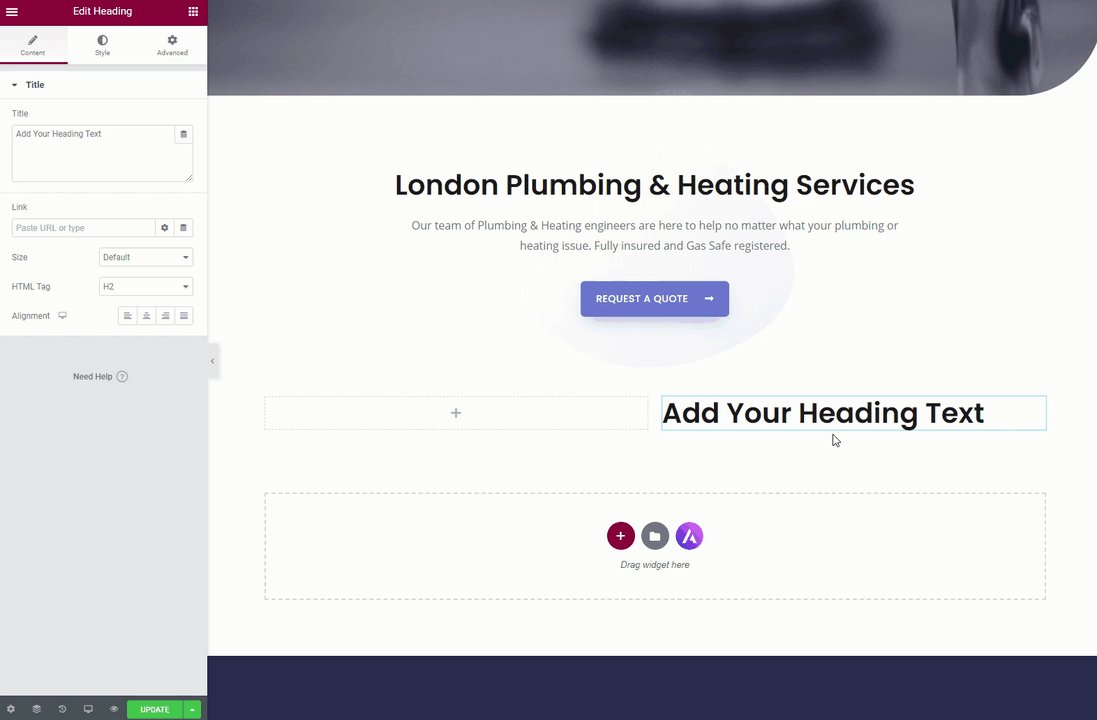
Esperamos que este proceso se explique bastante por sí mismo. Intente arrastrar el módulo 'Título' a uno de los cuadros para tener una idea de cómo funciona. Notará que puede arrastrarlo desde la columna izquierda a la derecha y viceversa.

Elementor tiene muchos 'widgets' prediseñados que lo ayudan a crear contenido en su página. Una buena parte de estos son de uso gratuito, pero notará que algunos tienen un pequeño ícono de candado al lado. Estos solo están disponibles para usuarios premium. Si bien es perfectamente posible crear un sitio web atractivo utilizando solo la versión gratuita de Elementor (como lo estamos haciendo), es posible que desee considerar comprar una licencia premium si desea acceder a estos widgets adicionales (junto con algunas otras características premium). El precio comienza en solo $ 49 / año por una licencia de 1 sitio.
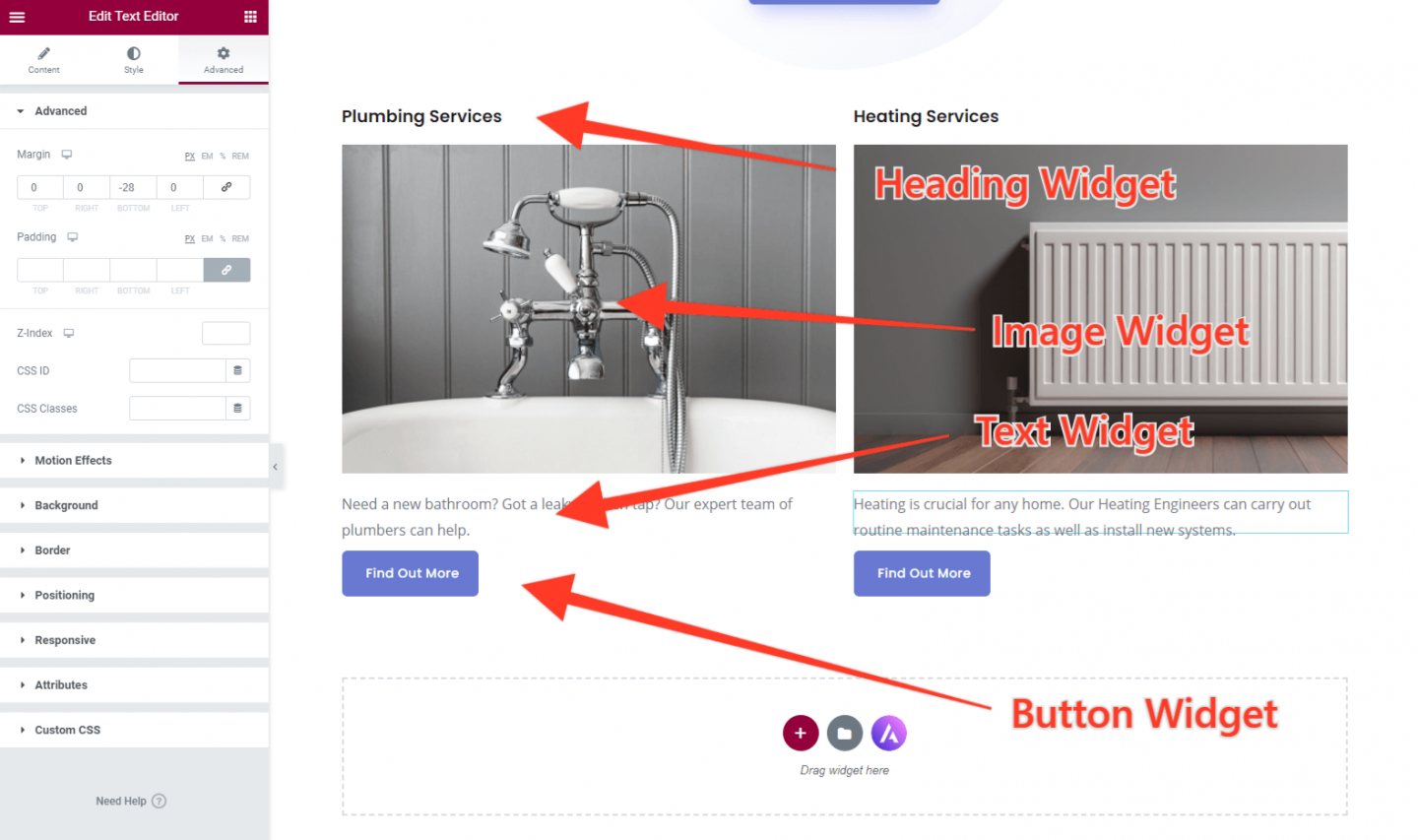
Vamos a usar 4 de los widgets gratuitos para crear el diseño que necesitamos para nuestra página de inicio. El widget 'Título', el widget 'Imagen', el widget 'Editor de texto' y el widget 'Botón'.
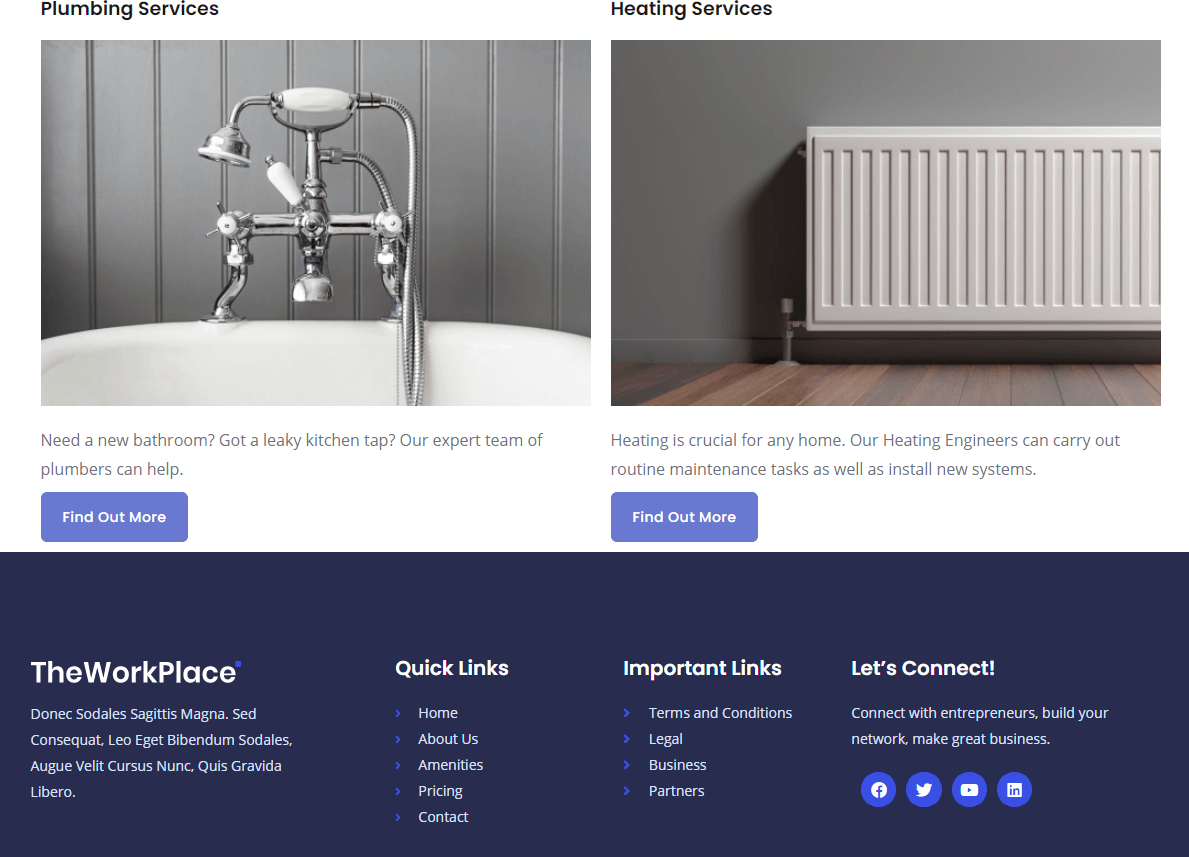
Echa un vistazo a cómo se han utilizado a continuación:

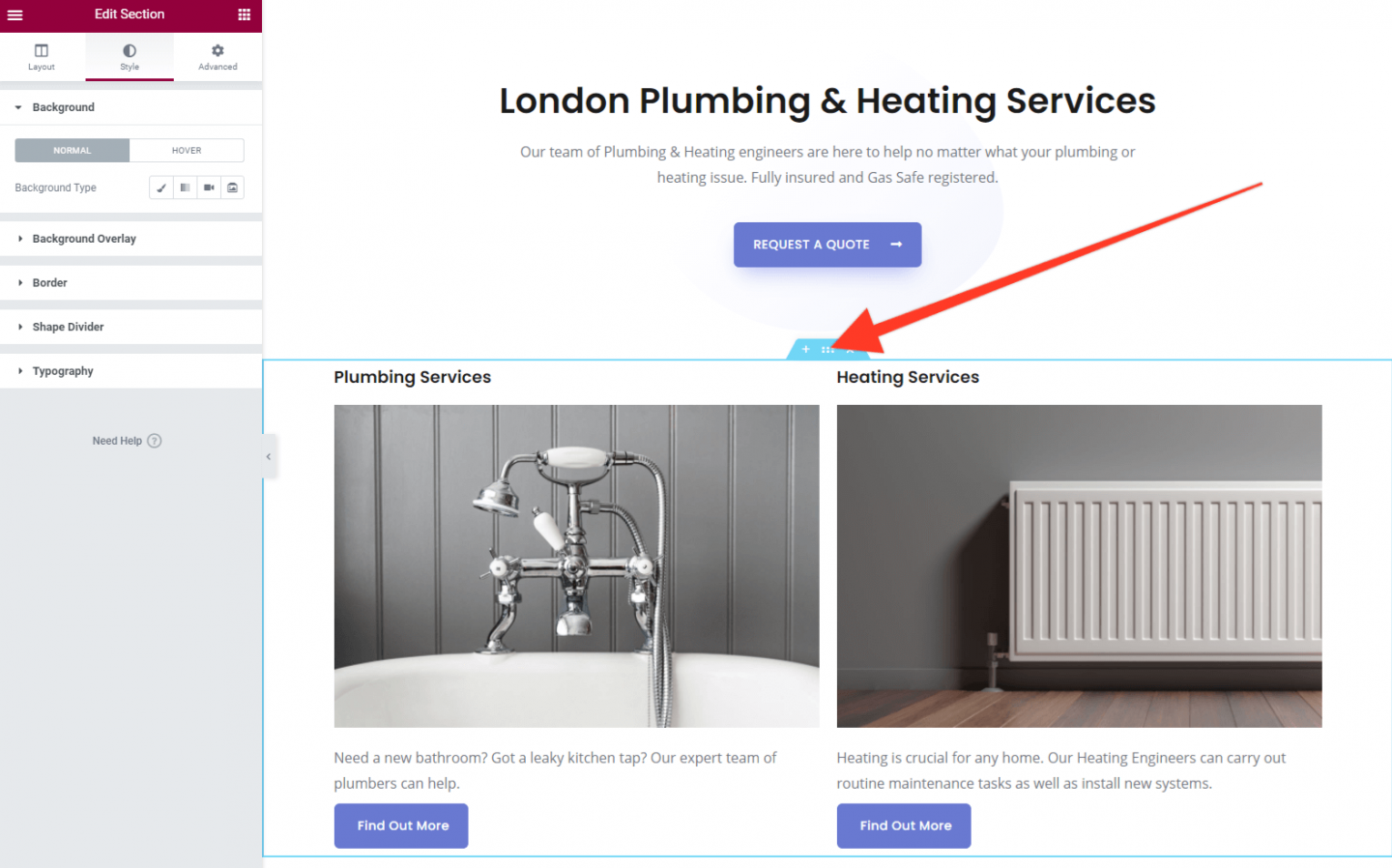
Nuestra página de inicio ahora comienza a verse realmente bien. Lo último que debemos hacer es modificar el espaciado en esta sección. Como puede ver en la imagen a continuación, actualmente se encuentra en el pie de página del sitio web (estaremos trabajando en el pie de página a su debido tiempo), lo que no se ve muy bien.

Afortunadamente, agregar algo de espacio (o margen) es muy fácil en Elementor. Simplemente haga clic en el icono del menú de la sección y se abrirá un panel de configuración en Elementor.

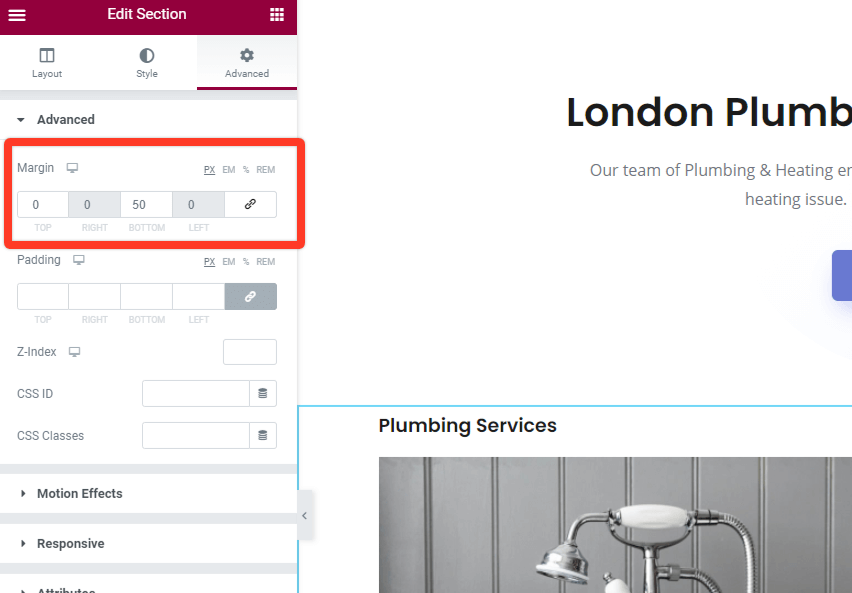
Dirígete a la pestaña "Avanzado" y luego a la sección Margen. Verá varios cuadros en los que se pueden agregar números. Primero, haga clic en el ícono a la derecha que se parece un poco a un clip. Esto significa que cada sección se puede editar de forma independiente. Luego ingrese 50 en el cuadro Inferior. Debe tener un aspecto como este:

El resultado de este cambio es que ahora tenemos un buen espacio entre el contenido de nuestra página de inicio y el pie de página. ¡Se ve mucho mejor!

Puede agregar margen a todo tipo de elementos en su sitio web para cambiar el espaciado (como el espacio entre los botones y el texto en su página de inicio). Haga una obra de teatro y vea qué se ve mejor.
Eso es todo por la Parte 4 de esta serie. Hemos recorrido un largo camino y ahora tenemos una página de inicio que dicta el estilo general del sitio web, las páginas futuras serán bastante rápidas de crear. ¡Las cosas se ven bien!

En la Parte 5, configuraremos nuestras dos páginas de servicio para plomería y calefacción. ¡Te veo allí!
