Parte 5: Cree un sitio web de WordPress para un nuevo negocio con Elementor
Publicado: 2020-09-02Nuestro sitio web realmente comenzó a tomar forma en la Parte 4 de esta serie 'Crear un sitio web de WordPress para un nuevo negocio con Elementor'. En la Parte 5, nos acercaremos mucho a un sitio web terminado mediante la creación de nuestras páginas de Servicio.
Una vez que se hayan hecho, solo nos quedará agregar una página de Blog, Contacto y Acerca de nosotros, junto con algunos arreglos que hacer antes de que podamos comenzar a funcionar. Profundicemos y construyamos las siguientes secciones.
Construyendo nuestras páginas de servicio
En la Parte 4 de esta serie, creamos la página de inicio de nuestro sitio web usando Elementor. Esto nos dio la oportunidad de considerar cómo se diseñaría el sitio en términos de contenido y también fue el momento perfecto para definir cómo se vería el sitio. En muchos aspectos, esto fue la parte difícil y ahora que se ha hecho, crear nuestras páginas restantes debería ser un trabajo relativamente rápido.
Decidimos que (inicialmente de todos modos, ya que se trata de un nuevo negocio) que todo lo que necesitábamos en el sitio eran dos páginas que promovieran los dos servicios principales que ofrece nuestro negocio ficticio, Press Plumbing. Estos son servicios generales de plomería (como reparar tuberías con fugas e instalar baños) y servicios de calefacción (instalar sistemas de calefacción como calderas y realizar el mantenimiento anual de dichos sistemas).
Vale la pena recordar con cualquier sitio web que construyas que no necesitas apuntar a la perfección antes del lanzamiento. Los sitios web son fáciles de actualizar (lo que, más allá de su tiempo, es gratis) y esto significa que pueden (y deberían, en nuestra opinión) ser trabajos constantes en progreso. Su negocio evolucionará naturalmente a lo largo de los meses/años y su sitio web puede reflejar estos cambios y crecimiento. Suele ocurrir que el deseo de perfección y una comprensión equivocada de que su sitio web necesita promocionar TODO lo que su negocio tiene para ofrecer significa que muchas personas no solo ingresan y lanzan su sitio web, sino que pueden pasar meses prevaricando sobre pequeños detalles. El mejor enfoque es llegar al punto en que su sitio web se vea tan bien como sea posible. Debe contener información precisa sobre sus servicios y funcionar correctamente en una variedad de dispositivos. Cuando llegue a este punto, ¡adelante y hágalo vivir! Luego, siéntese y comience a observar las áreas en las que se puede mejorar.
Si está alojando con Pressidium, puede aprovechar nuestros servidores de prueba que le permiten crear una copia exacta de su sitio web con solo hacer clic en un botón. Luego, utilizando este sitio web clonado, puede realizar más actualizaciones sin afectar su sitio en vivo. Cuando esté satisfecho con estas actualizaciones, podrá implementarlas sin problemas en su sitio en vivo. Al usar su servidor de prueba de esta manera, puede refinar continuamente su sitio web sin afectar negativamente a su sitio web en vivo, ya que sus clientes solo verán los cambios cuando esté satisfecho con ellos.
Página de servicio uno: servicios generales de plomería
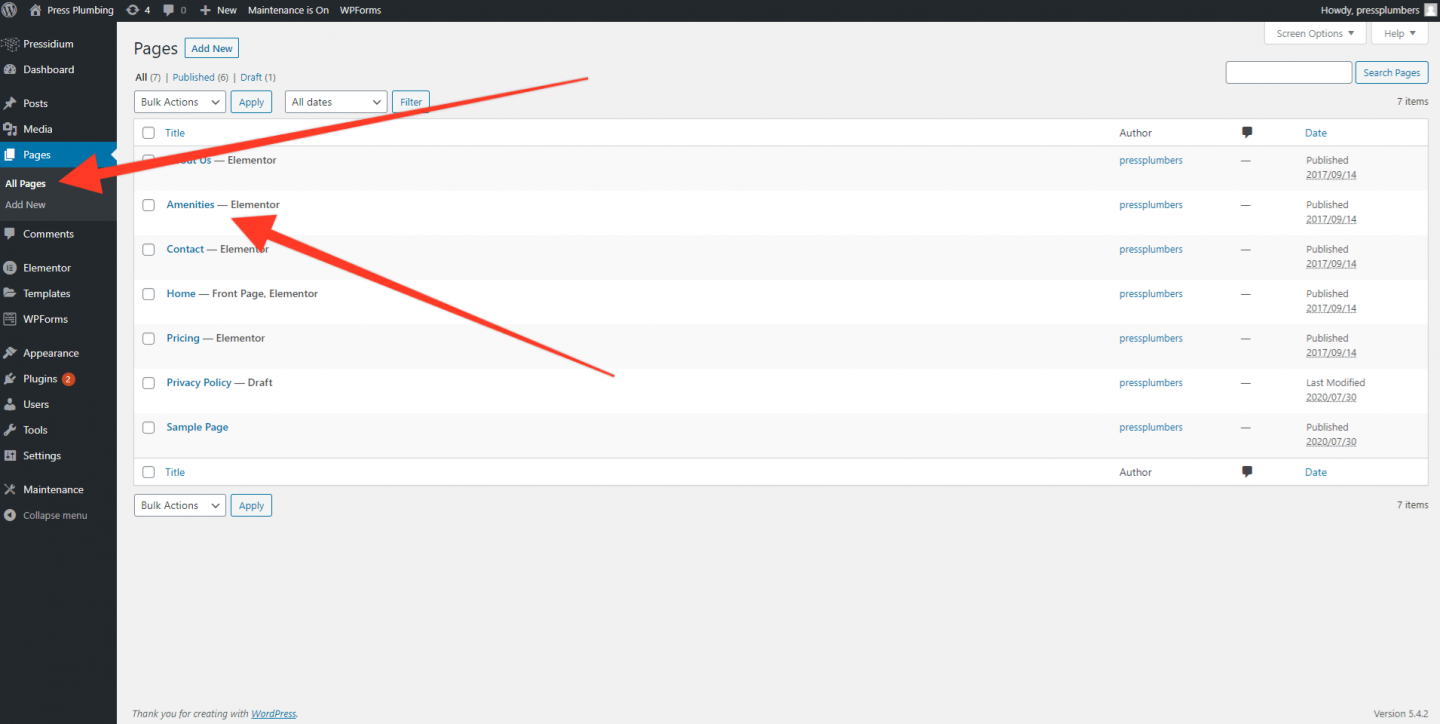
Como anteriormente, vamos a aprovechar parte del trabajo de diseño que ya ha realizado el equipo que creó nuestro tema de inicio. Para hacer esto, diríjase al Panel de WordPress y haga clic en 'Páginas'. Verá una lista de las páginas existentes en nuestro sitio web, incluida nuestra página de inicio. En esta lista se incluye una página llamada 'Servicios'. Vamos a hacer una copia de esta página que luego se convertirá en nuestra primera página de Servicios.

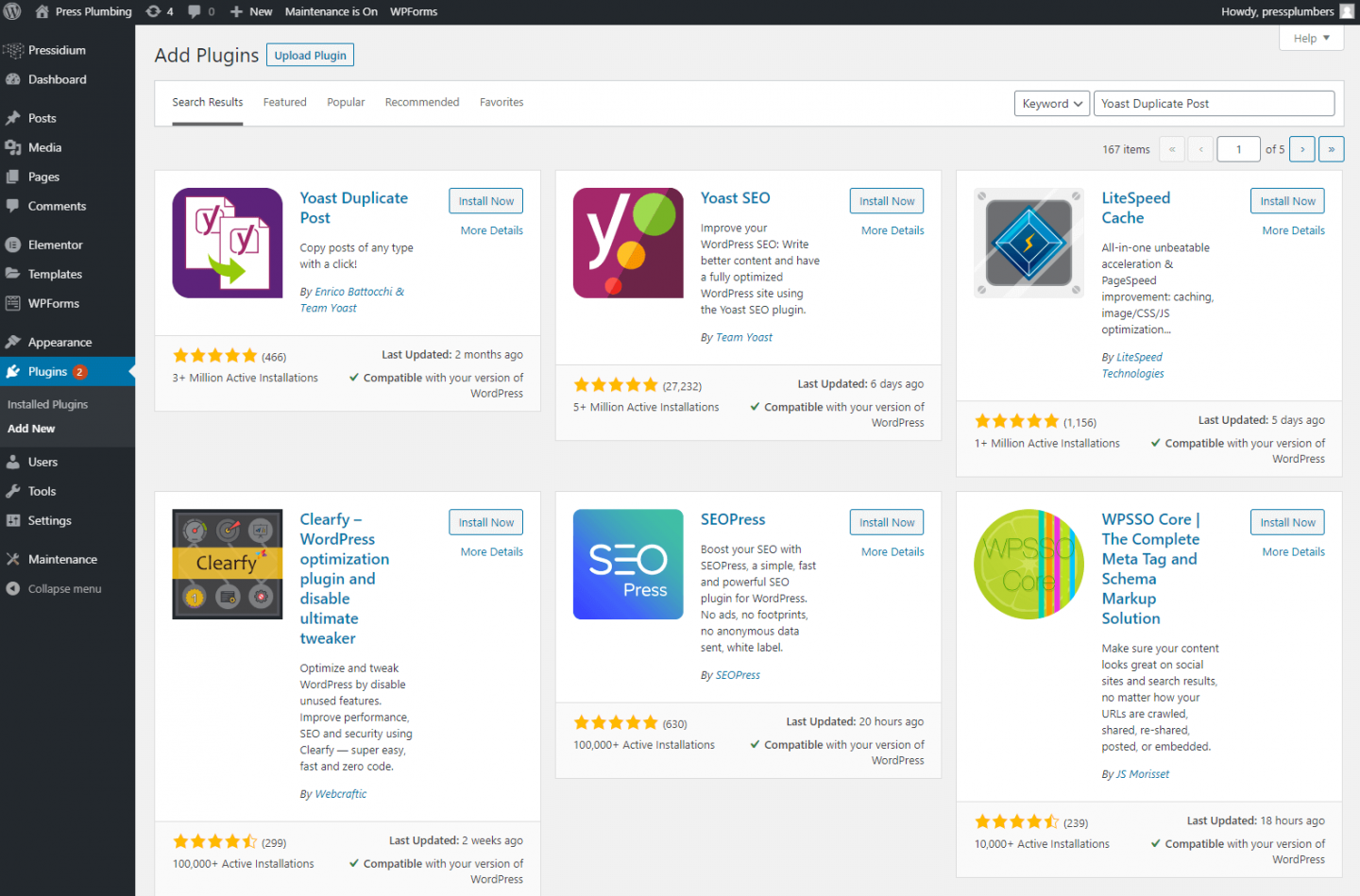
Para hacer una copia de una página, primero necesitaremos instalar un nuevo complemento llamado 'Yoast Duplicate Post'. Para hacer esto, diríjase a la página de complementos y busque esto. Haga clic en 'Instalar ahora' y luego en 'Activar'.

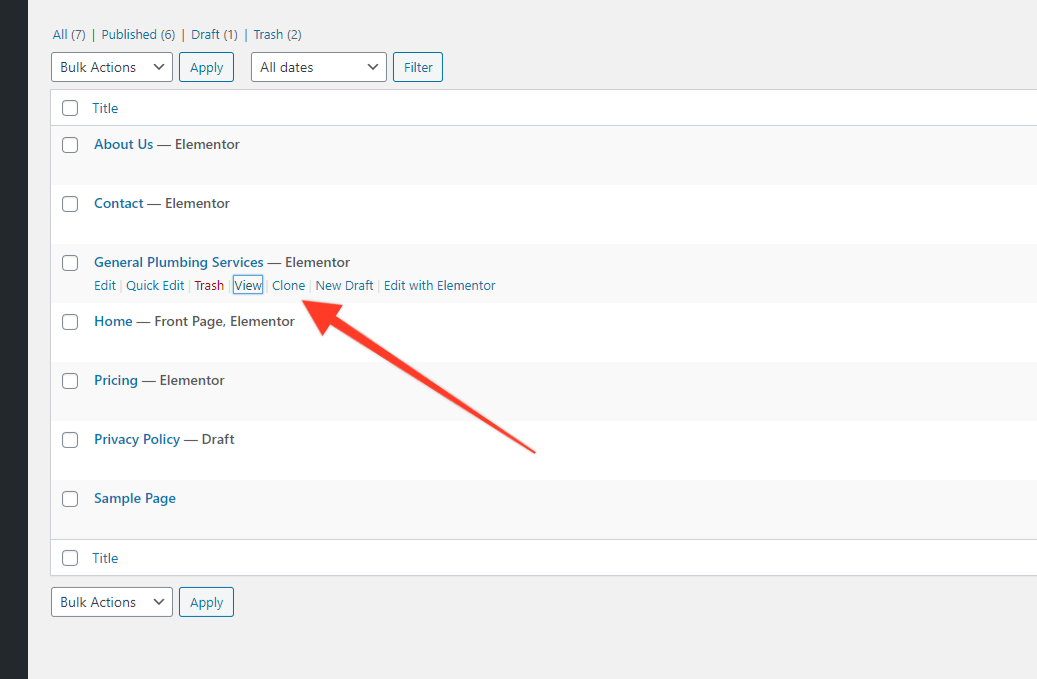
Una vez que haya hecho esto, regrese al menú Páginas y, si pasa el mouse sobre los títulos de las páginas, debería ver un submenú 'Clonar' que no estaba allí antes. Si hace clic en esto, se creará una copia perfecta de esa página.
Entonces, ¿por qué haríamos primero una copia de esta página en lugar de simplemente editar el original? Es una buena pregunta. La razón principal es esta... cuando configuramos por primera vez nuestro tema de inicio, pudimos importar todo el contenido de demostración que ahora estamos usando para ayudar a dar forma a nuestro sitio web. Por lo general, las demostraciones como esta hacen uso de una variedad de funciones disponibles para usted usando ese tema en particular para crear diseños que se vean bien. Estos diseños de ejemplo son realmente útiles, ya que le brindan una visión inmediata de cómo se logró un cierto "aspecto" con el tema. Entonces, en lugar de tener que pasar horas tratando de descubrir cómo crear un efecto determinado, puede simplemente echar un vistazo y copiar directamente desde el tema. En nuestro caso, vamos a eliminar gran parte del diseño de ejemplo. Sin embargo, es posible que en una fecha posterior queramos mejorar/cambiar nuestro diseño y es en estas ocasiones donde es increíblemente útil tener una fuente de referencia como estos diseños de demostración. Al crear un clon de esta página antes de comenzar, conservamos esta información en lugar de simplemente eliminarla, ¡lo cual es mucho más útil!
Después de haber clonado la página Servicios, ahora verá dos copias de una página llamada Servicios. Uno de estos se publica y el otro se guarda como Borrador. Abra la página Publicado y luego haga clic en 'Editar con Elementor'.

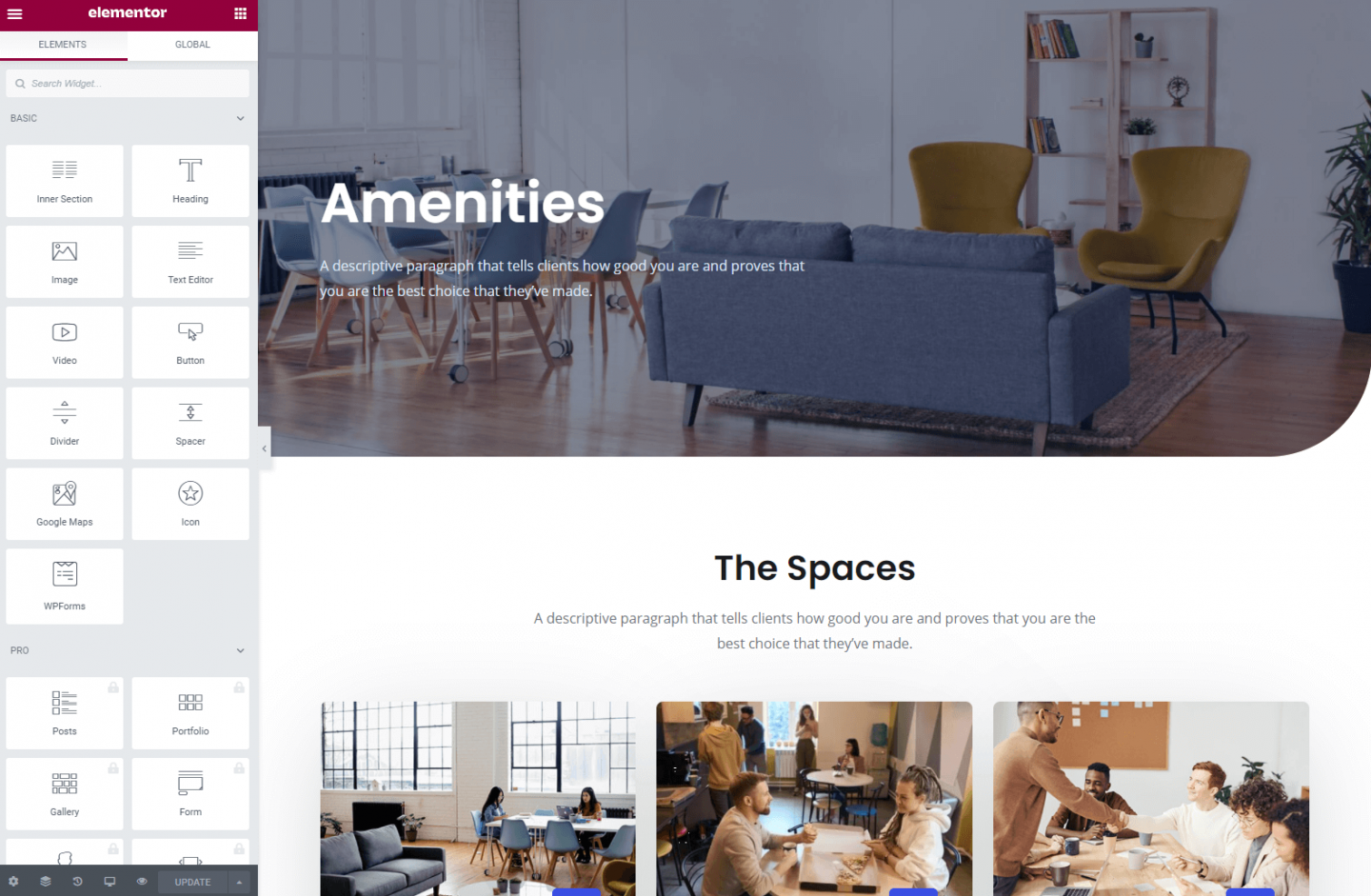
Lo primero que vamos a hacer es eliminar una parte del diseño de esta página. Dejaremos el texto inicial de Hero y el texto que dice 'Los espacios' junto con la descripción debajo de esto, pero vamos a eliminar todo lo demás hasta la sección 'Preguntas frecuentes'. Para hacer esto, como antes, pase el cursor sobre la sección que desea eliminar y verá aparecer un cuadro azul con una 'X'. Haga clic en eso para eliminar la sección. Ahora tenemos un lienzo aproximadamente "en blanco" y podemos comenzar a dar forma a la página para que se adapte a nuestras necesidades.
La sección del héroe
Al igual que con nuestra página de inicio, tenemos una sección de héroe, pero es más pequeña en altura que la que teníamos para nuestra página de inicio. Esto es bastante típico en términos de diseño donde las secciones del héroe de la página de inicio a menudo tienen un tamaño de pantalla completa y otras páginas en el sitio se conforman con un encabezado más pequeño.
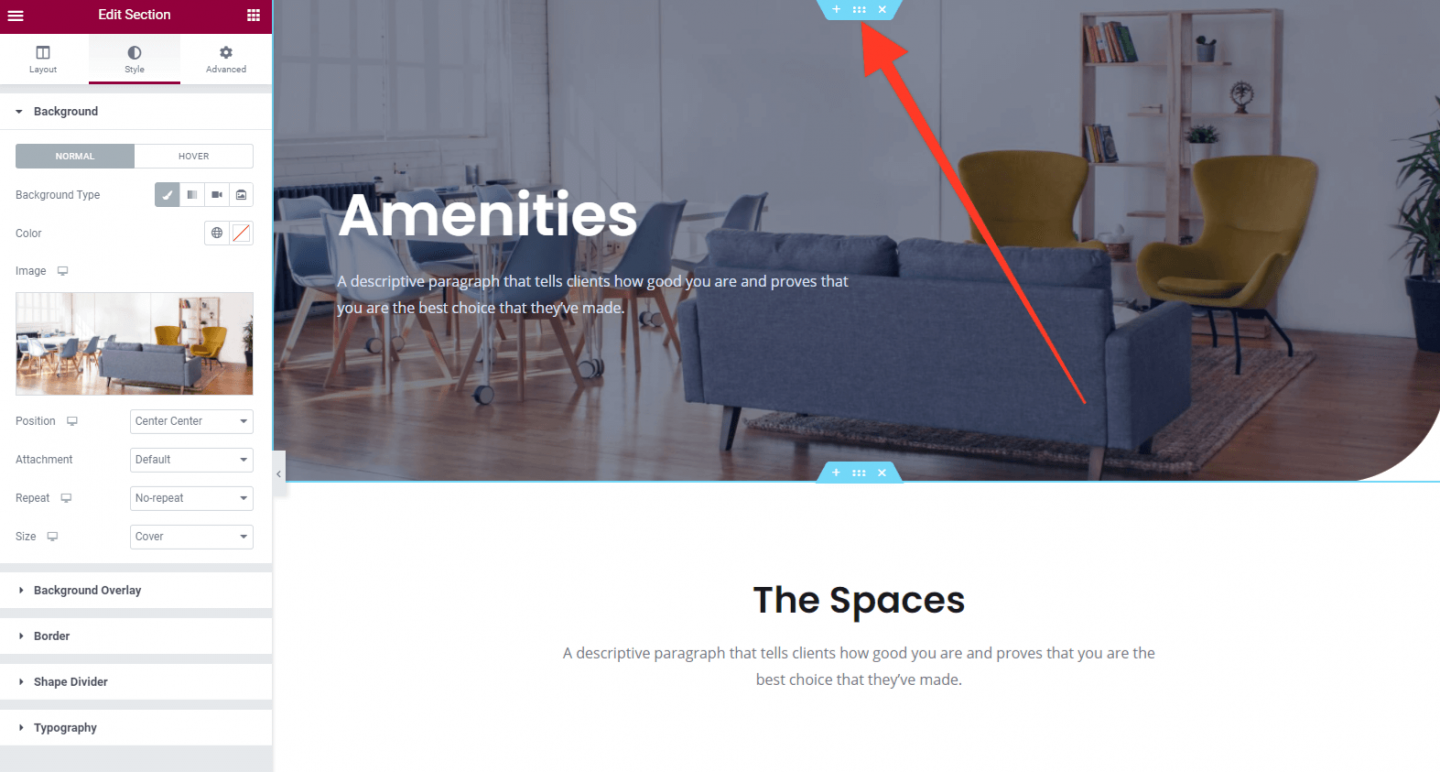
Actualizar esto es agradable y fácil. Vamos a usar la imagen que usamos en nuestra página de inicio para representar nuestros servicios generales de plomería como imagen de encabezado. Esto proporciona un buen nivel de consistencia. Para actualizar la imagen, deberá hacer clic en el icono 'Editar sección' que aparece cuando pasa el cursor sobre el encabezado de la página. Esto luego abre la pestaña de configuración de Elementor para esta sección.

Dirígete a la imagen de la izquierda en el editor de Elementor y haz clic en el pequeño ícono de eliminar (papelera) que aparece cuando pasas el mouse sobre esto. Luego, cargue la imagen de los grifos del baño (idealmente, con un tamaño de 2000 px de ancho). Haga clic en Actualizar para guardar sus cambios.
Ahora cambie el texto del héroe a algo adecuado. En nuestro ejemplo, también reduciremos el tamaño de esto a través del menú desplegable 'Tamaño'.
A continuación, actualizaremos el texto debajo de la sección principal y haremos clic en 'Actualizar' para guardar nuestros cambios.
La página principal
Habiendo hecho esto, el siguiente paso es agregar el texto apropiado al Título y al subpárrafo justo debajo de la sección principal. También agregaremos un botón de 'Llamado a la acción' en el que las personas pueden hacer clic para obtener una cotización. El resultado final de estos pasos se verá así:

¡Se ve bien hasta ahora!
Como este es un sitio de demostración, no vamos a cargar mucho contenido en esta página. Una buena manera de enumerar los servicios que se ofrecen si no desea escribir mucho texto es utilizar un icono con texto debajo que resuma brevemente un servicio. Elementor proporciona un widget para este tipo de cosas. Llamado Icon Box, le permite agregar rápidamente un icono, un título y algo de texto a su sitio.

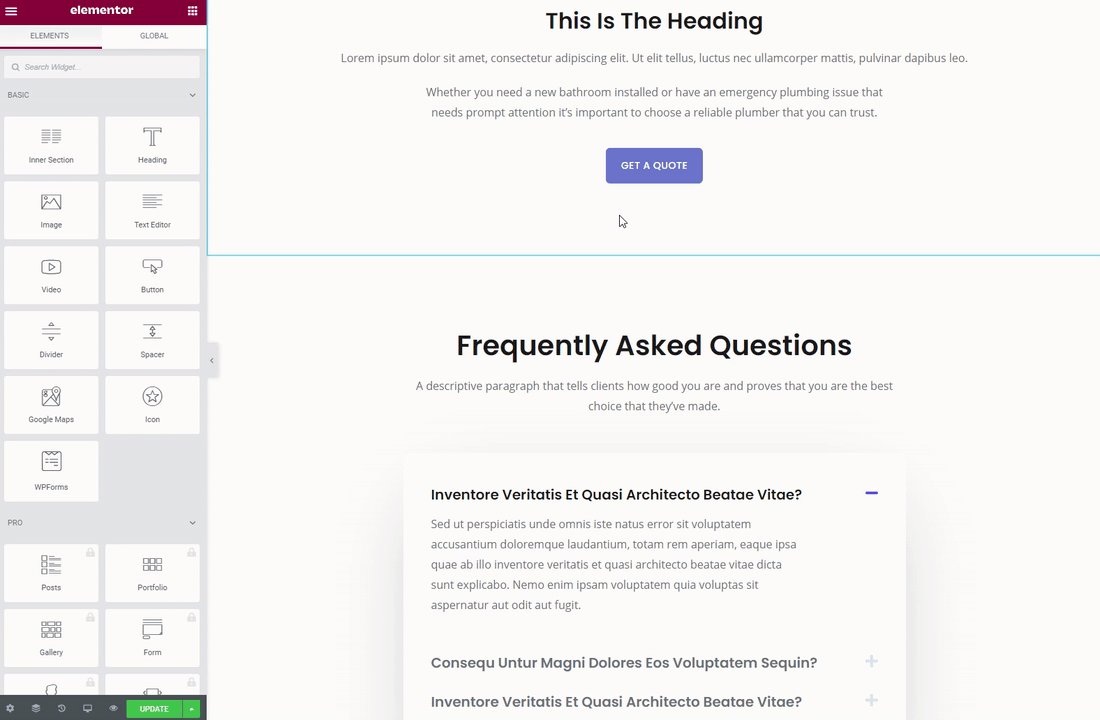
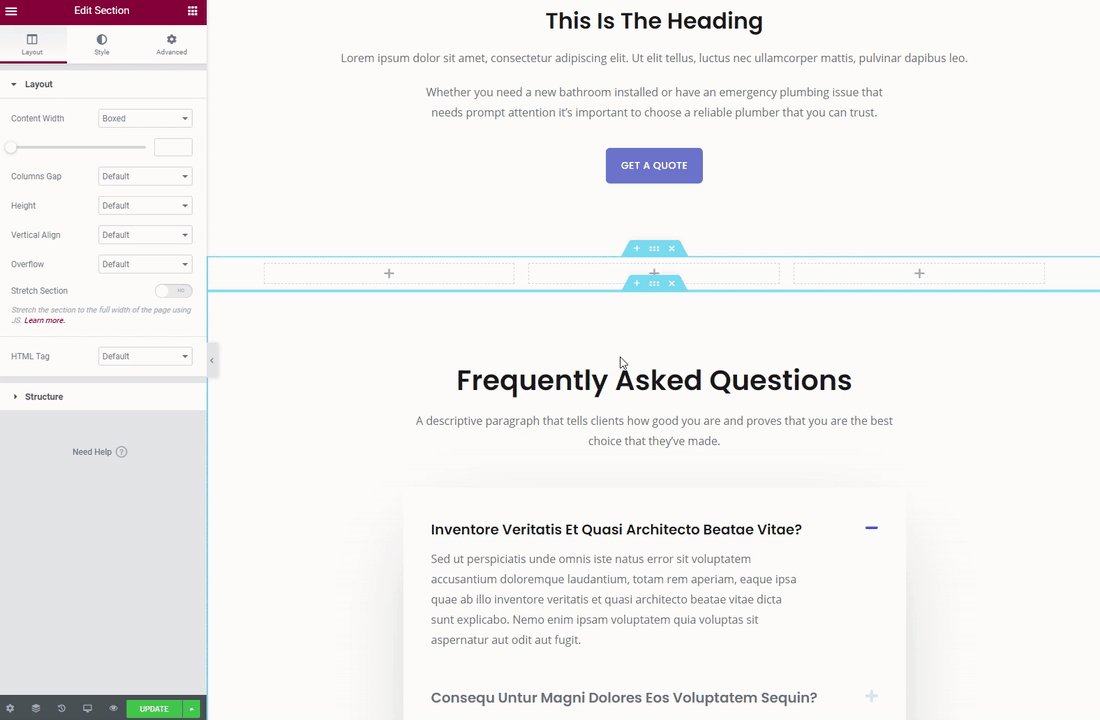
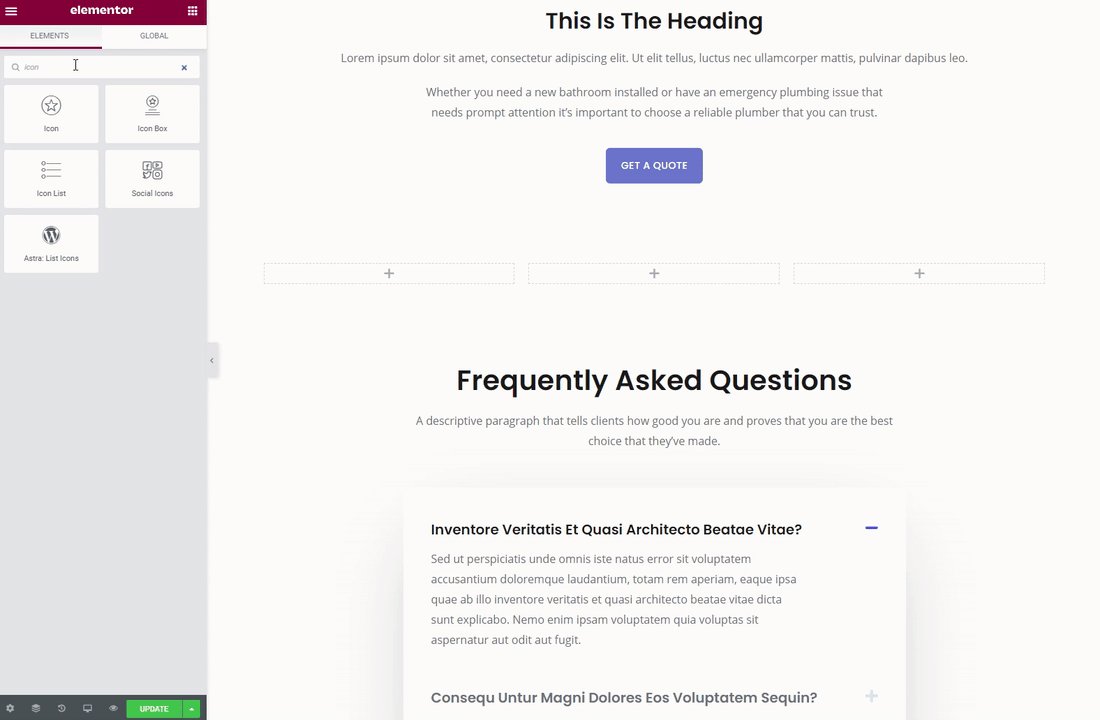
Para comenzar con estos, haga clic en el botón Cuadrícula en la esquina superior derecha del editor de Elementor y luego use la barra de búsqueda para encontrar el widget Icon Box. Agregue una nueva sección a su página entre el botón 'Obtener una cotización' y la sección 'Preguntas frecuentes' (vea la animación a continuación si no está seguro de cómo hacerlo).
A continuación, haga clic en el icono '+' y elija un diseño de 3 columnas. Luego agregue el widget Icon Box en la primera columna.

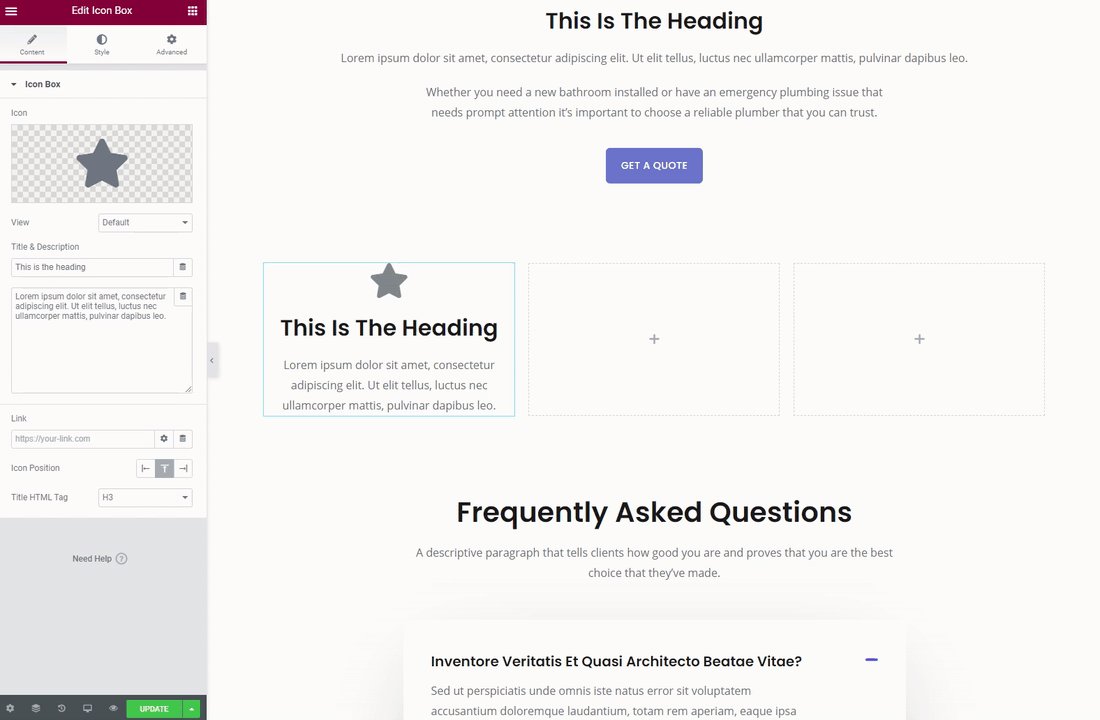
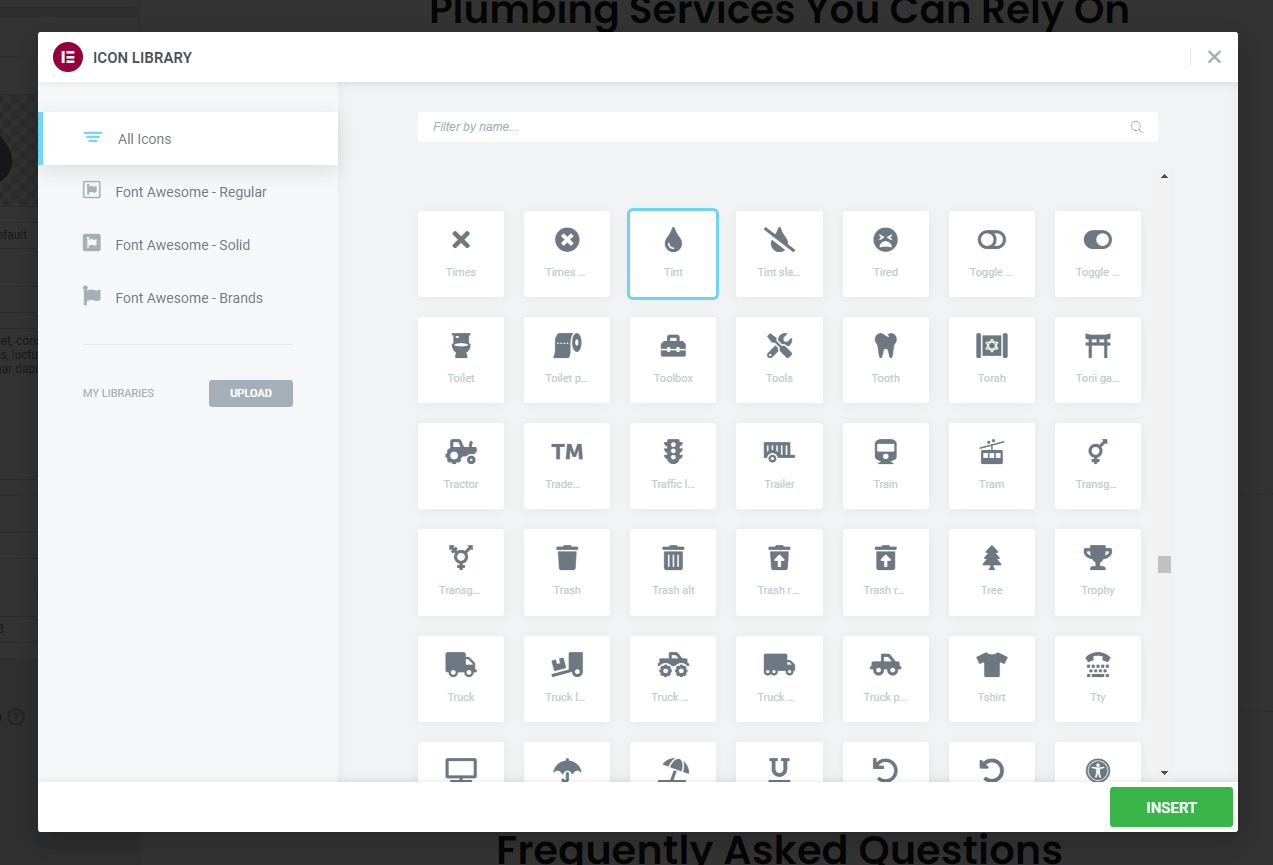
Ahora podemos personalizar el Icon Box para adaptarlo a nuestras necesidades. Haga clic en él para abrirlo en el panel de Elementor. Lo primero que cambiaremos es el icono. El valor predeterminado es una estrella, pero necesitamos algo más relevante. Elementor viene 'cargado' con una enorme biblioteca de iconos. Haga clic en el ícono dentro del panel de Elementor y verá aparecer una ventana emergente que le permite seleccionar uno. Como nuestro logotipo presenta una gota de agua, logramos encontrar algo similar llamado 'Tinte'. Seleccionamos esto e inmediatamente apareció en nuestro Icon Box.

A continuación, debemos aplicar algunas personalizaciones adicionales. Puede hacerlo a través de la pestaña Estilo. Nosotros:
- Cambió el color del ícono a nuestra marca 'azul' que es #6979D1
- Cambió el tamaño del texto del título.
- Agregamos nuestro propio texto (y al hacerlo eliminamos el texto del marcador de posición)
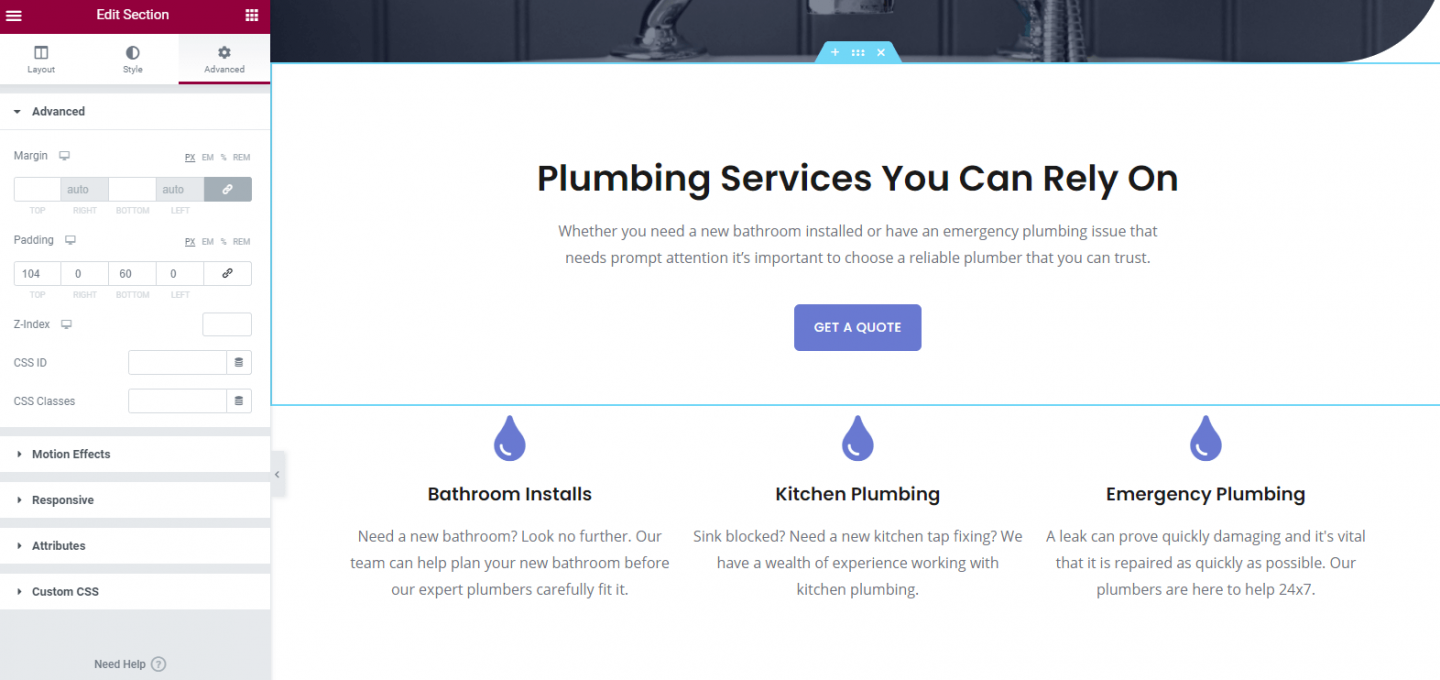
Habiendo hecho esto en nuestro primer Icon Box, ahora podemos duplicarlo ahorrándonos mucho tiempo ya que no necesitamos volver a hacer todas las demás configuraciones (como el tamaño de fuente para el título y el color del icono). Duplicar cualquier elemento con Elementor es fácil. ¡Simplemente haga clic derecho en el elemento que desea copiar y presione duplicar!
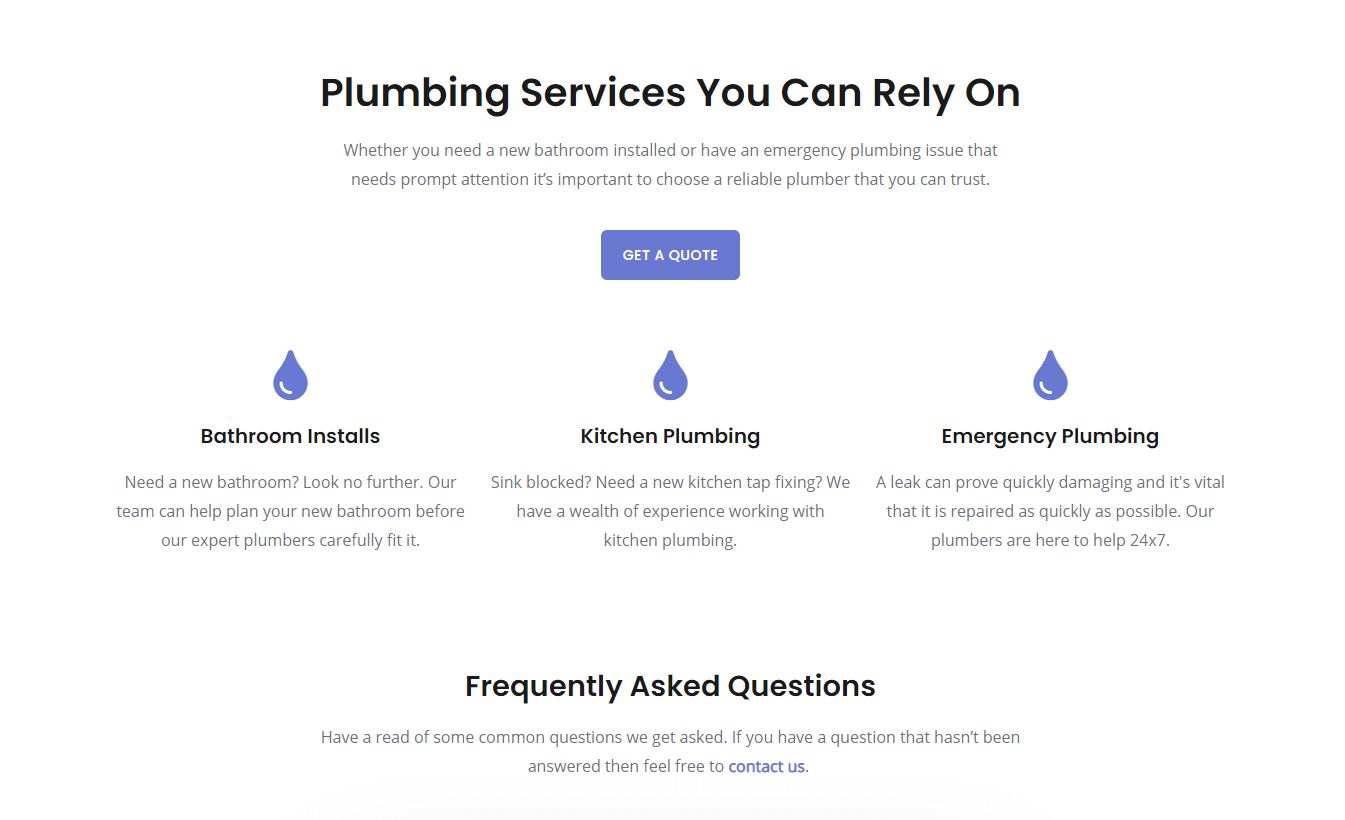
Luego solo tenemos que agregar el texto apropiado para nuestros servicios y terminamos con algo parecido a esto:

Si avanza por la página, verá una sección de Preguntas frecuentes (FAQ). Esto fue preconstruido en nuestro tema de inicio y se ve muy bien, así que lo mantendremos. La sección de preguntas frecuentes es muy útil para los clientes y le brinda la oportunidad de tranquilizar a los posibles clientes respondiendo sus preguntas por adelantado en lugar de esperar que se comuniquen con usted.
Como siempre, haga clic en la sección y se abrirá la pestaña correspondiente en el panel de Elementor. Continúe y edite esas preguntas (y agregue más si lo desea). Con suerte, a estas alturas ya está comenzando a familiarizarse con el uso de Elementor y puede ver qué tan consistente es el proceso para agregar y diseñar widgets en su sitio web.

Nuestra primera página de servicios se ve bien, pero tal vez sea un poco aburrida. Una manera rápida y fácil de ayudar a 'animarlo' es agregar algunas fotos. Para nuestros plomeros ficticios, tiene sentido usar imágenes del trabajo que se ha llevado a cabo, de modo que no solo hacemos que la página se vea más interesante, sino que también podemos mostrar los altos estándares de nuestra mano de obra.
Si solo agregáramos una foto grande en la página, no se vería brillante. En su lugar, agregaremos una Galería de imágenes utilizando el widget de la Galería de imágenes de Elementor.
Para comenzar, agregue una nueva sección y luego agregue el widget 'Galería básica' de Elementor. Una vez hecho esto, verá que puede personalizar la cantidad de columnas que se muestran y, al hacerlo, controlar cómo se mostrará la cuadrícula de la galería.
Sube tus fotos a esta galería. Por motivos estéticos, vamos a limitar esta galería a cuatro imágenes que ayudarán a dividir el diseño de la página y mejorar su apariencia. Si tenía muchas más imágenes que deseaba mostrar, entonces podría considerar agregar una página de 'Portafolio' dedicada a mostrar su trabajo o productos.
¡Y ahí lo tenemos! Nuestra primera página de servicios está lista para funcionar.

Ahora que se ha creado la página, todo lo que tenemos que hacer es cambiarle el nombre a algo apropiado. Como recordará, usamos una página que originalmente se llamaba 'Servicios'. Claramente, no es así como queremos llamar a esta página, pero afortunadamente es muy fácil de cambiar.
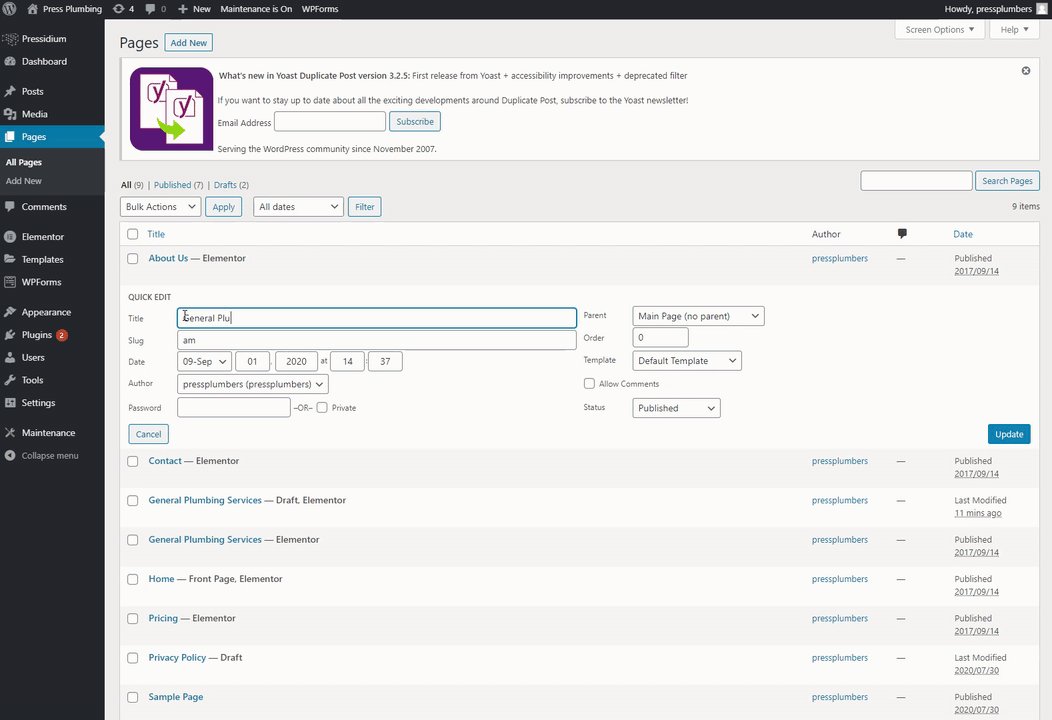
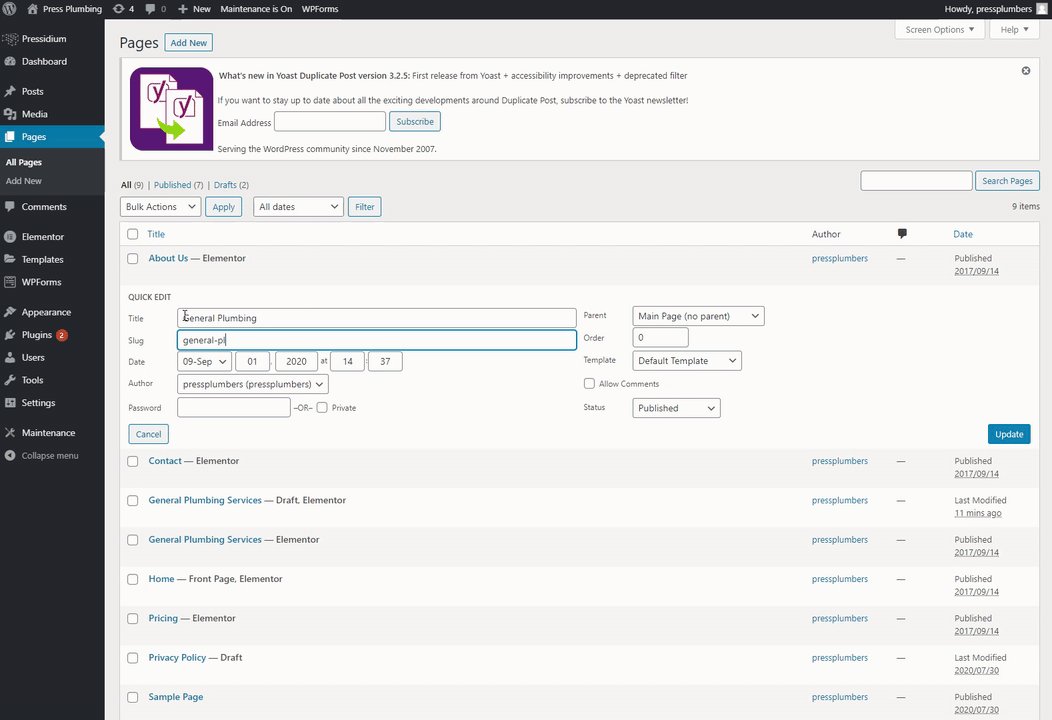
Hay dos cosas que necesitan ser actualizadas. Primero está el título de la página. El segundo es el 'slug' o url de la página. Por el momento, el título de la página es 'Servicios' y el slug es /servicios (es decir, pressplumbing.co/servicios).
Salga del editor de páginas de Elementor si se encuentra actualmente allí y diríjase al menú Páginas desde el panel de control de WordPress. Allí, pase el cursor sobre la página a la que desea cambiar el nombre y debajo verá la opción "Edición rápida". Haga clic en eso y luego cambie tanto el nombre como el slug. Haz clic en 'Actualizar' y listo.

Eso es todo. Ahora tenemos una página de servicios 'lista para usar'. Recuerda que esto es solo un ejemplo de lo que podrías hacer. En realidad, para un negocio real, probablemente desee ampliar los detalles proporcionados sobre su servicio. Puede hacer esto agregando más información en una página de servicio como esta o, alternativamente, puede configurar algunas páginas de subservicios que tratan con más detalle cada servicio específico que ofrece. Sin embargo, como se mencionó, no se atasque tratando de crear el sitio web 'definitivo' la primera vez. Los sitios web deben ser un trabajo en progreso constante y es más que aceptable continuar refinando y mejorando el suyo semana tras semana en lugar de buscar un sitio web 'perfecto' que tarda meses en publicarse y luego no se actualiza durante meses después de eso.
Página de servicio dos: servicios de calefacción
Si puede creerlo, ya hemos hecho todo el trabajo duro para nuestro sitio web. Sí, hay algunas páginas adicionales que debemos crear, pero debido a que ahora hemos creado un diseño de página sólido, es un proceso MUCHO más rápido para activar las páginas restantes. Nuestra página de Servicios de calefacción es un buen ejemplo.
Vayamos al menú Páginas nuevamente desde el Panel de WordPress. Ahora vamos a duplicar nuestra página de Plomería general tal como duplicamos originalmente la página de Servicios al comienzo de este artículo.
Pase el cursor sobre la página de Plomería general y haga clic en 'Clonar'.

Cuando esté copiado (debe tomar alrededor de un segundo), dirígete a la versión BORRADOR (que es la versión copiada) y pasa el cursor sobre el título. Haga clic en 'Edición rápida' y cambie el nombre de la página a lo que sea apropiado para usted. En nuestro caso se trata de 'Servicios de Calefacción'.
Abra la página en Elementor y luego realice los cambios que necesite. En nuestro caso, cambiaremos el título, la imagen de fondo, otro texto, las imágenes de la galería y las preguntas frecuentes. Si bien es una cantidad razonable de actualizaciones, es mucho más rápido que crear la página desde cero. Cuando haya terminado, asegúrese de presionar 'Actualizar' y listo. Ahora tiene una segunda página de servicios lista para funcionar como esta a continuación:

Eso es todo por ahora. En la Parte 6, tomaremos lo que aprendimos hoy y crearemos una página 'Acerca de' y una página de 'Contacto'. ¡Manténganse al tanto!
