Parte 6: Cree un sitio web de WordPress para un nuevo negocio con Elementor
Publicado: 2020-09-11En la Parte 6 de nuestra serie 'Crear un sitio web de WordPress para un nuevo negocio con Elementor', vamos a competir y crear una página 'Acerca de nosotros' y una página de 'Contacto' para nuestro sitio web comercial ficticio 'Press Plumbing'. Muchas de las técnicas utilizadas para crear estas páginas serán muy similares (si no idénticas) a las que se utilizan para crear la página de inicio de nuestro sitio web y también nuestras páginas de servicios, tanto que vamos a seguir estos pasos para evitar demasiada repetición. Si necesita volver a verificar cómo hacer algo que no se cubre a continuación, asegúrese de consultar la Parte 4 y la Parte 5 de esta serie en particular para obtener consejos sobre cómo crear páginas de sitios web con Elementor.
¡Vámonos!
Construyendo nuestra página 'Acerca de nosotros'
Una página "Acerca de" es una página que a menudo se pasa por alto en un sitio web comercial. Esto es sorprendente ya que es reconocido entre los profesionales de marketing que es una de las páginas más importantes de un sitio web. Muchos clientes navegarán instintivamente a la página Acerca de al principio cuando naveguen por su sitio web. ¿Por qué? Bueno, simplemente porque quieren saber con quién van a hacer negocios o comprar un producto o servicio. En última instancia, la mayoría de las ventas, ya sean bienes o servicios (como la plomería), giran en torno a la confianza. A un cliente se le pide dinero y, a cambio, quiere saber que puede confiar en que el vendedor le proporcionará los bienes o servicios por los que paga. La página Acerca de en un sitio web es el lugar perfecto para mostrar a sus clientes quién es usted. Literalmente, poner una cara a un nombre (por medio de una fotografía de los propietarios y empleados de la empresa).
Una buena página "Acerca de" incluirá lo siguiente:
- Antecedentes sobre el negocio, como cuándo se estableció y cómo ha crecido a lo largo de los años.
- Información sobre el personal clave del negocio.
- Detalles de cualquier membresía o calificación profesional o industrial relevante.
- Un enlace claro a una página de contacto o detalles de contacto de la empresa.
El objetivo de la página Acerca de es ayudar a generar el nivel de confianza necesario para que el cliente se sienta seguro de comprarle (o al menos esté dispuesto a realizar una consulta). Realmente es una página crítica, ¡así que no caiga en la tentación de saltársela!
Usando nuestra plantilla de tema de inicio para nuestra página Acerca de
Nuestro tema inicial proporcionado por Astra ha sido increíblemente útil hasta ahora. En nuestro próximo paso, seguirá demostrando ser un ahorro de tiempo real, ya que utilizaremos una página "Acerca de" prediseñada que ha sido creada por el equipo de Astra.
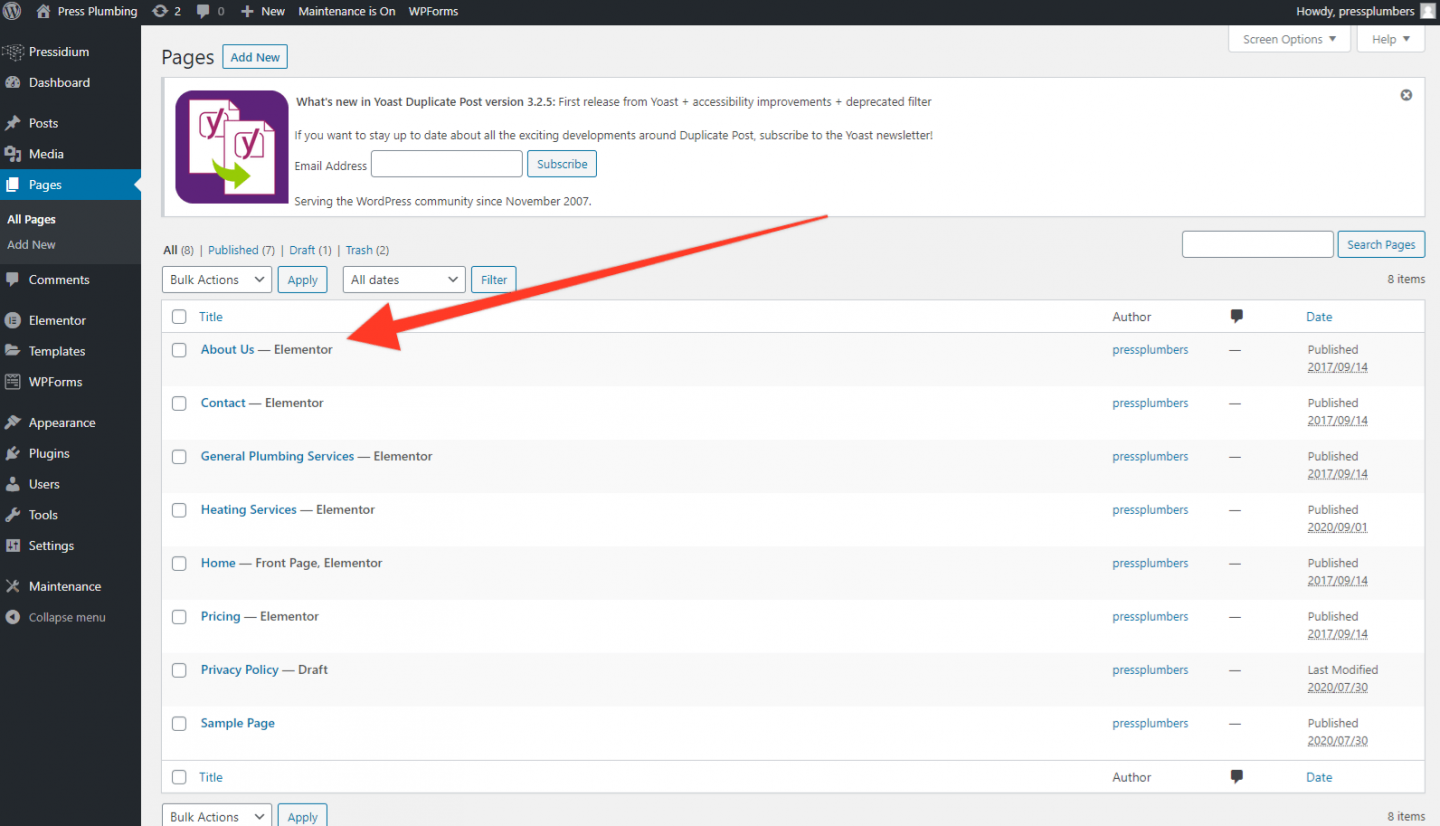
Para comenzar, diríjase al menú 'Páginas' desde el Tablero y haga clic para abrirlo. Con suerte, debería ver una página 'Acerca de nosotros' en la lista.

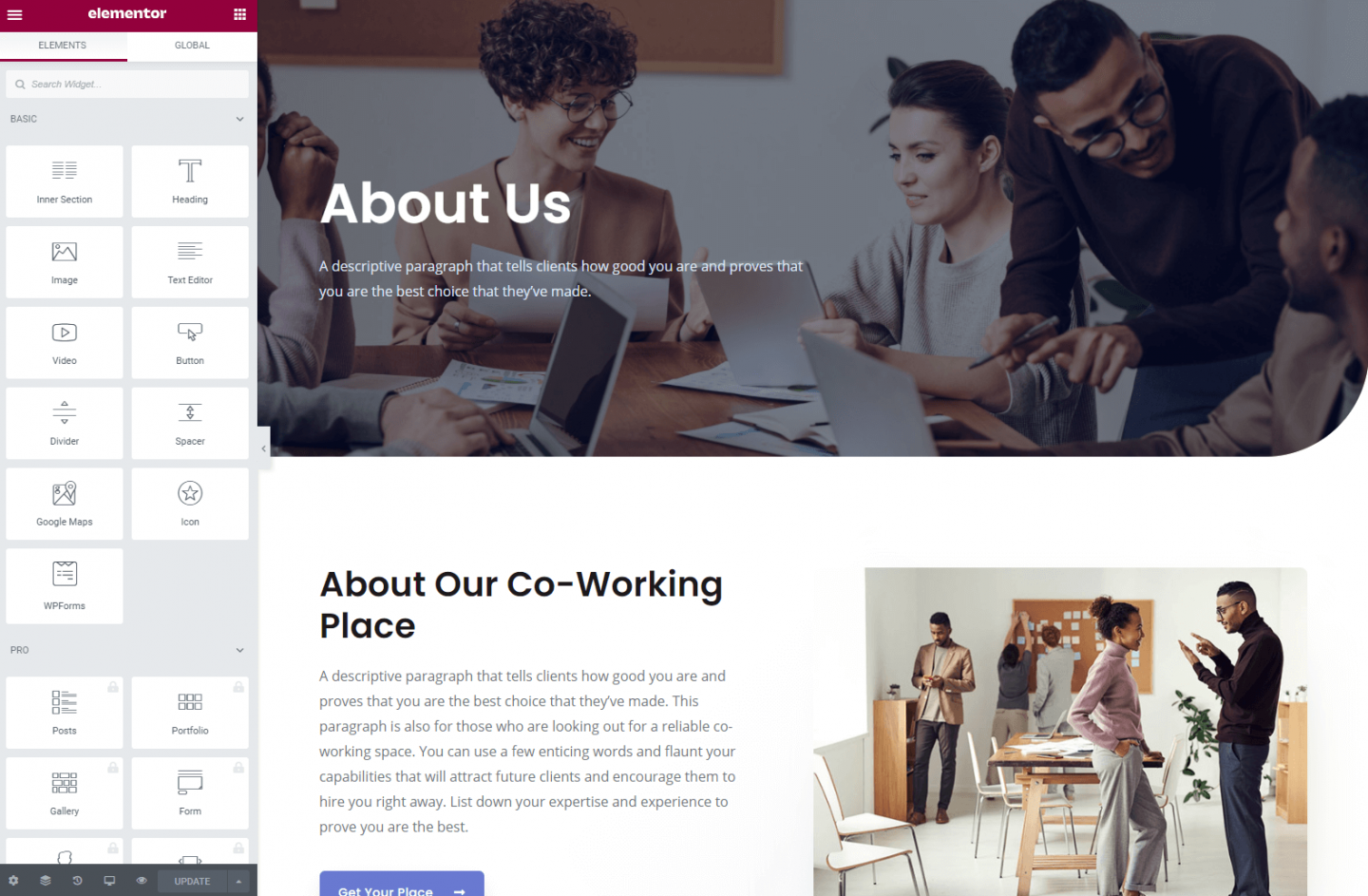
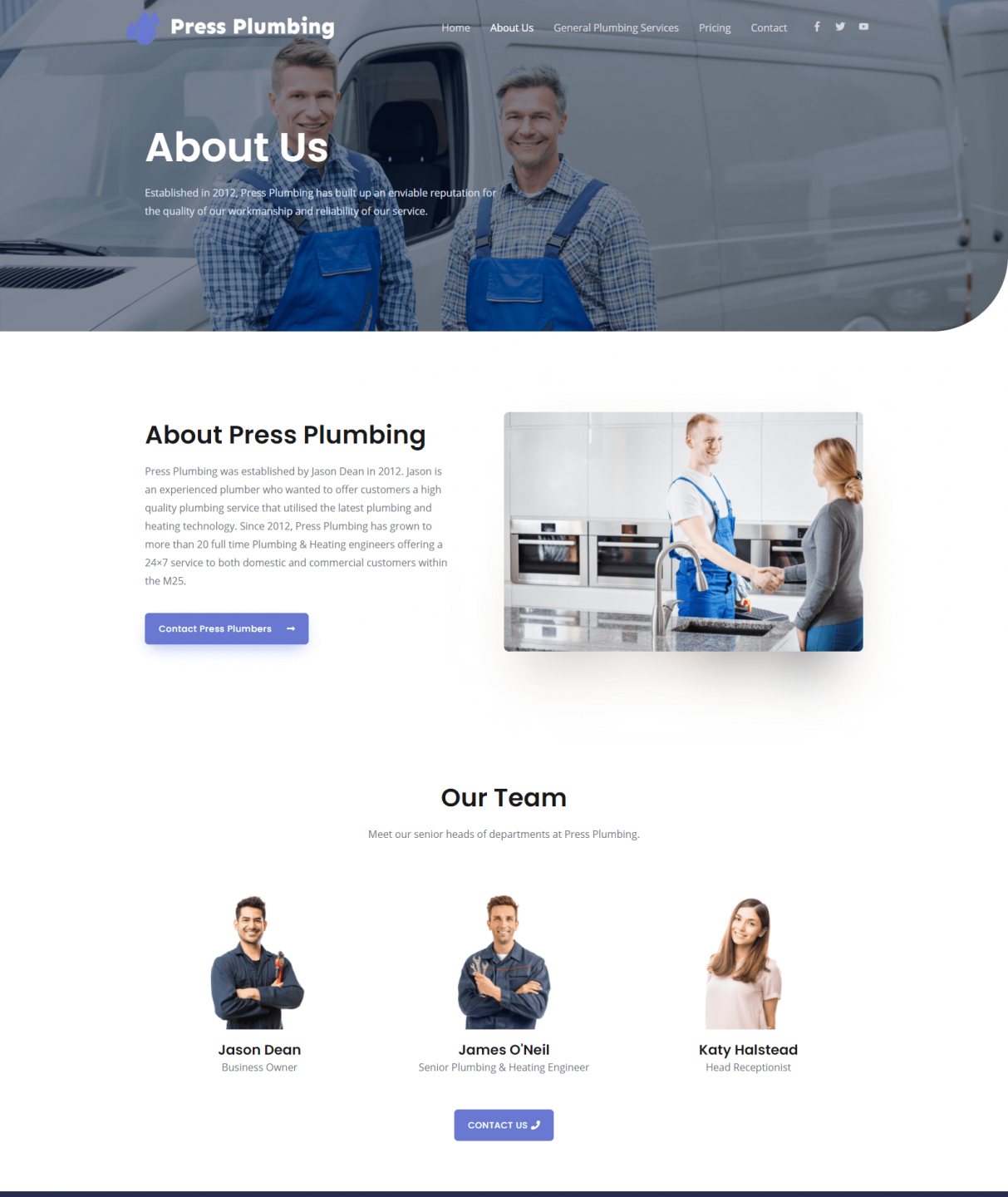
Haga clic para abrir esta página y debería ver algo como esto:

Si echa un vistazo rápido, verá que el diseño que ha creado el equipo de Astra se ve muy bien. Vamos a mantener una parte importante de este diseño tal como está, lo que ahorrará mucho tiempo y trabajo.
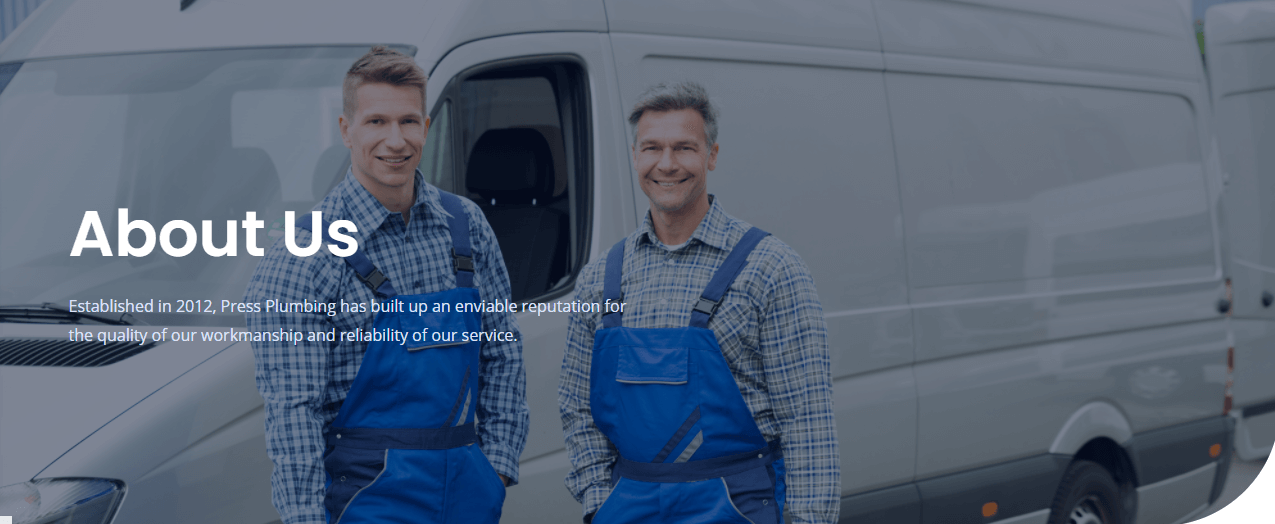
La sección del héroe
Como antes, todo lo que tenemos que hacer para que la sección Héroe sea 'nuestra' es cambiar la imagen de fondo y actualizar el texto. Para una imagen de fondo, vale la pena usar una que de alguna manera refleje su negocio... podría ser una foto de la fachada de su tienda o alguna otra característica que sea sinónimo de su negocio (por ejemplo, una cervecería podría mostrar una linda foto de algunas botellas de cerveza). En nuestro caso, vamos a usar una imagen del equipo afuera de una de sus camionetas.

Ahora que está hecho, pasaremos al cuerpo principal de la página.
Contenido de la página principal
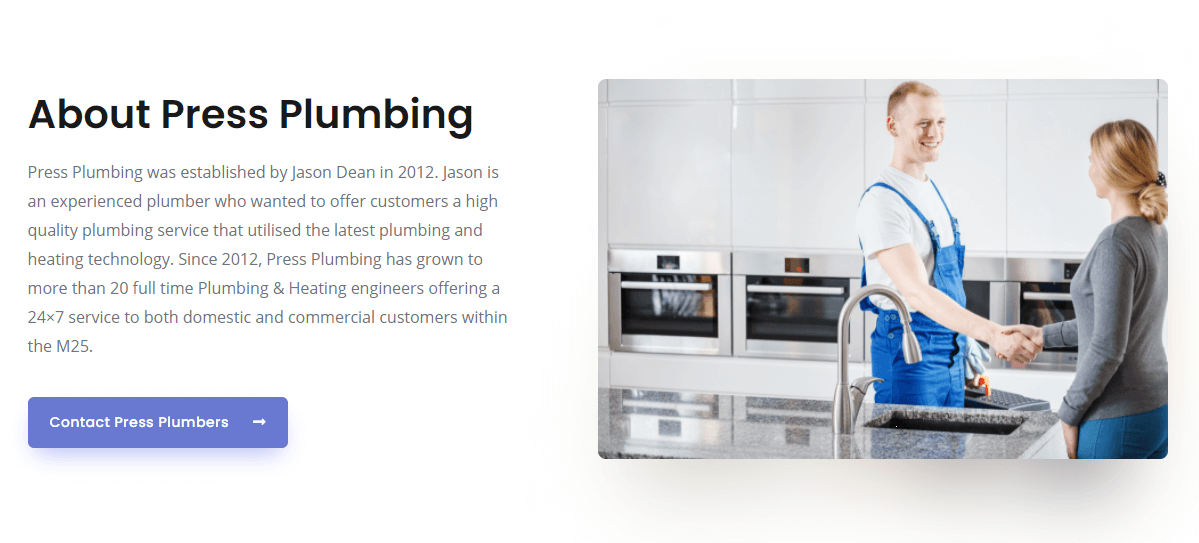
Nos gusta mucho el diseño de la página inicial que tiene texto en el lado izquierdo y una foto en el lado derecho, así que mantendremos esto. Todo lo que tenemos que hacer es actualizar la foto y agregar el texto apropiado.
Convenientemente, también se incluye un botón en este diseño y lo usaremos como una mini llamada a la acción que dirige a las personas a la página de contacto. Realmente es solo el trabajo de 5 minutos y tenemos lo siguiente:

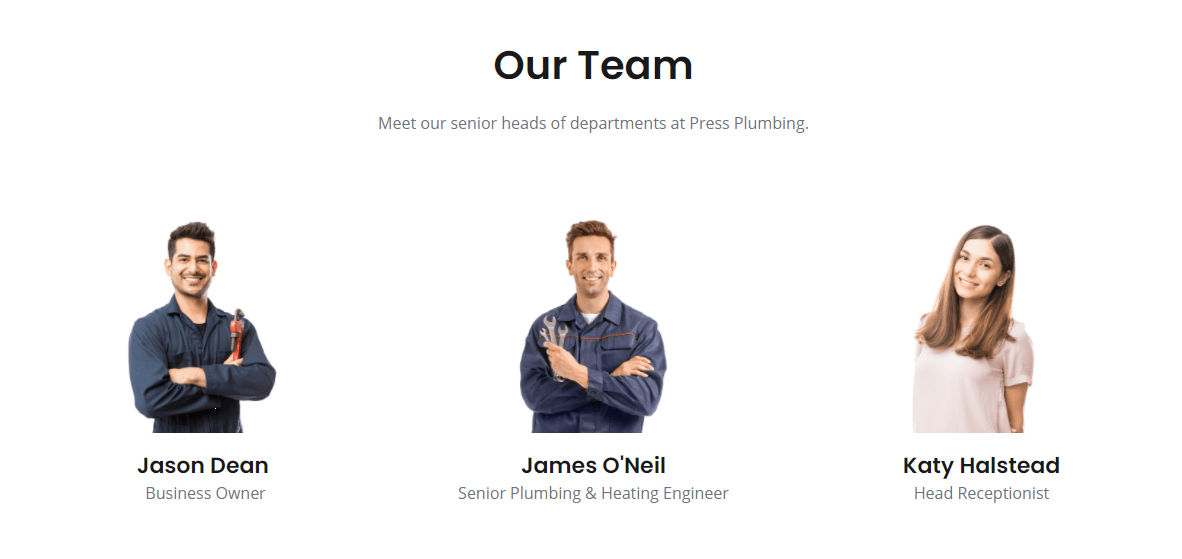
La siguiente sección se titula 'Nuestro Equipo'. Como se mencionó, gran parte de la razón para tener una página "Acerca de" es que le brinda la oportunidad de ayudar a generar confianza entre su empresa y el cliente. Por lo tanto, es útil si puede tener algunas biografías y fotos de los miembros clave de su equipo. Las personas instintivamente quieren sentir que saben con quién están haciendo negocios y esta sección de su página Acerca de ofrece la oportunidad perfecta para hacerlo.
Si lo desea, puede enumerar aquí a todos los miembros de su equipo, pero en nuestro caso, agregaremos los detalles de tres miembros clave de la empresa con los que los clientes podrían entrar en contacto. El dueño del negocio, nuestro ingeniero senior de plomería y calefacción y, finalmente, nuestro recepcionista jefe.

Con los miembros clave de nuestro equipo agregados al sitio web, ahora podemos pasar a las secciones finales de nuestra página Acerca de. Vamos a eliminar la sección azul de Llamado a la acción y la sección del logotipo (aunque es posible que desee agregar aquí logotipos relacionados con la industria, como los que muestran la membresía de organizaciones profesionales, etc.), luego agregue un botón de CTA más grande que se vincule a nuestro Pagina de contacto. El resultado final se ve así:

Ahora que esto está hecho, avancemos y obtengamos la configuración de la página de contacto.
Construyendo nuestra página 'Contáctenos'
Al igual que con nuestra página 'Acerca de', los temas de Astra nos han brindado una excelente página de contacto que ahora podemos editar para adaptarla a nuestras necesidades. Vamos a acelerar la configuración de nuestra página de contacto, ya que los pasos son muy similares a los que se tomaron para la página Acerca de.
Paso uno
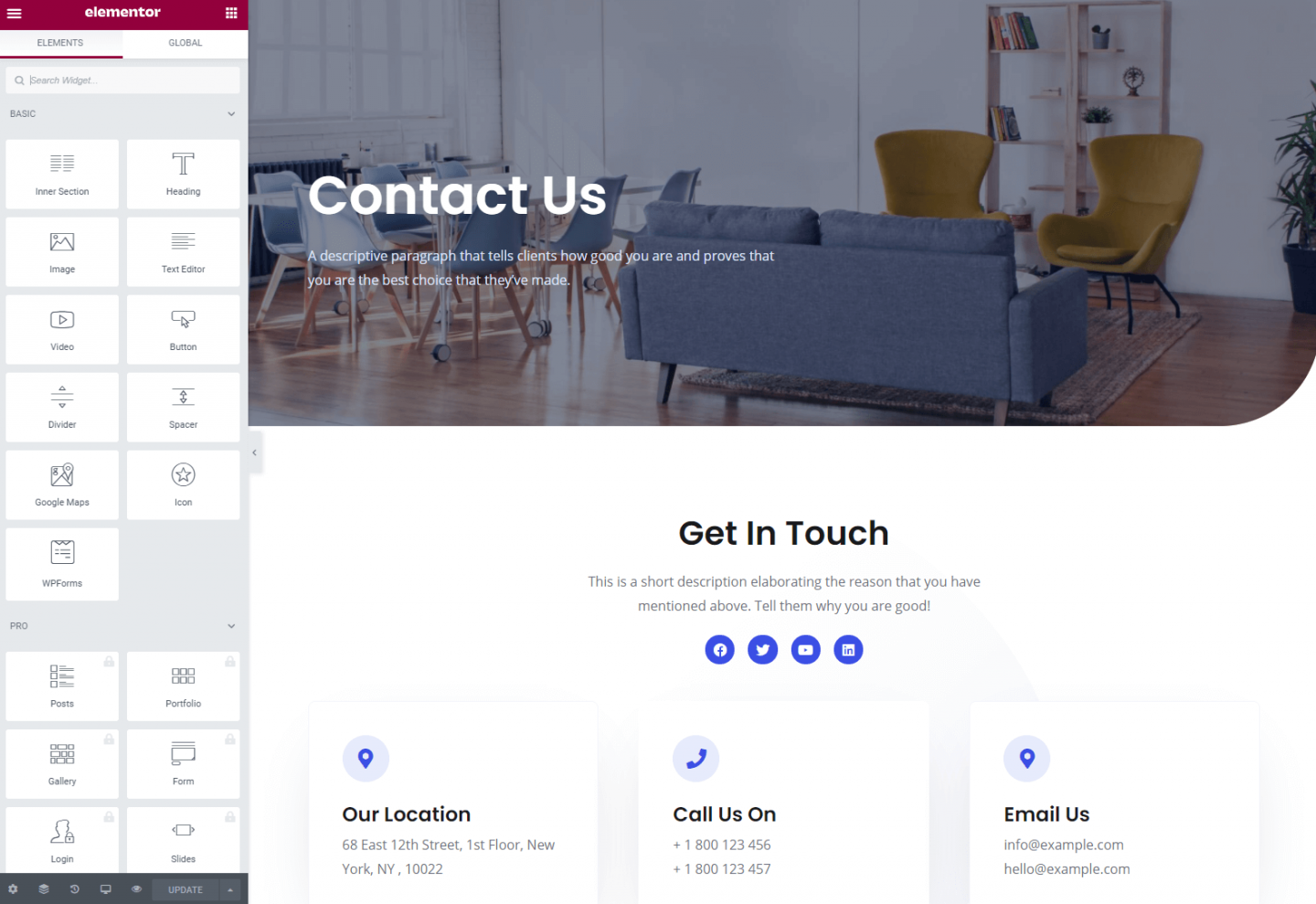
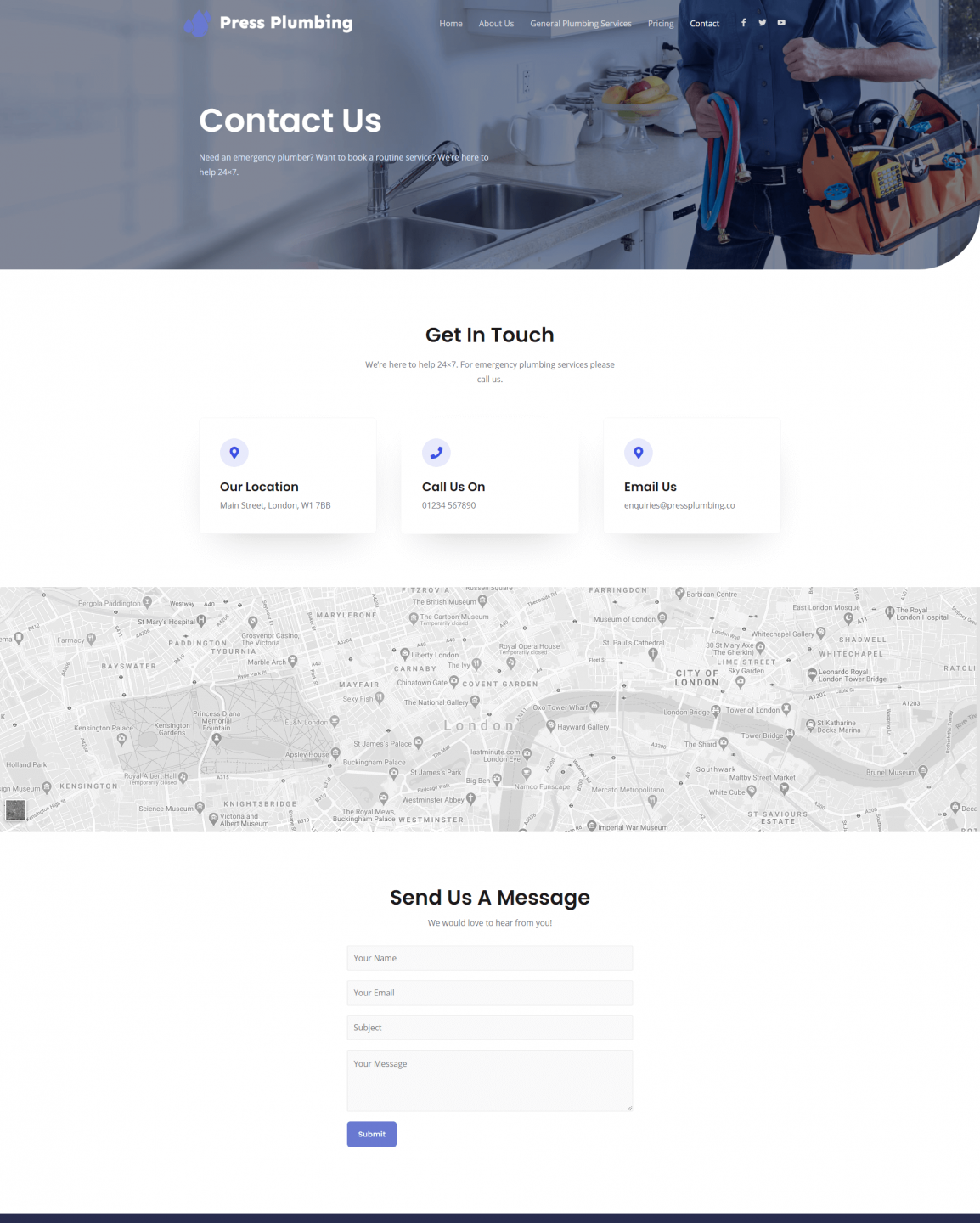
Dirígete al menú Páginas en el Tablero y verás una página de Contacto lista para usar. Haga clic en esto y debería ver algo como esto:


Este diseño es básicamente perfecto, por lo que todo lo que vamos a cambiar es la imagen y el texto del héroe y luego otras secciones como el correo electrónico y el número de teléfono. Todavía no tenemos ningún canal de redes sociales configurado, así que por el momento los eliminaremos.
Continúe y actualice su página para incluir sus datos de contacto junto con una imagen destacada adecuada.
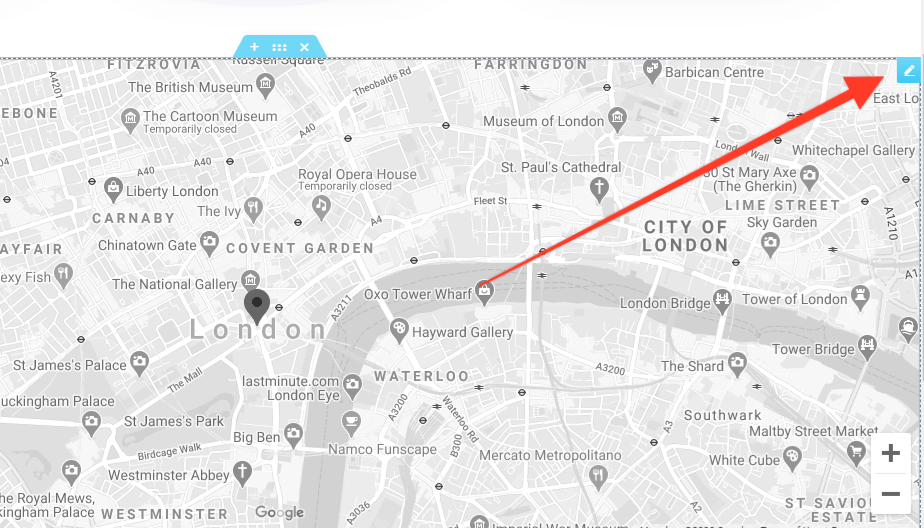
El widget de mapa
Si tiene una ubicación física que los clientes pueden visitar, vale la pena mostrar un mapa. Elementor hace que esto sea realmente fácil de hacer con el widget de mapa. Para editar la ubicación, desplace el cursor sobre el widget y haga clic en el icono del lápiz (ver más abajo). Luego podrá ingresar una dirección en el editor de Elementor que actualizará automáticamente el mapa.

El formulario de contacto
¡La página de contacto en cualquier sitio web comercial es muy importante! Después de todo, desea que sus clientes puedan ponerse en contacto con usted fácilmente. Ya tenemos una dirección de correo electrónico y un número de teléfono en el sitio web, así que es un buen comienzo. Sin embargo, hoy en día es mucho más común que las empresas proporcionen formularios en su sitio web a través de los cuales los clientes pueden enviar consultas. Esto suele ser más fácil para el cliente que enviar un correo electrónico (especialmente en un teléfono móvil).
Nuestra página de contacto ya tiene un formulario agregado que contiene la información básica necesaria de un cliente (por ejemplo, nombre, correo electrónico y un mensaje). Este formulario ha sido creado por un complemento de terceros llamado WPForms. Es un complemento de uso gratuito que le permite crear formularios simples de forma rápida y sencilla. Si se requieren funciones más avanzadas, están disponibles comprando la versión premium del complemento.
Cuando se trata de formularios en sitios web de WordPress, tiene muchas opciones. Si no desea utilizar formularios WP, pruebe Contact Form 7, que es uno de los complementos de formularios gratuitos más utilizados (con más de 5 millones de instalaciones en sitios web de todo el mundo). O tal vez Ninja Forms o Gravity Forms... Cuando se trata de formas, ¡realmente tienes muchas opciones!
Todos estos complementos de formulario funcionan de manera muy similar. Instala el complemento (como lo haría con cualquier otro complemento de WordPress) y luego, usando el editor de ese complemento en particular, crea su formulario (normalmente usando un generador de arrastrar y soltar de alguna descripción).
Cuando se crea el formulario, normalmente tendrá una variedad de opciones cuando se trata de qué hacer con los envíos realizados a través del formulario. Lo más común es que estos se envíen a una dirección de correo electrónico, pero algunos complementos mantendrán una copia de los envíos en una base de datos a la que luego se puede acceder a través del panel de control de WordPress. Otros se integrarán con hojas de cálculo y otros sistemas.
En resumen, hay muy poco que NO PUEDES hacer con los formularios en WordPress en estos días y ¡eso es genial!
Sin embargo, para nuestros propósitos no necesitamos nada sofisticado. Todo lo que queremos es un formulario simple que permita a los clientes enviarnos un mensaje. También está bien que nos envíen este mensaje por correo electrónico y WPForms funciona perfectamente para este propósito.
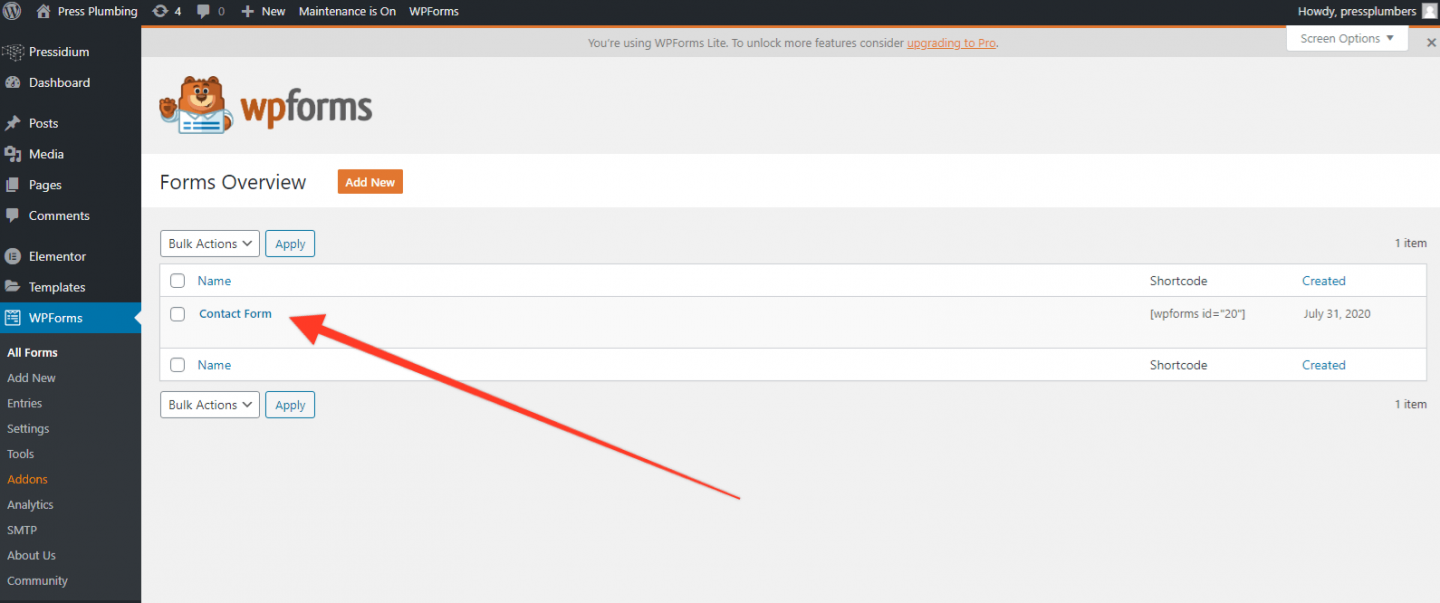
Para verificar la configuración del formulario y editar cualquiera de los campos, deberá dirigirse a WP Admin / Dashboard y buscar 'WPForms' en el menú. Haga clic aquí para abrir y luego haga clic en 'Todos los formularios. Verá un formulario de contacto preconstruido en la lista. Haga clic para abrir.

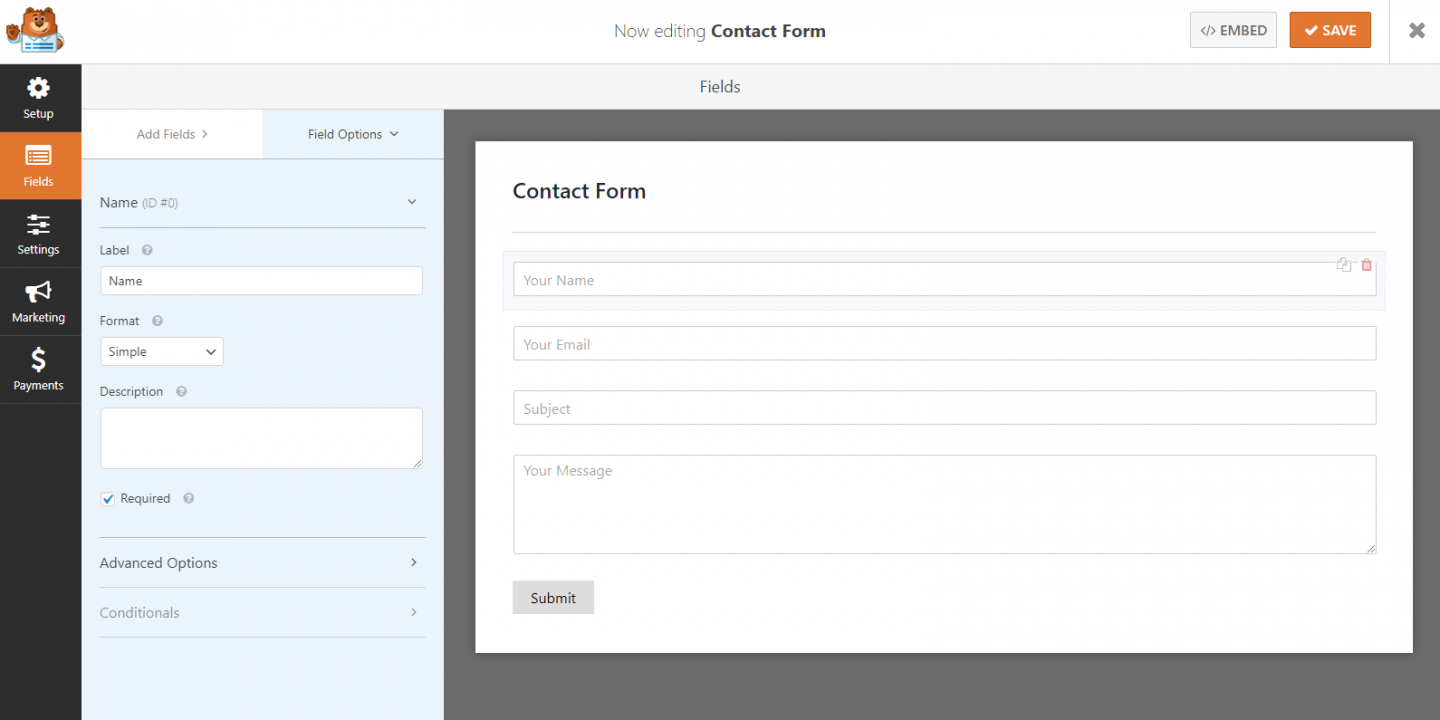
En el editor de formularios, verá que hay una configuración similar al editor de Elementor con la capacidad de arrastrar campos desde el lado izquierdo al lado derecho donde se encuentra su formulario. Al hacer clic en cada campo, puede cambiar la etiqueta y también si el campo es obligatorio o no (es una buena idea hacer que al menos el campo de correo electrónico sea obligatorio).

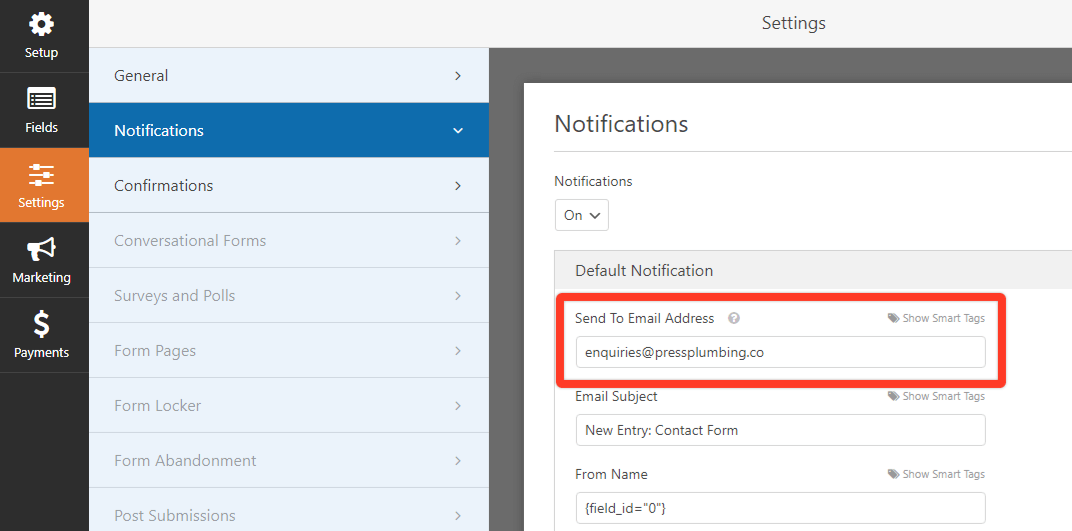
Una vez que haya creado su formulario, haga clic en el botón Guardar (arriba a la derecha). Ahora diríjase a la sección 'Configuración' haciendo clic en Configuración en el menú de la izquierda. Luego haga clic en Notificaciones. Verá una notificación predeterminada que está activada. Deberá actualizar la dirección de correo electrónico a la que desea que se le envíe esta notificación. En nuestro caso, cambiaremos esto a '[email protected]'. Presione guardar nuevamente y luego salga del generador de formularios haciendo clic en la 'X' (junto al botón Guardar).

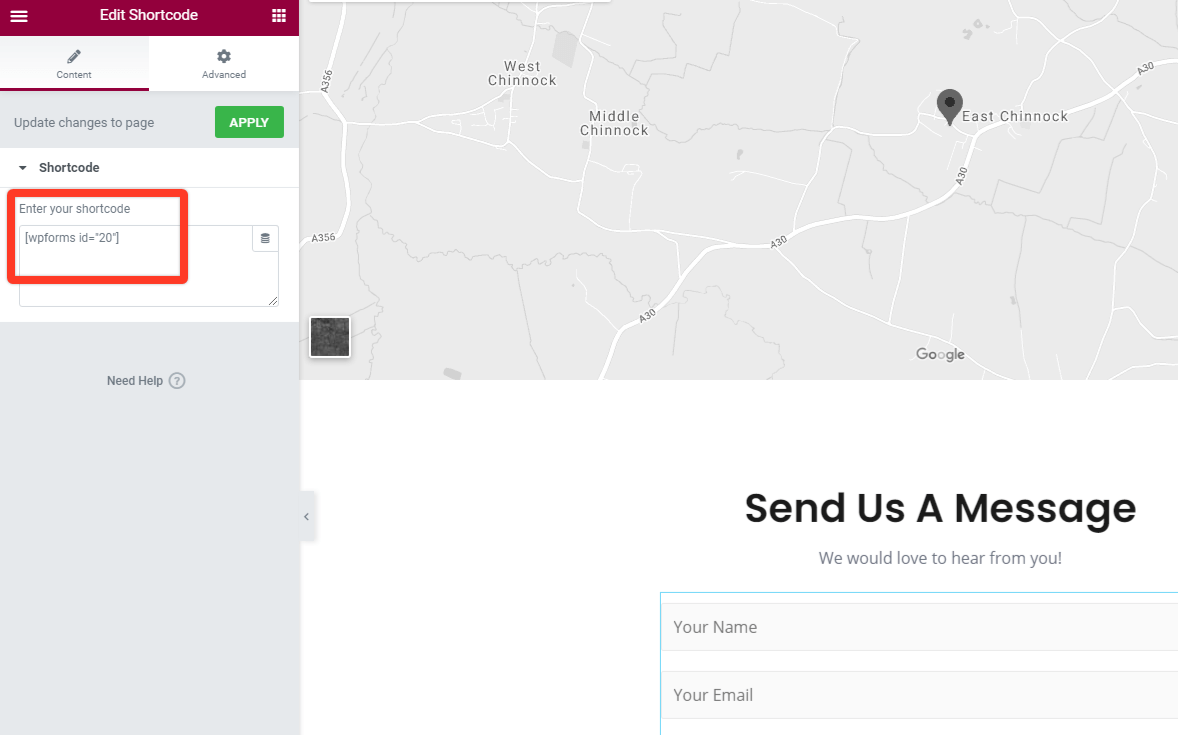
Volverá a la lista de formularios. En el lado derecho, verá un campo 'Código corto'. Un Shortcode es un fragmento de código que le permite incrustar rápidamente algo como un formulario en una página de su sitio web. Esto en nuestro formulario es [wpforms id=”20″] .
Copie este código y luego regrese a su página de contacto. Desplácese hacia abajo hasta el formulario y haga clic en él. El editor de Elementor se abrirá y revelará un bloque de Shortcode. Como esta página ha sido preconfigurada, verá el código abreviado que copiamos pegado allí. Si su código abreviado es diferente, deberá agregarlo para que aparezca el formulario correcto en su sitio web. Haga clic en 'Aplicar' para guardar los cambios.

¡Y eso es! Guarde su página y salga del generador. Si visita la página, puede probar el formulario y verificar que recibe una copia del mensaje enviado a la dirección de correo electrónico que ingresó. Nuestra página terminada se ve así:

Nuestro sitio web está casi listo!! Ahora tenemos todas nuestras páginas principales en funcionamiento. Los trabajos pendientes son ajustes en el menú principal y luego cambios en el pie de página. También agregaremos un blog y luego configuraremos un par de complementos para una funcionalidad óptima y estaremos listos para comenzar.
Únase a nosotros para la Parte 7 mientras nos ponemos manos a la obra con estos toques finales.
