Parte 7: Cree un sitio web de WordPress para un nuevo negocio con Elementor
Publicado: 2020-09-28Entonces, ¡esto es casi todo! Después de un arduo trabajo, ahora tenemos un excelente sitio web comercial que está casi listo para funcionar. Solo hay tres áreas principales más en las que debemos trabajar y que terminaremos en este artículo. El blog, el menú del sitio web y el pie de página del sitio web.
Estamos muy cerca de poder poner en marcha este sitio, así que empecemos con las últimas tareas restantes.
Un blog para el sitio web de su negocio
Para aquellos de ustedes que nunca antes han tenido un sitio web de negocios, podrían estar pensando '¿Por qué necesito un blog en mi sitio?'. Para muchos, un blog es algo más parecido a un sitio web de noticias. En algún lugar donde se publican artículos, pero eso es todo. En parte, este entendimiento es correcto. Un blog gira en torno a artículos que normalmente están ordenados por formato de fecha. Y sí, hay muchos ejemplos de sitios web que están llenos de artículos y nada más.
Sin embargo, no hay nada que le impida combinar un sitio web estilo folleto (uno que proporcione información sobre productos y servicios) además de tener un blog. Los beneficios de esto pueden ser bastante significativos. Muchos sitios web comerciales son el portal principal a través del cual una empresa se comunica con sus clientes. Las probabilidades de que su negocio evolucione con el tiempo son bastante altas y ocasionalmente habrá noticias que desee comunicar a sus clientes. En lugar de tener que configurar una página completamente nueva en su sitio web cada vez que desee hacer esto, un blog ofrece el lugar perfecto para agregar actualizaciones a su sitio web que ayudarán a mantener informados a sus clientes.
Además, un blog puede convertirse en una sección de tu sitio web donde realmente puedas demostrar tu experiencia en tu sector mediante la publicación de una variedad de artículos que traten temas relevantes para tu audiencia. En nuestro caso para nuestro negocio ficticio 'Press Plumbing', usaremos este blog para brindar sugerencias y consejos útiles a nuestros clientes. Por ejemplo, podríamos optar por escribir un artículo sobre cómo cortar el agua de su casa en caso de emergencia.
La verdadera ventaja de este tipo de artículos es que pueden aumentar la visibilidad de su sitio web en los rankings de búsqueda de motores de búsqueda como Google. Los motores de búsqueda siempre buscan artículos que brinden información de alta calidad que pueda usarse para responder a las preguntas de los buscadores. Por lo tanto, alguien podría encontrar una fuga en su casa y buscar rápidamente en Google "¿Cómo cierro el agua?". Si su artículo está bien escrito y es informativo, entonces Google puede optar por incluir este artículo en la parte superior de los resultados de búsqueda para esta consulta. Entonces, esto significa que un posible cliente es conducido a su sitio web para averiguar cómo apagar el agua. A su vez, pueden optar por utilizar su servicio para solucionar el problema.
Por supuesto, no existe una regla estricta que diga que DEBE tener un blog en su sitio web, pero si está dispuesto a dedicar tiempo a escribir algunos artículos excelentes, entonces pueden proporcionar un beneficio real para su negocio. La buena noticia es que si todavía no cree que desea agregar un blog a su sitio web, no hay problema. Uno puede agregarse fácilmente más tarde.
Echemos un vistazo rápido a cómo configuraría uno si decidiera agregar un blog a su sitio web.
Configurar un blog usando Elementor
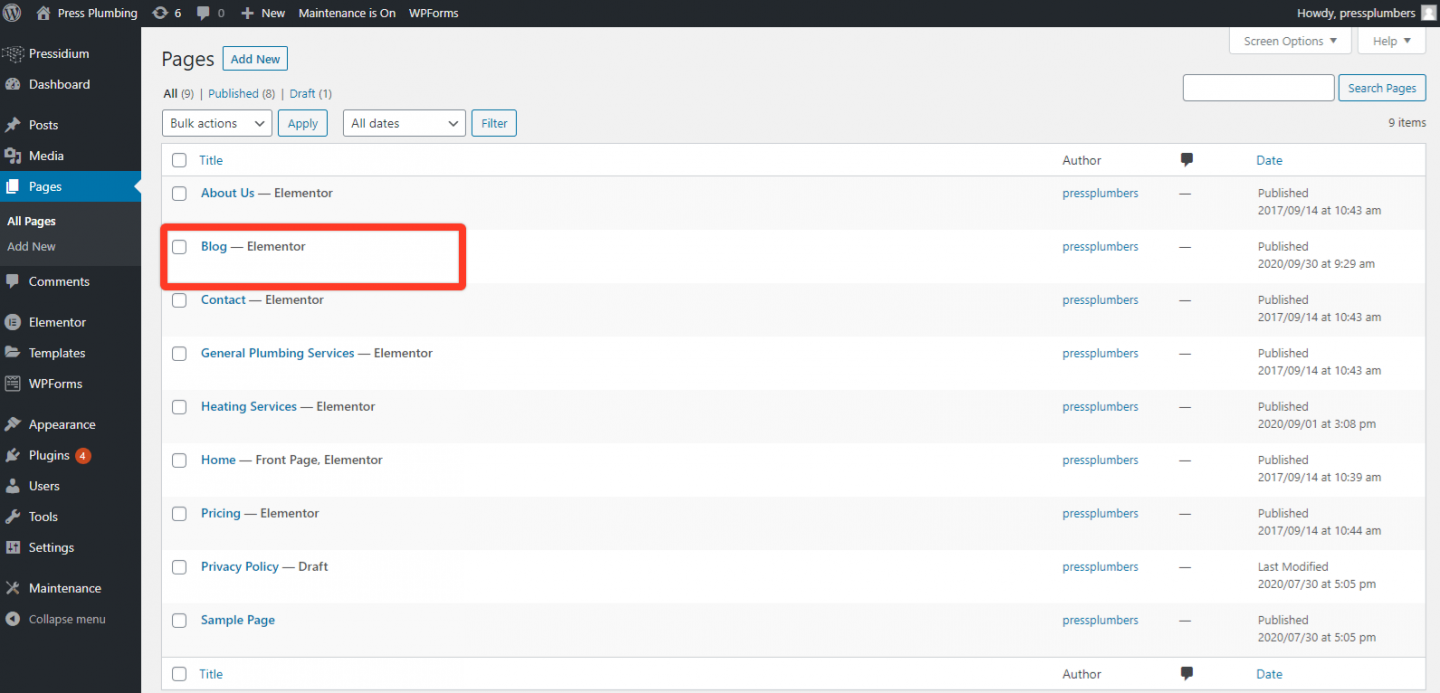
Lo primero que vamos a hacer es clonar una de nuestras páginas que luego formará la plantilla para nuestra página principal de blog. Como antes, para hacer esto, diríjase al menú 'Todas las páginas' desde su panel de administración, desplace el cursor sobre la página que desea clonar y luego haga clic en clonar. El siguiente paso es pasar el cursor sobre esta nueva página y luego hacer clic en 'Edición rápida'. Allí podrás cambiar el nombre de la página y el slug de la página. Cambie ambos a 'Blog'.

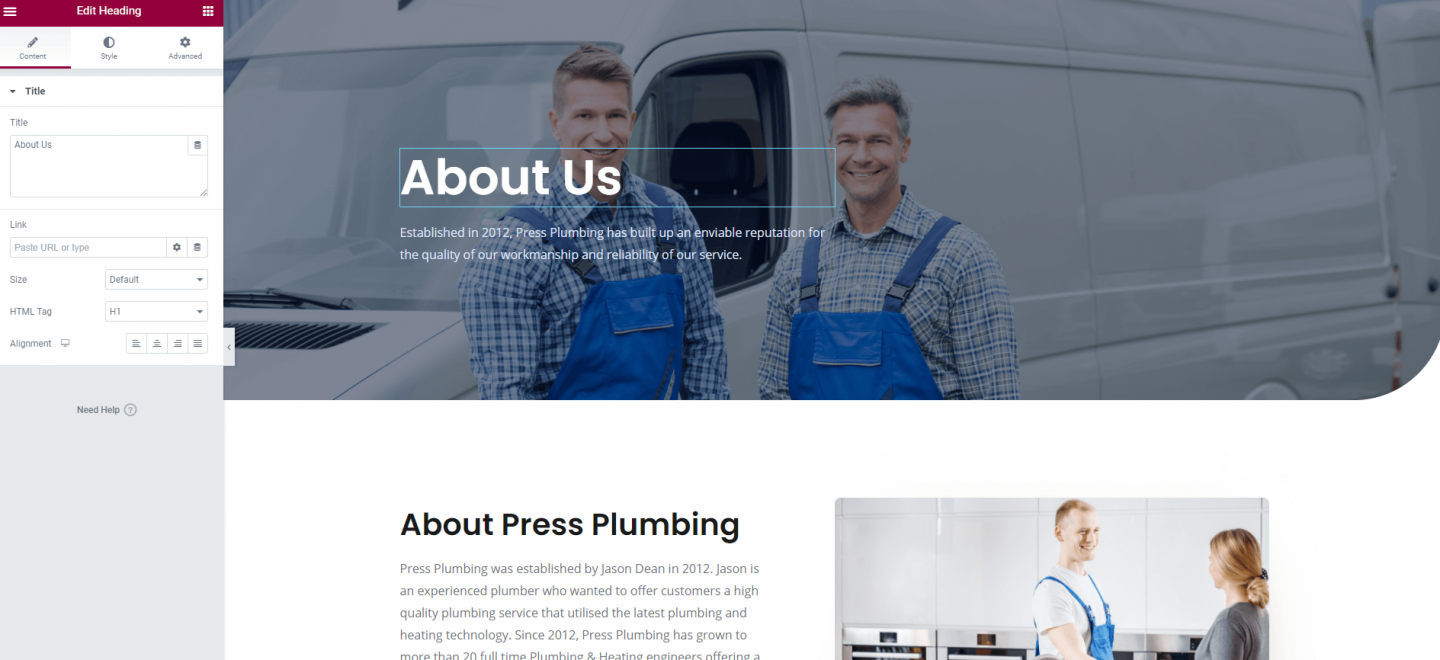
Una vez hecho esto, abra la página en Elementor. Como hemos usado la página 'Acerca de' como un clon, veremos esto:

¡El siguiente paso es convertir esto en nuestro blog! La mayoría de los blogs tienen una mini 'página de inicio' que enumera todos los artículos disponibles en el sitio web (normalmente se muestran en orden de fecha con los más recientes primero). Cuando un lector hace clic en el título de un artículo, se le lleva al artículo completo que se muestra como lo que se conoce como "publicación" en WordPress. Esto puede ser un poco confuso... las publicaciones y las páginas son básicamente iguales, pero las publicaciones están orientadas a la fecha y asociadas con un blog. Las páginas se utilizan para todo lo demás.
Es un proceso bastante rápido configurar el blog. Ahora que tenemos nuestra página clonada, continúe y edite el encabezado como lo ha hecho varias veces antes para otras páginas. Solo estamos actualizando la imagen de fondo en la sección principal para mantener las cosas frescas y cambiar el texto. Nos quedamos con esto:

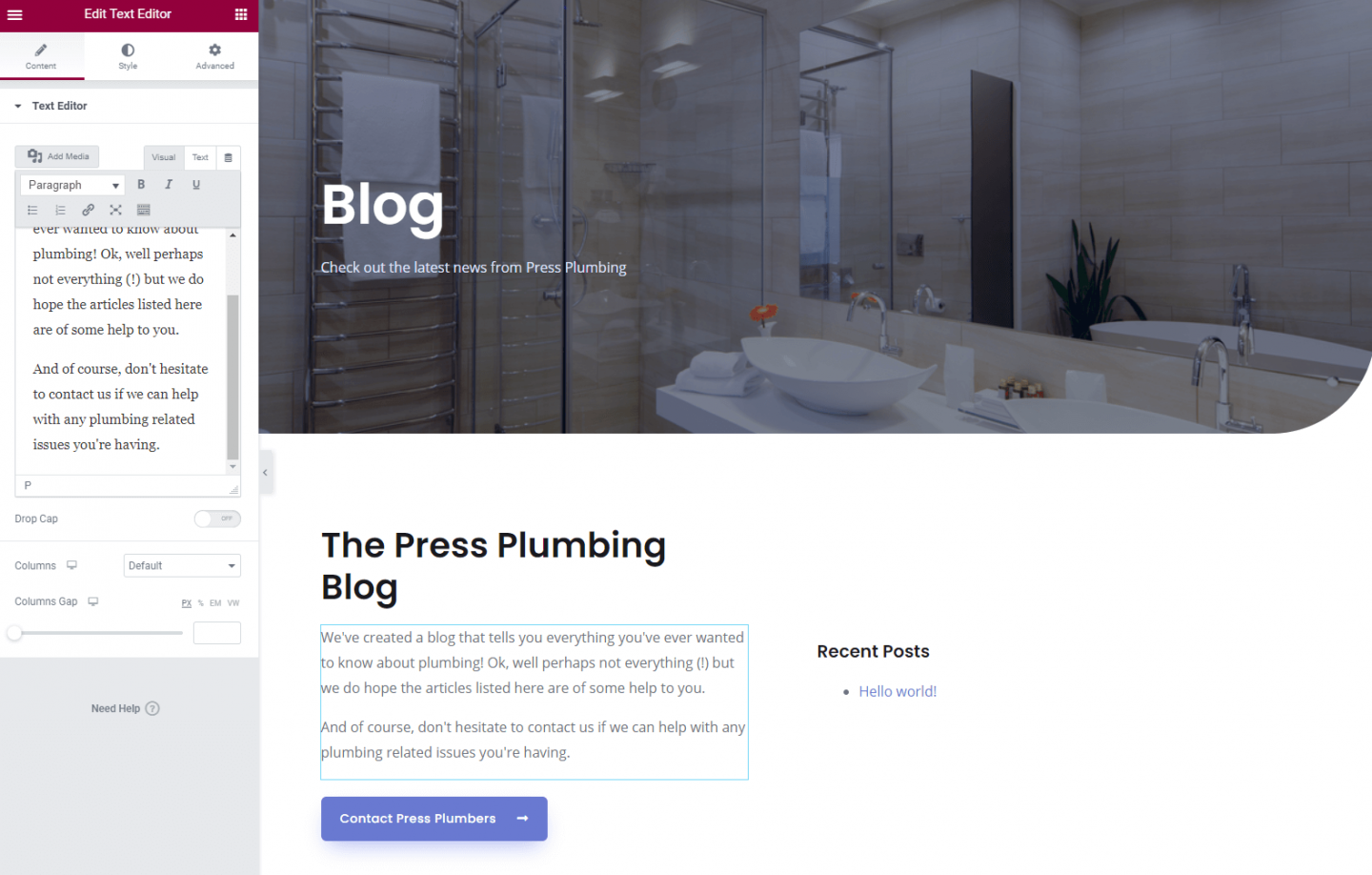
Nuestro siguiente paso es hacer algunos cambios en el cuerpo de la página. Espero que estés súper familiarizado con cómo hacer esto ahora. ¡Siéntase libre de dejar que sus nuevos talentos de Elementor se vuelvan locos y siga adelante y cree un diseño que le guste! En nuestro caso, estamos haciendo uso de algunos de los diseños de página 'Acerca de'. El título se está cambiando y el texto a continuación se está actualizando para mencionar el blog. Siempre es bueno facilitarle la vida a las personas que se comunican con usted, por lo que dejaremos el botón de contacto donde está.
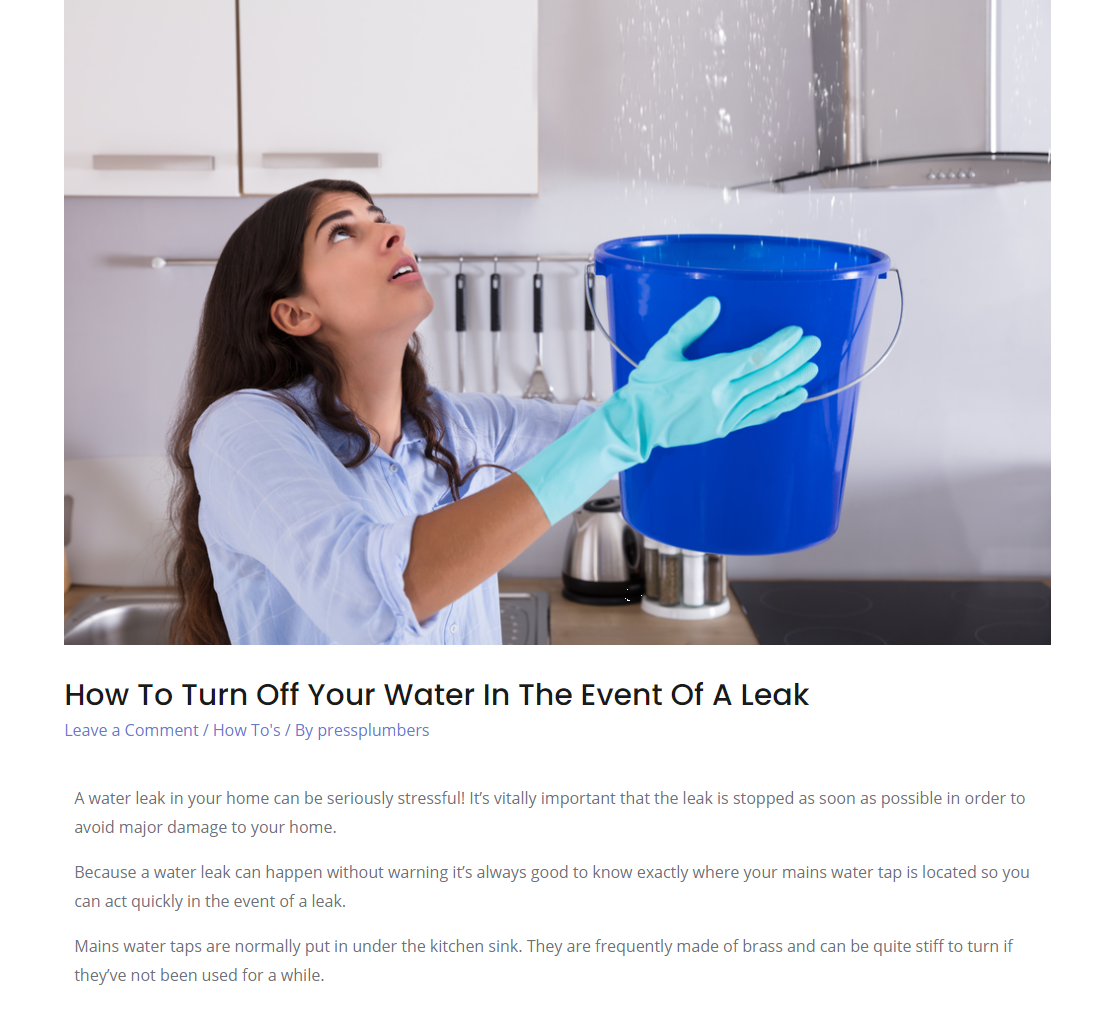
La foto de la derecha se está eliminando y luego, en esta sección, estamos usando un nuevo widget de Elementor llamado 'Publicaciones recientes'. Esto mostrará una lista de las últimas publicaciones de nuestro blog. Finalmente, eliminaremos el resto del contenido sobrante de nuestra página Acerca de. El resultado final se verá así:

Publicaciones de WordPress
Entonces, probablemente te estés preguntando qué diablos es este '¡Hola mundo!' publicación es la que ha aparecido en nuestra lista de publicaciones recientes. Para entender esto, ahora debemos echar un vistazo rápido a la funcionalidad de publicación en WordPress.

Como explicamos anteriormente, las páginas se utilizan para contenido estático (contenido que no se actualizará con tanta frecuencia), mientras que las publicaciones están diseñadas pensando en los blogs y se muestran en función de la fecha en que se publicaron. En realidad, no hay mucha diferencia entre una página y una publicación cuando se trata de agregar contenido, pero se accede a ellas de diferentes maneras.
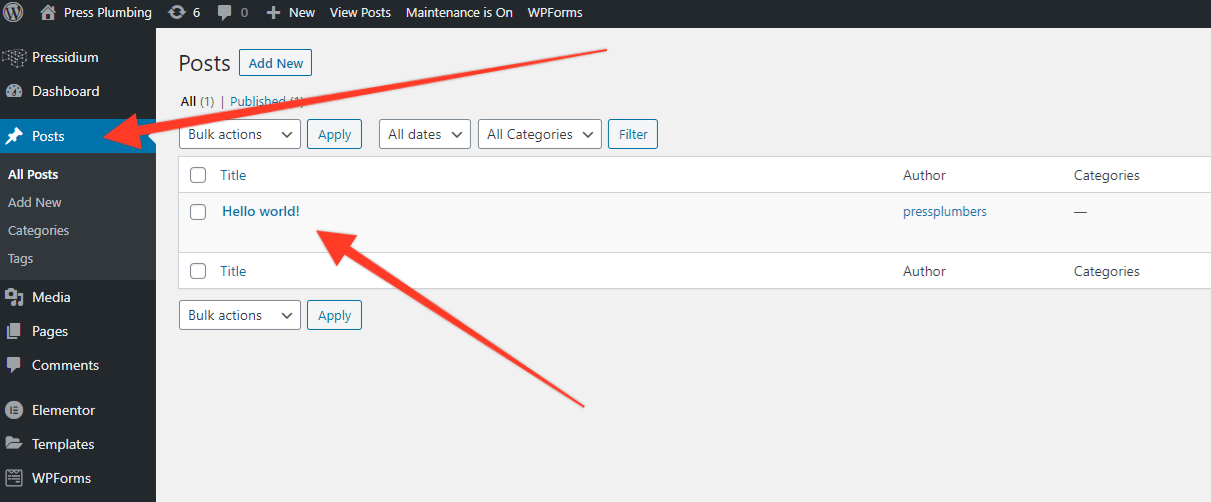
Si se dirige al administrador de WordPress y mira la barra de menú negra a la izquierda, verá un elemento de menú 'Publicaciones'. Haz clic en esto y verás esto:

¿Detectar algo? Sí, tenemos una publicación llamada '¡Hola mundo!'. Esta publicación con un nombre extraño es una publicación predeterminada que se crea cuando WordPress se instala por primera vez. Si abres esto, verás una publicación básica. Puede continuar y eliminar esta publicación.
Para crear una nueva publicación, tal como lo haría para una nueva página, haga clic en el enlace del menú 'Agregar nuevo' debajo del menú principal de Publicaciones. Cree un título para el artículo, ábralo en Elementor y luego agregue su contenido exactamente de la misma manera que lo haría para una página normal. Presiona publicar y esta página se publicará en tu blog. Luego aparecerá en su widget de 'Publicaciones recientes' en la página principal de su blog.

Hasta ahora, la versión gratuita de Elementor ha sido bastante generosa con nosotros. No ha habido mucho que no hayamos podido hacer con nuestro sitio web y esperamos que esté de acuerdo en que el resultado final se ve bastante bien. Lamentablemente, cuando se trata del blog, sin embargo, ¡nuestra suerte se ha acabado! Si bien el widget 'Publicaciones recientes' hace lo que debe y muestra las últimas publicaciones que tiene en su blog, no es exactamente innovador desde una perspectiva de diseño.
Si es probable que un blog sea una parte importante de su sitio web, probablemente tenga sentido optar por la versión premium de Elementor ($ 49 por un sitio web en el momento de escribir este artículo), que incluye una gran cantidad de widgets adicionales que se pueden usar para construir un blog de aspecto fantástico. Cubriremos la creación de un blog con mucho más detalle en un artículo futuro, pero por ahora, esperamos que la información brindada anteriormente haya sido suficiente para ayudarlo a comenzar.
El menú del sitio web
¡Un buen trabajo fácil para ti ahora!
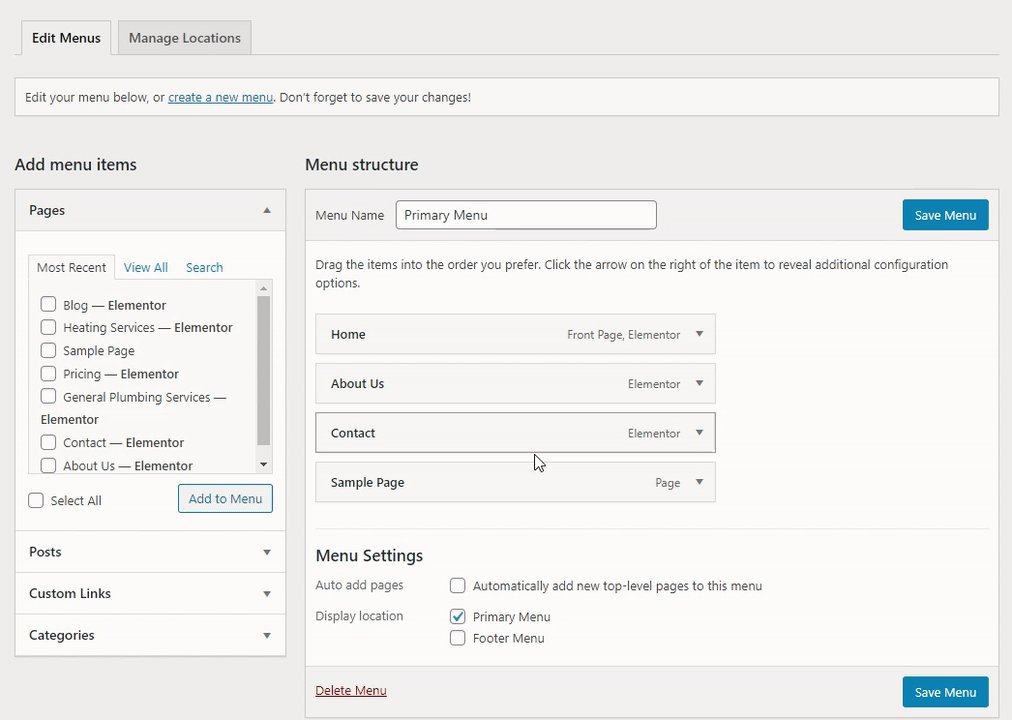
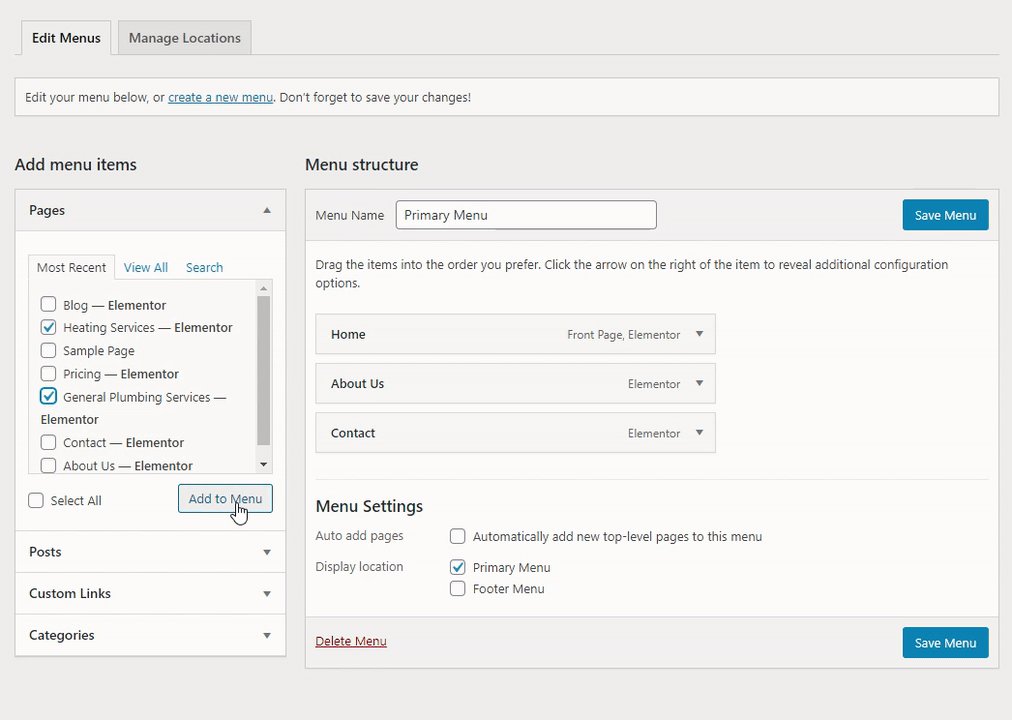
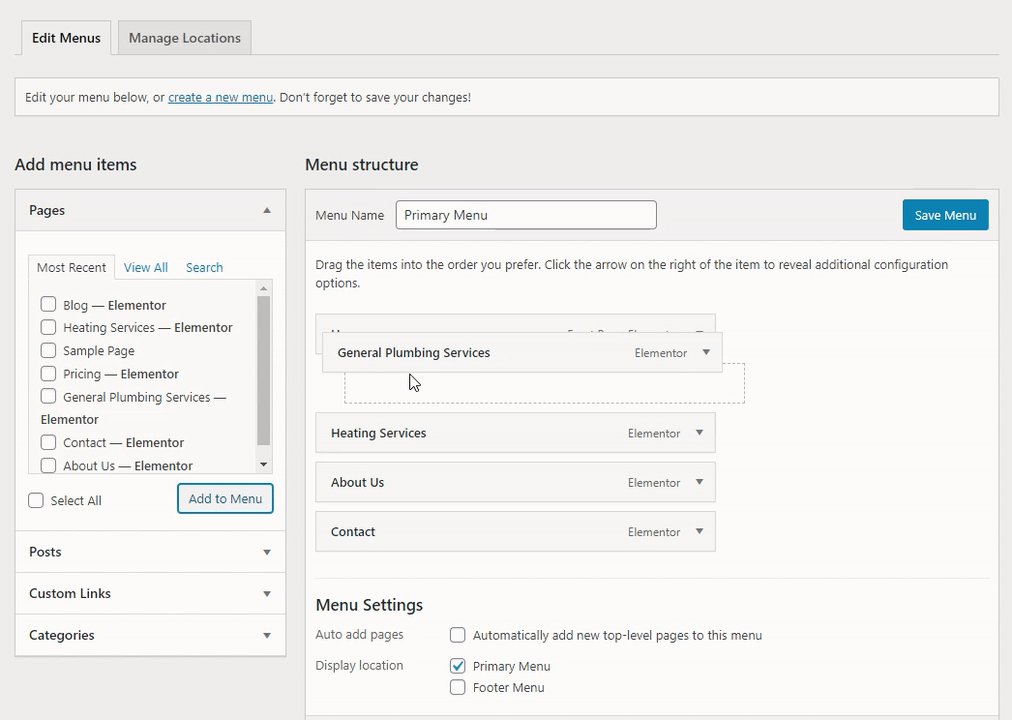
Como todas nuestras páginas han sido configuradas, ahora debemos agregarlas en un orden sensato a la navegación de nuestro sitio web (o barra de menú). WordPrses hace que este sea un proceso súper rápido. Para comenzar, dirígete al administrador de WordPress y luego haz clic en > Apariencia > Menús. Verá una lista de páginas que ya están agregadas al menú y luego una lista de páginas disponibles que también se pueden incluir en el menú. Puede arrastrarlos para reordenar la apariencia del menú en su sitio web.

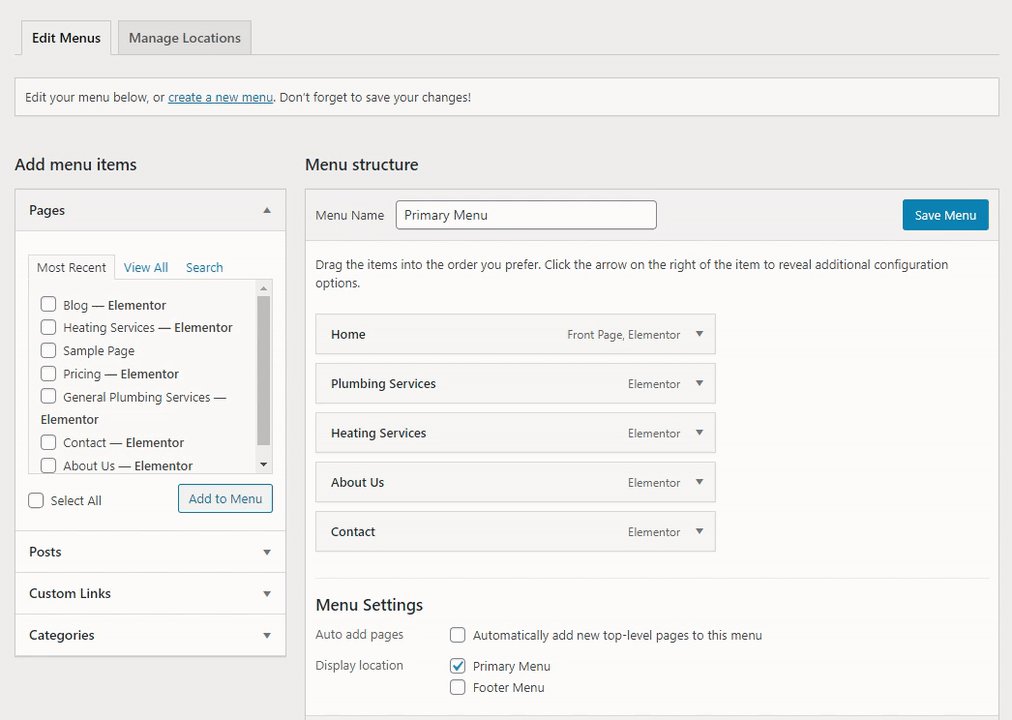
Una vez que haya actualizado su menú, recuerde hacer clic en 'Guardar menú'. Tu nuevo menú debería verse un poco así:

El pie de página del sitio web
Eso es todo. ¡Ahora solo tenemos que rediseñar el pie de página de nuestro sitio web y tendremos un sitio web que está prácticamente listo para funcionar!
Un pie de página del sitio web realmente puede ayudar a terminar el diseño de su sitio web y ayudar a presentar una imagen profesional. También es un gran lugar para proporcionar enlaces útiles a páginas de su sitio y un buen lugar para reforzar cosas como los datos de contacto. Normalmente, el mismo pie de página del sitio web aparecerá en la parte inferior de cada página de su sitio web, por lo que solo debe asegurarse de que la información que contiene sea relevante sin importar en qué sección del sitio web aparezca.
Tradicionalmente, los pies de página de sitios web en WordPress han sido relativamente restrictivos en términos de lo que se puede y no se puede editar. Si bien algunos temas han realizado mejoras en esta área al brindar a los diseñadores de sitios web la oportunidad de realizar cambios en el pie de página de maneras más significativas, los pies de página de los sitios web a menudo se sienten frustrantes como "no editables".
Elementor ha cambiado todo esto al proporcionar un pie de página verdaderamente editable que utiliza los mismos bloques y widgets que se usan en otras páginas. Esto le brinda una verdadera flexibilidad para crear un pie de página que se vea exactamente como usted quiere que se vea.
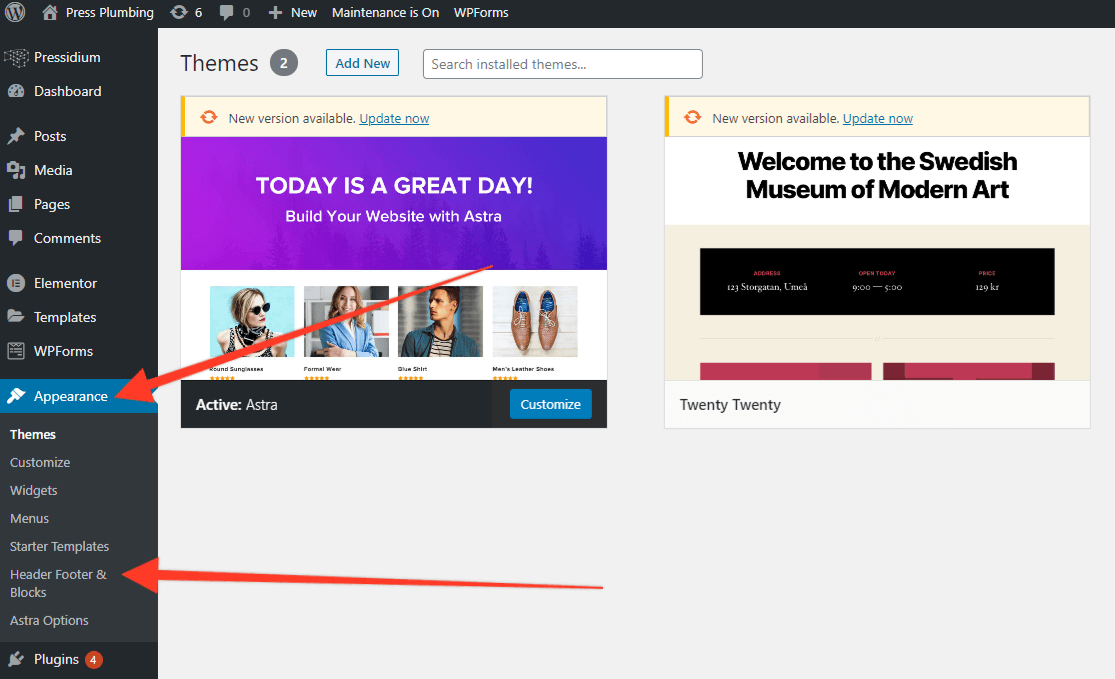
Para comenzar a editar su pie de página, diríjase al administrador de WordPress y haga clic en > Apariencia > Pie de página de encabezado y bloques

En la sección Encabezado, pie de página y bloques, verá nuestro menú prediseñado que se importó del tema Astra Starter. Haga clic en esto para abrirlo y accederá al conocido editor de Elementor.
No, continúe y edite este pie de página para que se vea como lo desea. Recuerde, el pie de página es lo que se llama un activo global y aparecerá en todas las páginas de su sitio web, así que téngalo en cuenta al agregar contenido.
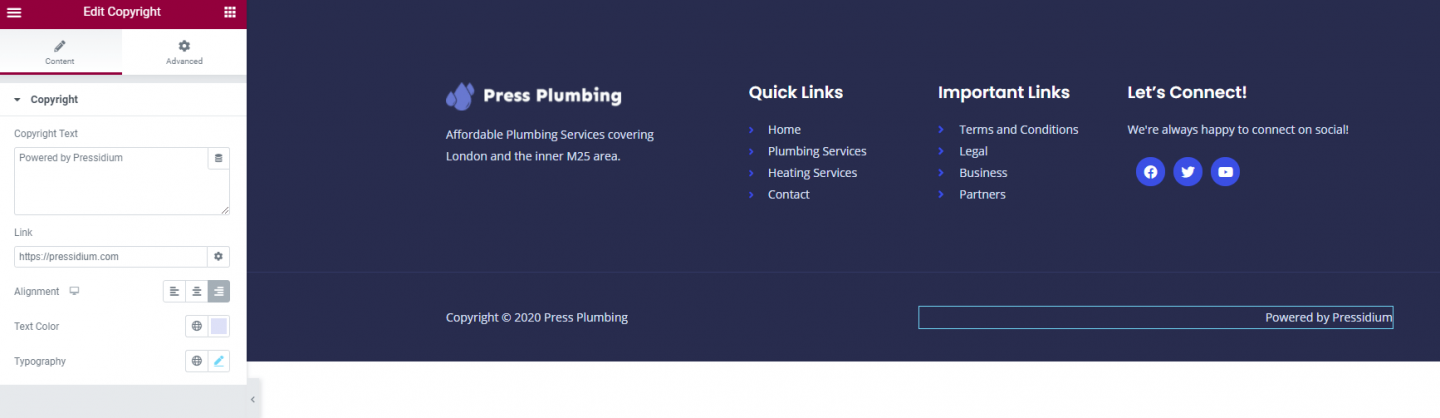
Para nuestro sitio web de Press Plumbing, conservaremos el diseño básico, pero cambiaremos el logotipo y los enlaces Rápido/Importante. También actualizaremos los íconos de las redes sociales para reflejar las cuentas sociales que estamos usando. Después de algunos ajustes, nos quedamos con esto:

¡Y eso es! Abre el champán. Su nuevo sitio web comercial está prácticamente listo para funcionar.
Antes de activar el interruptor y comenzar a funcionar, solo hay un par de extras rápidos que revisaremos, incluida la instalación de un complemento de optimización SEO llamado Yoast, así como la configuración de Google Analytics para que pueda realizar un seguimiento de cuántas personas visitan su sitio web. ¡Únase a nosotros en la Parte 8 mientras configuramos estas cosas antes de finalmente lanzarlas!
