Lo mejor que me impresionó con el complemento de WordPress de Perfmatters
Publicado: 2023-07-07
Durante los últimos meses, he estado usando el complemento Perfmatters. Y debo decir que es la mejor opción para cualquier persona con un sitio web que enfrente problemas relacionados con la velocidad. El complemento ha hecho que mi sitio web sea increíblemente rápido; la mejor parte es que es fácil de usar.
No diría que me gusta la codificación y las configuraciones difíciles, y el complemento Perfmatters ha resuelto este problema de por vida. Cuenta con un panel de configuración simple, donde solo tiene que activar las funciones necesarias, y está listo para comenzar.
Entonces, exploremos más sobre el complemento a continuación a través de mi guía. Compartiré la revisión de Perfmatters sobre cómo este complemento ayuda a mejorar el rendimiento. Después de eso, discutiré las mejores funciones para ayudarlo a decidir si necesita Perfmatters.
Complemento Perfmatters: una descripción general rápida
Perfmatters es un complemento de WordPress diseñado para optimizar el rendimiento del sitio web mejorando los tiempos de carga de la página y el uso de los recursos del servidor y mejorando la experiencia general del usuario. Está repleto de funciones que aumentan la puntuación de Core Web Vital y, finalmente, aumentan la velocidad del sitio web.
Es un complemento de optimización de rendimiento todo en uno que almacena en caché el sitio web, optimiza la base de datos y las imágenes, tiene un administrador de secuencias de comandos incorporado, puede cambiar las URL de inicio de sesión de WordPress y es compatible con CDN.
Lo mejor de esto es que es muy fácil de instalar y configurar. El plan de precios también es asequible, pero si crees que es alto, vale la pena. Podrás ahorrar tiempo, el sitio web funcionará mejor y tendrá una velocidad de carga más rápida, lo cual es fundamental para una buena experiencia de usuario.
¿Cómo ha mejorado Perfmatters la velocidad de mi sitio?
Mi sitio web era lento antes de usar el complemento Perfmatters, lo que tomaba tiempo para cargar la página web. Probé diferentes trucos de SEO, como optimizar la base de datos y eliminar complementos adicionales, pero hacer todo manualmente requería mucho tiempo.
Entonces elegí Perfmatters y boom; ¡El problema fue resuelto! Habilité funciones como la optimización de la base de datos, la carga diferida, la organización de scripts, el aplazamiento de JavaScript, la eliminación de CSS no utilizado, etc. Estas funciones ayudaron mucho y cambiaron las reglas del juego para mi sitio web.
Con solo unos pocos clics, pude limpiar y optimizar la base de datos de mi sitio web, lo que resultó en consultas más rápidas y eficientes. Esto no solo mejoró la velocidad general, sino que también mejoró la capacidad de respuesta de mi sitio.
Aparte de eso, la carga diferida redujo drásticamente el tiempo de carga inicial, lo que permitió a los visitantes comenzar a navegar por mi sitio sin demora. Otras características, como cambiar la URL de inicio de sesión de WordPress, etc., han hecho que mi sitio web sea más seguro.
Las mejores características del complemento Perfmatters
En esta revisión de Perfmattes, me gustaría consolidar las mejores características de este complemento de WordPress creado para la velocidad. Estas características pueden hacer que el sitio web de cualquier persona sea increíblemente rápido sin afectar gravemente al sitio web. Junto con las características, también discutiré cómo puede habilitarlas, ¡así que entremos en detalles!
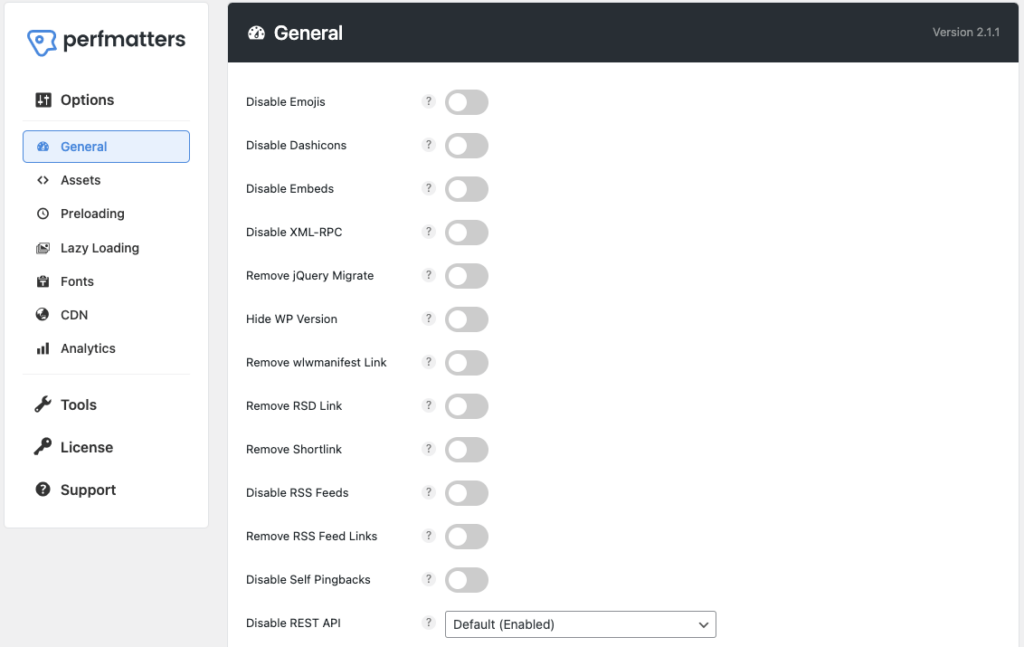
1. Configuración de alternancia fácil de usar
Quiero comenzar con el " General " del complemento Perfmatters. Tienes que seleccionar el “Complemento Perfmatters” entre las opciones del panel de WordPress. Después de seleccionarlo, verá las funciones como la imagen a continuación.

Estas funciones se pueden habilitar o deshabilitar fácilmente activando la configuración, lo que la convierte en una buena opción para los principiantes, ya que es fácil de usar. Recuerde, no es importante habilitar todas las configuraciones, solo habilite las funciones que son importantes para usted.
- Las primeras cuatro funciones son " Deshabilitar emojis, íconos de guiones, incrustaciones, XML-RPC ", lo que le permite eliminar emojis e íconos de guiones, que es una de las razones por las que el sitio web se carga lentamente. También puede detener la vista previa de videos incrustados y deshabilitar XML-RPC.
- La opción " Eliminar jQuery Migrate " elimina los scripts innecesarios de jQuery que ralentizan el sitio web. Mientras que la siguiente función " Ocultar versión de WP " está relacionada con la seguridad, ya que oculta la versión actual de WP de los piratas informáticos.
- “ Eliminar enlaces RSD, enlaces cortos, enlaces de fuentes RSS ” también son importantes. Active los enlaces de alimentación RSD y RSS. Las funciones "Eliminar enlaces cortos" deben desactivarse porque la mayoría de los propietarios de sitios web utilizan una estructura de enlace permanente de "nombre posterior" para orientar las palabras clave.
- “ Desactivar fuente RSS y Self Pingbacks ” es una decisión personal. Actívelo si su sitio web no tiene blog y no desea notificar a los usuarios sobre su última publicación en el blog. De lo contrario, es mejor dejarlo deshabilitado. Lo mismo ocurre con Self Pingbacks. Es una característica útil pero no agrega mucho valor e incluso puede crear desorden innecesario en su sección de comentarios.
- En " Deshabilitar la API REST ", obtendrá tres opciones. Seleccione deshabilitar al cerrar la sesión para ocultar los nombres de usuario y mejorar la seguridad. La opción "Enlaces API REST" elimina el código innecesario generado por la API REST.
- La opción “ Desactivar Google Maps ” también es una decisión personal. Algunos sitios web necesitan un mapa para mostrar la ubicación. En este caso, no lo enciendas, mientras que si tienes un blog simple, no es necesario, por lo que puedes habilitarlo.
- Las otras opciones están relacionadas con los comentarios " Deshabilitar comentarios ", que no creo que nadie quiera hacer. Sin embargo, debe habilitar "Eliminar URL de comentario" para eliminar los comentarios de spam.
- La configuración " Agregar favicon en blanco " es buena para aquellos que no tienen un favicon en su sitio. Si ya tiene un favicon, no es una configuración importante. Mientras que con "Eliminar estilos globales", puede eliminar códigos en línea adicionales.
- La función " Heartbeat " aumenta considerablemente el uso de la CPU, por lo que es mejor limitarla a "Permitir solo al editar publicaciones/páginas". Después de limitar, establezca la frecuencia de los latidos del corazón en 60 segundos entre todas las opciones.
- La función " Limitar revisión de publicaciones " es buena para las copias de seguridad de publicaciones antiguas, pero limítela a 4 o 5 publicaciones de blog antiguas. De esta manera, podrá optimizar su base de datos de WordPress. A continuación, guarde el " Intervalo de guardado automático " en 5 minutos.
- Por último, puede usar la función " URL de inicio de sesión " para agregar una URL personalizada del sitio de WordPress para protegerlo de los piratas informáticos. Después de cambiar la URL de WordPress, será difícil que alguien inicie sesión en su sitio web.
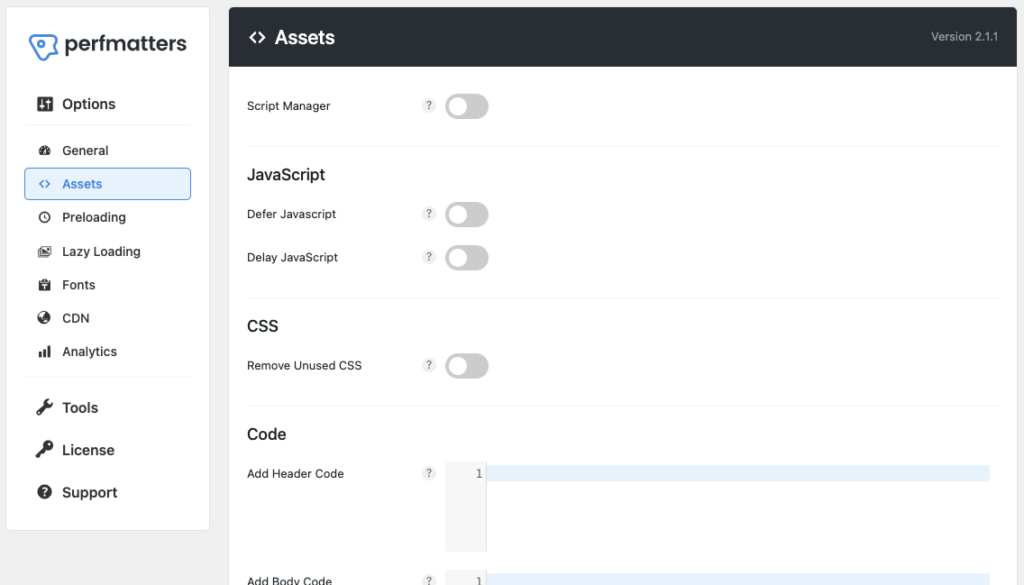
2. Opciones de activos
Después de la configuración general, verá la opción " Activos " a continuación. Se trata del administrador de secuencias de comandos, aplazando o retrasando Javascript, o agregando código adicional a la sección de encabezado, cuerpo o pie de página del sitio web.

Active siempre las funciones del “ Administrador de scripts ”. Elimina los archivos CSS o Javascript no utilizados que incluyen las páginas web. Hace que el sitio web se cargue más rápido porque cuanto más código tenga, más tiempo tardará el navegador.
Debajo de los administradores de secuencias de comandos, verá las opciones " Aplazar Javascript " y " Retrasar Javascript ". Ambos son importantes y debe habilitarlos; permiten que el contenido crítico de la página se cargue primero, mejorando el rendimiento general.
El " Eliminar CSS no utilizado " mejora la velocidad de carga del sitio web. Los archivos CSS pueden ser grandes, especialmente si contienen estilos sin usar o redundantes. Eliminarlos puede reducir el tamaño del archivo, lo que resulta en tiempos de carga más rápidos para sus páginas web.
Finalmente, puede agregar código usando la configuración de "Código". Si desea agregar más código al encabezado, agréguelo a la sección de código del encabezado. Mientras que para el cuerpo y el pie de página, agregue el código en la opción " Agregar cuerpo o código de pie de página ".
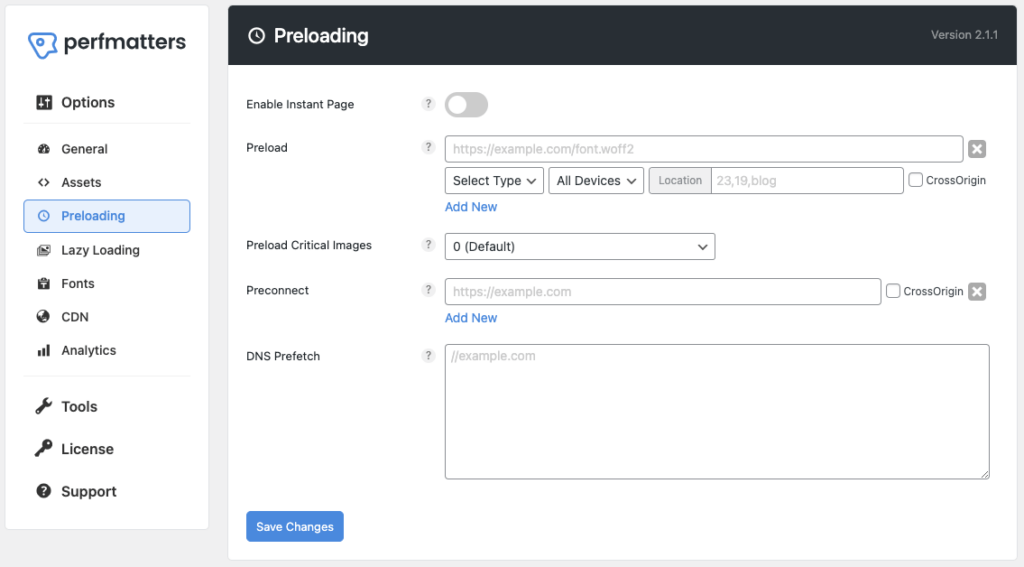
3. Precarga
La tercera categoría en la configuración es " Precarga ". Aquí encontrará configuraciones como " Habilitar páginas instantáneas ", " Precargar ", " Precargar imágenes críticas ", etc. Con estas funciones, podrá precargar páginas web, aumentando automáticamente la velocidad de carga de su sitio web.

La primera opción es "Habilitar página instantánea ". Esta función permite que el navegador obtenga y renderice previamente páginas web en segundo plano para que cuando un usuario haga clic en un enlace, la página parezca cargarse instantáneamente.

La segunda opción es la “ Precarga ”. Le permite especificar los recursos que desea cargar primero. Por ejemplo, cuando hace clic en la opción " Seleccionar tipo ", puede elegir imágenes, fuentes, videos, etc. Además de eso, también puede elegir el tipo de dispositivo.
Luego viene la configuración " Precargar imágenes críticas ". Es una técnica para priorizar la carga de imágenes esenciales o críticas en una página web. Puede seleccionar cualquier número entre 0 y 5, pero sugiero 2 o 3 configuraciones.
La configuración de " Preconexión " le permite interactuar con el sitio web antes. Cuando un usuario visita una página con el complemento, el navegador detecta las instrucciones previas a la conexión y establece conexiones tempranas a los dominios especificados.
Al implementar " DNS Prefetch " en el complemento WordPress Perfmatters, puede reducir la latencia causada por las búsquedas de DNS. Dará como resultado un mejor rendimiento del sitio web y una carga más rápida de recursos externos.
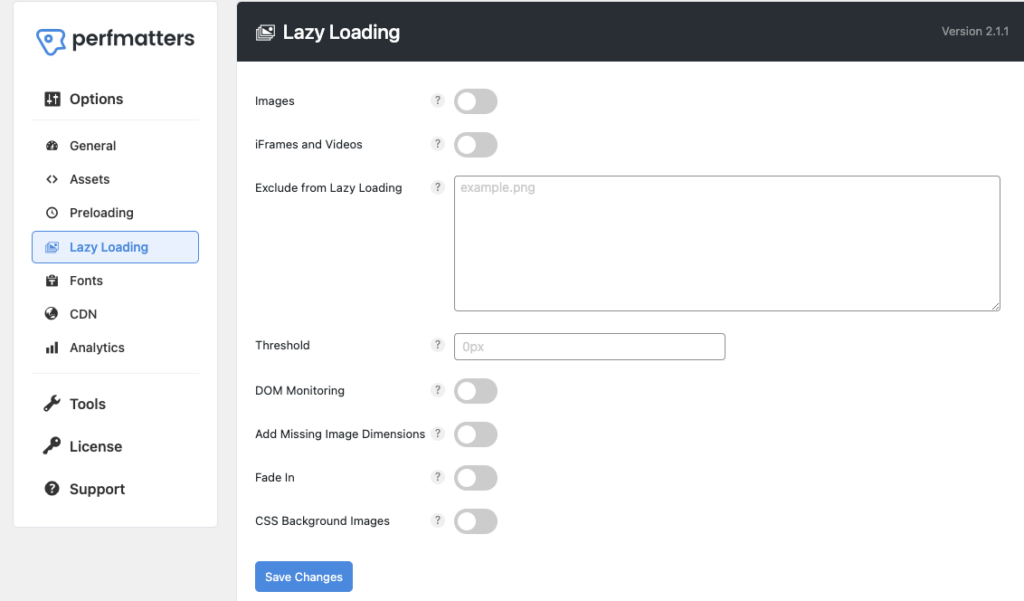
4. Lazy Loading para contenido visual
La carga diferida es una parte importante de la optimización del contenido visual. Ayuda a optimizar la velocidad de carga y el rendimiento, especialmente cuando se trata de sitios web con mucho contenido que incluyen muchas imágenes, videos u otros elementos multimedia.

Es una técnica simple que difiere la carga de recursos no críticos (imágenes, videos innecesarios) hasta que se necesiten, en lugar de cargarlos todos a la vez cuando la página se carga inicialmente.
" Imágenes " es la primera configuración de la carga diferida. Al habilitar esta función, todas las imágenes de su sitio web se cargarán cuando sea necesario.
Después de las imágenes, la siguiente opción es " iFrames y videos ". es una función similar a las imágenes; la única diferencia es que carga videos e iFrames de forma diferida.
La tercera opción es " Excluir de la carga diferida ". Puede agregar la URL de las imágenes y videos que le gustaría excluir de la carga diferida.
Como parte de la carga diferida, la opción " Umbral " es un parámetro que determina cuándo activar la carga de contenido con carga diferida. Tiene la opción de aumentarlo por encima de 0px para obtener mejores resultados.
Las siguientes dos opciones son " Monitoreo DOM " y " Agregar dimensiones de imagen faltantes ". active la supervisión de DOM si utiliza el desplazamiento infinito. La segunda opción es importante si desea agregar dimensiones a las imágenes. En caso de que no desee esta función, déjela deshabilitada.
La opción " Fundido de entrada " ofrece un efecto de fundido de entrada, y la última configuración de " imágenes de fondo CSS " garantiza la carga diferida de las imágenes de fondo de su sitio web. Le sugiero que habilite ambas opciones, particularmente las "imágenes de fondo CSS".
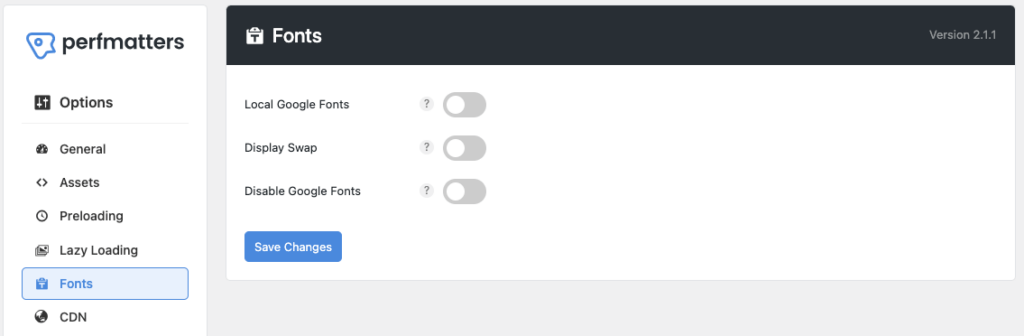
5. Configuración de fuentes
La configuración de fuentes de Perfmatters le permite alojar fuentes de Google localmente, mostrar el intercambio y deshabilitar o habilitar las fuentes de Google desde su sitio web. Eres libre de decidir qué opción deberías habilitar, pero estas son mis sugerencias:

Active la configuración de " Fuentes locales de Google ", pero antes de hacerlo, asegúrese de descargar las fuentes de Google.
" Display swap " es una estrategia de carga de fuentes introducida por Google Fonts para mejorar la experiencia del usuario cuando usa fuentes web. Es por eso que siempre habilito esta función.
La tercera función es “ Deshabilitar las fuentes de Google ”. Habilite esta opción solo si debe eliminar las fuentes de Google por completo de su sitio.
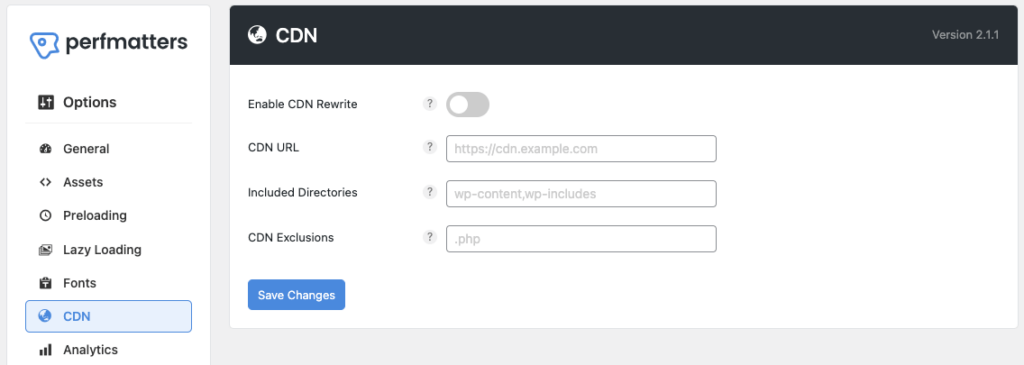
6. Admite CDN
¡Debería tener una palabra sobre el servicio CDN en mi revisión de Perfmatters! Gracias a este servicio, podemos acceder rápidamente al contenido desde cualquier rincón del mundo porque los servidores distribuidos geográficamente permiten una entrega rápida del contenido. Lo que me gusta de Perfmatters es que admite el servicio CDN.

La opción " Habilitar reescritura de CDN " cambiará la URL de su sitio a la URL de CDN para garantizar que sus activos se carguen desde la red CDN en lugar de que su servidor haga que el sitio web sea más rápido.
En la siguiente configuración de " URL de CDN ", puede agregar la URL de su CDN.
Si desea agregar directorios adicionales a su CDN, agréguelos en la configuración de " Directorios incluidos ".
La opción " Exclusiones de CDN " excluye archivos o directorios específicos de la reescritura de CDN.
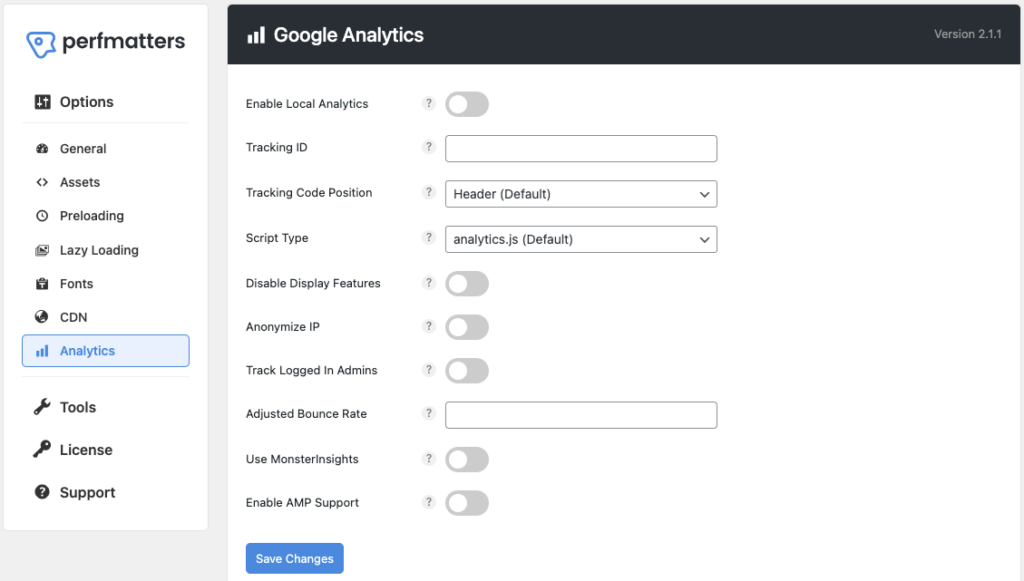
7. Aloja Google Analytics localmente
Alojar el script o el código de seguimiento analítico en su servidor en lugar de depender de los servidores externos proporcionados por Google es una buena práctica. No solo mejoró el rendimiento, sino que también hizo que los datos del sitio web fueran más seguros.

La opción " Habilitar análisis local " ayuda a mantener la privacidad de la información de nuestro sitio web al alojarlo.
" ID de seguimiento", aquí debe agregar su ID de seguimiento de Google Analytics.
La opción " Posición del código de seguimiento " le permite cargar el código analítico en el encabezado o pie de página.
En la configuración de " Tipo de secuencia de comandos ", obtendrá múltiples opciones para elegir el tipo de archivo de secuencia de comandos. Creo que analytics.js o minimal son mejores porque son más pequeños que otros.
Habilite el " Seguimiento de administrador conectado " solo si desea que su administrador acceda a los datos de Google Analytics.
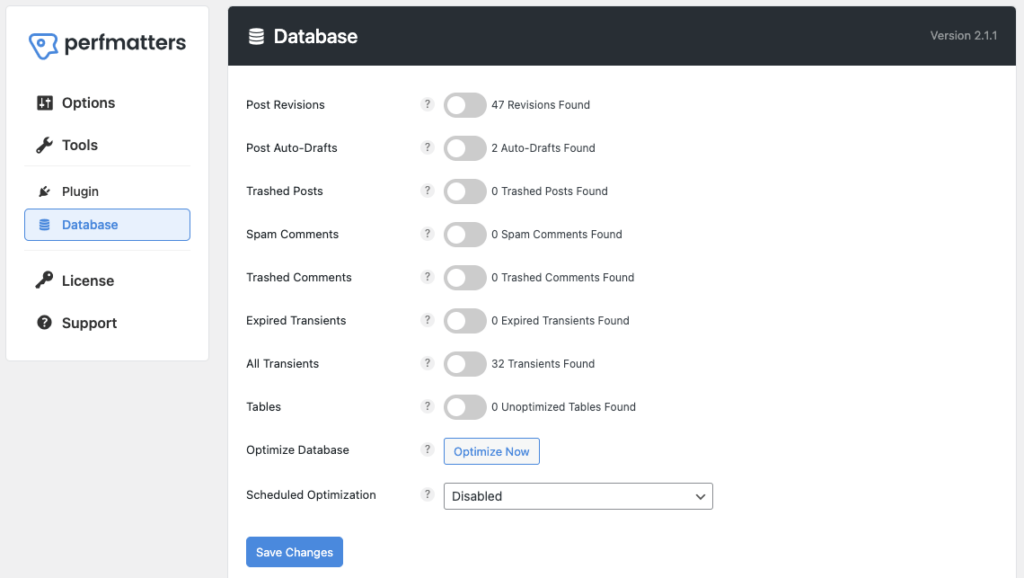
8. Optimización de la base de datos
Aquí viene la última categoría de configuración de Perfmatter, "Optimización de la base de datos". Si hacemos el mismo trabajo, significa que la optimización de la base de datos manualmente llevará mucho tiempo, pero con Perfmatters, solo toma unos minutos y también puede programarlo.

Como puede ver, hay opciones como " Revisiones de publicación ", " Actualizaciones automáticas de publicación ", " Publicaciones en la papelera ", etc. Tengo 47 "Revisiones de publicación" que se muestran al lado del botón de alternancia. Si habilito esta configuración posterior a la revisión y hago clic en " Optimizar ahora", los datos se eliminarán.
En definitiva, debes marcar qué quieres incluir en “optimización de base de datos”. Puede habilitar "Borradores automáticos posteriores", "Comentarios desechados", "Transitorios caducados", etc. Después de habilitar la opción, decida si optimizar ahora o programar.
Si desea optimizar su base de datos de WordPress, haga clic en la opción " Optimizar ahora ". De lo contrario, puede ver la configuración de " Optimización programada " y seleccionar la programación diaria, semanal o mensual.
Complemento Perfmatters - Preguntas frecuentes (FAQ)
¿El complemento Perfmatters es gratuito?
No, Perfmatters no es un complemento gratuito; esta pagado Viene con tres planes pagos: Personal, que cuesta $24.95 al año para un sitio web; el plan de negocios cuesta $54.95 al año; es adecuado para tres sitios web. Por último, los planes Ilimitados para sitios ilimitados cuestan $124.95 al año.
¿Cómo instalar el complemento Perfmatters?
Estos son los pasos para instalar el complemento Perfmatters.
- Primero, compre el complemento " Perfmatters ".
- Recibirás un correo electrónico con un enlace de descarga.
- Descargue el archivo zip del complemento.
- Vaya al panel de control de WordPress y agregue este archivo de complemento.
- Vaya a la configuración del complemento "Perfmatters" y agregue la clave de licencia.
- Felicitaciones, ha activado con éxito el complemento Perfmatters.
Conclusión
¡Aquí está mi revisión de Perfmatters! Este complemento de rendimiento de WordPress me impresionó con sus notables características y optimizaciones. Es un complemento de rendimiento todo en uno que simplifica mi viaje de blogs al automatizar tareas como la optimización de la base de datos.
Lo único que le queda es elegir las funciones que desea habilitar. Recuerde, habilitar todas las funciones que he sugerido anteriormente no es importante. Puede tomar su propia decisión experimentando con lo que se adapte a su sitio web.
