Tres métricas de rendimiento del sitio que impactan en el SEO
Publicado: 2021-09-16No tiene una estrategia de SEO a menos que tenga una estrategia de rendimiento del sitio web que la acompañe. Con cada actualización de Google que pasa, se refinan la habilidad y la atención requeridas para obtener una clasificación alta de manera constante.
Google ahora está comenzando a implementar la 'experiencia de la página' como uno de sus factores de clasificación. Tenga en cuenta que la experiencia de la página está relacionada con la experiencia del usuario, pero es distinta de ella. Google ha publicado una buena cantidad de documentación que explica las métricas específicas de rendimiento del sitio web que buscarán.
Si bien esta actualización no será un cambio drástico, requerirá que su sitio web brinde una experiencia de página que implique algo más que velocidad. La velocidad de la página es importante, pero también es una métrica demasiado amplia para ser muy útil.
Las tres nuevas métricas de rendimiento del sitio de Google (llamadas Core Web Vitals) miden la experiencia tangible del visitante en cada página.
¿No tiene tiempo para aprender sobre Core Web Vitals? Confíe en nosotros e instale nuestro complemento gratuito Jetpack Boost.
¿Qué son Core Web Vitals y por qué son mejores que las métricas antiguas?
Como explica Google, web vitals brinda a los propietarios de sitios una forma de cuantificar la experiencia del usuario y proporcionar pasos específicos que pueden tomar para mejorar. Core web vitals abordará el hecho de que muchas herramientas de medición se centran en la tecnología, no en las personas .
Las métricas de rendimiento de sitios web anteriores de Google medían cosas que preocupaban a los scripts automatizados, los bots y las computadoras. Pero Core Web Vitals se relaciona con las experiencias reales de visitantes reales. Entonces, sí, estas métricas aún se relacionan con la velocidad del sitio web, pero la velocidad que les importa a los usuarios en el mundo real.
Los usuarios lo sienten cuando Core Web Vitals tiene un rendimiento inferior.
En la actualidad, Google ha establecido tres Core Web Vitals relacionados con:
- Rendimiento de carga, medido por la pintura con mayor contenido (LCP)
- Interactividad, medida por el primer retardo de entrada (FID)
- Estabilidad visual, medida por cambio de diseño acumulativo (CLS)
Estos términos pueden parecer un poco abrumadores, pero harán que sea mucho más fácil para usted mejorar su experiencia en la página junto con su clasificación en los motores de búsqueda.
Echemos un vistazo más de cerca a cada uno.
LCP: mayor pintura con contenido
Términos como "velocidad del sitio web" no son útiles porque son demasiado amplios y no reflejan realmente lo que le importa al usuario. Cuando abre una página web, no necesita cargar toda la página antes de poder comenzar a interactuar con ella. Lo que sí necesita ver son las características centrales de la página.
La métrica LCP mide el tiempo de procesamiento de la imagen o bloque de texto más grande que aparece en la primera pantalla visible. Esto podría ser una foto, un video o un bloque de texto. La idea aquí es que, incluso si todos los diversos elementos en la barra lateral o en las secciones más pequeñas de la página no se han cargado por completo, siempre que el contenido principal esté visible, puede comenzar a interactuar con la página.
Al medir el rendimiento de su sitio web en la métrica LCP (tanto en dispositivos móviles como de escritorio), Google busca una puntuación de menos de 2,5 segundos en al menos el 75 % de las experiencias. Eso gana una calificación de 'bueno'. Una calificación 'pobre' es algo más de 4,0 segundos.
Cómo mejorar mi puntuación LCP
Según Google, LCP se ve afectado principalmente por la respuesta lenta del servidor, la representación del lado del cliente, los tiempos de carga de los recursos y JavaScript y CSS que bloquean la representación. Esto se vuelve un poco más técnico, pero si tiene los conocimientos o puede contratar a un desarrollador, puede comenzar a trabajar en algunas de estas tareas.
Los recursos que bloquean el procesamiento pueden hacer que la pintura con contenido más grande tarde más de lo que debería en cargarse. Al diferir CSS y JavaScript no críticos, puede acelerar el tiempo de carga de su contenido principal.
Cuando los recursos como videos e imágenes tardan demasiado en cargarse, esto también afecta su LCP. Al optimizar y comprimir sus imágenes, puede acelerar las cosas.
Si esto suena complicado, vaya al final para ver una herramienta que maneja gran parte de esto por usted.
Obtenga más información sobre LCP y cómo mejorar su puntaje
FID: primer retardo de entrada
Una experiencia de usuario deficiente ocurre cuando el visitante realiza una acción específica y luego no ocurre nada en su sitio.
Por ejemplo, cuando hace clic en un enlace o botón, o toca una imagen, ¿cuánto tiempo tarda en procesarse su acción? Si tiene que sentarse a esperar, es una mala experiencia de página y perjudicará el rendimiento de su sitio web.
Los nuevos factores de clasificación de Google recompensarán a los sitios por tener una puntuación FID baja. Esta puntuación mide desde la primera vez que un usuario interactúa con algo en una página web hasta el momento en que el navegador responde a esa acción.
Eso no debería llevar mucho tiempo, y Google clasifica un sitio como "bueno" para una puntuación FID inferior a 100 milisegundos en al menos el 75% de las interacciones de los usuarios. Pobre es algo más de 300 milisegundos.
Cómo mejorar mi puntaje FID
Comience ejecutando una auditoría de desempeño de Lighthouse, que revelará oportunidades para mejorar su puntaje FID.
La causa más común de un puntaje FID bajo es demasiado JavaScript tratando de ejecutar varias tareas. Si el hilo principal está ocupado con todas las tareas de JavaScript, no responderá a las interacciones del usuario.
Puede mejorar su puntaje FID dividiendo tareas largas, optimizando su página para que esté lista para la interacción del usuario, usando un trabajador web y reduciendo el tiempo de ejecución de JavaScript.
Si esto suena complicado, vaya al final para ver una herramienta que maneja gran parte de esto por usted.
Obtenga más información sobre FID aquí
CLS: cambio de diseño acumulativo
Sus visitantes se preocupan mucho por esto, y le mostraremos varias formas de mejorarlo más adelante, incluida una herramienta gratuita que hace gran parte del trabajo por usted.
Un 'cambio de diseño' ocurre cuando estás en una página web y, de repente, todo cambia un poco hacia arriba o hacia abajo. ¿Alguna vez te ha pasado eso? Estás tratando de leer una página y el texto sigue saltando. Es muy frustrante. Y si está tratando de hacer clic en algo, puede ser aún más molesto.
Este cambio ocurre porque se agregan o eliminan otros elementos en la página, en algún lugar fuera de la parte de la página que puede ver. Esto podría ser un cambio de tamaño de imagen, una apertura de video, un cambio de tamaño de fuente, un anuncio de terceros o un widget.
La métrica CLS mide la frecuencia con la que esto sucede y utiliza una fórmula para calificar su sitio para todos los cambios de diseño inesperados que ocurren durante la vida útil de la carga de la página. La clave aquí es 'inesperado'. Si el usuario hace clic en algo, espera que suceda algo, por lo que ese tipo de cambios no afectan negativamente este puntaje.
Una buena puntuación CLS es cualquier cosa por debajo de 0,1. Una mala puntuación es superior a 0,25.
Si sabe cómo trabajar con el código de su sitio web o tiene alguna experiencia básica en desarrollo, es posible que pueda mejorar su puntuación de CLS reparando las características que degradan la experiencia del usuario.

Cómo mejorar mi puntuación CLS
- Incluya atributos de tamaño para todas las imágenes y videos. O reserve el espacio con algo parecido a los cuadros de relación de aspecto CSS. Al hacer esto, los navegadores reservarán la cantidad correcta de espacio incluso si la imagen o el video aún no se han cargado.
- Nunca construya una página que inserte contenido nuevo arriba de donde se encuentra el usuario, a menos que se relacione directamente con las acciones realizadas por el visitante de su sitio.
- Maneje las animaciones con cuidado, si las usa en su sitio.
Obtenga más información sobre cómo mejorar su puntaje CLS
¿Cómo puedo comprobar mis puntuaciones métricas de rendimiento actuales de Core Web Vitals?
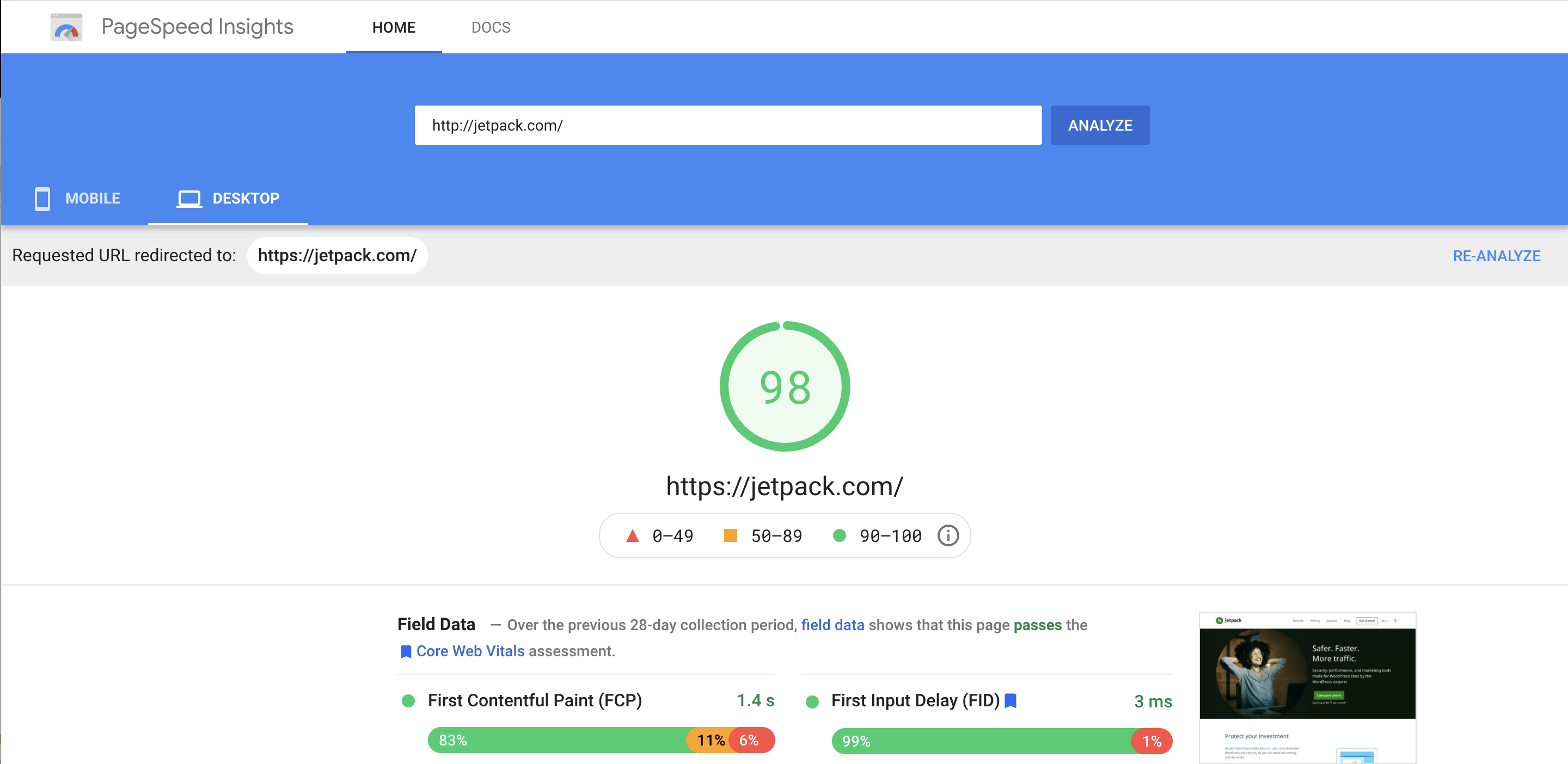
La forma más sencilla de averiguar el rendimiento de su sitio web de acuerdo con estas nuevas métricas es utilizar Google PageSpeed Insights. Esta herramienta gratuita califica su sitio y brinda pasos prácticos que puede usar para mejorar.
PageSpeed Insights otorgará puntajes para una variedad de métricas y los combinará en un puntaje general de 0 a 100. Por debajo de 50 se considera deficiente, de 50 a 89 significa que necesita mejorar y de 90 a 100 es bueno.
Aquí hay una captura de pantalla que muestra cómo se ve el informe de puntuación principal:

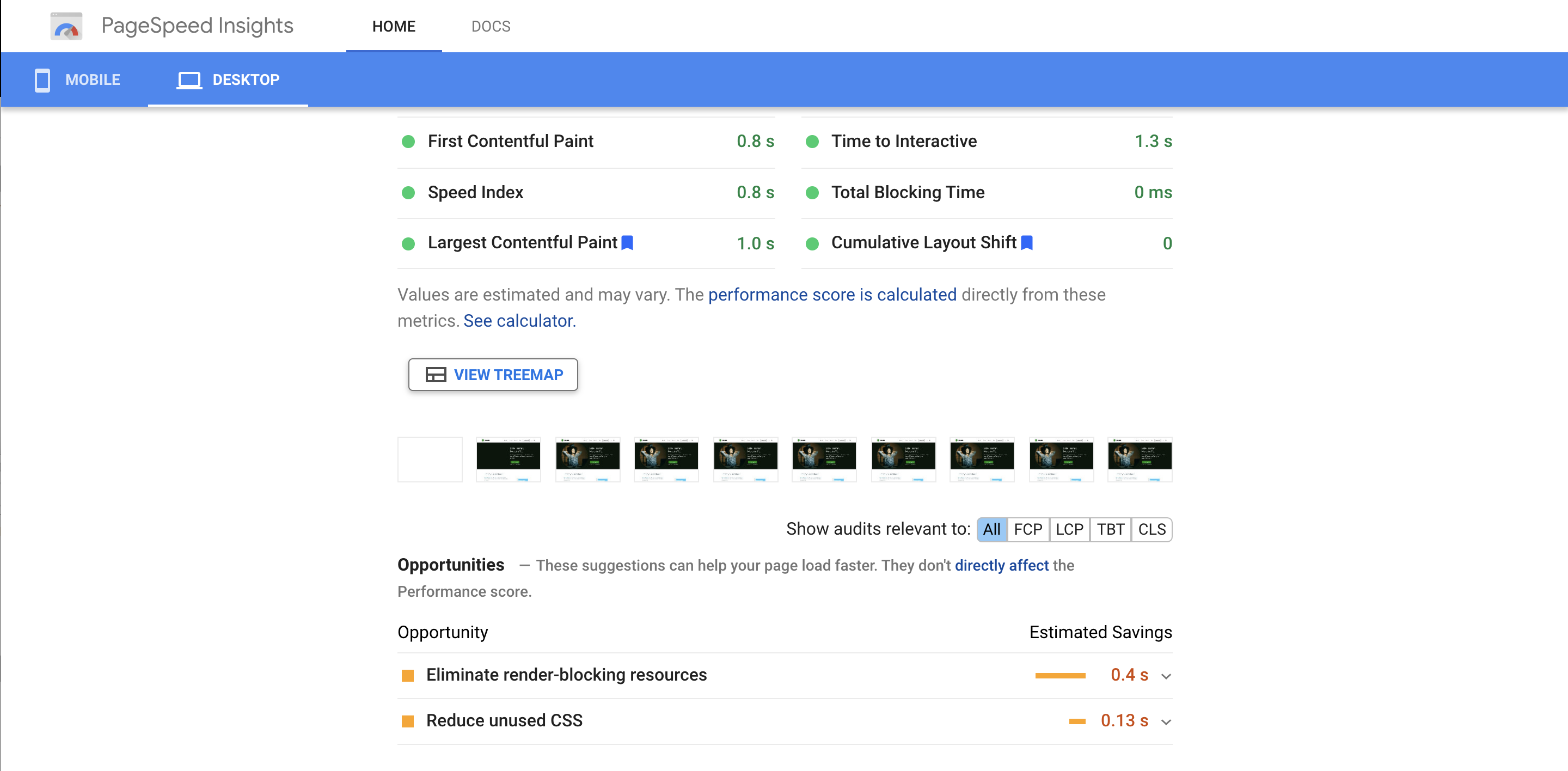
Debajo de su informe de puntuación, le dará oportunidades sobre cómo mejorar su puntuación. Las recomendaciones son muy específicas en algunos casos. Por ejemplo, recomendará complementos específicos que puede instalar y usar en su sitio para abordar un problema en particular. Y estimará el ahorro de tiempo que puede esperar al realizar cada mejora.
Aquí hay una captura de pantalla de la sección Oportunidades.

Al hacer clic en la flecha desplegable a la derecha de cada elemento, verá todas las sugerencias sobre cómo mejorar esa métrica en particular.
Visite PageSpeed Insights para calificar su sitio
Una vez que llegue a la página de Insights, ingrese su URL en la barra en la parte superior, espere a que analice su sitio y vea sus resultados.
Otra herramienta que puede usar es el informe Core Web Vitals, al que puede acceder desde Search Console. Aquí se explica cómo obtener y comprender ese informe.
Cómo validar los cambios en Core Web Vitals
Una vez que haya mejorado la experiencia del usuario y la velocidad en su sitio, querrá que Google tenga en cuenta esas mejoras lo antes posible. Para validar cambios:
- Inicie sesión en su cuenta de Google Search Console y seleccione la propiedad de su sitio web.
- Seleccione Core Web Vitals en el menú de la izquierda.
- Haga clic en Abrir informe junto al gráfico para dispositivos móviles o de escritorio.
- Seleccione el tipo de problema que ha solucionado. Por ejemplo, esto podría ser "problema de LCP".
- Haga clic en el botón Validar arreglo .
Esto iniciará una sesión de monitoreo de 28 días en todo su sitio. Si Google no ve ninguna evidencia del problema, lo marcará como "solucionado". También puede regresar a esta misma página para verificar el progreso de la validación y ver el resultado final.
¿Qué pasa si no optimizo mi sitio para web vitals principales?
La introducción de core web vitals representa un cambio general en el enfoque de Google hacia la experiencia del usuario. Los motores de búsqueda seguirán poniendo más y más peso en si los visitantes del sitio pueden o no usar fácilmente su sitio, encontrar lo que están buscando y irse contentos. Y si no se mantiene al día con los nuevos estándares, es posible que su sitio web caiga en las clasificaciones.
Por supuesto, una caída en las clasificaciones también significa una caída en el tráfico del sitio y, en consecuencia, una caída en las ventas, los ingresos publicitarios o los seguidores. Pero dado que Core Web Vitals también tiene un impacto directo en la experiencia del usuario, también se trata de mucho más.
Ya sea que sea un bloguero, propietario de una tienda o proveedor de servicios, la experiencia de los visitantes de su sitio es fundamental para su éxito. Si su sitio se carga rápidamente y brinda una excelente experiencia de usuario, será mucho más probable que lean sus publicaciones, compren sus productos, se registren en su lista de correo electrónico o se comuniquen con su equipo de ventas. Si no es así, probablemente se irán y encontrarán lo que buscan en otro lugar.
Al final, vale mucho la pena que optimice su sitio para los principales elementos vitales de la web.
¿Qué pasa si no quiero molestarme con las mejoras sugeridas?
Aunque el nuevo enfoque de Google ha facilitado mucho la mejora de las métricas de rendimiento de su sitio web, aún requerirá algo de trabajo.
¿No hay una manera más fácil? ¿Qué pasa si no tienes el tiempo o la experiencia técnica?
La buena noticia es que ¡sí! - hay una manera más fácil.
Se llama Jetpack Boost .
Si no desea ver las estadísticas de rendimiento del sitio web todos los días y administrar las tareas ininterrumpidas de optimización, pero tampoco desea contratar a un especialista en desarrollo web, entonces Jetpack Boost es exactamente lo que desea.
Lo mejor de todo, es gratis.
La mayoría de las otras herramientas le brindan numerosas opciones que a menudo requieren conocimientos técnicos que no tiene. Todas las casillas que puede marcar o desmarcar pueden ser confusas y, a menudo, no está claro cómo afectarán las funciones habilitadas a su sitio. Rara vez se aclara por qué es posible que desee o no cambiar cada configuración. Presione el botón equivocado o ajuste la configuración incorrecta, y puede romper su sitio o exponerlo a otros riesgos y amenazas.
Jetpack Boost fue creado para propietarios de sitios que no tienen el tiempo o la experiencia para estar al tanto de todo esto, pero que aún desean mejorar las métricas de rendimiento de su sitio web y brindar una experiencia de página positiva.

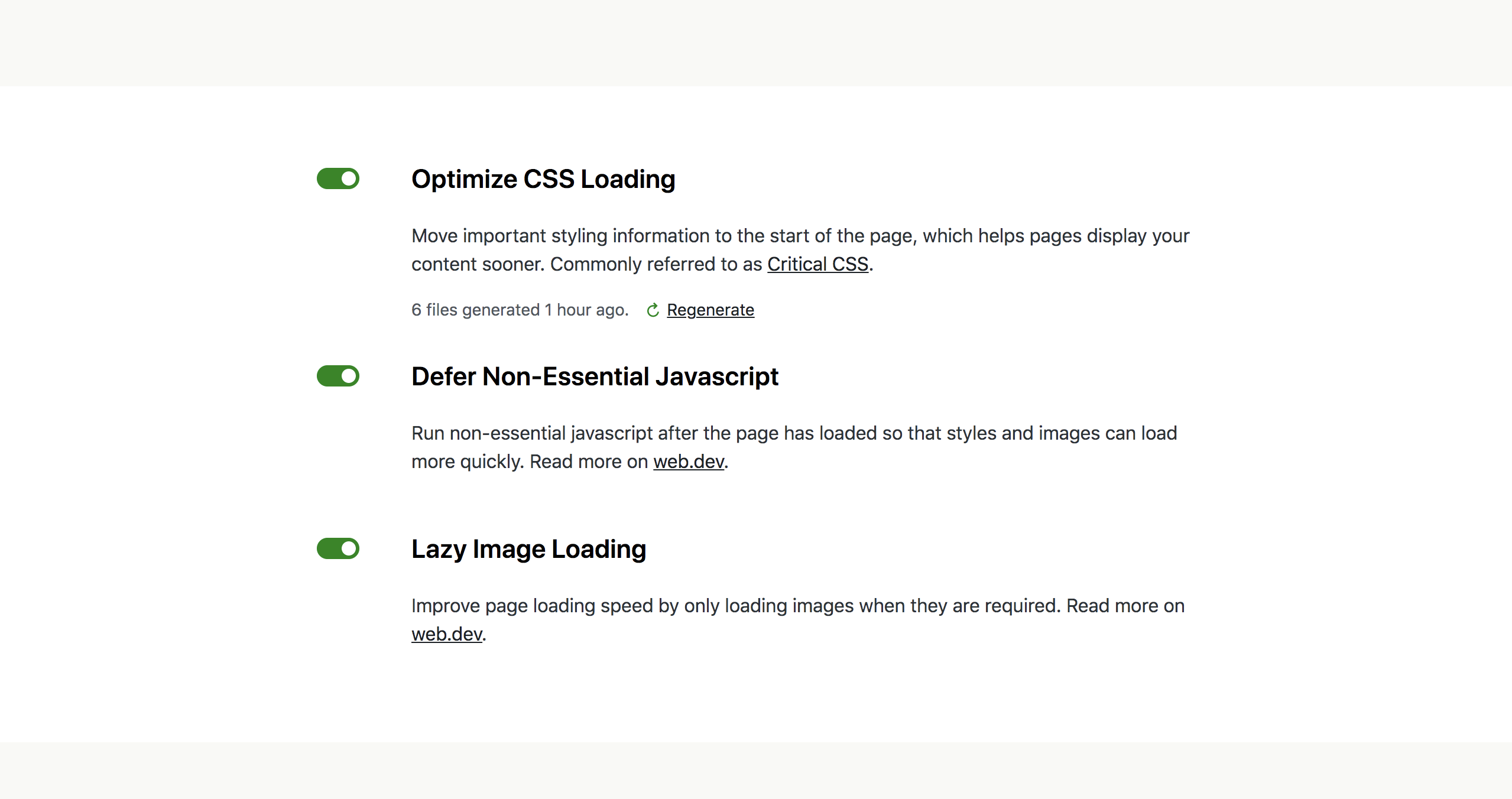
Con Jetpack Boost, lo enciendes y dejas que se encargue de todo por ti. Ejecute una prueba para ver qué tan bien está funcionando su sitio y active las mejoras con un solo cambio.
Más información sobre Jetpack Boost
Una vez más, su clasificación en los motores de búsqueda está directamente relacionada con la capacidad de su sitio web para ofrecer una experiencia positiva. Google está utilizando estos tres Core Web Vitals (pintura con mayor contenido, retraso en la primera entrada y cambio de diseño acumulativo) como uno de los factores de clasificación de su sitio.
Con Jetpack Boost, puede recibir altas calificaciones de Google y brindar una mejor experiencia a sus visitantes al mismo tiempo.
Si tiene preguntas y desea ver más detalles sobre Jetpack Boost, comience aquí.
