Pruebas de rendimiento con GTmetrix
Publicado: 2022-03-29Visión general
Es importante conocer las métricas de rendimiento de su sitio web para que pueda medir la experiencia general del usuario de los visitantes dentro de su sitio web. Esto también le informa sobre las mejoras necesarias para su sitio web.
Hay una serie de herramientas que serían de gran ayuda para analizar el rendimiento general de su sitio web. Dentro de esta guía, cubriremos específicamente la herramienta GTmetrix y cómo utilizarla para realizar pruebas en su sitio web basado en el tema "Stax".
GTmetrix
GTmetrix es una herramienta en línea que le permite analizar la velocidad y el rendimiento de su sitio web.

La herramienta también está disponible bajo un plan gratuito y profesional. En nuestro ejemplo aquí usaremos el plan gratuito. Recomendamos crear una cuenta gratuita si no tiene una, para disfrutar de funciones adicionales mientras está conectado.
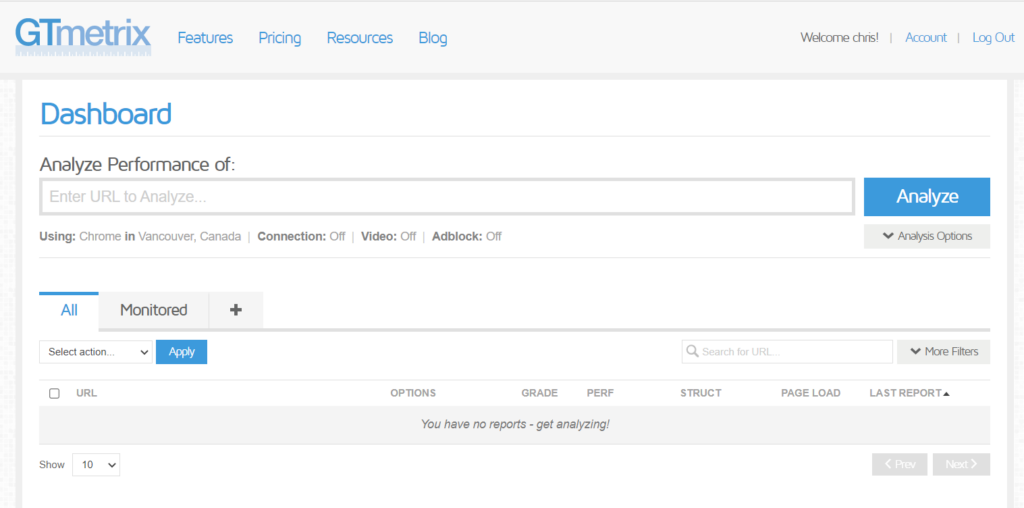
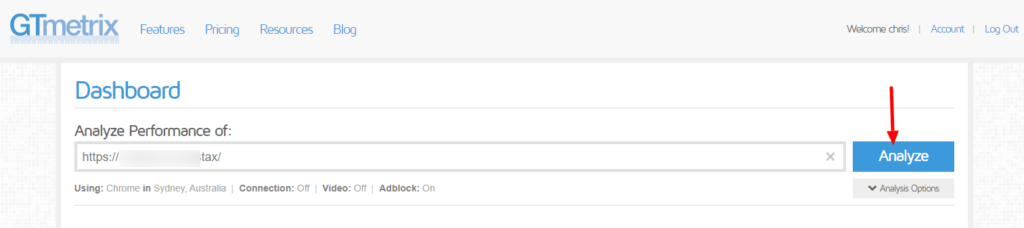
Una vez que haya iniciado sesión, se le presentará una vista de este tipo a continuación:

Dentro del campo URL, aquí deberá completar la dirección de su sitio web.
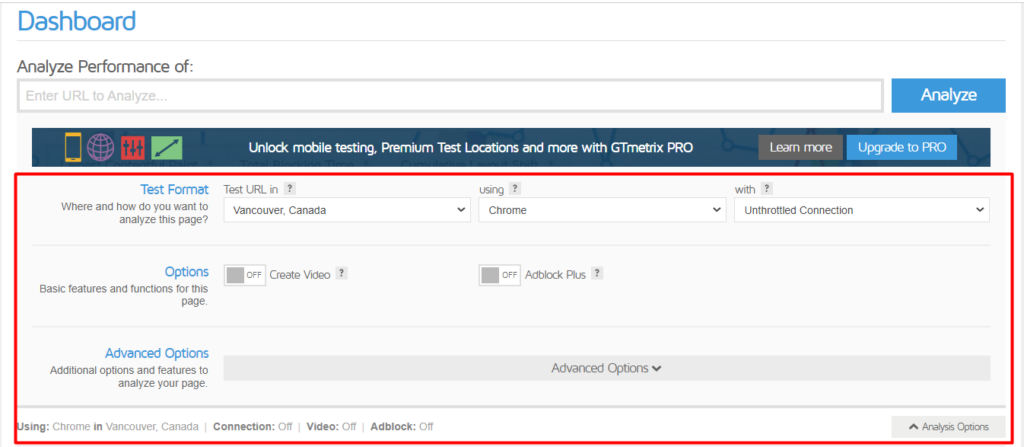
Directamente debajo del botón "Analizar", tiene un menú desplegable "Opciones de análisis". Haga clic en él y se le presentarán las opciones que se ilustran a continuación:

Formato de prueba
URL de prueba en: aquí puede especificar la ubicación de su servidor preferido en el que realizar la prueba. “Vancouver, Canadá” suele ser la región predeterminada cuando se inicia sesión.
Usando: Aquí puede especificar el navegador a usar. El navegador predeterminado suele ser Chrome.
Con: Aquí puede especificar el tipo de conexión a utilizar. El valor predeterminado es "Conexión sin restricciones", pero puede configurar cualquier otra opción proporcionada en el menú desplegable.
Opciones
Crear video: cuando está habilitado, crea un video que muestra cómo se carga la página y que puede usar para depurar problemas de carga de la página.
Adblock Plus: cuando está habilitado, deshabilita la carga de anuncios durante la prueba.
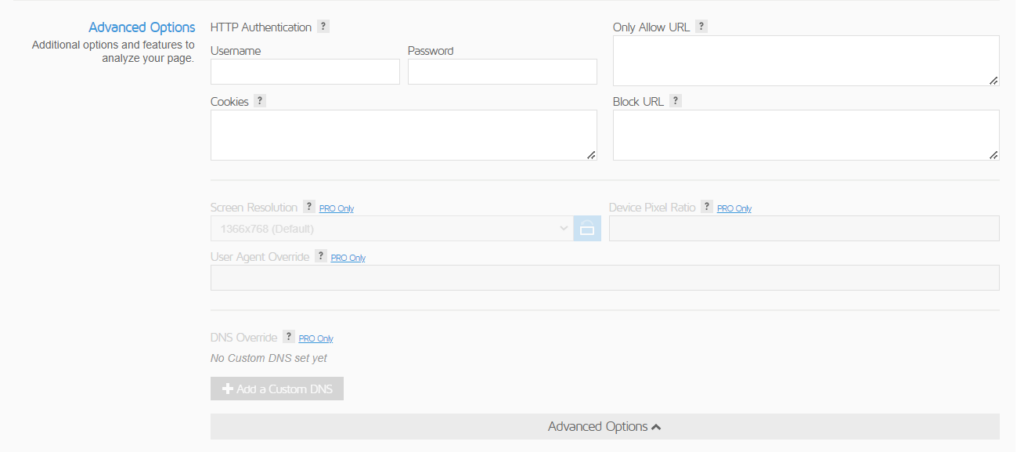
Opciones avanzadas

Estas opciones solo son necesarias si desea agregar funciones como autenticación HTTP, cookies o si desea permitir o bloquear ciertas URL.
Una vez que haya configurado la configuración deseada, puede proceder a analizar su URL rellenada haciendo clic en el botón "Analizar" junto al campo de URL.

Resultados de rendimiento
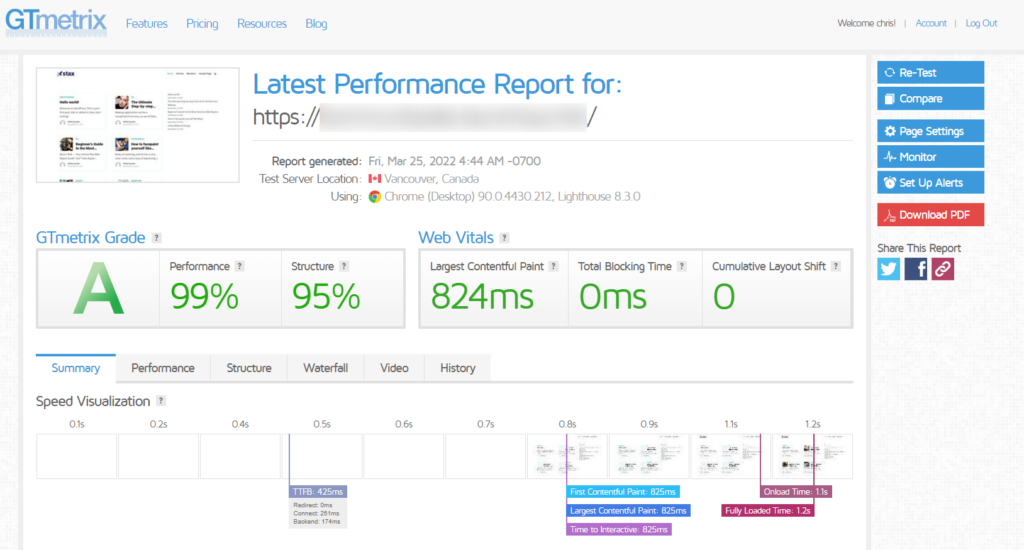
Una vez que se complete la prueba, se le presentará un informe sobre el rendimiento de su sitio web. A continuación se muestra un resultado de informe de muestra:

Para desmitificar el informe anterior:
Grado GTmetrix
Este es el puntaje promedio calificado del rendimiento y la estructura de su sitio.
Web vitales
Esto devuelve la puntuación de rendimiento de las métricas de rendimiento de Google Lighthouse.
Debajo de las secciones anteriores, tenemos algunas pestañas que se usan para ejemplificar aún más estos puntajes.
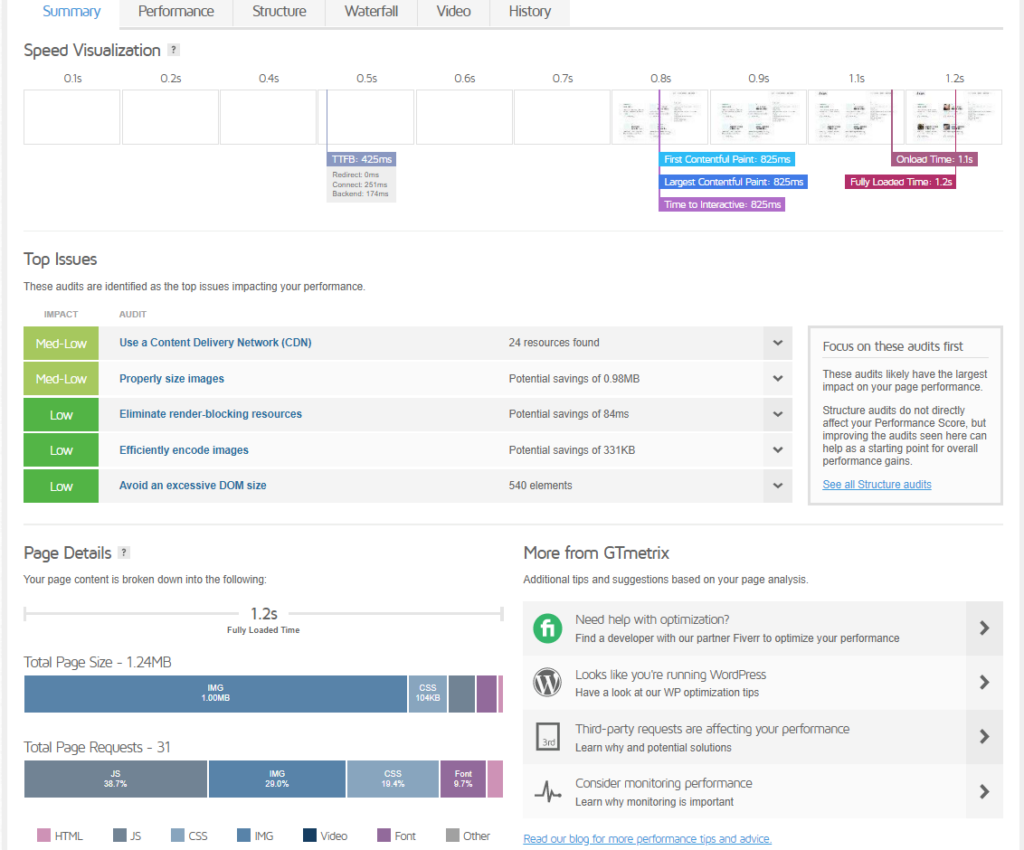
Resumen

Aquí, GTmetrix ilustra algunos de los principales aspectos del análisis realizado.
Dentro del segmento de visualización de velocidad , aquí tenemos una descripción general de cómo se cargan las secciones dentro de la página.
La sección Principales problemas destaca las inquietudes con mayor impacto en el rendimiento de su página. Puede trabajar en estos aspectos destacados para mejorar aún más el rendimiento de su sitio web. Si se resuelve un problema, ya no aparecerá en la lista.
En la sección Detalles de la página , represente el tamaño de las páginas de la página analizada, así como el número total de solicitudes en la página.
El tamaño de la página consta de archivos utilizados dentro de la página. Estos incluyen archivos como imágenes, archivos JS, archivos CSS y muchos más que su página podría estar usando.
Las solicitudes, por otro lado, básicamente se refieren a lo que el navegador solicita para incluir dentro de la página, como los archivos que constituyen la página como se mencionó anteriormente.
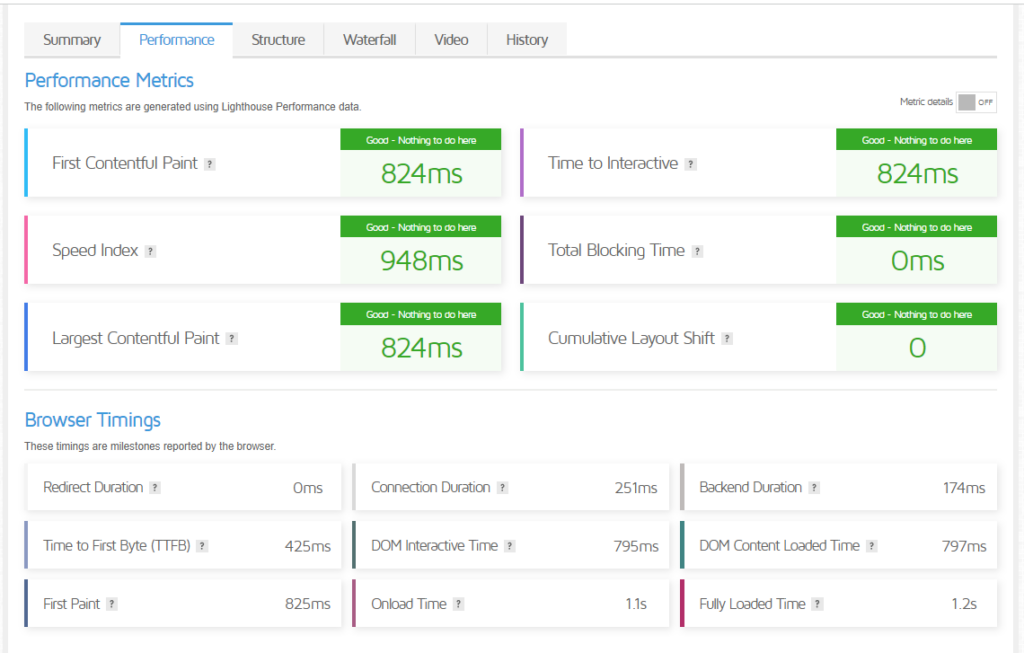
Actuación

Métricas de rendimiento

Aquí vemos cómo funcionan las seis métricas de Lighthouse
Primera pintura con contenido (FCP): mide la cantidad de tiempo que le toma al navegador mostrar la primera pieza de contenido dentro de su página. Un valor entre 0 y 1,8 debería ser lo suficientemente bueno.
Índice de velocidad (SI): devuelve la cantidad de tiempo que tardan las partes visibles de su página en cargarse y mostrarse. Un valor entre 0 y 1,3 debería ser bueno para empezar.
Pintura con contenido más grande (LCP): esto devuelve la cantidad de tiempo que lleva mostrar el contenido más grande visible dentro de su página. Un rango entre 0 y 1.2 sería bueno.
Tiempo de interacción (TTI): devuelve la cantidad de tiempo que se tarda antes de que una página se considere completamente interactiva. Un valor entre 0 y 2,4 estaría bien.
Tiempo total de bloqueo (TBT): este es el rango de tiempo dentro del cual se bloquea una página. De lo contrario, esto se puede definir como la diferencia horaria entre TTI y FCP (TTI – FCP). Un valor entre 0 y 150 ms sería genial.
Cambio de diseño acumulativo: esta es una medida del movimiento del contenido de la página a medida que la página se carga y se vuelve visible. Una puntuación entre 0 y 0,1 debería ser suficiente.
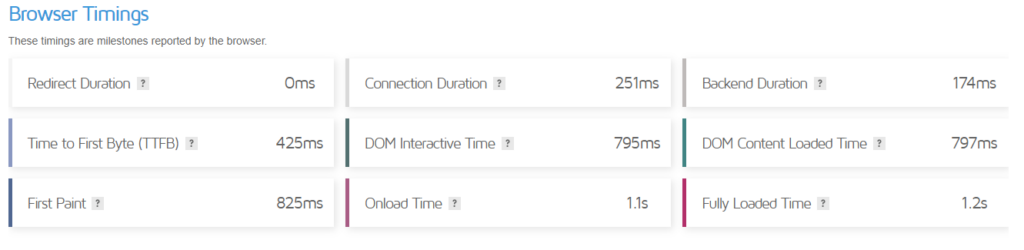
Tiempos del navegador
Aquí encontraremos una serie de otras métricas que no tienen efecto en la puntuación de rendimiento.

Duración de la redirección: esta es la cantidad de tiempo que tardan las redirecciones antes de cargar la página final.
Duración de la conexión: esta es la cantidad de tiempo que tarda el navegador en conectarse al servidor y acceder a la página.
Duración del backend: este es el tiempo que tarda el servidor en generar una respuesta al navegador.
Tiempo hasta el primer byte: este es el tiempo total que lleva desde el inicio de la solicitud hasta la recepción del primer byte de la respuesta. De lo contrario, esto se puede percibir como el total de (Duración de la redirección + Duración de la conexión + Duración del backend).
Tiempo interactivo DOM: Esto representa el tiempo que le toma al navegador generar un árbol DOM.
Tiempo de carga del contenido del DOM: se refiere al tiempo que tarda el DOM en estar completamente listo.
Primera pintura: esta es la cantidad de tiempo que le toma al navegador realizar cualquier tipo de renderizado.
Tiempo de carga: esto ocurre cuando se procesa la página completa y se descargan los recursos.
Tiempo de carga completa: esta es una medida de cuándo se ha disparado Onload y la red ha estado inactiva durante 2 segundos.
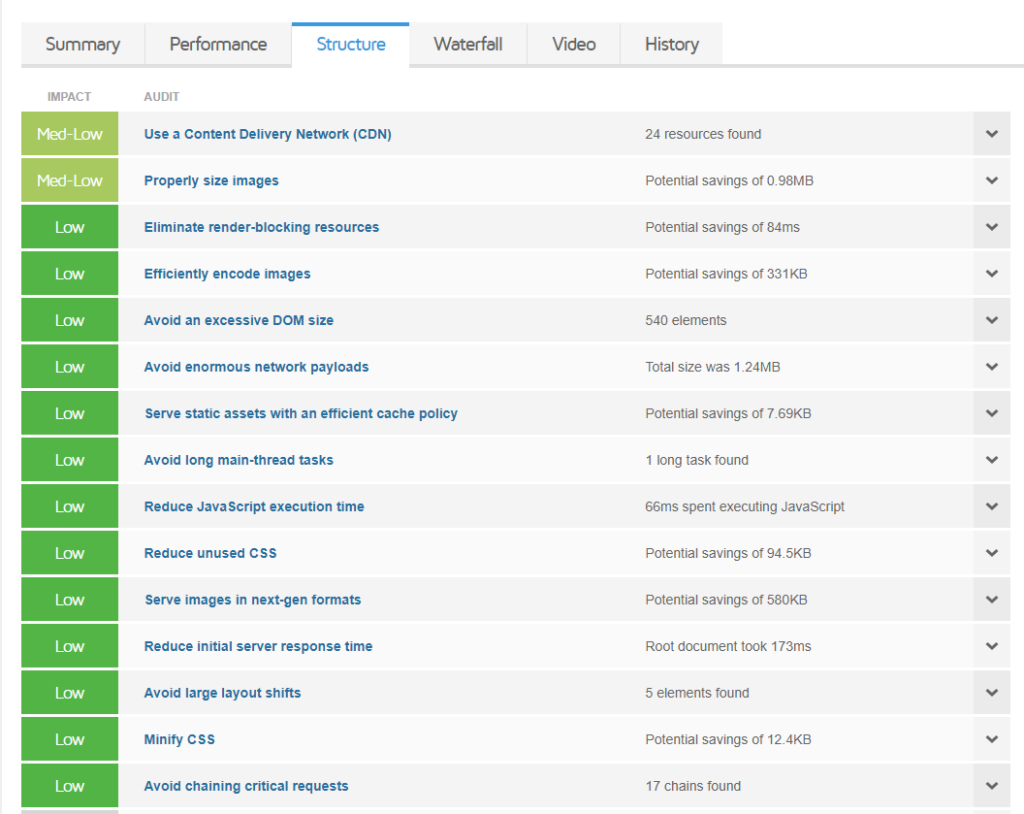
Estructura

Aquí tenemos las recomendaciones que se pueden llevar a cabo para mejorar el rendimiento del sitio. Puede hacer clic en el menú desplegable dentro de cada uno de ellos para tener una vista de los elementos o recursos afectados.
Estas son las optimizaciones que debería estar interesado en llevar a cabo, comenzando por las de mayor prioridad. Llevar a cabo las optimizaciones recomendadas debería proporcionar a su sitio una puntuación de rendimiento más alta.
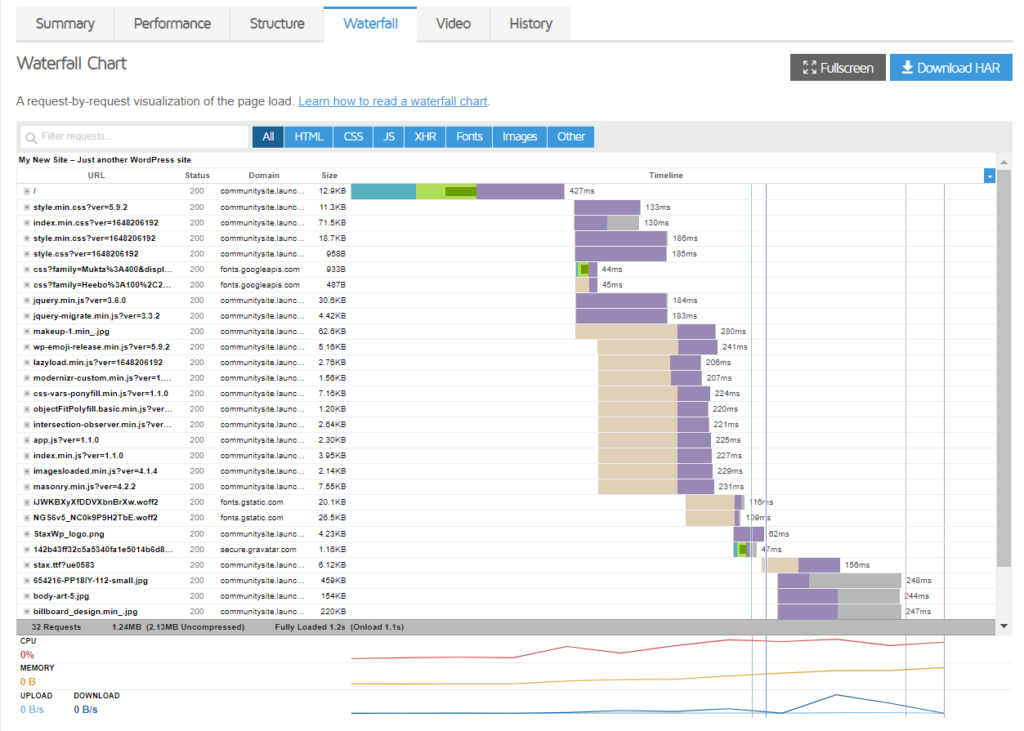
Cascada

Esta sección muestra todas las solicitudes que se cargan en la página y el orden en que se cargan.
Dentro de esta sección podemos extraer información como qué archivos tienen un gran tamaño y el tiempo de carga total que tardan, así como los códigos de estado devueltos por el servidor, en las solicitudes de URL del dominio respectivo.
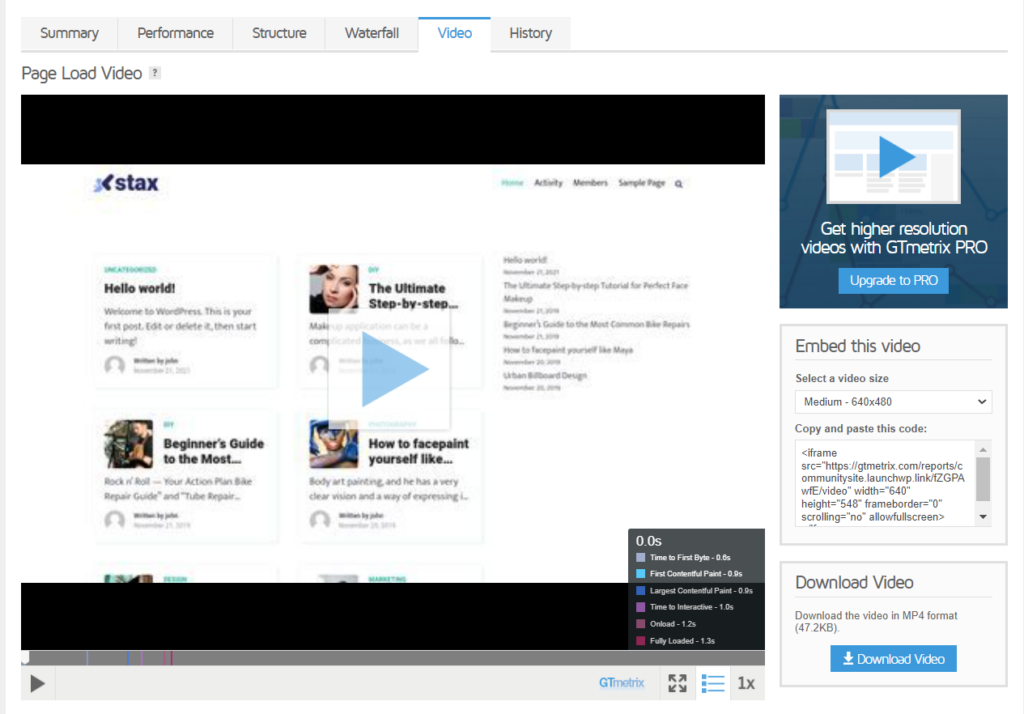
Video

En caso de que se habilite la opción “Crear Video” dentro de las “Opciones de análisis” previo a realizar la prueba, se grabará un video mostrando cómo se carga la página. Este video es lo que se mostrará en la pestaña "Video" aquí.
En la parte inferior derecha, tendrá una vista de algunas de las métricas de rendimiento resaltadas.
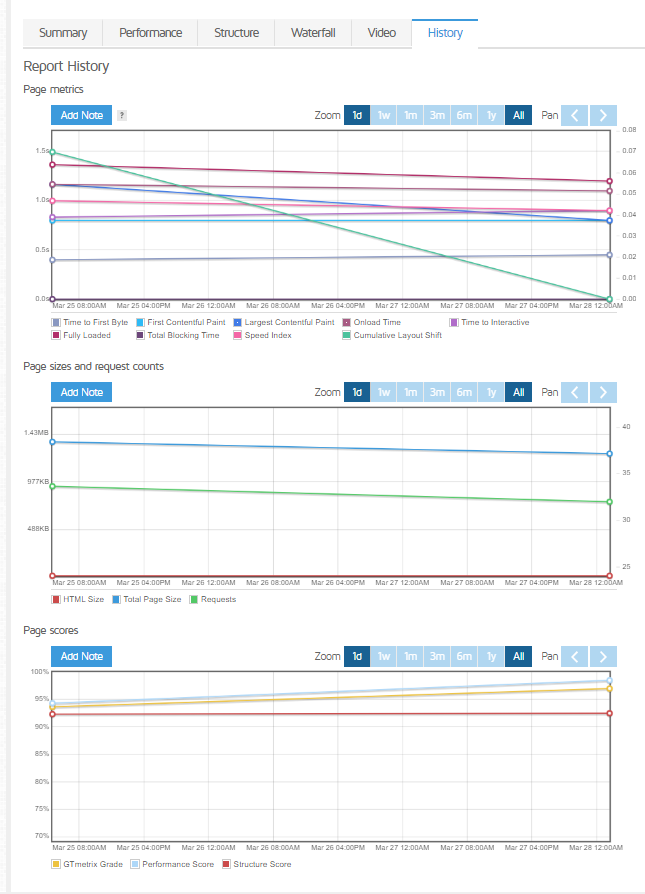
Historia

La pestaña Historial genera una interfaz gráfica que proporciona una comparación entre al menos dos pruebas realizadas.
Aquí se representan tres gráficos. Éstos incluyen:
Métricas de página : proporciona una comparación de las diversas métricas de rendimiento entre dos informes. Algunas de estas métricas incluyen Tiempo hasta el primer byte, Primera pintura con contenido, Pintura con contenido más grande, Tiempo de carga, Tiempo para interacción y muchas más.
Tamaños de página y recuentos de solicitudes : Genera una comparación entre el tamaño de la página y el número de solicitudes realizadas, dentro de los diferentes informes de prueba.
Puntuaciones de página : proporciona una comparación de las puntuaciones con los diferentes informes. Estos forman parte de GTmetrix Grade, Performance Score y Structure Score.
Conclusión
En comparación con otras herramientas de prueba de rendimiento, GTmetrix proporciona una interfaz mucho más clara para ayudarlo a realizar un análisis exhaustivo de su sitio web. También es importante tener en cuenta que las puntuaciones se calculan de manera diferente en comparación con otras herramientas.
