19 mejores marcas personales (ejemplos de sitios web) 2023
Publicado: 2023-01-06¿Estás buscando las mejores marcas personales y ejemplos de sus sitios web para inspirarte?
Aquí es cuando entra en juego nuestra lista de los mejores.
Si desea recopilar nuevas ideas para su sitio web o su marca personal, hojee estas, aprenda de ellas y desbloquee nuevos horizontes de posibilidades.
Pero es tu singularidad lo que te hará sobresalir. Siempre.
¿Qué cosas componen una marca personal?
Al configurar una marca personal, es esencial que disperses tus conocimientos y experiencia en todo tu sitio web.
Es por lo que la gente te sigue, y una página es un excelente medio para distribuir contenido excelente.
Pero también puede usar el sitio web para otras cosas valiosas, como compartir su historia personal, vender cursos, ofrecer entrenamiento, etc.
Conviértase en un producto y comercialícelo en línea y fuera de línea como un campeón.
Nota : puede usar cómodamente estos mejores temas de WordPress de marca personal para construir su sitio.
Las mejores marcas personales y ejemplos de marcas
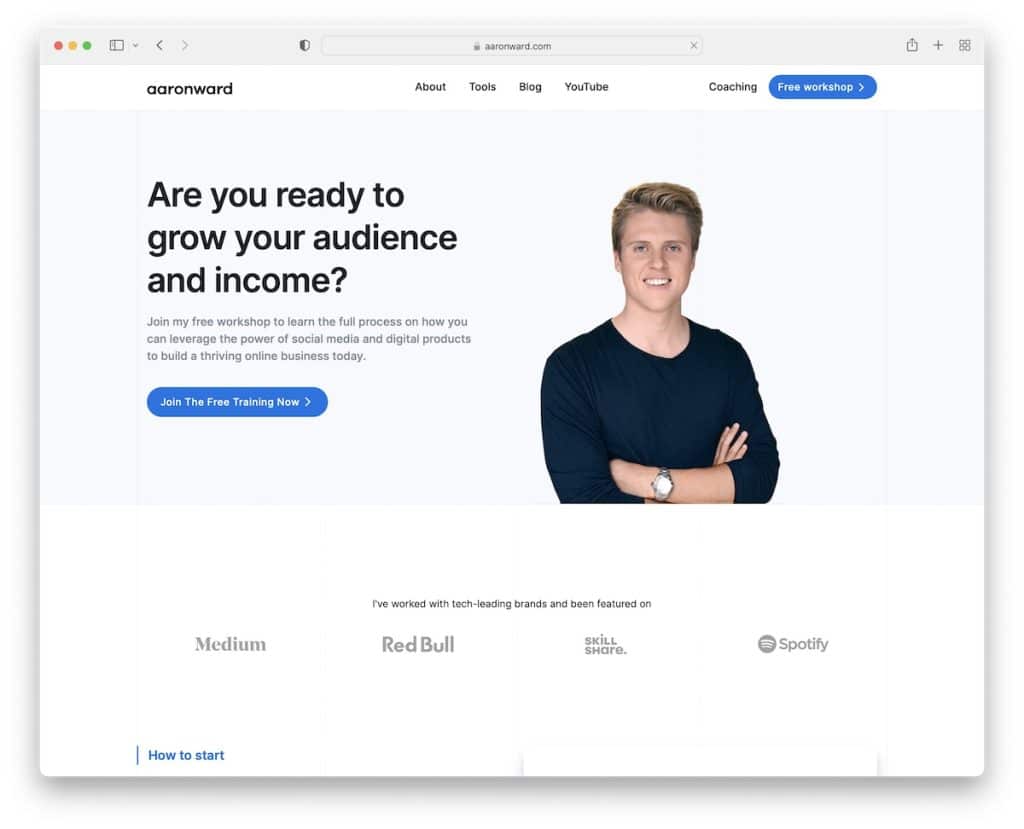
1. Sala de Aarón
Construido con: Webflow

Aaron Ward optó por un diseño web responsive minimalista con fondos claros, oscuros y azules. La sección del héroe presenta título, texto, un botón de llamada a la acción (CTA) y su imagen.
Además, el encabezado y el pie de página siguen la búsqueda limpia del sitio web para una experiencia general sin distracciones.
Nota: Siempre que tenga dudas, apunte siempre a la simplicidad. ¿Por qué? ¡Porque siempre funciona!
No olvide consultar nuestra colección de los mejores sitios web de Webflow.
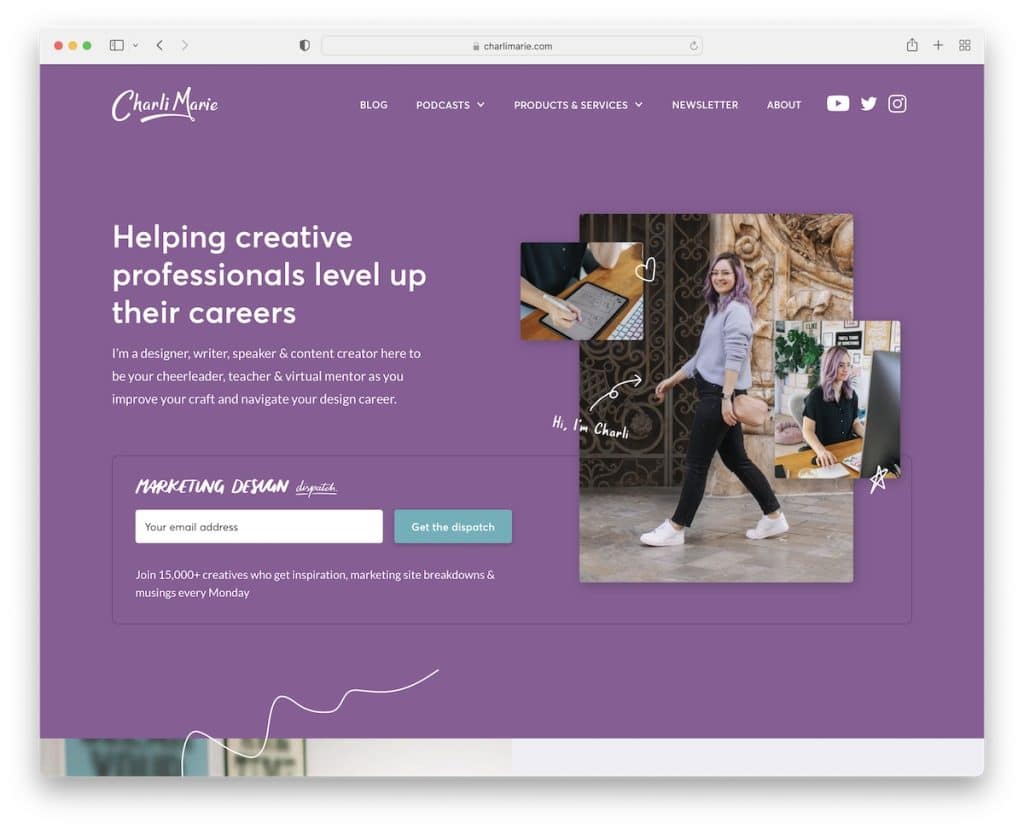
2. Charlie María
Construido con: Webflow

El sitio web de la marca personal de Charlie Marie es mucho más creativo que el de Aaron, con elementos coloridos y animados.
El encabezado transparente presenta un mega menú e íconos de redes sociales, pero no una barra de búsqueda.
Charlie también usa una suscripción de correo electrónico en la parte superior de la página, que es una excelente estrategia para hacer crecer una lista de correo electrónico.
Nota: si el marketing por correo electrónico funciona bien para usted, intente mover el formulario de suscripción al boletín a la sección principal.
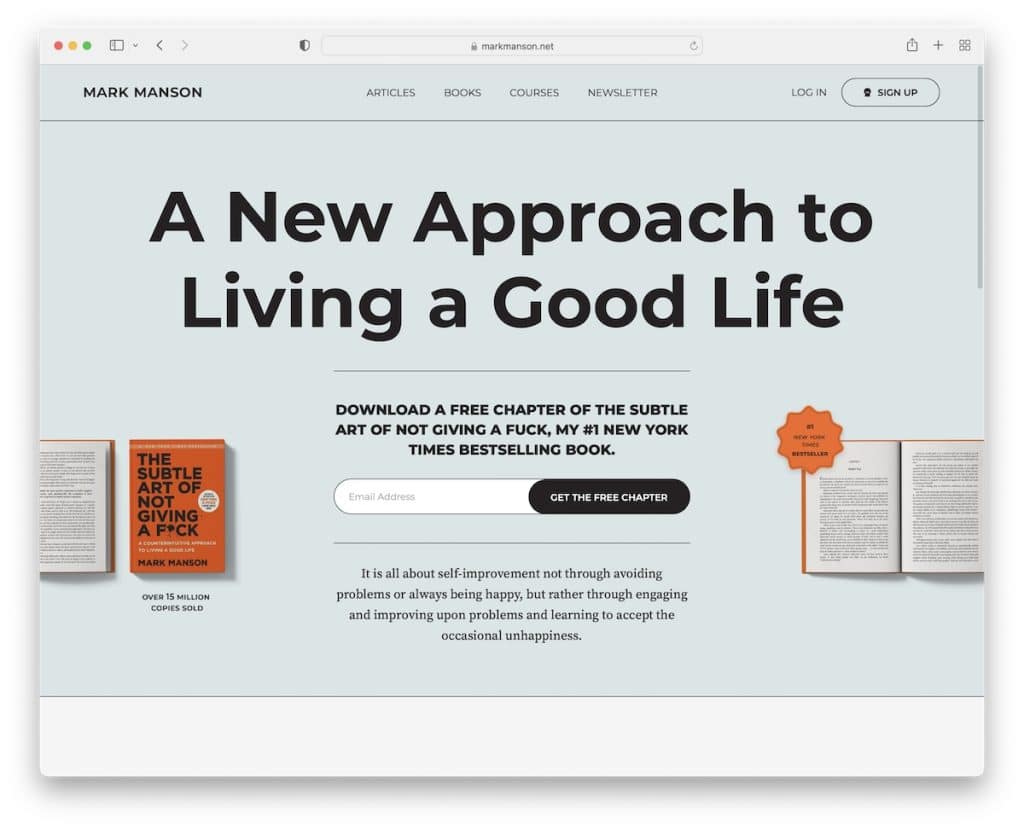
3. Marcos Manson
Construido con: WordPress usando un tema personalizado de WordPress

Lo que nos gusta de Mark Manson es que tiene mucho texto, con una legibilidad excelente, lo que funciona muy bien para promocionar sus libros. Escritor, mucho texto, sí, entiendes la esencia.
Mark continúa construyendo su marca personal al ofrecer un capítulo gratis a cambio de un correo electrónico. Aparece en la mitad superior de la página para aumentar la tasa de aceptación.
Además, es un sitio web simple creado con la creatividad en mente para garantizar la mejor experiencia de usuario.
Nota: Empuje un producto gratuito en la mitad superior de la página y recopile más correos electrónicos.
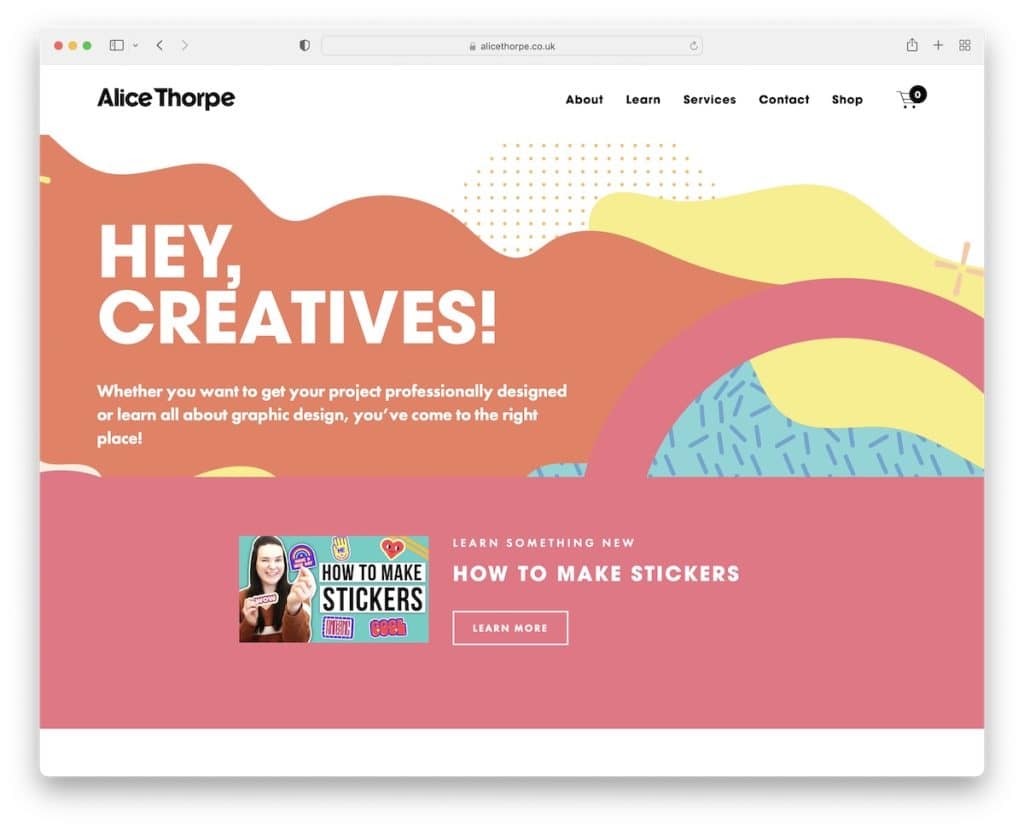
4. Alicia Thorpe
Construido con: Squarespace

La página de Alice Thorpe es colorida y pegadiza, lo que despierta la curiosidad de todos de inmediato. Un fondo de paralaje creativo con un título y texto es lo primero que notará. Pero inmediatamente promociona uno de sus videos que abre YouTube en una nueva pestaña.
Alice separó las secciones de la página de inicio con diferentes colores de fondo para hacerla más dinámica. Y encontrará un feed de Instagram justo antes del pie de página minimalista, abriendo publicaciones en nuevas pestañas.
Nota: puede usar un feed de IG para agregar más contenido a su sitio web y hacer crecer su perfil.
También le gustará consultar estos ejemplos de sitios web de Squarespace.
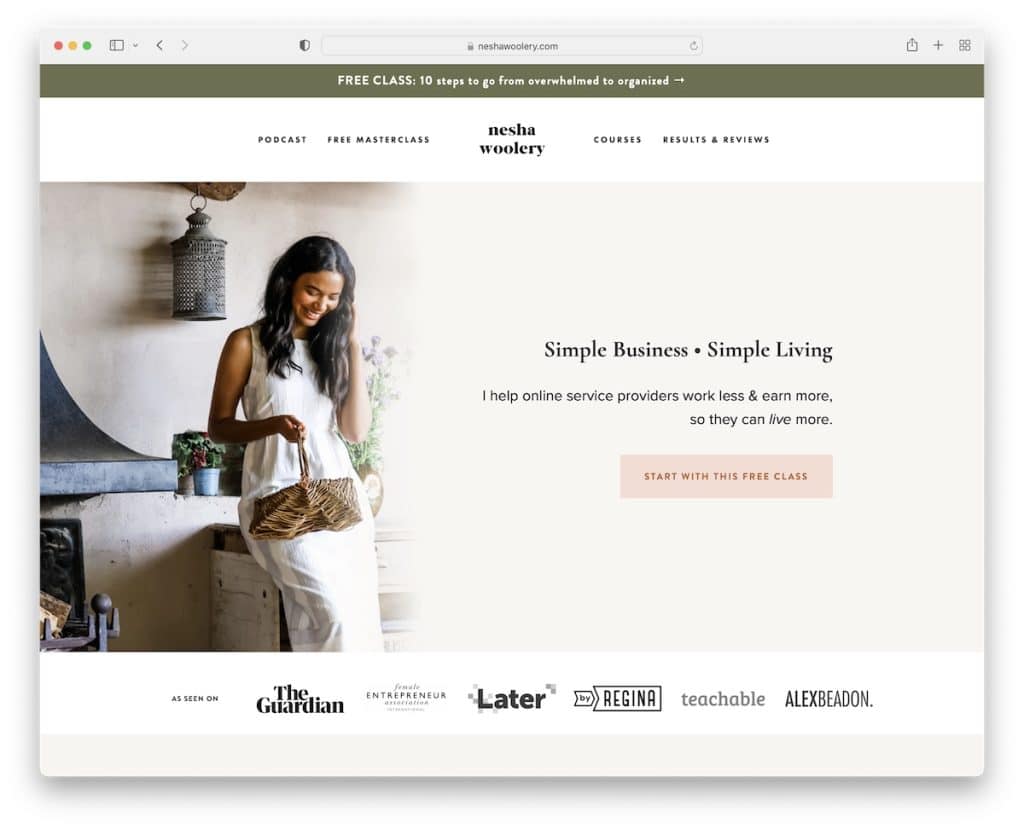
5. Lana Nesha
Construido con: Squarespace

El sitio web de la marca personal de Nesha Woolery presenta primero una notificación en la barra superior, seguida de un encabezado/menú que desaparece/reaparece.
Ella usa un botón de CTA en el área del héroe y luego los logotipos de varias autoridades que la mencionaron.
La sección de pie de página es bastante extensa, con enlaces de menú, un formulario de suscripción al boletín, íconos sociales y un control deslizante de alimentación de Instagram.
Nota: Muestre logotipos de autoridad (y agregue enlaces al contenido) para generar confianza.
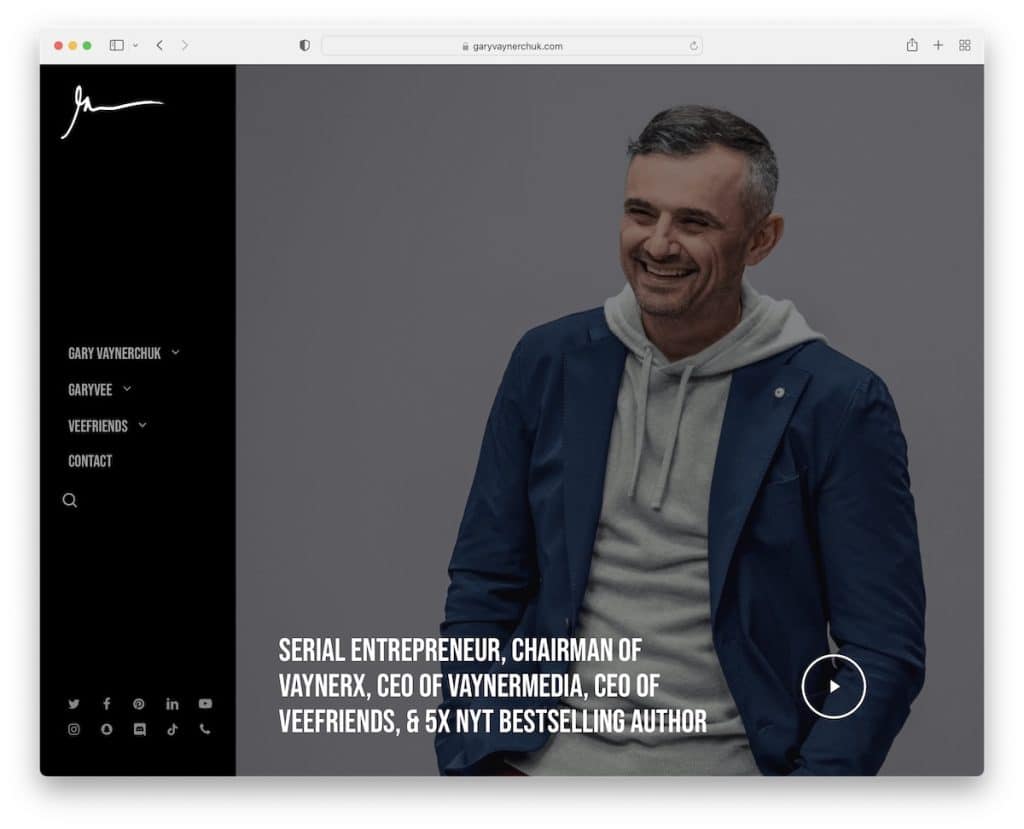
6. Gary Vaynerchuk
Construido con: WordPress usando un tema personalizado de WordPress

El sitio web de Gary Vaynerchuk utiliza un enfoque de diseño ligeramente diferente con su menú fijo en la barra lateral izquierda. El menú también presenta un efecto de desplazamiento genial con un menú desplegable, un ícono de barra de búsqueda y múltiples botones de redes sociales.
El fondo de la imagen de la parte superior de la página tiene un efecto de paralaje con una superposición de texto y un botón de reproducción que abre una caja de luz de video.
Por último, pero no menos importante, su sitio de marca personal tiene un aspecto oscuro, lo que hace que se destaque más.
Nota: Use un diseño de sitio web oscuro para darle un aspecto más premium.
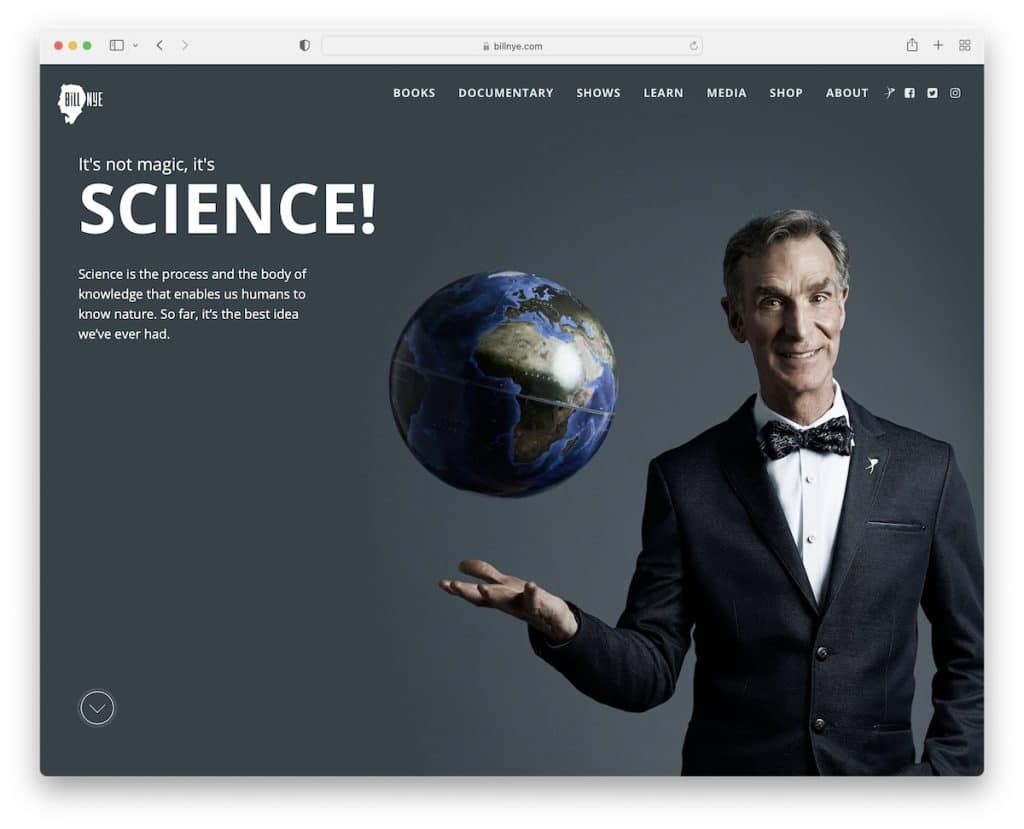
7. Bill Nye
Construido con: Craft CMS

La página de inicio de Bill Nye presenta una imagen de pantalla completa con un encabezado transparente que se vuelve sólido y fijo una vez que comienza a desplazarse.
Sorprendentemente, la imagen del héroe no tiene un botón CTA, pero promociona su libro en la segunda sección debajo del pliegue.
El pie de página es bastante bueno con un fondo de efecto de partículas, pero tiene un aspecto general limpio con íconos de redes sociales.
Nota: Cree una primera impresión sólida y duradera con una imagen de pantalla completa en la mitad superior de la página.
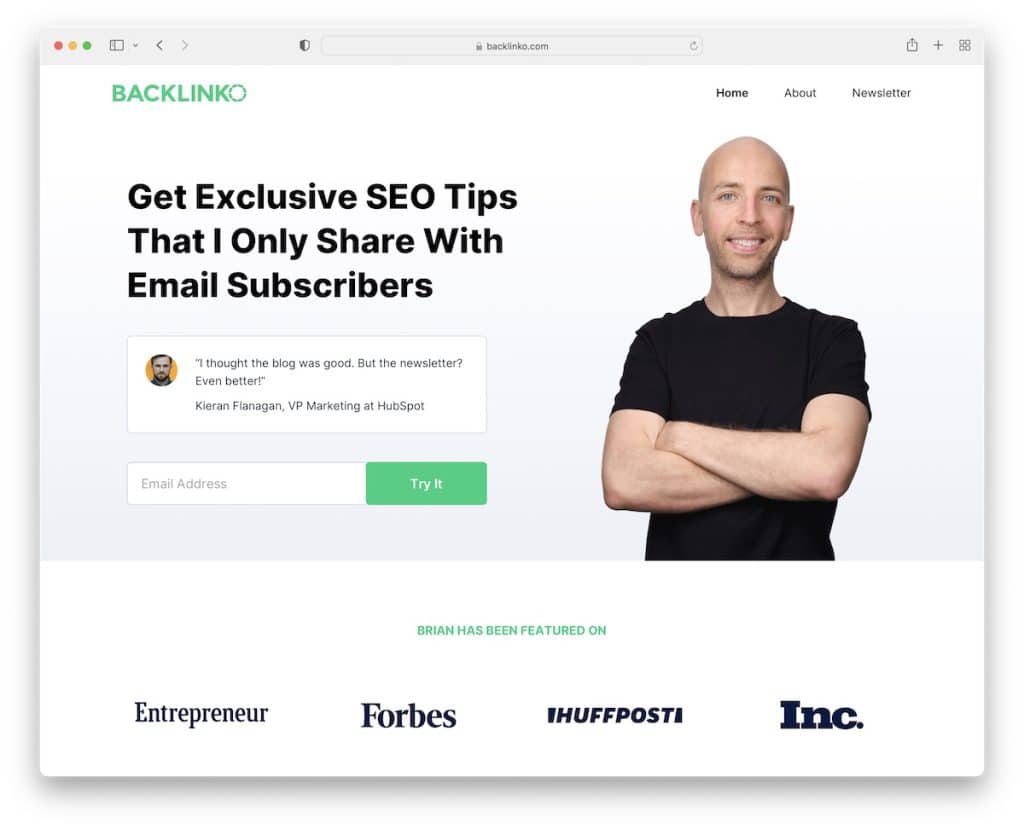
8. Enlace de retroceso
Construido con: Next.js

Backlinko tiene una página principal ligera y limpia con un correo electrónico de suscripción para registrarse para recibir consejos exclusivos, enlaces de autoridad y testimonios de clientes.
Además, Brian usa otro formulario de suscripción para obtener una guía gratuita antes del pie de página relativamente simple con un fondo oscuro.
Nota: si no planea agregar mucho contenido a su página de inicio, deje que se destaque el que agrega. ¡Ofrecer productos gratuitos, consejos y guías por correo electrónico también funciona muy bien!
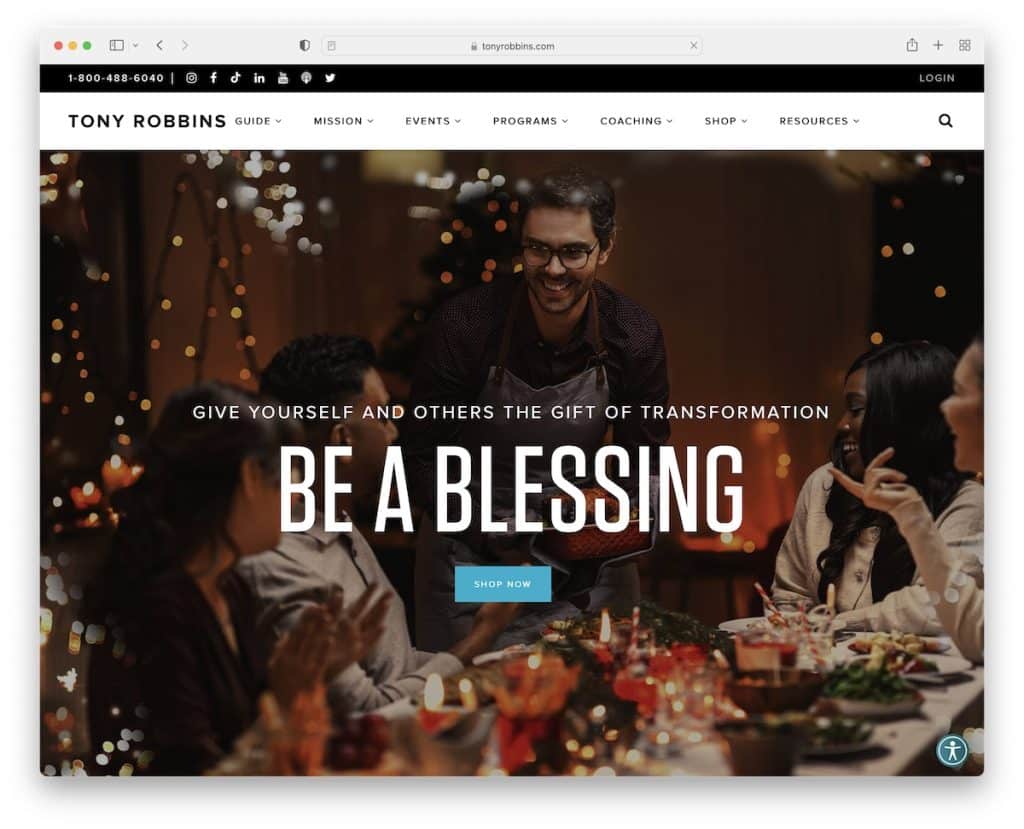
9. Tony Robbins
Construido con: WordPress usando un tema personalizado de WordPress

Si bien la página de inicio de Backlinko no tiene mucho que hacer, la de Tony Robbins es todo lo contrario.
Desde una barra superior adhesiva y un encabezado (con un menú desplegable) hasta animaciones de desplazamiento, cajas de luz de video, historias de éxito y un control deslizante que promociona los próximos eventos: lo obtiene todo y más.
Lo que también es útil es el botón de accesibilidad en la esquina inferior derecha que abre un menú para ajustar la experiencia del sitio web.
Nota: Permita que sus visitantes personalicen su experiencia en el sitio web según sus necesidades con el menú de accesibilidad.
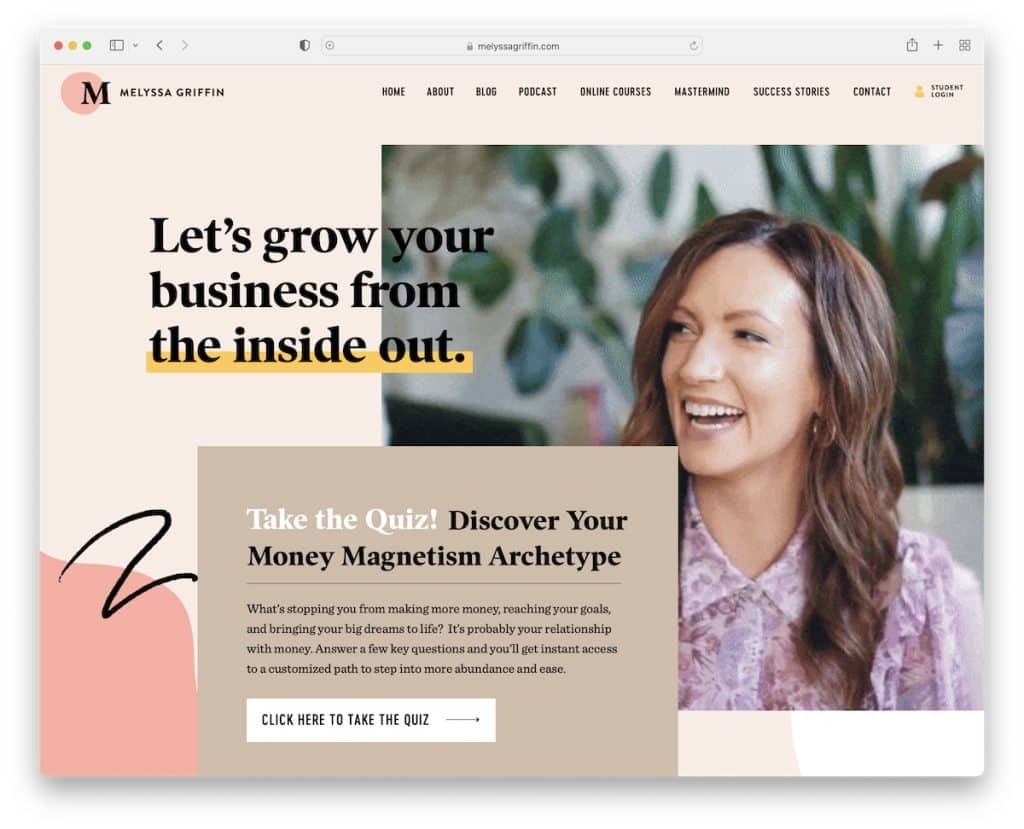
10. Melissa Griffin
Construido con: Showit


Melyssa Griffin sabe cómo captar la atención de los visitantes con un video/GIF de fondo. Su sitio web también es muy creativo, con muchos detalles y animaciones que animan la experiencia.
Lo que es único acerca de la página de Melyssa Griffin es su enfoque para recopilar correos electrónicos con un cuestionario emergente de diez preguntas. Esto le permite obtener más clientes potenciales de calidad que un solo formulario de suscripción.
Nota: agregue un formulario de suscripción de varios pasos o un cuestionario para generar más clientes potenciales de calidad.
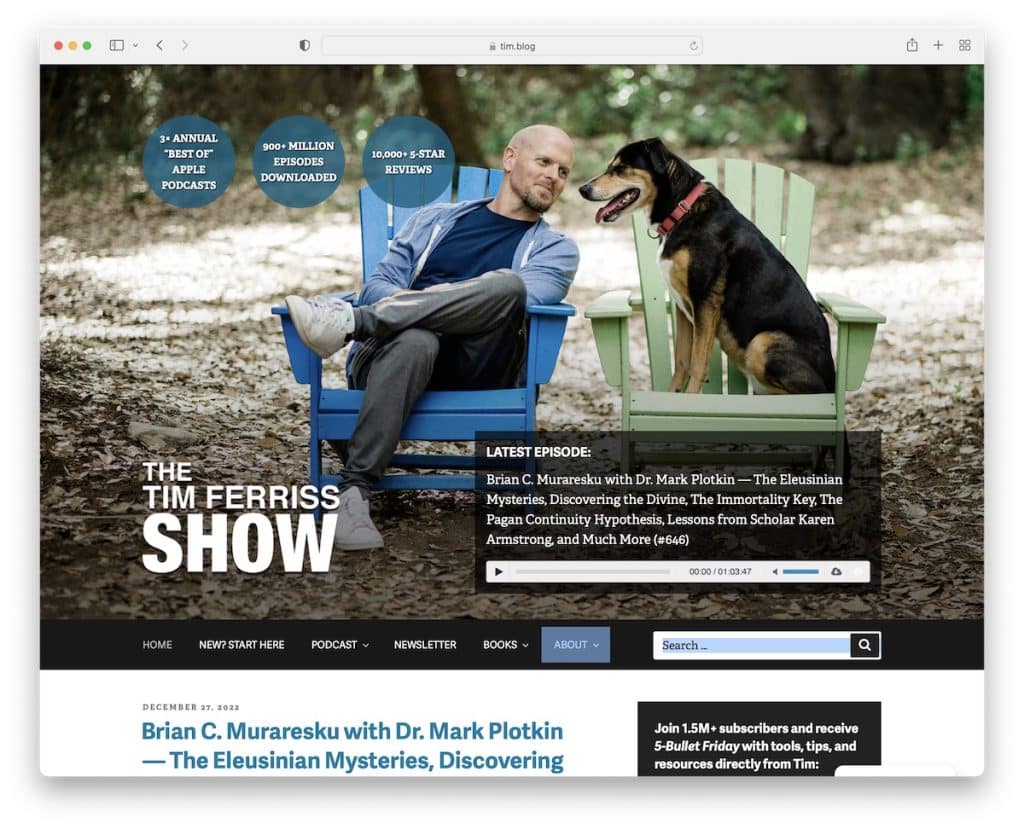
11. Tim Ferriss
Construido con: WordPress usando un tema personalizado de WordPress

Tim Ferriss tiene una sección muy interesante en la parte superior de la página con una imagen de fondo, algunos datos y un reproductor de podcast primero, seguido de un encabezado, un menú y una barra de búsqueda.
Otra gran cosa acerca de la página de Tim Ferriss es que es un blog con una barra lateral derecha y sin una página de inicio dedicada.
Nota: siéntete libre de usar un blog como tu sitio web oficial.
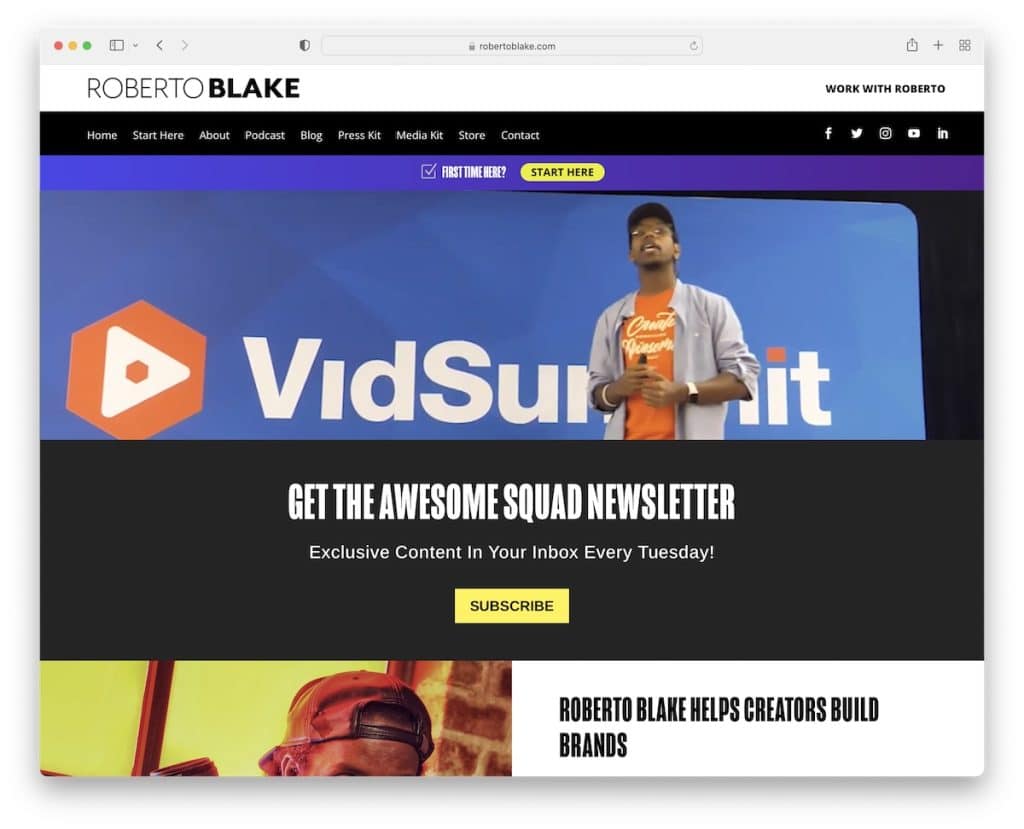
12. Roberto Blake
Construido con: Tema Divi

La página de Roberto Blake es densa en contenido pero ejecutada de una manera que logra una gran visibilidad. El encabezado consta de tres partes, donde puso todos los enlaces necesarios para los visitantes nuevos y recurrentes.
El banner/fondo de video angosto se reproduce automáticamente, lo cual es excelente para mantener al visitante cerca por más tiempo.
Además, las secciones de citas con fondo amarillo hacen que dejes de desplazarte y pienses en ello.
Nota: si es un creador de contenido de video, es posible que desee agregar un video promocional a la sección principal de su página.
Además, no te pierdas nuestra lista de los mejores sitios web que usan el tema Divi.
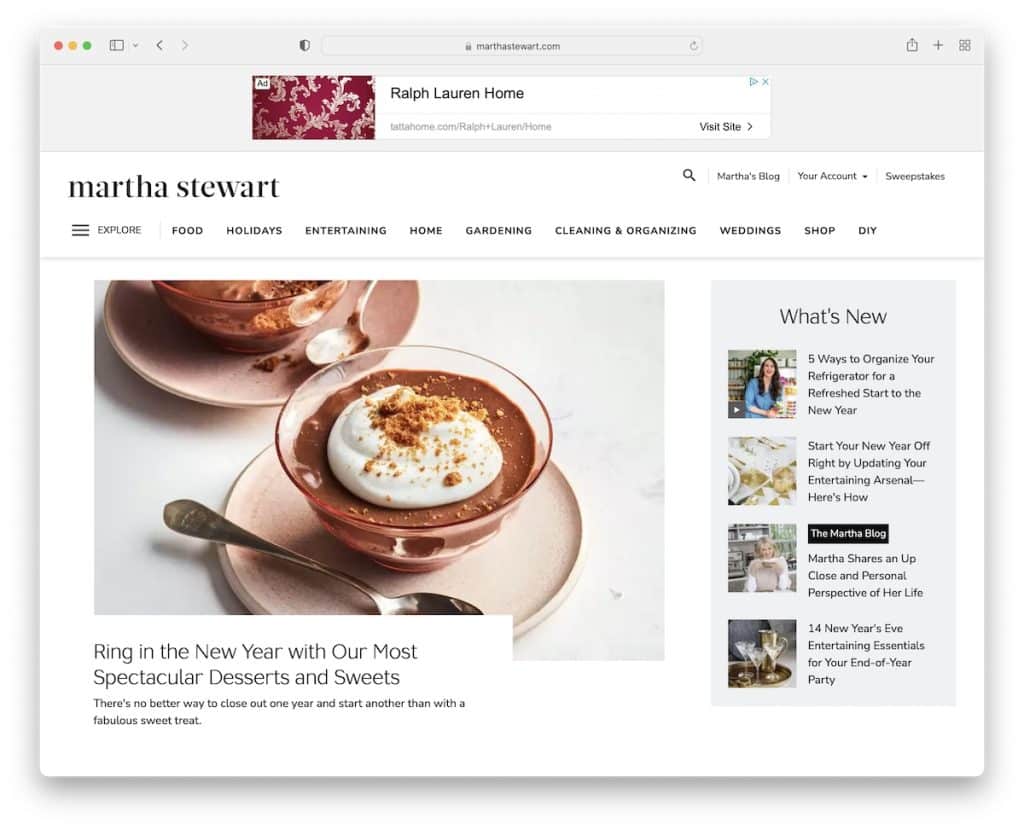
13. Marta Estuardo
Construido con: Drupal

Mientras que Tim Ferriss usa un blog, Martha Stewart usa un sitio web estilo revista. La página de inicio carga MUCHO contenido, pero en realidad no se siente abrumador, gracias al fondo blanco, el texto más grande y los espacios en blanco.
Una de las características más exclusivas del sitio web de Martha Stewart es abrir un "megamenú" en una ventana emergente que se siente como un sitio web dentro de un sitio web.
Nota: asegúrese de que haya espacio en blanco y texto (e imágenes) más grande cuando muestre mucho contenido.
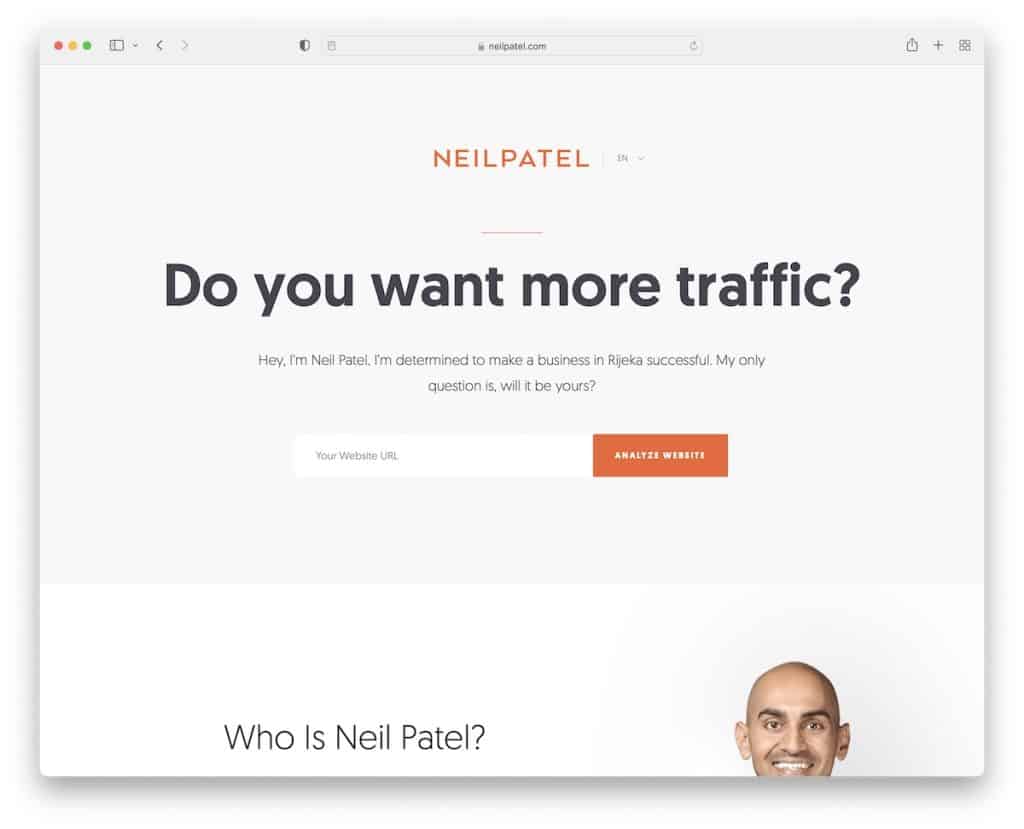
14. Neil Patel
Construido con: WordPress usando un tema personalizado de WordPress

Neil Patel tiene un enfoque similar al diseño web de Backlinko. Lo mantiene muy limpio y simple con una sección procesable en la parte superior de la página.
El encabezado solo presenta un logotipo del sitio web y un selector de idioma, mientras que el pie de página presenta enlaces de menú, un botón CTA e íconos de redes sociales, por nombrar algunos.
Además, la marca blanca y naranja se realiza con mucho cuidado.
Nota: Use su marca estratégicamente en su sitio web.
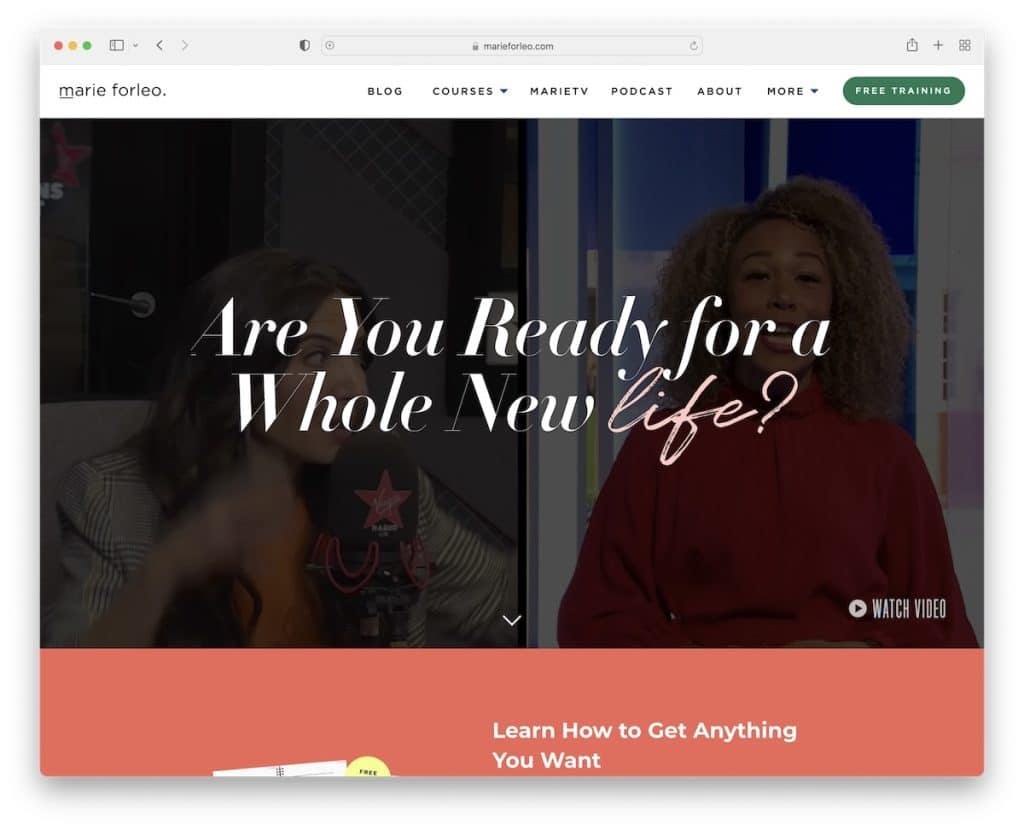
15. María Forleo
Construido con: Webflow

El sitio de Marie Forleo es vívido y atractivo, comenzando con un video de fondo y una gran cantidad de contenido que desea consultar.
Tiene una sección genial de "Puede que me hayas visto en" con logos de grandes autoridades, lo que demuestra que su marca personal es muy popular.
La presentación de personalidades famosas a las que entrevistó y otro contenido en un estilo similar a un portafolio permite una lectura rápida. Aún así, puedes usar el mega menú para algo más específico.
Nota: use un diseño de cuadrícula de cartera para distribuir más contenido de manera agradable.
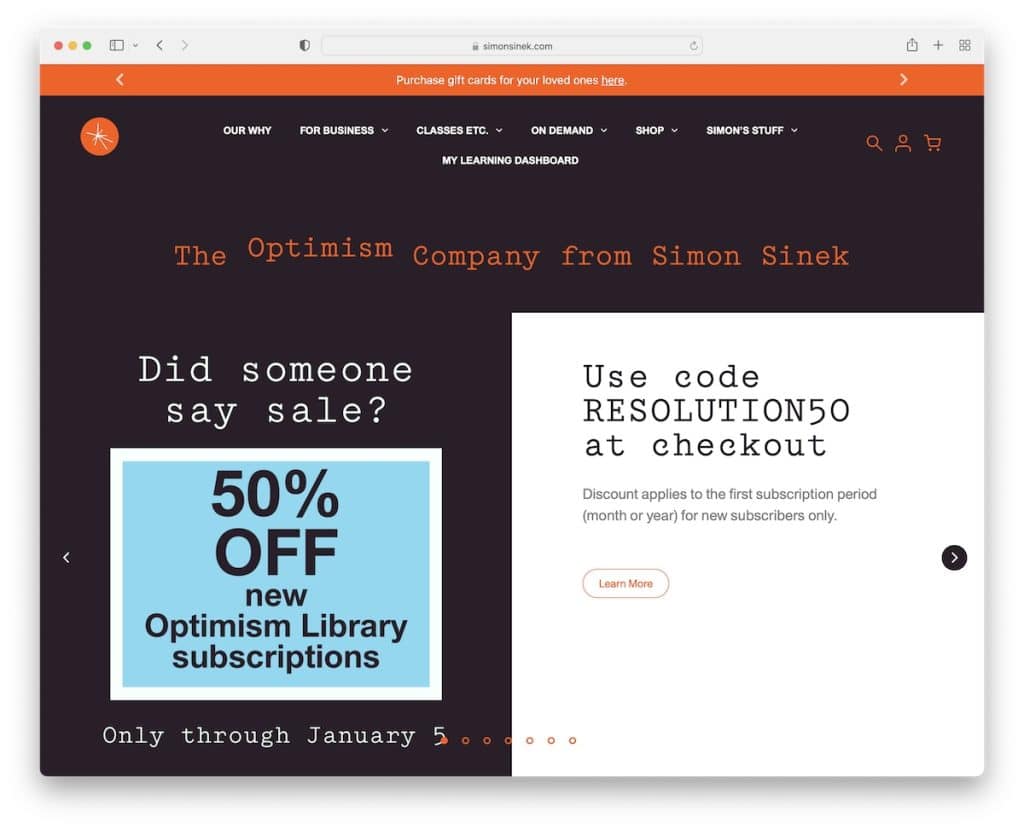
16. Simón Sinek
Construido con: guiones bajos y Elementor

El sitio de marca personal de Simon Sinek es simple pero moderno, con una barra superior con texto deslizante, un menú desplegable y un control deslizante de ancho completo con un diseño de pantalla dividida.
La excelente selección de colores y fuentes de la página le da un aspecto distintivo que hace que quieras revisar cada pequeño elemento.
Cabe mencionar el formulario de suscripción al boletín que tiene dos casillas para marcar para elegir qué tipo de noticias desea recibir.
Nota: si planea enviar muchos correos electrónicos, vale la pena darle al suscriptor la oportunidad de elegir lo que le interesa para que no inunde sus bandejas de entrada (y haga que se dé de baja).
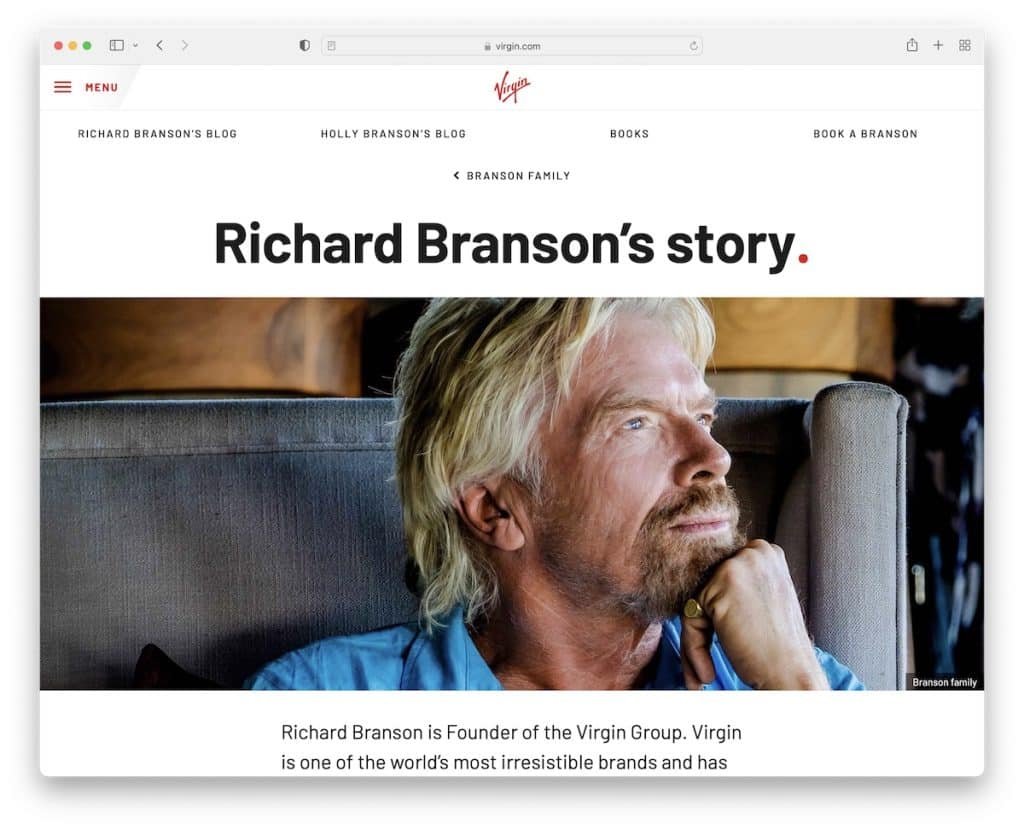
17. Ricardo Branson
Construido con: contenido

Richard Branson no tiene un sitio web oficial, pero tiene una excelente página personal como parte del sitio web oficial de Virgin.
El diseño de la página tiene una sensación de línea de tiempo, mostrando la historia de Richard con enlaces a los perfiles de otros miembros de la familia y sus redes sociales.
Por último, el diseño es muy minimalista, con una gran experiencia de lectura tanto en dispositivos móviles como de escritorio.
Nota: un diseño simple de una página puede funcionar muy bien para un sitio web de marca personal.
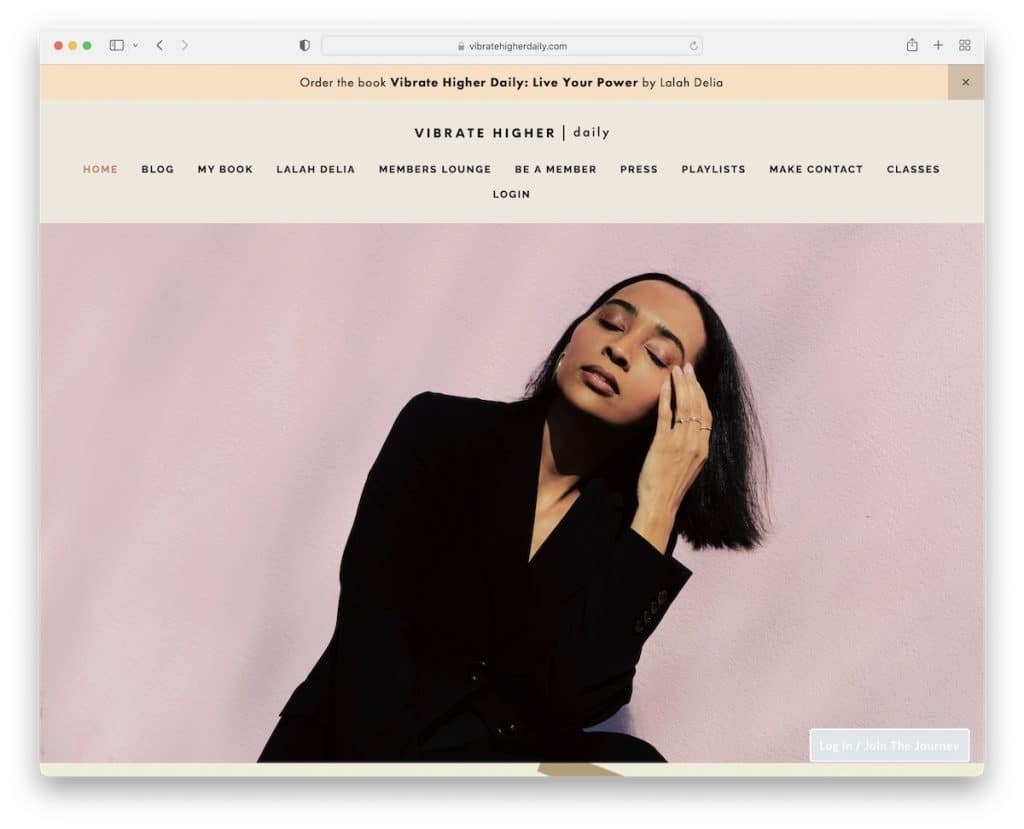
18. Lalah Delia
Construido con: Squarespace

El sitio web de Lalah Delia comienza con una ventana emergente de suscripción al boletín que puede ignorar. Y puedes hacer lo mismo con la notificación de la barra superior presionando la "x".
Debido a que la página de inicio es muy larga, el uso de un encabezado flotante le permite al espectador ver otras secciones sin necesidad de desplazarse hasta la parte superior.
Además, el botón flotante en la esquina inferior derecha es un recordatorio constante para iniciar sesión o unirse a "el viaje".
Nota: Utilice una ventana emergente para crear una lista de correo electrónico.
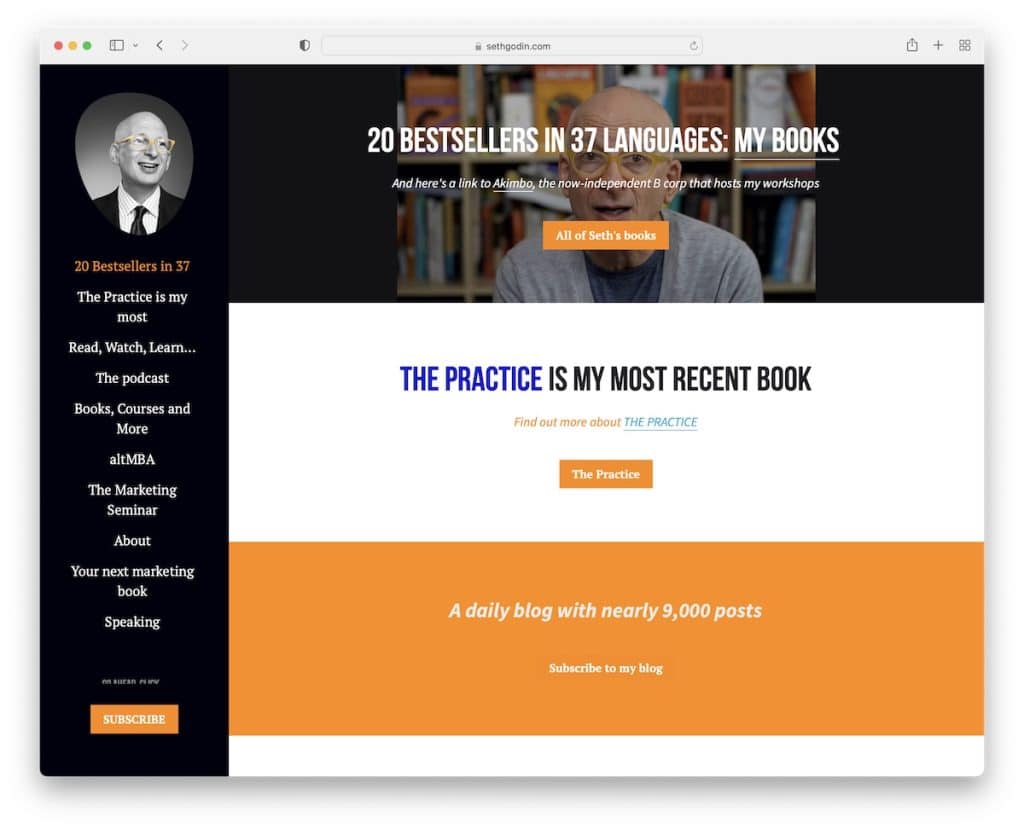
19. Seth Godín
Construido con: Sorprendentemente

Seth Godin es el segundo sitio web de marca personal en esta lista con un encabezado/menú de barra lateral fijo, solo que este no tiene pie de página. Esto también le permite tener el CTA de suscripción siempre visible.
Lo que es importante tener en cuenta es que Seth ejecuta un diseño de una sola página con el menú resaltando la sección que está viendo.
Nota: Use un sitio web de una página para una mejor experiencia de usuario.
