Cómo colocar el título de la publicación del blog sobre la imagen destacada en el módulo Divi Blog
Publicado: 2022-10-14Para un módulo simple, el módulo Blog de Divi es bastante poderoso. Puedes crear cualquier tipo de página con feeds de blog utilizando el módulo Blog de Divi. Incluso puede usar el módulo en el área de pie de página si desea agregar una sección de publicaciones relacionadas en la parte inferior de la plantilla de su publicación de blog para mantener a los usuarios en su sitio por más tiempo. Después de un tiempo de usar el módulo Blog predeterminado, es posible que desee diseñar y personalizar la forma en que se muestran las fuentes del blog.
En Divi, por defecto, el módulo Blog se muestra en los siguientes órdenes (de arriba a abajo):
- Publicar imagen destacada
- Título de la entrada
- Publicar metadatos
- Extracto de la publicación
Con este tutorial, le mostraremos cómo colocar el título, el meta y el contenido del blog justo sobre la miniatura de la imagen destacada. ¡Entremos en ello!
Colocación del título, el meta y el contenido de la publicación del blog sobre la imagen destacada en el módulo Divi Blog
Paso 1: Agregar código personalizado a las opciones del tema Divi
En primer lugar, comience navegando a Divi → Opciones de tema → Integraciones, luego coloque el siguiente código personalizado en Agregar código al <encabezado> del área de código de su blog .
<script>
(función ($) {
$(documento).listo(función() {
$(".wpb-blog .et_pb_post").each(función() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
//Haz lo mismo con ajax
$(documento).bind('listo ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(función() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</script>Luego guarde los cambios haciendo clic en el botón Guardar cambios .
Lo que hace el código anterior es combinar las 3 partes del módulo del blog, que son el título, el meta y el contenido en un solo elemento.
Paso 2: agregar una clase CSS personalizada
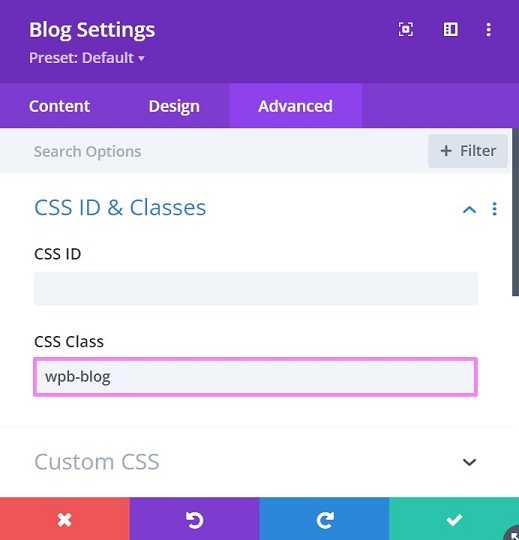
Una vez que haya agregado y guardado el código personalizado anterior, cree o edite una página con Divi Builder para agregar el módulo de blog con un diseño de cuadrícula. Si ya tiene el módulo implementado y desea personalizarlo, puede continuar abriendo el panel de configuración del blog, navegar a la pestaña Avanzado y abrir el bloque CSS ID & Classes para agregar la siguiente clase CSS personalizada.
- wpb-blog

Paso 3: agregar un CSS personalizado
Una vez que haya agregado la clase para el módulo de blog, ahora agregue el CSS personalizado para mover el elemento combinado del paso 1 sobre la imagen destacada. El CSS personalizado también ajustará el margen y el relleno y agregará una superposición a la imagen destacada para que el texto se destaque más.
Una vez que esté listo, copie el siguiente código y luego colóquelo en su Divi → Opciones de tema → General (primera pestaña) → CSS personalizado .
/*mover el título, el meta y el texto envueltos sobre la imagen*/
.wpb-blog-text {
posición: absoluta;
arriba: 50%;
izquierda: 50%;
transformar: traducir (-50%, -50%);
ancho: 100%;
relleno: 30px;
índice z: 1;
}
/*mantener los elementos movidos posicionados con sus elementos principales*/
.et_pb_blog_grid artículo {
posición: relativa;
}
/*eliminar el espacio alrededor de toda la publicación del blog*/
.et_pb_blog_grid .et_pb_post {
relleno: 0px;
}
/*eliminar los márgenes negativos en la imagen destacada del blog*/
.et_pb_image_container {
margen: 0;
}
/*eliminar el margen debajo del marco de la imagen destacada*/
.et_pb_post .entry-destacado-imagen-url {
margen: 0;
}
.et_pb_blog_grid .entry-featured-image-url::before {
contenido: '';
posición: absoluta;
ancho: 100%;
altura: 100%;
color de fondo: rgba(0, 0, 0, 0.5);
}
Continúe haciendo clic en el botón Guardar cambios para guardar sus cambios.

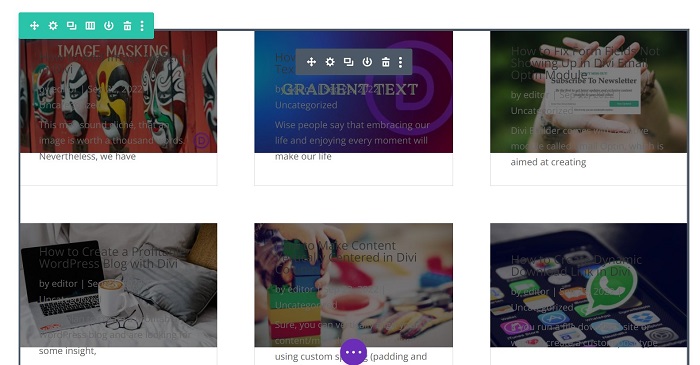
A estas alturas, el módulo de tu blog tendrá el título, meta y contenido sobre la imagen. Sin embargo, es posible que desee ajustar algunas configuraciones para que las fuentes del blog sean más atractivas que la imagen a continuación.

Paso 4: Realice algunos ajustes en el módulo del blog
Elija el elemento que desea para el módulo de blog
Siempre puede elegir el elemento que desea mostrar para su módulo de blog. Si desea tener fuentes de blog que consistan solo en la imagen destacada, el título y la meta, puede hacerlo deshabilitando la opción Mostrar extracto en la pestaña Contenido → Elementos. Y también puede aumentar el elemento que muestra, como el botón Leer más o Mostrar recuento de comentarios .
Ilumina el texto
Como puede ver en la imagen de arriba, el texto es casi ilegible. Cambiemos el color del texto a blanco o cualquier otro color claro que desee. Si desea seguir el estilo de nuestro blog, abra Configuración del blog → Diseño y realice los ajustes de la siguiente manera:
- El texto del título
Establecemos el Color del texto del título en blanco y usamos la Sombra del texto del título con un efecto de brillo de color oscuro.
- El cuerpo del texto
El texto del cuerpo generalmente se desborda desde la parte inferior de la imagen ya que no hay suficiente espacio para esto en el diseño de la cuadrícula. Tal vez pueda acortar el contenido yendo a la pestaña Contenido → Longitud del extracto e ingresando la cantidad de letras que necesita allí.
Para el color del texto del cuerpo , elegimos un poco de color grisáceo (#D6D6D6) y usamos la sombra del texto del cuerpo con un efecto de brillo de color oscuro. El texto de lectura adicional por defecto sigue este color. Pero puede cambiarlo en el bloque Leer más texto → Leer más color del texto .
- El metatexto
Configuramos el color del metatexto en azul claro (#88D9DD) y usamos la sombra del texto del título con un efecto de brillo de color oscuro.
Quitar el borde de las fuentes del blog
De forma predeterminada, Divi agrega un borde de 1 px de color gris cada vez que usa el módulo de blog. Es posible que desee eliminar eso yendo a la pestaña Diseño → Borde y luego configurando el Ancho del borde del diseño de cuadrícula en 0px.
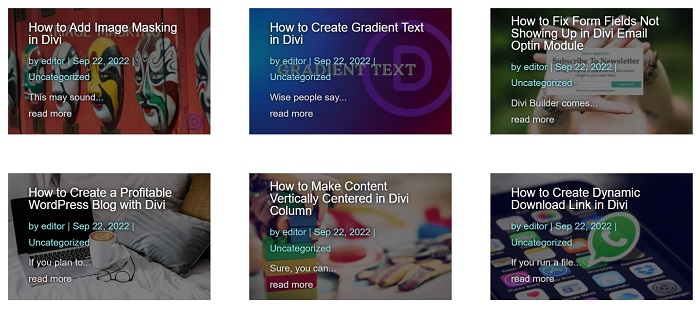
Paso 5: vea también el resultado de la interfaz
A veces hay discrepancias entre el constructor y el resultado de la interfaz cuando usamos códigos personalizados para personalizar elementos Divi.


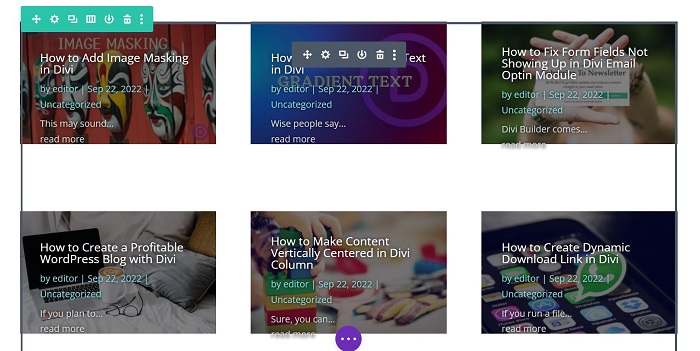
Como puede ver en las imágenes de arriba, en el editor Divi, el contenido no está colocado correctamente en el medio de la imagen destacada. Mientras que desde el frontend el contenido se muestra perfectamente como queremos.
La línea de fondo
Después de un tiempo de usar el módulo de publicación de blog predeterminado, es posible que desee diseñar y personalizar la forma en que se muestran las fuentes del blog. Este tutorial le muestra una de las personalizaciones que podría usar para su módulo de blog para que tenga un módulo de blog con su contenido sobre su imagen destacada.
