El rendimiento y la velocidad de la página lo son todo
Publicado: 2022-06-30Hay mucha discusión sobre los cambios que Google hizo en torno a los factores de clasificación. La mayoría de los expertos coinciden regularmente en que debe prestar atención, y también ignorar, a Google en lo que respecta a los resultados del motor de búsqueda.
Lo que quieren decir es que debe comprender los cambios en los algoritmos para que sus páginas continúen clasificándose. Pero también debes intentar no prestar demasiada atención porque no debes centrarte en Google. Debes concentrarte en escribir para humanos, ya que eso es lo que Google también está tratando de hacer.
El tiempo de carga de la página es un factor de clasificación
En medio de los cambios en su algoritmo central, los nuevos Core Web Vitals de Google se enfocan en la pintura con mayor contenido, el retraso en la primera entrada y el cambio de diseño acumulativo.
Antes de centrarse por completo en esos tres factores, es importante comprender que Google presta atención a muchos factores de clasificación.
Un factor que siempre ha sido importante es el tiempo de carga de la página. No lo verá en el gráfico circular del artículo de FirstPageSage, a menos que sepa lo que está buscando. Y lo que debe buscar es la participación del usuario.
Cuando una página tarda demasiado en cargarse, la participación del usuario disminuye. Y la participación del usuario es el 5% del algoritmo, lo que lo convierte en el sexto factor más importante.
Web Almanac rastrea las estadísticas de Internet y produce un informe anual. En el informe de 2020, al observar el peso de la página, declaró:
“... nos estamos acercando a 7 MB de peso de página en dispositivos móviles y 7,5 MB en computadoras de escritorio en el percentil 90. Los datos están siguiendo una tendencia antigua: el crecimiento en el peso de la página está en una trayectoria ascendente una vez más…”
Los tiempos de carga se vuelven cada vez más lentos a medida que las páginas web se hacen más y más grandes. Y los dos factores que impulsan el peso de la página son las imágenes y JavaScript.
El peso de la página importa
¿Por qué deberíamos preocuparnos por el peso de la página y los tiempos de carga? ¿Es solo porque a Google le importa? Absolutamente no. En un artículo de Semrush sobre velocidad, rendimiento y SEO, informan:
El retraso de 1 segundo resultó en una caída del 4,9% en los artículos leídos.
El retraso de 3 segundos resultó en una caída del 7,9%.
En otras palabras, nos están diciendo lo que ya sabemos: las personas pasarán menos tiempo en nuestro sitio cuando el sitio no responda lo suficientemente rápido.
El mismo artículo nos da una rúbrica sobre qué tan rápidas deben ser nuestras páginas:
Si su sitio carga en 5 segundos, es más rápido que el 25% de la web.
Si su sitio se carga en 2,9 segundos, es más rápido que el 50% de la web.
Si su sitio se carga en 1,7 segundos, es más rápido que el 75% de la web.
Si su sitio se carga en 0,8 segundos, es más rápido que el 94% de la web.
Entonces, ¿qué hay detrás de la desaceleración del rendimiento de la web en general y de nuestros sitios más específicamente?
Tamaños de archivo, recuentos de solicitudes y JavaScript
La respuesta es simple y frustrante.
Las páginas de nuestro sitio web son cada vez más grandes porque Internet es cada vez más rápido (en la mayoría de los lugares). Y debido a que Internet se está volviendo más rápido, la mayoría de las personas (incluidos los desarrolladores) están menos preocupadas por la optimización de algunos bytes aquí y allá.
No hay un único culpable. Pero colectivamente, los complementos que estamos instalando y los temas que estamos usando se están volviendo más grandes que nunca.
Pero no se trata solo de temas y complementos. De hecho, una de las mayores fuentes de JavaScript en las páginas web son los scripts de terceros. En otras palabras, los scripts que agregamos para anuncios, personalización, pruebas A/B y más, traen más solicitudes externas de archivos JavaScript.
Más solicitudes por página, que extraen más archivos y más grandes, solo darán como resultado una cosa: páginas más pesadas que se cargan más lentamente.
La peor parte es que Google ahora está prestando atención a cómo entregamos páginas y sitios en dispositivos móviles en su primera iniciativa móvil. Y el informe Web Almanac mencionado anteriormente destaca una dinámica preocupante cuando se trata de JavaScript y dispositivos móviles.
"37% es el porcentaje de bytes de JavaScript de la página móvil promedio que no se utilizan".
En otras palabras, estamos creando páginas que se envían a los dispositivos móviles, que piden descargar JavaScript, que luego no se usa en absoluto.
Deberíamos preocuparnos por esto. Pero los propietarios de sitios web e incluso algunos de los trabajadores independientes que crean sitios web no siempre conocen los matices de lo que sucede dentro de los complementos o temas que están instalando.
El impacto de agregar nuevos complementos
Hasta hace poco, cuando el propietario de un sitio web o el creador de un sitio web instalaban un nuevo complemento, era muy poco lo que podían hacer para evaluar su rendimiento. Podían confiar en los comentarios o calificaciones en los mercados o en el repositorio de complementos, pero aparte de eso, no había una manera fácil de saber si un complemento ralentizaría un sitio.
La razón de esto es tan complicada como averiguar el rendimiento de un complemento. El rendimiento puede ser el resultado de un alojamiento excelente o deficiente. Podría haber conflictos sutiles entre complementos que podrían causar errores en una página que podrían pasar desapercibidos.

Probar el rendimiento de un complemento significaría crear un entorno (que coincida con el entorno de producción) con una copia completa de todo en el sitio de producción y luego ejecutar pruebas en él.
Pero incluso entonces, necesitaría poder aislar lo que era lento. ¿Fueron archivos grandes dentro del complemento? ¿O fue el número de llamadas salientes a sitios de bajo rendimiento? ¿O fue un conflicto con otro complemento?
Y ese tipo de monitoreo normalmente está fuera de las habilidades y recursos disponibles para el propietario o constructor de un sitio.
Como resultado, la mayoría de los propietarios y constructores simplemente instalan complementos y esperan no ralentizar las cosas. Y más tarde, a menudo mucho más tarde, cuando un sitio se siente lento, contratan a otra persona para que lo resuelva.
En otras palabras, el ciclo de retroalimentación de causa y efecto para un nuevo complemento y el rendimiento del sitio ha sido inexistente.
Actualizaciones de complementos y temas
No son solo los complementos nuevos los que causan este desafío. Las actualizaciones de complementos y temas no están reguladas de ninguna manera. En otras palabras, no hay nada que impida que un desarrollador de complementos reescriba radicalmente su complemento y lo publique como una actualización.
En el pasado, esto ha creado desafíos cuando los nuevos propietarios compran complementos y luego los cambian.
Pero hay otra dinámica a considerar cuando se trata de rendimiento y puntajes de PageSpeed.
Cuando el autor de un complemento decide cambiar su arquitectura o agregar una nueva función, está agregando un nuevo código a su complemento. Y esa pequeña actualización puede tomar un complemento de alto rendimiento y convertirlo en una pesadilla de rendimiento del sitio, sin que nadie lo sepa.
El monitor de rendimiento del complemento
No hay un solo propietario o creador de sitios que disfrute del estado del mundo en el que nos encontramos. Cada uno de ellos sabe que el rendimiento y las puntuaciones de PageSpeed lo son todo. Pero saber y poder hacer algo al respecto son dos cosas diferentes.
Nos propusimos resolver este problema en Nexcess para todos nuestros clientes de WordPress y WooCommerce. Queríamos crear un ciclo de comentarios que les mostrara cómo las acciones que estaban tomando estaban afectando los puntajes de rendimiento de su sitio.
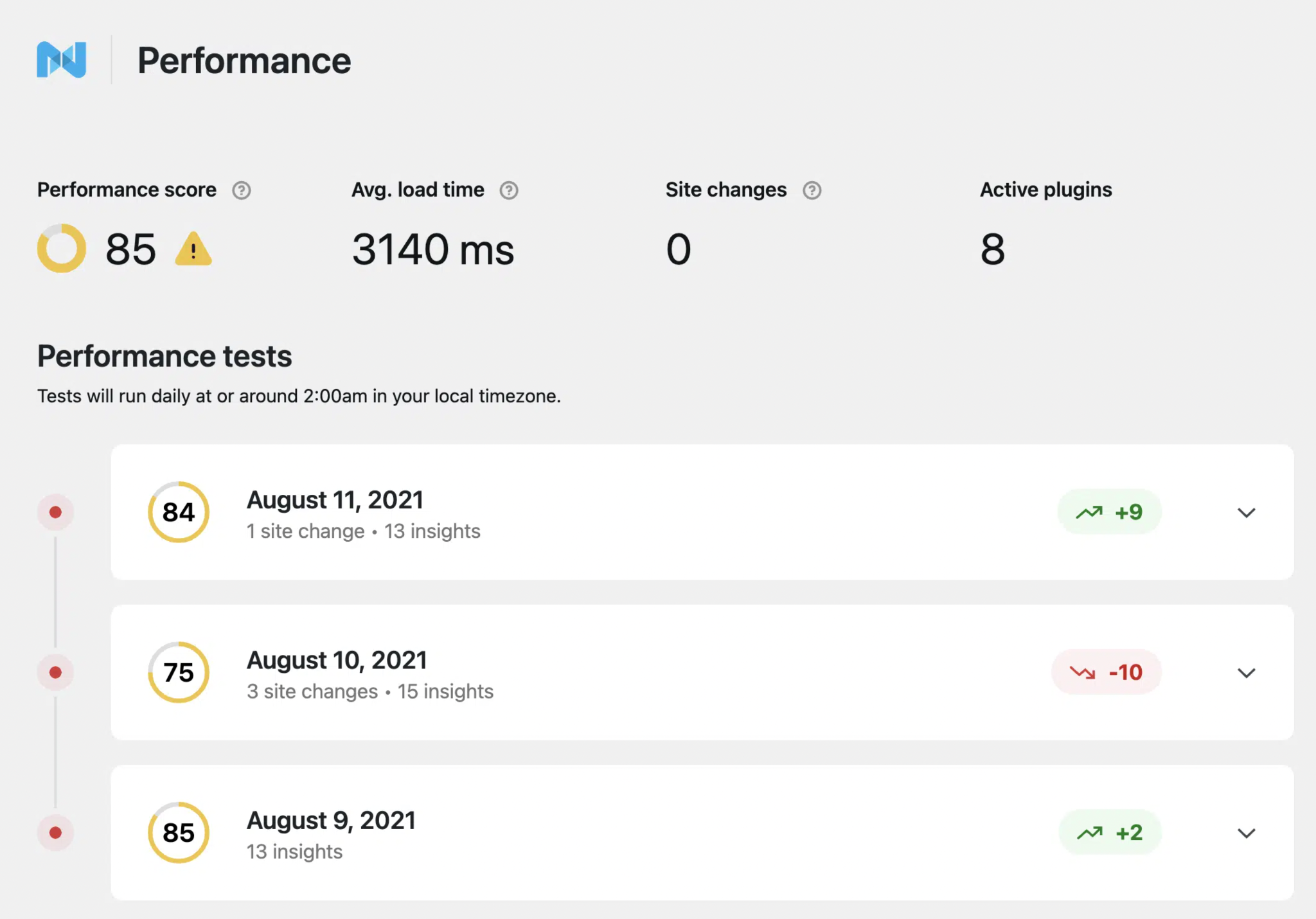
Para hacer eso, necesitábamos comenzar recopilando esos puntajes de PageSpeed todas las noches. Pero no se trataba sólo de las puntuaciones. Necesitábamos descifrar todos los comentarios que proporciona Google y determinar qué estaba causando los cambios en el rendimiento.
Luego, tendríamos que hacer coincidir la degradación o mejora del rendimiento con los cambios que se realizan en el sitio, desde que un usuario suba fotos grandes hasta que el propietario del sitio agregue un nuevo complemento o cambie un tema.

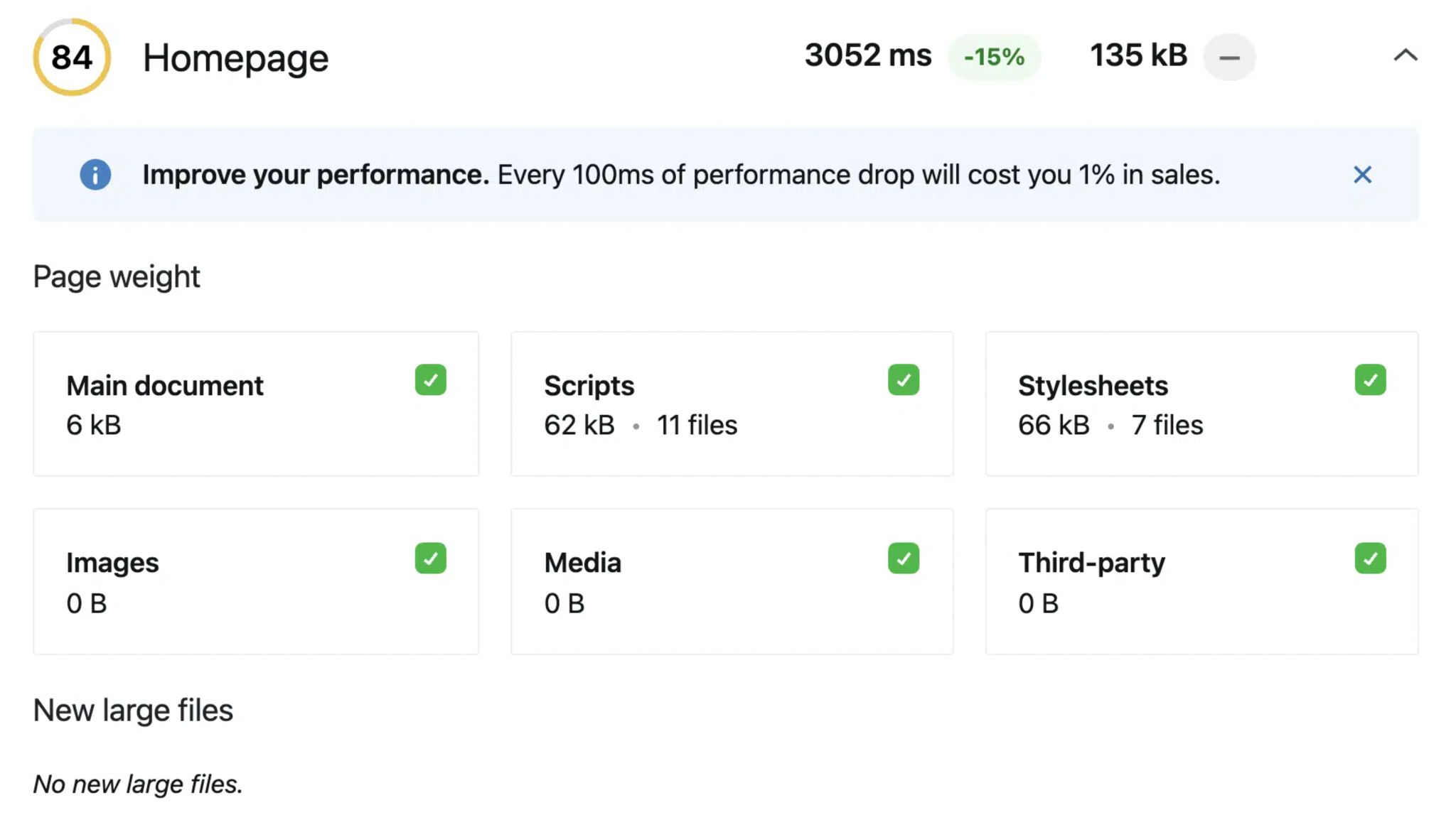
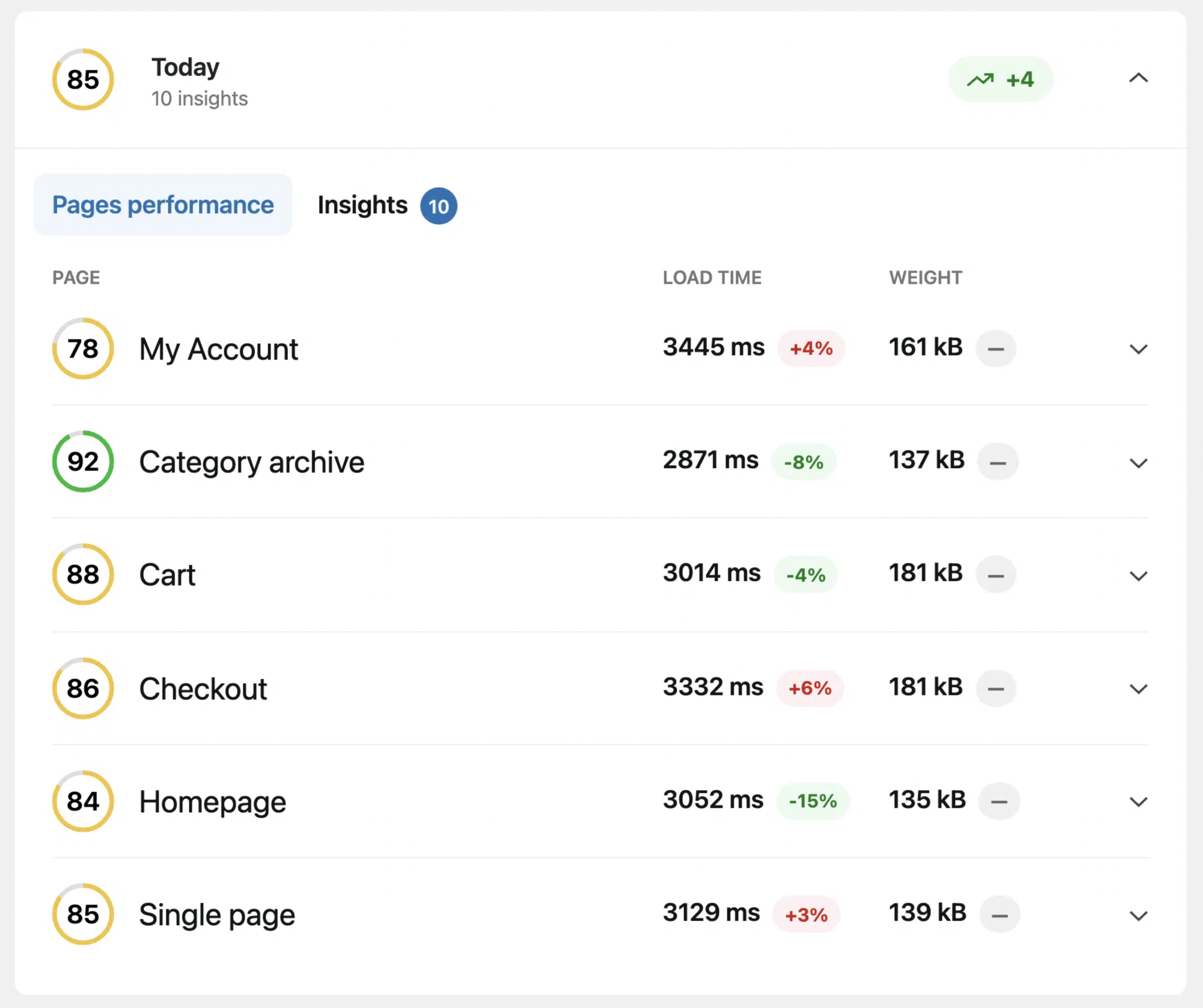
Por último, tendríamos que simplificar todo eso para que cualquiera pudiera mirar, en cualquier momento, y ver cómo los cambios que se estaban realizando, a través de la interacción del usuario o la actualización del complemento, estaban afectando los puntajes de rendimiento.

La mejor parte de esto es que puede ajustar qué páginas desea que vea el Monitor de rendimiento del complemento. Entonces, para las tiendas WooCommerce, puede pedirle que preste atención a páginas como su carrito, su cuenta y sus páginas de pago.

Esto proporciona una excelente respuesta cuando instala complementos que se supone que ayudan a acelerar su tienda y descubre que no funcionan como se anuncia.
Solo disponible con planes de alojamiento Nexcess
La buena noticia es que los nuevos clientes ya están viendo el Monitor de rendimiento de complementos implementado en sus sitios. Los clientes existentes verán que se implementará en todos sus sitios en los próximos días.
Todos los clientes de alojamiento de WordPress y WooCommerce ahora tendrán una forma directa e inmediata de saber cómo está funcionando su sitio y dónde pueden querer hacer cambios (o revertir cambios anteriores) en su sitio.
En Nexcess, entendemos que el rendimiento lo es todo. Trajimos la compresión de imágenes al alojamiento administrado de WordPress antes que nadie más. Trajimos cambios de rendimiento a los datos de pedidos de WooCommerce y las revisiones de WooCommerce antes que nadie más.
Y ahora le ofrecemos la mejor supervisión del rendimiento antes que nadie, porque sabemos que usted sabe que el rendimiento es sinónimo de participación del usuario y es lo más importante.
Inténtalo tú mismo
Con Nexcess, lo mejor está integrado .
Compruébelo usted mismo con una prueba gratuita de dos semanas de alojamiento de WordPress o WooCommerce completamente administrado.
Recursos Relacionados
- La guía esencial para los complementos de WordPress
- Nexcess presenta el monitor de rendimiento de ventas
- Guía para principiantes sobre la optimización del rendimiento de WordPress
- 12 maneras fáciles de acelerar su tienda WooCommerce
- 5 técnicas avanzadas para acelerar su sitio de WordPress
