Revisión del complemento: Complemento de WordPress WP Squish
Publicado: 2019-06-20El espacio de almacenamiento y la velocidad de carga de la página son dos de las cosas más importantes para cualquier sitio web y las imágenes son uno de los mayores delincuentes. Reducir el espacio que requieren las imágenes sin sacrificar la calidad de imagen es crucial. Si usa JPEG, una excelente opción es un complemento llamado WP Squish.
WP Squish es un complemento gratuito de Aspen Grove Studios que comprimirá sus archivos JPEG mientras le brinda un control total sobre la calidad de compresión no solo de las variaciones creadas por WordPress sino también de las variaciones creadas por sus temas de WordPress.
Echemos un vistazo a WP Squish y veamos qué puede hacer.
Instalación de WP Squish

Primero, descargue WP Squish del sitio web de Aspen Grove Studios. Instale y active el complemento de forma normal. No requiere ninguna clave, por lo que una vez que haya activado el complemento, funcionará automáticamente con la configuración predeterminada.
Configuración de WP Squish

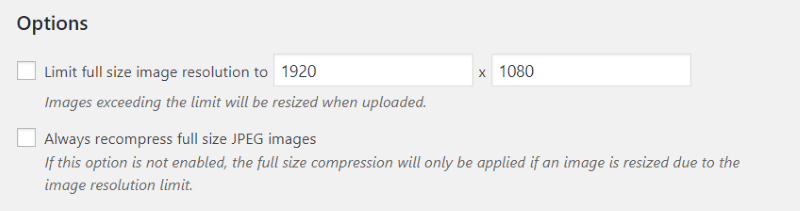
Opciones de imagen de WP Squish

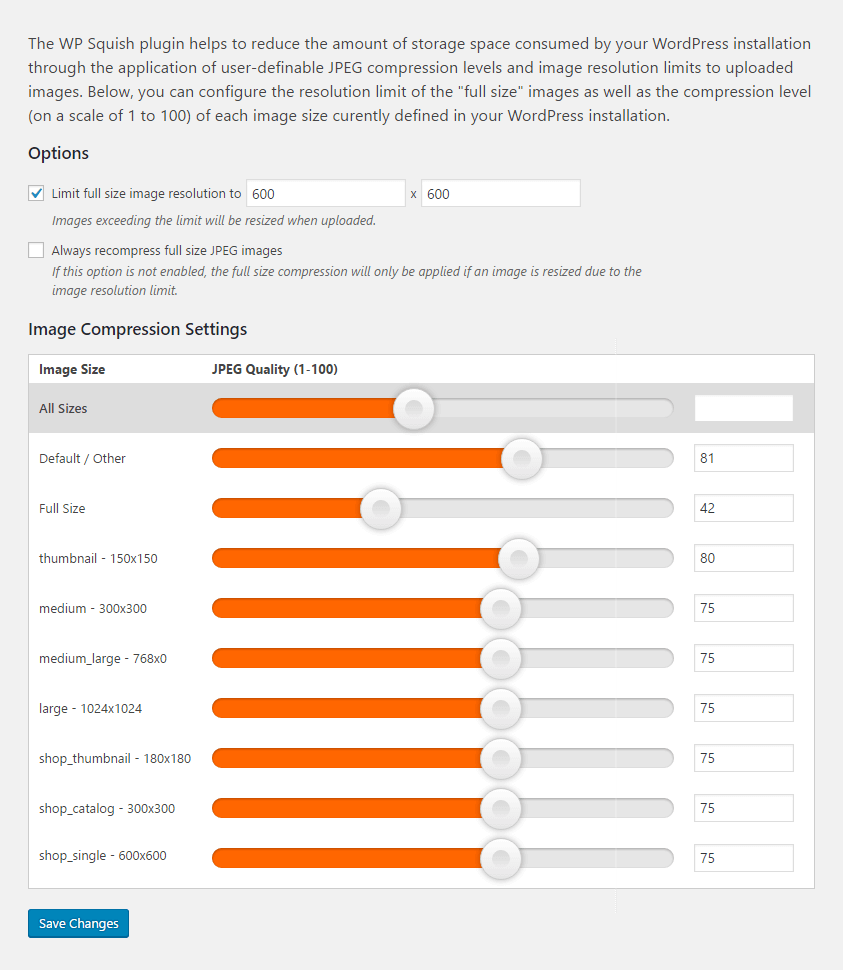
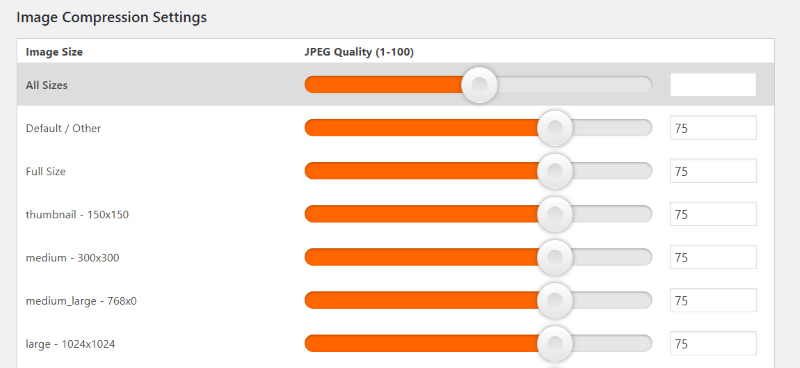
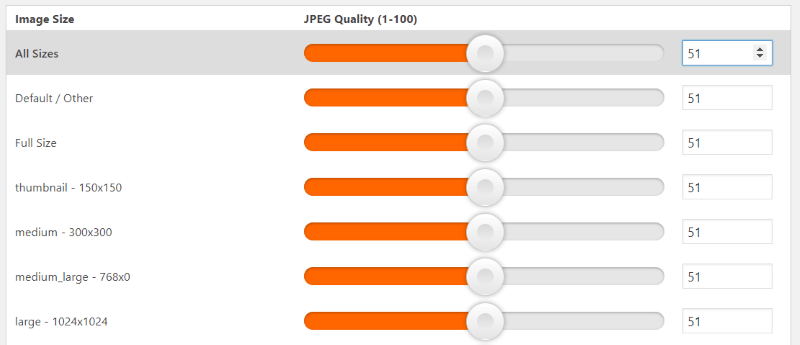
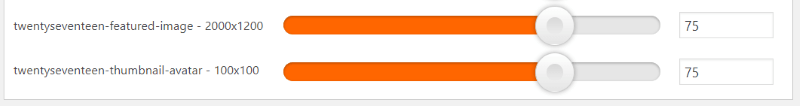
Configuración de compresión de imagen


Si usa el control deslizante para Todos los tamaños, verá que el número aparece en el cuadro junto con las flechas hacia arriba y hacia abajo para que pueda ajustar la cantidad. También verá que todos los controles deslizantes han seguido su configuración. En este caso, todos están configurados con una calidad de 51. Incluso si configura Todos los tamaños, aún puede controlar cada uno individualmente.

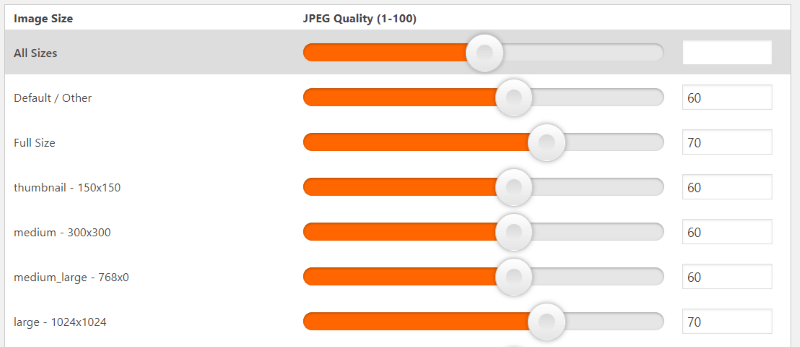
Esto es especialmente útil si desea establecer la mayoría en un determinado porcentaje y luego controlar algunos manualmente. En este ejemplo, configuré la mayoría en una calidad de 60 y configuré manualmente dos tamaños de imagen en 70.


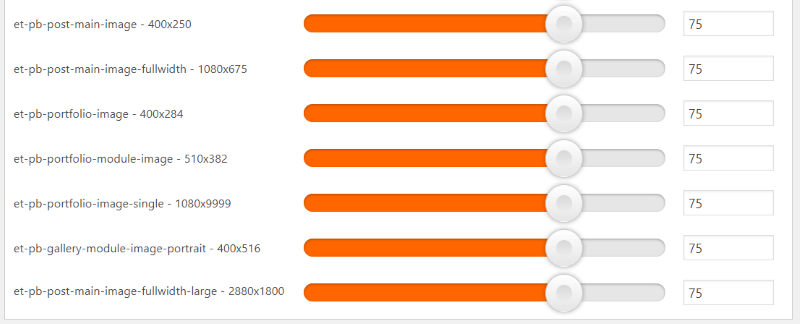
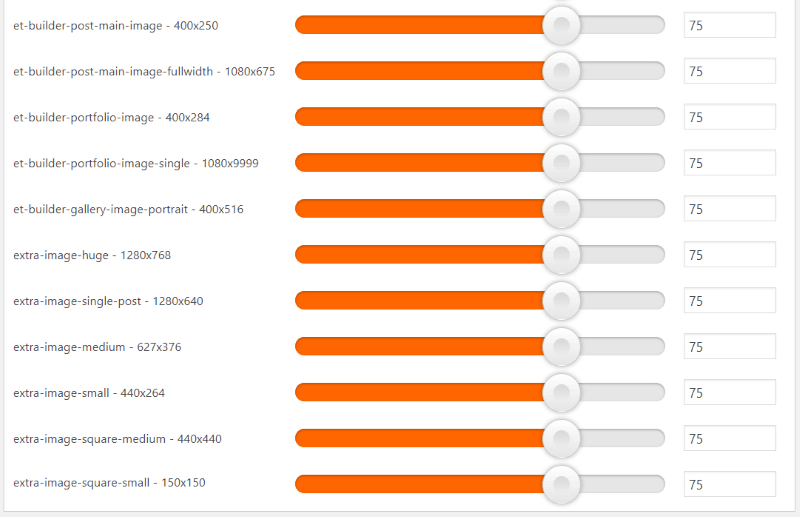
Estos son agregados por Extra. Agrega más que Divi debido a los módulos estilo revista.

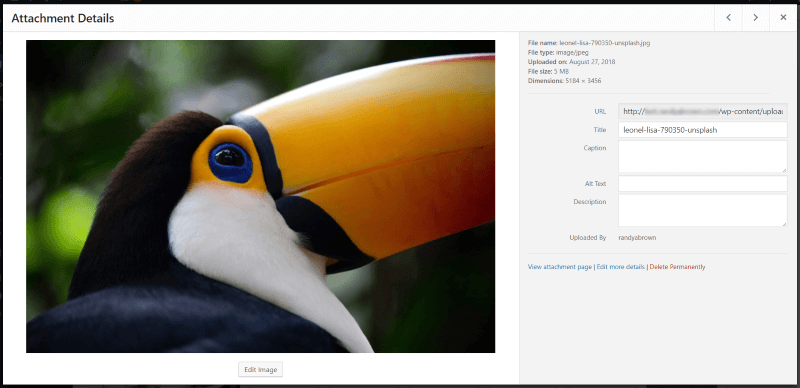
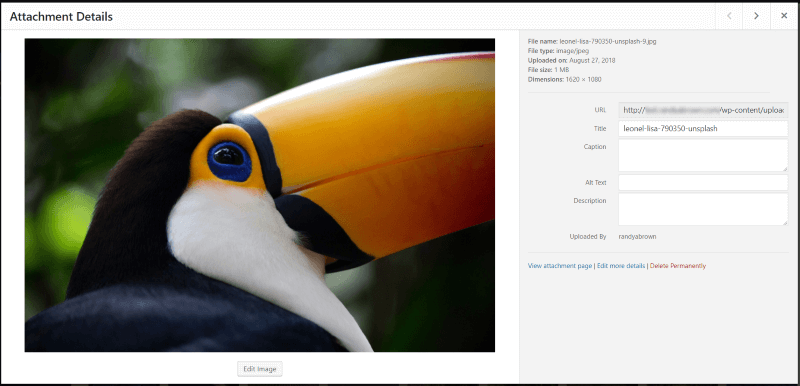
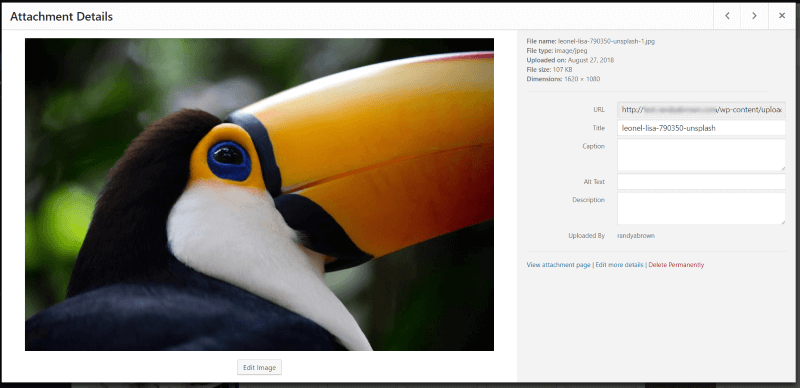
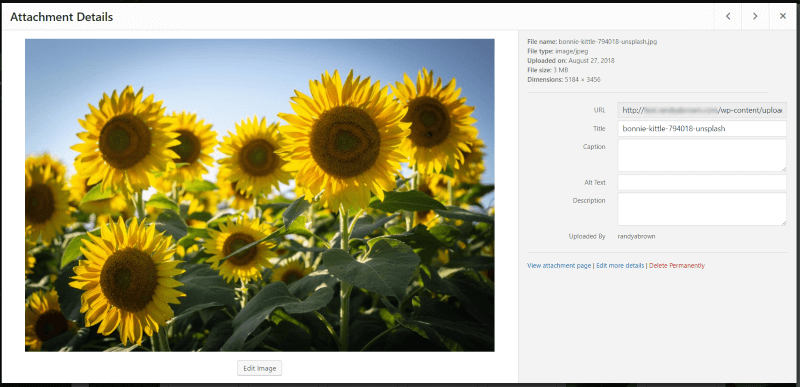
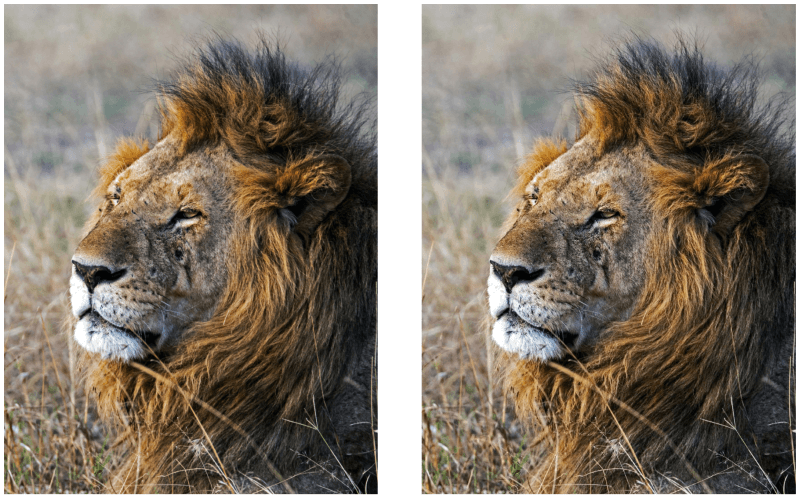
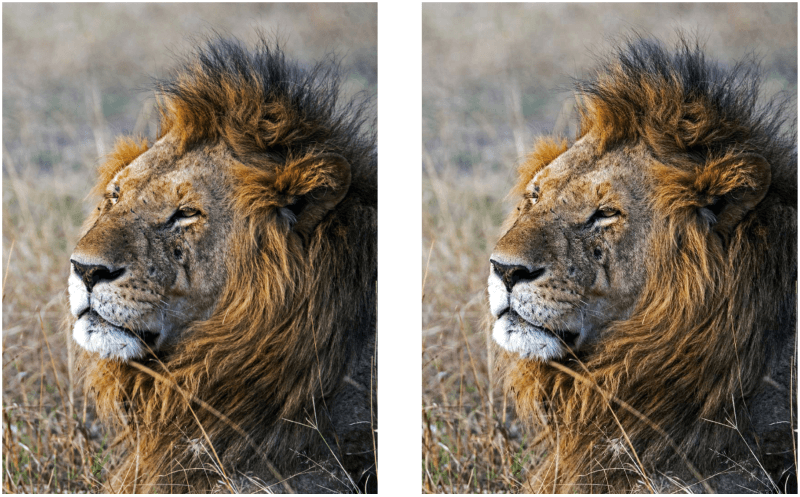
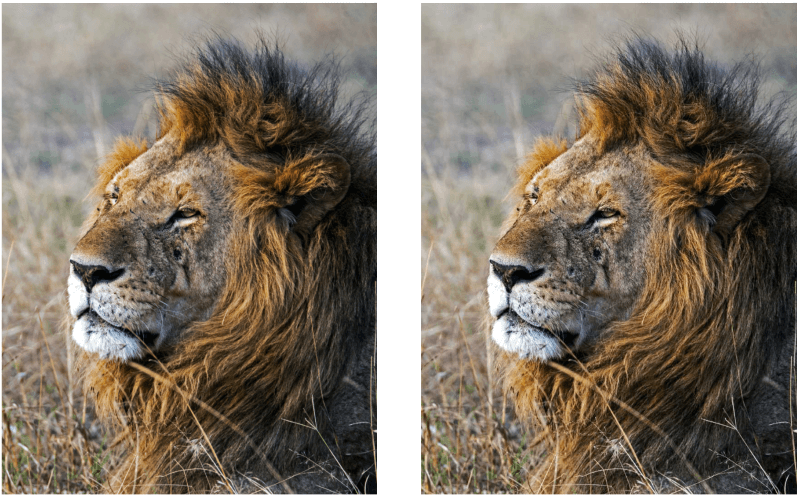
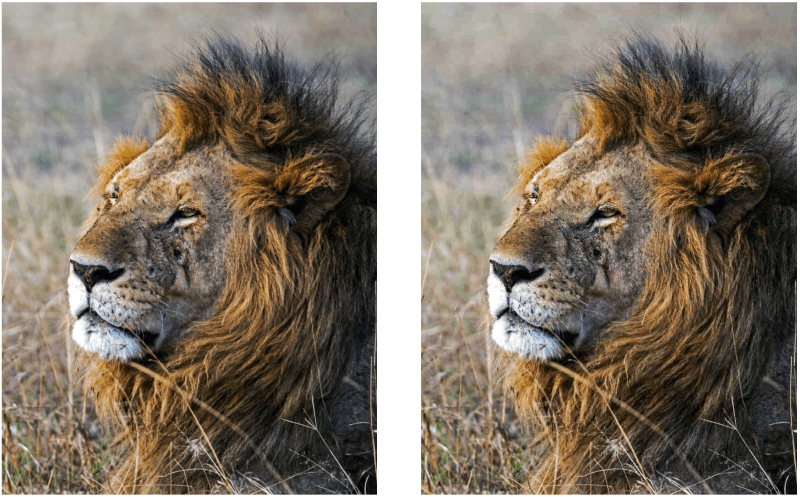
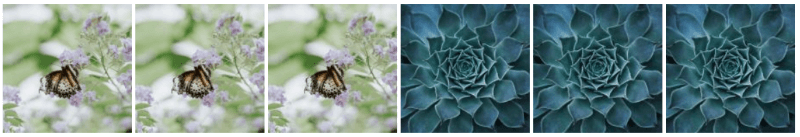
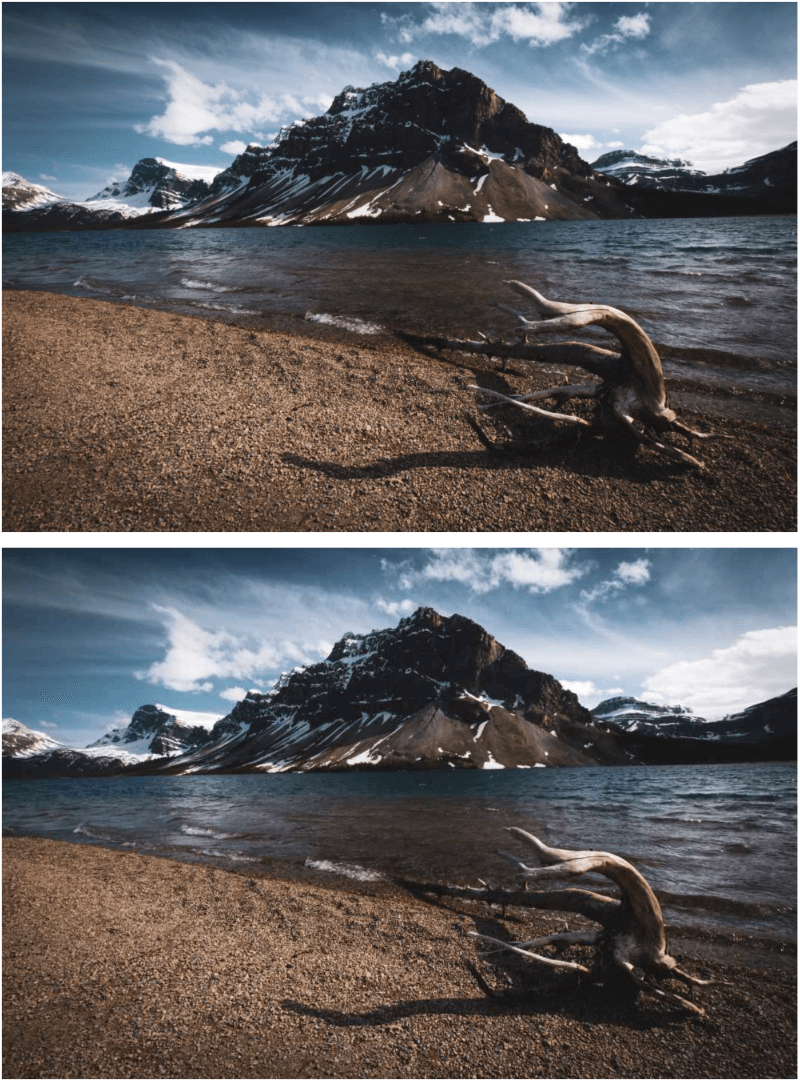
Ejemplos de WP Squish



















pensamientos finales
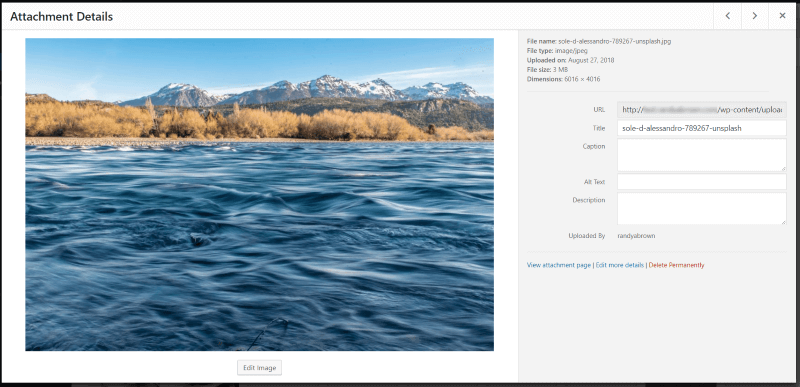
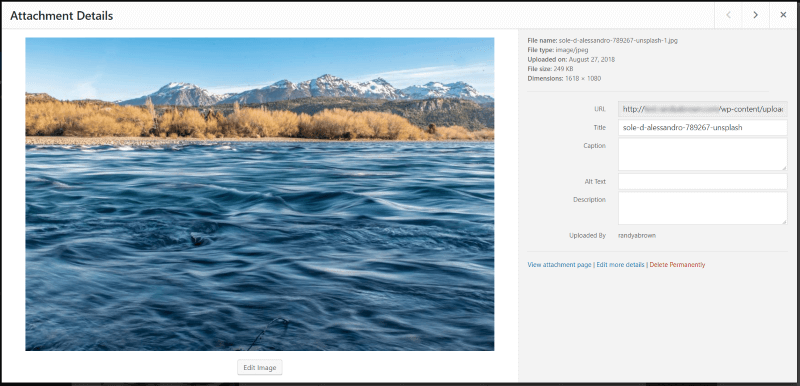
WP Squish no solo es fácil de usar, sino que también ahorra mucho espacio en su servidor de WordPress. Esto también significa que sus páginas se cargan más rápido y es más probable que sus visitantes se queden esperando hasta que sus páginas se carguen en sus navegadores. El nivel de compresión en comparación con la calidad es asombroso. Están comprimidas aún más en este artículo, pero las imágenes aún deben contar la historia.

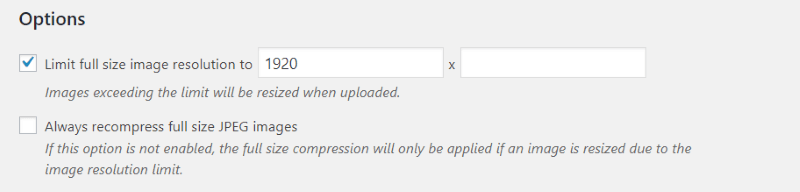
Me gusta que puedas ajustar cada tipo de imagen individualmente. También me gusta que pueda limitar las dimensiones generales y hacer que las imágenes que son más grandes que su límite cambien de tamaño automáticamente a ese límite. Esto evita que tengas que cambiar el tamaño de tus fotos cada vez que quieras subir algo (algo que tiendo a olvidar).
WP Squish es un complemento excelente para la compresión JPEG y es un complemento fácil de recomendar. Si necesita un complemento gratuito para comprimir archivos JPEG y limitar sus dimensiones a medida que se cargan en WordPress, vale la pena probar WP Squish.
¿Has probado WP Squish? Háganos saber lo que piensa al respecto en los comentarios.
