Los 20 mejores sitios web de podcasts (ejemplos) de 2023
Publicado: 2023-01-20En primer lugar, revise estos increíbles sitios web de podcasts y, en segundo lugar, cree una presencia profesional en línea para su empresa.
¡Estarás lleno de nuevas ideas!
Por ejemplo, ¿sabía que puede incrustar su lista de reproducción de episodios completa en su sitio o solo la más reciente? ¿O recopilar correos electrónicos para hacer crecer su lista y construir su negocio a través del marketing por correo electrónico?
Además, también puede vender merchandising en su página, iniciar un blog y aceptar donaciones.
Asi que. Muchos. Opciones.
Finalmente, un tema de podcasting de WordPress es una de las mejores formas de crear una gran presencia en línea.
¡Disfrutar!
Los mejores sitios web de podcasts para su inspiración
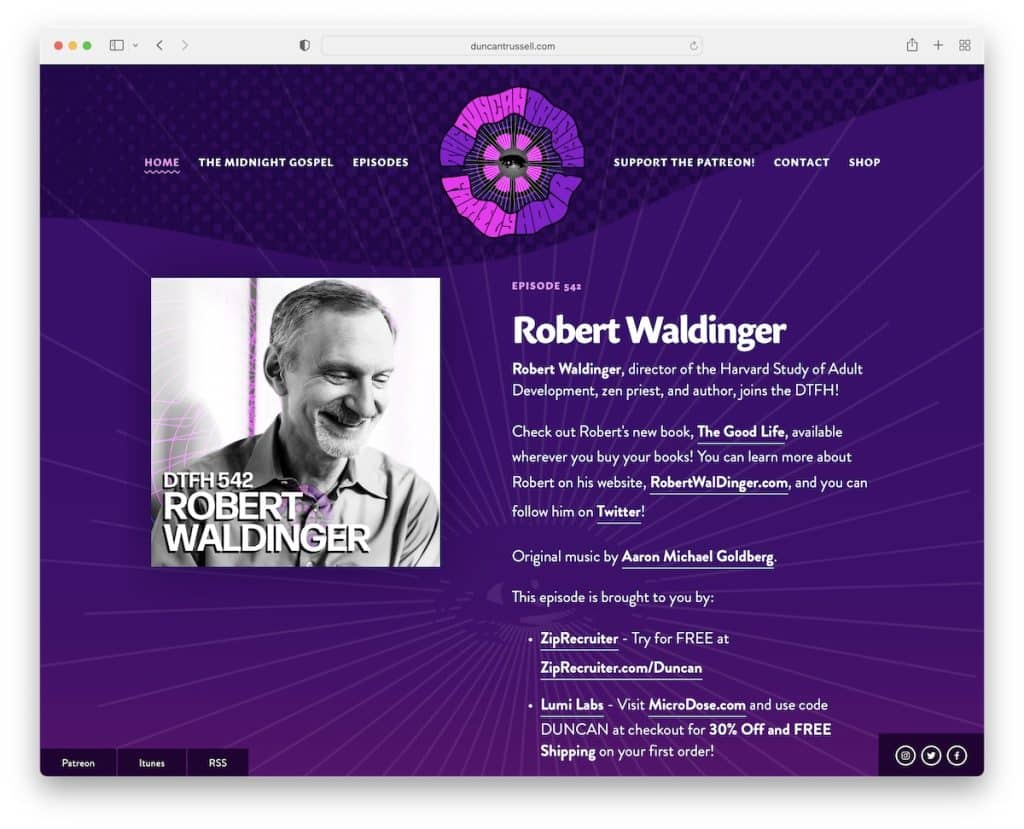
1. Duncan Trussel
Construido con: Squarespace

El color púrpura definitivamente hace que Duncan Trussell resalte muy bien. Este sitio tiene extractos bastante extensos sobre cada episodio de podcast con enlaces extra útiles.
El encabezado es simple y transparente, lo que combina bien con el diseño. Además, hay varios botones adhesivos, por lo que no es necesario buscar redes sociales, iTunes, etc. Además, Duncan Trussell usa una barra de búsqueda en la sección de pie de página, lo cual no es muy común.
Nota: Use botones/elementos pegajosos si desea seguir recordándole algo al usuario.
¿Necesitas más ideas de diseño? Entonces echa un vistazo a esta lista de ejemplos de sitios web de Squarespace.
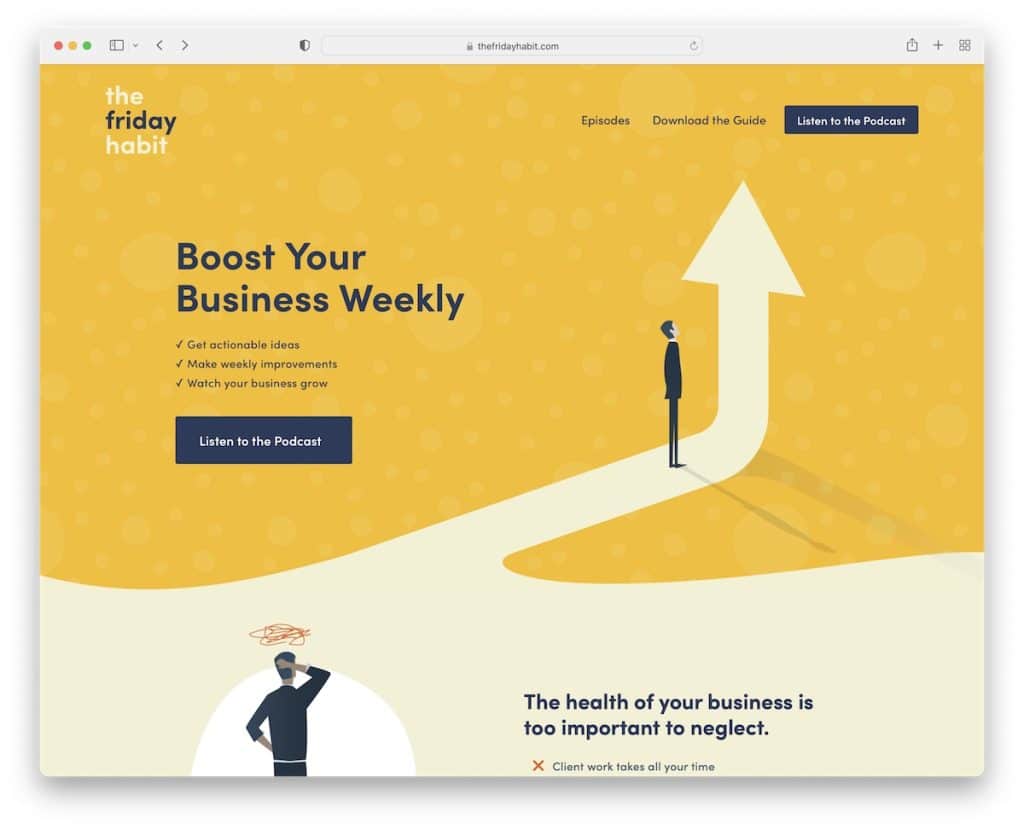
2. El hábito del viernes
Construido con: Squarespace

The Friday Habit es un sitio web de podcasts con un diseño web receptivo pegadizo pero simple que garantiza una excelente experiencia de usuario.
La sección principal presenta un título, texto y un botón de llamada a la acción (CTA) para el podcast. Hay un CTA adicional en la barra de navegación y varios más repartidos por todo el sitio web.
Además, The Friday Habit utiliza un formulario de suscripción para obtener una guía/libro de trabajo gratuito, lo que les ayuda a aumentar su lista de correo electrónico.
Nota: Asegúrate de que las llamadas a la acción de tu podcast sean claramente visibles.
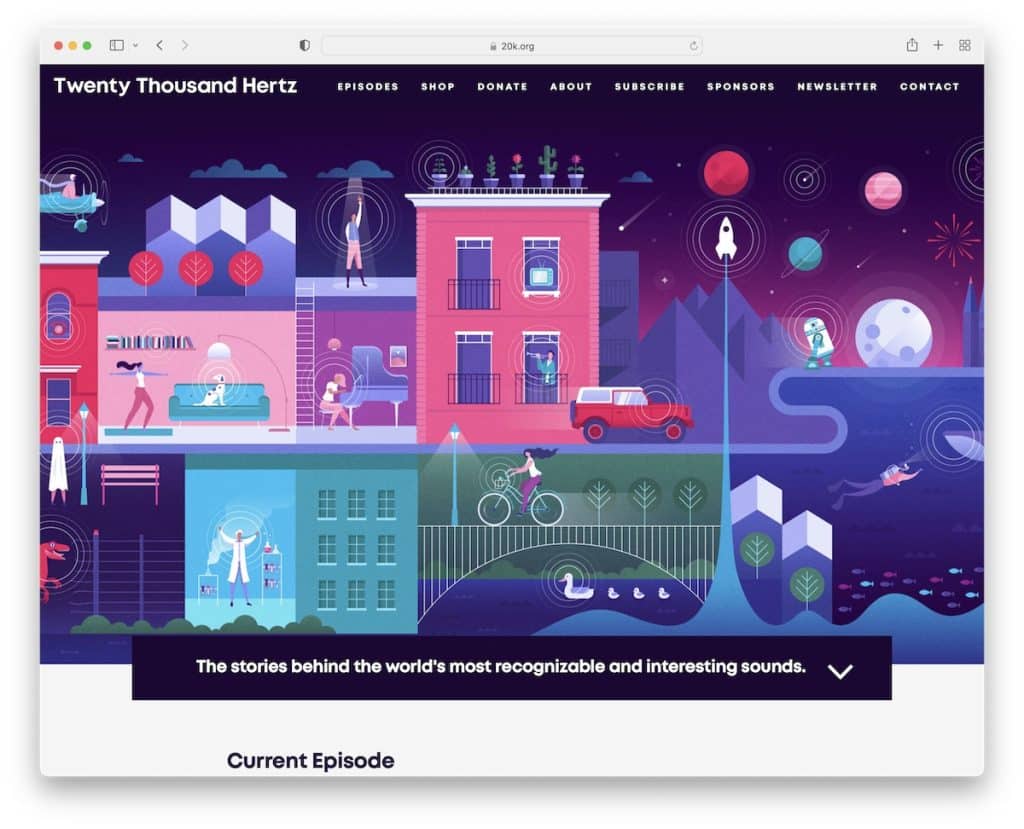
3. veinte mil hercios
Construido con: Squarespace

Twenty Thousand Hertz tiene una sección superior que llama la atención con un banner en la parte inferior que explica de qué se trata el podcast. Además, la flecha animada que apunta hacia abajo anima al usuario a desplazarse para obtener más información.
También hay una sección de prensa con logos y enlaces a menciones. La página de inicio tiene un formulario de contacto con botones de redes sociales en un fondo degradado animado genial.
Nota: Agregue una sección de prensa con logotipos y enlaces a artículos para generar pruebas sociales.
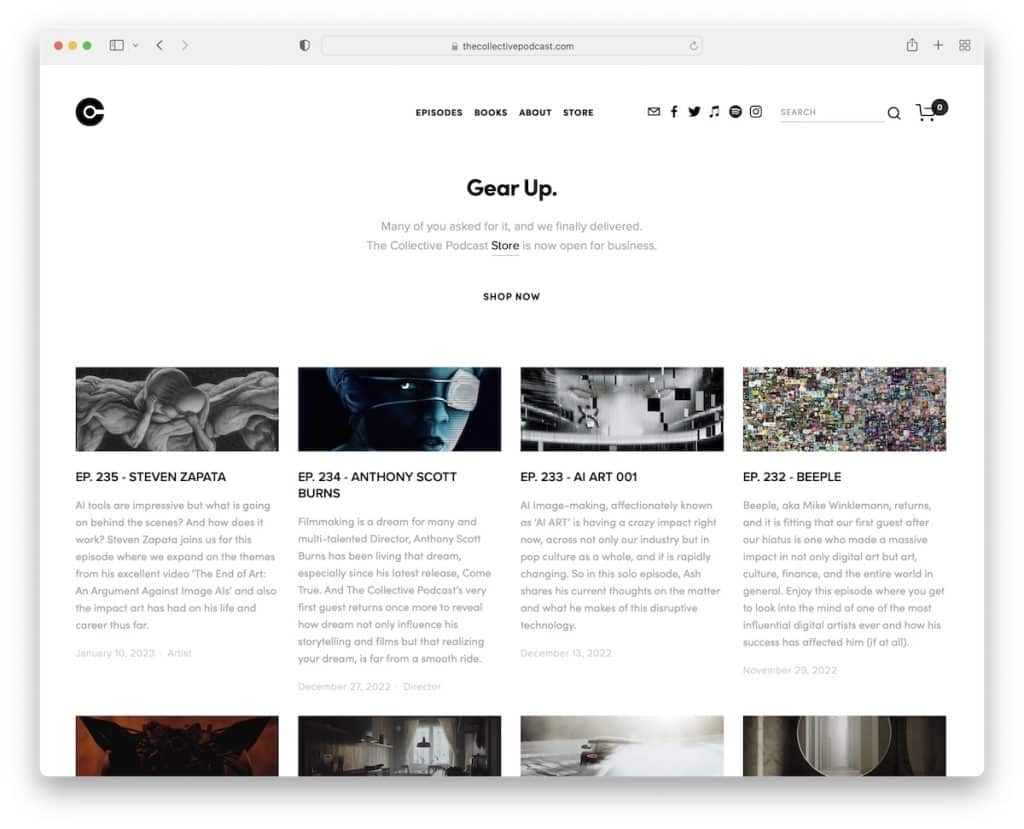
4. El podcast colectivo
Construido con: Squarespace

El ejemplo del sitio web de Collective Podcast tiene un diseño de cuadrícula minimalista con miniaturas, títulos y extractos de podcasts.
El encabezado y el pie de página se adhieren al mismo fondo claro, lo que mantiene la simplicidad al máximo grado.
Además, The Collective Podcast tiene enlaces de redes sociales, correo electrónico y podcasts en la barra de navegación, además de una barra de búsqueda y un carrito de compras.
Nota: Mantenga un diseño de sitio web limpio para enfatizar más sus episodios y contenido.
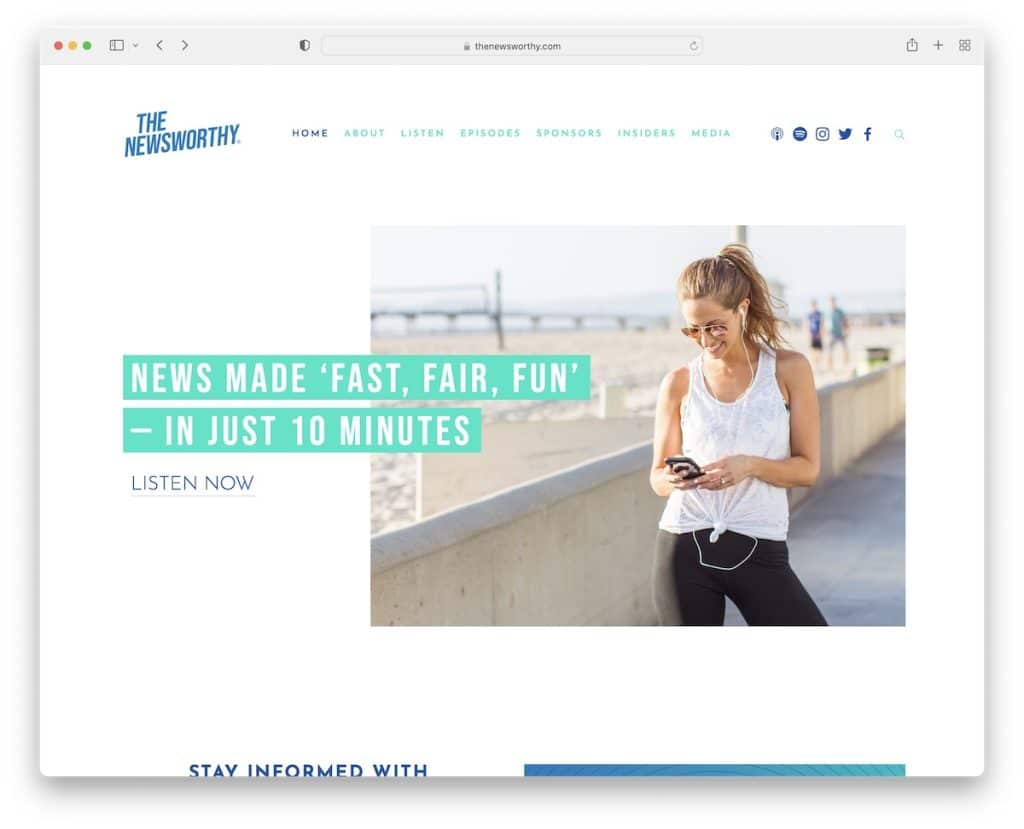
5. El de interés periodístico
Construido con: Squarespace

The Newsworthy es un ejemplo de sitio web de podcast con un área principal dedicada al último episodio con un enlace directo.
El diseño simple del sitio web y la gran cantidad de espacio en blanco requieren una excelente experiencia de legibilidad tanto en dispositivos móviles como de escritorio.
También hay una sección con reseñas de oyentes para generar confianza y garantizar que más personas decidan escuchar los episodios.
Nota: Introduzca reseñas en su sitio web para aumentar su base de oyentes.
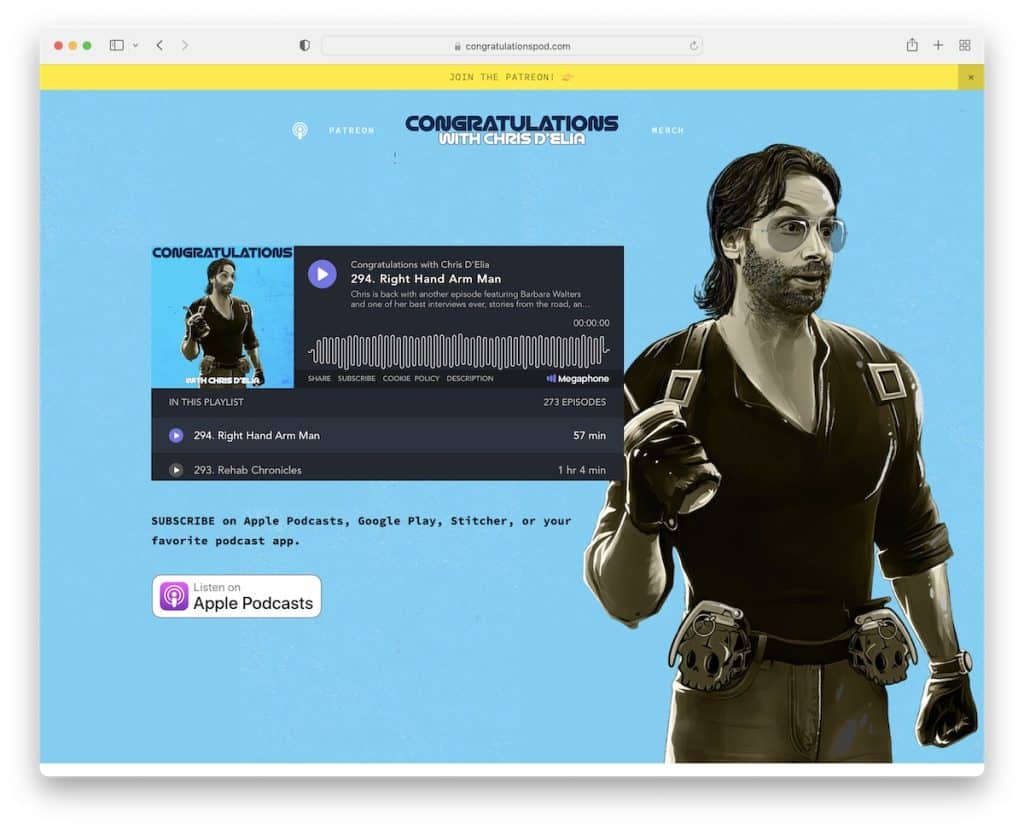
6. Felicitaciones con Chris D'Elia
Construido con: Squarespace

Lo que encontramos realmente increíble sobre la página de Felicitaciones con Chris D'Elia es la lista de reproducción incrustada en la parte superior de la página. Y aunque puedes escuchar episodios a través del sitio web, Chris también agregó un botón CTA a Apple Podcasts.
Además, la notificación de la barra superior (sobre un fondo amarillo) invita a todos a unirse a su Patreon. Pero hay otra llamada a la acción debajo de la tapa.
Nota: Use una notificación en la barra superior sobre un fondo que contraste para atraer más miradas.
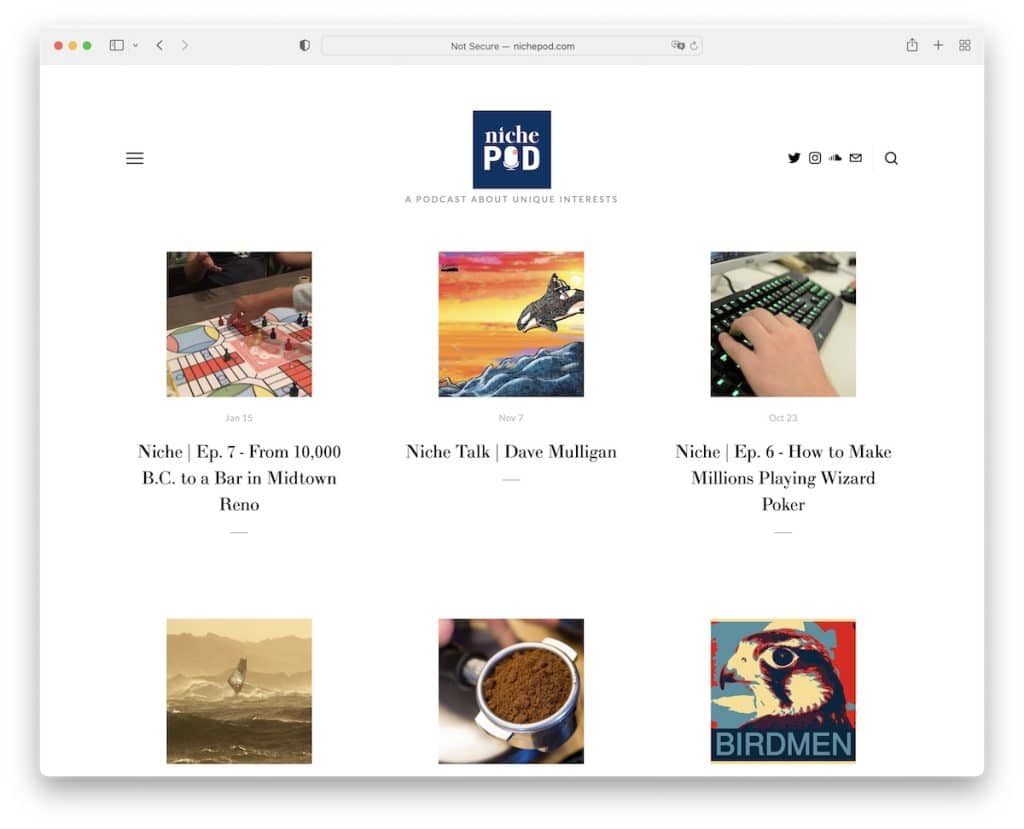
7. POD de nicho
Construido con: Squarespace

Si te gusta el sitio de The Collective Podcast pero quieres que sea más minimalista, entonces Niche POD es un excelente ejemplo.
El sitio web también tiene un diseño de cuadrícula en la página de inicio, que presenta miniaturas de episodios, fechas y títulos (sin el extracto).
Niche POD tiene un encabezado adhesivo transparente con un menú de hamburguesas y un pie de página minimalista con íconos sociales y enlaces a Apple Podcasts y al hogar.
Nota: un diseño de cuadrícula con espacio adicional puede crear una apariencia más limpia para que el oyente potencial pueda concentrarse en cada elemento más fácilmente.
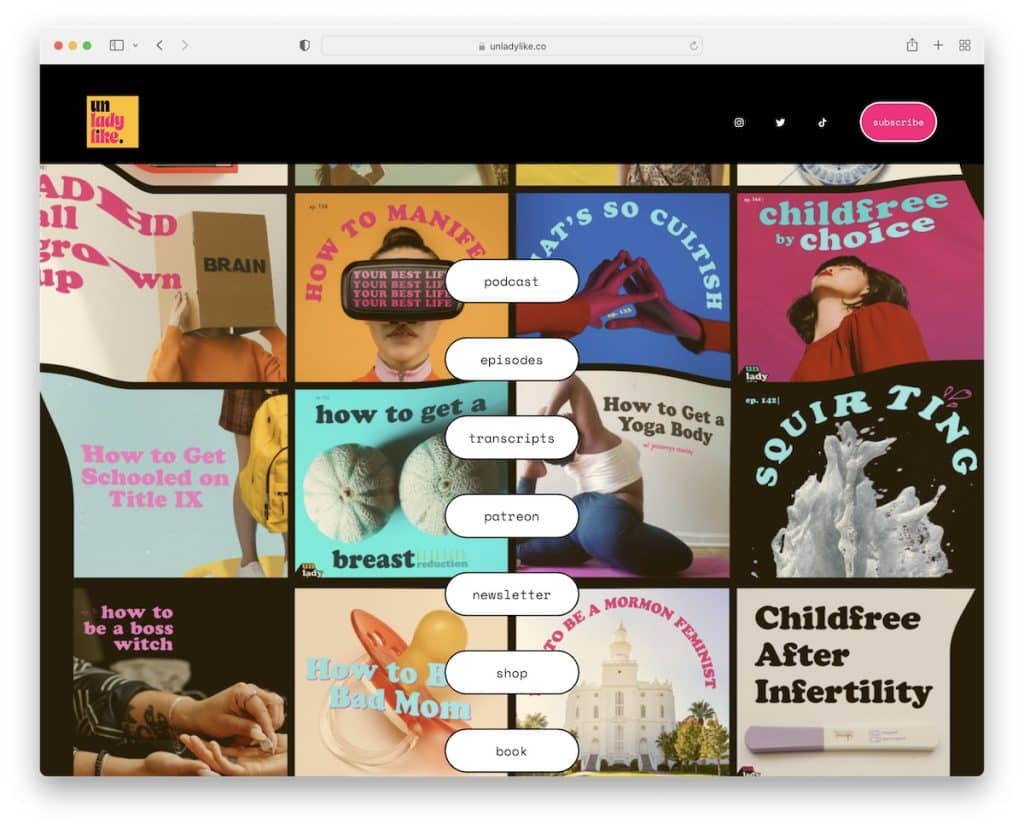
8. Poco femenino
Construido con: Squarespace

El fondo único de Unladylike crea un fuerte efecto llamativo con enlaces de menú en el centro de la sección principal en lugar del área del encabezado. Hablando del encabezado, desaparece cuando te desplazas hacia abajo, pero vuelve a aparecer cuando te desplazas hacia arriba.
Unladylike también tiene una lista de reproducción completa en la página de inicio, para que puedas escuchar los episodios sin salir del sitio web.
Nota: Use un encabezado que desaparece/reaparece para mejorar la experiencia del usuario.
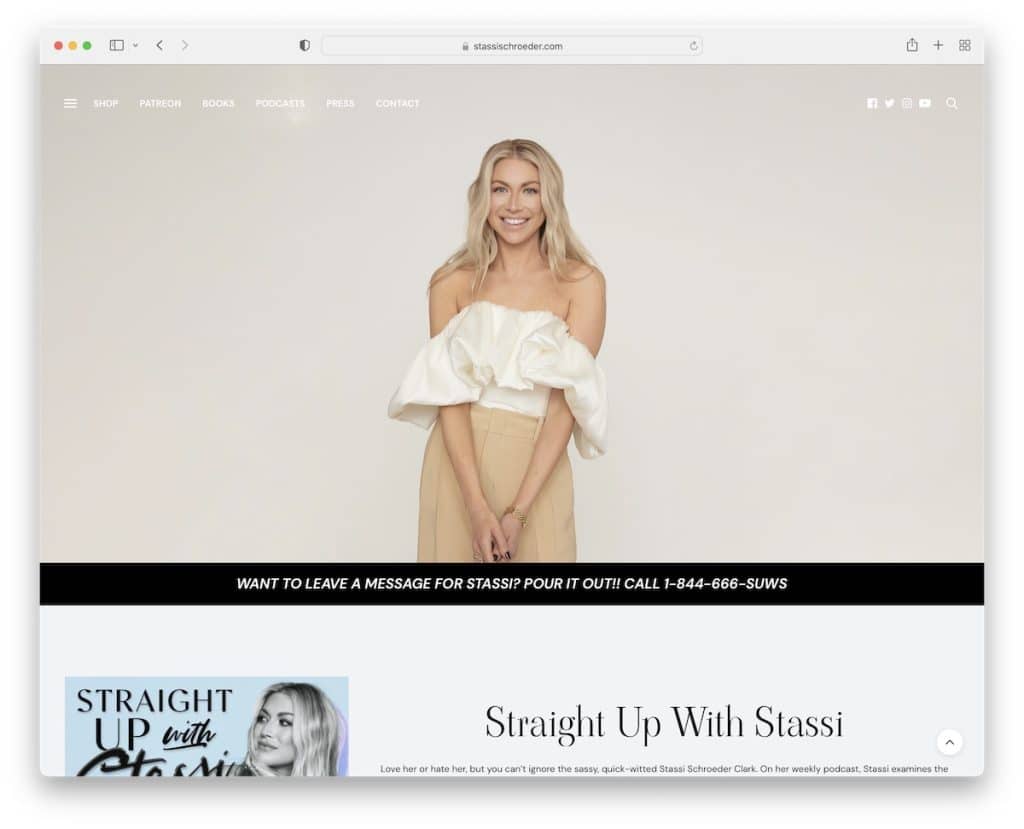
9. Stassi Schroeder-Clark
Construido con: El tema Voux

La sección de la página de podcasts de Stassi Schroeder Clark tiene un banner con una imagen grande de ella misma en la parte superior de la página, con una notificación en la parte inferior.
El encabezado es transparente pero se vuelve sólido y flota en el pergamino.
Este sitio web de podcasts también tiene un botón de volver al principio para evitar el desplazamiento. Y hay múltiples botones de CTA que se vinculan a diferentes plataformas donde puedes escuchar el podcast.
Nota: Al igual que el encabezado fijo, el botón de volver al principio también contribuye a una mejor experiencia de usuario.
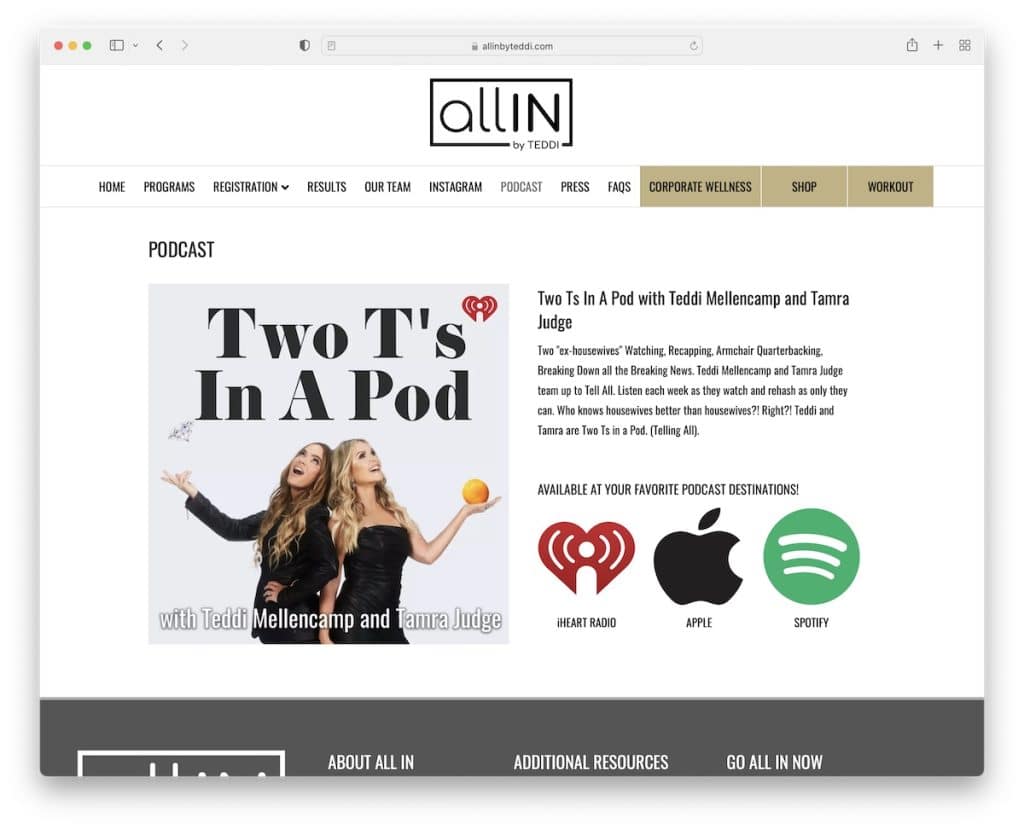
10. TODO ADENTRO Por Teddi
Construido con: Elementor

ALL IN By Teddi le brinda una introducción rápida en el área principal con una imagen y texto, además de enlaces a tres destinos de podcast diferentes.
El sitio web también tiene dos formularios, uno para la suscripción al boletín y el otro para el registro de coaching de rendición de cuentas.

Nota: Un podcast es una gran adición para hacer crecer un negocio establecido y más allá.
Obtenga todos los entresijos de este extraordinario creador de páginas de WordPress leyendo nuestra revisión detallada de Elementor.
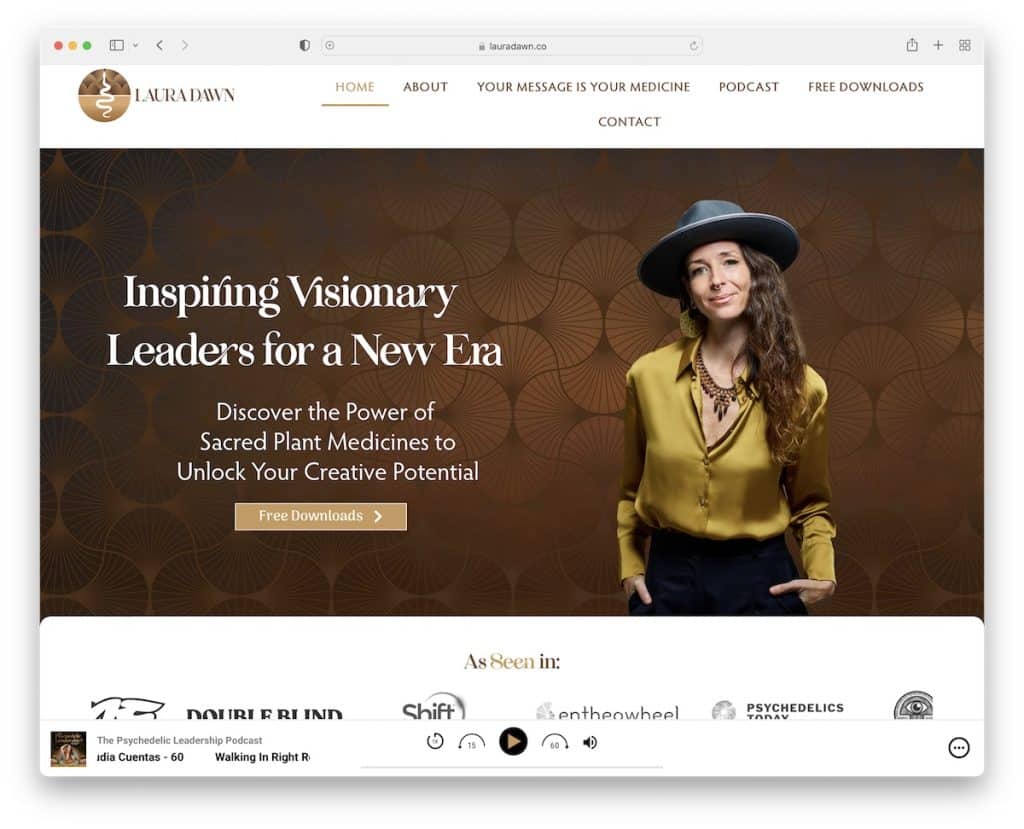
11. Laura Amanecer
Construido con: Elementor

Laura Dawn tiene un sitio web animado con un fuerte factor de participación que lo mantendrá desplazándose y disfrutando mucho del contenido.
Pero nuestra característica favorita de este sitio web de podcasts es el reproductor de episodios fijos en la parte inferior de la pantalla que puedes compartir en las redes sociales.
Nota: Use animaciones en su sitio web para aumentar la barra de participación.
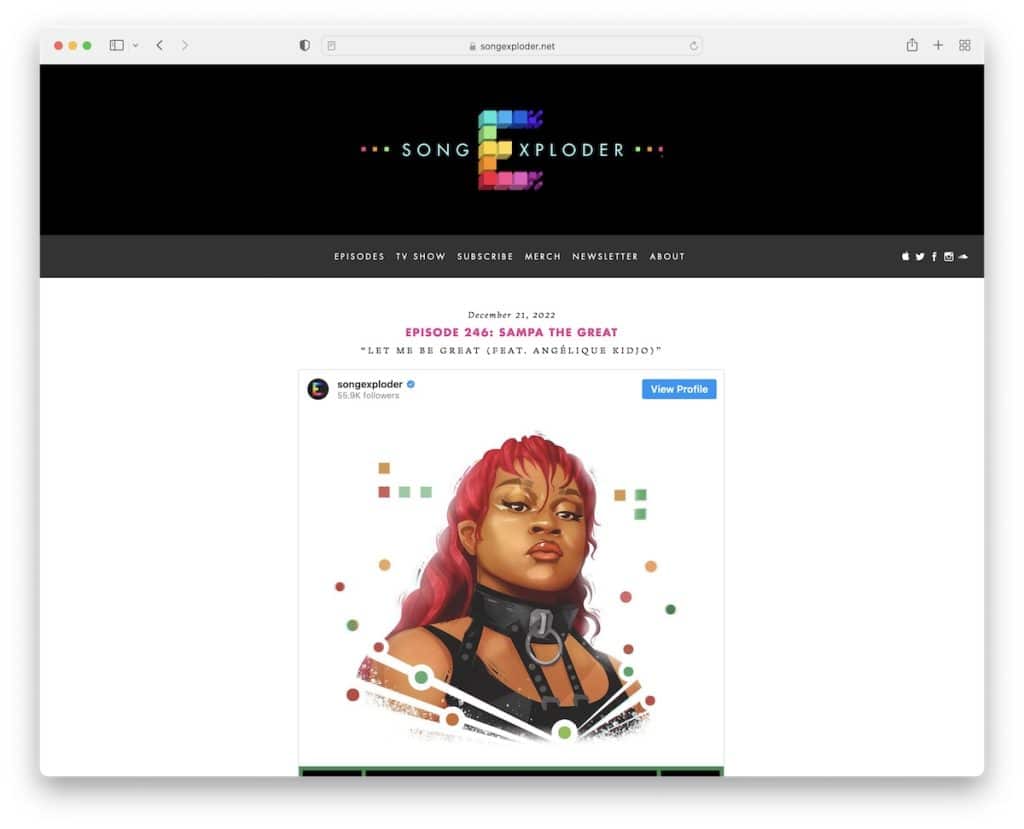
12. Explosión de canciones
Construido con: guiones bajos

Song Exploder es un ejemplo de sitio web de podcast con un diseño similar a un blog sin barras laterales. La página utiliza una sola columna donde todos los episodios tienen un reproductor incorporado para escuchar el podcast directamente.
Nota: un blog puede funcionar muy bien para un podcast. (Tim Ferriss tiene uno de los blogs de podcasts más grandes del mundo).
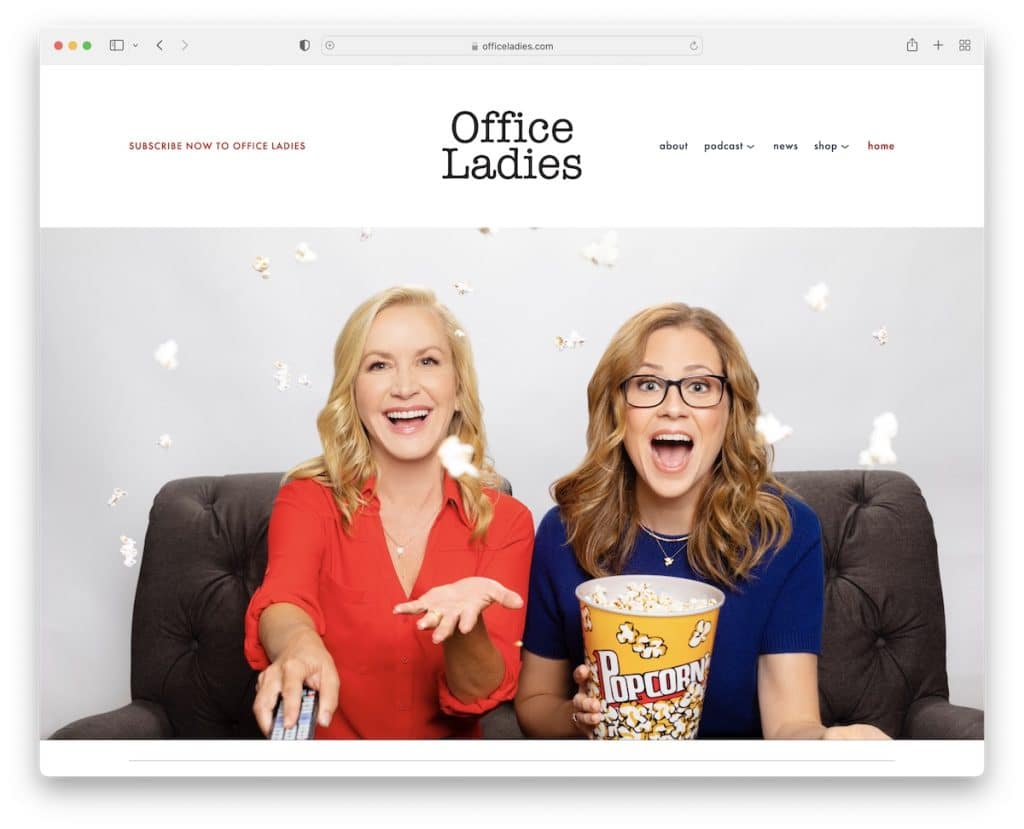
13. Damas de oficina
Construido con: Squarespace

Las damas de oficina saben cómo llamar la atención de los visitantes con una imagen de héroe grande y burbujeante (sin texto ni llamada a la acción). El diseño de la página se inclina hacia la simplicidad con un encabezado y un pie de página limpios con el mismo color de fondo que la base.
Office Ladies usa una introducción rápida debajo del pliegue que va directamente a promocionar su último episodio.
Nota: Utilice (solo) una imagen con una imagen atractiva en la parte superior de la página para despertar el interés.
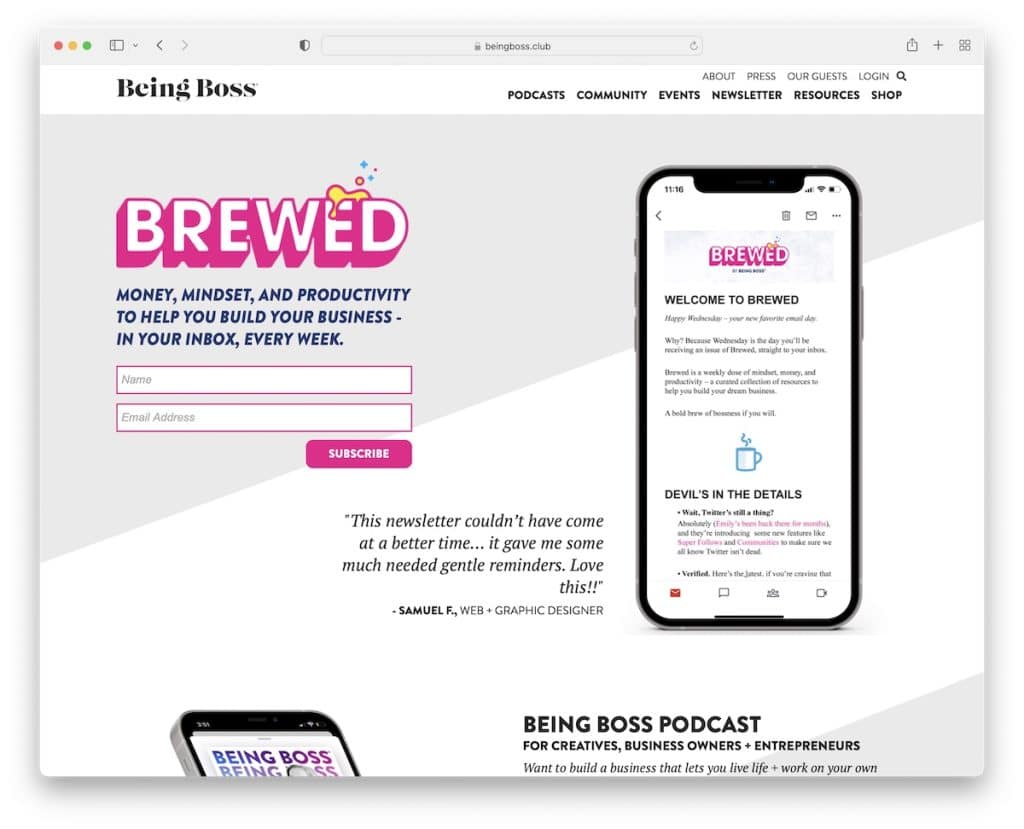
14. Ser jefe
Construido con: guiones bajos

En lugar de usar un enlace o CTA para los episodios de podcast, Being Boss usa un formulario de suscripción al boletín en la parte superior de la página. Lo que es único son los comentarios de los suscriptores que funcionan muy bien para la prueba social. Pero también hay otra reseña que trata sobre el podcast en sí.
El encabezado de Being Boss es fijo y tiene navegación con un efecto de desplazamiento. Además, el pie de página oscuro tiene una agradable sensación dinámica con múltiples widgets para enlaces, íconos sociales, íconos de podcast y (otro) formulario de suscripción.
Nota: si su podcast depende en gran medida de los suscriptores de correo electrónico, use un formulario en la parte superior de la página.
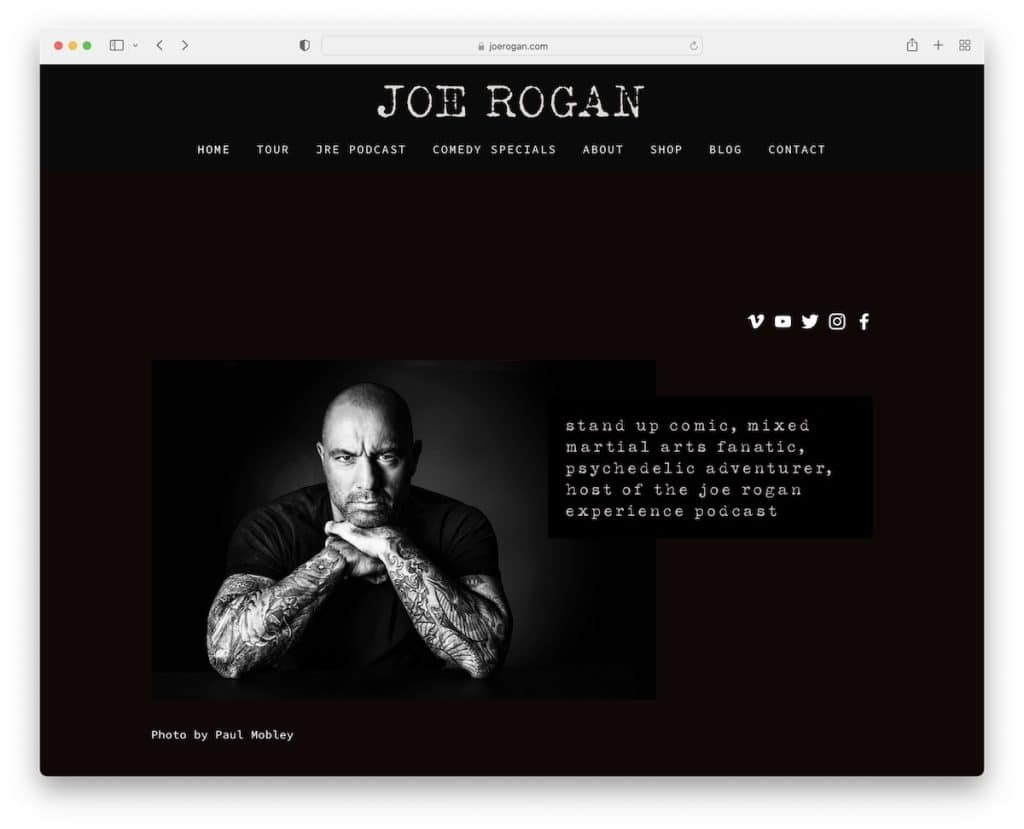
15. Joe Rogan
Construido con: Squarespace

El sitio web de Joe Rogan se destaca instantáneamente del resto con su diseño oscuro. Este podcast tiene un diseño de página semi-única con páginas internas adicionales para tienda, blog y contacto.
Si bien el encabezado flota en la parte superior de la pantalla para facilitar la navegación por el sitio, no hay pie de página, solo el texto "Con la tecnología de Squarespace".
Nota: Es fácil destacarse del mundo del diseño web ligero: ¡cree uno oscuro!
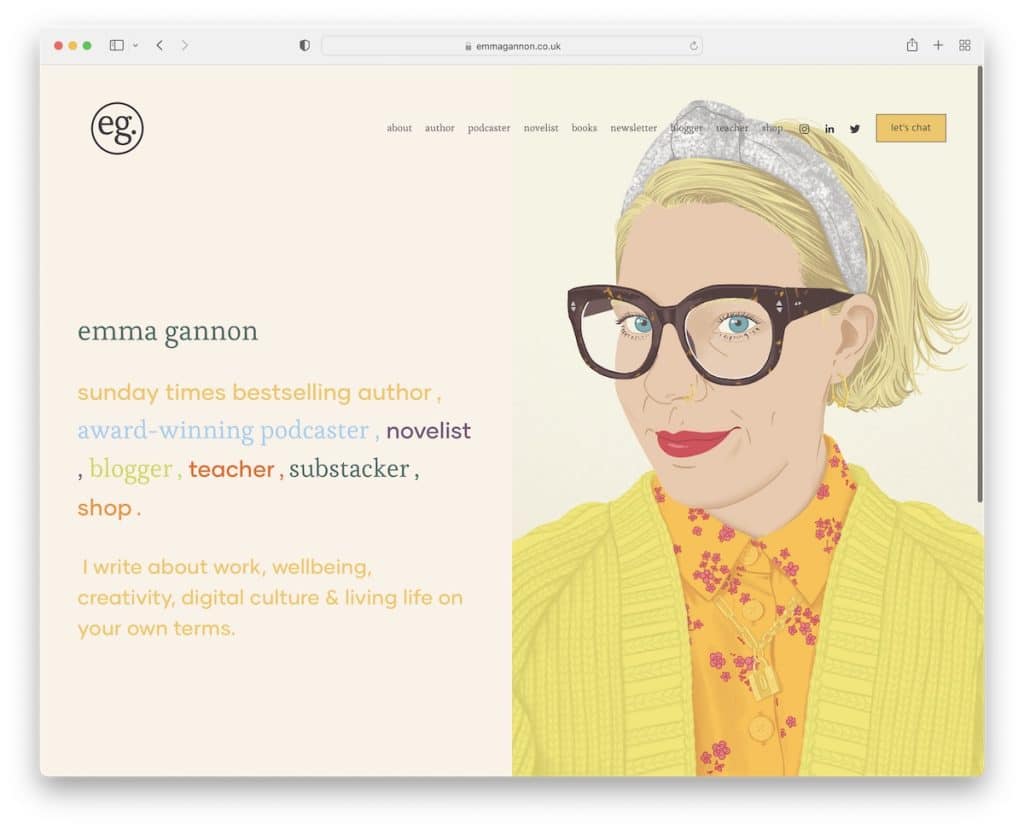
16. Emma Gannon
Construido con: Squarespace

Emma Gannon tiene un elegante diseño de pantalla dividida, con texto a la izquierda y una imagen animada de sí misma a la derecha. ¡Pegadizo!
El encabezado flotante presenta una barra de navegación, además de íconos de redes sociales y un botón CTA que lo lleva a los detalles de contacto.
Al igual que el encabezado, el pie de página es muy sencillo, con enlaces de menú adicionales y una barra de búsqueda.
Nota: una barra de búsqueda también puede estar en el pie de página (mejor allí que sin barra de búsqueda en términos de UX).
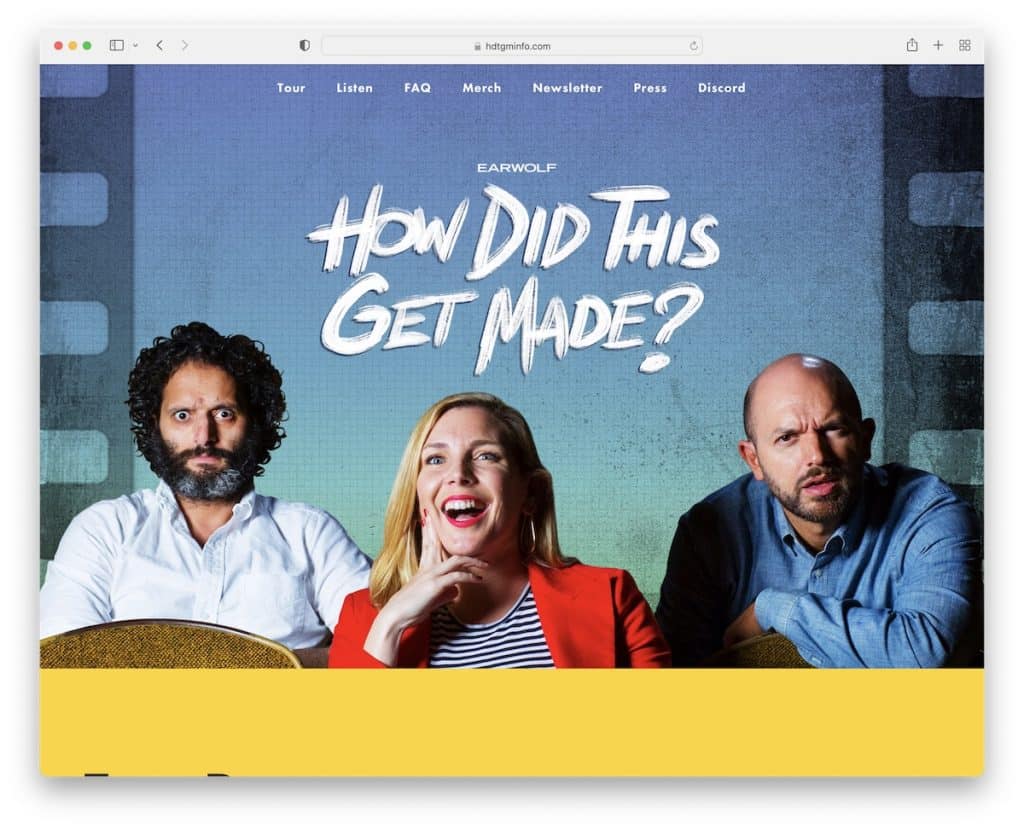
17. ¿Cómo se hizo esto?
Construido con: Squarespace

How Did This Get Made mejora la participación del usuario con una imagen de héroe de paralaje y múltiples secciones con múltiples colores de fondo para que la navegación sea más dinámica.
El menú transparente hace que la primera impresión distraiga menos, lo que siempre es una gran ventaja. Pero incluso el pie de página mantiene la simplicidad con detalles comerciales adicionales e íconos sociales y de podcast.
Además, también puede escuchar el podcast a través del reproductor integrado.
Nota: Integre los episodios de su podcast directamente en su sitio web.
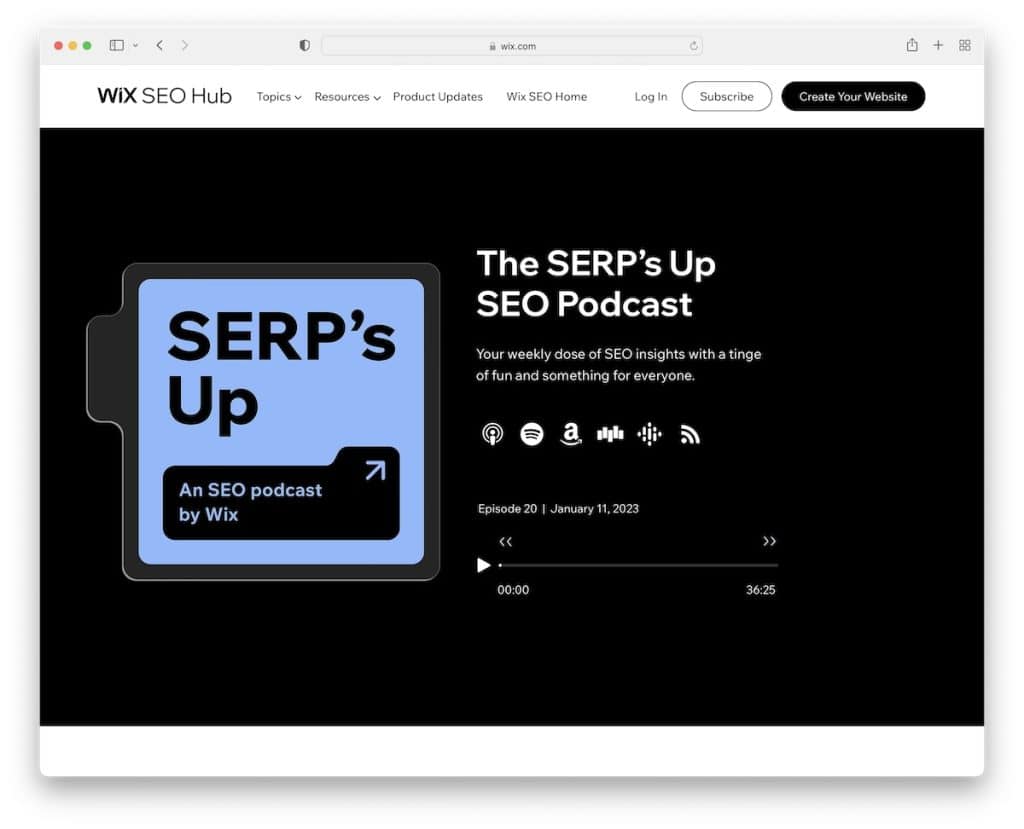
18. SERP arriba
Construido con: Wix

SERP's Up es el podcast de Wix con un diseño web minimalista que promociona el último episodio en la mitad superior de la página. ¡Puedes escucharlo en el acto!
Además, SERP's Up tiene un blog de estilo de cuadrícula de dos columnas donde puede encontrar otros podcasts y un botón "cargar más".
También tienen una sección donde puede ingresar su correo electrónico, por lo que los nuevos episodios llegan directamente a su bandeja de entrada.
Nota: en lugar de cargar todas las publicaciones de inmediato, use el botón "cargar más", que también contribuirá a la velocidad de carga de su sitio web.
Obtenga más ideas de diseño revisando estos mejores sitios web creados en la plataforma Wix.
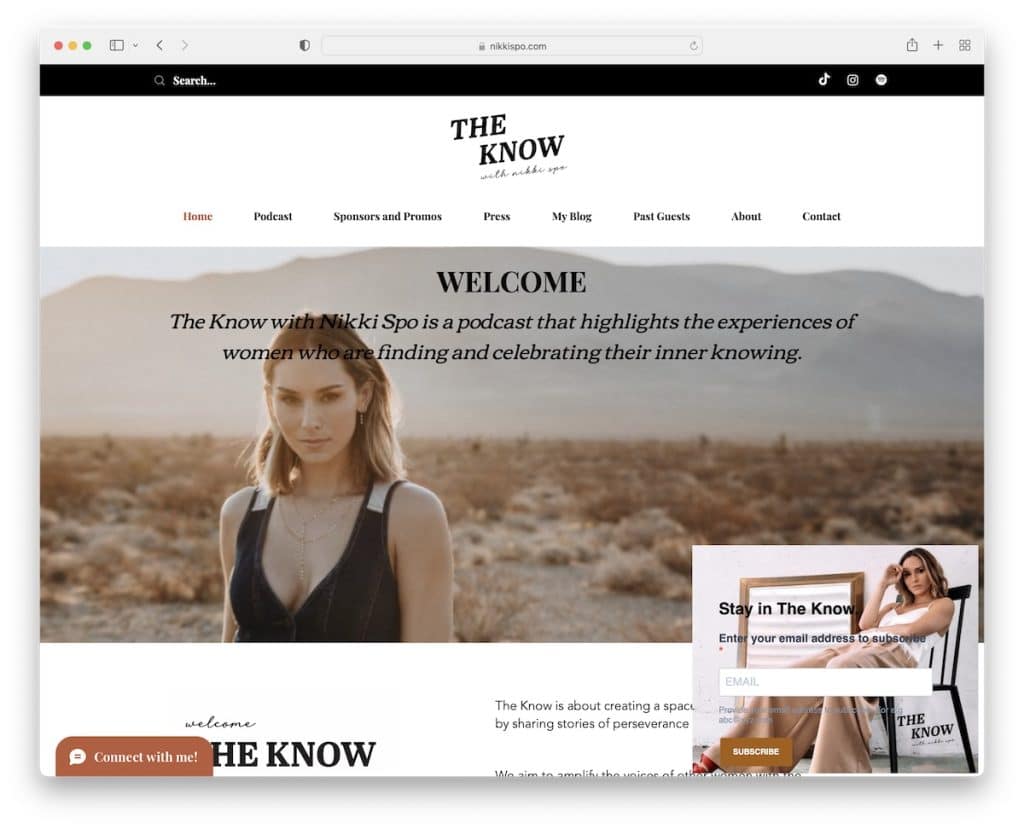
19. Nikki Spo
Construido con: Wix

Además del encabezado, Nikki Spo tiene una barra superior donde puedes encontrar la barra de búsqueda y los íconos sociales.
Este sitio web de podcast tiene dos elementos adhesivos en la parte inferior de la pantalla; uno es un cuadro de chat y el otro es una ventana emergente de suscripción al boletín.
Nota: una barra superior puede ser una ubicación fantástica para una barra de búsqueda y agregar enlaces adicionales, notificaciones, etc.
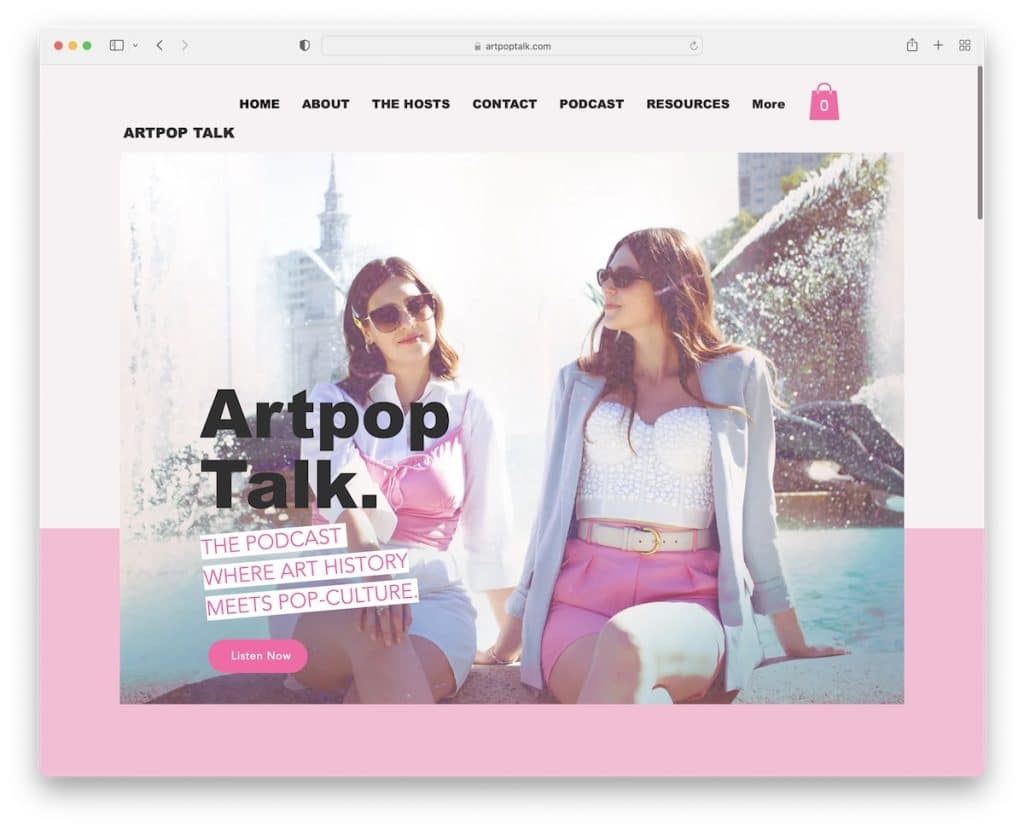
20. Charla Artpop
Construido con: Wix

Artpop Talk tiene un formulario de boletín grande que se abre al cargar la página, que puede cerrar presionando "x".
El encabezado simple pero en negrita se adhiere a la parte superior para garantizar que navegar por la página no requiera desplazarse hacia la parte superior. También es un sitio web de una sola página, como el de Joe, ¡pero mucho más vibrante!
Nota: Deje que su brillante personalidad brille a través del diseño de su sitio web de podcast.
