Cree ventanas emergentes de alta conversión: Popup Maker y Beaver Builder
Publicado: 2024-03-1525 % de descuento en todos los productos de Beaver Builder... ¡Date prisa, la oferta termina pronto! Más información


Las ventanas emergentes son una herramienta poderosa para captar la atención de los visitantes de su sitio web y generar conversiones. Pero crear ventanas emergentes visualmente atractivas y efectivas puede llevar mucho tiempo. ¡Ahí es donde entra en juego el poderoso dúo de Beaver Builder y Popup Maker!
Con Beaver Builder 2.8, introdujimos una integración con Popup Maker, un complemento de WordPress que permite a los usuarios crear y administrar ventanas emergentes en sus sitios web sin esfuerzo. Esta integración le permite utilizar nuestro creador de páginas para diseñar el contenido de sus ventanas emergentes. También muestra una ventana emergente dentro de Beaver Builder durante la edición, y brinda la posibilidad de seleccionar una ventana emergente en el campo de enlace para activar una ventana emergente cuando se hace clic en un enlace.
En esta publicación de blog, profundizaremos en la integración de Beaver Builder y Popup Maker, explorando cómo este dúo dinámico lo ayuda a crear ventanas emergentes atractivas y de alta conversión con facilidad y flexibilidad.
¿Tiene dificultades para diseñar ventanas emergentes cautivadoras que resuenen con su audiencia? ¡No busques más que Popup Maker y Beaver Builder!
Esta poderosa integración abre un mundo de posibilidades creativas. Arrastre y suelte hasta acceder a ventanas emergentes visualmente impresionantes utilizando la interfaz intuitiva de Beaver Builder, todo dentro del flujo familiar de creación de su sitio web:

Las funciones avanzadas de Popup Maker, como activadores y orientación, le permiten mostrar el mensaje correcto a la audiencia adecuada en el momento adecuado. Esta integración dinámica le permite aprovechar las fortalezas de estos dos complementos populares:
A continuación, lo guiaremos en la creación de una ventana emergente en Popup Maker. Luego, le mostraremos cómo vincular sin problemas un módulo de Beaver Builder a su ventana emergente, permitiéndole diseñar visualmente su contenido con la familiar funcionalidad de arrastrar y soltar.
Agregar una ventana emergente en Beaver Builder es un proceso sencillo que le permite atraer a los visitantes de su sitio web de manera efectiva. Aquí hay una guía paso a paso para ayudarlo en el proceso:
Comience asegurándose de que los complementos Beaver Builder y Popup Maker estén instalados y activados en su sitio web de WordPress.

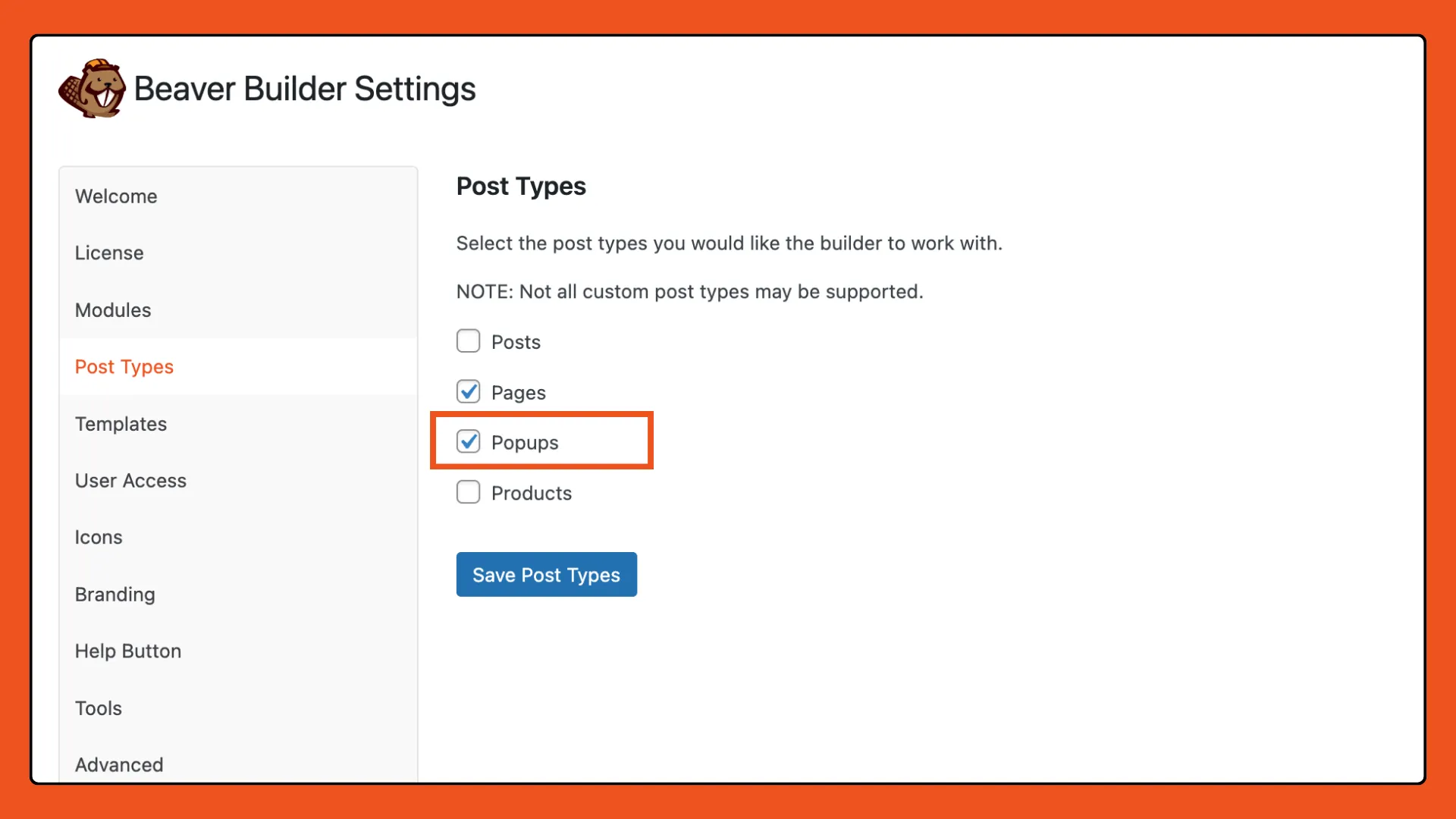
Una vez que instale y active el complemento Popup Maker, el tipo de publicación de Popup Maker (ventanas emergentes) se habilitará automáticamente dentro de la configuración de Beaver Builder.
Puede ubicar esta configuración en su Panel de administración de WordPress en Configuración > Beaver Builder > Tipos de publicaciones :

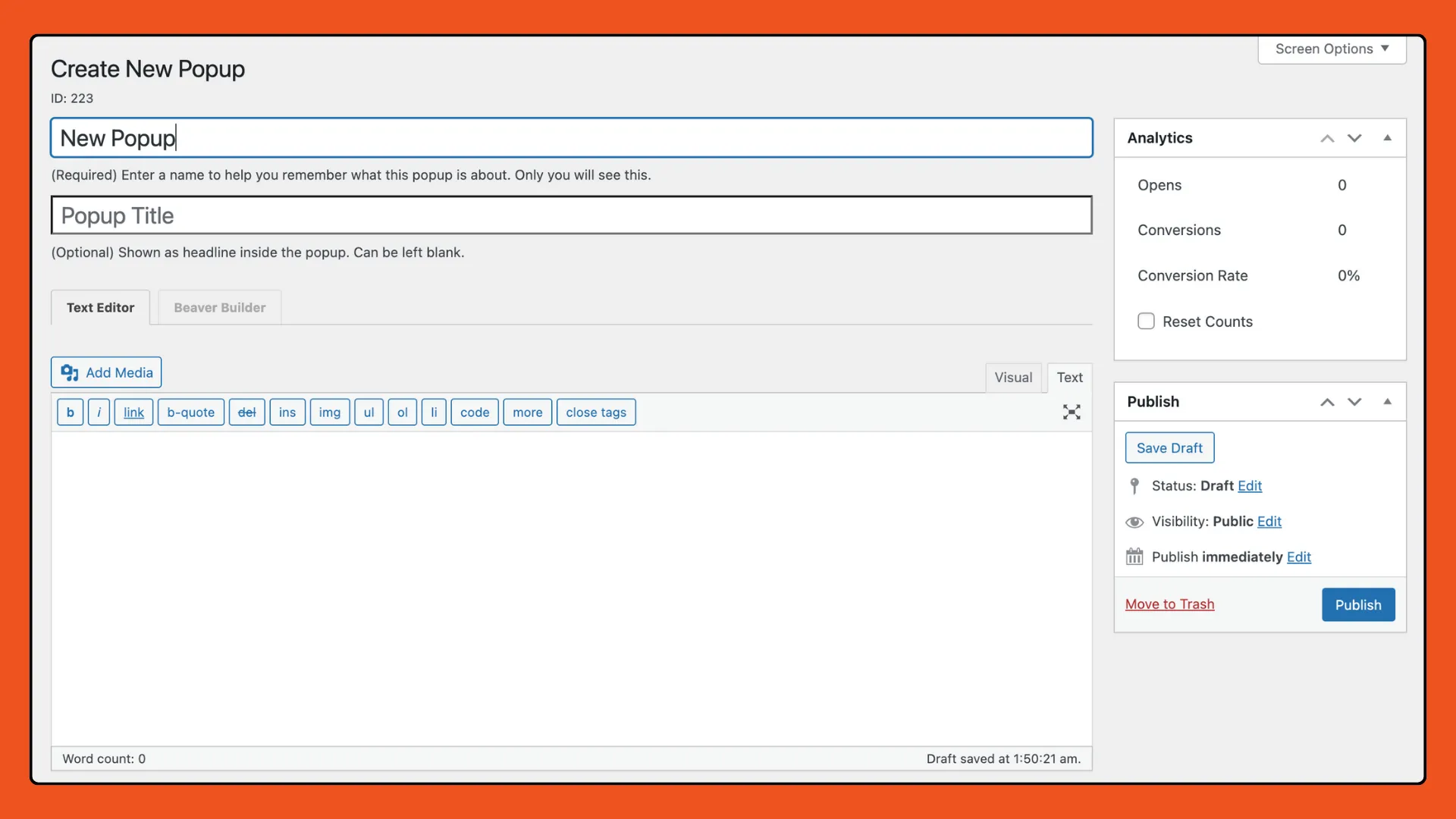
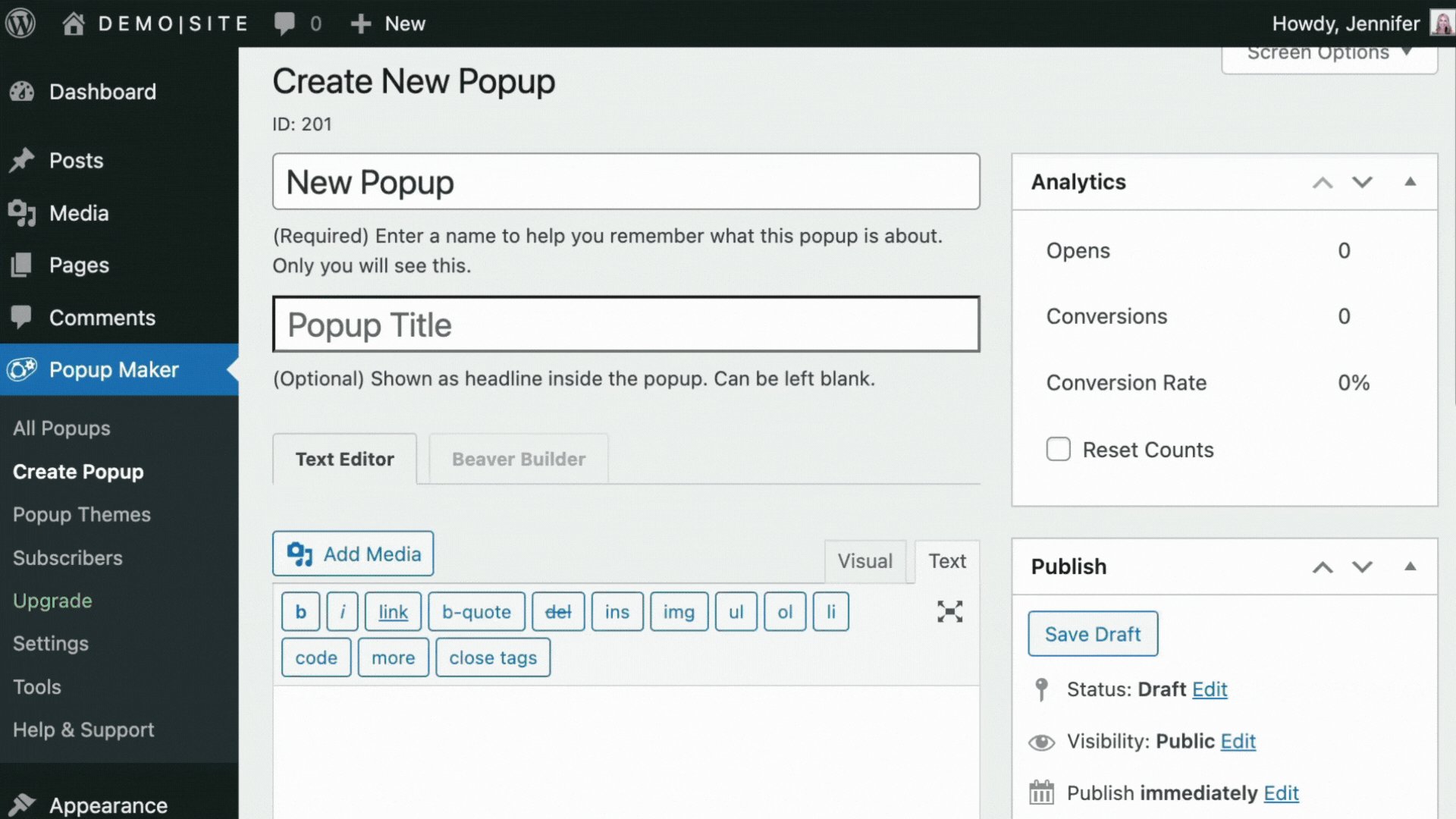
Para crear una nueva ventana emergente, dirígete a tu panel de WordPress y navega hasta Popup Maker > Crear ventana emergente . Asigne a su ventana emergente un nombre descriptivo para una fácil identificación:

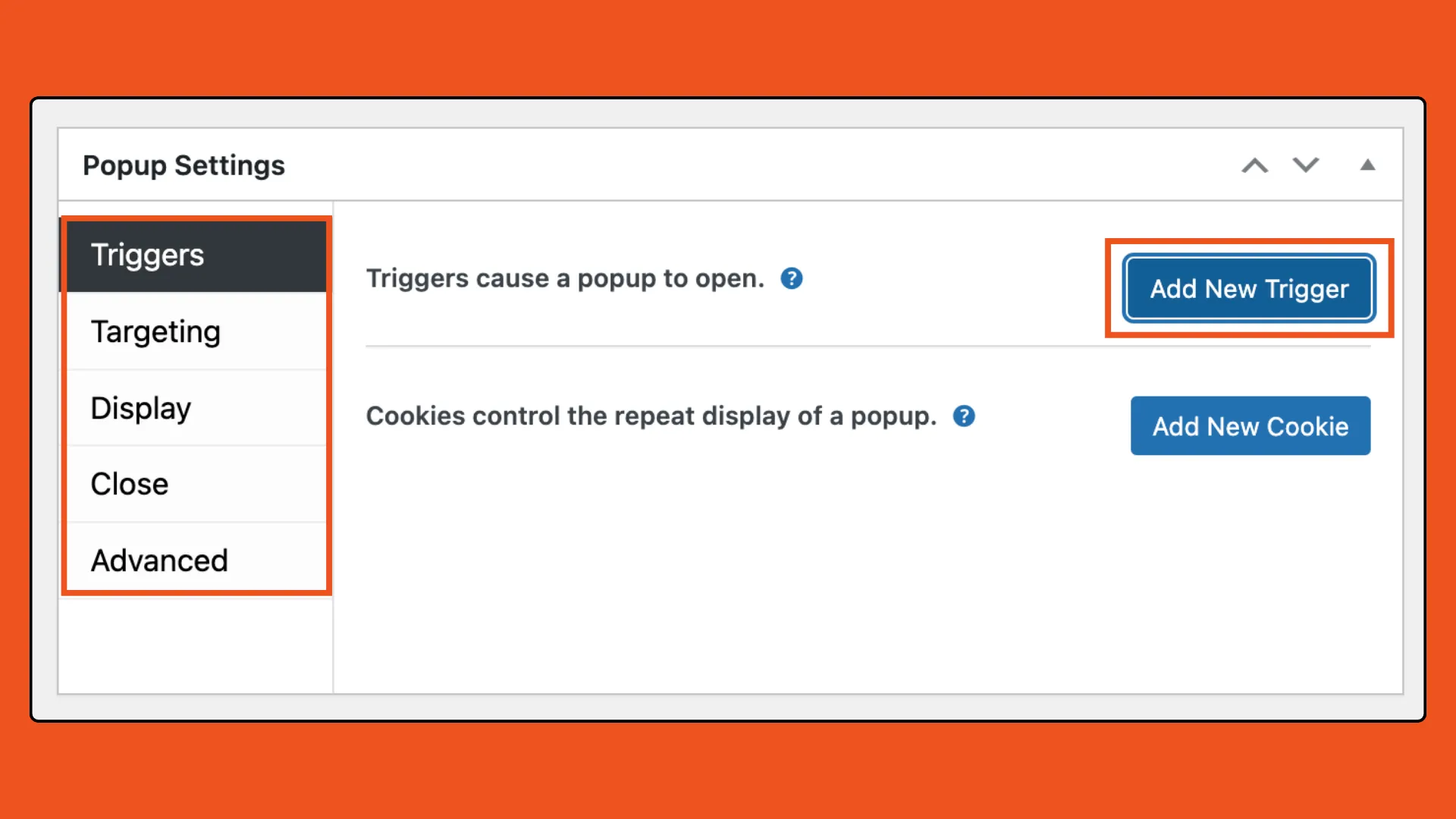
Desplácese hacia abajo para definir la apariencia de la ventana emergente usando el panel de configuración. Configure activadores para determinar cuándo aparece la ventana emergente y configure reglas de visualización para apuntar a páginas, roles de usuario o dispositivos específicos:

Aquí puede elegir entre los siguientes tipos de desencadenantes:
Para obtener más información sobre cómo agregar un activador, consulte este artículo de Popup Maker: Agregar un activador de ventana emergente.
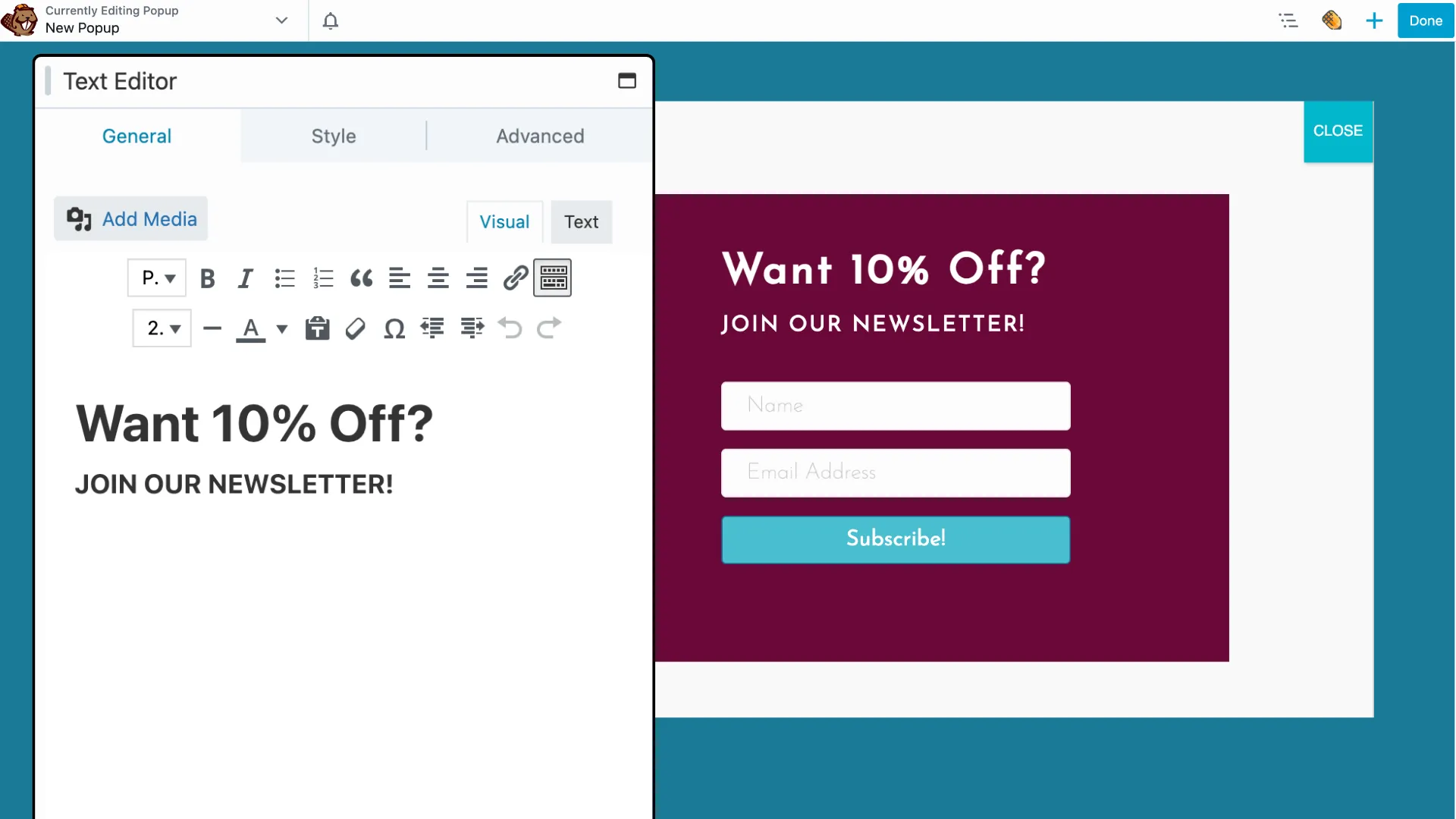
¡Aquí es donde ocurre la magia! Da rienda suelta a tu creatividad utilizando la interfaz intuitiva de Beaver Builder:

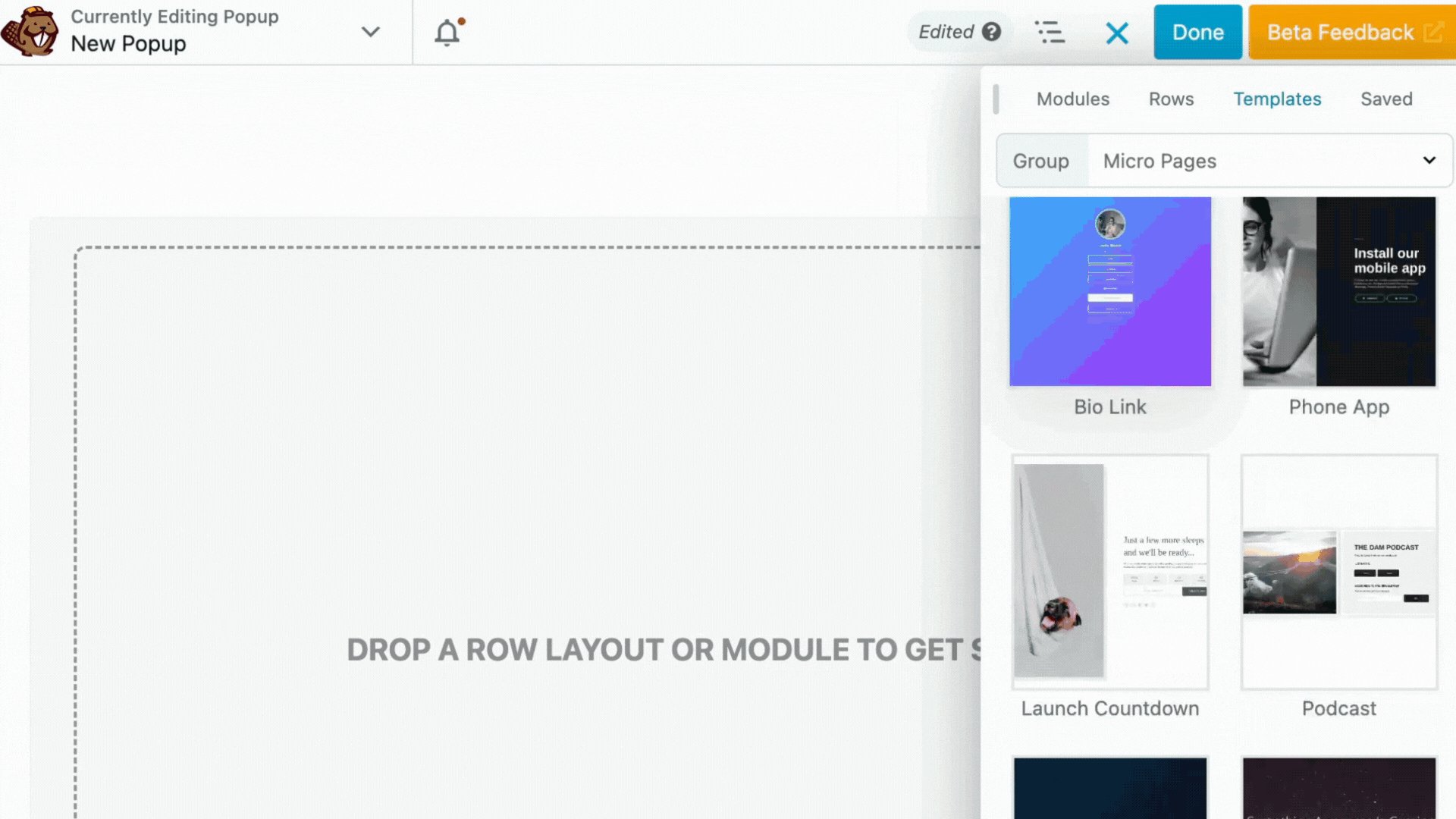
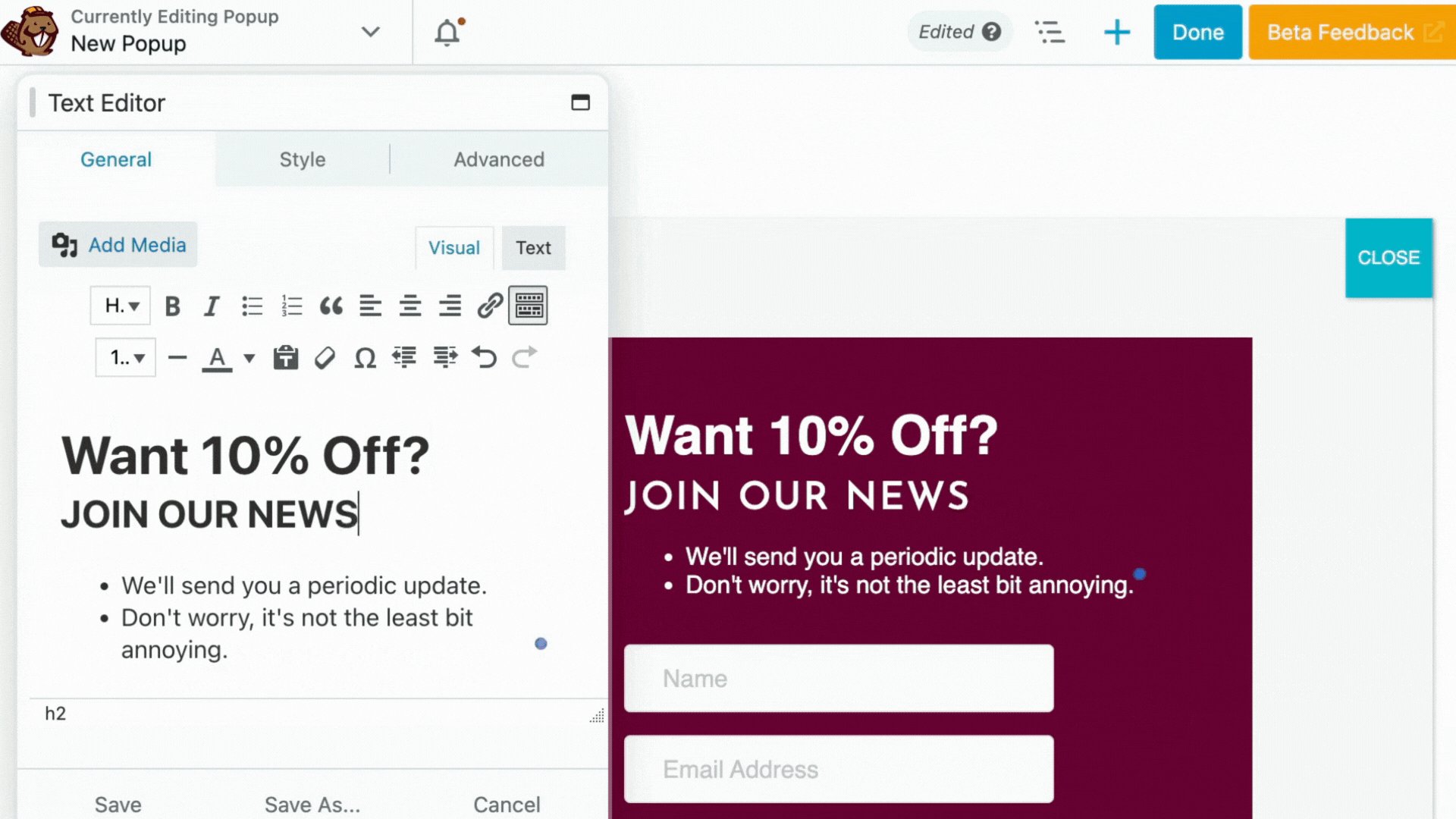
Haga clic en la pestaña Beaver Builder para iniciar el editor. Aquí podrá diseñar el diseño de su ventana emergente. Arrastre y suelte varios módulos de Beaver Builder para estructurar el contenido de su ventana emergente. Agregue texto, imágenes, formularios y diseñe su ventana emergente para que coincida con la marca de su sitio web:
Además, puede utilizar la función Estilos globales de Beaver Builder para mantener la coherencia del diseño en sus ventanas emergentes y sitio web.
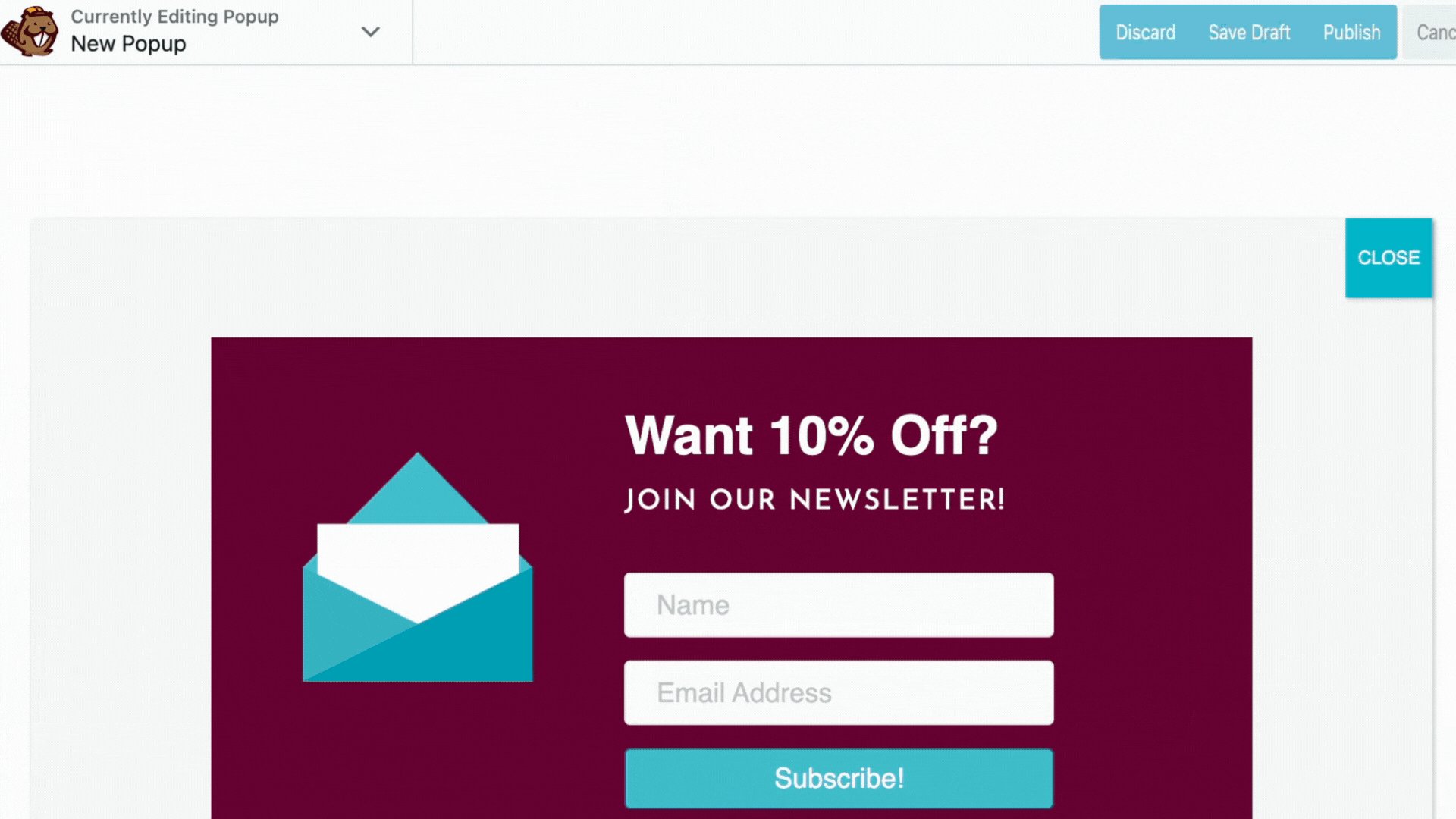
Haga clic en LISTO y PUBLICAR una vez que el diseño de su ventana emergente esté completo.
El último paso es mostrar su ventana emergente en la página. Simplemente seleccione un módulo dentro de su diseño de Beaver Builder que admita enlaces, como un módulo de botón o llamada.
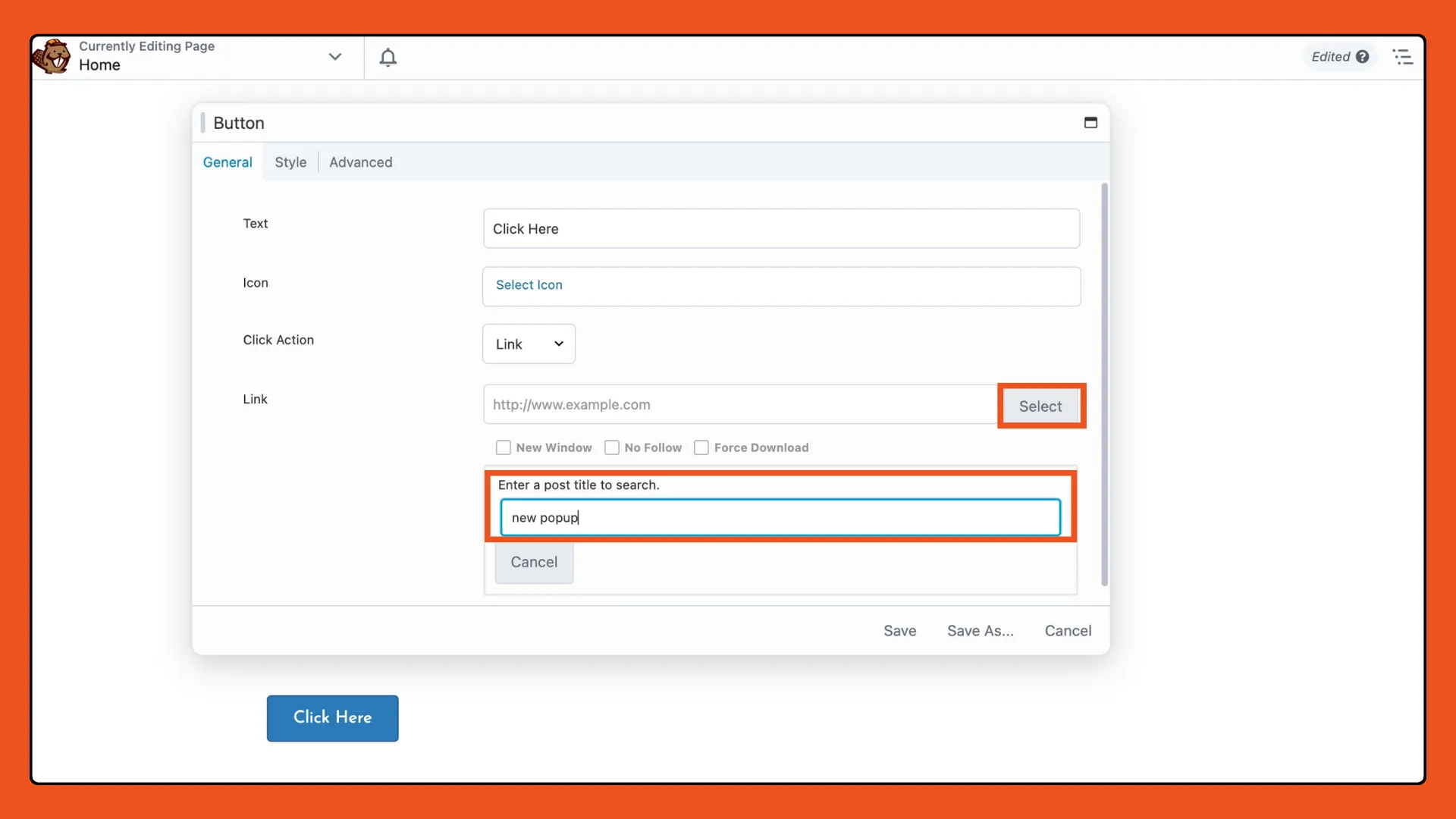
Luego, en el panel de configuración del módulo, navegue hasta la opción "Enlace". Haga clic en "Seleccionar", ubique la ventana emergente que creó en Popup Maker y selecciónela de la lista:

Guarde su configuración y ¡listo! Su ventana emergente ahora está vinculada y lista para atraer a su audiencia.
Al combinar el poder de diseño de Beaver Builder con la funcionalidad de Popup Maker, puede crear ventanas emergentes de alta conversión que se integran perfectamente con el diseño de su sitio web. A continuación se muestran algunos ejemplos:
Las ventanas emergentes de bienvenida son una manera fantástica de saludar a los nuevos visitantes de su sitio web e incentivarlos a unirse a su lista de correo electrónico. Ofrezca un código de descuento atractivo, una oferta exclusiva o un obsequio a cambio de su dirección de correo electrónico. Al brindar valor inmediato, puede alentar a los visitantes a interactuar más con su marca y mantenerse conectados para futuras actualizaciones y promociones.
¡No dejes que se te escapen clientes potenciales! Las ventanas emergentes con intención de salida están diseñadas para captar la atención de los visitantes que están a punto de abandonar su sitio web. Estas ventanas emergentes se activan cuando el cursor del mouse de un usuario se mueve hacia el botón de salida del navegador, lo que indica la intención de salir. Utilice este momento oportuno para presentar una oferta de último momento, mostrar contenido valioso que quizás se hayan perdido o brindarles un incentivo especial para alentarlos a quedarse o regresar en el futuro. Al aprovechar eficazmente las ventanas emergentes con intención de salida, puede convertir a los visitantes que abandonan en clientes y suscriptores comprometidos, lo que en última instancia aumenta sus conversiones y tasas de retención.
Atraiga a los visitantes mientras exploran su sitio web con ventanas emergentes activadas por desplazamiento. Estas ventanas emergentes aparecen cuando un usuario se desplaza a un punto específico de una página, captando su atención en un momento en el que interactúa activamente con su contenido. Utilice ventanas emergentes activadas por desplazamiento para promocionar ofertas especiales, fomentar la suscripción a boletines informativos o dirigir a los visitantes a páginas de productos relevantes en función de su comportamiento de navegación.
Estos son sólo algunos ejemplos de los tipos de ventanas emergentes que puedes crear usando Popup Maker y Beaver Builder. Con sus capacidades de diseño flexibles y potentes funciones, puede personalizar sus ventanas emergentes para que se adapten a sus metas y objetivos específicos, ya sea hacer crecer su lista de correo electrónico, promocionar ofertas especiales o recopilar comentarios de su audiencia.
¿Listo para llevar tus ventanas emergentes al siguiente nivel? Integre Beaver Builder y Popup Maker para desbloquear un mundo de posibilidades creativas y ver cómo se disparan sus conversiones.