Las 19 mejores tendencias de diseño de portafolios (en 2023)
Publicado: 2023-06-23¿Estás listo para llevar la presentación de tu trabajo creativo al siguiente nivel implementando las mejores tendencias de diseño de portafolios?
En lugar de deambular, sin saber qué enfoque tomar, compilamos una lista de diecinueve ejemplos épicos que no debe perderse.
Estos, en combinación con su toque personal, lo ayudarán a captar la atención de sus visitantes y dejar una impresión duradera.
Desde una estética minimalista y cuadrículas interactivas hasta animaciones cautivadoras y experiencias inmersivas, incluimos algo para todos.
¡Abróchate el cinturón y únete a nosotros en esta emocionante expedición de diseño!
Nota: Ayúdese con estos creadores de sitios web de cartera fáciles de usar si está creando uno para usted (no se necesita experiencia en codificación).
Las mejores tendencias modernas de diseño de portafolios
1. Página de inicio de la cartera seleccionada

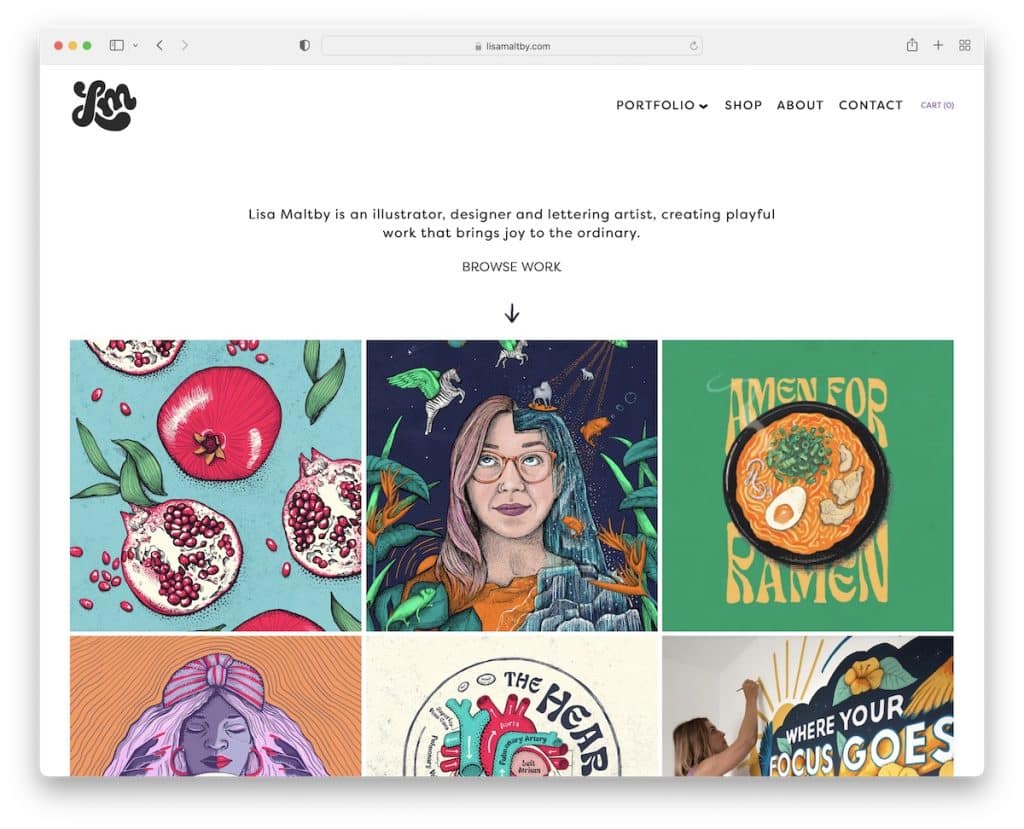
En lugar de desperdiciar el tiempo y el esfuerzo de sus visitantes al hacer que hagan clic (demasiadas veces) para acceder a sus mejores trabajos y proyectos, una página de inicio seleccionada puede ser la solución.
Le permite resaltar su cliente más orgulloso y sus pasatiempos de una manera visualmente atractiva. Y lo que, en el ejemplo de Lisa, hace que los proyectos destaquen aún más son las animaciones. Estos son completamente opcionales, pero pueden condimentar las cosas muy bien (simplemente no se exceda).
En solo unos pocos desplazamientos, un cliente potencial puede encontrar más información sobre el estilo de su trabajo a través de una página de inicio de cartera seleccionada. Crea una representación fácil de usar pero enfocada de su trabajo que nadie quiere perderse.
¿Necesita más inspiración de diseño? Entonces ve a ver estos fantásticos portafolios de ilustradores.
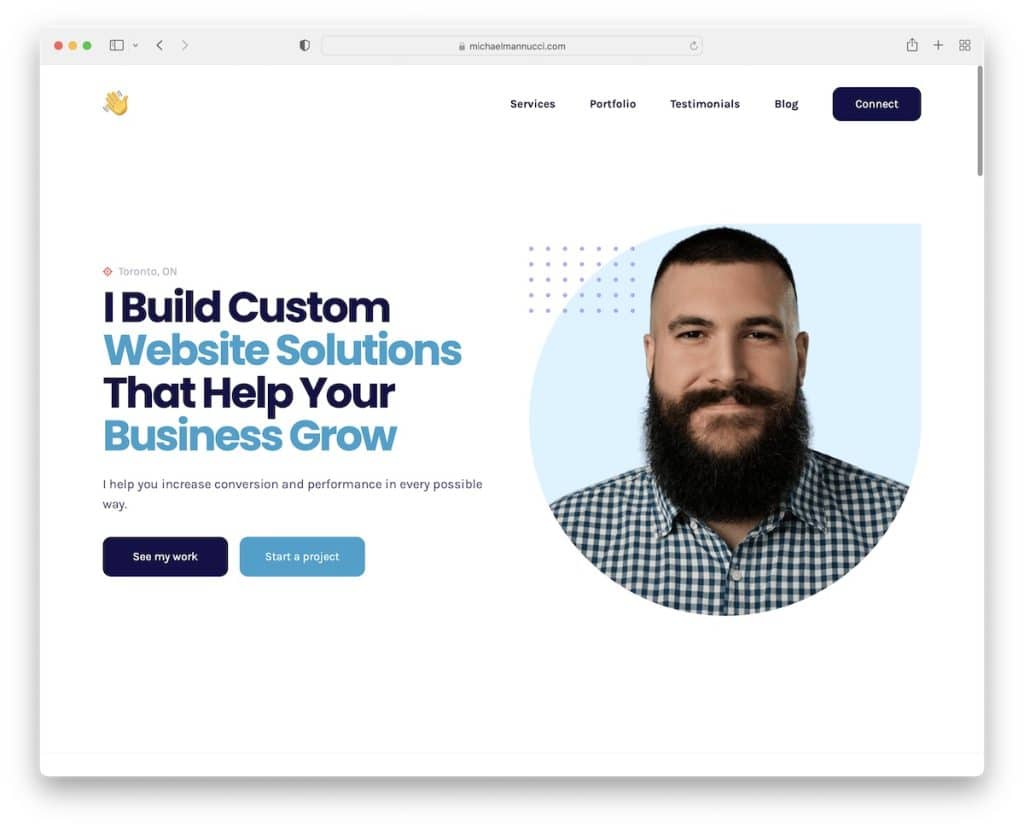
2. Personalización

Haz que tu portafolio en línea sea una extensión de quién eres a través de la personalización.
Esto podría ser mediante la adición de un retrato (grande o pequeño) en la sección superior de la página y el uso de colores y tipografías que representen mejor su personalidad.
No solo eso, sino que si te gusta el minimalismo, deja que el diseño de tu portafolio sea minimalista. O, si tiene una personalidad burbujeante, haga que su cartera sea colorida y mejorada con gráficos y animaciones/efectos geniales.
En resumen, use la personalización para expresar su creatividad y personalidad, ¡cómo USTED lo quiere!
3. Minimalismo (siempre funciona)

Hay una tendencia de diseño de portafolios que es atemporal y siempre funciona: minimalismo o simplicidad, como quieras llamarlo.
¿Por qué?
Se adapta a cualquier persona, cualquier nicho, cualquier trabajo y cualquier industria. Ya seas pintor, diseñador web, fotógrafo de bodas, desarrollador o escritor, no importa: un portafolios minimalista es para todos debido a su increíble versatilidad y adaptabilidad.
Puede usarlo para mostrar su trabajo de una manera limpia y optimizada y poner todos los elementos de su cartera al frente y al centro.
Lo que también es genial sobre el diseño minimalista de la cartera es que es más probable que ofrezca la mejor experiencia de usuario tanto en el escritorio como en el móvil.
Así, si tienes dudas, elige el look minimalista.
4. Elementos en capas

Pero si el minimalismo no se ajusta a su estilo, puede incluir elementos en capas (imágenes, fuentes, gráficos, etc.) para una apariencia visualmente mejorada.
Los elementos en capas agregan profundidad y dimensión al diseño del portafolio para una presentación más atractiva y emocionante. Al apilar los elementos, crea una sensación de profundidad que hace que la apariencia en línea sea más inmersiva y dinámica. (Sobre todo si los combinas con el efecto parallax).
Una estructura en capas también puede beneficiarlo a través de una jerarquía visual. Puede guiar la atención del espectador y priorizar contenido importante organizando y apilando elementos estratégicamente. En otras palabras, haz que los elementos que quieras resaltar, resalten algunos más a través de capas.
Lo que también me gusta de un diseño de cartera con elementos en capas es la narración contextual que puedes lograr. Cree un flujo narrativo y guíe a los espectadores a través de una secuencia específica de contenido que cuenta una historia.
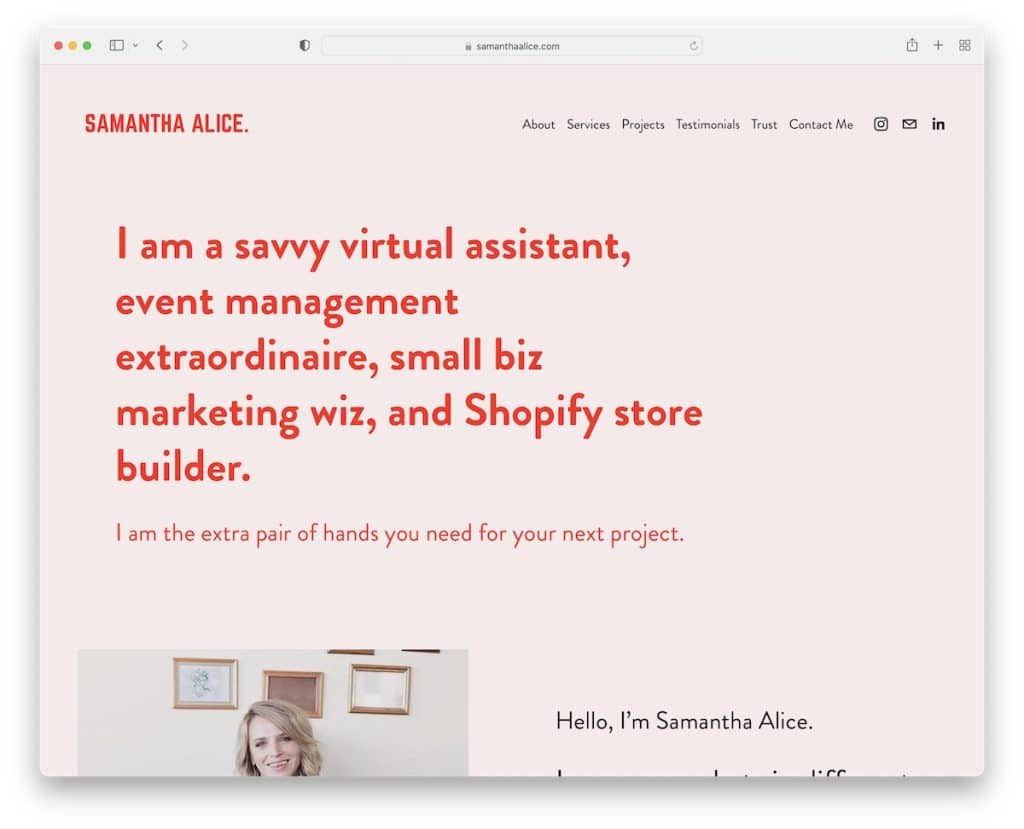
5. Diseño de estilo de currículum vitae

Este puede ser ideal para autónomos que buscan activamente clientes o personas que buscan trabajo. En lugar de tener un CV o un currículum en una página separada (algunos lo agregan a la página de información) o como un archivo descargable, péguelo directamente en la página de inicio.
El cliente potencial y el empleador están más comprometidos los primeros segundos después de aterrizar en su cartera. Y dado que se tomaron el tiempo para verificarlo, es posible que desee darles acceso a su información clave desde el primer momento.
Cree una página de inicio de estilo CV/currículum vitae para presentar su historial profesional en un formato visualmente atractivo y bien diseñado para que los visitantes puedan comprender su experiencia y conocimientos en cuestión de segundos. Esto les ayudará a hacer conexiones entre su cartera pasada y actual para tener más posibilidades de ganárselos.
Lo que también es práctico acerca de este enfoque es que puede personalizar la página de inicio para oportunidades específicas al resaltar habilidades, experiencias y logros relevantes que se alinean con las necesidades de un cliente o empleador en particular.
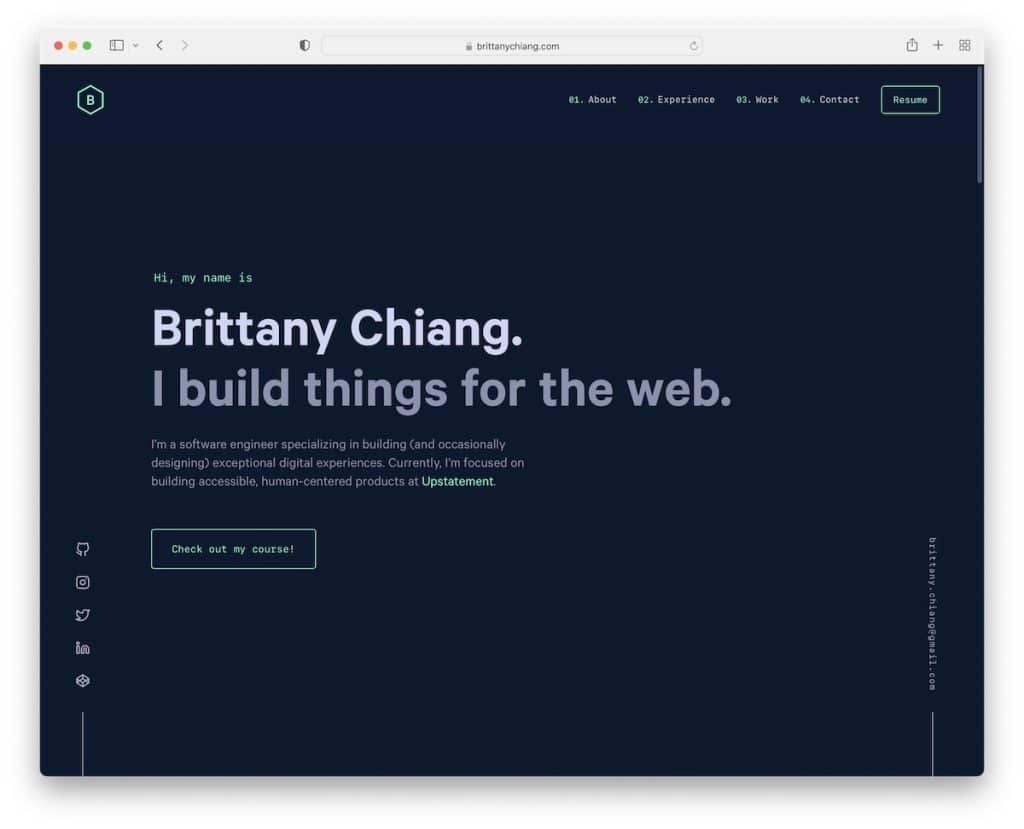
6. Mirada oscura

El aspecto oscuro se está volviendo cada vez más popular entre los propietarios de sitios web y aplicaciones. Y lo mismo se aplica a los diseños de cartera.
Sin embargo, debido a que todavía es un poco raro, puede ser un gran enfoque para sobresalir entre las masas. La diferenciación y la singularidad son características fundamentales de dicha cartera.
Un esquema de color oscuro puede crear un portafolio visualmente impactante que le da un brillo adicional a todo su contenido (texto, imágenes y otros multimedia).
Otro excelente beneficio del aspecto oscuro es una capa adicional de elegancia y sofisticación, con una experiencia inmersiva y "atmosférica".
Práctica recomendada: si crea una cartera oscura, es aconsejable integrar un conmutador de modo oscuro/lide. Ofrezca a sus visitantes la oportunidad de ver su contenido como lo prefieran.
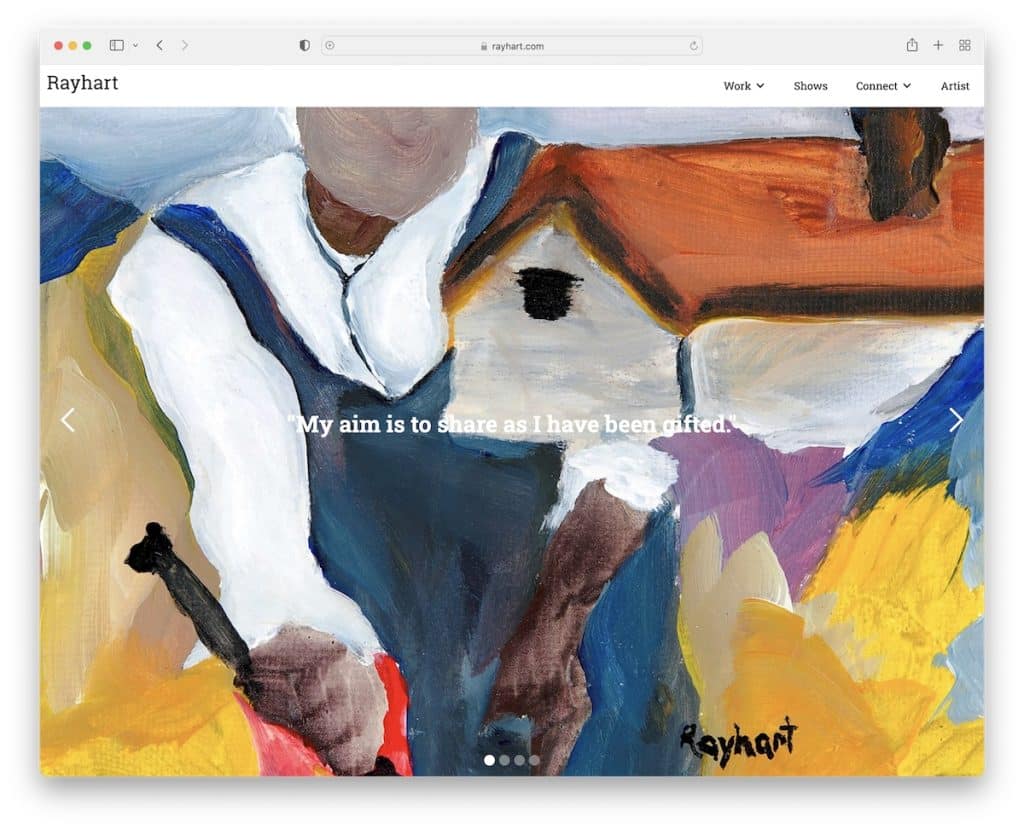
7. Control deslizante grande

Si bien no tiene que ser un control deslizante de pantalla completa, cualquier presentación de diapositivas grande crea un fuerte impacto visual que atrapa a los visitantes de inmediato. ¡Oye, la primera impresión importa!
El uso de un control deslizante le permite mostrar múltiples proyectos en un formato cohesivo sin sacrificar el espacio real del sitio web. Esto le permite al visitante hojear rápidamente sus trabajos sin tener que desplazarse o navegar por diferentes páginas.
0 clics, 0 cargas de página.
Finalmente, cuando se usan imágenes de alta calidad en un control deslizante de pantalla completa, la revisión del contenido se vuelve más placentera debido a todos los pequeños detalles, que una pantalla más pequeña no puede exhibir correctamente.
Consejo amistoso: no agregue demasiadas diapositivas al control deslizante. Además, asegúrese de optimizar sus imágenes primero porque, de lo contrario, pueden ralentizar el rendimiento de su cartera.
También tenemos una lista seleccionada de los mejores sitios web de portafolios de artistas que de hecho estimularán su creatividad.
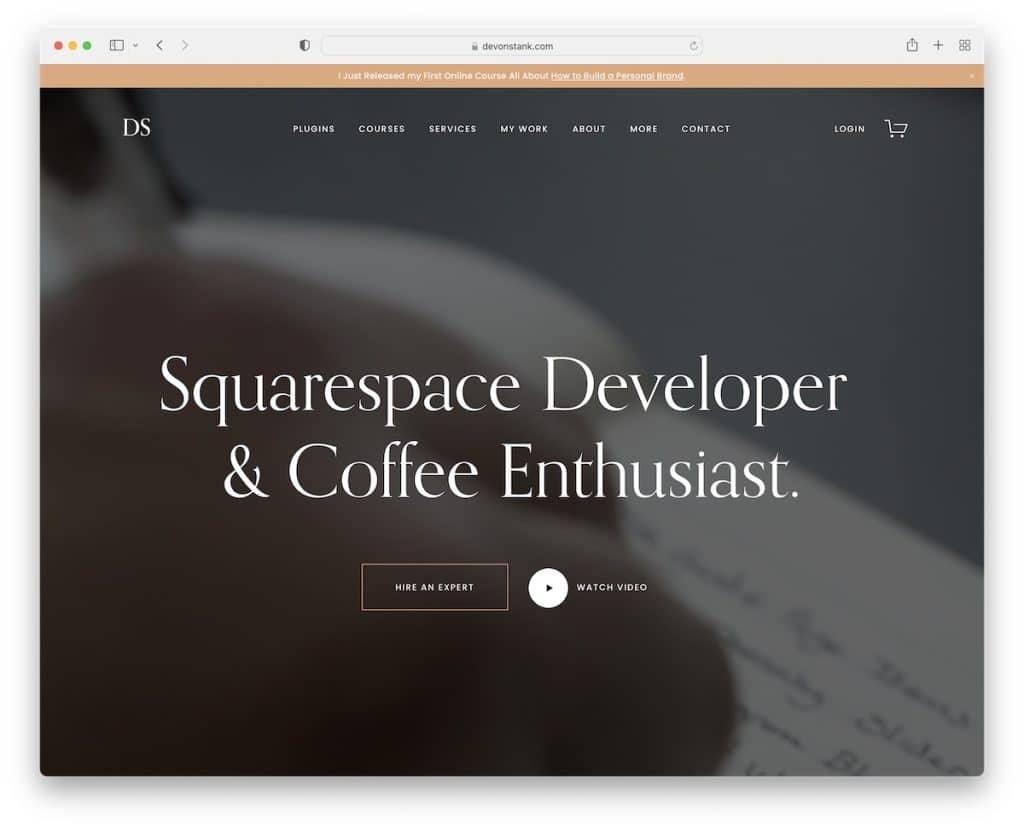
8. Fondo de vídeo

Dicen que el video es el futuro de Internet. Y porque a pesar de lo popular que es, una de las tendencias de diseño de portafolios es usar videos como fondo para mejorar la participación de los visitantes.
Esto suele ocurrir en la mitad superior de la página, pero también puede incluirlo en otras secciones de su sitio de cartera. Pero recuerde, agregar demasiados fondos de video puede ser abrumador y alentar a los visitantes a abandonar su sitio antes de tiempo.
Hazlo con buen gusto.
Use el video para mostrar su trabajo en acción, evocar emociones y contar historias. E incluso si no se especializa en la creación de videos, aún puede mostrar el detrás de escena, crear un video corto de estilo documental o incluso hacer un collage de sus proyectos en formato de video.
Ayude a los visitantes a conectarse con su trabajo en un nivel más profundo, a través del video.
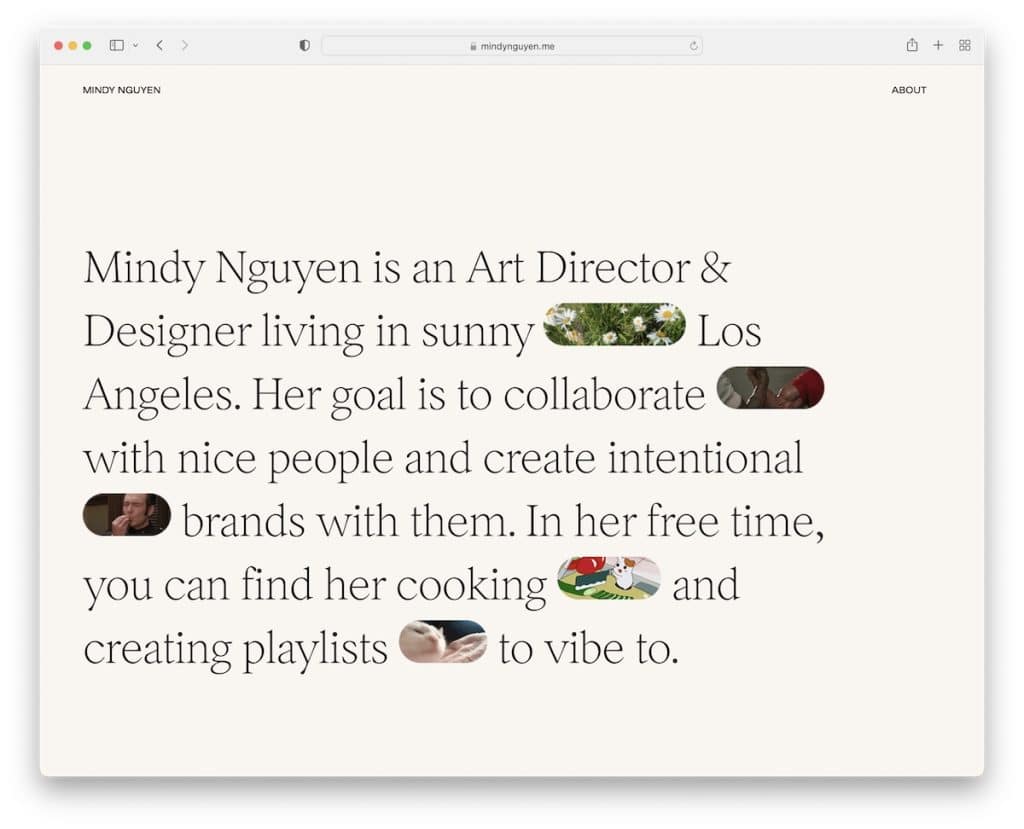
9. Texto pesado

Si todo el mundo prioriza el contenido visual, ¿no sería algo especial si priorizas el texto?
Esta nueva tendencia de diseño de portafolios está llamando la atención de muchos autónomos y profesionales.
Claro, la imagen puede valer 1,000 palabras, pero optar por un diseño con mucho texto le permite concentrarse en la información y los detalles a través de una comunicación clara. Puede mostrar su profesionalismo y atención a los detalles, en lo que su posible cliente o empleador podría centrarse principalmente.
Y como propietario de un sitio web, el SEO probablemente te importe, ¿verdad? Tener más texto que contenido visual te ofrece incorporar palabras clave, frases y descripciones relevantes que pueden mejorar la visibilidad de tu motor de búsqueda.
Te recomiendo que elijas esta tendencia de diseño de portafolios si quieres enfatizar tus habilidades de escritura.
También puede consultar estos fantásticos ejemplos de carteras de escritores para inspirarse en el diseño.

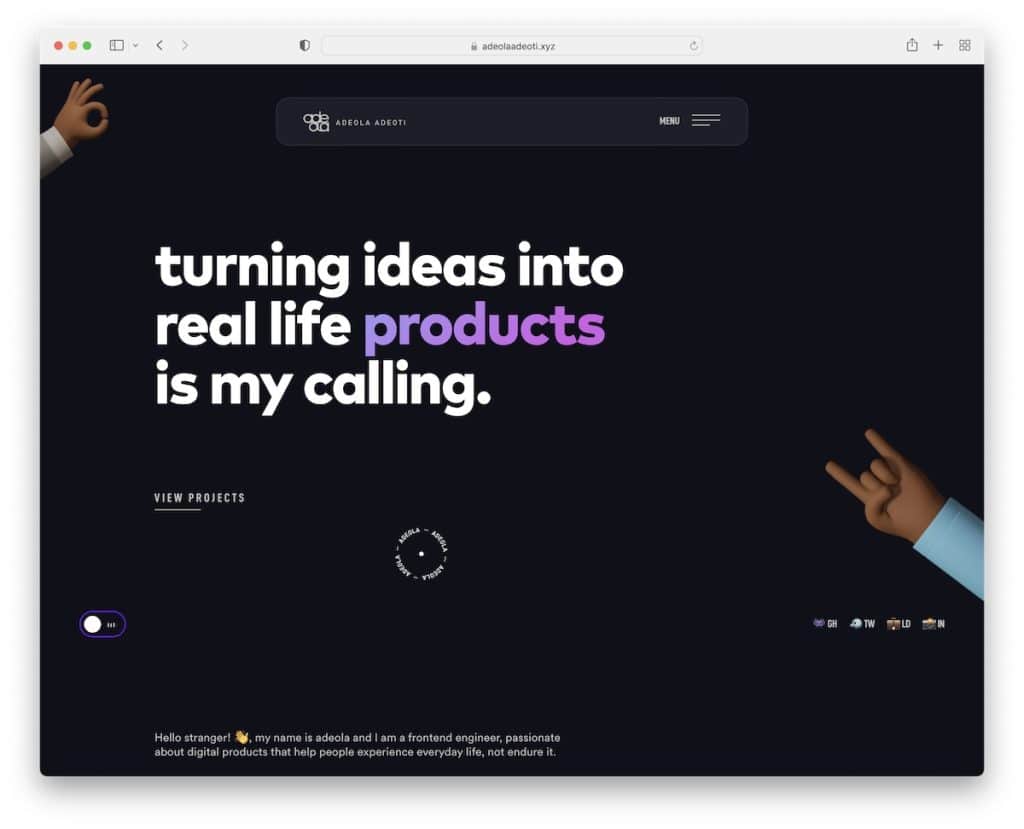
10. GIF y emojis

Nuestras conversaciones se están convirtiendo en una colección de emojis (y GIF) porque es mucho más rápido que escribir el texto.
También puede utilizar este enfoque para agregar alegría y creatividad a su cartera.
No necesariamente tanto para reemplazar palabras con gráficos, sino para mejorar la expresividad y la emoción que los emojis y los GIF pueden agregar a su presencia en línea.
Además, pueden proporcionar un contexto adicional o transmitir sentimientos que pueden ser difíciles de expresar únicamente a través del texto. Además, si tiene una fuerte presencia en las redes sociales (o quiere atraer a audiencias más jóvenes), estas pequeñas inclusiones tienen sentido y pueden hacer que su contenido sea más fácil de compartir.
Tenga en cuenta que debe mantener el equilibrio y asegurarse de que los emojis y los GIF se alineen con su marca y profesionalismo en general.
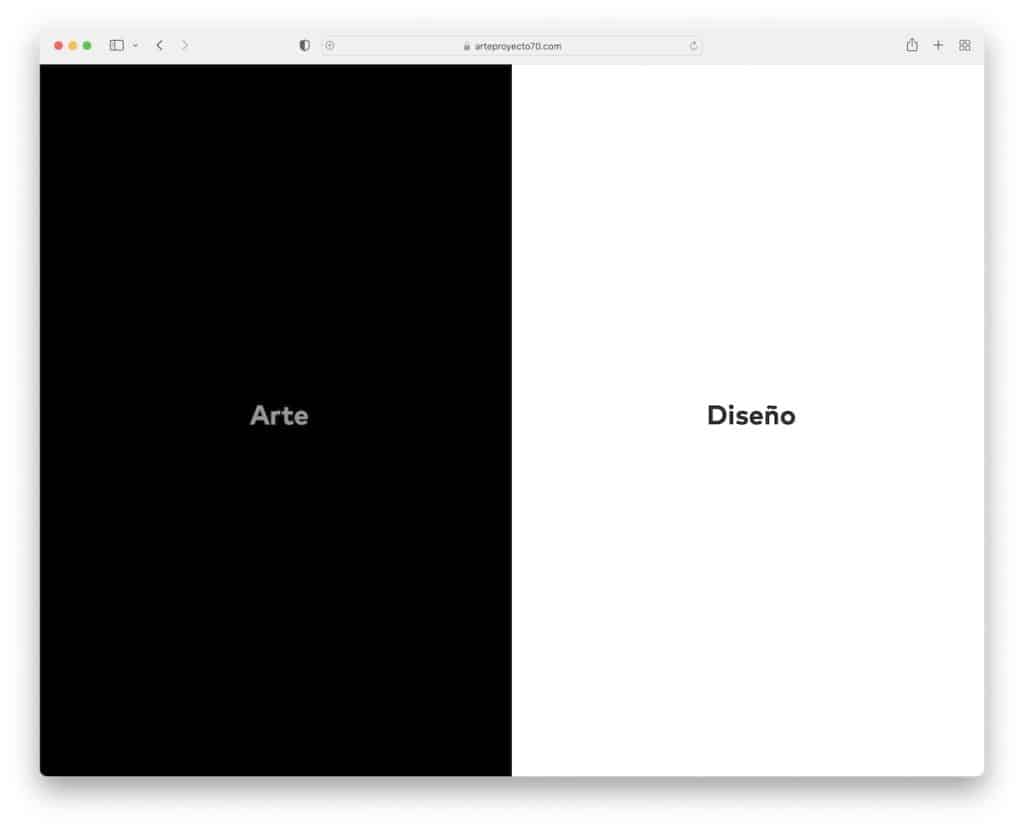
11. Cuadrícula interactiva

Las cuadrículas y las carteras van muy bien de la mano. Pero en lugar de mantener todo estático (y aburrido), agregue algo de interactividad a la cuadrícula para mejorar la experiencia del usuario.
Arte Proyecto 70 hace esto muy bien con la cuadrícula de la página de inicio de tres partes que reacciona al pasar el mouse. Cada elemento de la cuadrícula lo lleva a una página específica con un color de fondo correspondiente para una exploración más eficiente.
Agregar (algo) de animación a su cartera puede hacer maravillas.
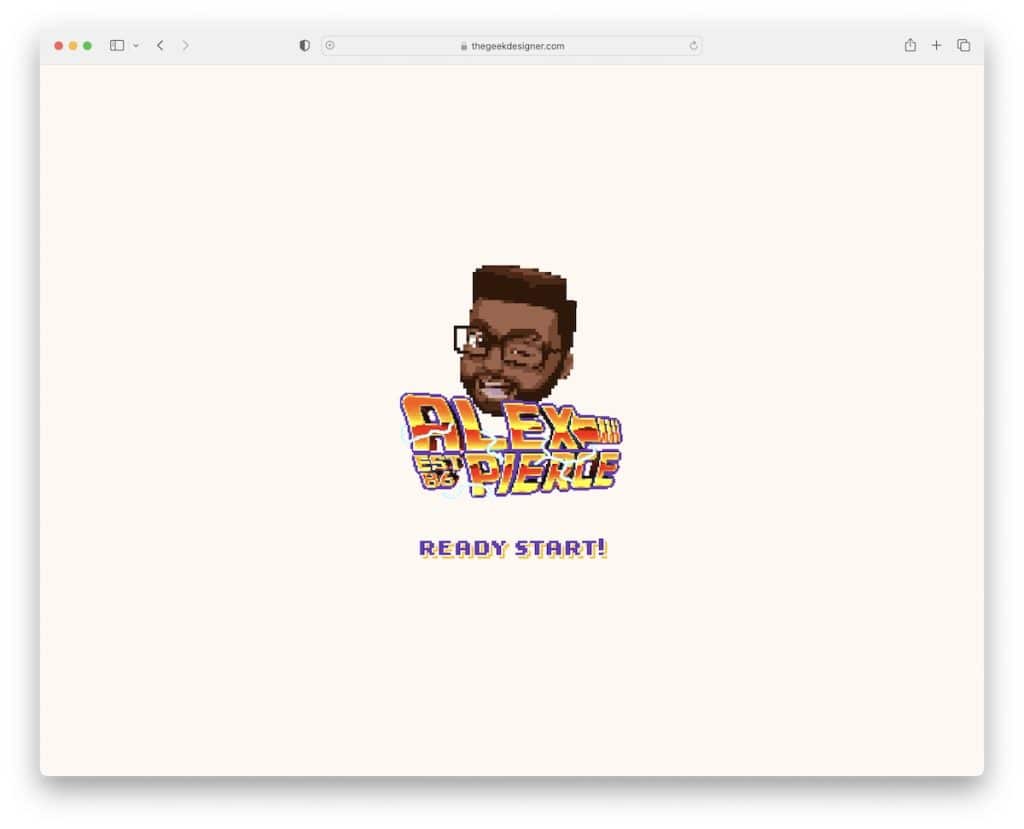
12. Interactivo y animado

Si todas las tendencias de diseño de portafolios hasta ahora son demasiado aburridas para ti, entonces este ejemplo de interactividad y animación seguramente captará tu atención.
Hasta cierto punto, Alex casi se está excediendo con la "ostentación", pero ese es su estilo, que crea una primera impresión fuerte y memorable. Es la forma en que aborda la expresión de su creatividad y personalidad que está lejos de ser algo serio.
Si bien el compromiso visual, la narración e incluso el enfoque pueden ser fuertes en un portafolio interactivo y animado, es fácil estropear las cosas y crear un caos total.
Así que preste mucha atención a la cantidad de animación y efectos especiales que desea incluir: comenzar lentamente es mejor que hacerlo todo.
13. Desplazamiento sin fin único

El desplazamiento interminable o infinito no es una tendencia nueva, pero vi que muchos comenzaron a usarlo para sus sitios web de cartera en línea.
¡PERO!
Lo que hizo Andrew no es la función de desplazamiento infinito tradicional que sigue cargando más contenido a medida que se desplaza, por lo que no tiene que saltar de una página a otra.
Andrew tiene siete secciones que “tocan” una y otra vez. Lo que lo hace complicado es el cambio del elemento superpuesto que puede tomar algún tiempo antes de que te des cuenta de que es el mismo contenido que se repite: ¡me tomó!
De todos modos, el uso de un desplazamiento infinito lo ayuda a mantener a los visitantes en su cartera durante más tiempo porque "no se dan cuenta" de que están viendo varias páginas, y el atractivo contenido hace que deseen desplazarse un poco más.
¿O tal vez solo soy yo?
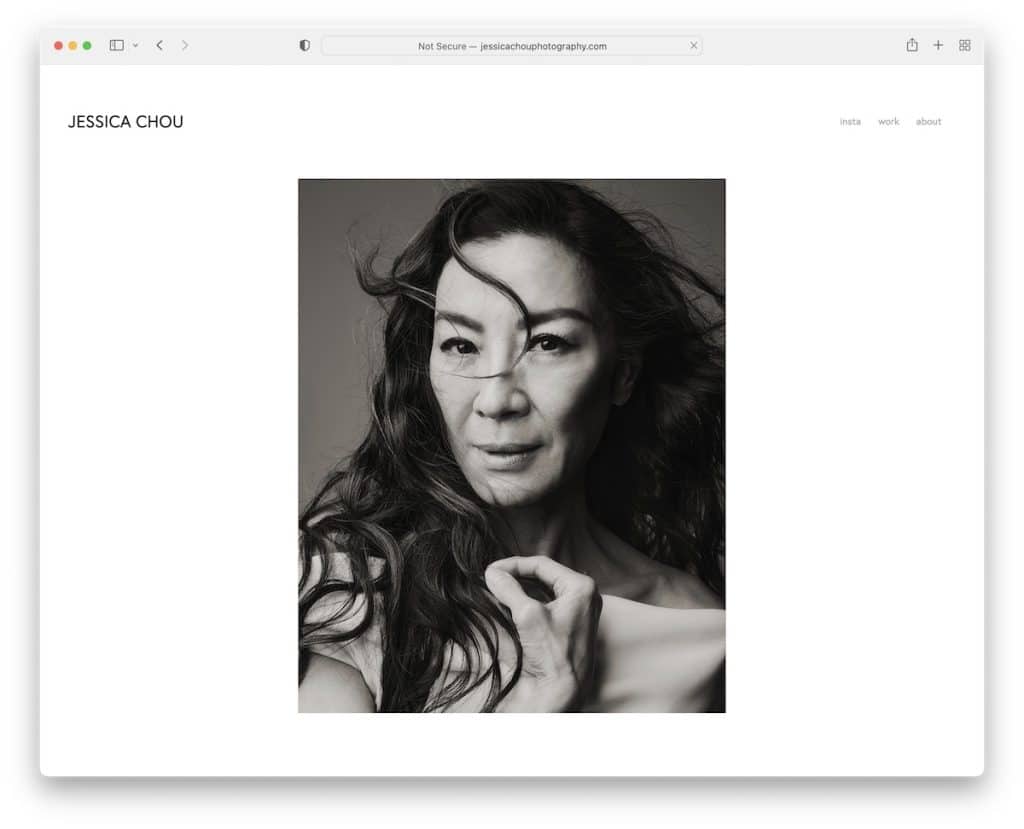
14. Blanco y negro

El blanco y negro es una tendencia atemporal de diseño de portafolios que nunca pasará de moda. Puede mejorar el impacto visual, la simplicidad y el enfoque a través de un contraste y una claridad mejorados.
El aspecto de la cartera en blanco y negro facilita la distinción de diferentes elementos para que los visitantes puedan absorber fácilmente la información y apreciar los detalles más finos de su excelente trabajo.
Un uso inteligente del blanco y negro u otros elementos en escala de grises puede agregar profundidad e interés visual sin comprometer la simplicidad y la elegancia del esquema de color.
Al crear un portafolio en blanco y negro, es esencial considerar la tipografía, los espacios en blanco y la jerarquía visual para garantizar un diseño práctico y una experiencia de usuario efectiva.
15. Tipografía grande

Si no tiene ganas de agregar mucho texto a su cartera, una estrategia de diseño interesante es usar tipografía grande.
Es una forma probada y comprobada de llamar la atención de inmediato y establecer un orden de cartera visual claro. No solo eso, sino que las fuentes más grandes también hacen que su sitio web sea más legible y accesible para que todos puedan aprovecharlo al máximo.
Cuando utilice una tipografía más grande, (obviamente) tendrá menos texto con el objetivo de llamar la atención sobre sus mensajes y declaraciones clave. Además, si desea guiar a sus visitantes hacia acciones específicas (llamadas a la acción), la tipografía y los botones más grandes alentarán la participación de los visitantes: haga que hagan clic.
La combinación de tipografía grande (elija fuentes legibles), contenido visual y espacios en blanco puede requerir una experiencia de portafolio inolvidable.
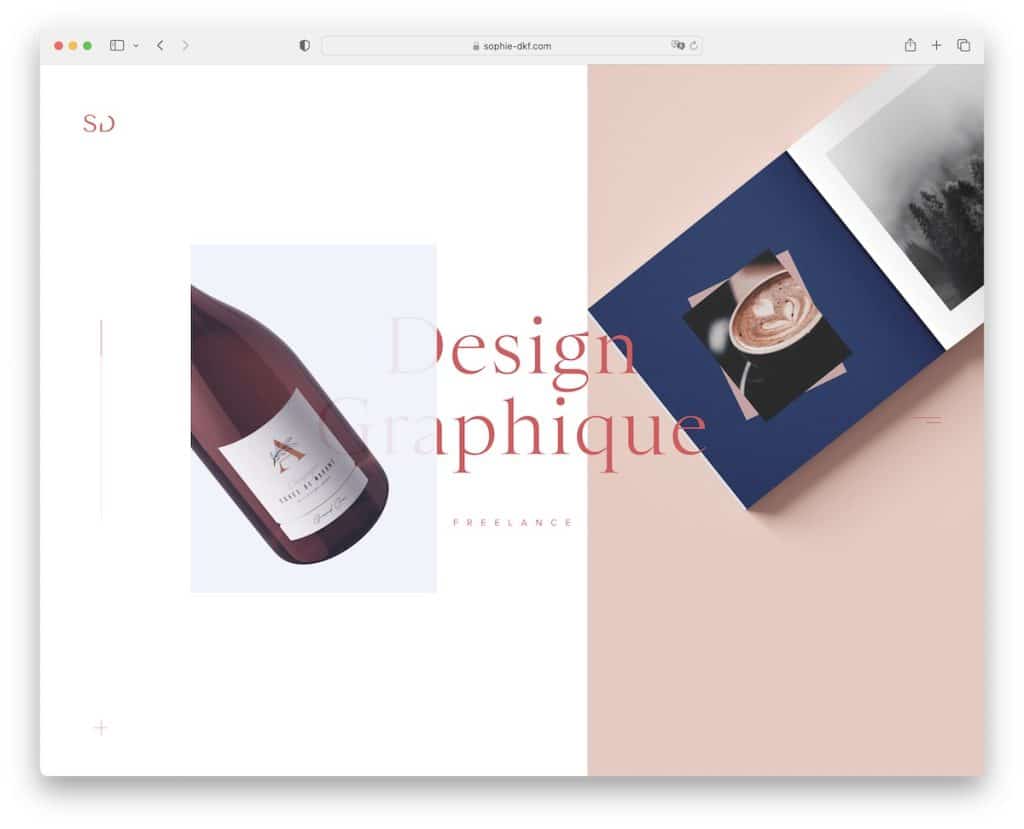
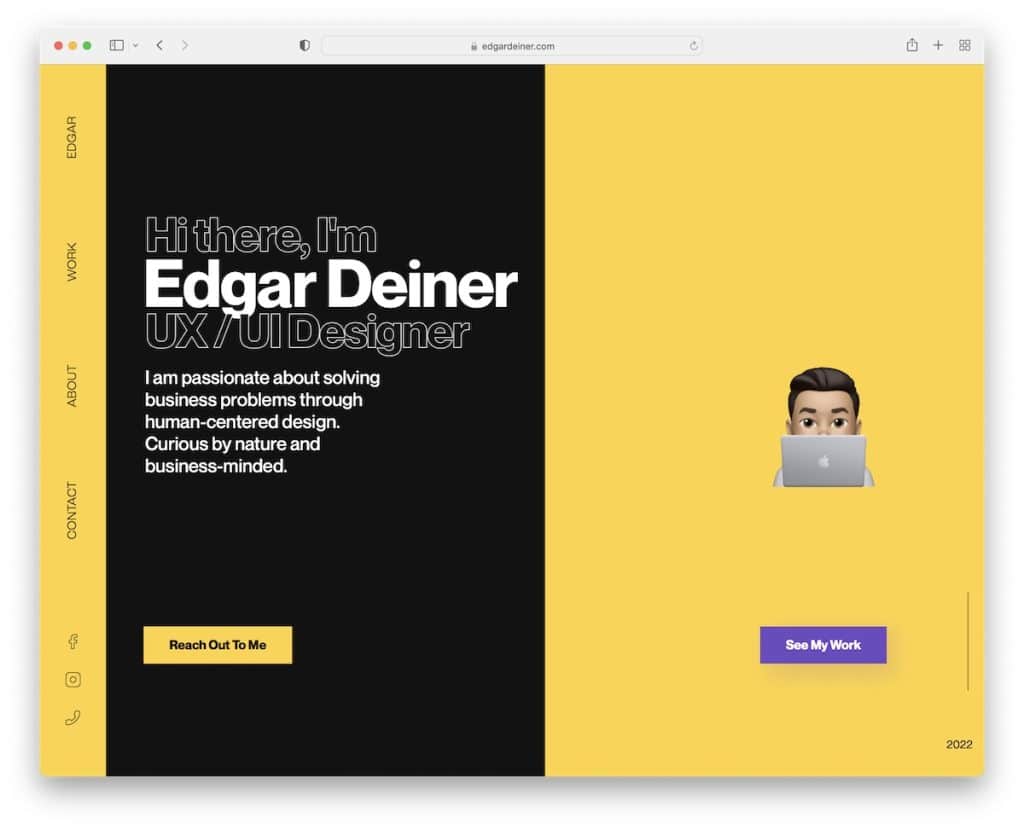
16. Diseño de pantalla dividida

Un diseño de pantalla dividida es una tendencia de cartera que puede 1) convertir una página en "dos" y 2) garantizar que el espectador capte más contenido debido a las secciones verticales contrastantes.
Edgar hizo un gran trabajo al elegir un esquema de color negro y amarillo, haciendo que los lados izquierdo y derecho resaltaran más mientras usaba suficiente espacio en blanco para que todo sea fácilmente digerible.
Un diseño de pantalla dividida brinda "más" espacio para exhibir múltiples proyectos o estilos. O resaltar un solo proyecto agregando texto en un lado y contenido visual en el otro.
Crea una arquitectura de información más transparente al organizar el contenido en distintas secciones.
Consejo profesional: Vuelva a verificar que el diseño de pantalla dividida aparezca correctamente en dispositivos móviles y de escritorio para obtener la mejor experiencia de visualización.
También es posible que desee consultar otras excelentes carteras de desarrolladores para ver qué es posible.
17. Navegación animada genial y pegadiza

La navegación es uno de los elementos esenciales de una gran experiencia de usuario, incluso de un portafolio en línea. ¿Por qué no expresar su personalidad a través de la navegación, como lo hace Jennifer?
El uso de una navegación interesante y pegadiza (y animada) hace que los elementos sean fácilmente visibles y se pueda hacer clic en ellos, lo que contribuye a una experiencia de usuario agradable.
La navegación animada puede incorporar microinteracciones, como efectos de desplazamiento, animaciones de clics o giros de carga, que agregan una sensación agradable y refinada al sitio.
Mejore la visibilidad de la navegación y proporcione un viaje más intuitivo y agradable a través de su cartera, con navegación animada.
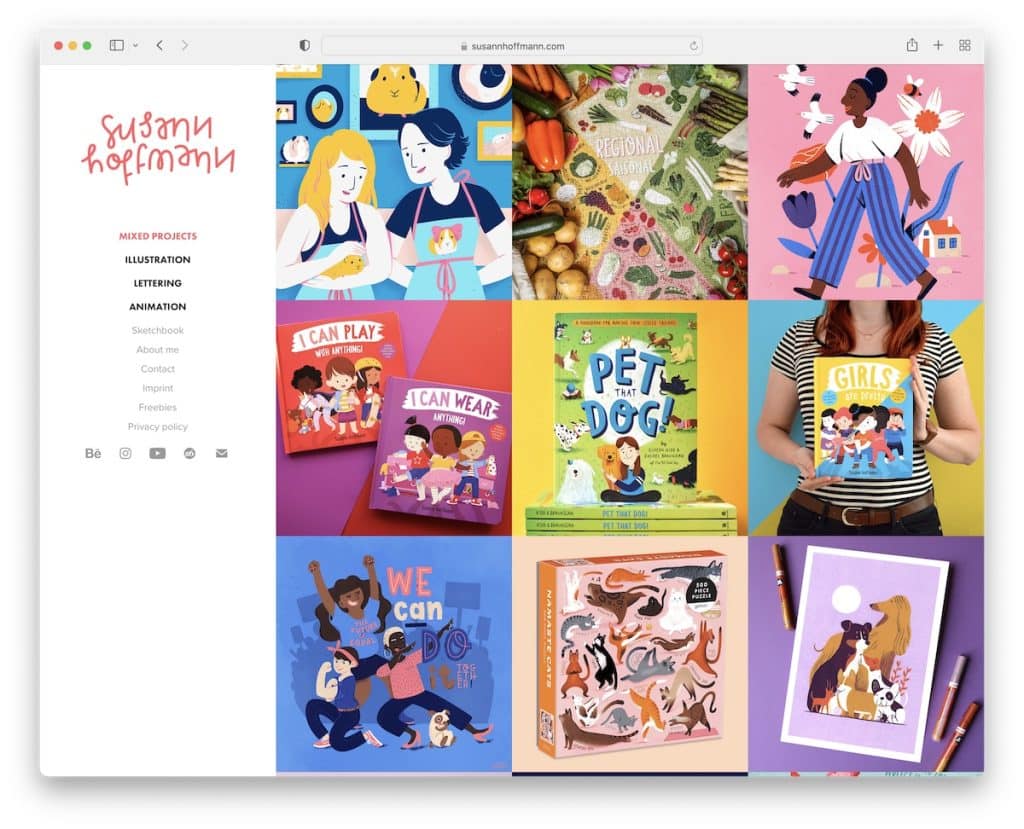
18. Diseño de cuadrícula con efectos de desplazamiento

La combinación de diseño de cuadrícula y efectos de desplazamiento agrega un toque de creatividad e interactividad que puede elevar el impacto visual de su cartera y la experiencia de usuario general.
Es una excelente estrategia exhibir muchos proyectos de manera limpia y organizada mientras se revela información adicional (una vista previa, una breve descripción, detalles clave, una imagen adicional, etc.) al pasar el mouse, como en el caso de Susann.
Esta tendencia de diseño de cartera es algo similar al estilo de página de inicio seleccionado mencionado anteriormente, pero con más contexto.
Al implementar efectos de desplazamiento en la cuadrícula de su cartera, invita a sus visitantes a vincularse con su cartera de forma más dinámica.
19. Espacio en blanco

El uso de espacios en blanco es una tendencia común en el diseño de portafolios que existe desde hace un tiempo y no desaparecerá pronto.
El espacio en blanco o negativo beneficia al espectador de muchas maneras al hacer que el sitio web sea más legible con un mayor enfoque en el contenido.
Al eliminar la hinchazón, deja espacio para destacar su contenido clave para que los visitantes no pasen por alto accidentalmente los detalles críticos.
Ya sea que prefiera un enfoque limpio y minimalista o desee crear una sensación de lujo y exclusividad, el espacio en blanco le permite lograr el resultado deseado con bastante facilidad.
Conclusión
El mundo de las tendencias de diseño de portafolios ofrece infinitas posibilidades para exhibir sus trabajos y proyectos creativos.
Adopte estas tendencias, infúndalas con su estilo único y cree un portafolio que capte la atención y refleje su personalidad.
Elabore un portafolio que despierte la conversación y abra las puertas a nuevas oportunidades, ya sea que sea un trabajador independiente o un buscador de trabajo, diablos, incluso una agencia.
¡El futuro es suyo para darle forma (con la ayuda de estas tendencias de diseño de carteras)!
