Cómo crear un sitio de cartera en WordPress (en 8 pasos)
Publicado: 2023-10-03La falta de una cartera profesional puede afectar gravemente los tipos de clientes o empleadores que atraes, especialmente si eres un profesional independiente. Muchos no le darán el debido cuidado y atención a este paso porque piensan que es demasiado complicado o no saben por dónde empezar. Sin embargo, crear un sitio de portafolio de aspecto profesional en WordPress es pan comido.
WordPress es la solución perfecta para autónomos que buscan mostrar su trabajo con un presupuesto limitado. Tiene todo lo que necesitas: potencia lista para usar y muchas funciones adicionales a través de la gran variedad de temas y complementos disponibles.
Cuando terminemos este artículo, sabrá cómo crear un sitio de cartera básico (pero elegante) en WordPress en ocho pasos, y comenzaremos desde el principio, para aquellos que no estén familiarizados con aspectos como la web. hosts e instalaciones de WordPress. ¡Empecemos!
Tabla de contenidos :
- Elija un buen alojamiento de WordPress
- Instalar WordPress
- Encuentre e instale los temas y complementos adecuados
- Construir un encabezado
- Construir una galería de proyectos
- Crear una sección Acerca de mí
- Construir un formulario de contacto
- Desarrolle su nuevo sitio de cartera en WordPress
1. Elige un buen alojamiento de WordPress
Hemos discutido este tema hasta el cansancio en el pasado, pero si quieres entrar de lleno, aquí tienes cuatro cosas que deberás tener en cuenta al elegir un host de WordPress:
- Escalabilidad : su proveedor de alojamiento debería poder manejar sitios exigentes, en caso de que desee realizar nuevos proyectos en el futuro.
- Seguridad : un buen proveedor de alojamiento debe tomarse en serio la seguridad web y ofrecer funciones para mantenerte seguro.
- Soporte : Este es crítico. Si algo sale mal con su sitio, querrá tener acceso a un equipo de soporte confiable.
- Reputación : cada proveedor de alojamiento web tendrá sus detractores, pero en general querrás elegir uno que tenga un historial comprobado.
Si tuviéramos que recomendarle un buen anfitrión, ese sería Bluehost. No sólo es barato sino que también ofrece todos los servicios para pequeñas y grandes empresas. Bluehost también instala WordPress automáticamente durante la configuración, por lo que hace las cosas lo más simples posible para usted.
Si hace clic en nuestro enlace Bluehost, puede comprar el hosting aún más barato. Úselo para obtener un descuento, que se aplica automáticamente cuando ingresa a la página.
Pero Bluehost no es el único gran servicio de hosting del mercado. Si está interesado en aprender más sobre otros servidores y comparar las opciones, nuestros resúmenes sobre las mejores empresas de alojamiento de WordPress del mercado o el mejor alojamiento de WordPress para principiantes le brindarán una visión clara de qué solución funcionará mejor para sus necesidades.
Pasemos ahora a instalar WordPress.
2. Instalar WordPress
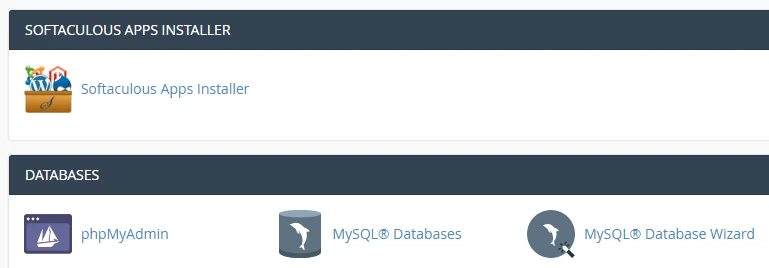
Este proceso puede parecer un poco diferente según el proveedor de alojamiento web que haya elegido, pero los pasos básicos siguen siendo los mismos. Después de registrarte con un proveedor, obtendrás acceso a un cPanel privado para tu plan de hosting. Es probable que esto incluya una opción de un clic para instalar WordPress o el instalador de aplicaciones Softaculous :

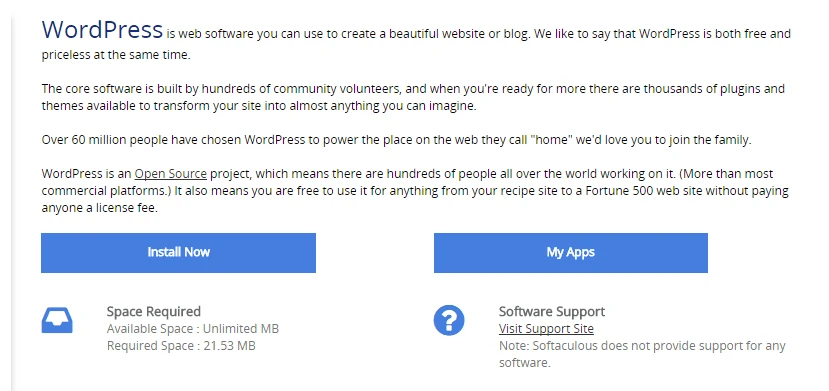
Haga clic en el icono del instalador de aplicaciones Softaculous y busque la opción WordPress en la siguiente pantalla. Luego, haga clic en Instalar ahora para comenzar el proceso:

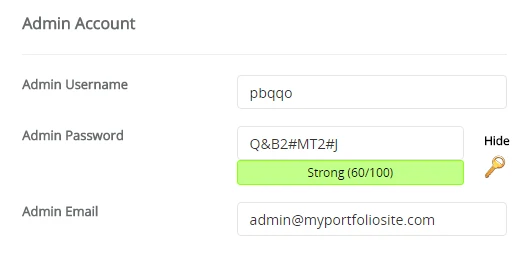
En la siguiente pantalla, se le pedirá que complete los detalles de su sitio de WordPress, incluido su nombre, descripción, nombre de cuenta y contraseña, entre otros. La mayoría de estos se explican por sí mismos, pero por razones de seguridad, recuerde cambiar el nombre de usuario del administrador predeterminado y el nombre de la base de datos:

Una vez que hagas clic en Instalar y esperes unos momentos, ¡habrás creado tu primer sitio de WordPress! A continuación, lo convertiremos en un atractivo portafolio.
3. Busque e instale los temas y complementos adecuados
Este paso es un poco más abierto que el resto de esta guía, por la sencilla razón de que no podemos elegir el tema y los complementos perfectos para sus propias necesidades. Decimos esto porque actualmente hay mucha variedad en WordPress y las necesidades de los usuarios son tan diversas que es difícil recomendar una sola herramienta que pueda satisfacer las necesidades de todos de una sola vez.
Sin embargo, lo intentaremos y propondremos algunos temas y complementos que cubren las necesidades esenciales que podría tener como usuario que desea crear un sitio web de cartera por sí mismo.
Temas
Empecemos por los temas.
Por ejemplo, una de las principales decisiones que la gente tiene que tomar hoy en día es elegir entre un tema clásico como Neve y un tema en bloque como Neve FSE.
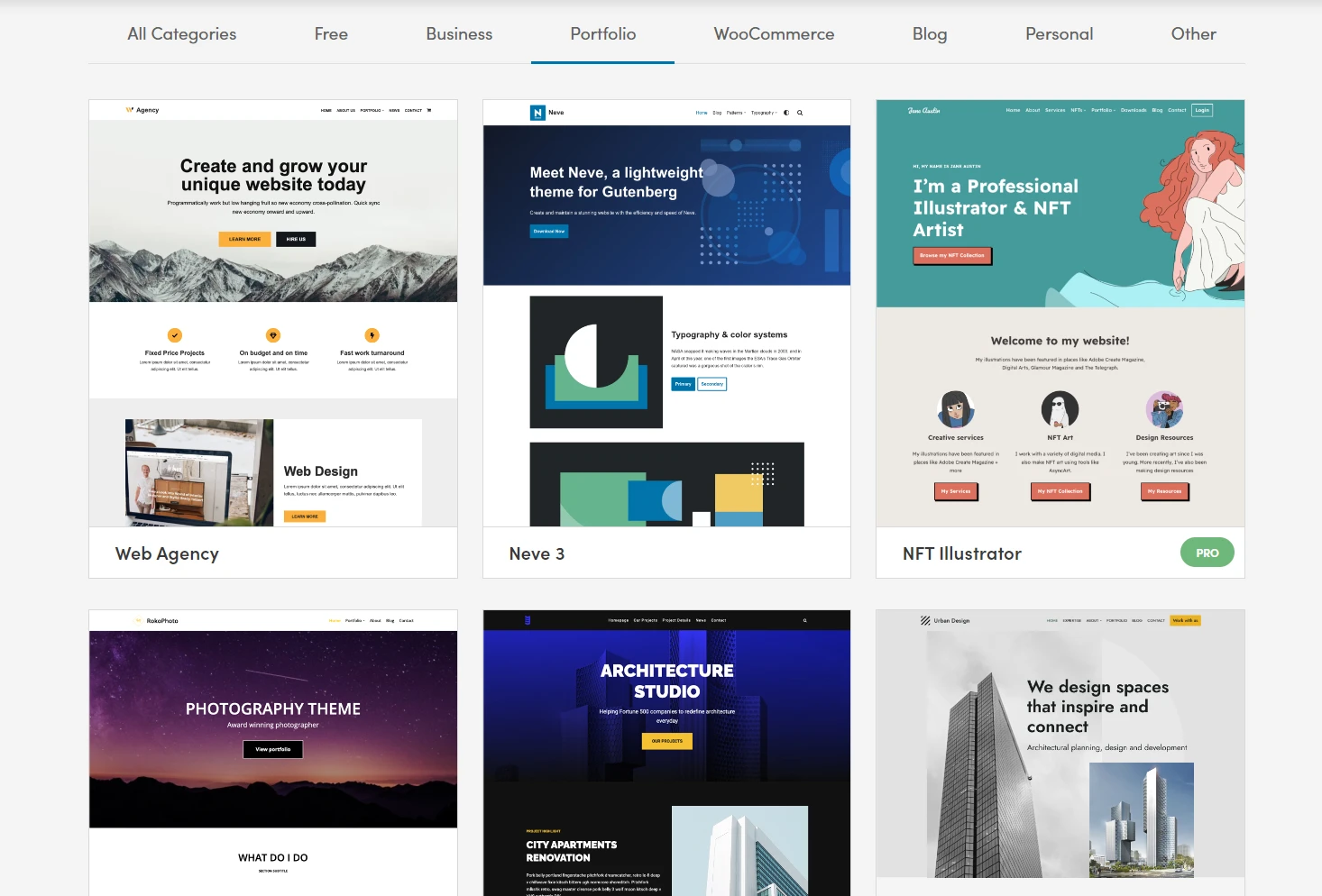
Si elige Neve, es muy fácil cargar un sitio inicial basado en un portafolio con solo unos pocos clics. Esto ya tendrá muchas de las características que debería tener un buen sitio web de cartera, y todo lo que necesitará hacer es agregar su propio contenido.

Si bien Neve es una opción perfectamente sólida, le recomendamos que mire a su alrededor y encuentre un tema que le parezca adecuado. Puede optar por un tema multipropósito (como Neve o Neve FSE) o buscar algo adaptado a portafolios visuales. Siempre que su tema tenga calificaciones decentes y buena documentación, todo estará bien.
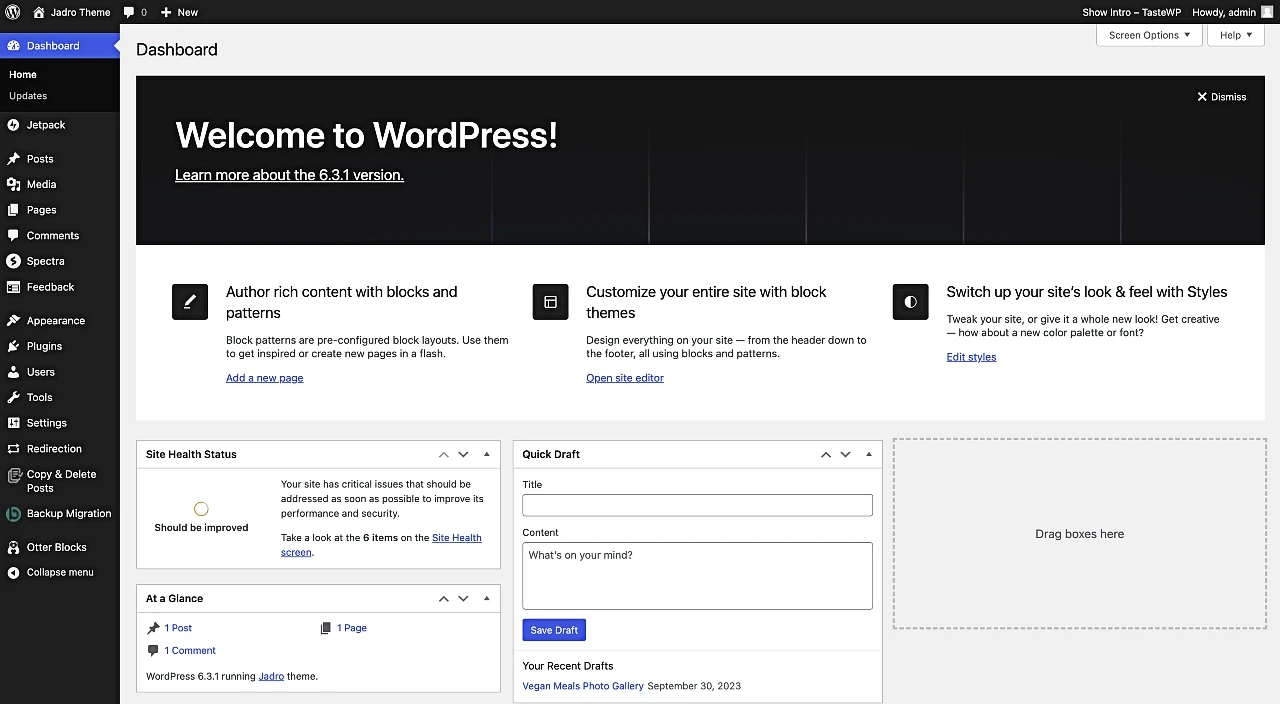
Después de encontrar el tema de WordPress para portafolio perfecto, deberás instalarlo. Para hacer eso, debes comenzar en el panel de WordPress. Puede acceder a él yendo a YOURSITE.com/wp-admin . Inicie sesión y familiarícese con ese panel:

El nuestro ya tiene algunas opciones adicionales, pero no te preocupes por ellas ahora. En su lugar, mira la pestaña Apariencia . Haga clic en Apariencia y en la siguiente pantalla encontrará la opción Agregar nuevo .
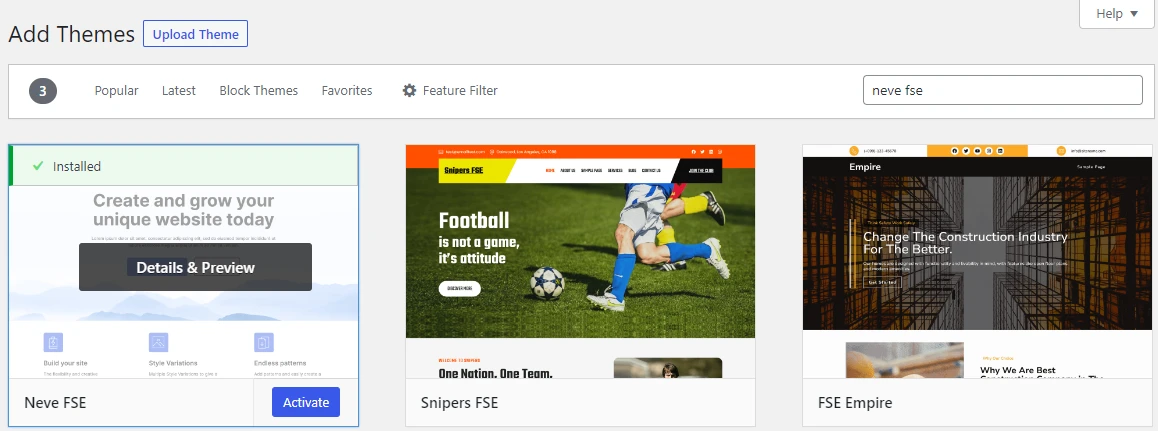
Al hacer clic en él, accederá a una nueva pantalla donde podrá buscar un tema de WordPress que pueda instalar y activar directamente a través del panel, o cargar uno nuevo.

La mayoría de los temas ya estarán disponibles directamente dentro del panel. Entonces, por ejemplo, si desea utilizar Neve FSE, simplemente escriba "Neve FSE" en la barra de búsqueda en la parte superior derecha. Luego haga clic en Instalar y activar .
De lo contrario, si ha descargado un tema de otro lugar, puede seleccionar Cargar tema y aparecerá un mensaje para ubicar el tema descargado en su computadora. Seleccione la carpeta, haga clic en Instalar ahora , luego Activar y listo.
Complementos
Tratar con complementos plantea un problema similar. Sería irresponsable lanzar recomendaciones de complementos aleatorias (aunque algunas son francamente esenciales). Sin embargo, podemos enseñarle cómo identificar los mejores gratuitos. Una vez que haya aprendido eso, estará listo para profundizar en el directorio oficial de complementos y ver qué despierta su interés.
Si está utilizando el editor de bloques de WordPress y la edición completa del sitio como método principal para personalizar su sitio web, deberían ser imprescindibles los complementos que proporcionen bloques para múltiples propósitos. Otter Blocks es uno de estos complementos. Con él, puede insertar secciones, formularios, elementos de diseño y nuevas funciones en su sitio. Usaremos Otter más adelante en este tutorial para mostrarle cómo crear un formulario de contacto para el sitio web de su cartera.
Para instalar cualquier complemento, el proceso es muy similar. Todo sucede en la pestaña Complementos , en lugar de en la pestaña Apariencia > Temas . Aquí está nuestra guía detallada sobre cómo instalar complementos de WordPress.
Por último, tenga en cuenta que cualquier complemento nuevo que instale debe estar activado para funcionar. Si omite la activación, sus complementos no funcionarán.
Para los propósitos de este tutorial, usaremos el tema Neve FSE como base (que es 100% gratuito). Instalamos el tema Neve FSE y el complemento Otter Blocks para este tutorial, para simplificar las cosas.
4. Crea un encabezado
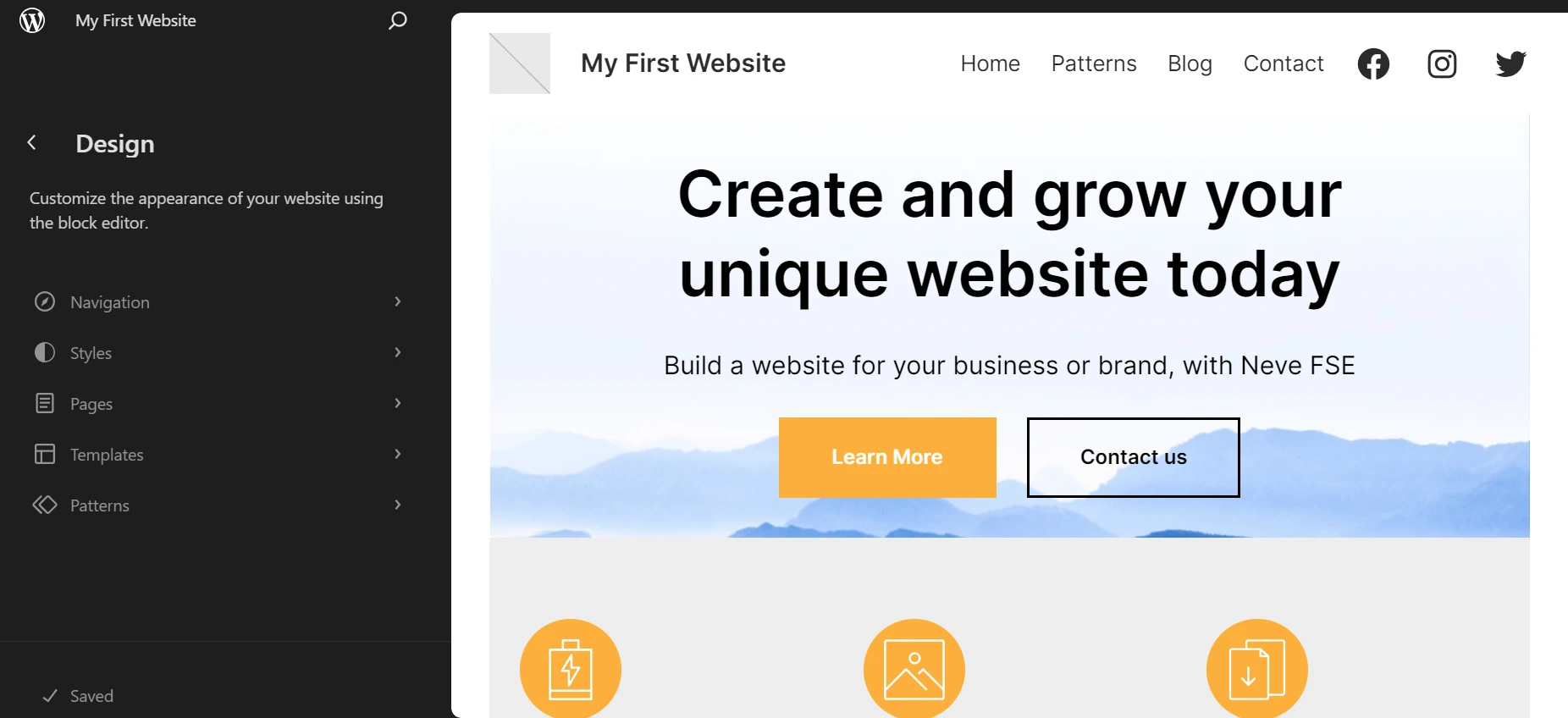
Tenemos WordPress instalado y un tema funcional, ahora es el momento de crear nuestra página de portafolio. Su primer componente será un encabezado: una imagen simple de ancho completo con un mensaje claro y un llamado a la acción para cualquier cliente potencial que visite su sitio. Dirígete a Apariencia > Editor y comprueba cómo se ve el tema Neve desde el primer momento:

Tomemos esa gran sección de encabezado y ajustémosla a nuestras necesidades usando el Editor de WordPress, un lugar para ajustar su tema a sus necesidades deseadas. Esto implica tres pasos:
- Editar el bloque de texto en el encabezado para cambiar el contenido.
- Ajustando el texto del primer botón y eliminando el segundo en ese mismo apartado.
- Subiendo una nueva imagen haciendo clic en la actual y reemplazándola. Utilice el botón Reemplazar en el bloque Imagen.
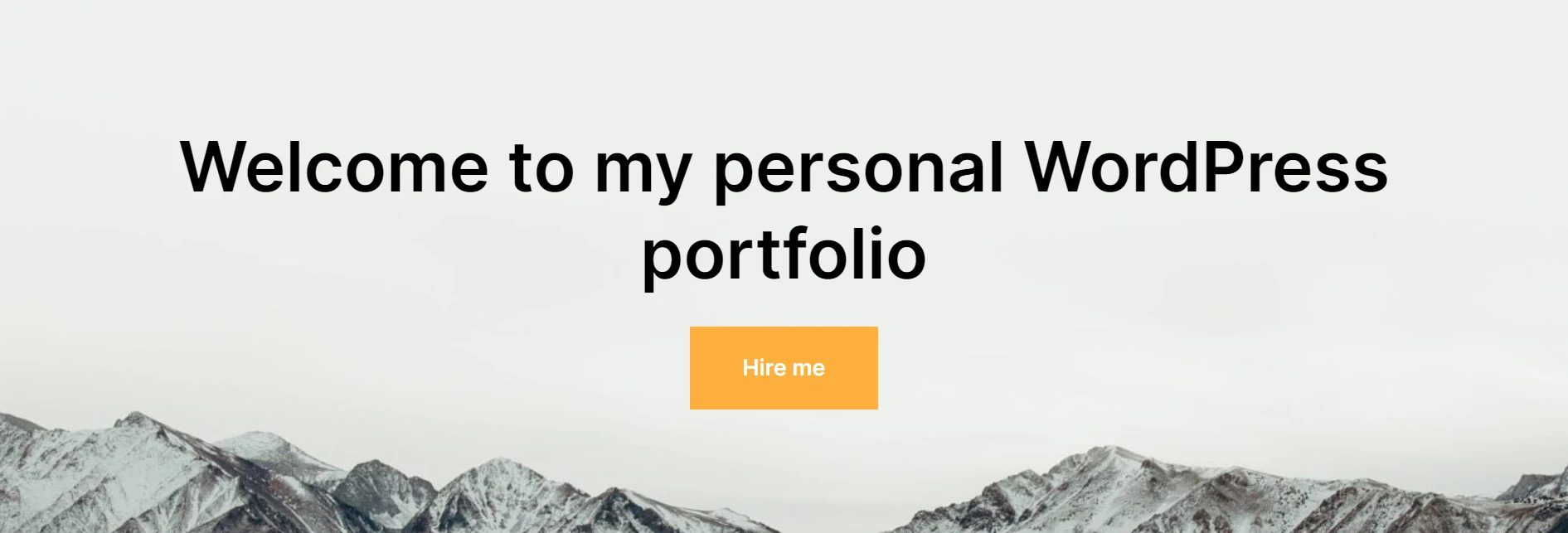
Aquí está el resultado después de implementar esos ajustes:

Ese es nuestro encabezado listo para la acción, y al final echaremos un vistazo al sitio en su totalidad. Notarás que el botón a continuación no vincula a ningún lugar en esta etapa. Después de crear las páginas para sus sitios web, que le mostraremos a lo largo de esta publicación, puede vincularlas a este botón de encabezado.
Por ejemplo, puedes agregar un enlace a tu página de Contacto para que las personas puedan proponerte fácilmente trabajos u oportunidades profesionales.
5. Crea una galería de proyectos.
La galería de proyectos es el corazón y el alma de cualquier sitio de portafolio en WordPress. Es esencialmente una muestra colectiva de sus últimos proyectos, con enlaces a cada entrada. Puedes crear una galería de proyectos en WordPress de dos maneras:
Usa los patrones de bloques en Neve FSE
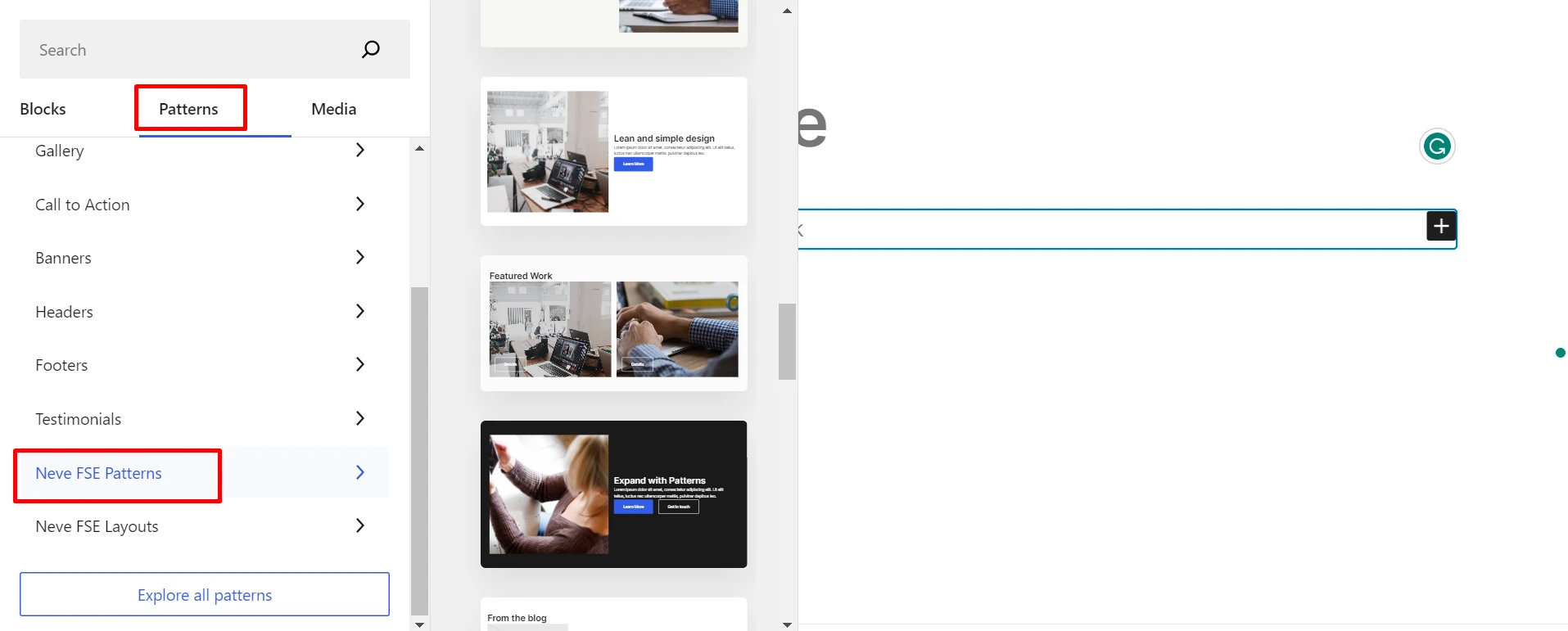
Un método para crear una cartera es utilizar los patrones de bloques del tema Neve FSE. Vaya a Páginas > Agregar nuevo para ingresar al editor de bloques. Aquí, haga clic en el icono + para insertar los patrones de bloques que proporciona Neve FSE.

Para mostrarte cómo hacerlo, seleccionamos un patrón que se acerca más a lo que queremos lograr con esta publicación. Entonces, insertamos el patrón de Trabajo Destacado que proporciona Neve FSE.

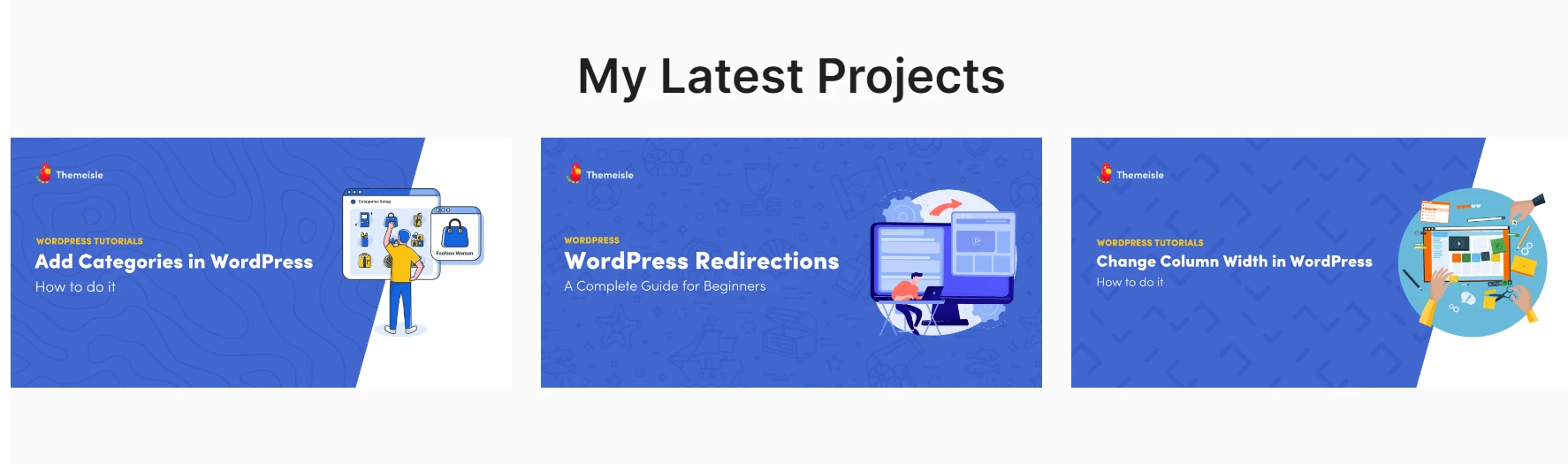
Para este ejemplo, agregamos tres de nuestros artículos anteriores y configuramos imágenes destacadas para cada uno:

Además de crear tres proyectos individuales, esto es lo que hicimos usando el Editor de WordPress:
- Agregamos una nueva sección de Portafolio debajo de nuestro encabezado en la página de inicio. Lo hicimos replicando los proyectos a través de bloques.
- Modificamos el título principal de la página Portafolio .
- Agregamos imágenes destacadas a cada proyecto en el bloque Mis últimos proyectos .
- Se agregó un enlace a cada imagen para llevar a los visitantes al proyecto respectivo.
Utilice los kits de plantillas disponibles en WordPress
Si está utilizando WordPress 6.3 o superior, puede beneficiarse de muchas plantillas prediseñadas que le permiten crear nuevas páginas de cartera. A continuación se explica cómo crear una galería de proyectos a través del editor de WordPress.
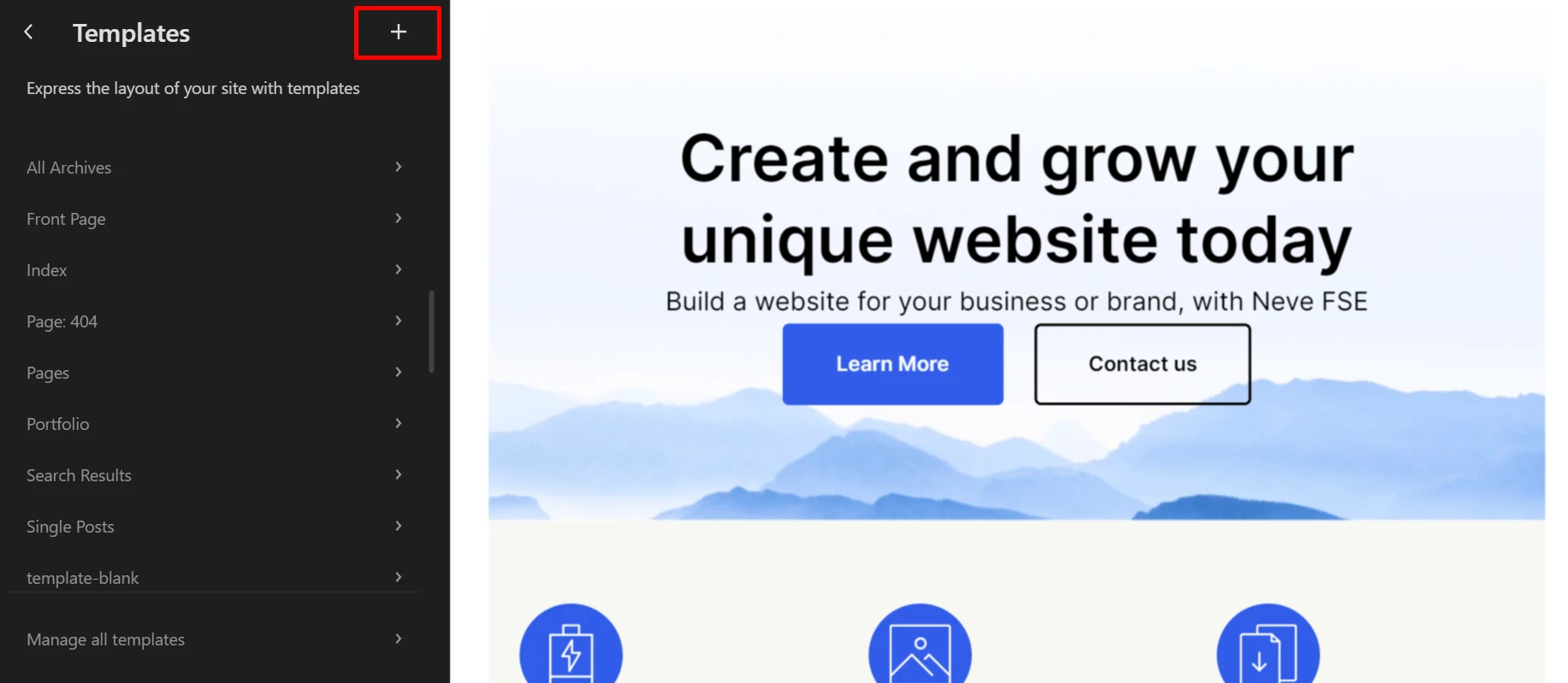
Vaya a Apariencia > Editor > Plantillas > Agregar nuevo (el ícono +). Elija Plantilla personalizada de la lista y asígnele un nombre.

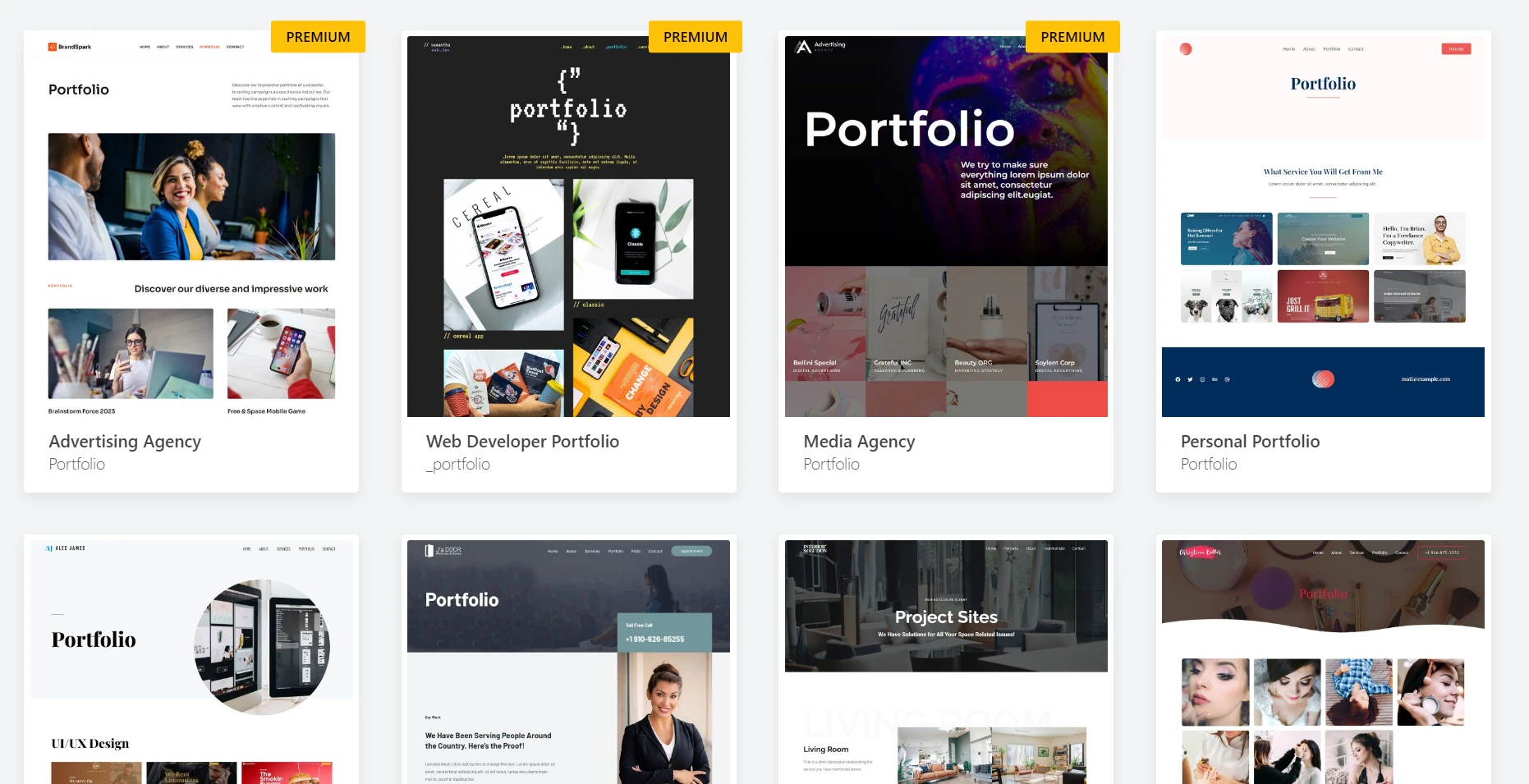
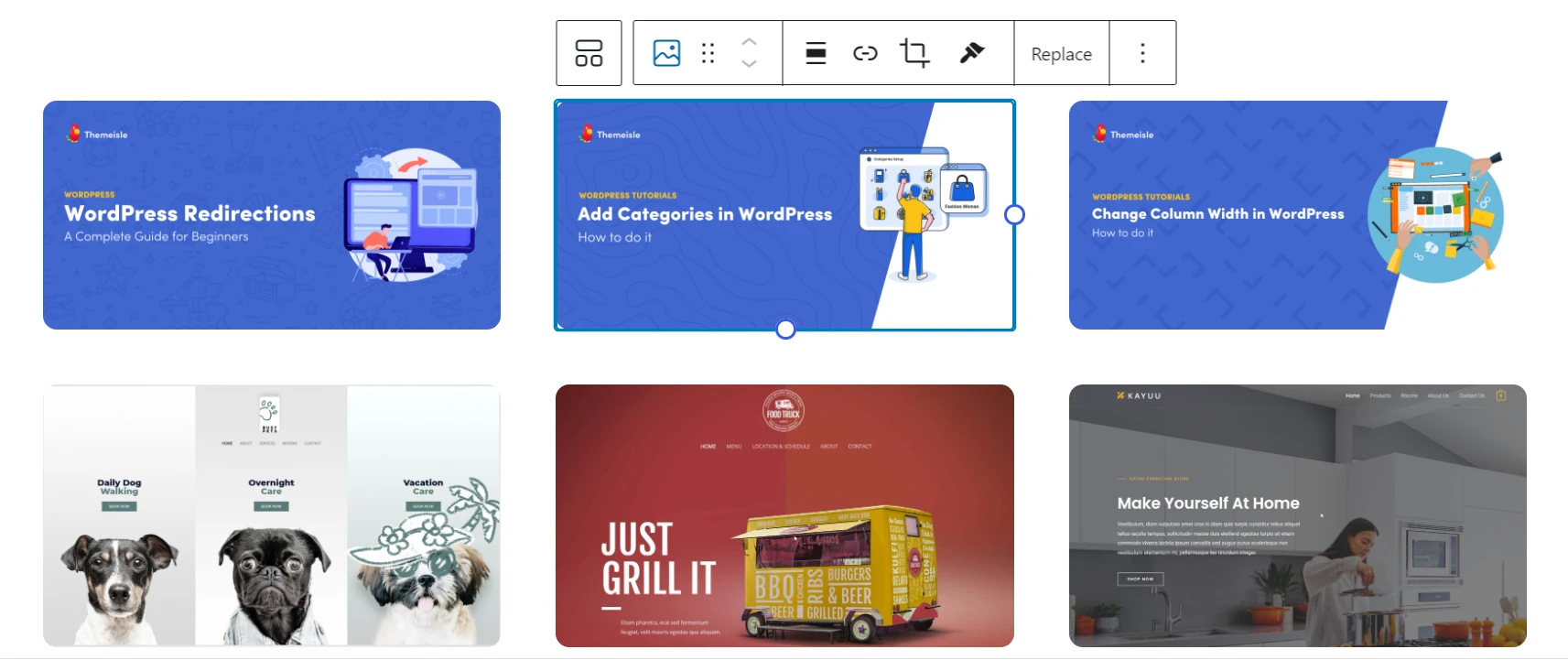
Aparece una nueva página en blanco. Haga clic en el botón Kits de plantillas en la parte superior derecha del editor y busque Portafolio . Una vez que hayas importado tu kit de plantillas favorito, edítalo mediante bloques.

Para reemplazar los elementos del portafolio, seleccione cada imagen del portafolio y reemplácela con la suya propia. También puedes agregar enlaces y personalizar el estilo de las imágenes. Haga clic en Guardar .

A continuación, abordaremos la adición de contenido adicional, específicamente una sección Acerca de mí.
6. Cree una sección Acerca de mí
Ya estamos logrando grandes avances en nuestra cartera, pero aún necesitamos desarrollar cosas. Una excelente manera de hacerlo es brindarles a sus visitantes una idea de quién es usted; por ejemplo, los datos clave que a los empleadores les encantaría saber sobre usted. Para hacer eso, usaremos Neve FSE para dividir toda la información en partes digeribles.
Para crear una página Acerca de mí , vaya a Apariencia > Editor > Páginas . Haga clic en el ícono + para agregar una nueva página y luego asígnele un nombre. Cuando aparece la página en blanco, puede personalizarla de la misma manera que personaliza las otras páginas en las secciones anteriores.
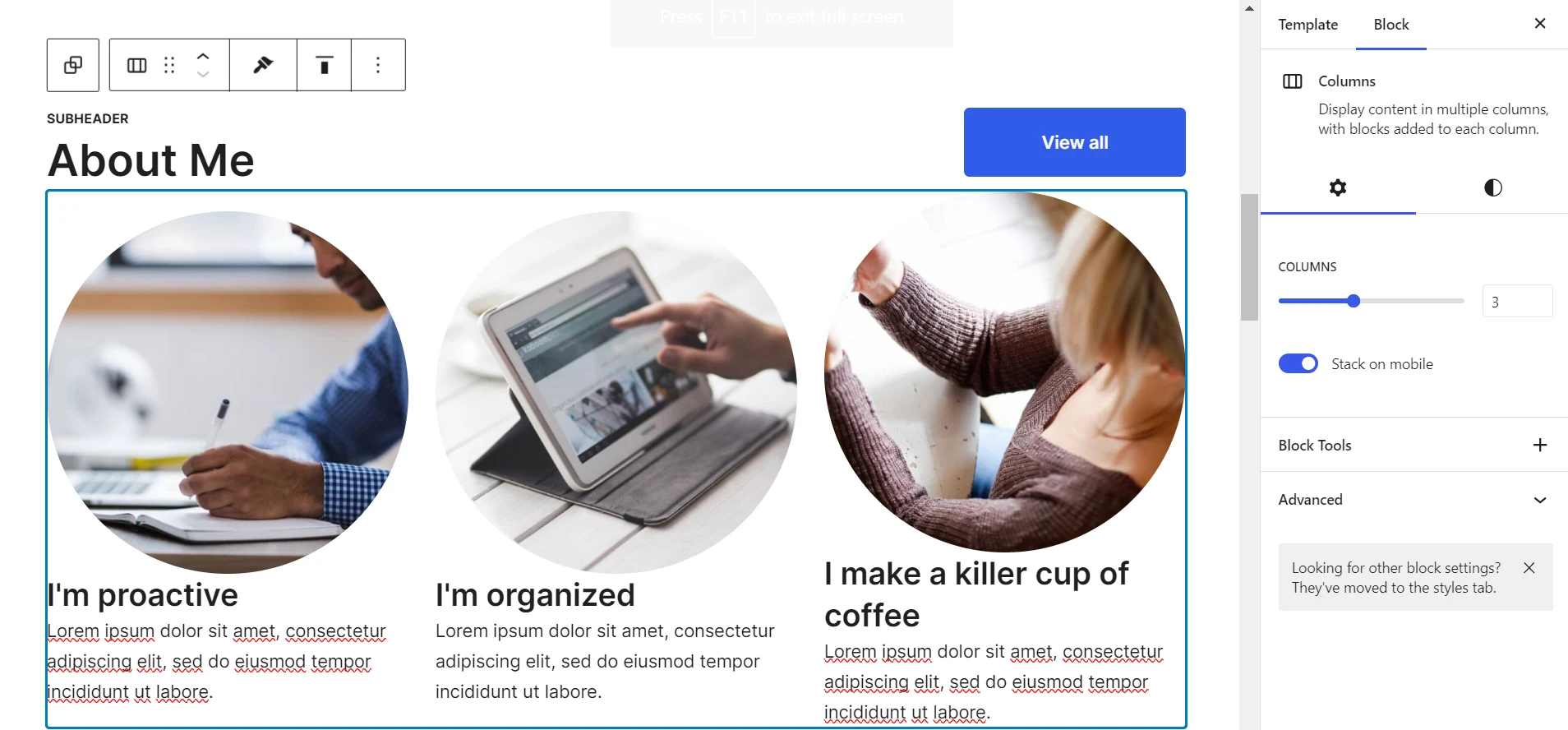
Inserta tus bloques preferidos y/o patrones Neve FSE para que luzca como deseas. Una vez que haya terminado de personalizarlo, haga clic en Guardar . A continuación se muestra un ejemplo de cómo personalizar el patrón de Servicios Neve FSE y convertirlo en una página Acerca de mí .

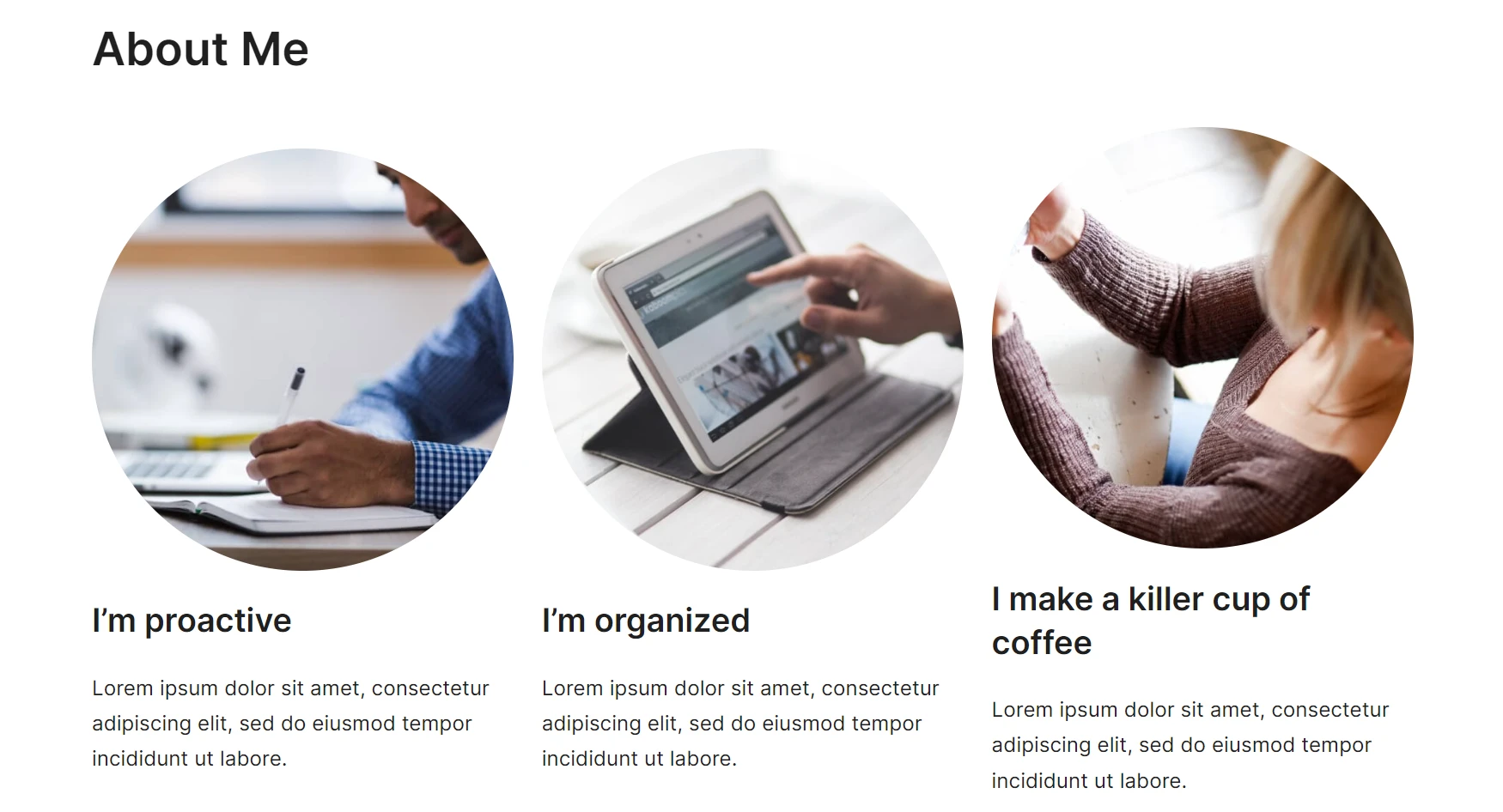
Ahora veamos cómo se ve el producto terminado:

¡Luciendo bien! Nos estamos acercando bastante al final; Ahora es el momento de abordar la última gran sección de nuestro sitio de cartera en WordPress: el formulario de contacto.
7. Cree un formulario de contacto
Ahora que ha atraído a los empleadores, es hora de que se comuniquen con usted. Claro, puedes simplemente dejar tu correo electrónico allí, pero un formulario de contacto parece mucho más profesional. He aquí cómo hacerlo.
Neve FSE no incluye una página Contáctenos , por lo que recomendamos el complemento Otter Blocks o WPForms.
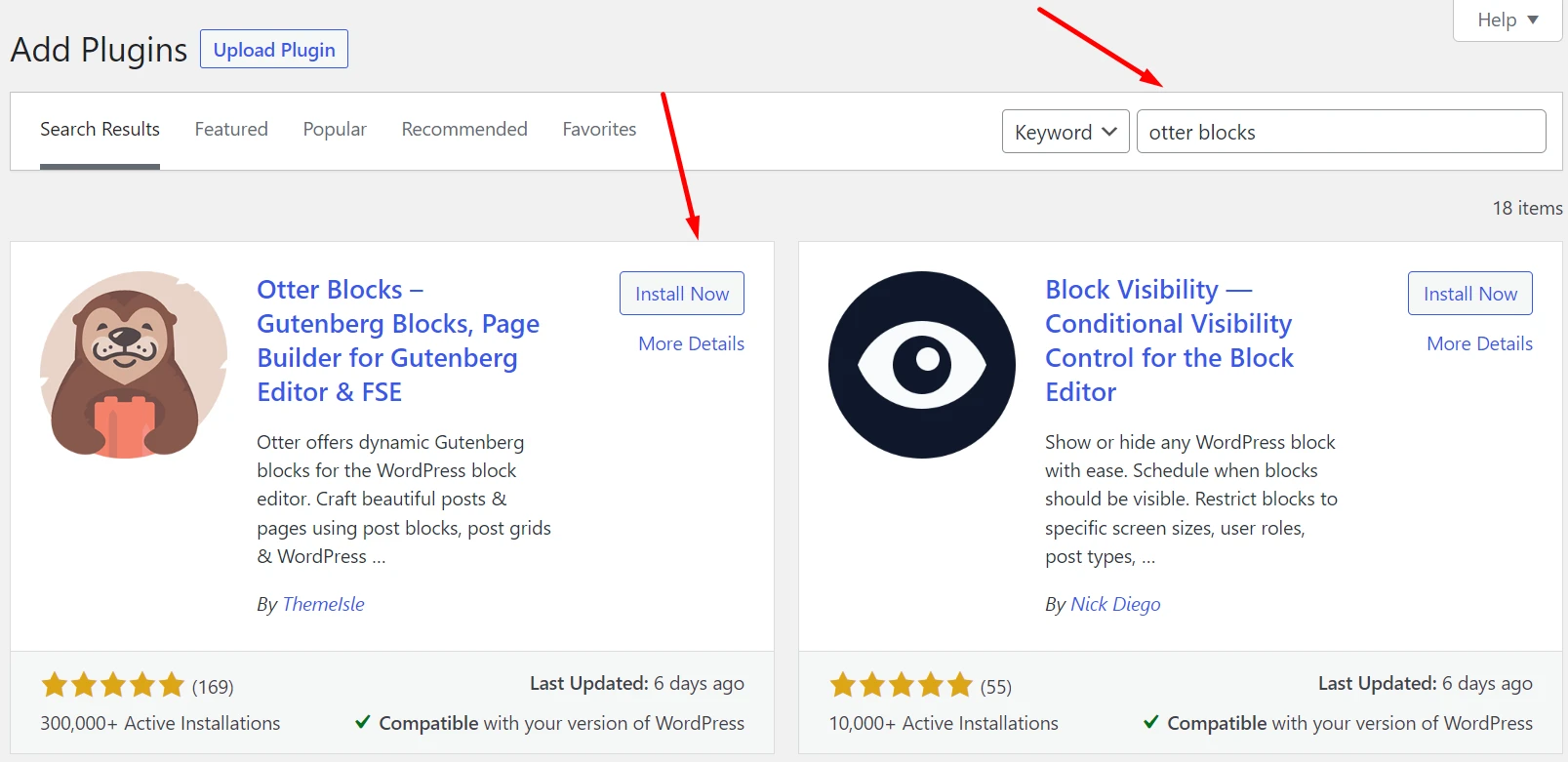
Para crear un formulario de contacto con el complemento Neve FSE y Otter Blocks, vaya a Complementos > Agregar nuevo . Busque Otter Blocks, luego instálelo y actívelo.

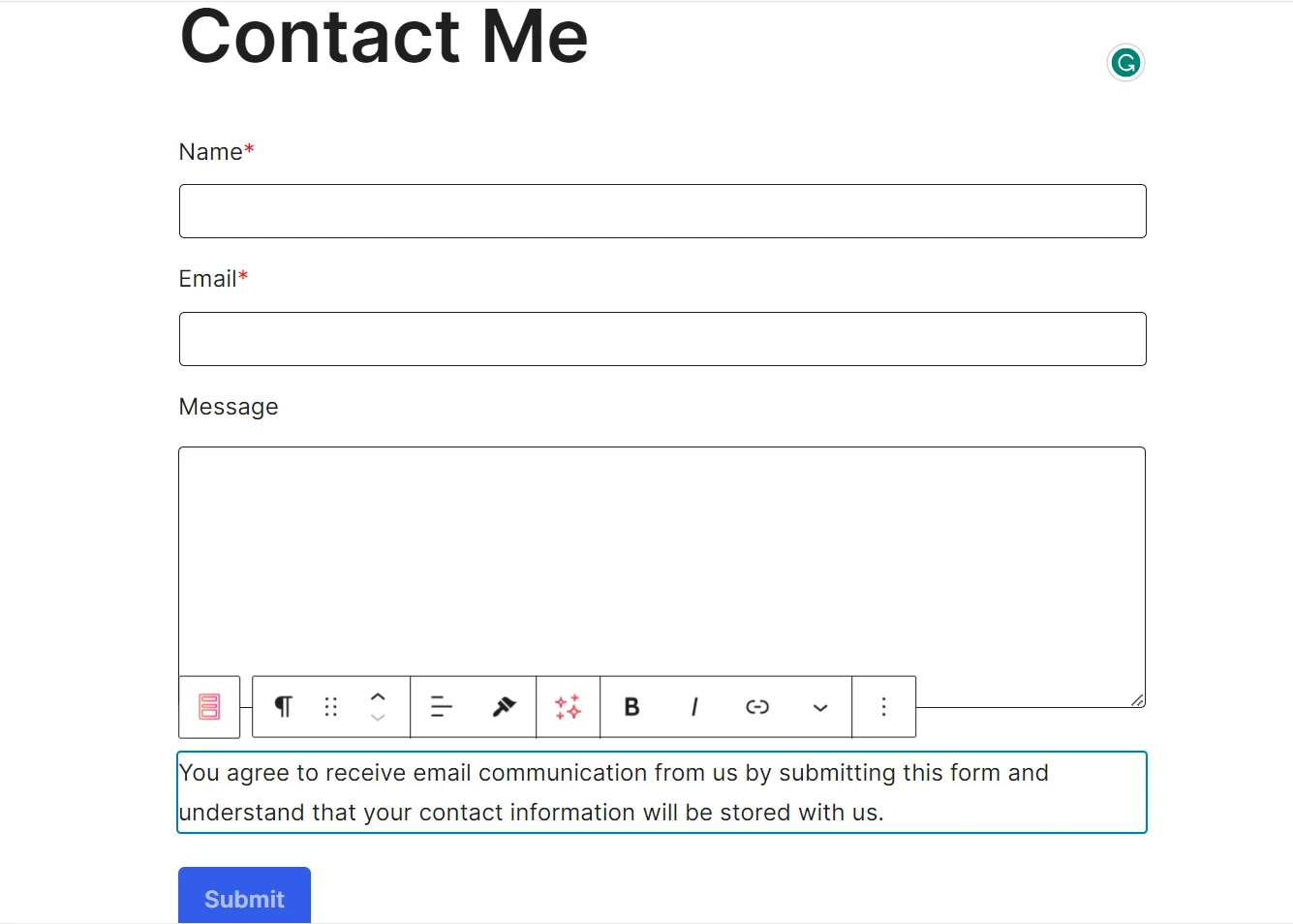
El siguiente paso es agregar una nueva página a su sitio de WordPress accediendo a Apariencia> Editor> Páginas> Agregar nuevo . En esta página, inserte un nuevo bloque haciendo clic en el ícono + y buscando Otter. Elija el bloque Formulario y luego Formulario de contacto . Personaliza su contenido y presiona Publicar (arriba a la derecha de la página).

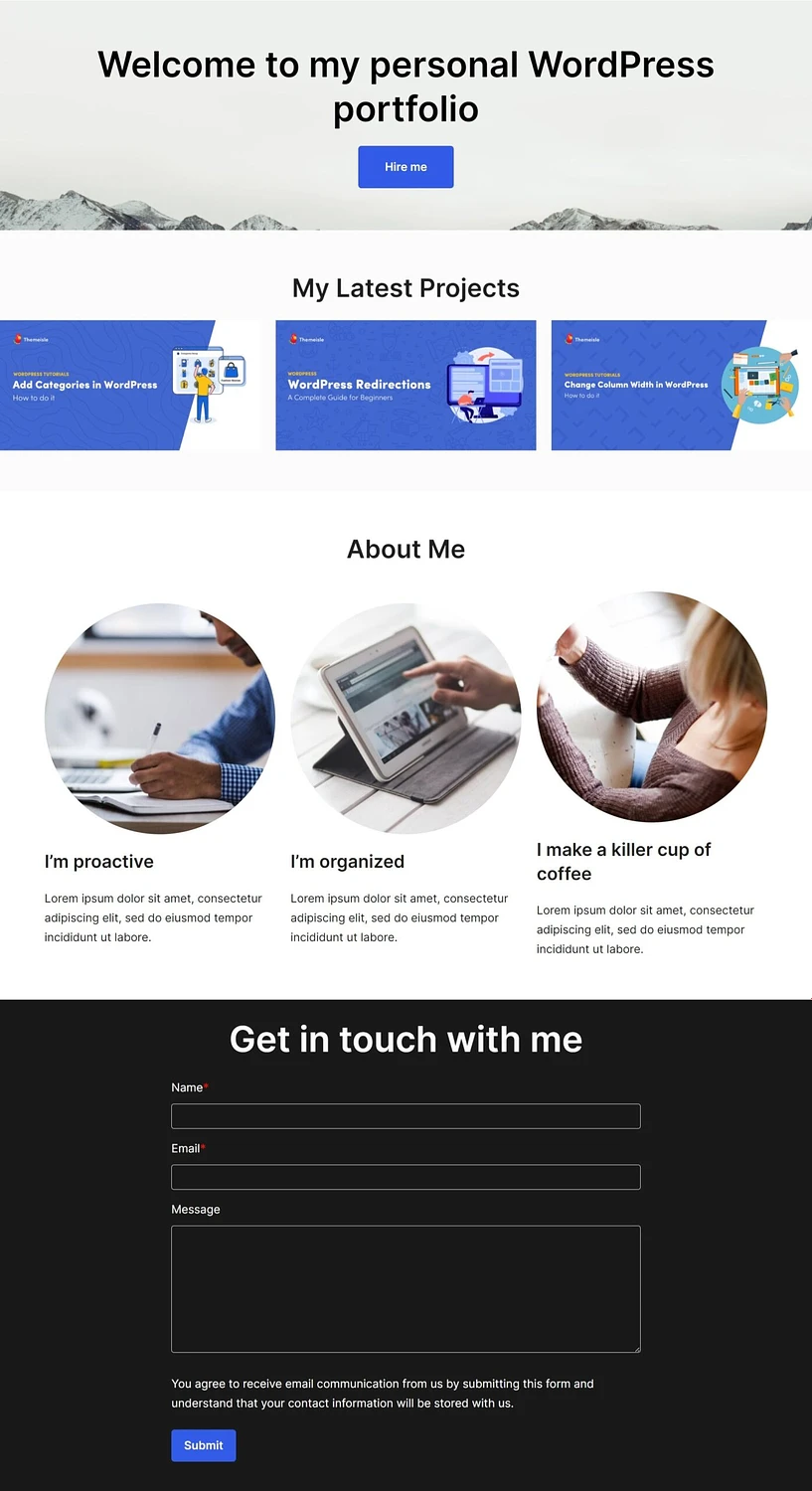
A continuación, es hora de ver nuestro sitio en su totalidad y ver adónde puede ir desde aquí.
8. Desarrolla tu nuevo sitio de cartera en WordPress
Tómese un momento para dar un paso atrás y admirar su trabajo: ¡acabamos de crear juntos un sitio de portafolio simple y de aspecto profesional en WordPress!

Lo que viene a continuación depende de ti. En primer lugar, querrás leer todo lo que puedes hacer con Neve FSE, ya sea agregar más proyectos, crear páginas individuales para cada uno de ellos o jugar con nuevas secciones.
A continuación, querrás aprender algunas de las técnicas avanzadas para llevar tu portafolio aún más lejos usando el tema Neve FSE; para eso, consulta nuestro artículo sobre cómo modificar tu portafolio para hacer que tu sitio de WordPress sea más atractivo.
Conclusión
Un sitio de cartera atractivo en WordPress puede abrir muchas puertas para conocer (e impresionar) a clientes potenciales. Proporciona a los empleadores una mejor idea de sus capacidades y le permite diferenciarse de la competencia.
Todo el proceso llevará algún tiempo, especialmente si no estás familiarizado con WordPress, pero como hemos demostrado, definitivamente se puede lograr con un mínimo esfuerzo.
Estos son los ocho pasos básicos que deberá seguir para crear un sitio de cartera:
- Elija un buen alojamiento de WordPress. ️
- Instale WordPress.
- Busque e instale el tema y los complementos adecuados. ️
- Construye un encabezado. ️
- Construye una galería de proyectos. ️
- Crea una sección Acerca de mí .
- Configurar un formulario de contacto.
- Desarrolla tu nuevo sitio de cartera de WordPress.
¿Tiene alguna pregunta sobre cómo crear un sitio de cartera en WordPress? ¡No dudes en preguntar en la sección de comentarios a continuación!
