Más de 20 mejores ejemplos de sitios web de cartera para su inspiración (2022)
Publicado: 2022-11-02Actualizado: 03 de noviembre de 2022 Por: Equipo de diseño

Divulgación al lector: cuando compra a través de enlaces de referencia en nuestro sitio, podemos ganar una comisión (sin costo adicional para usted)
¿Está buscando una gran inspiración para construir o actualizar su cartera de sitios web? Una cartera sobresaliente puede mejorar sus posibilidades de conseguir un trabajo o su próximo cliente. Un buen portafolio de diseño puede ser muy desafiante, por lo que obtener una gran inspiración lo ayudará a facilitar mucho el proceso.
El equipo de diseño tiene más de 10 años de experiencia en la creación de sitios web profesionales en WordPress, Webflow, Divi y Squarespace, por lo que podemos ayudarlo a decidir qué creador de sitios web elegir para su cartera de desarrolladores nueva o rediseñada.
Ya sea que ya tenga un portafolio en línea o necesite cambiar o actualizar el actual para hacerlo más profesional y moderno, reunimos una lista de los mejores ejemplos de conocidos diseñadores de sitios web y diseñadores de UI/UX para ayudarlo a inspirarse para crear. tu propio.
Si no está seguro de qué creador de sitios web diseñará su cartera en línea, algunos de los mejores creadores de sitios web son de pago, pero algunos son de uso gratuito. Si necesitas conseguir un nombre de dominio barato para tu web tenemos una lista de los mejores para registrar el tuyo.
Tabla de contenido
Los mejores creadores de sitios web para ayudarlo a crear su nuevo portafolio de sitios web
Según nuestra experiencia, los mejores portafolios de sitios web se crean utilizando:
- WordPress – Cómo construir un sitio web de cartera
- Divi 4 : el mejor generador de arrastrar y soltar
- Squarespace – Creador de portafolios simple
- Webflow : creador de carteras de desarrolladores complejas
Los más de 20 mejores sitios web de cartera para innovar su inspiración
A continuación se muestra una lista de los mejores y más inspiradores portafolios de sitios web para ayudarlo a crear el suyo propio. Mire los trabajos de otros para inspirarse y motivarse a crear su propio sitio web. Esas son las mejores inspiraciones de sitios web de cartera antes de ir y crear la suya propia.
1. David Mascioli

Davide Mascioli es un diseñador multidisciplinario y director de arte con más de 10 años de experiencia en agencias y estudios creativos. Ha trabajado en diferentes ramas del arte y el diseño, como identidad visual, tipografía, diseño de interacción y UI/UX. Portafolio en línea con un hermoso diseño y visualmente estético para inspirarte y crear tu propio sitio web.
Su sitio web es muy interactivo, puede pasar el mouse sobre cualquiera de sus obras en la página de inicio, y el color del fondo cambia, una vez que hace clic en la obra, lo llevará a una sola página donde puede aprender más sobre el diseño y ver otras imágenes de esa colección.
2. DANNY JONES

Danny Jones es un diseñador 3D de San Francisco California con un hermoso portafolio estético con imágenes 3D todavía abstractas como su página de inicio. Un sitio web simple con un enfoque en su obra de arte y navegación superior le permitirá explorar su trabajo en dos columnas estilo gid. Su trabajo en 3D es espectacular e innovador, una vez que haga clic en cualquier publicación, lo llevará a una sola página donde podrá ver otros ángulos de su trabajo.
3. David Milán

David Milan es un artista 3D, director y diseñador de letras a mano que trabaja en múltiples disciplinas, incluidas la tipografía y las ilustraciones. David tiene un sitio web de cartera muy creativo y bien diseñado, se basa en una cuadrícula sin bordes ni rellenos, todas las imágenes se tocan entre sí. Trabajo muy interactivo y colorido.
Una vez que haga clic en cualquiera de las imágenes, se abrirá en una caja de luz donde puede obtener una vista previa de tamaños más grandes y también usar las flechas para moverse hacia la izquierda o hacia la derecha. Su sitio web es totalmente receptivo, por lo que puede obtener una vista previa fácilmente en dispositivos móviles o tabletas. Su sitio web también utiliza un desplazamiento infinito en el que puede desplazarse hacia abajo en la página sin hacer clic en la página siguiente.
4. Allison Bratnick

Allison Bratnick es una diseñadora y artista de producción con un sitio web de cartera bien diseñado con un logotipo en el borde izquierdo y un lado derecho que muestra su cartera en un diseño basado en una cuadrícula. Sitio muy interesante, ya que la navegación no se encuentra. Simplemente haga clic en cualquiera de sus trabajos para ver una vista previa más grande, y desde allí puede acercar o navegar al siguiente proyecto.
Esta es una forma simple pero muy efectiva de mostrar su cartera en línea donde su obra de arte es el foco principal sin distracciones. Si este es el estilo que le gusta usar, le recomendamos que use uno de los mejores temas de portafolio de WordPress para comenzar.
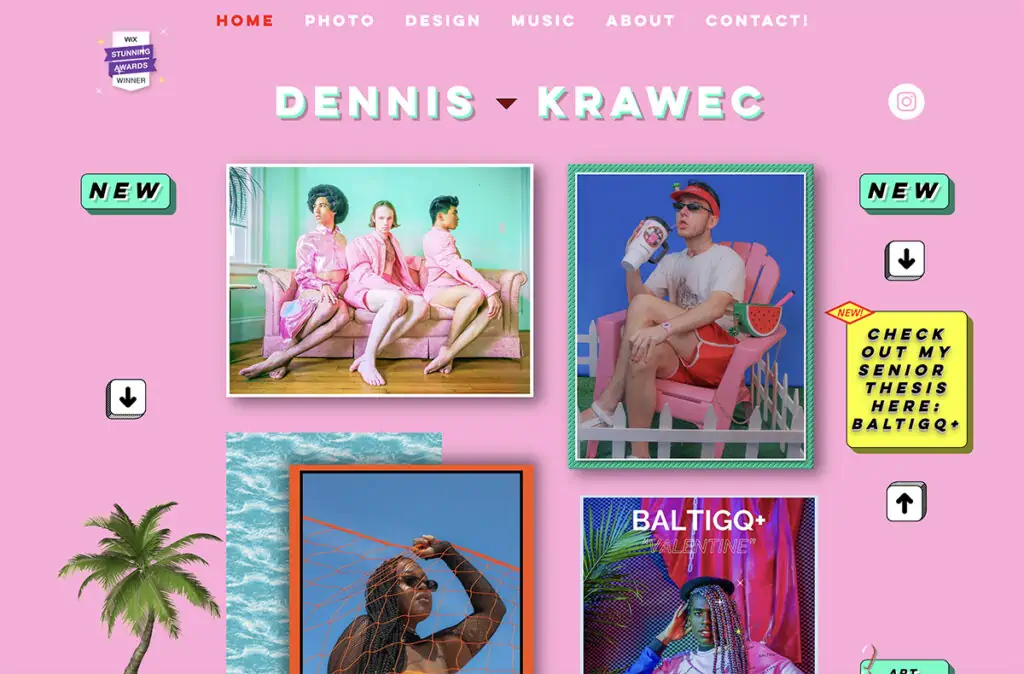
5. Dennis Krawec

Dennis Krawec es un diseñador residente en Brooklyn que se especializa en diseño gráfico, dirección de arte, fotografía, video y producción musical.
Con experiencia trabajando para firmas de diseño, universidades y organizaciones de arte sin fines de lucro, su trabajo ha aparecido en campañas de marketing grandes y pequeñas tanto a nivel nacional como internacional. Ha sido reconocido por su enfoque audaz y único del diseño.
El portafolio de Dennis está diseñado para inspirar su visión e ir más allá del aspecto simple y limpio, puede integrar algunas de sus formas creativas de mostrar lo que es un estilo único e influyente.
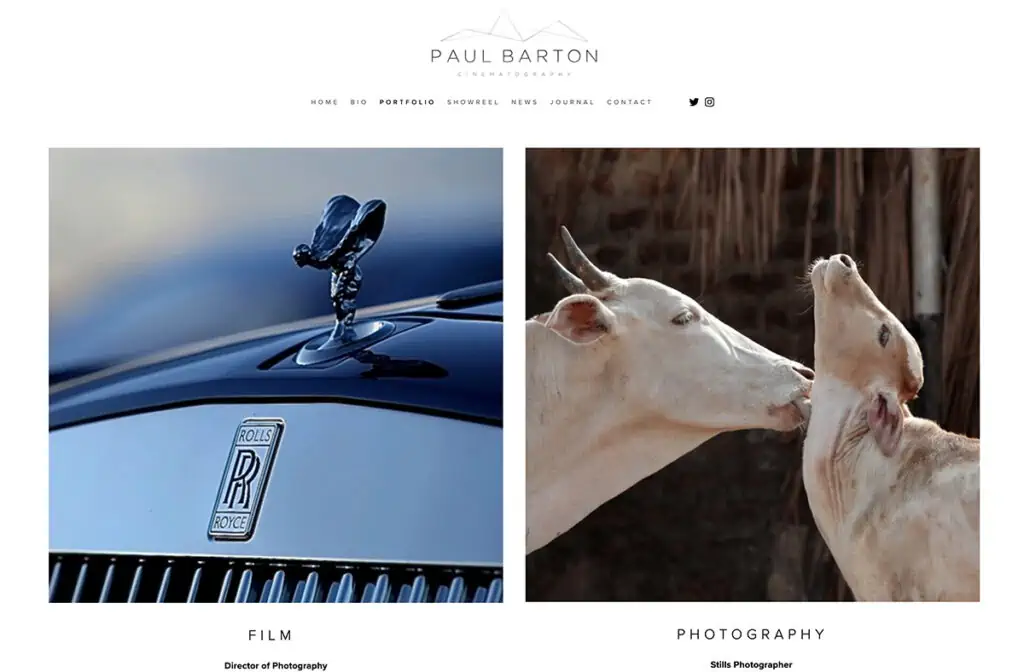
6. Pablo Barton

Paul Barton es un director de fotografía experimentado que se centra en el cine y la fotografía como medio principal. Su buen diseño de portafolio es una gran inspiración para cualquiera que busque un diseño de portafolio simple y moderno, su página de inicio es un gran diseño.
Con imágenes destacadas grandes, debajo de ellas, verá tres categorías, showreel, película y fotografía. Lo que nos gusta de su página de inicio son también las últimas noticias de la sección de su blog y el feed de Instagram para mostrar sus últimas fotografías. Puede usar uno de los temas de cartera gratuitos y crear un sitio web similar con WordPress con algunas personalizaciones adicionales.
7. Verholomchuk

Denis Verholomchuk es un diseñador web profesional con un portafolio muy innovador e inspirador. Si te gustan los portafolios web de aspecto oscuro, este debería inspirarte mucho. Denis utiliza fuentes grandes que se desplazan de forma horizontal y una foto personal en el centro de su página de inicio.
Una vez que se desplaza hacia abajo en la página, llegará a la página de su cartera, donde su obra de arte se desplaza una encima de la otra cuando mueve el mouse, un efecto muy fresco y moderno. Una vez que se desplaza por su cartera, hay una sección de servicios para que pueda conocer sus servicios y precios.
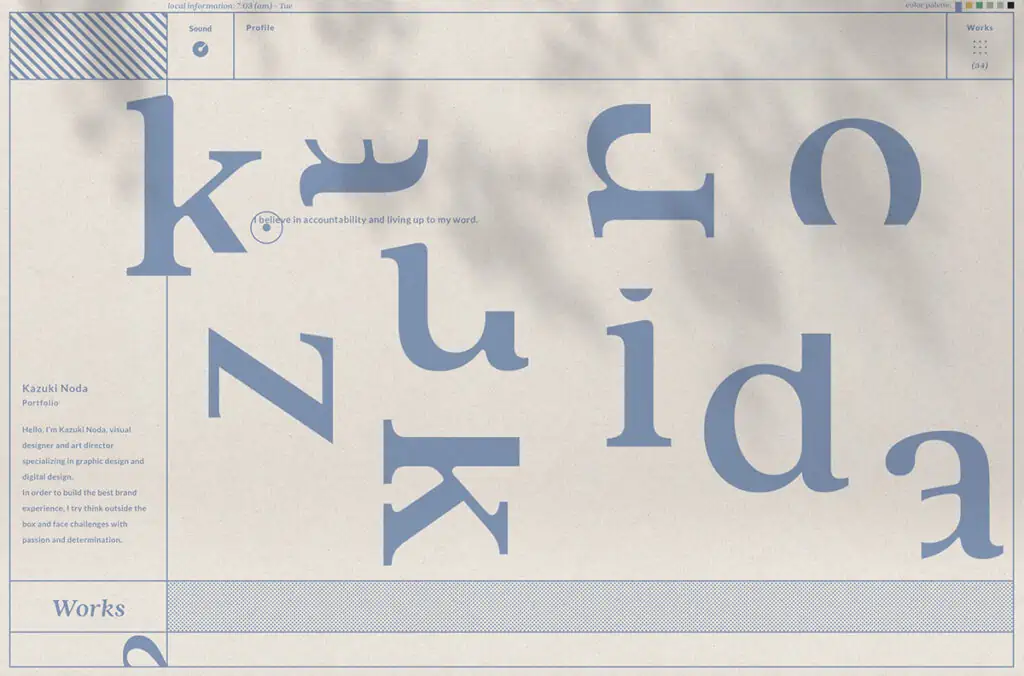
8. Kazuki Noda

Kazuki Noda es diseñadora visual y directora de arte especializada en diseño gráfico y diseño digital. Tiene un sitio web muy interactivo, algunos de los efectos especiales de desplazamiento son espectaculares, una vez que pasa el cursor sobre cualquiera de sus trabajos en la página de inicio, aparecerá una imagen del fondo del video o la animación.
El portafolio de Kazuki es uno de los mejores y más inspiradores que verás, si te gusta este tipo de animación interactiva, encontrarás que su portafolio se excede.
9. Juan

Sean es un diseñador de productos que actualmente trabaja para Help Scout con un buen ojo para crear una interfaz de usuario atractiva y dar vida a los productos. Su portafolio está muy bien diseñado, en la página de inicio cuando haces scroll verás imágenes grandes del diseño de su producto, una vez que hagas clic en cualquier imagen te llevará a esa página donde podrás ver y leer sobre su proceso.
Esta es la sección de la que todo diseñador debe tomar notas, los detalles paso a paso de cómo comienza con el problema, hace bocetos a lápiz y luego pasa al diseño y la maquetación de los detalles en modo software.
10. Lottanie

LOTTA NIEMINEN es la práctica creativa galardonada de Lotta Nieminen, que se especializa en branding, dirección de arte y diseño gráfico para una amplia gama de clientes globales. Con un enfoque multidisciplinario, el estudio da vida a identidades visuales impulsadas por conceptos a través de implementaciones impresas y digitales cuidadosamente diseñadas.
Sitio web de portafolio de muy buen diseño con buen uso de colores sutiles, imágenes grandes a la izquierda y texto con descripción a la derecha con un patrón de estilo de cuadrícula invertida. Una vez que haga clic en cualquier imagen, se abrirá dentro de una página simple donde podrá ver más imágenes y leer la descripción completa de ese proyecto.
La navegación del sitio está en cada esquina del sitio web, por lo que en la parte superior derecha tiene el índice y en la parte superior izquierda tiene el botón acerca de, si esto es algo que le gusta, vaya y explore cómo se ve en los dispositivos móviles y si puede. incorpore este tipo de menú en su propio sitio de cartera. Este tipo de navegación web hará que su sitio web se vea altamente profesional y único.

11. Yassine

Yassine es un desarrollador creativo francés con sede en París, apasionado por la codificación creativa y especializado en movimiento y animación. A quien le encanta codificar desde cero y divertirse mucho en proyectos geniales. Su página de inicio es muy simple y tiene tipografía basada, como puede ver, "Creative Front Developer" es la tipografía más destacada en su página de inicio, por lo que puede conocer lo que hace.
Además, hay un botón de modo oscuro que es algo que vemos que usan muchos desarrolladores, si desea mostrar su cartera en un fondo oscuro, esta es una característica muy interesante para inspirarse y agregar a su propio sitio.
Una vez que hace clic en su página de trabajo, puede ver algunos de sus proyectos destacados en una especie de estilo basado en cuadrículas, usando mucho espacio negativo para que su página de trabajo no sea abrumadora, pero mucho más fácil de ver estéticamente. .
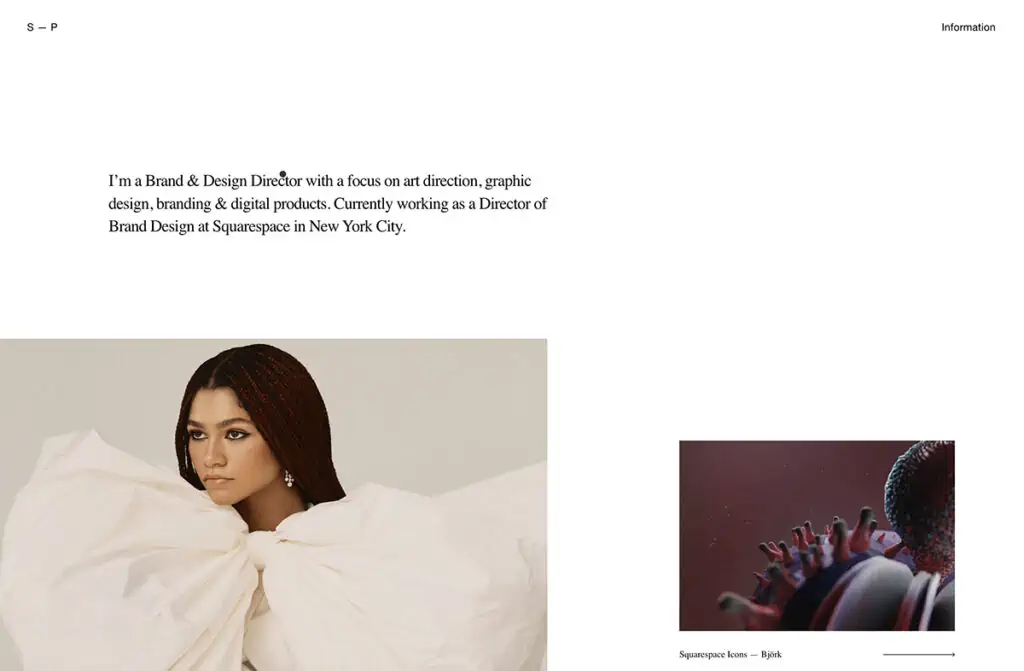
12. Sábado

Satu Brand & Design Director con enfoque en dirección de arte, diseño gráfico, branding y productos digitales. Actualmente trabaja como Director de Diseño de Marca en Squarespace en la ciudad de Nueva York. Hermoso portafolio con mucho espacio negativo en blanco para que la obra de arte no sea abrumadora pero fácil de disfrutar y navegar. Este tipo de cartera se puede lograr utilizando el creador de sitios web de arrastrar y soltar de Squarespace.
El enfoque es 100% en su obra de arte y no hay otras distracciones. Este es un excelente portafolio para inspirarse y quizás agregar algunos de sus propios toques únicos. Una vez que haga clic en cualquiera de las imágenes, se abrirá una nueva página con una descripción e imágenes más detalladas.
13. Leyann

Leyann es una directora de arte independiente profesional y diseñadora de UX/UI con otro sitio web profesional de gran apariencia. Si busca inspirarse en el sitio web de la cartera oscura, este es un excelente lugar para pasar el tiempo, navegando a través de diseños agradables y bien diseñados con una atención increíble a los detalles.
Puede ver en su cartera que su experiencia de usuario y sus habilidades de diseño de interacción con el usuario muestran cómo diseñar correctamente un sitio web atractivo. Con muchos medios interactivos visuales agradables, puede navegar a través de su sitio web y hacer clic en cualquier proyecto para ver los detalles internos.
14. Dorianne Azzouz

Dorianne Azzouz es una diseñadora digital con sólidas habilidades en diseño de UI y UX y se enfoca en usabilidad, dirección de arte, ilustraciones y aprendizaje de nuevas habilidades. Puede ver las ilustraciones y las habilidades interactivas de Dorianne, ya que el ejemplo de su sitio web es muy inspirador con pequeños toques que dan grandes impresiones. Te encantará cómo, cuando mueves el mouse, aparecen pequeñas ilustraciones geniales, si eres ilustrador, esta es una gran inspiración para considerar.
Una vez que se desplaza hacia abajo en la página de inicio, puede ver sus trabajos seleccionados con efectos de desplazamiento del mouse muy agradables. Animo a cualquiera a que dedique tiempo a revisar los elementos de su sitio web, ya que están muy bien diseñados teniendo en cuenta la experiencia del usuario.
15. Claudia Carrara

Claudia Carrara, planificadora de bodas y diseñadora de eventos, ha estado trabajando en el campo de la gestión y la dirección de arte desde 2003. Un sitio web hermoso y bien diseñado con superposición de video a pantalla completa. El sitio tiene navegación regular y móvil con un toque agradable y profesional.
Una vez que se desplaza hacia abajo en la página de inicio, hay una foto de Claudia y una descripción de su trabajo y servicios. Siga desplazándose hacia abajo en la página para ver una bonita animación de imágenes y tipografía, un sitio web muy bien diseñado y lleno de inspiración. Un sitio web limpio y de aspecto profesional con muchos toques interactivos para que fluya tu inspiración.
16. MarioeCG

Marioe es una artista visual y codificadora creativa con un sitio web único basado en cuadrículas a pantalla completa para mostrar un enfoque interactivo para crear sitios en línea. Un enfoque genial y moderno para crear sitios limpios y modernos, puede desplazarse hacia la izquierda, derecha, arriba y abajo para ver su cartera. Una vez que hace clic en cualquier paz, se acerca y puede ver más detalles.
Si está interesado en un sitio web limpio basado en Gird, asegúrese de revisar esto y obtener algo de inspiración sobre cómo mostrar y navegar a través de sus proyectos de una manera creativa e interesante.
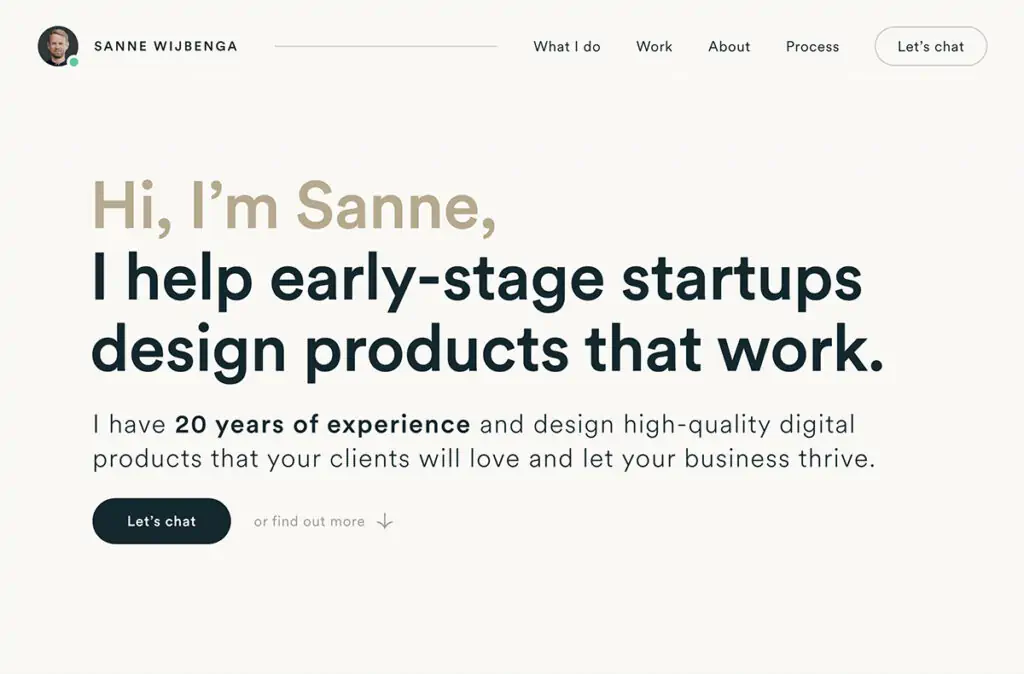
17. Sanne

Sanne Wijbenga, diseñadora y directora creativa holandesa con 20 años de experiencia. Durante más de una década, trabajó en agencias en los Países Bajos y Alemania, creando trabajos galardonados para una amplia gama de clientes en todas las industrias.
Le encanta trabajar con tomadores de decisiones en la intersección de diseño, estrategia y negocios . Él cree que aquí es donde el diseño puede tener el mayor impacto. Sanne tiene un sitio web de cartera de una página muy profesional con fácil navegación de lo que hace, trabaja, procesa, y una vez que esté listo para comprometerse y trabajar con él, tiene un botón en la parte superior derecha "Chateemos".
Puede hacer clic en la navegación superior y se desplazará a la sección correspondiente, o simplemente puede seguir desplazándose para ver todo su trabajo y proceso.
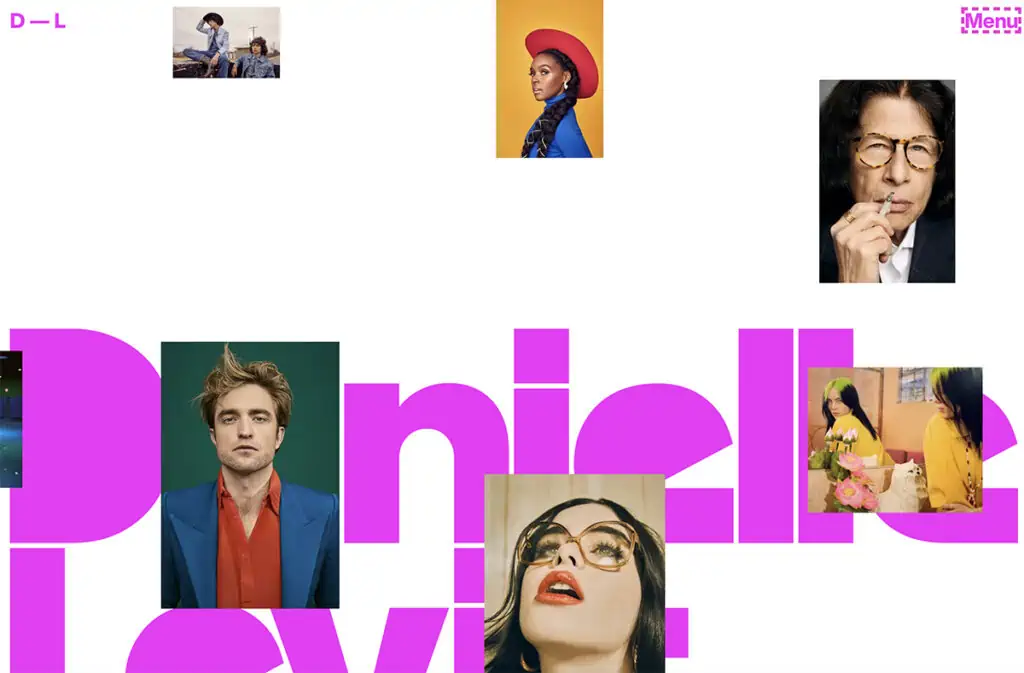
18. Danielle Levitt

Danielle Levitt es una directora de cine y fotógrafa cuyo trabajo cubre dos décadas de documentación sobre música, arte, moda y celebridades.
Independientemente de su tema, desde figuras y modelos de culto icónicos hasta comunidades subrepresentadas que abarcan todas las facetas de la cultura, Levitt pone un énfasis sin precedentes en la creación de conexiones.
Esta metodología rompe barreras y se manifiesta en su trabajo como un sentimiento intangible de intimidad y agencia. Con sede en Los Ángeles y Nueva York, Levitt tiene vínculos profundos con la cultura de ambas ciudades, lo que influye en su trabajo y en su proceso creativo.
El sitio web interactivo y visualmente inspirador de Danielle con tipografía grande y miniaturas interactivas que se mueven a través de la pantalla completa está muy bien diseñado con una composición brillante y un punto de vista estético para que su innovación e inspiración fluyan.
19. Yuki

Yuki es diseñadora de interfaz de usuario e ilustradora profesional con un sitio web muy creativo y limpio para que fluyan ideas de inspiración agradables y simples. Con una gran tipografía en la parte superior, sabes lo que hace, y una vez que te desplazas hacia abajo en la página, puedes ver su cartera con muchas ilustraciones y proyectos geniales e interesantes en los que ha estado trabajando.
Con un gran uso de colores y tipografía, este diseño de una página es simple pero muy poderoso para mostrar tus cosas creativas.
20. RisingFNX

Sitio web de portafolio multidisciplinario de Robert, con un excelente precargador y desplazamiento interactivo del mouse, para mostrarle diferentes etapas de su trabajo y proceso. Una forma muy creativa de mostrarle su forma diferente de pensar fuera de la caja de cómo puede diseñar su sitio y hacerlo más fácil de usar y más personal.
Una vez más, si le gusta el sitio web de aspecto oscuro con características modernas e interactivas, puede valer la pena echarle un vistazo y aprender cómo mantener a sus usuarios interesados en su sitio.
21. Natalia Jankie

Natalie Jankie es una diseñadora de juegos de nivel profesional que disfrutó de enfrentar una amplia variedad de desafíos y ha desarrollado sus habilidades en múltiples aspectos del desarrollo de juegos, entre los que se encuentran el juego, el nivel, la narrativa, la interfaz de usuario y el diseño del sistema.
Portafolio muy agradable y limpio, si tiene videos o necesita mostrar animaciones, puede inspirarse en el sitio web de Natalie, ya que esta es una excelente manera de mostrar su trabajo y currículum. Con una imagen superior de media página y texto sobre ella que describe lo que hace e íconos de contacto/LinkedIn para facilitar el contacto.
Una vez que se desplaza hacia abajo, puede ver su experiencia/cartera con un video a la izquierda y una descripción con enlaces y detalles para ayudarlo a comprender el proyecto y el proceso.
22. Adleche

Admilk estudio multidisciplinario con enfoque en anuncios, animación, videos y diseño creativo. Un sitio web único con una descripción general en video de lado completo de animación 3D, tipografía grande y diseño de cartera basado en cuadrículas.
Presencia en línea simple pero muy poderosa, que muestra su cartera en línea una vez que hace clic en cualquier video o proyecto, se abrirá una nueva página donde puede ver fácilmente todos los detalles y más información sobre el cliente y los servicios que utilizó.
23. Druh

Druhin es diseñador UX especializado en diseño visual. Actualmente trabaja como diseñador de productos en SkillsUnion, una startup de edtech con sede en Londres.
En los últimos dos años, trabajó con múltiples equipos de diseño y empresas emergentes medianas en todo el mundo, con proyectos que van desde moda hasta atención médica e incluso impresión y comercio electrónico. Y además de ser diseñador, también sabe cómo implementar mis ideas de diseño con un poco de mis habilidades de codificación front-end.
Escaparate de cartera muy interactivo, una vez que se desplaza más allá de la página de inicio, verá formas creativas de mostrar su trabajo en línea, con un mouse genial sobre el texto para mostrar una imagen emergente de "ver caso de estudio".
Dedique tiempo a mirar el portafolio de Druhin, ya que obtuvo algunos toques agradables y formas innovadoras de presentar su experiencia en línea, con excelentes ejemplos de cómo pensar fuera de la caja al crear su propio sitio web de portafolio.
Un sitio web de cartera en línea para mostrar su mejor trabajo al público. Todos los creativos deben tener un sitio web de aspecto profesional para compartir sus conocimientos y el proceso que se necesitó para diseñar y crear el trabajo.
El sitio web de tu portafolio debe incluir las mejores piezas de tu trabajo, aquellas de las que te sientas más orgulloso. Incluya su página Acerca de, la página de Portafolio y la página de Contacto, y las más importantes para ayudar a otros a entender quién es usted y qué hace, para que puedan ponerse en contacto una vez que se presente la oportunidad de diseño.
